Как добавить контактную форму в WordPress | REG.RU
Чтобы посетители вашего сайта могли с вами связаться, можно добавить на сайт свой номер телефона или адрес электронной почты. Пользователю придётся совершить несколько действий: набрать ваш номер или адрес, позвонить и оформить сообщение. Однако этот процесс можно упростить — добавить на сайт контактную форму обратной связи.
Обычно контактная форма состоит из нескольких полей, которые нужно заполнить. Например: «Имя», «Адрес электронной почты», «Текст сообщения». Через контактную форму пользователям будет удобнее с вами связаться: они заполнят необходимые поля и отправят форму в один клик, не нужно звонить или отправлять сообщение на email. Кроме того, посетители смогут подписаться на рассылку вашего сайта, оставить отзыв, заказать товар или услугу.
Для добавления контактных форм на сайт WordPress нужны плагины. Плагинов для добавления контактных форм для WordPress существует огромное множество, но мы расскажем о самом популярном — плагин Contact Form 7. Его установили уже более трёх миллионов пользователей, и он регулярно обновляется. После установки вы сможете добавлять на сайт формы обратной связи. Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
Его установили уже более трёх миллионов пользователей, и он регулярно обновляется. После установки вы сможете добавлять на сайт формы обратной связи. Если вы хотите добавить на сайт на WordPress форму заказа, плагин Contact Form 7 также отлично подойдёт.
Шаг 1. Установите плагин Contact Form 7
-
1.
Войдите в панель управления WordPress.
-
2.
Перейдите на вкладку Плагины — Добавить новый. В поисковой строке введите Contact Form 7 и нажмите Установить:
-
3.
После установки нажмите Активировать:
Готово, вы установили и активировали плагин.
Шаг 2. Создайте форму обратной связи
-
1.
Перейдите на появившуюся после установки вкладку
-
2.
Введите имя новой формы в поле «Введите заголовок».
-
3.
Если вы не хотите вносить изменения в шаблон, нажмите Сохранить и переходите к настройкам письма — шагу 4. Если же вы хотите отредактировать её, то переходите на следующий шаг 3.
Шаг 3. Настройте шаблон формы
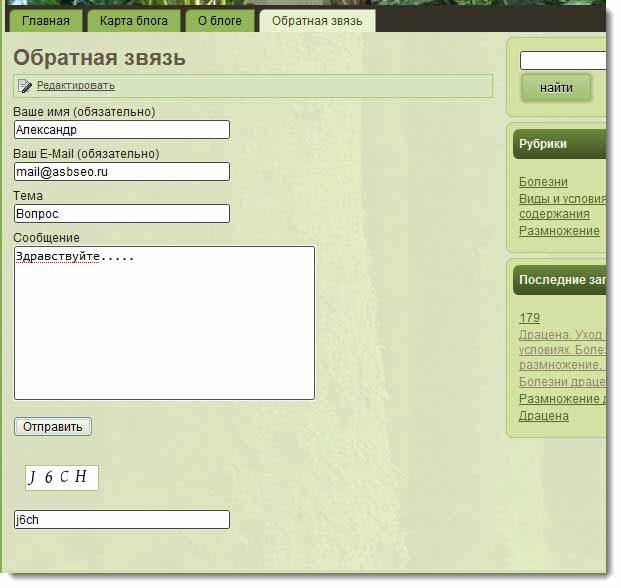
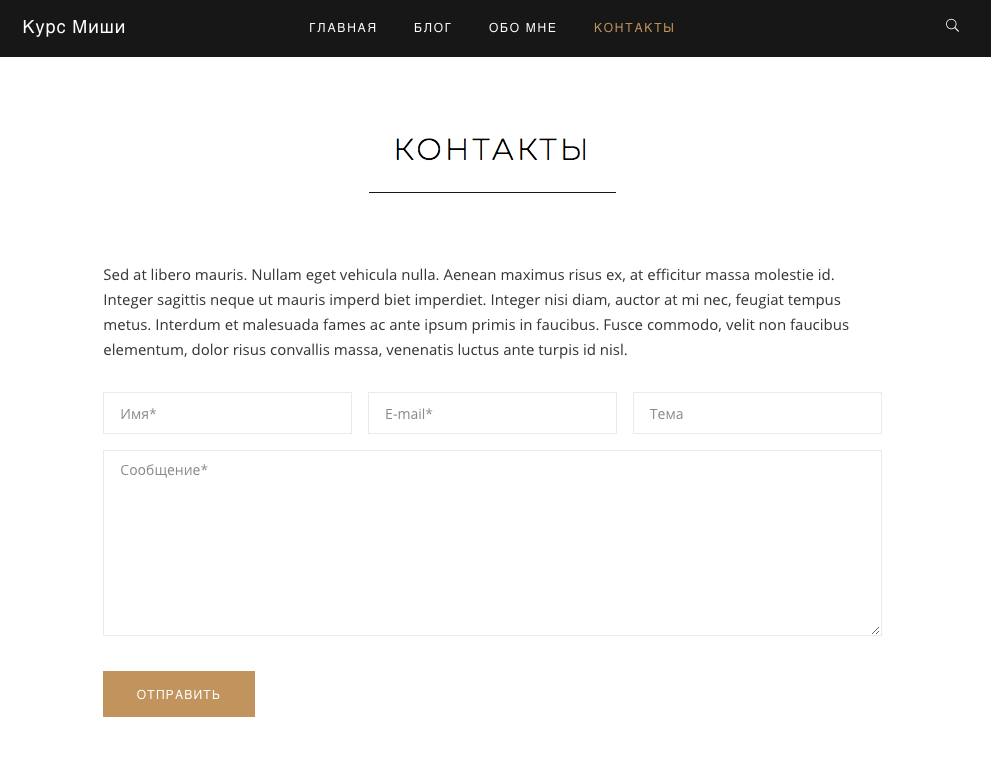
В стандартном шаблоне в форму добавлены поля «Ваше имя», «Ваш e-mail», «Тема», «Сообщение» и кнопка Отправить.
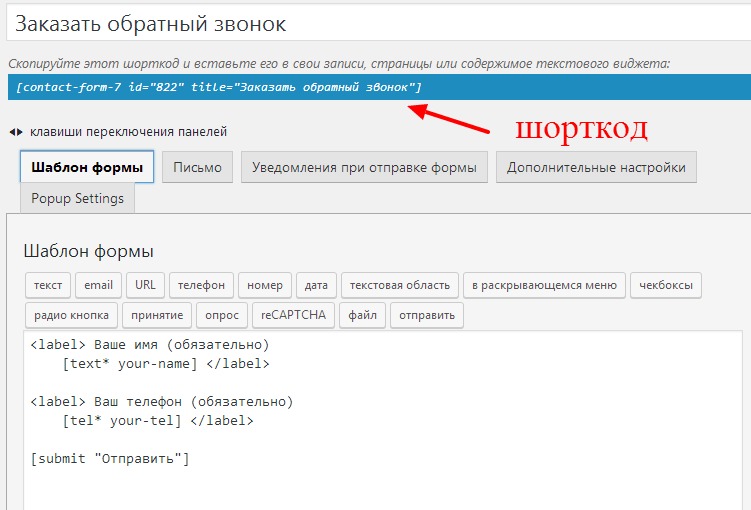
Для Contact Form 7 настройка шаблона выглядит следующим образом. В редакторе шаблона можно использовать HTML-код и так называемые теги формы. Теги формы — это шорткоды (короткие коды), которые при публикации преобразуются в HTML-код и добавляют поля формы. Также существуют теги почты для настройки электронной почты. Рассмотрим синтаксис тегов формы и тегов почты.
Синтаксис тега формы
Пример тега формы: [text text-name “Enter your name”].
Он состоит из четырёх частей:
- Тип (в примере — text) — определяет тип элемента. Если поставить звёздочку после типа, то поле будет обязательным к заполнению: [text* ].
- Имя (text-name) — название поля ввода.
- Значение («Enter your name») — необязательно для добавления. Используется для значений по умолчанию, которые находятся в поле (подсказка, что вводить в поле пользователю).
Теги формы вы можете выбрать из списка и добавить их в контактную форму:
Рассмотрим поля, которые можно добавить:
- текст — текстовое поле для ввода текста только в одну строку, Например: имя, тема сообщения.

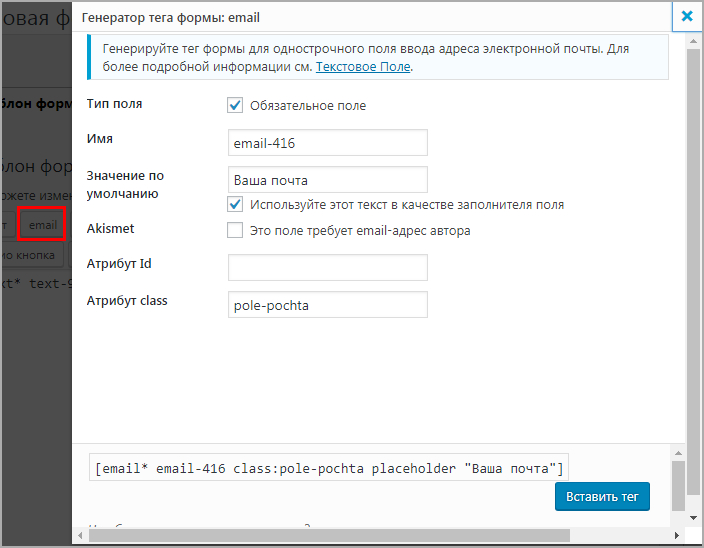
- email – адрес электронной почты.
- URL — адрес сайта или страницы.
- телефон — числовое поле для ввода номера телефона.
- номер — числовое поле для ввода (например, количества заказываемого товара).
- дата — дата в формате дд.мм.гггг.
- текстовая область — поле для ввода текста в несколько строк. Например, отзыв или сообщение от посетителя.
- в раскрывающемся меню — выпадающее меню, здесь можно добавить несколько пунктов меню для выбора. Пользователь может выбрать только один пункт.
- чекбоксы – чекбоксы, в которых можно выбрать один пункт, несколько или ни одного.
- радио кнопка – она похожа на чекбокс — предоставляются варианты для выбора. Пользователь обязательно должен выбрать один вариант из предложенных.
- принятие – чекбокс. Пока пользователь не поставит галочку (например, о том, что он согласен с правилами обработки персональных данных), кнопка отправки сообщения будет неактивна.

- опрос — CAPTCHA, чтобы убедиться, что форму отправил человек, а не робот. Вы можете задать здесь контрольный вопрос, на который нужно ответить перед отправкой формы. Только когда будет введён правильный ответ, кнопка отправки активируется.
- файл — создание кнопки для выбора файла, который можно прикрепить к письму.
- отправить — кнопка, при нажатии на которую отправляется форма.
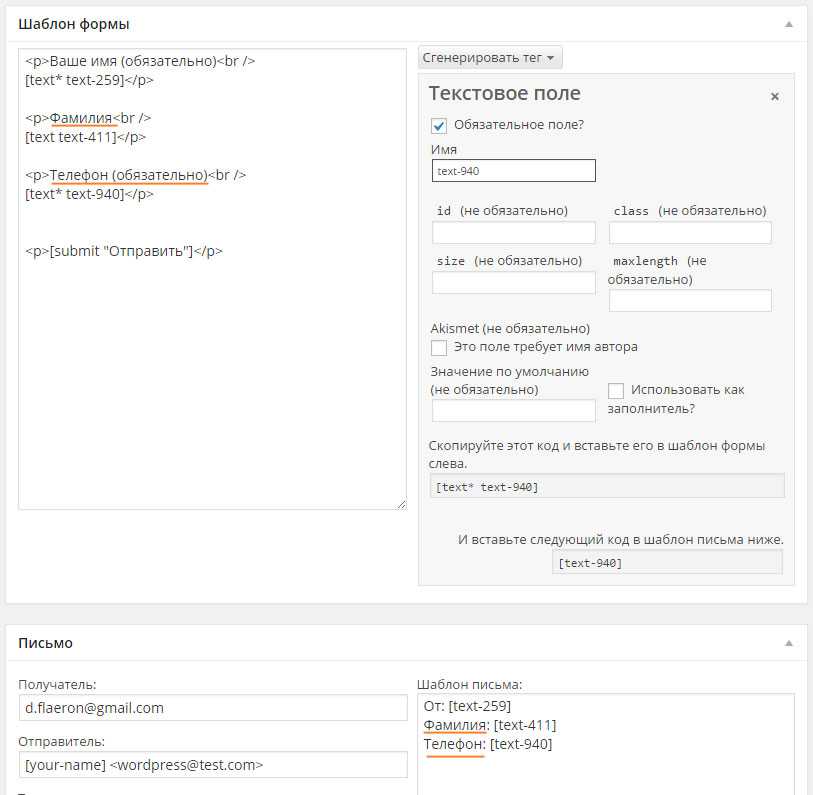
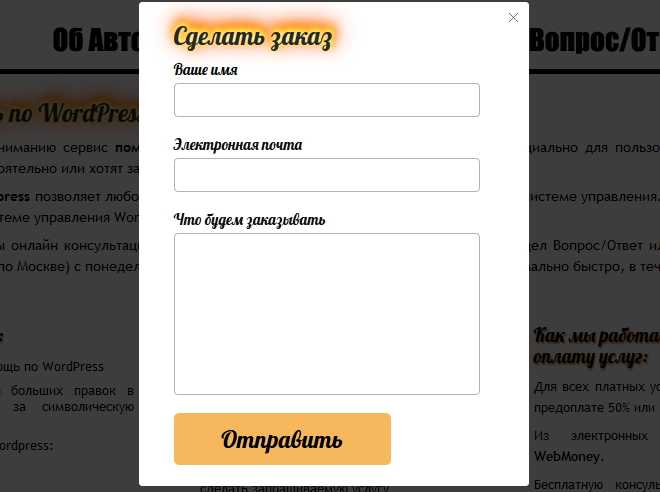
Посмотрите, как можно применить все инструменты, на примере. Ниже приведён код с тегами формы и результат — получившаяся форма заказа Вордпресс:
Синтаксис тега почты
Почтовый тег состоит только из одного слова. Это слово обычно соответствует имени тега формы. Например: [your-name]. Используется при настройке шаблона письма (шаг 4).
Шаг 4. Настройте шаблон письма
Если посетитель вашего сайта заполнит форму и отправит её, то на ваш электронный адрес придёт сообщение с этой формы.
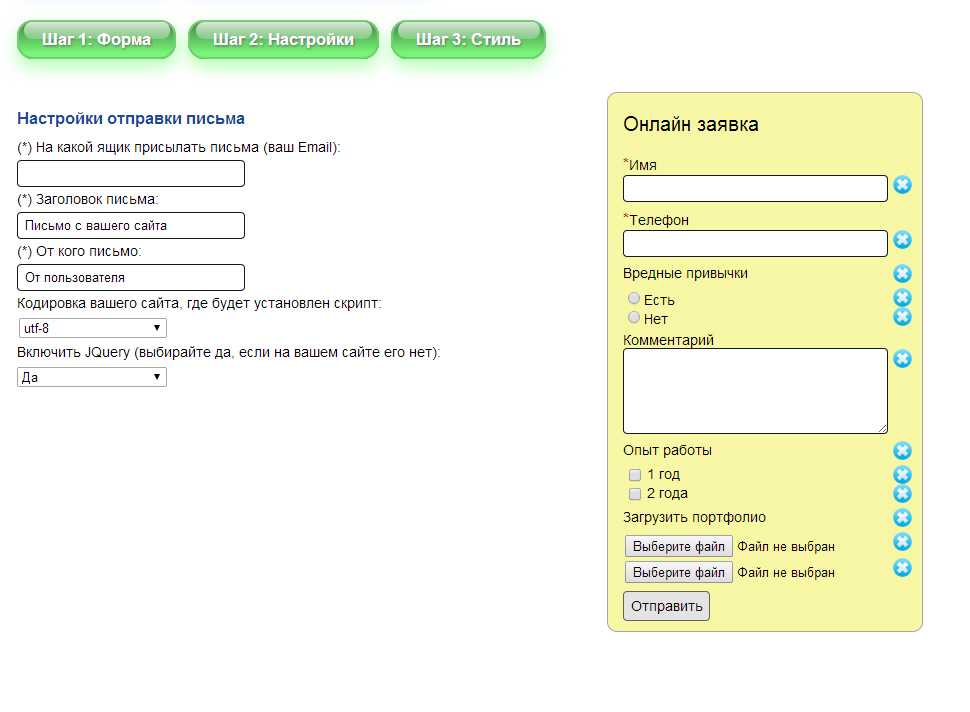
Вы можете настроить это сообщение на вкладке «Письмо». При редактировании используйте почтовые теги:
- Кому — введите здесь свой адрес электронной почты, на который будут отправляться все отправленные формы.
- От кого — введите адрес электронной почты, который принадлежит тому же домену, что и ваш сайт
- Тема — тема сообщения, которую вводит пользователь.
- Additional headers — по желанию добавьте дополнительные заголовки. Например:
Reply-To: [your-email]— тогда письмо будет отправляться вам и дублироваться отправителю. - Тело письма — то, как будет выглядеть отправленное письмо, которое придёт на ваш почтовый ящик.
Прикреплённые файлы — если в шаблоне формы вы добавили кнопку для прикрепления файлов, добавьте здесь почтовые теги типа
[file], чтобы получить эти файлы.
Шаг 5. Настройте уведомления при отправке формы
На вкладке «Уведомления при отправке формы» вы можете настроить уведомления, которые видит посетитель в различных ситуациях.
Некоторые сообщения — это уведомления о состоянии отправки контактной формы. Например, при успешной отправке пользователь получит сообщение «Спасибо за ваше сообщение. Оно успешно отправлено», а при ошибке отправки — «При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже». Другие сообщения — это уведомления об ошибках заполнения формы «Поле слишком короткое» или «Введён некорректный URL-адрес».
В уведомлениях можно использовать только текст. Но также можно добавить почтовые теги. Например, настройте уведомление «Спасибо, [your-name], вы отправили форму!» Когда пользователь при заполнении формы введёт своё имя [your-name], то в сообщении при отправке тег заменится на его имя.
Сохраните отредактированную форму.
Готово, вы настроили и сохранили форму.
Шаг 6. Добавьте форму на сайт
-
1.
Перейдите на вкладку Contact Form 7 — Контактные формы.
 Рядом с вашей контактной формой находится шорткод. Скопируйте его:
Рядом с вашей контактной формой находится шорткод. Скопируйте его: -
2.
Добавьте шорткод на страницу сайта или запись в редакторе:
-
3.
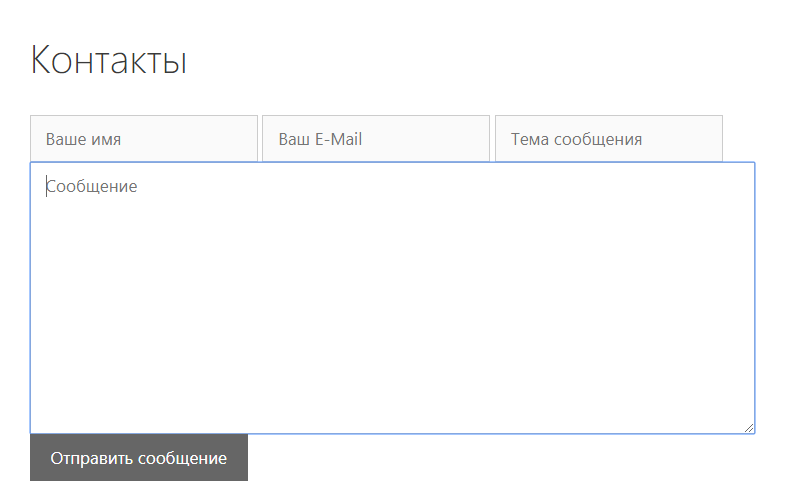
Добавленная форма (здесь стандартная) будет выглядеть в режиме предпросмотра и на сайте таким образом:
Готово, вы добавили контактную форму WordPress Contact Form 7 на сайт. Теперь посетители сайта смогут воспользоваться ей, а данные со всех заполненных форм придут на ваш email.
Помогла ли вам статья?
Да
раз уже
помогла
Форма обратной связи wordpress – отличный способ коммуникации с посетителями сайта
Любой мало-мальски серьёзный сайт не может обойтись без такого функционального элемента, как форма обратной связи. Она представляет собой достаточно простой скрипт, запустив который пользователь видит окно с несколькими полями.
Она представляет собой достаточно простой скрипт, запустив который пользователь видит окно с несколькими полями.
В них обычно требуется указать своё имя, адрес электронной почты, а также поле для отправки текстового сообщения администрации сайта.
Вышеназванное как раз и является единственным и очень важным предназначением, которое выполняет контактная форма для wordpress – она служит для коммуникации пользователей с владельцем или владельцами сайта. Конечно, существуют разные способы установления контактов – телефон, или хотя бы электронная почта.
Однако данные способы коммуникации связаны с неудобствами, как для посетителей сайта, так и для администратора, поэтому оптимальным решением является именно форма обратной связи wordpress.
WordPress является одной из популярных CMS, в том числе и по причине простоты её настройки. Пользователь может без труда добавлять своему сайту различный функционал посредством специальных расширений — плагинов, которые в данном случае чрезвычайно легко установить и настроить.
- Выбираем лучшие плагины контактной формы
- Создаём форму обратной связи в WordPress на примере Contact Form 7
- Окончательная настройка плагина контактной формы
Так как форма обратной связи wordpress – очень востребованное расширение, то и соответствующих плагинов для существует огромное количество. Можно назвать лишь наиболее популярные из них.
Вот некоторые:
- Contact Form 7, на примере которого далее будет разобран процесс создания формы обратной связи;
- Ещё один популярный плагин — Contact Form Plugin — он также чрезвычайно прост, легко настраивается и имеет русский язык интерфейса. Его функционал включает возможность выбора получателя сообщения, которым может стать любой пользователь сайта, а также возможность отправления файла в форме;
- SimpleModal Contact Form – ещё одна простая форма обратной связи. Реализована она как всплывающая форма обратной связи wordpress, появляющаяся в модальном окне. Плагин также русифицирован, реализована проверка правильности заполнения полей ввода;
- Usernoise – очень лёгкий плагин, не влияющий на скорость загрузки страницы, при этом ещё и очень красивый.
 После того, как Usernoise будет установлен, на блоге появится плавающая кнопка, нажатие которой вызывает появление формы для ввода текста. Причём предусматривается выбор типа формы, будь — то вопрос, пожелание или сообщение.
После того, как Usernoise будет установлен, на блоге появится плавающая кнопка, нажатие которой вызывает появление формы для ввода текста. Причём предусматривается выбор типа формы, будь — то вопрос, пожелание или сообщение.
Итак, первое, что нужно сделать – зайти в панель администратора сайта, перейти на вкладку «Плагины» и нажать на кнопку «Добавить новый».
В самом верху страницы можно будет увидеть форму поиска, в которую и нужно вбить название плагина «Contact Form 7»:
Это расширение появится самым первым в результатах поиска, установить его можно прямо из этого же окна, перейдя по соответствующей ссылке. Далее появится сообщение, что wordpress форма обратной связи плагин установлен, после чего его необходимо активировать.
После выполнения данных действий в меню чуть выше вкладки «Плагины» появится новый пункт «Contact Form 7». Перейдём в пункт меню «Добавить новую» во вкладке «Contact Form 7».
В открывшемся окне будет предложено выбрать язык, но поскольку по умолчанию на сайте уже стоит русский, то можно просто нажать на кнопку «Добавить новую», после чего откроется окно настройки формы обратной связи.
Сначала нужно будет выбрать заголовок для формы. Назовём её «Связаться с администрацией».
Следующий пункт – формирование формы обратной связи. Простой шаблон пользователям доступен уже по умолчанию. В частности, в нём представлены поля, в которые нужно будет ввести имя пользователя, адрес электронной почты, тему сообщения и непосредственно само сообщение.
Как видим, форма обратной связи wordpress, плагин которой мы устанавливаем, довольно простая, но на большинстве сайтов она выглядит именно так.
При желании функционал данного шаблона можно значительно расширить, если воспользоваться дополнительными тэгами, которые можно сгенерировать при помощи выпадающего меню справа от окна шаблона.
Далее останется только нажать на кнопку «Сохранить» в правом верхнем углу окна и перейти на вкладку «Формы» в меню «Contact Form 7».
В открывшемся окне можно будет увидеть все созданные ранее формы, а справа от них – код вставки, копируемый на страницу, если в ней администратор хочет видеть форму обратной связи wordpress, плагин которой уже установлен:
Теперь нужно создать новую страницу (меню «Страницы», пункт «Добавить новую»), дать ей название, например, «Связь с администрацией», а в окно редактора вставить скопированный ранее тег для вставки недавно созданной формы.
Заметим, что редактор работает в двух режимах: «Визуально» и «Текст». Для вставки кода нужно выбрать второй режим, нажав на кнопку «Текст» над окном редактора.
Перейдя из администраторской панели на главное окно сайта сразу можно убедиться, что в верхнем меню появилась кнопка «Связь с администрацией», нажав на которую пользователь попадает в только что созданную форму обратной связи wordpress:
Итак, хотя описание процесса несколько затянулось, отметим, что создание формы, впрочем, как и установка большинства других дополнений, чрезвычайно просты и не требуют особых усилий.
Таким образом, затратив минимум времени, администратор получает для своего сайта чрезвычайно полезный и необходимый инструмент для коммуникации со своими будущими посетителями.
Надеюсь, что статья окажется для вас полезной! Удачи!
Как добавить контактную форму WordPress без плагина
Идентификатор сообщения
Контактные формы — это наиболее эффективный способ сбора запросов и информации о клиентах на вашем веб-сайте WordPress, но иногда вам может потребоваться добавить контактную форму WordPress без плагина.
В этой статье мы объясним, почему вы можете предпочесть встроить контактную форму без плагина и как это сделать, даже не имея технических навыков для самостоятельного написания формы.
Зачем встраивать контактную форму WordPress без плагина?
Чем больше плагинов вы установите на свой сайт, тем дольше он будет загружаться. Медленно загружаемые веб-сайты не просто раздражают — скорость сайта влияет на все: от видимости в поисковых системах до количества людей, связывающихся с вами или совершающих покупки у вас.
Фактически, исследование показало, что веб-сайты, загрузка которых занимает менее трех секунд, имеют показатель отказов менее 10 процентов. Показатели увеличились до 24 процентов для веб-сайтов, которые загружались за четыре секунды, и до 38 процентов для тех, которые загружались за пять секунд.
К сожалению, WordPress не позволяет устанавливать формы на ваш сайт без стороннего решения, например, плагина. Чтобы добавить контактную форму без плагина, вам понадобится онлайн-конструктор форм, который позволит вам встроить форму прямо на ваш сайт.
Jotform — это полнофункциональный онлайн-конструктор форм, который не требует от владельцев сайтов установки плагина WordPress для встраивания форм на свой сайт. Начать работу легко, и у вас есть выбор из более чем 500 настраиваемых шаблонов контактных форм, таких как эта контактная форма блоггера.
Как добавить контактную форму WordPress без плагина?
Чтобы добавить контактную форму без плагина, вам необходимо встроить форму на свой сайт WordPress.
Это включает в себя копирование автоматически сгенерированной строки кода и вставку ее в текстовый редактор для вашей веб-страницы WordPress. В текстовом редакторе отображается код, автоматически написанный для отражения изменений, внесенных вами в визуальном редакторе.
Первый шаг — создать контактную форму на Jotform. Затем перейдите на страницу WordPress, где вы хотите разместить эту форму. В правой части редактора страниц вы увидите возможность редактировать свою страницу с помощью текстового редактора. Здесь вы добавите свою строку кода.
Здесь вы добавите свою строку кода.
Вы можете легко сделать это, добавив тег с обеих сторон URL-адреса Jotform, как показано на изображении ниже.
Для еще более простого решения просто скопируйте и вставьте URL-адрес Jotform на свою веб-страницу WordPress. WordPress автоматически превратит его в форму.
Вы можете использовать этот метод для встраивания контактных форм на веб-страницы всех типов, как этот пример формы, созданной для фрилансеров для сбора запросов от новых потенциальных клиентов.
Зачем тормозить сайт с помощью плагина, если в этом нет необходимости?
Слишком большое количество подключаемых модулей приведет к замедлению работы веб-сайта, а медленные веб-сайты вредны для бизнеса. Медленная загрузка снижает вашу видимость в поисковых системах, когда люди ищут термины, связанные с вами, и отбивает желание связываться с вашей компанией.
Конструктор онлайн-форм, который позволяет встроить контактную форму на ваш веб-сайт WordPress без установки дополнительного плагина, дает вам лучшее из обоих миров — посетители вашего сайта могут легко связаться с вами, а скорость вашего сайта не т пострадал.
Эта статья была первоначально опубликована 19 апреля 2022 г. и обновлена 21 декабря 2022 г.
Учитесь жить и работать умнее, а не усерднее!
Получайте наши лучшие статьи каждую неделю прямо в свой почтовый ящик.
Введите ваш адрес электронной почты
- WordPress
РЕКОМЕНДУЕМЫЕ ИЗДЕЛИЯ
Контактная форма WordPress без плагина
TL;DR Короткие сроки?
Без плагинов, скопируйте и вставьте код менее чем за 5 минут:
- 1. Получите бесплатную учетную запись HeroTofu (~60 сек.
 )
) - 2. Создайте новую форму (~60 сек.)
- 3. Создать страницу WordPress (~30 сек.)
- 4. Копировать и вставить пример кода формы WordPress (~2 мин.)
WordPress — одна из самых популярных платформ для создания веб-сайтов на данный момент. По данным BuiltWith, в настоящее время существует 28 183 568 живых веб-сайтов WordPress, и их число продолжает расти. Обычно новые создатели сайтов WordPress сразу же начинают использовать плагины. Вы также можете создать контактную форму WordPress с помощью плагина.
К сожалению, стандартные плагины не всегда подходят для вашего бизнеса. «Использовать плагин или не использовать плагин?» кажется, здесь большой вопрос. Но прежде вы пойдете по тому же проторенному маршруту. Вот краткое изложение основных проблем с плагинами. Вы также можете следовать простому в использовании руководству, чтобы создать контактную форму WordPress с помощью HeroTofu.
Проблемы с плагинами
Во-первых, полезно знать о проблемах, которые могут возникнуть при использовании плагинов. Удивительно, как много областей вашего бизнеса и веб-сайта они затрагивают. Вам следует рассмотреть возможность полного отказа от плагина.
Удивительно, как много областей вашего бизнеса и веб-сайта они затрагивают. Вам следует рассмотреть возможность полного отказа от плагина.
- Плагины могут быть неэффективными и замедлять работу вашего сайта. Каждый используемый вами плагин добавляет код и файлы в вашу базу данных, влияя на производительность вашего сайта.
- Иногда новый подключаемый модуль может конфликтовать с существующим подключаемым модулем. Прежде чем вы это узнаете, вы тратите драгоценное время, пытаясь найти виновного преступника.
- При использовании новых подключаемых модулей могут возникнуть потенциальные угрозы безопасности. Это может произойти, когда неопытный разработчик выполнил кодирование.
- Некоторыми плагинами непросто управлять. Настройки меню могут быть неясными. Вы можете чувствовать себя подавленным, если у вас мало технических знаний.
- Вы должны постоянно обновлять плагины, что может отнимать много времени и со временем вызывать разочарование.
- Плагины плохо настраиваются.
 Поэтому вы сможете создать свою форму только с доступными полями. Это ограничение может быть определенным запретом для дизайнеров и разработчиков.
Поэтому вы сможете создать свою форму только с доступными полями. Это ограничение может быть определенным запретом для дизайнеров и разработчиков.
Контактная форма WordPress для вашего бизнеса
Хорошей новостью является то, что вы можете создать контактную форму WordPress с помощью HeroTofu без использования плагина. Представьте, что у вас есть возможность настроить макет именно так, как вы хотите. Затем вы можете схватить быка за рога и идти в одиночку.
Существует довольно много вариантов создания HTML-формы. В следующем руководстве объясняется, как работает каждый вариант, а также почему третий вариант является лучшим решением.
Как легко создать контактную форму WordPress с помощью HeroTofu
Прежде чем начать, вам понадобится сайт WordPress. Вы можете посмотреть это краткое руководство на YouTube ниже, если у вас его еще нет.
Рекомендуется держать ваш сайт WordPress открытым. Теперь вы можете создать контактную форму WordPress за четыре простых шага.
Шаг 1. Учетная запись HeroTofu
Перейдите прямо к HeroTofu, создайте БЕСПЛАТНУЮ учетную запись или войдите в существующую. HeroTofu прост в использовании. Так что, если у вас нет технических знаний, вам не о чем беспокоиться. Это на 100% бесплатно, и вам не нужно использовать данные кредитной карты, чтобы начать. Вы получаете бесплатную 14-дневную пробную версию и можете перейти на бесплатный план навсегда по истечении этого периода.
Шаг 2. Создайте новую форму на HeroTofu
Когда вы окажетесь на панели инструментов HeroTofu, выберите вкладку «Формы» в меню слева. Этот выбор приведет вас к основному экрану форм. Выберите «+ Новая форма» в правом верхнем углу. Теперь вы можете приступить к созданию формы.
Дайте форме легкое имя, например «Контактная форма для сайта WordPress». Обратите внимание, что у вас будет уникальная конечная точка формы для вашей новой формы. Держите эту информацию под рукой, так как она понадобится вам позже.
Шаг 3.
 Создайте страницу WordPress для контактной формы
Создайте страницу WordPress для контактной формыТеперь вы можете перейти на свой веб-сайт WordPress, который у вас уже должен быть открыт. Перейдите на панель управления WordPress, выберите параметр «Страницы» и нажмите «Добавить новую». Вы можете проверить скриншот ниже, если вам непонятно, где это находится. Дайте новой странице соответствующий заголовок, например «Свяжитесь с нами».
Шаг 4. Копирование и вставка примера формы WordPress
Теперь вы готовы настроить форму WordPress. На данном этапе у вас есть два разных варианта:
- а. Если у вас есть TailwindCSS для вашего веб-сайта, вы можете использовать блок кода, который мы подготовили для вас ниже.
<дел>
<дел>



 Рядом с вашей контактной формой находится шорткод. Скопируйте его:
Рядом с вашей контактной формой находится шорткод. Скопируйте его: После того, как Usernoise будет установлен, на блоге появится плавающая кнопка, нажатие которой вызывает появление формы для ввода текста. Причём предусматривается выбор типа формы, будь — то вопрос, пожелание или сообщение.
После того, как Usernoise будет установлен, на блоге появится плавающая кнопка, нажатие которой вызывает появление формы для ввода текста. Причём предусматривается выбор типа формы, будь — то вопрос, пожелание или сообщение. )
) Поэтому вы сможете создать свою форму только с доступными полями. Это ограничение может быть определенным запретом для дизайнеров и разработчиков.
Поэтому вы сможете создать свою форму только с доступными полями. Это ограничение может быть определенным запретом для дизайнеров и разработчиков. Затем скопируйте и вставьте код, который вы предпочитаете. (Примечание. Для более старых версий WordPress без блоков HTML. Вы можете щелкнуть вкладку «Текст» и вставить туда код.
Затем скопируйте и вставьте код, который вы предпочитаете. (Примечание. Для более старых версий WordPress без блоков HTML. Вы можете щелкнуть вкладку «Текст» и вставить туда код. Вы сделали это и без надоедливых плагинов. Теперь вы полностью контролируете свои формы и не зависите от стандартного формата.
Вы сделали это и без надоедливых плагинов. Теперь вы полностью контролируете свои формы и не зависите от стандартного формата. Неважно, отличается ли ваш бизнес от других. Вы можете разработать свою форму для ваших конкретных потребностей.
Неважно, отличается ли ваш бизнес от других. Вы можете разработать свою форму для ваших конкретных потребностей.