как подключить и использовать на сайте
Автор Константин Хмелев Просмотров 2.3k. Опубликовано Обновлено
Здравствуйте, друзья.
Сегодня новая статья из рубрики «Дизайн».
Кто следит за моим блогом знают, что пару дней назад я обновил дизайн блога. Так вот, все иконки, которые вы видите напротив пунктов меню и рубрик, а также в некоторых заголовках, например, во вкладках между переключением популярных и обсуждаемых записей, возле заголовка похожих статей в конце текста и возле заголовка количества комментариев, это все не картинки, а специальный шрифт Font Awesome, с помощью которого можно без проблем делать хорошие качественные иконки.
Тоже самое касается и маленьких иконок возле количества комментариев, даты, количества просмотров.
И в большинстве случаев это сделать намного проще, чем каждый раз прописывать стили и выводить картинку.
В общем, штука очень крутая. Я когда делал свои первые заказы, столкнулся с этими иконками и мне они доставили очень много неудобств. Я просто не знал, как ими пользоваться, и в некоторых случаях просто заменял эти иконки на изображения. Сейчас же я не вижу в их использовании абсолютно никаких проблем. Достаточно подключить шрифт Font Awesome к сайту, а затем в нужное место добавить код вывода иконки. Очень просто, давайте рассмотрим на практике.
План статьи
- Как подключить иконки Font Awesome к сайту
- Вариант 1
- Вариант 2
- Изменение цвета иконок
Существует 2 способа подключения:
- Подключить библиотеку иконок с самого сервиса, т.е. прописать путь к файлу иконок на стороне облачного хранилища, где сервис его хранит. В этом случае каждый раз при загрузке страницы будет грузиться и данный файл.
 Изначально у меня стоял такой вариант, но потом я заметил, что он достаточно сильно замедляет загрузку страниц. Именно поэтому я перешел на второй вариант.
Изначально у меня стоял такой вариант, но потом я заметил, что он достаточно сильно замедляет загрузку страниц. Именно поэтому я перешел на второй вариант. - Скачать файл иконок Font Awesome с официального сайта и подключить его в шаблон, как и обычный файл стилей. Работа сайта становится заметно быстрее.
Рассмотрим оба варианта более подробно.
Вариант 1
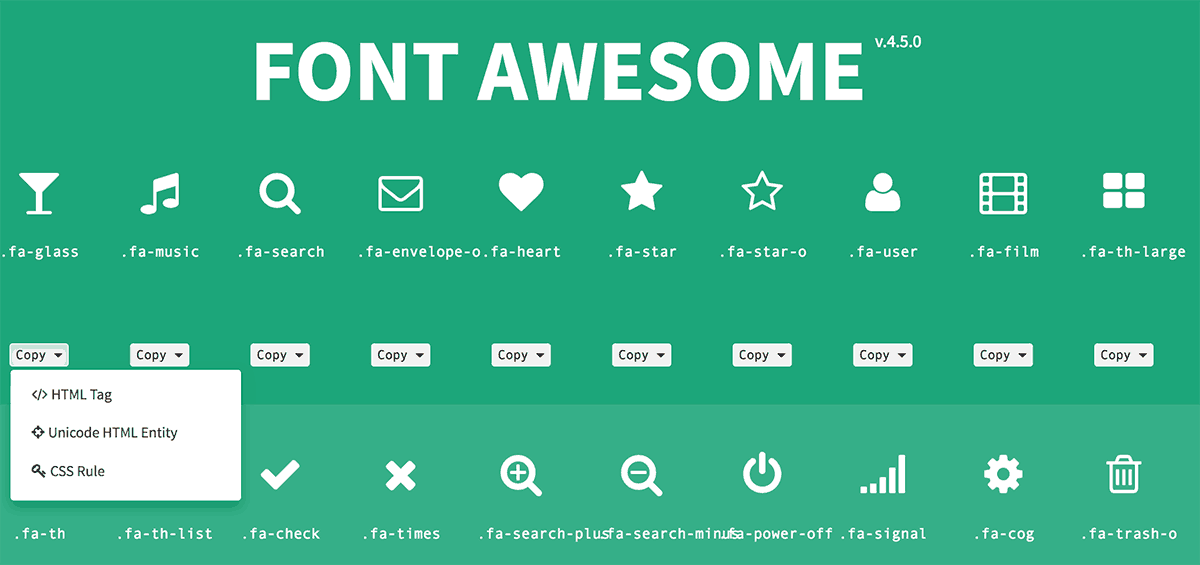
Заходим на [urlspan]официальный сайт Font Awesome[/urlspan] и берем строку кода подключения загрузки файла с облачного хранилища. Строка будет в первом пункте страницы, также ее я продублировал ниже.
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
Вставляем ее на свой сайт между областямитут вставляем. Если у вас сайт на WordPress, то данная область находится в файле Header.php.
На этом подключение закончено. Остается только [urlspan]зайти на эту страницу[/urlspan] и выбрать подходящую иконку. Жмем на понравившуюся иконку и попадаем на страницу с вариантами различных размеров иконок, чтобы вы понимали, как она будет выглядеть при разных размерах шрифта. Также там будет и код, который будет выводить иконку.
Также там будет и код, который будет выводить иконку.
Этот код вставляем в любое место, где хотим отобразить иконку.
[box style=»1″]
Замечу, что такой метод вставки не работает в названии виджетов WordPress. Если просто вставить перед фразой код иконки, то он будет пропадать оттуда. Поэтому нужно использовать другой метод с помощью Jquery, о котором я сделаю следующую статью Там тоже все очень просто.
[/box]
Необходимо размещать код в файлах шаблона или в каких-то текстовых элементах. Например, в текстовом виджете в самом поле ввода содержимого, иконки работают. Таким образом у меня работает виджет популярных и обсуждаемых записей. Остальные же иконки прописаны в верстке, как самого шаблона, так и плагинов.
Вариант 2
Скачиваем папку с файлами [urlspan]отсюда[/urlspan].
Далее заходим в скачанный архив и углубляемся внутрь пока не будут видны все папки библиотеки.
Загружаем все файлы в корень темы ко всем папкам и файлам.![]() Я не углублялся, нужно ли загружать только один конкретный файл или все папки, поэтому загрухил все, что было внутри архива.
Я не углублялся, нужно ли загружать только один конкретный файл или все папки, поэтому загрухил все, что было внутри архива.
Далее нужно подключить файл font-awesome.min.css, лежащий в папке CSS. Используем следующую строку, в ней только пропишите свой путь (домен и название темы). Размещаем ее по аналогии, как и с первым вариантом — в шапку сайта.
<link rel="stylesheet" href="http://ваш домен/wp-content/themes/название папки с темой/css/font-awesome.min.css">
Далее аналогичным образом ищем понравившуюся иконку и вставляем ее в нужные места шаблона.
Вот такой простой, но крайне полезный материал ля тех, кто любит что-то поделать с дизайном своего сайта. Незачем теперь использовать изображения, уменьшать их в фотошопе, обрезать и так далее. Достаточно подключить шрифт Font Awesome и использовать его возможности.
Изменение цвета иконок
Если же вам необходимо изменить цвет иконок, то это также вполне реально и не составит труда. У каждой иконки имеет общий класс (.![]() fa) и индивидуальный класс с названием иконки. На примере выше с иконкой карандаша индивидуальный класс следующий:
fa) и индивидуальный класс с названием иконки. На примере выше с иконкой карандаша индивидуальный класс следующий:
fa-pencil-square-o
Если хотите данной иконке задать конкретный цвет, тогда добавляем данный класс в свой файл стилей и внутри него пишем цвет, а также размер, стиль шрифта и дргие стили по вашему желанию. Нюанс заключается в том, что иконка выводится в псевдоэлементе before, поэтому именно ему и нужно прописывать стили. Например:
.fa-pencil-square-o:before{
color: #111; /*черный цвет*/
font-size:12px /*размер иконки 12 пикселей в ширину и высоту*/
}Аналогично можно прописать оформление и для всех иконок Font Awesome, если нет нужды делать каждую индивидуально. Например, получится:
.fa:before{
color: #111; /*черный цвет*/
font-size:12px /*размер иконки 12 пикселей в ширину и высоту*/
}Иногда имеет смысл делать такое оформление, чтобы иконки выглядели как-то по своему и делали общий дизайн сайта более разнообразным и качественным.
На этом сей материал я заканчиваю. Надеюсь, что он вам будет полезен. Тема актуальная. Лично я теперь использую такие иконки на всех сайтах. Стараюсь избавляться от всех картинок, и делать все максимально чисто и просто.
А вы используете иконки и слышали ли о них? Если нужна будет помощь, то обязательно пишите свои вопросы в комментариях.
Пока.
С уважением, Константин Хмелев!
Как использовать Font Awesome CDN
В этом уроке мы узнаем, как использовать иконки font awesome, обслуживая их с font awesome cdn.
Использование CDN (Content delivery Network) — это лучший способ обслуживать font awesome иконки css или js файлами, вместо того, чтобы размещать их на наших собственных серверах.
Table of Contents
Шаги по использованию font awesome CDN
Откройте официальный сайт font awesome icon.
Получите уникальный код для встраивания, введя свой email по этой ссылке.

Затем font awesome отправит письмо с кодом встраивания Font Awesome CDN вместе с инструкциями по добавлению иконок на наш сайт.
Образец JavaScript font awesome CDN-ссылки будет иметь следующий формат.
https://use.fontawesome.com/a34asdfsd.js.Скопируйте код встраивания, полученный по электронной почте, и поместите его в свой HTML
<head>тег
font awesome cdn embed code
font awesome cdn register
Вот пример веб-страницы, которая использует font awesome CDN.
<!doctype html>
<html>
<head>
...
<!-- font awesome CDN Url -->
<script src="https://use.fontawesome.com/your-embed-code.js"></script>
<!-- TODO: Place your own Font Awesome CDN embed code received via email -->
...
</head>
<body>
...
<i></i>
...
</body>
</html>
Далее мы можем зарегистрироваться на сайте font awesome CDN, чтобы управлять своими предпочтениями.
Преимущества использования font awesome CDN
- Более быстрый сервер, с которого мы можем обслуживать иконки font awesome.
- font awesome Серверы CDN всегда готовы к работе.
- И файлы будут обслуживаться с ближайшего сервера CDN.
- Мы можем быстро перейти на иконки font awesome pro без каких-либо изменений кода с нашей стороны.
- Мы можем создать несколько кодов вставки для разных веб-сайтов.
- Font Awesome CDN может загружать ваши иконки асинхронно, что еще больше повышает производительность сайта.
Еще одно большое преимущество использования font awesome CDN — мы можем автоматизировать доступность наших иконок.
Функция автоматической доступности Font Awesome CDN помогает людям с нарушениями зрения и слуха.
Для примера рассмотрим следующий пример
<button type="submit"> <i></i> Email Us! </button>
В приведенном выше примере внутри кнопки отправки мы используем значок font awesome. Но для людей с ослабленным зрением, которые используют программы чтения экрана для доступа к сайту, нет необходимости выставлять этот значок.
Но для людей с ослабленным зрением, которые используют программы чтения экрана для доступа к сайту, нет необходимости выставлять этот значок.
Поэтому font awesome CDN автоматически добавит атрибут aria-hidden=true к иконке.
<button type="submit"> <i aria-hidden=”true”></i> Email Us! </button>
font awesome 5 CDN
Помимо вышеуказанных font awesome официальных CDN, мы можем использовать бесплатную версию иконок font awesome с помощью таких сетей доставки контента, как cdnjs, maxcdn и jsdelivr.
Font awesome CDN by cdn js
Для последней версии font awesome 5 и выше используйте приведенные ниже ссылки font awesome CDN CSS файлов от cdnjs.
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/brands.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/brands.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/fontawesome.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/fontawesome.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/regular.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/regular.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/solid.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/solid.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/svg-with-js.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/svg-with-js.min.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/v4-shims.css https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/v4-shims.min.css
Если вы хотите использовать Javascript версию иконок font awesome, используйте приведенные ниже ссылки CDN от cdnjs.
https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/all.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/all.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/brands.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/brands.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/conflict-detection.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/conflict-detection.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/fontawesome.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/fontawesome.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/regular.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/regular.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/solid.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/solid.min.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/v4-shims.js https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/js/v4-shims.min.js
Для получения последних версий fontawesome CDN смотрите ниже ссылки cdnjs от cloudflare.
https://cdnjs.com/libraries/font-awesome
Передавайте CSS-файлы иконок font awesome, используя приведенные ниже CDN-ссылки jsdelivr.
https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/all.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/all.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/brands.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/brands.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/fontawesome.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/fontawesome.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/regular.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/regular.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/solid.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/solid.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/svg-with-js.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/svg-with-js.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/v4-shims.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/v4-shims.min.css https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/css/all.min.css
Для получения ссылок на файлы javascript из CDN Font awesome используйте ссылки ниже.
https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/all.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/all.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/brands.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/brands.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/conflict-detection.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/conflict-detection.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/fontawesome.js https://cdn.jsdelivr.net/gh/FortAwesome/Font-Awesome@5.15.3/js/fontawesome.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/regular.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/regular.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/solid.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/solid.min.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/v4-shims.js https://cdn.jsdelivr.net/gh/FortAwesome/[email protected]/js/v4-shims.min.js
Вот ссылка на последнюю версию jsdelivr fontawesome CDN.
https://www.jsdelivr.com/package/gh/FortAwesome/Font-Awesome
Ссылка на CDN Font awesome Bootstrap
Для более ранних версий, таких как font awesome 4.7, мы можем использовать ссылки bootstap cdn
https://www.bootstrapcdn.com/fontawesome/ https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
псевдоэлементов CSS | Font Awesome Docs
Если изменение HTML в вашем проекте невозможно, вы можете использовать функцию CSS для добавления значков на страницу при использовании веб-шрифтов Font Awesome.
Работа с псевдоэлементами не для слабонервных.
Ссылка на значки с использованием псевдоэлементов более сложна и подвержена ошибкам, чем стандартный способ добавления элемента в ваш HTML.
Убедитесь, что вы хорошо разбираетесь в CSS и хотите узнать о некоторых основах, на которых работает Font Awesome.
О псевдоэлементах
CSS имеет мощную функцию, известную как псевдоэлементы (opens new window), которая позволяет вам визуально добавлять контент на страницу только с помощью CSS. Font Awesome использовал псевдоэлемент ::before для добавления значков на страницу с тех пор, как Font Awesome был совсем молодым.
Мы уже узнали, что Font Awesome использует такие классы, как fa и fa-user , для отображения иконок на вашем сайте. Давайте продублируем функционал этих классов и напишем свой, используя псевдоэлементы CSS.
Добавление значка с помощью псевдоэлементов CSS
1.
 Определите общий CSS для всех значков
Определите общий CSS для всех значковВо-первых, вам нужно добавить некоторые общие свойства CSS, которые применяются ко всем значкам. Лучше сначала избавиться от этого, чтобы упростить свой индивидуальный значок CSS. Вы можете сделать это отдельным правилом или включить стиль в каждое отдельное правило значка (на следующем шаге).
2. Ссылка на отдельные значки
При ссылке на любой отдельный значок необходимо указать несколько важных элементов:
- Установите псевдоэлемент в соответствии с
::beforeили::after, который вы использовали на предыдущем шаге общей настройки. - Задайте для свойства CSS
fontправильное пользовательское свойство CSS (см. таблицу семейств ниже). Но учтите, что дуотоны нуждаются в особом обращении. - Установите для содержимого значение Unicode одного из наших значков.
Вот удобная таблица стилей/жирностей шрифта, которые вы можете использовать:
| Стиль | Availability | @font-face font-family | @font-face weight | CSS Custom Property |
|---|---|---|---|---|
| Brands | Free Plan | Font Awesome 6 Free or Font Awesome 6 Pro для пользователей Pro | 400 | -FA-Font-Brands |
| SOLIT | БЕСПЛАТНЫЙ ПЛАН | FONT Awesom0011 для пользователей PRO | 900 | -FA-FONT-SOLID |
| Обычный | PRO только | FONT Awesom -Роукулярный | ||
| Light | Pro только | Font Awesom0071 | ||
| Загруженные значки | Pro Kits только | Font Awesom ниже в псевдоэлементах CSS и Duotone. |

 Изначально у меня стоял такой вариант, но потом я заметил, что он достаточно сильно замедляет загрузку страниц. Именно поэтому я перешел на второй вариант.
Изначально у меня стоял такой вариант, но потом я заметил, что он достаточно сильно замедляет загрузку страниц. Именно поэтому я перешел на второй вариант.
 15.3/js/fontawesome.min.js
https://cdn.jsdelivr.net/gh/FortAwesome/
15.3/js/fontawesome.min.js
https://cdn.jsdelivr.net/gh/FortAwesome/


 Вам нужно добавить
Вам нужно добавить