Как на сайте WordPress оптимизировать веб-шрифты?
Веб-шрифты являются основным элементом современного веб-дизайна и используются подавляющим большинством веб-сайтов, построенных на WordPress. Оптимизация использования и доставки веб-шрифтов на сайтах имеет решающее значение, поскольку плохо оптимизированные веб-шрифты могут привести к снижению производительности всего веб-сайта в целом.
Веб-шрифты довольно широко используются дизайнерами по всему миру. И это неспроста, ведь они часто оказываются более эффективными, чем веб-безопасные (web safe) шрифты, обеспечивая более широкий диапазон размеров и разрешений устройств.
Что такое веб-шрифты?
Вообще на сайтах используется два типа шрифтов:
Веб-безопасные. Это шрифты, которые уже предварительно установлены на устройстве. Среди них: Arial, Times New Roman и Courier New, а также типовые семейства шрифтов (serif, sans-serif и monospace).
Веб-шрифты. Это шрифты, которые не были предварительно установлены на устройстве и должны быть загружены браузером пользователя перед отображением. В результате для сайтов, использующих веб-шрифты, их владельцы должны думать о влиянии дополнительных ресурсов шрифта на общую скорость загрузки сайта.
Размещение и доставка шрифтов
После того, как Вы решили использовать веб-шрифты, нужно решить, откуда их доставлять. Для этого существуют два варианта:
Размещение на своем сайте (локально). В итоге файлы шрифтов размещаются на сервере хостинга вместе с остальными файлами веб-сайта.
Сторонние ресурсы. В таком случае шрифты размещаются на сторонних ресурсах (например, в таких популярных службах шрифтов, как Google Fonts или Typekit).
Сторонние службы размещения шрифтов являются довольно популярными среди веб-дизайнеров. Тем не менее, некоторые разработчики предпочитают избегать использования таких ресурсов по соображениям производительности или безопасности. Понятно, что в этом случае локальное размещение является идеальным вариантом.
Понятно, что в этом случае локальное размещение является идеальным вариантом.
Вполне резонно использовать те же Google Fonts или Typekit в ряде нескольких причин:
- не очень быстрый хостинг;
- отсутствие навыков веб-разработки.
Как в WordPress оптимизировать веб-шрифты?
Оптимизация веб-шрифтов является сложной темой, и существует множество различных способов оптимизации доставки шрифтов. Вариант, который подходит Вашему веб-сайту лучше всего, зависит от множества факторов, включая скорость сервера хостинга и сети, размер CSS-файлов сайта, а также технические возможности владельца сайта.
Оптимизация сервисов доставки веб-шрифтов
Начнем пожалуй с этого метода, который является наиболее популярным, быстрым и простым. Следует отметить, что Typekit хоть и довольно популярен среди профессиональных разработчиков, но Google Fonts все же пользуются чаще. Он бесплатный и настолько популярен, что многим пользователям не нужно загружать много ресурсов шрифтов Google, поскольку они уже хранятся в кеше браузера.
Добавить Google-шрифты на сайт WordPress довольно просто. Самым простым методом для этого является подключение шрифтов непосредственно в шапку Вашего сайта с помощью директивы wp_enqueue_script() в основном конфигурационном файле functions.php Вашей активной темы. Если шрифт был добавлен, нужно его подключить также в CSS-файле (например, style.css в папке темы).
В этом случае следует иметь в виду, что в таком случае нужно будет использовать дочернюю тему, так как будут изменяться сами файлы темы. В противном случае Вы потеряете все свои изменения при следующем обновлении темы.
Если Вы не хотите или не умеете вручную править файлы темы WordPress, то специально для этого существуют плагины, которые возьмут всю работу на себя, автоматически добавив шрифты на Ваш сайт.
Плагин Easy Google Fonts
Бесплатный плагин Easy Google Fonts позволит легко настроить стили шрифтов для каждого текстового элемента.
Оптимизация Google Fonts
Все шрифты онлайн-сервиса Google Fonts сжимаются и передаются, используя технологию CDN от Google, что гарантирует в итоге самую быструю доставку. Несмотря на то, что Google Fonts действительно включает эти встроенные методы оптимизации, все равно стоит сделать все возможное, чтобы ускорить доставку и отображение шрифтов на сайте. Для этого существует несколько рекомендаций.
При выборе шрифтов в Google Fonts не стоит выбирать все доступные стили и наборы символов. Добавьте только те стили и наборы символов, которые Вам действительно понадобятся. Тут не обязательно включать все варианты курсива и жирного начертания – браузеры сами откорректируют их правильное отображение.
Можно заметить, что многие сайты используют уникальный шрифт для отображения заголовка сайта. Однако для этого Вам нужно будет добавить дополнительный файл шрифта, который будет загружаться. Для ускорения следует минимизировать воздействие этого дополнительного стиля шрифта путем загрузки только определенных символов, используемых в Вашем заголовке. Это можно сделать, добавив специальный параметр text с необходимыми буквами в конец Google Fonts URL.
Для ускорения следует минимизировать воздействие этого дополнительного стиля шрифта путем загрузки только определенных символов, используемых в Вашем заголовке. Это можно сделать, добавив специальный параметр text с необходимыми буквами в конец Google Fonts URL.
К примеру, отобразим слово WPShop, используя шрифт Bungee Shade. В этом случае ссылка будет иметь следующий вид:
<link href='//fonts.googleapis.com/css?family=Bungee+Shade&text=WPShop' rel='stylesheet'>
В итоге Google Fonts CDN будет доставлять только указанные символы.
Шрифты, размещенные локально
Локально размещенные файлы шрифтов является наиболее приемлемым вариантом, если Ваш хостинг обеспечивает хорошую скорость, и Вы не хотите быть зависимым от внешних сервисов.
Разместить шрифт самостоятельно довольно просто:
- загрузить файл шрифтов на свой сайт;
- добавить правило @font-face в файл style.
 css Вашей темы для каждого загруженного шрифта;
css Вашей темы для каждого загруженного шрифта; - примените шрифты, используя пользовательский CSS.
Есть еще более простой вариант – использовать бесплатный плагин Use Any Font. Он позволит загружать шрифты и назначать их элементам HTML прямо с панели инструментов WordPress. Отметим, что бесплатная версия плагина позволит загрузить лишь один файл шрифта.
Оптимизация локальных шрифтов
При использовании локальных шрифтов нередко допускаются ошибки, ведущие к ухудшению скорости загрузки вашего сайта. Чтобы их избежать, следует придерживаться ряда несложных правил.
Во-первых, все ресурсы шрифтов должны быть максимально сжатыми. Как уже было сказано, во время генерации шрифта следует включать только необходимые стили и наборы символов.
Во-вторых, все шрифты должны быть в четырех форматах: woff2, woff, ttf и eot. Их все необходимо включить в файл стилей с помощью правила @font-face. Это гарантирует, что браузеры выберут самый легкий и быстрый формат.
Это гарантирует, что браузеры выберут самый легкий и быстрый формат.
В-третьих, нужно рассмотреть возможность использования unicode-range для ограничения загруженных ресурсов шрифта только теми символами, которые Вы будете использовать.
Оптимизация веб-шрифтов с помощью CSS-встраивания
Если для Вас важна каждая миллисекунда в процессе загрузки страниц сайта, то оптимизация даже локально размещенных файлов шрифтов имеет место.
Основная идея – использовать кодировку base64 для встроенных шрифтов в таблицу стилей CSS. Это сокращает необходимость того, чтобы браузер посетителя загружал и обрабатывал ресурсы шрифтов, но это означает, что Ваш сайт отдает довольно большой CSS-файл. После загрузки шрифта последующие просмотры страниц, которые используют один и тот же ресурс, будут отображаться быстрее. В результате эта стратегия заслуживает внимания, если Ваш сайт довольно посещаем.
Кодирование загруженных локально файлов шрифтов в таблицу стилей CSS – это довольно просто. localFont – это простой в использовании веб-сервис, который Вы можете использовать для преобразования файлов woff, woff2 и ttf в CSS-стили. Инструмент также предоставляет специальный JS-скрипт, который будет проверять кэш браузера каждого пользователя на наличие CSS-шрифта перед его загрузкой во второй раз.
localFont – это простой в использовании веб-сервис, который Вы можете использовать для преобразования файлов woff, woff2 и ttf в CSS-стили. Инструмент также предоставляет специальный JS-скрипт, который будет проверять кэш браузера каждого пользователя на наличие CSS-шрифта перед его загрузкой во второй раз.
Еще один способ оптимизации шрифтов
Если Вы будете использовать встроенные CSS-шрифты, то на следующем этапе нужно рассматривать подключение CSS непосредственно в HTML-коде Вашего сайта. Это избавит от необходимости в обращениях к серверу для получения ресурсов шрифтов. Однако это также исключает возможность хранения ресурсов шрифта в кеше пользователя браузера, поскольку шрифты кодируются непосредственно в HTML-код сайта и включаются при каждой загрузке страницы.
Если Вы встраиваете CSS-шрифт непосредственно в HTML-код своего сайта, следует использовать исключительно одно семейство, один стиль и набор символов. Если для сайта необходимы дополнительные семейства шрифтов, стили и наборы символов, загрузите их отдельно.
Если для сайта необходимы дополнительные семейства шрифтов, стили и наборы символов, загрузите их отдельно.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как добавить собственные шрифты на iPhone и iPad
Мы уже неоднократно писали на нашем сайте, что iPad можно запросто использовать вместо компьютера для решения многих задач. Например, набирать текст, готовить красочные презентации, редактировать изображения. Во многих случаях такой оформительской работы требуется украшать свой шедевр путем внедрения различных шрифтов. Да и на iPhone иногда хочется разнообразить свои сообщения в мессенджерах и электронной почте. Во всех этих случаях возникает целиком логичный вопрос, где взять и как установить на iPad или iPhone шрифты от сторонних разработчиков.
Без красивых шрифтов на iPad не обойтись
Содержание
- 1 Где взять шрифты для iPhone и iPad
- 2 Где посмотреть, какие шрифты установлены на iPad и iPhone
- 3 Какие приложения на iPad и iPhone поддерживают пользовательские шрифты
- 4 Как установить собственный шрифт на iPad и iPhone
Где взять шрифты для iPhone и iPad
Следует сказать, что многие знакомые нам шрифты, доступные на iPhone и iPad, уже идут «из коробки» вместе с iOS и iPadOS. Аналоги их также представлены на компьютерах Mac. Некоторые шрифты легко доустанавливаются в систему вместе с соответствующими программами. Например, получить заветные Cambria и Calibri, так хорошо знакомые пользователям Windows, можно, установив Microsoft Office на яблочные гаджеты. Начиная с iOS 13 и iPadOS 13, Apple позволила устанавливать пользователям кастомные шрифты для применения их в поддерживаемых приложениях.
Аналоги их также представлены на компьютерах Mac. Некоторые шрифты легко доустанавливаются в систему вместе с соответствующими программами. Например, получить заветные Cambria и Calibri, так хорошо знакомые пользователям Windows, можно, установив Microsoft Office на яблочные гаджеты. Начиная с iOS 13 и iPadOS 13, Apple позволила устанавливать пользователям кастомные шрифты для применения их в поддерживаемых приложениях.
В App Store существует масса разных приложений, которые содержат те или иные шрифты и позволяют установить их в систему. Об одной из таких программ, Font Diner, на нашем сайте уже был подробный обзор. Однако стоит заметить, что как правило в указанных приложениях пользователю предлагается определенный набор шрифтов за конкретные деньги. Возможны варианты покупки какого-то шрифта в приложении отдельно, либо использование на основе платной подписки, а есть и просто платные приложения со шрифтами в AppStore. Например, в том же Font Diner на каждый из предлагаемых пакетов шрифтов установлена годовая подписка в размере 399 р. /год.
/год.
Font Diner предлагает пакеты шрифтов на основе годовой подписки
Но что делать, если пользователю для определенных целей нужен какой-то конкретный шрифт, который ни одно из приложений в App Store не предлагает? И, допустим, этот шрифт уже скачан на устройство. Как установить его в систему и воспользоваться? Об этом и поговорим в этой статье.
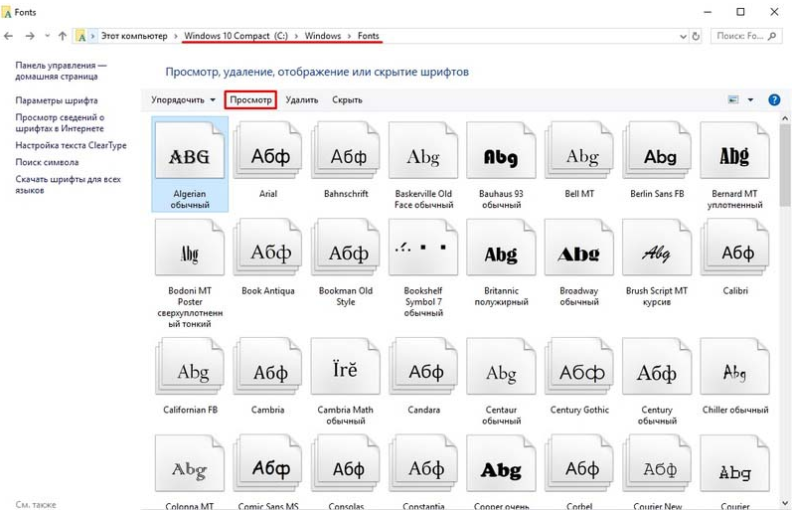
Где посмотреть, какие шрифты установлены на iPad и iPhone
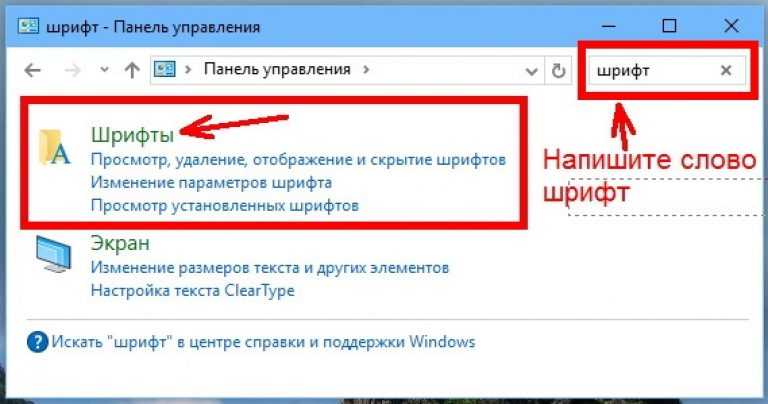
Для того, чтобы посмотреть какие шрифты уже установлены на iPad и iPhone, нужно перейти в “Настройки”→”Основные”→”Шрифты”.
Находим шрифты в настройках на iPad
В открывшемся окне настроек можно увидеть установленные в систему шрифты от сторонних разработчиков. У меня, например, на момент начала написания этой статьи было установлено два сторонних шрифта, предназначенных для работы с текстом, которым писались книги до реформы грамматики русского языка в начале ХХ века. Иногда мне приходится работать с нестандартными начертаниями символов, и в этой статье я покажу, как можно установить любой такой экзотический шрифт.
Установленные на моем гаджете шрифты
Если тапнуть по имени шрифта, то система отобразит название шрифта, приложение, с помощью которого он был установлен, и авторские права. Ниже будет указано название гарнитуры. При нажатии на этом названии откроется экран с начертанием всех символов, входящих в этот шрифт. Информация будет представлена на трех экранах, проматываемых свайпом влево и вправо, а на втором из них будет пресловутое “Lorem ipsum dolor sit amet…” и далее по тексту.
Какие приложения на iPad и iPhone поддерживают пользовательские шрифты
На сегодняшний день шрифты от сторонних разработчиков отлично поддерживаются во встроенном e-mail клиенте iOS и iPadOS (Mail.app), а также в почтовике Spark, в текстовых редакторах Pages и MS Word, в презентациях Keynote, электронных таблицах Numbers. Перечень приложений, скорее всего, со временем будет расширяться. Главное, чтобы разработчики добавляли эту возможность.
Как установить собственный шрифт на iPad и iPhone
Предположим, у нас есть собственный шрифт, который мы хотим использовать на нашем яблочном гаджете. Для установки его в систему нам понадобится приложение AnyFont, которое легко установить из AppStore. Приложение платное. Стоит оно 149 р. Однако поверьте, это очень небольшая цена за очень необходимую функциональность.
Окно приложения AnyFont представляет собой файловый менеджер шрифтов. Внизу есть две вкладки: “Собственные шрифты”, в которой отображаются установленные в программу шрифты самим пользователем, и “Доступные шрифты”, в которой отображаются все шрифты, установленные в операционной системе гаджета. При тапе на названии шрифта во вкладке “Доступные шрифты” отобразится полная информация о выбранном шрифте. При тапе по названию шрифта во вкладке “Собственные шрифты” выскочит окошко с кнопкой “Install”, что означает “Установить”, а также четырьмя кнопками вверху этого окошка, позволяющими поделиться шрифтом, переместить его в созданную пользователем папку внутри самого приложения AnyFont, просмотреть начертание символов в выбранном шрифте и вывести подробную информацию о нем.
Интерфейс приложения AnyFont
В верхней части окна приложения AnyFont также расположены четыре кнопки, предназначенные для управления собственными шрифтами пользователя. Первая открывает команды для удаления, перемещения и экспорта шрифтов. Вторая позволяет добавить источник шрифтов. Третья предназначена для создания папки пользователя внутри приложения. Это может оказаться полезным для сортировки шрифтов. А четвертая выводит информацию о версии приложения AnyFont.
Для установки нового шрифта в систему сначала нужно добавить его в приложение AnyFont. Для этого достаточно либо скачать его на устройство из интернета при помощи Safari (в iOS 13 и iPadOS 13 такая возможность имеется), либо получить в письме по электронной почте, в сообщении мессенджера или иметь загруженным в какое-либо облако. Далее при тапе по имени файла шрифта достаточно выбрать стандартное меню системы “Поделиться” в виде квадратика со стрелочкой вверх и в предложенном списке вариантов выбрать наше приложение AnyFont. Загружать можно TrueType шрифты с расширением *.ttf.
Загружать можно TrueType шрифты с расширением *.ttf.
Допустим, у меня в iCloud Drive лежит файл экзотического шрифта Ostrog Ucs. В системном приложении “Файлы” на iPad захожу в свой iCloud Drive, нахожу файл шрифта и удерживаю на нем палец. Выскакивает меню, в котором выбираю команду “Поделиться”.
В контекстном меню файла выбираем команду “Поделиться”
Далее выскочит стандартное меню операционной системы, но в нем не будет среди представленных в верхнем ряду иконок приложений нашей программы AnyFont. Для того, чтобы добраться до нее, нужно тапнуть кнопку “Еще” с тремя точками. Откроется дополнительный перечень программ, из которого и нужно выбрать “Скопировать в AnyFont”.
AnyFont доступна в дополнительном перечне совместимых приложений
Если приходится добавлять много разных шрифтов, то можно вынести команду “Скопировать в AnyFont” в список кнопок приложений, предлагаемых системой в первом окне меню “Поделиться”. Для этого нужно в правом верхнем углу окна с расширенным перечнем совместимых программ, в котором мы нашли AnyFont, тапнуть “Править” и затем тапнуть зеленый плюсик слева от надписи “Скопировать в AnyFont”. А когда команда добавится в верхний список “Избранное”, можно перетянуть ее на нужное место в этом списке, ухватившись пальцем за три горизонтальные черточки справа от названия команды.
А когда команда добавится в верхний список “Избранное”, можно перетянуть ее на нужное место в этом списке, ухватившись пальцем за три горизонтальные черточки справа от названия команды.
После выбора команды “Скопировать в AnyFont” откроется искомое приложение, и в нем на вкладке “Собственные шрифты” появится добавленный из приложения Файлы шрифт. Остается лишь установить его. Для этого тапаем по названию шрифта. Выскакивает окошко с зеленой кнопкой “Install”.
Все просто — достаточно нажать зеленую кнопку
Разрешаем загрузку профиля конфигурации
Приложение выведет информацию о том, что профиль загружен, но его нужно установить в настройках. Далее AnyFont предлагает перейти в настройки для завершения установки профиля. Переходим в “Настройки”→“Основные”→“Профили”.
Заходим в настройки профилей
В открывшемся окне верхним пунктом будет загруженный профиль. Он нам как раз и нужен. А ниже будут отображаться уже установленные профили конфигурации. Тапаем по имени загруженного профиля и в открывшемся окне в верхнем правом углу тапаем синюю надпись “Установить”.
Устанавливаем выбранный профиль
Далее система потребует ввод кода-пароля разблокировки гаджета. Вводим его и в верхнем правом углу тапаем синюю надпись “Далее”, а на следующем экране — “Установить”. И подтверждаем наше намерение в выскочившем диалоговом окне. На последнем экране тапаем “Готово”.
Подтверждаем наше желание установить профиль шрифта
В результате наш шрифт добавлен в профили конфигурации устройства. AnyFont видит его установленным в системе — справа напротив имени шрифта отображается галочка. А сам шрифт доступен в поддерживаемых приложениях. Не верите — вот, смотрите на скриншоте, как я набираю текст новым шрифтом в Pages.
Так новый шрифт выглядит в Pages
Вот такая, надеюсь, простая и доступная инструкция поможет добавить любой TrueType шрифт для комфортной работы на iPad и iPhone. А вам приходится использовать нестандартные шрифты на своих гаджетах? Делитесь своим опытом в комментариях и в нашем Telegram-чате.
Как добавить пользовательский шрифт на ваш веб-сайт Showit
Одна из первых вещей, которую вы, возможно, захотите сделать в своем новом шаблоне веб-сайта Showit, — это добавить пользовательский шрифт — возможно, тот, который является частью вашего бренда или тот, который вам нравится в целом. ! Что ж, это очень просто, и я проведу вас через весь процесс. Прежде всего, убедитесь, что у вас есть законное право использовать шрифт на вашем веб-сайте. Если вы не видите сведений о том, где когда-либо покупали шрифт, например на сайте creativemarket.com, отправьте электронное письмо создателю и спросите, можете ли вы использовать шрифт на своем личном веб-сайте. После того, как вы узнаете, что это разрешено, вы можете выполнить следующие шаги!
! Что ж, это очень просто, и я проведу вас через весь процесс. Прежде всего, убедитесь, что у вас есть законное право использовать шрифт на вашем веб-сайте. Если вы не видите сведений о том, где когда-либо покупали шрифт, например на сайте creativemarket.com, отправьте электронное письмо создателю и спросите, можете ли вы использовать шрифт на своем личном веб-сайте. После того, как вы узнаете, что это разрешено, вы можете выполнить следующие шаги!
Шаг первый: Создайте версию веб-шрифта (если у вас ее еще нет)
Для вашего веб-сайта вам понадобится файл шрифта .WOFF. Возможно, вы уже знакомы с .OTF и .TTF, но для использования в Интернете нам нужен файл .WOFF. Для этого вы отправитесь к генератору веб-шрифтов Fontsquirrel. Вы нажмете «загрузить шрифты» и перейдете к своим папкам, где находятся ваши файлы шрифтов, и выберите файл .OTF или .TTF для загрузки. Отметьте отметку, подтверждающую, что вы можете конвертировать законно, и программа сделает свое волшебство и предоставит вам zip-папку, содержащую файлы типа . WOFF и .WOFF2!
WOFF и .WOFF2!
Шаг второй: загрузите веб-шрифт в свою медиатеку в приложении Showit
Теперь мы распакуем эту папку и получим доступ к файлам. Итак, откройте приложение showit и щелкните медиатеку в левом верхнем углу. Затем загрузите файл .WOFF в свою медиатеку. Это будет выглядеть как прикрепленный скриншот в вашей медиатеке.
Шаг третий: добавьте пользовательский шрифт к выбранным вами шрифтам
Затем нажмите на настройку дизайна в левом верхнем углу и, когда она откроется, нажмите вкладку «Шрифт». Затем в разделе «Пользовательские шрифты», где есть раскрывающееся меню — «Библиотека WOFF», щелкните стрелку, и ваш загруженный файл должен отображаться! Выберите его, дайте ему имя шрифта и нажмите «добавить пользовательский шрифт». Вы должны увидеть, как он заполняется в области «выбранных шрифтов» справа. После этого нажмите «Сохранить» в правом нижнем углу, и этот шрифт будет загружен в вашу библиотеку шрифтов, так что теперь вы можете использовать его или установить в качестве стиля шрифта, такого как заголовок или заголовок!
Шаг четвертый: Как установить его в качестве «стиля шрифта» для вашего веб-сайта. Если вы хотите использовать его постоянно на своем веб-сайте в качестве шрифта заголовка или заголовка, вам нужно установить его в качестве стандартного стиля шрифта. Нажмите «Настройки дизайна» еще раз и на вкладке «Стиль сайта» щелкните 3 точки рядом с тем элементом, для которого вы хотите сделать его стандартным, например «заголовок». Щелкните стрелку рядом со шрифтом и выберите пользовательский шрифт в раскрывающемся меню. Это внесет изменения во весь ваш шаблон. Возможно, вам придется настроить другие параметры, такие как размер, интервал и т. д., а затем выполнить стили мобильного шрифта и согласовать их!
Если вы хотите использовать его постоянно на своем веб-сайте в качестве шрифта заголовка или заголовка, вам нужно установить его в качестве стандартного стиля шрифта. Нажмите «Настройки дизайна» еще раз и на вкладке «Стиль сайта» щелкните 3 точки рядом с тем элементом, для которого вы хотите сделать его стандартным, например «заголовок». Щелкните стрелку рядом со шрифтом и выберите пользовательский шрифт в раскрывающемся меню. Это внесет изменения во весь ваш шаблон. Возможно, вам придется настроить другие параметры, такие как размер, интервал и т. д., а затем выполнить стили мобильного шрифта и согласовать их!
Надеюсь, это поможет вам загрузить ваши пользовательские шрифты, чтобы вы могли начать использовать их на своем веб-сайте. Очень важно быть последовательным в своем брендинге, поэтому здорово, что вы предприняли этот шаг, чтобы добавить свой собственный шрифт!
Руководство для начинающих по созданию собственного веб-шрифта | Olivia Winteringham
Превратите свой почерк в веб-шрифт. Это мой собственный шрифт «Оливия».
Это мой собственный шрифт «Оливия».Итак, вы хотите создать собственный шрифт? Возможно, даже превратить ваш почерк в шрифт? Этот блог предназначен для начинающих программистов — он предполагает, что у вас есть базовые знания о настройке HTML-документа и таблицы стилей CSS. Для написания кода я рекомендую вам использовать что-то вроде Visual Studio Code. Это здорово и просто в использовании.
Вот краткий обзор того, что мы будем делать…
Вам нужно настроить документ HTML и файл CSS. Я проведу вас по шагам:
Прежде всего создайте новый документ HTML — вы можете скопировать и вставить приведенный ниже код… сохраните его как index.html
Мы будем используя генератор веб-шрифтов под названием Font Squirrel, чтобы создать наш веб-шрифт. К счастью, они создают для вас файл stylesheet.css , поэтому вам не нужно этого делать.
Вам также потребуется настроить файл main. . Вы можете скопировать и вставить приведенный ниже код… сохраните его как  css
css main.css
- Следующее, что мы сделаем, это создадим файл
.ttf. A True Type Font — это расширение файла для шрифтов, используемых Apple и Microsoft для создания масштабируемой версии каждой из ваших букв без искажений, пикселизации или потери качества. Таким образом, вы можете изменить размер своих шрифтов, и они по-прежнему будут отлично смотреться, будь то массивные или крошечные, и будут выглядеть одинаково как при печати, так и на экране. - После этого мы превратим этот файл
.ttfв веб-шрифт
Итак, надеюсь, вы настроили документ index.html и файлы main.css ? Отлично… тогда давайте начнем…
Я решил воссоздать свои неразборчивые каракули цифровым шрифтом. Итак, прежде всего, мне нужно было получить рукописную версию каждого символа. Для этого перейдите в calligraphr и нажмите на
Для этого перейдите в calligraphr и нажмите на Кнопка быстрого теста . Это позволит вам загрузить файл .png , содержащий шаблон алфавита, который вы должны заполнить.
После загрузки вам необходимо заполнить его. выберите «ручку» в селекторе «кисть» и начните рисовать. Использование мыши или трекпада для описания завитушек, лигатур и особенностей вашего почерка, возможно, не самый естественный способ письма, поэтому вы также можете распечатать шаблон и заполнить его «настоящей» ручкой. Сохраните готовый PNG (или, если вы сделали это вручную на распечатанном листе, сделайте фотографию / отсканируйте его и сохраните на свой компьютер).
ловко манипулируете трекпадом, чтобы отрисовать ваши каракулиВернитесь к calligraphr, чтобы загрузить готовый шаблон.
После загрузки нажмите кнопку СОЗДАТЬ ШРИФТ:
Вуаля! Загрузите ваш шрифт. Я загрузил файлы .ttf и .otf и сохранил их в новой папке на своем компьютере. Мы также будем использовать эту папку для файлов веб-шрифтов, HTML и CSS, поэтому назовите вашу папку как-нибудь удобно, например, myFont.
Мы также будем использовать эту папку для файлов веб-шрифтов, HTML и CSS, поэтому назовите вашу папку как-нибудь удобно, например, myFont.
Чтобы превратить файлы .ttf и .oft в веб-шрифты, вы можете использовать генератор веб-шрифтов. Я использовал Font Squirrel. Просто загрузите файлы, примите условия использования и нажмите кнопку Download Your Kit .
Теперь все, что вам нужно, находится в заархивированной папке WebFontKit. Дважды щелкните, чтобы распаковать эту папку и сохранить ее в папке myFont. Большой! Теперь у вас есть файлы .ttf , .otf и ваш webFontKit в одном месте.
Если вы еще не настроили свой HTML-документ, сделайте это сейчас, вам понадобится шаблонный код, который должен выглядеть так…
Отлично. Теперь для CSS.
Создайте новую папку CSS в папке myFont . Помните свою папку
Помните свою папку WebFontKit ? Это также должно быть в папке myFont .
Перейдите в папку WebFontKit и переместите файл stylesheet.css во вновь созданную папку css. посмотри на свою таблица стилей.css ? Вы заметите, что Font Squirrel создал некоторый код, добавив наши веб-шрифты, используя @font-face . Это правило CSS — это то, что позволяет нам использовать наш собственный шрифт в нашем дизайне, что очень полезно. Я также добавил формат .ttf , который необходим для того, чтобы ваш браузер мог читать пользовательский шрифт.
NB Я переименовал свои шрифты с префиксом «olivia», чтобы их можно было идентифицировать. Вы можете сделать то же самое, но убедитесь, что вы соблюдаете соглашения об именах.
Хорошо, пока оставьте CSS и вернитесь к HTML-документу. В разделе вам нужно будет добавить для обоих файлов stylesheet. и  css
css main.css .
Отлично, у нас все хорошо, и почти готово… Нам просто нужно отобразить наш шрифт, и для этого давайте вставим текст в тело нашего HTML-файла.
Чтобы сравнить свой пользовательский шрифт со шрифтом по умолчанию, я вставил три и, наконец… нам просто нужно связать наш пользовательский шрифт в Перейти к рукописного ввода . Это имя класса позволит вам ссылаться на соответствующий текстовый элемент в файле main.css и стилизовать его с помощью собственного шрифта. stylesheet.css с нашим main.css . main.css , где вам нужно объявить свой класс рукописного ввода и убедиться, что семейство шрифтов имеет то же имя (написание, размер регистра), что и в вашей таблице стилей.

 css Вашей темы для каждого загруженного шрифта;
css Вашей темы для каждого загруженного шрифта;