Виджеты — Поддержка
Виджеты — это содержимое, которое можно добавить в определённые области вашего сайта, например на боковую панель или в подвал.
Ранее виджеты, которые можно было добавить на сайт, были ограничены списком в разделе Внешний вид → Настройка → Виджеты. Теперь появилась возможность добавить любой блок в области виджетов вашего сайта. Это значительно расширяет возможности настройки этих областей.
Добавление блоков не будет влиять на работу виджетов, ранее добавленных на сайт.
В этом руководстве
Добавление виджетов
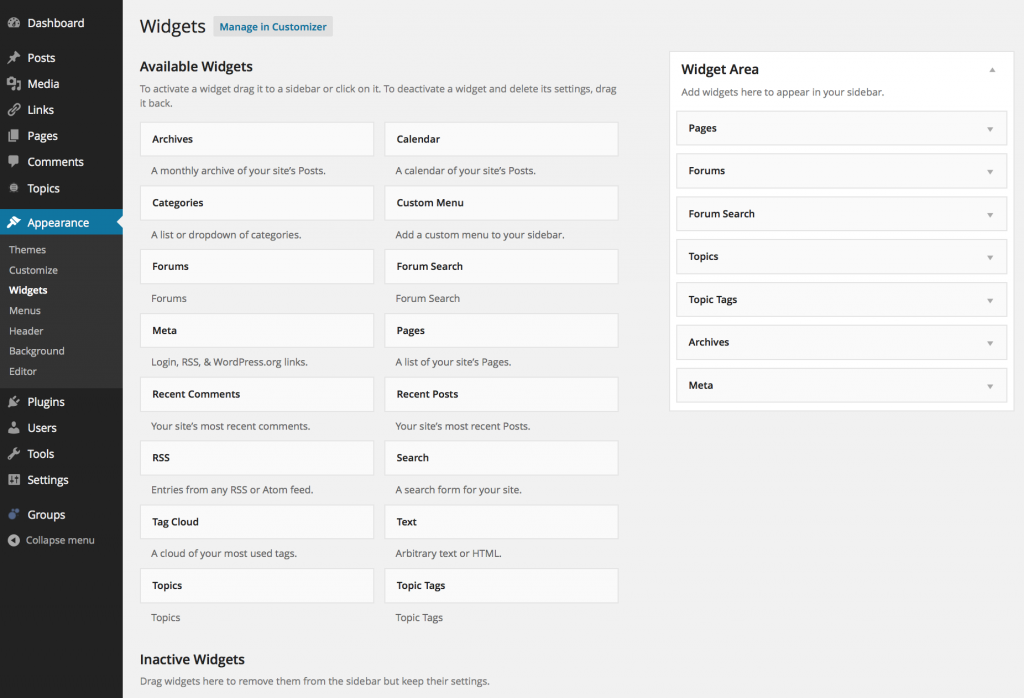
Перейдите на вкладку Внешний вид → Настроить → Виджеты, чтобы увидеть доступные области виджетов в вашей теме. Стандартные области для виджетов — подвал и боковая панель, но в зависимости от используемой темы могут использоваться и другие:
Чтобы добавить виджет, щёлкните любую кнопку + инструмента вставки блоков.
Для просмотра полного списка блоков, которые можно добавить, щёлкните Посмотреть все
 Для быстрого поиска блока можно воспользоваться расположенным наверху полем поиска или, прокрутив страницу вниз, просмотреть все блоки по рубрикам.
Для быстрого поиска блока можно воспользоваться расположенным наверху полем поиска или, прокрутив страницу вниз, просмотреть все блоки по рубрикам.Старые виджеты, которые использовались до появления блоков, представлены в рубрике «Виджеты» и доступны для добавления.
Щёлкните любой блок, чтобы добавить его к области виджета. Для сохранения изменений, внесённых на сайте, щёлкните Сохранить изменения.
Блок опций виджетов
Щёлкните добавленный блок один раз, и вы увидите панель инструментов с опциями для данного блока. Щёлкните … (многоточие) и выберите дополнительные опции из следующего списка:
- Показать дополнительные настройки: доступ к дополнительным настройкам для данного блока.
- Копировать: копировать блок для дальнейшей вставки.
- Дублировать: вставить копию блока под блоком, с которым вы работаете
- Вставить до: вставить новый блок непосредственно перед блоком, с которым вы работаете.

- Вставить после: вставить новый блок непосредственно после блока, с которым вы работаете.
- Переместить: переместить блок в конкретную область виджетов.
- Сгруппировать: добавить блок к группе блоков.
- Удалить блок: удалить блок из области виджетов.
Перемещение блоков между областями виджетов
Если после добавления виджета к какой-либо области вы решили переместить его в другую область, выполните следующие действия:
- Щёлкните блок.
- На появившейся панели инструментов выберите значок Переместить в область виджетов (волнистая стрелка).
- Выберите область виджетов для переноса.
Удаление виджета
Чтобы удалить добавленые в область виджетов блоки, щёлкните блок один раз и выберите на панели инструментов … (многоточие). Затем щёлкните Удалить блок:
Следующая страница: Классические виджеты.
Страниц: 1 2
Ваша оценка:
Виджеты WordPress, как добавить и настроить виджеты в вордпресс
В данной статье мы рассмотрим правило добавление виджетов, а так же их настройку и использование.
Для начала разберемся что такое виджеты, затем посмотрим доступные нам по умолчанию и наконец добавим несколько в наш сайт бар. Данная статья представлена как ознакомительная, которая поможет вам понять суть виджетов и раскроет потенциал использования.
- Что такое виджеты WordPress?
Что бы не заморачивать вас трудными терминами скажем просто, виджеты — это дополнительный инструмент для предоставления вашим посетителям полезной информации. Виджеты WordPress, как и во всех других CMS, размещаются в боковых панелях — сайт барах, это отдельный блок, независимый от основного документа. Область использования виджетов не имеет границ, в них можно размещать ссылки, рекламу, навигацию по сайту и многое другое.
Виджеты WordPress, как и во всех других CMS, размещаются в боковых панелях — сайт барах, это отдельный блок, независимый от основного документа. Область использования виджетов не имеет границ, в них можно размещать ссылки, рекламу, навигацию по сайту и многое другое.
Преимущества виджетов заключается в том, что они с легкостью позволяют размещать на всех страницах одну и ту же информацию без страха что ее примут за дублирование.
Обзор виджетов предоставленных стандартными настройками WordPress
Вы можете просмотреть короткое видео о установке и настройке виджетов WordPress или же прочитать текстовое описание.
Давайте рассмотрим виджеты предоставленные по умолчанию в панели администрирования wordpress. Их на первый взгляд много, но пользоваться вы будете только несколькими из них, в пределах одного сайта.
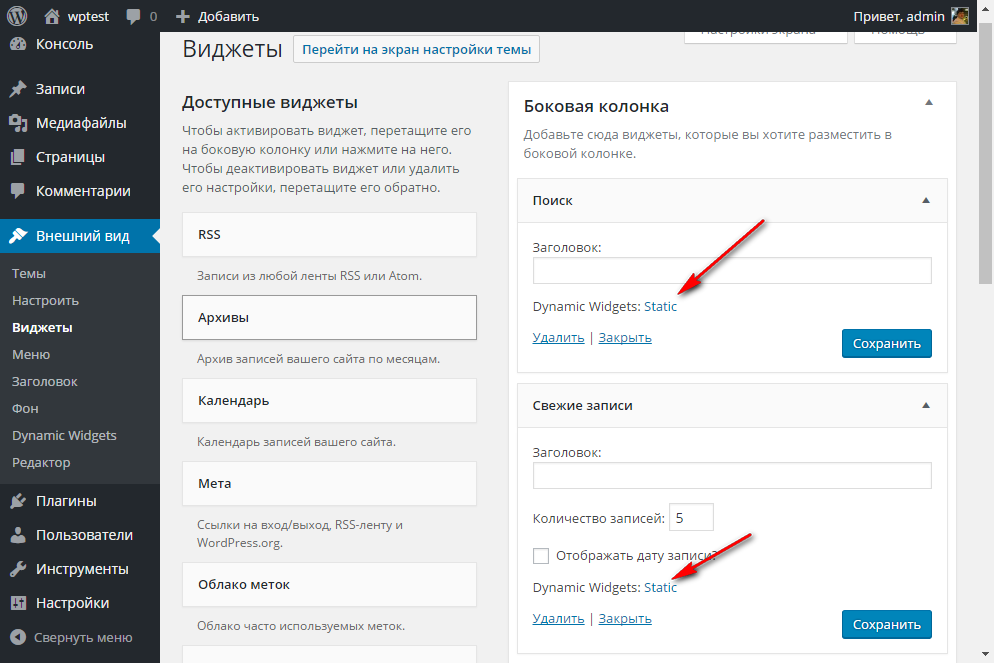
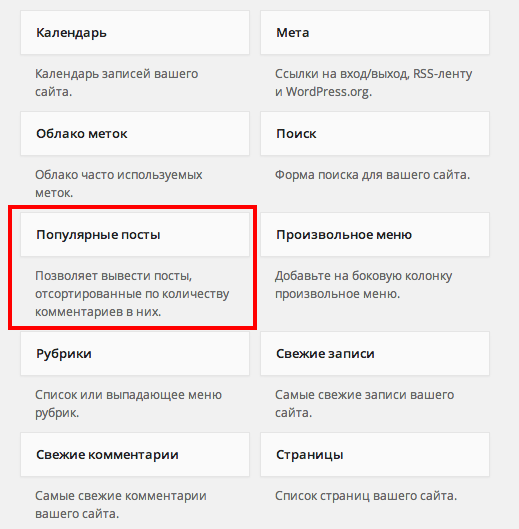
На следующем скриншоте предоставлен стандартный набор WordPress виджетов:
- RSS (Записи из любой ленты RSS или Atom).

- Календарь. Собственно это и есть календарь и все этим сказано) Думаю о пользовании и потребности календаря мы все с вами знаем и особо в это углубляться не будем 😀 .
- Облако меток (облако часто используемых меток). Что такое метки в WordPress? Это грубо говоря дополнительная перелинковка вашему сайту. Виджет же представляет собой навигатор по вашему сайту.
- Произвольное меню (добавьте на боковую колонку дополнительное меню). Я думаю в описании, представленного самим “движком” и так все понятно. Этот виджет создает дополнительное меню в выбранной вами области.
- Свежие записи (самые последние посты вашего сайта). Обычно это 5-10 последних записей опубликованных на вашем сайте.
- Страницы (список страниц вашего сайта). С этим виджетом тоже не должно возникнуть проблем, я думаю тут все понятно.
- Архивы (библиотека ваших творений за последний год по месяцам).
 Отображает количество ваших записей за каждый месяц текущего года.
Отображает количество ваших записей за каждый месяц текущего года. - Мета (Ссылки на вход/выход, RSS-ленту и WordPress.org). Пример отображения данного виджета.
- Поиск (Форма поиска, предусмотренная по умолчанию). Собственно виджет для поиска по записям вашего сайта.
- Свежие комментарии (Самые свежие комментарии вашего сайта.) Коментарии оставленные посетителями вашего сайта отображаются в данном виджете.
- Рубрики (Перечень или выпадающее меню рубрик). Думаю тут тоже все понятно, отображается список рубрик которые у вас есть.
- Текст (Произвольный текст или HTML-код). Наверное самый интересный для нас виджет WordPress. С его помощью мы можем размещать как обычный текст либо ссылки на какие то другие сайты, так и различный код. Для примера это может быть картинка группы Вконтакте, Однокласниках или же рекламный баннер, вообщем все что душа пожелает.
Как добавить виджеты в WordPress?
Как же добавить виджеты в нужное нам место на странице? Очень просто — берем и перетягиваем название в нужный нам сайт бар, где можно будет провести индивидуальные настройки каждого из них.
Также виджеты можно добавлять непосредственно при визуальной настройке темы, через меню “Внешний вид”->”Настроить”->”Виджеты”, это немного удобнее тем что мы сразу видим изменения приносящие внедрение виджетов на странице.
Роль виджетов WordPress
Виджеты берут на себя значительную часть работы и заняли огромную нишу в сфере сайтостроения WordPress, они:
- размещают рекламу;
- публикуют новое на сайте (рубрики, посты, коментарии)
- cлужат дополнительной навигацией для сайта, что позитивно влияет на отношение посетителей к вашему ресурсу;
- отличаються быстротой в использовании.
Как добавить дополнительные виджеты WordPress?
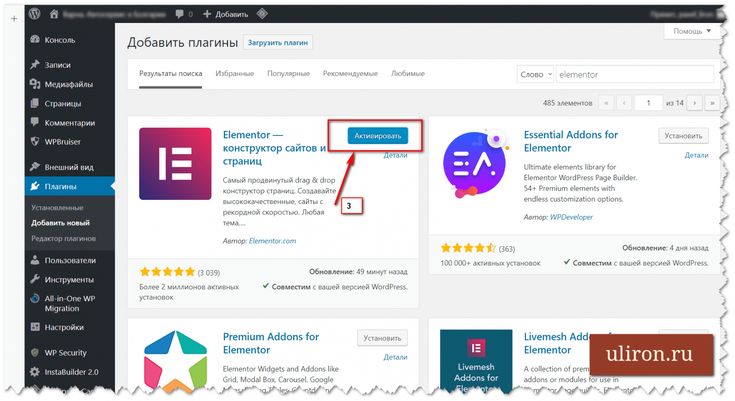
Что бы добавить дополнительные виджеты к стандартным нужно либо ковырятся в коде что довольно таки затруднительно и громоздко, или же использовать плагины которые осуществят эту работу.
Одним из лучших плагинов является Jetpack от разработчиков WordPress, который сможет с легкостью взять на себя функцию дополнения виджетов, при этом тратя минимальное количество ресурсов.
Попрактиковавшись с виджетами вы поймете что нету ничего сложного, и вы с легкостью сможете освоить этот функционал и перейти к разбору плагинов, тема которых немного сложнее для понимания, но мы справимся и с ней.
В заключение: использование виджетов стало обычным делом для любого сайта на WordPress. Скажем даже больше, без них теперь трудно обойтись вообще, они заменили ряд плагинов, которые нагружали наш сервер и замедляли загрузку сайта.
Как добавить виджет WordPress в запись блога или на веб-страницу
Шейла Прайс
Обновлено:
Опубликовано:
Вы когда-нибудь начинали разработку страницы на своем веб-сайте и обнаруживали, что некоторые фрагменты информации просто не сочетаются друг с другом?
Призывы к действию, биографии и ленты социальных сетей — это всего лишь несколько странных элементов, которым не хватает содержания для создания собственных веб-страниц, но они также не всегда хорошо сочетаются с контентом на существующих страницах. Тем не менее, эти элементы важны для придания контекста вашему контенту, улучшения пользовательского опыта (UX) и превращения посетителей в потенциальных клиентов.
Тем не менее, эти элементы важны для придания контекста вашему контенту, улучшения пользовательского опыта (UX) и превращения посетителей в потенциальных клиентов.
Вместо того, чтобы полностью исключить эти компоненты ради дизайна, вы можете оставить их на странице, сохраняя при этом красивый UX.
Решение? виджеты вордпресс.
В этом посте мы расскажем, что такое виджет WordPress, его преимущества и как добавить его на свой веб-сайт. Мы также предоставим вам несколько отличных вариантов плагинов, которые помогут вам легко улучшить ваши виджеты, а также пошаговые инструкции о том, как максимизировать их функциональность.
Что такое виджет WordPress?
Виджеты — это инструменты, которые добавляют блоки контента на боковую панель или нижний колонтитул вашего сайта WordPress. Если они интерактивны, они могут улучшить взаимодействие с пользователем на вашем веб-сайте. Виджеты облегчают веб-разработчикам или любителям с небольшим опытом добавление более сложных функций на свои сайты WordPress.
Вы можете добавить виджет практически к чему угодно, от формы для потенциальных клиентов до прямой трансляции вашей компании в Твиттере. Взгляните на эту диаграмму, чтобы увидеть больше типов виджетов, которые вы можете добавить на свой веб-сайт.
- Галерея изображений
- Лента социальных сетей
- Форма для потенциальных клиентов
- Избранное сообщение в блоге
- Меню навигации
- Биография автора
- Видео
- Форма подписки по электронной почте
WordPress автоматически поставляется с широким выбором виджетов, но вы всегда можете добавить больше с помощью плагинов.
А вот пример того, как выглядит виджет календаря на боковой панели веб-сайта WordPress:
Источник изображения
Зачем добавлять виджет на страницу или запись WordPress?
Добавление определенного, но релевантного контента на веб-страницу — это только одна из причин для добавления виджета на страницу или публикации на вашем сайте WordPress. Есть несколько других возможностей, которые могут отсутствовать на вашем веб-сайте, которые виджет может принести на страницы.
Есть несколько других возможностей, которые могут отсутствовать на вашем веб-сайте, которые виджет может принести на страницы.
- Улучшенная навигация: Вы можете добавить дополнительные меню на боковую панель, которые помогут вашим пользователям перемещаться по этой странице или всему сайту.
- Рекламные возможности: Если вы размещаете рекламу на своем сайте WordPress, вы обнаружите, что добавление виджета на боковую панель и нижний колонтитул специально для этой цели является ключом к балансу вашего пользовательского опыта и вашего дохода от рекламы.
- Дополнительный контент: Новые сообщения в блогах, вечнозеленый контент и предложения с ограниченным сроком действия — вот некоторые примеры дополнительного контента, который может иметь свои собственные страницы на вашем сайте, но может использовать дополнительную рекламу для ваших читателей. Добавление этих типов контента в качестве виджетов на боковую панель — это разумный способ разместить их в центре внимания, не отвлекая.

Как добавить виджет в WordPress
Виджеты — это встроенная функция WordPress, поэтому вы можете добавлять их без каких-либо дополнительных плагинов или сторонних инструментов. Есть два способа добавить виджет изначально в WordPress — с помощью функции перетаскивания или выбора боковой панели или нижнего колонтитула из раскрывающегося списка виджетов. Оба метода продемонстрированы на гифке ниже.
- Перейти к Внешний вид , затем Виджеты .
- Выберите виджет, который хотите добавить на боковую панель.
- Перетащите виджет на боковую панель и поместите его в поле.
Если у вас есть несколько боковых панелей или нижних колонтитулов на разных страницах, вы можете добавить к ним виджет, выбрав их в раскрывающемся списке виджетов.
- Перейти к Внешний вид , затем Виджеты .

- Выберите виджет, который хотите добавить на боковую панель.
- Щелкните стрелку в правой части виджета, чтобы открыть раскрывающийся список.
- Выберите боковую панель или нижний колонтитул, куда вы хотите добавить виджет.
- Нажмите Добавить виджет >.
Как добавить виджет на страницу или запись WordPress с помощью плагина
Обычно, когда вы добавляете виджет на боковую панель, он отображается на каждой странице вашего сайта. Этот контент обычно служит напоминанием посетителю о необходимости использования дополнительных ресурсов, которые вы можете предложить.
Однако содержимое этой боковой панели не всегда актуально для всех сообщений и страниц вашего сайта. Вместо этого вы хотите показывать посетителям сайта релевантный контент, связанный со страницей, который обеспечивает дополнительную ценность, например, страницу «О нас» с виджетом контактной формы (как показано на изображении ниже) для посетителей сайта с дополнительными вопросами.
Хотя вы можете использовать встроенные функции WordPress для добавления виджетов на свой веб-сайт, настройки по умолчанию не позволяют вам отображать (или отключать) эти виджеты на определенных записях или страницах — хотите вы их там или нет.
Чтобы решить эту проблему, используйте плагины. Эти настраиваемые надстройки помогут вам управлять тем, где появляются виджеты и как они выглядят.
Давайте рассмотрим, как вы можете использовать плагины для ограничения виджетов разными сообщениями и страницами, чтобы гарантировать, что вы предоставляете посетителям вашего сайта наиболее ценную и актуальную информацию.
Плагины для отображения виджетов на определенной странице
- Шорткод AMR Любой виджет
- Блок контента (пользовательский виджет публикации)
- Виджет страницы WP
- Диспетчер области динамических виджетов пользовательских боковых панелей
- Вишневые боковые панели
- Виджет боковой панели и менеджер виджетов для WordPress
С помощью этих плагинов WordPress вы можете добавлять и удалять плагины с определенных страниц. Благодаря простому процессу настройки вы можете обновить свою страницу всего за несколько минут.
Благодаря простому процессу настройки вы можете обновить свою страницу всего за несколько минут.
1. AMR Shortcode Any Widget
AMR Shortcode Any Widget — популярный виджет для нетехнических пользователей. Вы можете вставлять эти виджеты на свои страницы с помощью простого шорткода.
Вот как его использовать:
- Перейдите к определенной странице или публикации, куда вы хотите добавить виджет.
- Вставьте шорткод в визуальный редактор .
- После выполнения этих шагов он должен появиться на странице или в сообщении следующим образом:
2. Content Blocks (Пользовательский виджет публикации)
Content Blocks — это еще один плагин шорткода, уникальный тем, что вы можете создавать настраиваемый контент виджета с помощью встроенного редактора WYSIWYG.
Вот как его использовать:
- Установите и активируйте плагин.
- В левой части панели инструментов щелкните Блоки контента .

- Затем нажмите Добавить блок содержимого .
- Дайте название новому блоку контента.
- Вставьте этот новый блок в визуальный редактор .
- Щелкните Опубликовать .
- На той же странице прокрутите вниз, пока не увидите справа Шорткоды блоков контента .
- Скопируйте шорткод и вставьте его в визуальный редактор для страницы или публикации, на которой вы хотите отобразить виджет.
- Предварительно просмотрите содержимое, чтобы увидеть изменения, и нажмите Вставить блок содержимого , когда закончите.
3. WP Page Widget
WP Page Widget — полезный инструмент для создания макетов страниц с виджетами в темах WordPress с боковой панелью.
Вот как его использовать:
- Установите и активируйте плагин.
- В левой части панели инструментов перейдите к Настройки , затем Настройки виджетов страницы .

- Рядом с Доступно для типа сообщения, отметьте Сообщение и Страница или там, где вы хотите, чтобы оно отображалось.
- Выберите нужные боковые панели или разделы страницы, которые вы хотите настроить.
- Необязательный шаг: выберите Да , чтобы настроить по умолчанию, чтобы вы всегда могли контролировать, где отображаются виджеты на вашем сайте.
- При необходимости просмотрите изменения или просто выберите Сохранить изменения .
- Перейдите на нужную страницу или запись, где вы хотите добавить виджет, и прокрутите вниз до Виджеты страницы 9раздел 0063.
- Перетащите нужные виджеты в эту область.
- Предварительный просмотр содержимого, чтобы увидеть ваши изменения до того, как они будут опубликованы.
4. Пользовательские боковые панели — Диспетчер области динамических виджетов
Пользовательские боковые панели позволяют отображать настраиваемые виджеты на страницах или в сообщениях по категориям, гарантируя, что посетители сайта увидят только соответствующий контент.
Вот как его использовать:
- Установите и активируйте плагин.
- Перейдите к Внешний вид , затем к Виджеты . Здесь вы увидите новую область под названием Custom Sidebars .
- Вы можете создать пользовательскую боковую панель или перетащить виджеты, включенные по умолчанию, в раздел с пометкой Тематические боковые панели . Вы можете контролировать, где появляется боковая панель (в боковой панели или в разделе нижнего колонтитула) для обоих типов.
- Щелкните стрелку вниз на нужном виджете, затем щелкните Видимость (как показано ниже).
- Нажмите кнопку + , чтобы указать, когда виджет будет отображаться на определенных страницах или в сообщениях.
- Сохраните настройки вашего виджета.
- Просмотрите содержимое, чтобы увидеть ваши изменения.

5. Боковые панели Cherry
Этот уникальный плагин может отображать виджеты в разных областях вашего сайта и назначать виджеты для отображения на разных группах страниц или сообщений.
Вот как его использовать:
- Установите и активируйте плагин.
- Перейти к Внешний вид , затем Виджеты .
- Вы увидите новую область виджетов с надписью Cherry Sidebars под настройщиком боковых панелей по умолчанию.
- Перетащите предварительно загруженные виджеты.
- Перейдите к определенной странице или публикации, куда вы хотите добавить виджет.
- Прокрутите вниз, пока не увидите Боковые панели сообщений в меню справа.
- В раскрывающемся меню выберите боковые панели, которые вы хотите использовать.
- Сохранить страницу или запись.
- Просмотрите содержимое, чтобы увидеть ваши изменения.

6. Sidebar & Widget Manager для WordPress
Sidebar & Widget Manager для WordPress — это многофункциональный плагин, который дает вам полный контроль над отображением виджетов на вашем сайте. Вы можете выбрать соответствующие страницы или сообщения для отображения своих виджетов и изменить их размещение на каждой странице.
Вот как его использовать:
- Установите и активируйте плагин.
- Перейдите к Внешний вид , затем к Виджеты .
- Нажмите кнопку Установить видимость и выберите страницы, на которых должны отображаться ваши виджеты.
Вы также можете изменить расположение виджетов на своих страницах и в сообщениях, создав собственные виджеты боковой панели. Вот как:
- Сначала перейдите на страницы 9раздел 0063.
- Создайте свой макет или выберите параметр по умолчанию в раскрывающемся меню.
- Перетащите боковые панели, содержащие виджеты, которые вы хотите отобразить.

- Просмотрите запись или страницу, чтобы увидеть изменения.
Выбор подключаемого модуля для отображения ваших виджетов
Настройка ваших сообщений в блогах и веб-страниц с помощью виджетов может стимулировать взаимодействие с посетителями сайта, показывая дополнительный контент. Хотя настройки WordPress по умолчанию могут не включать в себя необходимые вам функции, дополнительные плагины в этом списке предлагают альтернативные решения, которые помогут вам создать сайт WordPress, который вы хотите.
Примечание редактора: этот пост был первоначально опубликован в декабре 2020 года и обновлен для полноты информации.
Темы: Веб-сайт WordPress
Не забудьте поделиться этим постом!
Связанные статьи
Как сделать дубликат страницы в WordPress
07 марта 2023 г.

Как защитить паролем страницу WordPress (или весь ваш сайт)
23 января 2023 г.
Теги WordPress: полное руководство
27 декабря 2022 г.

Как создавать пользовательские блоки в WordPress
21 декабря 2022 г.
Как подготовить сайт WordPress к мероприятию с высокой посещаемостью
21 декабря 2022 г.

15 книг WordPress для чтения в 2023 году
14 декабря 2022 г.
10 полезных сообществ и тем WordPress Reddit, на которые стоит подписаться в 2023 году
12 декабря 2022 г.

Что делать, если вы заблокированы в WordPress
07 дек. 2022 г.
Как устранить белый экран смерти WordPress
28 ноября 2022 г.

Как использовать класс WP_Query [+ 3 примера]
22 ноября 2022 г.
Как добавлять и использовать виджеты в WordPress (шаг за шагом)
Хотите узнать, как добавлять и использовать виджеты в WordPress?
Виджеты позволяют вам добавлять различные функции к боковым панелям WordPress и другим областям, готовым к виджетам, без написания кода.
В этой статье мы покажем вам, как добавлять и использовать виджеты в WordPress, чтобы вы могли быстро настроить свой сайт.
Что такое виджеты и зачем они нужны в WordPress?
Виджеты — это блоки контента, которые вы можете добавить на боковые панели WordPress, нижний колонтитул и другие области виджетов вашего веб-сайта.
Это может быть простой способ добавить галереи изображений, каналы социальных сетей, цитаты, календари, популярные сообщения и другие динамические элементы на ваш веб-сайт WordPress.
Вы можете найти свою область виджетов, перейдя в Внешний вид » Виджеты в панели администратора WordPress.
Здесь вы увидите список доступных областей виджетов. В приведенном ниже примере с использованием темы Astra есть несколько областей, в которые вы можете добавить виджеты, включая боковую панель, верхний и нижний колонтитулы.
Области, в которые вы можете поместить виджеты, определяются вашей темой WordPress, поэтому они могут выглядеть по-разному в зависимости от используемой вами темы.
С учетом сказанного давайте покажем вам, как легко добавлять виджеты в различные области вашего сайта WordPress.
Как добавить виджет на боковую панель в WordPress
Существует несколько способов добавления виджетов в область боковой панели WordPress.
Самый простой способ — перейти к Внешний вид » Виджеты , а затем нажать «Стрелку» в разделе виджетов боковой панели, чтобы развернуть раздел виджетов.
Затем нажмите значок «Плюс», чтобы открыть меню блока виджетов.
Здесь можно искать виджет по названию. Или нажмите кнопку «Просмотреть все», чтобы открыть меню всех доступных виджетов.
Чтобы добавить виджет на боковую панель, просто щелкните виджет, и он будет автоматически добавлен на боковую панель.
Затем все, что вам нужно сделать, это нажать «Обновить», и виджет теперь будет работать на вашем веб-сайте.
Страница виджетов — не единственный способ добавить виджеты в ваш блог WordPress.
Вы также можете добавлять виджеты с помощью настройщика темы WordPress. Сначала перейдите к Внешний вид »Настроить , а затем выберите пункт меню «Виджеты».
Вы попадете на страницу, где сможете настроить области виджетов.
Чтобы добавить виджет на боковую панель, просто щелкните пункт меню «Правая боковая панель».
После этого щелкните значок «+» для добавления блока, чтобы открыть меню блока виджетов.
Затем выберите блок виджетов, и он автоматически добавится на боковую панель.
Процесс добавления виджета аналогичен описанному выше.
Завершив внесение изменений в область виджетов, нажмите кнопку «Опубликовать», чтобы опубликовать изменения.
Как удалить виджет в WordPress
Удаление виджета в WordPress так же просто, как и процесс их добавления. Просто перейдите к Внешний вид » Виджеты на панели управления WordPress.
После этого нажмите на блок виджета, который хотите удалить.
Затем в верхней части блока виджетов нажмите кнопку «Параметры» с тремя точками. Это вызывает меню, которое позволяет вам перемещать и удалять виджет.
Чтобы удалить виджет, просто выберите опцию «Удалить блок».
Удаление виджета удалит его с боковой панели и удалит настройки виджета или любые выбранные вами параметры.
Иногда вам может понадобиться удалить виджет, но сохранить сделанные вами настройки и изменения на будущее.
Для этого нажмите значок «Перетащить» в верхней части виджета.
Затем перетащите виджет в раздел «Неактивные виджеты».
Прежде чем закрыть страницу, обязательно нажмите кнопку «Обновить», чтобы сохранить настройки виджета.
Если вы хотите снова использовать этот виджет, просто перетащите блок виджетов из раздела «Неактивные виджеты» в раздел активных виджетов.
Какие виджеты доступны для WordPress?
Установка WordPress по умолчанию поставляется со встроенными виджетами, такими как последние сообщения, теги, панель поиска, категории, календарь и многое другое.
Однако большинство плагинов и тем WordPress также имеют собственные блоки виджетов, которые вы можете добавить на свой сайт.



 Отображает количество ваших записей за каждый месяц текущего года.
Отображает количество ваших записей за каждый месяц текущего года.