Форма обратной связи на PHP и jQuery с использованием Ajax
Reg.ru: домены и хостинг
Крупнейший регистратор и хостинг-провайдер в России.
Более 2 миллионов доменных имен на обслуживании.
Продвижение, почта для домена, решения для бизнеса.
Более 700 тыс. клиентов по всему миру уже сделали свой выбор.
Перейти на сайт->
Бесплатный Курс «Практика HTML5 и CSS3»
Освойте бесплатно пошаговый видеокурс
по основам адаптивной верстки
на HTML5 и CSS3 с полного нуля.
Начать->
Фреймворк Bootstrap: быстрая адаптивная вёрстка
Пошаговый видеокурс по основам адаптивной верстки в фреймворке Bootstrap.
Научитесь верстать просто, быстро и качественно, используя мощный и практичный инструмент.
Верстайте на заказ и получайте деньги.
Получить в подарок->
Бесплатный курс «Сайт на WordPress»
Хотите освоить CMS WordPress?
Получите уроки по дизайну и верстке сайта на WordPress.
Научитесь работать с темами и нарезать макет.
Бесплатный видеокурс по рисованию дизайна сайта, его верстке и установке на CMS WordPress!
Получить в подарок->
*Наведите курсор мыши для приостановки прокрутки.
|
Размер: 18,8 Мб. Длительность: 13 мин. 13 сек. Скачать видеоурок |
Практически на каждом сайте есть форма обратной связи. Формы обратной связи используются как на огромных порталах, так и на сайтах-визитках, состоящих буквально из нескольких страниц.
В данном видеоуроке мы разберем установку и настройку специального скрипта формы обратной связи, который работает на PHP и jQuery с использованием технологии Ajax.
Среди особенностей и преимуществ данного решения разработчики выделяют следующие моменты:
— использование проверочного кода (captcha) для защиты от спама
— встроенная валидация полей (проверка на корректность введенных данных)
— структурированный и четкий PHP-код
— гибкость в настройке получаемого сообщения
— для хранения настроек используются XML-файлы, что облегчает конфигурирование скрипта
— любое число вариантов для опции «тема письма»
— легко настраиваемые сообщения об ошибках без необходимости править PHP-код
В последнее время все чаще используются формы обратной связи с использованием Ajax, что позволяет сделать их более дружественными к пользователю.
Предлагаю и вам реализовать у себя на сайте такую интересную и красивую форму.
Для ознакомления с содержанием урока Вы можете просмотреть видео ниже. Скачать видеоурок в высоком качестве можно по ссылке выше.
P.S. Хотите всерьез заняться веб-разработкой? Присмотритесь к премиум-урокам по различным аспектам сайтостроения, а также к бесплатному курсу по созданию своей CMS-системы на PHP с нуля. Все это поможет вам быстрее и проще освоить JavaScript, jQuery, Ajax, PHP и другие языки и технологии:
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:
|
PHP: Получение информации об объекте или классе, методах, свойствах и наследовании |
|
|
CodeIgniter: жив или мертв? |
|
|
Функции обратного вызова, анонимные функции и механизм замыканий |
|
|
Применение функции к каждому элементу массива |
|
|
Слияние массивов. |
|
|
Деструктор и копирование объектов с помощью метода __clone() |
|
|
Эволюция веб-разработчика или Почему фреймворк — это хорошо? |
|
|
Магические методы в PHP или методы-перехватчики (сеттеры, геттеры и др.) |
|
|
PHP: Удаление элементов массива |
|
|
Ключевое слово final (завершенные классы и методы в PHP) |
|
|
50 классных сервисов, программ и сайтов для веб-разработчиков |
Наверх
Обратная связь для сайта с помощью скриптов форм на Html и Php, а так же онлайн конструкторов и генераторов
Обновлено 24 сентября 2022 Просмотров: 26 778 Автор: Дмитрий ПетровЗдравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня я хочу поговорить о способах создания форм обратной связи, заказа, контактных и других типов, которые могут понадобиться вебмастеру для организации удобной коммуникации со своими посетителями или клиентами.
ru. Сегодня я хочу поговорить о способах создания форм обратной связи, заказа, контактных и других типов, которые могут понадобиться вебмастеру для организации удобной коммуникации со своими посетителями или клиентами.
Понятно, что при использовании Joomla и WordPress вопрос обратной связи или заказа можно решить использованием различных расширений или плагинов, но есть способы, которые подойдут абсолютно для любого проекта, построенного как на чистом Html, так и использующего движок Cms (скрипты, cms, конструкторы и генераторы форм обратной связи).
Для работы классической формы в Html требуется скрипт обработчика, который чаще всего пишется на языке Php, поэтому желательно, чтобы ваш хостинг имел его поддержку (правда, сейчас даже хостинги предоставляемые бесплатно поддерживают Php).
Хотя, существуют решения и не требующие поддержки Php, и о них тоже будет упомянуто в этой статье. Никаких особо подробных описаний по установке и настройке в этой статье не будет, ибо это лишь обзор имеющихся вариантов, которые сейчас можно найти в сети.
Буду вам крайне признателен, если вы в комментариях приведете свой пример создания систем обратной связи (желательно оригинальный, красивый и функциональный) со ссылкой на описание и страницу с примером (я пока нахожусь в процессе поиска идеального решения).
Формы обратной связи для Joomla и WordPress
Давайте посмотрим, как можно организовать обратную связь в Joomla и WordPress стандартными средствами или с помощью расширений.
В Джумле уже по умолчанию имеется бесплатный компонент «Контакты», реализующий данный функционал, о настройках которого вы можете прочитать по приведенной ссылке. Как правило, в дистрибутив этого движка по умолчанию включают самые стабильные расширения, но не всегда самые функциональные. Да и разработчики расширений для Joomla не спят и периодически появляются новые более функциональные решения.
Так вы можете скачать отдельный модуль обратной связи для Джумлы под названием Rapid Contact, который может дать вам новые возможности и функционал (см.![]() демо). Про настройку и возможности этого модуля сможете прочитать здесь. К тому же, стандартный компонент в Joomla для реализации обратной связи не обладает достаточной гибкостью и не позволяет использовать защиту от спама (капчу), а также не позволяет создавать несколько разных контактных форм на сайте.
демо). Про настройку и возможности этого модуля сможете прочитать здесь. К тому же, стандартный компонент в Joomla для реализации обратной связи не обладает достаточной гибкостью и не позволяет использовать защиту от спама (капчу), а также не позволяет создавать несколько разных контактных форм на сайте.
Эти проблемы решаются с помощью альтернативного компонента для этого движка под названием aiContactSafev, который позволяет создавать на сайте любое количество форм обратной связи (можно привязать их к разным E-mail адресам) и имеет возможность добавлять поле для загрузки файлов, равно как и любые другие типы полей.
В нем осуществляется проверка на правильность заполнения полей с выдачей сообщений об ошибках, а также aiContactSafev хранит архив всех отправленных данных и позволяет его просмотреть из админки Джумлы.
Этот компонент в своем составе имеет очень гибко настраиваемую капчу (ввод кода при отправке данных для зашиты от спама). Его можно бесплатно скачать для разных версий Джумла, а прочитать про его настройку вы сможете тут.
Теперь давайте поговорим за WordPress. Лично я пока еще не определился с этим и у меня на странице контактов красуется обычный E-mail, что в общем-то не очень здорово, ибо он уже давно попал в спам-базу, и если бы я не сумел привязать почту для домена через Google Apps к обычному ящику в Гмайле, то поток спама меня бы уже давно захлестнул с головой.
Но спаморезка Гугловской почты работает хорошо и даже чересчур хорошо, ибо и ваши письма, уважаемые читатели, иногда попадают под ее горячую руку, за что, пользуясь моментом, приношу свои извинения.
В общем-то в этом и состоит основное преимущество формы обратной связи — она позволяет сохранить инкогнито вашего почтового адреса для спамеров. Ну и еще она обычно оформлена в довольно приятную оболочку, что может добавить плюсик в отношении к вашему проекту пользователей, особенно это актуально для коммерческих ресурсов, когда удобная форма заказа или обратной связи может повысить конверсию (доход).
Собственно, по поводу WordPress. Есть один очень популярный и очень мощный плагин, который зовется Contact Form 7. Популярность его просто зашкаливает, а это значит, что что-то в нем такое есть. Правда для реализации функции капчи вам придется поставить еще дополнительный плагин Really Simple CAPTCHA.
Есть один очень популярный и очень мощный плагин, который зовется Contact Form 7. Популярность его просто зашкаливает, а это значит, что что-то в нем такое есть. Правда для реализации функции капчи вам придется поставить еще дополнительный плагин Really Simple CAPTCHA.
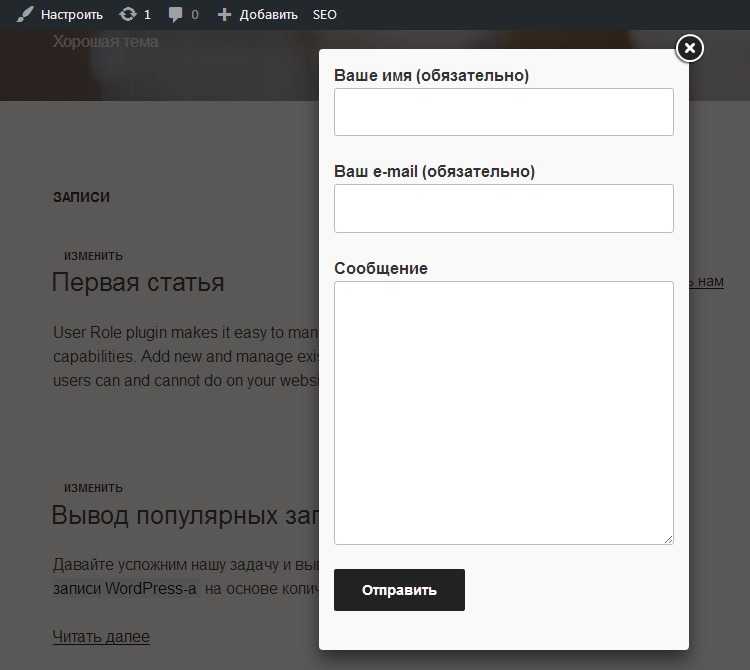
Форму обратной связи можно будет вставить на любую страницу или в любой пост вашего блога на WordPress, а также в виджет. Фактически это своеобразный конструктор для WordPress, позволяющий обновлять информацию в форме без обновления страницы (на технологии ajax). Лично я испытывал этот плагин на KtoNaNovenkogo.ru примерно пару лет назад, и тогда он мне показался очень тяжелым и неуместно громоздким для реализации стоящих передо мною целей (обратная связь).
Понятно, что за это время Contact Form 7 мог стать уже гораздо более подходящим для реализации стоящих перед нами задач и поэтому предлагаю вам опробовать его в работе самостоятельно, опираясь на довольно подробное описание. Если вы пользуетесь каким-либо другим хорошим и легким плагином, то чиркните, пожалуйста, об этом пару слов в комментариях.
Так, это мы говорили про реализацию обратной связи в Joomla и WordPress с помощью соответствующих расширений.
Но существует еще несколько способов:
Создание формы самостоятельно. Для этого нужно будет написать ее код и оформить внешний вид с помощью Css стилей, а еще написать на Php для нее обработчик (в принципе, знаний, полученных из видеокурса Попова по Php, будет достаточно) и затем добавить CAPTCHA, проверку правильность заполнения полей и что-то еще. Сразу скажу, что сделать это будет не просто.
Все у того же Евгения Попова есть серия бесплатных уроков на его блоге, посвященных самостоятельному созданию обратной связи для сайта:
Три стратегии продвижения сайтов Скачать (150 Мб) Html для начинающих Скачать (340 Мб) Css для начинающих Скачать (700 Мб) Работа с сайтом в Dreamweaver Скачать (140 Мб) Как получить домен и купить хостинг Скачать (120 Мб) Как создать свой видеокурс Скачать (600 Мб) Как вы можете видеть, знаний и времени потребуется довольно много.
 Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.
Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.В интернете можно найти довольно много скриптов различных форм — от самых простых (однако, требующих от вашего хостинга поддержку Php) до очень навороченных, которые устанавливаются на сайт подобно полноценной CMS и требуют для своей работы не только поддержку PHP, но и базы данных.
Данные скрипты можно будет установить и использовать практически для любого проекта — как статического (на Html), так и динамического (на Cms). В общем-то, довольно-таки удобный и универсальный инструмент, но вам придется, скорее всего, перебрать много вариантов, чтобы найти что-то подходящее именно вам.
- Онлайн конструкторы и генераторы скриптов обратной связи. В несколько шагов мастера вы сможете настроить внешний вид вашей будущей формы и получить ее код для установки на свой сайт. Правда это будет только Html часть кода, а обработчик на Php вам придется использовать свой.
 Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Php скрипты форм обратной связи для сайта
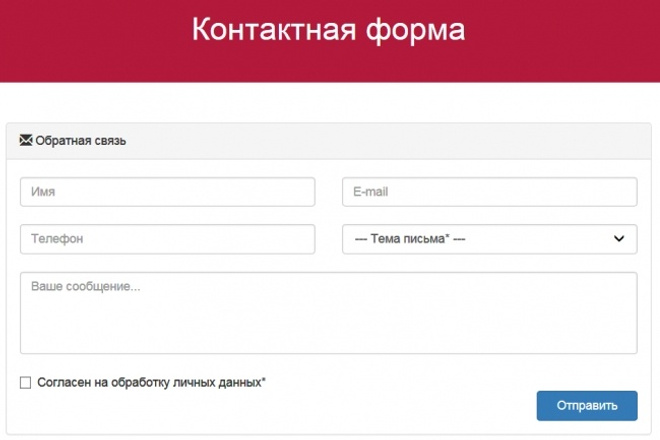
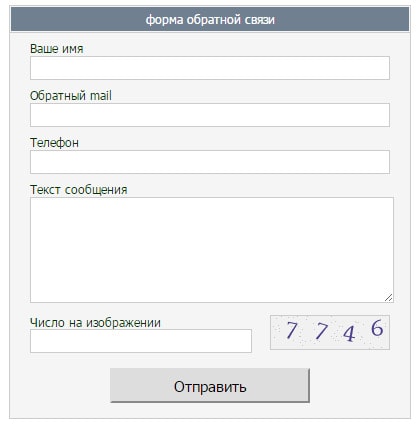
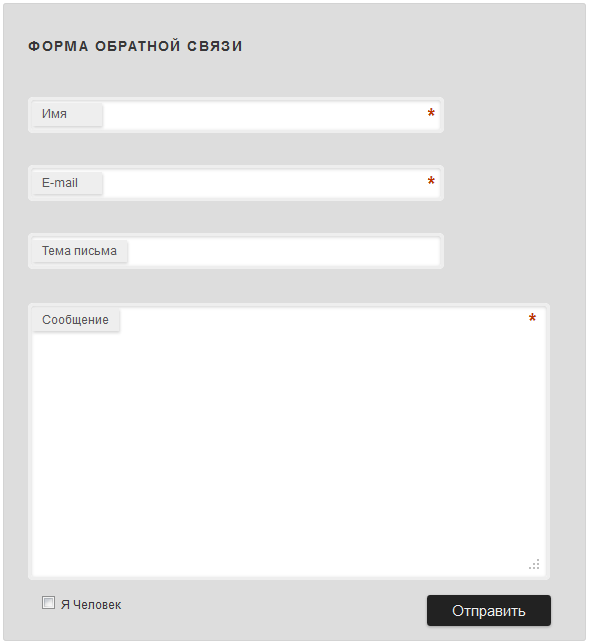
Итак, давайте рассмотрим сначала несколько скриптов, которые можно бесплатно скачать и установить на свой сайт. Простенький, но довольно наглядный вариант (использующий капчу для защиты от спама) можно будет бесплатно скачать отсюда. Есть вариант обратной связи:
Там и форма заказа для сайта:
Он представляет из себя архив, содержащий в себе папку, которую нужно будет скопировать в корневую директорию своего сайт (или в любую другую). Далее на странице с контактами вы указываете ссылку с прописанным в ней путем до файла «index.php» из папки «sendmail». Для моего блога это было бы примерно так:_https://ktonanovenkogo.ru/sendmail/index.php (если бы я скопировал каталог со скриптом в корневую папку).
Настройки осуществляются с помощью редактирования содержимого файла «config. php» из директории «sendmail»:
php» из директории «sendmail»:
В первой строчке вы указываете адрес почтового ящика, на который будут приходить письма, отправленные с помощью этой формы, а во второй строчке указываете желаемую кодировку текста (utf 8, windows 1251). В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
Данная форма хорошо отлажена и работает стабильно, но вот ее внешний вид, возможно, покажется кому-то слишком спартанским. Лично мне очень нравятся варианты, где с помощью ajax выводятся сообщения об ошибках заполнения полей и об успешной отправке сообщения. Такие формы не требуют для этого перезагрузки страницы и производят очень приятное впечатление на посетителей.
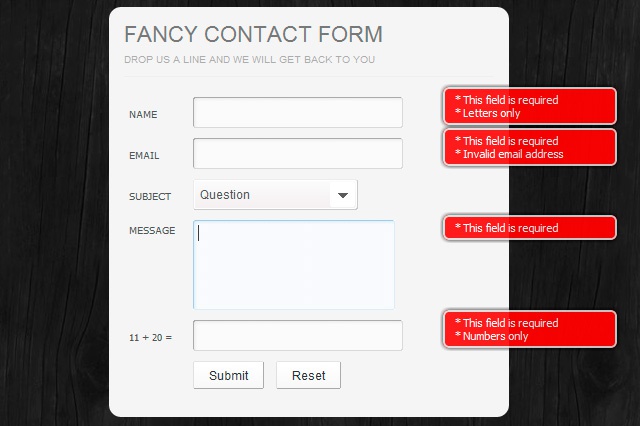
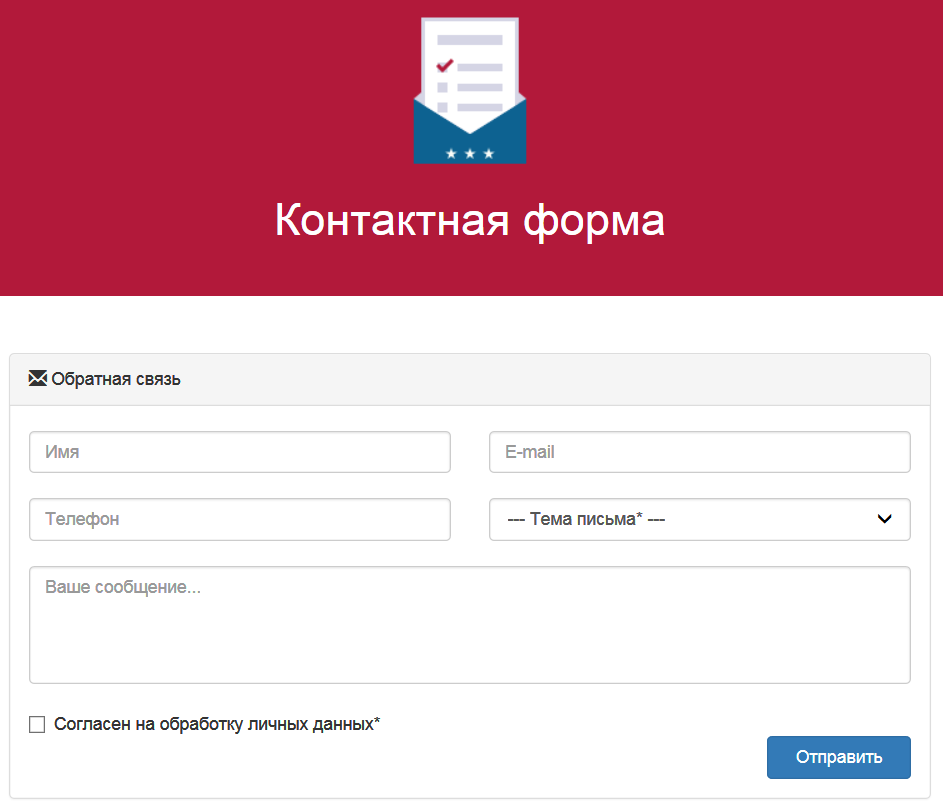
Существует довольно привлекательный скрипт под названием Super AJAX Contact Form (можно использовать его и для заказа), построенный на основе PHP и jQuery с использованием Ajax:
Скачать его можно будет с сайта разработчика. Правда все надписи в полях будут англоязычными, но вы потом всегда сможете поменять их на русские, внося изменения в соответствующий файл скрипта и используя Google translate при необходимости.
Установка его на сайт ничем не отличается от описанной ранее и заключается в копировании папки со скриптом в корень, а на странице контактов останется только прописать ссылку до файла «index.php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
Настройки формы обратной связи производятся в файле «\code\assets\xml\config.php», где можно прописать как отдельный E-mail для различных тем, так и один для всех (смотрите об этом подробнее в видеоуроке).
В Super AJAX Contact Form осуществляется проверка правильности заполнения всех полей и сразу же (без перезагрузки страницы — ajax во всей красе) выдаются подсказки над соответствующими полями, что сильно повышает юзабилити обратной связи:
При успешной отправке данных также выдается соответствующее сообщение. Это помогает пользователю понять, что именно сейчас происходит:
У меня возникли только замечания по работе капчи и желание интегрировать данную обратную связь в свою страницу с контактами, ибо открывать форму в отдельном окне без внедрения в дизайн блога мне кажется не совсем оптимальным решением. В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
Ну и на затравочку хочу привести пример скрипта обратной связи, который можно сравнить с мини Cms, ибо у него есть своя админка, мастер установки, и для его работы вам потребуется создать базу данных (или использовать уже имеющуюся). Взамен вы получаете очень функциональный конструктор, позволяющий реализовать практически все, что угодно.
Данный скрипт называется Генератор форм обратной связи, скачать его можно совершенно бесплатно по приведенной ссылке. Обратите внимание, что для скачивания доступны три версии скрипта, которые отличаются только используемой в них капчей:
Скрипт осуществляет проверку на заполненность всех полей формы, на правильность ввода E-mail адреса, защищает от спама с помощью капчи и позволяет добавлять в практически любые дополнительные поля (загрузка файла, чекбоксы, радиокнопки, поля со множественным выбором и т.д.).
Особенностью установки этого скрипта обратной связи является использование им базы данных, которую вам нужно будет предварительно создать или же использовать уже имеющуюся (его таблицы будут помечены в ней своим префиксом, что поможет их затем без труда удалить при необходимости). Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Для описания процесса установки и настройки данного скрипта потребуется написание отдельной статьи, поэтому предлагаю вам скачать и посмотреть подробный видеоурок по этому поводу, где также будет приведено описание процесса интеграции скрипта в дизайн вашего сайта.
Конструкторы и генераторы форм обратной связи
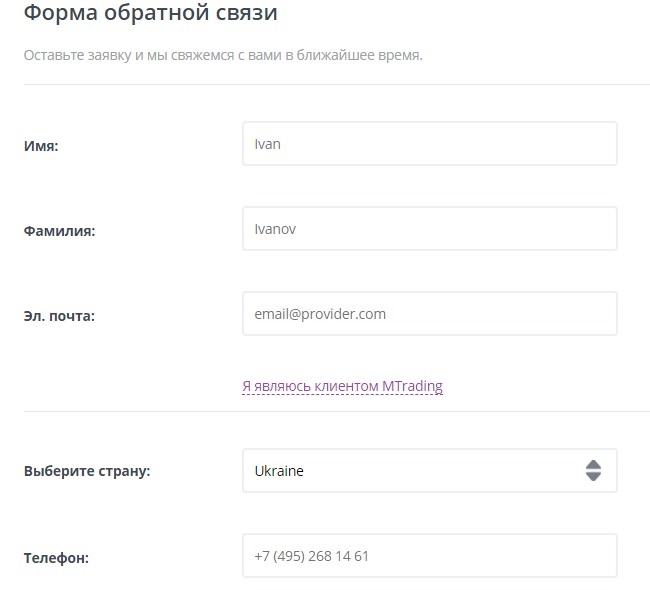
Есть довольно много онлайн конструкторов и генераторов форм обратной связи. Например, этот сервис предлагает вам довольно удобный и функциональный интерфейс для создания конструкций практически любой сложности. На первом шаге вам предложат выбрать цветовую схему:
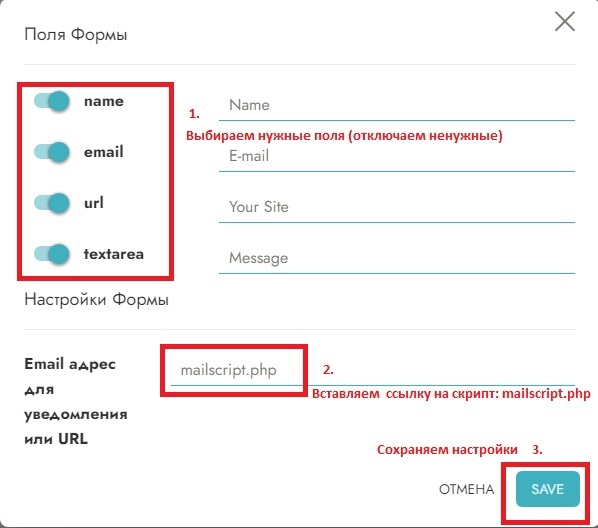
После чего вам нужно выбрать из левой части окна нужные поля для будущей формы и затем, щелкая по ним, произвести их более тонкую настройку (задать подписи полей на русском языке, выбрать ширину поля, сменить тип и ввести предварительный текст):
Добавленные поля можно менять местами простым перетаскиванием мыши, удалять и повторно редактировать:
В общем, интерфейс этого онлайн конструктора очень и очень современный и удобный. После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
То, что кнопка «Submit» осталась не переведенной, не есть большая проблема, ибо это можно будет сделать непосредственно в полученном коде.
Есть одно «но» — с помощью этого онлайн конструктора вы получите только Html код, а вот Php обработчик данных вам придется использовать свой.
Обратная связь для Html сайтов (без Php)
Есть онлайн сервисы, предоставляющие бесплатно свои собственные Php обработчики, которые будут расположены на их серверах. К такому типу относится конструктор на ip-whois:
Не фонтан, конечно же, в плане изысков дизайна, но зато такую форму можно создать за пять секунд и еще за минуту поставить абсолютно на любой сайт, даже расположенный на хостинге без поддержки Php.
После настройки внешнего вида и добавления нужных полей нажмите на кнопку «Просмотр», а затем на кнопку «Настроил» и скопируйте код. Вставьте его на страницу контактов и нажмите на расположенную под кодом кнопку «Вставил».
После этого вводите адрес страницы вашего сайта, куда вставили код и E-mail адрес, на который должны приходить сообщения пользователей, отправленные через эту самую форму.
Есть еще один очень похожий по функционалу генератор форм обратной связи. Созданные с помощью него конструкции тоже можно будет размещать на хостингах без поддержки Php (достаточно указать адрес страницы и E-mail, на который будут отправляться сообщения). Рассказывать про него много я не буду, ибо он по своей сути очень похож на описанный чуть выше конструктор.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Исходный код бесплатной контактной формы готов к загрузке
Демонстрация нашей бесплатной контактной формы в действии.
Полная загрузка исходного кода доступна для бесплатной контактной формы.
Особенности
- Материалы, отправленные по электронной почте
- HTML и текстовые электронные письма
- Автоответчик по электронной почте
- Поддержка SMTP
- Проверка на стороне клиента (с использованием JavaScript)
- Проверка на стороне сервера (с использованием PHP)
- Широкие возможности настройки
- Легко добавить на свой сайт
Как использовать
- Шаг первый — Скачать и разархивировать
- Шаг второй — Редактировать файл конфигурации
- Шаг третий — Добавьте на свой веб-сайт
Free VS Pro — сравнение функций
О бесплатной контактной форме
Бесплатная контактная форма предназначена для работы на вашем веб-сайте и позволяет вашим посетителям отправлять сообщения непосредственно на выбранные вами адреса электронной почты.
Это действительно бесплатно?
Да, код контактной формы можно использовать на ваших личных или коммерческих веб-сайтах бесплатно.
Бесплатная версия контактной формы содержит небольшую ссылку на MajesticForm, которая появляется под бесплатной контактной формой. Это должно оставаться неповрежденным, чтобы использовать его на законных основаниях. Если вы предпочитаете версию без атрибуции (которая имеет гораздо больше функций), рассмотрите профессиональную версию контактной формы.
Вы НЕ должны использовать код свободной формы на любых веб-сайтах для взрослых, ненавистных или незаконных. Свяжитесь с нами, чтобы проверить, если вы не уверены.
Настройка бесплатной контактной формы
Его легко настроить, просто добавьте свой адрес электронной почты в файл конфигурации, и он готов к работе. Но при необходимости доступно множество дополнительных функций конфигурации.
Настройка электронной почты
У вас есть полный контроль над стилем электронных писем. Бесплатная контактная форма поставляется с базовыми шаблонами электронной почты HTML и TEXT, вы можете редактировать их в соответствии со своими потребностями.
Бесплатная контактная форма поставляется с базовыми шаблонами электронной почты HTML и TEXT, вы можете редактировать их в соответствии со своими потребностями.
Проверка формы
Когда посетитель воспользуется вашей бесплатной контактной формой, валидатор формы проверит правильность заполнения полей.
По умолчанию проверка проверяет, что пользователь вводит не более 100 символов в поле Имя, предоставляет действующий адрес электронной почты и вводит не более 3000 символов в поле «Сообщение». Поле Номер телефона является необязательным и не должно содержать более 30 символов.
Проверка выполняется в режиме реального времени с помощью JavaScript в браузере, а также снова проверяется на сервере с помощью PHP.
Оформление формы
Бесплатная контактная форма оформлена с использованием пользовательских таблиц стилей. Вы можете отредактировать это, чтобы легко соответствовать шрифтам и цветам вашего сайта.
Является ли бесплатная контактная форма такой же, как профессиональная контактная форма?
Хотя большинство функций одинаковы, некоторые дополнительные функции зарезервированы только для контактной формы pro.
Бесплатная версия контактной формы была создана с помощью нашего приложения для создания форм, но чтобы сделать его бесплатным, в него не включены следующие функции: программа установки, защита от спама, дополнительные языковые файлы, а также поддержка загрузки файлов и вложений (узнайте больше).
Загрузка и установка
Чтобы настроить бесплатную контактную форму на своем веб-сайте, сначала загрузите и распакуйте файлы. Затем добавьте свой адрес электронной почты в файл конфигурации (fcf-assets/fcf.config.php) и загрузите его на свой веб-сайт.
Подробнее об этом можно узнать на странице установки бесплатной контактной формы.
Скачать бесплатную контактную форму
Если у вас возникнут какие-либо проблемы, прочтите страницу справки, а также рассмотрите возможность связаться с нами для получения поддержки.
Ваш отзыв
Ваши отзывы очень важны, чтобы помочь нам улучшить бесплатную контактную форму. Мы были бы благодарны, если бы вы нашли 2 минуты, чтобы отправить нам свой отзыв.![]()
Теги страницы:
бесплатная контактная форма, бесплатная контактная форма php, бесплатная контактная форма html, бесплатная контактная форма, величественная форма, величественная форма.Нужна помощь с формами?
Мы предлагаем установку, обновления, исправления и настройки. Свяжитесь с нами, чтобы узнать, как мы можем помочь.
PHP Пример полной формы
❮ Предыдущий Далее ❯
В этой главе показано, как сохранить значения в полях ввода когда пользователь нажимает кнопку отправки.
PHP — сохранить значения в форме
Чтобы отобразить значения в полях ввода после того, как пользователь нажмет кнопку отправки,
мы добавляем небольшой скрипт PHP внутри атрибута value следующего ввода
поля: имя, электронная почта и веб-сайт. В текстовом поле комментария мы помещаем
script между тегами. Небольшой скрипт выводит
значение переменных $name, $email, $website и $comment.
Затем нам также нужно показать, какой переключатель был выбран. Для этого мы должен манипулировать атрибутом checked (а не атрибутом value для радио кнопки):
Имя:
Пол:
value=»female» >Женщина
value=»мужчина»>Мужчина
value=»other»>Другое
PHP — полный пример формы
Вот полный код примера проверки формы PHP:
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.
 CSS
CSS Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Top4 Examples Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.

 Преобразование массива в строку
Преобразование массива в строку Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.
Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм. Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.