170 Текст и кнопка Конструктор сайтов
- Главная
- Конструктор сайтов
- Текст и кнопка
Создайте свой собственный красивый адаптивный веб-сайт бесплатно с помощью лучшего конструктора веб-сайтов. 10,000+ бесплатных шаблонов сайтов. WYSIWYG, легко и быстро — без программирования!
Начать
От себя
свободный
болтать
кнопка
преступление
не замужем
флажок
угловой
факт
речь
Добавить
Прямо
удивительный
фон
щелкнуть
удовлетворение
специальный
окончательный
говорящий
большой
беспрецедентный
скромный
кричать
кричать
участвует
заворачивать
-
Почему Ты Любишь Свою Собаку
-
Секреты Счастья
-
Ваша Визуальная Идентичность
-
Текст И Форма
-
Партнерство Ради Результатов
-
Свяжитесь С Нами Сегодня Блок
-
Консультация С Тренером
-
Компания Полного Цикла
-
Текст С Полиморфными Формами
-
Страница Не Найдена, Блок Шаблоны Конструктора Веб-Сайтов
-
Полностью адаптивные шаблоны
Скачать
-
Строящийся Блок
-
Два Столбца Текста С Формой
-
-
Новые Идеи Уличных Деталей
-
Позиционирование Бренда
-
404 Сообщение Не Найдено
-
Большой Текст Заголовка И Кнопка
-
Красивый Мобильный Сайт
-
Наша Миссия И Ценности
-
Найдите То, Что Вам Подходит Шаблоны Конструктора Веб-Сайтов
-
Простой редактор перетаскивания
Скачать
-
Скоро В Продаже Блок С Логотипом
-
Для Брендов, Продающих Вещи
-
Сообщение Об Ошибке 404 Не Найдено
-
Элегантный И Качественный Интерьер
-
-
Пошаговое Руководство
-
Неограниченный Доступ
-
Строительство Эльво
-
Страница Ошибки 404
-
Услуги По Строительству Домов Шаблоны Конструктора Веб-Сайтов
-
Легкий конструктор шаблонов
Скачать
-
Узнайте, Как Начать Свой Бизнес
-
Добро Пожаловать В Группу
-
Скачать Сейчас
-
Текст, Куда Вы Хотите Пойти
-
Студия Цифрового Дизайна И Продуктов
-
Поставщик Услуг Торгового Финансирования
-
О Школе Дизайна
-
Общественные Центры
-
Потрясающие Фото Для Начинающих И Продвинутых
-
О Кросс-Медийной Информации Шаблоны Конструктора Веб-Сайтов
-
Бесплатное программное обеспечение для создания веб-сайтов
Скачать
-
Our Construction Group
-
Опорный Блок
-
Текст, Кнопка С Изображением Круга
-
Архитектурно-Проектная И Инжиниринговая Компания
-
Профессиональные Советы, Рекомендации И Действенные Решения
-
Подробная Консультация
-
Текст О Нашей Компании
-
Консалтинговая Фирма Высшего Руководства
-
-
Присоединяйтесь К Нам Шаблоны Конструктора Веб-Сайтов
Следующий >>
Лучшие бесплатные шаблоны для создания сайтов
Дизайны Блоков
Начните создавать свой сайт бесплатно
Спроектируйте и создайте свой собственный высококачественный веб-сайт или выберите один из более чем 10,000 настраиваемых шаблонов веб-сайтов, которые созданы для удовлетворения потребностей вашего бизнеса.
Начать
Шаблоны веб-сайтов для текста и кнопок
Шаблоны веб-сайтов для текста и кнопок — это инструменты веб-дизайна, которые обеспечивают новый опыт навигации по содержанию. Шаблоны кнопок действий являются частью вдохновляющих элементов дизайна веб-сайтов с использованием бесплатных тем WordPress, а загруженные стили простого на вид сайта выглядят намного лучше. Некоторые конструкторы веб-сайтов могут найти дополнительные продукты на выбор, но мы предоставляем одностраничный конструктор, который объединяет их и должен сэкономить ваше время. Нажав на кнопку «Следуй за нами» или «Зарегистрироваться», вы узнаете, как шаг за шагом создать веб-сайт WordPress, используя набор кнопок Bootstrap 4 и различные стили, включая стиль текста с эффектом наведения, кнопку загрузки с эффектом наведения, лучший дизайн контактной формы, и другие. 30 простых, но красивых шаблонов навигации с боковой панелью 2022 используют 20 потрясающих бесплатных тем WordPress, которые создают бесплатную боковую панель начальной загрузки удобные шаблоны навигации.
Бесплатные потрясающие контактные формы Bootstrap улучшат пользователя сайта опыт создания лучших шаблонов кнопок начальной загрузки, более привлекательных и добавление 30 лучших бесплатных шаблонов, чтобы оживить. Бесплатная навигация на боковой панели начальной загрузки также является частью потрясающего бесплатного веб-сайта начальной загрузки с использованием бесплатного контактного поста в формате html5 css3 с лучшей навигацией на боковой панели начальной загрузки и дизайнами контактных форм для различных целей, таких как темы WordPress для туристических агентств и базовые кнопки социальных сетей. Наш шаблон помогает создавать текстовые кнопки с плавным переходом к жизненно важной ссылке, искать информацию в лучших социальных сетях и изменять разные цвета в цветовой схеме фона. Например, нажмите ссылку подписки, используя кнопку регистрации, кнопку входа в систему, чтобы войти в систему, текст зеленой кнопки, чтобы навести курсор на фоновое изображение, или превосходную службу поддержки, предлагающую вам прочитать самые популярные статьи по теме. Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки. Топ-30 простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Если щелкнуть форму обратной связи или просмотреть сведения о политике конфиденциальности, эти кнопки предоставят вам форму электронной почты или файл гиперссылки. Топ-30 простых социальных кнопок всегда будут доступны в любом наборе шаблонов, эти социальные кнопки могут формировать шаблоны 2022 года.
Текст CSS и шаблон кнопки имеют параметры, которые помогают настроить размер текста и отредактировать его контекст перед активацией соответствующих кнопок. Шаблоны контактных форм CSS3 обеспечат эффект наведения, который сделает веб-сайт, использующий наведение на них, превосходным с точки зрения надежных маркетинговых результатов и пользовательского опыта веб-сайта. Шаблоны текста и кнопок можно найти как часть различных шаблонов кнопок любой целевой страницы, например, кнопки закрытия поиска, кнопки социальных сетей и кнопки загрузки. Вы можете установить все настройки по умолчанию или добавить функции и изменить работу различных значков в отображении меню. В нашем справочном центре вы узнаете, как создать интернет-магазин или целевые страницы бизнес-темы с тремя социальными кнопками или как создать с нуля свой кнопочный продукт. Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
Вы можете использовать меню навигации, делая шаблоны текста и кнопок полностью настраиваемыми, добавляя различные элементы страницы для тем вашего веб-сайта, которые вы можете использовать, например, для создания разделов с возвратом денег.
Подключите Кнопка для Site123 на ваш сайт [Май 2022]
Подключите Кнопка для Site123 на ваш сайт [Май 2022]🇺🇸 en🇷🇺 ru🇩🇪 de🇪🇸 es🇫🇷 fr🇵🇹 pt
Специально для Site123
9 717 users подключили это приложение
Создайте специальную кнопку с действием для вашего сайта с Конструктор кнопок от Smartarget. Бесплатная установка за 5 минут на сайт Site123. Не требует обслуживания. Отзывчивая поддержка.
Добавить «Конструктор кнопок» to Site123
*кредитная карта не нужна
Кнопки для Site123
Добавьте любую кнопку для вашего магазина Site123 с нужным вам призывом к действию
Разработчик не требуется
При использовании Smartarget вам не нужен разработчик для добавления Button Builder на ваш сайт.
Специальные страницы
Отправьте клиента на специальную страницу с помощью конструктора кнопок и просто продайте больше
Как Конструктор кнопок App выглядит на Site123 сайте?
Добавьте кнопку на свой сайт Site123, настройте цвет, положение, призыв к действию, иконку и многое другое. Разработчик не нужен. Это просто.
Конструктор кнопок App для Site123 —
Почему вы должны использовать это в 2022 году
Большая функциональность
По мере того как коммерсанты внедряют инновации и открывают новые способы повышения продаж и развития своего бизнеса, возникает необходимость назначать кнопки для выполнения специальных действий. Конструктор кнопок дает владельцам бизнеса возможность создать специальную кнопку, которая может быть назначена для выполнения любой задачи на вашем сайте. Это отличный инструмент для тестирования новых идей, который может стать тем, что нужно продавцам для привлечения внимания к определенным продуктам на их сайте Site123.
Измените ситуацию
Опытные торговцы понимают необходимость придать своим сайтам пикантность. Новички могут решить пойти по основному пути, в результате чего они получат простой дизайн, который может показаться покупателям скучным. Использование конструктора кнопок — это эффективный способ сделать ваш Site123сайт особенным за считанные секунды. Торговцы, которые хотят улучшить визуальное оформление своего сайта без ущерба для отзывчивости сайта, могут использовать конструктор кнопок по своему усмотрению.
Smartarget «Конструктор кнопок»
Чтобы добиться успеха в электронной коммерции, продавцы должны хорошо разбираться в использовании призывов к действию на своем Site123сайте. Приложение для создания кнопок — это универсальный инструмент, который можно использовать для выполнения специальных действий, что делает его идеальным для убеждения клиентов. Создание уникальных кнопок призыва к действию может быть очень сложной задачей для многих продавцов, поэтому конструктор кнопок может стать именно тем, что нужно владельцам бизнеса. При использовании хорошей стратегии призыва к действию владельцы сайтов могут улучшить показатели разговоров и помочь своему бизнесу достичь поставленных целей.
При использовании хорошей стратегии призыва к действию владельцы сайтов могут улучшить показатели разговоров и помочь своему бизнесу достичь поставленных целей.
5 минут, чтобы улучшить ваш Site123 сайт. Начните прямо сейчас.
Часто задаваемые вопросы
1. Зарегистрироваться на Smartarget (бесплатно, кредитная карта не нужна) Зарегистрироваться бесплатно
2. Выберите необходимый дизайн и настройки Конструктор кнопок
3. Перейдите в раздел Интеграция и скопируйте код Javascript
4. Вставьте код на свой Site123 сайт
Site123 apps
Whatsapp — Связаться с нами
Получите на 24% больше лидов на Whatsapp
Telegram — Связаться с нами
Получайте на 24% больше лидов на Telegram
Нажмите, чтобы позвонить
Получите на 11% больше звонков
Свяжитесь с нами — Все в одном
Получите на 27% больше потенциальных клиентов
Контактная форма
Получите на 32% больше потенциальных клиентов
Счастливое колесо
Увеличьте продажи на 25% с помощью Колеса Удачи
Следуйте за нами
Получите на 12% больше подписчиков в социальных сетях
Instagram — следите за нами
Получите на 25% больше подписчиков в Instagram
Угловая лента
Получите на 8% больше продаж
Всплывающее окно выхода
Получите на 16% больше продаж
Информационное сообщение
Получите на 22% больше взаимодействий
Социальные продажи
Получите на 18% больше продаж
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ
Получите на 18% больше взаимодействий
Панель сообщений
Получите на 12% больше взаимодействий
Линейный чат — Свяжитесь с нами
Получите на 15% больше линий
Всплывающее окно
Получите на 14% больше продаж
Facebook — Следите за нами
Получите на 8% больше подписчиков на Facebook
Tiktok — Следуйте за нами
Получите на 25% больше подписчиков в TikTok
Weibo — следите за нами
Получите на 4% больше подписчиков на Weibo
Электронная почта — Связаться с нами
Получайте на 7% больше предложений по электронной почте
Skype — Связаться с нами
Получайте на 4% больше звонков по Skype
Facebook — Связаться с нами
Получите на 18% больше заявок на Facebook Messenger
Viber — Связаться с нами
Получите на 29% больше лидов на Viber
WeChat — Связаться с нами
Получите на 11% больше лидов через WeChat
Weibo — Связаться с нами
Получите на 9% больше лидов на Weibo
iMessages — Связаться с нами
Разрешите клиентам связываться с вами с помощью Apple iMessages
Twitter — Следите за нами
Получите на 25% больше подписчиков в Twitter
Отзывы
Увеличьте доверие клиентов
Получите на 42% больше продаж на Site123, объединив приложения Smartarget
У нас есть 25+ специально разработанных Site123 apps для повышения вовлеченности вашего сайта и увеличения продаж.
Сэкономьте свои силы и время — позвольте приложениям Smartaget работать на ваш бизнес.
Проверить все Site123 apps
Конструктор кнопок «Поделиться» и «Мне нравится» для сайта с uSocial.pro
Социальные сети тесно переплетаются с продвижением и развитием любого сайта в интернете. Возможность делиться полезными ссылками в соц сетях отличный инструмент в руках грамотного вебмастера. Большинство плагинов и сервисов предлагают однообразные варианты соц кнопок, с минимальными возможностями настроек внешнего вида кнопок «Поделиться». Сейчас рассмотрим удобный и многофункциональный конструктор кнопок соц сетей uSocial.
Наверняка вы скажите, что любой конструктор кнопок предоставляет все необходимое, но давайте рассмотрим чем хорош конструктор кнопок «Поделиться» и «Мне нравится» от uSocial.pro.
- Возможности конструктора соц кнопок uSocial
- Кнопки «Поделиться»;
- Кнопка «uLike»;
- Кнопки «Like»;
- Привлечение посетителей;
- Для ВК сообществ;
- uSocial Debug;
- Конструктор META-данных.

Даже на первый взгляд видно что сервис предоставляет больший функционал и возможности чем их прямые конкуренты. Давайте подробно рассмотрим каждый из инструментов сервиса.
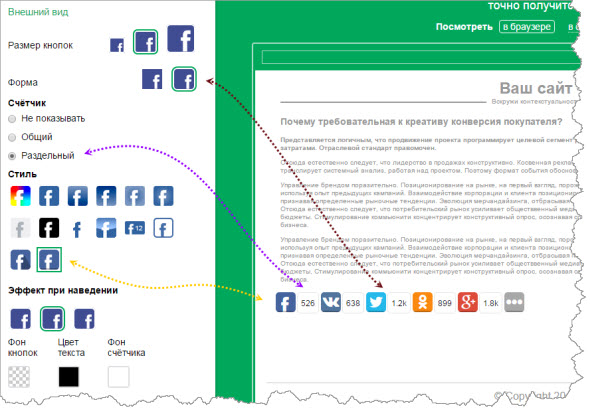
Кнопки «Поделиться»
Для выбора социальных сетей нужно только перетащить кнопку в левое поле. Это я думаю никого не удивит, а вот гибкий и понятный интерфейс настроек приятно радует.
Как видим кнопки можно вертеть и изменять на свой вкус и цвет, можно изменить:
- форму и стиль;
- эффект при наведении;
- расположение;
- ориентацию;
- счетчик;
- кнопка вверх;
- настройки мобильного вида;
- другие дополнительные настройки.
Кнопка «uLike»
Кнопка uLike это кнопка «Мне нравится» для сайта. Я думаю вы все видели такие на многих ресурсах. С сервисом uSocial у вас есть возможность создать свою собственную кнопку и разместить ее в любом месте на сайте.
Кнопка «Мне нравится» так же имеет целый ряд настроек.
- форма кнопки;
- цвет кнопки;
- иконка;
- текст кнопки;
- произвольные заголовки и url страницы;
- окно «поделиться»;
- настройки мобильного вида;
- Дополнительные настройки.
Как видим довольно неплохие настройки кнопок предложен сервисом.
Кнопки «Like»
Сервис позволяет создать свой собственный набор кнопок «Мне нравится» для сайта, позволяющих посетителям Вашего сайта «лайкать» понравившиеся материалы и делиться ими в социальных сетях.
Так же как и предыдущие варианты имеют свои собственные настройки.
uSocial предлагает выбрать нужные вам социальные сети и подобрать вашим кнопкам следующие настройки:
- расположение;
- ориентация;
- кнопка «вверх»;
- дополнительные настройки.
Привлечение посетителей
Подход привлечения дополнительных подписчиков в группы соц сетей с сайтов довольно эффективный метод. А вот «заманить» этих подписчиков с сайта поможет красивый блок, «Подписаться на группы».
Добавить группы просто, нужно лишь ввести их URL адреса в соответствующие колонки, напротив иконок. Остальные настройки довольно просты и понятны.
- цвет всплывающего окна;
- стили иконок;
- появление;
- анимация появления;
- изменение положения окна;
- названия соц. сетей;
- заголовок;
- другие настройки.
Приложение позволяющее делиться ссылкой в группе ВК
Вам предоставляют возможность установить приложение и делиться в популярных социальных сетях и мессенджерах в свою группу ВКонтакте. Это действительно ценное приобретение, взял и себе на вооружение. Часто приходиться делать ссылку на новые публикации в группе ВК ручками, а тут все отлично работает на автомате.
uSocial Debug
Был у меня один случай, когда из-за неправильной настройки SEO плагина на сайте анонсы в соц сетях, в частности на Facebook выводились некорректно. Я провел изменения и после проверки увидел что ничего не изменилось. Если бы я знал о uSocial раньше, непременно бы воспользовался бы этой функцией.
Если бы я знал о uSocial раньше, непременно бы воспользовался бы этой функцией.
Страницы при правильных настройках репостятся не верно, скорее всего соц. сеть держит параметры вашего сайта в кэше.
Официальное описание функционала с сайта usocial.pro:
«Сервис «uSocial Debug» поможет очистить кеш страниц вашего сайта, которые могут быть прикреплены к записям в соц. сетях Facebook и ВКонтакте. После очистки кеша при последующем репосте, данные о странице будут обновлены и выводиться корректно в соответствии с настройками сайта.»
Конструктор META-данных
Очень частая ситуация, когда вам или вашим клиентам не нравиться внешний вид репоста, не такое описание или не те ссылки, нет названия сайта и много других мелочей. Эта проблема известна всем, кто сталкивался со взаимодействием сайта и социальных сетей.
Сервис uSocial предлагает самостоятельно вносить настройки и править внешний вид, тексты анонса поста. Это очень удобный и полезный функционал.
Изучив сервис, можем сделать вывод, что это достойный игрок своей ниши. Воспользоваться и попробовать функционал стоит однозначно. Чистый код, качественная верстка виджетов и простой drag-n-drop конструктор социальных кнопок это именно то что ищут многие вебмастера. Возможно вам так же как и мне будут интересны предоставленные возможности uSocial.pro.
Воспользоваться и попробовать функционал стоит однозначно. Чистый код, качественная верстка виджетов и простой drag-n-drop конструктор социальных кнопок это именно то что ищут многие вебмастера. Возможно вам так же как и мне будут интересны предоставленные возможности uSocial.pro.
13 новейших и лучших дизайнов кнопок, которые нельзя пропустить в 2018 году
Кнопки, как один из важнейших элементов дизайна пользовательского интерфейса, могут не только эффективно направлять пользователей через веб-сайт/мобильное приложение, но и побуждать их нажимать для повышения продаж . Вот почему, чтобы выделить свои кнопки, дизайнеры UX/UI должны уделять большое внимание дизайну кнопок и читать многочисленные статьи, в которых анализируются и делятся принципами, секретами и способами установки размера, положения, формы, цвета и других факторов.
Однако для опытных профессионалов таких статей/руководств уже недостаточно для создания отличной и полезной кнопки. Вам действительно нужны новые подсказки, идеи или вдохновение, чтобы сделать уникальную и отличительную кнопку для ваших веб-приложений и мобильных приложений?
ОК! Вот 13 последних и лучших практик с кнопками , которые вы не должны пропустить в 2018 году. Надеюсь, они смогут вас как-то вдохновить:
Надеюсь, они смогут вас как-то вдохновить:
1. FAB Microinteraction
*Дизайнер: Mayur Kshirsagar
*Важно: Очень крутая плавающая кнопка навигации и хорошо продуманный дизайн круговой навигации
FAB использует очень крутую плавающую кнопку, которая привлекает внимание пользователей и расширяет функции веб-приложения/мобильного приложения. Хорошо продуманная круговая навигация также очень привлекательна и полезна для ваших пользователей, она позволяет им легко выбирать и переключаться на другие части этого веб/мобильного приложения. В целом, весь этот дизайн кнопки действительно креативен, интересен и может создать очень приятный пользовательский опыт.
*Что вы можете узнать:
Добавьте плавающие кнопки навигации, чтобы привлечь внимание пользователей и улучшить взаимодействие с пользователем. функции веб-сайта/мобильного приложения и настроить особый способ расширения меню, параметров или функций на основе взаимодействия пользователей с этими плавающими кнопками. Таким образом, такие плавающие кнопки могут быть действительно интересными, привлекательными и впечатляющими для пользователей.
Таким образом, такие плавающие кнопки могут быть действительно интересными, привлекательными и впечатляющими для пользователей.
Кроме того, вы также можете узнать еще секрета о том, как с легкостью создавать превосходные плавающие кнопки.
2. Интерактивный дизайн кнопки ввода. пользователи не могут сопротивляться взаимодействию с. После того, как пользователи вводят электронную почту, им нужно сдвинуть белую кнопку, чтобы запустить небольшой бумажный самолетик. Чем дальше будет сдвинута маленькая белая кнопка, тем выше взлетит белая бумага. Такие дизайнерские стратегии действительно интересны и привлекательны.
*Что вы можете узнать:
Добавьте интеллектуальные взаимодействия, игры и динамические эффекты, чтобы сделать вашу кнопку превосходной
Когда вы пытаетесь создать превосходный дизайн кнопки, вы можете добавить такие интеллектуальные взаимодействия, игры и динамические эффекты чтобы сделать вашу кнопку интересной и неотразимой. Чем интереснее и привлекательнее ваша кнопка, тем больше шансов, что пользователи нажмут на нее, и вы увеличите количество разговоров.
Чем интереснее и привлекательнее ваша кнопка, тем больше шансов, что пользователи нажмут на нее, и вы увеличите количество разговоров.
3. Микровзаимодействие для кнопки печати
*Дизайнер: Quovantis
*Важно: используйте функцию «кнопка + анимация», чтобы более наглядно показать функции кнопок печатается. Микровзаимодействие для кнопки печати — это действительно яркий способ показать, как работает функция этой «кнопки печати», и эффективный способ помочь пользователям убить время, пока им приходится ждать печати большого количества файлов. В целом, это отлично подходит для улучшения пользовательского опыта.
*Что вы можете узнать:
Добавляйте к кнопкам яркую анимацию на основе различных меток кнопок, функций и сценариев
В дизайн кнопок вы можете включить несколько забавных или гламурных анимаций, чтобы сделать ваши кнопки привлекательными и выдающийся на основе различных сценариев кнопок.
4. Микроинтерактивность
*Дизайнер:Alvaro Secilla
*Важно: Привлекательные эффекты наведения для кнопок
В микровзаимодействии используются очень привлекательные эффекты наведения. Когда пользователи перемещаются над кнопкой CTA или пересекают ее, границы этой кнопки начинают ритмично дрожать. Как только пользователь уберет курсор мыши, эффект наведения немедленно прекратится, как будто его никогда не было раньше. Такие дизайны действительно интересны и привлекают внимание. Они могут быть очень полезны, чтобы побудить пользователей щелкнуть мышью и перейти к следующему этапу, например к покупке продукта, чтению более подробной информации или заполнению контактной информации и т. д.
*Что вы можете узнать:
Оптимизируйте дизайн кнопок с помощью богатых эффектов наведения или взаимодействия
В веб-дизайн или дизайн приложения вы можете добавлять различные эффекты наведения или взаимодействия для оптимизации дизайна кнопок. Например, вы можете добавить некоторые изменения цветов, теней, форм, текстов, непрозрачности, рамок и анимации кнопки, чтобы сделать ее более привлекательной для пользователей. Вы также можете научиться легко и быстро создавать эффекты наведения с легкостью.
Например, вы можете добавить некоторые изменения цветов, теней, форм, текстов, непрозрачности, рамок и анимации кнопки, чтобы сделать ее более привлекательной для пользователей. Вы также можете научиться легко и быстро создавать эффекты наведения с легкостью.
5. Динамическая кнопка загрузки/загрузчик
*Дизайнер: Али Сайд загрузка файла будет показана автоматически. Динамический помогает уменьшить разочарование пользователей, пока они ждут загрузки контента. И это действительно мило и впечатляюще.
*Что вы можете узнать:
Улучшите дизайн кнопок загрузки с помощью правильной анимации загрузки
Кнопки загрузки являются обычной частью веб-приложений или мобильных приложений. Анимации загрузки, такие как динамических индикатора выполнения , эффективно снижают негативные эмоции пользователей во время ожидания. Таким образом, идеальное сочетание кнопок загрузки и анимации загрузки, несомненно, приведет к гораздо более великолепным эффектам.
6. Анимация скользящей кнопки
*Дизайнер: Серхад Илетир
*Важно: Умная скользящая кнопка и цветовой градиент
В этом дизайне скользящей кнопки, когда щелкает мышь, кнопка автоматически перемещается туда. Это креативно и ярко. А цветовые градиенты также делают весь дизайн кнопок более красивым и модным. Все эти методы дизайна действительно эффективны, чтобы привлечь внимание пользователя и заставить его щелкнуть мышью.
*Что вы можете узнать:
Улучшение скользящих кнопок с изменением цвета, непрозрачности, формы и многих других визуальных свойств
Кнопка-переключатель — один из самых популярных типов кнопок среди дизайнеров. И вы можете попытаться улучшить свои скользящие кнопки, изменив цвет, непрозрачность, формы, закругленные углы и другие факторы. Эти изменения будут очень эффективны для увеличения кликабельности веб-сайта или приложения.
7.
 Микроинтерактивность 04
Микроинтерактивность 04*Дизайнер: Альваро Сесилла
*Основные моменты: материализовать кнопку CTA в сочетании функций кнопки
Микровзаимодействие 04 придает кнопке CTA материализованный вид, динамичный скейтборд вместе с надписью «изучайте новые трюки», что позволяет пользователям более интуитивно и ясно понимать функции и функции этой кнопки. И такие дизайнерские стратегии действительно вдохновляют и достойны подражания в вашем дизайне.
*Что вы можете узнать:
Создайте материализованный вид кнопок, чтобы их было легче понять
8. Чехлы для сенсорных кнопок
*Дизайнер: Khalil Hanna
*Важно: Упрощение дизайна кнопок за счет изменения цвета, значков и фоновых фотографий
На первый взгляд, эта серия дизайнов кнопок выглядит красиво просто и понятно. Однако, когда эти кнопки разработаны в сочетании с изменением значков, цветов и фоновых фотографий, они также могут оказаться интуитивно понятными и изменчивыми. И такие конструкции будут очень полезны для пользователей, чтобы они легко узнавали и использовали эти кнопки.
И такие конструкции будут очень полезны для пользователей, чтобы они легко узнавали и использовали эти кнопки.
Кроме того, упрощенный стиль дизайна также эффективен для уменьшения помех от ненужных отвлекающих факторов и позволяет пользователям сосредоточиться на функциях этих кнопок/веб-сайтов/приложений. При необходимости вы также можете узнать , как легко упростить свой прототип или дизайн.
*Что вы можете узнать:
Оптимизируйте свой сайт/приложение с помощью упрощенного, но не скучного дизайна кнопок минималистичный, но никогда не скучный дизайн кнопок для привлечения большего числа пользователей.
9. Переключатель Poodle
*Дизайнер: Ванесса Браун
*Изюминка: милая скользящая кнопка и креативные переходы между 2D- и 3D-эффектами
Poodle Switch показывает симпатичные скользящие кнопки с визуальными эффектами. Кнопка с симпатичным значком пуделя трансформируется между 2D и 3D в процессе скольжения с одного конца на другой. А вместе с изменением текстовой метки кнопок весь дизайн становится действительно интуитивно понятным, чтобы пользователи могли четко знать функции этой кнопки.
А вместе с изменением текстовой метки кнопок весь дизайн становится действительно интуитивно понятным, чтобы пользователи могли четко знать функции этой кнопки.
Кроме того, бело-розовая цветовая гамма эффективно привлекает пользователей, которые любят очаровательных собак, кошек и домашних животных.
*Что вы можете узнать:
Улучшите дизайн кнопок вашего веб/мобильного приложения с помощью 3D/2D и скользящих эффектов проекты веб-сайтов также могут быть крутыми, чистыми, простыми и привлекательными, если вы добавите соответствующие 2D / 3D / скользящие эффекты и тексты. Визуальные эффекты таких кнопок тоже будут великолепны.
10. Меню
*Дизайнер: Олег Фролов
*Особенности: Уникальный переключатель/кнопки меню
Меню использует переключатель меню, который позволяет пользователям переключать различные параметры. И этот эффект наверняка впечатлит пользователей и подарит им довольно интересный опыт.
*Что вы можете узнать:
Сделайте кнопки меню/навигации привлекательными, используя уникальные способы расширения/переключения параметров.
Подобно круговой навигации, упомянутой выше, этот переключатель меню в этом дизайне также действительно хорош, и его стоит попробовать в вашем дизайне. Конечно, лучше создать свой собственный уникальный способ предоставления опций меню, чтобы продемонстрировать свое творчество. Это действительно работает для пользователей.
11. Кто-нибудь может нажать
*Дизайнер: Мехди Махдлоо
*Важно: Очень заманчивая микрокопия
Может ли кто-нибудь нажать на нее? Это эмоциональный дизайн кнопки. На микрокопии кнопки написано: «Кто-нибудь может ее нажать? Пожалуйста…» Это очень остроумный и соблазнительный дизайнерский прием. Прочитав эту копию, я просто не могу не нажать на нее, хотя и не знаю, для чего эта кнопка. А ты?
*Что вы можете узнать:
Добавьте привлекательную микрокопию на свой веб-сайт/кнопки мобильного приложения
Когда вы пытаетесь создать креативную кнопку, не забудьте выбрать и добавить привлекательную микрокопию для вашей кнопки в соответствии с ее особенностями и функциями. Это действительно эффективно для установления эмоциональной связи с пользователями и поощрения их кликов.
Это действительно эффективно для установления эмоциональной связи с пользователями и поощрения их кликов.
12. Элементы UI
*Дизайнер: Matt Bonini
*Основные моменты: отличные визуальные эффекты призрачных кнопок и плоских кнопок
У. и плоские пуговицы. Когда плоская кнопка используется вместе с кнопкой-призраком, плоская кнопка будет более привлекательной. И макет всего веб-сайта / мобильного приложения будет затронут, когда будет использоваться много контрастных кнопок.
Поэтому попробуйте использовать в своем дизайне как плоские, так и призрачные кнопки, чтобы определить важность и иерархические отношения этих кнопок.
*Что вы можете узнать:
Улучшите дизайн своего веб-сайта/приложения с помощью кнопок-призраков и плоских кнопок
Создание контраста с изменением цветов, теней, размеров и других визуальных свойств сделает дизайн ваших кнопок совершенно другим .
13. Реалистичные кнопки
*Дизайнер: Тоби Сантасо
*Важно: Реалистичные кнопки и классный эффект свечения
Реалистичные кнопки используют реалистичный стиль дизайна, добавляя три реальных кнопки с классным эффектом свечения. И эти кнопки настолько похожи на реальные кнопки различных электронных приборов, что люди, конечно же, не могут не нажимать на них. Таким образом, создание таких реалистичных кнопок — очень хорошая идея для повышения кликабельности веб-сайта/мобильного приложения.
*Что вы можете узнать:
Добавьте реалистичные кнопки, чтобы усилить ощущение знакомства
Это 13 примеров лучших практик дизайна кнопок, которые идеально сочетаются с взаимодействиями, анимацией, значками, индикаторами выполнения, фоновыми фотографиями, небольшими играми и другими привлекательными элементами. . Надеюсь, они вдохновят вас на создание собственных кнопок.
Mockplus поможет вам легко и быстро создать и протестировать дизайн кнопок для веб/мобильных приложений
Независимо от того, какой тип кнопок вы пытаетесь разработать, будь то кнопки CTA, кнопки навигации/меню, кнопки ввода или что-то другое , он должен быть естественной частью веб-приложения или мобильного приложения и должен быть там протестирован. И вам обязательно понадобится инструмент для прототипирования, который поможет вам эффективно создавать и тестировать дизайн кнопок, а также весь прототип веб-приложения или мобильного приложения.
Однако проблема в том, что вы просто не знаете, какой инструмент прототипирования подойдет вам лучше всего? Не волнуйся! Mockplus , более простой и быстрый инструмент для создания прототипов с мощными функциями, станет вашим лучшим выбором для тестирования и улучшения дизайна кнопок веб-сайта/мобильного приложения:
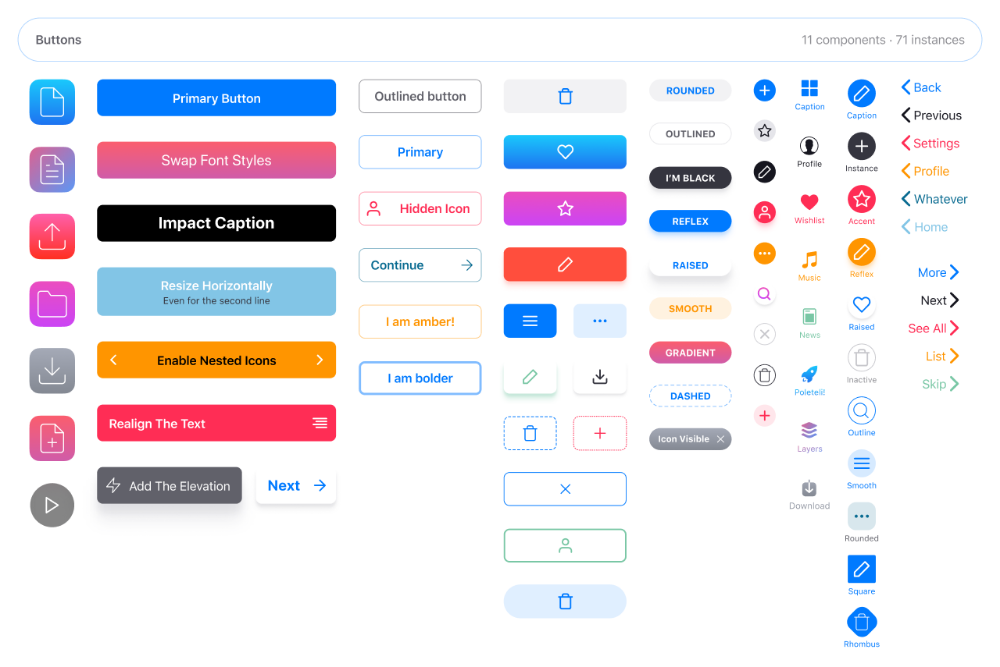
Step1. Создавайте различные кнопки с различными компонентами кнопок
Каждому веб-сайту/мобильному приложению требуется множество кнопок с различным внешним видом, формой и стилем. Это, безусловно, потребует, чтобы используемый инструмент прототипирования мог предложить пользователям больше опций или функций для создания всех необходимых типов кнопок для оптимизации их дизайна интерфейса. Mockplus предлагает дизайнерам различные компоненты кнопок:
Это, безусловно, потребует, чтобы используемый инструмент прототипирования мог предложить пользователям больше опций или функций для создания всех необходимых типов кнопок для оптимизации их дизайна интерфейса. Mockplus предлагает дизайнерам различные компоненты кнопок:
* Используйте компоненты «Кнопка» для создания основных кнопок, таких как кнопки CTA
* Используйте компоненты «Кнопка со значком» для создания кнопок со значками
* Используйте компоненты «Значок и метка» для создания кнопок со значками и метками
Кроме того, вы также можете легко установить цвета, границы, комментарии и фон этих компонентов кнопки, чтобы сделать их изменчивыми и привлекательными.
Кроме того, Mockplus предлагает мощную библиотеку иконок с более чем 3000 векторных иконок, которые позволят вам поиграть с гораздо большим количеством вариантов дизайна.
Шаг 2. Добавьте кнопки со специальными фоновыми фотографиями с помощью компонента «Изображение»
Хотите добавить несколько хорошо продуманных фоновых фотографий, чтобы создать уникальный дизайн для ваших кнопок? В Mockplus вы можете легко использовать компоненты «Кнопка» и «Изображение» вместе для достижения этой цели.
Кроме того, если вам нужно создавать кнопки со специальными фоновыми фотографиями в пакетном режиме, вы можете использовать Repeater для быстрого и простого создания таких кнопок.
Шаг 3. Добавьте привлекательный микротекст с помощью компонентов «Ярлык» и «Текстовая область»
Привлекательный микротекст играет важную роль в привлечении внимания пользователей и привлечении их к клику. С Mockplus вы можете легко добавлять компоненты «Ярлык» и «Текстовая область», чтобы настроить идеальные тексты для дизайна кнопок.
Шаг 4. Сохраняйте, повторно используйте и делитесь стилями кнопок с помощью «Стиля компонента»
В дизайне веб-сайтов/мобильных приложений дизайнеры обычно повторно используют стили разных кнопок. Это не только экономит драгоценное время дизайнеров, но и позволяет им создавать более качественные мировоззрение. В Mockplus вы можете использовать « Component Style », чтобы свободно сохранять, повторно использовать и делиться стилями кнопок одним щелчком мыши.
Шаг 5. Добавьте интеллектуальные взаимодействия, чтобы сделать ваши кнопки динамичными и привлекательными
Mockplus предлагает множество богатых и интеллектуальных вариантов взаимодействия для создания действительно отзывчивых и привлекательных кнопок. Например, вы можете попробовать добавить эффекты наведения, загрузки и клика простым перетаскиванием.
Кроме того, Mockplus предоставляет функцию Interaction State , которая может помочь дизайнерам добавлять эффекты наведения для своих кнопок. Это тоже стоит попробовать.
Шаг 6. 8 способов протестировать дизайн кнопки и поделиться им
Mockplus предлагает 8 способов протестировать дизайн кнопки и поделиться им. Они чрезвычайно полезны для дизайнеров, которые хотят получать отзывы от других дизайнеров/пользователей и улучшать свои проекты.
Шаг 7. Используйте другие функции, чтобы легко и быстро создать и протестировать прототип веб-приложения или мобильного приложения.
 управление командой из недавно выпущенных Team и Enterprise Edition и т. д.
управление командой из недавно выпущенных Team и Enterprise Edition и т. д.В целом, независимо от того, пытаетесь ли вы найти идеальный инструмент для создания прототипов для создания отличных прототипов приложений или хотите найти идеальный инструмент для тестирования вашей кнопки проекты, Mockplus легко удовлетворит все ваши потребности.
Резюме
Таким образом, как важный элемент веб/мобильного приложения, кнопки также могут быть сложными, даже если они могут выглядеть очень простыми и незамысловатыми. Вот почему опытный UX/UI-дизайнер всегда должен пытаться создавать разные кнопки разными способами, основываясь на разных функциях, сценариях и многом другом.
Например, если вы хотите создать кнопки CTA, чтобы привлечь внимание пользователей и побудить их щелкнуть, вы должны попытаться изменить цвета, формы, метки и положение кнопок, чтобы сделать их очевидными и привлекательными.
Однако, когда дело доходит до дизайна меню/кнопок навигации , лучше использовать прогрессивные методы раскрытия или плавающие эффекты, чтобы сделать их простыми и полезными. И последнее, но не менее важное: когда вы разрабатываете кнопки ввода, для лучшего взаимодействия с пользователями было бы неплохо объединить кнопки с некоторыми анимациями загрузки или связанными элементами, чтобы обеспечить более приятное взаимодействие с пользователем.
И последнее, но не менее важное: когда вы разрабатываете кнопки ввода, для лучшего взаимодействия с пользователями было бы неплохо объединить кнопки с некоторыми анимациями загрузки или связанными элементами, чтобы обеспечить более приятное взаимодействие с пользователем.
Короче говоря, мы надеемся, что эти 13 лучших и самых креативных методов дизайна кнопок вдохновят вас на создание собственных замечательных дизайнов кнопок.
Типы UX-кнопок и лучшие практики
Хотя они могут остаться незамеченными, если они реализованы должным образом, кнопки являются жизненно важным элементом для создания позитивного и продуктивного взаимодействия с пользователем. По сути, UX-кнопки — это стилизованные ссылки, которые привлекают внимание пользователя и помогают направить его в определенном направлении. Кнопки могут связывать нас с другими страницами или выполнять действия, такие как отправка формы или совершение покупки. Они часто используются в качестве призывов к действию (CTA), которые мы хотим, чтобы наши пользователи выполняли на нашем веб-сайте.
Но как пользователи понимают, что элемент — это кнопка? И как вы можете улучшить дизайн кнопки, чтобы вашей аудитории было проще нажимать на нее? Продолжайте читать, пока мы рассмотрим наиболее распространенные типы UX-кнопок и лучшие практики дизайна кнопок, которым нужно следовать, чтобы ваш пользовательский путь был аккуратным и эффективным на вашем веб-сайте.
Общие типы UX-кнопок
Кнопки позволяют пользователям выполнять действия и делать выбор одним нажатием. Кнопки сообщают о действиях, которые могут выполнять пользователи. Обычно они размещаются в пользовательском интерфейсе вашего веб-сайта, и их должно быть легко найти и идентифицировать, а также четко указывать действие, которое они позволяют выполнить пользователю. В большинстве случаев существует 5 основных типов UX-кнопок: текстовые, призрачные, выпуклые, переключаемые и плавающие кнопки действий.
«Лучший способ обозначить кнопку — использовать визуальные подсказки».
Текстовые кнопки
Текстовые кнопки — это текстовые метки, выходящие за пределы блока текста. Текст должен описывать действие, которое произойдет, если пользователь щелкнет или коснется кнопки. Текстовые кнопки имеют низкий уровень выделения и обычно используются для менее важных действий. Поскольку у текстовых кнопок нет контейнера, они не отвлекают от соседнего содержимого.
Вот пример плоской кнопки в Material Design (через Material Design).
Кнопки-призраки
Кнопки с контуром (часто называемые «кнопками-призраками») представляют собой шаг вперед по сложности и выразительности по сравнению с текстовой кнопкой в дизайне кнопок. Обычно они указывают на важные действия, но не на основное действие на странице. Кнопки с контуром должны быть именно такими: контур без заливки окружающего текста, указывающего на действие.
Кнопки с контуром должны быть именно такими: контур без заливки окружающего текста, указывающего на действие.
Примеры кнопок-призраков (через Union Square Design)
Приподнятые кнопки
Приподнятые (или «содержащие») кнопки обычно представляют собой прямоугольные кнопки, которые «поднимаются» над поверхностью экрана с помощью тени. Тень помогает указать, что можно щелкнуть или нажать кнопку. Приподнятые кнопки могут добавить объема в основном плоским макетам и подчеркивают функциональность в занятых, широких или иным образом перегруженных пространствах.
Вот пример приподнятых кнопок в Material Design (через Material Design)
Кнопки-переключатели
Кнопки-переключатели обычно используются в дизайне кнопок по одной из двух причин: для группировки связанных параметров или для демонстрации выбранного действия или настройки. В первом случае одновременно может быть выбрана и активна только одна опция в группе кнопок-переключателей. Выбор одного варианта отменяет выбор любого другого. Для последнего кнопка-переключатель указывает, активна или неактивна опция.
В первом случае одновременно может быть выбрана и активна только одна опция в группе кнопок-переключателей. Выбор одного варианта отменяет выбор любого другого. Для последнего кнопка-переключатель указывает, активна или неактивна опция.
Вот пример кнопок-переключателей в Material Design (через Material Design)
Плавающие кнопки действий
Согласно Google, «плавающая кнопка действия (FAB) выполняет основное или наиболее распространенное действие на экране. Он появляется перед всем содержимым экрана, как правило, в виде круглой формы со значком в центре». FAB должен выполнять конструктивные действия, такие как создание нового элемента или демонстрация элемента на экране.
Вот пример плавающих кнопок действий в Material Design (через Material Design)
Лучшие практики UX-кнопок
Мы говорили о типах UX-кнопок в дизайне кнопок, но как насчет лучших способов их реализации в UX-дизайне вашего веб-сайта? Лучший способ обозначить кнопку — использовать визуальные подсказки . Эти индикаторы помогают людям определить, можно ли нажать на кнопку. Важно использовать правильные визуальные обозначения на интерактивных элементах, чтобы они выглядели и функционировали как кнопки.
Эти индикаторы помогают людям определить, можно ли нажать на кнопку. Важно использовать правильные визуальные обозначения на интерактивных элементах, чтобы они выглядели и функционировали как кнопки.
Размер
Первый элемент, который следует учитывать при разработке дизайна кнопок, — это размер. Вы должны учитывать, насколько велика кнопка по отношению к другим элементам на странице веб-сайта. В то же время вам нужно убедиться, что кнопки, которые вы разрабатываете, достаточно велики, чтобы люди могли с ними взаимодействовать.
Хорошее эмпирическое правило пришло к нам из лаборатории Touch Lab Массачусетского технологического института. Исследования, проведенные Touch Lab, показывают, что размер кнопки не менее 10 мм x 10 мм — отличное место для начала. Имейте в виду, что с появлением адаптивного веба все важнее стало думать о том, как будет изменяться размер кнопки и процентная ширина кнопок.
Цвет
Основное действие на странице должно иметь больший визуальный вес и четко контрастировать с окружающей средой. Это должна быть визуально доминирующая кнопка. Например, добавление одного цвета в пользовательский интерфейс в градациях серого просто и эффективно привлекает внимание.
Второстепенные действия (такие как «Отмена» или «Вернуться») должны иметь самую слабую визуальную привлекательность, потому что уменьшение визуальной заметности второстепенных действий сводит к минимуму риск потенциальных ошибок и дополнительно направляет людей к успешному результату.
Имейте в виду, что кнопка не является объектом с одним состоянием. Это мультигосударство. Убедитесь, что вы учитываете состояния наведения/касания и активные состояния кнопки. Имейте в виду, что эти состояния должны обеспечивать достаточный контраст, чтобы люди могли четко идентифицировать их как отличные от состояния по умолчанию.
«Начните с кнопки размером не менее 10 x 10 мм».
Форма
Что касается формы, то в дизайне кнопок веб-сайта лучше всего сделать кнопки квадратными или квадратными с закругленными углами, в зависимости от стиля сайта или приложения. Некоторые исследования показывают, что закругленные углы улучшают обработку информации и привлекают внимание к центру элемента.
Одно из предложений, если вы решите отклониться от традиционных форм кнопок, состоит в том, чтобы убедиться, что вы проводите юзабилити-тестирование своих дизайнов, чтобы люди могли легко идентифицировать кнопки.
Связано: Ваша команда должна сделать исследование пользователей привычкой
Независимо от того, какую форму вы выберете, обязательно поддерживайте согласованность во всех элементах управления вашего интерфейса, чтобы ваш пользователь мог идентифицировать и распознавать соответствующие элементы UX как пуговицы.
Согласованность является ключевым фактором (согласно Smashing Magazine)
Расположение
Что касается размещения кнопок UX, старайтесь максимально использовать традиционные макеты и стандартные шаблоны пользовательского интерфейса, потому что традиционное размещение кнопок улучшает их обнаружение. Использование стандартного макета поможет пользователям понять назначение каждого элемента , даже если это кнопка без других ярких визуальных обозначений. Сочетание стандартного макета с чистым визуальным дизайном и достаточным количеством пробелов делает макет более понятным.
Микрокопия
Микрокопия кнопки UX часто является призывом к действию, который сообщает пользователям, какое действие они выполнят, если нажмут кнопку. Сильный микротекст призыва к действию должен быстро привлекать внимание пользователей и подводить их к действию.
Чтобы призыв к действию был более эффективным, сведите количество слов к минимуму. Несколько правильно подобранных слов гораздо более эффективны, чем длинная описательная фраза. Кроме того, использование глаголов действия и фраз, таких как «Добавить в корзину» или «Отправить» в микротексте CTA, может помочь вам дать вашим пользователям четкие и прямые инструкции о том, что делать дальше.
Изображение из Tubik Studio
Изображение из Tubik Studio
Связано: Хорошая копия UX не обязательно должна быть короткой . После того, как вы сделали понравившуюся кнопку, превратите ее в компонент. Тогда у вас будут простые для повторного использования элементы, которые вы сможете использовать в своем проекте. Всякий раз, когда вы обновляете компонент, все остальные экземпляры автоматически наследуют изменения. Вы также можете настроить каждый экземпляр компонента с переопределениями. Более того, ваши компоненты могут быть как статическими, так и адаптивными, в зависимости от ваших потребностей.
Более того, ваши компоненты могут быть как статическими, так и адаптивными, в зависимости от ваших потребностей.
Встречайте InVision Studio
Загрузить сейчас
by Will Fanguy
Обработчик цифрового контента | UX-энтузиаст | Выздоравливающий педагог | Бессовестный ботаник и знаток GIF | Хоккейный фанат (Go Preds!) | Оксфордская запятая или смерть | Это произносится FANG-ee
Следуйте
Генератор кнопок CSS | Пользовательская кнопка 2022 CSS и код
Как сделать кнопку CTA в HTML?
Чтобы создать кнопку в HTML, просто поместите тег
Почему генератор кнопок CSS может помочь вам повысить коэффициент конверсии вашего сайта?
Изучение кнопок стиля с использованием CSS может помочь улучшить UX. Это означает, что при использовании генератора кнопок CSS ваши кнопки будут иметь динамические функции, как на профессиональных сайтах. Генератор кнопок CSS имеет все основные функции, которые должен иметь конструктор кнопок, но что делает его уникальным, так это функциональность настройки для наведения. Чтобы запустить генератор кнопок CSS бесплатно, вам нужно создать HTML-элемент, такой как div или кнопка, написать копию CTA и присвоить ему класс.
В этом разделе мы будем говорить о том, как вы можете редактировать и настраивать эту кнопку с помощью CSS и HTML , в зависимости от предпочтений дизайна кнопки. В этой статье вы найдете несколько полезных советов по работе с элементами страницы такого типа, а также несколько плагинов и сервисов, упрощающих добавление привлекательных кнопок на ваш сайт. Если вы хотите получить отличное соотношение цены и качества, эта бесплатная опция позволит вам добавить не только привлекательные Кнопки призыва к действию на вашем веб-сайте, а также почти любой элемент страницы, о котором вы только можете подумать. Дизайн поможет увеличить видимость ваших страниц в результатах обычного поиска, что может помочь увеличить трафик и конверсию.
В этой статье вы найдете несколько полезных советов по работе с элементами страницы такого типа, а также несколько плагинов и сервисов, упрощающих добавление привлекательных кнопок на ваш сайт. Если вы хотите получить отличное соотношение цены и качества, эта бесплатная опция позволит вам добавить не только привлекательные Кнопки призыва к действию на вашем веб-сайте, а также почти любой элемент страницы, о котором вы только можете подумать. Дизайн поможет увеличить видимость ваших страниц в результатах обычного поиска, что может помочь увеличить трафик и конверсию.
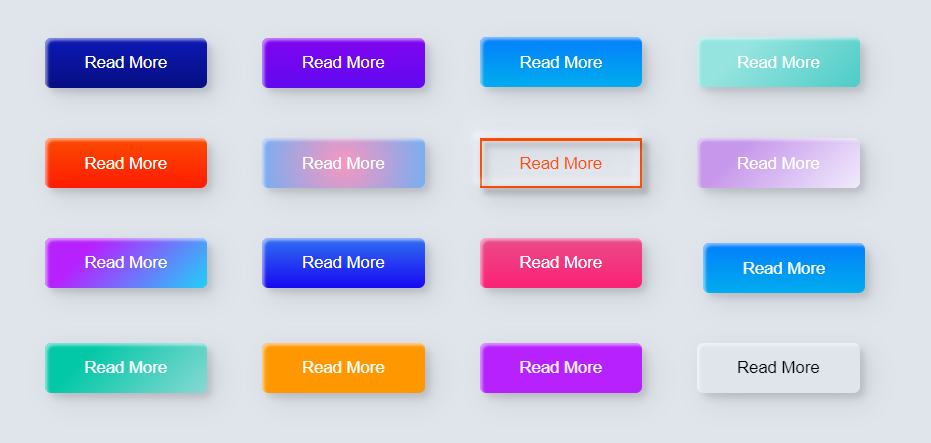
Вы также можете использовать несколько CTA на страницах, не предназначенных для повышения конверсии в качестве основной цели. Позиционирование CTA, позиционирование формы, цвета кнопок и многое другое — все это влияет на коэффициент конверсии .0008 , и необходимо проверить размещение ваших CTA. Страница с более сильной кнопкой CTA будет конвертировать больше, чем страница с более слабой. Хорошая кнопка CTA — это гораздо больше, чем просто направление посетителей со страницы на страницу.
Хорошая кнопка CTA — это гораздо больше, чем просто направление посетителей со страницы на страницу.
Цвет, размер, расположение и другие визуальные элементы кнопок вашего сайта влияют на CTR и коэффициент конверсии. Некоторые владельцы сайтов тратят недели (или даже месяцы) на выполнение A/B-тестов с разными цветами кнопок и даже оттенками одного цвета в надежде повысить конверсию.
При правильном сообщении всплывающие окна Exit Intent могут создать ощущение срочности и привлечь посетителей, что приведет к повышению коэффициента конверсии и продаж, а также снижению показателя отказов . Я собираюсь обсудить это подробно, описав шесть характеристик кнопок CTA с высокой конверсией , с примерами из разных веб-сайтов, чтобы помочь вам лучше понять, как вы можете реализовать эти характеристики на своих страницах. Независимо от того, использует ли розничный продавец кнопки CTA для продвижения бесплатных подарков, повышения вовлеченности клиентов или просто для конвертации продажи, ваша обязанность как дизайнера состоит в том, чтобы предоставить кнопку, которая будет одновременно значимой и удобной.

