Полезные заметки php, jquery, mysql, ubuntu, android
admin
Очень часто бывает такая задача: просклонять слово в зависимости от числа и вывести не 21 комментариев а 21 комментарий и […]
Read more
irusik
В это статье мы рассмотрим как вставить в таблицу Excel одну или несколько строк.
Read more
irusik
В большинстве случаев информация воспринимается гораздо лучше, если она представлено наглядно — в виде графика или диаграммы. В Эксель есть […]
Read more
irusik
Excel предлагает очень много возможностей для работы с данными.
 В нем можно проводить безумное количество вычислений без особого труда. В […]
В нем можно проводить безумное количество вычислений без особого труда. В […]Read more
irusik
При создании документа в Microsoft Excel по умолчанию применяется шрифт Calibri с размером 11 px. Иногда необходимо его изменить, увеличить […]
Read more
admin
Иногда возникает такая задача, которая может казаться довольно глупой
Read more
irusik
Часто возникает необходимость посмотреть сохраненные пароли в браузере, например, для того, чтобы передать его кому-то или набрать на другом устройстве.
 […]
[…]Read more
irusik
Случалось ли вам работать в большим количеством вкладок в браузере? Если да, то наверняка вы закрывали нужные вкладки. В этой […]
Read more
admin
Как то раз задался вопросом: как можно отслеживать исходящий трафик с сервера на centos, debian или ubuntu?
Read more
irusik
На сегодняшний день Яндекс является самой популярной поисковой системой в России и СНГ. В этой статье мы рассмотрим как сделать […]
Read more
irusik
Иногда необходимо сфотографировать экран монитора.
 Существует несколько способов сделать снимок экрана на компьютере или ноутбуке с системой Windows. Рассмотрим самый […]
Существует несколько способов сделать снимок экрана на компьютере или ноутбуке с системой Windows. Рассмотрим самый […]Read more
irusik
Всем известно, что интернет-браузеры сохраняют историю посещений и поиска. Иногда требуется полностью стереть историю просмотров.
Read more
- Популярное
- Новое
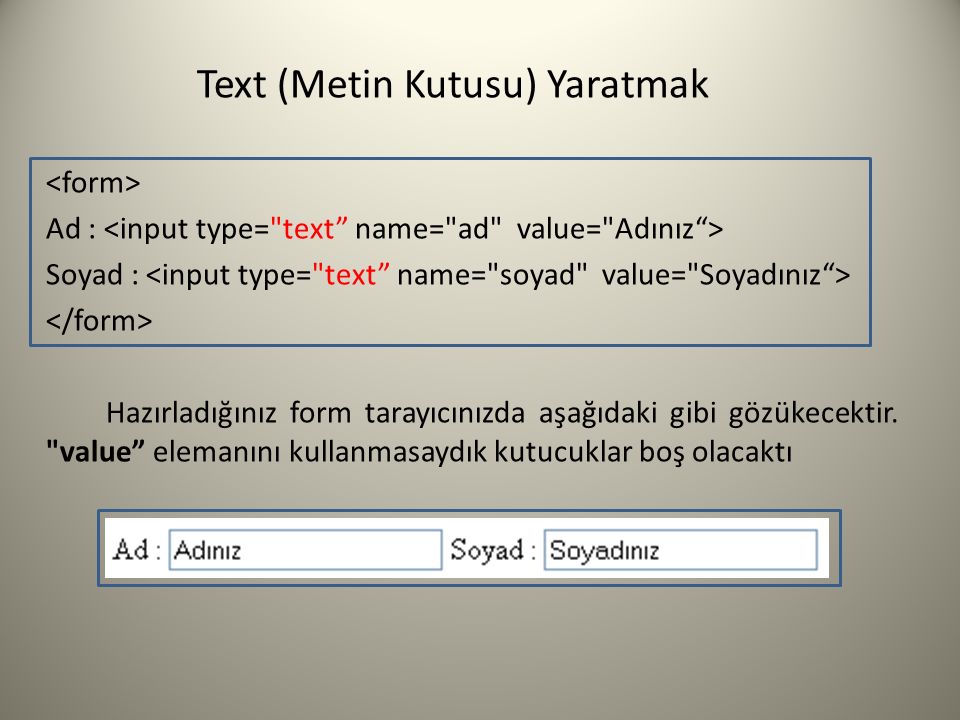
Элементы типа text создают базовые однострочные поля.
<input> Элементы <input> типа text создают базовые однострочные текстовые поля.
Try it
| Value | Строка,представляющая текст,содержащийся в текстовом поле. |
| Events | change и input |
| Поддерживаемые общие атрибуты | autocomplete , list , maxlength , minlength , pattern , placeholder , только readonly , required и size |
| IDL attributes | list, value |
| DOM interface |
|
| Methods | select() , setRangeText() и setSelectionRange() . |
Value
Атрибут value представляет собой строку, содержащую текущее значение текста, введенного в текстовое поле. Вы можете получить это, используя свойство value HTMLInputElement в JavaScript. value
let theText = myTextInput.value;
Если для входных данных не установлены ограничения проверки (дополнительные сведения см. в разделе Проверка ), значение может быть пустой строкой ( "" ).
Additional attributes
В дополнение к атрибутам, которые работают со всеми элементами <input> независимо от их типа, текстовые поля поддерживают следующие атрибуты.
listЗначения атрибута list — это id элемента <datalist> , находящегося в том же документе. <datalist> предоставляет список предопределенных значений предложить пользователю для этого входа. Любые значения в списке, несовместимые с type , не включаются в предлагаемые параметры. Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
Предоставленные значения являются предложениями, а не требованиями: пользователи могут выбрать из этого предопределенного списка или указать другое значение.
maxlengthМаксимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести при вводе text . Это должно быть целое число 0 или больше. Если нет maxlength не указано, или указано недопустимое значение, то text вход не имеет максимальную длину. Это значение также должно быть больше или равно значению minlength .
Входные данные не пройдут проверку ограничения, если длина текстового значения поля превышает maxlength кодовых единиц UTF-16. Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
minlengthМинимальное количество символов (в единицах кода UTF-16), которое пользователь может ввести при вводе text . Это должно быть неотрицательное целое число, меньшее или равное значению, заданному параметром maxlength . Если нет
Если нет minlength не указано, или указано недопустимое значение, то text вход не имеет минимальную длину.
Входные данные не пройдут проверку ограничения, если длина текста, введенного в поле, меньше minlength кодовых единиц UTF-16. Проверка ограничений применяется только тогда, когда значение изменяется пользователем.
patternpattern атрибут, если указана, является регулярным выражением , что входное в value должно совпадать для того , чтобы передавать значение ограничения проверки . Это должно быть допустимое регулярное выражение JavaScript, используемое типом RegExp и описанное в нашем руководстве по регулярным выражениям ; 'u' флаг задан при компиляции регулярного выражения, так что рисунок рассматривается как последовательность кодовых точек Unicode, а не как ASCII. Вокруг текста шаблона не следует указывать косую черту.
Если указанный шаблон не указан или является недействительным,регулярное выражение не применяется и данный атрибут игнорируется полностью.
Примечание. Используйте атрибут title , чтобы указать текст, который большинство браузеров будет отображать в виде всплывающей подсказки, чтобы объяснить, какие требования предъявляются к шаблону. Вы также должны включить рядом другой пояснительный текст.
Дополнительные сведения и пример см. в разделе «Указание шаблона» .
placeholderplaceholder атрибут является строкой , которая предоставляет краткую подсказку пользователю относительно того , какой информации , как ожидается , в этой области. Это должно быть слово или короткая фраза, демонстрирующая ожидаемый тип данных, а не пояснительное сообщение. Текст не должен включать символы возврата каретки или перевода строки.
Если содержимое элемента управления имеет одно направление ( LTR или RTL ), но необходимо представить заполнитель в противоположном направлении, вы можете использовать символы форматирования двунаправленного алгоритма Unicode, чтобы переопределить направление внутри заполнителя; Дополнительные сведения см. в разделе Как использовать элементы управления Unicode для двунаправленного текста .
в разделе Как использовать элементы управления Unicode для двунаправленного текста .
Примечание. По возможности избегайте использования атрибута placeholder Это не так полезно с семантической точки зрения, как другие способы объяснения вашей формы, и может вызвать неожиданные технические проблемы с вашим контентом. Дополнительные сведения см. в разделе Заполнители недоступны в элементе <input>: The Input (Form Input) .
readonly Логический атрибут, который, если он присутствует, означает, что это поле не может редактироваться пользователем. Однако его value может быть изменено кодом JavaScript, напрямую устанавливающим HTMLInputElement value HTMLInputElement .
Примечание. Поскольку поле, доступное только для чтения, не может иметь значения, required не влияет на входные данные, для которых также указан атрибут readonly .
sizesize атрибут является числовым значением , указывающим , сколько символов в ширине поле ввода должно быть. Значение должно быть числом больше нуля, а значение по умолчанию — 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемых настроек
Значение должно быть числом больше нуля, а значение по умолчанию — 20. Поскольку ширина символов различается, это может быть или не быть точным, и на это не следует полагаться; результирующий ввод может быть уже или шире, чем указанное количество символов, в зависимости от символов и шрифта (используемых настроек font ).
Это не устанавливает ограничения на количество символов, которые пользователь может ввести в поле. Он лишь указывает приблизительно, сколько можно увидеть одновременно. Чтобы установить верхний предел длины входных данных, используйте атрибут maxlength .
spellcheckspellcheck — это глобальный атрибут, который используется для указания, следует ли включать проверку орфографии для элемента. Его можно использовать с любым редактируемым контентом, но здесь мы рассмотрим особенности, связанные с использованием spellcheck для элементов <input> . Допустимые значения для spellcheck :
falseОтключите проверку орфографии для этого элемента.

trueВключите проверку орфографии для этого элемента.
-
""(пустая строка) или без значения Следуйте поведению элемента по умолчанию для проверки орфографии. Это может быть основано на настройках
spellcheckродителей или других факторах.
В поле ввода может быть включена проверка орфографии, если для него не установлен атрибут только для чтения и он не отключен.
Значение, возвращаемое при чтении spellcheck может не отражать фактическое состояние проверки орфографии в элементе управления, если настройки пользовательского агента переопределяют настройку.
Non-standard attributes
Следующие нестандартные атрибуты также доступны в некоторых браузерах.Как правило,вам следует избегать их использования,если только это не поможет.
autocorrectВ расширении Safari атрибут autocorrect представляет собой строку, которая указывает, следует ли активировать автоматическое исправление, когда пользователь редактирует это поле. Допустимые значения:
Допустимые значения:
onВключает автоматическую коррекцию опечаток,а также обработку подстановок текста,если они настроены.
offОтключить автоматическое исправление и замену текста.
mozactionhintРасширение Mozilla,которое дает подсказку о том,какое действие будет предпринято,если пользователь нажмет кнопкуEnterorReturnво время редактирования поля.
Этот атрибут устарел: вместо него используйте глобальный атрибут enterkeyhint .
Использование текстовых вводов
<input> Элементы <input> типа text создают простые однострочные вводы. Вы должны использовать их везде, где вы хотите, чтобы пользователь вводил однострочное значение, и нет более конкретного типа ввода, доступного для сбора этого значения (например, если это дата , URL , адрес электронной почты или поисковый запрос , вы У меня есть варианты получше).
Basic example
<form>
<div>
<label for="uname">Choose a username: </label>
<input type="text" name="name">
</div>
<div>
<button>Submit</button>
</div>
</form>
Это выглядит так:
При отправке пара данных имя / значение, отправляемая на сервер, будет иметь вид name=Chris (если перед отправкой в качестве входного значения было введено «Chris»). Вы должны не забыть включить атрибут name в элемент <input> , иначе значение текстового поля не будет включено в отправленные данные.
Setting placeholders
Вы можете предоставить полезный заполнитель внутри своего текстового ввода, который может дать подсказку о том, что вводить, включая использование атрибута placeholder . Взгляните на следующий пример:
<form>
<div>
<label for="uname">Choose a username: </label>
<input type="text" name="name"
placeholder="Lower case, all one word">
</div>
<div>
<button>Submit</button>
</div>
</form>
Ниже вы можете посмотреть,как отображается информация о держателе пластинки:
Заполнитель обычно отображается более светлым цветом, чем цвет переднего плана элемента, и автоматически исчезает, когда пользователь начинает вводить текст в поле (или всякий раз, когда поле имеет значение, установленное программно путем установки его атрибута value .
Размер элемента физического ввода
Физическим размером поля ввода можно управлять с помощью атрибута size . С его помощью вы можете указать количество символов, которое вводимый текст может отображать одновременно. Это влияет на ширину элемента, позволяя указать ширину в символах, а не в пикселях. В этом примере, например, ширина ввода составляет 30 символов:
<form>
<div>
<label for="uname">Choose a username: </label>
<input type="text" name="name"
placeholder="Lower case, all one word"
size="30">
</div>
<div>
<button>Submit</button>
</div>
</form>
© 2005–2022 MDN contributors.
Licensed under the Creative Commons Attribution-ShareAlike License v2.5 or later.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/text
- 1
- …
- 126
- 127
- 128
- 129
- 130
- …
- 266
- Next
Validation
Вот как он определяет поля ввода текста в HTML »
Раскрытие информации: Ваша поддержка помогает сайту работать! Мы зарабатываем комиссионные за некоторые услуги, которые мы рекомендуем на этой странице. Узнайте больше
Узнайте больше
- Значение
- Как определить тип ввода в HTML (все значения и атрибуты)
- Что делает
Тип ввода текста: вот как он определяет поля ввода текста в HTML? - Определяет поле ввода текста в форме.
Содержание
- 1 Пример кода
- 2 Поддержка браузером текста
- 3 Все значения типа
- 4 Все атрибуты ввода
Пример кода
Введите свое имя здесь
Текст значение ввод определяет однострочное поле ввода текста.
Если вам нужно скрыть содержимое поля ввода текста, в целях безопасности используйте вместо этого тип ввода пароль .
Клэр Бродли
Клэр — опытный технический писатель, редактор и энтузиаст HTML. Она пишет для HTML.com и руководит контент-агентством Red Robot Media.
Она пишет для HTML.com и руководит контент-агентством Red Robot Media.
Браузер Поддержка текста
| All | All | All | All | All | All |
All values of type
| Value name | Notes |
|---|---|
| text | Defines a поле ввода текста в форме. |
| флажок | Определяет флажок, который пользователь может включать и выключать. |
| радио | Определяет круглую кнопку выбора в форме. |
| пароль | Отображает скрытое поле ввода пароля. |
| скрыто | Определяет поле в форме, которое не видно пользователю. |
| submit | Определяет кнопку, которая нажимается для отправки формы. |
| сброс | Определяет кнопку в форме, которая вернет все поля к значениям по умолчанию. |
| кнопка | Определяет ввод в виде кнопки. |
| файл | Определяет окно загрузки файла с кнопкой просмотра. |
| изображение | Определяет изображение, которое щелкают, чтобы отправить форму. |
Все атрибуты ввода
| Имя атрибута | Значения | Примечания |
|---|---|---|
| шаг | 9005 Шаг | 9005 Задает интервал между допустимыми значениями ввода. |
| required | Указывает, что поле ввода является обязательным; запрещает отправку формы и предупреждает пользователя, если обязательное поле пусто. | |
| только для чтения | Запрещает пользователю редактировать значение ввода. | |
| заполнитель | Задает текст-заполнитель в текстовом вводе. | |
| шаблон | Указывает регулярное выражение, по которому проверяется значение ввода. | |
| несколько | Позволяет пользователю вводить несколько значений при загрузке файла или вводе по электронной почте. | |
| мин. | Задает минимальное значение для полей ввода чисел и дат. | |
| max | Задает максимальное значение для полей ввода чисел и дат. | |
| список | Указывает идентификатор элемента | |
| height | Определяет высоту входного изображения. | |
| цель формы | Указывает контекст просмотра, в котором следует открыть ответ от сервера после отправки формы. Для использования только с типами ввода «отправить» или «изображение». | |
| formmethod | Указывает метод HTTP (GET или POST), который будет использоваться при отправке данных формы на сервер. Только для использования с типами ввода «отправить» или «изображение». | |
| formenctype | Указывает способ отправки данных формы на сервер. Только для использования с типами ввода «отправить» и «изображение». | |
| formaction | Указывает URL-адрес для отправки формы. Может использоваться только для type=»submit» и type=»image». | |
| форма | Указывает форму, которой принадлежит поле ввода. | |
| autofocus | Указывает, что поле ввода должно быть в фокусе сразу после загрузки страницы. | |
| тип | текст флажок радио пароль скрыто отправить сброс кнопка файл изображение | Определяет тип ввода. |
| имя | Указывает имя элемента ввода. Имя и значение каждого элемента ввода включаются в HTTP-запрос при отправке формы. | |
| значение | Определяет начальное значение или выбор по умолчанию для поля ввода. | |
| размер | Определяет ширину ввода в символах. | |
| maxlength | Определяет максимальное количество символов, которые можно ввести в текстовый ввод. | |
| Checked | Указывает, должен ли ввод флажка или переключателя быть отмечен по умолчанию. | |
| граница | Используется для указания границы ввода. Устарело. Вместо этого используйте CSS. | |
| src | Определяет URL-адрес источника для входного изображения. | |
| отключено | Отключает поле ввода. | |
| ключ доступа | Определяет сочетание клавиш для элемента. | |
| язык | Используется для указания языка сценариев, используемого для событий, инициируемых вводом. | |
| autocomplete | Указывает, должен ли браузер пытаться автоматически завершать ввод на основе данных, введенных пользователем в аналогичные поля. |
элемент ввода (тип=текст)
Если вы не знаете, что такое элемент или как вы должны его использовать, я рекомендую вам прочитать руководство « Теги и атрибуты HTML », которое вы можете найти в разделе руководств HTML .
Содержание
- 01Описание
- 02Примеры
- 03Атрибуты
- Специальные атрибуты
- Глобальные атрибуты
- 04События
- Глобальные события
Описание
Элемент input , имеющий значение text в атрибуте типа , представляет собой поле для ввода текста. Элемент управления, связанный с этим полем, представляет собой текстовое поле, которое позволяет пользователям редактировать одну строку простого текста. Элементы управления текстом полезны для сбора коротких фрагментов текста, таких как заголовки, имена, фамилии, краткие описания, ключевые слова, теги и т. д.
Элементы управления текстом полезны для сбора коротких фрагментов текста, таких как заголовки, имена, фамилии, краткие описания, ключевые слова, теги и т. д.
Содержимое атрибута value в этом элементе представляет начальное значение элемента управления. Это значение должно отображаться при загрузке документа и при нажатии кнопки сброса в форме .
Примеры
В нашем первом примере мы создадим форму с тремя элементами управления вводом текста. Поскольку мы почти уверены, что пользователь, просматривающий страницу, — Джон, мы поместим его имя в значение 9.0013 атрибут первого элемента управления.
В третьем элементе управления мы будем использовать атрибут заполнителя , который был введен в HTML 5. Этот атрибут позволяет нам дать подсказку о данных, которые должны быть предоставлены в элементе управления, например, примеры или краткие описания. Эта подсказка будет отображаться внутри элемента управления (как если бы это было значение) только до тех пор, пока элемент управления не имеет реального значения. Когда пользователь начнет вводить текст, заполнитель
Эта подсказка будет отображаться внутри элемента управления (как если бы это было значение) только до тех пор, пока элемент управления не имеет реального значения. Когда пользователь начнет вводить текст, заполнитель будет удален из элемента управления.

 В нем можно проводить безумное количество вычислений без особого труда. В […]
В нем можно проводить безумное количество вычислений без особого труда. В […] […]
[…] Существует несколько способов сделать снимок экрана на компьютере или ноутбуке с системой Windows. Рассмотрим самый […]
Существует несколько способов сделать снимок экрана на компьютере или ноутбуке с системой Windows. Рассмотрим самый […]