Фон вертикальный — 65 фото
Арт
Автомобили
Аниме
Девушки
Дети
Животные
Знаменитости
Игры
Красота
Мужчины
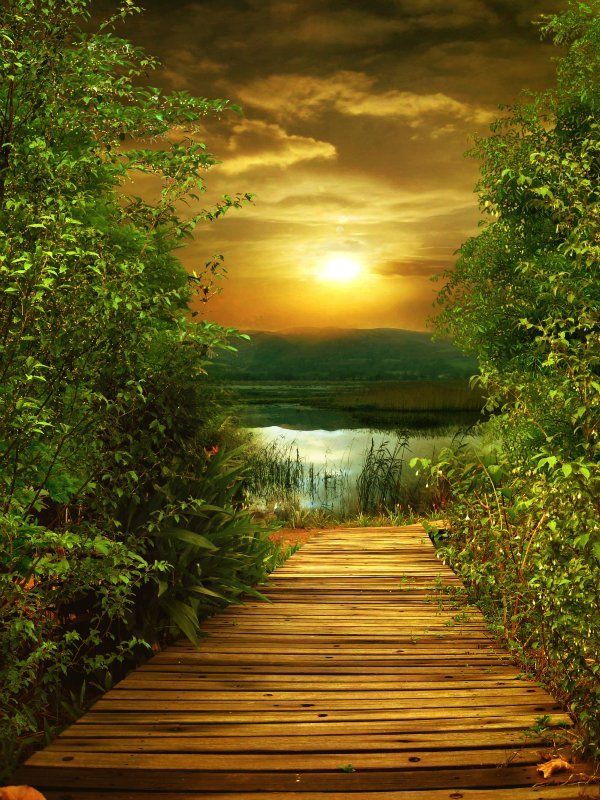
Природа
Фантастика
Фильмы
Фэнтези
Фоны 5 079 29 марта 2021
1
Желтый фон
2
Фон зеленый нежный
3
Красивый зеленый фон вертикальный
4
Весенний фон для презентации
5
Зеленая тема
6
Фон для презентации природа
7
Фон для титульного листа
8
Фон для текста
9
Фон для презентации нежный
10
Фон для титульного листа
11
Цветочный фон
12
Радужный фон
13
Цветной градиент
14
Красивый фон для смартфона
15
Цветы на деревянном фоне
16
Красивый фон для презентации
17
Подложка цветы
18
Красивый фон вертикально
19
Цветной фон для текста
20
Фон для портфолио
21
Фон цветы вертикальный
22
Подложка с цветами
23
Фон порт
24
Фон для афиши
25
Нежный фон
26
Фон для текста
27
Цветной фон
28
Фон облака
29
Фон для портфолио
30
Красивый фон для текста
31
Фон для текста
32
Фон для текста
33
Яркие фоны для портфолио
34
Красивый фон для текста
35
Красивый зеленый фон
36
Выпускной фон
37
Сказочный лес
38
Красивый фон для информации
39
Красивый фон для текста
40
Красивый фон для презентации
41
Фон для титульного листа42
Нежный фон
43
Красивый фон
44
Фон для ворда
45
Фон для портфолио
46
Красивый фон для фотошопа
47
Фон для садика
48
Красивый фон для текста
49
Красивые детские фоны вертикальные
50
Красивый голубой фон
51
Красивый зеленый фон
52
Красивый зеленый фон
53
Фон для портфолио
54
Детские фоны для фотошопа
55
Красивый фон для презентации
56
Светлый фон
57
Фон для текста
58
Красивый фон для титульного листа
59
Абстракция линии
60
Красивый фон для буклета
61
Красивый фон для текста
62
Красивый фон для презентации
63
Летние фоны для детского сада
64
Детские фоны
Оцени фото:
Комментарии (0)
Оставить комментарий
Жалоба!
Еще арты и фото:
Шикарные обои на самого высокого качества! Выберайте обои и сохраняйте себе на рабочий стол или мобильный телефон — есть все разрешения! Огромная коллекция по самым разным тематикам только у нас! Чтобы быстро найти нужное изображение, воспользутесь поиском по сайту. В нашей базе уже более 400 000 шикарных картинок для рабочего стола! Не забывайте оставльять отзывы под понравившимися изображениями.
В нашей базе уже более 400 000 шикарных картинок для рабочего стола! Не забывайте оставльять отзывы под понравившимися изображениями.
- абстракция
автомобили
аниме
арт
девушки
дети
еда и напитки
животные
знаменитости
игры
красота
места
мотоциклы
мужчины
общество
природа
постапокалипсис
праздники
растения
разное
собаки
текстуры
техника
фантастика
фэнтези
фильмы
фоны
Вертикальный голубой фон — 74 фото
1
Голубой градиент
2
Небесный фон
3
Фон для портфолио
4
Голубой фон
5
Фон для презентации нежный
6
Фон для текста
7
Абстракция в синих тонах
8
Синий фон для презентации
9
Фоновое изображение для презентации
10
Голубой фон для презентации
11
Информация фон
12
Светло голубое небо
Светлый фон
14
Голубой фон для презентации
15
Голубые обои
16
Фон для презентации вертикальный
17
Фон вертикальный
18
Фон для презентации вертикальный
19
Светло голубое небо с облаками
20
Синий фон для презентации
21
Небесно голубой фон
22
Голубой фон
23
Красивый градиент
24
Голубой фон вертикальный
25
Голубой фон с цветами
26
Фон вертикальный
27
Голубой фон
28
Светло голубой фон
29
Сине голубой фон
30
Нежно голубой фон
31
Чистое голубое небо
32
Зеленый градиент
33
Голубой градиент
34
Фон для буклета
35
Абстрактный фон
36
Красивый фон для портрета
37
Нежно голубой фон
38
Голубой градиент
39
Нежно голубой фон
40
Светло голубой градиент
41
Голубое небо
42
Голубой фон
43
Светло голубой фон
44
Градиент голубой белый
45
Голубая подложка
46
Голубой фон
47
Светлый фон для текста
48
Голубой фон для презентации
49
Фон для ворда красивый
50
Светлый фон
51
Фон абстракция
52
Голубой градиент
53
Градиент синий голубой
54
Светлый фон
55
Светло голубой градиент
56
Нежно голубой фон
57
Синий фон для фотошопа
58
Светло голубой фон для презентации
59
Фоновое изображение
60
Фон для презентации нейтральный
61
Красивый синий фон
62
Сине голубой фон
63
Фон с голубями
64
Голубой фон для фотошопа
65
Синий фон детский
66
Светло синий
67
Синий фон однотонный
68
Синий градиент
69
Сине голубой фон
70
Синий фон
71
Красивый голубой фон
72
Небесно голубой фон
73
Бледно голубой фон
Эффект вертикальных фотопанелей — Photoshop Tutorial
Шаг 1.
 Добавьте слой-заливку белого сплошного цвета
Добавьте слой-заливку белого сплошного цветаКогда ваше изображение только что открыто в Photoshop, щелкните значок New Fill or Adjustment Layer в нижней части панели «Слои». Это значок в виде круга, разделенного по диагонали между черным и белым:
.Щелкните значок «Новая заливка» или «Корректирующий слой».
Выберите Solid Color в верхней части списка заливок и корректирующих слоев:
Выберите слой заливки сплошным цветом в верхней части списка.
Photoshop откроет Color Picker , чтобы мы могли выбрать, каким цветом мы хотим заполнить слой. Выберите белый
либо щелкнув в верхнем левом углу большого окна выбора цвета слева, либо введя 255 для параметров R , G и B в нижней части диалогового окна по центру. :Выберите белый цвет в палитре цветов.
Когда закончите, нажмите OK, чтобы закрыть палитру цветов. Теперь документ будет заполнен сплошным белым цветом, который будет служить фоном для нашего эффекта:
Теперь документ будет заполнен сплошным белым цветом, который будет служить фоном для нашего эффекта:
Теперь документ заполнен белым цветом.
Если мы посмотрим на панель «Слои», мы увидим новый слой заливки сплошным цветом, который Photoshop назвал Color Fill 1 , расположенный над исходным изображением на фоновом слое:
Photoshop помещает слой заливки сплошным цветом над фоновым слоем.
Шаг 2: Дублируйте фоновый слой
Выберите фоновый слой , щелкнув его на панели «Слои»:
Нажмите на фоновый слой, чтобы выбрать его. Выбранные слои выделены синим цветом.
Выбрав фоновый слой, перейдите к меню Layer в строке меню в верхней части экрана, выберите New , затем выберите Layer via Copy . Или, чтобы получить более быстрый доступ к той же команде, нажмите Ctrl+J (Win) / Command+J (Mac) на клавиатуре:
Выберите «Слой» > «Создать» > «Слой через копирование».
Копия фонового слоя с соответствующим названием Фоновая копия добавляется непосредственно над оригиналом:
Слой копии фона добавляется между исходным фоновым слоем и слоем заливки сплошным цветом.
Шаг 3. Переместите фоновый слой-копию над слоем-заливкой сплошным цветом
Нам нужно переместить слой фоновой копии над слоем заливки сплошным цветом, и самый быстрый и простой способ сделать это — использовать сочетание клавиш. Нажмите Ctrl+правая скобка ( ] ) (Win) / Command+правая скобка ( ] ) (Mac) на клавиатуре. Это переместит текущий выбранный слой (слой фоновой копии) вверх по слою непосредственно над ним (слой Цветовая заливка 1), поместив слой фоновой копии в верхнюю часть стека слоев:
Нажмите Ctrl+] (Win) / Command+] (Mac), чтобы переместить слой фоновой копии над слоем заливки сплошным цветом.
Шаг 4. Выберите инструмент «Прямоугольник»
Выберите инструмент Rectangle Tool на панели инструментов:
Выберите инструмент «Прямоугольник».
Шаг 5. Выберите параметр «Фигуры»
Выбрав инструмент «Прямоугольник», щелкните параметр Shapes на панели параметров в верхней части экрана. Это левый значок в ряду из трех значков в крайнем левом углу панели параметров:
.Выберите параметр «Фигуры» на панели параметров.
Шаг 6: Нарисуйте первую вертикальную панель
С инструментом «Прямоугольник» в руке и выбранным параметром «Фигуры» щелкните внутри документа и перетащите первую вертикальную панель. Мы собираемся добавить наши панели слева направо по всему изображению, поэтому нарисуйте эту первую панель в крайнем левом углу области, которую вы хотите отобразить. Например, в моем случае я перетащу свою первую панель на левую сторону лица мужчины (не беспокойтесь о цвете панели):
.Перетаскивание первой панели с левой стороны изображения.
Шаг 7: Слегка поверните панель с помощью Free Transform
Чтобы добавить немного визуального интереса к эффекту, давайте повернем некоторые панели, чтобы они не выглядели прямо вверх и вниз. Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы быстро получить доступ к команде Photoshop Free Transform , которая размещает ограничивающую рамку Free Transform и ручки вокруг панели. Щелкните в любом месте за пределами панели и, удерживая нажатой кнопку мыши, перетащите мышью, чтобы повернуть ее. Не поворачивайте его слишком далеко — нам нужен небольшой угол. Вы также можете переместить панель, чтобы изменить ее положение, если вам нужно, щелкнув в любом месте внутри нее и, снова удерживая нажатой кнопку мыши, перетащив панель с помощью мыши. Здесь я слегка поворачиваю панель против часовой стрелки. Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение и выйти из команды Free Transform ::
Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы быстро получить доступ к команде Photoshop Free Transform , которая размещает ограничивающую рамку Free Transform и ручки вокруг панели. Щелкните в любом месте за пределами панели и, удерживая нажатой кнопку мыши, перетащите мышью, чтобы повернуть ее. Не поворачивайте его слишком далеко — нам нужен небольшой угол. Вы также можете переместить панель, чтобы изменить ее положение, если вам нужно, щелкнув в любом месте внутри нее и, снова удерживая нажатой кнопку мыши, перетащив панель с помощью мыши. Здесь я слегка поворачиваю панель против часовой стрелки. Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять изменение и выйти из команды Free Transform ::
Используйте Свободное преобразование, чтобы повернуть и/или переместить панель внутри документа.
Шаг 8. Переместите слой с фигурой ниже фонового копирующего слоя
Если мы посмотрим на панель «Слои», мы увидим наш недавно добавленный слой Shape (с именем Shape 1 ), расположенный над слоем фоновой копии:
Слой Shape в настоящее время находится вверху стека слоев.
Нам нужно поменять местами порядок двух слоев, чтобы слой Shape появился ниже слоя фоновой копии, и мы можем сделать это с помощью другого удобного сочетания клавиш. Выбрав слой Shape, нажмите Ctrl+левая скобка ( [ ) (Win) / Command+левая скобка ( [ ) (Mac) на клавиатуре. Это перемещает текущий выбранный слой (слой Shape 1) вниз под слой, расположенный непосредственно под ним (слой фоновой копии):
.Нажмите Ctrl+[ (Win)/Command+[ (Mac), чтобы переместить слой Shape 1 ниже слоя фоновой копии.
Шаг 9: Выберите слой фоновой копии
Еще раз нажмите на слой Фоновая копия , чтобы выбрать его:
Щелкните слой фоновой копии в верхней части стека слоев, чтобы выбрать его.
Шаг 10. Создание обтравочной маски
Перейдите в меню Layer в верхней части экрана и выберите Create Clipping Mask :
Перейдите в меню «Слой» > «Создать обтравочную маску».
Это «прикрепляет» изображение на слое фоновой копии к вертикальной панели слоя формы непосредственно под ним, скрывая все на слое фоновой копии, кроме области, которая находится непосредственно над панелью:
В документе остается видимой только та часть изображения, которая находится над фигурой панели.
Если мы посмотрим на панель «Слои», то увидим, что фоновая копия слоя теперь имеет отступ вправо, а небольшая стрелка указывает вниз слева от миниатюры предварительного просмотра. Это способ Photoshop сообщить нам, что слой обрезан до содержимого слоя под ним:
.Слой с отступом вправо означает, что он обрезан по слою ниже него.
Шаг 11: Добавляем Тень
Давайте добавим на панель пару простых стилей слоя. Сначала щелкните слой Shape 1 , чтобы выбрать его:
Нажмите на слой Shape 1 на панели Layers, чтобы выбрать его.
Затем щелкните значок Стили слоя в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Drop Shadow из появившегося списка стилей слоя:
Выберите Тень из списка.
Откроется диалоговое окно «Стиль слоя» в Photoshop, для которого установлены параметры «Тень» в среднем столбце. Уменьшите Opacity тени до 60% , чтобы уменьшить ее интенсивность, затем установите Angle на 120° . Установите оба параметра Distance и Size на 10 px, , хотя вы можете поэкспериментировать с разными значениями для этих двух параметров в зависимости от размера изображения, с которым вы работаете:
Параметры тени.
Пока оставьте диалоговое окно Layer Style открытым, потому что нам нужно добавить еще один стиль слоя. Ваша панель должна выглядеть примерно так после добавления тени:
Изображение после добавления тени к первой панели.
Шаг 12: Добавьте Обводку
Не закрывая диалоговое окно Layer Style, щелкните непосредственно слово Stroke в нижней части списка в левой части диалогового окна. Убедитесь, что вы нажимаете на само слово, а не только на флажок, иначе у вас не будет доступа к параметрам обводки:
Убедитесь, что вы нажимаете на само слово, а не только на флажок, иначе у вас не будет доступа к параметрам обводки:
Нажмите непосредственно на слово «Обводка» в левой части диалогового окна «Стиль слоя».
Средний столбец диалогового окна «Стиль слоя» изменится, чтобы показать параметры обводки. Нажмите на образец цвета справа от слова Цвет , чтобы изменить цвет обводки:
Нажмите на образец цвета.
Photoshop снова откроет Color Picker , на этот раз, чтобы мы могли выбрать новый цвет для обводки, которая появится по краям панели. Выберите белый точно так же, как мы делали это на шаге 1, либо щелкнув в верхнем левом углу большого поля выбора цвета слева, либо введя 255 для значений R , G и B . Когда вы закончите, нажмите OK, чтобы закрыть палитру цветов:
Выберите белый цвет в палитре цветов.
Наконец, измените Size обводки на 2 px (вы можете использовать большее значение, если вы работаете с большим изображением), затем измените Позиция от до Внутри , что сделает штрихи красивыми и четкими в углах панели:
Установите размер на 2 пикселя и положение внутри.
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Ваша панель теперь должна выглядеть примерно так после добавления тени и обводки:
Первая панель после применения тени и белой обводки.
Шаг 13. Выберите оба слоя одновременно
С уже выбранным слоем Shape 1 нажмите и удерживайте Shift и кликните по фоновому слою над ним. Это выберет оба слоя одновременно (оба будут выделены синим цветом):
.Удерживая нажатой клавишу Shift, щелкните слой фоновой копии, чтобы выбрать его и слой Shape 1.
Шаг 14: Создайте группу слоев
Теперь, когда выбраны оба слоя, перейдите в меню Layer в верхней части экрана, выберите New , затем выберите Group from Layers :
Перейдите в меню «Слой» > «Создать» > «Группировать из слоев».
Photoshop откроет диалоговое окно «Новая группа из слоев». Назовите новую группу слоев Panel , затем нажмите OK, чтобы закрыть диалоговое окно:
Назовите новую группу слоев «Панель».
Photoshop помещает два слоя в новую группу слоев с именем Panel. В настоящее время на панели «Слои» видна только сама группа. Два слоя скрыты внутри группы. Добавим в документ наши дополнительные фотопанели, сделав копии группы:
Два слоя теперь находятся внутри группы слоев с именем Panel.
Шаг 15: Дублируйте группу слоев
Щелкните группу «Панель» и, удерживая нажатой кнопку мыши, перетащите ее вниз на значок «Новый слой» в нижней части панели «Слои»:
Щелкните и перетащите группу «Панель» вниз на значок «Новый слой».
Отпустите кнопку мыши над значком «Новый слой». Photoshop создает копию группы, называет ее Копия панели и размещает над исходной группой панели:
Копия группы Panel добавляется поверх оригинала.
Шаг 16. Переместите копию ниже исходной группы
Нажмите Ctrl + левая скобка ( [ ) (Win) / Command + левая скобка ( [ ) (Mac), чтобы переместить копию группы Panel ниже оригинала:
Нажмите Ctrl+[ (Win)/Command+[ (Mac), чтобы переместить группу копий панели под оригинал.
Шаг 17: Откройте группу слоев
Нажмите на маленькую значок треугольника слева от панели копирует имя группы . Это приведет к тому, что группа откроется, обнажив два слоя внутри нее:
.Щелкните треугольник, чтобы открыть группу копирования панели.
Шаг 18: Выберите слой формы
Нажмите на слой Shape 1 внутри группы, чтобы выбрать его:
Выберите слой Shape 1 внутри группы копирования панели.
Шаг 19. Переместите и поверните фигуру со свободным преобразованием
Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы быстро вызвать маркеры Free Transform вокруг второй панели, затем щелкните в любом месте внутри панели и перетащите ее вправо. Сначала это будет выглядеть так, как будто в документе есть только одна панель, поскольку исходная панель находится прямо над второй, но как только вы начнете перетаскивать вправо, вы увидите, что вторая панель появляется из-за оригинала. Когда вы перетаскиваете вторую панель на место, внутри нее открывается больше изображения:
Когда вы перетаскиваете вторую панель на место, внутри нее открывается больше изображения:
Щелкните внутри панели и перетащите ее вправо, чтобы открыть большую часть изображения.
Попробуйте разместить вторую панель немного выше или ниже исходной панели, опять же, чтобы добавить больше визуального интереса. Кроме того, поверните панель в противоположном направлении, щелкнув в любом месте за ее пределами и перетащив мышью. Здесь я разместил вторую панель немного выше первой и повернул ее по часовой стрелке. Когда закончите, нажмите Введите (Win) / Возврат (Mac), чтобы принять изменение и выйти из команды Free Transform:
Немного поверните вторую панель в противоположном направлении.
Шаг 20: Закройте группу слоев
Нам нужно сделать еще несколько копий группы слоев, чтобы создать дополнительные панели, поэтому, чтобы избежать беспорядка и путаницы на панели «Слои», закройте группу слоев, когда вы закончите с ней, нажав еще раз на кнопку треугольник слева от названия группы:
Когда закончите, закройте группу слоев, чтобы все выглядело чистым и упорядоченным.
Шаг 21: повторите шаги 15-20, чтобы добавить дополнительные панели
На данный момент для добавления оставшихся панелей достаточно повторить те же несколько шагов. Сначала продублируйте ранее добавленную группу слоев (она будет самой нижней группой на панели «Слои», а также будет выделена синим цветом), перетащив ее вниз на значок «Новый слой »:
Перетащите самую нижнюю группу слоев вниз на значок «Новый слой».
Копия группы появится прямо над ней. Здесь новая копия называется Копия панели 2. По мере добавления дополнительных панелей группы слоев будут называться Копия панели 3, Копия панели 4 и т. д.:
Photoshop добавляет копию группы слоев непосредственно над оригиналом.
Нажмите Ctrl+левая скобка ( [ ) (Win) / Command+левая скобка ( [ ) (Mac) на клавиатуре, чтобы переместить новую группу ниже других групп слоев:
Нажмите Ctrl+[ (Win)/Command+[ (Mac), чтобы переместить новую копию ниже оригинала.
Откройте группу слоев, щелкнув значок треугольника слева от ее имени, затем выберите слой Shape 1 внутри группы:
Откройте группу слоев и выберите слой Shape 1.
Нажмите Ctrl+T (Win) / Command+T (Mac), чтобы открыть окно Free Transform и маркеры вокруг новой панели, затем щелкните внутри панели и перетащите ее вправо, чтобы открыть больше изображение, расположив новую панель немного выше или ниже предыдущей. Щелкните за пределами панели и перетащите мышью, чтобы повернуть ее. Нажмите Введите (Win) / Верните (Mac), когда вы закончите, чтобы выйти из Free Transform:
Используйте Free Transform для перемещения и вращения панели.
Наконец, нажмите на значок треугольника , чтобы закрыть группу слоев, когда вы закончите. Вам не обязательно каждый раз закрывать группы слоев, но гораздо проще работать внутри панели «Слои» с закрытыми группами:
Щелкните треугольник, чтобы закрыть группу, когда закончите.
Повторите те же шаги, чтобы добавить остальные панели в документ, и все готово! Вот, после добавления еще трех панелей, чтобы показать остальную часть лица мужчины, мой окончательный результат «вертикальных фотопанелей» (я обрезал часть белого фона с помощью инструмента «Кадрирование»):
Окончательный результат.
Создание вертикального фотоколлажа в Photoshop
Узнайте, как превратить ваши изображения в забавный вертикальный фотоколлаж с помощью Photoshop! Полное пошаговое руководство по Photoshop CC.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как легко создать вертикальный фотоколлаж в Photoshop! Мы начнем с создания нового документа и разделения его на вертикальные секции с помощью направляющих Photoshop. Затем мы нарисуем выделения из направляющих и вставим наши изображения в выделения. Мы изменим размер и положение изображений с помощью Free Transform и добавим обводку вокруг изображений с помощью эффектов слоя. И, наконец, я покажу вам быстрый способ унифицировать цвета на ваших изображениях, чтобы весь коллаж смешивался вместе!
Мы изменим размер и положение изображений с помощью Free Transform и добавим обводку вокруг изображений с помощью эффектов слоя. И, наконец, я покажу вам быстрый способ унифицировать цвета на ваших изображениях, чтобы весь коллаж смешивался вместе!
Вот как будет выглядеть окончательный фотоколлаж, когда мы закончим. Здесь я использовал шесть изображений, но этот эффект можно легко настроить для любого количества изображений:
.Окончательный результат.
Начнем!
Чтобы следовать этому руководству, вам понадобится последняя версия Photoshop. Мы начнем с создания нового документа Photoshop, а затем разделим его на столько разделов, сколько нам нужно для отображения наших изображений.
Смотрите также: Превратите фотографию в коллаж с помощью Photoshop!
Шаг 1. Создайте новый документ Photoshop
Когда вы запускаете Photoshop CC, не открывая изображение, вы попадаете на главный экран:
Главный экран в Photoshop CC.
Чтобы создать новый документ с главного экрана, нажмите кнопку Создать новый в столбце слева:
Нажмите кнопку «Создать новый».
Или перейдите в меню File в строке меню и выберите New :
Перейдите в Файл > Создать.
Установка ширины и высоты документа
В любом случае открывается диалоговое окно «Новый документ». На панели Preset Details справа введите ширину и высоту документа. Для этого урока я создам документ, ширина которого в два раза больше его высоты. Я установлю ширину на 2000 пикселей и высоту на 1000 пикселей :
Ввод ширины и высоты документа.
Установка значения разрешения
Значение Разрешения ниже ширины и высоты применяется только к печати. Поэтому, если вы не собираетесь печатать коллаж, вы можете игнорировать это значение. Но если вы создаете этот эффект для печати, то установите разрешение 300 пикселей/дюйм , что является отраслевым стандартом для высококачественной печати. Скорее всего, вам также понадобится документ большего размера, и вы захотите установить ширину и высоту в дюймах, а не в пикселях.
Скорее всего, вам также понадобится документ большего размера, и вы захотите установить ширину и высоту в дюймах, а не в пикселях.
В моем случае, поскольку я не буду печатать коллаж, значение разрешения не имеет значения:
Игнорируйте значение разрешения, если вы не будете печатать коллаж.
Выбор цвета фона
Оставьте для параметра Background Contents значение White , а для всех остальных значений по умолчанию:
Выбор белого цвета фона документа.
Создание нового документа
Затем, чтобы создать документ и закрыть диалоговое окно «Новый документ», нажмите кнопку Создать кнопку :
Создание нового документа.
На экране появляется новый документ, залитый белым цветом:
Появится новый документ.
Шаг 2: Добавьте вертикальные направляющие
Чтобы разделить холст на вертикальные секции, мы будем использовать функцию Photoshop New Guide Layout. Эта функция доступна только в Photoshop CC. Чтобы выбрать его, перейдите в меню View в строке меню и выберите New Guide Layout :
Эта функция доступна только в Photoshop CC. Чтобы выбрать его, перейдите в меню View в строке меню и выберите New Guide Layout :
Переход к просмотру > новый макет направляющей.
Убедитесь, что в диалоговом окне «Новый макет направляющей» выбран (отмечен) параметр Столбцы . Затем введите необходимое количество столбцов в поле Номер . В моем случае у меня есть шесть изображений для коллажа, поэтому я введу 6 .
Оставьте поле Width пустым, чтобы программа Photoshop разделила холст на равные части. И так как нам не нужен пробел между столбцами, оставьте Поле Gutter тоже пустое (или установите его на 0). Нам также не нужны никакие горизонтальные направляющие, поэтому оставьте опцию Rows не отмеченной. Затем нажмите OK, чтобы закрыть диалоговое окно:
Настройки нового макета направляющей.
Теперь у нас есть направляющие, делящие холст на вертикальные полосы:
Документ после добавления направляющих.
Шаг 3. Откройте изображения
Затем откройте изображения, которые вы хотите поместить в коллаж. Перейти к файлу меню и выберите Открыть :
Перейдите в меню «Файл» > «Открыть».
Затем перейдите в папку, содержащую ваши изображения. Чтобы упростить задачу, я переименовал свои изображения в зависимости от того, где они будут появляться в коллаже слева направо. Таким образом, «1.jpg» будет первым изображением слева, «2.jpg» появится рядом с ним и вплоть до «6.jpg» справа.
Мы собираемся одновременно открыть все наши изображения в Photoshop. Чтобы выбрать несколько изображений, удерживайте Shift , когда вы нажимаете на миниатюры. Затем нажмите Открыть :
Удерживая нажатой клавишу Shift, щелкните изображения, чтобы выбрать их, а затем нажмите «Открыть».
Шаг 4. Вернитесь к основному документу коллажа
Каждое изображение открывается в отдельном документе, и вы можете переключаться между документами, щелкая вкладок вверху:
Щелкайте по вкладкам, чтобы переключаться между изображениями.
Вернитесь к основному документу-коллажу («Без названия-1»), щелкнув его вкладку:
Повторный выбор основного документа.
Шаг 5. Выберите инструмент «Прямоугольное выделение»
На данный момент для перемещения ваших изображений в коллаж достаточно повторить одни и те же шаги с каждым изображением. И первый шаг — нарисовать выделение вокруг одной из вертикальных полосок.
Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольное выделение».
Шаг 6: Нарисуйте выделение вокруг одной из вертикальных полос
Затем выделите одну из секций. Поскольку мы работаем слева направо, я начну с первого слева.
Щелкните в верхнем левом углу раздела, а затем, не отпуская кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Контур выделения должен привязываться к направляющим с обеих сторон, а также к верхней и нижней части документа. Отпустите кнопку мыши, и вокруг всей области появится контур выделения:
Рисование прямоугольного выделения вокруг первой вертикальной части коллажа.
Шаг 7: переключитесь на одно из ваших изображений
Переключитесь на изображение, которое хотите поместить в выделение, щелкнув его вкладку . Я нажму на вкладку моего первого изображения «1.jpg»:
Переключение на документ первого изображения.
А вот изображение, которое я использую. Я скачал все свои изображения из Adobe Stock:
Первое изображение, которое будет помещено в коллаж. Фото предоставлено: Adobe Stock.
Шаг 8: Выберите и скопируйте изображение
Выберите изображение, перейдя в меню Select и выбрав All , или нажав Ctrl+A (Win) / Command+A (Mac):
Собираюсь выбрать > Все.
Затем скопируйте изображение, перейдя в меню Edit и выбрав Copy , или нажмите Ctrl+C (Win) / Command+C (Mac):
Перейдите в меню «Правка» > «Копировать».
Шаг 9: Вставьте изображение в выделение
Вернитесь к основному документу коллажа, щелкнув его вкладку :
Повторный выбор основного документа.
Затем, чтобы вставить изображение в ваш выбор, перейдите в меню Edit , выберите Paste Special , а затем выберите Paste Into :
Перейдите в Редактирование > Специальная вставка > Вставить в.
Изображение или хотя бы его часть появляется внутри раздела. Поскольку изображение слишком велико, чтобы поместиться в узкой вертикальной полосе, видна только часть изображения. И есть вероятность, что это не та часть, которую вы хотите отобразить. Мы скоро узнаем, как перемещать и изменять размер изображения:
Результат после вставки изображения в выделение.
Связанный: Как вставить изображение в другое изображение с помощью Photoshop
Выделение преобразуется в маску слоя
Но обратите внимание, что наш контур выделения исчез. Вместо этого на панели «Слои» мы видим, что Photoshop не только поместил изображение на свой собственный слой, но и преобразовал контур выделения в маску слоя.
Вместо этого на панели «Слои» мы видим, что Photoshop не только поместил изображение на свой собственный слой, но и преобразовал контур выделения в маску слоя.
Белая часть маски — это область, которая была внутри нашего выделения, и это область, где изображение видно в документе. А черная часть это все что было снаружи выбор. Вот где спрятано изображение:
Выделение было превращено в маску слоя.
Шаг 10: Измените размер и переместите изображение с помощью Free Transform
Чтобы изменить размер изображения внутри вертикальной полосы и переместить наш объект на место, мы будем использовать команду Free Transform в Photoshop. Перейдите в меню Edit и выберите Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac):
Перейдите в Редактирование > Свободное преобразование.
Это помещает поле Free Transform и обрабатывает изображение. Если вы не видите все маркеры преобразования, потому что ваше изображение выходит за пределы видимой области документа, перейдите в меню View и выберите Fit on Screen или нажмите Ctrl+0 (Win) / Command+0 (Mac):
Переход к просмотру > по размеру экрана.
Затем перетащите маркеры, чтобы изменить размер изображения в пределах вертикальной полосы. Начиная с Photoshop CC 2019, перетаскивание маркера пропорционально масштабирует изображение, поэтому больше нет необходимости удерживать Shift. Но если вы хотите масштабировать изображение от центра, а не от противоположной стороны или угла, удерживайте Alt (Win) / Option (Mac) при перетаскивании.
А чтобы переместить объект в поле зрения, щелкните и перетащите его в поле «Свободное преобразование»:
Изменение размера и перемещение изображения на место с помощью Free Transform.
Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac). Затем снова увеличьте масштаб документа, если необходимо, удерживая Ctrl (Win) / Command (Mac) и нажав знак плюса ( + ) на клавиатуре. И вот мы поместили наше первое изображение в коллаж:
.
Добавлено первое изображение.
Шаг 11: повторите те же действия, чтобы добавить больше изображений
Теперь, когда мы знаем, как поместить изображение в коллаж, добавление остальных изображений — это просто повторение тех же шагов. Вот краткое резюме:
Выберите новый раздел коллажа
Сначала используйте инструмент Rectangular Marquee Tool , чтобы нарисовать выделение вокруг следующей вертикальной секции:
Выбор следующей части коллажа.
Перейти к следующему изображению
Затем переключитесь на изображение, которое вы хотите поместить в выделение, щелкнув его вкладку :
Переход к следующему изображению.
Вот второе изображение, которое я использую:
Второе изображение. Фото предоставлено: Adobe Stock.
Выберите и скопируйте изображение
Выберите изображение, перейдя к Выберите > Все , а затем скопируйте его, перейдя к Редактировать > Копировать :
Выбор и копирование изображения.
Вставить изображение в выделение
Вернитесь к основному документу коллажа, щелкнув его вкладку:
Возврат к основному документу коллажа.
Затем вставьте изображение в выделение, выбрав Редактировать > Специальная вставка > Вставить в :
Вставка изображения в новое выделение.
Изображение появится внутри раздела:
Результат после вставки второго изображения.
И на панели «Слои» вы увидите, что Photoshop поместил изображение на свой собственный слой и преобразовал контур выделения в маску слоя:
Изображение появляется на собственном слое с собственной маской.
Изменение размера и перемещение изображения с помощью Free Transform
Перейдите к Edit > Free Transform или нажмите Ctrl+T (Win) / Command+T (Mac), чтобы разместить поле Free Transform и маркеры вокруг изображения. И если вы не видите все ручки, перейдите к Просмотр > По размеру экрана или нажмите Ctrl+0 (Win) / Command+0 (Mac):
И если вы не видите все ручки, перейдите к Просмотр > По размеру экрана или нажмите Ctrl+0 (Win) / Command+0 (Mac):
Перейдите в Редактирование > Свободное преобразование.
Затем измените размер изображения, перетаскивая маркеры. Удерживайте Alt (Win) / Option (Mac), чтобы изменить размер изображения от его центра. А чтобы переместить объект на место, щелкните и перетащите его в поле «Свободное преобразование». Вы также можете переместить изображение на место с помощью клавиш со стрелками на клавиатуре:
Изменение размера и перемещение второго с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), чтобы принять его и закрыть Free Transform. А затем, чтобы увеличить изображение, если необходимо, удерживайте Ctrl (Win) / Command (Mac) и нажмите плюс ( + ) на клавиатуре:
В коллаж добавлено второе изображение.
Добавление остальных изображений
Я воспользуюсь теми же шагами, чтобы быстро добавить остальные изображения в коллаж, и вот результат. Если вы хотите использовать те же изображения, что и я, вы можете загрузить их с Adobe Stock (изображение 1, изображение 2, изображение 3, изображение 4, изображение 5 и изображение 6):
Все изображения добавлены.
Шаг 12. Очистите направляющие
Нам больше не нужны руководства Photoshop. Итак, чтобы удалить их, перейдите в меню View и выберите Clear Guides :
.Перейдите в меню «Просмотр» > «Очистить направляющие».
Шаг 13: Добавьте обводку вокруг одного из изображений
Чтобы разделить изображения в коллаже, мы добавим вокруг них обводку. И вместо того, чтобы добавлять обводку к каждому изображению по одному, мы добавим ее только к одному из изображений, а затем скопируем и вставим на остальные.
На панели «Слои» выберите первое изображение слева от коллажа, щелкнув его миниатюру . Это должен быть первый слой над фоновым слоем:
Это должен быть первый слой над фоновым слоем:
Выбор первого слоя над фоновым слоем.
Затем щелкните значок Layer Effects (значок « fx ») внизу:
Выбор первого слоя над фоновым слоем.
И выбираем Stroke из списка:
Добавление эффекта слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» с параметрами «Обводка». Нажмите кнопку Reset to Default , чтобы мы оба начали с настроек Stroke по умолчанию:
.Восстановление настроек по умолчанию.
Затем щелкните образец цвета , чтобы выбрать новый цвет для обводки:
Щелчок по образцу цвета.
В палитре цветов выберите белый и нажмите OK:
Выбор белого цвета для обводки.
Установите Position обводки на Center , чтобы ширина обводки была разделена поровну между этим изображением и изображением рядом с ним:
Установка положения обводки в центр.
И, наконец, выберите размер для вашего штриха. Так как я работаю с изображением с низким разрешением и мне нужна тонкая обводка, я установлю размер 2 пикселя . Если вы создаете коллаж для печати, вам понадобится большее значение. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Установка размера штриха.
И здесь мы видим тонкую обводку вокруг первого изображения слева:
Вокруг первого изображения появляется обводка.
Шаг 14: Скопируйте и вставьте обводку на другие изображения
Теперь, когда мы добавили обводку к первому изображению, мы можем быстро скопировать и вставить ее на остальные.
С первым изображением, все еще выделенным на панели «Слои», перейдите к меню Layer в строке меню, выберите Стиль слоя , а затем выберите Копировать стиль слоя :
Перейдите в меню «Слой» > «Стиль слоя» > «Копировать стиль слоя».
Затем вернитесь на панель «Слои» и выберите другие изображения. Начните с нажатия на следующее изображение прямо над тем, где мы применили обводку:
.Выбор следующего изображения на панели «Слои».
Затем нажмите и удерживайте клавишу Shift и щелкните изображение вверху. Это выбирает оба слоя плюс все слои между ними:
Удерживая нажатой клавишу Shift, щелкните верхний слой изображения.
Вернитесь в меню Layer , выберите Layer Style и на этот раз выберите Paste Layer Style:
Перейдите в меню «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Теперь обводка появляется и вокруг других изображений:
Результат после вставки обводки на другие изображения.
Шаг 15: Добавьте новый слой над изображениями
Единственная проблема с обводкой заключается в том, что если вы внимательно присмотритесь, то увидите, что ее ширина вокруг коллажа вдвое меньше, чем между изображениями. Чтобы исправить это, мы добавим новый слой над изображениями, а затем применим еще одну обводку.
Чтобы исправить это, мы добавим новый слой над изображениями, а затем применим еще одну обводку.
На панели «Слои» щелкните верхний слой, чтобы выбрать его:
Выбор верхнего слоя.
Затем щелкните значок Добавить новый слой :
Добавление нового слоя.
Над изображениями появляется новый пустой слой:
Новый слой.
Шаг 16: Залейте слой цветом
На данный момент новый слой прозрачен. Photoshop не будет отображать обводку или любой другой эффект слоя перед прозрачностью. Итак, сначала нам нужно добавить некоторый контент к слою. И самый быстрый способ — заполнить слой нашими Цвет переднего плана .
По умолчанию цвет переднего плана — черный , как показано в левом верхнем углу образца цвета в нижней части панели инструментов. Мы собираемся скрыть цвет, как только добавим его, поэтому, если ваш цвет переднего плана настроен на что-то другое, это нормально:
.
Текущий цвет переднего плана.
Чтобы быстро заполнить слой цветом переднего плана, нажмите Alt+Backspace (Win) / Option+Delete (Mac). Цвет временно блокирует коллаж из поля зрения:
Результат после заливки нового слоя цветом переднего плана.
Шаг 17: Вставьте обводку на слой
Вернитесь в меню Слой , выберите Стиль слоя , а затем выберите Вставить стиль слоя :
Перейдите в меню «Слой» > «Стиль слоя» > «Вставить стиль слоя».
Обводка появляется вокруг внешнего края. Но он все еще слишком тонкий, поэтому мы исправим это следующим:
.Результат после вставки штриха.
Шаг 18: Измените Положение штриха на Внутри
На панели «Слои» дважды щелкните эффект Stroke под верхним слоем:
Двойной щелчок по слову «Инсульт».
Это снова открывает диалоговое окно Layer Style с теми же параметрами Stroke, которые мы использовали ранее. Оставьте значение Size таким же, как и раньше, но измените Position с Center на Inside . Это сдвинет всю ширину обводки внутрь изображения. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Оставьте значение Size таким же, как и раньше, но измените Position с Center на Inside . Это сдвинет всю ширину обводки внутрь изображения. Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Изменение положения штриха на внутреннее.
Шаг 19: Уменьшите Заливку до 0 процентов
Вернувшись на панель «Слои», скройте содержимое верхнего слоя, уменьшив значение «Заливка » до 0% . В отличие от значения «Непрозрачность», которое скрывает как содержимое слоя, так и любые примененные нами эффекты слоя, «Заливка» скрывает только содержимое. Эффекты слоя, такие как наша обводка, остаются видимыми:
Понижение значения Заливки слоя до 0 процентов.
И со значением Заливки 0% коллаж появляется снова, и наша обводка теперь имеет ту же ширину вдоль внешних краев, что и между изображениями:
Коллаж после фиксации ширины внешнего штриха.
Шаг 20: Добавьте слой заливки сплошным цветом
На этом основной коллаж готов. Но с таким количеством разных изображений есть большая вероятность, что теперь у нас слишком много разных цветов, и все они борются за внимание. Итак, вот быстрый способ унифицировать цвета и смешать весь коллаж вместе.
Но с таким количеством разных изображений есть большая вероятность, что теперь у нас слишком много разных цветов, и все они борются за внимание. Итак, вот быстрый способ унифицировать цвета и смешать весь коллаж вместе.
Убедитесь, что на панели «Слои» выбран верхний слой. Затем щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новый слой-заливка или корректирующий слой».
И выберите слой-заливку Solid Color из списка:
Добавление слоя заливки сплошным цветом.
Шаг 21: Выберите цвет для коллажа
В палитре цветов выберите один цвет для смешивания с другими. Мне нравится использовать оранжевый цвет, потому что он также помогает согреть изображения. Я поставлю H (оттенок) до 40 , S (насыщенность) до 100 и B (яркость) до 100 . Нажмите OK, когда закончите, чтобы закрыть диалоговое окно:
Выбор цвета для коллажа.
Слой-заливка отображается над другими слоями на панели «Слои», а цвет временно блокирует коллаж из поля зрения:
Результат после добавления слоя заливки сплошным цветом.
Шаг 22: Измените режим наложения слоя-заливки на Цвет
.Чтобы смешать цвет с изображениями, сначала измените режим наложения слоя-заливки на панели «Слои» с «Нормальный» на «Цвет :
».Изменение режима наложения слоя заливки на Цвет.
Это позволяет нам видеть изображения, но цвет по-прежнему слишком насыщенный:
Результат после перехода слоя заливки в режим наложения «Цвет».
Шаг 23: Уменьшите непрозрачность слоя-заливки
Таким образом, чтобы уменьшить интенсивность и смешать новый цвет с исходными цветами, просто уменьшите значение слоя-заливки до 9.0005 Значение непрозрачности . Хороший способ работы — начать с уменьшения непрозрачности до 0% , чтобы вы видели только исходные цвета.
