Swap Google Fonts Display — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Ensure text remains visible during webfont load
Features
- Inject display=swap to Google Fonts
Support
- Official Support Forum
- Facebook Group
- FlyingPress
- FlyingProxy
Our free plugins
- Flying Pages
- Flying Images
- Flying Scripts
- Flying Analytics
- Flying Fonts
Just install the plugin and active it. No further configuration is needed.
A BIG thank you to the developers of this plugin! Super simple to use. I’ve tried to use several ways to get the pre-loaded font error on my SEO removed, this was the only plugin that did that without any hassle or danger of corrupting my layout/pages. Great Job!
Easy to use: Just activate the plugin and you are ready to go.
Plugin doesn’t add font display swap to url and other fonts. I don’t know what’s error. No error displayed.
Installed it, 5 minutes later got a better result from Google page rank My Thanks to the Developer 🙂
Helps to fix Elementor fonts!
…doesn’t do anything.
Посмотреть все 13 отзывов
«Swap Google Fonts Display» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Gijo Varghese
Перевести «Swap Google Fonts Display» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.1.1
- Minor updates
1.1.0
- New: Support for Google Fonts v2
1.0.6
- Bug fixes while using W3 Total Cache
- Bug fixes while using custom wp-includes folder
1.0.5
- Support for W3 Total Cache
1.0.4
- Automatically add font-display:swap to all css files when using LiteSpeed cache
1.0.3
- Checks entire HTML for Google Fonts (previously only)
1.0.2
- Support for Web Font Loader
1.0.1
- Removed unwanted CSS and JS files
- Removed unwanted boilerplate php files
- Prevent multiple display swaps (if already added by theme/plugins)
- Added donation link
1.0
- First release!
Оценки
Посмотреть все
- 5 звёзд 11
- 4 звезды 0
- 3 звезды 0
- 2 звезды 0
- 1 звезда 2
Войдите, чтобы оставить отзыв.
Участники
- Gijo Varghese
Поддержка
Решено проблем за последние 2 месяца:
1 из 1
Перейти в форум поддержки
Web Fonts Loader — Плагин для WordPress
Load the 20 most popular Google Fonts within your WordPress.
Apply them to the whole site or individually to each page or post content.
Usage
Once you install and activate the plugin, your editor toolbar will change, and you will see there are two new dropdowns with all available font options (see screenshots below).
The first one is for the font typeface, and the second is for font-weight and style.
Additionally, you can go to the Appearance > Fonts admin sub-menu and apply any available fonts to your whole site’s headings and body text.
Features
- You can select from all available font variations and styles (100 … 900, italic, etc.), and you can use them to style your headings, blockquote, etc.
- You can apply fonts to the whole site and a single page or post element via the editor (works only with the Classic Editor now).
- Very easy to use, with only a few clicks, you can customize the font typeface, weight, and style of your page/post content.
- All the fonts are loaded dynamically on a post/page basis using the Web Fonts Loader by Typekit so you can use different fonts on different pages, and only the applied fonts will load up on the front-end.
- Lightweight loading the fonts on the front end won’t affect your page loading speed.
Font Family: Roboto, Open Sans, Lato, Montserrat, Oswald, Source Sans Pro, Slabo 27px, Ralewat, PT Sans, Merriweather, Ubuntu, Nato Sans, Poppins, Playfair Display, Lora, PT Serif, Titillium Web, Arimo, Muli, Fira Sans
Font Variation: Roboto Condensed, Roboto Slab, Roboto Mono, Open Sans Condensed, Montserrat Alternates, Montserrat Subrayada, Source Serif Pr, Source Code Pro, Slabo 13px, Raleway Dots, PT Sans Caption, PT Sans Narrow, PT Serif Caption, Merriweather Sans, Ubuntu Condensed, Ubuntu Mono, Noto Serif, Playfair Display SC, Fira Sans Condensed, Fira Sans Extra Condensed, Fira Mono
Font Weight: Thin, Extra Light, Light, Regular, Medium, SemiBold, Bold, Extra Bold & Black
Font Style: Thin Italic, Extra Light Italic, Light Italic, Regular Italic, Medium Italic, Semi Bold Italic, Bold Italic, Extra Bold Italic & Black Italic
Detailed Documentaion
Additional information with step-by-step setup, usage, demos, and more video & media help can be found on the Web Fonts Loader website.
Web Fonts Loader Pro
As of yet, this plugin doesn’t have a commercial version available.
Как использовать Google Fonts в вашем следующем проекте веб-дизайна | Хайден Миллс | Мы переехали на freeCodeCamp.org/news
Итак, вы, наверное, слышали, что у Google есть сотни бесплатных веб-шрифтов, готовых для использования в вашем следующем проекте. Но как вы используете их на своем сайте? Эта статья проведет вас через шаги, которые нужно предпринять, чтобы запустить их на вашем веб-сайте. Это должно занять не более 10 минут!
Что такое шрифты Google?
«Google Fonts впервые был запущен в 2010 году как инженерная инициатива, направленная на продвижение и ускорение Интернета». — Google Дизайн
Google Fonts был запущен в 2010 году и быстро стал самым большим бесплатным набором шрифтов с открытым исходным кодом в Интернете. Все шрифты Google бесплатны для коммерческого и личного использования. Веб-сайт Google Fonts позволяет любому пользователю быстро выбирать и использовать различные шрифты для своих нужд в дизайне.
Кто использует шрифты Google?
Все знают! Графические дизайнеры, дизайнеры UX, исследователи, разработчики, веб-дизайнеры, блоггеры, менеджеры социальных сетей, предприниматели, художники, студенты, учителя, фотографы и многие другие. Я видел шрифты Google, используемые на рекламных щитах, плакатах, презентациях, свадебных приглашениях, веб-сайтах и книгах.
Все и их мамы используют Google FontsКто создает шрифты?
Google Fonts сотрудничает с дизайнерами шрифтов, производителями шрифтов и дизайнерским сообществом по всему миру. Эти люди и организации разрабатывают шрифты, которые вы видите в Google Fonts. Например, Лукаш Дзедзич — независимый дизайнер шрифтов, разработавший популярный шрифт Lato. Фирма ParaType разработала шрифт PT Serif.
Зачем Google шрифты?
Каждая ссылка на Google Fonts API на веб-сайте дает Google возможность проводить дополнительный анализ данных. Это звучит грубо? Да, но я не думаю, что это должно помешать вам использовать шрифты Google.
Другая более утешительная причина, по которой Google заботится о шрифтах, заключается в том, что они хотят сделать общедоступные веб-шрифты доступными для широких масс. Они хотят сделать более быструю и красивую сеть, в которой легче ориентироваться и использовать. Они также запустили Google Fonts еще в 2010 году, когда такой сервис был очень нужен, поэтому они решили еще одну проблему, с которой мы столкнулись в Интернете. #небивил
Источник — fonts.google.com/aboutПочему я должен использовать их?
Бесплатно не побьешь. Я прав? Помимо того, что вы бесплатны, вы должны рассмотреть возможность использования Google Fonts в своем следующем проекте веб-дизайна, потому что…
- Шрифты легко внедрить на ваш веб-сайт
- Существует более 850 шрифтов на выбор (и их число продолжает расти)
- В целом качество шрифтов продолжает расти
- Шрифты Google также можно загрузить для использования в печати
Ладно, ладно, ладно! Теперь о том, как вы их используете.
Посетите веб-сайт Google Fonts, где вы сможете выбрать из 853 семейств шрифтов, и их число продолжает расти! Веб-сайт позволяет фильтровать результаты по стилю шрифта, языкам, популярности и весу. Google Fonts также предлагает новые шрифты, если вы посещаете «избранную» страницу.
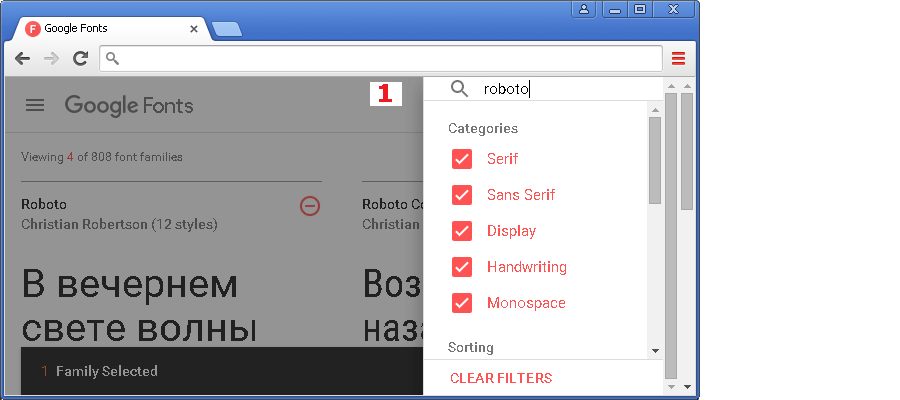
fonts.google.com2) Поиск шрифтов, которые вам нравятся
Если вы знаете название семейства шрифтов, вы можете его найти.
3) Нажмите «+», когда будете готовы к использованию
Каждое семейство шрифтов имеет кнопку «плюс» в правом верхнем углу. Нажмите кнопку «плюс», чтобы добавить семейство шрифтов в «ящик выбора», который появляется в нижней части экрана.
4) Повторите шаги 1–3, если вы ищете более одного шрифта для использования.
5) Щелкните «ящик выбора», чтобы показать все выбранные шрифты увидеть все шрифты, которые вы добавили. Здесь вы найдете код для добавления на свой сайт. У вас также есть возможность загрузить шрифты на рабочий стол.
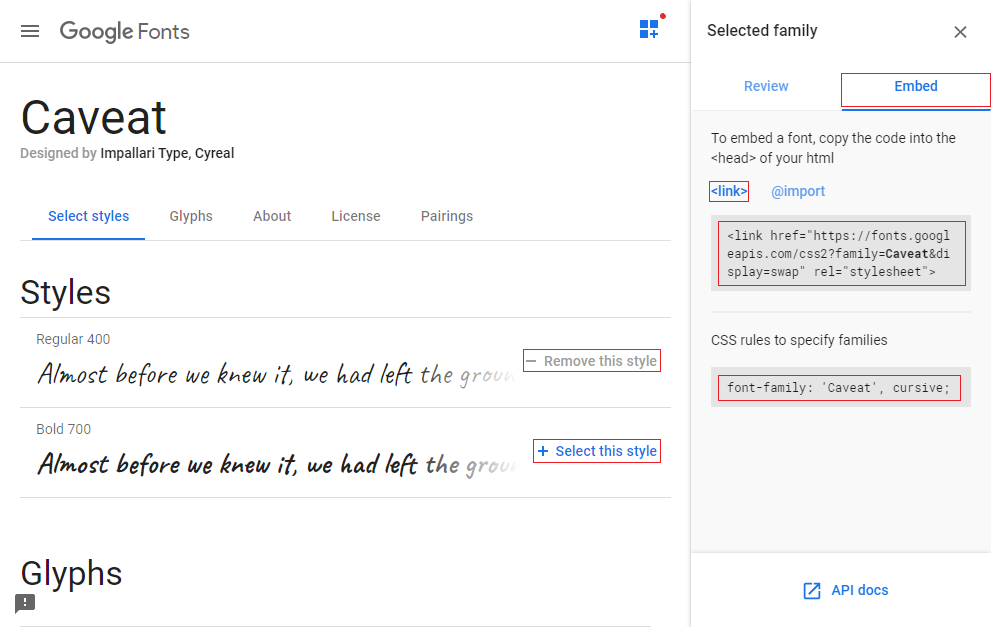
6) «Ящик выбора» — это место, где вы возьмете код, который скопируете/вставите на свои веб-сайты Код HTML и CSS
Из «ящика выбора» вы скопируете код, чтобы вставить его в свой HTML и CSS . Чтобы Google Fonts работал на вашем веб-сайте, у вас должно быть как семейство шрифтов, связанное с Google Fonts API (в HTML), так и указанное семейство шрифтов (в CSS).
Чтобы Google Fonts работал на вашем веб-сайте, у вас должно быть как семейство шрифтов, связанное с Google Fonts API (в HTML), так и указанное семейство шрифтов (в CSS).
7) При желании добавьте разные начертания и стили шрифта, щелкнув вкладку «Настроить»
Это ваш последний шанс добавить различные начертания и стили шрифтов в ваши семейства шрифтов, прежде чем добавлять их на свой веб-сайт. Добавляйте только те веса и стили шрифтов, которые, как вы знаете, вам понадобятся, потому что чем больше шрифтов вы добавите, тем медленнее они будут загружаться на ваш сайт.
8) Скопируйте HTML-код и вставьте его в
вашего веб-сайтаХорошо, мы почти закончили! Все, что нам нужно сделать сейчас, это скопировать и вставить код HTML и CSS на ваш сайт. Сначала скопируйте HTML-ссылку в заголовок HTML-документа.
9) Скопируйте правило CSS и вставьте его в файл CSS вашего веб-сайта
Наконец, нам также нужно скопировать и вставить правила CSS в ваш файл CSS. Если вы добавляете один шрифт Google для своего веб-сайта, вы можете добавить правила семейства шрифтов CSS в свой тег body. В противном случае вам нужно будет убедиться, что вы добавляете его к правильным элементам в ваших файлах CSS.
Если вы добавляете один шрифт Google для своего веб-сайта, вы можете добавить правила семейства шрифтов CSS в свой тег body. В противном случае вам нужно будет убедиться, что вы добавляете его к правильным элементам в ваших файлах CSS.
10) Сохраните оба файла (HTML и CSS), затем обновите свой веб-сайт и просмотрите новый шрифт
Не забудьте сохранить и обновить!
Обновите свои локальные файлы, и вы должны увидеть новое семейство шрифтов… в данном случае это шрифт Google под названием Lato.Ну вот! Вы успешно внедрили свой первый шрифт Google на свой веб-сайт. Поздравляю, ты кодер. Справедливости ради стоит сказать, что шрифты Google в основном…
- «Переосмысление шрифтов Google», Юин Чиен (Google Design)
- «6 советов по лучшему сочетанию шрифтов», Хайден Миллс (пара шрифтов)
- «Выбор веб-шрифтов: для начинающих». Руководство» от Google Fonts
Не стесняйтесь оставлять комментарии ниже или обращаться ко мне в Twitter с любыми вопросами ✌️
Кроме того, я создатель Font Pair, который помогает вам соединять Google Fonts вместе. Ознакомьтесь с нашей новой публикацией на Medium, чтобы узнать больше о типографике!
Ознакомьтесь с нашей новой публикацией на Medium, чтобы узнать больше о типографике!
Как добавить шрифты Google на свой веб-сайт — Techstacker
Узнайте, как быстро добавить шрифты Google на свой веб-сайт с помощью элемента HTML и нескольких строк CSS.
Этот краткий учебник по типографике и CSS покажет вам самый быстрый известный мне способ добавления шрифтов Google на ваш веб-сайт. Если у вас сейчас нет веб-сайта для экспериментов, вы можете использовать это перо в качестве игровой площадки для типографики.
Если на вашем локальном компьютере есть текстовый редактор, создайте index.html и добавьте следующую HTML-разметку (она такая же, как в примере с CodePen):
<голова>
<метакодировка="UTF-8" />
Документ
<тело>
Заголовок
Подзаголовок
Подзаголовок
Подзаголовок
Подзаголовок
Подзаголовок
<р>
Абзац: Lorem ipsum dolor sit amet consectetur, adipisicing elit. Ипсам
non modi odio, esse blanditiis omnis rerum ducimus fugit ea nihil
accusantium molestiae doloremque dolorum magni laudantium autem nulla amet
Уллам!
Ипсам
non modi odio, esse blanditiis omnis rerum ducimus fugit ea nihil
accusantium molestiae doloremque dolorum magni laudantium autem nulla amet
Уллам!
Итак, мы готовы добавить семейство шрифтов (или гарнитуру, неважно, как вы это называете в сети) на наш великолепный веб-сайт.
Перейдите на сайт fonts.google.com.
На первой странице есть список популярных шрифтов. Вы также можете искать конкретный образец шрифта, если вы уже знаете, что ищете.
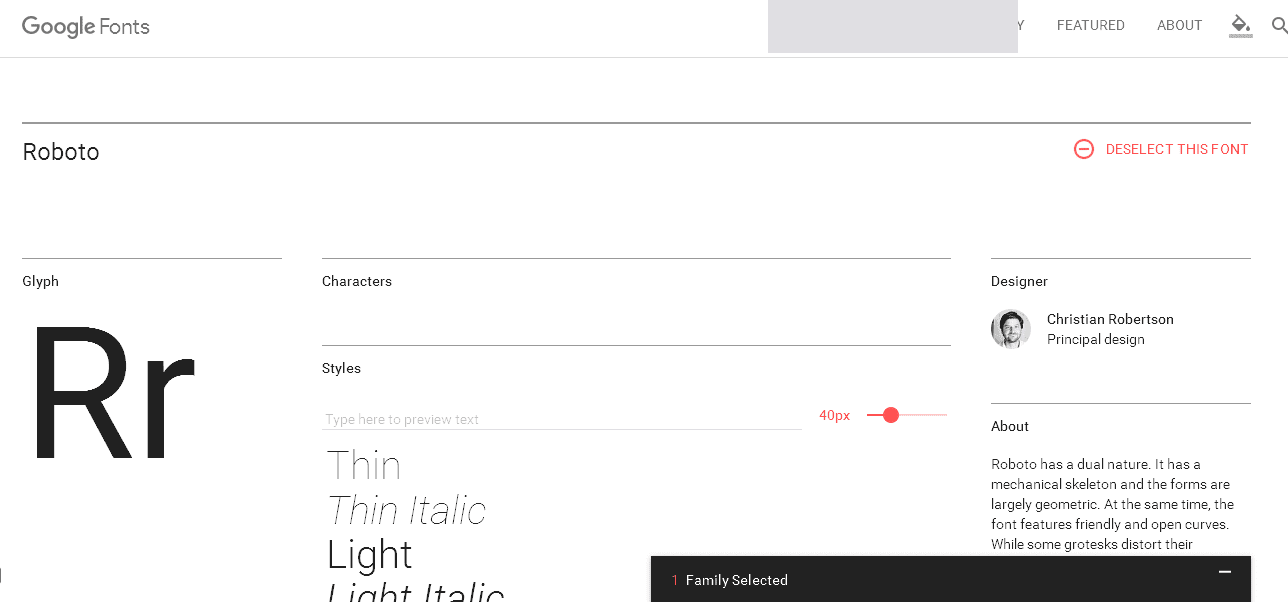
Для простоты давайте выберем первое семейство шрифтов на главной странице, Roboto .
Нажмите красную кнопку + в правом верхнем углу.
В правом нижнем углу экрана должна появиться маленькая черная полоса с надписью 1 Family Selected .
Нажмите на панель, чтобы открыть окно настройки.
Быстрое видео:
Теперь на вкладке Standard скопируйте элемент ссылки HTML, содержащий исходный код шрифта Roboto:
googleapis.com/css?family= Roboto&display=swap" rel="stylesheet">
Вставьте элемент ссылки внутрь вашего HTML-документа, поэтому заголовок теперь выглядит так:
<метакодировка="UTF-8" />Документ <ссылка href="https://fonts.googleapis.com/css?family=Roboto&display=swap" отн = "таблица стилей" />
Теперь в таблицу стилей CSS добавьте следующий набор правил CSS:
тело {
семейство шрифтов: "Roboto", без засечек;
} Обратитесь к CodePen ранее, если вы сомневаетесь.
Вы только что добавили шрифт Roboto на свой веб-сайт!
Имейте в виду, что по умолчанию вы добавляете только один из многих шрифтов из семейства шрифтов — обычный шрифт (числовое значение: 400), также известный как «римский стиль».
Если вам нужны другие насыщенности и стили, вернитесь в Google Fonts, перейдите на вкладку «Настроить» и выберите другие варианты шрифта, которые вам нужны.

 Ипсам
non modi odio, esse blanditiis omnis rerum ducimus fugit ea nihil
accusantium molestiae doloremque dolorum magni laudantium autem nulla amet
Уллам!
Ипсам
non modi odio, esse blanditiis omnis rerum ducimus fugit ea nihil
accusantium molestiae doloremque dolorum magni laudantium autem nulla amet
Уллам!