Красивая форма обратной связи wordpress
Установка, руссификация и настройка плагина Cforms
Здравствуйте, уважаемые друзья и гости блога! Сегодня, как и обещал ранее, рассказываю как делается красивая форма обратной связи wordpress при помощи уникального плагина, о котором не все еще знают — этот плагин Cforms!
Плагин Cforms — это гибкий и многофункциональный конструктор создания форм для WordPress с поражающими воображение любого блоггера возможностями. Все остальные плагины для WordPress форм обратной связи не способны сравниться с ним и завидуют многофункциональности и красоте cforms.
Так, что уважаемые друзья давайте посмотрим, как создается красивая форма обратной связи wordpress с помощью плагина Cforms …
Как установить плагин Cforms?
Для того, чтобы установить данный плагин вам нужно сначала его скачать. Сделать это можно вот здесь — ССЫЛКА ДЛЯ СКАЧИВАНИЯ ПЛАГИНА CFORMS. Это ссылка для скачивания с официального сайта WordPress.
Также Вы можете установить плагин Cforms сразу из своей админпанели пройдя по вкладкам: «Плагины» — «Добавить новый» — «Поиск плагинов» набрав там его название «Cforms»:

 плагин Cforms
плагин CformsУ меня на картинке плагин Cforms уже активен, а у Вас будет вкладка «Установить». Жмите на нее, а затем нажмете на появившуюся вкладку «Активировать». Все ваш плагин Cforms теперь установлен и активен, но еще не совсем готов к работе. Чтобы он был готов полностью, его нужно руссифицировать.
Как руссифицировать плагин Cforms?
Все довольно просто делается! Вам будет нужно пройти вот по этой ссылке и скачать руссификатор для плагина Cforms: СКАЧАТЬ ПЕРЕВОД
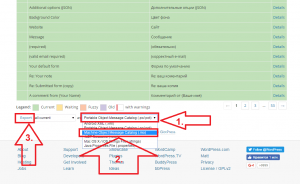
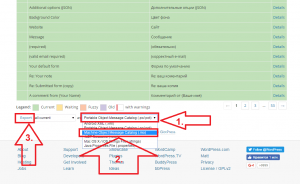
Перейдя по этой ссылке Вы попадете на страничку, где вам нужно выбрать внизу: Machine Object Message Catalog (.mo) и далее нажать на ссылку Export.
Вот посмотрите скриншот как скачать руссификатор для плагина Cforms:

 скачать руссификатор
скачать руссификаторДалее, после того как Вы скачали файл руссификации обязательно переименуйте его вот так: cforms2-ru_RU.mo. Теперь зайдите на свой хостинг, где лежат все папки и файлы вашего сайта и закачайте файл руссификации плагина Cforms вот по этому пути: wp-content/languages/plugins/cforms2-ru_RU.mo.
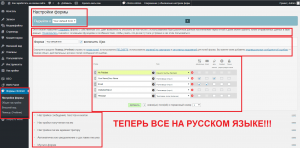
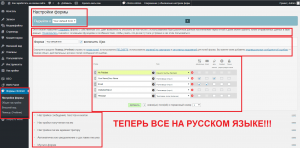
Теперь откройте вашу админпанель сайта на WordPress и наслаждайтесь руссифицированным плагином Cforms:

 руссифицированным плагином Cforms
руссифицированным плагином CformsКак настроить плагин Cforms чтобы была красивая форма обратной связи wordpress — Делаем!
Ну по этому поводу есть видео, которое вам поможет настроить правильно свой плагин Cforms, чтобы затем у Вас на сайте появилась красивая форма обратной связи wordpress:
Здесь смотрим, как делается форма обратной связи wordpress без применения плагина!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- Поделитесь этим постом с друзьями в социальных сетях.
- И конечно же, оставьте свой комментарий ниже


Спасибо за внимание!
Всегда ваш Валерий Бородин
Как создать форму обратной связи на WordPress. Плагин Contact Form 7

Привет мои читатели! Сегодня я продолжаю свои уроки по созданию и настройке блога. И поговорим мы о том, как создать форму обратной связи для wordpress, чтобы наладить связь с аудиторией площадки.
А поможет нам в этом плагин Contact Form 7, который очень прост и много функционален. Содержит в себе даже капчу, которая сможет защитить вашу почту от спама.
Роль формы обратной связи на сайте
Форма обратной связи служит для того, чтобы пользователь смог связаться с автором блога с наименьшими усилиями. Если кто-то еще считает, что форма обратной связи не так сильно важна на сайте, ведь достаточно всего указать адрес электронной почты, то тот очень глубоко ошибается.
Представьте, вы захотели написать письмо администратору блога, например, с просьбой купить у него ссылку или решили заказать услугу.
Что вы будете делать? Перейдете на страницу «Контакты» или «Обратная связь» (у всех по-разному). А там только автор разместил E-MAIL, мол кому надо сам свяжется. Теперь вам придется заходить к себе на почту вводить адрес получателя или использовать любой другой почтовый клиент. Одним словом это будет отнимать только лишнее время, а время — ЗОЛОТО.
Поэтому умные люди и придумали для движка wordpress, специальную форму обратной связи. Где посетителю будет достаточно только ввести свой почтовый ящик, имя, тему и сообщение. И это все будет работать непосредственно на сайте автора. Согласитесь намного быстрее и удобнее, чем еще где-то делать лишние действия.
Для того, чтобы реализовать на своем сайте такую форму как у меня, вам потребуется специальный плагин Contact Form 7.

Выводим раздел «Контакты» плагином Contact Form 7
Первым делом вам потребуется скачать, установить и настроить плагин. Скачать модуль Contact Form 7 можете по этой ссылке.
Далее распаковываем архив и закачиваем его в папку с плагинами на хостинг (для этого я использую программу ftp клиент FileZilla). У меня этот путь выглядит так:
/httpdocs/wp-content/plugins |
/httpdocs/wp-content/plugins
Можно установить плагины и иным способом, но об этом я уже писал в статье «Обязательные плагины wordpress»
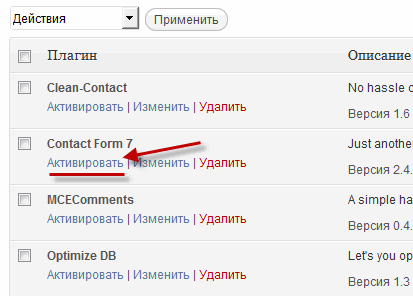
Далее идем в админ панель сайта и активируем только что установленный плагин.

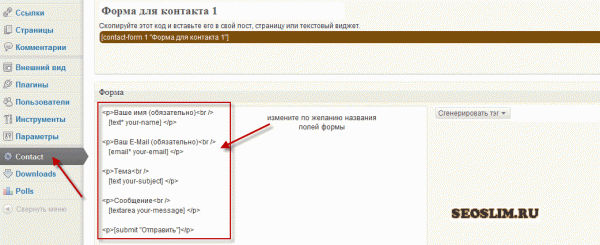
Затем выбираем вкладку «Contact» из левой колонки панели вордпресс. Здесь вам можно будет по желанию отредактировать названия полей формы.

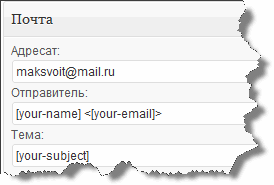
Если спуститься немного вниз, там вы увидите поле для ввода e-mail адреса. WordPress автоматически сгенерирует ваш e-mail, но по желанию его можно изменить.

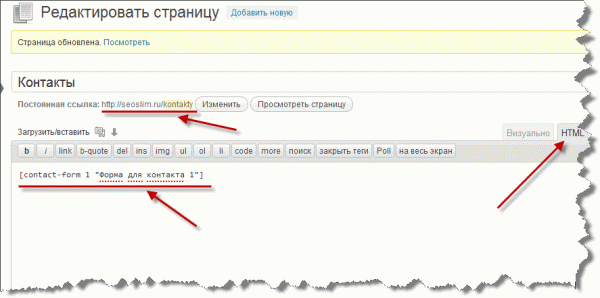
Затем вы должны создать страницу на блоге, где будет размещаться форма обратной связи, и копируете туда следующий код.

Все делаем из административной панели площадки.

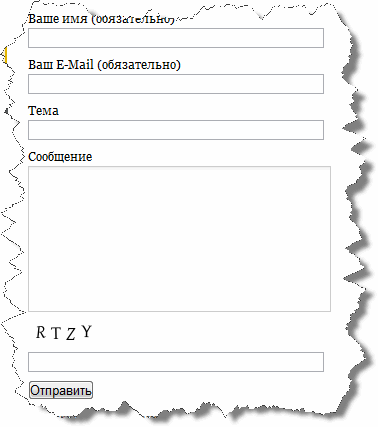
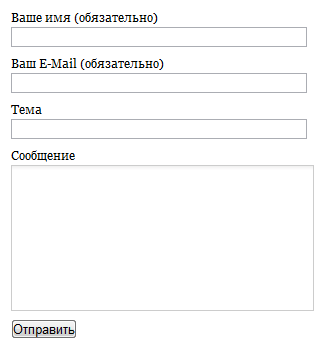
Проверяете, что у вас получилось.

Однако вы заметили, что здесь не хватает капчи. И если мы не защитим свою форму, тогда к нам на почту может придти огромное множество спама. Капча будет выступать в роли защиты от спама.
Добавляем капчу в форму для обратной связи
Для того, чтобы добавить капчу сперва скачайте плагин Really Simple CAPTCHA по этой ссылке. Установите и активируйте его аналогично, как плагин contact-form-7.
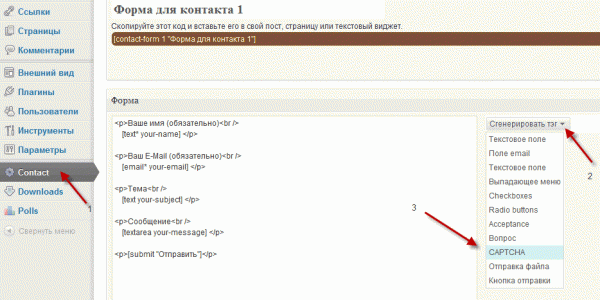
Затем опять переходите в админ панель блога и выбираете вкладку «Contact». Выбираем из списка «Сгенерировать тэг» пункт «CAPTCHA».

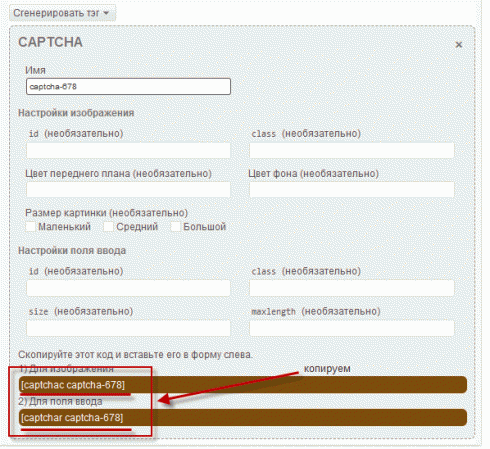
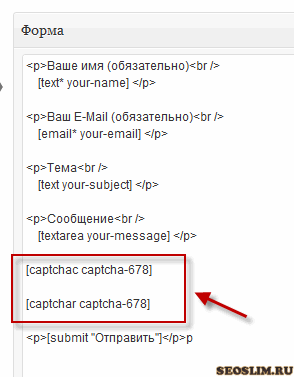
Здесь вам необходимо скопировать два кода. Один отвечает за оформление капчи, а другой за поле для ввода.

И вставляем их в форму настроек и нажимаем «Сохранить».

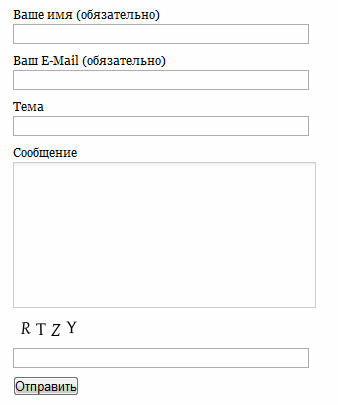
Перезагружаем страницу «Контакты» и смотрим что получилось.

Обязательно отправьте себе хоть одно письмо из данной формы, чтобы убедиться, что вы все сделали правильно и у вас все работает.
Заключение
Вот таким простым способом, используя плагин и капчу, можно реализовать обратную связь на блоге. Если вы подпишитесь на обновления блога по почте, то вы узнаете из следующих статей, как сделать красивую форму обратной связи для wordpress сайта без плагинов, что хорошо скажется на увеличении скорости загрузки любого проекта.
Посмотрите видео и у вас не останется ни каких вопросов.
Расскажите, а как вы наладили обратную связь с аудиторией ваших проектов, жду комментариев. Пока!
лучший плагин на русском языке
Доброго времени суток, уважаемые читатели моего блога. Совсем недавно я написал статью про то, как интегрировать кнопку обратного звонка в свой сайт при помощи различных сервисов. На одном из них была также возможность вставить всплывающую форму обратной связи.
Однако, услуга платная. Поэтому я решил рассказать вам, как можно сэкономить и при этом не потерять много времени.
Сегодня будем обсуждать как создается форма обратной связи вордпресс при помощи плагина Contact Form 7. Он позволит сделать вам столько форм, сколько захочется, какого угодно внешнего вида и прикреплять их на отдельные страницы.
Возможности Contact Form 7
При помощи данного плагина вам удастся создавать различные формы и получать ответы от пользователей на электронный ящик.
Не проблемой будет поменять дизайн, если вы разбираетесь в html и css. Если нет не отчаивайтесь. Вы не случайно наткнулись на эту статью. Всего один день и вы получите все необходимые базовые знания.
Вы сможете изменить названия полей и их порядок, внешний вид формы и все, о чем только можете подумать. Я люблю такие приложения. Они не ограничивают свободу.

Кроме того, плагин на русском. Он будет удобен для новичков, которые слабо разбираются в коде и мелких нюансах.
Ну и нельзя не отметить возможность интеграции Aksimet. Он позволит осуществить защиту от спама, хотя, совсем скоро вы узнаете и о более удобной программе.
Все это очень здорово, но думаю, что пора приступать к делу.
Устанавливаем приложение
Установка стандартная. Осуществляется через раздел «Плагины».

Вводите в поисковую строчку репозитория WordPress название и находите приложение. Нажимаете на кнопку «Установить» и по окончании активируете его. Ссылка для этого появится по завершению процесса.

Когда вы закончите с установкой в основном меню откроется новая категория. Здесь вы можете менять настройки, создавать формы и не ограничивать себя в желаниях.

Добавляем форму
Как вы видите, в самой категории мало функций. Лишь самые основные: список созданных вами форм, возможность добавить новую, а также интеграция защиты от спама. Выбираем вторую.

Первым делом меняем название. Это позволит не затеряться в толпе форм, когда их будет значительно больше. Создаете вы его для себя, ну и поисковых машин. Больше никто не увидит этот заголовок. Допустим, пусть это будет форма заказа садовой мебели.

Теперь переходим к редактированию шаблона формы.

По умолчанию она выглядит вот так, но при помощи html кода ее можно менять как заблагорассудится.

В программе очень много функций, но если вы не хотите заморачиваться, то можно просто удалить несколько полей. Их не должно быть слишком много. Никто не захочет проводить на сайте несколько суток и заполнять анкету восьмиклассницы.
Сейчас поля начинаются и заканчиваются с тега <p>. Если вы видите вот такой знак “/” в скобках, это означает, что атрибут закончил свое действие. Просто избавляетесь от него или копируете, чтобы вставить в другое место.

Если вам нужна простая форма вы просто жмете на «Сохранить» внизу или левой части экрана.

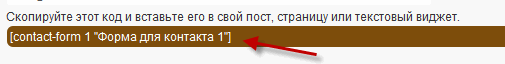
Далее копируете сам код.

Найти его можно и через категорию «Contact Form 7» — «Формы».

Вы можете вставить его в окне любой записи – это самое простое. Открываете статью и открываете «Текстовый режим».

Вклиниваете тег, где предположительно будет размещена форма.

Обновляете статью и готово.

Думаю, что некоторым будет достаточно этого минимума. Единственное, что вам осталось узнать, это звездочки в коде. Они говорят о том, что это поле обязательно для ввода. Без текста, оно не будут отправлено.

Однако, я предлагаю вам узнать чуть больше. Выбирать вам, но следующая глава – это начало совсем другой жизни, в которой вы будете знать все о коде.
Добавляем свои поля
Согласитесь, обидно когда у тебя в гараже стоит Ferrari, а ты используешь в ней только прикуриватель.
Если вы устанавливаете Contact Form 7, хотелось бы узнать больше о возможностях этого плагина, но что делать, если о коде вы имеете лишь поверхностное представление.
Допустим, вы пишете для сайта о программировании. Естественно вам нужно, чтобы посетители могли оставить ссылку на свой блог. Как правило, это увеличивает количество комментариев к статьям. Что делать?
Вам поможет «Генератор форм», который расположен в верхней части формы.

Здесь можно работать с множеством дополнительных полей, о всех них можно узнать из видео, которое я добавил чуть ниже. Однако, не советую спешить, если вы новичок. Давайте подходить к новой информации постепенно. Сейчас нас интересует URL. Кликаем на него.

Форма может выглядеть немного устрашающе, но на деле это очень простая штуковина.
Если поставить галочку напротив «Обязательно поле», то вы сгенерируете звездочку в коде. Вы уже знаете, что это значит. Пока поле будет пустым, форма не отправится.
Если вы впишете что-то в графу «Значение по умолчанию», то поменяете заголовок, который будет размещаться над добавленным полем.
Хотите всунуть текст внутрь поля? Поставьте галочку рядом с «Использовать в качестве заполнителя».
Если вы ничего не понимаете в коде, то я предлагаю не искать легких путей и не ставить никаких дополнительных значений. Сейчас я научу вас нескольким новым тегам. Покажу как они работают на примере. Давайте создавать вместе.

К сожалению, довольно сложно объяснить новичку с нуля все нюансы в рамках статьи, когда речь идет сразу же о настройках функционального плагина.
Это все равно что знакомиться с кулинарией на примере приготовления хинкали. Слишком много дополнительных и обширных тем для обсуждения, которые на пальцах не объяснишь. И тем не менее у вас и у меня все получится. Я в этом уверен.
«Вставьте тег» и он появится в вашей форме.

Пока блок выглядит вот так: непонятно чего вы хотите от читателя. Необходимо вставить заголовок.

Посмотрите, как созданы другие поля. <p> означает абзац. Вставляем его в начало и в конец нового поля. Во втором случае перед буквой вставляем слеш «/», это означает, что здесь тег должен перестать действовать. Абзац закончился. Большинство тегов html имеет такой вид.

Далее вводим свой название. Любое слово или фразу. Это будет заголовок.

Тег <br> всегда единичный, его не нужно открывать или закрывать. Он означает, что вы хотите перепрыгнуть на следующую строчку.

Теперь форму можно сохранить.

Теперь ваша форма выглядит вот так. Вы уже знаете как посмотреть изменения. Воспользуйтесь предыдущей главой.

Ну вот и все, вы готовы узнать еще больше. Например, как создать сайт в блокноте с минимальными знаниями html или…
Дополнительные возможности: поля и их отличия, чек-боксы и многое другое
Если бы я решил писать обо всех возможностях этой программы и каждом атрибуте, то публикация была бы похожа на «Войну и мир», а вы вряд ли что-либо поняли. Поэтому, я предлагаю вам посмотреть вот это видео, в котором все подробно и наглядно показано.
Благодаря ему можно научиться всему: от создания новых форм любой сложности до установки новой капчи.
Простой способ изменения стиля: цвета, размеры, эффекты
Изменить настройки стиля еще легче. Как это сделать? И снова могу предложить вам полезное видео.
Ну вот и все. Если вы хотите научиться еще большему, например, создавать всплывающую форму, то могу порекомендовать вам бесплатные курсы по html и css Евгения Попова. Все будет намного легче и приятнее, если вы будете знать эти основы и научитесь пользоваться знаниями.
Ну вот и все. Если вам была полезна эта статья – прочитайте интересную публикацию о плагине для создания хлебных крошек, который способен на многое, а также подписывайтесь на рассылку.
Присоединяйтесь, я регулярно отсылаю информацию своим постоянным читателям. Их уже более 200! Узнавайте о простых способах делать сложные сайты.
Желаю вам удачи в ваших начинаниях. До новых встреч.
Как создать форму обратной связи в WordPress
Очередной пост по просьбе моих читателей, в нём мы пошагово разберём, как на своём сайте создать отличную форму обратной связи без использования плагинов. Всего будет два шага.
Шаг 1. Страница с формой
Создаём в папке с темой новый файл — это будет шаблон страницы с формой. Файл можно назвать как угодно, нам важно лишь его содержимое.
<?php
/*
* Template name: Форма обратной связи
*/
get_header(); // эта строчка кода у вас может отличаться
/*
* Тут мы будем обрабатывать ошибки и выводить соответствующие сообщения
*/
if( isset( $_GET['msg'] ) ) {
// в случае успеха
if( $_GET['msg'] == 'success' )
echo '<span>Сообщение успешно отправлено</span>';
// в случае ошибки
if( $_GET['msg'] == 'error' )
echo '<span><strong>Ошибка:<strong> Проверьте правильность введённых вами данных.</span>';
// вы сами можете добавить различные другие сообщения об ошибках
}
/*
* Антиспам-трюк
* у нас есть два фейковых поля, при заполнении которых прерывается выполнение скрипта
* сделаем так, чтобы они были скрыты для пользователей при помощи CSS
*/
echo '<style>textarea[name="comment"],textarea[name="message"]{display:none}</style>';
?>
<form action="<?php echo site_url() ?>/send.php" method="POST">
<input type="text" name="name" required="true" placeholder="Имя *" />
<input type="text" name="email" required="true" placeholder="Email *" />
<textarea name="comment"></textarea>
<textarea name="message"></textarea>
<textarea name="soobschenie" required="true" placeholder="Сообщение *"></textarea>
<button>Отправить</button>
</form>
<?php
get_footer(); // эта строчка кода у вас может отличатьсяШаг 2. Файл-обработчик. Отправка формы
В этой статье в качестве файла-обработчика я создал новый файл send.php прямо в директории установки WordPress, но вы можете поместить его и в тему без проблем.
<?php
// проверка на спам - просто прерываем выполнение кода, при желании можно и сообщение спамерам вывести
if( isset( $_POST['comment'] ) || isset( $_POST['message'] ) )
exit;
// подключаем WP, можно конечно обойтись без этого, но зачем?
require( dirname(__FILE__) . '/wp-load.php');
// следующий шаг - проверка на обязательные поля, у нас это емайл, имя и сообщение
if( isset( $_POST['name'] )
&& isset( $_POST['email'] ) && is_email( $_POST['email'] ) // is_email() - встроенная функция WP для проверки корректности емайлов
&& isset( $_POST['soobschenie'] ) ) {
$headers = array(
"Content-type: text/html; charset=utf-8",
"From: " . $_POST['name'] . " <" . $_POST['email'] . ">"
);
if( wp_mail( get_option('admin_email'), 'Сообщение с сайта', wpautop( $_POST['soobschenie'] ), $headers ) ) {
header('Location:' . site_url('/contact?msg=success') );
exit;
}
}
header('Location:' . site_url('/contact?msg=error') );
exit; Миша
В последние годы я долго не знал, что мне делать с сайтом misha.blog, ведь он практически не приносит никакого профита, но недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.

