Веб-типографика сегодня. Часть IV / Хабр
Часть I — Часть II — Часть III — Часть IV — Часть V — Часть VI
Итак, настала пора выяснить, какие шрифты и с какой долей вероятности могут оказаться установленными в тех или иных операционных системах либо в результате каких-то особых ситуаций (например, при установке пакетов Microsoft Office, Adobe Creative Suite или CorelDRAW! Suite), либо в «девственно чистых» ОС (что, несомненно, наиболее приемлемый вариант). А также узнать, какие из этих шрифтов пригодны для использования и в каких конкретно случаях.
Для начала стоит вспомнить те шрифты, которые использовались и используются в различных ОС в качестве средств для оформления графических интерфейсов, а также применяются для различных служебных приложений. Мы пока не станем рассматривать те шрифты, которые также входят в стандартный набор ОС, и непосредственно предназначены для работы с текстом и вебом (Arial, Verdana и т.
В семействе Windows можно обнаружить следующие системные шрифты: Fixedsys, MS Gothic, MS Serif, MS Sans Serif, System, Terminal. Все эти шрифты присутствуют во всех версиях MS Windows, поэтому вполне могли бы использоваться и в качестве основы для оформления текстовых блоков. Правда, только лишь в том случае, если выключено экранное сглаживание, а размер шрифтов указывается некими фиксированными величинами (обычно 10 или 12 пикселей), поскольку большинство подобных шрифтов — растровые, т.е. корректно отображаются в том размере, в каком нарисованы изначально. Мне приходилось не раз наблюдать использование гарнитуры MS Sans Serif лет 8-10 назад. Но на сегодняшний день широкого применения в веб-разработках эти шрифты не находят. Забегая вперёд, отмечу, что в Windows Vista используется масштабируемый системный шрифт Segoe UI, о котором мы поговорим чуть позже.
В MacOS различных версий, помимо уже названной Lucida Grande, использовались или используются следующие системные гарнитуры: Apple Chancery, Capitals, Charcoal, Chicago, Courier, Gadget, Geneva, Helvetica, Hoefler Text, Monaco, New York, Palatino, Sand, Skia, Techno, Textile, Times, VT100. И здесь ситуация несколько сложнее. Некоторые из гарнитур использовались в ранних версих MacOS и исчезли с появлением System 7, другие же были заменены на новые в результате перехода на платформу OS X (как Charcoal пришёл на смену Chicago). Поэтому одновременно все эти шрифты обнаружить на «маке» вряд ли удастся. Да, собственно, и незачем. Наибольший интерес для нас представляют гарнитуры, вошедшие в состав MacOS X, поскольку она почти целиком и полностью вытеснила все остальные версии MacOS на компьютерах Apple. Из более-менее употребимых «маковских шрифтов» я бы отметил
И здесь ситуация несколько сложнее. Некоторые из гарнитур использовались в ранних версих MacOS и исчезли с появлением System 7, другие же были заменены на новые в результате перехода на платформу OS X (как Charcoal пришёл на смену Chicago). Поэтому одновременно все эти шрифты обнаружить на «маке» вряд ли удастся. Да, собственно, и незачем. Наибольший интерес для нас представляют гарнитуры, вошедшие в состав MacOS X, поскольку она почти целиком и полностью вытеснила все остальные версии MacOS на компьютерах Apple. Из более-менее употребимых «маковских шрифтов» я бы отметил font-family: Arial, Verdana, Geneva, Helvetica, sans-serif;
font-family: Georgia, Times New Roman, Times, serif;
font-family: Courier New, Courier, monospaced;
Несколько раз довелось также встретить осторожное использование Charcoal, Palatino и Techno, но это, скорее, исключение: доля «маков» в вебе относительно невелика, хотя достаточно приблизительно можно заменить эти шрифты подобными в других ОС (например, Palatino можно с сильной натяжкой заменить на Times New Roman).
Для систем семейства Linux список шрифтов, входящих в стандартную поставку, может быть ещё больше. В каких-то сборках Linux могут присутствовать одни гарнитуры, в каких-то — другие. Но есть более-менее общий набор, так называемый X11 core fonts set: Helvetica, Courier, Fixed, Terminal, New C.Schlbk, Lucida, Lucidabright, Lucidatty, Charter, Utopia, Times, Palatino, Clean, Avantgarde, Bookman, Zapf Chancery. Очень также популярен в среде Linux системный шрифт DejaVu, имеющий начертания Sans, Serif и Sans Mono и предлагающий весьма широкий диапазон знаков Unicode. Прямых аналогов у DejaVu в других ОС нет, но с определёнными допущениями можно посчитать DejaVu Sans аналогом Verdana, DejaVu Serif — аналогом Georgia, DejaVu Sans Mono — аналогом Andale Mono.
Итак, как видно, у MacOS X и Linux многие шрифты совпадают: Helvetica, Courier, Times, Palatino. Немного может различаться характер рисунка данных шрифтов, но в целом они довольно схожи.
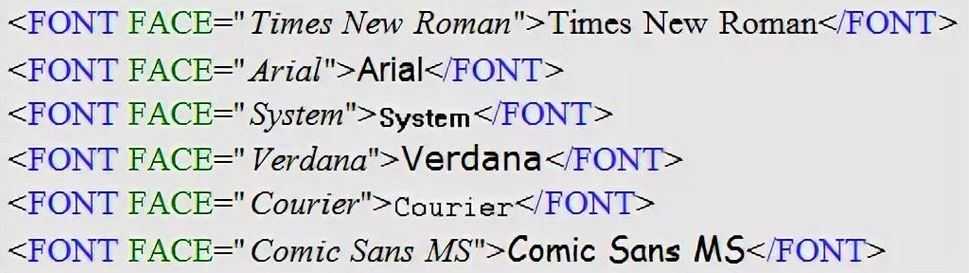
Это немаловажно, поскольку это позволяет нам регулировать отображение шрифтов в том случае, если в системе не обнаруживается той специфической гарнитуры, которую мы указали в нашем стиле. Здесь очень актуален фактор предсказуемости. Рассмотрим следующую ситуацию:font-family: Verdana, sans-serif;
font-family: Georgia, serif;
font-family: Courier New, monospaced;
В Windows всё отобразится абсолютно верно, поскольку будут найдены и использованы указанные в стиле шрифты. А вот в других ОС в том случае, если этих шрифтов нет, будут использованы те гарнитуры, которые прописаны по умолчанию в настройках браузера (или непосредственно в настройках ОС) как гротески (sans-serif), антиквы (serif) и моноширинные (monospaced).
Этой ситуации вполне можно избежать, поместив до указания обобщающих классов (serif, sans-serif и т.п.) конкретные шрифты, рисунок которых мы заранее можем прогнозировать (а значит и протестировать). В этом случае как раз и оказываются полезными те шрифты, которые есть и в Linux, и в MacOS. Но их нет в Windows. Поэтому следует определить некое негласное соответствие между шрифтами операционных систем. И тогда наша конструкция будет выглядеть следующим образом:
font-family: (шрифт с засечками), "Times New Roman", Times, serif;
font-family: (моноширинный шрифт), "Courier New", Courier, monospaced;
Знакомо, не правда ли? Действительно, на большинстве сайтов можно встретить подобные конструкции, а веб-девелоперы часто копируют эти строки, ничуть не задумываясь об их предназначении. Случаются даже курьёзы, когда по каким-то причинам меняется порядок следования шрифтов, вследствие чего могут случаться непредсказуемые ситуации. Например, если перепутаны местами Arial и Helvetica, то первым в Windows будет использоваться Helvetica, если она в системе установлена. Ничего страшного, скажете вы? В принципе, так оно и есть. Но где гарантия, что в систему не попал какой-то неудачный, криво нарисованный или попросту не до конца русифицированный вариант Helvetica?
Случаются даже курьёзы, когда по каким-то причинам меняется порядок следования шрифтов, вследствие чего могут случаться непредсказуемые ситуации. Например, если перепутаны местами Arial и Helvetica, то первым в Windows будет использоваться Helvetica, если она в системе установлена. Ничего страшного, скажете вы? В принципе, так оно и есть. Но где гарантия, что в систему не попал какой-то неудачный, криво нарисованный или попросту не до конца русифицированный вариант Helvetica?
Дабы избежать каких-либо нежелательных последствий я бы рекомендовал во всех стилях и всегда использовать именно эти три конструкции и именно в приведённом порядке, поскольку все шрифты можно разбить условно как раз на эти три основные группы. Класс декоративных шрифтов (fantasy) мы не будем рассматривать, поскольку в современной вёрстке он не применяется из-за отсутствия общеупотребимых для всех ОС шрифтов декоративного назначения, а также из-за сложности употребления таких шрифтов: как правило, для этих целей используют изображения или Flash.
Итак, используя приведённые конструкции, мы всегда будем знать то как будет выглядеть страница, если в системе не окажется нужного шрифта.
Но ведь хочется большего, не так ли?
Мы уже выяснили, что стандартные
В качестве примера стоит привести какой-нибудь параграф Ко/водства Артемия Лебедева. Сам Артемий нередко выступал противником явного указания шрифтов в HTML, поэтому зачастую текст в Ко/водстве отображается тем образом, как указано в броузере по умолчанию (в файле /kovodstvo/main.css не встречается параметр font-family для определения базового текста). В данном случае пользователь «мака» увидит следующую картинку с участием шрифта Times (этот шрифт указан по умолчанию в качестве класса serif в MacOS):
А вот так этот же текст отобразится в Windows с использованием Times New Roman (шрифт по умолчанию для serif):
— Нет же почти никакой раницы! Читать Times New Roman абсолютно не хуже, чем Times! — воскликнут многие.
Действительно, в средних кеглях (12-15pt) Times New Roman оказывается вполне сносным для чтения, хотя его рисунок заметно меняется от кегля (в одних случаях шрифт рендерится округлым, в других — вытянутым и т.п.). Но вот зато в мелком или, напротив, крупном размере шрифт ужасен:
Посмотрите каким трудночитаемым становится Times New Roman при уменьшении размера базового шрифта до 10 пунктов. Присмотритесь к жирному начертанию: кернинговые пары абсолютно не отстроены (в слове Times буква e сильно отстоит от m — сравните с такой же надписью, выполненной Times(Mac)), засечки у Э и т значительно меньше, чем требуется, а рисунок полукружий у ф попросту безобразный. Все эти нюансы в итоге сказываются на утомляемости, ведь читать неравномерный шрифт с некачественно выполненными штрихами гораздо труднее, чем ровную и до мельчайших деталей проработанную гарнитуру.
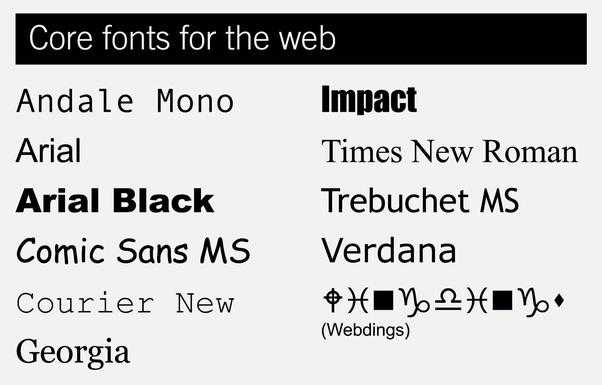
Очевидно, что по этой причине Microsoft в 1996 году подготовила и выпустила набор Core fonts for Web. Он вошёл в состав пакета MS Office, а также стал включаться в стандартную поставку операционных систем начиная с Windows 98.
Этот набор включает следующие гарнитуры: Andale Mono (моноширинный), Arial (гротеск), Comic Sans MS (декоративный гротеск), Courier New (моноширинный), Georgia (антиква), Impact (сверхжирный компактный гротеск), Times New Roman (антиква), Trebuchet MS (гротеск), Tahoma (гротеск), Verdana (гротеск), Webdings (символьный).
Шрифт Webdings служил дополнением к уже имеющемуся Wingdings, предлагая различные буллеты и иконки, предназначеные именно для веб-индустрии, но широкого распространения так и не получил. Искренне жаль, потому как шрифт действительно предлагает массу полезных «мулечек» для веб-девелоперов:
Как видно, в наборе Core fonts for Web предлагается сразу несколько вариантов гротескных шрифтов (аж четыре штуки, не считая Impact и Comic Sans) по сравнению с моноширинными и антиквенными (их по два). Это не случайно, поскольку рубленые шрифты (гротески) гораздо больше годятся для чтения с экрана (особенно в мелких кеглях, вспомним Lucida Grande и Myriad Pro). И как мы увидим дальше, попытки Microsoft найти «идеальный» гротеск отнюдь не закончились.
О некоторых шрифтах из данного набора (Arial, Courier New, Georgia, Times New Roman, Tahoma, Verdana) мы уже узнали достаточно, поэтому рассмотрим оставшиеся.
Andale Mono не получает широкого применения, поскольку не является пропорциональным и плохо годится для повседневного чтения текста с экрана. Зато данный шрифт стал популярен в среде программистов и веб-девелоперов, так как является неплохой заменой устаревшему и весьма неудобному Courier New. В сфере веб-дизайна Andale Mono можно применять, например, для каких-то подзаголовков. Но наиболее оптимальная среда для его использования — статьи по программированию с использованием большого количества примеров с каким-либо кодом. Попробуйте указать в качестве моноширинного шрифта в установках броузера Andale Mono, если он у вас есть и почитайте этот фрагмент текста, чтобы убедиться, что шрифт не очень-то годится для этого.
Comic Sans MS и Impact — шрифты сугубо декоративные, и потому не годятся для широкого употребления в стилях для основного текста. Хотя мне не раз доводилось видеть страницы, созданные с использованием одного лишь Comic Sans MS. Ничего хорошего из этого не получалось, поскольку даный шрифт выглядит несерьёзным и порой даже нелепым. И если в заголовках каких-либо сайтов детской или юмористической направленности он смотрится ещё более-менее, то как шрифт для чтения на корпоративных сайтах или в новостных порталах не годится вовсе, да и глаза утомляет быстро.
Ничего хорошего из этого не получалось, поскольку даный шрифт выглядит несерьёзным и порой даже нелепым. И если в заголовках каких-либо сайтов детской или юмористической направленности он смотрится ещё более-менее, то как шрифт для чтения на корпоративных сайтах или в новостных порталах не годится вовсе, да и глаза утомляет быстро.
Impact — в целом правильная задумка. Только реализованная не самым лучшим образом. По своему рисунку этот шрифт представляет из себя компактный и сверхжирный гротеск, чем-то отдалённо напоминающий начертание Helvetica Compressed, хотя наиболее близкий аналог — гарнитура Compacta (Monotype, ITC), даже название похожее. Но вот если коммерческий Compacta (кириллический аналог Compact у Paratype) при определённой адаптации для экранного использования вполне сгодился бы там, где требуется качественный сжатый шрифт для заголовков, то бесплатный Impact оказывается крайне ограниченным в использовании. Всё дело в том, что у него есть лишь одно начертание — сверхжирное (black), и реализовано оно чересчур «жирно». На крупных кеглях (выше 18pt) он смотрится ещё более-менее (хотя и давит своей «тяжестью»), но для заголовков меньшего размера абсолютно непригоден: посетитель сайта будет постоянно испытывать дискомфорт от чересчур мрачного и тяжеловесного рисунка шрифта. Пока что мне встретился лишь один пример активного использования этого шрифта. На автомобильном портале Drive.ru можно увидеть, как Impact используется в качестве заголовков и анонсов статей. Правда, оценить это смогут лишь пользователи Windows (и, возможно, Linux), поскольку в MacOS X вместо него используется Helvetica CY (это реализуется с помощью отдельных для каждой ОС файлов CSS).
На крупных кеглях (выше 18pt) он смотрится ещё более-менее (хотя и давит своей «тяжестью»), но для заголовков меньшего размера абсолютно непригоден: посетитель сайта будет постоянно испытывать дискомфорт от чересчур мрачного и тяжеловесного рисунка шрифта. Пока что мне встретился лишь один пример активного использования этого шрифта. На автомобильном портале Drive.ru можно увидеть, как Impact используется в качестве заголовков и анонсов статей. Правда, оценить это смогут лишь пользователи Windows (и, возможно, Linux), поскольку в MacOS X вместо него используется Helvetica CY (это реализуется с помощью отдельных для каждой ОС файлов CSS).
Для всех без исключения систем сначала прописывается стиль следующим образом:.title { font-family: Impact, Arial, Verdana, Tahoma, Geneva, sans-serif; font-size: 22px; color: #900; line-height: 18px; letter-spacing: -1px; }
А уже потом в отдельных .css-файлах (impact.css и helvetica.css) оговаривается, оставлять ли для класса . title шрифт Impact или заменить его на Helvetica CY.
title шрифт Impact или заменить его на Helvetica CY.
Кстати, заметьте, насколько нелогично идёт чередование шрифтов в указании: наиболее распространённый Arial предшествует Verdana и Tahoma, которые практически всегда если и есть в системе, то лишь вместе. То есть Tahoma не будет использован никогда, да и у Verdana нет ни малейшего шанса: всех со стопроцентной вероятностью обставит Arial. Тогда зачем было городить такую нелепую конструкцию? Полагаю, это издержки бездумного «копипейста», когда в результате многочисленых манипуляций с таблицами стилей эти строчки приобрели такой запутанный вид. Очевидно, разработчики просто копировали их с других сайтов, добавляли новые параметры, и в итоге конструкция обогатилась столь бессмысленными элементами.
Шрифт Helvetica CY — какая-то особая разновидность ужатой гельветики, которая доселе мне не встречалась и нигде не документирована, но на поверку оказалась неплохим вариантом для заголовков, если требуется жирный и сжатый шрифт. Правда, в данном случае обнаруживается проблема с прилипанием букв, т.к. в стиле указан отрицательный трекинг. Программистам сайта следовало бы об этом позаботиться и вернуть трекинг к нулевому значению в файле helvetica.css, чтобы получилось следующее:
Правда, в данном случае обнаруживается проблема с прилипанием букв, т.к. в стиле указан отрицательный трекинг. Программистам сайта следовало бы об этом позаботиться и вернуть трекинг к нулевому значению в файле helvetica.css, чтобы получилось следующее:.title { font-family: Helvetica CY, Tahoma, Arial, Geneva, sans-serif; font-weight: bold !important; letter-spacing: 0px; }
Иначе, например, «Californication» в заголовке читается как «Califomication». Впрочем, это уже, скорее, не особо важные придирки:
Но, несмотря на это упущение разработчиков сайта, целесообразность использования шрифта Helvetica CY на MacOS оказалась оправданной. Потому как я принудительно установил отображение заголовков с помощью кириллической версии Impact (пришлось найти отдельно, поскольку у меня стояла некириллизованная версия шрифта), и все без исключения «маковские» броузеры нарисовали вот такую неприглядную картинку:
У пользователей Windows даный шрифт должен отображаться гораздо лучше. Впрочем, использовать его, в любом случае, следует с большой осторожностью.
Впрочем, использовать его, в любом случае, следует с большой осторожностью.
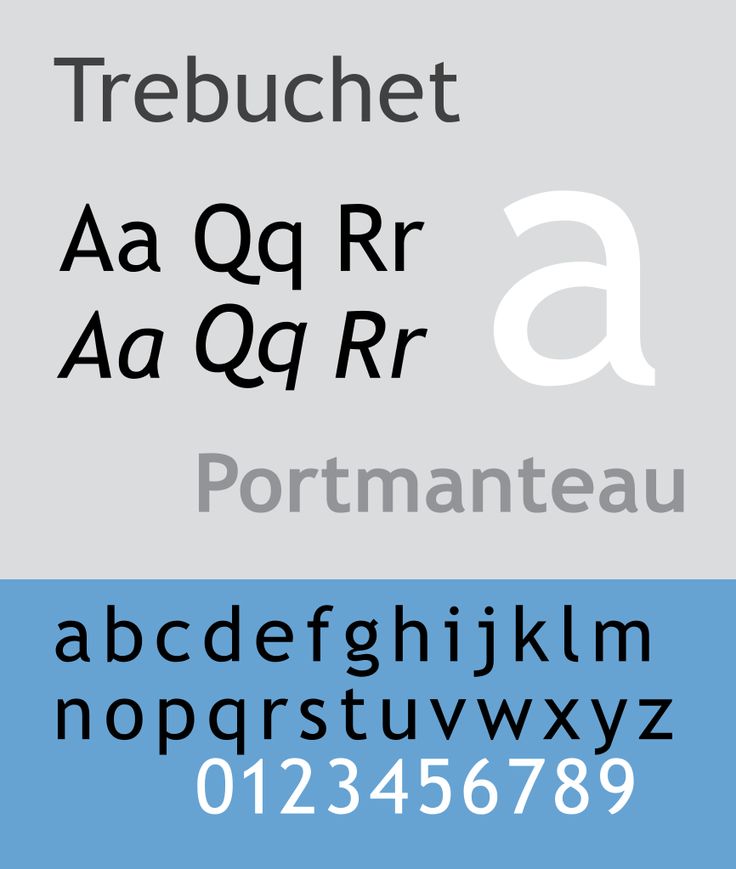
И, наконец, «любимец публики» — Trebuchet MS.
Популярность этот шрифт приобрёл в конце 90-х, правда лишь в англоязычной среде, поскольку долгое время не был русифицирован. Лишь с выходом Windows XP и пакета MS Office 2007 появилась и версия с кириллицей. Чем не приминули воспользоваться давным давно с завистью поглядывающие на западных собратьев отечественные дизайнеры.
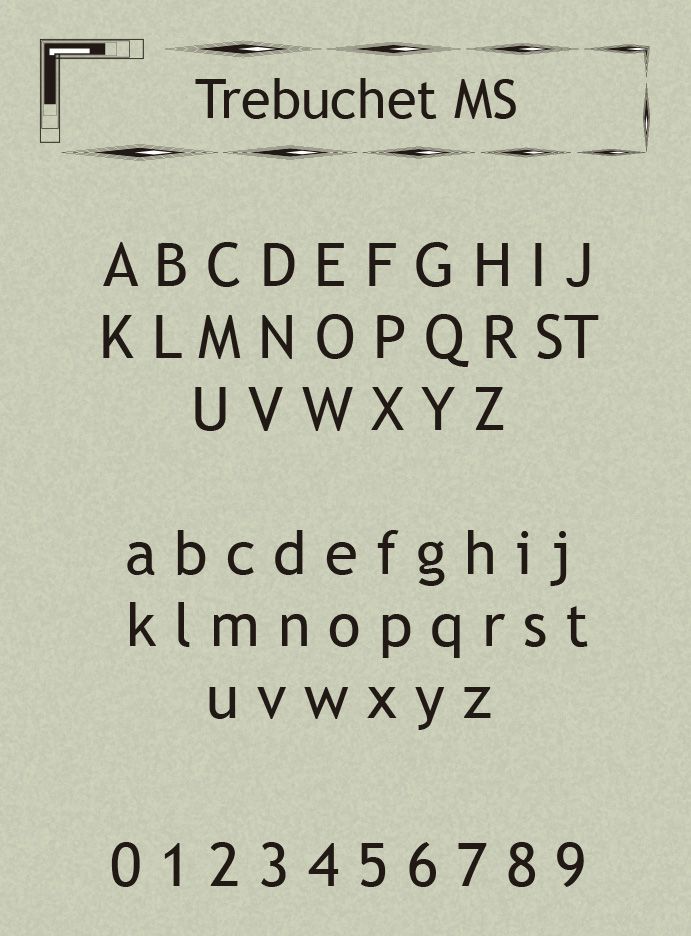
Действительно, шрифт Trebuchet MS, разработанный в 1996 году майкрософтовским дизайнером Vincent Connare, получился неплохой альтернативой другим гротесковым шрифтам Microsoft. Он одинаково хорошо смотрится как в заголовках, набарнных крупными кеглями, так и в качестве основного текста (вплоть до самого мелкого экранного кегля — bourgeois, 9pt). Шрифт хорошо читаем благодаря округлости очка в символах, относительно лёгкой насыщенности рисунка и характерным узнаваемым элементам (наклонные боковые скаты у M, низкая перекладина у A, своеобразные «хвостики» у Q и g, круглые точки у i и j и т. п.):
п.):
Текст, набранный с помощью Trebuchet MS смотрится более легковесно и стильно, нежели с любым другим гротексом из наборе Core fonts for Web. Особенно с более крупными отступами между блоками и от краёв страницы (20 и более пикселей), и с увеличенным интерлиньяжом (+4-8 пунктов взамен стандартным +2 пункта к кеглю шрифта). Как говорят дизайнеры, этому шрифту «нужно дышать». Задавленный стандартными параметрами, он теряет свою привлекательность и уже не выглядит столь аристократично. Используя Trebuchet MS в своих макетах, помните об этом, иначе может получиться не сильно лучше, чем в случае с Verdana:
Давайте вернёмся к нашим фрагментам сайта Apple и Ко/водства и посмотрим, как бы они смотрелись, если бы шрифт Lucida Grande был заменён на Trebuchet MS:
А теперь поставим оба шрифта вместе для наглядности:
В общем, весьма неплохо. Недаром Trebuchet MS пользуется такой популярностью у дизайнеров наряду с удачной гарнитурой Georgia. Хотя лично я бы в большинстве случаев отдал предпочтение Myriad Pro, будь он столь же распространённым, а сам Trebuchet MS использовал бы в цитатных блоках и в некоторых подзаголовках.
Хотя лично я бы в большинстве случаев отдал предпочтение Myriad Pro, будь он столь же распространённым, а сам Trebuchet MS использовал бы в цитатных блоках и в некоторых подзаголовках.
Набор Core fonts for Web теперь включается не только в состав Windows, но был также лицензирован Apple, и теперь является компонентом MacOS X Leopard. Также все эти шрифты входят в комплект поставки наиболее распространённых сборок Linux с графическими облочками. Поэтому беспокойства по поводу распространённости этих шрифтов испытывать не стоит. Georgia, Tahoma, Verdana найдутся практически у всех (почти «вымерший» подвид пользователей старых MacOS и Windows 95 не в счёт), а русифицированный Trebuchet MS обнаружится примерно в 8 из 10 случаев.
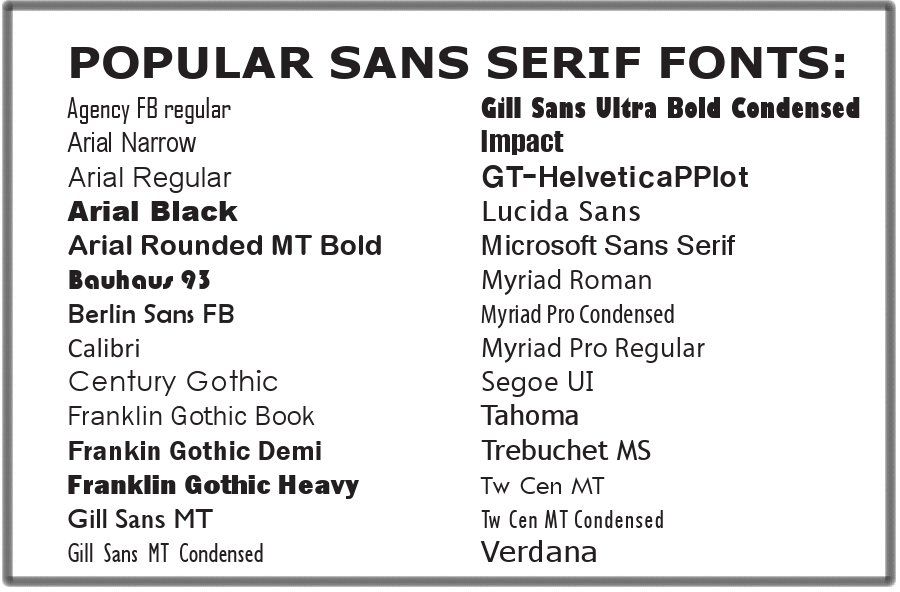
Следует также упомянуть, что в Windows могут находиться и другие шрифты, включаемые в поставку либо непосредственно с Windows, либо при установке более свежей версии Internet Explorer, либо в составе пакета Microsoft Office (эти же шрифты попадают с Office и в MacOS). Вы можете поискать среди своих шрифтов вот такие: Algerian, Antique Olive, Arial Black, Arial Narrow, Arial Rounded MT, Book Antiqua, Bookman Old Style, Braggadocio, Brush Script MT, Century Schoolbook, Century Gothic, CG Times, Cursive Elegant, Garamond, Gill Sans, Haettenschweiler, Matura MT Script, Modern, Old English, Univers, Zapf Chance. Правда, не все из них русифицированы. К тому же их распространённость непредсказуема, поэтому следует с большой осторожностью использовать их в вёрстке.
Вы можете поискать среди своих шрифтов вот такие: Algerian, Antique Olive, Arial Black, Arial Narrow, Arial Rounded MT, Book Antiqua, Bookman Old Style, Braggadocio, Brush Script MT, Century Schoolbook, Century Gothic, CG Times, Cursive Elegant, Garamond, Gill Sans, Haettenschweiler, Matura MT Script, Modern, Old English, Univers, Zapf Chance. Правда, не все из них русифицированы. К тому же их распространённость непредсказуема, поэтому следует с большой осторожностью использовать их в вёрстке.
Из приведённого списка я рекомендовал бы использовать лишь Arial Black (сверхжирный вариант Arial) и Arial Narrow (узкая разновидность Arial). Их иногда можно встретить в использовании на российских сайтах. Хотя опять же, жирные и узкие гарнитуры весьма коварны, так как на разных компьютерах и в разных броузерах почему-то рендерятся немного по-разному, что раздражает дизайнеров и заставляет их искать иные пути, прибегать к использованию изображений или Flash. Также можно попробовать использовать Book Antiqua, Bookman Old Style и Century Schoolbook — три достаточно неплохих антиквы, которые на других системах можно заменить на Palatino:
Также можно попробовать использовать Book Antiqua, Bookman Old Style и Century Schoolbook — три достаточно неплохих антиквы, которые на других системах можно заменить на Palatino:font-family: "Book Antiqua", Palatino, "Times New Roman", Times, serif;
Не стоит забывать, что названия шрифтов, содержащих пробелы, следует включать в кавычки.
Так, к примеру, будет выглядеть Book Antiqua. Сравните с Times New Roman:
К этим трём шрифтам мы ещё вернёмся позже. А в следующей части рассмотрим новые шрифты из стандартных поставок в ОС, а также выберем наиболее интересные варианты использования всех шрифтов для различных случаев.
Продолжение следует…
Послесловия…
PS. Я умышленно не привожу примеров с отключенным сглаживанием. Уверяю, что тогда в большинстве случаев победили бы Verdana и Tahoma, но лично я убеждён, что несглаживаемый текст — это пережиток прошлого, и от него надо отказаться, как в своё время мы отказались от палитры в 256 цветов, от меню выбора кодировки (помните эти жуткие WIN/KOI/DOS/LAT?), от тэгаи от попыток втиснуть сайт в разрешение 640х480.Наступает или уже наступила эпоха качественных средств отображения, которые способы поберечь ваше зрение от чудовищно режущих глаз пиксельных букв. Уверен, что есть немало с этим несогласных, но в данном случае я останусь в своём мнении непоколебим: после того как я включил сглаживание, моя личная утомляемость снизилась в разы.
PPS. Автор не претендует на стопроцентную точность излагаемых здесь фактов и оставляет за собой право выражения своего сугубо субъективного мнения по данному вопросу.
PPPS. Автор выражает сердечную благодарность всем читателям, высказавшим свои мнения, рекомендации и указавшим на ошибки в тексте.
Семейство шрифтов Trebuchet MS — Типография
Твиттер LinkedIn Фейсбук Электронная почта
- Статья
- 3 минуты на чтение
Обзор
Семейство шрифтов Trebuchet, как Verdana и Georgia, было создано для использования на экране. Разработан и спроектирован в 1996 от Винсента Коннаре из Microsoft, он имеет сильный и безошибочный внешний вид. Заимствуя элементы из геометрической и гуманистической классификаций шрифта без засечек — Коннар признает влияние таких разнообразных дизайнов, как Gill Sans, Erbar, Frutiger, Akzidenz Grotesk и система подписи на автомагистралях США — Trebuchet наполняет любую страницу энергией и индивидуальностью. Его формы букв, в общих чертах основанные на дизайне шрифтов без засечек 1920-х и 1930-х годов, имеют большую высоту по оси x и четкие линии, предназначенные для повышения удобочитаемости даже при небольших размерах.
Винсенту Коннару не привыкать к разработке шрифтов и работе с ними в ограниченных условиях. Он посвятил столько же лет решению проблем отображения шрифта на различных экранах, от небольших портативных устройств до широкоэкранных телевизоров. Хотя большая часть его трудовой жизни была потрачена на то, чтобы существующие дизайны шрифтов работали в новых средах и технологиях, он уже хорошо известен своим Comic Sans, который среди других его начертаний получил немедленный и теплый отклик от пользователей во всем мире. С Trebuchet Коннаре удалось создать лицо, которое мгновенно стало классикой, день за днем завоевывая все больше поклонников.
Хотя большая часть его трудовой жизни была потрачена на то, чтобы существующие дизайны шрифтов работали в новых средах и технологиях, он уже хорошо известен своим Comic Sans, который среди других его начертаний получил немедленный и теплый отклик от пользователей во всем мире. С Trebuchet Коннаре удалось создать лицо, которое мгновенно стало классикой, день за днем завоевывая все больше поклонников.
Возможно, самым большим достижением Connare в семействе Trebuchet является создание шрифта, который работает как с размерами заголовков и дисплеев, так и с небольшими размерами и низким разрешением; непростая задача, учитывая низкое разрешение экрана компьютера, которое, как правило, разбавляет характеристики букв, делая их скучными и унылыми. В конце концов, буква e в нижнем регистре, которая при 8pt на экране может иметь высоту не более четырех или пяти пикселей, может быть нарисована только ограниченным числом способов.
Одно из намерений Коннаре при разработке Trebuchet состояло в том, чтобы придать индивидуальность формам букв даже небольшого размера, сохранив при этом ясность и удобочитаемость. Он хотел создать шрифт, который «значительно отличался бы от Verdana и MS Sans». Он добился этого, отойдя от классической модели в таких символах, как строчная буква g и прописная буква M, уникальных, но напоминающих некоторые из альтернативных дизайнов Пола Реннера для Futura. Менее заметные детали включают в себя похожие на засечки полосы строчных букв i и j и изогнутый, дергающийся стержень строчной буквы l — усилия, направленные на то, чтобы сделать каждый символ как можно более отчетливым и узнаваемым.
Он хотел создать шрифт, который «значительно отличался бы от Verdana и MS Sans». Он добился этого, отойдя от классической модели в таких символах, как строчная буква g и прописная буква M, уникальных, но напоминающих некоторые из альтернативных дизайнов Пола Реннера для Futura. Менее заметные детали включают в себя похожие на засечки полосы строчных букв i и j и изогнутый, дергающийся стержень строчной буквы l — усилия, направленные на то, чтобы сделать каждый символ как можно более отчетливым и узнаваемым.
Trebuchet хорошо подходит для расширенных текстов, сценариев пользовательского интерфейса и дизайна электронных таблиц, учитывая узкие формы букв шрифта. Trebuchet блестяще работает на экране и быстро стал классическим выбором для дизайна веб-страниц.
История версий
Версия 1.22 — 1 мая 2001 г. мы опубликовали это обновление Trebuchet MS, которое включает поддержку полного набора символов WGL4, включая поддержку греческого языка и кириллицы.
Версия 1.15. В эту версию включены некоторые незначительные обновления таблиц, но нет новых глифов.
Версия 1.10. В августе 1998 г. пакет веб-шрифтов на сайте обновления Windows 98 был обновлен и теперь включает Trebuchet MS версии 1.10. Эта версия шрифта включает символ валюты евро, но не содержит полного набора символов WGL4.
Версия 1.00 — Trebuchet MS версии 1.00 был добавлен в нашу коллекцию «Основных шрифтов для Интернета» 11 октября 1996 года. Версия 1.00 также была включена в дополнительный пакет шрифтов Internet Explorer.
| Описание | |
|---|---|
| Имя файла | Trebuc.ttf Trebucbd.ttf Trebucbi.ttf Trebucit.ttf |
| Типы и веса | Требушет MS Требушет MS Жирный Требушет MS Полужирный курсив Требушет MS Курсив |
| Дизайнеры | Винсент Коннар |
| Авторское право | © Корпорация Майкрософт, 2016 г. Все права защищены. Все права защищены. |
| Поставщик шрифтов | Корпорация Майкрософт |
| Теги сценария | dlng: «Armn», «Cyrl», «Grek», «Latn» slng: «Armn», «Cyrl», «Grek», «Latn» |
| Кодовые страницы | 1252 Латиница 1 1250 Латиница 2: Восточная Европа 1251 Кириллица 1253 Греческий 1254 Турецкий 1257 Windows Baltic Mac Roman Набор символов Macintosh (US Roman) |
| Фиксированный шаг | Ложь |
- Часто задаваемые вопросы о распространении шрифтов для Windows
- Лицензия на шрифты Microsoft для предприятий, веб-разработчиков, для распространения аппаратного и программного обеспечения или установки на сервер
Продукты, поставляющие этот шрифт
| Название продукта | Версия шрифта |
|---|---|
| Окна 11 | См. страницу Windows 11. страницу Windows 11. |
| Windows 10 | См. страницу Windows 10. |
| Windows 8.1 | См. страницу Windows 8.1. |
| Окна 8 | См. страницу Windows 8. |
| Windows 7 | См. страницу Windows 7. |
| Windows Vista | 5,00 |
| Windows XP | 1,22 |
| Windows 2000 | 1,15 |
| Windows 98 | 0,98 |
| Windows Server 2008 | 5,00 |
| Windows Server 2003 | 1,22 |
Этот шрифт также доступен в приложениях Office. Для получения дополнительной информации посетите эту страницу.
Примеры стиля и веса
Trebuchet MS
Trebuchet MS Bold
Trebuchet MS Bold Italic
Trebuchet MS Italic
Обратная связь
Просмотреть все отзывы о странице
Семейство шрифтов Trebuchet MS | Fonts.
 com
comПерейти к основному содержанию
Корпорация Microsoft
Индивидуальные модели
4 модели- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для использования в электронных документах
- Доступно для использования в Интернете (лицензия с оплатой по мере использования)
Приобретите желаемое количество просмотров страниц.
Когда вы использовали все просмотры страниц, вернитесь на Fonts.com, чтобы узнать больше.
- Доступно для настольного использования
- Доступно для использования в цифровой рекламе
- Доступно для использования в электронных документах
- Доступно для использования в Интернете (лицензия с оплатой по мере использования)
Приобретите желаемое количество просмотров страниц.

 Наступает или уже наступила эпоха качественных средств отображения, которые способы поберечь ваше зрение от чудовищно режущих глаз пиксельных букв. Уверен, что есть немало с этим несогласных, но в данном случае я останусь в своём мнении непоколебим: после того как я включил сглаживание, моя личная утомляемость снизилась в разы.
Наступает или уже наступила эпоха качественных средств отображения, которые способы поберечь ваше зрение от чудовищно режущих глаз пиксельных букв. Уверен, что есть немало с этим несогласных, но в данном случае я останусь в своём мнении непоколебим: после того как я включил сглаживание, моя личная утомляемость снизилась в разы.
