Gallery Photo Video — Плагин для WordPress
Gallery Photo Video is responsive advanced plugin. Create Various types design like image, video, link gallery. The Gallery Photo Video is Compatible with All Devices.
Using [GPV id=XX] shortcode, you can publish gallery in any Page or Post in your WordPress sites.
Live Demos
Возможности
- Гибкий дизайн
- Multiple Image Uploader
- Multiple Shortcode
- Youtube/Vimeo Video
- 4 Column layouts
- Show/Hide Hover effect
- 2 Hover effect
- limited colour scheme
- various types of Google Font Style
- Video Gallery
- Внешняя ссылка
- Hide/Show Gallery Title
- Left Gallery Title Align
- Gallery Title 3 Color
- Hide/Show Gallery Label
- Unique Settings for Each Gallery
- Shortcode Button On Post or Page
- Drag and Drop Image Position
- Button Text Customizable for every image
- Button Position Left
- 3 Button Text Color
- 3 Button Border Color
- 3 Button Background Color
- Circle/Rectangle Image Layout
- 3 Image Open Container Background Color
- Show/Hide Image Border
- 2 Image Border Size
- 3 Image Border Color
- 3 Gallery Background Color
- 3 Gallery Open Background Color
- Show/Hide Image Description
- 3 Image Description Text Color
- limited Description Words
- External Link Open New Tab
- 1 Lightbox
- Настройки собственного CSS
Gallery Photo Video Pro Features:
A Perfect Responsive Gallery Plugin for WordPress where you are able to Display your WordPress content like Photo, Video, Link, Image etc.. in Gallery Display With Lightbox.
- Гибкий дизайн
- 2 Type Gallery Layout
- Multiple Image Uploader
- Multiple Shortcode
- Youtube/Vimeo Video
- 10 Column layouts
- Show/Hide Hover effect
- 12 Hover effect
- Unlimited Hover color
- Unlimited colour scheme
- 500+ of Google Font Style
- Video Gallery
- Hide/Show Gallery Title
- Left/Center/Right Gallery Title Align
- Gallery Title Unlimeted Color
- Hide/Show Gallery Label
- Left/Center/Right Gallery Label Align
- Gallery Label Unlimeted Color
- Unique Settings for Each Gallery
- Shortcode Button On Post or Page
- Drag and Drop Image Position
- Video frame Height Customizable for every image
- Button Text Customizable for every image
- Button Show/Hide for every image
- Button Position Left/Right
- Unlimited Button Text Color
- Unlimited Button Border Color
- Unlimited Button Background Color
- Circle/Rectangle Image Layout
- Unlimited Image Open Container Background Color
- Show/Hide Image Border
- 5 Image Border Size
- Unlimited Image Border Color
- Unlimited Gallery Background Color
- Unlimited Gallery Open Background Color
- Show/Hide Image Description
- Unlimited Image Description Text Color
- Set limit Description Words
- External Link Open New Tab
- Unlimited Close Icon Color
- 4 Lightbox
- Custom CSS
Gallery Photo Video Pro is compatible on all devices like ipad, iphone, smart phone etc.
Демо плагина
Plugin Admin Features
Plugin settings is very easy and user friendly. With Multiple Image Uploader you can easily add multiple images in seconds.
If you have any question about gallery photo video, feel free to contact us : Plugin Support Forum .
- Upload the entire gallery-photo-video folder to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress admin.
- Create new gallery, Use [GPV id=456] shortcode to publish your gallery into any page or post.
«Gallery Photo Video» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиVersion 1.1 15-03-2016
- Description link issue resolved.
Version 1.1 18-03-2016
Version 1.2 20-03-2016
Version 1.3 05-07-2016
Version 1.4 08-07-2016
Version 1.5 01-09-2016
- Default Theme Font Setting add
Version 1.6 07-11-2016
Version 1.8 24-5-2017
Version 1.9 28-9-2019
Фотогалерея для пользователей сайта | WordPress.org Русский
плагин WP-Recall и доп к нему Gallery Recall
наверно
Спасибо за вариант!
O(@perdyllo)
А я бы еще добавил что-либо автоматически сжимающее фото при загрузке или ограничивающее «вес» загружаемых фото.
https://ru.wordpress.org/plugins/search/photo+optimizer/
Иначе вам на сайт мигом посыпятся оригиналы фото с зеркалок по 5-10 и более мб каждая…
P.S. А вообще это не самая лучшая идея из своего сайта устраивать фотохостинг для всех желающих. Это касается и вопросов безопасности и дискового пространства под сайт. Конечно хорошо если оно безлимитно. Но чаще всего это бывает не так. Я уже не говорю о чисто технических и не простых проблем, по достижению оптимального баланса между размером\весом\качеством фото, которые будут находиться на данном сайте.
- Ответ изменён 1 год, 11 месяцев назад пользователем O.
- Ответ изменён 1 год, 11 месяцев назад пользователем O.
- Ответ изменён 1 год, 11 месяцев назад пользователем O.
Да, у нас безлимит.
Прошу прощения, у меня ещё вопрос: Какой плагин (сочетание плагинов) оптимален для заведения пользователями сайта своих изображений и видео-контента через личный кабинет?
- Ответ изменён 1 год, 11 месяцев назад пользователем salespowernn.
- Ответ изменён 1 год, 11 месяцев назад пользователем salespowernn.
(@perdyllo)
Да, у нас безлимит.
А я бы еще добавил что-либо автоматически сжимающее фото при загрузке или ограничивающее «вес» загружаемых фото.
https://ru.wordpress.org/plugins/search/photo+optimizer/
Иначе вам на сайт мигом посыпятся оригиналы фото с зеркалок по 5-10 и более мб каждая…
Это касается не только экономии места на сервере, а в первую очередь сохранения работоспособности вашего сайта как в целом, так и «пользовательских галерей» в частности. Надеюсь вы понимаете о чем идет речь.
- Ответ изменён 1 год, 11 месяцев назад пользователем O.
- Ответ изменён 1 год, 11 месяцев назад пользователем O.
Благодарю! — Обязательно покажу Вашу сентенцию нашему разработчику.
O(@perdyllo)
Какой плагин (сочетание плагинов) оптимален для заведения пользователями сайта своих изображений и видео-контента через личный кабинет?
Однозначного ответа быть не может. надо самому подбирать плагины под свою задачу. Благо есть из чего выбрать.
https://ru.wordpress.org/plugins/search/users+upload/
Но надо не забывать решать и попутные задачи — например зарегистрированные пользователи уже имеют право загружать файлы. Но имея определенную роль. Значит нужно управлять ролями пользователей. Раз речь идет о видео — надо позаботиться о снятии ограничений или наоборот об установке определенных ограничений на загрузку файлов. Дело в том что и сам WP имеет ограничения на размер загружаемых файлов, и на хостинге могут быть введены ограничения на это. А видео «весит» сами знаете сколько -это самые тяжелые файлы.
Но самое главное и сложное — пользователь должен загрузить фото и забыть об этом. А его фото должно появиться на сайте в виде некой галереи (например по образу и подобию того, как видим это загружая фото в Контакт, Фейсбук, Яндекс-фотки).
В WP полно плагинов которые умеют делать навороченные фото видео галереи. Но этим процессом должен управлять опытный администратор сайта. Не сами же пользователи, подавляющее большинство которых вообще не имеют представления об устройстве сайтов будут делать это — создавать галереи с помощью плагинов!
Значит нужна некая автоматизация создания галерей… В общем не простое дело вы затеяли. Но удачи вам в нем!
- Ответ изменён 1 год, 11 месяцев назад пользователем O.
(@sevlad)
wp.me/3YHjQ
Да, у нас безлимит.
Во первых в природе нет ничего безлимитного, а уж у хостеров тем более. (Вы же их имеете ввиду, так?)
Во вторых нужно думать и посетителях. Не у всех есть высокоскоростной дешевый интернет. Многие пользуются и дорогим трафиком медленного мобильного.
у меня ещё вопрос:
А тут правила форума, п2.
(@perdyllo)
Во первых в природе нет ничего безлимитного, а уж у хостеров тем более.
ПОЧТИ ОФТОП
Перенес один сайт на «джино-спектр-wordpress». Предварительно спросил в службе поддержки сколько места дается под сайт на этом «Спектре». Ответили — по умолчанию 20гб. Спросил а если этого мало мне будет?
Ответили — в таком случае мы автоматически увеличиваем дисковую квоту. Спрашиваю на сколько увеличиваете и за сколько? Ответили: «За бесплатно и считайте что у вас на «Спектре» безлимит….»
Ну вот сайт уже две недели там работает. Полет нормальный…. Как будет дальше не знаю. Но думаю на Джино и другие свои сайты перенести
ПРОШУ ПРОШЕНИЯ ЗА ОФТОП
- Ответ изменён 1 год, 11 месяцев назад пользователем O.
Какой плагин (сочетание плагинов) оптимален для заведения пользователями сайта своих изображений и видео-контента через личный кабинет?
мой камент выше по галерее — он для фронтенда из лк и публикуется, а Video Gallery доп для видео (поддерживаемые сервисы: youtube, vimeo, smotri, rutube, tvigle, mail, coub). Вот скриншоты и описание https://otshelnik-fm.ru/glava-3-organizaciya-soobshhestva-s-pomoshhyu-plagina-wp-recall-instrumenty-dlya-sozdaniya-kontenta-i-ego-vyvoda/#media
Модератор SeVlad(@sevlad)
wp.me/3YHjQ
две недели там работает. Полет нормальный….
Чтобы потом не было мучительно больно я рекомендую делать как-то так.
Или хотя бы так, читая комменты и ответы хостера.
Коллеги, благодарю Вас всех за важные детали (в которых, как известно кроется дьявол) и которые Вы сейчас озвучили! Их важность трудно переоценить! Спасибо!
O(@perdyllo)
читая комменты
Все комменты 2006-2013 гг….. И потом читая подобные комменты и «рейтинги» можно прийти к выводу, что в мире вообще нет ничего хорошего…. И это касается не только хостингов.
- Ответ изменён 1 год, 11 месяцев назад пользователем O.
7 плагинов для фотогалереи на WordPress
Для тех, кто увлекается фотографией или хочет сделать свой сайт-портфолио, обязательным атрибутом станет галерея авторских снимков. Фотогалереи также нужны администраторам блогов, посвященных креативным подборкам фотографий или обоев на рабочий стол. А еще с их помощью можно упорядочить скриншоты выполненных программ или разработанных дизайнов. Короче говоря, у WordPress-плагинов для создания галереи изображений есть масса возможных применений.
Сегодня предлагаю вам 7 возможных вариантов создания фотогалереи на WordPress. Надеюсь, один из перечисленных далее плагинов придется вам по душе.




Вы также можете посмотреть наш видео урок с обзором данных плагинов.
Fotobook
Этот плагин для вашего сайта или блога на базе WordPress позволит связать между собой ваш аккаунт в социальной сети Facebook и фото-альбомы на сайте. Для импорта фотографий в галерею используется Facebook API, поэтому процесс передачи фотографий должен пройти легко.


Страница плагина
Yet Another Photoblog
А этот плагин превратит ваш блог на WordPress в полноценный фотоблог. При помощи данного плагина можно настроить удобный вам режим загрузки и отображения ваших фотоснимков, скриншотов или картинок.

 Страница плагина
Страница плагинаNextGEN Gallery
Этот плагин позволит создать интегрированную галерею, с поддержкой Flash и возможностями прокручивания слайд-шоу из ваших фотоснимков.

 Демо | Страница плагина
Демо | Страница плагинаAWSOM Pixgallery
Данный плагин позволяет создать фото-архив или фотогалерею тем, кто занимается веб-дизайном, графикой и графическим моделированием, либо делает художественные фотографии. При помощи этого инструмента на вашем сайте появится полноценное графическое портфолио. Плагин поддерживает автоматическое нанесение «водяных знаков» на фотографии, визуальный редактор и HTML-разметку, сортировку фотографий в списке, автоматическое создание изображений для предпросмотра; также поддерживает комментирование галереи в целом или отдельно взятого изображения; и умеет еще многое другое. Это — нативный плагин для WordPress, дополнительная настройка или интеграция со сторонними сервисами не нужна для его работы. Просто добавьте плагин, активируйте его — и можете смело наполнять фотоснимками или скриншотами свою галерею. Все опции работы данного плагина доступны в стандартном интерфейсе Консоли управления вашим блогом на базе WordPress.

 Демо | Страница плагина
Демо | Страница плагинаPhotoSmash Galleries
С этим плагином процесс создания фотогалерей будет легким даже для новичка. Плагин позволяет выполнить вставку фотогалереи в пост, а также открыть доступ вашим пользователям / читателям, чтобы они также могли загружать свои фотоснимки на ваш сайт. Гибкость настройки в сочетании с подбором цветовой палитры «в тон» вашему основному дизайну сделают фотогалерею полезным и органичным дополнением к вашему сайту.


FancyBox
Плагин с самой простой установкой: просто загружаете плагин и активируете его в Панели управления сайтом. По умолчанию, для работы с изображениями используется jQuery. Плагин поддерживает вставку для отдельных постов, боковой панели или других блоков на сайте.
Можете также обратить внимание, что на проекте wpcafe.org мы как раз используем этот плагин для просмотра изображений в постах.

 Демо | Страница плагина
Демо | Страница плагинаLightBox Gallery
У этого плагина, позволяющего создавать бокс-сеты из ваших фотографий, — целый набор характеристик:
- Настройка режима отображения фотоснимков
- Просмотр заголовков изображения во всплывающей подсказке
- Отображение metadata
- Разделение общей галереи на несколько страниц
- Расширенные настройки галереи



 Демо | Страница плагина
Демо | Страница плагина 

Смотрите также:
NextGEN Gallery — самый популярный WordPress плагин для фото
NextGEN Gallery — самый популярный плагин фотогалереи для WordPress, и, учитывая более 6 миллионов загрузок, это один из самых популярных WordPress плагинов в принципе. NextGEN позволяет вам создавать красивые галереи, у него много возможностей: загрузка больших изображений, группировка галерей в альбомы и многое другое. Мы покажем, как начать работу с этим популярным и мощным плагином, как использовать NextGEN для создания галереи и ее размещения внутри страницы или записи на WordPress сайте.
Шаг 1. Установка


Вы можете скачать плагин из официального каталога расширений WordPress по этой ссылке.




Если вы не знаете, что такое плагины и как их устанавливать, посмотрите этот урок.
Шаг 2. Настройка
После установки вы можете получить доступ ко всем настройкам, используя ссылку Gallery в консоли.
Примечание: вы можете сразу русифицировать плагин, нажав на соответствующую кнопку в главном окне настроек NextGEN.


После русификации окно обзора NextGEN Gallery будет выглядеть следующим образом:


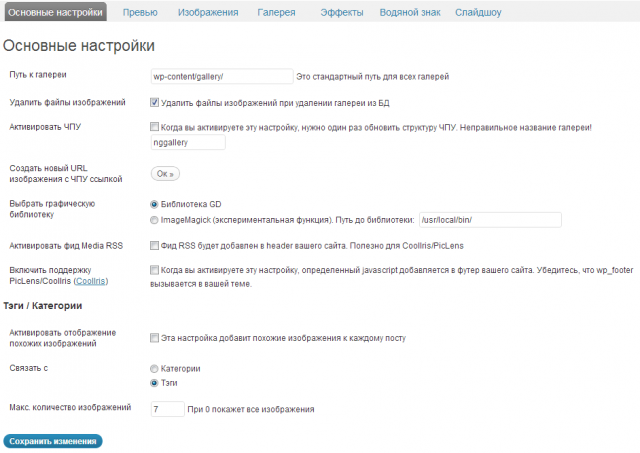
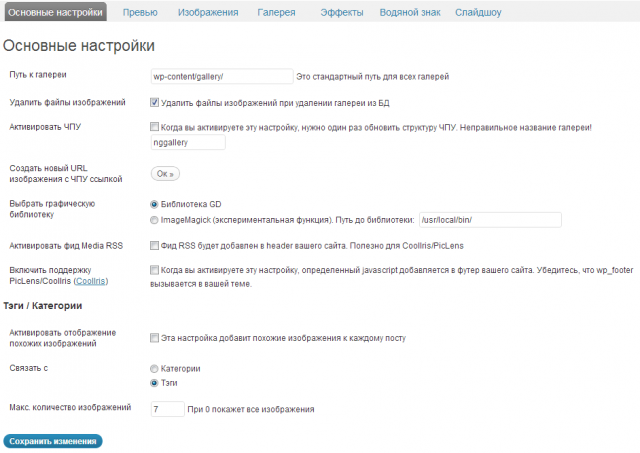
Перейдите на вкладку Настройки, чтобы задать основные параметры.


Вот самые важные настройки, которым нужно уделить внимание:
- Путь к галереи — это путь, где вы будете хранить изображения. У каждого вашего альбома будет здесь своя папка.
- Удалить файлы изображений — если вы собираетесь переделывать что-то, вы, наверное, не захотите удалять изображения, если вы удалите галерею. Но если галерею будут создавать пользователи, возможно, вы захотите это сделать.
- Активировать ЧПУ — это включает ЧПУ (человеко-понятные URL-ы) для ваших галерей.
- Создать новый URL изображения с ЧПУ ссылкой — это об опции постоянных ссылок. Чтобы обновить структуру, щелкните по кнопке Ок. Вам нужно сделать это всего один раз.
В остальных вкладках вы можете указать опции отображения. Выберите ваши стандартные размеры миниатюр и основной размер ваших изображений. Когда вы закончите с этим, вы можете создавать свою первую галерею.
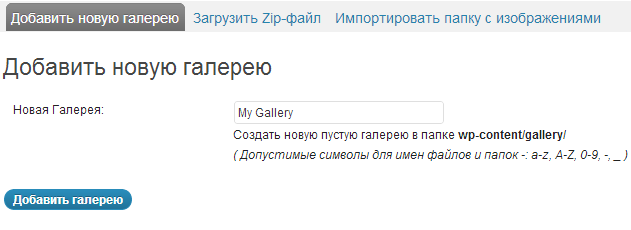
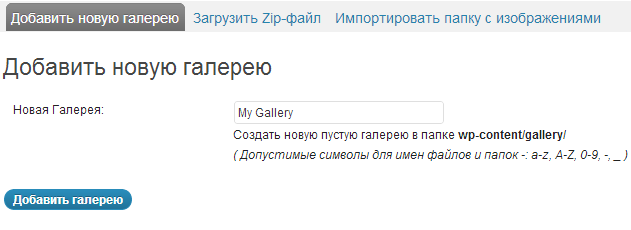
Шаг 3. Добавление новой галереи
В меню консоли перейдите в Галерея → Добавить галерею. Введите название вашей новой галереи. Нажмите Добавить галерею.


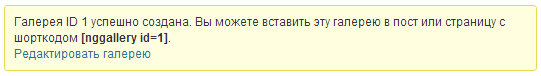
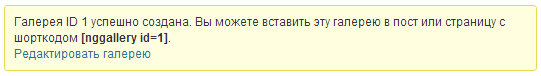
После того, как вы создали галерею, вы получите уведомление с шорткодом для отображения галереи в записи или на странице. Это всегда одинаковый формат [nggallery id=n]. Так что важный момент — id галереи. Все галереи отображаются на основе id.


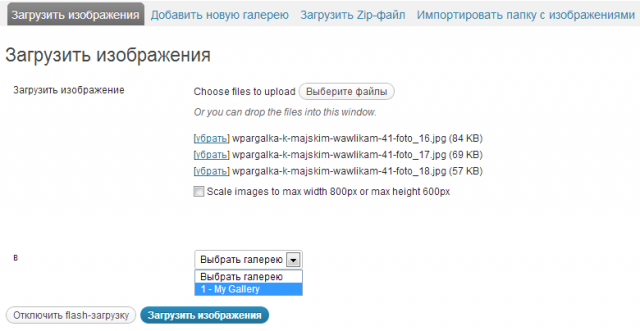
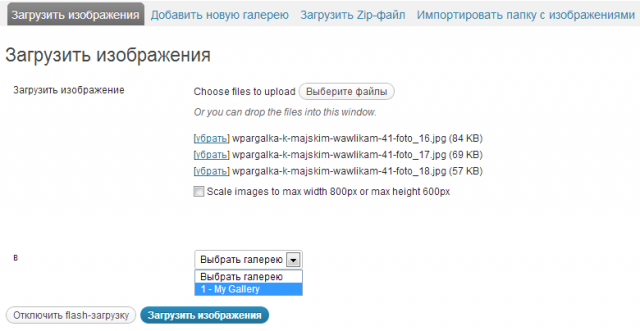
Шаг 4. Загрузка изображений
После того, как вы добавили изображения в список, выберите галерею, в которую вы хотите их вставить. Щелкните по кнопке Загрузить изображения и подождите, пока они загрузятся. Миниатюры будут автоматически созданы, изображения будут уменьшены согласно параметрам, которые вы выбрали в настройках.


Можно поставить галку, чтобы изображения автоматически уменьшались до 800 x 600 px. Эта возможность, которая позволяет вам использовать в галерее измененные изображения вместо оригинальных. Размер этих изображений вы установили в настройках.
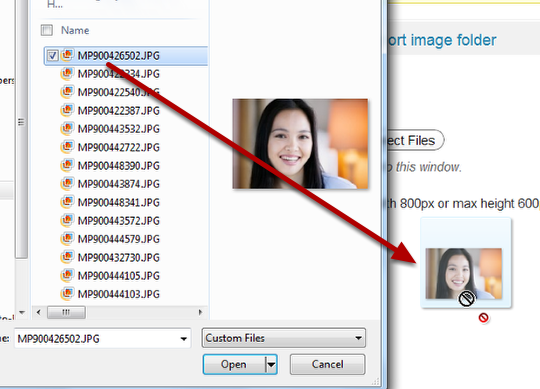
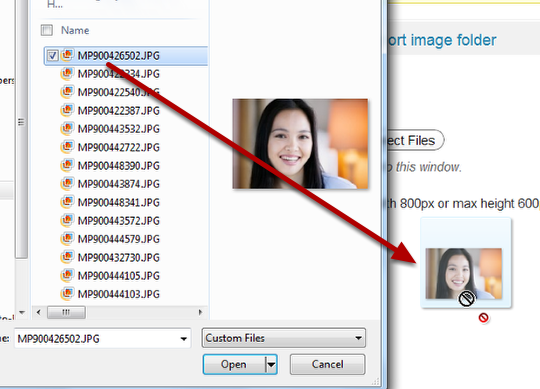
Вы также можете перетянуть изображения на страницу и загрузить их.


Когда закончите добавлять фотографии, нажмите кнопку Загрузить изображения.
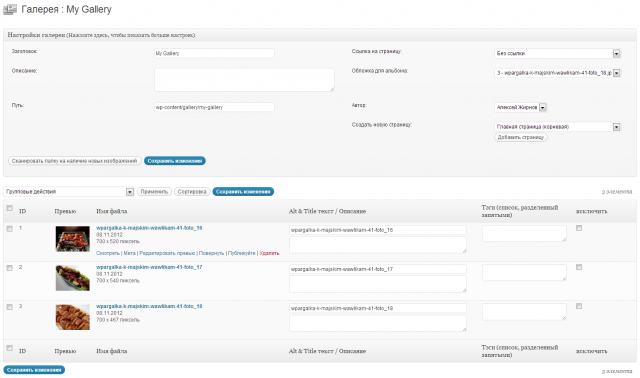
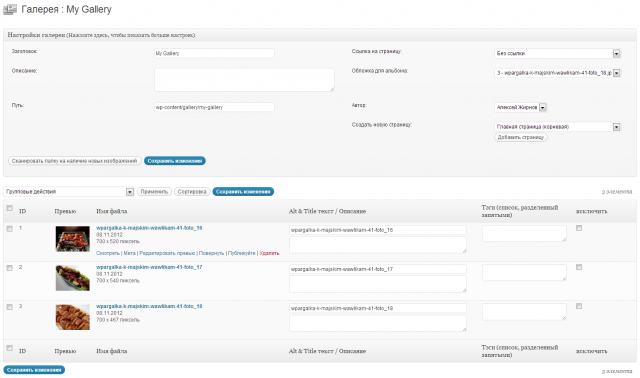
Шаг 5. Редактирование фотографий в галерее
После того, как изображения загружены, вы можете сразу же редактировать галерею, щелкнув по ссылке, или использовать боковое меню, щелкнув по Галереи.


(В локализации плагина упущен пробел между «3» и «изображения»)
Вверху окна редактирования вы увидите опции, а внизу — изображения, которые вы только что загрузили. Вверху страницы содержатся некоторые расширенные настройки, которые отвечают за размещение и ссылки ваших галерей. Это выходит за рамки нашего руководства. Если вы просто примете значения по умолчанию, галерея удачно отобразится.


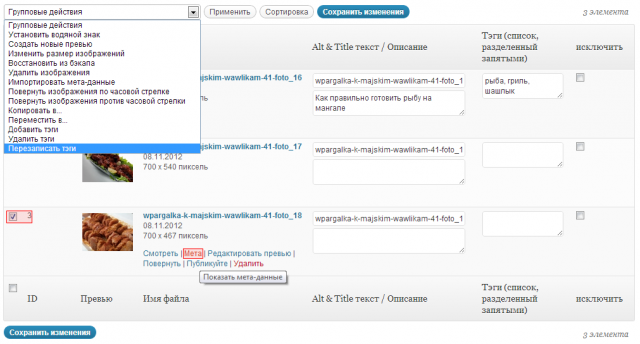
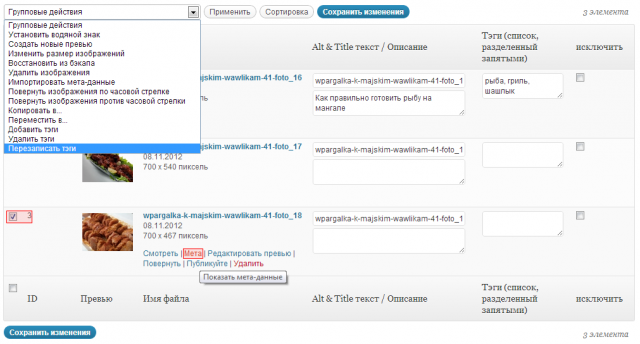
Вверху колонки находится выпадающий список действий, которые вы можете применить к каждому изображению.
- Щелкните один или несколько чекбоксов рядом с изображениями для того, чтобы применить к ним действие массово.
- Используйте индивидуальное меню каждого изображения для создания мета-тегов, изменения миниатюры, поворота изображения, публикации или удаления изображения.
- ID важен для включения изображений в статьи. Вам может понадобиться это позже, для шорткода. Здесь вы получите ID изображения в случае необходимости.


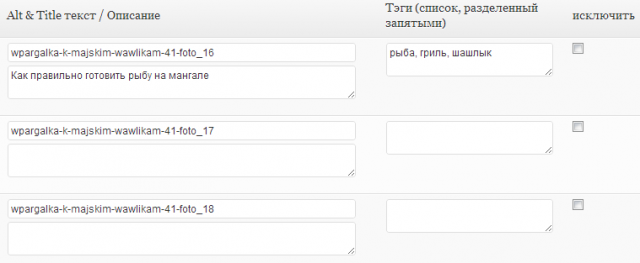
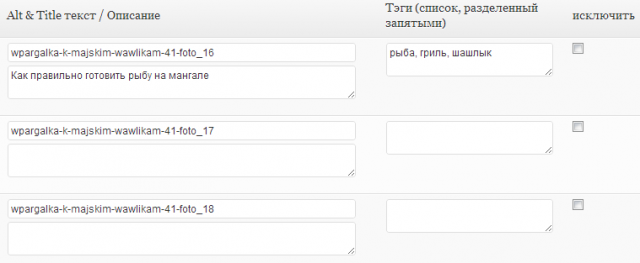
Справа от таблицы изображений вы увидите поля для ввода информации об изображении. Чекбоксы позволят вам исключить или включить изображения в эту галерею. Поставьте отметку возле тех изображений, которых вы не хотите видеть на сайте.
Для отображения ваших фото есть множество шаблонов. Если вы выберите тот, который отображает названия и описания, он возьмет их именно отсюда. Теги удобны, так как вы можете создать шорткод с тегами, который будет получать все фото с одинаковыми тегами.


Шаг 6. Создание альбома для организации галерей
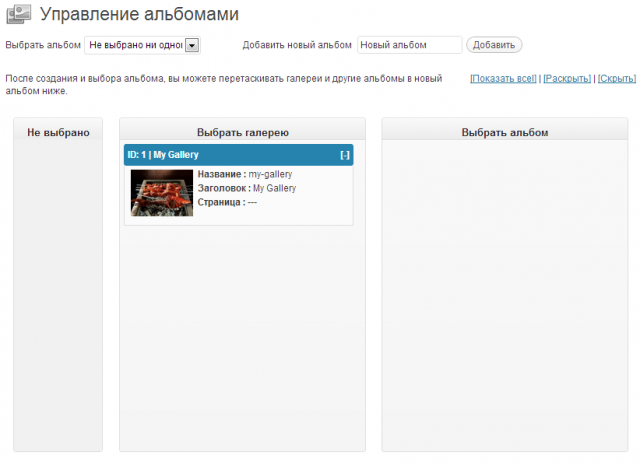
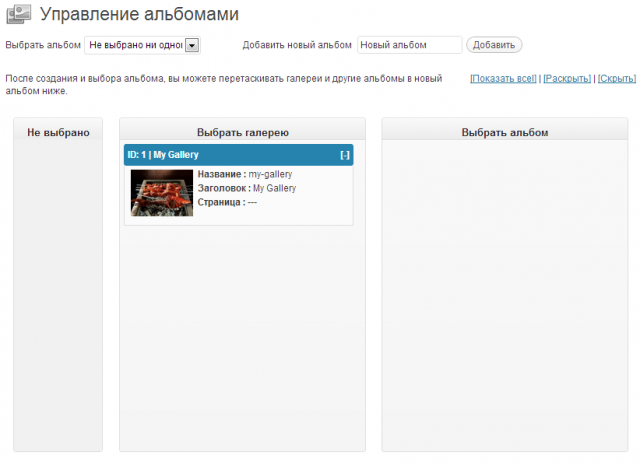
Перейдите в боковое меню консоли Галерея → Альбом. Введите имя для нового альбома. Щелкните по кнопке Добавить.
В чем разница между галереей и альбомом? Проще говоря, галереи содержат ваши изображения, а альбомы содержат ваши галереи. Альбомы работают как ссылки или закладки для того, чтобы легко перемещаться между галереями, а уже сами галереи будут отображать ваши изображения.
Если у вас не очень много галерей, вам не нужно помещать их в альбом, но вы можете использовать альбомы на свое усмотрение.


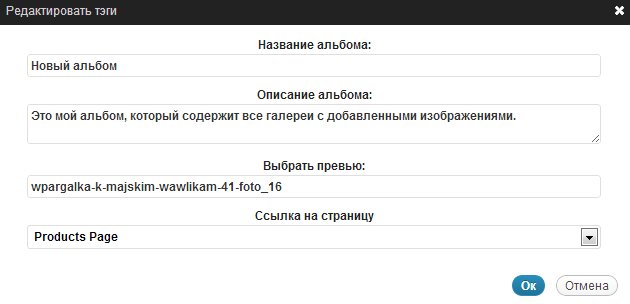
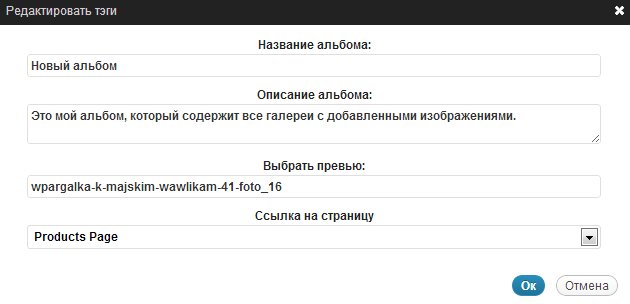
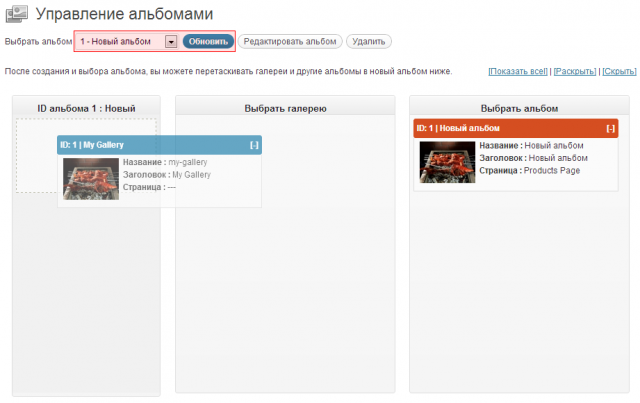
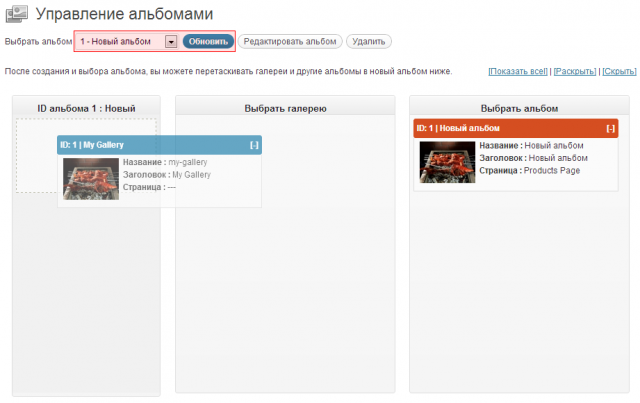
Добавьте альбом и привяжите его к странице.


Выберите альбом из выпадающего списка. Перетяните галерею в альбом. Нажмите кнопку Обновить, иначе изменения не будут сохранены.
Я перетяну свою тестовую галерею в Новый альбом и затем помещу этот альбом на страницу.


Так вы можете упорядочить ваши альбомы и галереи. Возможно, будет проще, если вы будете воспринимать альбомы как разделы, а галереи — как подразделы. Мне кажется, что терминология здесь немного путает, так как для меня более логичным было бы размещение альбомов внутри галереи. Размещение столбцов тоже не очень логично, как по мне.
- Правый столбец содержит список альбомов.
- Центральный столбец содержит список галерей, не добавленных в альбомы.
- Левый столбец покажет галереи, которые добавлены в альбом, который вы выбрали в выпадающем списке.
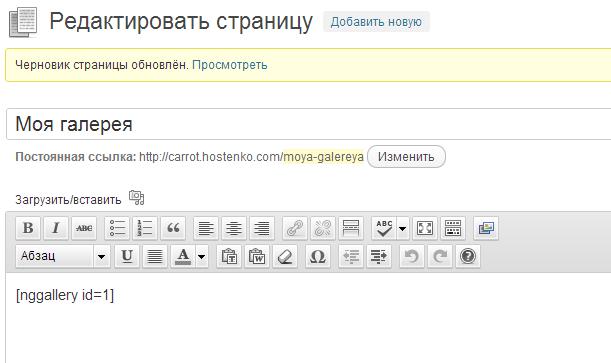
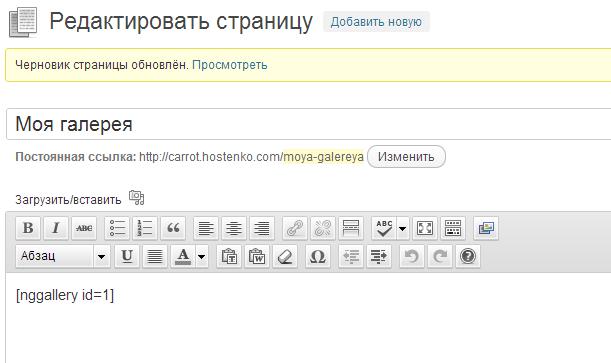
Шаг 7. Добавление галереи на страницу
Создайте новую страницу (или запись). Введите шорткод с номером галереи в окно редактора. Сохраните вашу страницу и посмотрите на нее в режиме просмотра.


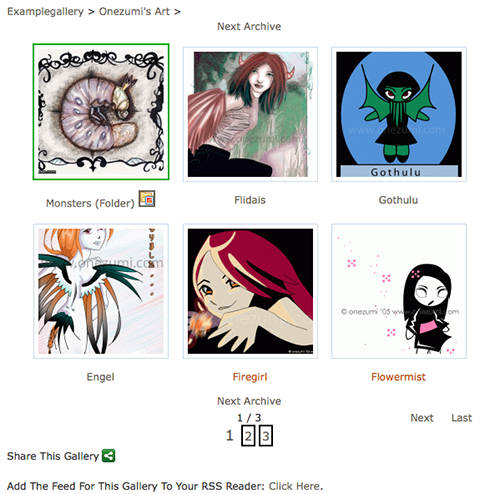
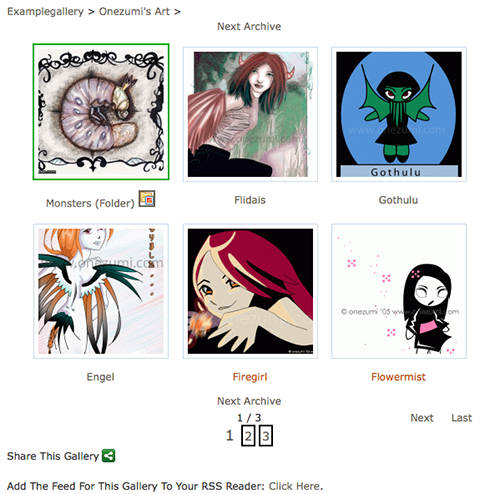
Теперь посмотрите на галерею живьем на вашем сайте:


Галерея NextGen поставляется с несколькими встроенными шаблонами для разных эффектов отображения. Вы можете изменять разметку, используя различные параметры в шорткоде. Вот пример слайдшоу карусели, это встроенная функция:
[nggallery id=1 template=carousel images=3]
Ниже показана та же галерея, но с использованием шаблона carousel.


Есть и другие шорткоды, и вы можете добавить в них дополнительные аргументы, чтобы управлять разными вещами. Вы можете найти список шорткодов на этой странице:
http://www.nextgen-gallery.com/nextgen-gallery-features/Список шорткодов:
Use Image Tags to Create Galleries/Albums
- [nggtags album=wordpress,Cologne,Ireland]
Display Captions in Thumbnail Galleries
- [nggallery id=1 template=caption]
Basic Filmstrip Galleries
- [nggallery id=1 template=carousel images=7]
Template Engine for Gallery Types
- [nggallery id=1 template=sample1]
- [nggallery id=1 template=sample2]
- [nggallery id=1 template=sample3]
- [nggallery id=1 template=sample4]
- [nggallery id=1 template=sample5]
- [nggallery id=1 template=sample6]
Display Exif Data
- [imagebrowser id=28 template=exif]
Sort Images in a Gallery Based on Their Tags
- [nggtags gallery=cologne,wordpress,..]
Integration with Third Party Plugins
- [monoslideshow id=1 w=450 h=350]
- [nggallery id=1 template=galleryview images=0]
- [media id=6 width=320 height=240 plugins=revolt-1]
- [media id=3 width=320 height=240 plugins=rateit-2]
Add Tag Clouds
Single Pic Options
- [singlepic id=x w=width h=height mode=web20|watermark float=left|right]
Надеюсь, это руководство поможет вам начать работу с NextGEN Gallery. Теперь вы знаете, как создать галерею, загрузить фотографии, по-разному отобразить их в страницах и записях.


Источник: OSTraining.com


Смотрите также:
Image Gallery by Robo – Responsive Photo Gallery — Плагин для WordPress
Gallery on your website it’s really attractive and very important part of your pages. If you looking for fast, easy plugin with simple and very beautiful, highly customizable design here is it… With our plugin even newbie in WordPress will be able to create your first gallery in few minutes and at the same time WordPress professionals get advanced tools and freedom of creativity. Just download this plugin and you’ll not look for any other plugin any more! Fall in Love with this plugin like we do!
Install and create your first WordPress gallery in few minutes
Demos
Portfolio Gallery
Hash Tags
Masonry Gallery
Youtube Video
Blog Style
Vimeo Video
Multi Categories Cars Demo
Grid Layout Demo with Fade hover effect
Multi Categories Polaroid style Movie Demo with classic layout
Design Sketch Demo with grid layout
Multi Categories Demo with custom interface colors and classic layout
Video Demo with grid layout
Key Features
- Gutenberg block — implemented Gutenberg gallery block for simple and fast configuration of the plugin in Gutenberg editor.
- Fully responsive and Mobile features — plugin implemented with advanced settings for different devices screen size.
- Fade effects — one of the hover animation it’s classic fade effect.
- Batch images upload — advanced media manager which allow to upload batch of the images by one click. Just drag and drop set of the gallery images and it’s upload automatically to the server.
- Auto-resizing for thumbnails and images — media manager allow you make additional customization of the images, like: rotation, flip, crop, manual resize.
- Customizable 15 hover effects — all hover effects working in cooperation with interface configuration options. You can easily change style and colors of the hover animation elements.
- Implemented to avoid AJAX libs conflicts — code implemented in native WordPress style as result our plugin don’t have any conflicts and work really stable.
- Polaroid gallery — with our plugin you can create Polaroid layout just with few clicks.
- Advanced Polaroid Styles — Polaroid styles implemented with advanced functionality. Implemented left, right and centre images titles alignment. Polaroid description panel of the images background color selector.
- Build in colors selector — you can easily change color of any interface element.
- Social sharing — gallery lightbox support social sharing in twitter, facebook, google plus and pinterest.
- Build in borders and shadows settings — borders and shadows have advanced options for configuration design and style of this gallery interface elements.
- Font settings — build in advanced text style editor options. With this options you can fully customize title, caption, description of the every image
- Different resolutions — implemented advanced size control options where you can define layout or fixed size for the interface elements on different screen resolutions
- Implemented in native WordPress style using native classes — native for WordPress implemented without any hacks and tricks
- Multi Categories — multi categories albums support. You can create your own galleries tree, depend of your needs
- Classic layout — layout could have classic style or grid layout, every item on page could have own styles and settings
- Advanced pagination function — pagination function implemented in google load more style
- Work in IE, Firefox, Safari, Opera, Chrome — work properly in all latest versions of the popular browsers
- Lazy loading option — implemented advanced lazy loading options, for the case when you have big sets of the images you can define amount of the galleries images for the first load and for the next steps of the load more option
- Advanced cache options — implemented advanced images caching options
- Overlay effects — all hover effects of the thumbnails are highly customizable and have full set of options
- Backend text settings preview — all images titles, captions, descriptions are highly customizable also we have life preview of the changes in backend
- Resizing crop function — in media managed you’ll find great set of very useful features for example images crop, and manual resizing
- Optional mobile touch support — our plugin support mobile devices and you can customize responsive gallery layout settings for different screen sizes
- Custom ordering of the images — ordering for all images could be easily changed manually in media manager or you can find order by options in general settings
- Ability to insert plugin to the WordPress post, page, widget — every item could be insert in to post, page or widget with build in shortcode tag or using wizard button — shortcode generator in post or page editor
- Lightbox social buttons — in plugin settings you can turn on/off social buttons
- Lightbox background color — in lightbox settings you can change color of the background with comfortable color selector
- Lightbox background transparency — in lightbox settings you can change transparency of the background with comfortable color selector
- Lightbox font color — in lightbox settings you can change color of the font with comfortable color selector
- Lightbox font transparency — in lightbox settings you can change transparency of the font with comfortable color selector
- Advanced Compatibility — implement advanced compatibility options to avoid conflict with libraries of another plugins and theme. You can switch between modes to find properly value for your case.
- Advanced Social Sharing — advanced social sharing functionality in lightbox. Implemented deep linking functionality for the images social sharing services Facebook, Twitter, Pinterest, Google+, VK
- Click Thumbnails — advanced click functionality. You can use click on buttons or on the gallery thumbnails to enlarge image or open image link. With new functionality you can combine absolutely different features of the clicking functionality.
- Alignment — alignment of the photo gallery in post or page depend of your needs. You don’t need to use HTML tags or some CSS tricks this function gonna help you to align your images gallery the way you need. Possible to select one from implemented alignment modes: left, right, center for images alignment inside post or page content.
- Padding — new padding options. Define custom values in pixels for padding thumbnails block in post or page content. Is it possible to define padding from left, right, top and bottom side.
- Post Generator — new function for the automatically post creation with gallery tag inside it. Advanced post manager implemented with additional functions for customization and management all your posts in one place.
- Description Panel — new image description panel in lightbox, few different themes. Settings section make you able to change content panel theme styles. In description panel you can define few content source. Image title, image caption or image description.
- Swipe in Lightbox — lightbox support swipe effect on multiply mobile devices. Swipe properly work in lightbox for all images. Tested for Android and iOS.
- Advanced Link Button Design — front end interface have link button. This button provide linking functionality on every thumbnail.
This interface button have wide range of the front end interface customization options. You can easily change this button color, border and icon. - Hover Description Template — every image contain description field. In additional parameters of the image hover you can define some HTML or tags or build-in tags for customization of the image description.
- Plugin Compatibility Settings — in plugin settings you can customize general plugin settings to avoid conflicts with another plugins or wordpress theme.
- Admin Interface Modes — in pluign settings you can customize plugin interface settings to avoid conflicts with another plugins.
- Video Links — in media manager every image have separate option for video link. Video links could be specified to to the youtube or vimeo.
- Images Custom Ratio — in plugin settings you can define custom ratio for every picture. Every gallery could have personal settings for this option.
- Thumbnails Fade Effect — implemented Fade effect for the hover of the photo thumbnails. With such hover animation effect become more attractive and eye catching.
- Advanced Load more function — implemented very attractive navigation mode. Auto pre loading images like endless list of the images. Load more function have alot of customization options to make it work the way you need.
- SEO code optimization — implemented few front end code output modes. One simplified mode with all core front end code elements another mode with additional not visible elements. This option have additional modes. This SEO output modes give you default output mode, thumbnail, thumnails+links mode.
- Template — in our plugin we have advanced templating engine for images description. Every hover text of image could be edit and customized with built-in templating options.
- Cache — incredible new super cache option make your page load ten time faster. This function use absolutely new model of the images load. When you enable cache for big size gallery it’s gonna be much faster and effective to use our plugin. Your visitors will be really surprised by the speed of the page load.
Pro Key Features
- Tags for images — every image contain description field. In additional parameters of the image hover you can define some HTML or tags or build-in tags for customization of the image description.
- Grid layout — in plugin implemented not only classic gallery layout, but also grid layout for the modern style with different size of the thumbnails.
- Support Videos — every image have option where possible to define video link for every particular picture
- Smart Links — implemented smart images links and video links parsing algorithm. Implemented auto detection links with turned off link navigation buttons
- Hover layout template — hover effects have set of advanced options. For example you can customize layout of the hover effect with build in tags
- Customizable Grid — every image have additional options for customization of the photos layout, as result you can build fully custom gallery grid, depend of your needs. You can decide which size of the thumbnails matrix you need on your website
- Customizable hover icons — all icons of the gallery buttons fully customizable and every icon could be easily changed with build in icons wizard
- Gallery widget — every item could be insert in to post, page or widget with build in shortcode tag or using wizard button — shortcode generator in post or page editor
- Clone — if you have hundreds of galleries on the website this feature is really useful for you! Clone settings of one gallery to apply it to another one. So you can copy styles of the source item to as much galleries as you need just by one click.
- Custom Thumbnails Shadows — shadow it’s very stylish element of the thumbnail images on the front end. You can make your pages looks absolutely different with different styled shadow.
- Statistics — every item have very useful and simple statistics functionality. You can easily check every photos views. In settings statistic values could be reset.
- Backup — implemented multifunctional galleries backup function. With this modes you can easily transfer settings and galleries images from one server to another. Backup functionality have mode to make export only album settings or full backup with images and settings.
- Multisite Support — implemented multisite support. You can install plugin in admin dashboard and enable plugin for all child blogs.
- Drag and Drop Categories Manager — in plugin implemented advanced categories manager with drag and drop functionality.
Useful Links
Technical Support
More Details
Minimum requirements for WordPress Robo Gallery
WordPress 3.3
PHP 5.x
MySQL 5.x
Compatibility
Plugin implemented in native WordPress style. All code implemented based on WordPress api and base classes. Also we tried in our plugin code avoid conflicts with other plugins and libraries. If you accordantly meet with some errors, conflicts or other related problems feel free to contact us and we’ll to sort everything in short time.
If any problem occurs, please contact us.
Этот плагин предоставляет 1 блок.
- robo/block-robo-gallery
- Image Gallery by Robo – Responsive Photo Gallery
You don’t need do any additional configurations or manual code changes. You can install it through the regular installer of the WordPress. Just download plugin and install it manually or automatically using WordPress repository. If you have some questions related with our plugin feel free to contact our support team we happy to help you!
- How to upload images to the gallery?
When you create new gallery or open already existent item for edit on the right side of the edit settings section you’ll see images manager button. When you open images manager you’ll be able there edit all media resources settings. Upload, edit or delete. In images manager you can use drag and drop images upload tool.
- How to change quality of the thumbnails?
Quality of the thumbnails could be easily changed in size option / thumbnails options / source
- Where it’s possible to define vertical and horizontal paddings?
In settings you can define horizontal and vertical paddings between thumbnails
- Do you have some limit for images size?
No, we don’t have any limits for image size.
- How I can create custom (grid) layout of the thumbnails?
In our plugin implemented layout based on columns amount. So you can general amount of the columns in your gallery grid and define custom amount of the columns which every image gonna take. As result you can customize layout of the grid
- Is it possible to insert video as gallery link?
Yes. When you open media manager you’ll see there list of the images. Click on some image and on the right side you’ll see images options. Every image have video link field in image options, where you can define some custom link to the online video.
- How to define size of the gallery images thumbnails?
Our thumbnails layout is fully responsive and thumbnails size depend of a lot of factors. It’s calculate thumbnails automatically depend of the general size and layout settings. First of all you can define ratio values for the thumbnails. Size of the thumbnails could be selected from standard pre-defined wordpress sizes: thumbnail, medium, large, full
- How to load more function work?
In admin section you can define amount of the images for the first load and after click on load more button. Load more it’s such google style pagination functionality which make you able to limit amount of the images for the first load
- How to change amount of the columns in layout?
In general settings you can find thumbnails columns options which could depend of the device screen size. You can define different gallery columns amount for different resolution.
- How to enable swipe mode for lightbox?
When you open settings in list of the options you can find lightbox settings block. There switch on swipe options if you wish to enable this mode in gallery lightbox.
Seemed like an alright image gallery, bought it for our non-profit organization. It has some bugs but guess what, support does not answer AT ALL. DO NOT BUY IT.
Thank you for such a great gallery plugin! Very nice functionality, professional and very responsible support.
I have different types of pages and need possibility to customize interface of my galleries for every page and here I can do it the best way. Thanks!
This is absolutely lead gallery. I’m a happy user of this gallery with more than two years background experience. Thank you for all this very helpful functionality and effective support. Gallery looks beautifully and very simple in configuration. In the most cases I have used core default settings from begin, but after wordpress theme configuration I’m able to modify gallery very fast to fit all interface elements to my blog design. Thanks!
I purchased this plugin about a year ago and was happy with it for a while, but the support literally is non-existant.
This is very nice gallery plugin. I have this gallery on few my blog sites and everything work very nice and stable. Thank you for a very nice gallery plugin!
Посмотреть все 232 отзыва«Image Gallery by Robo – Responsive Photo Gallery» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.8.28
- Tested with WordPress 5.3
2.8.27
- Abspath fix in plugin paths
2.8.26
- Fixed small bugs, added new code structures
2.8.25
- Modification of the configuration fields, fix of the shortcode
2.8.24
- Fixed Elementor editor conflict in image widget mode
- Prepared Elementor page builder block
- Tested with WordPress 5.2
2.8.23
- Fix of the media manager resources upload, adtitional file type check
2.8.22
- Fix of the Gutenberg block and lightbox code
2.8.21
- Modification of the hover zoom and link buttons styles
2.8.20
- Fix of the hover elements position, fixed styles of the menu
2.8.19
- Modification of the translation elements
- Fixed small issues in editor
2.8.18
- Fix of the Gutenberg editor, Gutenberg optimization
2.8.17
- Fix of the Gutenberg editor id value problem
- Modification of the self images functionality
- Added new Images of the Current Gallery field logic
2.8.16
- Fix of the Gutenberg block for the old Gutenberg version compatibility
2.8.15
- Added Gutenberg editor support
- Added Gutenberg block
- Small code fixes
2.8.14
- Fixed lightbox background transparency issue
- Compatibility with WordPress 5.0
2.8.13
- Fixed notices nad optimization of the admin interface
2.8.12
- Added new template tag for video link
- Modification of the general CSS styles structure
- Added new custom css field where you can add modifications for every item
- Added new global custom css for entire plugin
- Added new global custom js for entire plugin
- Smart parser for the front end includes
2.8.11
- Added check of the no images and notification
- Update default settings in admin section
- Plugin tested in Gutenberg
- Modification of the menu setings
- Modification of the zoom button settings
- Updated default menu views
- Updated default hover views
- Added check of the no images and notification
2.8.10
- Update spacing options and hover effect
2.8.9
- Optimization of the admin interface options
2.8.8
- Fixed pixelated or blurred images in thumbnails
- Enabled source option for the all free users
2.8.7
- Updated admin section image quality options
2.8.6
- Fix for the dashboard redirect function
- Fix of the lightbox background transparency
2.8.4
- Update backend interfce, added overview section
- Fixed some js conflicts
- Fixed images manager button
2.8.3
- Update image widget add-on
- Modify add-ons installation
- Update images manager
- Small fixes of the interface
2.8.2
- Added new image gallery widget to the add-ons section
2.8.1
- Fix of the path problem in new version, including WordPress.com users
2.8.0
- fix of the backup notices
- fix of the export back up function
- Global modification of plugin structure, new add-ons section
- New backup add-on
- New statistics add-on
2.7.14
- fix of the image manager addditional fields values validation
2.7.13
- fixed of the outdated code elements, modification of the general structure of some interface elements
2.7.12
- fixed swipe inverted direction, add new option for swipe direction switch to the left or to the right
2.7.11
- Fix of the old PHP version support, white screen problem fix
2.7.10
- Changed navigation in admin section
2.7.9
2.7.8
- Updated interface icons and css fixes
2.7.7
- Updated cache functionality
- Added cache expire option
2.7.6
- Added copy shortcode by click in listing
- Added sorting configrmation message
2.7.5
2.7.3
- New ajax preload module
- Notification init fix
- Fix for automatic js error detection and fixing system
2.7.2
- New advanced, automatic js error detection and fixing system
2.7.1
- New advanced categories sorting section
2.7.0
2.6.22
2.6.21
- Advanced sorting options, new sorting management options
2.6.20
- Update of the settings block
- Change interface code structure, added new tabs
2.6.19
- Fixed multiply issues with interface conflicts
2.6.18
- Video short links support for Youtube
2.6.17
- Update admin settings
- Added new search options
- Search background color
2.6.16
- Extend languages support
- Update of the statistics features
2.6.15
- Modification of the admin interface
- Changed notification mode in settings section
2.6.14
- Fixed conflict with another plugin
- Fixed media manager conflict
2.6.13
- Update of the statistics section in backend
- Small statistics fixes
2.6.12
- Fix of the admin interface
- Updated category management dialog
2.6.11
- Update of the language functionality
- Multi language support
2.6.10
- Modification of the interface in admin section
- Modification of the zip library
2.6.9
- Added new archiver library for alternative backup method
- Backup algorithm optimized
2.6.8
- Front end seo code optimization, changed alt in lightbox functionality
2.6.7
- Code fixes and optimization of some functionality implementation
2.6.6
- Updated hover mode for thumbnails on mobile devices
2.6.5
- Added new search field label customization option
- Optimization of the admin interface options
2.6.4
- Changed galleries management algorithm
- Added additional galleries checks
2.6.3
- New front end search functionality
- Added search field in top menu block
- Search result load without page reload
2.6.2
- New function for clone function configuration
- Show/hide option for clone block in settings
2.6.1
- Updated widget
- Added new latest option in list
2.6.0
- Fixed PHP Compatibility Checker warnings
2.5.9
- Update of the backup alghorithm, new full back up method
- Changes in backend data configuration
2.5.8
2.5.7
- Optimization of the code structure
- Combining of the CSS files
2.5.6
- Optimization of the code structure
- Combining of the JS files
2.5.5
- Added new tags ordering option
- Added ordering modes No ordering, Alphabetical asc, Alphabetical desc
2.5.4
- Fix for Facebook sharing images function
2.5.3
- Fixed Facebook sharing in the case of special symbols conflict
- Added VK social sharing option
- Added switch to turn on/off every social source separately
2.5.2
- Fixed conflict of the lightbox counter label with old version
2.5.1
- Fixed quotes parsing in image description and caption fields
2.5.0
- Lightbox interface update
- Added new lightbox counter template field
2.4.9
- Fixed link function, preload for the link function is disabled
2.4.8
- Updated statistics and fixed reset statistic function
- Updated description of the plugin, explanation of the life cases
2.4.7
- Updated font options
- Added new awesome font load modes
- Updated awesome font load process to avoid conflicts
- Code cleaning, removed/replaced old libs
- Plugin code structure optimization
2.4.6
- Fixed link option
- Fixed default output after installation event
2.4.5
- Fixed express panel publishing issues, per users requests
- Added show/hide option for express panel
- Turned off express panel by default
2.4.4
- Fixed tag error in plugin source to avoid warning
2.4.3
- Added new Express Panel for fast settings save
- Scroll effect for Express Panel
2.4.2
- Updated statistics, added new reset button
- Small code fixes
Лучший WordPress плагин для фото галереи — обзор и сравнение
Ищите идеальный WordPress плагин для создания фотогалерей? Запутались в огромном выборе? В этой статье я расскажу о трех самых лучших плагинах и проведу их качественный анализ и сравнение по таким критериям как: скорость работы, производительность, простота в использовании и другие. Целью будет выявить идеальный плагин для создания фотогалерей в WordPress.
Многие пользователи WordPress время от времени создают галереи, т.е. это достаточно распространенное явление. Именно поэтому у WordPress есть встроенная функция создания галерей. Однако ее функционал оставляет желать лучшего, вернее он достаточно ограничен, да и созданные галереи порой не отвечают всем эстетическим требованиям, которые могут возникнуть. Вот почему возникает потребность использовать специальные плагины по созданию галерей.

Правильный выбор соответствующего плагина поможет не только создавать красивые и функциональные галереи, но и самым положительным образом повлияет на впечатление пользователей о вашем сайте.
Что не так с большинством WordPress плагинов по созданию фотогалерей?
Самая большая проблема у большинства таких плагинов – это медленная скорость работы. Если они плохо скодированны, то созданные с их помощью фотогалереи будут сильно тормозить ваш сайт, даже если он расположен на хорошем WordPress хостинге.
Другая проблема – это сложность в работе. Очень часто плагины перегружены опциями и сложны в понимании, особенно для новичков. Большой выбор функций – это не всегда хорошо и совсем не означает, что перед вами хороший продукт.
И последнее, но не менее важное, большинство плагинов не создают адаптивные фотогалереи.
Итак, идеальный WordPress плагин галереи должен быть быстрым, интуитивно понятным и иметь все необходимые функции для создания красивых фотогалерей (лайтбоксы, навигация изображения, альбомы, разбиение на страницы и т.д.), но при этом не быть перегруженным всяким мусором. Все это позволит вам создавать красивые фотогалереи, которые самым положительным образом повлияют на впечатление пользователей о вашем сайте и улучшат его SEO.
Итак, я проделал достаточно большую работу, изучив кучу плагинов, выделил и сравнил лучшие из них. Вот результаты моей работы.
Кандидаты на победу или лучшие WordPress плагины по созданию фотогалерей
Перед вами три самых популярных плагинов, которые рекомендуют использовать в своей работе большинство экспертов. Я буду сравнивать их, оценивая скорость, функционал, легкость в работе и надежность.
- Envira Gallery
- Foo Gallery
- NextGEN Gallery
Давайте начнем сравнивать! Поехали!
Скорость
Скорость имеет решающее значение при выборе плагина, т.к. она влияет на пользовательское впечатление о сайте и на его SEO.
Если у вас сайт портфолио или сайт, где основной контент – это фотографии, то вы не имеете право не брать в расчет показатель скорости. Я протестировал все эти плагины, создавая галерею и используя одни и те же изображения, не внося никаких изменений в настройки. И вот такие получились результаты:
| Плагин | Скорость загрузки страницы | Запрос | Размер страницы |
| Envira Gallery | 1.08 сек | 24 | 1MB |
| Foo Gallery | 1.89 сек | 23 | 357.1KB |
| NextGEN | 1.88 сек | 33 | 518KB |
Как вы видите из результатов, лучший показатель скорости загрузки страницы при использовании плагина Envira Gallery, несмотря на то, что вес страницы при этом почти в два раза больше, чем у плагинов NextGEN и Foo Gallery.
Причина того, что у Enivra Gallery лучший показатель – это хорошая кодировка и высокая оптимизация под скорость. Так что выбор очевиден – для лучшей скорости загрузки страниц с фотогалереями используйте плагин Envira.
Простота в использовании
Создать фотогалерею не так просто, как добавить одно или парочку изображений в запись. Вам необходимо выбрать макет расположения фото, выбрать столбцы, определиться с размером миниатюр, выбрать подходящий лайтбокс и анимацию. Новичку все эти задачи могут показаться достаточно сложными. Поэтому здесь бы хотелось определить функциональный, но при этом наиболее интуитивно понятный в работе плагин.
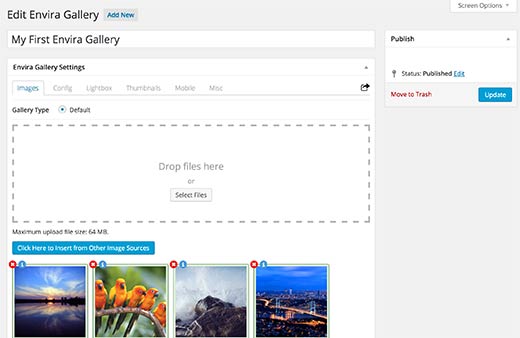
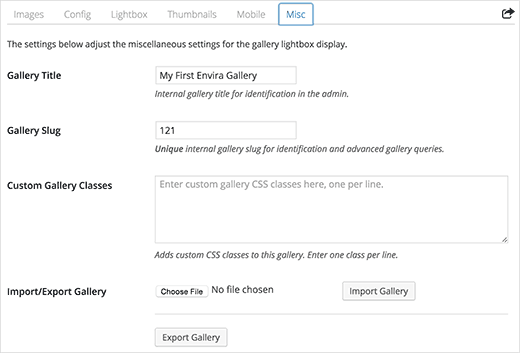
Envira Gallery
Envira Gallery – это отличный образец следования классическим стандартам WordPress кодирования и лучших практик. Интерфейс плагина очень схож с админкой WordPress. Создавать здесь галерею также легко, как публиковать записи в WordPress, поэтому можно с уверенностью сказать, что этот плагин по достоинству оценят новички – все привычно и понятно.

При создании галереи перед вами сразу же появится шорткод, который можно будет добавить в любое место записи или страницы WordPress. Плагин также в окне редактора записи добавит кнопку (рядом с «Загрузить медиафайл»), с помощью которой можно будет быстро добавить галерею или альбом в запись/на страницу.
Также плагин Envira Gallery отображает тег шаблона, который можно использовать в шаблонах WordPress. Это очень удобно, если вы разрабатываете сайт для клиента и хотите включить галереи прямо в файлы темы.
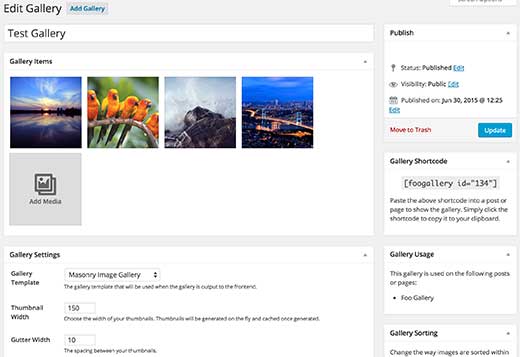
Foo Gallery
По строению Foo Gallery очень похож на Envira Gallery. Создать галерею здесь очень просто через интерфейс, предельно схожий с админкой WordPress.

Плагин также вверху редактора записи добавит кнопку, с помощью которой будет предельно легко добавить галереи в записи или на страницы.
Отличие здесь лишь в том, что Foo Gallery не тега для вставки галереи непосредственно в файлы темы или шаблона.
NextGEN Gallery
NextGEN отличается от двух вышеописанных плагинов: у него совсем другой интерфейс, со своими таблицами базы данных и отдельными папками для хранения изображений. Из-за своего непривычного вида для WordPress плагин может показаться запутанным и сложным в работе.

Придется потратить немного времени, чтобы понять, куда здесь надо загружать изображения и как создавать галереи. Кроме того, процесс добавления фотогалереи в запись/на страницу не так прост. Плагин также добавит кнопку в визуальный редактор записи, но если вы будете работать в текстовом редакторе – никакой кнопки не видно.
Победитель: победа с небольшим перевесом опять присуждается плагину Envira Gallery, на втором месте с минимальным отставанием – плагину Foo Gallery. NextGEN будет очень непривычен для новичков, поэтому покажется непонятным.
Функционал
Для создания красивых фотогалерей необходимы такие функции как: лайтбокс, полноэкранный режим, альбомы, нумерация страниц, навигация, слайд-шоу, защита паролем, EXIF мета-данные, социальные кнопки и многое другое.
Однако надо помнить, что перегруженность опциями может сильно замедлить скорость работы сайта. Давайте сравним плагины и выясним, которому из них удалось достичь лучшего баланса в данном вопросе.
Envira Gallery
Envira Gallery идет как полностью адаптивный плагин, где не придется ничего специально для этого настраивать.
Это означает, что с одного интерфейса вы сможете легко задать миниатюры, анимацию, макеты галереи, добавить мета-теги к изображениям.
Помимо встроенных функций в плагин можно добавить дополнительные опции, установив аддоны, как например: шаблоны галерей, социальные кнопки, видео, защита паролем, альбомы, слайд-шоу, pinterest, внешнее связывание (диплинкинг), полноэкранный режим, теги к изображениям и многое другое.
Foo Gallery
У плагина Foo Gallery также достаточно большой функционал, вот только он по умолчанию не адаптивный. Вам придется поковыряться в настройках, выбрать отзывчивый шаблон, чтобы создать адаптивную фотогалерею.
Другое упущение – в стандартном наборе нет лайтбокса, его можно получить, лишь установив бесплатный смежный плагин Foobox. Как мне кажется, эта функция должна быть в основном наборе.
Для плагина разработаны ряд расширенний, которые можно установить и тем самым добавить дополнительные функции, как например: брендинг, эффект вращающегося куба, лайтбокс и другое.
NextGEN Gallery
NextGEN Gallery – это самый старый плагин из трех здесь представленных. У него очень обширный функционал. Многие функции, которые доступны у Envira и Foo лишь при добавлении аддонов, здесь идут по умолчанию. У данного плагина есть также платные версии, где еще больше опций.
Однако стоит понимать, что работа со многими функциями требует определенного опыта и знаний, чего нет у новичка, делающего первые шаги в веб-разработке. Вам придется поковыряться в функционале, почитать соответствующую литературу, чтобы по достоинству оценить, а главное, суметь воспользоваться всем тем, что предлагает плагин NextGEN.
Победитель: если оценивать функционал, то безоговорочный лидер – плагин NextGEN. У Foo Gallery в стандартном пакете нет некоторых необходимых функций, а у плагина Envira Gallery правильный баланс между функционалом и легкостью в работе.
Совместимость
WordPress позволяет переместить сайт с одного хостинга на другой и даже на конкурирующие альтернативные платформы.
Поэтому давайте оценим плагины по возможности легко импортировать/экспортировать и делать резервные копии фотогалерей.
Envira
Плагин Envira хранит все фотогалереи как пользовательский тип записей в базе данных WordPress. Он хранит ваши медиафайлы, используя по умолчанию WordPress медиа расположение. Это значит, что сделав резервную копию сайта, вы автоматически сделаете бэкап фотогалерей. Плагин также позволяет
импортировать/экспортировать отдельные фотогалереи, так что вы сможете легко перенести фотогалерею с сайта WordPress на другой.

При переносе сайта плагин автоматически определит это и предложит опции по переезду. Все эти характеристики делают Envira Gallery самым надежным WordPress плагином для создания фотогалерей.
Foo Gallery
Как и Envira плагин Foo Gallery хранит фотогалереи в базе данных WordPress, как пользовательский тип записи. Сделав бэкап сайта, вы автоматом создадите резервные копии фотогалерей.
Однако вы не сможете перенести отдельные галереи с одного места в другое, т.к. у плагина нет функций по экспорту/импорту галерей.
NextGEN Gallery
У плагина NextGEN нет функций по экспорту/импорту галерей. Данные он хранит в отдельных таблицах базы данных, поэтому при бэкапе сайта вам придется поковыряться в настройках, чтобы включить в резервную копию и эти таблицы.
Также NextGEN хранит изображения в отдельной папке. Если вам нужно будет сделать резервную копию – вам придется отдельно загрузить эту папку в свой компьютер.
Оба плагина Envira и Foo Gallery также могут импортировать свои изображения.
Победитель: у плагина Enivra Gallery более полный набор инструментов для легкого импорта/экспорта фотогалерей.
Цена
У всех этих трех плагинов есть бесплатные версии, доступные в каталоге плагинов WordPress, также доступны расширенные версии за дополнительную плату. Цена зависит от пакета услуг, который вы хотите выбрать, после пользования бесплатными версиями.
Победитель: нет явного фаворита – цена очень сильно зависит от дополнительных функций и плана, которые вы выберите.
Вывод
Envira Gallery – это лучший WordPress плагин для создания фотогалерей. Он предельно понятный, быстрый, идет со всеми необходимыми функциями и при этом полностью адаптивный. Фотогалереи созданные с его помощью эффектны и не перегружают страницу.
Надеюсь, я помог вам разобраться в WordPress плагинах для создания фотогалерей и вы теперь знаете, какой из них самый лучший и почему. А каким плагином пользуетесь вы? Оставьте ответ в комментариях или напишите мне на почту.
Не забывайте подписываться на меня и, конечно, делитесь статьей!
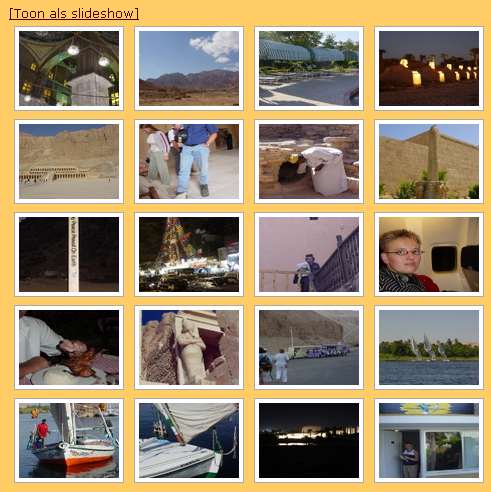
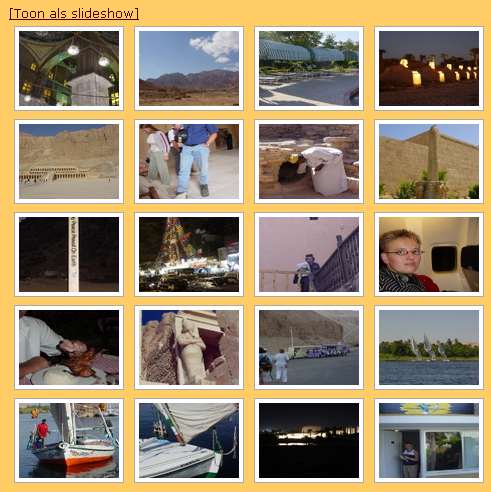
Responsive Photo Gallery — Плагин для WordPress
Responsive Photo Gallery is such an amazing, powerful & responsive WordPress gallery plugin, designed with advanced features to present your image galleries in the most beautiful, authentic and sublime way.
Whether you specialize in photography, creative designs, or a journalism, your photos tells a unique story and deserve to be presented in the best way possible.
Responsive Photo Gallery is based on bootstrap framework. You can Add unlimited images on your blog site. Responsive Photo Gallery is provide fade animation, light box image preview and two gallery layout with various fonts. It’s also provide isotope effect to adjust your image size according to screen resolution.
Using [WRG id=123] shortcode, you can publish image or photo gallery into any Page or Post in your WordPress sites. You can use multiple gallery shortcode on multiple pages and posts to display various images galleries.
Особенности
Responsive Gallery — 100% Responsive gallery plugin that means it can be seen on any screen size without any problem.
Multiple Gallery Option — Create many galleries at the same time without any conflict.
Multiple Gallery Shortcode — Each gallery has its own featured shortcode that can be used to present the gallery.
Simple & Very Easy Admin Gallery Dashboard — Simple user interface makes sure that user doesn’t gets confused with the configuration of the plugin.
Fade Animation Effect — Animation effect to make your images look good.
Two Design Layout — Choose from two available design layouts to show your gallery in best possible manner.
Two Types of Color Scheme — Two color schemes to match the gallery with your website’s contrast.
Hover color opacity effect — Advanced hover effect to lure your customers with the beauty options of your gallery.
Integrated with Isotope Effect — Category selection for better visibility of your images.
Two Different Font Awesome Icon — Font awesome icons to make it stand apart from else.
Light Box Integrated — Pop up images when user clicks on the image for better visibility.
Browser Compatible — This plugin is compatible with all major browsers such as Google Chrome, Firefox, Safari etc.
Add Unlimited Images into Gallery — Add multiple and unlimited images into your gallery at the same time.
Multilingual Translation Ready — Translation ready so that language doesn’t become a barrier in usage of the plugin.
Free Plugin Demo: Responsive Photo Gallery Free
Responsive Photo Gallery Pro Features
Upgrade To Responsive Photo Gallery Pro
Responsive Gallery — 100% Responsive gallery plugin that means it can be seen on any screen size without any problem.
8 Types of Animation Effect -Use 8 type of image hover transition effects to animate your image gallery.
5 Types of Gallery design layout — Display gallery using 5 type of gallery columns layout according your content width.
4 Types Of light box integrated with gallery— Use 4 different design & style lightbox image preview.
Simple & Very Easy Admin Gallery Dashboard
- Unlimited Colors Scheme with opacity Effects
- 520 Goggle Font Styles integrated with gallery
- Multiple Image Uploader
- Drag and Drop image Position
- Gallery Shortcode button on page or post.
- Integrated with Isotope Effect
- Choose Unlimited Font Awesome Icon
- Unlimited Font icon Choices
- Each Gallery has unique Settings
- Customized Font Icon Size
- Open gallery lightbox on click image or icon
- Hide And Show gallery title
- Gallery Categorized Display
- Шрифты Google
- Grid and masonry layout
- Add Unlimited Images into Gallery
- Each gallery associated with unique shortcode.
- Retina Ready
- Browser Compatible
- Multilingual Translation Ready
And many more..
Upgrade To Responsive Photo Gallery Pro
Check Demos
Included Translations:
Our testing team of highly qualified developers has tested this plugin many times on different servers. You as our valuable customer of the plugin will do the final testing.
So, your feedback is really important for us. You can ask support question on WordPress forum support of this plugin and our experienced support team will resolve each & every issue you are facing. So, do not hesitate to download and install this plugin.
WE NEED YOUR SUPPORT
It is really hard to continue development and support for this free plugin without motivation from users like you. If you are enjoying using our Responsive Photo Gallery plugin and find it useful, then please consider giving us your positive review on this plugin which will motivate us to perform more better and will help us develop our future products according to your needs.
- Upload the entire responsive-photo-gallery folder to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress admin.
- Create new gallery, Use [WRG id=xx] shortcode to publish image gallery on any page or post.
Please use WordPress support forum to ask any query regarding any issue.
Hello community, This plugin is having very bad structure of storing values into the database. This plugin stores values into wp_postmeta table in the form of serialize data. So if in the future, you want to change domain name or want to move website on different domain name, You have to first deserialise data as per your new domain. Then it will work. But if you have more than 4k pics and more than 100 gallery, you have to 100 times deserilise data and update in the database for your new domain. In short, it increases work load and consume lots of time for just serializing and deserializing database. This is highly disappointing that such a well written plugin is using such a baby database structure. I will highly recommend not to use use this plugin, specially in high volume gallery website.
this plugin need other plugin ,,, can not use Stand-alone
I can’t say enough good things about this plugin. I have looked for hours for something that will allow me to add captions to a masonry layout without overlaying the text and this one is the ONLY one. I had a question and the author wrote back, answered my question, and helped me out. Excellent support. Thank you!!
unfortunately just the installation of this plugin brought my website down white page with error in the corner that is all you will get here removing folder via ftp is not making any difference will have to reverse entire website from most recent backup Thanks 🙂
Adoro este plugin! Mesmo sendo brasileiro e não falando inglês o suporte foi super rápido e útil para solucionar meus problemas! RECOMENDO!
I choiced this plugin for features and low price of pro version. After purchased I need some customizations and developers made it for me, easy comunication and support. I recommend this plugin to have a modern and elegant gallery, with easy management and great support.
Посмотреть все 68 отзывов«Responsive Photo Gallery» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиFor more information, see Weblizar(https://www.weblizar.com/)
= 3.5.7=[11-11-2019]
* version update compatible with wordpress 5.3
* Bootstrap and Font awesome library update.
= 3.5.6=[10-10-2019]
* Fixed: grid issue.
= 3.5.5=[03-10-2019]
* version update compatible with wordpress 5.2.3
* Updated: bootstrap library.
* Updated: font awesome library.
* updated: Nonce and permission check.
3.5.4
- recommendations page update
- some text file update
3.5.3
12/07/2019
* version update + compatible with wordpress 5.2.2
* Banner issue fixed.
* widgets shortcode issue fixed
3.5.2
- version update + compatible with wordpress 5.2
- bugs fixed
- backend layout and pro banner updated
3.5.1
- Compatible with wordPress 5.1
3.5.0
- version update + compatible with wordpress 5.0.3
- fixed gallery pic hover layout problem in frontend.
3.4.9
- Update Language File & Text Domain
- Set New Design Layout at Plugin Dasboard setting
- Modify : Help and support page
3.4.8
- Add Image Link Setting
- Add New Color in Image Hover Color Setting
- Update & Designed Gallery Layout at frontend
- Update Demo Image of Default Gallery
- Readme update
3.4.7 — version update + compatible to WordPress 4.9.8
3.4.6 — fatal error fix
3.4.5 — Udated Font-Awesome library + Updated Bootstrap Library + Modify basic font family + Add font-family on page/post title + Bug fixed — foreach loop invalid argument supplied + Add custom css editor setting + Add plugin version number in css + Add offer and Recommendation page + Add french language support + Update link of review and plugin demo and admin demo + version update + compatible to WordPress 4.9.6
3.4.4 — version update
3.4.3 — version update + compatible to WordPress 4.9.4
3.4.2 — version update + compatible to WordPress 4.9.1
3.4.1 — version update + compatible upto WordPress 4.9
3.4.0 — version update
3.3.10 — version update + compatible upto WordPress 4.8.2
3.3.9 — version update + compatible upto WordPress 4.8 + seo ready image gallery
3.3.8 — version update
3.3.7 — version update + compatible upto WordPress 4.8
3.3.6 — image croppong function added
3.3.5 — version update
3.3.4 — version update
3.3.3 — version update
3.3.2 — version update
3.3.1 — compatible upto WordPress 4.7
3.3.0 — update
3.2.9 — update
Version 3.2.8 10/10/2016
Version 3.2.7 16/09/2016
Version 3.2.6 16/05/2016
Version 3.2.5 31-March-2016
Version 3.2.4 09-March-2016
Version 3.2.3 28-Jan-2016
- Plugin tag updated
- Sanitized posted data
- Escaping output data
Version 3.2.2 31-Dec-2015
Version 3.2.1 17-Dec-2015
- Remove Media upload issue for wordpress old versions
Version 3.2 10-Dec-2015
- Remove Upload image issue
Version 3.1.2 19-Nov-2015
- Small Bug resolved
- Compatible with wordpress 4.4
Version 3.1.1 27-Oct-2015
Version 3.1 12-Oct-2015
- Small design issue has been resolved
Version 3.0 28-sep-2015
Version 2.9 21-sep-2015
- Compatible with wordpress version 4.3.1
- update banner
- Small Bug Fixed
Version 2.8 31-Aug-2015
Version 2.7 07-July-2015
- Small Bug Fixed
- New: WordPress 4.2.2 Compatible
Version 2.6 21-Apr-2015
- New: WordPress 4.2 Compatible
Version 2.5 30-Mar-2015
- Added: Turkish Translation
Version 2.4 21-Mar-2015
- Resolved Caption and Icon position alignment issue
Version 2.3 11-Mar-2015
- Resolved Uppercase letters Problem
Version 2.2 10-Feb-2015
- Resolved Image Disappear error on lightbox
- Lightbox is now display on multiple shortcode gallery
- All Settings are now apply on single shortcode
Version 2.1 04-Feb-2015
- New: Show Mutiple Galleries on individual Page/Post
- New: Single Slider for all images in gallery
Version 2.0 15-Jan-2015
- Update bootstrap-admin.css file
- Remove unused css code
Version 1.9 09-Jan-2015
- Add new Font Awesome icon for Image View Icon
- Small changes in code
Version 1.8 22-Dec-2014
- Compatible up to: 4.1
- Remove apostrophe error from image label
Version 1.7 01-Dec-2014
- Compatible up to: 4.0.1
- Update General fonts format for Gallery title
Version 1.5 31-Oct-2014
- Add posts_per_page code
- Resolved Problem of not display unlimited gallery on page
Version 1.4 28-Oct-2014
- Remove unused pricing-table-responsive.css file
- Resolved small bug
- Update some css code
Version 1.3 20-Oct-2014
- Resolved design conflict
- Update Bootstrap css
- Remove Unused reset.css file
Version 1.2 08-Oct-2014
- Add Opacity Color Effect
- Add Rgb converter function
- Remove small unused css
Version 1.1 05-Sep-2014
- Remove Header Menu Css error
- Add stylish Image pop up (lightbox)
- Add Stylish Image label on lightbox
- Update gallery title design
- Remove bootstrap model error
- Resolved Implode() bug from plugin
- Remove unnecessary rgb() function
- Update img-gallery.css style-sheet
- Remove unnecessary bootstrap.min.js file
- Increase Gallery title font-size
- Remove unnecessary isotope class css from plugin
Version 1.0 30-Aug-2014
- Remove text domain error
- Now compatible with WordPress 4.0
- Add Shortcode text label
- Remove Bootstrap body css conflict
Version 0.9 14-Aug-2014
- Remove Permalinks Error
- Resolved Css bug
- Upgrade Bootstrap css
- Remove navbar menu css conflict
Version 0.8 06-Aug-2014
- Hide or show gallery title
- Resolved Some Design issue
- Remove Post view button
- Improve Design
- Remove some small js error
Version 0.7 17-Jul-2014
Version 0.6 10-Jul-2014
- Bug: Campatible with all weblizar.com free and premium themes
Version 0.5 03-Jul-2014
- New: Very easiest and simple responsive photo gallery dashboard
Version 0.4 03-Jul-2014
- New: Gallery will load according placed into post content
Version 0.3 21-Jun-2014
Version 0.2 08-Jun-2014
Version 0.1 01-Jun-2014
- New: Add Gallery
- New: Gallery Settings
- New: Bootstrap Light Box
- New: Gallery Shortcode [WRG id=xx]
