50 лучших шрифтов с иконоками для веб-дизайна — Записки преподавателя
Еще в 2012 году на сайте Speckyboy, Design Magazine был опубликован первый Icon Font, бесплатный и премиум наборы. Здесь собраны 50 лучших бесплатных шрифтов с иконками (Icon Fonts), которые появились с тех пор. Смотрите.
Хотя, Icon Fonts очень популярны, но везде есть свои подводные камни. Ian Feather (Ян Фетер) обсудил свои причины перехода от Icon Fonts к SVG и хитрости CSS при выборе между Icon Fonts и SVG. Обе публикации явно в пользу SVGએ. Но, в качестве контраргумента, Pictonic показал, что Icon Fonts грузятся на 10% быстрее SVG. Поэтому, прежде чем использовать шрифты, вам необходимо познакомится с этими соображениями.
Для того, чтобы убедиться, что ваши иконки всегда загружаются должным образом и имеют для различных браузеров, не поддерживающих @fontface, надежные резервные объявления вам необходимо взглянуть на руководящие принципы, разработанные в Filament Group, Пуленепробиваемый доступ к Icon Fonts(перевод появится немного позже).
Dashicons — официальный Icon Font от WordPress (197 иконок)
Dashicons. Загрузить →
Linea Iconset (730+ иконок)
Linea Iconset. Загрузить →
Themify Icons (320+ иконок)
Themify Icons. Загрузить →
Octicons на GitHub (178 иконок)
Octicons на GitHub. Загрузить →
iOS7 векторный Icon Font (100 иконок)
iOS7 iOS7 векторный Icon Font. Загрузить →
Genericons (120 иконок)
Genericons. Загрузить →
Stroke 7 Icon Font (170 иконок)
Stroke 7 Icon Font. Загрузить →
Stroke Icons (80 иконок)
Stroke Icons. Загрузить →
Icon-Works (134 иконок)
Icon-Works. Загрузить →
Devicons — Icon Font для разработчиков (123 иконок)
Devicons. Загрузить →
Solid Icons (210 иконок)
Solid Icons. Загрузить →
77 Essential Icons (77 иконок)
77 Essential Icons. Загрузить →
Tonicons Outline Icons (200 иконок)
Tonicons Outline Icons. Загрузить →
Stroke 7 – An iOS7 Inspired Thin Stroke Icon Font (170 иконок)
Stroke 7 – An iOS7. Загрузить →
The Elegant Icon Font (360 иконок)
The Elegant Icon Font. Загрузка страницы →
Dripicons — полностью бесплатный векторный шрифт in-line (95 иконок)
Dripicons. Загрузить →
Iconia — икона Шрифт С помощью трех стилей: Regular, круг и Cut (113 иконок)
Iconia. Загрузить →
Metrize Icons — иконки в стиле Metro (300 иконок)
Metrize Icons. Загрузить →
Icon Pack — стилизованный для строки шриф с иконками от Petras Nargela (40 иконок)
Стилизованный для строки Icon Pack. Загрузить →
Ionicons — шрифт с огромными иконками для Ionic Framework (528 иконок)
Ionicons Загрузить →
Icon Pack (300+ иконки)
Icon Pack. Загрузить →
IcoMoon — бесплатный пакет (450 иконок)
IcoMoon. Загрузить →
Набор Web-иконок от MFG Labs Web (120 иконок)
Набор Web-иконок от MFG Labs Web. Загрузить →
Font Awesome — бесплатный Icon Font (500+ иконок, рекомендую)
Font Awesome. Загрузить →
Foundation Icon Fonts 2 (140 иконок)
Foundation Icon Fonts 2. Загрузить →
Ligature Symbols (250+ иконки)
Ligature Symbols. Загрузить →
OpenWeb бесплатный Icon Font (54 иконок)
OpenWeb Free Icon Font
Соса — бесплатный Icon Font (120 иконок)
Соса. Загрузить →
One div (91 иконок)
One div. Загрузить →
PW Drawn Icon Font (80+ иконок)
PW Drawn Icon Font. Загрузка страница →
80 Mini Icons — иконки (80 иконок)
80 Mini Icons. Скачать шрифт →
Fontelico (30 иконок)
Fontelico. Загрузить →
Typicons (88 иконок)
Typicons. Загрузить →
Icons V.3 — бесплатный шрифт с иконками от Hüseyin Yilmaz (24 иконок)
Icons V.3 от Hüseyin Yilmaz. Загрузить →
Genericons — иконки для WordPress (123 иконок)
Genericons. Загрузить →
Open Iconic — хорошо читабельный шрифт с иконками (218 иконок)
Open Iconic. Загрузить →
Linecons Free — бесплатный In-Line Icon Font (48 иконок)
Linecons Free. Загрузить →
Outlined Icons от Dario Ferrando (150 иконок)
Outlined Icons от Dario Ferrando. Загрузить →
Feather Icon Set — простой и красивый Icon Font (130 иконок)
Feather Icon Set. Загрузить →
Minimal — шрифт минималистичного дизайна (48 иконок)
Minimal. Загрузить →
Icony (100 иконок)
Icony. Загрузить →
Goodies Icon Font (25 иконок)
Goodies Icon Font. Загрузить →
Stackicons Social Icon Font (75 иконок)
Stackicons Social. Загрузить →
Socialicious — библиотека социальных медиа-иконок (58) иконки
Socialicious. Загрузить →
Mono Social — шрифт с иконками на основе набора Mono Social (100 иконок)
Mono Social. Загрузить →
Social Media Icons (74 иконок)
Social Media Icons. Загрузить →
Rondo — шрифт с социальными иконками (40 иконок)
Rondo. Загрузка страницы →
JustVector &mdsash; шрифт с социальными иконками (30 иконок)
JustVector. Загрузка страницы →
Social Media Set Glyph (30 иконок)
Social Media Set Glyph. Загрузить →
Infinity Space Icon Font (230 иконок)
Infinity Space Icon Font. Загрузить →
Map Icons — шрифт для Google Maps (150+) иконки
Map Icons. Загрузить →
Weather Icons — иконки для погоды (92 иконок)
Weather Icons. Загрузка страницы →
Meteocons (40 иконок)
Meteocons. Загрузить →
Оригинал: Top 50 Free Icon Fonts for Web Design
 50 лучших шрифтов с иконоками для веб-дизайна, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
50 лучших шрифтов с иконоками для веб-дизайна, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International. 1 нравится это
Иконочные шрифты для верстальщиков — Программирование и не только
При разработке современных сайтов сложно представить жизнь без использования шрифтов, состоящих из иконок. Применение шрифтов с иконками дает огромные преимущества при разработке сайта — это работа с иконками как с обычным текстом (можно применять CSS-стили), они прекрасно масштабируются (являются векторными изображениями), уменьшение количества HTTP-запросов при отображении (на загрузку растровых изображений понадобилось бы больше запросов), меньший размер по сравнению с обычными изображениями, поддержка различными браузерами.
Конечно же, есть и такие недостатки как цвет иконки обычно ограничен одним цветом, а для использования недостаточно просто вставить иконку на страницу как при работе с обычными изображениями. Но данные недостатки легко компенсируются их преимуществами перед растровыми иконками.
Давайте рассмотрим бесплатные и полезные пакеты иконочных шрифтов.

Font Awesome — данный бесплатный пакет иконок не нуждается в рекламе и известен всем frontend-разработчикам, да и не только им. В коллекции шрифта 675 иконок (на данный момент доступна версия 4.7.0). Пожалуй, один из самых популярных бесплатных шрифтов, который используется на многих сайтах и фреймворках. На сайте доступны примеры по работе с Font Awesome. Если еще не пользовались им, то рекомендую взять в работу.

IcoMoon — в этом бесплатном пакете вам будут доступны 490 векторных иконок. Если вам не терпеться посмотреть на доступные иконки.
![]()
Linearicons — менее богатый пакет на количество иконок (всего 170 иконок для бесплатной версии). В принципе есть все базовые иконки для веб-разработчика.
![]()
Ionicons — данный чудеснейший пакет включает в себя 730 премиальных иконок и доступен совершенно бесплатно. Среди такого количества я думаю можно найти все что нужно для своего веб-проекта. В шрифт включены иконки для ценителей плоского и минималистического дизайна. Однозначно, рекомендую!

Ligature Symbols — бесплатный шрифт без лишних иконок. Содержит все необходимые иконки для web. Для тех, кому важна скорость загрузки и не надо ничего лишнего. Кстати, не так уж и мало иконок — около 240 штук.
![]()
Stroke 7 Icon Font Set — вас ждут 202 плоские иконки. Приятно для взгляда и очень современно. Рекомендую ознакомиться.
![]()
Typicons — 336 бесплатных векторных иконок, которые смотрятся довольно интересно.
![]()
Themify Icons — 320+ бесплатных иконок для веб-дизайна и приложений. Специально созданы для ценителей Apple iOS 7
![]()
Foundation Icon Fonts 3 — в принципе обычные иконки, но возможно кому-то именно этот пакет подойдет для работы. Иконок в нем около 283 штук.

Sosa — пакет реалистичных иконок от команды разработчиков tenbytwenty. Иконок мало, так что для крупного проекта не подойдет.

Linea — на сайте для удобства доступно несколько бесплатных пакетов с векторными иконками: базовый пакет, погода, музыка, коммерция, программное обеспечение, разработка, указатели. Плоский дизайн и аккуратность присутствует. В сумме свыше 730+ иконок.
К сожалению, захватить все множество бесплатных векторных иконок не возможно за раз. Поэтому, как только будут появляться интересные пакеты бесплатных шрифтов, я буду их размещать в данном обзоре. Если вы хотите помочь мне с наполнением данной статьи или поделиться интересными иконками, то с радостью выслушаю все ваши комментарии.
Спасибо и следите за обновлениями на моем сайте.
Иконочные шрифты или SVG — что выбрать в 2018? – База знаний Timeweb Community
Графические иконки — ключевой элемент практически любого сайта или приложения. Как правило, весят они немного, однако вопрос выбора формата все равно остается актуальным. Если не брать в расчет стандартные форматы изображений, у разработчиков есть два основных варианта: использовать SVG либо иконочные шрифты (icon fonts). Что из них лучше? Разберемся ниже.
Эволюция иконок
Перед тем, как появился язык стилей CSS, все иконки на сайтах представляли собой изображения. Но так как файлы изображений много весят, разработчики стремились найти один или несколько альтернативных способов отображения маленьких иконок. Например, CSS-спрайты позволили разработчикам хранить все иконки на одном изображении, но из-за проблем с доступностью этот способ не стал популярным способом отображения иконок — и в 2012 на смену им пришли иконочные шрифты. А сейчас многие разработчики отдают предпочтение масштабируемой векторной графике — SVG (Scalable Vector Graphics).
Что такое иконочные шрифты
Иконочные шрифты — текстовые файлы, которые можно модифицировать при помощи CSS. Как следствие, масштабируются они гораздо лучше, чем растровые изображения, т.к. изменение размера не ведет к ухудшению качества изображения. Изменение цвета или добавление тени — все это сделать так же легко, как и при работе с обычным текстом. В сети можно легко найти бесплатные для использования шрифты либо можно создать свой собственный шрифт. К минусам можно отнести то, что большинство наборов со шрифтами содержат иконки, которые вы, скорее всего, не будете использовать — и они будут просто занимать место.
Но, как и у CSS-спрайтов, иконочные шрифты имеют свои недостатки — например, для того, чтобы корректно их отобразить, браузеру приходится делать дополнительные запросы на сервер, что может привести к FOIT (Flash of Invisible Text) — ситуации, когда шрифт не отображается вообще. По этой и другим причинам многие разработчики делают выбор в пользу SVG.
Что такое SVG
SVG (Scalable Vector Graphics) позволяет отображать в браузере векторную графику. Формат SVG быстро стал новым стандартом для иконок и анимации. Они быстрее загружаются, прекрасно масштабируются и более надежные в использовании, чем иконочные шрифты. Векторная графика полностью стоит из кода и весит гораздо меньше, чем изображения в форматах JPG или PNG и большинство библиотек иконочных шрифтов.
Сравнение
Настало время сравнить SVG и иконочные шрифты по нескольким параметрам.
1. Размер
Если использовать встроенный SVG, то есть прописывать SVG в CSS, то код может стать тяжелым и громоздким. К тому же встроенный SVG код не кэшируется пользовательскими браузерами, в отличие от внешних SVG файлов. Поэтому если на определенной странице сайта много разных иконок, то иконочные шрифты будут предпочтительнее встроенных SVG изображений (но при условии, что вы не используете готовую библиотеку иконочных шрифтов).
Важно понимать, что 10 оптимизированных SVG иконок, скорее всего, будут весить меньше, чем целая библиотека иконочных шрифтов. А вот если вы создадите библиотеку только с теми иконками, которые нужны вам, то такая библиотека будет выигрывать по весу.
2. Производительность
Иконочные шрифты могут кэшироваться, а значит, они загружаются быстрее. В то же время для их загрузки нужен дополнительный HTTP-запрос.
Встроенные SVG иконки не требуют дополнительного запроса, но и кэшироваться браузером они тоже не могут.
Можно собрать SVG файлы в отдельный внешний файл — и тогда его можно будет кэшировать.
Опять же, производительность во многом зависит от того, сколько весят ваши иконочные шрифты/SVG.
3. Гибкость
Оба формата можно настраивать с использованием CSS, но SVG дает гораздо больше возможностей, например, сделать иконки разноцветными.
Иконочным шрифтам можно прописывать CSS-стили (тень, цвет и т.д.), их можно массово изменять при помощи одного правила в CSS, их можно анимировать.
4. Поддержка браузеров
Какой бы формат вы ни выбрали, его все равно нужно будет дорабатывать для того, чтобы обеспечить поддержку старых браузеров. Т.к. иконочные шрифты существуют дольше, чем SVG, то и поддержка у них шире — их увидят все, кто использует IE 6 и более новые версии.
С другой стороны, сейчас подавляющее большинство пользователей использует современные браузеры, так что на этот пункт сильного внимания обращать не стоит. Единственный нюанс, о котором стоит помнить — IE и Edge не всегда правильно масштабируют SVG файлы.
5. Масштабируемость
И иконочные шрифты, и SVG — это векторные форматы. Поэтому их можно легко увеличивать или уменьшать без потери качества. Браузеры интерпретируют иконочные шрифты как текст, поэтому они могут сглаживаться — и при сравнении SVG изображения выглядят чуть более резкими, чем иконочные шрифты.
Вывод
До сих пор в среде разработчиков нет единого мнения о том, что лучше использовать — иконочные шрифты или SVG. Суть в том, что зачастую многое зависит от поставленных задач и проекта в целом.
Но все же сейчас чаще всего используют SVG — у этого языка разметки лучше масштабируемость, UX (пользовательский опыт), и он поддерживается всеми основными браузерами. Существует мнение, что один из трендов 2018 года — это уход от иконочных шрифтов к иконкам в формате SVG.
В то же время иконочные шрифты станут хорошим решением для проекта с большим количеством иконок в одном стиле.
А что вы используете в разработке, SVG или иконочные шрифты?
Иконочные шрифты для сайта

Так как всё больше пользователей используют мобильные устройства для путешествия в интернете, то необходимо сделать сайт адаптивным для различных разрешений экрана. И здесь появляется проблема с размерами изображений, потому что они на экранах с большим разрешением смотрятся не очень красиво. В этом случае появилось отличное решение -использовать иконочные шрифты: маленький объем, четкость на больших экранах, стили можно задать с помощью CSS.
Также рекомендую:
Самыми популярными являются иконки Font Awesome. Но бывает и их недостаточно. Ниже Вы найдете подборку сервисов с иконочными шрифтами, которые можно использовать вместо Font Awesome.
1. StackIcons
StackIcons содержит более 60 иконок различных современных брендов. Вы можете использовать иконки как с прозрачным фоном, так и в круге, квадрате или квадрате с закругленными углами. Также иконкам можно изменять цвета.
2. Twemoji Awesome

Это иконки от социальной сети Twitter. Подключается также всё достаточно просто. Если возникают сложности с их установкой — скачайте пример и посмотрите как это реализовано там. Иконки можно применять из этой шпаргалки. Только вместо нижнего подчеркивания необходимо ставить дефис.
3. Octicons
Иконки от проекта GitHub. Здесь представлено более 170 иконок, которые Вы можете смело использовать на своих сайтах. Подробный процесс установки описан здесь.
4. Material Design Iconic Font
Данный сервис предоставляет значительно больше иконок, которые сгруппированы в 15 разных категорий. Чтобы установить их себе на сайт, Вам достаточно лишь подключить файл Material-Design-Iconic-Font.ttf, а затем использовать специальные коды символов из этой таблицы. Все действия над данными иконками аналогичны действиям со шрифтами в CSS.
С Уважением, Юрий Немец
Серьёзно, не используйте иконочные шрифты
Иконки везде. Эти “маленькие чудотворцы” (как их назвал Джон Хайкс) помогают нам увеличить интуитивность интерфейсов, которые мы проектируем и разрабатываем. Их популярность в веб-дизайне никогда не была выше, в частности, лаконичность и универсальность пиктограмм сделали их прекрасно подходящими для больших и маленьких дисплеев.
Но раньше иконки в интернете имели ряд недостатков. Они требовали много времени для подготовки к каждому размеру экрана и цвету. Когда на рынке появились дисплеи высокого разрешения, иконки выглядели очень грубо по сравнению с текстом, который они сопровождали.
Таким образом, не удивительно, что иконочные шрифты обрели такую популярность.
Иконки, отображаемые через @font-face, подходили под любые разрешения экрана и настраивались всеми способами, которые мы ожидали от текста. Конечно, доставка иконок в шрифте было хаком, но это также было полезно, универсально, и даже немного весело.
Но теперь нам необходимо остановиться. Пора отправить иконочные шрифты на Небеса Хаков, где они смогут порезвиться с основанной на таблицах версткой, “пуленепробиваемыми закруглёнными углами” и Scalable Inman Flash Replacement.

Большинство вспомогательных инструментов будут вслух зачитывать текст, вставленный с помощью CSS, и многие символы иконочных шрифтов — не исключение. В лучшем случае, ваш значок “избранное” будет произнесён как “чёрная любимая звезда”. В худшем, будет прочитано как “непроизносимо”, либо вовсе пропущено.

Многие люди с дислексией находят полезным замену шрифта сайта на нечто вроде OpenDyslexic. Но иконочные шрифты тоже заменяются, что ломает удобность сайта.

Большую часть времени мы полагаемся на автоматизированные системы, чтобы выбрать, какому юникод символу какой значек будет присвоен. Но в юникоде также живут Emoji. Если вы не будете осторожны, они могут перекрываться, хотя и иногда весёлыми способами. Мой любимый пример — баг “четыре звезды и лошадь”.
Совсем недавно на другом сайте были замечены иконки кулаков.

Когда не удаётся загрузить иконочный шрифт, браузер обрабатывает его как любой другой шрифт и заменяет на запасной. В лучшем случае, если вы тщательно выбирали символ, он заменится на нечто странное, но всё же передающее смысл. В худшем случае (и гораздо чаще), пользователь увидит что-то совершенно неуместное, обычно страшный “отсутствует символ”.
Пользовательские шрифты не должны содержать критически важных компонентов. Они постоянно ломаются. Только взгляните на вопросы, связанные с иконками в Bootstrap, и становится не удивительно, что иконочные шрифты будут удалены в следующем релизе.
Хуже того, многие пользователи так никогда и не увидят эти шрифты. Opera Mini, с сотнями миллионов пользователей по всему миру, которая конкурирует с iOS Safari в глобальной статистике, вовсе не поддерживает @font-face.

Использование шрифтов для улучшения восприятия никогда не было подходящим вариантом для пользовательской иконографии.
Ситуация с многоцветными иконками ещё хуже. Техника наложения нескольких компонентов звучит интересно, но на практике выглядит, словно цвета смещены при печати.
“Но автор,” – я уже слышу от вас – “вы совершенно проигнорировали пуленепробиваемые иконочные шрифты от Filament Group`s, поддерживающие резервные варианты для отображения иконок”.
И вы правы. Эти технологии великолепны! Если вы используете иконочные шрифты, вы должны придерживаться рекомендаций статьи.
Но вы, вероятно, не будете это делать.
Вероятно вы используете встроенные возможности вашего любимого фреймворка, либо применяете в качестве запасного какой-нибудь бесплатный иконочный шрифт. Вы не модифицируете то, что можно видеть “из коробки”, потому что действительно трудно расставить приоритеты, особенно, когда иконки и так прекрасно выглядят на мониторе, не требуя от вас никаких усилий.
Или, может быть, вы будете проектировать и поддерживать пользовательский иконочный шрифт, тщательно выбирая символы юникода, документируя и рекомендуя использовать ваши иконки. Потом, в один прекрасный день, Ваня забывает добавить резервную копию для иконки кнопки, которую он добавил (которая, кстати, смотрится прекрасно), которую затем использует Дима в Pull Request, и прежде чем вы об этом узнаете, ваше приложение станет наполнено разного рода хаками и проблемами при отображении.
Эти примеры не гипотетические (хотя имена изменены, чтобы защитить невиновных). Я видел в нескольких организациях, как подобное происходит, начинаясь с наилучших намерений.
SVG прекрасно подходит для иконок! Это формат векторных изображений с дополнительной возможностью поддержки CSS, JavaScript, многократного использования, доступности и многого другого. Он был создан для подобных вещей.
Но я слышал множество оправданий, почему команды разработчиков не используют его даже для новых проектов. Вот некоторые из них…
“SVG не могут быть объединены в спрайты”
Очень даже могут. Более того, существуют специальные инструменты, такие как svg-sprite или IcoMoon, которые могут автоматизировать этот процесс.
“SVG файлы много весят”
Обычно, когда я это слышу, команды сравнивают один бинарный иконочный шрифт с несколькими отдельными не сжатыми SVG файлами.Разрыв резко уменьшается, если вы оптимизируете ваши SVG файлы, объединяете в спрайты и активируете Gzip сжатие, либо внедряете в страницу.
Изредка я слышу, что разрыв всё равно становится большим, если подключены сотни иконок. Напрашивается вопрос: Зачем вы внедряете сотни иконок на каждой странице?
“Разметка иконок требует много кода“
Давайте сравним:
<!-- Typical @font-face icon: --> <span aria-hidden="true"></span> <!-- Typical SVG icon: --> <svg> <use xlink:href="path/to/icons.svg#search"/> </svg>
Разметка SVG иконки немногим сложнее, однако взамен это понятнее и семантически правильнее, в отличии от какого-то пустого элемента с параметром aria-hidden.
“Браузерная поддержка SVG хуже, чем у шрифтов”
На момент написания статьи, поддержка SVG в мире превышает 96%… На 4% выше, чем аналогичная статистика распространения @font-face. К тому же, SVG более доступен и прямолинеен при ошибках.
“В фреймворке, который мы выбрали, уже используется иконочный шрифт”
А если фреймворк спрыгнет с крыши, вы тоже следом?
Я был в школе, когда веб-стандарты только получали распространение. В то время, когда большинство моих преподавателей ратовали за семантическую вёрстку, один из них не отказывался от табличной верстки. “Табличный парень” утверждал, что ни один инструмент не сравнится с версткой макетов с использованием <table>, что таблицы по своей сути лучше всего подходят для основанных на сетке дизайнов. Он хвастался, как он может легко и просто достичь “Святого Грааля” с использованием его любимых таблиц. В качестве одного из аргументов в свою пользу он приводил разнообразие кроссбраузерных несоответствий, что является проблемой и современного CSS.
Я поддерживаю связь с этим табличным парнем. Сегодня он свободно признаёт, что ошибался в CSS. Он чувствует себя неловко из-за того, что видел будущее в устаревших технологиях.
Если вы не хотите перестать использовать иконочные шрифты ради людей с читалками экрана, людей с дислексией, людей с отсутствием поддержки @font-face в браузере, людей, у которых по какой-то причине не загрузился один из иконочных шрифтов, или дизайнеров, которые просто хотят видеть иконки на экране…
Тогда сделайте это для себя. Не будьте табличным парнем.
Оригинал статьи в блоге автора: http://blog.cloudfour.com/seriously-dont-use-icon-…
Бесплатные шрифты с иконками
Шрифты с иконкам вместо стандартного алфавита содержат разные символы, например, стрелочки, лупу, карандаши и многие другие иконки. Применяются, по сути, как альтернатива бесплатным пиктограммам. Как и для всех подобных нестандартных решений подключение осуществляется через CSS @font-face.
Преимущества подобных шрифтов с иконками очевидны:
- Кроссбраузерная поддержка (даже в IE6 работает с помощью @font-face).
- Могут масштабироваться на лету.
- Легко задавать любой цвет для иконок.
- К шрифтам можно применять разные CSS свойства, например тень.
Эти шрифты мне чем-то напоминают сервисы иконок созданных на CSS One Div и The Noun Project. И те, и другие достаточно гибкие в плане использования (кроссбраузерность, масштабирование, разные эффекты). Но применение шрифтов все же более простое, для них не требуется много строчек кода. Вот тут можете посмотреть демо использования шрифтов с иконками (попробуйте поменять там разные параметры).
Но вернемся все же непосредственно к самим наборам шрифтов.
Бесплатные шрифты с иконками
Raphaël Icon-Set
В наборе Raphaël Icon-Set 116 иконок, лицензия MIT License. Тут реально много разных иконок — от погоды, смайликов, браузеров до социальных сетей и системных картинок.
Sosa icon font
В Sosa icon font найдете 121 иконку, допускается использование в коммерческих проектах. Вместе с весьма необычными картинками полно стандартных изображений (стрелочки и прочие системные иконки).
Foundation Icon Fonts 3
В наборе Foundation Icon Fonts 3 283 иконки, которые разделены на группы: основные, страницы, стрелочки, люди, устройства, текстовый редактор, медиа, электронная коммерция, социальные и другие.
Font Awesome
В шрифте Font Awesome имеется 369 иконок. Набор постоянно добавляется и расширяется.
Iconic Icon Set
Обязательно зайдите на страницу тура на сйате Iconic Icon Set, где сможете почитать о всех преимуществах этого шрифта. Плюсы такие, как и везде — масштабирование, эффекты, оформление цветом и т.п.
IcoMoon
Для создания шрифта IcoMoon нужно воспользоваться специальный приложением сервиса IcoMoon web app. Если я правильно понял, то здесь можно просмотреть несколько разных наборов шрифтов, а также добавлять свои собственные иконки.
Entypo
В Entypo более 100 разных иконок, лицензия — Creative Commons Attribution 3.0 Unported.
Typicons
Набор Typicons содержит 336 иконок на любой вкус и цвет.
Weather Icons
Если у вас имеется проект/приложение с погодными прогнозами и подобной тематикой, то данный вариант от Weather Icons будет интересен. Всего он содержит 222 объекта, которые можно добавлять в Bootstrap сборку, изменять с помощью CSS и т.д. Элементы разбиты на группы: ночные, дневные, нейтральные, фазы луны и разное. Также советуем глянуть иконки погоды в PNG и векторе.
Nerd Fonts
Напоследок предлагаем оценить агрегатор шрифтов Nerd Fonts, который включает себя несколько наборов для разработчиков. Кроме упомянутого выше Font Awesome, найдете здесь такие проекты как Octicons, Seti UI, Devicons и др. Общее число иконок на данный момент — 1330. На сайте проекта найдете описание, возможность поиска по всему архиву и другую инфу.
В принципе, я не первый раз сталкиваюсь со шрифтами с иконками (в фотошопе пригодились пару раз), но никогда не думал о их применении в веб-приложениях и сайтах. А ведь это реально удобно и эффективно. Думаю, данные наборы шрифтов разработчикам должны понравится.
Как создать набор иконок в формате шрифта
Статья, в которой рассмотрим процесс создания иконочного шрифта с помощью сервиса IcoMoon (https://icomoon.io/).
Разработка персонального иконочного шрифта для сайта является одной из основных задач веб-разработчика. Т.к. использование готовых наборов шрифтов, может сильно «утяжелить» загрузку страниц сайта. Это связано с тем, что они содержат большое количество иконок (Font Awesome — 675 иконок, IconMoon — 491, Foundation Icons — 283, Glyphicons Halflings – более 250). В то время как количество иконок, которых реально требуется для оформления среднего сайта, находится в диапазоне от 20 до 50 единиц.
Преимущества и недостатки иконочных шрифтов
Иконочный шрифт представляет собой обыкновенный шрифт, в котором вместо традиционных символов используются значки (иконки).
Использование иконок в таком формате является очень привлекательным решением. Во-первых, такими иконками очень просто управлять, т.е. изменять их размер, цвет и другие параметры. Осуществляется это с помощью таких же свойств CSS, которые применяются для стилизации обычного текста (font-size, color и др.). Во-вторых, в формате шрифта иконки находятся в векторном формате. Это означает то, что они хорошо масштабируются и отлично выглядят на экранах устройств с высокой плотностью пикселей. Кроме этого шрифт — это сжатый формат, а значит, для его загрузки может потребоваться гораздо меньше времени, чем для загрузки аналогичных векторных изображений. Ещё одним неоспоримым плюсом шрифтовых иконок является то, что они поддерживаются всеми браузерами. Осуществляется это благодаря созданию на базе одного пакета иконок шрифтов в различных форматах: eot, ttf, svg и woff. Это необходимо выполнить для того, что браузер использовал тот формат шрифта, который он «понимает». Потому что на текущий момент нет ни одного формата шрифта, который бы поддерживался всеми браузерами.
Кроме достоинств у шрифтовых иконок есть конечно и недостатки. Первый связан с тем, что они немного теряют четкость отрисовки при очень маленьких размерах из-за сглаживания. Второй недостаток заключается в том, что с помощью них нельзя реализовать сложную цветную графику. Если у вас к иконкам имеются такие требования, то в качестве их формата лучше использовать svg.
Основный алгоритм действий по созданию шрифта в IcoMoon App
Рассмотрим некоторые основные шаги по разработке шрифта в сервисе IcoMoon App:
- Перейти на страницу IcoMoon App, с помощью кнопки, расположенной на главной странице сервиса или используя URL адрес: https://icomoon.io/app/.
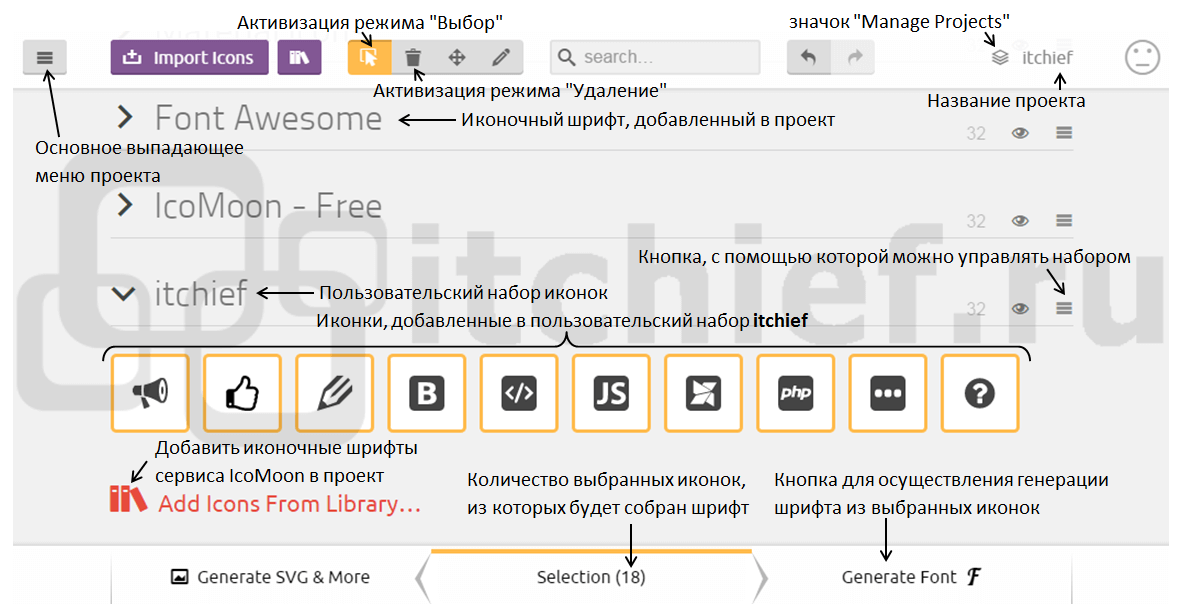
- Ввести название проекта (значок «Manage Projects»).
- Добавить в проект при необходимости шрифт Font Awesome (кнопка с тремя полосочками -> Icon Library).
- Добавить в проект пустой набор, который можно использовать для помещения в него пользовательских (своих) иконок (кнопка с 3 линиями -> New Empty Set).
- Задать название только что созданному набору (кнопка с тремя полосочками -> View / Edit Info).
- Добавить в набор пользовательские (свои) значки (кнопка «3 горизонтальные линии» -> Import to Set).
- Выбрать иконки, которые необходимо добавить в результирующий набор, с помощью инструмента «Select».
- Выполнить генерацию шрифта (нажать внизу страницы на элемент «Generate Font»).
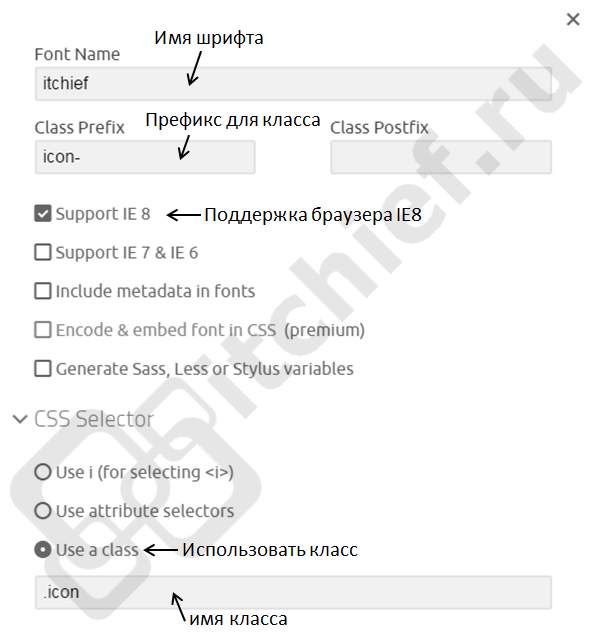
- Нажать на значок шестерёнки и в открывшемся диалоговом окне ввести название шрифта (Font Name), префикс класса (Class Prefix), выбрать опцию «Use a class» (Использовать класс) и указать в поле значение «.icon».
- Нажать на кнопку «Download».
 Работа в сервисе IcoMoon — Указание названий значкам (шаг 2)
Работа в сервисе IcoMoon — Указание названий значкам (шаг 2)
Подключение иконок в формате шрифта к странице
Для установки иконочного шрифта необходимо распаковать архив, созданный сайтом IcoMoon, и перенести из него в рабочий проект каталог fonts (шрифты) и файл «style.css».
По умолчанию папка со шрифтами должна располагаться в том же каталоге что и файл CSS. Для того чтобы каталог fonts расположить по-другому, необходимо внести соответствующие изменения в файл «style.css».
Подключения шрифта к странице и классов для удобной работы с ним осуществляется посредством файла «style.css».
<!-- path-to - путь до файла style.css --> <link href="path-to/style.css" rel="stylesheet">
При желании содержимое файла «style.css» можно включить в свой файл стилей. Это позволит сократить количество HTTP-запросов и немного увеличить загрузку страницы.
Использование иконок на странице
Применение иконок созданного шрифта на странице осуществляется с помощью элемента i, к которому необходимо добавить базовый класс icon (определяется на основе настройки «Use a class») и класс иконки.
<!-- icon - базовый класс --> <!-- icon-ok - класс иконки ok --> <i></i>
Создание иконок социальных сетей для сайта
Разработку собственных социальных значков для сайта очень просто выполнить в открытом векторном SVG редакторе Inkscape.
Для этого их можно нарисовать или воспользоваться уже существующими изображениями иконок из бесплатных наборов.
Если вы в качестве исходников будете использовать растровые изображения значков, то их предварительно следует векторизовать.
После подготовки векторных svg-изображений их можно с помощью сервиса IcoMoon собрать в иконочный шрифт.
Создание иконки «Twitter» в Inkscape
Пример иконок социальных сетей в форме прямоугольника со скруглёнными краями.
Сборка шрифта из созданных иконок в IcoMoonСкачать шрифт с социальными иконками и исходные коды можно по следующей ссылке: https://yadi.sk/d/oaOfUROSyTjDQ.
Использование социальных иконок на странице (классы социальных значков можно посмотреть в файле «style.css»):
<i></i>
Кроме IcoMoon есть ещё и другие онлайн сервисы для создания значков в виде шрифта. К ним относится «fontello.com», «fontastic.me», «glyphter.com», «pictonic.co» и др.
