Создание индивидуальной формы регистрации для пользовательского раздела | Центр Поддержки
Форма регистрации позволяет посетителям регистрироваться на сайте. Есть 3 типа форм регистрации на выбор: стандартная, моя форма (индивидуальная) или форма Velo. Подробнее
Эта статья относится к индивидуальной форме регистрации (Моя форма), которую вы можете настроить по своему желанию. В нее можно добавить любой элемент, настроить заголовок, поля, фон, кнопку и многое другое.
Шаг 1 | Выберите форму регистрации
- Нажмите Страницы в левой части редактора.
- Нажмите Регистрация и вход.
- Нажмите Регистрация посетителей.
- Нажмите на раскрывающееся меню и выберите Моя форма.
- Нажмите Добавить на сайт.
Шаг 2 | Настройте форму
Настроить форму можно несколькими способами. Ниже приведены некоторые идеи, которые вы можете реализовать:
Добавление в форму элементов
Вы можете добавить в свою форму любой элемент, в том числе кнопки, изображения и кнопки соцсетей.
- Нажмите Добавить в левой части редактора.
- Перетащите в форму элемент, который хотите добавить.
Изменение и добавление полей формы
- Нажмите на поле, а затем нажмите Редактировать поле, чтобы внести в него изменения.
- Нажмите значок Добавить элемент, чтобы добавить новое поле.
Примечание: чтобы посетители могли видеть Чат пользователей, в индивидуальной форме регистрации должен быть чекбокс «Присоединиться к сообществу».
Настройка фона формы (бокса)
- Нажмите значок Дизайн .
- Нажмите Настроить дизайн.
- Нажмите Фон формы.
- Настройте бокс, используя доступные параметры.
Настройка дизайна формы
- Нажмите значок Дизайн .
- Выберите готовый дизайн.
- Нажмите Настроить дизайн.
- Настройте форму, используя доступные параметры.

Изменение кнопки
- Нажмите кнопку в форме.
- Настройте кнопку:
- Нажмите Изменить текст, чтобы изменить текст кнопки.
- Нажмите значок Макеты , чтобы изменить выравнивание текста.
- Нажмите значок Дизайн , чтобы настроить дизайн кнопки.
Изменение настроек уведомлений по электронной почте
- Нажмите Настроить форму.
- Перейдите во вкладку Настройка.
- Выберите раздел Письма-уведомления.
- Выполните одно из следующих действий:
- Чтобы получать уведомления по эл. почте, когда посетитель регистрируется на сайте: введите адрес(а) электронной почты.
- Чтобы изменить, кто получает уведомления по эл. почте, когда посетитель регистрируется на сайте: измените адрес(а) эл. почты.
- Чтобы перестать получать уведомления по эл. почте, когда посетитель регистрируется на сайте: удалите адрес(а) эл.
 почты.
почты.
Когда вы закончите настройку формы, нажмите Выйти из режима промобокса на верхней панели.
Шаг 3 | Сохраните данные регистрации пользователей
Важно сохранить данные регистрации. Некоторые из этих данных сохраняются автоматически, но некоторые нужно сохранять вручную.
- Выберите поле, которое вы хотите сохранить.
- Нажмите на значок Настроить .
- Нажмите на раскрывающийся список в разделе «Сохраните данные поля в контакты» и выберите Сохранить.
- Выберите один из предустановленных вариантов или выберите вариант Создать поле.
15 советов для улучшения UX форм регистрации и входа в систему
Я ненавижу длинные вступления, поэтому: ниже представлен чеклист важных UX-советов по созданию удобных форм регистрации и входа в систему. Он основан на моем опыте изучения сотен схем входа в систему от начинающих дизайнеров. Я собрал их благодаря моим курсам Learn UI Design и Learn UX Design.
Я собрал их благодаря моим курсам Learn UI Design и Learn UX Design.
Давайте приступим.
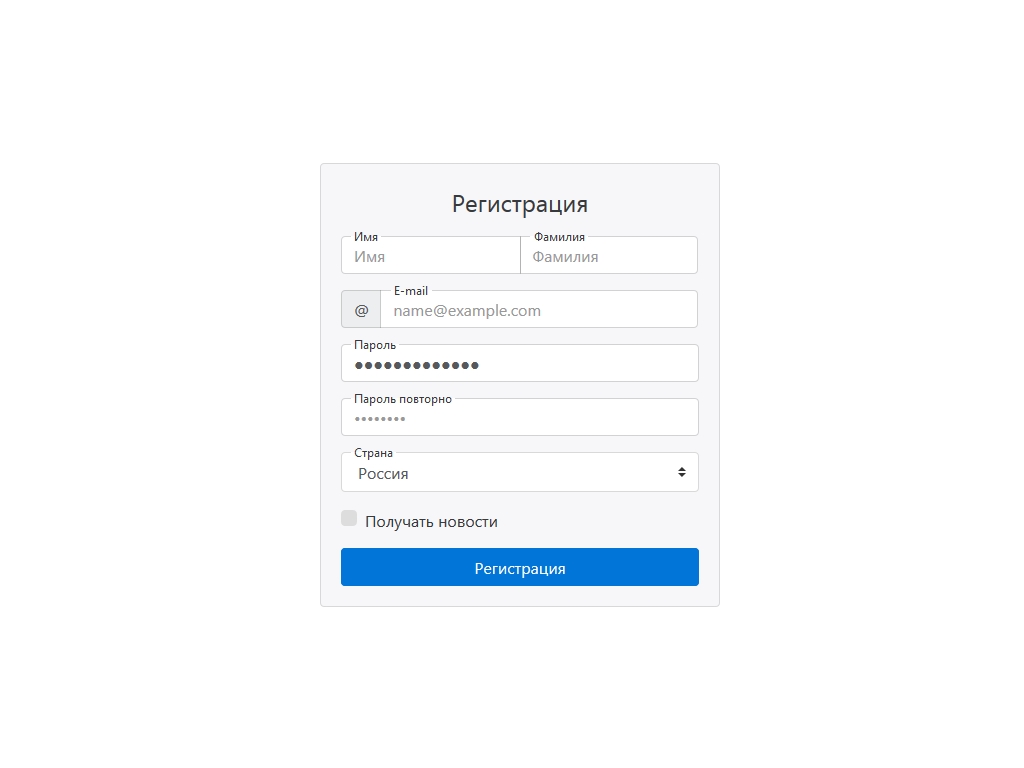
1. Автофокус на первом поле
По иронии судьбы, фундаментальное правило дизайна взаимодействия гласит: исключите взаимодействие. Уберите клики, уберите чтение, уберите ожидание, уберите мышление.
Простой пример: 95% людей, открывающих форму регистрации, сразу же кликают по первому полю, избавьте их от этого действия и автоматически сфокусируйтесь на нем.
(Обратите внимание, автофокус может раздражать пользователей, использующих программы чтения с экрана, поэтому стоит проверить этот опыт ?)
2. Используйте специализированные мобильные клавиатуры
Единственное, в чем можно быть уверенным в этой жизни – это (а) смерть и (б) адреса электронной почты содержат символы «@» и «.». К счастью, в мобильных телефонах есть специализированные клавиатуры для ввода адреса электронной почты, отображающие эти символы, но вы должны указать это в HTML type=email. Это очень простое изменение облегчит жизнь мобильным пользователям.
Это очень простое изменение облегчит жизнь мобильным пользователям.
Примечание: тоже относится к телефонным номерам (type=tel), URL-адресам (type = url) и номерам (type=num) в процессе регистрации.
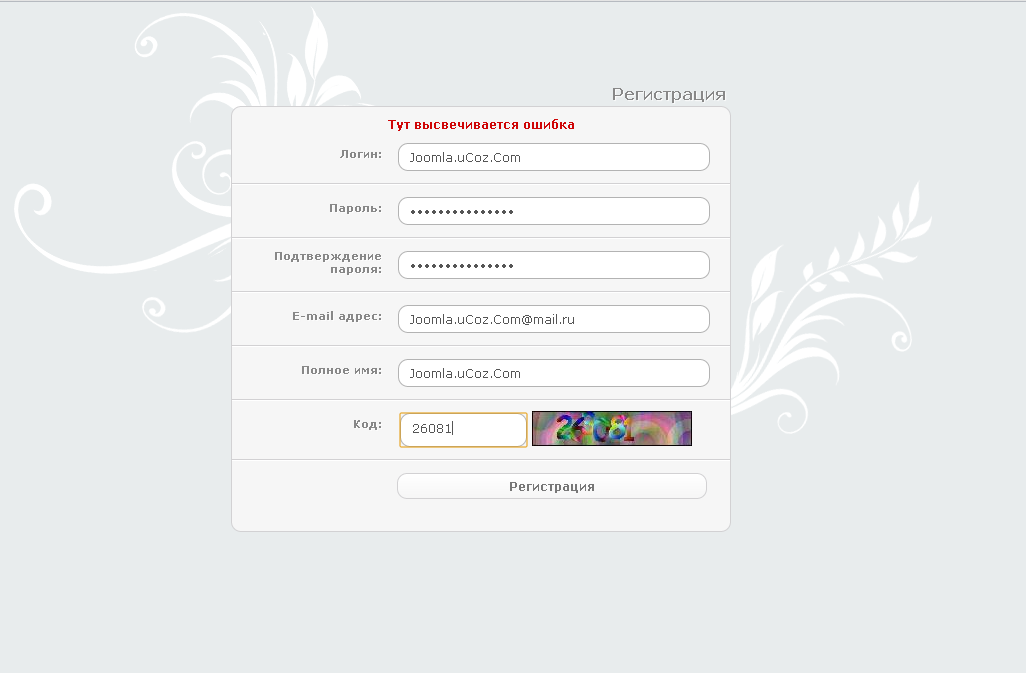
3. Немедленно проверьте поля
Не ждите, пока пользователь заполнит всю форму, чтобы указать на возможные ошибки. Сообщите об ошибках, как только ваша система обнаружит их. Для поля электронной почты имеет смысл проверять размытие (то есть, когда фокус установлен на другом поле).
Обычно я пытаюсь перехватить незаполненные и содержащие ошибки поля электронной почты.
4. Сделайте метки интерактивными
Любое поле ввода текста должно иметь интерактивные метки. Удивительно, что это не делается в HTML по умолчанию. Просто добавьте элемент ввода внутри соответствующего элемента метки. Это не только (а) позволяет мне кликнуть по метке, чтобы начать печатать, но (б) также помогает мне, если я случайно немного промахнусь по текстовому полю.
(Совет по доступности ☝️ – программы чтения с экрана плохо сочетаются с input внутри label – поэтому также оберните текст, описывающий ввод, в отдельный span с уникальным id, а затем добавьте к нему aria-labelledby=»my-unique-id»?)
5.
 Покажите требования к паролю, когда пользователи создают его
Покажите требования к паролю, когда пользователи создают егоНи один пользователь не должен гадать, каковы требования к паролю. Покажите их, когда они актуальны (P.S. И удалите их, когда они не нужны).
6. Разрешите пользователям отображать пароль
Разрешите пользователям просматривать введенный пароль. Это предотвратит острые UX-проблемы с выбором пароля, и при этом будет менее обременительным, чем требование ввести его дважды.
(При этом последний метод все же намного лучше, чем ничего)
7. Используйте текст кнопки, чтобы показать, что ожидает пользователя при нажатии
Метки на ваших кнопках -– это возможность – конечно же, чтобы побудить пользователей нажать на них. Не помечайте их скучными, невнятными метками (например, «Продолжить», «Отправить»).
Но спросите себя: какая ценность ждет пользователя на другой стороне? Будет ли создана бесплатная учетная запись? Я в 30 секундах от того, чтобы найти работу! Скажите мне, наконец!
8.
 Разрешить единый вход
Разрешить единый входЗачем заставлять пользователей выбирать еще одно имя пользователя и пароль для работы с нашим маленьким сервисом? Что, если мы позволим им использовать существующие имя и пароль? Например, учетную запись Gmail или Twitter!
Сумасшествие, правда?
Но это именно то, что мы можем сделать. Только, если у вас нет особых причин не делать этого.
(Теперь сайтам просто нужно напомнить пользователям, когда они уже выбрали эту опцию)
9. Сэкономьте клик, уведомив пользователей, что они согласны с условиями обслуживания (не требуя их явного разрешения)
Имейте ввиду, это не везде законно. ЕС, например, требует от сайтов, чтобы пользователи явно устанавливали флажок, подтверждающий согласие с условиями сайта. Мое мнение? Театр конфиденциальности и плохой UX в придачу. Сэкономьте пользователям клик, когда можете.
10. Используйте разные термины для «входа» и «регистрации»
Вы хотите, чтобы форма входа была максимально простой.
Вместо этого используйте такие варианты, как «Register» или «Sign in», или другие пары слов, отличающихся более чем двумя буквами. Это может сэкономить вашим пользователям всего полсекунды, но, если вы не сэкономите им полсекунды сейчас, это может отбросить тень на остальную часть вашего приложения ?.
11. Позвольте легко переключаться между «входом» и «регистрацией».
В случае, если пользователь выбрал неправильный вариант, он должен с легкостью переключиться с регистрации на вход в систему и наоборот.
Чаще всего это отображается как ссылка, а не кнопка (ошибка начинающих дизайнеров), расположенная в нижней части формы.
12. Вход в систему с помощью электронной почты, а не имени пользователя
Имена пользователей для каждого отдельного сервиса сложно запомнить, поэтому электронная почта – более простой способ войти в систему.
13. Если пользователь пытается выбрать пароль, объясните, почему он недействителен
Если пользователь угадывает пароль, который (а) неверен и (б) не соответствует требованиям к паролю, скажите, какому требованию пароль не соответствует. Это намного полезнее, чем сказать «неправильный пароль» и не подсказать, как это исправить.
14. Запомните значения, введенные между попытками ввода пароля
Если пользователь безуспешно вводит свой пароль, ему больше не придется вводить адрес электронной почты. Если вы разрешите пользователю увидеть неправильно введенный пароль, он может захотеть проверить, не допустил ли он опечатку.
15. Экран «сбросить пароль» должен запоминать, какой адрес электронной почты вы уже ввели
Слишком часто при нажатии ссылки «Забыли пароль», вам приходится повторно вводить адрес электронной почты, который вы вводили всего за 30 секунд назад. К тому времени, как пользователь исчерпал предположения относительно пароля и захочет сбросить его, не приставайте к нему, чтобы получить уже известную информацию.
Еще вопросы по UX-дизайну форм регистрации?
После изучения сотен юзерфлоу регистрации от начинающих дизайнеров я составил эти советы, решающие ряд наиболее распространенных проблем. Внедрите их все, и вы получите незаметный UX-дизайн входа в систему.
Помните: никто не заходит в ваше приложение, чтобы войти в систему. Если ваше приложение не предназначено для развлечения, большинство пользователей, вероятно, захотят использовать его для как можно более быстрого достижения определенной цели, а затем продолжить жить своей жизнью.
Как хорошие UX-дизайнеры, давайте учтем нетерпение наших пользователей и сделаем этот процесс как можно проще.
Есть вопросы о UX регистрации / входе в систему? Оставьте их в комментариях ниже.
Перевод статьи learnui.design
Бесплатные шаблоны регистрационных форм — 123FormBuilder
Создайте безопасную регистрационную форму с помощью 123FormBuilder
Регистрационные формы — это простой способ собрать информацию об участниках вашего следующего мероприятия.
Наши бесплатные регистрационные формы упрощают сбор информации и планирование вашего следующего мероприятия. Собирайте данные об участниках, получайте их платежи на свой банковский счет с помощью PayPal, Stripe или любого другого популярного платежного процессора и оставайтесь с ними на связи с помощью системы уведомлений по электронной почте, которую вы можете настроить за 1, 2, 3 минуты.
Как создать бесплатный шаблон регистрационной формы с помощью 123FormBuilder
С помощью шаблонов регистрационной формы 123FormBuilder вы можете очень легко создавать онлайн-формы регистрации. Это займет всего три простых шага, и вам не потребуется ни минуты программирования:
1. Выберите шаблон регистрационной формы
Выберите из широкого набора шаблонов регистрационных форм, доступных в 123FormBuilder, или создайте свою собственную регистрационную форму с нуля. просто перетащив поля в форму.
2. Настройте регистрационную онлайн-форму
Настройте свою форму с помощью условной логики, собственного дизайна, выбранного платежного процессора, уведомлений по электронной почте и даже интеграции с Google Календарем (чтобы участники не забыли о вашем мероприятии) .
3. Опубликуйте регистрационную онлайн-форму там, где она вам нужна
Опубликуйте свою регистрационную онлайн-форму где угодно в киберпространстве: например, на своем веб-сайте или в социальных сетях.
Да, и мы упоминали, что 123FormBuilder интегрирован с более чем 80 популярными программными инструментами, включая Dropbox и MailChimp, что делает планирование и маркетинг вашего мероприятия проще, чем когда-либо, потому что это автоматически передает данные туда, куда вы хотите. Проверьте наш конструктор форм, чтобы убедиться в этом лично.
Создайте свою регистрационную форму сейчас
Каковы преимущества использования инструмента 123FormBuilder?
123FormBuilder — это конструктор форм без кода, который позволяет легко настраивать и встраивать регистрационные формы на ваш веб-сайт или страницу в социальной сети. Это инструмент, который позволяет вам управлять процессом регистрации от начала до конца. И кодирование не требуется. Выберите один из доступных бесплатных шаблонов форм и настройте онлайн-форму так, как вы хотите, в нашем конструкторе форм.
Выберите один из доступных бесплатных шаблонов форм и настройте онлайн-форму так, как вы хотите, в нашем конструкторе форм.
Вот некоторые преимущества использования шаблонов 123FormBuilder:
- Беспрепятственный сбор контактной информации по зашифрованному соединению
- Принимайте платежи онлайн через ваши любимые платежные системы
- Получите доступ к списку гостей из любого места
- Выбор между более чем 30 полями формы, включая имя, адрес электронной почты, шкалу Лайкерта и Google Maps
Независимо от того, регистрируете ли вы участников мероприятия на конференции или семинаре или управляете регистрацией в летних лагерях, 123FormBuilder предоставляет способы заполнить и подписать информацию, необходимую для ваших мероприятий.
Получите преимущество в планировании процесса регистрации и создайте бесплатную регистрационную форму прямо сейчас!
Создайте свою регистрационную форму сейчас
Интегрируйте инструменты так же просто, как 1-2-3
Наши онлайн-шаблоны форм можно легко подключить к любому из ваших любимых инструментов через платформу 123FormBuilder или Zapier. Таким образом, независимо от того, какую информацию вы хотите зарегистрировать, вы сможете отправить ее на другие платформы, которые использует ваш бизнес.
Таким образом, независимо от того, какую информацию вы хотите зарегистрировать, вы сможете отправить ее на другие платформы, которые использует ваш бизнес.
Исследуйте другие категории, такие как регистрационные формы
Если вы ищете другие примеры форм, которые помогут вам собирать и регистрировать данные, вот другие категории, которые могут вас заинтересовать:
- Формы заявлений
- Регистрационные формы для мероприятий
- Регистрационные формы
- Членские формы
Формы
Перейти к основному содержанию
| Название формы | Форма № |
|---|---|
| Форма брошенного автомобиля | Ф-1310601 |
| Аффидевит для получения общей информации, т. е. изменения или исправления имени | Ф-1311001 |
| Аффидевит о присоединении к промышленному или передвижному дому | Ф-1322101 |
| Аффидевит о наследстве | Ф-1310501 |
| Аффидевит о недилерской передаче автомобилей и лодок | Ф-1301201 |
| Аффидевит продавца в делах о банкротстве, неплатежеспособности, аресте, реплевине или других судебных продажах | Ф-1311201 |
| Заявление об использовании в сельском хозяйстве | РВ-Ф16030 |
| Заявление о выдаче свидетельства о проверке прицепа | СФ-1166 |
| Заявление о регистрационном обозначении для глухих/слабослышащих или наклейка для лиц с нарушениями слуха | РВФ-16020 |
| Приложение для дилерских табличек | Ф-1317801 |
| Заявление на номерной знак, табличку и/или наклейку для инвалидов | Ф-1310301 |
| Заявка на получение дубликата номерного знака/сменного знака или наклейки | Ф-1315301 |
| Заявка на сертификацию идентификации автомобиля для восстановленных автомобилей | Ф-1315401 |
| Заявление на получение временного разрешения на эксплуатацию внедорожника | РВФ-16035 |
| Заявление о назначении ценного груза при регистрации в Теннесси | ВС-12292021 |
| Заявка на регистрацию транспортных средств для разбрасывания удобрений/извести | Ф-1322801 |
| Заявление на замену идентификационного номера автомобиля или TNVIN | РВР-00115 |
| Заявление на освобождение от налога с продаж для транспортных средств и прицепов, торгующих между штатами | Ф-1301201 |
| Заявка на получение специальных номерных знаков для радиолюбителей | Ф-1312601 |
| Заявление о временном разрешении на эксплуатацию | Ф-1314401 |
| Заявка на получение сертификата аварийной/неремонтопригодной эксплуатации штата Теннесси | Ф-1311801 |
| Уровень автономного вождения | РВ-1302023 |
| Пластина для перевозки на лодке | РВ-Ф16036 |
| Свидетельство об уничтожении | Ф-1323101 |
| Сертификат об уничтожении Детальный перечень контролируемых акций (не включая номерные знаки) | Ф-1322901 |
| Свидетельство об уничтожении Номерной знак с постатейным номерным знаком | Ф-1323001 |
| Сертификат регистрации антикварного автомобиля | Ф-1312901 |
| Свидетельство о праве собственности Примечание.  |


 почты.
почты.