Slider — Ultimate Responsive Image Slider — Плагин для WordPress
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Ultimate responsive image slider is a responsive image photo slider plugin for WordPress blog users. You can add infinite image slides in a single slider using multiple image uploader. You can publish unlimited slider on your blog. The slider image gallery it creates provides a beautiful aura on your website.
How to add slider on website?
Responsive slider plugin has various settings like customizable height and width, auto play slides, slide thumbnails, navigation buttons and much more. You can configure each image slider gallery setting individually and accordingly to you. You can show slider within the Page or Post content.
You can configure each image slider gallery setting individually and accordingly to you. You can show slider within the Page or Post content.
How to use [URIS id=123] shortcode?
Copy and paste [URIS id=123] shortcode, you can publish this responsive image slider plugin on any Page or Post on your WordPress website.
Free Plugin Features:
Fully Responsive Slider Plugin
It is fully adjustable with any screen size or device resolution.Multiple Image Uploader
You can upload multiple images at the same time on your website.Add Unlimited Image Slides Into Single Slider
Add unlimited number of images to a single slider for better visibility by taking lesser place.Show Multiple Sliders Into Single Page / Post
You can put as many sliders on a single page or post as you want.Image Slider Setting Dashboard
Neat and clean admin panel to configure your responsive image slider plugin.
Enable/Disable Slider Title
Show or hide your image slider title as per your requirement.Enable/Disable Slide Description
Decide whether you want to show or hide description text on your slide.SEO Friendly Slider
You can set each slide image alt tag to make slider and website image truly SEo friendly.Enable/Disable Navigation Bullets
Show or hide Navigation bullets on your photo album gallery.Enable/Disable Slide Thumbnails
Show or hide preview image (thumbnail) for your slide.Customize Thumbnail Position (New)
Put your thumbnail position on top or bottom of your gallery.Customize Thumbnail Width And Height (New)
Specify a specific width or height to your thumbnail.Auto Height Option (New)
Image slider will automatically adapt to the size of the image.Label And Description Color Settings (New)
Give unique font color or background color according to your need.
Added Font Style (New)
Give a stylish font style to your existing fonts.Customize Slider Distance (New)
Decide what will be the appropriate distance between two image slides.Slide Scale Mode(New)
Scale all images according to your size requirement.Slider Order – Ascending , Descending and Random (New)
Select from which sequence your first image slide will start.Clone Slider
You can make multiple copy of previously created slider so easily by hitting a clone slider button.All Major & Latest Browser Compatible (IE, Chrome, Firefox)
Responsive image slider plugin is compatible with all major internet browsers.All Major Device Support
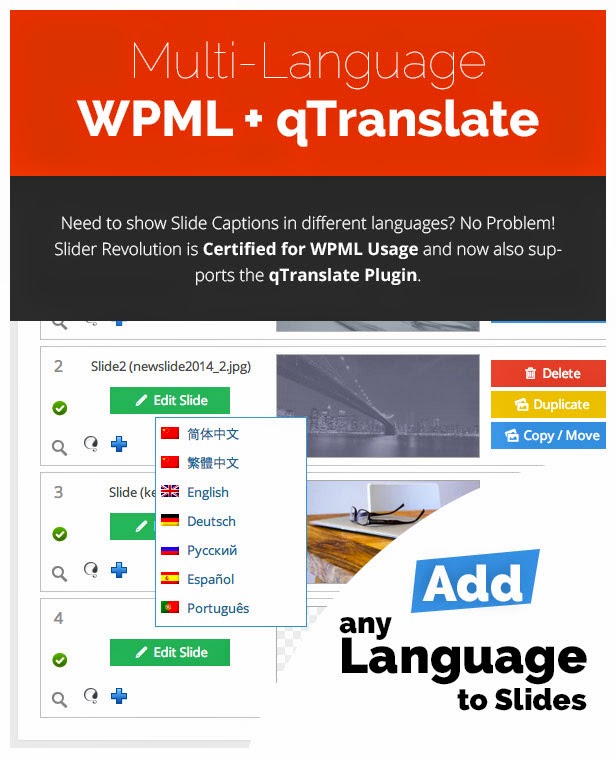
Works on smaller screen sizes, mobiles and tabs efficiently without any problem.Multilingual Translation Ready
Works with almost every available language in the world.Drag And Drop Image Position
Change image slide sequence through simple drag and drop feature.
Check Slider Pro Live Demo
Get Slider Pro Buy Now
If you have any question contact us at here: Plugin Support Forum
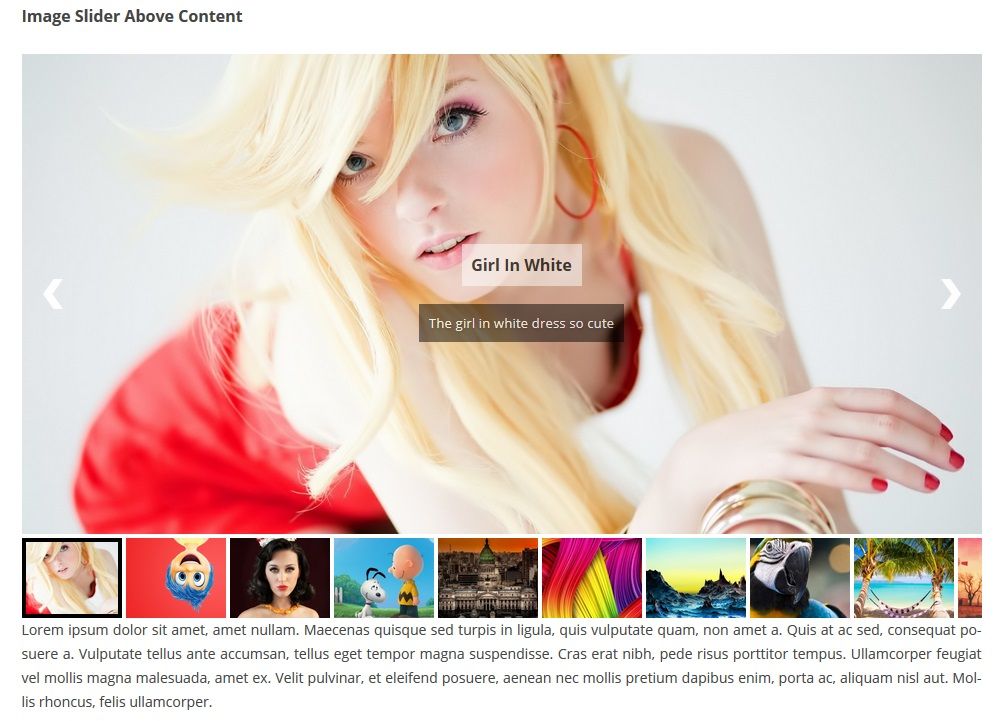
- Slider Preview Above Content
- Slider Preview Between Content
- Slider Preview Below Content With Bullets Navigation
- Slider Preview With Thumbnail Navigation
- Slider Preview Without Bullets & Thumbnail Navigation
- Slider Preview With Custom Height & Width
- Slider Preview With Custom Height & Width
- Slider Preview With Content & Without Bullets & Thumbnail Navigation
- Slider Preview With Thumbnail Navigation Two
- Add Slide Images Through Plugin Media uploader
- Slider Settings For Individual Slide Show
- Slider Shortcode Copy Widget Within Plugin Dashboard
- Upload the entire responsive-image-slider folder to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress admin.

- Create new gallery, Use [URIS id=123] shortcode to publish your image slider into any page or post.
How do I add image slider on website page?
Just add slider shortcode on on that page and then it will appear on that page.
Is this slider plugin responsive?
Yes, it is responsive adapt any kind of media device width.
Just add slider shortcode on on that page and then it will appear on that page.
Can I Add Unlimited Slides with help of this slider plugin?
Yes, you can add Unlimited images slides in this plugin , you can easily change their layout position through drag and drop them.
Will Ultimate Responsive Image Slider Plugin work with my theme
Yes, Its work with any theme, include the al WordPress default themes also.
I add and remove slider but nothing happen
May be possible that you have installed any cache plugin, please delete the old cache.

Can I able to display slider on any post or page?
Yes, just put the slider shortcode [URIS id=123] on your post/page.
Just put this code
Please use WordPress support forum to ask any query regarding any issue.
Ultimate Responsive Image Slider is one of the best image slider plugins available for free. The Slider plugin is a responsive image slider for WordPress that allows you to easily create and manage image slideshows on your website. It features a user-friendly interface, multiple transition effects, and the ability to customize the look and feel of the slider. Additionally, it is fully responsive and mobile-friendly, ensuring that your image slideshows will look great on any device. Overall, the URIS plugin is a solid choice for anyone looking to add a responsive image slider to their WordPress website.
En segundos dominas este magnífico plugin
Working good previously but duw to some unknown issues it not working properly on website. i also generate a ticket but still didnot resolved my issues.
i also generate a ticket but still didnot resolved my issues.
Simple, effective, good support, no fuss, and anyone can use it. I’ve 2 clients who are already in retirement, each have different websites and objectives, but they really wanted to create posts from time to time, and wanted to have sliders for galleries to share memories of the past, and this plugin is definitely the easiest one to teach anyone in the stage how to use and implement it. If it works for them, certainly it can work for you!
As a senior of seniors I frequently need wp plugin help. WP Frank is one of the best I have found. Their software does what it says and they SERVICE IT SUPERBLY. Thanks Jim from creeksidehobbyshop
The software is very easy to use and the developer even helped me change some functions. very perfect.thanks Frank!
Посмотреть все 232 отзыва
«Slider — Ultimate Responsive Image Slider» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
В развитие плагина внесли свой вклад следующие участники:
Участники
- FARAZFRANK
Перевести «Slider — Ultimate Responsive Image Slider» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
3.5.10
- Donate link removed from readme
3.5.9
- Plugin details and sub pages updated
- Tested with latest WordPress
3.5.7 + 3.5.8
- Tested with latest WordPress
3.5.6
- Setting bug fixed: Distance Between Slide and Thumbnail Position
- Latest WordPress version 5.9.1 compatibility checked
3.5.5
- Post title error notice fixed
- Latest WordPress version 5.9.1 compatibility checked
3.5.4
- Cross-Site Scripting (XSS) Vulnerabilities issue fixed
3.5.3
- Security issue fixed
3.
 5.2
5.2- Latest WP version 5.7.2 compatibility checked
3.5.1
- Latest WP version 5.7 compatibility checked
3.5.0
- Latest WP version 5.6.1
- New Slider Factory plugin ad added
3.4.9
- Latest WP version 5.6 compatibility tested
3.4.8
- Latest WP version compatibility tested
3.4.7
- Bug Fixed: Adding image slides sorting bug fixed
3.4.6
- Major bug fixed: Many Users reported that slider image not displaying after major update release, It’s fixed now, feedback appreciated by users.
- UI Bug Fix: At All Sliders page «Screen Options» button fixed
3.4.5
- New Feature: Slide sorting
- Compatible to latest WordPress release
- language file updated
3.4.4
- New Feature: Cloning slider (beta) — all users feedback is appreciated.
3.4.3
- Recover old sliders code bug fixed.
 Now, you can recover your old slider perfectly.
Now, you can recover your old slider perfectly.
3.4.2
- Custom image cropping removed
3.4.1
- Old slider recovery option added
- Dashboard count error fixed by recommit
3.4.0
- All setting rearranged together
- Some settings renamed with appropriate names
- New setting: Set slider alt tag easily
- New setting: Title hide or show
- New setting: Description hide or show
- Deprecated Setting: Slider Post Title
- All setting new preview screenshots added
- Language file updated
3.3.10
- Directory structure changed
- More SEO friendly slides now
- Unused assets removed
- Language file updated
- Typos fixed
- Library updated
- WordPres 5.3.1 compatibility checked
- Version 3.
 3.9 to 3.3.10 update checked
3.9 to 3.3.10 update checked - Products page updated
- Set Slide Title As setting removed
- UI design issues fixed with latest WordPres 5.3.1
- Help and Support page site migration section removed, no more recommended with new code
- unused assets remove from plugin
3.3.9
- new update
3.3.8
3.3.7
- author name update
V 3.3.6
- Ragular check and update
V 3.3.5
- Tested upto wp 5.2
V 3.3.4
- plugin will get major update soon
V 3.3.3
- Security update
V 3.3.2
- Banner updated
V 3.3.1
- Admin layout updated
V 3.3.0
- Tested upto wp 5.1
V 3.2.16
- Fixed issue when jQuery is loaded in footer
V 3.2.15
- SEO Improvement
- Updated Pro Banner
V 3.2.14
- Added Check Pro Banner
V 3.
 2.13
2.13- Added Our Premium Plugins
- Fixed bug when updating image URLs after website migration
V 3.2.12
- Fixed Pro Banner Placement
V 3.2.11
- Add Slider Text Alignment Setting
- Add New Pro Banner
V 3.2.10
- Contributor removed
V 3.2.9
- Bug Fixed : Openhand cursor not found
- Add Pro Banner
V 3.2.8
- Pro details added
- meta box labels updated
- secure Urls added
V 3.2.7
- Update Review Button
- Update close icon of slider in dashboard
- Bug Fixed : Autoplay Slider Speed’s span not visible
V 3.2.6
- continuty update
V 3.2.5
- continuty update
V 3.2.4
- Plugin size minimized and minor update
V 3.2.3
- New plugin author assinged FARAZFRANK
- Plugin minimized
V 3.2.2
- Language files Updated
- Bug Fixed: Fontawesome Fonts
V 3.
 2.1
2.1- Version Update + Compatible upto wp 4.9.8
V 3.2.0
- Compatible with Page elementor plugin
- Version Update + Compatible upto wp 4.9.7
Оценки
Посмотреть все
- 5 звёзд 185
- 4 звезды 17
- 3 звезды 9
- 2 звезды 9
- 1 звезда 12
Войдите, чтобы оставить отзыв.
Участники
- FARAZFRANK
Поддержка
Решено проблем за последние 2 месяца:
1 из 4
Перейти в форум поддержки
Swiffy Slider — адаптивная и мобильная сенсорная карусель
Swiffy Slider — адаптивная и мобильная сенсорная карусельСверхбыстрый и легкий слайдер и карусель
Совершенно новый подход к слайдерам и каруселям с использованием современных функций браузера.
Запустите тест маяка на этой странице и на странице примеров, просто чтобы увидеть…
3 КБ CSS. 1,2 КБ JS.
Начать Конфигуратор
На данный момент: v1.6.0 ·Документация·Примеры
Многофункциональный
Поддерживает все распространенные варианты использования
Удобная для мобильных устройств и потрясающая поддержка сенсорного ввода
Слайд любого контента в любой структуре разметки
Современный CSS
Использует сетку CSS для управления слайдами и пробелами
Привязка прокрутки для управления сдвигом и выравниванием
Переопределяемые переменные CSS для управления макетом
Настройка с использованием разметки
Очень простая структура разметки
Используйте любой элемент html — ul, div, button и т.
 д.
д.Применить собственные классы и атрибуты в разметке, нет js
Легкий и быстрый Javascript
Небольшой размер — < 1,5 КБ!
Автоматическая или ручная инициализация
Простой и удобный в использовании API — доступен ESM
Визуальный конфигуратор
Простой пользовательский интерфейс для настройки ползунка
Сразу же посмотрите и попробуйте изменения
Поделитесь конфигурацией по ссылке
Попробуйте конфигуратор
Быстрый старт
CSS и Javascript
Скопируйте и вставьте таблицу стилей Скопируйте и вставьте приведенный ниже HTML-код в и javascript HTML
вашей разметки. <дел>
<ул>









 Now, you can recover your old slider perfectly.
Now, you can recover your old slider perfectly. 3.9 to 3.3.10 update checked
3.9 to 3.3.10 update checked д.
д.

 Альпы
Альпы испанский
испанский Антарктида
Антарктида Южный Тироль
Южный Тироль



 Вы также получаете предварительный просмотр изображения, связанного с маркером, и нажатие на маркер загрузит изображение в слайдер.
Вы также получаете предварительный просмотр изображения, связанного с маркером, и нажатие на маркер загрузит изображение в слайдер.

 Знаки ударения (акценты) отображаются плохо. То есть, например, слово "подвал" или появляется с символом "?" Как включить титулы? С другой стороны мне пришлось форматировать компьютер, на котором был установлен WowSlider. Как я могу переустановить его?
Знаки ударения (акценты) отображаются плохо. То есть, например, слово "подвал" или появляется с символом "?" Как включить титулы? С другой стороны мне пришлось форматировать компьютер, на котором был установлен WowSlider. Как я могу переустановить его? Здесь вы можете найти несколько руководств:
http://wowslider.com/help/
Здесь вы можете найти несколько руководств:
http://wowslider.com/help/ 
