Экспорт изображений и анимированных файлов GIF
Руководство пользователя Отмена
Поиск
В этой статье рассматривается экспорт изображений и анимированных файлов GIF.
В Animate добавлены функции «Экспорт изображения» и «Экспортировать анимированный GIF», которые помогают без труда экспортировать ресурсы .png, jpeg, статические и анимированные файлы GIF в интерактивном режиме.
При подготовке изображений для публикации в Интернете или в качестве других электронных материалов часто приходится искать компромисс между качеством и размером файла изображения.
Для предварительного просмотра оптимизированных изображений в различных форматах и с применением различных атрибутов файлов можно использовать возможности оптимизации, задаваемые в диалоговом окне «Экспорт изображения». Одновременного можно просматривать несколько вариантов изображения и изменять их настройки оптимизации для выбора наилучшего сочетания параметров в соответствии с текущими требованиями.
При сохранении оптимизированного файла с помощью команды «Экспорт изображения» можно задать создание файла HTML для изображения. Этот файл будет содержать всю информацию, необходимую для отображения изображения в веб-браузере.
В Animate для сохранения изображений в форматах GIF, JPEG и PNG используется команда «Сохранить как». В зависимости от формата файла можно задать качество изображения, настроить прозрачность фона или обработку краев, отображение цветов и способ загрузки. Однако любые добавленные в файл веб-функции (например, ссылки и анимация) не сохраняются.
Кроме того, с помощью команды Обработчик изображений Animate в можно сохранить папку копий изображений в формате JPEG. С помощью команды «Обработчик изображений» также можно изменять размер изображений и преобразовывать цветовой профиль изображений в веб-стандарт sRGB.
Экспорт изображения
Диалоговое окно «Экспорт изображения» («Файл» > «Экспорт» > «Экспорт изображения» и «Файл» > «Экспорт» > «Экспортировать анимированный GIF»), чтобы выбрать параметры оптимизации и предварительно просмотреть оптимизированную монтажную область.
A. Параметры отображения B. Всплывающее меню «Оптимизация» C. Параметры набора настроек D. Параметры «Размер изображения» E. Параметры анимации F. Просмотр G. Панели инструментов
Просмотр изображений в диалоговом окне
Чтобы выбрать вариант отображения, щелкните вкладку над областью изображения.
Исходный файл
Отображение изображения без оптимизации.
Оптимизированный
Отображение изображения, к которому применены текущие настройки оптимизации.
2 варианта
Одновременное отображение двух вариантов изображения.
Навигация в диалоговом окне
Если в диалоговом окне «Экспорт изображения» графический объект отображается не полностью, то с помощью инструмента «Рука» можно перемещать область просмотра, чтобы отобразить другую часть объекта. Для увеличения или уменьшения масштаба изображения используется инструмент «Масштаб».
В области комментариев, расположенной под изображениями в диалоговом окне «Экспорт изображения», приводится информация об оптимизации. В комментариях к исходному изображению указываются имя и размер файла. В комментариях к оптимизированному изображению указываются текущие настройки оптимизации, размер оптимизированного файла и предполагаемое время загрузки при выбранной скорости модема. Скорость модема можно указать в раскрывающемся меню «Просмотр».
Просмотр гаммы изображения с различными значениями
Значение гаммы монитора компьютера влияет на отображение светлых и темных тонов в браузере. Можно посмотреть, как ваши изображения будут смотреться на системах с различными значениями гамма-коррекции и подправить изображение, чтобы компенсировать этот эффект. Включение параметра просмотра не влияет на окончательный вывод изображения.
Включение параметра просмотра не влияет на окончательный вывод изображения.
- В диалоговом окне «Экспорт изображения» в меню «Просмотр» выберите один из приведенных ниже параметров.
Цвет на экране монитора
Гамма изображения не изменяется. Значение «Цвет на экране монитора» задано по умолчанию.
Старая версия Macintosh (без управления цветом)
Моделирует стандартную гамму 1.8, применявшуюся в Mac OS 10.5 и ранее.
Windows (без управления цветом)
Моделирует стандартную гамму 2.2, использованную в Windows и Mac OS 10.6 и позже.
Использовать профиль документа
Задает значение гаммы в соответствие с цветовым профилем прикрепленного документа, использующего систему управления цветом.
Оптимизация изображения для Интернета
Выберите «Файл» > «Экспорт изображения» или «Файл» > «Экспортировать анимированный GIF».

Чтобы выбрать вариант отображения, щелкните вкладку в верхней части диалогового окна: «Оптимизированный» или «2 варианта».
(Необязательно) Если изображение содержит несколько фрагментов, выберите для оптимизации нужные.
В меню «Наборы параметров» выберите предопределенные настройки оптимизации или укажите собственные. Доступность параметров зависит от выбранного формата файла.
Подберите настройки оптимизации, чтобы добиться нужного баланса качества изображения и размера файла. Если изображение содержит несколько фрагментов, убедитесь, что все они оптимизированы.
Чтобы вернуть оптимизированное изображение в окне предварительного просмотра к исходному варианту, выберите изображение, затем в раскрывающемся меню «Наборы параметров» выберите пункт «Исходное».
Чтобы цвета оптимизированного изображения гарантированно выглядели одинаково в разных браузерах, преобразуйте цвета изображения в sRGB.
Выберите следующие параметры.

Не задано
Метаданные не сохранены (кроме уведомления об авторских правах в формате EXIF в файлах JPEG). Позволяет сохранить наименьший размер файла.
Авторские права
Сохраняет сведения об авторских правах, условия использования, состояние авторских прав URL-адрес сведений об авторских правах.
Авторские права и контактная информация
Сохраняет все сведения об авторских правах, а также следующую информацию: автор, должность автора, адреса электронной почты, адрес, город, область, почтовый индекс, страна, телефоны и веб-сайты.
Все, кроме данных камеры
Сохраняет все метаданные, кроме данных EXIF о параметрах настройки камеры, например, о выдержке, дате и времени, фокусном расстоянии, компенсации экспозиции, схемы измерения и использовании вспышки.
Все пользователи
Сохраняет в файл все метаданные.

Нажмите кнопку «Сохранить».
В диалоговом окне «Сохранить оптимизированный как» выполните описанные ниже действия и нажмите кнопку «Сохранить».
Введите имя файла и выберите расположение для конечных файлов.
В меню «Формат» укажите формат сохраняемых файлов: HTML-файлы и файлы изображения, только файлы изображения или только HTML-файлы.
(Необязательно) Установите настройки вывода для HTML-файлов и файлов изображений.
Если изображение содержит несколько фрагментов, выберите в меню «Фрагменты» параметры для сохранения фрагментов. «Все фрагменты» или «Выделенные фрагменты».
Чтобы сбросить настройки оптимизации и восстановить последнюю сохраненную версию, зажмите клавишу «Alt» (Windows) или «Option» (Mac OS), затем нажмите кнопку «Сбросить». Для использования этих же настроек при следующем открытии диалогового окна «Сохранить для Web» нажмите и удерживайте клавишу «Alt»/«Option», затем нажмите кнопку «Запомнить».

Видеоролик о сохранении файлов для Интернета в Illustrator см. по адресу www.adobe.com/go/vid0063_ru.
Сохранение или удаление наборов оптимизации
Настройки оптимизации можно сохранить как именованный набор и применять их к другим изображениям. Сохраняемые настройки отображаются в раскрывающемся меню «Наборы параметров» вместе с предопределенными именованными настройками. При изменении именованного набора или предопределенного набора в меню «Наборы параметров» отображается значение «Безымянный».
Установите необходимые настройки оптимизации и выберите в меню палитры «Оптимизировать» пункт «Сохранить настройки».
Укажите имя для настроек и сохраните набор в соответствующей папке:
В Photoshop
(Windows XP) Document and Settings\[Имя пользователя]\Application Data\Adobe\AdobePhotoshop CS5\Optimized Settings
(Windows Vista) Users\[Имя пользователя]\AppData\Roaming\Adobe\Adobe Photoshop CS5\Optimized Settings
(Mac OS) Users/[Имя пользователя]/Library/Preferences/AdobePhotoshop CS5Settings/Optimized Settings
Illustrator
(Windows XP) Document and Settings\[Имя пользователя]\Application Data\Adobe\AdobeIllustrator CS5 Settings\[Язык]\Save for Web Settings\Optimize
(Windows Vista) Users\[Имя пользователя]\AppData\Roaming\Adobe\AdobeIllustrator CS5 Settings\[Язык]\Save for Web Settings\Optimize
Пользователи (Mac OS)/[имя_пользователя]/Library/ApplicationSupport/Adobe/Adobe Illustrator CS5/[язык]/Save for Web Settings/Optimize
При сохранении настроек в другой папке они не будут отображаться в раскрывающемся меню «Наборы параметров».

Чтобы удалить стиль, выберите его в меню «Наборы параметров», затем в меню палитры «Оптимизировать» выберите пункт «Удалить настройки».
Сжатие веб-графики до заданного размера файла
Выберите «Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспортировать анимированный GIF».
Чтобы выбрать вариант отображения, щелкните вкладку в верхней части диалогового окна «Экспорт изображения» или «Экспортировать анимированный GIF»: «Оптимизированный» или «2 варианта».
(Необязательно) Выберите фрагменты для оптимизации и нужный формат файла.
В меню «Оптимизировать» (справа от меню «Наборы параметров») выберите пункт «Оптимизировать по размеру файла».
Введите нужный размер файла.
Выберите параметр «Начать с».
Текущие настройки
Используется текущий формат файла.
Автовыбор формата GIF/JPEG
Автоматический выбор оптимального формата в зависимости от содержимого изображения.

Выберите параметр «Использование», который определяет применение указанного размера файла только к текущему фрагменту, к каждому фрагменту в изображении или ко всем фрагментам. Нажмите кнопку «ОК».
Изменение размера графического объекта при оптимизации
В диалоговом окне «Экспорт изображения» можно изменить размер изображения до заданных размеров в пикселях или процентах от исходного размера.
В диалоговом окне «Экспорт изображения» щелкните вкладку «Размер изображения».
При необходимости задайте следующие параметры.
Сохранить пропорции
Сохраняются текущие пропорции ширины и высоты.
К форматам SWF и SVG не применяется ни один из параметров палитры Размер изображения, за исключением параметра «Обрезать по монтажной области».
Введите новые размеры в пикселях или укажите процент от исходного изображения и нажмите кнопку «Применить».

Просмотр оптимизированных изображений в веб-браузере
Можно предварительно просмотреть оптимизированное изображение в любом веб-браузере, установленном в системе, через диалоговое окно «Экспортировать анимированный GIF» («Файл» > «Экспорт» > «Экспорт изображения» или «Файл» > «Экспорт» > «Экспортировать анимированный GIF»). Просмотр в браузере позволяет вывести изображение с сопроводительной подписью, где будет указан тип файла изображения, размеры в пикселях, размер файла, характеристики сжатия и другая информация в формате HTML.
- Для просмотра изображения в веб-браузере по умолчанию щелкните значок браузера в нижней части диалогового окна «Экспорт изображения».
- В диалоговом окне «Браузеры» можно найти все установленные браузеры и задать браузер по умолчанию для просмотра изображений.
Дополнительные разделы справки
Параметры оптимизации для изображений и анимированных файлов GIF
Настройки вывода для экспорта изображений и анимированных файлов GIF
Вход в учетную запись
Войти
Управление учетной записью
15 способов развлечь пользователя, пока он ждет загрузки сайта
В наше время скоростной интернет позволяет открывать сайты и приложения за несколько секунд, однако иногда бывают случаи, что приходится подождать, пока загрузится большой массив данных.
Чтобы посетителям сайта было интереснее ждать окончания загрузки, можно сделать приятную анимацию. Вот несколько современных примеров.
Вероника Елкина
Автор: Алексей Цветков
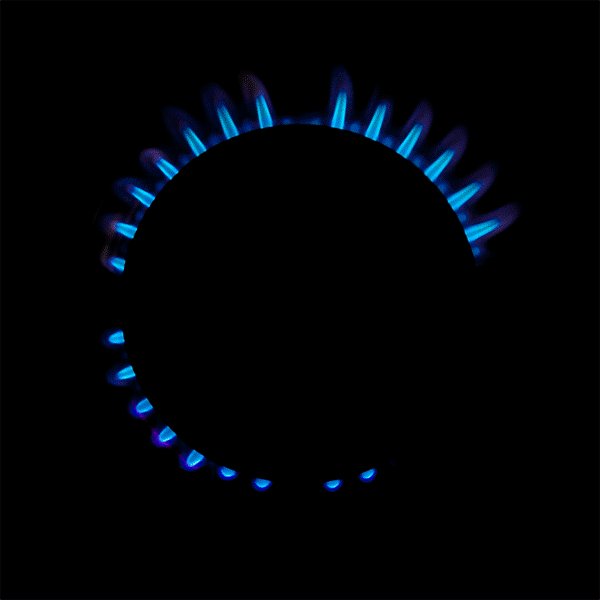
Основная фишка: загадочные дымовые эффекты, которые притягивают внимание.
Чему можно поучиться: в своем варианте анимации можете использовать вращающиеся круги или колонны с эффектом дыма. Лучше выбрать черный фон, чтобы сильнее выделялся объект.
Автор: Ник Бутуришвили
Основная фишка: анимация интуитивно понятным образом показывает процесс производства продукта.
Чему можно поучиться: таким образом можно показать не только процесс создания продукта, но и какие-то новые товары, фотографии сотрудников или различных интересных событий.
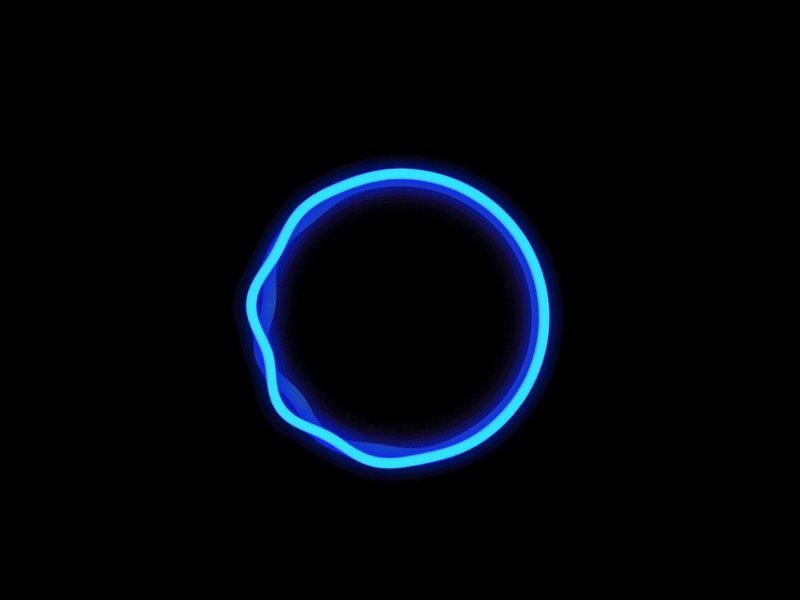
Автор: Виталий Силкин
Основная фишка: простая графика и красивый градиент.
Чему можно поучиться: в своей версии анимации вы можете перемещать графические элементы не только по горизонтали, но и по вертикали. Можно добавить свечение или эффект жидкости, чтобы графика выглядела динамичнее. Другими словами, простая анимация выглядит интересно и привлекательно.
Автор: Макито Ниномия
Основная фишка: яркие песочные часы привлекают внимание пользователя, а надпись «Благодарим за ожидание» создает с ним эмоциональную связь.
Чему можно поучиться: в анимацию загрузки можно добавить какой-нибудь текст, чтобы вызвать у посетителя понимание и отклик.
Автор: Лилиан Тедон
Основная фишка: сочетание разных форм, вращения и прыжков.
Чему можно поучиться: можете попробовать другие формы и добавить к ним больше динамических эффектов. Пусть объекты меняют цвет и тень.
Пусть объекты меняют цвет и тень.
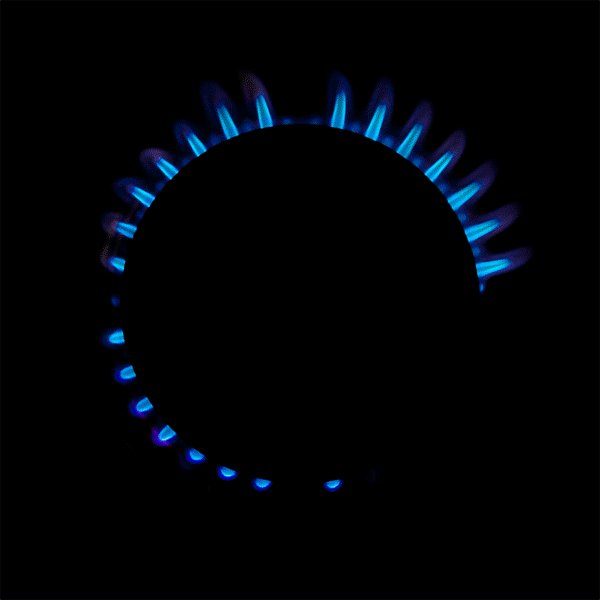
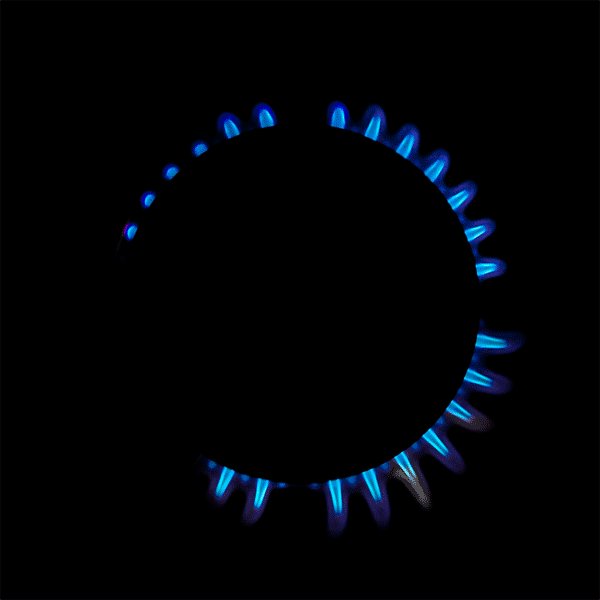
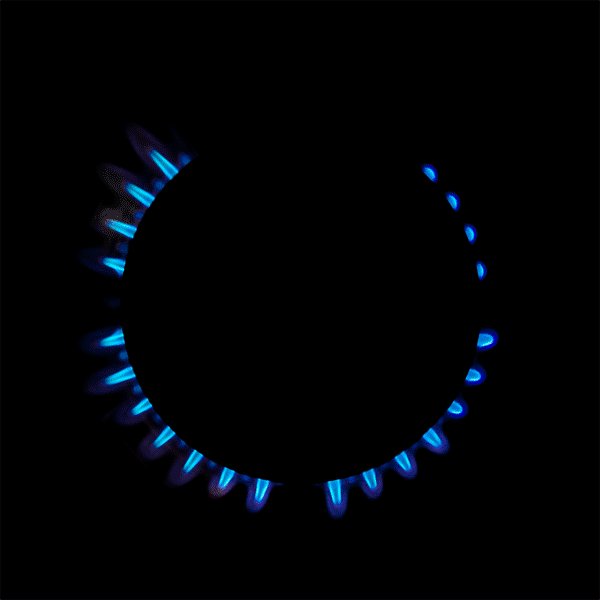
Автор: Виталий Силкин
Основная фишка: интересные эффекты жидкости и цвета. Сочетание черного и синего цвета дает эффект свечения. Анимация завораживает и заставляет пользователя ждать дольше.
Чему можно поучиться: обратите внимание на эффекты жидкости, таяния и свечения. Они выглядят необычно и привлекают внимание.
Автор: UI8
Основная фишка: интересные 3D-эффекты и плавное погружение объектов.
Чему можно поучиться: используйте этот простой шаблон погружения для создания гибких анимаций. Интуитивно понятная 3D-технология позволяет имитировать сложные визуальные эффекты.
Автор: Родейто Праст
Основная фишка: милый уникальный стиль. Идеально подходит для рождественского оформления сайтов с контентом для детей и онлайн-магазинов.
Чему можно поучиться: помните, что вы всегда можете использовать какие-либо праздничные элементы для создания интересной и запоминающейся анимации. Комбинируйте их с основными функциями сайта/приложения.
Комбинируйте их с основными функциями сайта/приложения.
Автор: Бурхан Кхаважа
Основная фишка: многоэкранность, градиенты, эффекты вращения.
Чему можно поучиться: комбинируйте несколько экранов с эффектами изменения цвета, динамикой и различными формами.
Автор: Нгуен Тран
Основная фишка: контрастные цвета, создающие крутой эффект в стиле научной фантастики.
Чему можно поучиться: используйте похожую цветовую схему и понятную полосу загрузки.
Автор: Алекс Сейлер
Основная фишка: быстрая смена цифр и вращение.
Чему можно поучиться: больше всего во время загрузки пользователи боятся остаться без информации и увидеть перед собой пустой экран. Вращение и смена цифр успокаивают пользователя, они говорят ему, что сайт/приложение быстро обрабатывают информацию.
Автор: Алекс Сейлер
Основная фишка: прямая демонстрация загружаемого контента
Чему можно поучиться: такая анимация загрузки очень информативна. Кроме того, милые и яркие стикеры привлекают внимание. Можно заменить их фотографиями автора.
Кроме того, милые и яркие стикеры привлекают внимание. Можно заменить их фотографиями автора.
Автор: Дэнни Перри
Основная фишка: вращение разноцветных полосок.
Чему можно поучиться: можете изменять шаблоны вращения любым способом, чтобы анимация выглядела более впечатляюще.
Автор: Зак Рожшевски
Основная фишка: яркая комбинация разных иконок.
Чему можно поучиться: покажите самые популярные иконки вашего сайта или приложения. Можете использовать различные анимации вращения, цвета и расположение.
Автор: Грег Медериос
Основная фишка: логотип компании/продукта и эффект свечения.
Чему можно поучиться: эта анимация показывает, как создается 3D-логотип компании или продукта. Эффект подсветки захватывает внимание пользователя.
Источник.
Материалы по теме:
Ссылка дня: бесплатный сервис проверки сайта на привлекательность для пользователей
20 полезных сервисов для дизайнеров и веб-разработчиков
Как заставить пользователей читать ваш сайт: 10 советов
Что почитать, если вы хотите ориентироваться в UX
Загрузка gif на Lottiefiles.
 Бесплатная анимация Лотти
Бесплатная анимация ЛоттиЗагрузка GIF
2 года назад
- Bodymovin Версия: 5.2.1
- Разрешение: 512 х 354
- Размер файла: 74,5 КБ ( 34 слоя )
- цветов
Метки
загрузка гифка документ Круг Логотип Бренд Параллельно Диаграмма Электрический синий Прямоугольник Склон
Анимация отчета
Распространяется по простой лицензии Lottie
Как сделать загрузочный gif в PyQT5?
|








 QtGui
QtGui  centralwidget
centralwidget  QSize(
QSize(  movie
movie