Front-end: что это такое, и чем отличается от Backend?
Когда речь идет о разработке любых веб-ресурсов, все постоянно говорят о Front-end и Back-end. И если вы только начинаете диджитализацию своего бизнеса, вам может понадобиться помощь, чтобы разобраться в этих понятиях. В этой статье мы расскажем вам о том, что такое фронтенд, какие главные задачи стоят перед разработчиком, и как фронтенд связан с бэкендом.
Что такое фронтенд?
Фронтенд — это клиентская сторона пользовательского интерфейса. То есть непосредственно то, что вы видите у себя на экране во время взаимодействия с каким-то ресурсом. Да, именно взаимодействия, ведь все кнопки, поля и ссылки на сайте тоже относятся к “передней” его части.
Соответственно фронтенд занимается созданием интерфейса, который вы видите, и того функционала, который также разворачивается на стороне клиента. В этом заключается главное отличие frontend от дизайна, ведь важно не только воссоздать внешний вид каждой кнопки, строки, картинки и иконки, но и сделать так, чтобы все они выполняли свои функции: при нажатии на иконку меню — открывается меню, при клике по ссылке — вы переходите по этой ссылке, при наведении на картинку — высвечивается альтернативный текст, и так далее.
Основные технологии, которые используются при фронтенд-разработке — это HTML, CSS и JavaScript. Эти же технологии олицетворяют основные стадии создания фронтенд части:
- Разметка элементов на странице — HTML — дает возможность создать все элементы, задать их расположение и размещение относительно друг друга.
- Стилизация внешнего вида страницы и ее элементов — CSS — помогает оформить все элементы, задать их цвет, размер, другие особенности, чтобы страница выглядела не сухой схемой функциональных элементов, а была привлекательной, в соответствии с дизайн-макетом.
- Оживление страницы и создание реакции на действие пользователя — JavaScript — именно благодаря этому языку вы видите всплывающие сообщения при наведении на тот или иной элемент на странице, можете кликать, перетаскивать, вводить текст и отправлять запросы. Другие функциональные возможности на стороне клиента тоже реализовываются благодаря этому языку.

Конечно, уже давно есть фреймворки, которые облегчают работу со всеми языками, так что разработчикам не нужно каждый раз вручную писать весь код. Разработка идет быстрее, а функциональные возможности шире и интереснее. Но в основе всегда лежат именно эти технологии.
Главная задача Frontend-разработчика
Основная задача каждого фронтенд девелопера — оживить макет дизайнера, из плоской картинки сделать полноценный интерфейс, с которым можно взаимодействовать, а также связать итоговый результат с работой бэкенд специалистов.
Но также в его обязанности входит и исправление багов, которые могут быть найдены тестировщиками в процессе или в конце разработки, поиск багов самому, либо проверка кода коллег, проверка дизайна, в частности UX, ведь иногда в процессе сборки дизайна могут найтись ошибки, или возникнуть новые идеи.
Основные инструменты верстальщика, как мы уже упоминали, это HTML, CSS, JavaScript, но хорошему специалисту только ими не обойтись. Поскольку для фронтендщика важно не только создать свою часть работы, но и обеспечить ее сочетание с бэкендом, важно целостно понимать устройство и структуру любого приложения, разбираться в процессах, смежных с Front-end, уметь читать чужой код, а также понимать хотя бы на базовом уровне Back-end, чтобы обеспечить гладкое взаимодействие с программистами.
Поскольку для фронтендщика важно не только создать свою часть работы, но и обеспечить ее сочетание с бэкендом, важно целостно понимать устройство и структуру любого приложения, разбираться в процессах, смежных с Front-end, уметь читать чужой код, а также понимать хотя бы на базовом уровне Back-end, чтобы обеспечить гладкое взаимодействие с программистами.
Немаловажной и ответственной задачей для любого участника разработки стали софтскилы. Ведь от коммуникации между разработчиками во многом зависит успех проекта и скорость его выполнения. А также, конечно, для каждого специалиста в современном высокоскоростном мире важным условием является постоянное развитие. Нужно изучать новые технологии, языки, фреймворки, библиотеки, расширять свои возможности, чтобы предлагать своим клиентам все больший спектр функциональных возможностей.
Так, современным фронтенд-разработчикам, как и многим другим участникам процесса создания сайтов, приходится во многом разбираться и быть своего рода “универсальными солдатами”, чтобы обеспечить комплексный подход и создать максимально эффективный инструмент для заказчика.
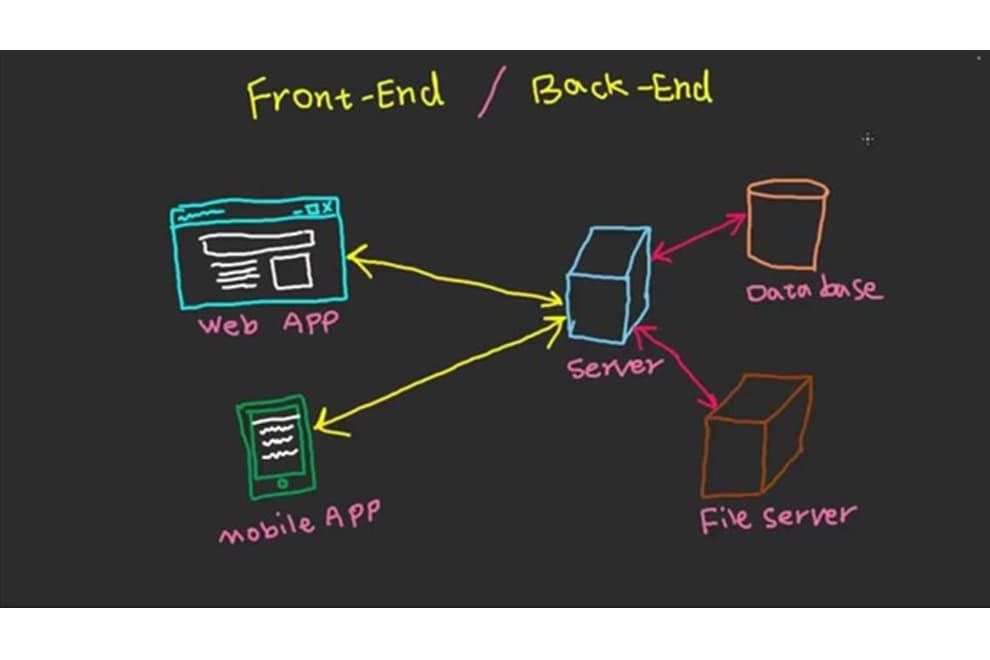
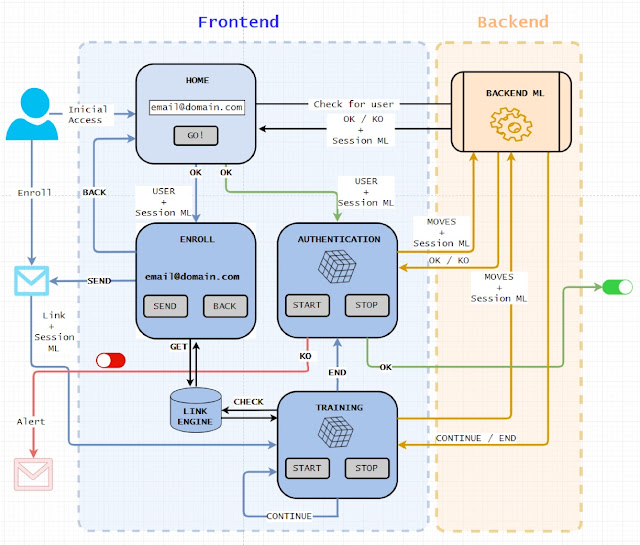
Frontend и Backend — отличия и взаимодействие между собой
Как мы уже говорили, front-end отвечает за клиентскую часть любого приложения, а back-end в свою очередь — за серверную, то есть отвечает за все действия программы, которые проходят не на стороне клиента, а на стороне сервера, вне зоны видимости пользователей.
Если описать взаимодействие “передней” и “задней” части максимально просто, то получим, что фронтенд отправляет запрос, бэкенд этот запрос обрабатывает и отправляет ответ, а фронтенд выводит этот ответ пользователю в доступном виде. Как видите, эти две стороны веб-ресурсов тесно связаны, а значит и их разработка тоже.
И у фронтенд специалистов, и у бэкенд программистов есть свои отдельные задачи и особенности работы, но на определенном этапе их работу нужно собрать воедино. Обычно эта задача ложится на плечи бэкендщиков. Тем не менее, верстальщикам нужно подготовить свою работу определенным образом, чтобы сделать сборку кода реальной.
Еще один возможный вариант тесного взаимодействия обеих сторон программирования — это исправление багов. Некоторые ошибки можно исправить только на стороне Front-end, а некоторые наоборот, независимо от того, что стало их первопричиной.
Некоторые ошибки можно исправить только на стороне Front-end, а некоторые наоборот, независимо от того, что стало их первопричиной.
Услуги front-end от WEZOM
В нашей компании вы можете заказать как разработку полного цикла, от исследований и прототипов до полного запуска продукта, так и помощь с одним из этапов. Возможно, у вас есть внутренняя команда, которая возьмет на себя остальные этапы, или же у вас есть готовая часть работ, которой недостает одного или нескольких этапов. Мы не задаем лишних вопросов, мы помогаем вам получить готовый целостный продукт.
Но даже к одному этапу мы подходим максимально комплексно и полноценно. Обращаясь к нам с фронтенд разработкой, вы получаете команду, которая возьмет на себя:
- Изучение документации, аналитики и структуры проекта, чтобы подобрать максимально подходящий для вас путь решения проблемы, чтобы вы получили в итоге эффективный инструмент.
- Дизайн и утверждение макетов дизайна, мы не успокоимся предоставлять все новые версии дизайна и вносить большие и маленькие изменения, пока вы не будете полностью довольны дизайном и на сто процентов уверены, что это именно то, что вы хотите видеть.

- Настройку сборщика, чтобы в конечном итоге вы получили один единый файл, который подвяжете к бэкенду, а не разбирались с множеством документов в разных форматах.
- Верстку: мы воплощаем утвержденный дизайн в жизнь, создаем как статические, так и динамические страницы, адаптированные под различные устройства и разрешения.
- Тестирование: мы всегда проверяем свою работу на качество, прежде чем отдать ее вам, так что гарантируем отсутствие багов и полное соответствие вашим требованиям.
- Финальные отладка и сдача: мы убеждаемся, что конечный результат — именно то, что вам нужно, передаем вам готовый файл и помогаем наладить сборку с бэкендом.
Конечно, при желании, вы можете заказать не все этапы фронтенд-разработки, мы сделаем только то, что вам нужно, гарантируя командную работу на результат вместе с вашими сотрудниками.
Полезность
Проголосовали 0
Как вам статья?
Фронтенд разработчик — Изучение веб-разработки
Добро пожаловать на курс обучения Фронтенд разработчика!
Здесь мы предлагаем вам структурированный курс, который научит вас всему, что вам необходимо знать, чтобы стать фронтенд разработчиком. Изучение в рекомендуемом порядке каждого раздела позволит получить новые навыки, или улучшить имеющиеся. Также в каждом разделе вы найдёте упражнения и тесты. Прежде чем переходить к следующей теме обязательно проверьте себя.
Изучение в рекомендуемом порядке каждого раздела позволит получить новые навыки, или улучшить имеющиеся. Также в каждом разделе вы найдёте упражнения и тесты. Прежде чем переходить к следующей теме обязательно проверьте себя.
В курсе рассматриваются темы:
- Базовая настройка и как правильно проходить курс
- Веб-стандарты и лучшие решения (такие как доступность и кросс-браузерная совместимость)
- HTML, язык, описывающий структуру и смысл контента
- CSS, язык, используемый для оформления страниц
- JavaScript, язык сценариев, используемый для создания динамических функций в веб содержимом
- Инструменты, используемые для облегчения современной веб-разработки на стороне клиента.
Различные разделы предназначены для проработки по порядку, но каждый из них также самодостаточен. Если вы, к примеру, уже хорошо знакомы с HTML, то можете перейти к разделу CSS.
Вам не нужно никаких предварительных знаний, чтобы начать этот курс. Всё, что вам необходимо – это компьютер, который может работать с современными браузерами, интернет соединение и готовность учиться.
Всё, что вам необходимо – это компьютер, который может работать с современными браузерами, интернет соединение и готовность учиться.
Если вы не уверены, подходит ли вам фронтенд разработка и/или вы хотите получить подробное представление, то прежде чем начинать полный курс, вам следует сначала изучить наш раздел Начало работы с веб модулем.
Мы постарались сделать изучение фронтенд разработки настолько комфортным, насколько это возможно. Вероятно, вы всё равно рано или поздно попадёте в безвыходное положение, когда что-то будет непонятно или какой-то код не будет работать.
Не беспокойтесь. Мы все иногда застреваем, и начинающие, и профессиональные веб-разработчики. Статья Обучение и получение помощи предоставит вам серию советов и подсказок для поиска информации и помощи самому себе. Если вы всё ещё в замешательстве, задайте вопрос по возникшей проблеме на нашем Форуме.
Давайте начнём,
Удачи!
Начало работы
Время изучения: 1–2 часа
Необходимые условия
Ничего, кроме базовой компьютерной грамотности.
Как понять, что я могу двигаться дальше?
В этой части курса нет оценок, но обязательно убедитесь, что вы ничего здесь не пропустили — важно всё настроить и подготовиться к выполнению упражнений в дальнейшем.
Основные руководства
- Установка базового программного обеспечения— базовая настройка инструмента (15 минут чтения)
- История всемирной сети и веб-стандартов (45 минут чтения)
- Обучение и получение помощи (45 минут чтения)
Семантика и структура с HTML
Время завершения: 35–50 часов
Необходимые условия
Ничего, кроме базовой компьютерной грамотности и базовой среды разработки веб-приложений.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Введение в HTML (15–20 часов чтения/упражнений)
- Мультимедиа и встраивание (15–20 часов чтения/упражнений)
- HTML таблицы (5–10 часов чтения/упражнений)
Стилизация и размещение с помощью CSS
Время завершения: 90–120 часов
Необходимые условия
Рекомендуется иметь базовые знания HTML перед началом изучения CSS. Сначала вы должны изучить Введение в HTML.
Сначала вы должны изучить Введение в HTML.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Первые шаги в CSS (10–15 часов чтения/упражнений)
- Структурные элементы CSS (35–45 часов чтения/упражнений)
- Стилизирование текста (15–20 часов чтения/упражнений)
- CSS разметка (30–40 часов чтения/упражнений)
Дополнительные ресурсы
- Книга рецептов CSS
Интерактивность с JavaScript
Время завершения: 135–185 часов
Необходимые условия
Рекомендуется иметь базовые знания HTML перед началом изучения JavaScript. Сначала вы должны изучить Введение в HTML.
Как понять, что я могу двигаться дальше?
Оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Первые шаги в JavaScript (30–40 часов чтения/упражнений)
- Структурные элементы Javascript (25–35 часов чтения/упражнений)
- Клиентский веб API (30–40 часов чтения/упражнений)
- Введение в объекты Javascript (25–35 часов чтения/упражнений)
- Асинхронный Javascript (25–35 часов чтения/упражнений)
Веб формы — Работаем с данными пользователя
Время завершения: 40–50 часов
Необходимые условия
Для эффективного использования форм требуется знание HTML, CSS и JavaScript. Они сложны и поэтому рассматриваются отдельно.
Как понять, что я могу двигаться дальше?
Упражнения и оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Веб формы (40–50 часов)
Заставляем веб работать для всех
Время завершения: 60–75 часов
Необходимые условия
Рекомендуется ознакомиться с HTML, CSS и JavaScript перед началом работы с этим разделом — многие из техник и лучших практик используются в нескольких технологиях.![]()
Как понять, что я могу двигаться дальше?
Упражнения и оценки в каждом модуле предназначены для проверки ваших знаний по предмету — завершение каждого из них докажет, что вы можете перейти к следующему модулю.
Основные модули
- Кросс-браузерное тестирование (25–30 часов чтения/упражнений)
- Доступность (20–25 часов чтения/упражнений)
Современные инструменты
Время завершения: 55–90 часов
Необходимые условия
Рекомендуется ознакомиться с HTML, CSS и JavaScript перед началом работы с этим разделом, так как обсуждаемые инструменты работают со многими из этих технологий.
Как понять, что я могу двигаться дальше?
В этом наборе модулей нет специальных статей для оценки, но учебные примеры в конце 2-го и 3-го модулей хорошо подготовят вас к пониманию основ современного инструментария.
Основные модули
Last modified: , by MDN contributors
Как стать front end разработчиком? Что нужно знать и с чего начать? – Artjoker
Мир веб-разработки делится на два клана: front end и back end. Если вы хотите Создавать сайты и веб-приложения, то в определенный момент нужно будет сделать выбор и пойти по одному пути. Конечно, вы можете стать и full-stack девелопером, но лучше специализироваться и быть лучшим в своем деле.
Если вы хотите Создавать сайты и веб-приложения, то в определенный момент нужно будет сделать выбор и пойти по одному пути. Конечно, вы можете стать и full-stack девелопером, но лучше специализироваться и быть лучшим в своем деле.
Кто такой front end разработчик?
Разница в том, что код фронтенда взаимодействует с пользователем, а код бекенда — с данными на сервере. Front-end разработчик занимается не только версткой, но и более глобальными вещами, связанными с сайтом и веб-приложением. Это своего рода универсальный солдат, который разбирается, кроме всего прочего в библиотеках и фреймворках JavaScript, препроцессорах и фреймоврках CSS, а также технологиях бекенда, юнит-тестирования.
Чем занимается front-end разработчик
С чего начать?
Для того, чтобы стать фронт энд-разработчиком нужно выучить:
- HTML+CSS
Именно эти языки отвечают за то, как сайт будет выглядеть в браузере. Выучить их можно самостоятельно с помощью интернет-ресурсов. Главное — сразу применять на практике, создавая подобия сайтов. Самое главное на этом этапе — не выучить все наизусть, а получить представление о языках, их работе, атрибутах и возможностях. Когда вы будете понимать, что вам конкретно нужно, вы сможете быстро загуглить нужный тег, важнее понимать структуру в целом.
Выучить их можно самостоятельно с помощью интернет-ресурсов. Главное — сразу применять на практике, создавая подобия сайтов. Самое главное на этом этапе — не выучить все наизусть, а получить представление о языках, их работе, атрибутах и возможностях. Когда вы будете понимать, что вам конкретно нужно, вы сможете быстро загуглить нужный тег, важнее понимать структуру в целом.
- jQuery
Библиотека JavaScript, которая отвечает за взаимодействие JavaScript и HTML, а также облегчает работу с элементами DOM.
- Верстка макетов
Вы можете найти гайды по верстке в интернете и шаг за шагом учиться превращать PSD-макеты в веб-страницы.
На этом этапе вы уже можете пробоваться на должность HTML-верстальщик.
- JavaScript
Что должен уметь Junior frontend разработчик
В некоторых компаниях эта должность так и называется — front end разработчик, в других вы можете увидеть ее деление на html-верстальщика и JS-разработчика.
Начинающий frontend разработчик должен знать:
- основы HTML, CSS
- знание и опыт работы с CSS-фреймворками (Twitter Bootstrap/Foundation)
- Верстка сайта
- опыт работы с jquery (установка плагинов, анимация, валидация, pop-ups)
- опыт программирования на JavaScript
- знание/понимание основных принципов ReactJS+Redux/AngularJS/Backbone или Node.js + MongoDB
- практические навыки работы с GIT
- основы Chai/Jasmine, Enzyme, Karma/Mocha
Если компания работает не только с украинским рынком, вам пригодится высокий уровень английского языка.
Как получить первую работу?
Чтобы стать front end разработчиком высокого класса, мы советуем идти работать в компанию веб-разработки. Им важно увидеть ваши теоретические знания на практике, поэтому подготовьте портфолио с вашими работами. Если вы работали в команде или на открытом проекте, добавьте и эту работу, указав вашу роль.
Узнайте с какими фреймворками и библиотеками работают в компании и изучите их — это будет отличным плюсом. Также полезно иметь опыт верстки под ключевые CMS, на которых компания делает сайты.
Советы от frontend разработчиков Artjoker
1
Копайте глубжеКаждый браузер по-разному отображает один и тот же код, но для эффективной работы нужно, чтобы ваш код был кроссбраузерным и адекватно отображался для всех пользователей. Для этого потратьте немного больше времени и разберитесь, в каком из браузеров код работает правильно и поправьте его, для адекватного отображения в остальных. Таким образом, вы сделаете правильные выводы и сэкономите время в будущем. Это касается и ситуаций, если вы слепо добавляете что-то в код до тех пор, пока не получите нужный результат. Разберитесь, чтобы не наступать на грабли каждый раз.
2
Читайте кодЧитая код, написанный другими разработчиками, вы улучшаете свои навыки, видите, что у задач бывает не только один вид решения. Также вы можете принять участие в открытых проектах, код которых дополняют и правят разные разработчики. Это улучшает ваши навыки, добавляет способности критически смотреть на код.
Также вы можете принять участие в открытых проектах, код которых дополняют и правят разные разработчики. Это улучшает ваши навыки, добавляет способности критически смотреть на код.
3
Работайте в командеРабота на фрилансе — это мечта всех разработчиков, однако работая в команде, вы имеете отличную возможность перенимать опыт старших девелоперов, учиться, советоваться и совершенствоваться.
Как видите, набор навыков фронтенд-разработчика достаточно широк и требует много времени для изучения, поэтому советуем вникнуть в основы и прорабатывать умения на практике. Вам придется очень много гуглить и это нормально — гораздо важнее знать, где найти информацию, чем терять время на ее заучивание на практике.
Успехов:)
Если вы хотите узнать больше о жизни и работе в Artjoker, читайте «50 фактов о работе в Artjoker» и смотрите видео:)
Что такое внешний интерфейс?
Если вы знакомы с веб-разработкой, вы, вероятно, слышали упоминание о «внешнем интерфейсе» — но что это такое? Вообще говоря, интерфейс — это часть веб-сайта, с которой сталкивается пользователь. Это то, что вы видите, когда вводите что-то вроде «codecademy.com». Но, конечно, это еще не все.
Это то, что вы видите, когда вводите что-то вроде «codecademy.com». Но, конечно, это еще не все.
Как объясняет в видео выше интерфейсный веб-разработчик Пэт ДеПуйдт, интерфейс — это часть веб-сайта, с которой взаимодействует пользователь или клиент. Многое уходит на обеспечение работы внешнего интерфейса, включая архитектуру базы данных, фреймворки, решения для масштабирования и многое другое. Включает в себя:
- Стили : Сюда входят кнопки, макеты, элементы ввода, текст, изображения и многое другое. Это общий вид сайта.
- Специальные возможности : Функции специальных возможностей, такие как преобразование текста в речь, распознавание голоса, простые пользовательские потоки и многое другое, упрощают использование веб-сайтов и улучшают взаимодействие с пользователем.

- Скорость : Большинство людей не будут ждать загрузки веб-сайта. Чем быстрее работает сайт, тем лучше.
Каковы общие интерфейсные задачи?
Передняя веб-разработка может включать в себя множество задач, в том числе:
- Обновление существующих веб-страниц или создание новых
- Создание электронных писем в формате HTML для кампаний по электронной почте
- Обеспечение хорошей работы веб-страниц на мобильных устройствах или планшетах
- Улучшение производительность веб-сайта за счет очистки и разделения кода
- Добавление и улучшение специальных возможностей
Что такое интерфейсные технологии?
Во фронтенд-разработке вы будете использовать три основные технологии.
- HTML : Пэт описывает HTML как скелет веб-страницы. Он используется для структурирования содержимого веб-страницы, а также сообщает веб-браузеру, как его отображать.
- CSS : «Обложка и одежда веб-страницы», по словам Пэта, CSS (каскадные таблицы стилей) предоставляют браузерам более конкретную информацию об отображаемом контенте, например, размер и цвет текста.

- JavaScript : Веб-сайты — это больше, чем просто текст. JavaScript позволяет создавать более сложные элементы, такие как интерактивные карты и анимированная графика. Он выполняется как в браузере, так и на сервере, что делает его универсальным.
Front-End-разработчики также используют другие инструменты, начиная от систем управления контентом (CMS), таких как WordPress и Drupal, и заканчивая библиотеками и фреймворками, такими как React, Angular и Vue. Библиотеки и фреймворки позволяют вам использовать план для создания веб-элементов, таких как кнопки, вместо того, чтобы каждый раз создавать новый.
Что такое передовые карьеры?
В разработке интерфейса есть две основные роли: разработчики интерфейса пользователя и инженеры интерфейса. Хотя они могут показаться похожими, между ними есть несколько различий.
Разработчики внешнего интерфейса
Разработчики внешнего интерфейса (или дизайнеры внешнего интерфейса) берут чертежи и другие статические изображения и переводят их в веб-страницы. Это большая задача, так как веб-страницы должны соответствовать дизайну и обеспечивать работу на экранах разных размеров.
Это большая задача, так как веб-страницы должны соответствовать дизайну и обеспечивать работу на экранах разных размеров.
Front-End Engineers
Front-End Engineers меньше сосредоточены на дизайне и больше на том, чтобы сделать веб-сайт функциональным и масштабируемым. Некоторые Front-End Engineers также занимаются проектированием, а на некоторых рабочих местах эти две должности взаимозаменяемы.
Внешний дизайн — это совместная работа, поэтому, если вам нравится работать с другими так же, как и разрабатывать, этот вариант может вам подойти.
Большинство фронтенд-разработчиков и инженеров координируют свои действия с командами взаимодействия с пользователем (UX). Эти люди определяют целевую демографию веб-сайта и то, как пользователи могут с ним взаимодействовать.
Графический дизайн — еще одна важная часть внешнего интерфейса. Он включает в себя шрифты и цвета и гарантирует, что дизайн веб-сайта соответствует компании и продукту, для которого предназначено веб-приложение. Это часто исходит от исследовательской и брендинговой команды. Например, у Amazon есть отличный логотип, одни и те же шрифты и одинаковые цвета.
Это часто исходит от исследовательской и брендинговой команды. Например, у Amazon есть отличный логотип, одни и те же шрифты и одинаковые цвета.
Front-End-разработчики координируют свои действия с различными отделами, чтобы обеспечить работу веб-приложений во всех браузерах и размерах экрана, включая телефоны и планшеты. Они также могут получать отзывы от этих отделов на протяжении всей разработки, поэтому им необходимо иметь возможность учитывать и выслушивать отзывы от разных людей с разными точками зрения и приоритетами.
Почему интерфейс важен?
В видео выше Пэт объясняет, что интерфейс важен, потому что:
«Это цифровое представление компании, отдельного лица или организации. Оно создает мост между покупателем или клиентом и брендом».
Если у веб-сайта или приложения есть проблема, это плохо отражается на бренде.
Внешний интерфейс — это то, что делает веб-сайт удобным для использования. Если веб-сайт или приложение не работают должным образом, это может оттолкнуть клиентов, и вернуть этих клиентов будет сложно.
В конечном счете, интерфейс представляет собой чью-то идею, и важно отдать ей должное.
Стать Front-End инженером
Одним из вариантов стать Front-End инженером или разработчиком является получение степени. Хотя это подходит для некоторых, получение степени практично не для всех. К счастью, вы можете стать Front-End Engineer без образования.
Для этого вам нужно начать с прохождения соответствующих курсов. Вы можете начать с языков программирования, таких как HTML, CSS и JavaScript. Или вы можете ознакомиться с нашей карьерой фронтенд-инженера. Каждая карьера предлагает серию курсов, которые помогут вам пройти путь от новичка до подготовки к собеседованию.
Карьерный путь фронтенд-инженера включает перечисленные выше языки, а также такие библиотеки, как React и Redux. Вы изучите основы веб-дизайна, включая вайрфрейминг и теорию цвета. Вы будете создавать проекты, которые сможете включить в свое портфолио. Вы также узнаете, чего ожидать на техническом интервью.
Не стесняйтесь задавать любые вопросы в разделе комментариев ниже, и если вы готовы начать, зарегистрируйтесь прямо сейчас!
Курсы и учебные пособия по веб-дизайну | Кодакадемия
Веб-дизайн имеет важное значение для воплощения веб-сайта в жизнь и создания опыта, который вы хотите для своих конечных пользователей. Курсы здесь помогут вам усовершенствовать свои навыки HTML и CSS, а также узнать о цветовом дизайне, дизайне навигации и многом другом.
Codecademy
Курсы и учебные пособия по веб-разработке | Codecademy
Веб-разработка — это практика разработки веб-сайтов и веб-приложений, размещенных в Интернете. Независимо от того, заинтересованы ли вы во внешнем, внутреннем или полном стеке, контент в нашей области веб-разработки поможет вам в этом.
Codecademy
{{#сравнить сложность «==» «Новичок»}} Подходит для начинающих {{еще}} {{~#сравнить сложность «==» «Продвинутая»~}}{{/compare}} {{сложность}} {{/сравнивать}} {{урокКоличество}} Уроки
Разработка интерфейса: полное руководство
Что такое разработка интерфейса?
Разработка внешнего интерфейса в первую очередь ориентирована на взаимодействие с пользователем. Используя соответствующие методы кодирования и проектирования, вы, как разработчики внешнего интерфейса, создаете элементы приложения, к которым конечные пользователи имеют прямой доступ, с целью сделать весь интерфейс элегантным, простым в использовании, быстрым и безопасным, способствуя вовлечению пользователей. и взаимодействие.
Используя соответствующие методы кодирования и проектирования, вы, как разработчики внешнего интерфейса, создаете элементы приложения, к которым конечные пользователи имеют прямой доступ, с целью сделать весь интерфейс элегантным, простым в использовании, быстрым и безопасным, способствуя вовлечению пользователей. и взаимодействие.
Благодаря последним тенденциям в дизайне и технологиях, ориентированным на внешний интерфейс, вы можете создавать все более сложные конструкции и шаблоны взаимодействия. Однако одновременно с этим возникает большая сложность, настолько, что фронтенд-разработка стала специализированной областью, требующей глубоких знаний.
Основной тенденцией в разработке интерфейсов в последние годы является рост числа приложений для мобильных и интеллектуальных устройств, когда пользователи получают доступ к приложениям с растущего числа устройств с различными размерами экрана и вариантами взаимодействия. В результате разработчики интерфейсов должны убедиться, что их приложения обеспечивают согласованный и высококачественный пользовательский интерфейс для всех устройств и сценариев использования. Это непростая задача.
Это непростая задача.
В этой статье рассматриваются следующие темы:
- Front-End разработка и Back-End разработка
- Языки программирования для фронтенд-разработки
- Среды разработки интерфейсов
- Адаптивная веб-разработка
- Типы веб-приложений
- Типы контента в веб-приложениях
- Передовые методы повышения производительности приложений
- Передовые методы обеспечения безопасности переднего плана
- Автоматизация медиа и пользовательского контента во фронтенд-разработке с помощью Cloudinary
Front-End-разработка по сравнению с Back-End-разработкой
Аппаратное обеспечение, компьютерные программы и веб-сайты состоят из множества компонентов: кода, баз данных, пользовательских интерфейсов (UI). Те, что взаимодействуют с пользователями, находятся во внешнем интерфейсе; те, которые работают с этой технологией, расположены на заднем конце, также называемом уровнем доступа к данным. Серверная часть предоставляет ресурсы для поддержки передней части.
Серверная часть предоставляет ресурсы для поддержки передней части.
Вот основные различия между разработкой программного обеспечения на фронтенде и бэкенде:
- Бэкенд-разработка — это процесс создания компонентов для запуска приложения за кулисами. Примерами являются компоненты для хранения данных, инфраструктуры, интеграции с внешними системами и код, написанный на одном или нескольких языках программирования. Пользователи не могут получить доступ к серверной части.
- Интерфейсная разработка — это процесс создания компонентов, взаимодействующих с пользователями. Примерами являются пользовательский интерфейс, кнопки, вводимые пользователем данные, веб-сайты и функции взаимодействия с пользователем (UX). Внешний интерфейс направлен на удовлетворение требований пользователя и обеспечение положительного пользовательского опыта.
Языки программирования для разработки интерфейса
Ниже приведены наиболее распространенные языки программирования для разработки интерфейса.
HTML
Язык программирования HyperText Markup Language (HTML), который определяет структуру и значение веб-контента, является строительным блоком для разработки интерфейса. С помощью HTML браузеры отображают текст или загружают элементы, отображая для пользователей веб-страницы, содержащие гиперссылки и ссылки на другие веб-страницы.
УС
Каскадные таблицы стилей (CSS) — это стандартный язык, определяющий, как отображать содержимое HTML: шрифты, цвета переднего плана и фона и т. д. С помощью CSS вы можете управлять макетом дизайна и его компонентами для различных устройств, таких как настольные компьютеры, планшеты и смартфоны. Примерами компонентов являются заголовок, основная часть, нижний колонтитул, содержимое, отступления и разделы.
Дополнительные сведения см. в разделе Работа с изображениями CSS .
JavaScript
JavaScript (JS) расширяет функциональные возможности веб-сайтов за пределы HTML и CSS. Через JS:
Через JS:
- Веб-страницы могут динамически обновляться и реагировать на действия пользователя без перезагрузки страницы или других изменений.
- Вы можете моделировать анимированные компоненты пользовательского интерфейса, такие как всплывающие окна, ползунки изображений и обширные навигационные меню.
Интерфейсные среды разработки
Интерфейсные платформы предоставляют вам готовый код и компоненты, такие как предварительно написанные стандартные функции, упакованные в виде библиотек, без необходимости создавать общие функции и компоненты с нуля.
Angular
С помощью Angular, популярной среды JavaScript с открытым исходным кодом, изначально созданной Google, вы можете получать высокодинамичные результаты с помощью синтаксиса HTML. Angular использует эффективный модульный подход и следует архитектуре MVC, которая делит структуру веб-сайта на три части: модель, представление и контроллер (MVC). В частности, Angular упрощает создание более чистого кода с помощью TypeScript и использует шаблон проектирования с внедрением зависимостей.
Реагировать
Представленный в 2011 году компанией Meta и теперь поддерживаемый большим сообществом, React представляет собой декларативный JavaScript-фреймворк с открытым исходным кодом, чей компонентный подход позволяет повторно использовать код. React обеспечивает более эффективное обновление представлений с помощью виртуальной объектной модели документа (VDOM), облегченного представления DOM на JavaScript, повышающего производительность. Вы можете использовать React для разработки одностраничных приложений (SPA).
jQuery
Широко используемая и поддерживаемая многими подключаемыми модулями, созданными пользователями, jQuery представляет собой библиотеку JavaScript с открытым исходным кодом, упрощающую разработку веб-приложений. Например, jQuery редактирует свойства CSS, включая функции JavaScript, и применяет эффекты, такие как постепенное появление и исчезновение, к элементам веб-сайта. С помощью jQuery вы также можете упростить процессы реализации изменений HTML DOM, обработки событий и асинхронного JavaScript и XML (Ajax).
Vue.Js
Написанная на JavaScript, Vue.js представляет собой базовую библиотеку, ориентированную только на уровень представления, что позволяет разрабатывать отдельные веб-интерфейсы и одностраничные приложения. Вы можете интегрировать эту библиотеку с другими инструментами и библиотеками для получения желаемого результата.
Bootstrap
Популярная платформа с открытым исходным кодом для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства. Bootstrap предлагает шаблоны на основе CSS и JavaScript, которые включают в себя такие компоненты, как панели навигации, индикаторы выполнения, эскизы и раскрывающиеся списки. могут быть включены в веб-страницы.
Bootstrap реализует адаптивные изображения с помощью встроенного кода, который автоматически изменяет их размер в соответствии с текущим размером экрана. Кроме того, с помощью подключаемых модулей JQuery в Bootstrap вы можете создавать и предоставлять интерактивные решения для модальных всплывающих окон, каруселей изображений и переходов.
Semantic UI
Хорошо документированная среда разработки для создания адаптивных макетов с помощью HTML, Semantic UI опирается на семантический язык для облегчения разработки и предлагает компоненты для различных функций. Вы можете интегрировать Semantic UI со многими сторонними приложениями и инструментами.
Svelte
Svelte — это компилятор, который преобразует декларативные компоненты в высокооптимизированный стандартный JavaScript, который хирургически обновляет DOM на этапе сборки процесса разработки. Это другой подход, чем в таких фреймворках, как Vue и React, которые работают в браузерах пользователей во время работы приложений.
Preact
Preact предлагает тонкую абстракцию VDOM, регистрирует реальные обработчики событий, основан на стабильных функциях платформы и интегрируется с другими библиотеками. Вы можете использовать Preact напрямую в браузерах без транспиляции.
Preact настолько легкий, что код разработчика составляет большую часть приложения. В результате требуется меньше JavaScript для загрузки, анализа и выполнения, что освобождает вас для других задач.
В результате требуется меньше JavaScript для загрузки, анализа и выполнения, что освобождает вас для других задач.
Ember.js
Ember.js — это среда JavaScript с открытым исходным кодом для разработки крупных клиентских веб-приложений со структурированным и организованным кодом в соответствии с моделью MVC. Эта структура использует маршрут в качестве модели и шаблон руля для представлений, а также использует контроллеры для редактирования данных в модели.
Адаптивная веб-разработка
Вот часто задаваемый вопрос: « Что такое адаптивная веб-разработка? ” RWD, также известный как адаптивный дизайн, представляет собой подход к веб-дизайну, который делает упор на взаимодействие с пользователем. Цель состоит в том, чтобы обеспечить согласованное отображение веб-страниц на различных устройствах, экранах и окнах разных форм и размеров и т. д. Такой подход стал важным с появлением мобильных устройств, когда большая часть веб-трафика исходит от пользователей мобильных устройств. Реальных реализаций RWD предостаточно, что большинство пользователей, которые сосредоточены только на удобстве и привлекательности веб-сайтов, редко замечают.
Реальных реализаций RWD предостаточно, что большинство пользователей, которые сосредоточены только на удобстве и привлекательности веб-сайтов, редко замечают.
Ниже приведены несколько методов, с помощью которых веб-сайты реагируют на различные условия:
- Гибкие сетки. Сетки — это стандартный инструмент проектирования для создания веб-сайтов. Для адаптивных веб-сайтов требуется гибкая сетка, которая может загружаться по-разному в зависимости от размера экрана или окна.
- Точки останова. Подобно гибким сеткам, точки останова — это точки на странице, обозначающие точки отсечки, чтобы информация могла перемещаться по экрану. Большинство веб-сайтов имеют множество точек останова, но минимум три должны соответствовать трем наиболее распространенным типам устройств.
- Приоритизация. Эффективный дизайн обычно размещает самые важные изображения и информацию выше на веб-странице, гарантируя, что посетители увидят их в первую очередь.
 Эта визуальная иерархия особенно важна для адаптивных веб-сайтов, поскольку на небольших экранах отображается меньше страниц в определенный момент времени. Приоритизация важных элементов поддерживает вовлеченность пользователей мобильных устройств.
Эта визуальная иерархия особенно важна для адаптивных веб-сайтов, поскольку на небольших экранах отображается меньше страниц в определенный момент времени. Приоритизация важных элементов поддерживает вовлеченность пользователей мобильных устройств. - Гибкие изображения. Изображения часто труднее вписать в экран разных размеров, чем обычный текст. Веб-дизайнеры используют различные методы, чтобы веб-страницы правильно отображали изображения на разных экранах. Например, дисплей может обрезать части изображения для лучшего соответствия. В случае нескольких версий изображения для сайта выберите версию для отображения в зависимости от типа устройства или размера экрана.
- Адаптивные медиа-запросы. Это команды кодирования, которые устанавливают максимальные и минимальные размеры для медиаресурсов и указывают их ориентацию. В результате все медиаресурсы на веб-странице загружаются в соответствующем размере.
- Элементы, удобные для работы с мышью и сенсорным экраном.
 Пользователи настольных компьютеров умеют обращаться с мышью, но некоторые действия на мобильных устройствах менее интуитивны. Адаптивные веб-сайты должны подстраиваться под смартфоны, гарантируя, что каждое действие будет легко доступно через сенсорный экран. Ссылки должны быть большими и заметными на маленьких экранах, а прокрутка должна быть легкой на всех типах устройств. Обязательно протестируйте пользовательский интерфейс, чтобы убедиться, что все элементы хорошо работают на разных устройствах.
Пользователи настольных компьютеров умеют обращаться с мышью, но некоторые действия на мобильных устройствах менее интуитивны. Адаптивные веб-сайты должны подстраиваться под смартфоны, гарантируя, что каждое действие будет легко доступно через сенсорный экран. Ссылки должны быть большими и заметными на маленьких экранах, а прокрутка должна быть легкой на всех типах устройств. Обязательно протестируйте пользовательский интерфейс, чтобы убедиться, что все элементы хорошо работают на разных устройствах.
Подробнее см. Как создавать изображения для адаптивного веб-дизайна .
Типы веб-приложений
Веб-приложения делятся на шесть типов.
Статические веб-приложения
Статические веб-приложения, основанные на HTML и CSS, не содержат динамических элементов и в основном предназначены только для отображения контента и данных, не допуская взаимодействия между пользователями и серверами. Следовательно, эти приложения, наиболее распространенными из которых являются сайты-портфолио и официальные сайты компаний, относительно легко и просто создавать, модифицировать и управлять ими. Обратите внимание, что, несмотря на то, что эти приложения статичны, они могут включать в себя видео, GIF-файлы и анимированные баннеры.
Обратите внимание, что, несмотря на то, что эти приложения статичны, они могут включать в себя видео, GIF-файлы и анимированные баннеры.
Динамические веб-приложения
Динамические веб-приложения обеспечивают взаимодействие между сервером и пользователем, т. е. пользователь делает запрос, который сервер принимает, а затем генерирует контент в режиме реального времени. Эти приложения, которые часто содержат базы данных или форумы и которые постоянно обновляют или изменяют контент, обычно выполняют обновления через систему управления контентом (CMS). Вы можете создавать эти приложения с различными веб-языками, но PHP и ASP лучше всего подходят для структурирования контента.
Веб-приложения для электронной коммерции
Веб-приложения для электронной коммерции, представляющие собой интернет-магазины, рекламирующие и продающие товары или услуги, обычно предлагают широкий набор функций, облегчающих транзакции покупки. Как правило, это интерактивные приложения, через которые пользователи могут взаимодействовать с сервером и которые можно интегрировать с другими системами для более эффективного управления взаимодействиями и инвентаризацией.
Для получения более подробной информации см. Выберите платформу электронной коммерции, соответствующую вашим потребностям . платформы электронной коммерции .
Одностраничные приложения
Одностраничные приложения (SPA) отображают обновленный контент путем загрузки одного документа с помощью API JavaScript, например, XMLHttpRequest и Fetch. Следовательно, поскольку пользователям не нужно загружать новые веб-страницы с сервера, за этим следует более высокая производительность и динамичный пользовательский интерфейс. Однако, поскольку SPA более сложны, чем другие веб-приложения, требуется больше усилий для мониторинга производительности, поддержания состояния и реализации возможностей навигации.
Прогрессивные веб-приложения
Прогрессивные веб-приложения (PWA), которые представляют собой веб-сайты, функционирующие как мобильные приложения с помощью мобильных функций, не требуют от пользователей покупки или загрузки программного обеспечения из магазинов приложений. Чтобы найти и получить доступ к PWA в своем браузере, пользователи могут начать с запроса в поисковой системе.
Чтобы найти и получить доступ к PWA в своем браузере, пользователи могут начать с запроса в поисковой системе.
С помощью PWA вы можете разрабатывать собственные мобильные приложения для мобильных операционных систем. Как и в случае с видео на YouTube, устройства постепенно загружают контент PWA, обеспечивая более плавный пользовательский интерфейс, чем на традиционных веб-сайтах, благодаря адаптивному дизайну.
В конечном счете, PWA предлагают мобильным браузерам множество преимуществ нативных приложений с целью стирания различий между мобильными веб-приложениями и мобильными нативными приложениями.
Подробнее см. Прогрессивные веб-приложения: архитектура и примеры .
Приложения SaaS
Учитывая, что модель доставки «программное обеспечение как услуга» (SaaS) позволяет размещать приложения, независимые поставщики программного обеспечения (ISV) могут заключить договор с поставщиком облачных услуг на эту услугу. Поставщики облачных услуг также могут выступать в качестве независимых поставщиков программного обеспечения.
Поставщики облачных услуг также могут выступать в качестве независимых поставщиков программного обеспечения.
Приложения SaaS обычно используют многопользовательский подход, запуская один экземпляр приложения на хост-серверах. Этот экземпляр обслуживает каждого облачного арендатора или клиента, в то время как приложение работает в одной версии и конфигурации, предназначенной для всех арендаторов или клиентов. Таким образом, несколько клиентов работают в одном и том же облачном экземпляре через общую инфраструктуру и платформу, даже если их данные остаются разделенными.
В результате этой настройки поставщики облачных услуг могут применять изменения для всех клиентов через единый общий экземпляр, более эффективно выполняя задачи обслуживания, исправляя ошибки и доставляя обновления.
Подробнее см. Эволюция архитектуры SaaS .
Типы контента в веб-приложениях
Учитывая важность контента в цифровой экономике, многие веб-приложения и мобильные приложения, например, в сфере СМИ и новостей, предоставляют контент как неотъемлемую часть своей функциональности. Контент также необходим в социальных сетях и приложениях, предназначенных для обмена сообщениями, управления задачами и обмена текстом, изображениями или видео между пользователями.
Контент также необходим в социальных сетях и приложениях, предназначенных для обмена сообщениями, управления задачами и обмена текстом, изображениями или видео между пользователями.
При разработке веб-приложений необходимо выполнить следующие действия по отношению к содержимому:
- Внедрить механизмы, обеспечивающие динамическое обслуживание содержимого в различных форматах.
- Добавьте элементы, облегчающие модерацию, курирование или оценку контента, чтобы повысить его качество.
- Оптимизируйте контент, особенно мультимедиа, для быстрой и точной загрузки страниц.
- Демонстрируйте созданный пользователями контент (UGC), если таковой имеется, в увлекательной форме и предложите пользователям удобный способ поделиться этим контентом.
Добавление пользовательского контента (UGC) в приложения
Предоставляемый пользователями бесплатно, а не генерируемый и не приобретаемый владельцами приложений, UGC может сделать приложения намного более привлекательными для пользователей. Это потому, что он подлинный и создан другими посетителями сайта или даже социальными связями.
Это потому, что он подлинный и создан другими посетителями сайта или даже социальными связями.
Перед добавлением пользовательского контента в приложение тщательно продумайте следующие аспекты:
- Механизмы ввода. Вы должны предложить пользователям безопасные формы ввода или другие механизмы для предотвращения атак, таких как внедрение кода и межсайтовый скриптинг (XSS). Чтобы стимулировать вклад, убедитесь, что эти механизмы интуитивно понятны.
- Хранение и управление данными. Изображения и видео пользовательского контента могут занимать большие объемы данных. Даже текстовый контент в больших масштабах требует надежной инфраструктуры базы данных. Итак, планируйте тип и масштаб содержимого и используйте такие методы, как сжатие, преобразование в подходящие форматы и применение ограничений скорости.
- Оптимизация. Обязательно оптимизируйте созданные пользователем мультимедийные материалы для четкого и привлекательного отображения с помощью таких методов, как обрезка, изменение размера и настройка параметров.
 Кроме того, оптимизируйте размер медиафайла, чтобы обеспечить высокую производительность.
Кроме того, оптимизируйте размер медиафайла, чтобы обеспечить высокую производительность.
- Качество. Внедрите такие функции, как оценка, курирование и голосование (будь то пользователями или редакторами сайта), чтобы контролировать качество пользовательского контента. Также критически важным является способ проверки и модерации неприемлемого контента, что является серьезной проблемой в большинстве отраслей. .
Более подробную информацию см. на следующих страницах Cloudinary:
- Пользовательский контент: маркетинговые возможности века и это только начало
- Поднимите свой пользовательский контент на новый уровень
Добавление изображений и видео в приложения
Изображения и видео стали повсеместно использоваться как в веб-приложениях, так и в мобильных приложениях. При правильном использовании визуальный контент улучшает взаимодействие с пользователем и легко воспринимается пользователями.
Прежде чем добавлять в приложение большое количество изображений и видео, которые требуют постоянного управления и обслуживания, подумайте, как выполнить следующие требования:
- Постоянные обновления. Потребуются значительные ручные усилия, чтобы настроить все ваши изображения и видео в соответствии с форматом, размером и соотношением сторон, требуемыми приложением, особенно в случае большого объема мультимедиа, требующего частого обновления. Адаптивные приложения, которые требуют нескольких версий изображения для разных размеров экрана, еще больше усугубляют эту проблему.
- Кодирование и обработка видео. Прежде чем показывать видео пользователям, вы должны закодировать их в форматах, поддерживаемых различными пользовательскими устройствами. Существует тонкий баланс между обеспечением адекватного качества видео и высокой производительности при различных скоростях соединения.
- Хранение видео. Видеофайлы имеют большой размер и могут быстро перегрузить серверы организации.
 Облачное хранилище — хорошее решение, потому что оно не только обеспечивает большие масштабы, но и позволяет передавать видео пользователям напрямую с облачных серверов, снижая нагрузку на серверы приложений.
Облачное хранилище — хорошее решение, потому что оно не только обеспечивает большие масштабы, но и позволяет передавать видео пользователям напрямую с облачных серверов, снижая нагрузку на серверы приложений.
- Видеоплееры. Чтобы показывать видео пользователям, приложения должны включать видеопроигрыватель. Простой способ сделать это — использовать тег видео HTML5. Доступно множество проигрывателей с расширенными возможностями, некоторые с открытым исходным кодом, а некоторые коммерческие. Обязательно тщательно протестируйте их с другими элементами вашего приложения.
Для получения более подробной информации см. следующие :
- Ultimate HTML5 Video-Player Showdown: 12 игроков по сравнению с
- Руководство по прямой трансляции и советы, как сделать ее успешной
Кроме того, на этой странице Cloudinary описывается, как Cloudinary Media API может помочь вам управлять, оптимизировать и доставлять мультимедийные материалы.
Добавление маркетингового контента в приложения
Многие организации создают приложения для достижения маркетинговых целей. Например, сеть магазинов одежды поделится со своими пользователями приложением, в котором они смогут просматривать предложения новых продуктов, совершать покупки и присоединяться к программам лояльности.
Вот ключевые факторы, которые следует учитывать при разработке приложений с маркетинговым содержанием:
- Элементы преобразования. Поскольку они измеряются конверсиями, которые они генерируют, приложения, ориентированные на маркетинг, должны содержать функции, побуждающие пользователей выполнять действия, способствующие достижению маркетинговых целей компании.
- Капитал бренда. Маркетинговый контент, предназначенный для демонстрации ценностей бренда, должен быть тщательно разработан и представлен, чтобы обеспечить донесение правильного сообщения.
- Удобство использования и ценность.
 В конечном счете, маркетинговые приложения должны быть удобными, полезными и привлекательными. Сбалансируйте это требование с маркетинговыми целями, чтобы повысить вовлеченность пользователей.
В конечном счете, маркетинговые приложения должны быть удобными, полезными и привлекательными. Сбалансируйте это требование с маркетинговыми целями, чтобы повысить вовлеченность пользователей.
Подробнее см. Двенадцать типов маркетинговых видеороликов и 10 способов сделать их великолепными .
Передовой опыт повышения производительности приложений
Производительность, критически важный фактор при разработке приложений, становится все более важным средством обеспечения удовлетворенности пользователей. Ниже приведены рекомендации по повышению производительности приложений.
Сокращение времени загрузки
Время загрузки — это количество времени, которое требуется веб-сайтам для отображения связанных файлов и их загрузки на компьютер пользователя. Для мобильных приложений время загрузки — это время, которое требуется для первоначальной загрузки или отображения новых экранов или элементов интерфейса.
На время загрузки могут влиять задержка, размер файла и количество файлов. Сохранение файлов как можно меньшего размера и сокращение количества HTTP-запросов — распространенные методы сокращения времени загрузки.
Сохранение файлов как можно меньшего размера и сокращение количества HTTP-запросов — распространенные методы сокращения времени загрузки.
Плавность и интерактивность
Помимо быстрой загрузки, приложения также должны быть стабильными и простыми в использовании. То есть они должны плавно прокручиваться; их кнопки должны корректно реагировать на нажатия; а их динамические элементы должны двигаться плавно и мгновенно реагировать на действия пользователя.
Повышение плавности за счет минимизации обновлений пользовательского интерфейса во время взаимодействия пользователя с вашим приложением. Например, использование анимации CSS вместо JavaScript может свести к минимуму перерисовку пользовательского интерфейса из-за изменений DOM. Фреймворки, такие как React Native, повышают интерактивность на динамическая перезагрузка страницы для отображения различных частей интерфейса вместо перезагрузки страницы.
Воспринимаемая производительность
Несмотря на то, что ключевым показателем пользовательского опыта является объективный анализ скорости сайта, исследования показывают, что осведомленность о скорости веб-сайта имеет большее значение, чем объективная статистика. Однако восприятие производительности субъективно, и его трудно оценить. В качестве решения для операций, которые занимают много времени, покажите пользователю полезную подсказку или занимательную шутку во время операции, или четкое сообщение, указывающее, сколько времени займет операция. Затем пользователь может перейти к другим задачам или остаться занятым.
Однако восприятие производительности субъективно, и его трудно оценить. В качестве решения для операций, которые занимают много времени, покажите пользователю полезную подсказку или занимательную шутку во время операции, или четкое сообщение, указывающее, сколько времени займет операция. Затем пользователь может перейти к другим задачам или остаться занятым.
Умная UX-стратегия часто приводит к более удовлетворенным пользователям и меньшему количеству отказов от веб-сайтов или мобильных приложений, даже если для выполнения или загрузки определенных операций или страниц требуется некоторое время.
Измерения производительности
Обязательно измеряйте и постоянно контролируйте фактическую и предполагаемую скорость вашего приложения. То есть оптимизируйте свое приложение и следите за его производительностью на постоянной основе. Принятие метрик, отражающих успех или неудачу, и инструментов для их измерения помогает оптимизировать производительность.
Вот внутренние метрики, которые дают представление о проблемах с производительностью приложений:
- Масштаб приложения
- Количество узлов DOM
- Количество запросов ресурсов
- Задержка запроса
- Производительность JavaScript
- Загрузка процессора и памяти на серверах
Кроме того, эти комплексные показатели помогают количественно оценить фактическое взаимодействие с пользователем:
- Время загрузки страницы
- показателей Core Web Vitals (CWV)
- Задержка для важных операций, таких как транзакции покупки
Обязательно ознакомьтесь с решениями для управления производительностью приложений (APM), которые предлагают более сложные сквозные измерения производительности и используют искусственные запросы для имитации взаимодействия с пользователем.
Оптимизация изображений и видео
Часто изображения и видео занимают большую часть данных на веб-сайтах или в веб-приложениях. Поскольку большинство пользователей во многих отраслях работают с приложениями на мобильных телефонах, важными факторами являются размер файла и производительность. Даже при быстром подключении каждая секунда загрузки страницы имеет значение. Поэтому оптимизация изображений и видео для уменьшения веса страницы, времени загрузки и загрузки сетевых ресурсов является обязательной.
Вы можете оптимизировать изображения тремя способами:
- Сжатие изображений. При сжатии изображений размер файла уменьшается за счет снижения уровня детализации. Найдите различные форматы файлов, некоторые из которых предлагают сжатие без потерь без заметной потери качества. Сжатие с потерями обычно приводит к более высоким коэффициентам сжатия, но с видимым ухудшением качества изображения.
- Принять векторный формат файла. Векторные форматы файлов, такие как SVF, кодируют структуру изображений без их полного рендеринга, что значительно уменьшает размер файла.
 Замена растровых изображений векторными ускоряет загрузку страниц без ущерба для качества.
Замена растровых изображений векторными ускоряет загрузку страниц без ущерба для качества. - Кэшировать изображения. Возможно, это самый эффективный метод оптимизации: перехват изображений сохраняет их в кеше браузера пользователя или на ближайшем прокси-сервере. Если ваш сайт содержит статические изображения, которые используются на нескольких страницах или просматриваются несколькими пользователями в одном и том же месте, кеширование этих изображений является разумным шагом.
Вот несколько способов оптимизации видео:
- Переключение на прогрессивные форматы видео. Прогрессивные форматы, такие как H.264, VP9и AV1, обеспечивающие высокую эффективность сжатия, широко поддерживаются клиентскими устройствами.
- Использование видеоформатов с адаптивным битрейтом. Такие форматы, как HLS и MPEG-DASH, могут адаптировать свое качество к полосе пропускания, доступной пользователю, обеспечивая приемлемое качество видео даже при медленном соединении.

- Доставка мультимедиа через сети доставки контента (CDN). С CDN вы можете мгновенно передавать видео пользователям, сокращая время загрузки и буферизации. Кроме того, поскольку CDN хранят видеофайлы в физических местах рядом с пользователями, производительность статических видеофайлов значительно выше.
Для получения дополнительной информации см. следующие материалы:
- Оптимизация изображений для веб-сайтов: красивые страницы, которые быстро загружаются
- Пять лучших форматов веб-видео 2021 года
- Оптимизация видео, часть 1: Cloudinary и HTML5 Video Player
Отложенная загрузка
Отложенная загрузка означает отсрочку загрузки ресурса или объекта, например, отображение заполнителя изображения, которого еще нет в окне просмотра пользователя, и загрузка изображения, когда пользователь прокручивает вниз и достигает его. Таким образом, вы не только сократите время первоначальной загрузки, но и сохраните полосу пропускания и системные ресурсы как на клиенте, так и на сервере.
Напомним, отложенная загрузка имеет три преимущества:
- Сокращение времени начальной загрузки
- Сохранение пропускной способности
- Сохранение системных ресурсов как на клиенте, так и на сервере
Подробнее см. Ленивая загрузка: выбор наилучшего варианта .
Передовые методы обеспечения безопасности переднего плана
Выполните следующие действия, чтобы защитить внешний интерфейс.
Использовать только HTTPS
Веб-приложения, обслуживаемые через обычный HTTP, уязвимы для атак типа «человек посередине» (MitM) и атак с понижением версии. Напротив, HTTPS обеспечивает большую безопасность за счет шифрования, не позволяя хакерам отслеживать данные.
Вот что происходит за кулисами:
- Заголовок HTTP Strict Transport Security (HSTS) не позволяет браузеру загружать веб-сайты с HTTP.
- Браузер автоматически преобразует все попытки доступа на основе HTTP в запросы HTTPS.

- Если браузер перенаправляет начальное HTTP-соединение на HTTPS, это может создать возможность для атаки MitM — риск, который снижается заголовком Strict Transport Security (STS).
Соответственно, убедитесь, что браузеры могут обслуживать ваше приложение только через HTTPS.
Примечание. HTTPS требует действительных сертификатов TLS для шифрования. Закрытый ключ должен быть надежно защищен на сервере.
Защита браузера с помощью CSP
Политика безопасности содержимого (CSP) — стандарт браузера, который обнаруживает и нейтрализует несколько типов атак с внедрением кода, от кликджекинга до XSS, является ключом к защите интерфейсных приложений. Ограничивая исходные домены, из которых браузер загружает внешние ресурсы, CSP предотвращает выполнение вредоносного встроенного кода.
Чтобы включить CSP, задайте в заголовке content-security-policy набор директив, разделенных точкой с запятой.
Дополнительные сведения см. в разделе Безопасность браузера: угрозы, решения и обучение пользователей .
в разделе Безопасность браузера: угрозы, решения и обучение пользователей .
Аутентификация с помощью OAuth и OIDC
OAuth — это стандарт REST API для делегированной авторизации. Чтобы защитить клиентский доступ, используйте инфраструктуру OAuth, которая работает по протоколу HTTPS и авторизует API, устройства и серверы с помощью токенов доступа вместо учетных данных.
Благодаря приведенным ниже операциям OAuth приложения могут получать указанные области доступа к пользовательским данным без пароля:
- OAuth разделяет аутентификацию и авторизацию, поддерживая различные типы устройств и варианты использования, включая браузерные, межсерверные, и мобильные приложения.
- Клиенты могут проверять удостоверения конечных пользователей в соответствии с проверкой подлинности, выполняемой сервером авторизации через OpenID Connect Connect (OIDC) — уровень идентификации, основанный на OAuth. Кроме того, вы можете получить базовую информацию в профилях конечных пользователей в режиме взаимодействия на основе REST.

Учитывая расширяемые спецификации OIDC, участники могут добавлять такие функции, как шифрование идентификационных данных, поиск поставщиков OpenID и управление сеансами.
Дополнительные сведения см. в следующих разделах :
- Демистификация потоков OAuth
Использование CDN
Сеть доставки контента (CDN), прозрачный механизм доставки веб-контента, сокращение физических расстояний, ускорение рендеринга и повышение производительности сайта за счет виртуализации с помощью технологии обратного прокси. CDN находятся перед внутренними серверами.
Учитывая свое расположение на краю сетевого периметра, CDN действуют как виртуальный барьер безопасности, блокируя распределенные атаки типа «отказ в обслуживании» (DoS), которые необходимо устранять до того, как они достигнут основной сетевой инфраструктуры.
Дополнительные сведения см. в The Essential CDN Guide .
Автоматизация управления мультимедиа и пользовательским контентом во время разработки интерфейса с помощью Cloudinary
Поскольку мультимедиа определяет, насколько интересен ваш сайт или приложение для пользователей, обязательно автоматизируйте процесс управления медиаактивами и создания нескольких версий для доставки. Не позволяйте этим задачам быть бременем для разработчиков и творческих профессионалов.
Cloudinary предлагает интуитивно понятный пользовательский интерфейс, насыщенный API и виджетами, с помощью которых вы можете хранить, преобразовывать, оптимизировать и доставлять изображения, видео и другие мультимедийные данные. Ниже приведены основные возможности.
- Хостинг изображений и видео: Хранилище на AWS и Google Cloud с резервным копированием корпоративного класса, историей изменений и функциями аварийного восстановления.
- Поддержка всех форматов мультимедиа: изображений (включая 3D), видео, GIF, PDF, PSD, AVIF и всех других типов.

- Алгоритмы на основе машинного обучения: Маркировка метаданных, удаление фона, обрезка с учетом содержимого, предварительный просмотр видео и другие функции управления мультимедиа.
- Улучшение изображений в реальном времени: Создание баннеров на лету из одного и того же изображения с наложением логотипов, текста, значков или водяных знаков по желанию.
- Оперативная загрузка страниц: Автоматическая подача изображений и видео — оптимизированных для обеспечения высокого качества и правильного формата — в браузерах или окнах просмотра.
- Автоматизированная и эффективная доставка: Высокоскоростная доставка через одну, несколько или региональные CDN.
Чтобы начать работу, создайте бесплатную учетную запись Cloudinary.
См. дополнительные руководства по ключевым темам разработки интерфейсов
Изображение CSSАвтор Cloudinary
| Платформа электронной коммерцииАвтор Cloudinary
|
Видеопроигрыватель HTML5Автор Cloudinary
| Ленивая загрузкаАвтор Cloudinary
|
Потоковое видео в реальном времениАвтор Cloudinary
| Маркетинговые видеоАвтор Cloudinary
|
Адаптивные изображенияАвтор Cloudinary
| Пользовательский контентАвтор Cloudinary
|
Формат видеоАвтор Cloudinary
| OAuthАвтор Frontegg
|
АутентификацияАвтор Frontegg
| Безопасность браузераАвтор Hysolate
|
SaaSАвтор Frontegg
| CDNАвтор Imperva
|
Что такое Frontend-разработка?
Когда вы используете веб-сайт или приложение, все, что вы можете видеть и с чем взаимодействовать, сводится к разработке внешнего интерфейса. Работа фронтенд-разработчика заключается в разработке внешнего вида веб-сайта — от кнопок, шрифтов и цветов до общего макета.
Работа фронтенд-разработчика заключается в разработке внешнего вида веб-сайта — от кнопок, шрифтов и цветов до общего макета.
На них возложена обязанность сделать так, чтобы пользовательский интерфейс был как можно лучше в различных браузерах, платформах и устройствах. Они делают это, используя комбинацию дизайна, технологий и инструментов программирования.
Общие задачи разработчика внешнего интерфейса
Ожидается, что разработчик внешнего интерфейса возьмет на себя любое из следующего:
- Проектирование и контроль взаимодействия с пользователем приложения или веб-сайта
- Использование языков программирования, таких как HTML, CSS и JavaScript, для создания внешнего интерфейса
- Обслуживание и обновление пользовательского интерфейса
- Разработка новых инструментов для улучшения взаимодействия с веб-сайтом или приложением
- Проведение тестирования и отладки
Какие навыки вам нужны, чтобы стать фронтенд-разработчиком?
Технические навыки
Веб-дизайн
Интерфейсный разработчик должен хорошо разбираться в элементе дизайна приложения, иметь представление о визуальном макете и функциональности, а также о технологии, лежащей в основе дизайна интерфейса. У них должен быть опыт работы с такими программами, как Photoshop и Illustrator.
У них должен быть опыт работы с такими программами, как Photoshop и Illustrator.
UX-дизайн
Помимо визуального аспекта, разработчики внешнего интерфейса также должны иметь опыт разработки пользовательского интерфейса. Ключевыми факторами являются понимание того, как пользователь будет взаимодействовать с веб-сайтом или приложением, и знание того, как оптимизировать работу. Они также должны понимать основы адаптивного дизайна, поскольку каждый современный веб-сайт или приложение теперь используется на нескольких платформах и устройствах.
Тестирование и отладка
Проверка кода на веб-сайте и обнаружение ошибок является частью разработки взаимодействия с пользователем. Frontend-разработчики должны иметь широкий спектр знаний о различных средах тестирования на разных языках программирования.
Языки программирования
Фронтенд-разработчики должны владеть тремя основными языками кодирования, которые используются в фронтенд-разработке:
- HTML — отправная точка для любого начинающего фронтенд-разработчика, HTML (язык гипертекстовой разметки) составляет основу блокирует каждый веб-сайт или приложение.
 HTML позволяет браузеру узнать, как отображать веб-сайт
HTML позволяет браузеру узнать, как отображать веб-сайт - CSS — декоративный инструмент веб-дизайна, CSS (каскадные таблицы стилей) оживляет визуальную сторону веб-сайта или приложения, реализуя все, от шрифтов и тем до цветов и значков
- JavaScript — язык сценариев, который берет что-то статичное и оживляет его. JavaScript — это то, что позволяет взаимодействовать с веб-сайтом или приложением .
Навыки межличностного общения
Решение проблем
Разработка внешнего интерфейса включает в себя целый ряд сложных проблем и задач. Преодоление потенциально стрессовых ситуаций с помощью ясного творческого мышления — важная часть того, что делает фронтенд-разработчика успешным.
Коммуникативные навыки
Способность ясно выражать идеи и слушать идеи других является важной частью процесса разработки внешнего интерфейса. От дебатов по дизайну до технических дискуссий, фронтенд-разработчик должен иметь возможность позитивно участвовать в разработке стратегий.
Креативность
Большая часть работы разработчика внешнего интерфейса заключается в использовании инструментов и технологий для игры с идеями и соглашениями и создания того, что находит отклик у пользователя. Талант к графическому дизайну и воображение для создания быстрого, плавного и увлекательного интерфейса выделит вас.
Фреймворки и библиотеки для разработки интерфейса
Фреймворки и библиотеки упрощают работу разработчика интерфейса. Они действуют как шаблон, предоставляя разработчикам готовый код для работы. Это означает, что разработчики могут работать быстро и эффективно.
Bootstrap
Бесплатная CSS-инфраструктура с открытым исходным кодом, Bootstrap позволяет разработчикам интерфейсов быстро проектировать и настраивать мобильные веб-сайты и приложения. Он поставляется с огромным набором повторно используемых кодов, написанных на HTML, CSS и JavaScript, чтобы дать разработчикам полный набор инструментов для творчества. Чрезвычайно популярный за последние несколько лет, Bootstrap по-прежнему удерживает свои позиции наряду с самыми популярными интерфейсными фреймворками.
Чрезвычайно популярный за последние несколько лет, Bootstrap по-прежнему удерживает свои позиции наряду с самыми популярными интерфейсными фреймворками.
AngularJS
Один из наиболее часто используемых фреймворков для разработки внешнего интерфейса. AngularJS — это фреймворк с открытым исходным кодом для JavaScript, который используется для разработки одностраничных веб-приложений или одностраничных веб-приложений.
Поддерживается Google и сообществом корпораций и частных лиц, полностью расширяем и может использоваться вместе с другими библиотеками. Поскольку некоторые приложения работают с AngularJS лучше, чем другие, разработчики должны знать, когда его использовать, а когда нет.
React.js
Еще одна бесплатная библиотека с открытым исходным кодом, React.js, используется для создания высокоэффективных пользовательских интерфейсов. React.js — наиболее широко используемая внешняя библиотека JavaScript для создания уровня представления мобильных и веб-приложений. Она также позволяет разработчикам внешнего интерфейса создавать повторно используемые компоненты пользовательского интерфейса. Он быстрый, масштабируемый и простой в использовании, отсюда и его популярность.
Она также позволяет разработчикам внешнего интерфейса создавать повторно используемые компоненты пользовательского интерфейса. Он быстрый, масштабируемый и простой в использовании, отсюда и его популярность.
jQuery
jQuery берет трудоемкие задачи, для которых требуется много строк кода, и преобразует их в методы, использующие только одну строку кода. Это библиотека JavaScript с открытым исходным кодом, которая занимается всем, от манипулирования HTML/DOM, взаимодействий AJAX и кросс-браузерной разработки JavaScript, что существенно упрощает использование JavaScript на вашем веб-сайте.
Какова средняя зарплата разработчика интерфейса?
Средняя заработная плата* фронтенд-разработчиков различается по Европе — средняя заработная плата в Германии составляет 52 833 евро в год; во Франции это 40 707 евро в год, а в Испании — 30 529 евро.
*Источник: Glassdoor
Как стать фронтенд-разработчиком?
Начните с исследования. Ознакомьтесь с электронной книгой CodeOp «5 шагов к началу успешной карьеры в программировании », чтобы получить представление о том, как сделать шаг к разработке интерфейса.





 Эта визуальная иерархия особенно важна для адаптивных веб-сайтов, поскольку на небольших экранах отображается меньше страниц в определенный момент времени. Приоритизация важных элементов поддерживает вовлеченность пользователей мобильных устройств.
Эта визуальная иерархия особенно важна для адаптивных веб-сайтов, поскольку на небольших экранах отображается меньше страниц в определенный момент времени. Приоритизация важных элементов поддерживает вовлеченность пользователей мобильных устройств. Пользователи настольных компьютеров умеют обращаться с мышью, но некоторые действия на мобильных устройствах менее интуитивны. Адаптивные веб-сайты должны подстраиваться под смартфоны, гарантируя, что каждое действие будет легко доступно через сенсорный экран. Ссылки должны быть большими и заметными на маленьких экранах, а прокрутка должна быть легкой на всех типах устройств. Обязательно протестируйте пользовательский интерфейс, чтобы убедиться, что все элементы хорошо работают на разных устройствах.
Пользователи настольных компьютеров умеют обращаться с мышью, но некоторые действия на мобильных устройствах менее интуитивны. Адаптивные веб-сайты должны подстраиваться под смартфоны, гарантируя, что каждое действие будет легко доступно через сенсорный экран. Ссылки должны быть большими и заметными на маленьких экранах, а прокрутка должна быть легкой на всех типах устройств. Обязательно протестируйте пользовательский интерфейс, чтобы убедиться, что все элементы хорошо работают на разных устройствах. Кроме того, оптимизируйте размер медиафайла, чтобы обеспечить высокую производительность.
Кроме того, оптимизируйте размер медиафайла, чтобы обеспечить высокую производительность. Облачное хранилище — хорошее решение, потому что оно не только обеспечивает большие масштабы, но и позволяет передавать видео пользователям напрямую с облачных серверов, снижая нагрузку на серверы приложений.
Облачное хранилище — хорошее решение, потому что оно не только обеспечивает большие масштабы, но и позволяет передавать видео пользователям напрямую с облачных серверов, снижая нагрузку на серверы приложений. В конечном счете, маркетинговые приложения должны быть удобными, полезными и привлекательными. Сбалансируйте это требование с маркетинговыми целями, чтобы повысить вовлеченность пользователей.
В конечном счете, маркетинговые приложения должны быть удобными, полезными и привлекательными. Сбалансируйте это требование с маркетинговыми целями, чтобы повысить вовлеченность пользователей. Замена растровых изображений векторными ускоряет загрузку страниц без ущерба для качества.
Замена растровых изображений векторными ускоряет загрузку страниц без ущерба для качества.



 HTML позволяет браузеру узнать, как отображать веб-сайт
HTML позволяет браузеру узнать, как отображать веб-сайт