Как в фотошопе сделать плавный переход цвета: с нуля
Доброго времени суток, уважаемые читатели. Сегодня я решил вам доказать, что изучать теорию лучше всего на практике. Даже если вы новичок, то буквально за час можно добиться хорошего результата ничего не понимая в Photoshop! Посмотрите, эта картинка создана исключительно благодаря градиентам. Они применены к различным элементам и в разнообразной вариации.
Если вы дочитаете эту статью до конца, то не только узнаете как в фотошопе сделать плавный переход цвета, но и применить эти знания на практике по отношению к тексту, фигуре, создать красивые мерцающие ромбы и многое другое.

Эту картинку я уже сделал. Если захотите потом вы сможете создать самостоятельно точно такую же, а может даже лучше, но учить я буду вас по другому примеру. Какому? Узнаете в конце статьи. Я буду рисовать вместе с вами и параллельно описывать процесс, я сам еще не знаю, что у меня получится. Благодаря этому я смогу увидеть с какими проблемами вы можете столкнуться и помочь разрешить их.
Базовые знания и один секрет всегда выигрышного варианта
Итак, для начала мы должны открыть Photoshop. Я настоятельно рекомендую вам скачать эту программу (приобрести лицензионную версию можно здесь). Вы никогда не найдете лучше нее. Если вас пугает, что вы не осилите и потратите деньги зря, начисто забыв о программе после первой попытки можете попробовать онлайн сервис https://editor.0lik.ru/. Свою прогу иметь значительно удобнее и совсем скоро вы поймете почему.
Вот так выглядит версия фотошопа 2015 года, если у вас другой выпуск, то не переживайте. Все будет примерно одинаково. У вас чуть меньше возможностей и это единственное различие.
Создаем новый документ.

Выбрать размер, для меня один из самых сложных вопросов. За основу я взял максимальные размеры картинки для поста в социальных сетях. 800х500, но, как вы понимаете, это не суть. Все зависит от целей и задач, которые вы собираетесь выполнять при помощи Photoshop.

Смотрите, в панели справа находятся все основные кнопки, в том числе и градиент. Однако, сейчас его не найти. Как так? Я сам сталкивался с этой проблемой, когда начинал учиться работе с фотошопом. Читаешь статью, а половину информации приходится искать в сторонних источниках. Гуглить, гуглить, гуглить.
Да простит меня очень умный читатель, который все сам прекрасно знает за небольшие отступления от темы. Мне хочется, чтобы работать по моим урокам смогли все посетители блога. Возможно, когда-то и для вас это окажется очень полезным. Сэкономит кучу времени.

В правом нижнем углу почти каждой кнопки, кроме лупы, есть что-то типа стрелочки. Это говорит о том, что в кнопке скрыто несколько инструментов.

Удерживайте несколько секунд левую кнопку мыши на кнопке, чтобы открылось дополнительное меню и выберите градиент.

Сверху открылось еще одно дополнительное меню. Оно применяется исключительно для градиентов. Тыкнете на текст – в верхней части откроется специальное меню текста, на кисточку и … ну вы поняли.

Нажимаем на стрелку рядом с иконкой цвета. Здесь хранятся стандартные переходы или загруженные вами.

Если вы не считаете себя гением дизайна, то я рекомендую вам скачивать из интернета бесплатные шаблоны. Их полно. Во-первых, это экономит время, а во-вторых, несколько похожих вариантов, как правило, объединяются в тему, созданную в едином стиле. такую без проблем можно применить к одной картинке и это будет почти всегда смотреться неплохо.

Установить новые шаблоны – не проблема. Скачиваете их из интернета затем выбираем гайку в правом верхнем углу и находим ссылку «Загрузить…».

Выбираете на компьютере папку со скачанными файлами и сохраняете.

Они добавятся вниз списка.

Заливка
Теперь научимся делать заливку. Выбираете любой понравившийся вариант (к созданию мы перейдем чуть позже) и кликаете по нему. В любом месте экрана зажимаете левую клавишу мыши и ведете в любом направлении. От него зависит расположение перехода цвета.

Посмотрите разницу.

Вертеть можно куда угодно.

Чтобы движение вашей линии не сместилось и градиент не расплылся удерживайте кнопку Shift, пока задаете направление.
Видите, переход цвета сейчас осуществляется по центру. Мы будем более подробно рассматривать настройки при создании своего собственного градиента. Сейчас расскажу лишь о смещении центра. Кликаем по этой плашке.

Хватаем левой кнопкой мыши за цвет внизу и отводим его влево или вправо.

Вот что у меня получилось в итоге.

Как применить градиент к тексту, чтобы буквы выглядели современно
Теперь давайте напишем что-то. Выбираем соответствующую кнопку.

Если нужно поменять размер или сам шрифт обратите внимание на панель в верхней части экрана. Там все просто.

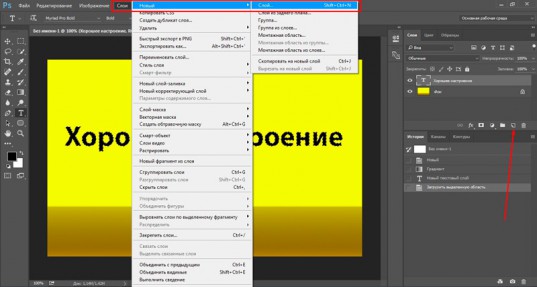
Теперь нажимаем Ctrl и одновременно кликаем по иконке нового текстового слоя. Будьте внимательны, нажимать нужно не на текст, а на прямоугольник, как показано на скриншоте внизу.

Теперь создаем новый слой. Есть три варианта решения задачи: зажимаем одновременно Shift, ctrl, N; пользуемся панелью сверху, находим там «Слой – новый – создать»; используем кнопку в быстром меню справа. На рисунке ниже я показал ее стрелкой.

Дальше переходите снова к градиентам. Я в вас верю, это вы можете сделать и сами. Работайте по той же схеме, что и в предыдущей части урока. Задайте направление заливке и все сработает.

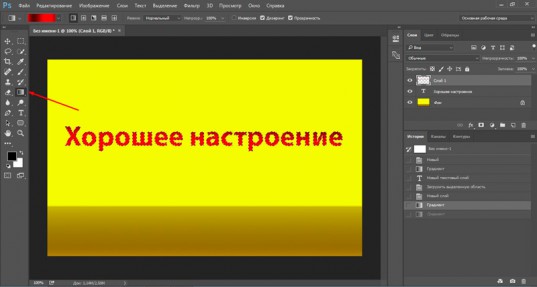
Теперь, чтобы снять подсветку по краям букв можно тыкнуть на выделение, а затем щелкнуть в любой части картинки. Получится вот такой результат.

На этом работа с текстом не заканчивается. Смотрите, у нас с вами 2 слоя: один с градиентом, а второй с буквами. Почему там произошло? Объясню как смогу. Пишите в комментариях, если не понятно. Вы написали текст. Photoshop понял что это буквы и даже предлагал вам их увеличить, уменьшить, поменять шрифт и так далее.
Затем вы выделили этот фрагмент. Создали новый слой, если проводить аналогию, вырезали из бумаги трафарет и залили его. В этот момент Photoshop потерялся. Он прекратил видить ваши буквы. Для него это просто часть какой-то картинки, как ромб, квадрат или круг в вырезанным центром. Если вы заходите поработать с буквами на слое у вас ничего не получится, если захотите применить градиент к тексту – то же самое.
Если сейчас вам вздумается куда-то переместить текст и вы залезете в соответствующий раздел, а затем начнете передвигать стрелкой, то у вас все съедет.

Мы удаляем текстовый слой, чтобы не путаться. Кликаем по нему правой кнопкой мыши и выбираем нужную опцию.

Готово.
Виды градиента, заливка фигур и создание звездочек
Если вы обратили внимание на панель градиентов сверху, то могли обнаружить, что они бывают разными: линейными, радиальными, угловыми, зеркальными или ромбовидными. Отличия увидеть не сложно, для этого не обязательно читать статьи, просто открываете чистый лист и пробуете применить тот или иной вариант. Смотрите чего получилось.

Единственное, что стоит отметить: если хотите увидеть идеальный результат, как у меня на картинке, стрелку нужно направлять из центра.

Теперь вернемся к нашей картинке. Давайте я научу вас одному интересному приему. Переходы цвета можно использовать внутри фигур, которые вы рисуете. Это очень полезно, особенно для тех, кто собирается создавать сайты.
Итак, выбираем прямоугольник или круг. Это не важно.

Теперь цвет заливки.

Переходим в раздел градиентов.

Нам здесь нужен ромб.

Видите, получился интересный эффект, вот только белый цвет все портит. Нужен прозрачный. Можно найти внутри шаблонов. Если вы видите вот такую решетку внутри шаблона, значит это то, что нам надо.

Поиграйте с настройками и у вас получится свой идеальный вариант.

Теперь давайте клонируем эту вспышку. Выбираем перемещение. Просто кликните по кнопке.

А теперь зажмите alt и перетащите дубликат в сторону.

У меня получился вот такой результат.

Создаем новый градиент и кнопки для сайтов
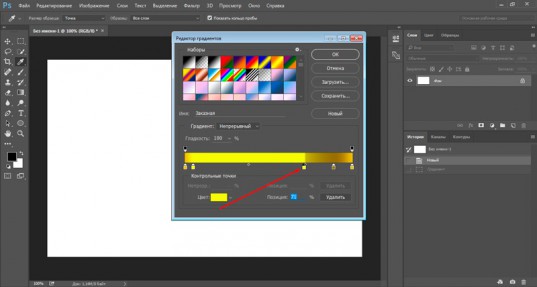
Ну и напоследок я расскажу, как создавать градиенты с нуля самому, а заодно разберемся в их настройках. Давайте что ли создадим красивую кнопку? Добавлю в свою картинку прямоугольник со скругленными краями.

Вот так он выглядит. В это раз мы не будем использовать внутреннюю заливку. Через нее не слишком удобно работать с новым шаблоном. Пусть это будет пока просто черный цвет.

Выбираем знакомый инструмент и кликаем по плашке.

Новые градиенты создаются на основе старых. Кликайте по любому. Старый вариант никуда не исчезнет. Потом просто придумаете ему новое название и сохраните.

При помощи верхних контрольных точек можно контролировать уровни прозрачности.

При помощи нижних осуществляется работа с цветом. Чтобы можно было расширить гамму кликните рядом с любой точкой и она продублируется.

Можно создавать сколько угодно.

Чтобы переход смотрелся современным нужно сгладить цвета. Не трогайте вот это показатель и все будет ок. Он должен быть 100%. Готово. Можно тыкать на «ОК» или «Сохранить» — все зависит от вашего желания.

Теперь повторяем то, что мы уже делали совсем недавно с текстом. Зажимаем ctrl, тыкаем по кнопочке нужного стиля в центре и создаем на его основе новый.

Теперь добавляем переход и вуа-ля.

Добавим текст на кнопочку и все. Непонятно зачем нужная штуковина закончена. Кстати, вы можете скачать мой исходник, если хотите (Скачать исходник gradient.psd). Его можно открыть в фотошопе и улучшить мою картинку. Думаю, это будет не сложно.

Ну вот и все. Теперь вы знаете довольно много о градиентах. Если вы дизайнер, верстальщик, создатель сайта или хотите им стать, а этот урок был вам действительно полезен – подписывайтесь на рассылку и узнавайте больше о том, что вас интересует. Вы также можете обратить внимание на этот сайт: https://photoshop-master.org/disc149/. Тут можно найти тучу как платных, так и бесплатных курсов, которые научат вас настоящей, профессиональной работе с фотошопом.
Удачи вам и до новых встреч.
Как сделать плавный переход в Фотошопе между цветами
Мы рады приветствовать вас на очередном нашем уроке посвященном работе в в Adobe Photoshop. В этой статье речь пойдет о том, как создавать плавные переходы в программе на границе между изображениями/цветами. Это очень полезный навык, который вам наверняка пригодится, так что приступим!
Делаем плавный переход между цветами
Т.к. Фотошоп является профессиональной программой обработки изображений, очень часто одного и того же результата можно добиться несколькими способами. Так и с переходами.
Через инструмент “Градиент”
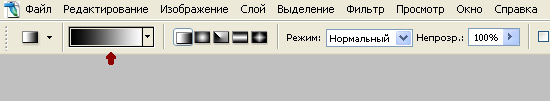
Вы, наверняка, знакомы с данным инструментом. Поэтому переходим в к панели инструментов слева и выбираем “Градиент”.

После того, как инструмент выбран, под главным меню появится панель настроек Градиента, где вы сможете выбрать шаблон градиента и установить дополнительные параметры по своему желанию.

К сожалению, стандартный набор градиентов включает в себя не так много шаблонов, поэтому вы можете воспользоваться поиском и расширить свою коллекцию, или же создать свой вариант.
- Давайте сперва откроем настройки градиента в панели настроек:

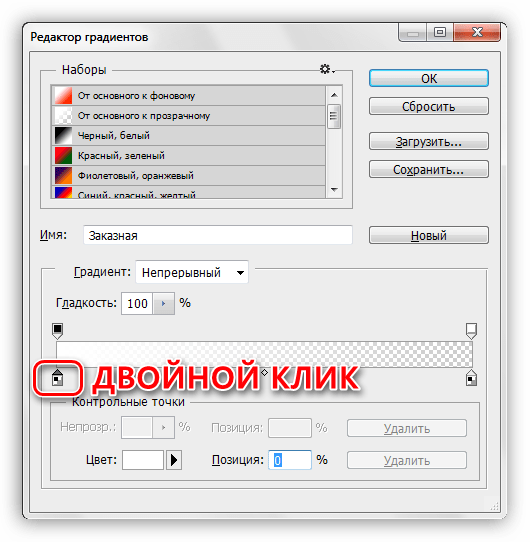
- Перед нами откроется новое окно с настройками, где мы можем настраивать градиент, так, как нам захочется. Для начала мы выберем пресет “От основного к прозрачному” в наборах. Затем опускаемся до пункта “Контрольные точки” и кликаем по одной из контрольных точек дважды, если хотим сменить цвет.

- Теперь необходимо подобрать цвет в палитре цветов. Мы выбрали фирменны цвет нашего сайта – MyPhotoshop.ru. После, жмем “ОК”.

- Затем переходим, ко второй контрольной точке и повторяем действия с заменой цвета. Если вы хотите оставить переход на прозрачный цвет, оставляем все, как есть.


Чтобы переход был именно цветовым, а не прозрачным, нужно задать настройки еще и для контрольной точки непрозрачности (см. скриншот ниже):

После того, как все готово, остается применить изменения, нажатием “ОК”, и залить градиентом холст. Для этого образуем выделенную область, которую хотим залить, или применяем градиент на весь холст. Просто кликаем ЛКМ (левой кнопкой мыши) в нужном месте и тянем столько, сколько необходимо.

Важно! Обратите внимание на то, какой вид заливки выбран:

В нашем случае “Линейный градиент”.
Через “Слой-маску”
К этому способу прибегают уже опытные пользователи. Все действия будут происходить уже через палитру слоев. Приступим:
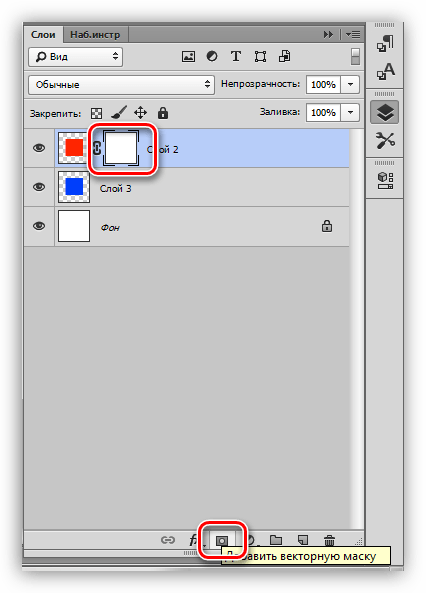
- Первым делом необходимо создать маску слоя, который будем редактировать. Для этого выбираем необходимый слой и кликаем на “Добавить маску”. У нас 3 слоя. Мы выберем самый верхний (с кругом в нашем фирменном цвете):

- Теперь необходимо снова взять “Градиент”. Выбираем любой из тех, что в стандартном наборе:

- После того, как выбрали градиент, делаем все то же самое, как и в первом примере. Для разнообразия поменяем направление:

Через растушевку выделения
Суть данного метода в том, чтобы создать плавный переход на границе залитого объекта/картинки и фона. Приступим!
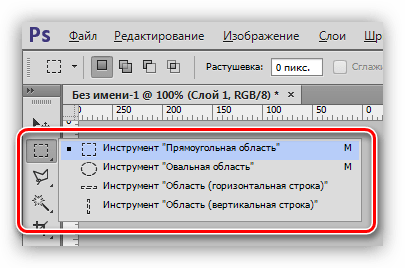
- Нам понадобится инструмент “Прямоугольная область”.

- Теперь нужно создать выделение:

- Когда выделение уже готово, с помощью горячих клавиш SHIFT+F6 вызываем окно, где необходимо ввести значение в пункте “Радиус растушевки”.

- После, нужно залить образованное выделение. Для этого снова воспользуемся горячими клавишами SHIFT+F5 и выбираем цвет заливки.

- После применения изменений получаем такой результат плавного перехода:

- Остается снять выделение с помощью CTRL+D и готово:

Как видите, нет ничего сложно в том, чтобы сделать плавные переходы в Фотошопе между цветами. Мы представили целых 3 способа, как это сделать, каждый из которых подходит в определенной ситуации.
На этом все! До встречи в наших следующих уроках!
Как сделать плавный переход в Фотошопе

Плавные переходы между цветами или изображениями широко применяются мастерами Фотошопа в работе. При помощи переходов возможно создавать очень интересные композиции.
Плавный переход
Добиться плавного перехода можно несколькими способами, которые, в свою очередь, имеют модификации, а также комбинируются между собой.
Способ 1: Градиент
Данный способ подразумевает использование инструмента «Градиент». Градиенты в огромном количестве представлены в сети, кроме того, для своих нужд можно создать собственный.

Урок: Как сделать градиент в Фотошопе
Стандартный набор градиентов в Фотошопе довольно скуден, поэтому имеет смысл сделать пользовательский.
- После выбора инструмента переходим на верхнюю панель настроек и нажимаем ЛКМ по образцу.

- В открывшемся окне настроек кликаем два раза по контрольной точке, для которой хотим сменить цвет.

- Выбираем в палитре нужный оттенок и жмем ОК.

- Те же действия производим и со второй точкой.

Полученным градиентом заливаем холст или выделенную область простым протягиванием направляющей через весь заливаемый участок.

Способ 2: Маска
Этот способ является универсальным и подразумевает, кроме маски, использование инструмента «Градиент».
- Создаем маску для редактируемого слоя. В нашем случае у нас два слоя: верхний красный и подлежащий синий.

- Снова берем в руки «Градиент», но на этот раз выбираем из стандартного набора вот такой:

- Как и в предыдущем примере, протягиваем градиент через слой. От направления движения зависит форма перехода.

Способ 3: Растушевка выделения
Растушевка – создание границы с плавным переходом между цветом заливки выделения и фоновым.
- Выбираем инструмент «Выделение».

- Создаем выделение любой формы.

- Нажимаем сочетание клавиш SHIFT+F6. В открывшемся окне выбираем радиус растушевки. Чем больше радиус, тем шире будет граница.

- Теперь осталось только залить выделение любым способом, например, нажать SHIFT+F5 и выбрать цвет.

- Результат заливки растушеванного выделения:

Таким образом, мы с Вами изучили три способа создания плавных переходов в Фотошопе. Это были основные приемы, как их использовать, решать Вам. Область применения этих навыков весьма обширна, все зависит от потребностей и фантазии.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТДелаем в фотошопе плавный переход между двумя фотографиями | DesigNonstop
Делаем в фотошопе плавный переход между двумя фотографиями
10
 Очень простой базовый урок о том, как делать плавный переход между двумя фотографиями. Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Очень простой базовый урок о том, как делать плавный переход между двумя фотографиями. Эта техника очень пригодится при создании коллажей. Все очень просто, мы выбираем две фотографии и совершаем пару несложных манипуляций. При этом результат получается просто замечательный. А поможет нам в этом весьма полезные инструменты градиент и слой-маска.
Шаг 1.
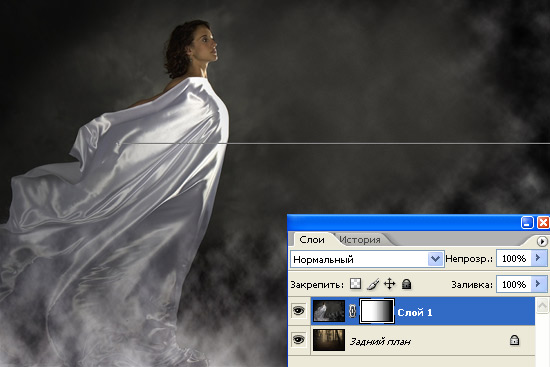
Для начала нам надо найти две подходящие фотографии. Они должны быть схожи и по размеру, и по цвету. Я выбрала эти две фотографии. Открываем их в фотошопе. Фотография с девушкой находится на верхнем слое, а лес на нижнем слое.

Шаг 2.
Для верхней фотографии мы добавляем векторную маску, щелкнув по соответствующей иконке внизу палитры слоев. После этого мы на панели инструментов выбираем инструмент «Градиент».
И устанавливаем стандартный градиент от черного к белому.
Шаг 3.
Теперь протягиваем градиент от правого края к левому.
Финал
Таким получился результат наших несложных манипуляций.
- 5
- 4
- 3
- 2
- 1
Плавный переход цвета акрилом. Дымчатые фоны.
Продолжаем учиться рисовать!
Приглашаем посетить интересный мастер-класс!
Многие любят вещи мягких, нежных тонов, они приятны взгляду и подходят практически для любого интерьера. Классические или в стиле Прованс, детские комнаты или гостиная, кухни и ванные комнаты — в любом доме найдется место для вещи в нежных, пастельных оттенках. Посетив этот урок, вы с легкостью сможете задекорировать любой предмет мягкими переходами тонов с перетеканием цвета одного в другой.
Работа декупажной картой и акриловыми красками, изучаем медиумы и замедлители подходящие для этой техники.
Материалы и заготовки предоставляются мастерской «Артзаготовка» и входят в стоимость урока.
Запись по тел. 8-916-197-69-39 8-965-377-24-02
Занятия проходят в студии «АртЗаготовка» по адресу: г.Москва, м. Белорусская. ул.Бутырский вал, д. 8/3
Выйдя из метро к Бутырскому Валу, Вы окажетесь перед белыми стенами церкви Николая Чудотворца на Тверской заставе, справа от главного входа в церковь будет черная решетчатая калитка, Вам в нее, прямо на територию храма, слева ажурная дверь под покатой крышей, чуть вниз по ступенкам, и прямо. 1 минута и Вы на месте, у нас в гостях
Буду рада видеть вас на своих уроках, приходите — скучно не будет!





Плавный переход цветного изображения в черно-белое
В этом базовом обучающем уроке, разберем эффект как быстро, используя готовые инструменты фотошопа получить интересный эффект плавного перехода цветного изображения в черное белое или, как это правильно называется, в градации серого. Ключевое слово здесь именно скорость.
В предыдущих статьях я подробно расписал как сделать фотографию черно-белой и как добиться эффекта частичного цвета — все эти знания нам пригодятся, чтобы научиться делать плавный переход цвета в градации серого.
Итак, чтобы создать мягкий переход от полноцветного изображения к черно-белому, нам нужно перевести изображение в черно-белый облик, для этого воспользуйтесь любым понравившемся способом, главное, чтобы получился слой с маской (аналогично мы делали тут)!
После того, как вы это сделаете, следуйте следующим инструкциям:
Шаг 1
На палитре слоев выделите миниатюру маски корректирующего слоя (напомню, что выделение обозначается тонкой черной рамочкой вокруг миниатюры).
Шаг 2
Нажмите клавишу G, чтобы выбрать инструмент Градиент и на панели параметров выберите черно-белый линейный градиент.
На панели параметров откройте раскрывающийся список выбора градиента, щелкнув мышью по его стрелке, и затем щелкните мышью по миниатюре градиента Черный, белый, чтобы выбрать черно-белый градиент.
Примечание
Если в настройках программы фотошоп установлен флажок Показывать подсказки, то вы можете увидеть название каждого градиента, установив указатель мыши поверх его миниатюры. (Если индикаторы основного и фонового цветов окрашены в черный и белый цвета, то вы также можете выбрать градиент От основного к фоновому, который идет первым в списке).
Правее раскрывающегося списка выбора градиента найдите первую кнопку, задающую линейный градиент, и убедитесь, что она нажата (она должна быть нажата, если только вы ранее не изменяли тип градиента).
Шаг 3
Приступим непосредственно к плавному переходу цвета в градации серого.
Установите указатель мыши в позиции изображения, где цвет должен начать исчезать, нажмите левую кнопку мыши и, удерживая ее, перетащите указатель мыши в произвольном направлении на 3-5 сантиметров, затем отпустите кнопку мыши.
Вся прелесть использования маски в данном случае состоит в том, что если вам не нравится первый градиент, то, повторив ваши действия, можно сделать второй, и третий… и так пока не получите нужный градиент — фотошоп каждый раз будет обновлять маску. Попробуйте перетащить указатель мыши, удерживая левую кнопку мыши, из угла в угол или сверху вниз и посмотрите, что получится — в зависимости от редактируемого изображения одни градиенты могут выглядеть лучше других.
На моем конкретном изображении хорошо смотрится горизонтальный градиент (как будто он почернел от страха).
Шаг 4
Когда закончите работу, сохраните документ в формате PSD и полюбуйтесь на хорошую работу.
Совет
Если в ходе редактирования маски вы решили очистить ее и начать все заново, нажмите комбинацию клавиш Ctrl+A, чтобы выделить все сделанное на данный момент, а затем нажмите клавишу Backspace. Программа очистит маску, и вы сможете начать работу сначала.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Как сделать плавный переход к прозрачности в Photoshop
 Приветствую!
Приветствую!
При обработке и редактировании изображений возникают разные задачи. И если с одними за счёт уже имеющихся знаний и опыта справиться можно молниеносно, то другие требуют обращения к справочным материалам. Одной из таких задач может стать необходимость сделать у редактируемого изображения плавный переход в прозрачность. И в редакторе Adobe Photoshop данная задача решается достаточно просто.
Давайте рассмотрим, какие действия необходимо предпринять, дабы наделить редактируемое изображение плавным переходом в прозрачность.
Сразу стоит отметить, что инструкция является универсальной и без каких-либо сложностей воспроизводится в любой актуальной версии Фотошоп-а.
Инструкция по добавлению картинке плавного перехода в прозрачность в Фотошоп
- Открыв редактируемое изображение, в окне Слои нажмите по миниатюрной кнопке Добавления слой-маски. Как конкретно выглядит эта кнопка, можно увидеть ниже, на изображении.

Примечание: если у редактируемого вами изображения множество слоёв, то предварительно укажите тот слой, которому необходимо добавить прозрачность, а уже после добавляйте для него слой-маску нажатием соответствующей кнопки.
- Добавив слой-маску, вы увидите соответствующее обозначение в окне слоёв.

- Теперь в панели инструментов выберите Градиент.

- Дабы наделить редактируемое изображение прозрачностью, необходимо подвести курсор мышки к краю изображения (край может быть любой), нажать левую клавишу и провести курсор по изображению. Как только вы отпустите зажатую клавишу, вы сразу же увидите результат.
Плавность перехода зависит от того, как далеко вы проведёте курсор мышки. Поэкспериментируйте, вначале проведите курсор мышки до середины изображения, дабы видеть, каков будет результат.

- Результатом станет добавленная прозрачность. На приведённом примере ниже это можно наблюдать воочию.

Важно отметить: если вы впоследствии собираетесь наложить данное изображение на другое и чтобы при этом наблюдался плавный переход одного изображения в другое, то сохраните полученный результат в графический формат изображения, поддерживающий прозрачность. К примеру, это может быть очень популярный формат PNG.
Видеоинструкция
Несколько не особо сложных шагов, которые мы детально привели и описали в материале, помогут вам при редактировании изображения, в частности, наделения оного плавной прозрачностью.
Остаётся только пожелать вам успехов на поприще редактирования графических изображений, а также порекомендовать подписаться на новые статьи и материалы, что размещаются с завидным постоянством на нашем сайте IT-Actual.ru
До новых встреч, уважаемый посетитель!
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Опрос: помогла ли вам эта статья?(cбор пожертвований осуществляется через сервис Яндекс Деньги)
На что пойдут пожертвования \ реквизиты других платёжных систем
Привет.Не секрет, что в экономике ныне дела обстоят не лучшим образом, цены растут, а доходы падают. И данный сайт также переживает нелёгкие времена 🙁
Если у тебя есть возможность и желание помочь развитию ресурса, то ты можешь перевести любую сумму (даже самую минимальную) через форму пожертвований, или на следующие реквизиты:
Номер банковской карты: 5331 5721 0220 5546
Кошелёк Яндекс Деньги: 410015361853797
Кошелёк WebMoney: P865066858877
PayPal: [email protected]
QIWI кошелёк: +79687316794
BitCoin: 1DZUZnSdcN6F4YKhf4BcArfQK8vQaRiA93
Оказавшие помощь:
Сергей И. — 500руб
<аноним> — 468руб
<аноним> — 294руб
Мария М. — 300руб
Валерий С. — 420руб
<аноним> — 600руб
Полина В. — 240руб
Деньги пойдут на оплату хостинга, продление домена, администрирование и развитие ресурса. Спасибо.
С уважением, создатель сайта IT-Actual.ru