Топ 13 генераторов цветовых схем
Natalia Shpitula
Обновлено
Loading…
Содержание:
1.Coolors
2.Colorsafe
3.Color.Hailpixel
4.Colorhunt
5.Galactic.Ink
6.Colrd
7.Sipapp
8.Flatuicolors
9.Paletton
10.Colr
11.Javier.Xyz
12.Colourco
Фирменный цвет поможет повысить узнаваемость бренда на 80%, выделить вас среди конкурентов и завоевать доверие покупателей. Как подобрать цветовую гамму, если у вас нет опыта в дизайне? Использовать онлайн-генераторы, которые профессионально сочетают оттенки. Составили список лучших сервисов — сайтов и мобильных приложений.
Палитру можно создать за считанные секунды. Просто выберите любой цвет — и автоматически получите идеальную комбинацию. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Используйте раздел с готовыми схемами и сохраняйте их для своих проектов. Для удобства работы загрузите приложения программы для iOS или Android.
2. Colorsafe
Оптимизирует сайт в соответствии с принципами международного руководства по веб-доступности (Web content accessibility guidelines). Укажите цвет фона и шрифта — и инструмент сгенерирует палитру, которая будет комфортна для людей с нарушениями зрения. Отсортируйте полученные варианты и сохраните избранные в библиотеке — в ней есть функция совместной работы над проектами.
Этот сервис работает онлайн, но удобнее всего использовать его как мобильное приложение для iOS. Процесс понятен интуитивно. В один клик выберите цвет, проведите пальцем (или мышкой) влево или вправо для изменения оттенка, а вверх или вниз — для яркости. В мобильной версии есть полезная опция распознавания. Понравился цвет, который конкуренты использовали в наружной рекламе? Просто наведите на него камеру — и приложение подскажет номер и название оттенка.
Открытая коллекция нескольких тысяч готовых палитр для вдохновения. Их используют графические дизайнеры, иллюстраторы, веб-разработчики, маркетологи. Палитры можно отсортировать по новым, трендовым, популярным, смотреть все подряд или в случайном порядке. Сохраняйте любимые сочетания, управляйте личной коллекцией и копируйте понравившиеся цветовые коды.
Генератор с «умным» цветовым кругом подойдет опытным пользователям. Здесь собраны все профессиональные инструменты для работы с цветом. Выбирайте цветовые схемы (аналоговые, комплиментарные, триады, тетрады и другие), модели (RGB или RYB), светлый или темный фон сайта. Полученную комбинацию можно сразу скачать в Illustrator или Photoshop.
6. Colrd
Ресурс понравится и тем, кто ищет вдохновения, и тем, кто хочет создать свою палитру. Интерфейс прост и интуитивно понятен. В разделе «Исследовать» собраны фото и иллюстрации, разложенные на цветовые схемы. Здесь можно найти картины Ван Гога и работы современных фотографов, смотреть все подряд или отсортировать по разным критериям. А раздел «Создать» предлагает сгенерировать один цвет, палитру или градиент.
А раздел «Создать» предлагает сгенерировать один цвет, палитру или градиент.
Платный инструмент для компьютеров или телефонов на системе iOS позволяет быстро создавать, систематизировать и редактировать сочетания, а также делиться результатами с командой. Созданные палитры все время остаются видимыми сбоку экрана — это удобно для сравнения в процессе работы. Есть также онлайн-конвертер, который переводит схемы в 24 формата — как для печати, так и для использования в интернете.
8. Flatuicolors
Лаконичный сервис, где собраны всего 14 палитр от дизайнеров. Используйте 280 цветов для брендинга, презентаций или рекламы. Название и код любого оттенка можно узнать и скопировать для дальнейшей работы.
Мощный онлайн-генератор с классическим цветовым кругом и множеством функций подойдет опытным пользователям. Выбирайте варианты цветовых схем и настраивайте их при помощи различных инструментов. Получив результат, запустите проверку и посмотрите, как цвета будут выглядеть для дальтоников и на различных экранах.
10. Colr
Ресурс предлагает «играть с цветами и схемами». Для этого здесь собраны креативные инструменты. Одна из самых полезных функций — возможность добавить любое изображение и разложить его на оттенки. Также можно ввести название цвета и получить на его основе карту ассоциаций.
Простой инструмент для создания гармоничных цветовых схем. Укажите основные и оттеночные краски, способ их смешивания, степень прозрачности — и редактируйте, пока не получите нужный результат.
Управляйте цветами одним движением мышки или пальца на тачскрине. Просто выберите в меню нужную схему: от монохрома до тетрады. Сайт покажет вам все варианты сочетаний. Возможности сортировки по цветам нет, зато понравившуюся комбинацию можно сохранить.
Выбрали желаемый цвет для вашего бренда?
Создайте соответственный фирменный стиль на Logaster!
Заключение
Чтобы брендировать бизнес, не обязательно обращаться к дизайнеру — современные онлайн-инструменты помогут вам вдохновиться и профессионально подобрать цветовую палитру. Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
Не знаете, с чего начать? Создайте главный визуальный символ бренда — логотип. Сгенерировать его в несколько кликов можно на сайте Logaster. После этого приступайте к другим элементам фирменного стиля — цветам, шрифтам и стилеобразующей графике.
60 генераторов цветовых палитр для веб-дизайна
Большой список генераторов цветовой палитры
Лучшие генераторы цветовой палитры (обзоры)
1. Coolors – лучший генератор цветовой палитры
2. Палитра – конструктор цветовых схем
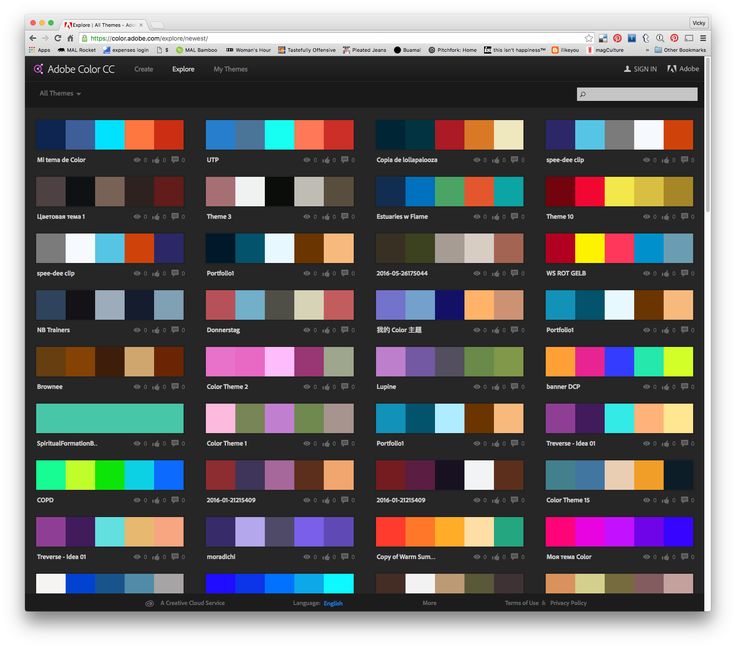
3. Adobe Color CC – генератор цветовой схемы
4. TemplateToaster
5. Цветовая сфера Mudcube – Генератор цветовой палитры
6. Палитра цветов
7. SpyColor.com
8. Color Hunt
9. ColorZilla – бесплатный генератор цветовой палитры.
10. Colormind
11. ColorHexa
12. Palattable
13. Цвета холста – генератор свободной цветовой палитры
14. Colordot
15. Палитра материалов
Палитра материалов
16. Любители ЦВЕТА
Генераторы цветовой палитры, которые стоит посетить
17. Colorexplorer
18. Цвета в Интернете
19. Колормунки
20. Цветовые комбинации
21. ЧТО
22. Калькулятор цвета
23. Palettr – генератор цветовой палитры.
24. Tineye
25. Цветной блендер
26. Palette Generator
27. Цветной
Генераторы полезных цветовых палитр
28. Цветное приложение
29. Генератор цветовой палитры Colllor.
30. Плоские цвета пользовательского интерфейса
31. Проверь мои цвета
32. Генераторы шестнадцатеричных цветовых схем
33. Цветной
34. Colr.org
35. Colorgrab
36. Грейбит
37. Контраст-А
Дополнительные генераторы цветовой палитры, чтобы проверить
38. Генератор полосок 2.0
39. Генератор цветовых схем.
40. Colorfavs
41. Shutterstock Spectrum
42. Охотник за цветом
43. 0to255
44. Генератор палитр ДеГрэв
45. CSS Диск
46. Цветовая схема онлайн.
47. Сплошные цвета
48. Генератор цветовой палитры.
Новые генераторы цветовой палитры для веб-дизайна
49. Sip APP
50. Цветовые данные в Интернете
51. ФОТОКОПА
52. Цвета
53. Палитра материального дизайна.
54. Безопасный цвет
55. В дизайне семян
56. Цветовая гамма.
57. Цвета материала
58. ColorDrop.io
59. BrandColors
Заключение генераторов цветовой палитры
Какие генераторы цветовой палитры вы используете?
Вы ищете лучший генератор цветовой палитры? Здесь вы найдете список генераторов цветовой палитры.
«Цвет – это сила, непосредственно влияющая на душу». Василий Кандинский
Цвета имеют огромное влияние, разрабатываете ли вы логотип, создаете веб-сайт, делаете художественные работы и другие проекты, связанные с дизайном. Не говоря ни слова, он передает индивидуальность бренда. Выбор правильной цветовой палитры – важная часть дизайна. Знание цветовой гаммы – это ступенька к успеху в дизайне сайта. Это может изменить или испортить ваш дизайн, поэтому вам нужен хороший глаз, чтобы выбрать основной цвет и схему, которые передают ваше сообщение вашим зрителям. вы также можете проверить Основное программное обеспечение для графических дизайнеров
Не говоря ни слова, он передает индивидуальность бренда. Выбор правильной цветовой палитры – важная часть дизайна. Знание цветовой гаммы – это ступенька к успеху в дизайне сайта. Это может изменить или испортить ваш дизайн, поэтому вам нужен хороший глаз, чтобы выбрать основной цвет и схему, которые передают ваше сообщение вашим зрителям. вы также можете проверить Основное программное обеспечение для графических дизайнеров
Однако каждый раз придумывать привлекательную цветовую схему непросто, ведь на создание правильной цветовой схемы могут уйти часы, поскольку это важная часть дизайн-проекта. Следовательно, чтобы вывести вас из этой неловкой ситуации. Программа для создания офлайн- сайтов Templatetoaster демонстрирует список генераторов цветовой палитры, которые помогут вам создавать цветовые палитры для ваших проектов, а также ознакомится со списком лучших программ для веб-дизайна. проверить лучший генератор цветовой палитры.
Большой список генераторов цветовой палитры
- Coolors
- Paletton
- Adobe Color CC
- Templatetoaster
- Грязевая сфера
- Палитра цветов
- SpyColor
- цветная охота
- ColorZilla
Лучшие генераторы цветовой палитры (обзоры)
1.
 Coolors – лучший генератор цветовой палитры
Coolors – лучший генератор цветовой палитрыCoolors создают красивые, гладкие и сверхбыстрые цветовые схемы, которые работают вместе. Вы получаете цветовые коды, которые упрощают поиск цвета. Он позволяет экспортировать или сохранять цветовые палитры как SVG, PNG, SVG, SCSS или COPIC. Вы выбираете начальный цвет с изображения, а остальное – это идеальное сочетание цветов. Это так же просто, как нажатие клавиши пробела, и работа готова. Вы можете создать профиль и сохранить коллекцию цветовых палитр, хорошо организованную с помощью имен и тегов. Срок испытания Coolors составляет три месяца. Есть приложение для Android или iOS. Кроме того, он поставляется с плагином Adobe Photoshop и Adobe Illustrator. Это известно среди всех генераторов цветовой палитры.
2. Палитра – конструктор цветовых схем
Palettonранее назывался «Дизайнер цветовой схемы». Это один из самых известных генераторов цветовых схем для выбора цветовой палитры, не требующий особых усилий. Каждая схема основана на одном цвете, который сочетается с другими цветами, чтобы создать наилучшее визуальное впечатление. У него есть множество вариантов настройки, которые отлично работают при создании цветовых схем. Он может создавать уникальную палитру с нуля или использовать предопределенные параметры. Он предоставляет вам 24 предустановленных эффекта, таких как блестящий, темный неон и яркая пастель. Более того, их можно настроить для создания новой палитры. Когда настройка будет завершена, вы можете экспортировать свою палитру в несколько разных форматов, таких как PNG, SCSS, PDF, SVG, код CSS или скопировать постоянные URL-адреса. Самая привлекательная особенность дизайнера цветовой схемы – это живой образец созданной вами цветовой схемы. Вы можете начать с выбранных типов цветовых схем, таких как свободный стиль, монохроматическая, смежная, триада и тетрада. Если вы новичок, то лучшим вариантом будет базовая теория цветов, а на графике вы можете изучить новые палитры.
У него есть множество вариантов настройки, которые отлично работают при создании цветовых схем. Он может создавать уникальную палитру с нуля или использовать предопределенные параметры. Он предоставляет вам 24 предустановленных эффекта, таких как блестящий, темный неон и яркая пастель. Более того, их можно настроить для создания новой палитры. Когда настройка будет завершена, вы можете экспортировать свою палитру в несколько разных форматов, таких как PNG, SCSS, PDF, SVG, код CSS или скопировать постоянные URL-адреса. Самая привлекательная особенность дизайнера цветовой схемы – это живой образец созданной вами цветовой схемы. Вы можете начать с выбранных типов цветовых схем, таких как свободный стиль, монохроматическая, смежная, триада и тетрада. Если вы новичок, то лучшим вариантом будет базовая теория цветов, а на графике вы можете изучить новые палитры.
3. Adobe Color CC – генератор цветовой схемы
Adobe Color CC ранее назывался Adobe Kuler. Adobe недавно переименовала его в Adobe Color CC. Этот расширенный генератор сочетания цветов может создавать различные цветовые схемы с помощью цветового колеса вращения, каждая из которых состоит из набора из пяти цветов. Это позволяет пользователям сохранять свои палитры и напрямую загружать палитры в качестве образцов в свои программы CC. Если вы не можете выбрать правильную цветовую схему, нажмите «исследовать» и просмотрите темы, предложенные другими дизайнерами. В программе есть сообщество дизайнеров Kuler, которое позволяет делиться вашими собственными палитрами.
Этот расширенный генератор сочетания цветов может создавать различные цветовые схемы с помощью цветового колеса вращения, каждая из которых состоит из набора из пяти цветов. Это позволяет пользователям сохранять свои палитры и напрямую загружать палитры в качестве образцов в свои программы CC. Если вы не можете выбрать правильную цветовую схему, нажмите «исследовать» и просмотрите темы, предложенные другими дизайнерами. В программе есть сообщество дизайнеров Kuler, которое позволяет делиться вашими собственными палитрами.
4. TemplateToaster
Конструктор сайтов Templatetoaster имеет множество готовых цветовых схем, и они основаны на Bootstrap. Вы можете прокрутить, чтобы увидеть все цветовые схемы. Когда вы нажимаете кнопку «+», появляется диалоговое окно с дополнительными цветовыми схемами. Он имеет первичный, вторичный, успешный, информационный, опасный, предупреждающий цвета для создания новой палитры. Это позволяет вам создавать столько палитр, сколько вы хотите, и сохранять их под уникальным именем. Его палитра цветов включает пипетку, ScRGB, sRGB, шестнадцатеричный формат и прозрачность. Это программное обеспечение может удовлетворить ваши две потребности одним документом.
Его палитра цветов включает пипетку, ScRGB, sRGB, шестнадцатеричный формат и прозрачность. Это программное обеспечение может удовлетворить ваши две потребности одним документом.
Удивлен! Да, вы не ослышались!
Он также может помочь вам создать потрясающе выглядящий веб-сайт, а также имеет готовые шаблоны, которые выглядят довольно свежо. Таким образом, вам не потребуется никаких дополнительных плагинов для цветовой схемы.
Поскольку они существуют уже некоторое время, и их миллионы пользователей доказывают, что они лучшие собаки индустрии веб-дизайна.
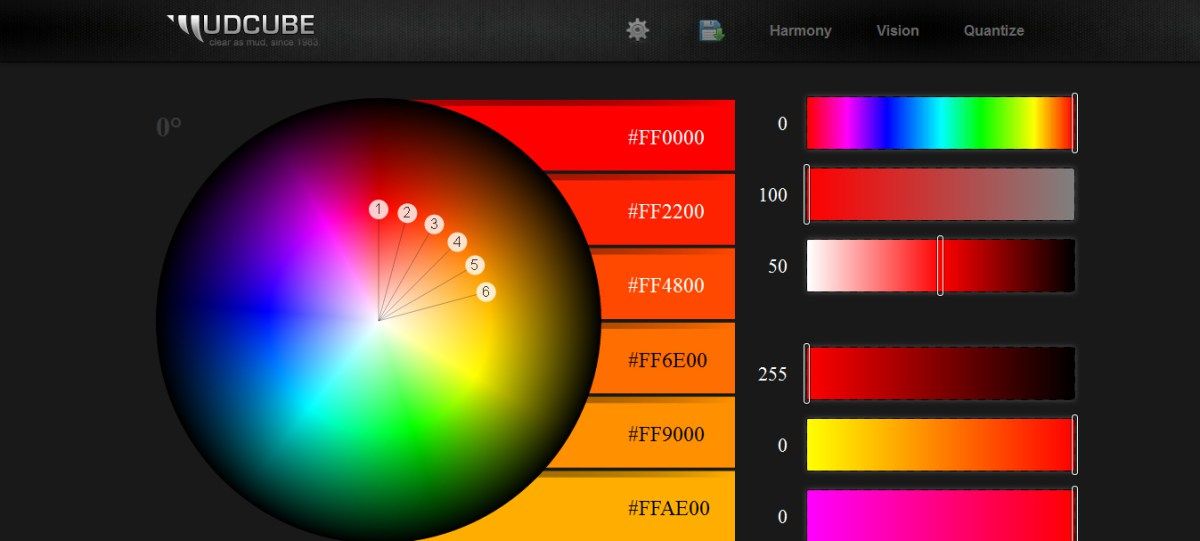
5. Цветовая сфера Mudcube – Генератор цветовой палитры
Mudcube – это сложный генератор цветовой палитры с большими ползунками для более детального управления вашей цветовой палитрой. Он имеет 10 предустановок гармонии, 9 предустановок видения и 3 предустановки квантования. Если вы не можете выбрать цветовую схему, тогда этот генератор цветовой палитры для вас. В раскрывающемся меню есть несколько тем для выбора. Вы можете загрузить свои палитры в файлах .AI или .ACO. Кроме того, они могут быть загружены напрямую либо были известны как Adobe Kuler. был известен как Adobe Kuler. в Photoshop или Illustrator.
Вы можете загрузить свои палитры в файлах .AI или .ACO. Кроме того, они могут быть загружены напрямую либо были известны как Adobe Kuler. был известен как Adobe Kuler. в Photoshop или Illustrator.
6. Палитра цветов
Палитра цветов создана dixon & me. Это так просто, что вы выбираете цвет в селекторе, а остальную работу выполняет веб-приложение. С этим классным создателем цветовой палитры вы можете экспериментировать с различными гармониями, такими как полная информация HEX, HSL и RGB. Эти значения CMYK, RGB и т.д. Помогут вам найти конкретный цвет из образца. Когда вы щелкните образец, он будет добавлен в вашу палитру. Это замечательный инструмент, поскольку цветовые палитры экспортируются как необработанный код CSS или Sass.
7. SpyColor.com
SpyColor.com – мощный инструмент для получения информации о цвете и преобразования цветов. Вы можете ввести все, что придет вам в голову, и поиск по цвету подскажет вам лучший результат. Подробная информация о цветах и цветовой модели предоставляется этим элегантным создателем цветовой палитры. На каждой странице вы найдете цветовые схемы, такие как комплементарные, тетрадные, пятицветные, конфликтующие, триадные, аналогичные, дополнительные и монохроматические цвета.
На каждой странице вы найдете цветовые схемы, такие как комплементарные, тетрадные, пятицветные, конфликтующие, триадные, аналогичные, дополнительные и монохроматические цвета.
8. Color Hunt
Если вам нравится конкретное изображение и вы хотите поэкспериментировать с цветом изображения, тогда охота за цветом – ваш мужчина. Он создаст цветовые палитры из выбранного изображения. С другой стороны, если вы не заинтересованы в создании собственных палитр, вы можете найти палитры из их архивов.
9. ColorZilla – бесплатный генератор цветовой палитры.
ColorZilla позволяет производить выборку цветов из изображений, загруженных на отдельных вкладках, а также позволяет выборку из локальных файлов. Это идеальный дизайнер цветовой схемы, который содержит браузер палитр, анализатор цвета веб-сайта, палитру цветов, палитру истории и пипетку. Существуют инструменты для анализа страницы, проверки цветовых палитр, для создания расширенных многоэтапных CSS-градиентов, а также для получения считывания цвета из любой точки вашего браузера.
10. Colormind
Colormind захватывает цветовые стили из фильмов, произведений искусства и фотографий. Затем он создает цветовую палитру. Если цвета не заблокированы, создаются случайные цветовые схемы. С другой стороны, если вам нужен определенный начальный цвет, выберите этот цвет и зафиксируйте его. Это усовершенствованный генератор цветовых схем, который генерирует триадные и другие сложные цветовые схемы.
11. ColorHexa
ColorHexa предлагает множество инструментов, связанных с цветом. Вы вводите значение цвета в строку поиска, а приложение отображает информацию о цветовых схемах, альтернативах, оттенках, тонах и многом другом.
12. Palattable
Он имеет полноэкранный дисплей, он помогает увидеть, насколько хорошо цвета дополняют друг друга. Palettable – это идеальный генератор цветовых комбинаций, который создает палитру, используя знания тысяч дизайнеров. Инструмент предлагает вам различные цвета, которые вам могут понравиться или не понравиться, или настроить их с помощью блока.
13. Цвета холста – генератор свободной цветовой палитры
Цвета холста позволяют узнать все, от цвета до их значения, многочисленных цветовых сочетаний. Это создатель цветовой палитры, в котором есть сотни предустановленных цветовых комбинаций, а также четкие описания цветов и их различных цветовых комбинаций, которые могут захватить вас часами.
14. Colordot
Colordot от Hail Pixel непрерывно генерирует образцы цвета, пока вы не получите желаемую палитру. Вы можете создать цветовую палитру с нуля, перемещая курсор по экрану, чтобы закрепить выбранный цвет. Вам просто нужно щелкнуть, чтобы сохранить цвет, и работа будет выполнена. Это самый простой генератор цветовой схемы.
15. Палитра материалов
В палитре материалов вам нужно выбрать любые два цвета из данных плиток. Затем приложение создает цветовую палитру. Цветовую схему, созданную с помощью этого программного обеспечения, можно опубликовать в Твиттере или загрузить.
16. Любители ЦВЕТА
COLOURlovers – это в основном веб-сайт онлайн-сообщества. Изюминкой этого дизайнера цветовой схемы является то, что он предлагает страницу за страницей великолепных цветовых схем, вариаций оттенков и шаблонов узоров, чтобы сделать ваш продукт более красочным. Цвета, палитры и узоры создаются пользователем. Вы также можете поделиться своими палитрами. Этот великолепный генератор цветовой схемы не состоит из предустановленных параметров, так как он был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. был известен как Adobe Kuler. помогал вам в создании цвета, но он давал 12 похожих цветов рядом с основным цветом, над которым вы работаете. Любитель цвета – это центр идей цветов и палитр, о которых вы, возможно, не думали. Сайт предоставляет бесплатное членство.
Генераторы цветовой палитры, которые стоит посетить
17. Colorexplorer
Ким Дженсен создал проект colorexplorer в свободное время. Colorexplorer – это работа и исследование цветов. Существуют инструменты для загрузки файлов CSS и HTML, инструменты для оценки и работы с цветами с существующего веб-сайта, инструменты сопоставления цветов, предлагающие вам большое количество алгоритмов сопоставления, включая наиболее известные теоретические и научные модели. Его расширенный инструмент выбора цвета, который поможет вам с помощью 6-позиционного выбора цвета для настройки цвета в заранее заданных шагах, а также у него есть инструменты волшебного соответствия и преобразования цветов.
Colorexplorer – это работа и исследование цветов. Существуют инструменты для загрузки файлов CSS и HTML, инструменты для оценки и работы с цветами с существующего веб-сайта, инструменты сопоставления цветов, предлагающие вам большое количество алгоритмов сопоставления, включая наиболее известные теоретические и научные модели. Его расширенный инструмент выбора цвета, который поможет вам с помощью 6-позиционного выбора цвета для настройки цвета в заранее заданных шагах, а также у него есть инструменты волшебного соответствия и преобразования цветов.
18. Цвета в Интернете
Цвета в Интернете – это новаторский вариант среди всех генераторов цветовой палитры, который дает вам отправную точку, откуда вы черпаете идеи для цветовой схемы и цветового вдохновения. Инструмент генератора цветовой палитры в основном посвящен теории цвета и ее использованию в веб-дизайне. Сайт позволяет лучше понять теорию цвета и важность цветов. Когда у вас заканчивается идея и вам нужно что-то новое для создания, она дает вам цветовые комбинации для работы. У него есть замечательный инструмент «анализатор контраста», который позволяет узнать, соответствуют ли два цвета рекомендациям по доступности, определенным консорциумом W3.
У него есть замечательный инструмент «анализатор контраста», который позволяет узнать, соответствуют ли два цвета рекомендациям по доступности, определенным консорциумом W3.
19. Колормунки
Colormunki – это онлайн-инструмент для калибровки цвета, который помогает убедиться, что ваш ноутбук или настольный компьютер регулярно показывает фактические значения цвета. Он использует ту же технологию цветового процессора, что и в решениях для калибровки цвета профессионального уровня, и выбирает цвета от Pantone. Главная особенность дизайнера цветовой схемы – то, что он может переключаться от палитры к палитре, используя цвет из видимого спектра.
20. Цветовые комбинации
Цветовые комбинации позволят вам найти идеальное сочетание цветов для вашего сайта. Одним из самых больших плюсов является то, что он предназначен для веб-разработчиков, чтобы быстро выбирать и тестировать цветовые комбинации веб-дизайна. Инструмент генератора цветовой палитры включает в себя библиотеку комбо, тестер комбо, создатель комбо и тестер цвета шрифта. Его комбинированная библиотека содержит сотни цветовых образцов, поэтому вы можете получить идеи цветовых сочетаний.
Его комбинированная библиотека содержит сотни цветовых образцов, поэтому вы можете получить идеи цветовых сочетаний.
21. ЧТО
COSAPA – это продвинутый производитель цветовой палитры от COLORlover. Это поможет вам создать правильные цветовые схемы. Чтобы сохранить палитру, вам необходимо войти в систему. Она дает вам множество опций для создания цветовой палитры в виде предустановленных цветов, таких как смешанные или аналогичные, триадные, тетрадические, дополнительные и раздельно-дополнительные.
22. Калькулятор цвета
Калькулятор цвета имеет цветовое колесо, на котором вы выбираете основной цвет. Этот генератор цветовой палитры имеет 6 гармоний, поэтому вы можете выбрать одну из них, и результат будет отображаться в образцах калькулятора цветов и на интерактивном цветовом круге. Вы можете настроить свой выбор, просматривая одну и ту же гармонию с разными цветами и регулируя насыщенность.
23. Palettr – генератор цветовой палитры.
Palettr создает цветовую палитру на основе ключевого слова, введите выбранное вами ключевое слово, и появится выбор фотографий, связанных с вашим ключевым словом. Он создает цветовую палитру, вдохновленную каждой фотографией. Вы просматриваете фотографии вместе с цветовой палитрой, созданной инструментом генератора цветовой палитры.
Он создает цветовую палитру, вдохновленную каждой фотографией. Вы просматриваете фотографии вместе с цветовой палитрой, созданной инструментом генератора цветовой палитры.
24. Tineye
Tineye обладает непревзойденной технологией распознавания изображений. Он имеет многоцветный движок, который считается лучшей поисковой системой по цвету в мире. Он используется для работы с фотографиями продуктов электронной коммерции, определения цветов, присутствующих в продуктах, и анализа изображений продуктов. Этот генератор цветовой палитры отлично подходит для идентификации и поиска по цветам.
25. Цветной блендер
В цветовом блендере вы должны сначала выбрать формат значения цвета, затем ввести два действительных значения цвета CSS, а затем выбрать количество средних точек. В результате отображается цвет, который вы вводите, количество выбранных цветов средней точки, допустимый цвет и значение этих цветов. Когда вы нажимаете на квадрат в «водопаде», генераторы цветовой палитры показывают соответствующее значение для любого выделенного ввода.
26. Palette Generator
Генератор палитры похож на Pictaculous, с той лишь разницей, что он загружает несколько изображений для сравнения / сопоставления различий. Вы сами решаете, какое количество цветов хотите использовать, и этот генератор цветовой палитры предлагает вам, какой цвет будет более доминирующим, чем другой. Генератор цветовой схемы как нельзя лучше подходит тем, кто изучает интерфейсы или фотографии.
27. Цветной
Colorotate берет на себя управление цветами с помощью трехмерной визуализации цветовых кругов и генерирует более пяти цветов в одной схеме. В этом генераторе цветовой палитры есть инструменты для точного редактирования, корректировки переходов и создания свежих идей с помощью цветовых схем. Это дизайнер цветовой схемы, который хорошо работает с фотошопом, он немедленно обновляет цвета фона и переднего плана, а палитры отправляются на ваш рабочий стол.
Генераторы полезных цветовых палитр
28. Цветное приложение
В приложении «Цвет» есть функция увеличения, позволяющая получить большую сетку цветов. Он позволяет производить выборку цветов, определять значения Hex, RGB и HSLA, а также создавать цветовые палитры. Вы можете сохранить свои цвета и визуализировать их по-разному. Когда вы закончите с цветовыми палитрами, экспортируйте их на цветные панели Adobe и Mac.
Он позволяет производить выборку цветов, определять значения Hex, RGB и HSLA, а также создавать цветовые палитры. Вы можете сохранить свои цвета и визуализировать их по-разному. Когда вы закончите с цветовыми палитрами, экспортируйте их на цветные панели Adobe и Mac.
29. Генератор цветовой палитры Colllor.
Colllor создает согласованную цветовую палитру всего за несколько кликов. Одна из важных особенностей этого профессионального генератора цветовых сочетаний – помочь найти точное значение более темных оттенков любого цвета. Это огромный шаг к профессионально выглядящей теме. У него есть множество вариаций на выбор, таких как тона, оттенки и цветовые оттенки.
30. Плоские цвета пользовательского интерфейса
Flat UI Colors имеет набор из 14 цветовых палитр и предлагает 280 цветов для вашей презентации, дизайна и проектов. Что вам нужно сделать, так это скопировать / вставить шестнадцатеричный код прямо в таблицу стилей CSS или в Photoshop. В результате вы получаете несколько существующих плоских цветовых палитр.
31. Проверь мои цвета
Автор проекта «Проверь мои цвета» – Джованни Скала. Его главный девиз по созданию этого генератора цветовой схемы – видеть смесь цветов переднего и заднего плана всех элементов DOM и решать, обеспечивают ли они достаточный контраст при просмотре кем-то, у кого дефицит цвета.
32. Генераторы шестнадцатеричных цветовых схем
Если вы хотите, чтобы цветовая палитра соответствовала вашему существующему сайту, этот инструмент вам подойдет. Этот высококачественный производитель цветовой палитры подскажет, какие цвета лучше всего подходят для вашего сайта. Вы вставляете шестнадцатеричное значение цвета, и Hex вернет 3 дополнительных цвета, которые соответствуют исходному цвету сайта.
33. Цветной
В colormod вы просто выбираете один цвет из заданной области виджетов. Вы вводите начальное значение и получаете автоматическое преобразование. Это генератор цветовой схемы, который позволяет вам выбрать собственные цвета и получить цвета, соответствующие значениям RGB, HSV и Hex. Этот сверхлегкий генератор цветовой палитры превращается в самую быструю и совместимую палитру цветов DHTML.
Этот сверхлегкий генератор цветовой палитры превращается в самую быструю и совместимую палитру цветов DHTML.
34. Colr.org
Colr.org – создатель цветовой палитры, предназначенный для тех, кто любит возиться с цветами. Это тренажерный зал в джунглях для идей цветовой гаммы. Этот создатель цветовой палитры позволяет вам видеть диапазон цветов, доступных в изображении.
35. Colorgrab
Colorgrab генерирует цветовые палитры из изображения. Вам нужно вставить URL-адрес изображения, которое вы хотите проанализировать, и сайт захватит изображение. В результате вы получите наиболее подходящую цветовую палитру, полученную из данного изображения.
36. Грейбит
Graybit был создан Майком Черимом и Джонатаном Феноччи. Позже его купил Джо Долсон. Вы отправляете URL-адрес веб-страницы, которую необходимо преобразовать в их эквиваленты в оттенках серого, и результат отображается в вашем веб-браузере. Это простой из всех генераторов цветовых схем, который в точности выполняет то, что предполагает его название. Лучше всего он работает на сайтах, использующих каскадные таблицы стилей.
Лучше всего он работает на сайтах, использующих каскадные таблицы стилей.
37. Контраст-А
Contrast-A – это дизайнер цветовых схем, который позволяет вам играть с цветовыми комбинациями и тестировать их в соответствии с рекомендациями по доступности для создания пользовательских цветовых схем. Он отображает результат для нормального зрения и имитирует цвета и результаты для различных типов цветового дефицита.
Дополнительные генераторы цветовой палитры, чтобы проверить
38. Генератор полосок 2.0
Вы можете поэкспериментировать с ползунком и палитрой цветов, пока не получите желаемый результат. Чтобы сохранить свое творение, нажмите кнопку загрузки. Приложение можно использовать в файле css или в качестве шаблона в Photoshop.
39. Генератор цветовых схем.
В генераторе цветовой схемы вы должны ввести или вставить базовый цвет в шестнадцатеричном коде, чтобы создать цветовую палитру. Вы можете выбирать из различных категорий цветовых комбинаций, таких как Split Complementary, Double Complementary, Monochromatic и т. д.
д.
40. Colorfavs
Colorfavs, где вы можете создавать и открывать новые цвета и палитры для своих веб-сайтов, приложений и других проектов. Это инновационный инструмент для создания цветовых палитр, который создает цветовые палитры из изображений. В нем есть галерея для проверки цветов и цветовых схем, созданных другими пользователями. Лучшее из всех – это дизайн пользовательского интерфейса.
41. Shutterstock Spectrum
Shutterstock Spectrum позволяет исследовать палитры изображений и создавать цветовые комбинации. Вам нужно выбрать цвет или просмотреть цветовые палитры. В результате получится супер крутое сочетание цветов. Приятным аспектом инструмента является то, что изображения выводятся на большой экран.
44. COLRD
С colrd вы создаете цветовую палитру и делитесь своим вдохновением со всем миром. Один из самых больших плюсов инструмента для создания цветовой палитры заключается в том, что он предоставляет множество красивых узоров, градиентов и изображений.
42. Охотник за цветом
Вы выбираете понравившееся изображение, затем вставляете его в этот генератор цветовой схемы. Этот генератор цветовой палитры создает цветовую палитру на основе предоставленного вами изображения. Это полезный инструмент, и его стоит посетить для создания цветовой палитры.
43. 0to255
Вы вводите цвет и нажимаете на случайный цвет, чтобы найти цвета, которые лучше всего подходят для ваших целей. Основная цель генератора цветовой схемы – помочь вам внести изменения в существующие цветовые схемы. Это очень помогает в поиске более темных и светлых цветов на основе любого цвета. Этот инструмент генератора цветовой палитры больше всего подходит для состояний наведения, градиента, границы и т.д.
44. Генератор палитр ДеГрэв
Генератор цветовой палитры DeGraeve – это бесплатный высококачественный веб-инструмент, который прост в использовании и быстро выполняет свою работу. Вы помещаете URL-адрес изображения в Интернет, а затем создается цветовая палитра, связанная с выбранным вами изображением.
45. CSS Диск
Вы выбираете изображение, затем вставляете URL-адрес изображения. Цветовая палитра будет сгенерирована на основе основного цвета изображения. Инструмент отображает цветовую схему по-разному: светлую, темную и среднюю. Он также генерирует образцы фотошопа и стили CSS.
46. Цветовая схема онлайн.
Онлайн-программа Color schemer позволяет вам вводить код RGB или HEX для получения цветовых палитр. Самая лучшая часть конструктора цветовых схем – то, что вы можете затемнить или осветлить созданную цветовую схему. Приложение можно загрузить как на Mac, так и на ПК.
47. Сплошные цвета
Вы выбираете любой цвет для редактирования или выбираете случайный цвет от ColourLovers. Затем выберите цвет наложения и настройте интенсивность. Это помогает создавать целостные цветовые схемы. Это обеспечивает единообразный вид цветовой палитры.
48. Генератор цветовой палитры.
Генератор цветовой палитры позволяет загружать или выбирать фотографию и автоматически создает цветовую палитру на основе цветов данной фотографии. Созданная цветовая палитра может быть использована для различных целей, таких как создание сайтов, художественные проекты и т.д.
Созданная цветовая палитра может быть использована для различных целей, таких как создание сайтов, художественные проекты и т.д.
Новые генераторы цветовой палитры для веб-дизайна
49. Sip APP
Приложение Sip создает, редактирует, систематизирует и обменивается цветами. Приложение позволяет настраивать цветовой формат, а также генерировать и передавать новые. Эта функция «быстрого доступа» действительно полезна, она предлагает вам быстрее выбирать и использовать цвета. Он имеет сенсорную панель для непосредственного взаимодействия с вашими цветами.
50. Цветовые данные в Интернете
Данные веб-цвета дают цветовую палитру, используемую на популярных веб-сайтах. Вы входите с помощью цветового круга. Прежде всего, это также дает возможность разбить объединение цветов на веб-сайте.
51. ФОТОКОПА
PHOTOCOPA – продвинутый дизайнер цветовых схем от colourlover. Созданные цветовые палитры вдохновлены фотографиями. Вам необходимо загрузить фотографию из Интернета, а затем поместить ее в галерею для последующего использования или сохранить в качестве вдохновения для других пользователей.
52. Цвета
Colorion имеет три основных варианта: основные цвета, кнопки градиента и палитру изображения для материала. Кроме того, палитры имеют полный цвет, материальный дизайн и плоский дизайн пользовательского интерфейса. Вы нажимаете на цвет, чтобы получить подходящую цветовую палитру. Генератор цветовой палитры поставляется с панелью поиска, в которой вы можете найти корневой цвет и связанные палитры, которые лучше всего соответствуют вашим целям.
53. Палитра материального дизайна.
Палитра материального дизайна работает очень быстро, вы выбираете два цвета, а генераторы цветовой палитры позаботятся обо всем остальном. В результате получается восемь гармонирующих цветов. Помимо палитр, в нем также есть цвета и значки.
54. Безопасный цвет
Безопасные для цвета дизайнеры визуализации с красивыми и доступными цветовыми схемами, основанными на рекомендациях WCAG по соотношению фона и текста. Чтобы использовать генераторы цветовой палитры, вы вводите цвет фона, а затем выбираете стиль вашего текста. Генератор цветовой палитры также имеет возможность редактирования текста. Для получения окончательного результата нажмите на цветовую палитру создания. Он создаст цветовую палитру, которая идеально сочетается и обеспечит высокий контраст в соответствии с рекомендациями WCAG.
Генератор цветовой палитры также имеет возможность редактирования текста. Для получения окончательного результата нажмите на цветовую палитру создания. Он создаст цветовую палитру, которая идеально сочетается и обеспечит высокий контраст в соответствии с рекомендациями WCAG.
55. В дизайне семян
В Design seed для вас уже созданы цветовые палитры. Палитры, вдохновленные изображениями, не создаются с помощью компьютерной палитры цветов. Человеческий аспект этих цветовых схем делает их более вдохновляющими.
56. Цветовая гамма.
В разделе «Подача цветов» вы выбираете один основной цвет, а затем выбираете стиль из следующих вариантов: Аналогичный, Триадный, Квадратный, дополнительный и разделенный-дополнительный. Таким образом, Color supply – это генераторы цветовой схемы, которые затем выбирают оттенки и смеси, а затем определяют, какой цвет лучше всего соответствует вашим требованиям. Он известен среди новых генераторов цветовой палитры.
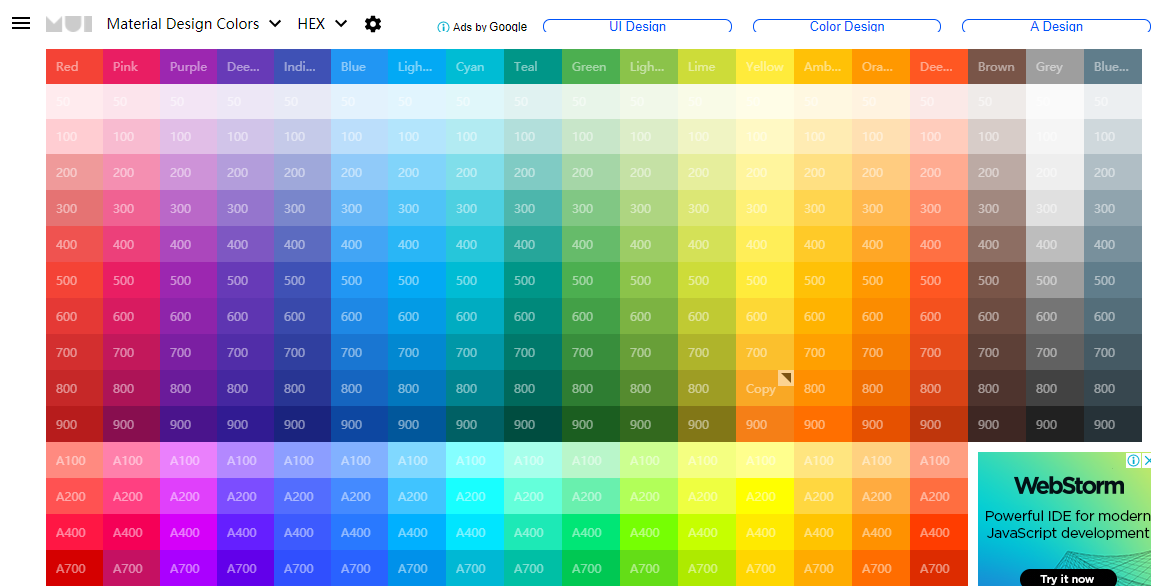
57. Цвета материала
Материальный дизайн – это продукт Google. Он набирает обороты в дизайнерском сообществе. На голову выше остальных – чистый и простой пользовательский интерфейс генератора цветовой палитры. Карточки – это основная часть материального дизайна. Инструмент генерации цветовой палитры ориентирован на универсальную доступность.
Он набирает обороты в дизайнерском сообществе. На голову выше остальных – чистый и простой пользовательский интерфейс генератора цветовой палитры. Карточки – это основная часть материального дизайна. Инструмент генерации цветовой палитры ориентирован на универсальную доступность.
58. ColorDrop.io
В галерее цветовых схем ColorDrop есть различные комбинации плоских цветов. Вы выбираете цветовую палитру. Кроме того, вы также можете скопировать шестнадцатеричные / RGB коды цветов.
59. BrandColors
BrandColors имеет коллекцию цветовых кодов официальных брендов по всему миру. Генератор цветовой палитры предоставляет информацию о том, какие цвета используют ведущие бренды. Красный и Синий более популярны среди ведущих брендов и стартапов.
Заключение генераторов цветовой палитры
Выбор цвета – это трудоемкий процесс, требующий серьезной настройки, чтобы получить нужный. Конструктор веб- сайтов Templatetoaster предоставил список генераторов цветовой палитры, которые предоставят вам достаточно боеприпасов, чтобы лучше подготовиться к решению проблемы цветовой схемы на вашем веб-сайте. Я надеюсь, что эти генераторы цветовой палитры упростят вашу работу.
Я надеюсь, что эти генераторы цветовой палитры упростят вашу работу.
Какие генераторы цветовой палитры вы используете?
Напишите нам в комментариях. Я включу в свою статью ваши генераторы цветовой палитры, если они стоит посетить. Попробуйте использовать некоторые из этих генераторов цветовой палитры, чтобы выбрать лучший.
Источник записи: https://blog.templatetoaster.com
Инструменты выбора цвета: HTML, CSS, RGB и др.
Работа с цветами – трудоемкая задача для веб-дизайнера. Чтобы ускорить процесс и сделать жизнь дизайнера намного проще, наша комада Designe-R подобрала для Вас ряд инструментов цвета, которіе помогут вам с легкостью выбирать и преобразовывать выбранные цвета для вашего следующего проекта веб-дизайна.
Вы когда-нибудь хотели использовать определенный цвет, но не могли найти его название или код? С помощью этих генераторов цвета вы можете найти именно тот цвет, который вам нужен. Есть несколько вариантов, которые помогут получить желаемый цвет. Например, вы можете выбрать цвет, похожий на тот, который вам нужен, а затем выбрать между альтернативными оттенками. Кроме того, вы можете настроить оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн. Просто, правда ?!
Например, вы можете выбрать цвет, похожий на тот, который вам нужен, а затем выбрать между альтернативными оттенками. Кроме того, вы можете настроить оттенок, насыщенность или яркость, пока не будете довольны результатом. После всех изменений вы получите шестнадцатеричный код, а также название цвета и интегрируете их в свой дизайн. Просто, правда ?!
Если вы начинаете работу над дизайном с нуля без каких-либо рекомендаций по бренду или цветового вдохновения, может быть сложно составить цветовую схему, которая будет работать. Генераторы цветовой палитры могут пригодиться во многих ситуациях. Несмотря на то, что они в основном используются в проектах веб-дизайна, генераторы цветовой палитры также могут быть полезны в различных других проектах, связанных с дизайном.
Вот несколько цветовых инструментов, которые помогут вам создать красивую комбинацию цветов, которая гарантированно подойдет.
1. ColourLovers
ColourLovers является домом для миллионов цветовых палитр, созданных пользователями. Просмотрите коллекцию и выберите те, которые вас вдохновляют, или найдите другие цвета, которые хорошо сочетаются с выбранным вами оттенком. Этот сайт может действительно пригодиться в будущем.
Просмотрите коллекцию и выберите те, которые вас вдохновляют, или найдите другие цвета, которые хорошо сочетаются с выбранным вами оттенком. Этот сайт может действительно пригодиться в будущем.
Перейти
2. Adobe Color CC
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания красивых цветовых палитр. Вы также можете войти в систему и сохранить свои палитры для будущего использования.
Перейти
3. Просто палитра цветов
Just Color Picker – это умный инструмент, который позволяет вам раскрасить код в буфер обмена одним щелчком мыши.
Перейти
4. Paletton – конструктор цветовых схем
Познакомьтесь с этим замечательным генератором цветовой палитры, который позволяет создавать различные цветовые комбинации.
Перейти
5. Цветная охота
Вот аккуратный генератор цветовой палитры, который включает в себя несколько цветовых палитр на выбор. Кроме того, вы можете сохранить избранное и использовать позже, когда этого потребует ситуация.
Кроме того, вы можете сохранить избранное и использовать позже, когда этого потребует ситуация.
Перейти
6. Sip – Генератор цветовой палитры
Sip – потрясающее приложение, которое отлично работает на iPhone и Mac. Это приложение позволяет быстро создавать цветовые схемы из изображений, а затем сохранять, систематизировать и публиковать созданные вами палитры.
Перейти
7. Генератор цветовой палитры Palettr
Здесь у вас есть замечательный источник, где вы можете найти различные цветовые палитры, созданные из изображений. Вы можете искать любую тему или слово, и вы получите выдающиеся результаты.
Перейти
8. Цветовые комбинации
Этот инструмент может помочь вам легко создавать потрясающие цветовые палитры с нуля. Взгляните, откройте для себя его особенности и узнайте, что он может предложить.
Перейти
9.
 Генератор цветовой палитры Colrd
Генератор цветовой палитры ColrdВот вам замечательный веб-сайт, с помощью которого вы можете создавать красивые цветовые палитры. Этот инструмент также включает в себя удобный конструктор градиентов и инструмент поиска.
Перейти
10. Палитра цветов от WebpageFX
Это отличный источник, который можно использовать для создания цветовых палитр. Перейдите по ссылке ниже и посмотрите, какие цветовые комбинации вы можете создать.
Перейти
11. Цветовой код
Это еще один отличный генератор цветовой палитры, основанный на курсоре. Вы можете использовать его для создания различных цветовых палитр, а затем экспортировать их в различные форматы файлов: SCSS, LESS или PNG.
Перейти
12. Цветовая гамма – генератор цветовой палитры
Здесь у вас есть выдающаяся шестнадцатеричная цветовая палитра, которую вы можете использовать для создания различных цветовых смесей. Идеально подходит для любого веб-дизайнера или других творческих людей.
Идеально подходит для любого веб-дизайнера или других творческих людей.
Перейти
13. color.hailpixel.com
Color.hailpixel.com – простой, но очень полезный инструмент, который позволяет сканировать окно браузера в поисках идеального цвета, а затем копировать шестнадцатеричный код одним щелчком мыши.
Перейти
14. Названия цветов CSS
Если случайные названия цветов вам не подходят, возможно, этот список из 147 описательных названий цветов будет немного легче запомнить в ваших таблицах стилей. Просматривайте весь выбор или просматривайте случайное значение при каждом щелчке мыши.
Перейти
15. Сфера
Инструмент визуализации теории цвета под названием Sphere дает вам приятный и простой интерфейс для выбора оттенков и оттенков на цветовом круге. Выберите желаемый стиль палитры, чтобы ограничить выбор цветов для согласования значений.
Перейти
16.
 Color Scheme Designer
Color Scheme DesignerСоздайте свою собственную цветовую схему с помощью Color Scheme Designer. Поверните и отрегулируйте цветовое колесо, чтобы выбрать базовый цвет, а затем просмотрите автоматически сгенерированные значения в зависимости от типа палитры.
Перейти
17. CSS Drive: генератор палитры изображений в цвета
Это еще один замечательный генератор цветовой палитры, который вы можете использовать для создания различных цветовых палитр на основе ваших собственных изображений.
Перейти
18. Ultimate CSS Gradient Generator
Как известно, градиенты CSS3 сложно записать в код. Вам не только нужно знать различные значения цвета, вам также необходимо добавить различные префиксы поставщиков, чтобы он работал в нескольких браузерах. Ultimate CSS Gradient Generator упрощает задачу, предоставляя вам интерфейс в стиле Photoshop для настройки градиента, а затем предоставляет вам код для копирования / вставки.
Перейти
19. Калькулятор цвета Hex 2 RGBA
Преобразование шестнадцатеричного значения в RGB или даже в RGBa несложно, это просто утомительно, когда каждое значение задается отдельно, что означает как минимум три клика, чтобы скопировать числа. Калькулятор Hex 2 RGBA от Devoth упрощает процесс: полное значение CSS копируется одним щелчком мыши.
Перейти
20. 0to255
Выберите свой цвет и посмотрите полную серию вариантов, что сделает его идеальным для наведения, градиентов и границ.
Перейти
21. Color Hexa
Color Hexa – это энциклопедия цвета! Введите выбранный цвет в любое желаемое значение, и он отобразит описание вместе с некоторыми полезными фактами. Прямое преобразование из Hex или RGB в ближайшее значение CMYK также особенно полезно для дизайнеров печати.
Перейти
22. Генератор цветовой палитры материального дизайна
Это еще один отличный генератор, который автоматически генерирует потрясающие цветовые палитры, которые вы можете загрузить и сохранить для будущих дизайнов.
Перейти
Узнать больше интересного:
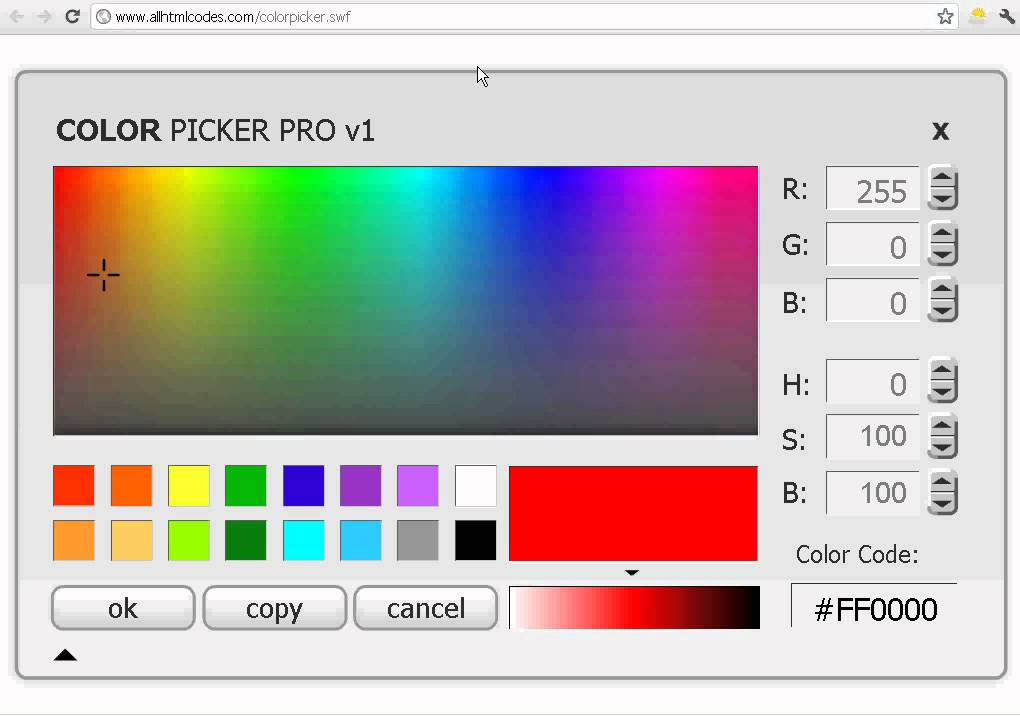
Color Picker — Бесплатный онлайн инструмент
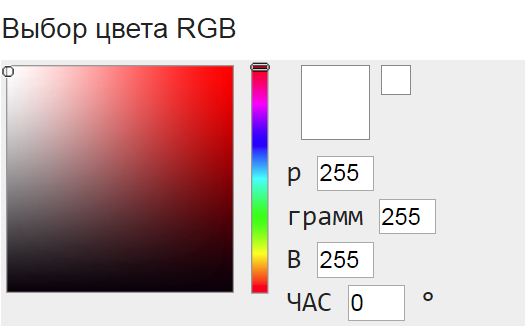
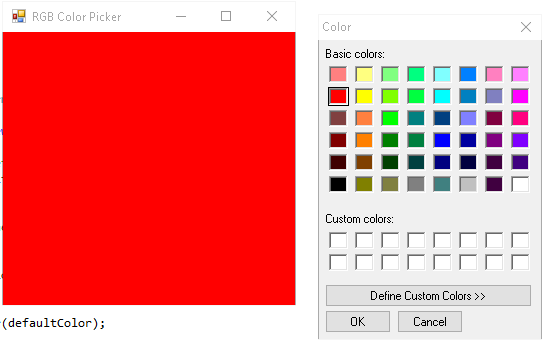
Изменение точного оттенка или насыщенности цвета вызывает совершенно другие ощущения. Есть миллионы цветовых оттенков, которые можно получить. Но иногда очень сложно получить точный цвет, который вы хотите для своего проекта. Выбор правильных цветов для проекта всегда сложная задача. Итак, вам определенно нужен инструмент выбора цвета, чтобы получить именно тот оттенок, который вы хотите. Если вы ищете простой инструмент для выбора цвета, вы находитесь в правильном месте! Наш сайт предлагает один из полезных инструментов — Color Picker. Но для специалистов по графике, дизайнеров программного обеспечения, программистов, фотографов или художников очень важно иметь возможность задавать цвета кодовым номером в разных форматах.
Инструмент Color Pickerпомогает веб-дизайнерам, фотографам, графическим дизайнерам подобрать правильный цвет и быстро получить код различных цветовых оттенков!
Средство выбора цвета (также средство выбора цвета или инструмент выбора цвета) — это виджет графического пользовательского интерфейса, обычно находящийся в графическом программном обеспечении или в Интернете, используемый для выбора цветов, а иногда и для создания цветовых схем. (Википедия)
(Википедия)
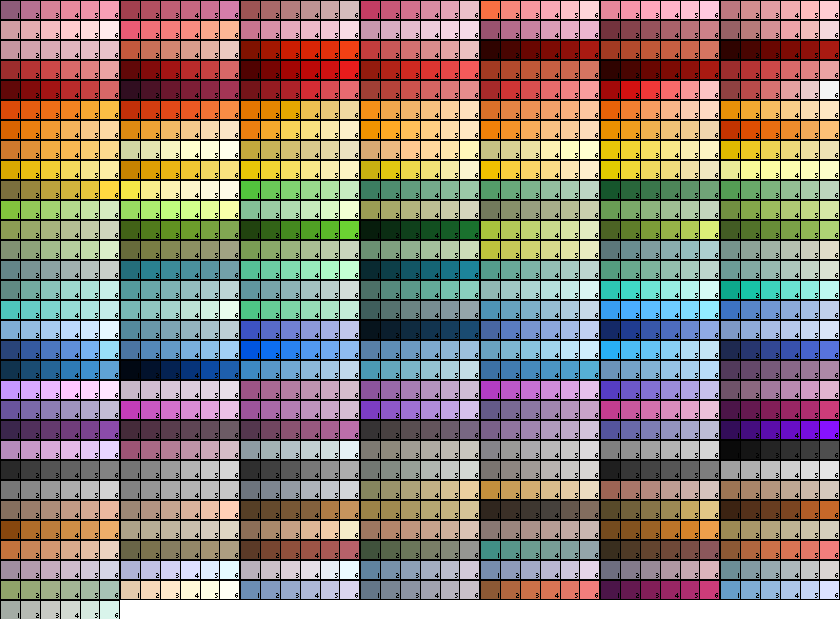
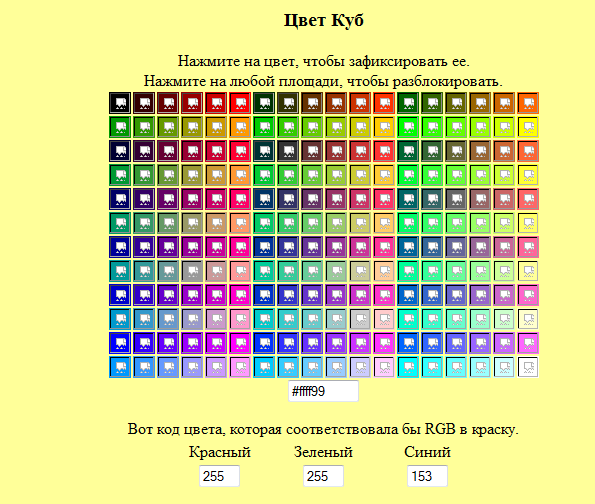
С помощью этого сверхлегкого и быстрого инструмента процесс выбора цвета становится намного проще. Инструмент помогает выбрать нужный цвет, просто щелкнув мышью. В левой части страницы вы видите большой шестиугольник с множеством разноцветных маленьких шестиугольников внутри него. Когда вы нажмете на любой цвет, вы получите шестнадцатеричный код цвета под шестиугольником. Вы также можете сделать наоборот, введя код в поле «Выбранный цвет» и получив указанный цвет. В правой части страницы вы найдете все оттенки выбранного цвета с их кодами. Когда вы вводите число в поле Детализация, инструмент покажет вам указанное количество темных и светлых оттенков. Например, если вы введете «5», инструмент покажет вам 5 темных и 5 светлых оттенков.
Знаете ли вы, что человеческий глаз может различать примерно семь миллионов различных цветов?
Свет состоит из семи групп длин волн. Это цвета радуги: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый. Красноватые цвета — это длинные волны с максимумом около 564–580 нм (нанометр). Зеленоватые цвета относятся к средней длине волны с максимумом около 534–545 нм. Голубоватый цвет — это коротковолновый свет около 420–440 нм.
Красноватые цвета — это длинные волны с максимумом около 564–580 нм (нанометр). Зеленоватые цвета относятся к средней длине волны с максимумом около 534–545 нм. Голубоватый цвет — это коротковолновый свет около 420–440 нм.
Цвет или цвет — это характеристика зрительного восприятия человека, описываемая с помощью цветовых категорий с такими названиями, как красный, оранжевый, желтый, зеленый, синий или фиолетовый.
Цвета делятся на три основные группы: первичные, вторичные и третичные.
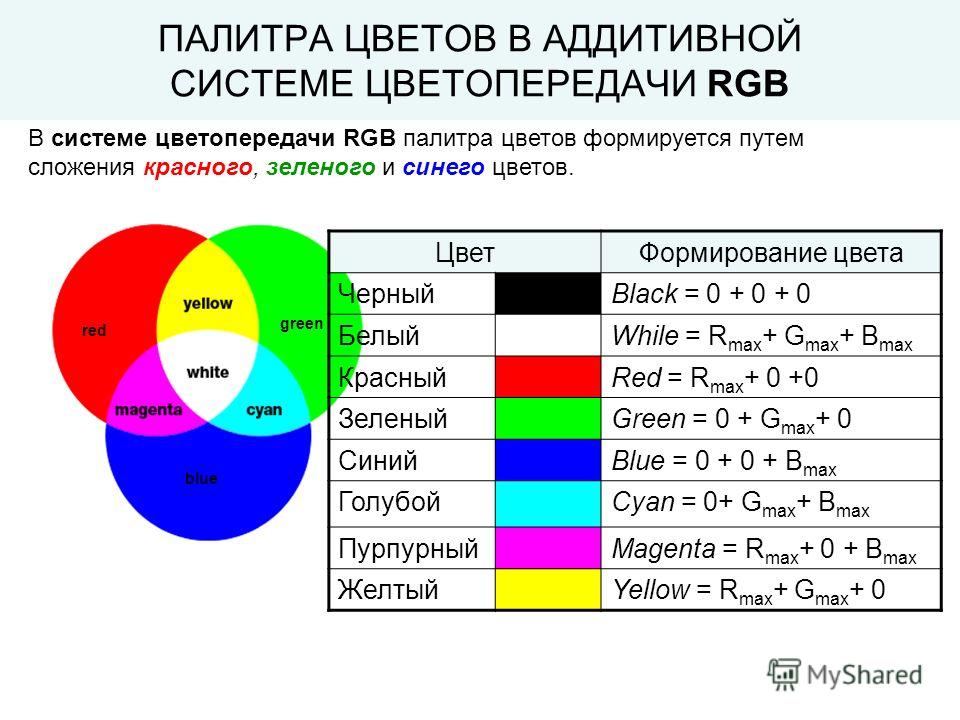
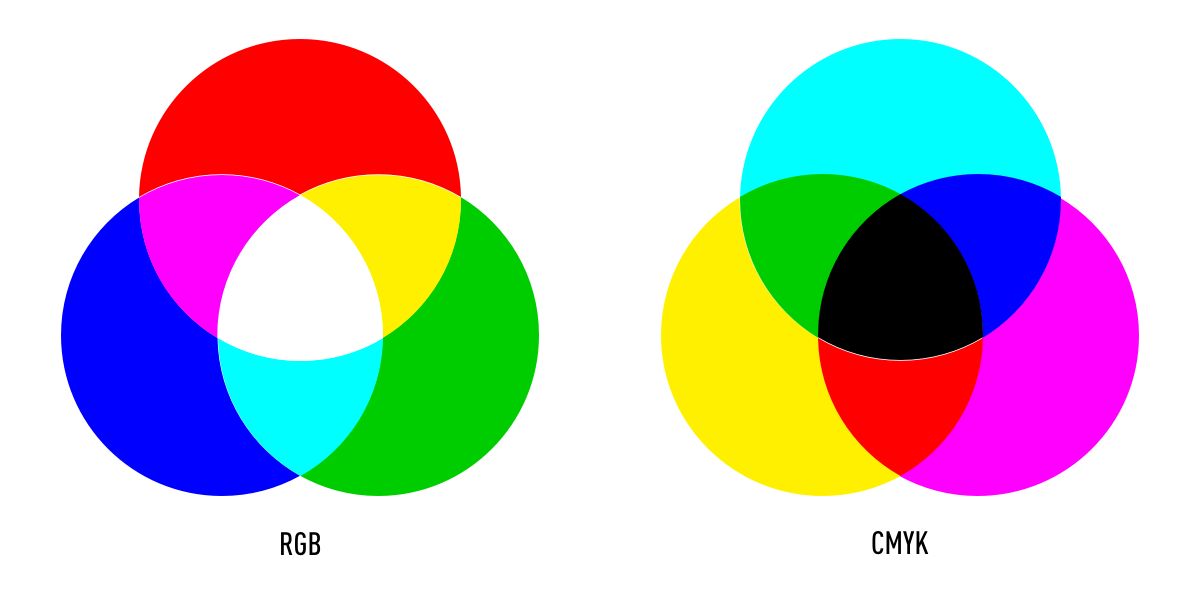
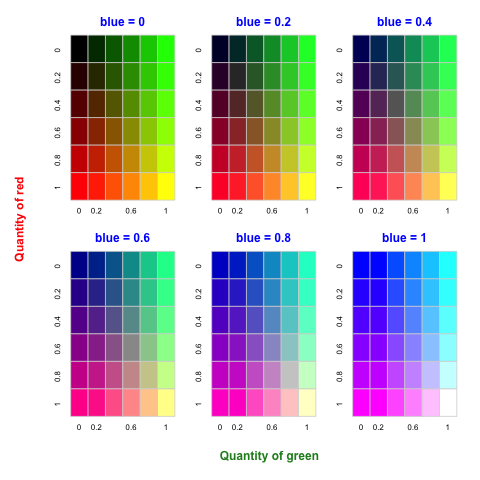
Три основных цвета — красный, синий и желтый. Эти цвета являются основными цветами, которые составляют все остальные цвета на цветовом круге. Основными цветами телевизионных экранов и компьютерных мониторов являются красный, зеленый и синий. Принтеры используют в качестве основных цветов пурпурный, желтый и голубой (они также используют черный).
Вторичные цвета представляют собой смеси основных цветов. Это оранжевый, зеленый и фиолетовый.
Третичные цвета состоят из средних цветов, таких как желто-зеленый и сине-зеленый. Они создаются путем смешивания основного цвета и вторичного цвета.
Они создаются путем смешивания основного цвета и вторичного цвета.
Цвета также выражают эмоции. Большинство цветов можно воспринимать как положительно, так и отрицательно, в зависимости от того, как они сочетаются с другими цветами.
Красный, оранжевый и желтый считаются теплыми, а фиолетовый и синий — холодными.
Красный цвет помогает стимулировать энергию и возбуждение. Отрицательные коннотации красного цвета — это ярость, чрезвычайная ситуация и гнев, которые проистекают из страстных и агрессивных качеств красного цвета. Считается, что это знак гнева, любви, власти.
Оранжевый — это сочетание красного и желтого цветов. Он символизирует счастье, радость и солнечный свет. Оранжевый не так агрессивен, как красный, но также символизирует невежество и обман.
Ярко-желтый — цвет счастья, символизирующий радость, интеллект, яркость, энергию, оптимизм и счастье. Темно-желтый вызывает негативные чувства: осторожность, критику, лень и ревность.
Зеленый считается самым нейтральным цветом. Это символ денег, показывая жадность или ревность.
Синий — мирный и успокаивающий цвет, излучающий стабильность и опыт. Это распространенный цвет, используемый на корпоративных сайтах. Синий также может символизировать доверие и надежность. Синий может дать чувство гармонии, покоя и заботы. Прохладный оттенок может вызвать отрицательную сторону синего, символизируя депрессию, холодность и пассивность.
Фиолетовый — цвет королевской власти и изысканности, демонстрирующий богатство и роскошь. Он также дает ощущение духовности, поощряет творчество и отлично подходит для продвижения творчества и женских качеств. в то время как более темный фиолетовый может вызвать мрачность и печаль.
Теплые цвета делают комнату теплее, делая ее меньше, а холодные цвета делают комнату прохладнее, делая ее больше.
Нейтральные цвета не вызывают особых эмоций. Такие цвета, как серый и коричневый, являются нейтральными цветами.
Черный — это отсутствие цвета и, следовательно, не цвет. Белый — это смешение всех цветов и цвет. Его часто связывают с силой, элегантностью, изысканностью и глубиной. Говорят, что ношение черного цвета на собеседовании может показать, что интервьюируемый является влиятельным человеком, и то же самое касается веб-сайтов. Черный также можно воспринимать негативно, потому что этот цвет ассоциируется со смертью, тайной и неизвестностью. Это цвет горя, траура и печали, поэтому его нужно использовать с умом.
Цвета придают веб-сайтам смысл без использования слов. Они оказывают большое влияние, показывая пользователям, чем занимается компания и какие продукты они продают.
Сочетание цветов может помочь полностью изменить смысл сайта. Сочетая нежно-голубой с ярко-оранжевым, вы можете сделать свой сайт более захватывающим и радостным.
Мягкие голубые цвета придают вашему сайту более успокаивающий и умиротворяющий тон.
Или гиганты быстрого питания, такие как McDonald’s, KFC, Burger King и многие другие рестораны, используют красно-желтую цветовую гамму. Исследователи говорят, что красный и желтый — самые аппетитные цвета. С другой стороны, синий цвет наименее аппетитный цвет.
Исследователи говорят, что красный и желтый — самые аппетитные цвета. С другой стороны, синий цвет наименее аппетитный цвет.
Существует множество терминов для описания цветов. Цветовые отношения делятся на две группы:
Дополнительные цвета — это цвета, которые хорошо дополняют друг друга. Это такие цвета, как синий и оранжевый, фиолетовый и желтый, красный и зеленый.
Аналогичные цвета обычно хорошо сочетаются друг с другом, но дают небольшой контраст при совместном использовании.
Что такое цветовой код HTML?
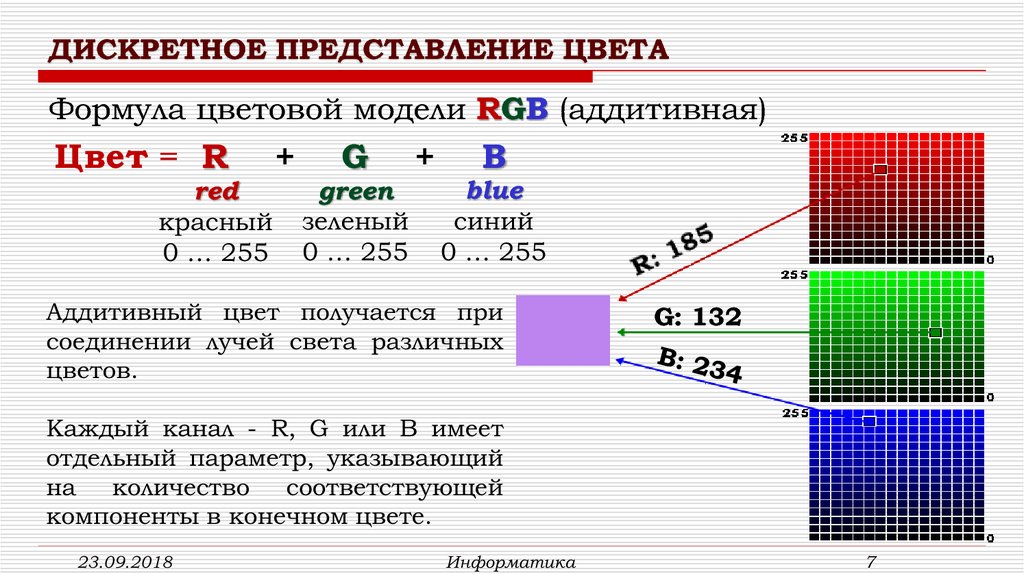
Код цвета HTML — это идентификатор, используемый для представления цвета в Интернете. Распространенными формами являются имя ключевого слова, шестнадцатеричное значение, триплет RGB (красный, зеленый, синий) и триплет HSL (оттенок, насыщенность, яркость). Каждая форма позволяет на выбор около 16 миллионов оттенков.
Например, красный цвет может быть идентификатором в следующих форматах:
- синий (название ключевого слова) — название цвета.
 В этом формате мы можем указать только 147 цветов, представленных 17 основными цветами, со 130 другими оттенками, эти цвета называются цветами X11.
В этом формате мы можем указать только 147 цветов, представленных 17 основными цветами, со 130 другими оттенками, эти цвета называются цветами X11. - hex (#1c87c9) — указывается с помощью: #RRGGBB, где RR (красный), GG (зеленый) и BB (синий).
- RGB (28, 135, 201) — каждый параметр (красный, зеленый и синий) определяет интенсивность цвета и может быть целым числом от 0 до 255 или процентным значением (от 0% до 100%).
- HSL (203, 76%, 45%) — обозначает оттенок, насыщенность и яркость, представляющие цилиндрические координаты представления цветов. Оттенок — это степень на цветовом круге (от 0 до 360), где 0 (или 360) — красный, 120 — зеленый, 240 — синий. Насыщенность — это процентное значение, где 0% означает оттенок серого, а 100% — полный цвет. Яркость также является процентом, где 0% — черный, 100% — белый.
Инструмент выбора цвета показывает цвета в шестнадцатеричном (также шестнадцатеричном) формате.
Что такое шестнадцатеричный цвет?
Hex — самый популярный цветовой код, состоящий из трехбайтных шестнадцатеричных чисел (шесть цифр) с префиксом решётки (#), где каждый байт или пара символов в шестнадцатеричном коде представляет интенсивность красного, зелёного и синего в цветовом диапазоне. цвет соответственно.
цвет соответственно.
Шестнадцатеричный код цвета содержит числовые значения от 0 до 9 и буквенные значения от A до F.
Значения кодового байта варьируются от 00, что соответствует самой низкой интенсивности цвета, до FF, что соответствует самой высокой интенсивности.
Понять основы шестнадцатеричного кода очень просто. Например, чтобы получить белый цвет, мы должны смешать каждый из трех основных цветов с полной интенсивностью #FFFFFF. Чтобы получить черный цвет, необходимо, чтобы каждый из трех цветов отображался с наименьшей интенсивностью #000000.
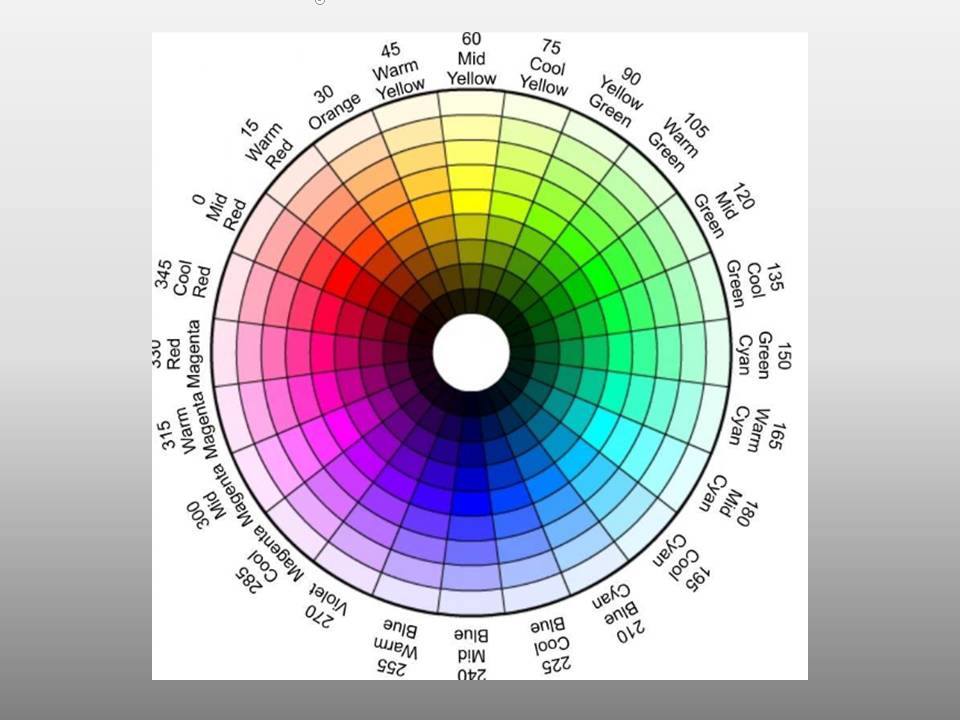
Цветовой круг — калькулятор цвета
Годы вдохновляющего онлайн-образования в области искусства и дизайна
ЗАПРОСИТЬ ИНФОРМАЦИЮ
ЗАРЕГИСТРИРОВАТЬСЯ
Независимо от того, разрабатываете ли вы логотип или красите дом, выбор цвета может быть сложным. С чего начать? Какие цвета сочетаются друг с другом и почему? Как вы можете творчески исследовать разные настроения или направления?
Воспользуйтесь бесплатным калькулятором цвета , чтобы изучить творческие варианты цвета для своего дизайнерского проекта. Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
Просто выберите базовый цвет (цвета), выберите цветовую гармонию, настройте/исследуйте по мере необходимости и посмотрите результаты. Вы получите отчет о значениях цвета в шестнадцатеричном формате, RGB и CMYK для вашего проекта и увидите, как ваши цвета применяются к образцам дизайна. Поделитесь или распечатайте, промойте и повторите.
1.
Выберите Color
Снимите удалить добавить больше
2.
Выберите Harmony
3.
См. Результаты
Прозрачно прозрачно Добавьте больше
RYB Modergb Режим
Clear
Как
Modergb режим
. использовать его | Что такое цветовой круг? | Разработка цветовой схемы
Как ее использовать
1. Выберите цвет.
Щелкните первое поле, чтобы открыть палитру цветов, и проведите пальцем, чтобы выбрать нужный оттенок (например, красный, фиолетовый или синий). Перетащите точку вправо и влево, чтобы отрегулировать насыщенность, или вверх и вниз, чтобы отрегулировать значение.
Если вы знаете шестнадцатеричные значения, значения RGB или CMYK для вашего основного цвета, введите их в соответствующие поля. Щелкните плюс, чтобы добавить до трех основных цветов
2. Выберите гармонию.
Выберите одну из шести цветовых комбинаций для работы с начальным цветом. Щелкните символ цветовой гармонии, чтобы завершить цветовую схему.
3. См. результаты.
Цвета, составляющие вашу гармонию, будут отображаться в образцах калькулятора цветов и на интерактивном цветовом круге.
Настройте или исследуйте эти варианты, выбирая и сравнивая различные гармонии, просматривая одну и ту же гармонию с разными цветами, регулируя насыщенность или значение или добавляя дополнительные входные цвета. Очистить все, чтобы начать сначала.
Нравится то, что вы видите? Создайте цветовую схему , чтобы просмотреть отчет о цвете и сохранить шестнадцатеричные цвета, цвета RGB и CMYK для веб-проектов или проектов печати.
Посмотрите, как ваш образец применяется к образцам дизайна. Распечатайте страницу, сохраните ее в формате PDF, поделитесь ею с друзьями и семьей. Это красочный мир.
Распечатайте страницу, сохраните ее в формате PDF, поделитесь ею с друзьями и семьей. Это красочный мир.
Sessions College – Color Theory: Color Wheel
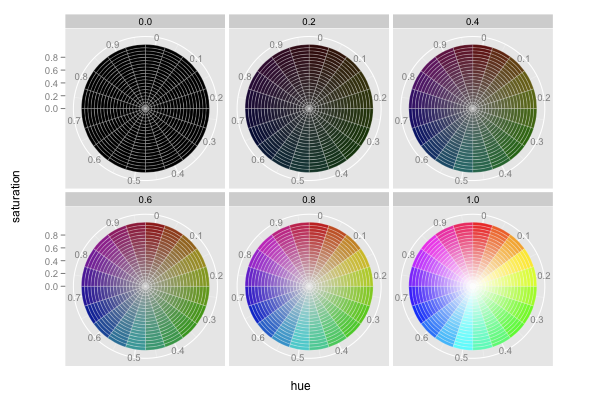
Что такое Color Wheel?
Цветовой круг представляет собой диаграмму, отображающую отношения между цветами. На основе круга, показывающего цвета спектра, первоначально созданного сэром Исааком Ньютоном в 1666 году, 9Созданный им цветовой круг 0161 сегодня служит многим целям. Художники используют его для определения цветов для смешивания, а дизайнеры используют его для выбора цветов, которые хорошо сочетаются друг с другом.
Классический цветовой круг показывает оттенки, расположенные по кругу, соединенные линиями или фигурами. Цвета включают первичные цвета (красный, желтый и синий), вторичные цвета (оранжевый, зеленый и фиолетовый) и третичные цвета (желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый и желто-оранжевый). цвета создаются путем смешивания основных цветов. Например, смешивание красного и желтого дает оранжевый; смешивание желтого и синего дает зеленый.
Цвета включают первичные цвета (красный, желтый и синий), вторичные цвета (оранжевый, зеленый и фиолетовый) и третичные цвета (желто-зеленый, сине-зеленый, сине-фиолетовый, красно-фиолетовый, красно-оранжевый и желто-оранжевый). цвета создаются путем смешивания основных цветов. Например, смешивание красного и желтого дает оранжевый; смешивание желтого и синего дает зеленый.
Информационный бюллетень NOD
Хотите получать больше ресурсов, советов и новостей по дизайну на свой почтовый ящик? Подпишитесь на наш информационный бюллетень Notes on Design, блог Sessions College, посвященный искусству и дизайну.
Разработка цветовой схемы
Дизайнеры часто начинают проект с разработки цветовой схемы : набора цветов, которые будут хорошо сочетаться друг с другом для клиента или выполняемой задачи. Хотя иногда вы начинаете с нуля, обычно вы начинаете с одного или двух базовых цветов, а другие цвета будут построены.
Основы цветовой гармонии Как выбрать цвета, которые действительно работают? Используйте цветовой круг (или наш цветовой калькулятор), чтобы определить гармоничные цветовые сочетания. Следующие цветовые гармонии основаны на геометрических соотношениях на цветовом круге. По этой причине мы можем представить их в виде фигур. Вращайте эти фигуры вокруг центральной точки цветового круга, чтобы создавать безграничные цветовые комбинации.
Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге.
Монохроматические цветовые схемы используют три разных значения одного и того же цвета.
Аналогичные цветовые схемы используют три соседних цвета на цветовом круге.
Разделенные дополнения используют цвет и два смежных третичных цвета его дополнения.
Триадные цветовые схемы используют три равномерно расположенных цвета на цветовом круге.
Цветовые схемы Tetradic используют две дополнительные пары.
Выбор правильных цветов Выбор правильных цветов требует большого творчества и экспериментов. Имейте в виду, что цвет очень психологичен, и разные цветовые гармонии производят разные эффекты. Например, аналогичные цвета похожи по оттенку, создавая плавный переход от одного цвета к другому. Дополнительные цвета расположены напротив друг друга на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и изысканными.
Например, в этом развороте из журнала Martha Stewart аналогичная цветовая схема создает плавный переход от желтого к желто-зеленому и зеленому. Это приятно для глаз.
Экспериментируйте с различными гармониями для достижения желаемого настроения или эффекта.
Настройка значения цвета и насыщенности После того, как вы выбрали цвета, вы можете отрегулировать значение определенного цвета или цветов — насколько светлым или темным будет цвет. Или вы можете отрегулировать его насыщенность, насколько она богата. Каждый оттенок на цветовом круге онлайн имеет различную внутреннюю ценность. Желтый, например, светлее синего.
Или вы можете отрегулировать его насыщенность, насколько она богата. Каждый оттенок на цветовом круге онлайн имеет различную внутреннюю ценность. Желтый, например, светлее синего.
В этой цветовой схеме розовые и оранжевые оттенки являются самыми светлыми, контрастируя с темными буквами.
Чтобы увеличить контрастность вашей цветовой схемы, вам может потребоваться настроить значение определенного цвета, например, сделав желтый темнее или светлее. Или, возможно, отрегулируйте насыщенность, чтобы изменить интенсивность. Вы можете сделать и то, и другое, используя калькулятор цвета.
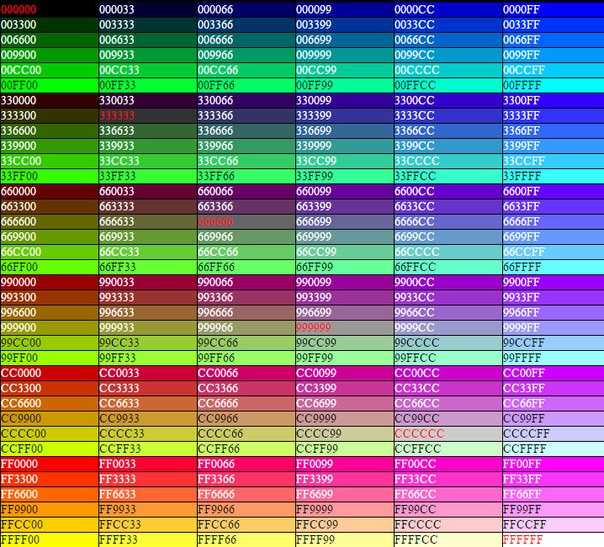
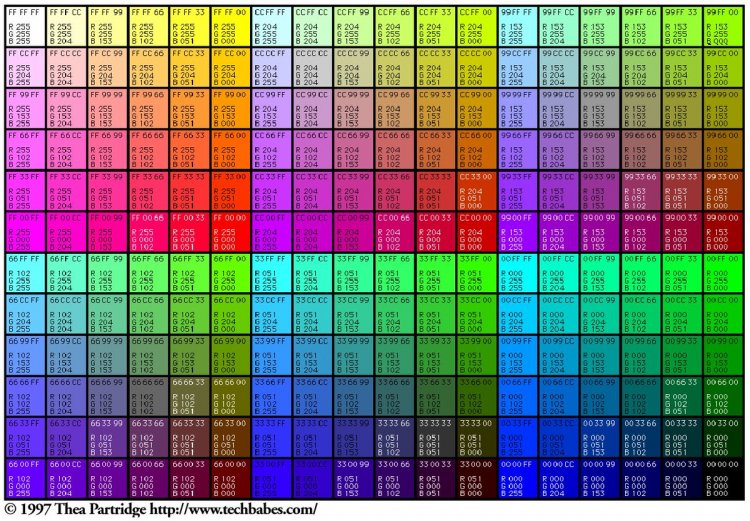
Таблица кодов таблицы цветового пространстваRGB
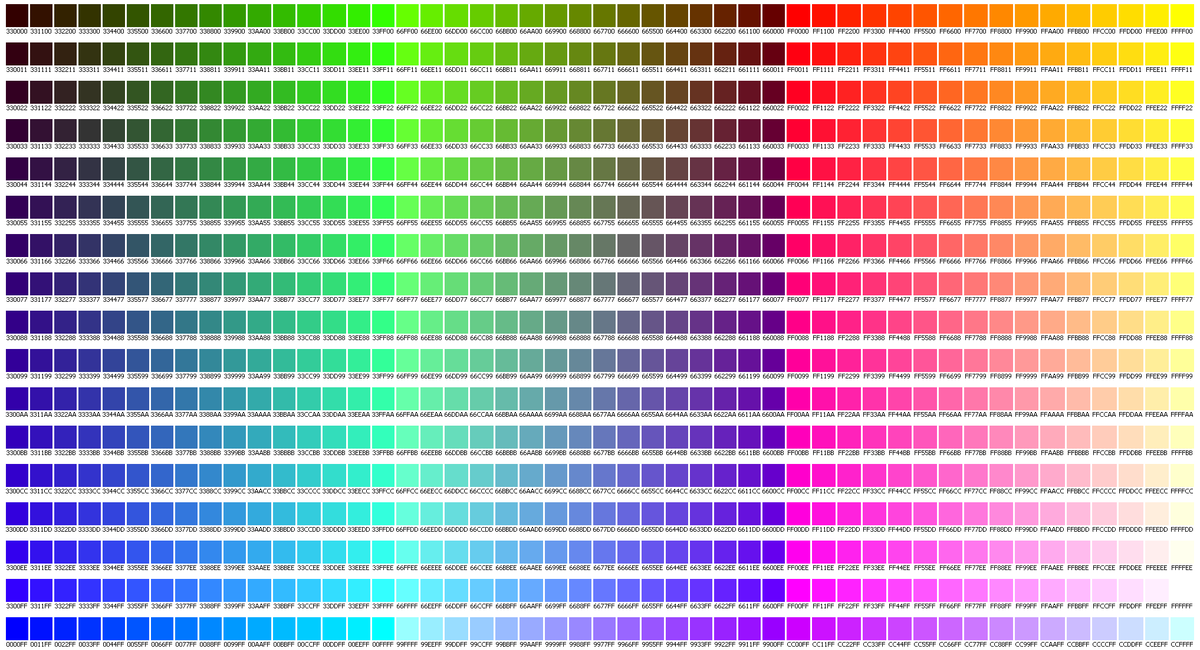
Палитра цветов RGB | Таблица цветовых кодов RGB | Цветовое пространство RGB | Цветовой формат RGB и вычисление | Таблица цветов RGB
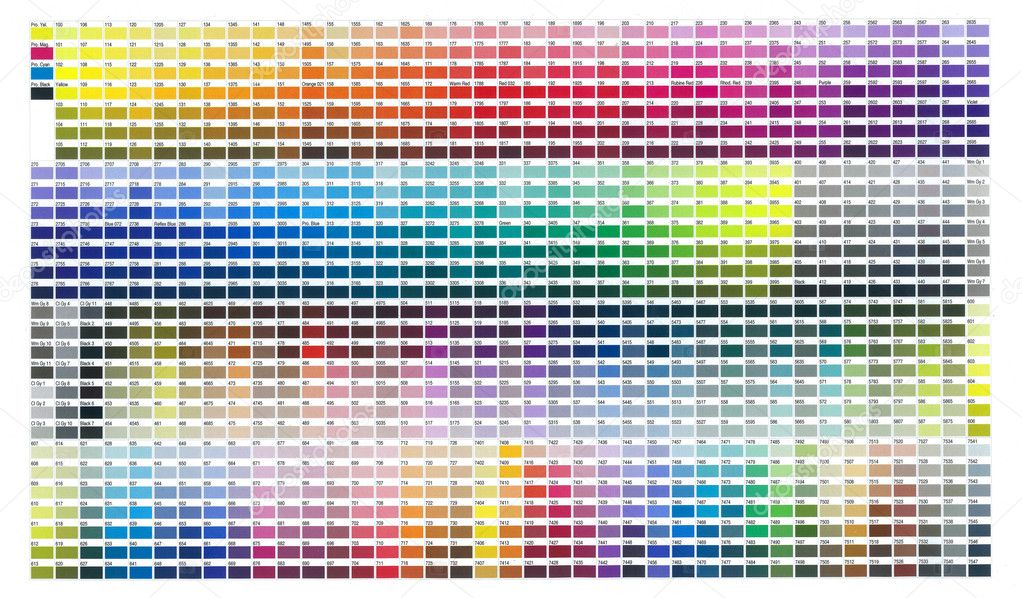
Палитра цветов RGB
Таблица цветовых кодов RGB
Наведите курсор на цвет , чтобы получить шестнадцатеричные и десятичные коды цветов ниже:
| Hex: # | |||
| Красный: | |||
| Зеленый: | |||
| Синий: |
Цветовое пространство RGB
Цветовое пространство RGB или Цветовая система RGB , создает все цвета из комбинации цветов R ed, G reen и B синий цвет.
Красный, зеленый и синий используют по 8 бит каждый, которые имеют целые значения от 0 до 255. Это дает 256*256*256=16777216 возможных цветов.
RGB ≡ Красный, Зеленый, Синий
Каждый пиксель в светодиодном мониторе отображает цвета таким образом, комбинируя красные, зеленые и синие светодиоды (светоизлучающие диоды).
Когда красный пиксель установлен на 0, светодиод выключается. Когда красный пиксель установлен на 255, светодиод полностью включен.
Любое значение между ними переводит светодиод в режим частичного свечения.
Цветовой формат RGB и вычисление
Код RGB имеет 24-битный формат (биты 0..23):
| RED[7:0] | ЗЕЛЕНЫЙ[7:0] | СИНИЙ[7:0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8 | 7 | 0 | ||||||||||||||||||
RGB = (R*65536)+(G*256)+B , (когда R — КРАСНЫЙ, G — ЗЕЛЕНЫЙ и B — СИНИЙ)
Примеры расчета
Белый цвет RGB
Код белого RGB = 255 *65536+255*256+255 = #FFFFFF
Синий цвет RGB
Синий код RGB = 0*65536+0*256+255 = #0000FF
Красный цвет RGB
Красный код RGB = 255*65536+0 *256+0 = #FF0000
Зеленый цвет RGB
Код зеленого RGB = 0*65536+255*256+0 = #00FF00
Серый цвет RGB
Серый код RGB = 128*65536+128*256+128 = #808080
Желтый цвет RGB
Желтый Код RGB = 255*65536+255*256+0 = #FFFF003 цвет
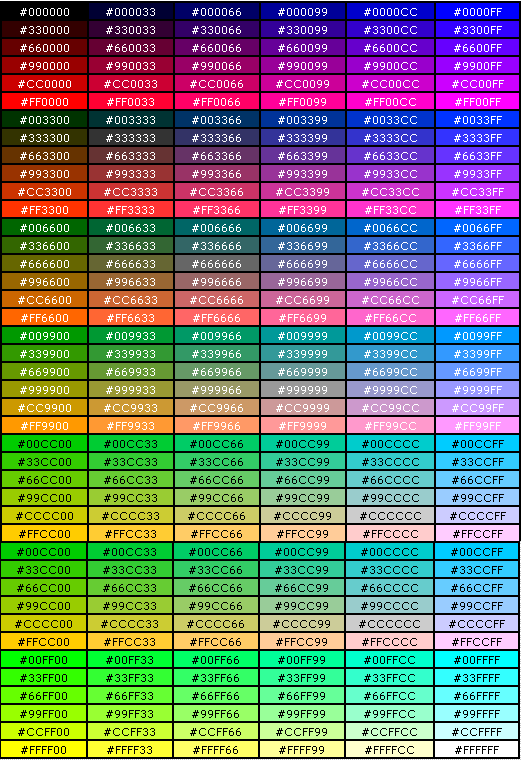
столОсновные цвета:
| Цвет | Имя HTML/CSS | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| Черный | #000000 | (0,0,0) | |
| Белый | #ФФФФФФ | (255 255 255) | |
| Красный | #FF0000 | (255,0,0) | |
| Лайм | #00FF00 | (0,255,0) | |
| Синий | #0000FF | (0,0,255) | |
| Желтый | #FFFF00 | (255,255,0) | |
| Голубой/Аква | #00FFFF | (0,255,255) | |
| пурпурный / фуксия | #FF00FF | (255,0,255) | |
| Серебро | #C0C0C0 | (192 192 192) | |
| Серый | #808080 | (128 128 128) | |
| Бордовый | #800000 | (128,0,0) | |
| Олива | #808000 | (128,128,0) | |
| Зеленый | #008000 | (0,128,0) | |
| Фиолетовый | #800080 | (128,0,128) | |
| Бирюзовый | № 008080 | (0,128,128) | |
| Военно-морской флот | #000080 | (0,0,128) |
| Цвет | Название цвета | Шестнадцатеричный код #RRGGBB | Десятичный код (R,G,B) |
|---|---|---|---|
| темно-бордовый | #800000 | (128,0,0) | |
| темно-красный | #8B0000 | (139,0,0) | |
| коричневый | #A52A2A | (165,42,42) | |
| огнеупорный кирпич | #B22222 | (178,34,34) | |
| малиновый | #DC143C | (220,20,60) | |
| красный | #FF0000 | (255,0,0) | |
| помидор | #FF6347 | (255,99,71) | |
| коралловый | #FF7F50 | (255,127,80) | |
| индийский красный | #CD5C5C | (205,92,92) | |
| светло-коралловый | #F08080 | (240 128 128) | |
| темный лосось | #E9967A | (233 150 122) | |
| лосось | #FA8072 | (250 128 114) | |
| светлый лосось | #FFA07A | (255 160 122) | |
| оранжевый красный | #FF4500 | (255,69,0) | |
| темно-оранжевый | #FF8C00 | (255,140,0) | |
| оранжевый | #FFA500 | (255,165,0) | |
| золото | #FFD700 | (255 215,0) | |
| темно-золотой стержень | #B8860B | (184,134,11) | |
| золотой стержень | #DAA520 | (218,165,32) | |
| бледно-золотистый жезл | #EEE8AA | (238 232 170) | |
| темный хаки | #BDB76B | (189 183 107) | |
| хаки | #F0E68C | (240 230 140) | |
| оливковое | #808000 | (128,128,0) | |
| желтый | #FFFF00 | (255,255,0) | |
| желто-зеленый | #9ACD32 | (154,205,50) | |
| темно-оливковый зеленый | № 556B2F | (85,107,47) | |
| оливково-серый | #6B8E23 | (107,142,35) | |
| зеленый газон | #7CFC00 | (124 252,0) | |
| повторное использование диаграммы | #7FFF00 | (127 255,0) | |
| зеленый желтый | #ADFF2F | (173,255,47) | |
| темно-зеленый | #006400 | (0,100,0) | |
| зеленый | #008000 | (0,128,0) | |
| лесной зеленый | № 228B22 | (34,139,34) | |
| лайм | #00FF00 | (0,255,0) | |
| зеленый лайм | #32CD32 | (50,205,50) | |
| светло-зеленый | #90EE90 | (144 238 144) | |
| бледно-зеленый | #98FB98 | (152 251 152) | |
| темно-зеленый цвет морской волны | #8FBC8F | (143 188 143) | |
| средний весенне-зеленый | #00FA9A | (0,250,154) | |
| весенне-зеленый | #00FF7F | (0,255,127) | |
| цвет морской волны | #2E8B57 | (46,139,87) | |
| средний цвет морской волны | #66CDAA | (102 205 170) | |
| средний морской зеленый | #3CB371 | (60 179 113) | |
| светло-зеленый | № 20B2AA | (32 178 170) | |
| темно-серый сланец | #2F4F4F | (47,79,79) | |
| бирюзовый | № 008080 | (0,128,128) | |
| темно-голубой | #008B8B | (0,139,139) | |
| цвет морской волны | #00FFFF | (0,255,255) | |
| голубой | #00FFFF | (0,255,255) | |
| светло-голубой | #E0FFFF | (224 255 255) | |
| темно-бирюзовый | #00CED1 | (0,206,209) | |
| бирюзовый | #40E0D0 | (64 224 208) | |
| средний бирюзовый | # 48D1CC | (72 209 204) | |
| светло-бирюзовый | #АФЕЕЕЕ | (175 238 238) | |
| цвет морской волны | #7FFFD4 | (127 255 212) | |
| синий порошок | #B0E0E6 | (176 224 230) | |
| кадетский синий | #5F9EA0 | (95 158 160) | |
| стальной синий | № 4682B4 | (70 130 180) | |
| василек синий | #6495ED | (100 149 237) | |
| темно-синий | #00BFFF | (0,191,255) | |
| Доджер синий | #1E90FF | (30 144 255) | |
| голубой | #ADD8E6 | (173 216 230) | |
| небесно-голубой | #87CEEB | (135 206 235) | |
| светло-голубой | #87CEFA | (135 206 250) | |
| темно-синий | #1 | (25,25,112) | |
| темно-синий | #000080 | (0,0,128) | |
| темно-синий | № 00008B | (0,0,139) | |
| средне-синий | #0000CD | (0,0,205) | |
| синий | #0000FF | (0,0,255) | |
| королевский синий | № 4169E1 | (65 105 225) | |
| сине-фиолетовый | #8A2BE2 | (138,43,226) | |
| индиго | № 4B0082 | (75,0,130) | |
| темно-синий | № 483D8B | (72,61,139) | |
| синевато-серый | #6A5ACD | (106,90,205) | |
| средний сланцево-синий | #7B68EE | (123 104 238) | |
| средне-фиолетовый | #9370ДБ | (147 112 219) | |
| темно-пурпурный | #8B008B | (139,0,139) | |
| темно-фиолетовый | № 9400D3 | (148,0,211) | |
| темная орхидея | #9932CC | (153,50,204) | |
| средняя орхидея | #BA55D3 | (186,85,211) | |
| фиолетовый | #800080 | (128,0,128) | |
| чертополох | #D8BFD8 | (216 191 216) | |
| слива | #DDA0DD | (221 160 221) | |
| фиолетовый | #EE82EE | (238 130 238) | |
| пурпурный / фуксия | #FF00FF | (255,0,255) | |
| орхидея | #DA70D6 | (218 112 214) | |
| средний фиолетово-красный | #C71585 | (199,21,133) | |
| бледно-фиолетовый красный | #DB7093 | (219 112 147) | |
| темно-розовый | #FF1493 | (255,20,147) | |
| ярко-розовый | #FF69B4 | (255 105 180) | |
| светло-розовый | #FFB6C1 | (255 182 193) | |
| розовый | #FFC0CB | (255 192 203) | |
| антично-белый | #FAEBD7 | (250 235 215) | |
| бежевый | #F5F5DC | (245 245 220) | |
| бисквит | #FFE4C4 | (255 228 196) | |
| бланшированный миндаль | #FFEBCD | (255 235 205) | |
| пшеница | #F5DEB3 | (245 222 179) | |
| кукурузные рыльца | #FFF8DC | (255 248 220) | |
| лимонный шифон | #FFFACD | (255 250 205) | |
| светло-желтый золотой стержень | #ФАФАД2 | (250 250 210) | |
| светло-желтый | #FFFFFE0 | (255 255 224) | |
| седельно-коричневый | #8B4513 | (139,69,19) | |
| сиена | #A0522D | (160,82,45) | |
| шоколад | #D2691E | (210,105,30) | |
| перу | #CD853F | (205 133 63) | |
| песочно-коричневый | #F4A460 | (244,164,96) | |
| крепкая древесина | #DEB887 | (222 184 135) | |
| желтовато-коричневый | #D2B48C | (210 180 140) | |
| розово-коричневый | #BC8F8F | (188 143 143) | |
| мокасины | #FFE4B5 | (255 228 181) | |
| белый навахо | #FFDEAD | (255 222 173) | |
| слоеный персик | #FFDAB9 | (255 218 185) | |
| туманная роза | #FFE4E1 | (255 228 225) | |
| лавандовые румяна | #FFF0F5 | (255 240 245) | |
| белье | #FAF0E6 | (250 240 230) | |
| старое кружево | #FDF5E6 | (253 245 230) | |
| венчик папайи | #FFEFD5 | (255 239 213) | |
| морская ракушка | #FFF5EE | (255 245 238) | |
| мятно-кремовый | #F5FFFA | (245 255 250) | |
| синевато-серый | #708090 | (112 128 144) | |
| светло-серый сланец | № 778899 | (119 136 153) | |
| светло-стальной синий | # B0C4DE | (176 196 222) | |
| лаванда | #E6E6FA | (230 230 250) | |
| цветочный белый | #FFFFAF0 | (255 250 240) | |
| Алиса синяя | #F0F8FF | (240 248 255) | |
| призрачный белый | #F8F8FF | (248 248 255) | |
| медвяная роса | #F0FFF0 | (240 255 240) | |
| слоновая кость | #FFFFFF0 | (255 255 240) | |
| лазурный | #F0FFFF | (240 255 255) | |
| снег | #FFFAFA | (255 250 250) | |
| черный | #000000 | (0,0,0) | |
| тусклый серый / тусклый серый | #696969 | (105 105 105) | |
| серый / серый | #808080 | (128 128 128) | |
| темно-серый / темно-серый | #A9A9A9 | (169 169 169) | |
| серебро | #C0C0C0 | (192 192 192) | |
| светло-серый / светло-серый | #D3D3D3 | (211 211 211) | |
| Гейнсборо | #DCDCDC | (220 220 220) | |
| белый дым | #F5F5F5 | (245 245 245) | |
| белый | #ФФФФФФ | (255 255 255) |
Цветовая модель RGB — это аддитивная цветовая модель, в которой красный, зеленый и синий свет складываются различными способами для воспроизведения широкого спектра цветов. Название модели происходит от инициалов трех аддитивных основных цветов: красного, зеленого и синего.
Название модели происходит от инициалов трех аддитивных основных цветов: красного, зеленого и синего.
Основной целью цветовой модели RGB является восприятие, представление и отображение изображений в электронных системах, таких как телевизоры и компьютеры, хотя она также использовалась в обычной фотографии. До эпохи электроники за цветовой моделью RGB уже стояла солидная теория, основанная на человеческом восприятии цветов.
RGB — это цветовая модель, зависящая от устройства: разные устройства определяют или воспроизводят заданное значение RGB по-разному, поскольку цветовые элементы (например, люминофоры или красители) и их реакция на отдельные уровни R, G и B зависят от производителя. производителю или даже в одном и том же устройстве с течением времени. Таким образом, значение RGB не определяет один и тот же цвет на разных устройствах без какого-либо управления цветом.
Типичными устройствами ввода RGB являются цветные телевизоры и видеокамеры, сканеры изображений и цифровые камеры. Типичными устройствами вывода RGB являются телевизоры различных технологий (ЭЛТ, LCD, плазма, OLED, квантовые точки и т. д.), дисплеи компьютеров и мобильных телефонов, видеопроекторы, многоцветные светодиодные дисплеи и большие экраны, такие как Jumbotron. С другой стороны, цветные принтеры — это не устройства RGB, а устройства субтрактивного цвета (обычно использующие цветовую модель CMYK).
Типичными устройствами вывода RGB являются телевизоры различных технологий (ЭЛТ, LCD, плазма, OLED, квантовые точки и т. д.), дисплеи компьютеров и мобильных телефонов, видеопроекторы, многоцветные светодиодные дисплеи и большие экраны, такие как Jumbotron. С другой стороны, цветные принтеры — это не устройства RGB, а устройства субтрактивного цвета (обычно использующие цветовую модель CMYK).
В этой статье обсуждаются концепции, общие для всех различных цветовых пространств, использующих цветовую модель RGB, которые используются в той или иной реализации в технологии создания цветных изображений.
Как сформировать цвет с помощью RGB Чтобы сформировать цвет с помощью RGB, необходимо наложить три световых луча (один красный, один зеленый и один синий) (например, путем излучения от черного экрана или путем отражения от белый экран). Каждый из трех лучей называется компонентом этого цвета, и каждый из них может иметь произвольную интенсивность, от полностью выключенного до полностью включенного в смеси.
Цветовая модель RGB является аддитивной в том смысле, что три световых луча складываются вместе, а их световые спектры складываются, длина волны за длиной волны, чтобы получить окончательный цветовой спектр. Это существенно противоположно субтрактивной цветовой модели, в частности цветовой модели CMY, которая применяется к краскам, чернилам, красителям и другим веществам, цвет которых зависит от отражения света, при котором мы их видим. Из-за свойств эти три цвета создают белый цвет, что резко контрастирует с физическими цветами, такими как красители, которые при смешивании создают черный цвет.
Нулевая интенсивность каждого компонента дает самый темный цвет (без света, считается черным), а полная интенсивность каждого компонента дает белый; качество этого белого зависит от природы первичных источников света, но если они должным образом сбалансированы, результатом будет нейтральный белый цвет, соответствующий точке белого системы. Когда интенсивности всех компонентов одинаковы, результатом будет оттенок серого, темнее или светлее в зависимости от интенсивности. Когда интенсивности различны, результатом является окрашенный оттенок, более или менее насыщенный в зависимости от разницы между самой сильной и самой слабой из интенсивностей используемых основных цветов.
Когда интенсивности различны, результатом является окрашенный оттенок, более или менее насыщенный в зависимости от разницы между самой сильной и самой слабой из интенсивностей используемых основных цветов.
Когда один из компонентов имеет наибольшую интенсивность, цвет представляет собой оттенок, близкий к этому основному цвету (красноватый, зеленоватый или синеватый), а когда два компонента имеют одинаковую наибольшую интенсивность, тогда цвет оттенок вторичного цвета (оттенок голубого, пурпурного или желтого). Вторичный цвет образуется суммой двух основных цветов равной интенсивности: голубого — зеленый+синий, пурпурного — синий+красный и желтого — красный+зеленый. Каждый вторичный цвет является дополнением одного основного цвета: голубой дополняет красный, пурпурный дополняет зеленый, а желтый дополняет синий. Когда все основные цвета смешиваются с одинаковой интенсивностью, получается белый цвет.
Сама цветовая модель RGB не определяет, что подразумевается под красным, зеленым и синим колориметрически, поэтому результаты их смешивания указываются не как абсолютные, а относительно основных цветов. Когда точно определены цветности красного, зеленого и синего основных цветов, цветовая модель становится абсолютным цветовым пространством, таким как RGB или Adobe RGB; см. цветовое пространство RGB для более подробной информации.
Когда точно определены цветности красного, зеленого и синего основных цветов, цветовая модель становится абсолютным цветовым пространством, таким как RGB или Adobe RGB; см. цветовое пространство RGB для более подробной информации.
В настоящее время у нас есть около 5611 калькуляторов, таблиц преобразования и полезных онлайн-инструментов и программных функций для студентов, преподавателей и преподавателей, дизайнеров и просто для всех.
Вы можете найти на этой странице финансовые калькуляторы, ипотечные калькуляторы, калькуляторы для кредитов, калькуляторы автокредита и калькуляторы лизинга, калькуляторы процентов, калькуляторы выплат, пенсионные калькуляторы, калькуляторы амортизации, инвестиционные калькуляторы, калькуляторы инфляции, калькуляторы финансов, калькуляторы подоходного налога , калькуляторы сложных процентов, калькулятор зарплаты, калькулятор процентной ставки, калькулятор налога с продаж, калькуляторы фитнеса и здоровья, калькулятор ИМТ, калькуляторы калорий, калькулятор жировых отложений, калькулятор BMR, калькулятор идеального веса, калькулятор темпа, калькулятор беременности, калькулятор зачатия беременности, срок родов калькулятор, математические калькуляторы, научный калькулятор, калькулятор дробей, калькулятор процентов, генератор случайных чисел, калькулятор треугольника, калькулятор стандартного отклонения, другие калькуляторы, калькулятор возраста, калькулятор даты, калькулятор времени, калькулятор часов, калькулятор среднего балла, калькулятор оценок, конкретный калькулятор, подсеть калькулятор, генерация пароля или калькулятор преобразования и многие другие инструменты, а также для редактирования и форматирования текста, загрузки видео с Facebook (мы создали один из самых известных онлайн-инструментов для загрузки видео с Facebook). Мы также предоставляем вам онлайн-загрузчики для YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok и других сайтов социальных сетей (обратите внимание, что мы не размещаем видео на своих серверах. Все видео, которые вы загружаете, загружаются с Facebook, YouTube, Linkedin, CDN в Instagram, Twitter, Snapchat, TikTok. Мы также специализируемся на сочетаниях клавиш, ALT-кодах для Mac, Windows и Linux и других полезных советах и инструментах (как написать смайлики онлайн и т. д.)
Мы также предоставляем вам онлайн-загрузчики для YouTube, Linkedin, Instagram, Twitter, Snapchat, TikTok и других сайтов социальных сетей (обратите внимание, что мы не размещаем видео на своих серверах. Все видео, которые вы загружаете, загружаются с Facebook, YouTube, Linkedin, CDN в Instagram, Twitter, Snapchat, TikTok. Мы также специализируемся на сочетаниях клавиш, ALT-кодах для Mac, Windows и Linux и других полезных советах и инструментах (как написать смайлики онлайн и т. д.)
Есть много очень полезных бесплатных онлайн-инструментов, и мы будем рады, если вы поделитесь нашей страницей с другими или пришлете нам какие-либо предложения по другим инструментам, которые придут вам на ум. Также, если вы обнаружите, что какой-либо из наших инструментов не работает должным образом или нуждается в лучшем переводе, сообщите нам об этом. Наши инструменты сделают вашу жизнь проще или просто помогут вам выполнять свою работу или обязанности быстрее и эффективнее.
Ниже перечислены наиболее часто используемые многими пользователями по всему миру.
- Бесплатные онлайн-калькуляторы и инструменты
- Калькуляторы часовых поясов/часов/дат
- Бесплатные онлайн-калькуляторы перевода единиц
- Бесплатные онлайн-инструменты для веб-дизайна
- Бесплатные онлайн-инструменты для электричества и электроники
- Математика 9006 Инструменты Текст Онлайн-инструменты
- Инструменты PDF
- Код
- Экология
- Прочее
- Бесплатные онлайн-загрузчики для социальных сетей
- Web Colors
- Web HTML
- CSS
- Javascript
- Web Tools
- Web Development
- Web hosting
- Beige color codes
- Black color codes
- Blue color codes
- Brown color codes
- Color scheme generator
- Color wheel
- Цветовые коды голубого
- Коды золотого цвета
- Коды зеленого цвета
- Коды серого цвета
- Цветовые коды HTML
- Выбор цвета HTML
- Сборщик цветов изображения
- Цветовые коды слоновой кости
- Лавандовые цветовые коды
- Magenta Code
- Maroon Color Codes
- Оранжевые цветные коды
- Peach Color Codes
- PINCE Color Codes
- Цветные коды PEACH
- Цветные коды.

- Таблица цветовых кодов RGB
- Коды серебристого цвета
- Коды желтовато-коричневого цвета
- Коды цвета бирюзового
- Коды бирюзового цвета
- Таблица безопасных цветов для Интернета
- Коды белого цвета
- Коды желтого цвета
- Цветные коды
- Цветные коды
- Цветные коды
И мы продолжаем разрабатывать новые. Наша цель — стать универсальным сайтом для людей, которым нужно быстро рассчитать или найти быстрый ответ для основных конверсий.
Кроме того, мы считаем, что Интернет должен быть источником бесплатной информации. Поэтому все наши инструменты и сервисы абсолютно бесплатны и не требуют регистрации. Мы кодировали и разрабатывали каждый калькулятор индивидуально и подвергали каждый из них строгому всестороннему тестированию. Однако, пожалуйста, сообщите нам, если вы заметите малейшую ошибку — ваш вклад чрезвычайно ценен для нас. Хотя большинство калькуляторов на Justfreetools.com предназначены для универсального использования во всем мире, некоторые из них предназначены только для определенных стран.

 В этом формате мы можем указать только 147 цветов, представленных 17 основными цветами, со 130 другими оттенками, эти цвета называются цветами X11.
В этом формате мы можем указать только 147 цветов, представленных 17 основными цветами, со 130 другими оттенками, эти цвета называются цветами X11.