17 всплывающих и модальных окон jquery CSS для сайта
Главная » Техноблог » Слайдеры, меню, скрипты на сайт » 17 всплывающих и модальных окон jquery CSS для сайта
1. Модальное окно на jQuery «Simple Modal Box»
Демо
Скачать
2. jQuery плагин «LeanModal»
Отображение контента в модальных окнах. Для просмотра плагина в действии на демонстрационной странице нажмите на ссылку: Sign Up Form или Basic Content.
Демо
Скачать
3. jQuery плагин «ToastMessage»
Всплывающие сообщения. Плагин в двух вариантах. В одном случае сообщения исчезают самостоятельно, по прошествии определённого времени, во второй реализации для того чтобы закрыть сообщение необходимо нажать на кнопку.
Демо
Скачать
4. Содержимое, всплывающее в модальном окне
Плагин «Reveal». Для просмотра плагина в действии нажмите на кнопку «Fire A Reveal Modal» на демонстрационной странице.
Демо
Скачать
5.
 Симпатичные диалоговые окна
Симпатичные диалоговые окнаНажмите на крестик на демонстрационной странице, чтобы посмотреть плагин в действии.
Демо
Скачать
6. Mootools модальное окно, плагин «MooDialog»
Демо
Скачать
7. jQuery всплывающая панель сверху экрана
Демо
Скачать
8. jQuery всплывающее окно
Демо
Скачать
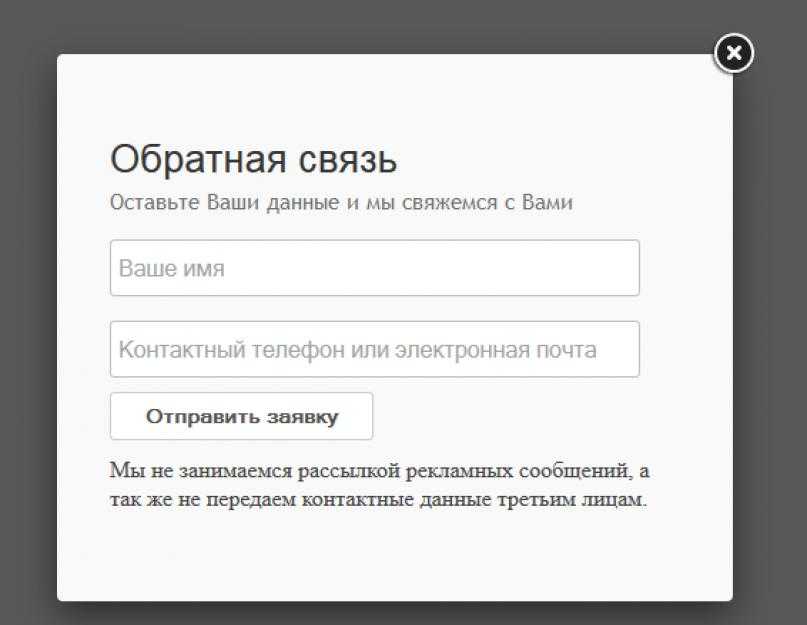
9. Форма обратной связи в модальном окне
jQuery плагин для отображения формы обратной связи во всплывающем окне.
Демо
Скачать
10. MooTools плагин «LightFace» для реализации диалоговых окон Facebook
Диалоговые окна в стиле Facebook. Помимо статической информации в окна можно поместить изображения, фреймы, Ajax запросы. Много настроек работы плагина, очень мощный инструмент. Выглядит очень стильно и функционально. Пройдите по ссылкам на демонстрационной странице чтобы посмотреть примеры с различным содержимым.
Демо
Скачать
11. jQuery модальное окно
Аккуратное всплывающее диалоговое окно на jQuery.
Демо
Скачать
12. Модальные окна jQuery
Симпатичные всплывающие модальные окна. Три стилевых оформления. На демонстрационной странице представлено 3 ссылки для вызова окон.
Демо
Скачать
13. Модальные окна jQuery
Всплывающие модальные окна нескольких видов. Для просмотра плагина в действии нажмите на ссылку на демонстрационной странице.
Демо
Скачать
14. Диалоговые окна с помощью jQuery и CSS3
Демо
Скачать
15. Всплывающее поверх страницы сообщение
Сообщение отображается поверх страницы, которая, в свою очередь, затемняется. Нажмите на надпись «Click me» на демонстрационной странице, чтобы увидеть всплывающее сообщение. Нажатие на крестик его закроет. Реализовано с помощью jQuery.
Демо
Скачать
16. Модальное окно «ModalBox» на javascript
Реализация современных модальных диалоговых окон без использования всплывающих окон и перезагрузок страницы. На демонстрационной странице нажмите на кнопку «Start Demo» чтобы посмотреть на работу скрипта.
На демонстрационной странице нажмите на кнопку «Start Demo» чтобы посмотреть на работу скрипта.
Демо
Скачать
17. «Leightbox» плагин с использованием библиотеки Prototype
Плагин для отображения контента в модальных окнах.
Демо
Скачать
22.05.2013
Комментарии:
CallMe 1.7.1 — jQuery-скрипт заказа обратного звонка — Tokar.ua
Вы можете помнить, как я просил помочь с тестированием новой версии скрипта. Тестирование закончилось, я благодарен всем за помощь и критику. А тем, кто покупает скрипт – за поддержку. Сегодня я хочу представить вашему вниманию новую версию скрипта Callme – 1.7.1.
Callme
Я учёл вопросы, казавшиеся вам самыми сложными, добавил к ним те, которые чаще всего обсуждались в комментариях и на почте. Хоть большинство вопросов и решалось пятью минутами чтения комментариев, теперь ставить скрипт и настраивать его стало как никогда просто. Но давайте по порядку.
Что делает скрипт
В любом месте страницы появляется кнопка или ссылка. При нажатии на неё рядом появляется форма с полями: имя, телефон/почта и комментарий. После заполнения данные посетителя получает админ сайта на указанный адрес электропочты. Никаких дополнительных функций в скрипте не будет – его задача до банальности проста. Выглядит форма так:
Для настройки внешнего вида можно использовать скины, их в комплекте 6 штук: стандартный, facebook, вконтакте, hello kitty, красно-чёрный и apple. Как менять, написано в настройке скрипта. Пока же о нововведениях.
Что нового в версии 1.7.1
В этой версии функционал остался прежним и таким же простым он будет оставаться впредь. Callme не станет швейцарским ножом с отправкой почты, загрузкой картинок и просмотром погоды. Главная его задача – заказ обратного звонка с сайта, все остальные функции будут отдельными скриптами, которые по желанию можно будет подключать или игнорировать.
Новой функцией здесь будет получение копии уведомления также и в виде смс. Если сообщения не настроены, Callme будет отправлять только почтовое уведомление. Давайте посмотрим полный список новинок в версии 1.7.1:
Если сообщения не настроены, Callme будет отправлять только почтовое уведомление. Давайте посмотрим полный список новинок в версии 1.7.1:
- Кодировку теперь не нужно менять. Больная тема, правда? Теперь, в какой бы кодировке не работал ваш сайт (UTF-8, Win-1251, etc), скрипт перекодирует форму и вы будете видеть её в нормальном виде. Теперь нет необходимости перекодировывать скрипт отдельно в редакторе.
- Подключение скрипта производится одной строкой. Это настолько просто, что нечего объяснять: не нужно больше переносить куски кода в темплейты страниц, достаточно скопировать одну строку, загрузить файлы и скрипт заработает. Добавлять эту строку можно куда угодно после вызова jQuery.
- Отправка смс. Не самое сложное в разработке, но самое важное в этом релизе. Теперь уведомление отправляется запрос не только на почту, но и на мобильный. Для работы используется сервис Bytehand, уведомления будут приходить от имени Callme.
 Для работы нужно зарегистрироваться, указать свой телефон, id и ключ сервиса в настройках скрипта (как это делать, написано в пошаговой чуть ниже). Если эти настройки не указаны, уведомления будут отправляться только на электропочту.
Для работы нужно зарегистрироваться, указать свой телефон, id и ключ сервиса в настройках скрипта (как это делать, написано в пошаговой чуть ниже). Если эти настройки не указаны, уведомления будут отправляться только на электропочту. - Скрипт появляется возле места клика мышкой. Вы по-прежнему можете вызвать скрипт по клику на любой ссылке или объекте, ему для этого достаточно указать class=’callme_viewform’. Но теперь скрипт будет появляться не справа на странице, а рядом с местом клика. Если вы кликаете рядом с границами окна, расположение скрипта будет это учитывать и он переместится так, чтобы вся форма была видна. По умолчанию форма появится сразу под курсором.
Как подключить и настроить
Установка и настройка Callme и настройка SMS-уведомлений.
Что-то не получается?
Для FAQ есть отдельный пост: возможные ошибки при установке Callme, эта запись постоянно обновляется, а свежая редакция указана над текстом.
Тестирование
Отдельно хочу поблагодарить всех, кто помогал проверять скрипт в работе. Ваши отзывы помоглимне найти недоработки и исправить их до релиза. Отдельное спасибо таким людям: Александр Бузмаков, Максим Белолипецких, Геворг Геворгян, Александр Цыглов.
Если я кого-то забыл упомянуть, не по злому умыслу, а по невнимательности. Если вы помогали, а я вас забыл – напишите на почту.
Ссылка на сервис смс реферальная, то есть теоретически я могу получить какую-то прибыль со скрипта. На практике это кажется очень призрачным.
Демо и скачать
А скачать скрипт можно тут.
Ваши пожелания, советы, вопросы очень ждут в комментариях чуть ниже.
jquery -popup -форма — Google Suce
AllebildervideosbüchermapsNewsShopping
Sucoptionen
Popup — JQuery Mobile Demos
Demos.Jquerymobile.com ›Popup
A Lysterbox для отображения. неожиданно возникнуть. В этом примере кнопка закрытия добавляется в разметку путем добавления …
В этом примере кнопка закрытия добавляется в разметку путем добавления …
Основы всплывающих окон · Закрытие всплывающих окон
Как создать всплывающую форму с помощью CSS — W3Schools
www.w3schools.com › Howto › howto_js_popup_fo…
Узнайте, как создать всплывающую форму с помощью CSS и JavaScript. Всплывающая форма. Нажмите на кнопку внизу этой страницы, чтобы открыть форму входа.
Как сделать простую модальную всплывающую форму с помощью jquery и html?
stackoverflow.com › вопросы › как сделать-а-си…
Как сделать простую модальную всплывающую форму с помощью jquery и html? ; для лучшего решения, я думаю, вы можете использовать диалоговые виджеты jQuery UI. – Голодный Кодер.
Как создать простое всплывающее окно с помощью jQuery — Stack Overflow
Всплывающая форма при нажатии кнопки — jquery — Stack Overflow
Как создать форму внутри всплывающего окна в jquery? — Переполнение стека
Как открыть всплывающее окно с помощью JQuery? — Stack Overflow
Дополнительная информация со stackoverflow. com
com
Как сделать простую модальную всплывающую форму с помощью jquery и html
www.edureka.co › … › Веб-разработка › JQuery
Ваш ответ · … · Бесплатные всплывающие плагины jQuery — jQueryScript.Net www.jqueryscript.net › tags › popup Popup Window это легкий и простой в использовании плагин jQuery, который позволяет открывать новое окно браузера с множеством параметров настройки. jQuery Mobile … Использование jQuery для создания модальных всплывающих окон при нажатии — Pair Networks www.pair.com › … › Сторонняя интеграция › jQuery 25.04.2022 · Модальное окно — это всплывающее окно, которое заставляет пользователя взаимодействовать с ним, прежде чем вернуться на сайт. Модальные окна полезны для предупреждений, … Как создать простое всплывающее окно в HTML с помощью Jquery — YouTube www.youtube. 26.02.2020 · … всплывающая форма jquery onclick , всплывающее окно jquery, всплывающая форма jquery при нажатии кнопки … Создание всплывающей контактной формы с использованием jQuery и PHP — YouTube www.youtube.com › смотрите 27.11.2020 · Прочтите руководство и загрузите исходный код с сайта CodexWorld.com — https://www.codexworld.com … Как создать всплывающее окно формы с помощью jQuery Mobile? — GeeksforGeeks www.geeksforgeeks.org › как создать форму-по… 14.12.2020 · Подход: добавьте сценарии jQuery Mobile, необходимые для вашего проекта. ; Пример: мы создадим форму внутри всплывающего окна. Когда мы нажимаем на кнопку, открывается … JQuery UI — Всплывающая форма — Суть · GitHub gist.github.com › … Всплывающая форма — JQuery UI. GitHub Gist: мгновенно делитесь кодом, заметками и фрагментами. Ähnliche Suchanfragen jQuery popup modal jQuery Popup Fenster jQuery popup overlay jQuery form Jquery popup codepen jQuery mobile popup HTML popup form Magnific popup Коллекция бесплатных jQuery модальных/диалоговых окон примеров кода и плагинов для рекламы, форм и простых сообщений. Обновление ноябрьской коллекции 2021 года. 5 новых предметов. Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: нет Зависимости: ionicons.css Используя фоновый фильтр Совместимые браузеры: Chrome, Edge, Opera, Safari Ответ: да Зависимости: material-design-iconic-font.css Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari Ответ: да Зависимости: font-awesome.css com › смотреть
com › смотреть
Добавлено: 7:10
Прислан: 26.02.2020
Дата: 6:32
Прислан: 27.11.2020. 2020
34 jQuery Modal/Dialog Windows
О коде
Расширение кнопки контакта и всплывающего сообщения отправки
О коде
Модал с фоновым фильтром
, мы можем создать фильтрующий слой при открытии модального окна. Легко создайте типичный затемненный фон, но вы также можете создавать интересные эффекты, объединяя фильтры.
Легко создайте типичный затемненный фон, но вы также можете создавать интересные эффекты, объединяя фильтры. О коде
Модальный
О коде
Модальное окно содержимого
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css
О коде
Модальный слайдер Tour
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, slick.css, bootstrap.js, slick.js
С код
Дизайн пользовательского интерфейса: отправить открытку
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons. css
css
О коде
Видео + Режимы наложения = Холодный модал
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модальный
Скользящее модальное окно, созданное с помощью jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Простой модальный jQuery
Простое модальное окно с плавными переходами CSS3. Обычно используется для просмотра раздражающе важного контента при посещении веб-сайта.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery.js
О коде
Модальное окно jQuery с анимацией
Успех и неправильное модальное окно с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, jquery.js
css, jquery.js
О коде
Анимация заливки кнопки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимированная модальная коробка
Анимированное полноэкранное модальное окно.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.js
О коде
Поворотно-откидной модал
Забавная маленькая модальная концепция в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, jquery.js
О коде
Концепция разрушения модального окна
Небольшой эксперимент по раздуванию любого элемента HTML.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: jquery. js, howler.js, html2canvas.js
js, howler.js, html2canvas.js
О коде
Физика модальной анимации
Возиться с физикой ключевого кадра/перехода для модального окна. В основном сосредоточены на времени между оверлеем, модальным контейнером и модальным контентом, чтобы попытаться сделать все событие более органичным.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: font-awesome.css, jquery.js
О коде
Всплывающее окно успеха
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простое модальное окно jQuery
Очень простой адаптивный модальный плагин jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Плагин jQuery Timed Dialog
Плагин jQuery для создания временного модального диалога.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
С код
Модальная коробка
Модальное окно с использованием HTML, CSS и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Модально
Простой плагин jQuery для вложенных модальных окон.Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О плагинеАвгрунд
Avgrund — это плагин jQuery для ваших модальных окон и всплывающих окон. Он использует новую концепцию, показывающую глубину между всплывающим окном и страницей. Он работает во всех современных браузерах и изящно деградирует в тех, которые не поддерживают переходы и трансформации CSS.О плагине
ИзиМодал
Элегантный, отзывчивый, гибкий и легкий модальный плагин с jQuery.О плагине
Модальный jQuery
О плагинеПростой и легкий способ отображения модальных окон с помощью jQuery.
Анимированный модал
animatedModal.js — это плагин jQuery для создания полноэкранного модального окна с переходами CSS3. Вы можете использовать переходы из animate.css или создавать свои собственные переходы.О плагине
Наложение всплывающего окна jQuery
ПлагинjQuery для отзывчивых и доступных модальных окон и всплывающих подсказок.О плагине
bPopup
com/dinbror/bpopup»> bPopup — это легкий подключаемый модуль модальных всплывающих окон jQuery (всего 1,34 КБ в сжатом виде). Он не создает и не стилизует ваше всплывающее окно, но предоставляет вам всю логику, такую как центрирование, модальное наложение, события и многое другое. Это дает вам много возможностей для настройки, чтобы она соответствовала вашим потребностям. О плагинеОмниокно
OmniWindow — чрезвычайно настраиваемый модальный плагин для jQuery.О плагине
Зебра_Диалог
Небольшой, компактный и легко настраиваемый подключаемый модуль jQuery для создания модальных диалоговых окон.О плагине
jquery-plainModal
Простой плагин jQuery для полностью настраиваемых модальных окон.О плагине
Доступный модальный диалог
com/scottaohara/accessible_modal_window»> Модальное окно jQuery a11y.О плагине
Сладкий модал
Симпатичные, простые и мощные модальные окна с использованием jQuery. Замените alert(), confirm(), prompt() и многие другие плагины на стильные и элегантные.О плагине
Модальный
ПлагинjQuery для создания модальных окон.О плагине
Фокус
Плагин с минимальным всплывающим окном, модальным окном, уведомлением, оверлеем, ящиком и диалоговым окном.О плагине
Модальная коробка
Плагин Modal Box поможет вам создать всплывающее окно перед другими элементами на вашей странице. Его можно использовать для рекламы, формы подписки, загрузки форм, форм входа/регистрации или для отображения простого сообщения посетителю.

 Для работы нужно зарегистрироваться, указать свой телефон, id и ключ сервиса в настройках скрипта (как это делать, написано в пошаговой чуть ниже). Если эти настройки не указаны, уведомления будут отправляться только на электропочту.
Для работы нужно зарегистрироваться, указать свой телефон, id и ключ сервиса в настройках скрипта (как это делать, написано в пошаговой чуть ниже). Если эти настройки не указаны, уведомления будут отправляться только на электропочту.