Front-end vs. Back-end И что такое Full-stack?
Не можешь понять, в чем разница Front-end и Back-end? Мы приготовили для тебя краткий экскурс в мир разработки. Представим, что есть задача – построить мост. И у нас есть две команды. Одна команда на левом берегу, другая – на правом берегу. И они строят мост в надежде, что они где-то встретятся.
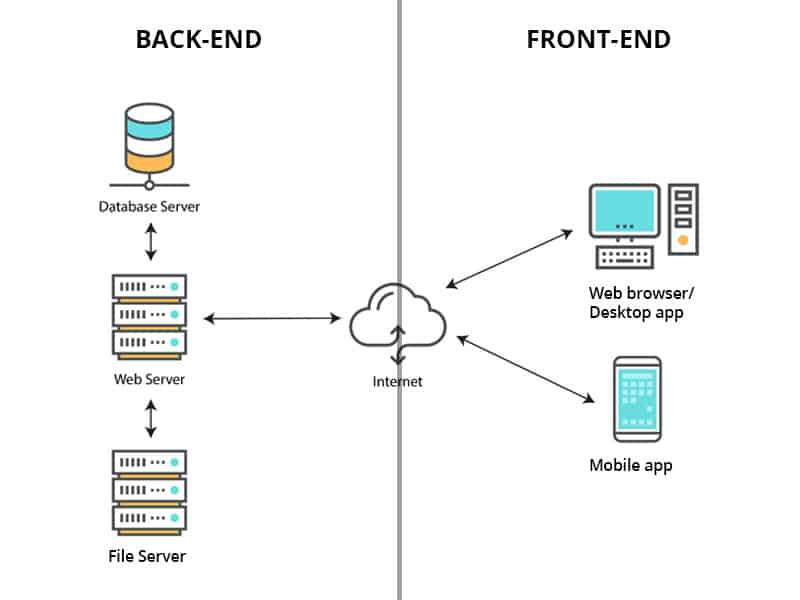
Если перенести эту ситуацию в мир современной веб-разработки, то у нас есть одна команда back-end разработчиков и команда front-end разработчиков.
Front-end и back-end коммуницируют между собой, объединяя свои усилия, чтобы получить одно приложение, разделённое на две большие части, каждая из которых отвечает за своё.
За что отвечает Back-end?
Back-end работает с приемом, обработкой данных, предоставлением данных, контролем, проверкой всех разрешений.
Можно сказать, что back-end – это мыслительный центр приложения, в нем же соединяются все данные, и это та штука, которая дает эти данные только тем, кому надо.
Front-end – это клиентская часть, это ваши мобильные приложения, веб-приложения, это та часть, которая обращается к бэкенду.
Задача фронтенда – получить данные, после этого вам все показать, чтобы вас было всё понятно, например, лайки, комментарии и так далее.
Фронтенд не принимает решений, и на постоянной основе данные не хранит. Все данные хранятся в базе данных и поступают через сервисы бэкенда.
Full-stack разработчик – это тот человек, который должен быть экспертом и во front-end и в back-end. Но нужно понимать, что это очень широкая сфера применения всяких фреймворков, технологий и так далее, которые даже граничат с полномочиями обязанностями DevOps. Их принято называть системными администраторами, системными инженерами.
Full-stack должен разбираться во всем, и во front-end и в back-end, но так быть не может.
Full-stack разработчики – это обычно те, кто начинали с back-end и по-тихоньку перешли в front-end, или наоборот.
Front-end – доступная пользователю часть приложения. При использовании приложения или сайта пользователь непосредственно взаимодействует с фронтендом, посылая сигнал на сервер.
Front-end разработчик занимается разработкой «лицевой» части сайта или приложения. То, что видит пользователь, создано именно frontend специалистом – это пользовательский интерфейс (UI – User Interface) и пользовательский опыт UX (User Experience). Front-end разработка включает в себя непосредственно кодовую часть – на языке JavaScript.
Фронтендер владеет HTML, CSS, работает в Git, понимает принципы работы с различными библиотеками.
HTML (HyperText Markup Language) хранит в себе все данные о странице для браузера: заголовки, списки и так далее.
CSS (Cascading Style Sheets) указывает браузеру, каким шрифтом и цветом отображать элементы на страниц. Например, Times New Roman, 14 кегель, синий цвет.
Коротко говоря, frontend – это все, что происходит в браузере.
Есть еще такая вещь, как верстка, но она уходит в небытие. И взамен верстальщикам приходят UX-UI дизайнеры.
UX-UI дизайнеры занимаются внешним видом страницы, уделяя внимание визуальной составляющей страницы.
Back-end – то, что выполняется непосредственно на серверной части. Back-end разработчик работает на таких языках программирования, как Python, PHP, Ruby. Он хорошо разбирается в SQL, чтобы работать с базами данных. Ответственность за серверную часть сайта полностью несет бэкенд разработчик.
Full-stack разработчик владеет и front-end и back-end разработкой одновременно. Некоторые full-stack специалисты занимаются в том числе и версткой сайта.
Но когда компания говорит, что ей нужен full-stack – это значит ей нужен либо front-end со знанием back-end или наоборот. Почувствуйте разницу – каша с котлетой или котлета с кашей. Примерно такое же соотношение от вас ожидают в компании.
Например, у вас есть больше обязанностей по front-end, и однажды вас попросят поправить серверную часть, или наоборот вы занимаетесь сервисной частью, и однажды вас попросят поправить back-end.
Обычно в компаниях, где не три человека, там уже есть конкретные обязанности и очень четкое разделение между ними.
Почему компаниям нужны фул-стак разработчики?
Потому что при разработке интересы фронтенд и бэкенд различаются. Фул-стак должен учесть интересы одной и другой стороны, и привести всех к пониманию.
Где нужны full-stack разработчики?
Это стартапы на самых ранних стадиях их развития.
Стартапам денег хватает только на одного человека, который будет работать на две стороны. Таких людей очень много. Каждый фронтендер может сделать REST API или научиться этому за неделю. На наших курсах точно может, так как у нас есть специальный модуль, посвященный этой теме.
Поэтому решайте для себя, что вам ближе front-end или back-end, дерзайте, учитесь и получайте хорошую работу.
В чем преимущества Full-stack разработчика?
Если front-end и back-end – это узконаправленные специалисты, то Full-stack – это многопрофильная специальность. Full–stack разработчик – это мастер на все руки. Соответсвенно на них больше спрос.
Но все не так просто. В работе Full-stack тоже есть свои преимущества и недостатки.
Выгодно ли быть сегодня FULL–Stack?
С первого взгляда кажется, что это выгодно уметь делать все. Ведь работы будет больше, раз умений больше. Да и следовательно, оффер получить легче.
Но не тут-то было.
У фулстака есть свои минусы и плюсы.
Начнём с минусов:
1. В некоторых областях вы будете проигрывать специалистам узкого профиля. Они уже от А до Я могут знать свою область, а фулстак — это вещь практически непостижимая. Все знать невозможно.
2. Сложнее развиваться и нарабатывать навыки, ведь у фулстака очень много направлений для развития. Ему нужно уделить время на все, соответсвенно скорость развития падает.
3. У хорошего фулстака на работе всегда сильная нагрузка. У вас нет четкой зоны ответственности, вы разбираетесь во всем и везде, поэтому вам всегда отдают все задачи.
4. Вам труднее определиться с вакансиями. Ведь вы так много всего знаете и умеете, вам могут просто не поверить, или же вы сами не захотите углубляться в одну сферу.
Плюсы:
1. Если вы новичок и учитесь с нуля, вы можете выбрать, что вам больше нравится front-end или back-end, какие фреймворки вам интересны, с какими технологиями нравится работать. Full-stack – отличный старт.
2. Риск выгорания стремится к нулю, так как вы меняете проекты и области деятельности чаще, чем узкие специалисты. Вероятность устать от однотипной и монотонной работы ниже.
3. Вам проще вырасти до тимлида.
Вы понимаете больше, осознаёте всю архитектуру разработки, поэтому вам намного проще стать руководителем.
4. Вы гибкие!
Вы знаете несколько инструментов с помощью, которых можете решить одну и ту же задачу. Вам проще оценить ситуацию, вынести из нее суть и решить проблему, так как вы обладаете знаниями практически во всех областях, пусть и не так глубоко, как узкоспециализированный специалист.
Итого, начинать всегда лучше стоит с full-stack, чтобы понять, что интереснее для вас, и к чему у вас лежит душа.
Как стать front end разработчиком? Что нужно знать и с чего начать? – Artjoker
Мир веб-разработки делится на два клана: front end и back end. Если вы хотите Создавать сайты и веб-приложения, то в определенный момент нужно будет сделать выбор и пойти по одному пути. Конечно, вы можете стать и full-stack девелопером, но лучше специализироваться и быть лучшим в своем деле.
Если вы хотите Создавать сайты и веб-приложения, то в определенный момент нужно будет сделать выбор и пойти по одному пути. Конечно, вы можете стать и full-stack девелопером, но лучше специализироваться и быть лучшим в своем деле.
Кто такой front end разработчик?
Разница в том, что код фронтенда взаимодействует с пользователем, а код бекенда — с данными на сервере. Front-end разработчик занимается не только версткой, но и более глобальными вещами, связанными с сайтом и веб-приложением. Это своего рода универсальный солдат, который разбирается, кроме всего прочего в библиотеках и фреймворках JavaScript, препроцессорах и фреймоврках CSS, а также технологиях бекенда, юнит-тестирования.
Чем занимается front-end разработчик
Frontend разработчик должен уметь сверстать макет, построить веб-приложение, не бояться серверной части сайта, а также разработать пользовательский интерфейс, внедрить в него скрипты.
С чего начать?
Для того, чтобы стать фронт энд-разработчиком нужно выучить:
- HTML+CSS
Именно эти языки отвечают за то, как сайт будет выглядеть в браузере. Выучить их можно самостоятельно с помощью интернет-ресурсов. Главное — сразу применять на практике, создавая подобия сайтов. Самое главное на этом этапе — не выучить все наизусть, а получить представление о языках, их работе, атрибутах и возможностях. Когда вы будете понимать, что вам конкретно нужно, вы сможете быстро загуглить нужный тег, важнее понимать структуру в целом.
Выучить их можно самостоятельно с помощью интернет-ресурсов. Главное — сразу применять на практике, создавая подобия сайтов. Самое главное на этом этапе — не выучить все наизусть, а получить представление о языках, их работе, атрибутах и возможностях. Когда вы будете понимать, что вам конкретно нужно, вы сможете быстро загуглить нужный тег, важнее понимать структуру в целом.
- jQuery
Библиотека JavaScript, которая отвечает за взаимодействие JavaScript и HTML, а также облегчает работу с элементами DOM.
- Верстка макетов
Вы можете найти гайды по верстке в интернете и шаг за шагом учиться превращать PSD-макеты в веб-страницы.
На этом этапе вы уже можете пробоваться на должность HTML-верстальщик.
- JavaScript
Что должен уметь Junior frontend разработчик
В некоторых компаниях эта должность так и называется — front end разработчик, в других вы можете увидеть ее деление на html-верстальщика и JS-разработчика.
Начинающий frontend разработчик должен знать:
- основы HTML, CSS
- знание и опыт работы с CSS-фреймворками (Twitter Bootstrap/Foundation)
- Верстка сайта
- опыт работы с jquery (установка плагинов, анимация, валидация, pop-ups)
- опыт программирования на JavaScript
- знание/понимание основных принципов ReactJS+Redux/AngularJS/Backbone или Node.js + MongoDB
- практические навыки работы с GIT
- основы Chai/Jasmine, Enzyme, Karma/Mocha
Если компания работает не только с украинским рынком, вам пригодится высокий уровень английского языка.
Как получить первую работу?
Чтобы стать front end разработчиком высокого класса, мы советуем идти работать в компанию веб-разработки. Им важно увидеть ваши теоретические знания на практике, поэтому подготовьте портфолио с вашими работами. Если вы работали в команде или на открытом проекте, добавьте и эту работу, указав вашу роль.
Узнайте с какими фреймворками и библиотеками работают в компании и изучите их — это будет отличным плюсом. Также полезно иметь опыт верстки под ключевые CMS, на которых компания делает сайты.
Советы от frontend разработчиков Artjoker
1
Копайте глубжеКаждый браузер по-разному отображает один и тот же код, но для эффективной работы нужно, чтобы ваш код был кроссбраузерным и адекватно отображался для всех пользователей. Для этого потратьте немного больше времени и разберитесь, в каком из браузеров код работает правильно и поправьте его, для адекватного отображения в остальных. Таким образом, вы сделаете правильные выводы и сэкономите время в будущем. Это касается и ситуаций, если вы слепо добавляете что-то в код до тех пор, пока не получите нужный результат. Разберитесь, чтобы не наступать на грабли каждый раз.
2
Читайте кодЧитая код, написанный другими разработчиками, вы улучшаете свои навыки, видите, что у задач бывает не только один вид решения. Также вы можете принять участие в открытых проектах, код которых дополняют и правят разные разработчики. Это улучшает ваши навыки, добавляет способности критически смотреть на код.
Также вы можете принять участие в открытых проектах, код которых дополняют и правят разные разработчики. Это улучшает ваши навыки, добавляет способности критически смотреть на код.
3
Работайте в командеКак видите, набор навыков фронтенд-разработчика достаточно широк и требует много времени для изучения, поэтому советуем вникнуть в основы и прорабатывать умения на практике. Вам придется очень много гуглить и это нормально — гораздо важнее знать, где найти информацию, чем терять время на ее заучивание на практике.
Успехов:)
Если вы хотите узнать больше о жизни и работе в Artjoker, читайте «50 фактов о работе в Artjoker» и смотрите видео:)
Что такое Front-End разработка? (по сравнению с Back-End, Tools)
Интерфейсная веб-разработка — это процесс проектирования и создания графического пользовательского интерфейса (GUI) любого веб-сайта. Иногда называемая разработкой на стороне клиента, фронтенд-разработка относится к разработке частей веб-сайта, с которыми взаимодействует пользователь, таких как кнопки и текстовые поля. Обычно мы выполняем front-end разработку с использованием HTML, CSS и JavaScript.
Иногда называемая разработкой на стороне клиента, фронтенд-разработка относится к разработке частей веб-сайта, с которыми взаимодействует пользователь, таких как кнопки и текстовые поля. Обычно мы выполняем front-end разработку с использованием HTML, CSS и JavaScript.
Front-End разработка и Back-End разработка
Серверная часть занимается информацией пользователей, данными и сервером веб-сайта, поэтому ее иногда называют разработкой на стороне сервера. Фронтенд-разработка имеет дело с тем, как пользователь видит и взаимодействует с веб-сайтом. Думайте о веб-сайте как о двух частях, работающих вместе для создания функциональности.
Если мы рассмотрим страницу входа в Facebook, графика на странице, включая текстовые поля для ввода электронной почты и пароля, а также кнопка входа в систему, являются частью внешнего интерфейса веб-сайта. Аутентификация, которая происходит после того, как вы введете свои данные и нажмете кнопку входа, происходит в задней части веб-сайта.
Почему важна разработка интерфейса?
Front-end разработка связывает дизайн веб-сайта с back-end разработкой. Другими словами, фронтенд-разработка создает и управляет пользовательским опытом, соединяя внутренние данные и взаимодействие пользователя с веб-сайтом.
Хороший интерфейс делает веб-сайт менее запутанным и более доступным для пользователей, что позволяет им эффективно использовать веб-сайт.
Еще от Сары МетваллиПсевдокод: что это такое и как его написать
Средства разработки внешнего интерфейса
Существует два способа проектирования и создания внешнего интерфейса веб-сайта. Вы можете использовать платформу, которая сделает всю тяжелую работу за вас, или получить больший контроль, используя некоторые инструменты более низкого уровня.
Если вы решите меньше программировать, вы можете использовать такие платформы, как WordPress, Joomla и Drupal, которые помогут вам создать полноценный веб-сайт. Однако вы можете использовать HTML, CSS и JavaScript, чтобы иметь больше возможностей и контролировать внешний вид и функции вашего веб-сайта.
1. Язык гипертекстовой разметки (HTML)
HTML является основой любого процесса разработки веб-сайта и ядром почти каждой веб-страницы. Гипертекст в HTML означает, что в текст встроены ссылки. Пользователи, которые нажимают на определенную страницу, переходят на другую веб-страницу. Разметка означает, что текст можно превратить в изображения, таблицы или другие представления. Думайте о HTML как о коде, который обеспечивает основу для того, как веб-сайт будет выглядеть.
2. Каскадные таблицы стилей (CSS)
CSS управляет представлением веб-сайта и позволяет вам придавать ему цвет и уникальный стиль. HTML строит холст вашего веб-сайта, а CSS — это краска, необходимая для оформления этого холста. Вы можете добавить CSS снаружи, внутри или встроить его в различные теги HTML.
3. JavaScript
Последняя часть головоломки — это JavaScript. JavaScript делает холст HTML и рисование CSS динамичными и функциональными. JavaScript оживляет ваш интерфейс.
JavaScript оживляет ваш интерфейс.
Произошла ошибка.
Невозможно выполнить JavaScript. Попробуйте посмотреть это видео на сайте www.youtube.com или включите JavaScript, если он отключен в вашем браузере.
Объяснение начальной разработки за 2 минуты. | Видео: Mayuko
Легко ли разрабатывать интерфейс?
Есть несколько проблем, связанных с началом разработки внешнего интерфейса. Фронтенд-разработчики должны не только владеть HTML, CSS и JavaScript, но и уметь разрабатывать интерфейсы для различных устройств.
Связанные материалыЛучшие способы улучшить свои навыки разработчика интерфейса
Сложный набор навыков
Чтобы разработчик интерфейса был эффективным, все элементы дизайна, включая HTML, CSS и JavaScript, должны работать вместе, чтобы обеспечить лучший пользовательский опыт. Как интерфейсный разработчик, вы должны владеть всеми тремя программными инструментами.
Использование браузера/устройства
Основной целью любого веб-сайта является предоставление пользователям доступа к нему с помощью различных инструментов и браузеров. Пользователю необходимо, чтобы данные веб-сайта были в формате, удобном для чтения и навигации. В наши дни это непросто, потому что пользователи заходят на сайты с разных устройств с разными размерами экрана и разрешением. Front-end разработчик должен убедиться, что его сайт корректно отображается в разных браузерах и на всех операционных системах, что требует чрезвычайно тщательного планирования и процессов тестирования.
Пользователю необходимо, чтобы данные веб-сайта были в формате, удобном для чтения и навигации. В наши дни это непросто, потому что пользователи заходят на сайты с разных устройств с разными размерами экрана и разрешением. Front-end разработчик должен убедиться, что его сайт корректно отображается в разных браузерах и на всех операционных системах, что требует чрезвычайно тщательного планирования и процессов тестирования.
Что такое внешний интерфейс?
Если вы знакомы с веб-разработкой, вы, вероятно, слышали упоминание о «внешнем интерфейсе» — но что это такое? Вообще говоря, интерфейс — это часть веб-сайта, с которой сталкивается пользователь. Это то, что вы видите, когда вводите что-то вроде «codecademy.com». Но, конечно, это еще не все.
Как объясняет в видео выше интерфейсный веб-разработчик Пэт ДеПуйдт, интерфейс — это часть веб-сайта, с которой взаимодействует пользователь или клиент. Многое уходит на обеспечение работы внешнего интерфейса, включая архитектуру базы данных, фреймворки, решения для масштабирования и многое другое. Включает в себя:
Включает в себя:
- Стили : Сюда входят кнопки, макеты, элементы ввода, текст, изображения и многое другое. Это общий вид сайта.
- Специальные возможности : Специальные возможности, такие как преобразование текста в речь, распознавание голоса, простые пользовательские потоки и многое другое, упрощают использование веб-сайтов и улучшают взаимодействие с пользователем.
- Скорость : Большинство людей не будут ждать загрузки веб-сайта. Чем быстрее работает сайт, тем лучше.
Каковы общие интерфейсные задачи?
Передняя веб-разработка может включать в себя множество задач, в том числе:
- Обновление существующих веб-страниц или создание новых
- Создание электронных писем в формате HTML для кампаний по электронной почте
- Обеспечение корректной работы веб-страниц на мобильных устройствах или планшетах
- Повышение производительности веб-сайта путем очистки и разделения кода
- Добавление и улучшение специальных возможностей
Что такое передовые технологии?
Во фронтенд-разработке вы будете использовать три основные технологии.
- HTML : Пэт описывает HTML как скелет веб-страницы. Он используется для структурирования содержимого веб-страницы, а также сообщает веб-браузеру, как его отображать.
- CSS : По словам Пэта, «оболочка и одежда веб-страницы», CSS (каскадные таблицы стилей) предоставляют браузерам более конкретную информацию об отображаемом контенте, например, размер и цвет текста.
- JavaScript : Веб-сайты — это больше, чем просто текст. JavaScript позволяет создавать более сложные элементы, такие как интерактивные карты и анимированная графика. Он выполняется как в браузере, так и на сервере, что делает его универсальным.
Front-End-разработчики также используют другие инструменты, начиная от систем управления контентом (CMS), таких как WordPress и Drupal, и заканчивая библиотеками и фреймворками, такими как React, Angular и Vue. Библиотеки и фреймворки позволяют вам использовать план для создания веб-элементов, таких как кнопки, вместо того, чтобы каждый раз создавать новый.
Что такое передовые карьеры?
В разработке интерфейса есть две основные роли: разработчики интерфейса пользователя и инженеры интерфейса. Хотя они могут показаться похожими, между ними есть несколько различий.
Разработчики внешнего интерфейса
Разработчики внешнего интерфейса (или дизайнеры внешнего интерфейса) берут чертежи и другие статические изображения и переводят их на веб-страницы. Это большая задача, так как веб-страницы должны соответствовать дизайну и обеспечивать работу на экранах разных размеров.
Front-End Engineers
Front-End Engineers меньше сосредоточены на дизайне и больше на том, чтобы сделать веб-сайт функциональным и масштабируемым. Некоторые Front-End Engineers также занимаются проектированием, а на некоторых рабочих местах эти две должности взаимозаменяемы.
Внешний дизайн — это совместная работа, поэтому, если вам нравится работать с другими так же, как и разрабатывать, этот вариант может вам подойти.
Большинство фронтенд-разработчиков и инженеров координируют свои действия с командами взаимодействия с пользователем (UX). Эти люди определяют целевую демографию веб-сайта и то, как пользователи могут с ним взаимодействовать.
Графический дизайн — еще одна важная часть внешнего интерфейса. Он включает в себя шрифты и цвета и гарантирует, что дизайн веб-сайта соответствует компании и продукту, для которого предназначено веб-приложение. Это часто исходит от исследовательской и брендинговой команды. Например, у Amazon есть отличный логотип, одни и те же шрифты и одинаковые цвета.
Front-End-разработчики координируют свои действия с различными отделами, чтобы обеспечить работу веб-приложений во всех браузерах и размерах экрана, включая телефоны и планшеты. Они также могут получать отзывы от этих отделов на протяжении всей разработки, поэтому им необходимо иметь возможность учитывать и выслушивать отзывы от разных людей с разными точками зрения и приоритетами.
Почему передняя часть важна?
В видео выше Пэт объясняет, что интерфейс важен, потому что:
«Это цифровое представление компании, отдельного лица или организации.
Он строит мост между покупателем или клиентом и брендом».
Если у веб-сайта или приложения есть проблема, это плохо отражается на бренде.
Пользовательский интерфейс также делает веб-сайт удобным для использования. Если веб-сайт или приложение не работают должным образом, это может оттолкнуть клиентов, и вернуть этих клиентов будет сложно.
В конечном счете, интерфейс представляет собой чью-то идею, и важно отдать ей должное.
Стать Front-End инженером
Для этого вам нужно начать с прохождения соответствующих курсов. Вы можете начать с языков программирования, таких как HTML, CSS и JavaScript. Или вы можете ознакомиться с нашей карьерой фронтенд-инженера. Каждая карьера предлагает серию курсов, которые помогут вам пройти путь от новичка до подготовки к собеседованию.
Карьерный путь фронтенд-инженера включает перечисленные выше языки, а также такие библиотеки, как React и Redux. Вы изучите основы веб-дизайна, включая вайрфрейминг и теорию цвета. Вы будете создавать проекты, которые сможете включить в свое портфолио. Вы также узнаете, чего ожидать на техническом интервью.
Не стесняйтесь задавать любые вопросы в разделе комментариев ниже, и если вы готовы начать, зарегистрируйтесь прямо сейчас!
Курсы и учебные пособия по веб-дизайну | Кодакадемия
Веб-дизайн необходим для воплощения веб-сайта в жизнь и создания опыта, который вы хотите для своих конечных пользователей. Курсы здесь помогут вам усовершенствовать свои навыки HTML и CSS, а также узнать о цветовом дизайне, дизайне навигации и многом другом.
Кодакадемия
Курсы и учебные пособия по веб-разработке | Codecademy
Веб-разработка — это практика разработки веб-сайтов и веб-приложений, размещенных в Интернете.

 Он строит мост между покупателем или клиентом и брендом».
Он строит мост между покупателем или клиентом и брендом».