Обзор Design Prosmotr 2022. О лекциях и эмоциях — Дизайн на vc.ru
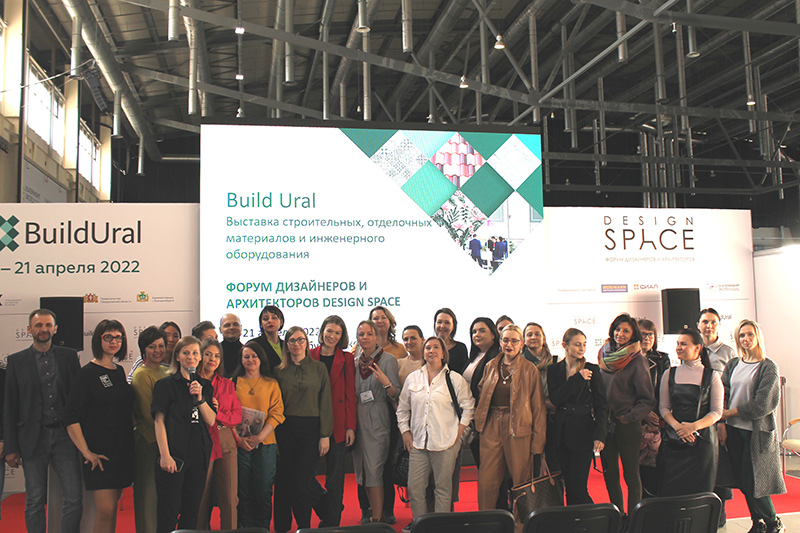
9-10 апреля в Санкт-Петербурге прошел 23-й форум Design Prosmotr. Виктория Самохвалова, UX/UI дизайнер Ареал, делится инсайтами и интересными докладами.
1046 просмотров
Мне кажется, что в этом году на форуме другая атмосфера. Более свободная. Возможно я стала чуть смелее. Поговорила с организатором конкурса Russian design Cup, поняла свои шансы и возможности. Познакомилась с создателем самой крутой рейв вечеринки дизайнеров Bez pravok. Классно, что DP дает возможность создавать новые связи внутри комьюнити.
Виктория Самохвалова, ведущий специалист департамента UX/UI и дизайна
Создавать новое
Влад Меркулов, генеральный продюсер и основатель агентства BETA.
Влад рассказал, как вывести дизайнера из ступора и научить рисовать прорывные концепции.
Доклад разделился на две части: теоретическую и практическую.
Теория
Что есть понятие «рывок»?
Дизайн-проекты, как и все в мире, распределены по шкале времени: много в прошлом, что-то в настоящем и немного в будущем.
Решения из настоящего клиент и пользователи готовы воспринимать. Заказчик, предположим сайта, в своем брифе опирается на проекты конкурентов. Большинство из них находятся в прошлом или настоящем. Клиент всегда хочет быть чуть лучше остальных. Но вопрос в том, где на шкале настоящего расположить проект?
Есть гэп между привычным и новым, но все еще понятным пользователю. Если разместить проект как можно ближе к линии будущего, может произойти (или нет, такое тоже бывает) магия, — все в сфере начнут двигаться к новаторскому решению. Например, так было с сайтом аэропорта Шереметьево. Из-за смещения диапазона происходит движение рынка.
Предлагать инновационные решения стоит монополистам рынка или большим игрокам, товарами которых все равно будут пользоваться. Вычурный, иногда непонятный сайт, может похоронить маленький, похожий на множество других, бизнес.
Одним из решений будущего для агентства BETA был сайт Hansa.
Практика
«Главная проблема дизайнера не в том, что он плохо рисует, а в том что он неправильно подходит к снаряду» — сказал Влад и предложил две модели поиска новых решений:
1. Три круга. По накатанной дизайнер начинает проект с поиска референсов, отбора понравившихся. Потом этот список становится основой для макета. Трудно объяснить и защитить решение, которое базируется только на конкурентах. Для работы не в вакууме, нужно ответить на три вопроса:
- Что должен давать продукт? Например, презентовать 10 тысяч товаров.
- Какие принципы ложатся в основу, чтобы продукт мог дать то, что должен? Не сайт с каталогом, а сайт-каталог.
- Какой дизайн?
2. Кубик Рубика. На сайте есть шесть элементов: композиция, лейаут, навигация, контент, механика, квижуал. Каждый из элементов имеет конечное число вариантов дизайна. В множестве вариаций сочетания этих элементов есть один, который идеально подходит именно для этого проекта. Нужно постоянно двигаться и перебирать гипотезы, не останавливаясь на одном концепте. Влад советует постоянно спрашивать себя «А что если?». Вопрос не подразумевает монотонный перебор тысячи сочетаний. Мозг — компьютер, часть работы он сделает без вашего прямого участия, например, во сне.
В множестве вариаций сочетания этих элементов есть один, который идеально подходит именно для этого проекта. Нужно постоянно двигаться и перебирать гипотезы, не останавливаясь на одном концепте. Влад советует постоянно спрашивать себя «А что если?». Вопрос не подразумевает монотонный перебор тысячи сочетаний. Мозг — компьютер, часть работы он сделает без вашего прямого участия, например, во сне.
Лайфхаки, которые помогут выйти из ступора:
- Дизайн на словах. Объясните концепцию словами. Если не получается легко, то над ней еще нужно работать.
- Закон-Загон. Нарушайте правила, расширяйте сознание. Например, измените привычное расположение логотипа, меню, футера.
- Разблюр. Посмотрите на концепцию в размытии. Если все понятно, то можно работать дальше, если нет, то передвижение пикселей не поможет.
Меня очень заинтересовало, как клиент согласовал проект Hansa. Оказалось, что решающим стали потенциальные пользователи: команда проекта взяла топ-менеджера Hansa и вместе приставали к людям в торговом центре.
Нравится дизайн, удобно использовать сайт, он понятен? И, когда большинство респондентов одобрили дизайн, проект был согласован. Этот сайт ломает все представления о паттернах и UX, теперь как только вижу технику Hansa не могу развидеть их отвязный сайт.
Виктория Самохвалова, ведущий специалист департамента UX/UI и дизайна
Осознанный дизайнер
Вадим Гранич — свободный творец, создавший онлайн-школу Granich для графических дизайнеров.
Вадим рассказал, как быть осознанным дизайнером.
Осознанность — популярное понятие. Что оно значит для повседневной жизни более менее понятно. Но что оно значит применительно к дизайну? За 6 лет работы Вадим выработал принципы осознанного дизайна:
1. Не ошибка, а урок. Мы все будем много косячить: неправильно готовить макеты к печати, срывать дедлайны. Винить себя —ложный путь. Ошибки нужно переформатировать в опыт и относится к ним конструктивно: проанализировать и не повторить.
2. Пчёлы и мухи. Пчёлы везде найдут благоухающие цветы. Мухи даже в самом прекрасном саду найдут грязь. То же и с дизайнерами. Одни видят только плохое. Другие в любом провинциальном городе найдут образцы прекрасного дизайна и получат новый опыт. Будьте пчёлами.
3. Искусство. Дизайн — не искусство, но дизайнер, изучая искусство, может добавить слой ценности своим проектам.
Маурицио Каттелана, Джексон Поллок, Марк Ротко, Ив Кляйн, Ай Вейвей, Лучо Фонтана, Пьеро Мандзони, Пит Мондриан.
За всеми этими картинами художников XX-XXI века стоит философия. Погружаясь в искусство, дизайнер находит его отражение в своей работе. Или, например, изучая конструктивизм, супрематизм XX века, можно понять стиль Артемия Лебедева.
На какие материалы стоит обратить внимание в первую очередь:
- Дмитрий Гутов, лекция «Все о современном искусстве за полтора часа»
- Денис Башев, лекция «Грабли»
- Казимир Малевич, манифест «Черный квадрат».

- Василий Кандинский, книга «Точка и линия на плоскости».
4. Полочки. Проблема многих творческих профессий — отсутствие системности в работе. Проекты проходят, где-то оседают, но нет четких полочек. Нужно структурировать опыт, нарабатывать свою библиотеку насмотренности, приемов, элементов, шрифтов.
5. Полезные ограничения. В полной свободе не от чего оттолкнуться и это мешает. Разрабатываете свою систему координат, которая поможет контролировать мастерство.
6. Равенство. Относитесь ко всем проектам как к проектам за миллион, даже к малобюджетным. Потому что сравнивать себя можно только с собой.
7. Свежесть. Например, вы занимайтесь каллиграфией и к вам пришла пятая подряд компания производитель диванов. Осознанный дизайнер будет находить все новые приемы, новые идеи, вкладываться и копать вглубь. Ищите в каждой однотипной задаче свою красоту.
8. Баланс. На работу творческого человека очень влияет физическое и психологическое состояние.
9. Делегирование. Нужно передавать часть задач сторонним исполнителям. Обязательно сопровождая это правильным инструктажем. Помните, что люди неизбежно будут делать хуже чем вы. Долго проверяйте, а потом тотально доверяйте.
10. Валюта внимания. Все конкурируют за ваше внимание. Куча нотификейшенов, писем в почте, уведомлений из чатов. Человек теряет способность концентрироваться. Вадим советует практиковать медитации для развития внимания.
11. Берегите здоровье. Выбирайте правильное, не травмирующее тело, рабочее место.
Очень понравилось, что Вадим обращал внимание не только на прокачку хард скилов, но и затронул тему баланс между жизнью и работой. Лекция мотивировала меня начать изучать современное искусство. Читаю книгу «Главное в истории современного искусства» Сьюзи Ходж.
Информация структурирована, воспринимать легко. Личный лайк! Искусство поможет найти новую аргументацию, визуальные приемы и основу. Виктория Самохвалова, ведущий специалист департамента UX/UI и дизайна
10 советов себе в начале карьеры
Миша Пименова — основательница дизайн-лаборатории Mish.
Миша построила свое выступление на советах себе 18-летней.
1. Работайте с людьми опытней себя. Чем больше вы окружаете себя людьми с качествами, которыми хотите обладать, тем лучше для карьеры и жизни. Мозг пластичен, он будет подстраиваться.
2. Развивайте софт скилы. Модная, но часто непонятная тема, особенно для новичка. Миша разделила их на четыре принципа:
- Не жаловаться, а предлагать. Будьте проактивны.
- Благодарите. Все хотят любви, благостность — её часть.
- Помогайте людям. Как в частной жизни, так и в карьере.
3. Не сжигайте мосты. Не говорите плохо про прошлую работу, никто не знает как повернется жизнь.
Не сжигайте мосты. Не говорите плохо про прошлую работу, никто не знает как повернется жизнь.
4. Делайте, пусть не идеально. Лучший кейс тот, который вы опубликовали. Иначе вся работа в множестве начатых, но не завершенных файлах, в стол.
5. Учитесь. Английский, 3D, верстка, новые программы, все что можно. Любые инструменты, которые изучайте, расширяют ваши границы.
6. Спрашивайте. Задавать правильные вопросы сложно, этому нужно учиться. Например, поработать на CustDev-e. А самый важный вопрос — «Зачем?». Задавайте его не только клиенту, но и себе. Не теряйте любопытство, оставайтесь любознательным!
7. Не расстраивайтесь из-за провалов. Нужно повернуть провал в свой будущий успех.
8. Рискуйте. Молодость — время для ошибок, которые потом не поздно будет исправить. Секрет удачи в том, чтобы говорить «да».
9. Путешествуйте. Это возможность посмотреть новые паттерны и привнести их в работу. И речь необязательно про другие страны.
10. Work life balance. Постройте свой баланс. Например, баланс Миши похож на Дженгу — если лишить ее опоры, основания, то все развалится.
11. Знайте свои сильные и слабые стороны. Развивайте сильные, а не пытайтесь улучшить слабые. Миша может создавать концепты и продумывать идеи, а выверять десятки макетов пиксель к пикселю — не получается.
Миша — моя родственная душа. Я тоже человек хаоса. Хотя сейчас время систем и порядка в работе. Мне тоже интересно генерировать идеи, готовить концепты и продумывать визуальную линию проектов.
Виктория Самохвалова, ведущий специалист департамента UX/UI и дизайна
Нерешенные загадки дизайнеров и человечества
Митя Осадчук — креативный директор VK.
Митя вел лекцию не от лица корпорации, а от себя лично. Выступление было построено очень интересно. Блоки про нерешенные загадки дизайна перемежались с блоками о нерешенных загадках науки. Я сконцентрируюсь на дизайне.
Я сконцентрируюсь на дизайне.
Как понять свой уровень?
Можно причислить себя к одному из общепринятых в ИТ уровней:
- Джуниор. Он никому ничего не должен. Просто работает, остальная команда верит в его способности.
- Мидл. Он выполняет задачи, и «подпрыгивает» чуть выше, чтобы показать свой потенциал.
- Синьор. Ему доверяют конкретную область. Вся команда знает, что к нему можно обратиться за советом. На нем всегда лежит ответственность.
Если условно перенести разделение в сферу дизайна и добавить должностную рамку, то получатся следующие уровни:
- Компания, вице президент. Отвечают за стратегию и целеполагание.
- Дизайн-директор. Задает направление, куда идет компания. Отвечает за задачи бизнеса, цели и ключевые результаты.
- Арт-директор. Отвечает за команду и концепты.
- Дизайнер.
 Выступает руками.
Выступает руками.
Зачем вообще понимать уровень? Чтобы понимать свои возможности и желания. В компаниях приветствуется вертикальное продвижение по карьере. За три года нужно вырасти от дизайнера до арт-директора. В этом кроется большая проблема. У специалиста наоборот должна быть возможность и поддержка расти горизонтально, развивать навыки. Как сказал Митя: «На 400 заявок приходится 390 арт-директоров и 10 хороших спецов. Не обязательно быть арт-директором, чтобы цениться в компании».
Как развивать себя или загадка из трех стульев
Невозможно усидеть на трех стульях: дизайнер, дизайн директор, арт-директор. При совмещении всех ролей (ты и рисуешь, и разрабатываешь концепции, и управляешь командой) нельзя преуспеть ни в одной. Как раз в этой ситуации уместно горизонтальное взаимодействие — что с чем можно совмещать.
Нужный ли я дизайнер?
Простой способ ответить на вопрос — «медиана». Разделите всю команду, которая занимается вашими задачами, на две группы:
- те, у которых вы хотите поучиться
- те, которым не мешало бы поучиться у вас
Если чувствуете, что находитесь ниже медианы, то нужно что-то делать. Если наоборот — тянете команду вверх, то все класс. За вами внутри команды должна быть закреплена ценность.
Если наоборот — тянете команду вверх, то все класс. За вами внутри команды должна быть закреплена ценность.
Как понять, куда развиваться
Во-первых, людям, чья цель размыта или пока неизвестна, нужна ролевая модель. Так Митя называет не конкретного человека, профессию, а комплекс самого лучшего от разных людей.
Во-вторых, помните про поверхностные ожидания. Например, у вас есть мечта — стать архитектором, стать частью интересного, креативного мира дизайна зданий. Но, на самом деле, 80% рабочего времени архитектора — это переставлять элементы макета в специальной программе. Для четкого понимания ваше это дело или нет, нужно заглянуть внутрь рабочего процесса.
Как захотеть делать потоковую работу
- Double diamond. Выбирайте нестандартные гипотезы, приемы для стандартных задач. Выбрали 3D для дизайна. Какое? Цветное, белое, железное, пушистое?
- Point of view. Измените точку зрения на задачу.

- Ставьте под сомнение задачу. А почему мне нужно делать это? Часто такой вопрос конвертирует задачу в лучший результат. А зачем делать презентацию? А как её будут использовать? А кто будет использовать?
Как начать задачу
Для начала не захлебнитесь в потоке задач:
- Бронируйте время.
- Делите на итерации. Ешьте слона по частям.
Помните, что работа занимает все отведенное время. Лендинг можно сделать и за три дня и за три недели. Вопрос в качестве. Есть уровень, который дизайнер может выдавать по дефолту, без времени на новые идеи.
Как подружить команду продуктового и маркетингового дизайна
Нужен единый процесс и единая система принятий решений:
- Взаимное ревью на работу. Собирайтесь, например, раз в три недели и показывайте, что сделано. Это приведет к единому пониманию процесса.
- Включите продуктового дизайнера внутрь.

- Сформулируйте общую цель.
- Проработайте единый механизмы прокачки.
Как давать отрицательную обратную связь
Классический пример: вот здесь сделал класно, этот элемент нам не подходит, а здесь проблемы со шрифтом, но в целом все ок, просто нужно поправить. Так, к сожалению, не работает. Работает Aid feedback:
- Action — Действие. Что было сделано? Какие артефакты есть?
- Impact — Воздействие. Как сделанное повлияло на результат, команду или процессы?
- Desired Outcome — Желаемый результат. Что нужно изменить, чтобы не повторить ошибку?
Как измерить эффективность дизайн-команды?
Как правило, эффективность измеряют ежедневные срезы, отчеты до минуты потраченного времени. В сплоченной команде, которая стабильно выдает хороший результат, со своими внутренними правилами, дейли сотрут химию. Вместо измерения эффективности, лучше настроить процессы, которые прокачают средний уровень команды.
Вместо измерения эффективности, лучше настроить процессы, которые прокачают средний уровень команды.
Как развивать дизайнеров
- Проговорить задачу прежде чем делать.
- Дать задачу на вырост с определенной степенью свободы действий, заметить и оценить, что у дизайнера все получилось.
Лекции всех двух дней форума попали в самое сердце. Они будут базой, когда я начну нуждаться в творческом ветре. В них есть заряд энергии, мотивация и новые знания. После такого хочется идти и делать. Конференция — новое дыхание.
Виктория Самохвалова, ведущий специалист департамента UX/UI и дизайна
*Иллюстрации к докладам взяты из презентаций спикеров Design Prosmotr, которые находятся в открытом доступе.
как это было — впечатления дизайнеров Email Soldiers
14 и 15 апреля наши дизайнеры побывали на дизайн-форуме Prosmotr 2018. Рассказываем, какие лекции запомнились им больше других.
Рассказываем, какие лекции запомнились им больше других.
Первый день. Вопросы к себе и транспортные схемы
Александр Алексеев и 0,12 минуты
Первым на форуме выступал Александр Алексеев, креативный директор Serviceplan, с лекцией «0,12 минут. Основы эффективной коммуникации». Это был доклад о том, какую роль играет визуальный образ в дизайне и коммуникациях с пользователями.Суть в том, что надо приложить усилия, чтобы привлечь внимание, потому что всем на всё плевать. У вас есть пара секунд, чтобы вовлечь зрителя и может быть тогда вы получите свои 15 минут славы.А образы нужны для того, чтобы человек, даже не видя контента, понимал о чём идёт речь. Чем больше продуман образ, тем проще пользователю ориентироваться. И текст этот образ только усилит.
«Вопросы к себе» от Миши Розова
Миша Розов, основатель агентства Pinkman, читал лекцию «Вопросы к себе». Она была о том, как он пришел к открытию своего агентства, и про профессию дизайнера в целом. Оказалось, у Миши получилось создать свою студию только с третьего раза.Главный вывод из его рассказа: всегда задавайте себе вопрос «Зачем?». Особенно, если хотите открыть свою студию. Зачем я это делаю? Зачем я стал дизайнером? Зачем мне студия? Что буду делать я, а что не я? Что мне нужно, чтобы добиться успеха?».По словам Миши, для дизайнера важно:
Оказалось, у Миши получилось создать свою студию только с третьего раза.Главный вывод из его рассказа: всегда задавайте себе вопрос «Зачем?». Особенно, если хотите открыть свою студию. Зачем я это делаю? Зачем я стал дизайнером? Зачем мне студия? Что буду делать я, а что не я? Что мне нужно, чтобы добиться успеха?».По словам Миши, для дизайнера важно:
- уметь брать интервью;
- развивать харизму;
- управлять своим временем;
- уметь работать в команде;
- быстро учиться новому;
- работать в горящих сроках;
- мыслить вперёд;
- защищать и аргументировать свои решения;
- мыслить критически;
- подтянуть русский язык;
- знать продуктовые практики;
- уметь не спать;
- думать позитивно.
Лекция Ильи Бирмана про транспортные схемы
Илья Бирман рассказывал про транспортные схемы. Кажется, что это скучная тема, но он смог её очень интересно преподнести и расшевелить зрителей. Илья рассказал, что цвета схемы очень важны для опрятности, а любые изменения в маршруте должны быть спланированы заранее. И что пробелы между линиями лучше не делать.
Илья рассказал, что цвета схемы очень важны для опрятности, а любые изменения в маршруте должны быть спланированы заранее. И что пробелы между линиями лучше не делать.
Второй день. ICQ жив и выступление а капелла от спикера
Денис Шумов и возрождение ICQ
Во второй день первым выступал Денис Шумов, дизайнер Mail.ru. Он сейчас работает над ICQ — оказывается, она ещё жива! Денис рассказал, как они подходили к работе над продуктом и редизайну.Наши ребята после лекции скачали приложение. Оказывается, оно удобное и современное, с видеозвонками и всякими интересными фишками. Причём интерфейс гораздо чище и удобнее, чем у WhatsApp и Viber.Главные выводы из его выступления:
- Никто не любит тестировать, но это надо делать. Даже если речь о размерах аватарки.
- Не нужно копировать в точности чьи-то решения.
Манипулятор Александр Васин
Больше всего ребятам запомнился Александр Васин — дизайнер, иллюстратор и руководитель студии Groza. design и фестиваля Typomania. Он рассказывал, как манипулировать толпой и какие скиллы нужны арт-директорам.Его лекция была самой эмоциональной и запоминающейся. Когда он молча вышел на сцену, и зал по привычке похлопал новому спикеру, Александр вдруг стал дирижировать аплодисментами. Потом одним сказал топать, другим — хлопать, а сам неожиданно запел песню Queen «We Will Rock You». И дальше продолжил: «А теперь поговорим о том, как манипулировать толпой».
design и фестиваля Typomania. Он рассказывал, как манипулировать толпой и какие скиллы нужны арт-директорам.Его лекция была самой эмоциональной и запоминающейся. Когда он молча вышел на сцену, и зал по привычке похлопал новому спикеру, Александр вдруг стал дирижировать аплодисментами. Потом одним сказал топать, другим — хлопать, а сам неожиданно запел песню Queen «We Will Rock You». И дальше продолжил: «А теперь поговорим о том, как манипулировать толпой».
Пара выводов из его выступления:
- Отсутствие выбора = свобода. Все те, кто что-то решает, тоже находятся в каких-то рамках.
- Проявляйте интерес и уважение. Всегда нужно слушать и дать понять, что тебе интересно. Так бывает в семьях: дети часто и много говорят, и у родителей развивается скилл — слушать не слушая и просто поддакивать. Так делать не надо.
- Привлекайте к задаче всех. Если вы знаете, что кто-то может сделать крутое видео, а другой — иллюстрацию, зовите их. Дайте понять, что они нужны.

- Делайте эскизы. Любую задачу начинайте с наброска, что бы это ни было — фильм, выступление или письмо.
- Больше говорите, меньше работайте. Не надо делать и показывать много вариантов макета, сделайте один, но чтобы он точно передал то, что вы обсудили с клиентом. Круто, если прямо на встрече вы рисуете фломастером и показываете это клиенту.
- Предоставляйте выбор. Все хотят участвовать, отдайте клиенту что не жалко — хотя бы выбрать зелёный цвет или тип бумаги.
- Смотрите в глаза коллегам, заказчикам. Всем. И если вы не видите обратной связи, значит что-то не правильно делаете.
Артём Горбунов про электронные книги
Четвертой была лекция Артёма Горбунова про работу издательства, деньги и любовь к книгам. Кстати, это было первое выступление Артёма после 10-летней паузы.Артём рассказал про будущее электронных книг. Начал свой рассказ с милой детской книги, которая была любимой в его детстве. Оказалось, уже тогда их умели качественно верстать. Показал примеры, как красиво выглядит текст в печатных книгах, где каждая строка переносится по смыслу и не скачет текст.
Показал примеры, как красиво выглядит текст в печатных книгах, где каждая строка переносится по смыслу и не скачет текст.
Полезно почитатьЧто будет, если сделать дизайнера менеджером
Рассказал, что пользоваться eбуками и ibook-ом — это бяка, потому что труд автора в них теряется, всё выглядит очень неопрятно. Показал интерактивные книги, которые вышли в Бюро.
Впечатления от просмотра
Эля Сафронова, руководитель дизайн-отдела Email Soldiers
Это были очень продуктивные выходные, какая-то невероятная атмосфера творчества и вдохновения. Я рада, что мы попали на форум, где собрались более 500 дизайнеров со всей России. Я познакомилась с девочками-студентками из Самары, они рассказали, как у них печально с образованием в сфере дизайна и в целом с работой по специальности. Поняла, как у нас в Рязани с этим круто на самом деле.Узнала много полезных лайфхаков и тонкостей для руководителя, о том, что говорить о трендах — это пошло, а ещё сфотографировалась с Ильёй Бирманом. Вообще его выступление мне больше всех понравилось. У него была очень специфичная тема про транспортные схемы, но он так интересно и эмоционально её подал! Безумно милый и приятный человек. У Ильи есть книга «Дизайн транспортных схем», которую я теперь обязательно куплю и прочитаю.А ещё мы узнали, что «блядская строка» — это не ругательство, а вполне типографский термин 🙂(Это когда одна строка оторвана от абзаца и остаётся на другой странице — прим. ред.)
Вообще его выступление мне больше всех понравилось. У него была очень специфичная тема про транспортные схемы, но он так интересно и эмоционально её подал! Безумно милый и приятный человек. У Ильи есть книга «Дизайн транспортных схем», которую я теперь обязательно куплю и прочитаю.А ещё мы узнали, что «блядская строка» — это не ругательство, а вполне типографский термин 🙂(Это когда одна строка оторвана от абзаца и остаётся на другой странице — прим. ред.)
Даша Комарова, ведущий дизайнер Email Soldiers
После таких мероприятий хочется развиваться: больше читать и меньше работать, чтобы оставалось время на саморазвитие. Клёвый ведущий, который задаёт настроение и наполняет энергией, открытые ребята-дизайнеры, готовые пообщаться. Да и сами спикеры — настоящие профи своего дела. Больше всего запомнился Александр Васин из Groza.Design. У него голос как у Фредди Меркьюри! Теперь хочу попасть на его фестиваль Typomania.На волне вдохновения хотелось скупить все книги МИФ и Лебедева. А ещё я поняла, что посмотреть лекцию на YouTube — это совсем не то же самое, что услышать её вживую.Из минусов — неудобные стулья в зале, на которых сложно было сидеть целый день. А ещё огорчило, что никто не сообщил о вместимости интенсивов. Я очень хотела попасть на мастер-класс по мобильным приложениям, но на меня просто не хватило мест. Максимум 10-20 участников, хотя в зале больше 500 человек! Было очень обидно.Но это всё мелочи по сравнению с тем, что ты получаешь взамен. Пожалела, что не купила билет на этот же форум в Питере.
А ещё я поняла, что посмотреть лекцию на YouTube — это совсем не то же самое, что услышать её вживую.Из минусов — неудобные стулья в зале, на которых сложно было сидеть целый день. А ещё огорчило, что никто не сообщил о вместимости интенсивов. Я очень хотела попасть на мастер-класс по мобильным приложениям, но на меня просто не хватило мест. Максимум 10-20 участников, хотя в зале больше 500 человек! Было очень обидно.Но это всё мелочи по сравнению с тем, что ты получаешь взамен. Пожалела, что не купила билет на этот же форум в Питере.
Даша Петрухина, дизайнер Email Soldiers
Мне понравилось. Хотя я и говорила, что не хочу ехать, рада что оказалась там. Атмосфера непередаваемая: в огромном помещении около тысячи человек, все что-то делают. Рисуют скетчи, обсуждают тему лекции, делают задание для интерактива. Это очень вдохновляет.Теперь хочу побыть дизайнером продукта или поработать в команде, которая создаёт продукт. Для себя подмечала, как проходит выступление и как спикеры работают с залом, смотрела на оформление презентаций. Хочу в следующем году опять сгонять туда же или уже в Питер.
Хочу в следующем году опять сгонять туда же или уже в Питер.
Саша Иксанов, дизайнер Email Soldiers
В целом всё было отлично. Я не выделил для себя никого из спикеров: у каждого была своя специфика выступления в зависимости от самой лекции. А главный вывод, который для себя сделал — не заниматься пустословием.
Соня Скоробогатова, дизайнер Email Soldiers
Мне очень понравилось! Design Prosmotr — это не просто лекции, а встреча дизайнеров, арт-директоров и фрилансеров в одном месте. Можно познакомиться с интересными людьми, обменяться опытом и знаниями, и это круто!Лично для себя я решила, что сделаю упор на мастер-классах, и в первый день попала сразу на два — по каллиграфии и мобильным приложениям. За два часа мы проделали работу, на которую обычно уходит полгода! Незабываемый опыт 🙂
Поделиться:
Столбцы исчезают в мобильной версии — Макет и дизайн — Forum
elysealligood (Элиз Аллигуд)
#1
Мои социальные значки в моих столбцах в нижнем колонтитуле исчезают, а для параметра отображения не установлено значение «нет», не знаю, что происходит! Я также не уверен, как сделать значки ближе друг к другу на рабочем столе.
https://preview.webflow.com/preview/elevate-c9fe71?utm_medium=preview_link&utm_source=designer&utm_content=elevate-c9fe71&preview=559bff45880e4d6952d9c5544c6d75f1&workflow=preview
Бимби (Себастьян Бимби)
#2
Колонка 3 настроена на гибкую горизонтальную
максимальная ширина изображения (знак): нет
Bimbi (Себастьян Бимби)
#3
Я бы рекомендовал просто использовать div-блоки вместо колонок/контейнеров, они более гибкие
Kim1
(Кимберли М. )
)
#4
Привет. Я подозреваю, что ваши столбцы имеют заданную высоту и ширину, поэтому удалите высоту и установите для их макета значение 9.0036 flex , чтобы он увеличивался и уменьшался по отношению к содержимому внутри. также, если ваше переполнение скрыто, вы можете сделать его видимым для своих столбцов. Я надеюсь, что это было полезно.
Элисилаллигуд (Элиз Аллигуд)
#5
Кажется, что они все еще исчезают, даже когда я по какой-то причине перемещаю их из столбцов.
Мои настройки контейнера выглядят нормально для меня, даже когда я пытаюсь изменить максимальную ширину контейнера в PX, кажется, ничего не происходит. Снято 19 июля 2022 г. в 16:35:16 200 × 582 19,6 КБ
Снято 19 июля 2022 г. в 16:35:16 200 × 582 19,6 КБ
mww (Милан)
#6
Привет @elysealligood,
Я записал короткую демонстрацию того, как это исправить здесь: CleanShot 20 июля 2022 г. в 10:49.53 · CleanShot Cloud
Напомним, что если вы установите максимальную ширину элемента изображения «значок» на 100% в контрольной точке мобильного портрета, это должно решить проблему!
Надеюсь, это поможет.
Элисилаллигуд (Элиз Аллигуд)
#7
УДИВИТЕЛЬНОЕ спасибо!!!
1 Нравится
Отзывчивый вид дизайна — сочетание клавиш больше не работает | Форум поддержки Firefox
Эта тема была заархивирована. Пожалуйста, задайте новый вопрос, если вам нужна помощь.
Пожалуйста, задайте новый вопрос, если вам нужна помощь.
toby1kenobi
Раньше я использовал ctrl-shift-m для включения и выключения режима адаптивного дизайна, однако этот ярлык теперь вызывает главное меню Firefox (которое включает раздел веб-разработчика, содержащий пункт меню для режима адаптивного дизайна…)
Есть ли простой способ восстановить работу ярлыка.
Раньше я использовал ctrl-shift-m для включения и выключения режима адаптивного дизайна, однако этот ярлык теперь вызывает главное меню Firefox (которое включает раздел веб-разработчика, содержащий пункт меню для режима адаптивного дизайна…) Есть ли простой способ снова заставить ярлык работать.
Выбранное решение
Все ответы (4)
ОЗУ
 11.13, 3:07
11.13, 3:07
, не могли бы вы дать подробную информацию о версии firefox и операционной системе, которую вы используете? Я использую nightly, и этот ярлык работает нормально.
toby1kenobi Владелец вопроса
Конечно — это Firefox 25.0.1 на 64-битной Windows 8.1
ОЗУ
Выбранное решение
Я думаю, что просто сброс должен заставить все снова работать.

 Нравится дизайн, удобно использовать сайт, он понятен? И, когда большинство респондентов одобрили дизайн, проект был согласован. Этот сайт ломает все представления о паттернах и UX, теперь как только вижу технику Hansa не могу развидеть их отвязный сайт.
Нравится дизайн, удобно использовать сайт, он понятен? И, когда большинство респондентов одобрили дизайн, проект был согласован. Этот сайт ломает все представления о паттернах и UX, теперь как только вижу технику Hansa не могу развидеть их отвязный сайт.

 Выступает руками.
Выступает руками.