CSS3 flexbox — описание всех свойств модуля, примеры верстки

CSS flexbox (Flexible Box Layout Module) — модуль макета гибкого контейнера — представляет собой способ компоновки элементов, в основе лежит идея оси.
Flexbox состоит из гибкого контейнера (flex container) и гибких элементов (flex items). Гибкие элементы могут выстраиваться в строку или столбик, а оставшееся свободное пространство распределяется между ними различными способами.
Модуль flexbox позволяет решать следующие задачи:
- Располагать элементы в одном из четырех направлений: слева направо, справа налево, сверху вниз или снизу вверх.
- Переопределять порядок отображения элементов.
- Автоматически определять размеры элементов таким образом, чтобы они вписывались в доступное пространство.
- Решать проблему с горизонтальным и вертикальным центрированием.
- Переносить элементы внутри контейнера, не допуская его переполнения.
- Создавать колонки одинаковой высоты.
- Создавать прижатый к низу страницы подвал сайта.
Flexbox решает специфические задачи — создание одномерных макетов, например, навигационной панели, так как flex-элементы можно размещать только по одной из осей.
Список текущих проблем модуля и кросс-браузерных решений для них вы можете прочитать в статье Philip Walton Flexbugs.
Что такое flexbox
Поддержка браузерами
IE: 11.0, 10.0 -ms-
Firefox: 28.0, 18.0 -moz-
Chrome: 29.0, 21.0 -webkit-
Safari: 6.1 -webkit-
Opera: 12.1 -webkit-
iOS Safari: 7.0 -webkit-
Opera Mini: 8
Android Browser: 4.4, 4.1 -webkit-
Chrome for Android: 44
1. Основные понятия
 Рис. 1. Модель flexbox
Рис. 1. Модель flexboxДля описания модуля Flexbox используется определенный набор терминов. Значение flex-flow и режим записи определяют соответствие этих терминов физическим направлениям: верх / право / низ / лево, осям: вертикальная / горизонтальная и размерам: ширина / высота.
Главная ось (main axis) — ось, вдоль которой выкладываются flex-элементы. Она простирается в основном измерении.
Main start и main end — линии, которые определяют начальную и конечную стороны flex-контейнера, относительно которых выкладываются flex-элементы (начиная с main start по направлению к main end).
Основной размер (main size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что из них находится в основном измерении, определяют основной размер flex-контейнера или flex-элемента.
Поперечная ось (cross axis) — ось, перпендикулярная главной оси. Она простирается в поперечном измерении.
Cross start и cross end — линии, которые определяют начальную и конечную стороны поперечной оси, относительно которых выкладываются flex-элементы.
Поперечный размер (cross size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что находится в поперечном измерении, являются их поперечным размером.
 Рис. 2. Режим строки и колонки
Рис. 2. Режим строки и колонки2. Flex-контейнер
Flex-контейнер устанавливает новый гибкий контекст форматирования для его содержимого. Flex-контейнер не является блочным контейнером, поэтому для дочерних элементов не работают такие CSS-свойства, как float, clear, vertical-align. Также, на flex-контейнер не оказывают влияние свойства column-*, создающие колонки в тексте и псевдоэлементы ::first-line и ::first-letter.
Модель flexbox-разметки связана с определенным значением CSS-свойства display
родительского html-элемента, содержащего внутри себя дочерние блоки. Для управления элементами с помощью этой модели нужно установить свойство display следующим образом:.flex-container {
/*генерирует flex-контейнер уровня блока*/
display: -webkit-flex;
display: flex;
}
.flex-container {
/*генерирует flex-контейнер уровня строки*/
display: -webkit-inline-flex;
display: inline-flex;
}После установки данных значений свойства каждый дочерний элемент автоматически становится flex-элементом, выстраиваясь в один ряд (вдоль главной оси). При этом блочные и строчные дочерние элементы ведут себя одинаково, т.е. ширина блоков равна ширине их содержимого с учетом внутренних полей и рамок элемента.
 Рис. 3. Выравнивание элементов в модели flexbox
Рис. 3. Выравнивание элементов в модели flexboxЕсли родительский блок содержит текст или изображения без оберток, они становятся анонимными flex-элементами. Текст выравнивается по верхнему краю блока-контейнера, а высота изображения становится равной высоте блока, т.е. оно деформируется.
3. Flex-элементы
Flex-элементы — блоки, представляющие содержимое flex-контейнера в потоке. Flex-контейнер устанавливает новый контекст форматирования для своего содержимого, который обуславливает следующие особенности:
- Для flex-элементов блокируется их значение свойства display. Значение display: inline-block; и display: table-cell; вычисляется в display: block;.
- Пустое пространство между элементами исчезает: оно не становится своим собственным flex-элементом, даже если межэлементный текст обернут в анонимный flex-элемент. Для содержимого анонимного flex-элемента невозможно задать собственные стили, но оно будет наследовать их (например, параметры шрифта) от flex-контейнера.
- Абсолютно позиционированный flex-элемент не участвует в компоновке гибкого макета.
- Поля margin соседних flex-элементов не схлопываются.
- Процентные значения margin и padding вычисляются от внутреннего размера содержащего их блока.
- margin: auto; расширяются, поглощая дополнительное пространство в соответствующем измерении. Их можно использовать для выравнивания или раздвигания смежных flex-элементов.
- Автоматический минимальный размер flex-элементов по умолчанию является минимальным размером его содержимого, то есть min-width: auto;. Для контейнеров с прокруткой автоматический минимальный размер обычно равен нулю.
4. Порядок отображения flex-элементов и ориентация
Содержимое flex-контейнера можно разложить в любом направлении и в любом порядке (переупорядочение flex-элементов внутри контейнера влияет только на визуальный рендеринг).
4.1. Направление главной оси: flex-direction
Свойство относится к flex-контейнеру. Управляет направлением главной оси, вдоль которой укладываются flex-элементы, в соответствии с текущим режимом записи. Не наследуется.
| flex-direction | |
|---|---|
| Значения: | |
| row | Значение по умолчанию, слева направо (в rtl справа налево). Flex-элементы выкладываются в строку. Начало (main-start) и конец (main-end) направления главной оси соответствуют началу (inline-start) и концу (inline-end) оси строки (inline-axis). |
| row-reverse | Направление справа налево (в rtl слева направо). Flex-элементы выкладываются в строку относительно правого края контейнера (в rtl — левого). |
| column | Направление сверху вниз. Flex-элементы выкладываются в колонку. |
| column-reverse | Колонка с элементами в обратном порядке, снизу вверх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 4. Свойство flex-direction для left-to-right языков
Рис. 4. Свойство flex-direction для left-to-right языковСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-direction: row-reverse;
display: flex;
flex-direction: row-reverse;
}4.2. Управление многострочностью flex-контейнера: flex-wrap
Свойство определяет, будет ли flex-контейнер однострочным или многострочным, а также задает направление поперечной оси, определяющее направление укладки новых линий flex-контейнера.
По умолчанию flex-элементы укладываются в одну строку, вдоль главной оси. При переполнении они будут выходить за пределы ограничивающей рамки flex-контейнера. Свойство не наследуется.
| flex-wrap | |
|---|---|
| Значения: | |
| nowrap | Значение по умолчанию. Flex-элементы не переносятся, а располагаются в одну линию слева направо (в rtl справа налево). |
| wrap | Flex-элементы переносятся, располагаясь в несколько горизонтальных рядов (если не помещаются в один ряд) в направлении слева направо (в rtl справа налево). |
| wrap-reverse | Flex-элементы переносятся на новые линии, располагаясь в обратном порядке слева-направо, при этом перенос происходит снизу вверх. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 5. Управление многострочностью с помощью свойства flex-wrap для LTR-языков
Рис. 5. Управление многострочностью с помощью свойства flex-wrap для LTR-языковСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-wrap: wrap;
display: flex;
flex-wrap: wrap;
}4.3. Краткая запись направления и многострочности: flex-flow
Свойство позволяет определить направления главной и поперечной осей, а также возможность переноса flex-элементов при необходимости на несколько строк. Представляет собой сокращённую запись свойств flex-direction и flex-wrap. Значение по умолчанию flex-flow: row nowrap;. свойство не наследуется.| flex-flow | |
|---|---|
| Значения: | |
| направление | Указывает направление главной оси. Значение по умолчанию row. |
| многострочность | Задаёт многострочность поперечной оси. Значение по умолчанию nowrap. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container { display: -webkit-flex; -webkit-flex-flow: row wrap; display: flex; flex-flow: row wrap; }
4.4. Порядок отображения flex-элементов: order
Свойство определяет порядок, в котором flex-элементы отображаются и располагаются внутри flex-контейнера. Применяется к flex-элементам. Свойство не наследуется.
Первоначально все flex-элементы имеют order: 0;. При указании значения от -1 для элемента он перемещается в начало сроки, значение 1 — в конец. Если несколько flex-элементов имеют одинаковое значение order, они будут отображаться в соответствии с исходным порядком.
| order | |
|---|---|
| Значения: | |
| число | Свойство задается целым числом, отвечающим за порядок отображения flex-элементов. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-order: 1;
order: 1;
} Рис. 6. Порядок отображения flex-элементов
Рис. 6. Порядок отображения flex-элементов5. Гибкость flex-элементов
Определяющим аспектом гибкого макета является возможность «сгибать» flex-элементы, изменяя их ширину / высоту (в зависимости от того, какой размер находится на главной оси), чтобы заполнить доступное пространство в основном измерении. Это делается с помощью свойства flex. Flex-контейнер распределяет свободное пространство между своими дочерними элементами (пропорционально их коэффициенту flex-grow) для заполнения контейнера или сжимает их (пропорционально их коэффициенту flex-shrink), чтобы предотвратить переполнение.
Flex-элемент будет полностью «негибок», если его значения flex-grow и flex-shrink равны нулю, и «гибкий» в противном случае.
5.1. Задание гибких размеров одним свойством: flex
Свойство является сокращённой записью свойств flex-grow, flex-shrink и flex-basis. Значение по умолчанию: flex: 0 1 auto;. Можно указывать как одно, так и все три значения свойств. Свойство не наследуется.
W3C рекомендует использовать сокращённую запись, так как она правильно сбрасывает любые неуказанные компоненты, чтобы подстроиться под типичное использование.
| flex | |
|---|---|
| Значения: | |
| коэффициент растяжения | Коэффициент увеличения ширины flex-элемента относительно других flex-элементов. |
| коэффициент сужения | Коэффициент уменьшения ширины flex-элемента относительно других flex-элементов. |
| базовая ширина | Базовая ширина flex-элемента. |
| auto | Эквивалентно flex: 1 1 auto;. |
| none | Эквивалентно flex: 0 0 auto;. |
| initial | Устанавливает значение свойства в значение по умолчанию. Эквивалентно flex: 0 1 auto;. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex: 3 1 100px;
-ms-flex: 3 1 100px;
flex: 3 1 100px;
}5.2. Коэффициент роста: flex-grow
Свойство определяет коэффициент роста одного flex-элемента относительно других flex-элементов в flex-контейнере при распределении положительного свободного пространства. Если сумма значений flex-grow flex-элементов в строке меньше 1, они занимают менее 100% свободного пространства. Свойство не наследуется.
| flex-grow | |
|---|---|
| Значения: | |
| число | Положительное целое или дробное число, устанавливающее коэффициент роста flex-элемента. Значение по умолчанию 0. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 7. Управление свободным пространством в панели навигации с помощью flex-grow
Рис. 7. Управление свободным пространством в панели навигации с помощью flex-growСинтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-grow: 3;
flex-grow: 3;
}5.3. Коэффициент сжатия: flex-shrink
Свойство указывает коэффициент сжатия flex-элемента относительно других flex-элементов при распределении отрицательного свободного пространства. Умножается на базовый размер flex-basis. Отрицательное пространство распределяется пропорционально тому, насколько элемент может сжаться, поэтому, например, маленький flex-элемент не уменьшится до нуля, пока не будет заметно уменьшен flex-элемент большего размера. Свойство не наследуется.
| flex-shrink | |
|---|---|
| Значения: | |
| число | Положительное целое или дробное число, устанавливающее коэффициент уменьшения flex-элемента. Значение по умолчанию 1. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 8. Сужение flex-элементов в строке
Рис. 8. Сужение flex-элементов в строкеСинтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-shrink: 3;
flex-shrink: 3;
}5.4. Базовый размер: flex-basis
Свойство устанавливает начальный основной размер flex-элемента до распределения свободного пространства в соответствии с коэффициентами гибкости. Для всех значений, кроме auto и content, базовый гибкий размер определяется так же, как width в горизонтальных режимах записи. Процентные значения определяются относительно размера flex-контейнера, а если размер не задан, используемым значением для flex-basis являются размеры его содержимого. Не наследуется.
| flex-basis | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Элемент получает базовый размер, соответствующий размеру его содержимого (если он не задан явно). |
| content | Определяет базовый размер в зависимости от содержимого flex-элемента. |
| длина | Базовый размер определяется так же, как для ширины и высоты. Задается в единицах длины. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-flex-basis: 100px;
flex-basis: 100px;
}6. Выравнивание
6.1. Выравнивание по главной оси: justify-content
Свойство выравнивает flex-элементы по главной оси flex-контейнера, распределяя свободное пространство, незанятое flex-элементами. Когда элемент преобразуется в flex-контейнер, flex-элементы по умолчанию сгруппированы вместе (если для них не заданы поля margin). Промежутки добавляются после расчета значений margin и flex-grow. Если какие-либо элементы имеют ненулевое значение flex-grow или margin: auto;, свойство не будет оказывать влияния. Свойство не наследуется.
| justify-content | |
|---|---|
| Значения: | |
| flex-start | Значение по умолчанию. Flex-элементы выкладываются в направлении, идущем от начальной линии flex-контейнера. |
| flex-end | Flex-элементы выкладываются в направлении, идущем от конечной линии flex-контейнера. |
| center | Flex-элементы выравниваются по центру flex-контейнера. |
| space-between | Flex-элементы равномерно распределяются по линии. Первый flex-элемент помещается вровень с краем начальной линии, последний flex-элемент — вровень с краем конечной линии, а остальные flex-элементы на линии распределяются так, чтобы расстояние между любыми двумя соседними элементами было одинаковым. Если оставшееся свободное пространство отрицательно или в строке присутствует только один flex-элемент, это значение идентично параметру flex-start. |
| space-around | Flex-элементы на линии распределяются так, чтобы расстояние между любыми двумя смежными flex-элементами было одинаковым, а расстояние между первым / последним flex-элементами и краями flex-контейнера составляло половину от расстояния между flex-элементами. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 9. Выравнивание элементов и распределение свободного пространства с помощью свойства justify-content
Рис. 9. Выравнивание элементов и распределение свободного пространства с помощью свойства justify-contentСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-justify-content: flex-start;
display: flex;
justify-content: flex-start;
}6.2. Выравнивание по поперечной оси: align-items и align-self
Flex-элементы можно выравнивать по поперечной оси текущей строки flex-контейнера. align-items устанавливает выравнивание для всех элементов flex-контейнера, включая анонимные flex-элементы. align-self позволяет переопределить это выравнивание для отдельных flex-элементов. Если любое из поперечных margin flex-элемента имеет значение auto, align-self не имеет никакого влияния.
6.2.1. Align-items
Свойство выравнивает flex-элементы, в том числе и анонимные flex-элементы по поперечной оси. Не наследуется.
| align-items | |
|---|---|
| Значения: | |
| flex-start | Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси. |
| flex-end | Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси. |
| center | Поля flex-элемента центрируется по поперечной оси в пределах flex-линии. |
| baseline | Базовые линии всех flex-элементов, участвующих в выравнивании, совпадают. |
| stretch | Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto, элемент растягивается. Значение по умолчанию. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 10. Выравнивание элементов в контейнере по вертикали
Рис. 10. Выравнивание элементов в контейнере по вертикалиСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-align-items: flex-start;
display: flex;
align-items: flex-start;
}6.2.2. Align-self
Свойство отвечает за выравнивание отдельно взятого flex-элемента по высоте flex-контейнера. Переопределяет выравнивание, заданное align-items. Не наследуется.
| align-self | |
|---|---|
| Значения: | |
| auto | Значение по умолчанию. Flex-элемент использует выравнивание, указанное в свойстве align-items flex-контейнера. |
| flex-start | Верхний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через начало поперечной оси. |
| flex-end | Нижний край flex-элемента помещается вплотную с flex-линией (или на расстоянии, с учетом заданных полей margin и рамок border элемента), проходящей через конец поперечной оси. |
| center | Поля flex-элемента центрируется по поперечной оси в пределах flex-линии. |
| baseline | Flex-элемент выравнивается по базовой линии. |
| stretch | Если поперечный размер flex-элемента вычисляется как auto и ни одно из поперечных значений margin не равно auto, элемент растягивается. Значение по умолчанию. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 11. Выравнивание отдельных flex-элементов
Рис. 11. Выравнивание отдельных flex-элементовСинтаксис
.flex-container {
display: -webkit-flex;
display: flex;
}
.flex-item {
-webkit-align-self: center;
align-self: center;
}6.3. Выравнивание строк flex-контейнера: align-content
Свойство выравнивает строки в flex-контейнере при наличии дополнительного пространства на поперечной оси, аналогично выравниванию отдельных элементов на главной оси с помощью свойства justify-content. Свойство не влияет на однострочный flex-контейнер. Не наследуется.
| align-content | |
|---|---|
| Значения: | |
| flex-start | Строки укладываются по направлению к началу flex-контейнера. Край первой строки помещается вплотную к краю flex-контейнера, каждая последующая — вплотную к предыдущей строке. |
| flex-end | Строки укладываются по направлению к концу flex-контейнера. Край последней строки помещается вплотную к краю flex-контейнера, каждая предыдущая — вплотную к последующей строке. |
| center | Строки укладываются по направлению к центру flex-контейнера. Строки расположены вплотную друг к другу и выровнены по центру flex-контейнера с равным расстоянием между начальным краем содержимого flex-контейнера и первой строкой и между конечным краем содержимого flex-контейнера и последней строкой. |
| space-between | Строки равномерно распределены в flex-контейнере. Если оставшееся свободное пространство отрицательно или в flex-контейнере имеется только одна flex-линия, это значение идентично flex-start. В противном случае край первой строки помещается вплотную к начальному краю содержимого flex-контейнера, край последней строки — вплотную к конечному краю содержимого flex-контейнера. Остальные строки распределены так, чтобы расстояние между любыми двумя соседними строками было одинаковым. |
| space-around | Строки равномерно распределены в flex-контейнере с половинным пробелом на обоих концах. Если оставшееся свободное пространство отрицательно, это значение идентично центcenter. В противном случае строки распределяются таким образом, чтобы расстояние между любыми двумя соседними строками было одинаковым, а расстояние между первой / последней строками и краями содержимого flex-контейнера составляло половину от расстояния между строками. |
| stretch | Значение по умолчанию. Строки flex-элементов равномерно растягиваются, заполняя все доступное пространство. Если оставшееся свободное пространство отрицательно, это значение идентично flex-start. В противном случае свободное пространство будет разделено поровну между всеми строками, увеличивая их поперечный размер. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
 Рис. 12. Многострочное выравнивание flex-элементов
Рис. 12. Многострочное выравнивание flex-элементовСинтаксис
.flex-container {
display: -webkit-flex;
-webkit-flex-flow: row wrap;
-webkit-align-content: flex-end;
display: flex;
flex-flow: row wrap;
align-content: flex-end;
height: 100px;
}По материалам CSS Flexible Box Layout Module Level 1
Вертикальное выравнивание в Flexbox | lets-code
Вопрос на сегодня: вертикальное выравнивание в Flexbox. Не в первый раз уже слышу как мусолят эту тему, так что давайте разберёмся.
Весь код я выложил на jsfiddle, так что тем, кому лень читать статью могут сразу взять готовый пример и использовать. А мы начинаем.
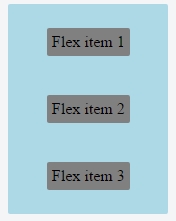
Для начала накидаем небольшую разметку, возьмём 4 контейнера и разместим там по 3 элемента:
<div> <div> <div>Flex item 1</div> <div>Flex item 1</div> <div>Flex item 1</div> </div> <div> <div>Flex item 1</div> <div>Flex item 1</div> <div>Flex item 1</div> </div> <div> <div>Flex item 1</div> <div>Flex item 1</div> <div>Flex item 1</div> </div> <div> <div>Flex item 1</div> <div>Flex item 1</div> <div>Flex item 1</div> </div> </div>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<div> <div> <div>Flex item 1</div> <div>Flex item 1</div> <div>Flex item 1</div> </div>
<div> <div>Flex item 1</div> <div>Flex item 1</div> <div>Flex item 1</div> </div>
<div> <div>Flex item 1</div> <div>Flex item 1</div> <div>Flex item 1</div> </div>
<div> <div>Flex item 1</div> <div>Flex item 1</div> <div>Flex item 1</div> </div> </div> |
Далее создаём стили для выравнивания главного контейнера и потомков:
.main-felex-container{ display: flex; flex-direction: row; justify-content: space-around; } .flex-container{ min-height: 200px; min-width: 150px; display: flex; padding: 5px; background: lightblue; border-radius: 2px; }
.main-felex-container{ display: flex; flex-direction: row; justify-content: space-around; } .flex-container{ min-height: 200px; min-width: 150px; display: flex; padding: 5px; background: lightblue; border-radius: 2px; } |
Остальные стили будут относиться к каждому контейнеру по отдельности, по этому рассмотрим их по очереди.
Для вертикального выравнивания с одинаковыми отступами от родителя сверху и снизу необходимо родительскому блоку добавить свойство justify-content со значением space-around.
Вот, что получим в итоге:

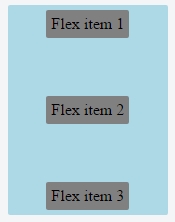
Если необходимо что-бы крайние элементы располагались по краям родителя, без отступов, то указываем: justify-content:space-between;

Кроме того, вы можете выравнивать элементы по левому краю, по правому или по центру при помощи свойства align-items, задавая ему значения flex-start, flex-end и center соответственно.
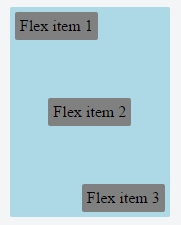
Так же, есть возможность выравнивать каждый потомок отдельно, не смотря на то, какое свойство указано у родителя. Для этого потомку необходимо добавить свойство align-self, возможные значения свойства совпадают с значениями свойства align-items. Укажем для для родителя align-items:flex-start , для второго потомка align-self: center , а для третьего align-self: flex-end. Вот что получится:

Как видите, ничего сложного в этом нет. Используя свойство margin для конкретного потомка, вы можете регулировать его отступ от остальных. Эти правила действуют не только для вертикального выравнивания, но и для горизонтального. Попробуйте попрактиковаться с этим самостоятельно.
Как выровнять текст по вертикали внутри flexbox?
Вместо использования align-self: center используйте align-items: center .
Нет необходимости менять flex-direction или использовать text-align (как это предлагается в другом ответе ).
Вот ваш код, с одной поправкой, чтобы все это работало:
ul {
height: 100%;
}
li {
display: flex;
justify-content: center;
/* align-self: center; <---- REMOVE */
align-items: center; /* <---- NEW */
background: silver;
width: 100%;
height: 20%;
}
Свойство align-self применяется к элементам flex . За исключением того, что ваш li не является элементом flex, потому что его Родительский – ul – не имеет display: flex или display: inline-flex применен.
Таким образом, ul не является контейнером flex, li не является элементом flex, а align-self не имеет никакого эффекта.
Свойство align-items аналогично свойству align-self, за исключением того, что оно применяется к контейнерам flex .
Поскольку li является контейнером flex, align-items можно использовать для вертикального центрирования дочерних элементов.
* {
padding: 0;
margin: 0;
}
html, body {
height: 100%;
}
ul {
height: 100%;
}
li {
display: flex;
justify-content: center;
/* align-self: center; */
align-items: center;
background: silver;
width: 100%;
height: 20%;
}<ul>
<li>This is the text</li>
</ul>демо codepen
Технически, вот как работают align-items и align-self . ..
Свойство align-items (для контейнера) устанавливает значение по умолчанию align-self (для элементов). Таким образом, значение align-items: center означает, что для всех элементов flex будет установлено значение align-self: center .
Но вы можете переопределить это значение по умолчанию, настроив align-self для отдельных элементов.
Например, вам могут понадобиться столбцы одинаковой высоты, поэтому контейнер будет иметь значение align-items: stretch . Однако один элемент должен быть закреплен сверху, поэтому он имеет значение align-self: flex-start .
образец
Каким образом текст является элементом flex?
Некоторым людям может быть интересно, как работает текст…
<li>This is the text</li>
является дочерним элементом li .
Причина заключается в том, что текст, который явно не обернут элементом встроенного уровня, алгоритмически обернут встроенным полем. Это делает его анонимным встроенным элементом и дочерним элементом родительского элемента.
Из спецификации CSS:
9.2.2.1 анонимный инлайн ящики
Любой текст, который непосредственно содержится внутри элемента блочного контейнера должен рассматриваться как анонимный встроенный элемент.
Спецификация flexbox обеспечивает аналогичное поведение.
4. Flex элементов
Каждый потоковый потоковый потоковый дочерний элемент контейнера flex становится элементом flex, и каждый непрерывный прогон текста, который непосредственно содержится внутри flex контейнер завернут в анонимный предмет flex.
Следовательно, текст в li является элементом flex.
Выравнивание flex элементов по вертикали
Я делаю карты, используя flexbox( https://jsfiddle.net/vs37qo0r/ ):
/* Only included flex related styles*/
.container {
display: flex;
flex-direction: row;
/*default*/
align-items: stretch;
/*default*/
justify-content: space-around;
}
.card {
flex-basis: 20%;
}<div>
<div>
<h4>Feature 1</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus arcu est, id mollis ex tincidunt blandit. Morbi dictum dignissim turpis. Ut lacus leo, sagittis at ullamcorper eu, auctor a arcu. Sed non mi sed turpis rhoncus faucibus eu viverra.
</p>
<button type="button">Go Somewhere</button>
</div>
<!-- two more cards of same format-->
</div>Каждый <h4> и <p> выстраиваются в линию друг с другом. Но не каждый <p> имеет одинаковый размер, который затем отбрасывает туда, где <button> выложен. Как я могу сказать всем <button> s, чтобы они выстроились друг с другом независимо от размера <p> над ним?
5 Ответов
3
- Установите
.cardвdisplay: flex - Вложите
h4, pв обертку сflex: 1 - Установить кнопку, чтобы быть в
flex-end
jfFiddle
body{
background-color: white;
margin-top: 100px;
padding: 0;
}
.container{
display:flex;
flex-direction: row; /*default*/
align-items: stretch; /*default*/
justify-content: space-around;
}
.card{
border: 1px solid grey;
border-radius: 3px;
background-color: white;
flex-basis: 20%;
text-align: center;
padding: 30px;
font-family: 'Roboto', sans-serif;
display: flex;
flex-direction: column;
}
.card__content {
flex: 1;
}
.button {
align-self: flex-end;
}<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
</head>
<body>
<div>
<div>
<div>
<h4>Feature 1</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus arcu est, id mollis ex tincidunt blandit. Morbi dictum dignissim turpis. Ut lacus leo, sagittis at ullamcorper eu, auctor a arcu. Sed non mi sed turpis rhoncus faucibus eu viverra.
</p>
</div>
<button type="button">Go Somewhere</button>
</div>
<div>
<div>
<h4>Feature 2</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus arcu est, id mollis ex tincidunt blandit. Morbi dictum
</p>
</div>
<button type="button">Go Somewhere</button>
</div>
<div>
<div>
<h4>Feature 3</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus arcu est, id mollis ex tincidunt blandit. Morbi dictum dignissim turpis. Ut lacus leo, sagittis at ullamcorper eu, auctor a arcu. Sed non mi sed turpis rhoncus faucibus eu viverra.
</p>
</div>
<button type="button">Go Somewhere</button>
</div>
</div>
</body>Поделиться seantunwin 16 мая 2019 в 20:45
2
jsFiddle
Нет необходимости в обертке или более чем 3 дополнительных свойствах. Установите .card в flex:
.card {
display:flex;
flex-direction: column;
....
}
Установите .card p в flex: 1
.card p {
flex: 1;
}
Поделиться Dan 16 мая 2019 в 20:47
1
Попробуйте сделать .card элементов flex-родители сами, а затем играть с justify-content свойством .
.card{
…
display: flex;
flex-direction: column;
justify-content: space-between;
}
body {
background-color: white;
margin-top: 100px;
padding: 0;
}
.container {
display: flex;
flex-direction: row;
/*default*/
align-items: stretch;
/*default*/
justify-content: space-around;
}
.card {
border: 1px solid grey;
border-radius: 3px;
background-color: white;
flex-basis: 20%;
text-align: center;
padding: 30px;
font-family: 'Roboto', sans-serif;
display: flex;
flex-direction: column;
justify-content: space-between;
}<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
</head>
<body>
<div>
<div>
<h4>Feature 1</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus arcu est, id mollis ex tincidunt blandit. Morbi dictum dignissim turpis. Ut lacus leo, sagittis at ullamcorper eu, auctor a arcu. Sed non mi sed turpis rhoncus faucibus eu viverra.
</p>
<button type="button">Go Somewhere</button>
</div>
<div>
<h4>Feature 2</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus arcu est, id mollis ex tincidunt blandit. Morbi dictum
</p>
<button type="button">Go Somewhere</button>
</div>
<div>
<h4>Feature 3</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus arcu est, id mollis ex tincidunt blandit. Morbi dictum dignissim turpis. Ut lacus leo, sagittis at ullamcorper eu, auctor a arcu. Sed non mi sed turpis rhoncus faucibus eu viverra.
</p>
<button type="button">Go Somewhere</button>
</div>
</div>
</body>Поделиться Ito Pizarro 16 мая 2019 в 20:43
1
Я работаю с вами jsfiddle версия:
там я добавил эти дополнительные коды, и вам никогда не придется трогать свой HTML для этого!
.card{
...
display: flex;
flex-direction: column;
align-items: center;
}
button {
margin-top: auto !important;
}
и это прекрасно работает!
body {
background-color: white;
margin-top: 100px;
padding: 0;
}
.container {
display: flex;
flex-direction: row;
/* default */
align-items: stretch;
/* default */
justify-content: space-around;
}
.card {
border: 1px solid grey;
border-radius: 3px;
background-color: white;
flex-basis: 20%;
text-align: center;
padding: 30px;
font-family: 'Roboto', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
}
button {
margin-top: auto;
}<html>
<head>
<link href="https://fonts.googleapis.com/css?family=Roboto" rel="stylesheet">
</head>
<body>
<div>
<div>
<h4>Feature 1</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus arcu est, id mollis ex tincidunt blandit. Morbi dictum dignissim turpis. Ut lacus leo, sagittis at ullamcorper eu, auctor a arcu. Sed non mi sed turpis rhoncus faucibus eu viverra.
</p>
<button type="button">Go Somewhere</button>
</div>
<div>
<h4>Feature 2</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus arcu est, id mollis ex tincidunt blandit. Morbi dictum
</p>
<button type="button">Go Somewhere</button>
</div>
<div>
<h4>Feature 3</h4>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam finibus arcu est, id mollis ex tincidunt blandit. Morbi dictum dignissim turpis. Ut lacus leo, sagittis at ullamcorper eu, auctor a arcu. Sed non mi sed turpis rhoncus faucibus eu viverra.
</p>
<button type="button">Go Somewhere</button>
</div>
</div>
</body>Поделиться Mobarak Ali 16 мая 2019 в 20:58
1
Вам нужно добавить display: flex, flex-dicrection: column и justify-content: space-between.
Ваш новый класс css .card выглядит так:
.card{
flex-basis: 20%;
display: flex;
flex-direction: column;
justify-content: space-between;
}
Я надеюсь, что это сработает для вас!
Поделиться Joppe Meijers 16 мая 2019 в 21:35
Похожие вопросы:
DataGrid выравнивание содержимого строк по вертикали
У меня есть обычный DataGrid из WPF 4.0 RTM, куда я помещаю данные из базы данных. Для того, чтобы сделать чистый & светлый стиль DataGrid я использую высокие / высокие строки и по умолчанию…
Выравнивание текста по вертикали по центру в UITextView
Я устанавливаю некоторый приписанный текст на textview и даю строку. Я пытаюсь установить выравнивание базовой линии по вертикали по центру, но не могу установить это. Как я могу установить текст…
Выравнивание отдельных дочерних элементов по вертикали с помощью flexbox
Я пытаюсь иметь переменное количество столбцов, равномерно расположенных, которые содержат переменное количество дочерних элементов по вертикали. Я почти там, где хочу, но если я уменьшу количество…
Выравнивание элементов по вертикали на панели центр-Сенча
Я пытаюсь выровнять середину экрана элемента просто a label , но это выравнивание его по горизонтали, а не по вертикали. var panel = new Ext.Panel({ layout:{ type: ‘vbox’, align: ‘center’ }, items:[…
Выравнивание дивов по вертикали с помощью flexbox
Я пытаюсь выровнять три блока div по вертикали с помощью flexbox. Я могу правильно выровнять их по горизонтали, но не по вертикали. Что я делаю не так? .banner { padding-top: 10px; padding-bottom:…
Центр p по вертикали и горизонтали в элементе flex
Я хочу центрировать свой текст внутри элементов flex по горизонтали и вертикали. Я осмотрел все вокруг и перепробовал много вещей, но до сих пор ничего не работает… Могу ли я вложить еще один…
Рекомендации по вертикальному выравниванию flex элементов
Мне интересно узнать, как лучше всего распределить flex элементов по вертикали внутри div. Я хочу, чтобы у тега было больше пространства между его братьями и сестрами, поэтому я добавил flex-grow из…
Выравнивание текста по вертикали и Центру
У меня есть h2 внутри body и я хочу вертикально выровнять и выровнять по центру этот текст. Я знаю, что могу использовать position: absolute; , а затем margin-top: HALF OF HEIGHT; , но этот h2…
Flexbox-выравнивание элементов неизвестной высоты по вертикали внутри элементов
Это не проблема, чтобы дать одному элементу одинаковую высоту внутри flexbox элементов, но я не могу заставить его работать с более чем одним элементом. Fiddle: https://jsfiddle.net/no9jkj7m Вы…
Выравнивание текста внутри вертикального элемента flex игнорируется
Решения подобных вопросов, похоже, не работают в моем случае, который более специфичен, чем те, поэтому я не думаю, что это дублирующий вопрос. Я пытаюсь выровнять текст внутри некоторых элементов…
Вертикальное центрирование блока с помощью flex
При верстки часто часто возникает надобность вертикально выравнять какой-либо блок, не зная его фиксированного размера. Для этих целей отличным решением будет использование свойств flex.
HTML разметка
<div> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae repellendus earum ipsam dolor repellat eligendi, distinctio, et nemo obcaecati deleniti aperiam porro! Aspernatur dolore numquam quod nesciunt dicta fugiat, minus nihil assumenda? Quo laborum amet fuga, maxime est consequuntur commodi ex, aperiam dolorem aspernatur earum veritatis dolores minus dignissimos ullam. </div> </div>
<div> <div> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quae repellendus earum ipsam dolor repellat eligendi, distinctio, et nemo obcaecati deleniti aperiam porro! Aspernatur dolore numquam quod nesciunt dicta fugiat, minus nihil assumenda? Quo laborum amet fuga, maxime est consequuntur commodi ex, aperiam dolorem aspernatur earum veritatis dolores minus dignissimos ullam. </div> </div> |
CSS
align-items: center — выравнивает дочерние элементы контейнера с одинаковым отступом или без.
.main-block { background-color: #549150; width: 100%; height: 100%; display: flex; align-items: center; } .block { background-color: #506791; color: #fff; max-width: 500px; padding: 50px 100px; font-size: 18px; }
.main-block { background-color: #549150; width: 100%; height: 100%; display: flex; align-items: center; } .block { background-color: #506791; color: #fff; max-width: 500px; padding: 50px 100px; font-size: 18px; } |
Результат:
Не всё о Flexbox
Свойство display
Устанавливает отображение flexbox для дочерних элементов.
.container{
display:flex;
}
flex-direction
Определяет направление, в котором расположатся дочерние элементы (в вертикальном или горизонтальном). Префикс -reverse меняет порядок расположения элементов на обратный.
- row (по умолчанию) слева направо
- row-reverse справа налево
- column сверху вниз
- column-reverse снизу вверх
.container{
flex-direction:row| row-reverse| column| row| column-reverse;
}
justify-content
Устанавливает выравнивание дочерних элементов по горизонтали (если flex-direction: row) или вертикали (если flex-direction: column).
- flex-start (по умолчанию) выравнивание по левому краю
- flex-end по правому краю
- center по середине
- space-between расширяет пространство между элементами так, чтобы первый элемент касался левого края, а последний – правого
- space-around расстояние между элементами одинаково, а расстояние между крайними элементами и границами родителя равно половине расстояния между элементами
- space-evenly расстояния между элементами и границами родителя равны
.container{
justify-content:flex-start| flex-end| center| space-between| space-around| space-evenly;
}
align-items
Устанавливает выравнивание дочерних элементов по вертикали (если flex-direction: row) или по горизонтали (если flex-direction: column).
- stretch (по умолчанию) растянуть элементы так, чтобы заполнить родительский блок
- flex-start выравнивание по верхнему краю
- flex-end по нижнему краю
- center по центру
- baseline по первой строке текста
.container{
align-items:stretch| flex-start| flex-end| center| baseline;
}
flex-wrap
Разрешает перенос элементов на новую строку. По умолчанию перенос запрещён.
- nowrap (по умолчанию) все элементы выстроены одной строкой
- wrap элементы могут переноситься на следующую строку
- wrap-reverse строки расположены в обратном порядке
.container{
flex-wrap:nowrap| wrap| wrap-reverse;
}
flex-flow
Сокращённая запись двух свойств flex-direction и flex-wrap. По умолчанию row nowrap
.container{
flex-flow:|| ;
}
align-content
Если дочерние элементы flexbox не помещаются в ширину блока и разрешён перенос элементов на новую строку (flex-wrap: wrap), то при помощи align-content можно настроить выравнивание этих строк.
Выравнивание может выполняться относительно горизонтали или вертикали в зависимости от значения свойства flex-direction.
- stretch (по умолчанию) растягивает высоту строк настолько, чтобы заполнить блок
- flex-start выравнивание относительно начала блока
- flex-end относительно конца
- center относительно центра
- space-between первая строка в начале блока, последняя в конце. Расстояние между всеми строками равно
- space-around аналогично space-between, но расстояние между первой строкой и началом блока и последней строкой и концом блока равно половине расстояния между строками
.container{
align-items:stretch| flex-start| flex-end| center| space-between| space-around;
}
