Изображение html. Атрибуты тега img
Главная HTML Изображение HTML (картинка)
Вставка на страницу изображения графического формата производится с помощью тега <img> с обязательным атрибутом src.
<img src=»адрес_графического_файла»>
<img src=»images/picture.jpg»>
Атрибуты тега <img>
| Атрибут | Значение |
| src | = URL URL — адрес или имя файла изображения |
| width | = «число» Ширина изображения |
| height | = «число» Высота изображения |
| alt | = «текст» Альтернатавный текст, который будет появлятся вместо графического изображения в рехиме «отключения загрузки графики».  |
| align | Атрибут align тега <img> используется для выравнивания изображения относительно текста. = absbottom = absmiddle = baseline = bottom = top = texttop = left = right Для прекращения выравнивания изображения, заданного с помощью align=left или align=right, относительно текста используют тег <br> перевода строки с атрибутом clear Прекращение обтекания текстом изображений, выровненых по левому краю: Прекращение обтекания текстом изображений, выровненых по правому краю: Прекращение обтекания текстом изображений, выровненых либо по левому краю, либо по правому краю: |
| = «число» Толщина черной рамки вокруг изображения. Если атрибут не указан, то рамка не отображается. Если рисунок оформлен как ссылка, то для того, чтобы браузер (по умолчанию) не выделял рамку надо указать border=0 | |
| vspace | = «число» Размер верхнего и нижнего пустого поля вокруг изображения.  |
| hspace | = «число» Размер пустого бокового поля вокруг изображения. |
Обтекание картинки текстом в HTML
Обтекание картинки текстом справа
1
<img src="http:picture.jpg" align="left" hspace="10" vspace="4"> Изображение без подписи снабжено атрибутом align="left" тега img, а чтобы обеспечить отступ от текста по горизонтали и вертикали на указанное число пикселей, используют числовые атрибуты hspace и vspace, соответственно. <br clear=left>
Результат примера
1
Изображение без подписи снабжено атрибутом align=»left» тега img, а чтобы обеспечить отступ от текста по горизонтали и вертикали на указанное число пикселей, используют числовые атрибуты
, соответственно.
Обтекание картинки текстом слева
2
<img src="http:picture.jpg" align="right" hspace="10" vspace="4" style="text-align: justify"> Изображение без подписи снабжено атрибутом align="right" тега img, а чтобы обеспечить отступ от текста по горизонтали и вертикали на указанное число пикселей, используют числовые атрибуты hspace и vspace, соответственно. <br clear=right>
Результат примера
2
Изображение без подписи снабжено атрибутом align=»right» тега img, а чтобы обеспечить отступ от текста по горизонтали и вертикали на указанное число пикселей, используют числовые атрибуты hspace и vspace, соответственно.
Как добавить подпись под картинкой?
Для изображения с подписью надо заключить картинку и ее подпись в блок <div>3
Сочи-2014
Снежный барс — талисман XXII зимних Олимпийских игр 2014 года в Сочи.
Впервые в истории олимпийского движения талисман выбран всенародным голосованием. Во время телевизионного шоу «Талисмания», которое прошло в прямом эфире Первого канала жители страны выбрали талисманы зимних Олимпийских и Паралимпийских Игр 2014.
<div>
<div>
<img src="picture.jpg"> Подпись к картинке
</div>
</div>
<div> текст ... </div>
Img src 1 jpg alt — Dudom
В интернете трудно найти сайт, который бы не содержал картинок, и это не удивительно, ведь они являются основной частью дизайна сайта, которая придает ему запоминающейся вид. А хороший дизайн сайта — залог его успешного развития. Для вывода изображений в html существует единственный тег .
1. Синтаксис тега
Обратите внимание, что данный тег является одиночным и не требует закрывающего тега .
Атрибут src является обязательным. С помощью него указывается адрес выводимого изображения. Можно указать абсолютный или относительный URL. Если адрес не указать или же написать с ошибкой, то картинка выведена не будет.
Можно указать абсолютный или относительный URL. Если адрес не указать или же написать с ошибкой, то картинка выведена не будет.
Атрибут alt=»описание» — не является обязательным, но лучше сразу себя приучить к тому, чтобы прописывать его каждому изображению, поскольку это нужно как для пользователей, так и для поисковых систем.
Остальные атрибуты являются необязательными, их мы рассмотрим чуть ниже. Сначала приведем простенький пример вывода картинки на html.
2. Как вставить в html картинку
Для вставки картинки в html используется тег . Синтаксис мы рассмотрели чуть выше. Давайте приведем практические примеры.
Пример 2.1. Использование тега
Этот код преобразуется на странице в следующее:
В данном примере мы указали прямой адрес изображения из картинок на Яндекс Фото. Чаще всего указывается ссылки на картинки, которые лежат на том же URL. Например, src=»https://zarabotat-na-sajte.ru/img/kartinka.jpg», т.е. указывается относительный адрес.
Возможно размещение нескольких картинок подряд. Если они не будут умещаться на одной строке, то автоматически произойдет переход на следующую.
Пример 2.2. Вывод нескольких картинок в html друг за другом
Преобразуется на странице в следующее:
Если бы мы разместили ещё одно изображение, то оно бы было с новой строки, поскольку в этой оно бы уже не уместилось.
Пример 2.3. Использование альтернативного текста (alt) в img
Рекомендуется прописывать альтернативный текст (атрибут alt) в теге , чтобы застраховать себя от случая, что картинка не доступна. Ниже приведен пример с использованием альтернативного текста. В первом случае мы не задавали размеры картинки, а во втором задаем.
Преобразуется на странице в следующее:
Если бы мы разместили ещё одно изображение, то оно бы было с новой строки, поскольку в этой строке оно бы уже не уместилось.
Теперь рассмотрим подробно все атрибуты тега .
3. Атрибуты и свойства тега
1. Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
Свойство align=»параметр» — определяет выравнивание рисунка. Это значение так же влияет на то, как текст будет обтекать рисунок. Может принимать следующее параметры:
- left — выравнивание по левому краю
- middle — выравнивание середины изображения по базовой линии текущей строки
- bottom — выравнивание нижней границы изображения по окружающему тексту
- top — верхняя граница изображения выравнивается по самому высокому элементу текущей строки
- right — выравнивание по правому краю
Пример 3.1. Выравнивание изображения в html по правому краю
Преобразуется на странице в следующее:
2. Свойство alt=»текст» — подсказка/описание картинки. Выполняет сразу две важные функции:
- Выдает подсказку при наведении
- Если в браузере отключены изображения, то выводится этот текст
Этот атрибут также очень важен при ранжировании изображений в Яндекс Картинках и Google Картинках. Его следует прописывать к каждому изображению, поскольку это является одним из факторов в алгоритмах поисковых системах.
3. Свойство border=»ЧИСЛО» — задает толщину рамки обтекающей изображение. Измеряется в пикселях. Более подробно читайте в отдельной статье: свойство CSS border
Пример 3.2. Вывод картинки в html с рамкой (границей)
Преобразуется на странице в следующее:
4. Свойство bordercolor=»цвет» — задает цвет рамки, которая обтекает изображение. Имеет смысл, только если атрибут border больше 0.
Пример 3.3. Вывод картинки в html с цветной рамкой
Результат можно видеть чуть выше.
Атрибуты border и bordercolor можно задать в стилях CSS к img:
5. Свойство — задает высоту изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 400х200, а мы укажем высоту 150 пикселей, то оно сжимается до 300х150 (на 25% меньше), т.е. пропорционально.
6. Свойство w — задает ширину изображения: либо в пикселях, либо в процентах %. Например, если изображение имеет размер 1000х800, а ширина указывается 1200 пикселей, то оно автоматически расширяется на 20% до 1200х960.
7. Свойство hspace=»ЧИСЛО» — задает горизонтальный отступ изображения в пикселях от других объектов html.
8. Свойство vspace=»ЧИСЛО» — задает вертикальный отступ изображения в пикселях от других объектов html.
Вместо hspace и vspace советую применять старый и проверенный margin (более подробно про него можете прочитать в уроке про описание стилей html). Кратко напомню:
- margin-top: X px; (X — отступ сверху)
- margin-bottom: Y px; (Y — отступ внизу)
- margin-right: R px; (R — отступ справа)
Задают отступы от объектов в пикселях. Допускаются отрицательные значения. По умолчанию либо наследуется значение предка, либо имеет значение 0.
Например. Отступ слева составляет 50 пикселей, а сверху 10 пикселей.
Преобразуется на странице в следующее:
В данном примере — отступ сверху составил 10 пикселей, слева 50 пикселей.
9. Свойство — можно присвоить класс изображению, чтобы задать стиль всем изображениям этого класса.
4. Как сделать картинку ссылкой
Такой вопрос возникает у молодых вебмастеров. На самом деле все очень легко. Для этого достаточно обрамить тег тегом (ссылкой).
5. Как скруглить углы у картинки
Чтобы сделать картинку более эффектной рекомендуется в некоторых случаях применять свойство border-radius: N px , где N — радиус среза картинки. Например:
Более подробно про скргуления углов читайте в отдельной статье как скруглить углы в HTML через CSS
Уважаемый читатель, теперь Вы узнали гораздо больше о html теге img. Теперь советую перейти к следующему уроку.
Путешествуя по Интернету Вы конечно же видите на многих сайтах различные картинки, баннеры, фотографии, графические изображения. Сегодня мы научимся вставлять изображения на HTML страницу.
Добавление изображения происходит в два этапа: сначала готовится графический файл нужного размера и формата, а затем он добавляется на web-страницу через тег: . Сам HTML документ предназначен только для того, чтобы отобразить требуемую картинку, при этом никак ее не меняя.
При подготовке изображений следует учесть несколько моментов.
1. Поскольку веб-страница загружается по сети, существенным фактором выступает размер («вес») графического файла, встроенного в web-документ. Чем он меньше, тем быстрее отобразится изображение.
2. Довольно часто физические размеры изображения (ширину и высоту) необходимо ограничить (уменьшить) по ширине и высоте. Например, установить по ширине не более 700-800 пикселов. Иначе изображение целиком не поместится в окне браузера, и появятся полосы прокрутки.
О том, как подготовить изображение для размещение на сайте подробнее посмотрите в статье: Подготовка изображение для вашего сайта.
Форматы графики для web-сайтов
Наиболее широкое распространение для веб-графики получили два основных формата: GIF и JPEG. Такие качества как: многофункциональность, универсальность, небольшой объем исходных файлов при достаточном хорошем качестве, сослужили этим форматам хорошую службу, фактически определив их как стандарт для веб-изображений.
Есть еще формат: PNG, который также поддерживается браузерами при добавлении изображений и существует в двух вариантах: PNG-8 и PNG-24. Однако популярность формата PNG сильно уступает по признанию форматам GIF и JPEG.
Обычно для изображений (картинок) создают отдельную папку в корневом каталоге и в неё складывают все изображения для сайта. Иногда таких папок бывает несколько (если того требует структура сайта или Вам так проще ориентироваться). Эту папку чаще всего называют: img или images (изображения). В коде web-страницы прописывают полный путь до графического файла (где лежит изображение), а также имя данного файла (картинки), который Вы хотите вставить в html-документ.
Пишем код для вставки картинки на web-страницу
Для вставки изображений в HTML документ используется конструкция, указанная в Листинг 8.1. Данный код вставляется в нужное место web-страницы (туда, где Вы хотите видеть картинку).
На нашей we-странице, посвященной автомобилям, я подготовил и вставил два изображения. Код вставки первого изображения Вы видите в Листинге 8.1.
Листинг 8.1.
Вот так будет выглядеть первое вставленное изображение на web-странице сайта:
А теперь прокоментирую подробнее то, что написано в Листинге 8.1.
Само изображение «вставляется» с помощью тега: img src. Полностью запись выглядит вот так: img src=»http://www.luksweb.ru/img/mers1.jpg», где «img/mers1.jpg» – указывает, что наша картинка лежит в папке: img, а имя графического файла (картинки): mers1.jpg.
В принципе этого уже достаточно, чтобы вставить изображение на web-страницу, остальные параметры не обязательные, но все, же рекомендую всегда их прописывать, иначе картинка, может подвергнуться геометрическим искажениям.
Давайте рассмотрим дополнительные параметры:
border=»0″ – указывает, что рамки вокруг изображения нет, попробуйте поменять 0 на другое число, например на 1, — соответствует толщине рамки вокруг изображения в 1 пиксель, 2 – соответствует толщине рамки вокруг изображения в два пикселя и т. д.
д.
Важно! Если Вы планируете сделать изображение ссылкой, обязательно указывайте значение: border=»0″.
w – указывает, что ширина изображения составляет: 400 пикселей (ставьте реальную цифру ширины ваших изображений).
height=»209″ — указывает, что высота изображения составляет: 209 пикселей (ставьте реальную цифру высоты ваших изображений).
Если не указать параметры: width и height, то изображение может получить геометрические искажения.
hspace=»20″ – указывает на отступ текста вокруг изображения в 20 пикселей.
align=»left» – это уже знакомый Вам тег….. Правильно, обозначает выравнивание по левому краю, также может принимать, значение: right — выравнивание по правому краю.
alt=»Вид машины спереди» – здесь прописывается альтернативный текст, который высвечивается при наведении мышки на изображение.
Точно таким же образом мы «вставим» на web-страницу и второе изображение, с той лишь разницей, что выравнена оно будет по правому краю.
Посмотреть на то, что у нас получилось можно здесь. Если Вам что-то не понятно в данном уроке, откройте HTML код страницы (исходный код). В браузере IE это делается через меню: Вид > Просмотр HTML кода, в браузере Opera просмотреть исходный код можно так, меню: Вид > Исходный текст.
Точно таким же образом графические файлы (изображения и картинки) «вставляются» абсолютно на всех web-сайтах и во всех web-документах во всем Интернете.
HTML-изображения добавляются на веб-страницы с помощью тега . Использование графики делает веб-страницы визуально привлекательнее. Изображения помогают лучше передать суть и содержание веб-документа.
Вставка изображений в HTML-документ
- Содержание:
- 1. Тег
- 1.1. Адрес изображения
- 1.
 2. Размеры изображения
2. Размеры изображения - 1.3. Форматы графических файлов
- 2. Тег
- 3. Тег
- 4. Пример создания карты-изображения
1. Тег
Элемент представляет изображение и его резервный контент, который добавляется с помощью атрибута alt . Так как элемент является строчным, то рекомендуется располагать его внутри блочного элемента, например,
Тег имеет обязательный атрибут src , значением которого является абсолютный или относительный путь к изображению:
Для тега доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| alt | Атрибут alt добавляет альтернативный текст для изображения. Выводится на месте появления изображения до его загрузки или при отключенной графике, а также выводится всплывающей подсказкой при наведении курсора мыши на изображение. Синтаксис: alt=»описание изображения» . |
| crossorigin | Атрибут crossorigin позволяет загружать изображения с ресурсов другого домена с помощью CORS-запросов. anonymous — Cross-origin запрос выполняется с помощью HTTP-заголовка, при этом учетные данные не передаются. Если сервер не даёт учетные данные серверу, с которого запрашивается контент, то изображение будет испорчено и его использование будет ограничено. use-credentials — Cross-origin запрос выполняется с передачей учетных данных. Синтаксис: crossorigin=»anonymous» . |
| height | Атрибут height задает высоту изображения в px . Синтаксис: . |
| ismap | Атрибут ismap указывает на то, что картинка является частью изображения-карты, расположенного на сервере (изображение-карта — изображение с интерактивными областями). При нажатии на изображение-карту координаты передаются на сервер в виде строки запроса URL-адреса. Атрибут ismap допускается только в случае, если элемент является потомком элемента с действительным атрибутом href . Синтаксис: ismap . |
| longdesc | URL расширенного описания изображения, дополняющее атрибут alt . Синтаксис: longdesc=»http://www.example.com/description.txt» . |
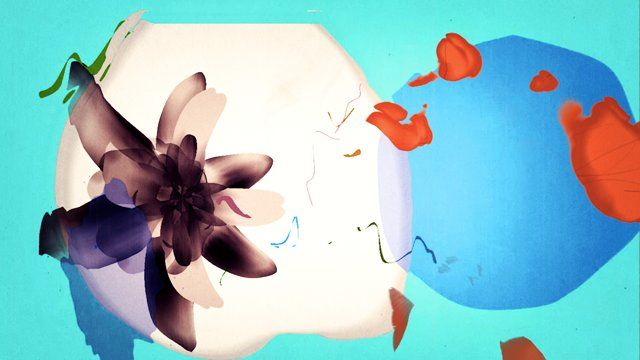
| src | Атрибут src задает путь к изображению. Синтаксис: src=»https://html5book.ru/images-in-html/flower.jpg» . |
| sizes | Задаёт размер изображения в зависимости от параметров отображения. Работает только при заданном атрибуте srcset . Значением атрибута является одна или несколько строк, указанных через запятую. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе или вместо атрибута src . Значением атрибута является одна или несколько строк, разделенных запятой. |
 Атрибут нельзя использовать, если элемент является потомком элемента или .
Атрибут нельзя использовать, если элемент является потомком элемента или . Синтаксис: usemap=»#mymap» .
Синтаксис: w .
1.1. Адрес изображения
Адрес изображения может быть указан полностью (абсолютный URL), например:
url(http://anysite.ru/images/anyphoto.png)
Или же через относительный путь от документа или корневого каталога сайта:
url(../images/anyphoto.png) — относительный путь от документа,
url(/images/anyphoto.png) — относительный путь от корневого каталога.
Это интерпретируется следующим образом:
../ — означает подняться вверх на один уровень, к корневому каталогу,
images/ — перейти к папке с изображениями,
anyphoto.png — указывает на файл изображения.
1.2. Размеры изображения
Без задания размеров изображения рисунок отображается на странице в реальном размере. Отредактировать размеры изображения можно с помощью атрибутов width и height . Если будет задан только один из атрибутов, то второй будет вычисляться автоматически для сохранения пропорций рисунка.
Если будет задан только один из атрибутов, то второй будет вычисляться автоматически для сохранения пропорций рисунка.
1.3. Форматы графических файлов
Формат JPEG (Joint Photographic Experts Group). Изображения JPEG идеальны для фотографий, они могут содержать миллионы различных цветов. Сжимают изображения лучше GIF, но текст и большие площади со сплошным цветом могут покрыться пятнами.
Формат GIF (Graphics Interchange Format). Идеален для сжатия изображений, в которых есть области со сплошным цветом, например, логотипов. GIF-файлы позволяют установить один из цветов прозрачным, благодаря чему фон веб-страницы может проявляться через часть изображения. Также GIF-файлы могут включать в себя простую анимацию. GIF-изображения содержат всего лишь 256 оттенков, из-за чего изображения выглядят пятнистыми и нереалистичного цвета, как плакаты.
Формат PNG (Portable Network Graphics). Включает в себя лучшие черты GIF- и JPEG-форматов. Содержит 256 цветов и дает возможность сделать один из цветов прозрачным, при этом сжимает изображения в меньший размер, чем GIF-файл.
Формат APNG (Animated Portable Network Graphics). Формат изображения, основанный на формате PNG. Позволяет хранить анимацию, а также поддерживает прозрачность.
Формат SVG (Scalable Vector Graphics). SVG-рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т.п. Поддерживается как статичная, так и анимированная графика. Набор функций включает в себя различные преобразования, альфа-маски, эффекты фильтров, возможность использования шаблонов. Изображения в формате SVG могут изменяться в размере без снижения качества.
Формат BMP (Bitmap Picture). Представляет собой несжатое (оригинальное) растровое изображение, шаблоном которого является прямоугольная сетка пикселей. Bitmap-файл состоит из заголовка, палитры и графических данных. В заголовке хранится информация о графическом изображении и файле (глубина пикселей, высота, ширина и количество цветов). Палитра указывается только в тех Bitmap-файлах, которые содержат палитровые изображения (8 и менее бит) и состоят не более чем из 256 элементов. Графические данные представляют саму картинку. Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель.
Графические данные представляют саму картинку. Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель.
Формат ICO (Windows icon). Формат хранения значков файлов в Microsoft Windows. Также, Windows icon, используется как иконка на сайтах в интернете. Именно картинка такого формата отображается рядом с адресом сайта или закладкой в браузере. Один ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно. Размер значка может быть любым, но наиболее употребимы квадратные значки со сторонами 16, 32 и 48 пикселей.
2. Тег
Тег служит для представления графического изображения в виде карты с активными областями. Активные области определяются по изменению вида курсора мыши при наведении. Щелкая мышью на активных областях, пользователь может переходить к связанным документам.
Для тега доступен атрибут name , который задает имя карты. Значение атрибут name для тега должно соответствовать имени в атрибуте usemap элемента :
3.
 Тег
Тег| Атрибут | Краткое описание |
|---|---|
| alt | Задает альтернативный текст для активной области карты. |
| coords | Определяет позицию области на экране. Координаты задаются в единицах длины и разделяются запятыми: для круга — координаты центра и радиус круга; для прямоугольника — координаты верхнего левого и правого нижнего углов; для многоугольника — координаты вершин многоугольника в нужном порядке, также рекомендуется указывать последние координаты, равные первым, для логического завершения фигуры. |
| download | Дополняет атрибут href и сообщает браузеру, что ресурс должен быть загружен в момент, когда пользователь щелкает по ссылке, вместо того, чтобы, например, предварительно открыть его (как PDF-файл). Задавая имя для атрибута, мы таким образом задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения. |
| href | Указывает URL-адрес для ссылки. Может быть указан абсолютный или относительный адрес ссылки. |
| hreflang | Определяет язык связанного веб-документа. Используется только вместе с атрибутом href . Принимаемые значения — аббревиатура, состоящая из пары букв, обозначающих код языка. |
| media | Определяет, для каких типов устройств файл будет оптимизирован. Значением может быть любой медиа-запрос. |
| rel | Дополняет атрибут href информацией об отношении между текущим и связанным документом. Принимаемые значения: alternate — ссылка на альтернативную версию документа (например, печатную форму страницы, перевод или зеркало). author — ссылка на автора документа. bookmark — постоянный URL-адрес, используемый для закладок. help — ссылка на справку. license — ссылка на информацию об авторских правах на данный веб-документ. next/prev — указывает связь между отдельными URL.  Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности. Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности. nofollow — запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке. noreferrer — указывает, что переходе по ссылке браузер не должен посылать заголовок HTTP-запроса (Referrer), в который записывается информация о том, с какой страницы пришел посетитель сайта. prefetch — указывает, что целевой документ должен быть кэширован, т.е. браузер в фоновом режиме загружает содержимое страницы к себе в кэш. search — указывает, что целевой документ содержит инструмент для поиска. tag — указывает ключевое слово для текущего документа. |
| shape | Задает форму активной области на карте и ее координаты. Может принимать следующие значения: rect — активная область прямоугольной формы; circle — активная область в форме круга; poly — активная область в форме многоугольника; default — активная область занимает всю площадь изображения.  |
| target | Указывает, куда будет загружен документ при переходе по ссылке. Принимает следующие значения: _self — страница загружается в текущее окно; _blank — страница открывается в новом окне браузера; _parent — страница загружается во фрейм-родитель; _top — страница загружается в полное окно браузера. |
| type | Указывает MIME-тип файлов ссылки, т.е. расширение файла. |
4. Пример создания карты-изображения
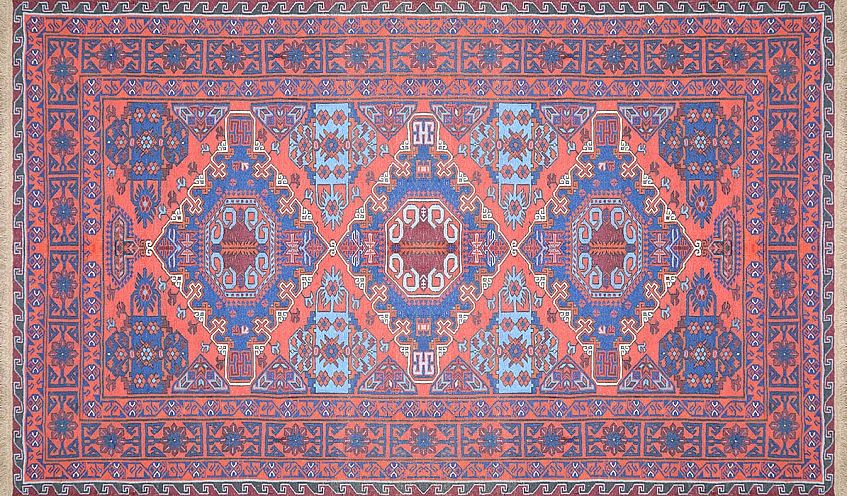
1) Размечаем исходное изображение на активные области нужной формы. Координаты областей можно вычислить с помощью программы для обработки фотографий, например, Adobe Photoshop или Paint.
Рис. 1. Пример разметки изображения для создания карты
2) Задаем имя карты, добавив его в тег с помощью атрибута name . Это же значение присваиваем атрибуту usemap тега .
3) Добавляем ссылки на веб-страницы или части веб-документа для каждой активной области, по которым пользователь будет переходить при нажатии курсором мыши на активную область изображения.
Рис. 2. Пример создания карты-изображения, при нажатии курсора мыши на цветок осуществляется переход на страницу с описанием
|
Теги HTML Все теги A ABBR ACRONYM ADDRESS AREA B BASE BASEFONT BDO BGSOUND BIG BLOCKQUOTE BODY BR BUTTON CAPTION CITE CODE COL COLGROUP DD DEL DFN DIV DL DT EM EMBED FIELDSET FONT FORM FRAME FRAMESET h2…H6 HEAD HR HTML I IFRAME IMG INPUT INS KBD LABEL LEGEND LI LINK MAP MARQUEE META NOBR NOEMBED NOFRAMES NOSCRIPT OBJECT OL OPTGROUP OPTION P PARAM PRE Q SAMP SCRIPT SELECT SMALL SPAN STRIKE STRONG STYLE SUB SUP TABLE TBODY TD TEXTAREA TFOOT TH THEAD TITLE TR TT UL VAR Теги по типам Документ Звук Изображения Объекты Скрипты Списки Ссылки Таблица Текст Форматирование Формы Фреймы |
Описание Тег <IMG> предназначен для отображения на веб-странице
изображений в графическом формате GIF, JPEG или PNG. Этот тег имеет единственный
обязательный параметр src, который определяет адрес
файла с картинкой. Рисунки также могут применяться в качестве карт-изображений, когда картинка содержит активные области, выступающие в качестве ссылки. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Синтаксис<img src=»URL» alt=»»> Параметры
Закрывающий тегНе требуется. Пример 1. Использование тега <IMG> <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»> <p><a href=»lorem. </body> Параметр ALIGN
ОписаниеДля изображений можно указывать их положение относительно текста или других изображений на веб-странице. Способ выравнивания изображений задается параметром align тега <IMG>. Синтаксис<img align=»absmiddle | baseline | bottom | left | middle | right | texttop | top»> АргументыВ табл. 1 перечислены возможные значение параметра align и результат его использования.
Наиболее популярные параметры — left и right, создающие обтекание текста вокруг изображения. Чтобы текст не прилегал плотно к рисунку, рекомендуется в теге <IMG> добавить параметр hspace и vspace, задающих расстояние до текста в пикселах. Значение по умолчаниюbottom Пример 2. Выравнивание изображения <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «https://w3.org/TR/html4/loose.dtd»> Примечание Хотя все значения параметра align
поддерживаются браузерами, аргументы absbottom,
absmiddle, baseline
и texttop не поддерживаются спецификацией HTML
4. Параметр ALT
ОписаниеПараметр alt устанавливает альтернативный текст для изображений. Такой текст позволяет получить текстовую информацию о рисунке при отключенной в браузере загрузке изображений. Поскольку загрузка изображений происходит после получения браузером информации о нем, то замещающий рисунок текст появляется раньше. А уже по мере загрузки текст будет сменяться изображением. Браузеры также отображают альтернативный текст в виде подсказки, появляющейся при наведении курсора мыши на изображение. Синтаксис<img alt=»текст»> АргументыЛюбая подходящяя текстовая строка. Ее обязательно надо брать в двойные или одинарные кавычки. Обязательный параметрДа. Значение по умолчаниюНет. Пример 3. Добавление альтернативного текста <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»> Параметр BORDER
ОписаниеИзображение, помещаемое на веб-страницу, можно поместить в рамку различной
ширины. Чтобы убрать рамку, следует задать параметр border=»0″. Синтаксис<img border=»толщина рамки»> АргументыЛюбое целое положительное число в пикселах. Значение по умолчанию0 Пример 4. Рамка вокруг изображения <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «https://w3.org/TR/html4/loose.dtd»> Параметр HEIGHT и WIDTH
ОписаниеДля изменения размеров изображения средствами HTML предусмотрены параметры
height и width. Допускается
использовать значения в пикселах или процентах. Если установлена процентная
запись, то размеры изображения вычисляются относительно родительского элемента — контейнера, где находится тег <IMG>.
В случае отсутствия родительского контейнера, в его качестве выступает окно
браузера. Иными словами,
означает, что рисунок будет растянут на всю ширину веб-страницы. Добавление
только одного параметра width или height
сохраняет пропорции и отношение сторон изображения. Браузер при этом ожидает
полной загрузки рисунка, чтобы определить его первоначальную высоту и ширину. Обязательно задавайте размеры всех изображений на веб-странице. Это несколько ускоряет загрузку страницы, поскольку браузеру нет нужды вычислять размер каждого рисунка после его получения. Это утверждение особенно важно для изображений, размещенных внутри таблицы. Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее. Но качество рисунка при этом ухудшается. Синтаксис <img> АргументыЛюбое целое положительное число в пикселах или процентах. Значение по умолчаниюИсходная ширина или высота изображения. Пример 5. Размеры изображения <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»> Параметр HSPACE и VSPACE
ОписаниеДля любого изображения можно задать невидимые отступы по горизонтали и вертикали
с помощью параметров hspace и vspace. Синтаксис <img hspace=»отступ по горизонтали»> АргументыЛюбое целое положительное число в пикселах. Значение по умолчанию0 Пример 6. Отступы вокруг изображения <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»> Параметр ISMAP
ОписаниеПараметр ismap говорит браузеру что рисунок является серверной картой-изображением. Карты-изображения позволяют привязывать ссылки к разным областям одного изображения. Реализуется в двух различных вариантах — серверном и клиентском. В случае применения серверного варианта браузер посылает запрос на сервер для получения адреса выбранной ссылки и ждет ответа с требуемой информацией. Такой подход требует дополнительного времени на ожидание результата и отдельные файлы для каждой карты-изображения. Отправка данных на сервер происходит следующим образом. Необходимо поместить
тег <IMG> в контейнер <A>,
где в качестве значения параметра href указать
адрес CGI-программы. Программа анализирует полученные координаты нажатия мыши,
которые считаются от левого верхнего угла изображения, и возвращает требуемую
веб-страницу. Синтаксис<img ismap> АргументыНет. Значение по умолчаниюПо умолчанию этот параметр выключен. Пример 7. Использование параметра ismap <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»> Если пользователь установил координаты мыши на изображении 100, 50, то после
нажатия на ссылку будет открыт файл по адресу https://mysite.ru/cgi-bin/map.cgi?100,50.
Последние цифры передаются в CGI-программу по методу GET и интерпретируются
на сервере. Параметр LOWSRC
ОписаниеПараметр lowsrc используется для отображения рисунка низкого качества перед полной загрузкой конечного изображения. Такой подход предназначен для снижения времени ожидания пользователя. Предварительно ему показывается изображение в низком разрешении или черно-белый рисунок, который быстро загружается из-за небольшого исходного объема файла. Пока пользователь рассматривает его, происходит загрузка изображения хорошего качества, которое постепенно сменяет первоначальное. Размеры этих изображений обязательно должны совпадать. Синтаксис<img lowsrc=»URL»> АргументыВ качестве значения принимается полный или относительный путь к файлу. Значение по умолчаниюНет. Пример 8. <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»> Параметр SRC
ОписаниеАдрес графического файла, который будет отображаться на веб-странице. Наиболее популярны файлы в формате GIF и JPEG. Синтаксис<img src=»URL»> Обязательный параметрДа. Аргументы В качестве значения принимается полный или относительный путь к файлу. Обязательный параметрДа. Значение по умолчаниюНет. Пример 9. Путь к графическому файлу <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN» «https://w3.org/TR/html4/strict.dtd»> |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Описание тега IMG
Марк Каннингем
Эта статья была написана в ответ на запрос информации о теге . Естественно, я предполагаю, что вы используете HTML-Kit в качестве редактора HTML.
Давайте рассмотрим тег и отображение изображений на наших веб-страницах.

Приступая к работе
Сначала нам нужно место для работы. Вы можете использовать любую папку (директорию) по своему желанию или создать один. Мы будем называть нашу рабочую папку «MyWebFiles».
Теперь нам нужно изображение. Вы можете использовать один из ваших или один из моих, показанных здесь.
Чтобы скачать его;
- щелкните правой кнопкой мыши ссылку на изображение (flower01.jpg)
- выберите «сохранить цель как» (точная формулировка может немного отличаться на ваша система, но должна быть похожей).
- сохраните изображение в папку MyWebFiles.
Здесь стоит отметить, что настоятельно рекомендуется сохранять дерево папок на вашем компьютере таким же, как на веб-сервере. Это значительно упрощает обеспечение корректной работы в обоих местах.
Отобразим изображение
Запустить HTML-Kit. Давайте создадим новый HTML-документ. В меню выберите Файл | Новый документ. Сохраните этот файл HTML в своем рабочем каталоге (например, MyWebFiles). Назовите это как хотите. Не можете придумать имя? Затем просто назовите его «hkimg.html»
Сохраните этот файл HTML в своем рабочем каталоге (например, MyWebFiles). Назовите это как хотите. Не можете придумать имя? Затем просто назовите его «hkimg.html»
Между тегами и введите:

Чуть позже мы объясним, что все это значит.
Теперь перейдите на вкладку «Предварительный просмотр» в HTML-Kit. Вы должны увидеть что-то вроде этого;
HTML: Basic Image Tag
1
2
3
5
6
7 
8
10 1111111 годы>
10 3 9003
10


 2. Размеры изображения
2. Размеры изображения 5
5 Если необходимо, то рисунок можно сделать ссылкой на другой
файл, поместив тег <IMG> в контейнер <A>.
При этом вокруг изображения отображается рамка, которую можно убрать, добавив
параметр border=»0″ в тег <IMG>.
Если необходимо, то рисунок можно сделать ссылкой на другой
файл, поместив тег <IMG> в контейнер <A>.
При этом вокруг изображения отображается рамка, которую можно убрать, добавив
параметр border=»0″ в тег <IMG>.
 php»><img src=»/images/lorem.gif» alt=»lorem»></a> Lorem ipsum dolor sit amet…</p>
php»><img src=»/images/lorem.gif» alt=»lorem»></a> Lorem ipsum dolor sit amet…</p> 1. Использование значений параметра align
1. Использование значений параметра align
 ..
.. ..
.. x/XHTML 1.0.
x/XHTML 1.0.
 Для этого служит параметр border тега <IMG>.
По умолчанию рамка вокруг изображения не отображается за исключением случая,
когда рисунок является ссылкой. При этом цвет рамки совпадает с цветом ссылок,
заданных с помощью стиля или параметра link тега
<BODY>.
Для этого служит параметр border тега <IMG>.
По умолчанию рамка вокруг изображения не отображается за исключением случая,
когда рисунок является ссылкой. При этом цвет рамки совпадает с цветом ссылок,
заданных с помощью стиля или параметра link тега
<BODY>. gif»
border=»2″ alt=»»></p>
gif»
border=»2″ alt=»»></p>

 Особенно это актуально при обтекании рисунка текстом. В этом случае, чтобы текст
не «наезжал» плотно на изображение, необходимо вокруг него добавить
пустое пространство.
Особенно это актуально при обтекании рисунка текстом. В этом случае, чтобы текст
не «наезжал» плотно на изображение, необходимо вокруг него добавить
пустое пространство. 2
2

 Использование параметра lowsrc
Использование параметра lowsrc