С чего начать изучение Java для backend
Если вы подумываете начать карьеру программиста с Java-разработки в сфере бэкенда, то в этой статье вы найдёте чек-лист знаний, которые точно пригодятся на старте.
Вместе с Семёном Кирековым, Java Team Lead в MTS Big Data и Java-деканом курса «Java-разработчик» в МТС.Тета, собрали набор базовых навыков и инструментов, необходимых для того, чтобы ориентироваться в профессии backend-разработчика на Java.
Семен Киреков
Java Team Lead Big Data МТС и Java-декан обучающей платформы МТС.Тета
1. Кто такой бэкенд-разработчик
2. Базовые навыки
3. С чего начать погружение в Java-разработку
4. Погружаемся в предметную область
5. Что делать после того, как освоил базу
Кто такой бэкенд-разработчик
Любое ПО нужно, чтобы автоматизировать бизнес-процессы: покупку авиабилетов, бронирование отелей, оплату госпошлин, перевод денег между счетами и так далее. За то, как устроен пользовательский интерфейс, отвечает фронтенд. А вот бэкенд — это мозги системы, там и происходит автоматизация.
За то, как устроен пользовательский интерфейс, отвечает фронтенд. А вот бэкенд — это мозги системы, там и происходит автоматизация.
Бэкенд-разработчик занимается технической реализацией бизнес-логики приложений на стороне сервера в соответствии с требованиями заказчика. Он продумывает, как хранить данные и вести их обмен, как приложение будет интегрироваться с другими сервисами, как выстроить архитектуру, чтобы запросы обрабатывались с той скоростью, которая была утверждена заказчиком и согласована с техническим лидером команды.
Backend-разработчики используют разные языки программирования: Python, PHP, C# и в том числе Java. Если для вас это первые шаги в профессии, популярный и востребованный ЯП Java вполне подойдёт.
Базовые навыки
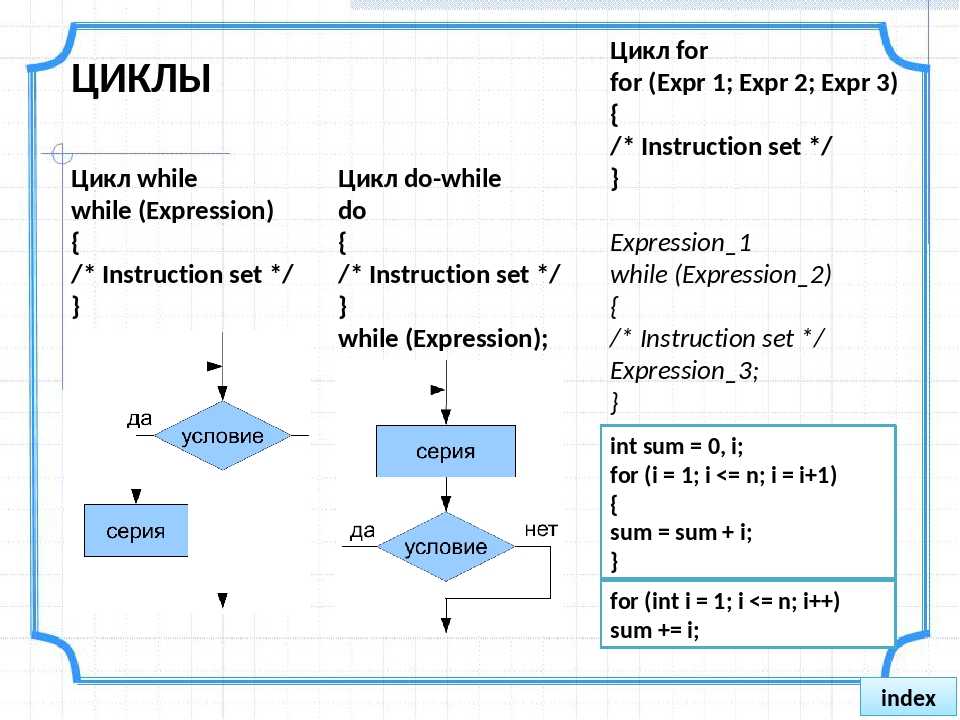
Для ознакомления можно посмотреть курсы про основы языка, чтобы просто понимать концепцию программирования. Начинают с базовых конструкций: что такое условия, цикл, методы; разбираются, какие структуры данных наиболее важные в освоении, как их правильно использовать и связывать между собой.
Разберитесь в объектно-ориентированном программировании (ООП): что такое классы и объекты, методы в Java, конструкторы, наследование, полиморфизм.
Вот 5 курсов на выбор, которые помогут начать ориентироваться в языке:
- Java для начинающих
- Уроки Java с нуля
- Java для начинающих на Udemy
- Java. Базовый курс
- Уроки по Java
С чего начать погружение в Java-разработку
Git и GitHub
Вне зависимости от того, каким языком вы будете пользоваться и какую сферу вы выберете, вы будете использовать систему контроля версий, GIT. С её помощью можно контролировать изменения в проекте. Поэтому для начала нужно разобраться с её устройством: что такое коммит, ветка, как выполнять слияние между ветками.
Подробный разбор, как устанавливать Git и пользоваться основными командами
Уметь работать с GitHub — сервисом для хостинга и совместной разработки IT-проектов. Надо научиться делать пул реквесты, делить свою работу на задачи — issues. Нужно приучить себя к тому, что каждый пул реквест должен быть обязательно привязан к какому-то issue.
Надо научиться делать пул реквесты, делить свою работу на задачи — issues. Нужно приучить себя к тому, что каждый пул реквест должен быть обязательно привязан к какому-то issue.
Посмотрите обучающие видео о том, как работать на платформе:
И почитайте, в чём отличие GitHub от Git
Среда разработки
Также нужно разобраться с IDE (Integrated development environment). Это специальная среда разработки, которая позволяет писать код более упрощённо. В Java популярная IDE — IDEA от компании Jetbrains.
Базовые структуры данных и алгоритмы
Не надо вдаваться в математическую и алгоритмическую теории. Но нужно научиться определять сложность алгоритма. Бывает, что код при больших входных данных будет работать очень долго и, по сути, никогда не выполнится. Это нужно предвидеть на этапе проработки кода. Например, понимать, почему бинарный поиск быстрее линейного, какая сложность у алгоритмов быстрой сортировки, какая сложность поиска значения по ключу в HashMap.
Примечание HashMap — это одна из основных структур данных в Java. Это хеш-таблицы с парой «ключ/значение». Например, имя человека/его возраст, строка/число.
Грокаем алгоритмы. Иллюстрированное пособие для программистов и любопытствующих
Пособие по алгоритмам для начинающих. Наглядные иллюстрации, простые примеры, чтобы разобраться в азах.
Купить
Структуры данных и алгоритмы в Java
Введение в теорию, основы ООП, разбор алгоритмов и структур данных с примерами на Java.
Купить
Linux
В backend важно хотя бы на базовом уровне понимать, как работает Linux, потому что на этих серверах и запускаются backend-приложения, в которых реализована бизнес-логика. Java бэкенд-разработчик должен понимать основные команды.
Бесплатный курс по основам на Linux
SQL и базы данных
Для Java-разработчика в сфере backend важны реляционные базы данных. В них хранится вся информация о том, какие действия совершает пользователь. Одни из самых популярных — MySQL и PostgreSQL.
Одни из самых популярных — MySQL и PostgreSQL.
MySQL по умолчанию используется в WordPress, который до сих пор активно применяется в разработке блогов и других сайтов с невысокой нагрузкой.
PostgreSQL популярна по нескольким причинам. Во-первых, это opensource, её можно использовать бесплатно и даже вносить собственные доработки в исходный код БД. Во-вторых, там есть полезные для разработчиков фичи, например, транзакционный DDL и поддержка JSON в качестве данных для хранения. В-третьих, она быстро запускается и не требует много ресурсов, что удобно для тестирования.
Для того, чтобы работать с базами данных, нужно разобраться с SQL — это язык, который позволяет делать запросы к базам данных, типа select from table.
Посмотреть введение в SQL:
На старте это не обязательно, но будет плюсом, если вы разбираетесь, зачем нужно кэширование. Если данные хранятся в базе данных, то на выбор и поиск нужного элемента может уходить много времени. Тогда информацию дополнительно записывают в кэш, чтобы долго не ждать выполнения запроса.
Распределённые очереди
Очередь — это отдельная система, как база данных, например. Концепция очередей предполагает асинхронную обработку.
Устроено это так. Программа (то есть backend-приложение) получает запрос на действие, например, сформировать годовой финансовый отчёт. Она отправляет его в очередь на выполнение и сразу сообщает клиенту, что запрос принят, не дожидаясь выполнения действия. В классическом синхронном варианте после нажатия на кнопку «Сформировать отчёт» придётся смотреть на кольцо загрузки в интерфейсе всё время, что отчёт формируется.
В асинхронном варианте другая программа (например, другое backend-приложение) постоянно читает очередь на наличие новых сообщений. Когда появляется задача, она выполняет её. Как только задача будет готова, эта программа может отправить отчёт, например, на электронную почту.
Очередей много, но самых популярных две: Kafka и RabbitMQ. Строго говоря, Kafka не является очередью, так как порядок сообщений там гарантируется только в рамках одной партиции. Тем не менее для общего понимания концепции эта деталь не является обязательной.
Библиотеки и фреймворки
Библиотеки в языке программирования — это как ингредиенты для салата. Можно смешать любимые и получить тот салат, который хочется. В любом языке библиотек всегда очень много. Например, для Java есть библиотека Apache Commons — это набор полезных утилит, которые позволяют не писать повторяющиеся операции. Например, прочитать из файла, записать в файл. Похожими свойствами обладает библиотека Guava от Google.
Фреймворк же — это кухонный гарнитур, который нужно заполнить ящиками — деталями бизнес-логики. В Java Spring — это один из самых популярных фреймворков для создания веб-приложений. С помощью Spring Framework удобно проектировать и реализовывать даже высоконагруженные веб-приложения.
Фреймворк состоит из модулей, каждый из которых заточен под свои узкие задачи. Например, один помогает настраивать доступ к базе данных, другой отвечает за аутентификацию и авторизацию пользователя, третий помогает интегрироваться с очередями.
Другой популярный фреймворк — Hibernate, он более узкоспециализированный. Он нужен для работы с реляционными базами данных. Дело в том, что они не очень хорошо ложатся на концепцию ООП, и это проблема для backend-разработки. Hibernate позволяет замапить таблицы в реляционной базе данных на привычные классы в Java.
Погружаемся в предметную область
Отправляйтесь в сообщества. Подписывайтесь на каналы о разработке, посещайте конференции и проверяйте новости. Так вы будете следить за реальными проектами и кейсами и быстрее сможете заполнить пробелы в знаниях.
Немного полезных ресурсов:
- Чашечка Java
- Java задачи с собеседований
- Vlad Mihalcea
- Thorben Janssen
Что делать после того, как освоил базу
Освоили азы бэкенд-разработки на Java? Дальше только практика. Создавайте пет-проекты — простые приложения, которые можно добавить в портфолио:
Создавайте пет-проекты — простые приложения, которые можно добавить в портфолио:
- To-Do-лист;
- примитивная социальная сеть из одной странички;
Главное, постоянно практиковаться, потому что без практики всё быстро забывается.
Где-то через 8–9 месяцев ежедневных тренировок один-два часа в день надо отправляться на стажировки. Важно попасть в реальный проект и работать над конкретными задачами, тогда навыки будут быстро прокачиваться. Проще идти в крупную компанию, потому что они могут себе позволить нанимать стажёров.
jquery цикл по элементам — Все о Windows 10
Функция each jQuery используется для перебора элементов объекта jQuery . Он содержит один или несколько элементов DOM и предоставляет все функции jQuery . Дополнительно jQuery предоставляет вспомогательную функцию с тем же именем, которая может быть вызвана без предварительного выбора или создания элементов DOM . Давайте узнаем об этом более подробно.
Давайте узнаем об этом более подробно.
Содержание
- Синтаксис функции jQuery .each()
- Заключение
- Материал из JQuery
- В действии
Синтаксис функции jQuery .each()
В следующем примере мы выбираем на веб-странице все элементы div и выводим индекс и идентификатор каждого из них. Возможный результат: “ div0:header ”, “ div1:body ”, “ div2:footer ”. В примере используется функция jQuery each() , а не вспомогательная:
В следующем примере продемонстрировано использование вспомогательной функции. В данном случае объект, для которого выполняется цикл, задается в качестве первого аргумента. В этом примере я покажу, как перебрать массив через цикл с помощью jQuery each function :
В последнем jQuery each примере я хочу представить циклы через свойства объекта:
Все это сводится к формированию надлежащего обратного вызова. Контекст обратного вызова this будет равен второму аргументу, который является текущим значением. Но поскольку контекст всегда будет объектом, то простые значения должны быть « обернуты ». Поэтому строгое равенство между значением и контекстом не может быть задано. Первый аргумент — текущий индекс, который является числом для jQuery each array или строкой ( для объектов ).
Поэтому строгое равенство между значением и контекстом не может быть задано. Первый аргумент — текущий индекс, который является числом для jQuery each array или строкой ( для объектов ).
- Основной пример использования функции jQuery .each ()
Давайте посмотрим, как функция each() применяется в сочетании с объектом jQuery . В первом примере выбираются все элементы a на странице, и выводится их атрибут href :
Во втором примере использования jQuery each object выводятся все внешние href на веб-странице ( при условии, что используется протокол HTTP ):
Предположим, что на странице есть следующие ссылки:
Второй код выдаст:
Элементы DOM из объекта jQuery при использовании внутри each() необходимо снова « обернуть ». Потому что сам jQuery — это фактически контейнер для массива элементов DOM . С помощью jQuery each function этот массив обрабатывается так же, как и обычный. Поэтому мы не получаем обернутые элементы сразу после обработки.
Еще раз рассмотрим, как можно обрабатывать обычный массив:
Результат выполнения кода: 0:1, 1:2, 2:3, 3:4, 4:5 и 5:6.
Массив содержит числовые индексы, поэтому мы получаем числа, начиная с 0 и до N — 1 , где N — количество элементов в массиве.
У нас могут быть более сложные структуры данных, такие как массивы в массивах, объекты в объектах, массивы в объектах или объекты в массивах. Давайте рассмотрим, как jQuery find each может применяться в подобных сценариях:
Результат выполнения кода: red=#f00, green=#0f0, blue=#00f.
Мы обрабатываем структуру с помощью вложенного вызова each() . Внешний вызов обрабатывает массив переменной JSON , внутренний вызов обрабатывает объекты. В этом примере каждый jQuery each element имеет только один ключ. Но с помощью представленного кода может быть присвоено любое количество ключей.
В этом примере показано, как перебрать каждый элемент с классом productDescription :
Вместе с селектором мы используем вспомогательную функцию each() вместо метода each() :
Результат использования jQuery each function будет следующим: 0:Красный , 1: Оранжевый , 2:Зеленый .
Нам не нужно использовать индекс и значение. Это параметры, которые помогают определить, какой элемент DOM в настоящее время обрабатывается циклом. Кроме этого в сценарии можно использовать более удобный метод each() :
Красный
Оранжевый
Зеленый
Нужно обернуть элемент DOM в новый экземпляр jQuery . Мы используем метод text() для получения текста элемента.
- Пример задержки с помощью jQuery.each ()
В данном jQuery each примере, когда пользователь нажимает на элемент с идентификатором 5demo , для всех элементов списка устанавливается оранжевый цвет. После зависимой от индекса задержки ( 0, 200, 400, … миллисекунд ) мы постепенно скрываем элемент:
Заключение
Рекомендуется использовать jQuery each function , когда это только возможно. Это позволяет решить множество проблем! Вне jQuery разработки лучше использовать функцию forEach() любого массива ECMAScript 5 .
Помните: $.each() и $(selector).each() — это два разных метода, определяемых по-разному.
Данная публикация представляет собой перевод статьи « 5 jQuery each() Function Examples » , подготовленной дружной командой проекта Интернет-технологии.ру
Материал из JQuery
Выполняет функцию callback для каждого из выбранных элементов. В callback передаются 2 параметра: номер элемента в наборе (нумерация начинается с нуля) и сам элемент в виде объекта DOM.
В отличие от схожего метода .map(), который возвращает заново сформированный набор различных элементов и объектов, метод .each() возвращает исходный набор элементов.
В действии
Узнаем высоту всех div-элементов на странице:
Нужно отметить, что переменная this, внутри функции callback, будет хранить то же самое значение, что и второй параметр domElement, который в нее передается. Таким образом, предыдущий пример мог выглядеть следующим образом:
Каждый более или менее опытный разработчик понимает значимость возможности использования массивов для реализации тех или иных задач в своих проектах. Если говорить о PHP-скриптах то одним из популярных для работы с массивами является цикл foreach.
Если говорить о PHP-скриптах то одним из популярных для работы с массивами является цикл foreach.
На стороне клинта для работы с html элементами так же может потребоваться возможность использования массивов в цикле, в JQuery такая возможность реализована в виде
конструкции $.each.
Одномерные массивы в jQuery $.each:
В консоли наблюдаем результат:
один
два
три
четыре
пять
По аналогии можно так же работать с объектами, к примеру, вы используете JSON для обмена данными с сервером, и вам нужно использовать данные в цикле.
Объекты в цикле jQuery $.each:
Результат:
ID: 1
Имя: Вася
Фамилия: Пупкин
ID: 2
Имя: Александр
Фамилия: Тихов
ID: 3
Имя: Федор
Фамилия: Корнев
Перебор элементов в списке с помощью jQuery $.each
Пожалуй, не менее полезная возможность перебора элементов в списке. В нашем примере это элементы
- .
 Мы зададим цвет шрифта для всех элементов списка, посредством цикла.
Мы зададим цвет шрифта для всех элементов списка, посредством цикла.Перебор элементов на странице с помощью jQuery $.each
По аналогии с предыдущим примером, мы можем перебрать все элементы на странице, выполняя с ними какие-либо манипуляции.
На этом пока всё, продолжать примеры по аналогии можно долго, читайте лучше об этом в документации, основы основ показаны в этом посту, надеюсь, материал будет вам полезен.
Как перебрать массив в jQuery
1 ответ на этот вопрос.
0 голосов
Связанные вопросы в веб-разработке
Я использую Jquery PrettyPhoto, чтобы иметь … ПОДРОБНЕЕ
29 июня в веб-разработке по гаурав • 21 240 баллов • 73 просмотра
- jquery
- уии
- красивое фото
Метод jQuery fadeIn() используется для … ПОДРОБНЕЕ
ответил 29 июня в веб-разработке по раджата • 7 480 баллов • 195 просмотров
- CSS
- анимация
- фотошоп
- переход
- гиф
Используйте метод jQuery attr()
Вы можете просто . .. ПОДРОБНЕЕ
.. ПОДРОБНЕЕ
ответил 30 июня в веб-разработке по раджата • 7 480 баллов • 61 просмотр
- jquery
здесь я пытаюсь получить значения … ПОДРОБНЕЕ
1 июля в веб-разработке по гаурав • 21 240 баллов • 1375 просмотров
- jquery
Как я могу перебрать все … ПОДРОБНЕЕ
8 фев на Яве по Рахул • 9 680 баллов • 48 просмотров
- JavaScript
- массивов
- петель
- для каждого
- итерация
Как я могу использовать JavaScript для создания цикла… ПОДРОБНЕЕ
21 сентября на Яве по Николай • 6 740 баллов • 52 просмотра
- JavaScript
- массивов
- петель
- для каждого
- итерация
$(документ). готовый(функция() {
$ («а»). Нажмите (функция () {
… ПОДРОБНЕЕ
готовый(функция() {
$ («а»). Нажмите (функция () {
… ПОДРОБНЕЕ
6 июня в JQuery по Эдурека • 13 640 баллов • 96 просмотров
- JavaScript
- jquery
- массивов
Я пытался добавить переменные… ПОДРОБНЕЕ
1 июля в веб-разработке по гаурав • 21 240 баллов • 530 просмотров
- JavaScript
- jquery
- массивов
Чтобы получить подстроку строки в … ПОДРОБНЕЕ
ответил 27 июня в веб-разработке по раджата • 7 480 баллов • 95 просмотров
- jquery
<голова> <скрипт> $(документ). готов(функция(){ $(«кнопка»). нажмите (функция () { $(«р»). text(«Добро пожаловать в … ПОДРОБНЕЕ
ответил 27 июня в веб-разработке по раджата • 7 480 баллов • 141 просмотр
- jquery
- HTML
- CSS
- Все категории
- Апач Кафка (84)
- Апач Спарк (596)
- Лазурный (131)
- Большие данные Hadoop (1907)
- Блокчейн (1673)
- С# (133)
- С++ (268)
- Консультирование по вопросам карьеры (1060)
- Облачные вычисления (3391)
- Кибербезопасность и этичный взлом (147)
- Аналитика данных (1266)
- База данных (853)
- Наука о данных (75)
- DevOps и Agile (3500)
- Цифровой маркетинг (111)
- События и актуальные темы (28)
- IoT (Интернет вещей) (387)
- Ява (1203)
- Котлин (3)
- Администрирование Linux (384)
- Машинное обучение (337)
- Микростратегия (6)
- PMP (423)
- Power BI (516)
- Питон (3154)
- РПА (650)
- SalesForce (92)
- Селен (1569)
- Тестирование программного обеспечения (56)
- Таблица (608)
- Таленд (73)
- ТипСкрипт (124)
- Веб-разработка (2999)
- Спросите нас о чем угодно! (66)
- Другие (1395)
- Мобильная разработка (131)
Подпишитесь на нашу рассылку новостей и получайте персональные рекомендации.

Уже есть учетная запись? .
Освойте jQuery для каждого цикла
5 сентября 2011 г.
Внимание : Эта статья устарела, и ее содержание устарело. Я оставил статью здесь для исторических целей.
jQuery для каждого цикла может быть очень мощным. Она используется так же, как и любая другая функция jQuery, такая как .click(), .hover() и т. д., и принимает обратный вызов. Как вы знаете или, вероятно, догадались, jQuery для каждой функции перебирает выбранные элементы и делает все, что вы хотите, с целевыми элементами.
Вы можете спросить себя:
Но разве это не то, что делают селекторы CSS или jQuery? Какая разница?
Стандартный jQuery для .each()
Мало того, что jQuery для каждой функции выполняет цикл по каждому выбранному элементу, он также отслеживает индекс элемента в цикле. Например:
Например:
Как вы можете видеть в примере, это очень простой HTML с очень простым CSS. jQuery также относительно прост, я уверен, что вы сможете догадаться, что происходит, даже если я не буду объяснять, но я это сделаю!
В приведенном выше примере выбираются все
Ключевое слово $(this) ссылается на каждый итерируемый элемент. Именно здесь .each() становится очень полезным.
Мне кажется, это довольно прямолинейный jQuery для каждого цикла, с которым вы сможете довольно быстро освоиться, если хорошо знакомы с jQuery.
JavaScript для цикла
Если вы все еще новичок в jQuery и чувствуете себя авантюрно, как насчет того, чтобы добавить цикл javascript for вместо jQuery для каждого цикла? ‘Почему ты спрашиваешь? Ну потому что это намного быстрее.
Хотя вы не заметите разницы на небольших сценариях и страницах, она может иметь значение при циклическом просмотре многих элементов и даже других циклов. Также никогда не помешает выучить какой-нибудь javascript, когда это возможно.
Лично я предпочитаю делать это. Это, конечно, не намного сложнее, чем версия jQuery.
Хорошо, чем отличается $.each()?
Если вы еще не знали, для каждой функции существует другой jQuery, но он отличается от того, который мы уже рассмотрели. Функция $.each() перебирает элементы в массиве или элементы в объекте. Я не сталкивался с массивами или объектами до тех пор, пока не освоился с jQuery, так что не чувствуйте себя обделенным, если не знаете, что происходит. Я предлагаю взглянуть на страницу основ jQuery. Он охватывает базовый javascript и помогает вам использовать jQuery в полной мере.
Вернемся к сути: как бы мы использовали $.each()? Без лишних слов, вот пример!
В этом примере я использовал объект вместо массива, но оба они работают практически одинаково.
