Как сделать крутые фотографии товаров с помощью смартфона
Фотографии товаров — важная составляющая успеха магазина. Даже если вы нащупали оригинальную идею и продаёте очень качественные товары, плохие снимки или их отсутствие утянут ваш бизнес на дно. Проблема в том, что только открывшемуся магазину сложно выкроить из бюджета существенную сумму на оплату работы профессионального фотографа.
Слава технологиям, теперь вам и не понадобится навороченный фотоаппарат или друг-фотограф.Вы можете самостоятельно сделать достойные фотографии товаров на смартфон.
Конечно, результат не будет точно такой же, как если бы вашу продукцию сняли в студии на зеркальный фотоаппарат. Но вы можете сделать фотографии, которые не стыдно будет выложить на сайте, а потратить на них придётся только своё время и совсем немного денег. Надо только изучить несколько секретов мобильной съёмки, о которых мы расскажем дальше.
Читайте также: Как сделать красивые фотографии товаров для интернет-магазина своими силами
Подберите камеру
При хорошем естественном освещении практически любой современный смартфон справится с задачей, и вы получите качественные снимки. Но если вы снимаете в помещении, нужен смартфон покруче. Что в нём должно быть:
Но если вы снимаете в помещении, нужен смартфон покруче. Что в нём должно быть:
- автофокус, чтобы снимать быстрее;
- система оптической стабилизации изображения (OIS), чтобы предотвратить смазывание;
- диафрагменное число поменьше, например, F/2.2 — это хорошо и лучше, чем F/2.8. Это нужно для качественных съёмок при слабом освещении;
- светодиодная вспышка.
А вот большее количество мегапикселей не означает лучшее качество изображения. От него зависит размер картинки: больше мегапикселей — крупнее изображение. Если в камере 8-16 мегапикселей, этого вполне достаточно, и если вы захотите обрезать фото, они не потеряют чёткости.
Если вы планируете покупать смартфон и постоянно пользоваться камерой, сравните качество снимков, сделанных на разных смартфоны, на сайте gsmarena.com.
Читайте также: Как сделать вращающиеся 3D-фотографии
Подготовьте фон
Найдите контрастный фон. Лучше светлый, так как чёрный фон сделает фотографии слишком тёмными. Для товаров светлых оттенков выбирайте фон потемнее, но не чёрный.
Для товаров светлых оттенков выбирайте фон потемнее, но не чёрный.
Фото должны соответствовать единой концепции. Либо вы снимаете на белом фоне, либо на текстурном. И не обязательно это должна быть, допустим, одна и та же деревянная доска. Вы можете снимать на разноцветных досках или использовать доски и текстиль, но концепция должна прослеживаться.
Белый фон
Самый простой способ сделать фон — прикрепить лист бумаги к стене или рамке, чтобы он переходил со стены на пол. Нижние края фона прижмите книгами или ещё чем-то тяжёлым, чтобы он не сдвигался с места.
Источник: jet.com
Текстурный фон
Чтобы сделать фотографии оригинальными и узнаваемыми, используйте текстурный фон. Люди лучше запоминают яркие цвета и интересные композиции. К тому же, снимки с текстурным фоном охотнее расшаривают в Instagram, Pinterest и других социальных сетях.
Попробуйте, например, самостоятельно сделать деревянный фон или использовать деревянный пол.
А, может, вам захочется сделать текстильный или вязаный фон? Даже и покупать ничего не придётся, ведь можно использовать любой свитер. Присмотритесь к тому, что есть у вас дома. Возможно, отрез ткани, полосатый половичок или клочки бумаги станут основой необычных фото.
Натуральный фон
Пора прогуляться, захватив с собой пару товаров. Природа сама подкидывает нам изумительные фоны: листва, мох, песок, камни, стены… список можно продолжать бесконечно.
Читайте также: Как сделать хороший фон на картинках товаров, не используя Фотошоп
Поймайте свет
Вы наверняка слышали, что фотографы очень критично относятся ко времени съёмки на улице, так как хотят непременно поймать «правильный свет». Именно от правильного света во многом зависит качество фото. Лучше всего использовать естественное освещение, хотя иногда прямой натуральный свет слишком резкий: искажает цвета и даёт выраженные тени.
Снимайте при естественном свете
Для подобных съёмок надо организовать съёмочное место у большого окна. Большое окно рассеивает свет, смягчая его.
Большое окно рассеивает свет, смягчая его.
Источник: pixc.com
Другой вариант — снимать ранним утром или после обеда, когда солнце уже не такое яркое. Свет должен падать на предмет спереди или сбоку.
Сделайте лайтбокс
Если вам нужны фото товаров на белом фоне для каталога, обзаведитесь лайтбоксом. Его можно купить или сделать самостоятельно, для этого понадобится:
- лист бумаги;
- большой пластиковый контейнер;
- 2-3 лампы, которые можно купить, например, на AliExpress. Лампочки в светильниках должны быть одинаковыми, иначе освещение будет неравномерным, исказятся цвета. В идеале — лампы с цветовой температурой 5000К.
Собираем лайтбокс:
- Лист бумаги крепим в контейнере так, чтобы он закрывал заднюю стенку и дно контейнера.
- Устанавливаем лампы с разных сторон контейнера.
Продумайте композицию
Вам надо рассказать как можно больше о товаре при помощи фото. Люди не покупают вещи, они покупают эмоции. Спросите себя: рассказывают ли мои снимки историю?
Спросите себя: рассказывают ли мои снимки историю?
Чтобы рассказать историю и вовлечь в неё посетителей магазина, нужно экспериментировать с аксессуарами и видами товара. Вы не получите нужного эффекта, если у вас будет только товар в профиль и анфас.
Попробуйте начать со следующих вариантов.
Статические картинки
Покажите товар лицом. Постарайтесь в фото передать его основные качества. На фото ниже буквально ощущается, из какой мягкой и приятной ткани сшиты свитшоты.
Товар в действии
Одежду и обувь хорошо показывать как часть продуманного образа, чтобы было понятно, что и как комбинировать и носить. Покажите, как именно использовать товар.
Товар в жизни
Покажите, как ваш товар впишется в жизнь покупателя. Заставьте его подумать, что эта вещь сделает его жизнь приятнее, радостнее, удобнее.
Читайте также: Сторителлинг в бизнесе (как легенда товара поможет продавать)
Чек-лист начинающего фотографа
Вдохновились и потянулись к смартфону, чтобы сделать первое фото? Повторим вкратце, о чём важно помнить:
- Для съёмок вам понадобятся смартфон, штатив, пластиковый контейнер, три лампы, лист бумаги и фон (или несколько фонов).

- Естественный свет — самый лучший, но постарайтесь снимать утром или перед закатом.
- Выбирайте контрастный фон.
- Наполняйте фотографии смыслом, чтобы они рассказывали истории.
И читайте про 7 способов необычно презентовать товар в интернет-магазине.
Студия в гостиной. Часть десятая. Деревянный фон для съемки предметов и натюрмортов.
Эта статья является продолжением серии статей о домашней фото студии(1,2,3,4,5,6,7,8,9).В следующей серии будет рассматриваться самодельная оснастка и устройства для предметной съемки и съемки натюрмортов. В данной статье рассматривается вопрос о том как самостоятельно изготовить деревянный фон
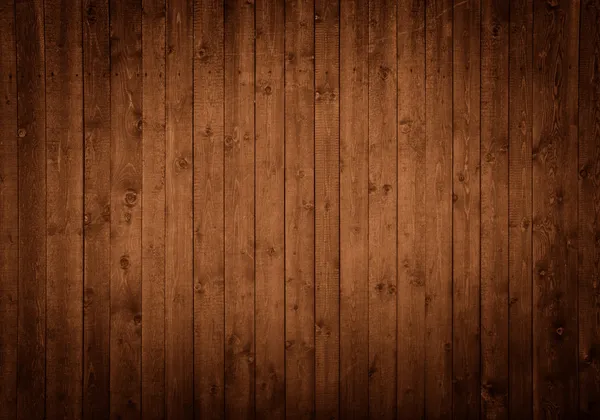
Правильное взаимодействие объекта и фона в фотографии является одним из главных условий получения интересного снимка. В зависимости от цвета, рисунка, текстуры и расстояния фон может выделить объект съемки, подчеркнуть его форму или слиться с ним. Интересный результат дает съемка предметов на фоне текстуры дерева. Порода дерева, способ обработки, возраст, условия хранения все это накладывает отпечаток на внешний вид деревянной поверхности и придает неповторимый колорит виду предметов, снятых на таком фоне. Сделать такой фон не составит больших трудов, если у вас есть дача, загородный дом или поленница в которой завалялись обрезки старой вагонки. В крайнем случае можно заглянуть на ближайший строительный рынок или строительный магазин и приобрести там несколько подходящих досок. Если лень это делать, то в продаже имеются обычные рулонные фоны с рисунком в виде деревянных досок. Самый интересный вид бывает у старых досок с историей, прошедших испытания дождями, ветрами и морозами. Не случайно многие советы по изготовлению деревянных щитов, используемых в качестве фона, включают последующий обжиг или окраску, имитирующую старение деревянной поверхности.
Порода дерева, способ обработки, возраст, условия хранения все это накладывает отпечаток на внешний вид деревянной поверхности и придает неповторимый колорит виду предметов, снятых на таком фоне. Сделать такой фон не составит больших трудов, если у вас есть дача, загородный дом или поленница в которой завалялись обрезки старой вагонки. В крайнем случае можно заглянуть на ближайший строительный рынок или строительный магазин и приобрести там несколько подходящих досок. Если лень это делать, то в продаже имеются обычные рулонные фоны с рисунком в виде деревянных досок. Самый интересный вид бывает у старых досок с историей, прошедших испытания дождями, ветрами и морозами. Не случайно многие советы по изготовлению деревянных щитов, используемых в качестве фона, включают последующий обжиг или окраску, имитирующую старение деревянной поверхности.
При описании технологии изготовления деревянного фона весь процесс сводится к созданию горизонтального щита из деревянных досок и последующей окраской. В процессе съемки на таком фоне могут возникнуть два варианта. Если снимаемый предмет низкий и плоский, то его изображение полностью умещается на деревянном фоне и никаких проблем не возникает. Если объект съемки высокий и его изображение выступает за границы деревянного фона, то начинаются поиски подходящего заднего плана. Этого можно избежать если сделать два щита и соединить их под прямым углом, тогда один из них будет выступать в качестве горизонтального переднего плана имитируя грубую деревянную поверхность, а другой в качестве вертикального фона имитируя стенку. При изготовлении щитов для того, чтобы четко разделялась горизонтальная и вертикальная плоскости желательно, чтобы доски, составляющие их, располагались в разных направлениях.
В процессе съемки на таком фоне могут возникнуть два варианта. Если снимаемый предмет низкий и плоский, то его изображение полностью умещается на деревянном фоне и никаких проблем не возникает. Если объект съемки высокий и его изображение выступает за границы деревянного фона, то начинаются поиски подходящего заднего плана. Этого можно избежать если сделать два щита и соединить их под прямым углом, тогда один из них будет выступать в качестве горизонтального переднего плана имитируя грубую деревянную поверхность, а другой в качестве вертикального фона имитируя стенку. При изготовлении щитов для того, чтобы четко разделялась горизонтальная и вертикальная плоскости желательно, чтобы доски, составляющие их, располагались в разных направлениях.
Исходя из вышеперечисленных соображений был изготовлен универсальный деревянный фон для съемки предметов и натюрмортов. Были собраны два щита, которые соединяются под прямым углом с помощью металлических уголков. Один из них имеет горизонтальное направление составляющих его досок, а другой вертикальное.
Прежде чем стать деревянным фоном доски успели побывать ящиком для картошки, подставкой для комнатных цветов и даже ограждением для кота на балконе. Все эти события оставили свои следы что позволяет надеяться на получение интересных снимков.
Этот деревянный фон с самого начала создавался для использования совместно со складным столиком, поэтому получилось легкое, мобильное многофункциональное устройство.
Пример применения деревянного фона на следующем снимке.
Другие примеры применения, а также приемы съемки будут рассмотрены в одной из следующих статей.
Съемка на фоне деревянной текстуры является не единственным возможным применением изготовленного устройства. Если использовать разноцветный пластиковый фон и несколько зажимов, то получим очень удобное устройство для съемки предметов и натюрмортов.
Пример съемки предметов на фонах разных цветов приведен ниже.
Выводы: Съемка предметов на деревянном фоне позволяет придать новое качество к изображению обыденных предметов.
При изготовлении деревянного фона желательно составлять его из двух щитов, у которых расположение составляющих их досок взаимно перпендикулярно.
Устройство из двух щитов можно использовать в качестве стола для натюрморта и макросъемки.
Применение разноцветных пластиковых фонов расширяет возможности деревянного фона.
В следующей статье рассмотрим как сделать простой штатив из подручных материалов для установки флагов, отражателей и других полезных устройств.
Как сделать красивый фон для фото из дерева
Фуд фотография — это внимание к мелочам. Фотосъемка еды требует не только дорогой качественной техники, но и красивый фон для фотографий. Самый верный способ увеличить количество подписчиков в Instagram или Facebook — предоставить читателям качественный медиа-контент.
Фотографии большинства отечественных кулинарных сайтов можно без сожаления отправлять в мусорку. Чтобы избежать подобной участи, мы покажем как сделать красивый фото фон из дерева своими руками за несколько дней. Съемка еды набирает популярности. Над созданием красивых композиций трудятся первоклассные фуд стилисты. Вы когда нибудь видели как гамбургеры готовят к съемкам перед рекламой? На выходе необходимо получить сочную картинку, против которой невозможно устоять. Посмотрите с каким размахом подходят к фотосъемке блюд в США.
Как фотографировать еду
В рамка рубрики DIY мы уже писали, как сделать фон для фото из деревянной паллеты. Со временем появилась потребность делать больше фотографий еды.
Как сделать фон для фото
Материалы:
- Деревянные планки
- Тонкий деревянный брус
- Саморезы
- Краска
- Морилка
- Жидкий воск для дерева
- Водоэмульсионная краска
- Компоненты для приготовления Milk Paint
Инструменты:
- Торцовочная или ручная пила
- Дрель
- Шуроповерт
- Шлифовальная машинка
- Кисточки
- Наждачная бумага
- Кухонная губка
Первым делом нужно определиться с размерами фона для фотографий и порезать необходимое количество деревянных планок. Мы делали порезку с помощью торцовой пилы, она делает гладкий красивый срез, который практически не нуждается в обработке. Если торцовки нет, обычная ручная пила тоже подойдет.
Заготовки порезаны и можно приступать к следующему этапу — сборке основания фотофона.
Перед этим все планки с наружной стороны были размечены в местах крепления к брусам. Чтобы исключить растрескивание древесины во время вкручивания самореза в каждой планке просверлено отверстие. Открытый способ крепления планок к основанию при помощи саморезов обеспечил изделию максимально естественный вид.
Чтобы исключить растрескивание древесины во время вкручивания самореза в каждой планке просверлено отверстие. Открытый способ крепления планок к основанию при помощи саморезов обеспечил изделию максимально естественный вид.
Одна часть фона под фото готова, приступаем к шлифовке. Вместе с помощником проходим поверхность изделия эксцентриковой шлифмашинкой с бумагой зернистостью 120.
Смахнем мелкие опилки с помощью щетки, теперь фото-фон готов к декоративным работам. Дальше нам понадобится:
- Морилка
- Milk Paint белого цвета
- Milk Paint бирюзового цвета
Как сделать молочную краску читайте здесь. Мы отошли от инструкции и вместо акриловой краски использовали водоэмульсионную. Приготовим молочную краску белого цвета и разделим на 2 контейнера. Половина краски остается в белом цвете, вторую часть колеруем красителем на свой вкус. Два цвета используется, чтобы придать фотофону объем и глубину.
Первое что нужно сделать, задать цвет основы для дерева. Для этого используем недорогую морилку каштанового цвета.
Для этого используем недорогую морилку каштанового цвета.
После высыхания морилки можно приступать к нанесению первого слоя белой молочной краски.
Ждем пока поверхность фотофона полностью высохнет и наносим второй слой молочной краски, на этот раз бирюзового цвета.
Молочная краска сохнет быстро. В хорошую погоду фон для фотографий будет готов к шлифовке через 30 минут. Финальная обработка производится вручную бумагой с зернистостью 100. На изделии нужно точечно затереть краску, открыв тем самым слой белой краски и основной цвет каштановой морилки. На фото ниже результат окрашенной доски фото фона до и после затирки.
Цвет деревянного фона для фотографий после шлифовки
Осталось нанести финишное покрытие. Т.к. мы делаем фон для фотографий еды, от лака отказались в пользу воска. Жидкий воск защищает дерево и придает ему блеска. Удобнее всего наносить воск кухонной губкой.
Эффект от покрытия фотофона воском: до и после
Фото фоны готовы, осталось научиться делать крутые фотографии.
Фото фон проходил боевое крещение без использования студийного света. В условиях недостаточного количества освещения на камеру Iphone 5s, удалось получить такие фотографии:
Попробуйте сделать красивый фотофон своими руками и увеличение числа подписчиков не заставит себя ждать. Like & Share в Facebook, ретивты и добавления ссылки в закладки приветствуются 😉
30 веб-дизайнов, которые делают текстуры дерева снова крутыми
Этот пост завершает демонстрацию веб-дизайнов, которые помогают снова сделать текстуру дерева прохладной. Текстуры дерева в веб-дизайне не являются чем-то новым, на самом деле, они были довольно модными после времен «веб 2.0», пока не потеряли свою крутость.
Однако в последнее время мы стали видеть, что текстуры дерева возвращаются в дизайн веб-сайтов и интерфейсы приложений для iPhone и iPad. Есть много стилей, в зависимости от того, что вы ищете.Эти веб-сайты определенно вдохновят вас на будущий дизайн, сделав вещи еще более профессиональными.
На этом веб-сайте используется деревянный фон бирюзового цвета, благодаря которому фотографии и тексты действительно выделяются. На сайте царит дружелюбная атмосфера, идеально подходящая для семейного ресторана.
Этот веб-сайт — прекрасный пример того, как использовать деревянный фон в современном веб-дизайне. Также используется еще одна популярная тенденция — крупный жирный шрифт на главной странице.
В этом темном дизайне веб-сайта в ретро-тематике используются тонкие текстуры дерева, которые прекрасно сочетаются с винтажным стилем и реалистичными изображениями.
На этом веб-сайте не используется текстура дерева в качестве фона, но на фотографиях много деревянных элементов. Слайдер идеально подходит для такого небольшого интернет-магазина.
Трудно сказать, но на этом веб-сайте используется текстура темного дерева в качестве фона. Фактура очень тонкая и выглядит современно.
Вот пример того, как включить в ваш дизайн реалистичные изображения дерева. Это изображение идеально подходит для использования в качестве фона.
Это изображение идеально подходит для использования в качестве фона.
Вот еще один пример того, как фотографии дерева можно использовать в качестве фона. Это добавляет домашнюю атмосферу всему сайту.
Вместо того, чтобы демонстрировать свою продукцию на белом фоне, этот интернет-магазин одежды решил использовать текстуры темного дерева. Выглядит действительно хорошо!
Вот уникальный способ обозначить ваши аккаунты в социальных сетях — используйте светлый деревянный фон для иконок!
Тема этого веб-сайта — «сельская местность», и он идеально создан с использованием текстуры старого / состаренного дерева в качестве фона, а также некоторых реалистичных трехмерных объектов.
В этом простом дизайне веб-сайта удачно сочетаются реалистичные объекты с текстурой дерева.
Приложение Domino Box
Это веб-сайт презентации приложения. Он сочетает в себе картонную текстуру с деревянным фоном и выглядит очень хорошо, соответствуя стилю приложения.![]()
Этот деревянный фон может быть слишком резким, но он действительно соответствует нише веб-сайта и общему стилю.
Рынок ценных товаров
Вот еще один отличный пример использования темного деревянного фона в веб-дизайне.Он также использует реалистичные 3D-изображения и тексты.
10 потрясающих сайтов с текстурой дерева
Время от времени я получаю клиента, который уже точно знает, как должен выглядеть свой веб-сайт. Иногда это может быть очень приятно, поскольку с моей стороны это немного упрощает процесс проектирования, в других случаях это может быть немного разочаровывающим, поскольку их идея либо не совсем хорошо переносится в Интернет, либо была тенденция примерно десятилетней давности.
Недавно я встретился с клиентом, который просил сделать его фоном деревянными панелями. Это имело смысл в том, что он был подрядчиком, который занимался использованием ценных и экзотических пород дерева, но эта идея заставила меня вспомнить веб-сайты, появившиеся несколько лет назад. Я немного покопался и решил, что даже если это было тенденцией некоторое время назад, это не значит, что это все еще невозможно сделать или будет плохо выглядеть. Итак, давайте взглянем на эти десять самых красивых веб-сайтов с текстурой дерева, с которыми я столкнулся.
Я немного покопался и решил, что даже если это было тенденцией некоторое время назад, это не значит, что это все еще невозможно сделать или будет плохо выглядеть. Итак, давайте взглянем на эти десять самых красивых веб-сайтов с текстурой дерева, с которыми я столкнулся.
Tearoundapp.com
У этого сайта красивый деревянный текстурированный фон в сочетании с трехмерными иллюстрированными объектами. Это может показаться немного переполненным, но дизайн веб-сайта соответствует бренду и стилю приложения. В общем, я подумал, что это довольно умный макет для сайта приложения, хорошее использование значков и приятная цветовая палитра.
Marchand de Trucs
Merchand de Trucs поработала немного волшебства на своем веб-сайте и умно добавила в свой дизайн легкую нотку текстуры дерева.Они избегают необходимости делать деревянную текстурную плитку вертикально, просто добавляя градиент и заставляя ее плавно переходить в черный цвет. Этот дизайн веб-сайта сочетает в себе высококачественные, реалистичные иллюстрации с винтажными элементами, такими как те, которые используются в качестве фона для основного блока контента и блока боковой панели. Это еще один пример красивой темной цветовой палитры на веб-сайте.
Это еще один пример красивой темной цветовой палитры на веб-сайте.
Хлопковое масло Тур
Cottonseed Oil Tour — еще один отличный пример участка с текстурированным фоном из натурального дерева.Он также предлагает более яркий дизайн, чем некоторые другие сайты с текстурой дерева. Хлопковое масло Tour также хорошо справляется с включением текстуры древесины зеленого цвета в качестве фона в их основной заголовок контента. Опять же, это может показаться слишком загроможденным, но это соответствовало цели веб-сайта. На это интересно смотреть, определенно не современно, но, тем не менее, уникально.
cotr.tv
Этот сайт предлагает освежающий и уникальный подход к сайтам с деревянным фоном.Вместо того, чтобы укладывать изображения плиткой, чтобы создать что-то вроде забора, они использовали только текстуру текстуры древесины, чтобы придать фону вид листа фанеры. Он также использует некоторые винтажные декоративные элементы и текстуры состаренной бумаги, чтобы добавить дизайну немного винтажного стиля.![]()
taptaptap.com
Это пример того, как тонко использовать текстуры дерева в веб-дизайне. Текстура дерева обеспечивает приятный контраст и хороший баланс яркого и темного.Это реалистичный дизайн веб-сайта с трехмерными фотообъектами, такими как элемент суши в верхней части страницы, а также текстура бумаги, которая составляет фон контента для сайта.
barrelandcrow.com
Это еще один отличный пример сайта, на котором текстура дерева сочетается с крупной типографикой. Мне нравится баланс деревянной текстуры на этом сайте, он не властный и достаточно, чтобы украсить страницу и произвести у зрителя первое впечатление при первом посещении.Это пример того, как текстуры дерева можно использовать в современном дизайне. Это более современный подход с хипстерской атмосферой.
Galluzzo Communications
Galluzzo Communications — креативное агентство, которое взяло текстуру дерева и тему старой бумаги с добавлением металла. В результате получился очень крутой дизайн и еще один прекрасный пример сайта с деревянной текстурой, не переборщившей с ней. В этом примере также сочетается текстура дерева с элементами из металла и бумаги.это слишком много?
В результате получился очень крутой дизайн и еще один прекрасный пример сайта с деревянной текстурой, не переборщившей с ней. В этом примере также сочетается текстура дерева с элементами из металла и бумаги.это слишком много?
leathermilk.com
Это довольно забавный сайт. Он использует деревянную текстуру по всему фону в сочетании с реалистичными изображениями и векторными 3D-объектами. Это еще один пример более современного дизайна с использованием деревянных элементов. В нем есть ретро-тема, очень хорошо подобранные шрифты и множество классных иллюстраций, которые привлекли мое внимание. Меню навигации также продумано и очень удобно. Проверьте это, чтобы увидеть переходы!
101принц.com
Это еще один отличный пример сайта, в который добавлено много деревянной текстуры, чтобы придать сайту характер. Они полагаются на деревянный фон. Это приятный штрих, и он хорошо сочетается с землистыми тонами, которые украшают остальную часть сайта. Меню довольно простое, и его содержимое отображается в базовой компоновке.
Меню довольно простое, и его содержимое отображается в базовой компоновке.
matthiasschuetz.com
Этот сайт использует текстуру дерева, чтобы добавить немного жизни фону, вместо того, чтобы полагаться на сплошной цвет.Эта конкретная текстура плитки красиво, как по вертикали, так и по горизонтали, а также имеет хороший баланс ярких и темных коричневых тонов. На этом сайте также есть элементы уникальной формы, вдохновленные ретро-дизайном. Это просто, но с некоторыми декоративными эффектами.
Хотя использование текстур дерева было в моде год или два назад, это не означает, что их больше нельзя использовать. Я думаю, что при правильном использовании деревянные панели все равно могут сделать участок привлекательным. См., Например, современный дизайн веб-сайтов, который мы представили где-то в этом списке.Вы можете создавать действительно крутые дизайны веб-сайтов, используя реалистичные текстуры! И зачем уклоняться от этого, если бизнес ваших клиентов — столяр, подрядчик, установщик дверей или любой другой специалист, в котором древесина играет большую роль?
Об авторе: проработав более десяти лет в области веб-дизайна и письма-фрилансера, Скотт Стэнтон держал руку на пульсе самых горячих тенденций и тенденций в области дизайна за последнее десятилетие. Скотт регулярно пишет для Wix.com бесплатный конструктор сайтов. Следуйте за ним в Twitter @TheScottStanton.
Скотт регулярно пишет для Wix.com бесплатный конструктор сайтов. Следуйте за ним в Twitter @TheScottStanton.
Как правильно реализовать узор дерева в веб-дизайне?
Образец дерева . Правильный выбор фона проекта — одно из первых и важнейших дизайнерских решений. В большинстве случаев фон — это первое, что заметит большинство посетителей сайта. Создает общее впечатление о сайте. Ведь красивая картина — это уже половина успеха.Должен ли фон быть монохромным, бесцветным, использовать модные элементы, такие как геометрические формы, градиенты или узор из дерева? Как с помощью фона сделать проект максимально ярким и запоминающимся?
Еще одним важным аспектом является сохранение тенденций стиля оформления фона. Модный и свежий фон — отличительная черта современного веб-дизайна.
В современном веб-дизайне довольно часто используются текстуры и узоры. Как правило, в компьютерной графике под текстурой понимаются всевозможные имитации поверхностей, таких как камень, стекло, ткань, дерево, резиновая покрышка и т. Д.Однако текстуры включают в себя не только эти концепции, но также плоские цветные, геометрические и пиксельные текстуры, а также различные фотографические текстуры и текстуры материалов.
- Неограниченное количество загрузок всего для ваших проектов
- Основные типы фоновых шаблонов дизайна веб-сайтов
- Узоры из дерева
- Цель использования узоров по дереву
- Как улучшить объект с помощью деревянной фоновой текстуры?
- Примеры веб-сайтов с деревянным фоном
- Текстуры и узоры дерева
Неограниченное количество загрузок всего для ваших проектов
Устали искать скидки? Вы хотите шаблон, но не уверены, полностью ли он подходит для цели? Зачем бороться с этим, если вы можете присоединиться к ОДНОМУ членству?
ONE — это идеальная служба подписки , которая позволяет вам получить доступ к большому количеству отличных решений под ключ, с помощью которых вы можете создать любой онлайн-проект.Единственное, что нужно сделать, это подписаться на ОДИН. После смело начинайте пользоваться огромным количеством первоклассных товаров. Неограниченные загрузки шаблонов с идеальным пикселем, инфографики, значков социальных сетей и, конечно же, лучших тем для сайтов и расширений ждут вас! Кроме того, каждый товар подкреплен нашей профессиональной поддержкой 24/7 🙂
Основные типы фоновых шаблонов дизайна веб-сайтов
- Геометрические текстуры. В данном случае название говорит само за себя — фоновая композиция состоит из множества геометрических элементов. Геометрические текстуры — одни из самых распространенных текстур фона для веб-сайтов. К ним относятся всевозможные полосы, ячейки, ромбы, квадраты, круги, многоугольники и другие геометрические элементы. Такие комбинации фигур могут быть созданы определенными узорами, чередованиями или особенностями, которые создают общий фон. Но, конечно, у использования такой текстуры есть свои недостатки.Часто яркие геометрические элементы отвлекают внимание посетителей от контента или создают нечитаемый сайт. Поэтому чаще всего на страницах веб-сайтов в качестве фона используются простые, менее яркие вертикальные и горизонтальные полосы.
- Плоский цвет. Flat color — самая простая из фоновых текстур. В то же время это очень популярный веб-дизайн среди дизайнеров и самая распространенная и универсальная текстура. Элемент привлекает своей простотой и используется чаще всего.Цветовая заливка — универсальный инструмент, позволяющий создавать однородные фоны. Подавляющее большинство сайтов в последнее время использовали однородный оттенок цвета, создавая стильный и элегантный дисплей. Популярность использования Flat Color объясняется современными модными тенденциями. Модный современный дизайн сайта — это прежде всего простота и лаконичность. Поэтому использование Flat Color сейчас как никогда популярно и подойдет для любых целей проекта.
Но, еще один важный момент: однородный фон не должен быть слишком ярким и пестрым.Вы хотите, чтобы внимание посетителей сайта было сосредоточено в первую очередь на содержании. - Орнаментальная фактура. Вот еще один забавный фоновый узор, но с использованием более сложных элементов. Орнаментальная фактура представляет собой повторяющуюся последовательность геометрических фигур разного типа. Такие текстуры сразу делают любой дизайн непростым и добавляют нотки ретро или винтажного стиля дизайна. Орнамент — это возможность сделать страницу на сайте более привлекательной. Главное — не использовать слишком мелкие элементы.Если вы это сделаете, может показаться, что шаблон постоянно повторяется. В результате дизайн будет скучным.
- Пиксельная текстура. Пиксельные текстуры включают геометрические узоры, состоящие из отдельных пикселей. Преимущество этого выбора заключается в том, что отдельные элементы (пиксели) невозможно различить. Поэтому у пользователя создается впечатление, что поверхность страницы неоднородна и имеет некоторую шероховатость. Эта текстура довольно популярна и универсальна. С его помощью внешний вид сайта может стать более привлекательным и стильным.
- Фотографическая текстура. Есть три типа фотографических текстур. Это фото, абстрактные изображения и нарисованные иллюстрации. Все эти текстуры считаются отдельными элементами. Фототипия — самая сложная фактура. Эта текстура не может быть просто фоном. Это составной элемент, вокруг которого построен весь дизайн.
Если все сделать правильно и учесть все нюансы этих текстур, то получится очень крутой фон и профессиональный внешний вид для сайта. - Текстура материала. Есть два типа текстур материала: приглушенная и активная. Приглушенная фактура материала — это пример современных фоновых узоров. Это гладкая поверхность, либо тканевый, либо бумажный фоновый узор. Такая фактура позволяет создать отличный фон любого цвета, и в то же время делает внешний вид сайта необычным.
Фактура активного материала — имитация натуральных элементов, таких как ткань, дерево, резина и др.
Изображение дерева с узором
Фоны с текстурой дерева чаще всего используются в веб-дизайне и графическом дизайне.Они широко используются при создании веб-сайтов, но также используются при создании печатных дизайнов или в качестве слоев для редактирования фотографий. Это, наверное, самые универсальные и самые красивые текстуры.
Есть огромное количество сайтов, где можно купить современный образец дерева. Всегда следует выбирать только проверенные источники, предлагающие качественную продукцию. Например, проверьте TemplateMonster.
На их сайте вы можете найти достаточное количество наборов веб-текстур и шаблонов, которые идеально подходят для использования на сайтах любого типа.Это также идеальный ресурс для поиска и покупки шаблонов для веб-сайтов и других проектов.
TextureKing — это сайт с множеством красивых текстур дерева. Здесь вы можете найти не только современный узор из дерева, но и ткань, металл, пластик, фон с природным узором и многое другое.
Библиотека текстур— еще одна версия аналогичного сайта. Он довольно незаметен, но в то же время предлагает качественные и необычные текстурные фоны под дерево.
L + T также предлагает множество отличных фоновых текстур.В поле поиска вы можете найти любые нужные текстуры и легко их использовать.
Цель использования изображений узоров дерева
Использование различных текстур и шаблонов веб-дизайна очень популярно при создании веб-сайтов. Но в последнее время довольно регулярно используются геометрические и древесные узоры. Особой популярностью пользуется сочетание геометрии и дерева. Это выглядит очень необычно, но стильно.
Вы, наверное, задавались вопросом, для чего нужен узор дерева. И почему они так популярны? У нас есть для вас ответы.
Использование древесных узоров и фактур:
- повышает уровень юзабилити
- повышает конверсию сайта
- делает сайт более привлекательным, оригинальным и эффектным
- направляет взгляд посетителей на контент веб-сайта
- обеспечить визуальное расширение сайта
- подчеркивает важность отдельных элементов
- делит содержимое сайта на различные логические разделы
- использует текстуру в качестве фона для отдельного элемента (например, для выделения области содержимого или заголовка)
- разделяет элементы дизайна различных карт и другие мелкие детали
- некоторые текстуры действуют только как декоративный элемент
- взаимодействие с целевой аудиторией
Как улучшить сайт с помощью деревянной фоновой текстуры?
В веб-дизайне использование отличных текстур фона — первый шаг к успеху.Текстура веб-дизайна — простой и эффективный способ привлечь внимание клиентов. Но фактуры и узоры, в отличие от обычного скучного фона, использовать сложнее. Давайте разберемся, что в них сложного на примере фактурного фона дерева. Да, они очень оригинальные, красивые, делают сайт необычным.
Важно помнить, что эта текстура веб-дизайна довольно тяжелая для восприятия. Поэтому начинать нужно с выбора оптимального варианта современной фактуры дерева.Выбирайте цвета, которые будут взаимодействовать и дополнять друг друга.
Также стоит обратить внимание на сочетание текстуры и текста. Конечно, текст должен быть читабельным, так как это основной способ передачи информации. Цвет шрифта и его размер должны четко контрастировать с текстурой и фоном вокруг него.
Вы также можете использовать Photoshop для улучшения фона. Например, вы можете настроить яркость или темноту фона. Также можно сделать фон немного размытым или блеклым, чтобы информация лучше воспринималась.Вы также можете выровнять текстуры для лучшего восприятия фона.
Примеры веб-сайтов с деревянным фоном
Fontex. Это пример того, как можно стильно украсить площадку текстурным фоном под дерево. Фон не очень яркий и не отвлекает от контента. Информация вполне читабельна. Шрифт также выглядит красиво и стильно. Это пример, показывающий правильный дизайн сайта с использованием данной веб-текстуры. Все просто, но в то же время очень оригинально и стильно.
Красивые информационные бюллетени по электронной почте. На этом сайте все фоны полностью деревянные. Верхняя часть сайта выделена зеленым цветом. Все выглядит достаточно стильно. Фон деревянного дизайна мягкий и не отвлекает от информации на сайте.
CssBay. Это просто идеальный пример, когда дерево выделяет только верхнюю половину страницы сайта, заголовок сайта и разделы. Все выглядит очень стильно, так как в целом белый фон отлично сочетается с тоном черного дерева.
Ратуша Остина. Это сайт с образцом необычного дерева, цвет которого нетипичный. Но внешний вид достаточно оригинальный и стильный. Нежный и бледный фон не отвлекает от содержания. Напротив, он идеально сочетается со всеми элементами сайта.
Как видите, использование различных веб-текстур очень популярно в веб-дизайне. Не забывайте о содержании, шрифтах и цветах элементов в сочетании с текстурированным фоном сайта.Вы обязательно создадите сайт с безупречным внешним видом!
Текстуры и узоры дерева
Иллюстрация набора 421 фонов и текстур
Набор текстур дерева 370+ (высокое разрешение)
190+ Текстура натурального дерева
Читайте также: Деревянный узор
Сотовые узоры, дизайн и разработка веб-сайтов
Сборник бесплатных векторных паттернов — бесценная экономия времени для дизайнеров
25 бесплатных гранж-паттернов Photoshop, чтобы оживить ваш дизайн
Цветочный узор как одно из лучших решений в веб-дизайне
27 крутых дизайнов веб-сайтов с использованием текстур дерева
Древесина веками использовалась для многих целей, прежде всего в качестве топлива или строительного материала для изготовления домов, инструментов, мебели, бумаги и произведений искусства.Время от времени мы разрабатываем различные способы использования дерева в каждой нашей жизни.
Являясь частью нашей повседневной жизни, веб-дизайнеры научились рассматривать использование дерева в качестве приложения на веб-сайтах. Некоторые веб-сайты используют текстуру дерева как уникальный способ увлечь онлайн-пользователей. Интересно наблюдать, как разные оттенки дерева и текстуры могут придать особую эмоцию и улучшить дизайн. Но использование дерева с неправильным сочетанием цветов и фактур делает сайт тусклым и безжизненным.Чтобы избежать создания такого рода веб-сайтов, мы собрали несколько интересных дизайнов веб-сайтов с использованием текстур дерева, из которых вы можете поучиться.
Momento
Momento — это новое приложение для записи дневников для iPhone или iTouch, которое позволяет сохранять самые важные моменты вашей жизни. На этом веб-сайте используется коричневатая порода дерева, лежащая в основе дизайна.
Просмотреть исходный код
сова
Night Owl Interactive — это бутик-магазин, специализирующийся на создании удобных веб-сайтов, веб-приложений и мобильных приложений для средних компаний и образовательных учреждений.В качестве основного дизайна сайта использована текстура дерева светлого и темно-коричневого цвета.
Просмотреть исходный код
рудалов
Александр Рудалов — внештатный веб-дизайнер и разработчик веб-сайтов и веб-приложений. Его веб-сайт вдохновлен коричневатой текстурой дерева, которая используется в качестве основного фона.
Просмотреть исходный код
дизайнфабрика
Designfabrika — это фабрика визуальных работ, которая производит произведения искусства, включая печатные и онлайн-СМИ, логотипы и фирменный стиль, материалы для рекламных кампаний и фотографии.Текстура дерева сероватого цвета используется в качестве заголовка дизайна.
Просмотреть исходный код
подвал
Cellar Thief предлагает людям лучшие дегустационные вина по лучшим ценам. Сайт был создан с использованием текстуры дерева светло-коричневого цвета в качестве вдохновения.
Просмотреть исходный код
Камиль Бойдрон мне
Камилла Бойдрон — младший арт-директор в Париже. В ее портфолио представлены ее работы и навыки, от графического дизайна до флэш-анимации.В качестве основного дизайна своего веб-сайта она использует текстуру дерева, окрашенную смесью оранжевого и коричневого цветов.
Просмотреть исходный код
Шелдон фермерские корзины
Sheldon Farm Baskets предлагает высококачественные и единственные в своем роде корзины ручной работы и ручной росписи. Веб-сайт использует сероватую текстуру дерева в качестве фона.
Просмотреть исходный код
Хуан Диего Веласко
Хуан Диего Веласко — веб-дизайнер из Боготы, Колумбия. Его веб-сайт разработан с деревянной текстурой, установленной в качестве заголовка страницы.
Просмотреть исходный код
Конструкция медного бассейна
Copper Basin — строительная компания, которая строит высококачественные дома и постройки. Веб-сайт использует коричневую текстуру дерева, установленную в качестве фона страницы.
Просмотреть исходный код
сыр и бургер
Cheese & Burger Society — это собрание рецептов мега-бургеров и сырных бургеров. Дизайн сайта в основном выполнен с использованием текстуры дерева, окрашенной в темно-красновато-коричневый цвет.
Просмотреть исходный код
вариант
Varnion предлагает услуги по организации встреч, гостеприимство и многое другое.В качестве фона сайта используется темно-коричневая текстура дерева.
Просмотреть исходный код
готовый фото сайт
Readyphoto Site отвечает потребностям компании или частного лица в стильном и профессиональном портфолио для фото / дизайна со вспышкой. Фон сайта вдохновлен красновато-коричневой текстурой дерева.
Просмотреть исходный код
марка neusense
Brand Neusense предлагает самую стильную и уникальную одежду самых популярных мировых брендов городской одежды.Сайт оформлен в основном с текстурой дерева, окрашенной в светло-коричневый цвет на заднем плане.
Просмотреть исходный код
карточки домика собаки
Dog House Cards — один из источников сердечных открыток в Интернете. В качестве фона сайта используются текстуры дерева светло-коричневого цвета.
Просмотреть исходный код
Ланикаи недвижимость
Lanikai Properties предлагает опыт и знания покупателям и продавцам домов, кондоминиумов и другой жилой недвижимости.Текстура дерева используется в качестве основного фона на главной странице сайта.
Просмотреть исходный код
дом бегемота
The Hippo House предназначен для клиентов, которые хотят делать онлайн-заказы на кофе, бутерброды и угощения. Этот сайт также вдохновлен текстурой дерева, окрашенной в темный цвет для дизайна.
Просмотреть исходный код
мы едим
We Eatt — это место, где вы можете делиться, хранить свои рецепты и демонстрировать свои навыки кулинарии с помощью фотографий и видео.На этом веб-сайте в качестве заголовка главной страницы используется текстура дерева коричневато-оранжевого цвета.
Просмотреть исходный код
кухонная стрелка
Kuhboom — это портфолио веб-дизайнера, который предоставляет услуги компаниям и частным лицам, которые нуждаются в креативном веб-дизайне. Этот веб-сайт также использует текстуру коричневого дерева в качестве фона главной страницы.
Просмотреть исходный код
respiromedia
Respiro Media — дизайнерское агентство, занимающееся веб-дизайном, дизайном логотипов и полиграфическим дизайном.Фон веб-сайта навеян светло-красновато-коричневой текстурой дерева.
Просмотреть исходный код
бессмысленный корп
Pointless Corp — это собрание проектов, созданных командой талантливых, преданных своему делу людей, которые любят работать вместе над планированием, проектированием, созданием и продвижением веб-сайтов и цифровых продуктов. Как и другие, веб-сайт также вдохновлен текстурой дерева, окрашенной в красновато-коричневый цвет, которая используется в качестве фона дизайна.
Просмотреть исходный код
серебристый поведенческий
Little Silver Behavioral предлагает психологические услуги для улучшения физического и психического здоровья как взрослым, так и подросткам.Фоном сайта послужила текстура дерева, окрашенная в светлый цвет.
Просмотреть исходный код
Блог UX Viget Labs обсуждает дизайн пользовательского опыта, дизайн пользовательского интерфейса, прототипирование пользовательского опыта, информационную архитектуру и дизайн продукта. В оформлении сайта использована текстура дерева, окрашенная серовато-черным цветом в качестве фона.
Просмотреть исходный код
линейка приложение
Ruler App — это приложение для вашего iPod. Это также один из веб-сайтов, вдохновленных текстурой дерева светлого красновато-коричневого цвета.
Просмотреть исходный код
Приложение Cookmate
Cookmate расскажет, что вы можете приготовить, используя ингредиенты, которые есть у вас дома. Фон главной страницы также оформлен с использованием текстуры дерева темно-коричневого цвета.
Просмотреть исходный код
коричневая пленка
Brown Bag Films — анимационная студия, производящая отмеченные наградами сериалы, рекламные ролики и короткометражные фильмы. Этот веб-сайт использует текстуру дерева в качестве рамок для изображений или картинок, установленных в центре главной страницы.
Просмотреть исходный код
зибеннул
Siebennull предлагает веб-дизайн и веб-разработку клиентам во всем мире. Этот веб-сайт также разработан с черной сероватой текстурой дерева, установленной в качестве фона.
Просмотреть исходный код
Вещи, которые мы производим
То, что мы делаем, — это онлайн-дом Майка Куса, графического и веб-дизайнера. Веб-сайт также вдохновлен дизайном с текстурой дерева. Он использует светло-коричневый цвет морилки на дереве, установленном на заднем плане страницы.
Просмотреть исходный код
тонких узоров | Бесплатные текстуры для вашего следующего веб-проекта | Узоры с меткой дерево
Я знаю, что вы любите узоры из дерева, поэтому вот вам одно дополнение к вашей коллекции.
Сделано Эбби
Скачать
Я не собираюсь использовать слово Retina для всех новых шаблонов, но мне показалось, что оно подходит для этого.Огромный узор дерева для вас.
.
Скачать
Вы знаете, что любите узоры из дерева, поэтому вот еще один.
Скачать
Не так уж и тонко.Эти плиточные образцы дерева очень полезны.
Скачать
Один из немногих представленных здесь полноцветных узоров, но этот был слишком хорош, чтобы отказаться от него.
Изготовил Алексей Усольцев.
Скачать
Создайте потрясающий деревянный шаблон веб-сайта в Photoshop
Сегодня мы собираемся создать отличный шаблон веб-сайта в Photoshop, используя ряд передовых методов.
Я проведу вас через весь процесс за десять простых шагов и предоставлю вам ссылку для загрузки готового шаблона. Давайте начнем!
Предварительный просмотр и загрузка
Прежде чем мы начнем, посмотрим, что мы будем строить.Вы можете загрузить и использовать PSD, как вам нравится, только не забудьте указать фон, как указано в статье ниже.
Скачать многослойный PSD
Шаг 1. Создайте новый документ
Сначала создайте новый документ в Photoshop. Сделайте холст шириной 1200 пикселей и высотой 1700 пикселей. Не волнуйтесь, наш контент далеко не такой широкий, мы просто хотим дать себе много места для работы.
Чтобы определить область содержимого, нарисуйте блок шириной 960 пикселей, отцентрируйте его по горизонтали на холсте, затем перетащите направляющие к левому и правому краю и удалите блок.Ваш пустой документ должен выглядеть примерно так, как на изображении выше (цвет здесь не имеет значения).
Шаг 2. Возьмите фоновое изображение
Вдохновением для этого дизайна послужил замечательный бесплатный ресурс от Мэтью Скилза. Мэтью создал красивую деревянную фоновую текстуру и бесплатно распространил ее на Dribbble. Просто помните, что если вы собираетесь использовать эту текстуру, вы должны предоставить обратную ссылку на Мэтью.
Возьмите деревянную текстуру по ссылке выше и уменьшите ее так, чтобы она была такой же ширины, как и ваш PSD.Он будет растягиваться только примерно наполовину по вертикали, но на данный момент это идеально.
Шаг 3. Добавьте фоновый градиент
Деревянный фон отлично смотрится в Photoshop, но он доставит нам некоторые проблемы в Интернете из-за бесконечного холста браузера. Наши два основных варианта — преобразовать его в бесшовный фон или сделать градиент сплошным цветом.
В данном случае я выбрал простой выход и решил применить градиенты к левой и правой стороне фона.Для этого создайте новый слой и установите цвет переднего плана на # 421a0e или любой другой темный цвет, который вам нравится на деревянном изображении. Затем установите градиент от этого цвета к прозрачному и растяните градиент от левой стороны к середине, затем повторите градиент с правой стороны.
Это дает нам красивый плавный переход к сплошному цвету. Если бы мы кодировали этот сайт, мы бы установили это изображение в качестве фона и установили бы цвет фона в CSS на # 421a0e. Независимо от того, на каком экране находится зритель, фон сайта будет выглядеть идеально.
Шаг 4: Логотип
Логотип в верхней части сайта — это просто текст, написанный с помощью Ballpark, потрясающего бесплатного шрифта, разработанного Микки Росси. Введите слово, сделайте его черным и установите заливку примерно на 25%. Затем примените внутреннюю тень и падающую тень, чтобы придать ей вид высокой печати. Вот настройки, которые я использовал:
Обратите внимание, что тень сильно отличается от настроек по умолчанию. Это потому, что мы фактически используем падающую тень как своего рода прием для создания внешнего скоса.Обязательно установите белый цвет и измените режим наложения с Multiply (по умолчанию) на Screen (работает с белым).
Уловка с внутренней тенью — не переборщить. Соблюдайте осторожность и убедитесь, что непрозрачность не слишком темная. Эти настройки должны дать вам потрясающий эффект, показанный ниже:
Затем введите подтекст под логотипом и примените тот же эффект. Я использовал простой шрифт Helvetica Bold и набрал все заглавными буквами.
Шаг 5: Добавьте немного света
Чтобы добавить источники света в верхней части шаблона, мы воспользуемся очень простым трюком.Возьмите красивую мягкую белую кисть и щелкните один раз на холсте, чтобы создать нечеткую белую точку. Теперь нажмите Command-T, чтобы использовать инструмент Free Transform, чтобы растянуть точку, как показано ниже.
Чтобы получить эффект перекоса, удерживайте Command-Shift-Option, одновременно щелкая и перетаскивая угловой элемент управления. Это должно одинаково сдвинуть оба угла.
Когда у вас получится светлая форма, которая вам нравится, продублируйте слой дважды и распределите свет по сторонам. Затем поместите их все в группу слоев и установите режим наложения группы на Overlay.Вы также можете поиграть с добавлением внешнего свечения к каждому источнику света, чтобы настроить эффект.
Шаг 6. Окно избранного содержимого
Под логотипом мы создадим большую рамку, которая будет служить заполнителем для любого контента, который вы хотите показать. Это будет отличное место для включения слайдера изображений jQuery.
Для начала просто нарисуйте прямоугольник и залейте его градиентом или сплошным цветом, на самом деле это не имеет значения, поскольку идея заключается в размещении над ним содержимого.Убедитесь, что вы придерживаетесь установленных ранее направляющих 960.
Далее мы добавим одну из тех модных изогнутых теней, которые сейчас так популярны в веб-дизайне. Для этого добавьте типичную тень из меню эффектов слоя. После того, как вы применили падающую тень, щелкните правой кнопкой мыши маленький значок эффекта на слое и выберите «Создать слой» внизу. Как следует из названия, это превратит эффект тени в настоящий слой тени.
Теперь используйте Warp Mode внутри Free Transform, чтобы изогнуть нижний край тени, как показано на изображении ниже.
Общий эффект заставляет углы выглядеть так, как будто они немного скручиваются, сохраняя при этом фактическую форму блока содержимого стандартной формы, которую легко заполнить изображениями на этапе разработки.
Шаг 7: Область навигации
Прямо над полем избранного содержимого введите несколько примеров параметров навигации. Я использовал Museo, бесплатный шрифт, который можно легко использовать с @ font-face в CSS.
Как видите, шаблон идет хорошо. Мы закончили верхнюю часть и можем перейти к следующему разделу.
Шаг 8: Цветовая шкала
Чуть ниже области рекомендуемого содержимого должно быть указано, где заканчивается текстура дерева. Создайте слой и залейте от этой части до самого низа цветом # 3c1306. Затем добавьте контент-заполнитель. Я выбрал макет из трех столбцов, который повторял предыдущую обработку прямоугольников, и снова использовал Museo для заголовков.
Самое сложное здесь — установить цветовую полосу отдельно от деревянного фона. Если вы внимательно посмотрите на изображение выше, вы увидите, что я растянул градиент вверх от черного к прозрачному, так что похоже, что коробка отбрасывает тень на дерево.Чтобы добавить здесь еще большего контраста, я нарисовал немного белого с помощью большой мягкой кисти, уменьшил непрозрачность белого до 75% и установил режим наложения на Overlay. Это отличный способ осветлить темные участки текстуры.
Шаг 9: Поле для цитат
Рядом с нижней частью цветовой шкалы я поместил вставку для цитаты клиента. Это трехэтапный процесс. Сначала нарисуйте прямоугольник с закругленными углами, который немного темнее цвета фона. Затем примените ту же технику вставки, которую мы использовали на логотипе выше (белая тень установлена на экран + внутренняя тень).Наконец, добавьте текст. Я использовал курсивную версию Джорджии.
Шаг 10. Нижний колонтитул
Чтобы закончить шаблон, я немного уменьшил деревянную текстуру и повторил многие шаги, описанные выше. Во-первых, я добавил градиенты сбоку, как мы это делали в начале. Затем я добавил еще одну тень внизу цветовой шкалы, как мы это делали вверху. Наконец, я повторил тот же эффект вставки, который мы использовали три раза раньше, чтобы включить некоторые основные значки социальных сетей и ссылку атрибуции для текстуры фона.
Заключение
С этими последними штрихами все готово! Среди прочего, мы узнали, как преобразовать текстурированный фон в сплошной цвет, чтобы он работал в Интернете, как создать эффект высокой печати на дереве и применить его различными способами, как создать потрясающие иллюзии освещения и как использовать режим наложения Overlay для осветления темных участков текстуры.
Надеюсь, вы многому научились из этого урока, не забудьте скачать PSD! Если вы используете его в проекте, оставьте ссылку в комментариях ниже, чтобы я мог проверить это (необязательно, но приветствуется).
35 бесплатных фоновых изображений для использования на вашем веб-сайте WordPress
Как и цвет, фотографии могут иметь психологическое воздействие на ваших читателей. Правильная фотография отправит убедительный сигнал от вашего имени. Он может рассказать вашим читателям о вас: что вы в безопасности, игривы, жизнерадостны, элегантны, солидны, солидны, опытны, энергичны, вдумчивы, добры и т. Д.
Одно из лучших мест на вашем веб-сайте для использования фотографий — это фон. Фоновые изображения отлично подходят для добавления текстуры и цвета на ваш сайт.Найти подходящее изображение может быть сложно. Многие сайты теперь используют полные фоновые изображения и параллакс-прокрутку. Разработчики размещают их за сообщениями, внутри слайдеров, за отдельными разделами и внутри страниц. Ключ — контекст. Если их не использовать в правильном контексте, они могут иметь эффект, противоположный тому, что вы ищете, и заставить ваших читателей убежать.
Я поискал в сети бесплатные высококачественные изображения для использования на вашем сайте WordPress. Я искал интересное освещение, цвета и текстуры.Выбранные изображения должны хорошо выглядеть, но не отвлекаться и не становиться центром внимания. Некоторые цвета лучше подходят для определенных сезонов, а некоторые рисунки лучше подходят для одних целей, чем для других. Интересны природа и архитектура. Еще мне нравятся узоры, отражения и предметы.
О лицензировании
Все эти изображения бесплатны. Большинство поставщиков предоставляют подробную лицензионную информацию о том, как можно использовать их изображения. Большинство из них позволяют использовать их в коммерческих целях без фото кредита, но не могут быть включены в продукты для перепродажи.Обязательно ознакомьтесь с условиями использования, чтобы узнать, включено ли ваше конкретное использование. Бесплатное не обязательно означает низкое качество.
О размере
Идеальный размер изображения — 1920 пикселей в ширину и 1080 пикселей в высоту. Если у вас есть возможность, я рекомендую загрузить изображение большего размера и изменить его размер. Легче уменьшить размер и сохранить изображение высокого качества, чем увеличить размер.
35 бесплатных фоновых изображений для использования на вашем веб-сайте WordPress
В некоторых случаях на найденных мной фотографиях не было названий.В этих случаях я дал ему имя, основанное на его описании. Я также вкратце описал, почему мне нравится фотография и какие настроения, я думаю, она может передать. Я включил простые и сложные изображения. Некоторые из них универсальны и подходят практически для любой ситуации. Другие более специализированы.
Теперь, когда вы много слышали от меня о моем процессе отбора, перейдем к изображениям!
Дерево имеет естественную текстуру, сочетающуюся с множеством цветов и рисунков. Его можно использовать со многими темами и нишами.Этот набор включает в себя различные оттенки, которые могут помочь практически с любым настроением или обстановкой.
Основные элементы на этом изображении слегка наклонены, пол и стены круглые, что придает изображению ощущение движения. Интересны несколько областей света: два окна для источников света, одно из которых отбрасывает свет на две разные стены, а другое в тени. Темная тень за углом внушает тайну.
У этого не много цветов, но цвета, которые он имеет, просвечивают и выделяют облака и воду.Причал и деревья в тени придают ему темное основание. Облака и вода придают ему текстуру. Тишина может внушать спокойствие.
Свет против архитектуры, статуй и скал придает интересный оттенок. Тени выделяют статуи. Мне нравится, что вода здесь еле заметна. Это дает ощущение творчества.
Этот игривый, но при этом сохраняющий прикосновение к природе. Цвета хорошо подходят для текстуры. Его простота показывает лукавство и невинность.
Мягкое отражение придает этому изображению контраст, достаточный для создания цветового узора от темного к светлому. Затонувшая лодка добавляет нотку таинственности. Безмолвие воды дает успокаивающее и расслабляющее спокойствие.
Естественный цвет дерева, травы и тени на этом маленьком мосту — это то, что почти каждый, читающий это, видел раньше. Они будут знать, что прошли по такой дороге, но все равно будут гадать, куда она ведет.
Отражение тени дерева и свет в воде создают интересный узор на зелени в воде.Создает интересную фактуру с естественным цветом.
Типичные осенние цвета на этом изображении показывают отражение на фоне ряби на воде, что создает искаженный зеркальный эффект. Люди и мост дают вам повод зацепиться. Мне нравится, что мост немного не по центру. Мне здесь интересны цвет и текстуры.
Свет, отражающийся от воды, больше похож на узор, чем на фотографию. Цветовых вариаций достаточно, чтобы воспринимать круглые формы.Это изображение должно вызывать умиротворение для спа-салона или веб-сайта, посвященного здоровью.
Мне нравится резкий контраст золота с тенью. Мне также нравится текстура, созданная фокусной точкой крупным планом. Он создает горячую точку, которая уводит взгляд.
Закаты всегда красивы. Особенно люблю закат на пляже. На этой фотографии удачно сочетаются яркие и темные цвета. Волны в океане придают ему текстуру, а небо от оранжевого до голубого придает красивый градиент.
Это изображение имеет интересный контраст в круглом узоре. Цвета и свет кажутся естественными, но при этом имеют хорошую текстуру. Мне нравится, как светлые и темные блики были использованы для добавления контраста. У него свободный узор, который не слишком отвлекает.
Контраст в этом интересный. Все это различные оттенки оранжево-коричневого, но акцент делается на бликах, которые выделяют его и придают ему большую глубину. Это хороший выбор для рыхлого узора, чтобы придать фону визуальную текстуру.
Цвет фуксии здесь создает интересные завитки. Синий и черный создают пятнистую текстуру. Я допускаю, что он может быть слишком громким для множества применений и не для всех, но он может стать хорошим фоном для параллакс-прокрутки, где достаточно пиков цвета, чтобы привлечь внимание читателя.
Я вижу, что этот используется так же, как и предыдущий, но с более смелым заявлением. Цвета могут ударить по правильному аккорду, если их стратегически разместить вокруг других элементов для создания контраста.
У этого есть твердый оттенок цвета с достаточной рябью на воде, чтобы придать ему текстуру. Оранжево-белая лодка в углу создает нужный контраст на фоне сине-зеленой воды. Темные цвета и открытость дают много мест для добавления текста.
Мне нравятся текстуры и цвета на этом изображении. Это похоже на то, что вы ожидаете увидеть в демоверсии Elegant Themes. Мое внимание привлекает то, как цвета смешиваются и меняются.Сочетание прямых и наклонных линий, пересекающихся друг с другом в нужном месте, кажется, добавляет архитектурного чуда. Каждая тень рассказывает историю. Просто элегантно.
Смесь тумана на деревьях с более темным оранжевым, который меняется на красный и зеленый, почти делает белые блики невидимыми. Как только вы их видите, они выделяются, но не слишком контрастируют с красивым цветом вокруг них. Я бы долго гулял по этой дороге. Уверен, читателям понравится вид.
Реквизит — отличный способ заставить читателя почувствовать себя включенным. Они могут относиться друг к другу. Они либо были здесь, либо хотят быть. Тона и оттенки на кирпиче смотрятся элегантно. Естественный коричневый цвет дерева на столе и стуле может заставить читателя почувствовать себя как дома. Человек, расслабляющийся с журналом, создает комфортное настроение. Или, может, я просто хочу кофе.
В этой фотографии есть что-то такое, что одновременно расслабляет и заряжает энергией.В нем интересный баланс цвета и фокусировки. Цвета сливаются таким образом, что вызывают волнение в неожиданном месте.
Горы прекрасны, особенно когда на них падает солнечный свет. В этом случае солнечный свет проникает сквозь темные облака и дает всплески цвета сквозь тени. Темные тучи зловещие, но прямо за горизонтом есть надежда. Я испытываю чувство приключения. Это заставляет меня задуматься, что же по ту сторону горы.
Длинные выдержки, которые показывают звездный свет во время вращения Земли вокруг своей оси, всегда интересовали меня.Обычно звезды находятся на темном фоне космоса, и на изображении больше ничего нет. На этот раз у нас голубое небо, когда мы сидим на камнях и наблюдаем, как вращается мир.
Красота этой архитектуры создает некоторую монохромную драму, поскольку свет подчеркивает резные узоры на стенах арки. Добавьте к этому круглые столбцы, надписи на плоских поверхностях, декоративные полосы и интересный ракурс, и вы получите фотографию, которая обязательно привлечет внимание читателя.
Признаюсь, я плохо разбираюсь в цветах. Я также признаюсь, что мне нравится драма, созданная с использованием этих цветов. Желтый дает достаточно контраста, чтобы выделиться, и создает теплое пятно, которое требует моего внимания. Текстура и цвет лепестков привлекают мое внимание. Я хочу потрогать их и понюхать. Я хочу подарить их кому-то особенному. Я хочу, чтобы они были на моем сайте!
Космос всегда внушал мне трепет и удивление. Когда это выглядит так, я мог смотреть на него и изучать его часами.Эта фотография содержит много интересных цветов, которые обязательно вызовут у посетителей вашего сайта чувство удивления.
Я нахожу мягкое освещение, цвет и текстуры на этой фотографии успокаивающими. Он умиротворяет и создает элегантное настроение. В нужных местах тени ровно столько, чтобы направить взгляд на передний план. Рукописные страницы с пером в цветочек заставляют меня задуматься, пишет ли кто-то в дневнике или, может быть, в своих мемуарах. В любом случае, история еще не закончена.
Содержание фотографий может помочь изобразить и продемонстрировать ваше сообщение.Фотография спасателя может заставить ваших читателей задуматься о безопасности. Спасатель помогает, когда кому-то угрожает опасность. Он говорит вашим читателям или клиентам: «Я вас поддержу», «Мы здесь для вас» и «С нами вы в безопасности». Эта фотография придает элегантность и теплые тона, которые привлекают.
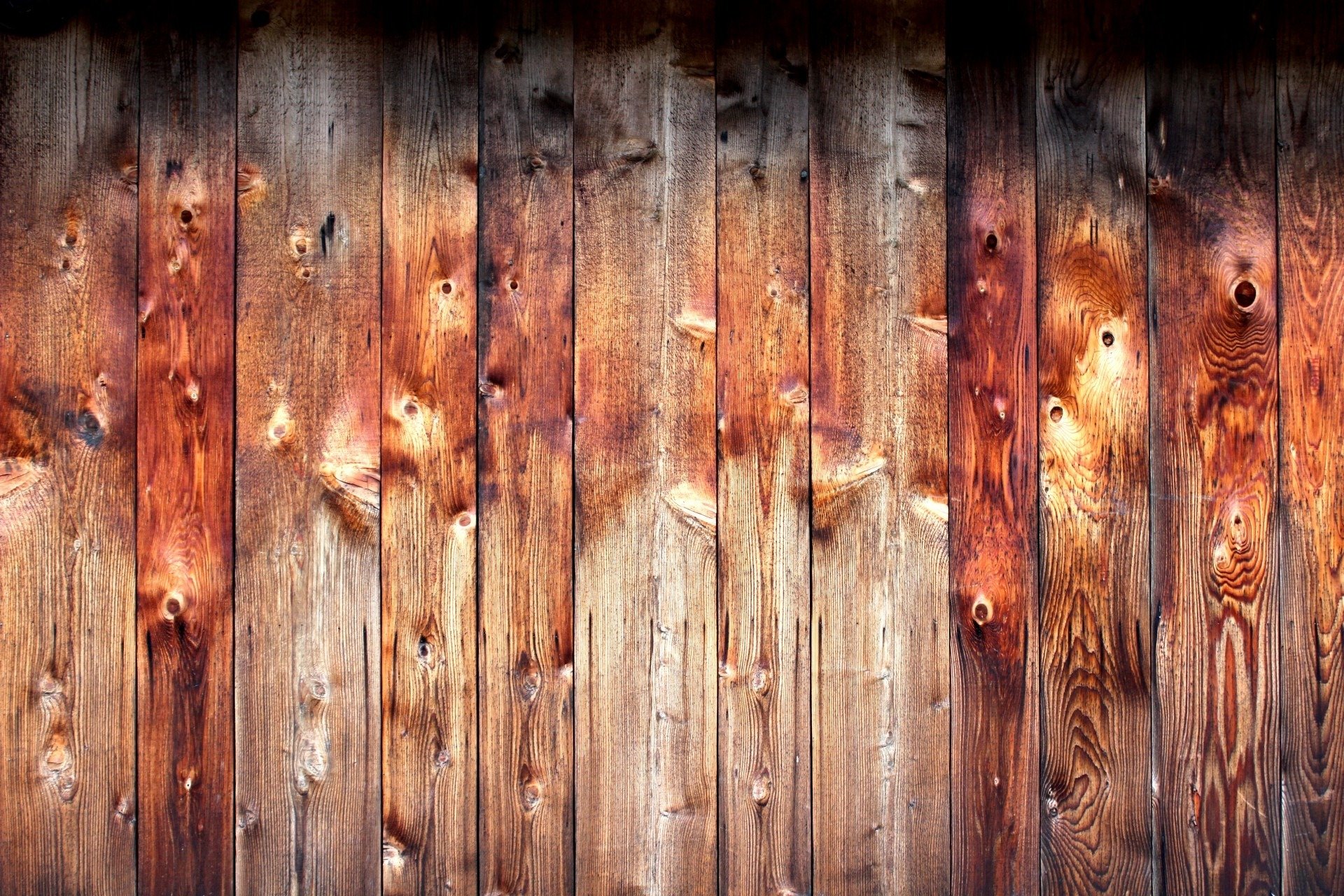
Это еще одно фото, которое можно использовать для создания интересных текстур. Солнце, освещающее деревья, делает изображение ярче и даже включает несколько красивых бликов с эффектом радуги.С акцентом на деревянную текстуру пня фон смешивается и создает красивые узоры. Он теплый и манящий.
Стены с текстурой дерева создают естественный оттенок коричневого и апельсина, который хорошо сочетается с любой обстановкой. На стене написано: «Мы твердые. Вы можете нам доверять ». Цвет теплый и привлекательный, но в то же время не пытается преобладать.
У этого есть хорошая цветовая гамма, которая не претендует на ваше внимание.Зеленый, желтый и красный хорошо сочетаются друг с другом. Мне нравится, как свет светит, чтобы выделить сарай на расстоянии, оставляя деревья в тени.
На фото много натуральных землистых тонов. Отражение в воде показывает деревья, и вы почти можете разглядеть кирпичное здание, которое могло бы быть школой. Тихая вода расслабляет. Я думаю о спокойствии, когда смотрю на это фото.
Я не вижу ни львов, ни тигров, но не сомневаюсь, что этот леопард меня видит.Я хочу пойти по этому пути, и он оглядывается назад, чтобы увидеть, достаточно ли у меня храбрости, чтобы пойти по нему. Этот кот требует моего внимания. Большие кошки всегда заставляли меня думать о больших приключениях. Зелень и коричневый цвет красиво подчеркивают пятна леопарда.
Эта фотография наполнена цветами, но оттенки были затемнены или отфильтрованы, чтобы корабль выделялся, но при этом ощущался приземленным. Оранжевый, зеленый, желтый, синий, красный, белый, коричневый и черный — все здесь, но ни один из них не конкурирует за ваше внимание над другими.Они прекрасно работают вместе, создавая умиротворяющую и расслабляющую обстановку.
Стены кирпичные сплошные. Они говорят вашим посетителям, что вы сильный. Цветовые тона кирпича и раствора создают интересный узор, который хорошо работает и дает ощущение безопасности. В нем говорится: «У нас прочный фундамент, и мы никуда не денемся. С нами ты в безопасности.
Последние мысли
Фоновые изображения могут выделить ваш сайт из толпы. Если они выбраны правильно, они могут помочь вести и направлять ваших читателей и создать то настроение, которое вы хотите для своего бренда.Доступно множество высококачественных фотографий, из которых можно сделать отличные бесплатные фоновые изображения, и в этой статье рассматриваются лишь некоторые из тех, которые в настоящее время доступны для загрузки.
Какие изображения вам чаще всего нужны в ваших проектах? Дайте нам знать об этом в комментариях.

