Как правильно выбрать горнолыжные ботинки?
О том, как грамотно выбрать горнолыжный костюм вы можете прочитать в одной из моих предыдущих статей. Сегодня же мы поговорим о горнолыжных ботинках, и о таком важном параметре выбора этой обуви, как жесткость.
Каждый горнолыжник (неважно, начинающий или профессионал), должен иметь свою, наиболее подходящую ему модель ботинок. Ботинки, взятые у друзей или в прокате, могут стать причиной деформации ног, образованию мозолей и ужасных шишек. Причины: неправильно подобранные жесткость и размер.
Жесткость горнолыжных ботинок
Индексом жесткости (flex index) называется сила в ньютонах, которая сгибает голенище на один градус. Чем жестче ботинок, тем лучше он передает усилие ноги на лыжу и лучше управляет ей. Как правило, чем жестче ботинки, тем они дороже.
Жесткость горнолыжных ботинок измеряется величиной от 15 до 160 единиц. Этот параметр обычно можно найти на самом ботинке, на наклейке или в паспорте изделия.
Типичные ошибки обычно совершают новички, приобретая обувь не из той категории, которая соответствует их опыту катания.
Начинающим горнолыжникам следует выбирать ботинки помягче, с жесткостью от 15 до 60 единиц., Если ваша нога меньше 39 размера, вам подойдет только жесткость от 15 до 30. Ботинки для начинающих прекрасно амортизируют, комфортно сидят на ноге и прощают ошибки, вот только легкие телодвижения или повороты корпусом такие ботинки могут не заметить. Современные модели для начинающих очень часто оснащают режимами «ходьба — катание», для того, чтобы вы могли быстро привыкнуть к ботинкам.
Экспертам подойдут ботинки с жесткостью от 60 до 100 единиц. Такие ботинки обладают большим количеством регулировок, и изготавливаются из материала по жестче. Такие ботинки обязательно нужно выбирать исходя из места, где вы собираетесь кататься, с учетом вашего веса. Такие ботинки бывают разных расцветок: для внетрассового катания и катания на подготовленных трассах.
Спортивные ботинки используются только профессиональными горнолыжниками. Жесткость таких ботинок — от 100 единиц до 160. Количество регулировок на таких моделях — максимальное.
Разновидности горнолыжных ботинок
Мужские ботинки обладают узким и удлиненным голенищем, связано это с физиологическими особенностями строения голени у мужчин, а также с тем, что икроножная мышца расположена повыше, чем у женщин. Мужские ботинки в пятке несколько шире женских.

Женские ботинки могут похвастаться скрытым каблуком, что дает лыжницам возможность нажимать носком стопы на лыжу во время поворота и легче регулировать движение.

Unisex ботинки, это, как говорится: «Ни нашим, ни вашим». Сделана эта обувь как для мужчин, так и для женщин, а не подходит толком никому, т.к. не учитывает особенностей строения ног. Не торопитесь покупать такие ботинки на распродаже, себе же хуже сделаете.

Детские ботинки мягче, чем взрослые, и подошва у них поуже и пониже. Такие ботинки стоят на порядок дешевле.

Ботинки для фрирайда идеально подходят для катания по свежему снегу и диким склонам. Такие ботинки достаточно крепкие, легко переносят смену температур, оснащены металлическими застежками «наизнанку».
Ботинки для карвинга
очень упругие, мягкие. Идеально подходят для катания на готовых трассах, прекрасно амортизируют и слушаются владельца.
Ботинки для фристайла созданы для прыжков с трамплинов, выполнения сложных трюков. Такие горнолыжные ботинки оснащены второй амортизирующей подошвой.

Застежки на горнолыжных ботинках
При выборе горнолыжных ботинок обязательно следует обращать внимание на клипсы (застежки), которыми оснащена та или иная модель. Пластиковые клипсы легко могут треснуть на морозе или при сильном ударе, поэтому отдавать предпочтение лучше ботинкам с металлическими клипсами. Приобретать следует ботинки с четырьмя клипсами и стрепом, только в этом случае ботинки хорошо закрепляются на ноге. Это необходимо для вашей же безопасности. Существует также такая хорошая вещь как микрорегулировка клипс.

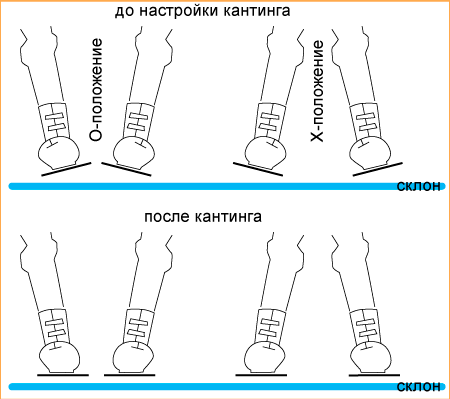
Другая важная особенность — наличие кантинга, регулирующего внутренний наклон ботинка. Кантинг особенно необходим лыжникам с Х – образой или О – образной формой ног.

Как правильно подобрать размер горнолыжных ботинок?
Главное правило: брать ботинки четко по размеру, нельзя брать горнолыжные ботинки на размер больше. Ваш размер — это длина и ширина вашей стопы. Для точного определения этих параметров воспользуйтесь специальным измерителем, которые часто можно встретить в специализированных магазинах. Мамам: никогда не берите ботинки ребенку на вырост!

Как правильно примерять горнолыжные ботинки?
Примерять горнолыжные ботинки следует долго — минимум 15 минут. Наденьте ботинки, застегнув клипсы и затянув ремешки на голенище (ремешок не следует затягивать до конца — это типичная ошибка). В таком положении вы ухудшаете кровоснабжение ваших ног, и они быстро замерзают на склонах. В эти 15 минут походите в ботинках, поприседайте в них, пристегните их к лыжам. Не стоит брать ботинки, если вы ощущаете дискомфорт или давление. Разные производители делают ботинки, используя одинаковые колодки, и если вам не подошла пара от одной фирмы, переходите сразу к другой, а не примеряйте пять пар от одного и того же производителя.
Термоформируемые зоны
Хорошие ботинки почти всегда оснащены термоформирующимся валенком. Во время катания ткань внутреннего мягкого валенка слегка нагревается и отекает ногу, делая посадку ботинка максимально комфортной. Не следует формовать валенок специальным феном, потерпите до склона.
Горнолыжные ботинки с подогревом
Функция подогрева ботинок — очень полезная вещь, особенно для активных лыжников. Ноги — самая мерзнущая часть тела лыжника, а также самая трудно согреваемая. Такие ботинки изготавливаются из специальных тканей. Функция подогрева может управляться специальным пультом.

Читайте также: «Как подобрать горные лыжи«.
Как правильно выбрать горнолыжные ботинки! / Статьи
От горнолыжных ботинок зависит слишком многое – безопасность катания, контроль над лыжей, хорошее самочувствие в течение дня, легкость обучения и скорость прогресса. Ботинки — самая важная часть горнолыжного комплекта, даже более важная чем сами лыжи, поэтому будьте внимательны с выбором!
Большое количество и разнообразие линеек и моделей обусловлено сочетанием комфорта, жесткости и удобства посадки ботинка по ноге, возможностью индивидуально настраивать ботинок под ваши нужды.
Что необходимо учитывать при выборе:
· ваш уровень мастерства;
· размер ноги;
· ширина колодки;
· необходимая жесткость;
· предназначение модели и специфические особенности.
1. Уровень катания и опыт
Очень важно выбирать горнолыжные ботинки с учетом вашего мастерства, стиля и опыта катания и планируемого прогресса.
Начинающим горнолыжникам и тем, кто предпочитает спокойное катание, очень важно удобство модели, а вот жесткость и большой контроль стоят на втором плане. Чем выше уровень, тем важнее контроль и координация ведения горных лыж и большую роль играет жесткость и узость колодки, точность посадки модели.
В коллекции Head ботинки разделены на 5 уровней: для спортсменов, экспертов, продвинутых райдеров, совершенствующихся и начинающих.


• СПОРТСМЕН – соревнования, спортивные дисциплины, агрессивный стиль, максимальные скорости, подготовленный склон, лед.
Для действующих или бывших спортсменов, для жестких подготовленных соревновательных трасс.
Подойдут модели с шириной менее 98 мм (ширина колодки здесь и далее указана на размер 26,5; с увеличением/уменьшением размера пропорционально увеличивается/уменьшается ширина колодки) и жесткостью от 120 для мужчин, для девушек от 100.
100% контроль над лыжами, молниеносная реакция, размер выбирается без запаса, индивидуальная настройка ботинка и возможность бутфитинга.
• ЭКСПЕРТ – агрессивный стиль, высокая скорость, склоны в различном состоянии (подготовленный, лед, бугры, оффпист).
Вам подойдут ботинки с достаточно узкой колодкой менее 100 мм, с жесткостью от 110 для мужчин, от 90 и выше для девушек. Такое сочетание ширины и жесткости обеспечит максимальный контроль на склоне. Размер подбирается без запаса, необходима точная настройка и подгонка ботинка, рекомендуется бутфитинг.
• ПРОДВИНУТЫЙ – уверенное ведение дуги, скорость выше средней, трассы в различном состоянии (подготовленный, лед, бугры, оффпист).
Вы одинаково хорошо чувствуете себя на хорошо подготовленной и разбитой трассе, на крутом склоне или на буграх и не прочь покататься свежему снегу за пределами трассы.
Вам подойдут ботинки с шириной от 100 мм (в зависимости от ширины вашей ступни можно подобрать более широкие варианты), с жесткостью от 110 для мужчин, от 80 для девушек. Такое сочетание ширины и жесткости обеспечит комфорт и хороший контроль на склоне.
• СОВЕРШЕНСТВУЮЩИЙСЯ – уверенный стиль катания, средняя скорость, различные условия склона (подготовленный, разбитый, оффпист).
Вы стремитесь к прогрессу на склонах в любом состоянии, но пока вы на стадии совершенствования техники.
Выбирайте модели с комфортной колодкой от 102 мм, с жесткостью от 90 до 110 для мужчин, для девушек от 70 до 90. В таком ботинке будет комфортно в течение всего дня катания.
• НАЧИНАЮЩИЙ – спокойный стиль, небольшая скорость, подготовленная трасса.
Вы проводите время на трассах в хорошем состоянии, катаетесь спокойно или только учитесь.
Для вас лучше всего подойдёт широкая колодка ботинка от 102-104 мм и жесткость не более 90*, для девушек не более 80.
*Существует экспертное мнение, что даже для начинающих рекомендуется брать ботинок по возможности жестче, чтобы иметь больше контроля и отдачи. Так же при выборе уровня катания, обязательно учтите ваши планы на ближайшие 2-3 сезона. Если вы в хорошей физической форме, и проводите достаточно большое количество времени на склоне, вы может вырасти в технике на уровень в течение сезона.
2. Правила примерки и подбора размера
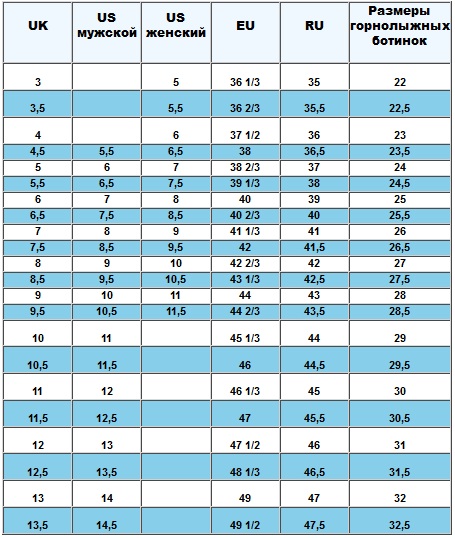
Размеры горнолыжных ботинок, как и у всей спортивной обуви, измеряются в сантиметрах (Mondopoint, MP). Для того чтобы точно знать свой размер, вам необходимо измерить ступню. Положите лист бумаги на пол, поставьте на него ногу, расслабьте ступню, сделайте отметки по пятке и самому выступающему пальцу, измерьте получившуюся длину, обязательно измерьте другую ногу, округлите получившуюся величину до 0,5 см. Заодно померьте ширину ступни, эта величина так же может пригодиться вам при выборе ботинок.

Все производители горнолыжных ботинок выпускают внешний ботинок единого размера для 2-х размеров, то есть у размера 27 и 27,5 будет одинаковый наружный ботинок, но будут отличаться по размеру внутренники.
Таблица соответствия размеров
Примеряйте ботинки в тех горнолыжных носках, в которых вы будете кататься. Если у вас еще нет специализированных горнолыжных носков, обязательно приобретите их предварительно.
Надевайте и примеряйте ботинки стоя! Наденьте ботинки, застегните клипсы, начиная снизу. Положение ноги в ботинке при катании будет отличаться. Для того, чтобы понять, подходит ли вам ботинок, примите «горнолыжную стойку» — немного согните ноги в коленях, голень опирается на язык ботинка, корпус над коленями, вес равномерно распределен по всей ступне, пятка не отрывается от стельки. Немного покачайтесь, смещая вес от носка к пятке. В таком положении ступня подается назад и принимает правильное положение. Подтяните клипсы, если необходимо, затяните верхний ремень.

Какие должны быть ощущения? Пятка плотно сидит, пальцы не упираются, но вы чувствуете мысок ботинка. Ботинок плотно облегает всю ступню и голень без критических точек давления. Наклоните колени вправо или влево, не отрывая стоп, покачайтесь, смещая вес от носка к пятке, или приподнимитесь на носках, ступня не должна ходить внутри ботинка, пятка не должна болтаться и двигаться вверх-вниз или вправо-влево.

Самая частая ошибка при примерке ботинка в том, что в начале примерки вам может показаться, что ботинки малы. Это может быть обманчивое ощущение. Не торопитесь принимать решение, пока не примерите ботинок по всем правилам. Походите, постойте в горнолыжной стойке, попробуйте ощутить точки давления. У большинства ботинок Head термоформируемый внутренний ботинок. Ботинок сядет лучше и будет точнее облегать ногу через пару дней на склоне. Так же вы можете сделать термоформовку ботинок в специальной печи, которая разогреет внутренний и внешний ботинок и адаптирует его еще лучше по вашей ноге. Сделайте бутфитинг в магазине или специализированной мастерской.
Если ощущение, что ботинки малы, не покидает вас, примерьте на размер больше и сравните ваши ощущения. Будьте внимательны, если ботинки будут вам велики, то уже через несколько дней на склоне вы почувствуете дискомфорт. Ботинок будет сидеть слишком свободно, это скажется на снижении управляемости. А при еще большем затягивании клипс, чтобы компенсировать свободное пространство, могу появится признаки онемения.
3. Подходящая ширина и объем ботинок – важный аспект при выборе

Правильный выбор размера – половина дела. Ширина колодки и внутренний объем ботинка так же очень важные составляющие подбора. Модели делятся на узкие менее 98 мм, средние 100-102 мм и широкие более 104 мм (ширина колодки здесь и далее указана на размер 26,5, с увеличением/уменьшением размера пропорционально увеличивается/уменьшается ширина колодки). Объем ботинка – это внутренний объем в кубических сантиметрах. Например, у спортцеховых ботинок с шириной колодки 93 мм объем составляет 1500, а для универсалов с шириной 102 мм – 2100. Чем меньше объем ботинка и уже колодка, тем точнее управление. Чем шире колодка и больше внутреннего объема – тем выше комфорт.
Обратите внимание, что начинающие с узкой ногой могут испытывать проблемы с подбором, потому что модели для начинающих имеют большую ширину, в данном случае можно подобрать узкие экспертные ботинки. Аналогично, эксперты с широкой ступней так же столкнуться с проблемами, так как все экспертные ботинки имеют ширину менее 100 мм, эту проблему можно решить с помощью бутфитинга.
Очень важно чувство комфорта в зоне подъема и свода стопы. Слишком узкая колодка может вызвать серьезный дискомфорт на склоне. Проведите в полностью застегнутых ботинках не менее 15 минут.
4. Какую жесткость выбрать?
Флекс-индекс модели отвечает за жесткость пластика и фиксации ботинка, так же отвечает за управляемость и контроль, как и ширина/объем колодки. Флекс варьируется от самых мягких 60 (для начинающих) до очень жестких 160 (для спортсменов). Очень часто жесткость выведена в название ботинок, например, Advant Edge 105 имеют жесткость 105 единиц. В некоторых моделях жесткость может регулироваться на 10-20 единиц.
Спортсмены-мужчины выбирают жесткость в примерном диапазоне 120-140, эксперты 110-130, для продвинутых и совершенствующихся мы рекомендуем выбирать жесткость не менее 90-100. Для женщин подбираются ботинки с жесткостью на 10-20 единиц меньше, чем для мужчин.
Выбор подходящей вам жесткости зависит от вашего мастерства, стиля катания и типа склонов, которые вы предпочитаете. Чем агрессивнее ваш стиль катания, жестче склоны и выше скорость, тем больше контроля требуют лыжи, тем уже должна быть колодка ботинка и выше жесткость. Катание в парке или фрирайд требуют меньшей жесткости.
5. Женские горнолыжные ботинки
Женские модели отличаются большим комфортом и специальной геометрией, которая лучше подходит для женских ножек. Девушки меньше весят и катаются менее агрессивно, поэтому им подойдут модели с меньшей жесткостью.
Для начинающих девушек подойдет жесткость 50-70, для продвинутых и совершенствующихся от 70 до 90, для девушек-экспертов и спортсменок 100-110.
Голенище у ботинок для девушек ниже и немного шире, чтобы лучше соответствовать форме женской икроножной мышцы. Внутренник обычно теплее, так как для женщин комфорт важнее всего.
Если у вас остались вопросы, обязательно задайте их консультанту!
Как выбрать горнолыжные ботинки?
Ботинки – едва ли не самая важная покупка для горнолыжника. Плохо сидящие ботинки – худший результаты в катании. Когда серьезный спортсмен защелкивает крепления, лыжи должны быть прикреплены к телу так же прочно, как сами ноги. А ботинок – это прокладка, соединяющая ногу с лыжей. С помощью различных приспособлений , скрытых в ботинке, он сгибается, изменяет угол постановки ноги внутри ботинка; существуют возможности приподнять пятку, увеличить угол наклона вперед, подогнать внутренний сапожок под изгиб стопы и так далее. Но все же в первую очередь ботинок должен быть правильно подобран.
Покупка обуви
Приобретать ботинки мы рекомендуем в магазинах представленные в статье Магазины Уфы в верхнем меню нашего сайта. При выборе ботинок мы советуем обратить внимание на наши советы:
Если есть возможность, посоветуитесь с продавцом-консультантом по подбору лыжной обуви, не стоит игнорировать его иногда банальное «Подсказать вам что-нибудь?!»! Попросите его рассказать о модельном ряде горнолыжных ботинок и их основных отличиях.
Когда продавец-консультант задаст вам вопрос о классе вашего катания и предпочтениях, будьте искренни! Не стоит производить впечатления и говорить что вы с рождения на горных лыжах.
Примерьте ботинки разных торговых марок, так как они могут отличать по комфорту и ширине колодки.
Чтобы подобрать нужный вам размер для начала нужно вынуть внутренний сапожок и вставить ногу в скорлупу ботинка. Сдвиньте ногу вперед так, чтобы ваши пальцы коснулись носка ботинка. Если между пяткой и задником ботинка расстояние примерно в два пальца, то размер близок к правильному.
Встаньте прямо. Пальцы ног не слишком свободны, но и не касаются носка ботинка. Если вы можете пошевелить пальцами — все отлично, если нет — вам нужен больший размер.
Запомните, что пятка в ботинке должна сидеть комфортно! Застегните все пряжки, затем попытайтесь приподнять ногу внутри ботинка. Если получилось – ищите размер поменьше, так как она должна плотно фиксироваться.
Не берите обувь на вырост, так как после первых дней катания ботинки растянуться на полразмера – это нормальная усадка внутри сапожков.
Проверьте чтобы ботинок подходил вам не только по длине, но и по полноте. Обувь не должна пережимать икры. Застегните обувь и походите в магазине хотя бы 15-20 минут пока ее примеряете.
Не забудьте взять на примерку плотные длинные носки(желательно специальные горнолыжные носки в которых вы будете потом кататься )!
Вот и все основные советы на которые следует обратить внимание при выборе обуви. Надеюсь вы подберете то что подходит вам идеально.
Если вы хотите знать больше читайте ниже статью о разновидности ботинок и степени их гибкости.
Разновидности ботинок
Чтобы удерживать равновесие на склоне, необходимо сгибать ноги как в коленях, так и в голеностопах. Стало быть в ботинках, которые вам трудно сгибать вам будет тяжело балансировать! Ботинки для вас должны быть достаточно жесткими, чтобы обеспечивать хорошую боковую и продольную поддержку, но при этом быть достаточно мягкими, чтобы сгибаться в голеностопах , когда вы сгибаете колени.
Все горнолыжные ботинки делятся по степени сгибаемости или по индексу жесткости(flex index).
Индекс жесткости – это усилие в ньютонах которое сгибает голенище на один градус(во как!). Не совсем понятно, правда?! То есть, вы пытаетесь облакатиться на переднюю часть ботинка всем весом тела, а от того, как он у вас гнется и зависит индекс жесткости. Индекс жесткости прописывается либо на самом ботинке, либо на коробке, а также его можно отыскать в каталогах фирм-продавцов.
Жесткий ботинок нужен для передачи усилия ноги лыжника на лыжу. Соответственно чем мягче ботинок, тем тяжелее передавать усилие на лыжу и управлять ей. Все спортивные ботинки очень жесткие.
Примерный диапазон индекса жесткости
160 — 120 для продвинутого катания на жестких крутых склонах.
120 — 90 для более менее комфортного катания на жестких склонах.
90 – 70 Более мягкие ботинки в которых можно и уверенно карвить на жестких склонах и продвинуто фрирайдить.
70 и меньше для свободного катания на мягких склонах, фрирайда и фристайла.
Выбирая лыжные ботинки в теплом помещении, помните, что на горе, в более холодных условиях, ботинки будут гнуться менее охотно из-за повышения жесткости материала!
Современные лыжные ботинки, как вы уже знаете, оснащены массой регулировок. Все это не обязательно должно быть в ваших ботинках – но если такие регулировки есть, то не поленитесь ими воспользоваться!
Торговые марки горнолыжных ботинок представленные в магазинах г.Уфы:
Salomon, Head, Technica, Dalbello, Nordica, Lange, Lowa skiboots.
насколько велика эта гибкая коробка? / Habr
Продолжаю публикацию переводов по особенностям CSS-технологии Flexbox.
Из цикла опубликованы следующие статьи:
- Что происходит при создании контейнера Flexbox.
- Все, что вам нужно знать о выравнивании во Flexbox.
Краткое резюме
В последних двух статьях мы рассмотрели, что происходит при создании flex-контейнера, а также рассмотрели выравнивание. На этот раз мы рассмотрим часто запутанную проблему размеров во Flexbox. Как Flexbox решает, насколько большие должны быть элементы?
Это третья часть моей серии о Flexbox. В последних двух статьях мы рассмотрели, что происходит при создании flex-контейнера, и исследовали выравнивание, как оно работает во Flexbox. На этот раз мы собираемся взглянуть на размеры. Как мы контролируем размер наших flex элементов, и какой выбор делает браузер, когда он регулирует размер?
Исходное отображение Flex элементов
Если у меня есть набор элементов, которые имеют переменную длину внутреннего содержимого, и установить их родителю display: flex, элементы будут отображаться в виде строки и выстраиваться с начала главной оси. В приведенном ниже примере мои три элемента имеют небольшой размер содержимого и могут отображать содержимое каждого элемента в виде непрерывной строки. В конце flex-контейнера есть пространство, в которое элементы не растут, потому что начальное значение свойства flex-grow каждого элемента равно 0, т.е. им запрещено увеличиваться.
Рис_1. Элементы flex имеют место для отображения в одной строке
Если я добавлю еще текста к этим элементам, они постепенно заполнят контейнер, и текст начнет переноситься. Элементам назначается часть пространства контейнера, соответствующая объему текста в каждом — элементу с более длинной строкой текста назначается больше пространства. Это означает, что мы не получим высокий узкий столбец с большим количеством текста, когда следующий элемент содержит только одно слово.
Рис_2. Пространство распределяется, чтобы дать больше места для более длинного элемента
Это поведение, вероятно, вам знакомо, если вы когда-либо использовали Flexbox. Но, возможно, вы задавались вопросом, как браузер выполняет расчет размеров, так как, если посмотреть несколько современных браузеров, то вы увидите, что все они делают то же самое.
Это связано с тем, что такие особенности, как эта, отработаны в спецификации, гарантируя, что любой, кто реализует Flexbox в новом браузере или другом пользовательском агенте, знает, как этот расчет должен работать. Мы можем использовать спецификацию, чтобы найти эту информацию для себя.
CSS спецификация расчета внутренних и внешних размеров (CSS Intrinsic And Extrinsic Sizing)
Глядя на что—либо о расчете размеров в спецификации Flexbox, Вы довольно быстро обнаружите, что большая часть необходимой вам информации находится в другой спецификации — CSS Intrisnic and Extrinsic Sizing. Это потому, что концепция расчета размеров, которые мы используем, не уникальна для Flexbox, также как и свойства выравнивания не являются уникальными для Flexbox.
Чтобы узнать, как построен расчет размеров, используемых в Flexbox, вам нужно посмотреть в спецификацию Flexbox. Это может показаться немного похожим на то, что вы прыгаете вперед и назад, поэтому я опишу здесь несколько ключевых определений, которые я буду использовать в остальной части статьи.
Предпочтительный размер (preferred size)
Предпочтительный размер элемента это размер, определяемый шириной или высотой, или логическими псевдонимами этих свойств среди inline-size и block-size. Воспользовавшись:
.box {
width: 500px;
}или логическим псевдонимом inline-size:
.box {
inline-size: 500px;
}вы заявляете, что хотите, чтобы ваш блок был шириной 500 пикселей или 500 пикселей в ряд.
Минимальный размер содержимого (MIN-CONTENT SIZE)
Минимальный размер содержимого-это наименьший размер содержимого, который может вместить элемент без переполнения. Если элемент содержит текст, то должны быть приняты все меры программного переноса.
Размер максимального содержимого (MAX-CONTENT SIZE)
Максимальный размер содержимого-это наибольший размер содержимого, которое может вместить элемент. Если элемент содержит текст без форматирования, то он будет отображаться в виде одной длинной непрерывной строки.
Основной размер гибкого элемента (FLEX ITEM MAIN SIZE)
Основной размер гибкого элемента это его размер в главном направлении. Если вы работаете в строке на английском языке, то основным размером является ширина. В столбце на английском языке основным размером является высота.
Элементы также имеют свойства для обозначения минимума и максимума основного размера в главном направлении, определяемые как min-width или min-height.
Обработка размеров flex-элемента
Теперь, когда мы определили некоторые термины, мы можем посмотреть, как наши flex-элементы рассчитывают размер. Начальные значения flex-свойств выглядят следующим образом:
- flex-grow: 0;
- flex-shrink: 1;
- flex-basis: auto.
flex-basis это база, от которой рассчитывается размер. Если мы установим flex-basis равным 0, а flex-grow равным 1, то все наши элементы не будут иметь начальной ширины, поэтому пространство во flex-контейнере будет распределено равномерно, назначив одинаковый размер пространства для каждого элемента.
Между тем, если flex-basis установить в auto а flex-grow: 1, то будет распределено только свободное пространство, т.е. пространство без контента.
В ситуации, когда нет свободного места, например, когда у нас контента больше, чем может поместиться в одной строке, тогда ничего не распределяется.
Это показывает нам, что выяснение того, что означает auto, очень важно, если мы хотим знать, как Flexbox обрабатывает размеры наших элементов. Значение auto будет нашей отправной точкой.
Определение auto (defining auto)
Когда auto назначается как значение чего-нибудь в CSS, оно будет иметь очень специфическое значение в этом контексте, которое стоит посмотреть. Рабочая группа CSS тратит много времени на выяснение того, что означает auto в любом контексте, как объясняет этот разговор с редактором спецификаций Fantasai.
В спецификации мы можем найти информацию о том, что означает auto при использовании в качестве flex-basis. Термины, определенные выше, должны помочь нам проанализировать это утверждение.
При указании для flex-элемента ключевого слова auto в качестве «flex-basis» возвращается значение свойства main size. Если это значение само по себе auto, то используется значение content.
Таким образом, если наш flex-basis установлен в auto, Flexbox просмотрит значение свойства main size. Мы должны иметь main size, если мы дали одному из наших flex-элементов ширину. В примере ниже, все элементы имеют ширину 110px, поэтому это значение используется в качестве main size т.к. начальное значение flex-basis — auto.
Однако в нашем первоначальном примере есть элементы, у которых нет ширины, это означает, что их main size — auto, и поэтому нам нужно перейти к рассмотрению следующего высказывания: “если это значение само по себе auto, то используется значение content.”
Теперь нам нужно посмотреть, что говорит спецификация о ключевом слове content. Это еще одно значение, которое вы можете использовать (при поддержке браузеров) для свойства flex-basis, например:
.item {
flex: 1 1 content;
}Спецификация определяет content следующим образом:
Указывает на автоматический размер, основываясь на содержимом flex-элемента. (Обычно он эквивалентен размеру max-content, но с настройками для обработки пропорций формата, внутренних ограничений размера и ортогональных потоков.
В нашем примере с flex-элементами, содержащими текст, мы можем игнорировать некоторые более сложные настройки и рассматривать content как размер max-content.
Это объясняет, почему, когда у нас есть небольшое количество текста в каждом элементе, текст не переносится. flex-элементы по умолчанию имеют auto размер, поэтому Flexbox берет их размер в свойстве max-content, элементы помещаются в контейнер такого размера, и работа выполнена!
На этом история не заканчивается, так как когда мы добавляем еще контент, элементы не остаются в размере max-content. Если бы они это делали, то вырвались бы из flex-контейнера и вызвали бы переполнение. Как только они заполнят контейнер, содержимое начинает переноситься, и элементы становятся разных размеров, основываясь на содержимом внутри них.
Разрешение гибких длин
Именно в этот момент спецификацию становится достаточно сложно просматривать, но нужно пройти шаги, которые заключаются в следующем:
Во-первых, сложите основной размер всех элементов и посмотрите, он больше или меньше свободного пространства контейнера.
Если размер контейнера больше суммы, то мы поинтересуемся параметром flex-grow, так как у нас есть место для роста элементов.
Рис_3. В первом случае наши элементы имеют доступное пространство для роста.
Если размер контейнера меньше суммы, то мы поинтересуемся параметром flex-shrink, поскольку нам нужно сжимать элементы, чтобы вписаться в контейнер.
Рис_4. Во втором случае наши элементы слишком большие и требуют сжатия, чтобы вписаться в контейнер.
Заморозьте все неизменяемые элементы, чьи размеры уже можно установить. Если мы используем flex-grow это будет включать в себя все элементы, которые имеют flex-grow: 0. Это сценарий, который мы имеем, когда у flex-элементов остается свободное пространство в контейнере. Начальное значение flex-grow равно 0, поэтому они становятся такими же большими, как их max-width, а затем они уже не растут от своей main size.
Если мы используем flex-shrink, то это будет включать в себя все элементы с flex-shrink: 0. Мы можем увидеть, что происходит на этом шаге, если мы дадим нашему набору flex элементов flex-shrink: 0. Элементы становятся замороженными в состоянии max-content и поэтому не сгибаются и не укладываются в контейнер.
В нашем случае — с начальными значениями flex-элементов — наши элементы могут сжиматься. Таким образом, шаги продолжаются, и алгоритм входит в цикл, в котором он определяет, сколько места назначить или убрать. В нашем случае мы используем flex-shrink, так как общий размер наших предметов больше, чем контейнер, поэтому нам нужно отнять пространство.
Фактор flex-shrink умножается на внутренний размер элементов, в нашем случае это max-content размер. Это дает значение для сокращения пространства. Если бы элементы удаляли пространство только в соответствии с коэффициентом flex-shrink, тогда мелкие элементы могли бы исчезнуть, когда все их пространство было бы удалено, в то время как у большего элемента все еще было бы пространство для сжатия.
В этом цикле существует дополнительный шаг проверки элементов, которые станут больше или меньше их main size, в этом случае элемент перестает расти или сокращаться. Опять же, это делается для того, чтобы некоторые элементы не становились крошечными или массивными по сравнению с остальными предметами.
Все, что было упрощено с точки зрения спецификации, поскольку я не рассматривала некоторые из более крайних сценариев, и вы можете в целом просто подумать, предполагая, что вы счастливы позволить Flexbox делать свое дело. Помните, что в большинстве случаев будут работать следующие два факта.
Если вы росли из auto, то flex-basis будет либо обрабатываться как любая ширина или высота элемента или max-content размер. Затем пространство будет удалено в соответствии с размером flex-basis, умноженным на коэффициент flex-shrink, и, следовательно, удаляется пропорционально максимальному размеру элементов.
Контроль роста и сжимания
Я потратила большую часть этой статьи, описывая, что делает Flexbox, когда он оставлен на своем устройстве. Разумеется, вы можете больше контролировать свои гибкие элементы, используя flex свойства. Они, надеюсь, кажутся более предсказуемыми с пониманием того, что происходит за кулисами.
Установив свой собственный flex-basis или предоставив самому элементу размер, который затем используется в качестве flex-basis, вы возвращаете управление алгоритмом, сообщая Flexbox, что вы хотите расти или уменьшаться от этого конкретного размера. Можно полностью отключить рост или сжатие, установив для параметра flex-grow или flex-shrink значение 0. На этом этапе, однако, стоит временно использовать желание контролировать flex элементы, чтобы проверить, используете ли вы правильный метод компоновки. Если вы пытаетесь выровнять элементы flex в двух измерениях, вам лучше выбрать макет сетки.
Вопросы отладки связанных размеров
Если ваши flex элементы заканчиваются неожиданными размерами, то это обычно происходит потому, что ваш flex-basis имеет auto, и есть что-то, что дает этому элементу ширину, которая затем используется в качестве flex-basis. Проверка элемента в DevTools может помочь определить, откуда берется размер. Вы также можете попробовать установить flex-basis в 0, который заставит Flexbox обрабатывать элемент как имеющий нулевую ширину. Даже если это не тот результат, который вы хотите, это поможет определить значение flex-basis в использовании в качестве виновника ваших проблем с размерами.
Flex зазоры
Очень востребованная функция Flexbox-это возможность указать зазоры или желоба между элементами flex таким же образом, как мы можем указать зазоры в макете сетки и макете с несколькими столбцами. Эта функция определена для Flexbox как часть Box Alignment, и первая реализация браузера на подходе. Firefox ожидает поставлять свойства gap для Flexbox в Firefox 63. Следующий пример можно посмотреть в Firefox Nightly.
Рис_5. Как изображение видно в Firefox 63
Как и при компоновке сетки, длина зазора учитывается перед распределением пространства для flex элементов.
Завершая
В этой статье я попыталась объяснить некоторые нюансы того, как Flexbox обрабатывает увеличение элементов flex. Это может показаться немного заумным, однако, потратив некоторое время, чтобы понять, как это работает, может сэкономить огромное количество времени при использовании Flexbox в ваших макетах. Я считаю, что очень полезно вернуться к тому факту, что по умолчанию Flexbox пытается дать вам наиболее разумную компоновку множества элементов с различными размерами. Если элемент содержит больше содержимого, ему предоставляется больше пространства. Если вы и ваш дизайнер не согласны с тем, что Flexbox считает лучшим, вы можете вернуть контроль, установив свое собственное значение для flex-basis.
Принципы работы свойства z-index и автоматического margin в Flexbox

От автора: Flexbox хорошо известен тем, что отлично решает такие задачи с макетами, как прилипающие футеры и колонки одинаковой высоты. Помимо этого, в Flexbox есть и другие полезные, но менее известные функции. Сегодня мы их и рассмотрим!
Flexbox и свойство z-index
Вы уже, наверное, знаете, что свойство z-index работает только на элементах с заданным позиционированием. По умолчанию у всех элементов задано position: static, т.е. они никак не спозиционированы. Позиционированным элемент будет считаться, если задать одно из следующих значений: relative, absolute, fixed или sticky.
Однако неспозиционированным элементам типа флекс ячеек можно задать свойство z-index . Из спецификации CSS Flexible Box Layout:
«Флекс ячейки отрисовываются точно так же, как инлайновые блоки [CSS21]. Отличие только в том, что тут используется модифицированный порядок в документе, а все значения свойства z-index кроме auto создают контекст стека даже при position: static.»
Взгляните на демо ниже, чтобы понять принцип работы:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМы создали два элемента: .front и .back. В .front один дочерний элемент – блок с единицей. Элемент .front абсолютно спозиционирован, точнее ему задано position: fixed, и элемент занимает всю область просмотра.
Элемент .back является флекс контейнером, внутри которого расположены два дочерних элемента с цифрами 2 и 3. Вспоминая о чем мы говорили выше, мы можем задать флекс ячейкам свойство z-index, даже если они никак не спозиционированы (т.е. имеют position: static).
Обратите внимание, когда мы кликаем на кнопку в демо выше, мы добавляем флекс ячейкам свойство z-index: 2, тем самым поднимая их над элементом .front.
Flexbox и автоматический margin
Автоматический margin на флекс ячейках решает основные проблемы с UI. Для начала предположим, что мы хотим создать вот такой стандартный хедер:

Для этого мы будем использовать Flexbox. Никаких обтеканий, фиксированной ширины и т.д. Разметка:
<header> <nav> <h2>LOGO</h2> <ul> <li> <a href=»»>About</a> </li> <li> <a href=»»>Projects</a> </li> <li> <a href=»»>Contact</a> </li> </ul> <ul> <li> <a href=»»>Facebook</a> </li> <li> <a href=»»>Twitter</a> </li> </ul> </nav> </header>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <header> <nav> <h2>LOGO</h2>
<ul> <li> <a href=»»>About</a> </li> <li> <a href=»»>Projects</a> </li> <li> <a href=»»>Contact</a> </li> </ul>
<ul> <li> <a href=»»>Facebook</a> </li> <li> <a href=»»>Twitter</a> </li> </ul> </nav> </header> |
CSS
header { background: #333; } nav { display: flex; align-items: center; width: 90%; max-width: 1200px; margin: 0 auto; } .menu { margin-left: 60px; margin-right: auto; }
header { background: #333; }
nav { display: flex; align-items: center; width: 90%; max-width: 1200px; margin: 0 auto; }
.menu { margin-left: 60px; margin-right: auto; } |
В нашем примере роль флекс контейнера выполняет элемент nav, а логотип, основное меню и кнопки социальных сетей являются флекс ячейками. На картинке выше первые два элемента выравнены по левой стороне флекс контейнера вдоль главной оси. Кнопки социальных сетей же выравнены по правой стороне также вдоль основной оси.
Единственный способ выровнять элементы таким образом это использовать margin-right: auto на основном меню. Одной строкой кода мы переписываем стандартное выравнивание кнопок социальных сетей и прижимаем их к правому краю контейнера. Точно так же используем свойство align-self и переписываем стандартное выравнивание флекс ячеек вдоль оси.
Помимо автоматического внешнего отступа есть еще один метод. Первым делом необходимо удалить свойство margin-right у меню и прописать там flex-grow: 1.
Результат почти одинаковый, но есть одно существенное различие. В первом случае у меню заранее высчитанная ширина. То есть, при ширине окна в 1100 px ширина меню будет примерно такая:

Во втором методе ширина меню увеличивается, так как мы задали свойство flex-grow: 1. Ниже показана ширина меню при ширине окна в 1100 px:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
CodePen демо:
Теперь представим, что мы захотели изменить макет. Вот наш новый макет:

Разметка остается без изменений. Нужно внести небольшие правки в CSS:
nav { background: #333; display: flex; flex-direction: column; height: 100vh; width: 180px; padding: 20px; box-sizing: border-box; } .menu { margin-top: 60px; margin-bottom: auto; }
nav { background: #333; display: flex; flex-direction: column; height: 100vh; width: 180px; padding: 20px; box-sizing: border-box; }
.menu { margin-top: 60px; margin-bottom: auto; } |
В новом примере меню социальных сетей прижато к нижней границе родительского блока. Сделано это с помощью добавления свойства margin-bottom: auto к основному меню. Можно было бы использовать flex-grow: 1, но в таком случае увеличится высота меню.
Тут стоит сказать также про то, что если в любом из наших примеров применить свойство justify-content, результат будет точно тот же. Результат будет такой же, потому что мы используем автоматический margin для выравнивания флекс ячеек. Свойство justify-content сработает только, если удалить автоматические внешние отступы. Из спецификации:
«Свойства выравнивания не будут работать, если распределение пространства задано с помощью автоматических внешних отступов. Это происходит из-за того, что автоматический margin забирает все свободное пространство, оставшееся после применения Flexbox.»
Теперь давайте создадим еще одну вариацию нашего хедера:

Сделать это можно без особых проблем, задав свойство justify-content: space-between на флекс контейнере. Однако точно такой же макет можно сделать при помощи автоматических внешних отступов. Нужно всего лишь прописать свойство margin: 0 auto главному меню.
Заключение
В этой статье мы узнали про два мало известных трюка с Flexbox. Прежде чем прощаться подведем итог:
Свойство z-index можно применять к флекс ячейкам, даже если у них задано свойство position: static.
Для пользовательского выравнивания флекс ячеек вдоль главной оси можно использовать автоматический margin.
Редакция: George Martsoukos
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьКак работают в флексбоксе z-index и автоотступы
Флексбокс широко известен как средство для решения традиционных проблем с раскладкой, таких как создание приклеенного футера или колонок одинаковой высоты. Но кроме этих возможностей, есть и другие, менее популярные, но не менее полезные. Рассмотрим пару из них.
Флексбокс и z-index
Как вы знаете, свойство z-index работает только у позиционированных элементов. По умолчанию, все элементы не являются позиционированными, им задано свойство position: static. Позиционированными являются элементы, свойство position которых имеет значение relative, absolute, fixed или sticky.
Однако “не позиционированный” элемент, такой как элемент внутри флексбокса также может получать z-index. В спецификации флексбокса сказано:
Элементы в флексбоксе отрисовываются также как и строчные блоки, за исключением случаев, когда вместо “сырого” документа используется документ с измененным порядком (то есть когда флекс-элементы перекрываются элементами с позиционированием), тогда начинают действовать значения
z-index, отличные от автоматического, и создается контекст наложения даже для элементов со статическим позиционированим.
Чтобы понять это поведение, рассмотрим следующий пример:
See the Pen Flexbox and z-index by SitePoint (@SitePoint) on CodePen.
Здесь у нас два элемента: .front и .back. У .front один потомок с цифрой 1, сам .front позиционирован — ему задано position: fixed и он занимает всю зону видимости.
Элемент .back является флекс-контейнером. У него два потомка — простые блоки с номерами 2 и 3. Исходя из того, о чем мы говорили, мы можем задать им z-index, не изменяя их свойство position.
В демо z-index: 2 добавляется им при нажатии на кнопку, после чего флекс-элементы оказываются выше элемента .front.
Флексбокс и margin:auto
Применяя автоотступы к элементам в флекс-контейнере, мы можем реализовать традиционные паттерны пользовательского интерфейса. Для начала предположим, что мы хотим сделать традиционную раскладку хедера:
Чтобы построить это, мы будем использовать флексбокс. Никаких флоатов, фиксированной ширины и подобных штук.
Вот наша разметка:
<header>
<nav>
<h2>LOGO</h2>
<ul>
<li>
<a href="">About</a>
</li>
<li>
<a href="">Projects</a>
</li>
<li>
<a href="">Contact</a>
</li>
</ul>
<ul>
<li>
<a href="">Facebook</a>
</li>
<li>
<a href="">Twitter</a>
</li>
</ul>
</nav>
</header>
И стили:
header {
background: #333;
}
nav {
display: flex;
align-items: center;
width: 90%;
max-width: 1200px;
margin: 0 auto;
}
.menu {
margin-left: 60px;
margin-right: auto;
}
В этом примере элемент nav является флекс-контейнером, а лого (.logo), основное (.menu) и социальное меню (.social) явлются элементами в флекс-контейнере. Как вы можете видеть из предыдущей иллюстрации, первые два флекс-элемента выровнены по левой стороне флекс-контейнера вдоль основной оси. С другой стороны, социальное меню выровнено по правому краю родительского элемента вдоль основной оси.
Одним из способов создания такого выравнивания является добавление margin-right: auto к основному меню. С этой одной строчкой кода мы можем переписать текущее выравнивание для социального меню и толкнуть все его элементы в правую часть контейнера. Сходным образом мы используем свойство align-self для изменения дефолтного выравнивания флекс-элементов по поперечной оси.
Кроме автоотступов есть второй метод, который мы можем использовать для построения нужной раскладки. Сначала мы удалим свойство margin-right у основного меню, а затем добавим ему flex-grow: 1.
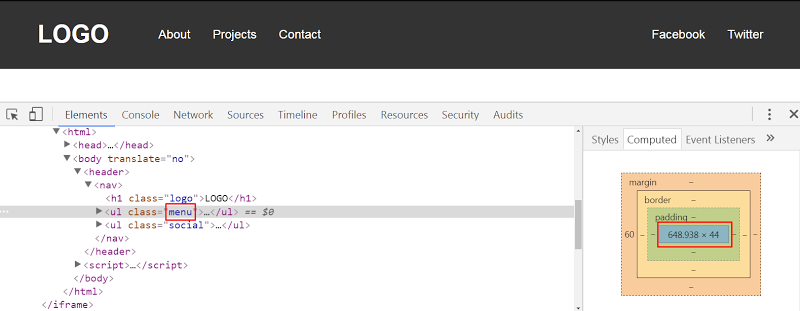
Хотя результат в обоих случаях выглядит одинаково, есть одно большое отличие. С первым вариантом у нашего основного меню есть расчитанная исходная ширина. Так, например, при ширине зоны видимости в 1100px меню будет выглядеть примерно так:
С другой стороны, при втором варианте ширина меню увеличивается, так как мы задали flex-grow: 1. Вот как это выглядит при той же ширине экрана в 1100px:
Демо на Codepen:
See the Pen Custom Flexbox Alignment With Auto Margins by SitePoint (@SitePoint) on CodePen.
Предположим, мы хотим изменить раскладку хедера, вот как она должна выглядеть:
Разметка остается прежней, мы всего лишь вносим несколько изменений в CSS:
nav {
background: #333;
display: flex;
flex-direction: column;
height: 100vh;
width: 180px;
padding: 20px;
box-sizing: border-box;
}
.menu {
margin-top: 60px;
margin-bottom: auto;
}
Обратите внимание, что в этом примере социальное меню выровнено по нижнему краю контейнера. Опять-таки, это сделано путем добавления margin-bottom: auto к основному меню. Конечно, мы также можем использовать flex-grow: 1, но это решение увеличит высоту меню.
Рассмотрим демо на Codepen:
See the Pen Custom Flexbox Alignment With Auto Margins by SitePoint (@SitePoint) on CodePen.
Также надо учитывать, что при задании justify-content в любом из наших примеров, мы не заметим никаких визуальных отличий. Это происходит потому, что мы используем автоотступы для выравнивания флекс-элементов. И только при удалении автоотступов, justify-content будет действовать. В соответствии со спецификацией:
Если пустое пространство распределяется с помощью автоотступов, свойства для выравнивания не будут иметь эффекта в том же измерении, так как отступы заберут себе все пустое пространство для выравнивания.
Теперь создадим новый вариант нашего хедера:
Без сомнений, этого можно легко добиться, задав флекс-контейнеру justify-content: space-between. Но здесь мы тоже можем сделать раскладку с помощью автоотступов. Все что нужно сделать, это добавить margin: 0 auto к основному меню.
Демо на Codepen:
See the Pen Custom Flexbox Alignment With Auto Margins by SitePoint (@SitePoint) on CodePen.
Заключение
В этой статье мы рассмотрели две малоизвестные особенности флексбокса. Вот они:
- Мы можем применять
z-indexк флекс-элементам, даже если они не позиционированы, то есть имеютposition: static. - Мы можем использовать автоотступы для выравнивания флекс-элементов по основным осям.
