Форма обратной связи для сайта с отправкой на почту
Приветствую вас всех мои друзья! Сегодня я хочу поделиться с вами уроком. На какую тему? Думаю, вы и сами прекрасно догадались!
Форма обратной связи для сайта, которую я вам покажу – основана на использовании технологии Ajax. Но не волнуйтесь, знать этого вам не надо, все уже готово, останется только установить эту форму и настроить под себя!
Ребята — скрипт очень давно устарел. У кого-то работает, у кого то нет. А мне разбираться и уж тем более обновлять — лень. Поэтому тестируйте на своё усмотрение.
Демо
Эта форма обратной связи на сайт очень функциональна сама по себе, к ней подключено несколько плагинов, которые создают привлекательный внешний вид и проверяют валидность (читай правильность) введенных вами данных. Эти плагины работают на великом и могучем JavaScript! А называются так:
1. JQTransform – плагин который позволяет сделать нашу форму обратной связи красивой!
2.
Для полноценной работы этой формы будет использован класс – PHPMailer. Считается одним из лучших!
Заметка для самых умных:
Форму обратной связи для сайта можно сделать на HTML! Но работать она начнет только при помощи PHP! И никак иначе!
Это я для тех, кто ищет форму обратной связи только на HTML. Сделать сделаете, но работать она не будет!
Поэтому, ваш хостинг должен поддерживать PHP, а для этой формы контактов, PHP должен быть не ниже пятой версии. Надеюсь, понятно излагаю? Тем более, сейчас, любой нормальный хостинг поддерживает эти условия!
Эту форму обратной связи я откопал на сайте www.tutorialzine.com ссылка ведет непосредственно на страницу оригинала, т.е. сайт автора данной формы!
Там все на английском, поэтому нам с Сашей пришлось немного повозиться , что бы русифицировать данную форму контактов и сами плагины, которые подключены к ней.
Признаюсь честно, мы с этой «формочкой» провозились два дня, так как начинали всплывать различные косяки, а недоделанную до конца форму обратной связи, тем более такую красивую, выкладывать не хотелось! Так что если вы любитель все сделать сами, и в вашу светлейшую голову влезет мысль – самому русифицировать данную форму, дам пару советов, так как просто переводом фраз не ограничишься:
1. Эта форма обратной связи заточена под буржуев, от туда же и скачена, поэтому она будет присылать вам вместо нормальных русских символов – кракозяблы. Разберитесь с кодировкой. Да и вообще все «тюлени» будут связаны с этим!
2. Скрипт валидации изначально не понимает наши букв, поэтому их там надо будет прописать!
3. Даже после этих действий если указать тему письма на русском, письмо приходит с темой – No subject (надеюсь правильно написал), это лечится если указать кодировку в файле класса PHPMailer.
4. В оригинальной форме текст в полях ввода прижимался к низу, а не по середине. Это глюк плагина JQTransform.
Это глюк плагина JQTransform.
Ну, вроде все расписал и предупредил. Поехали дальше!
Для тех кто хочет получить уже готовую форму обратной связи:
1. Скачиваем скрипт формы обратной связи для сайта (под видео).
2. Смотрим видео ниже. В нем я рассказал где необходимо менять настройки, что бы форма работала на вас.
Установка формы обратной связи для сайта
Скачать видео в хорошем качестве с Летитбит.
Скачать видео в хорошем качестве с Народа.
Скачать архив скрипта.
И так, смотрите видео по установке формы, там все рассказано. Если возникнут какие либо вопросы – задаем их или на форуме, или здесь в комментах. Если вопрос сугубо технического характера, то лучше на форуме.
ЗЫ: кстати, забыл добавить, что эта форма обратной связи для сайта, работает, даже если у вашего посетителя отключен JavaScript.
Добавление виджетов форм обратной связи и стилей форм в Adobe Muse.
Эта ошибка может возникать по нескольким причинам. Для устранения неполадок выполните следующее:
1. Проверьте папку со спамом во входящих письмах электронной почты. Если вы найдете письма с данными форм в папке со спамом, пометьте их как проверенные сообщения.
2. Некоторые поставщики услуг хостинга не отправляют сообщения на адрес электронной почты с другим доменом сайта. Например, если ваш веб-сайт www.example.com, но в настройках формы указано отправлять сообщения на адрес электронной почты: [email protected], ваш поставщик услуг хостинга может отказаться отправлять сообщения, созданные виджетом «Формы».
Для решения этой проблемы выполните следующее:
- Обновите параметры формы для отправки сообщений электронной почты на адрес: пользователь@example.com. Это может устранить проблему и позволит получать сообщения. Если ваш поставщик услуг хостинга — GoDaddy, а в форме указан адрес электронной почты не GoDaddy, необходимо включить «remote» (удаленный) адрес электронной почты в cPanel.
 (Такие же действия могут потребоваться при работе с другими поставщиками услуг хостинга).
(Такие же действия могут потребоваться при работе с другими поставщиками услуг хостинга). - Откройте страницу GoDaddy и перейдите к cPanel. Здесь осуществляется управление веб-сайтом.
- На главной странице cPanel прокрутите вниз до пункта «:::Email» («:::Адрес электронной почты»).
- Нажмите на параметр «MX entry», расположенный ниже «Accounts» (Учетные записи). Это настройка почтового обменника. По умолчанию подразумевается, что вы будете использовать электронную почту с доменом GoDaddy.
- Убедитесь, что выбрали «Remote Mail Exchanger» (Удаленный почтовый обменник).
- По умолчанию предполагается, что вы будете размещать электронную почту, используя GoDaddy. Если вы укажете адрес электронной почты, размещенный не на ресурсе GoDaddy, тогда GoDaddy не примет его по умолчанию. Необходимо предоставить GoDaddy разрешение на отправку форм на тот адрес электронной почты, который GoDaddy по умолчанию считает «remote» (удаленным).
3. Некоторые ИТ-отделы блокируют адреса электронной почты от someone@bigcompany. com до [email protected], если сообщение электронной почты отправлено не со стандартного почтового сервера bigcompany.com. Измените параметры формы, добавив другой адрес электронной почты (первый в списке), который не оканчивается на @bigcompany.com. Таким образом, на оба адреса электронной почты будет приходить сообщение с данными формы.
com до [email protected], если сообщение электронной почты отправлено не со стандартного почтового сервера bigcompany.com. Измените параметры формы, добавив другой адрес электронной почты (первый в списке), который не оканчивается на @bigcompany.com. Таким образом, на оба адреса электронной почты будет приходить сообщение с данными формы.
4. Перейдите по ссылке http://my-site.com/scripts/form_check.php в веб-браузере и проверьте, отображаются ли у вас все три флажка зеленого цвета. Если напротив некоторых элементов не отображаются флажки зеленого цвета, значит сервер хостинга настроен неверно и виджеты «Формы» не отправляют сообщения электронной почты на указанный адрес.
По проблемам, связанным с конфигурацией сервера, обратитесь к поставщику веб-хостинга. Укажите элементы, которые не отмечены зеленым цветом на странице проверки форм, чтобы специалисты смогли помочь вам правильно настроить серверы.
PHP Контактная форма | Домен.com
Контактная форма — эффективный инструмент для общения с посетителями вашего сайта.
Ниже приведен код HTML для создания вашей контактной формы:
<Действие формы = "contact.php" Метод = "Prop >
. = "Elem-Group" >
<Метка для = "Имя" > Ваше имя
<Вход =
<Вход =
<Вход =0008 "text" id= "name" name= "visitor_name" placeholder= "John Doe" pattern-z, z, z, 3, required = [A-Z] >
Класс = "Elem-Group" >
для
для = .  "
" >Ваш адрес электронной почты
<Тип ввода = "Электронная почта" ID = "Электронная почта" Имя = "vivitor_email" Заполнитель = "[email protected]" Требуется. >
Класс = "Электронагруппа" >
<МАЙБЕЛ > = <МАЙБЛ >
0008 "Отдел отдела" > Выберите заинтересованное отделение
Класс = "Элемагруппа" >
<Метка для = «Название» > Причина обращения к США
<Тип ввода = "Текст" ID = "Название = " " имя= "email_title" обязательный заполнитель= "Невозможно сбросить пароль" шаблон=[A-Za-z0-9\s]{8,60}>
0
Класс = "Элема-группа" >
<Метка для =
Генератор кода контактной формы PHP
Перейти к содержимому
Следуйте приведенному ниже руководству по скрипту контактной формы PHP или зарегистрируйтесь в 123 Form Builder и создайте контактную форму без программирования. Начните бесплатно!
Создать контактную форму PHP
Обработка простых данных контактной формы PHP без прерывания работы
Контактные формы — это самый простой способ, с помощью которого ваши посетители могут связаться с вами. Они также позволяют вам не раскрывать свой адрес электронной почты в Интернете, что может привлечь спам.
Вы можете создавать контактные формы, используя различные языки сценариев, но PHP является одним из самых популярных. Он очень гибкий и упрощает подключение к базам данных, но его не всегда легко освоить, особенно новичкам. Однако не беспокойтесь — наш генератор PHP дает вам толчок, создавая полнофункциональный сценарий формы PHP, который вы можете загрузить и использовать без каких-либо знаний кода PHP.
Он очень гибкий и упрощает подключение к базам данных, но его не всегда легко освоить, особенно новичкам. Однако не беспокойтесь — наш генератор PHP дает вам толчок, создавая полнофункциональный сценарий формы PHP, который вы можете загрузить и использовать без каких-либо знаний кода PHP.
Чтобы получить скрипт контактной формы PHP для простой контактной формы с кнопкой «Отправить», просто нажмите здесь и сохраните файл или скопируйте код контактной формы PHP из окна справа.
Хотите узнать больше о PHP-коде? Ознакомьтесь с нашим руководством по созданию контактных форм jQuery с помощью Ajax и PHP.
Как создать форму на PHP: пошаговое руководство
1. Создайте файл PHP
Используйте наш генератор PHP для создания контактной формы PHP, состоящей из двух частей: формы, которую видят посетители, и сценария PHP, который обрабатывает формируют данные и отправляет их туда, куда вы хотите. Каждая часть формы может находиться в одном файле (как вы видите в примере PHP-скрипта) или в двух разных файлах. Чтобы создать файл PHP, вы можете скопировать и вставить приведенный выше демонстрационный код или загрузить файл примера кода, который мы предоставили.
Чтобы создать файл PHP, вы можете скопировать и вставить приведенный выше демонстрационный код или загрузить файл примера кода, который мы предоставили.
2. Скопируйте скрипт PHP сверху
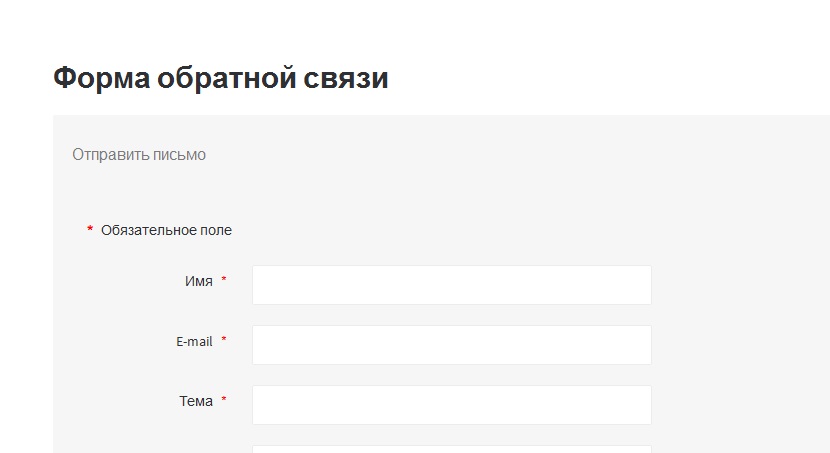
Для сбора пользовательских данных мы создадим простую контактную форму PHP, которая запрашивает имя, адрес электронной почты и сообщение (см. выше). Мы выделили код контактной формы PHP выше, чтобы вы могли увидеть, как он работает.
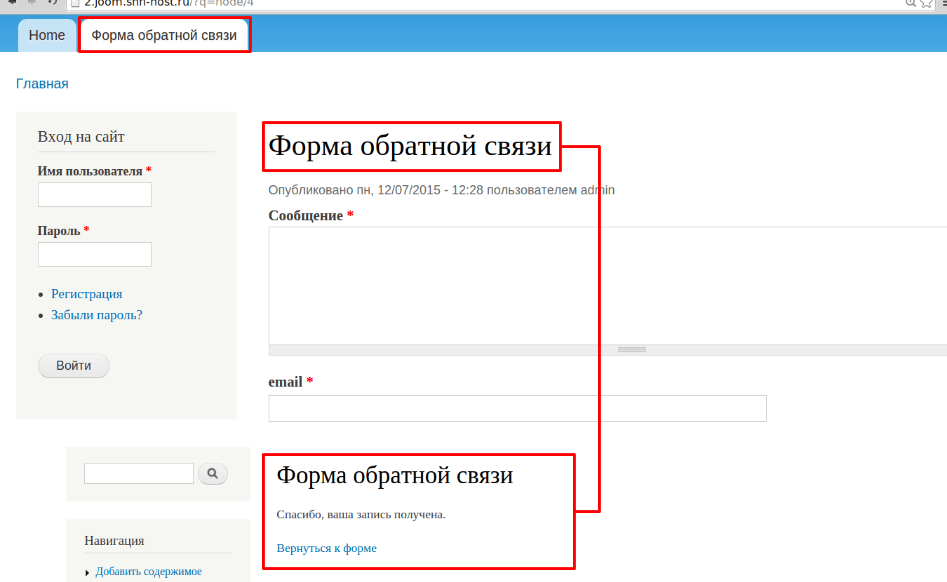
Когда ваши посетители откроют страницу с формой (см. живую демонстрацию), они увидят поля формы из HTML-кода. После заполнения формы и нажатия кнопки «Отправить письмо» посетители останутся на той же странице, но увидят сообщение, подтверждающее обработку формы. Отправка формы устанавливает скрытый параметр под названием «действие», который предотвращает повторное отображение формы, поэтому вы не будете беспокоить посетителей уже заполненными формами. Форма также использует проверку PHP, чтобы убедиться, что все поля формы HTML заполнены правильно. Если хотя бы одно обязательное поле остается пустым, выдается сообщение об ошибке.
Если хотя бы одно обязательное поле остается пустым, выдается сообщение об ошибке.
Создание расширенных форм с помощью нашего конструктора форм PHP
На этой странице показано, как создать простую контактную форму PHP, что довольно просто. Если вы хотите собрать больше данных с другими типами полей, такими как одиночный выбор, множественный выбор, текстовое поле, переключатель, HTML-тег или раскрывающиеся поля, вам также придется добавить проверку и обработку для этих полей. . Не бойтесь, это просто, и вам не нужно писать код PHP-формы — мы сгенерируем его для вас.
Обеспечение безопасности и точности данных
Если спамеры начинают автоматически заполнять вашу контактную форму мусорными данными, вы можете добавить проверку изображения CAPTCHA, чтобы остановить их, например, reCAPTCHA от Google. Если пользователи неправильно вводят свои адреса электронной почты, включите проверку формы, чтобы убедиться, что все электронные письма имеют правильный формат.

 (Такие же действия могут потребоваться при работе с другими поставщиками услуг хостинга).
(Такие же действия могут потребоваться при работе с другими поставщиками услуг хостинга).