Путеводитель по редакторам исходного кода
Известно, что IDE (англ. «Integrated Development Environment» — интегрированная среда разработки) предоставляет программисту наиболее полный инструментарий для работы с кодом. Примеры таких сред — NetBeans, Microsoft Visual Studio, Eclipse. Проблема выбора между IDE и редакторами исходного кода активно обсуждается в интернете прежде всего новичками в программировании. Многие сходятся во мнении, что для работы с языками HTML, JS (включая фреймворк jQuery) IDE-среда не нужна. Также при работе с небольшими проектами разработчики отдают предпочтение легким редакторам исходного кода. О них далее и пойдет речь.
Sublime Text
Sublime Text 2
Домашняя страница: http://www.sublimetext.com/
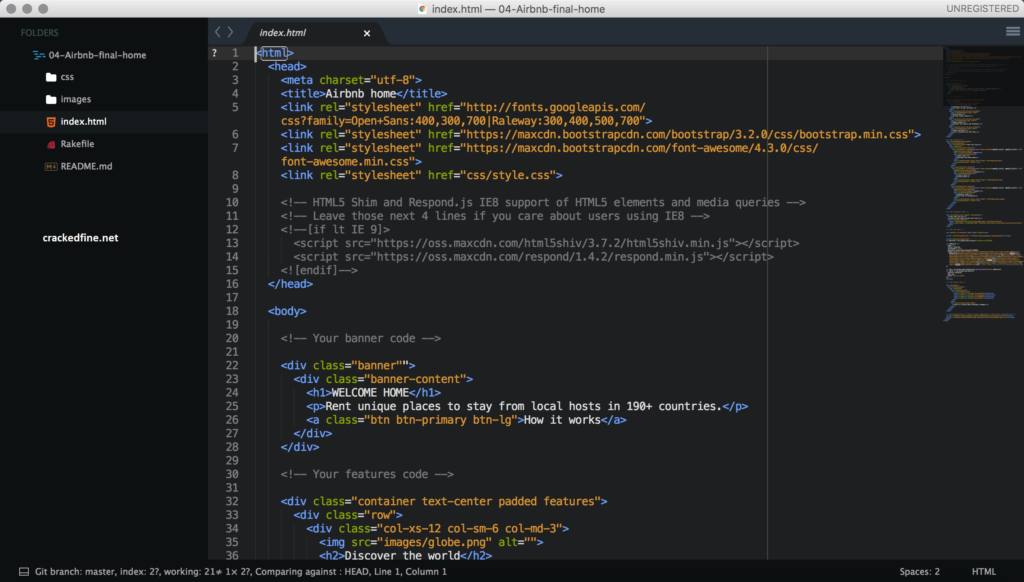
Sublime Text — мультиплатформенный редактор (Linux, Mac OS, Windows). Цена лицензии — $70, но бесплатная версия работает без ограничений.
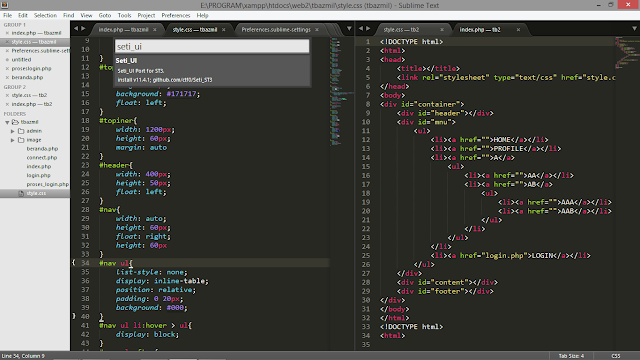
Из первичных возможностей нужно отметить базовую поддержку нескольких десятков языков программирования и разметки: HTML, CSS, Ruby, PHP, SQL, Javascript, C и других. Для поддерживаемых форматов предусмотрена подсветка синтаксиса и автодополнение.
Для поддерживаемых форматов предусмотрена подсветка синтаксиса и автодополнение.
Для более тесной интеграции Sublime Text с языком (например, с jQuery, Ruby, C) можно установить расширения. Среди наиболее полезных: SideBarEnhancements, Emmet, SublimeGDB, SFTP. Расширения инсталлируется в Sublime Text через командную палитру с помощью модуля Package Control.
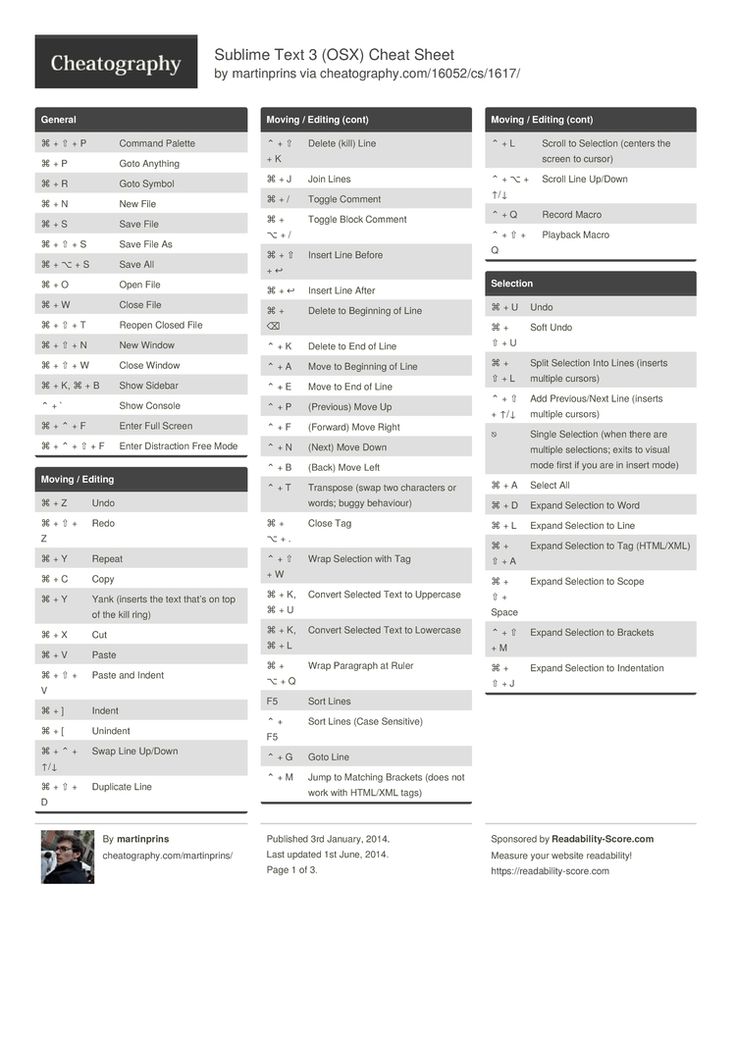
Одна из наиболее интересных функций Sublime Text — мультивыделение, что позволяет редактировать несколько участков кода одновременно. Для этого достаточно нажать Ctrl и установить курсор на тех участках, где нужно ввести данные, или Alt + F3. Для редактирования нескольких строк можно нажать Ctrl+Shift+L и передвинуть курсор в нужное место.
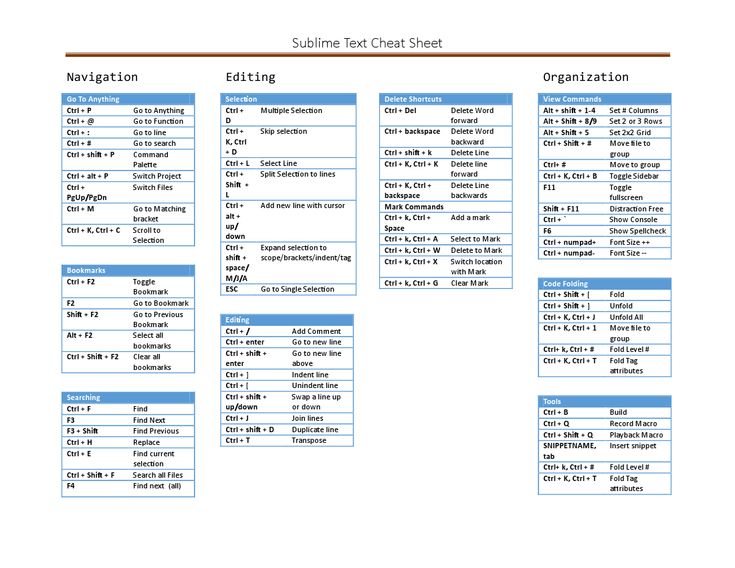
В ST широкие поисковые возможности. Помимо поиска по файлу, можно быстро перемещаться по всему проекту, например:
- Ctrl + R — переход к символу (@)
- Ctrl + G — переход к строке (:)
- Ctrl + P — переход к файлу
Для того чтобы сосредоточиться на написании кода, можно перейти в режим Distraction Free Mode (Shift + F11). При этом останется доступной карта файла, также будет возможно переключаться между вкладками (Alt + цифра) или поменять режим отображения.
При этом останется доступной карта файла, также будет возможно переключаться между вкладками (Alt + цифра) или поменять режим отображения.
Работая в Sublime Text, написание кода также можно ускорить за счет сниппетов и макросов. Сниппеты — фрагменты часто используемого кода, которые вставляются посредством автодополнения. Макросы применяются для воспроизведения последовательности действий.
Из других особенностей интерфейса — боковая панель, которая ускоряет доступ к файлам и проектам. Удобны сессии вкладок: можно закрыть Sublime Text, и при следующем запуске редактора вкладок будут в состоянии, сохраненном при закрытии.
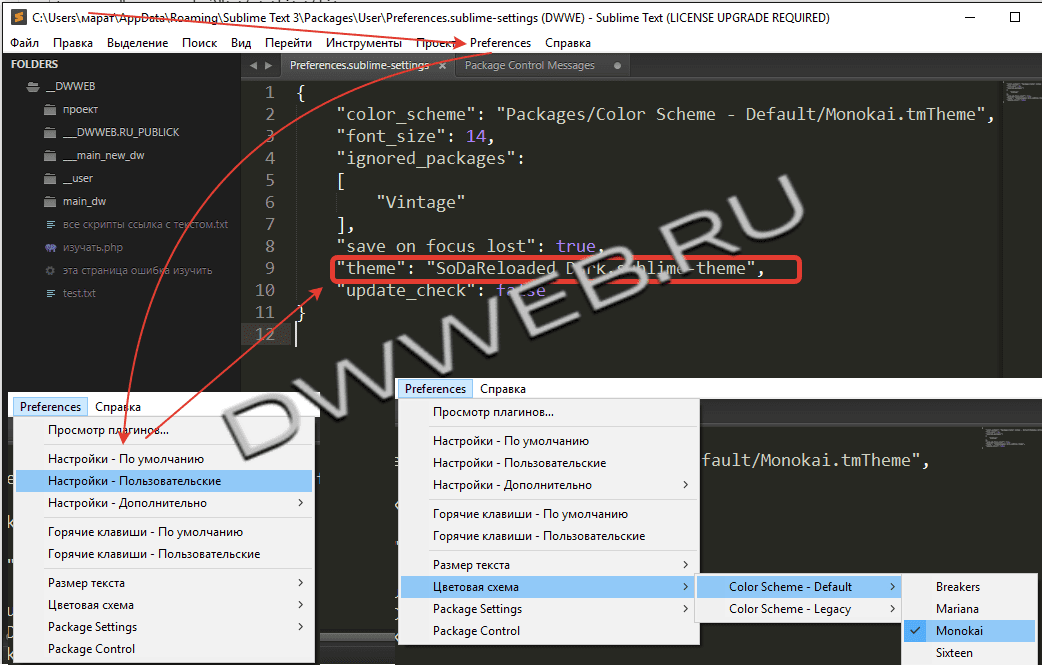
Пожалуй, у Sublime Text два заметных неудобства: невозможность локализации и отсутствие графического окна с настройками. Обе проблемы, впрочем, мало обременят программиста. Посредством редактирования текстовых файлов конфигурации настройке поддается абсолютно все (см. раздел «Preferences» в меню). Можно сменить тему оформления, цветовую схему, настроить расширения, горячие клавиши и т. д.
д.
Intype
Intype
Домашняя страница: http://inotai.com/intype/
Intype — текстовый редактор, который, на первый взгляд, ничем интересным не отличается. Однако неплохая базовая функциональность в связке с легким и аккуратным интерфейсом найдет своих сторонников.
Поддерживаемых языков немного, около 20. Для работы с ними предусмотрены сборки (bundles), предполагающие подсветку кода, сниппеты, а также проверку правописания. Есть специальный редактор, в котором легко посмотреть имеющиеся сниппеты, изменить их или соответствующие им триггеры (сокращенные фразы).
Как и в Sublime Text, есть мультивыделение и режим «умного» выделения в колонках. Увы, команд редактирования самый минимум, и вместо указанных функций было бы рациональней добавить хотя бы возможность закомментировать строку.
Из особенностей интерфейса: Intype, помимо вкладок и сессий, также предоставляет боковую панель, куда можно перенести любые файлы и папки для дальнейшего использования, например, в проекте. Имеется режим Distraction Free (F11), при его активации отображается лишь поле редактирования и линейка. Тем самым, от написания кода на экране ничего не отвлекает.
Имеется режим Distraction Free (F11), при его активации отображается лишь поле редактирования и линейка. Тем самым, от написания кода на экране ничего не отвлекает.
Поиск поддерживает регулярные выражения, однако нет поиска по нескольким документам, что при работе с проектами создает проблемы.
Из других минусов: нет поддержки расширений, очень мало настроек. Как работает автодополнение — непонятно, а где искать документацию — тоже вопрос. Не очень привлекательной выглядит цена в 42 евро, которую пользователь платит, скорее, за минимализм. Ведь если сравнивать с Sublime Text, разрыв по функциональности огромный.
PSPad
PSPad
Домашняя страница: http://www.pspad.com/ru/
В отличие от минималистичных по интерфейсу редакторов Intype или Programmer’s Notepad (см. ниже), иконка в меню есть практически для каждой команды, что при работе с графической оболочкой — дополнительный плюс. Можно возразить, что предпочтительней использовать горячие клавиши, но и такие моменты важны.
Боковая панель PSPad — наиболее функциональная среди рассматриваемых редакторов. С ее помощью можно не только управлять проектами, но и настроить синхронизацию. Также в панели доступны элементы избранного, менеджер файлов и даже FTP-менеджер.
Среди стандартных возможностей — макросы, шаблоны (здесь так называются сниппеты). Подсветка парных скобок, автодополнение — в наличии, правда, реализовано последнее не самым лучшим образом: очень неудобное меню.
PSPad будет интересен HTML(XML)-верстальщикам, поскольку в данный редактор встроен CSS-редактор TopStyle Lite и известная библиотека Tidy, которая позволяет оптимизировать код. Также доступна валидация и другие инструменты для верстки.
Тем не менее, форматирование HTML — не главный профиль PSPad. Так, из дополнительных инструментов можно обнаружить HEX-режим, хеш-генератор, генератор текста, сравнение текстовых файлов и множество других модулей. Очень востребованная возможность — проводник кода, который выводит список переменных, классов, функций и т. п. в виде дерева (Shift+Ctrl+E). Поиск доступен не только внутри файла, но и внутри определенной папки.
п. в виде дерева (Shift+Ctrl+E). Поиск доступен не только внутри файла, но и внутри определенной папки.
Доступно несколько десятков расширений в форматах .VBS и .JS.
Из замеченных недостатков: PSPad редко обновляется — но, тем не менее, актуальные обновления можно загрузить с форума.
Notepad++
Notepad++
Notepad++ обладает классическим набором возможностей для работы с кодом: автодополнение функций, параметров и слов, подсветка. Сюда же входят операции со строками, в том числе комментирование, преобразование текста. Характерная особенность Notepad++ — возможность применения токенов (шаблонов) стилей кода. Помимо стандартной нумерации строк, предполагается сворачивание кода (фолдинг), доступное не в каждом редакторе.
Notepad++ основан на базе редакторского компонента Scintilla, однако ожидать разительного сходства не следует. С точки зрения удобства, Notepad++ многим пользователям покажется наиболее привычным и понятным редактором. Это уже ставшие стандартом де факто вкладки, сохранение сессий, а также возможность смены режима интерфейса, поддержка огромного количества кодировок, поиск с использованием регулярных выражений, запись и воспроизведение макросов.
К Notepad++ написано немало плагинов (в состав дистрибутива некоторые из них уже включены). При желании, можно найти аналогичные Sublime Text дополнения (Zen Coding — Emmet, NppFTP — SFTP, и т. д.). Хотя если сравнивать Sublime Text и Notepad++, решающая разница между ними — все же не по функциональности, а по удобству. Notepad++ удобней осваивать, не вдаваясь в подробности документации и редактирование текстовых файлов конфигурации. Также не нужно забывать, что Notepad++ был и остается бесплатной программой.
SciTE
SciTE
Домашняя страница: http://www.scintilla.org/SciTE.html (официальная версия), http://code.google.com/p/scite-ru (модификация)
Кроссплатформенный редактор также берет свое начало из компонента редактирования Scintilla. Это предполагает подсветку синтаксиса и автодополнение функций и переменных для наиболее популярных языков программирования. Также возможно сворачивание кода, подсветка парных скобок, автоматические отступы.
Все настройки, в том числе и параметры шрифтов, осуществляются с помощью текстовых файлов конфигурации 4 видов: глобальные настройки, пользовательские, настройки каталога и локальные файлы настройки. Поэтому при работе с редактором SciTE никак не обойтись без предварительного изучения документации.
Поэтому при работе с редактором SciTE никак не обойтись без предварительного изучения документации.
Есть возможность интегрировать SciTE с компиляторами, поддерживается консоль для вывода результатов. Консоль удобно использовать для отладки кода, просмотра ошибок (Python, GCC, Visual C++, Borland C++ и т. п.). Есть поддержка расширений.
Интерфейс позволяет работать с вкладками и сессиями. Так или иначе, удобство графического интерфейса вызывает сомнения: сложно управлять обширным списком команд в меню. Поэтому, как вариант, можно посоветовать модификацию SciTE. Ее особенности — не только более дружелюбный интерфейс, но и поддержка русского языка, переведенная документация, расширенные возможности, дополнительные скрипты и утилиты.
Programmer’s Notepad
Programmer’s Notepad
Домашняя страница: http://www.pnotepad.org/
На раннем этапе развития Programmer’s Notepad взял за основу компонент Scintilla, поэтому в нем присутствуют сворачивание кода, цветовые схемы и прочие функции, упомянутые при описании SciTE.
Интерфейс удобный, за некоторыми оговорками. Во-первых, вместо не так часто используемых кнопок (копировать/вставить/вырезать) логичней было бы предусмотреть более «программистский» набор. Панель инструментов приходится перенастраивать. Вторая оговорка — отсутствие удобной боковой панели, при активации нескольких окон (Вид → Окна) рабочее окно отвлекает от работы ввиду своей громоздкости. Из положительных моментов — в настройках можно разделить окно по горизонтали или вертикали.
Наибольший интерес представляет диалог настроек с грамотным разделением опций: настройка горячих клавиш, автодополнения, стилей, схем, файловых ассоциаций и т. д. Это позволяет гибко настроить Notepad на свое усмотрение. Есть возможность смены локализации на русский. Цветовые схемы — переопределяемые: их можно перенастраивать, причем нашлось отдельное место продвинутым настройкам.
Доступны расширения, однако их считанное количество, в этом же разделе можно скачать схемы для поддержки дополнительных языков. Несложно заметить, что они давно не обновляются, да и последняя версия Notepad вышла в 2011 году.
Несложно заметить, что они давно не обновляются, да и последняя версия Notepad вышла в 2011 году.
EditPlus
EditPlus
Домашняя страница: http://www.editplus.com/
Редактор платный, цена лицензии — $35.
EditPlus изначально поддерживает форматы HTML, CSS, PHP, ASP, Perl, C/C++, Java, JavaScript и VBScript, но можно расширить список. Файлы STX отвечают за синтаксис, ACP — автодополнение, CTL — сниппеты (доступны через Cliptext Window, Alt + Shift + 1).
В EditPlus изначально есть функции, которые в других редакторах доступны виде модулей: например, поддержка SVN (Subversion — контроль версий) и FTP-менеджер (нет надобности синхронизировать файлы проекта вручную). К сожалению, в данном менеджере нет никакого намека на протокол SFTP.
Также в редакторе можно обнаружить рабочий модуль ZenCoding. С его помощью легко задать структуру HTML-документа без копирования/вставки тегов, составив запрос буквально из одной короткой строки. Помимо того, для работы с HTML в EditPlus предусмотрена отдельная панель инструментов, встроенный браузер. Заметно, что под этот язык разметки EditPlus адаптирован в большей степени, чем под другие форматы. Хотя у него есть и другие инструменты, вроде HEX-редактора, но их не так много.
Заметно, что под этот язык разметки EditPlus адаптирован в большей степени, чем под другие форматы. Хотя у него есть и другие инструменты, вроде HEX-редактора, но их не так много.
Настроек в EditPlus несоизмеримо меньше, чем функций (о чем свидетельствует диалог настроек). Из других замеченных неудобств: нет официальной поддержки русского языка, нет расширений.
Сводная таблица
| Программа | Лицензия | Поддержка расширений | Локализация (официальная) | Поддержка платформ |
| Sublime Text | Proprietary software, 70 долларов | + | − | Windows, Mac OS, Linux |
| Intype | Shareware, 42 евро | − | − | Windows |
| PSPad | Freeware | + | + | Windows |
| Notepad++ | Freeware | + | + | Windows |
| SciTE | Freeware | + | − | Windows, Linux |
| Programmer’s Notepad | Freeware | + | + | Windows |
| EditPlus | Proprietary EULA, 35 долларов | − | − | Windows |
Резюме
Sublime Text ближе всех редакторов исходного кода приближается к функциональности IDE. Помимо отличной функциональности и возможности ее расширения, акцент сделан те возможности, которые влияют на скорость написания кода.
Помимо отличной функциональности и возможности ее расширения, акцент сделан те возможности, которые влияют на скорость написания кода.
Intype придется по вкусу пользователям, которые работают с очень небольшими проектами и привыкли использовать самый минимальный набор возможностей — подсветку кода, автодополнение и т. п.
Отличительная черта PSPad — наличие удобных инструментов для различных языков. Это делает его наиболее универсальным редактором, который по функциональности может на равных соперничать с Sublime Text.
Notepad++ — редактор исходного кода с удобным интерфейсом, с богатым инструментарием по редактированию кода и широкой поддержкой плагинов.
SciTE — наиболее сложный в настройке редактор, который требует тщательного изучения документации. Впрочем, русскоязычная сборка многие сложности упрощает.
Programmer’s Notepad — редактор с базовой функциональностью, гибкий в настройке. Не обновляется с 2011 года.
EditPlus содержит базовые функции редактора исходного кода, а также FTP и SVN «из коробки». Будет оптимален HTML-верстальщикам.
Будет оптимален HTML-верстальщикам.
Одним словом, функциональный редактор вполне может соперничать с IDE. Тем более, программы этой категории легко еще больше приблизить к IDE с помощью плагинов, адаптировать под определенный язык программирования.
Sublime Text 3 v3.2.2 Build 3211 Final Ml_Rus
- Title:
- Sublime Text 3 v3.2.2 Build 3211 Final Ml_Rus
- Info Hash:
- babcb4eb7d2085799046d0661ff6d84b4b4ed110
| File Name | File Size |
|---|---|
| [Documentation Видеокурс по редактору Sublime Text 3 Видеокурс по редактору Sublime Text 3.png] | 0.55904293MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Видеокурс по редактору Sublime Text 3.txt] | 0.0002193451MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 1. SublimeText 3 — скачиваем и устанавливаем.mp4] | 12.407804MB |
[Documentation Видеокурс по редактору Sublime Text 3 Урок 10. Sublime Text 3 — плагин AdvancedNewFile.mp4] Sublime Text 3 — плагин AdvancedNewFile.mp4] | 5.666415MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 11. Sublime Text 3 — плагин ColorPicker.mp4] | 2.6598206MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 12. Sublime Text 3 — плагин Tag.mp4] | 18.946095MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 13. Sublime Text 3 — плагин Minifier.mp4] | 5.840843MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 14. Колонки в Sublime Text 3.mp4] | 7.355747MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 15. Маленькие секреты Sublime Text 3.mp4] | 9.417991MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 16. Создание сниппетов в Sublime Text 3.mp4] | 9.714343MB |
[Documentation Видеокурс по редактору Sublime Text 3 Урок 17. Sublime Text 3 — установка темы Soda. .mp4] .mp4] | 33.437313MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 2. Создаем файлы в Sublime Text 3.mp4] | 10.121994MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 3. Элементы окна программы Sublime Text 3.mp4] | 15.278949MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 4. Подключаем сайдбар в Sublime Text 3.mp4] | 10.210185MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 5. Выбор цветовой схемы в Sublime Text 3.mp4] | 4.9842453MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 6. Sublime Text 3 — плагин Package Controll.mp4] | 4.5468626MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 7. Sublime Text 3 — плагин SideBarEnhancements.mp4] | 6.9411116MB |
[Documentation Видеокурс по редактору Sublime Text 3 Урок 8. Sublime Text 3 — плагин Emmet LiveStyle. | 9.898494MB |
| [Documentation Видеокурс по редактору Sublime Text 3 Урок 9. Sublime Text 3 — плагин Emmet.mp4] | 12.7061615MB |
| [Documentation Горячие клавиши Горячие клавиши.png] | 1.3982258MB |
| [Documentation Горячие клавиши Горячие клавиши.txt] | 6.9618225e-05MB |
| [Documentation Настройка и активация SFTP Видеоурок.txt] | 5.6266785e-05MB |
| [Documentation Настройка и активация SFTP Настройка и активация SFTP.txt] | 0.00029182434MB |
| [Documentation Настройка и активация SFTP Установка и использование SFTP.mp4] | 11.1801605MB |
| [Documentation About the program.txt] | 0.003780365MB |
| [Documentation Настройки и дополнения.txt] | 0.0015449524MB |
| [Medicine Видео по утановке, активации и русификации Sublime Text Portable.avi] | 22.052082MB |
[Medicine Видео по утановке, активации и русификации Sublime Text. avi] avi] | 25.596811MB |
| [Medicine Лечение и русификация.txt] | 0.0019845963MB |
| [Portable Official Sublime Text Build 3211 x64.zip] | 13.875977MB |
| [Portable Official Sublime Text Build 3211 x64.zip.md5] | 6.389618e-05MB |
| [Portable Official Sublime Text Build 3211.zip] | 13.025157MB |
| [Portable Official Sublime Text Build 3211.zip.md5] | 6.0081482e-05MB |
| [Portable Official Особенности Portable Official.txt] | 0.0001745224MB |
| [Sublime Text Build 3211 Setup.exe] | 9.843724MB |
| [Sublime Text Build 3211 Setup.exe.md5] | 6.580353e-05MB |
| [Sublime Text Build 3211 x64 Setup.exe] | 10.424789MB |
| [Sublime Text Build 3211 x64 Setup.exe.md5] | 6.9618225e-05MB |
sublimetext3 — Как включить обработчик клавиш табуляции Эммета (сочетания клавиш HTML) в файлах JavaScript?
спросил
Изменено 7 лет, 3 месяца назад
Просмотрено 778 раз
По умолчанию обработчик клавиши табуляции работает только со строками JavaScript. Я хотел бы использовать его в файлах JSX с расширением .JS (и теги не встречаются в строках).
Я хотел бы использовать его в файлах JSX с расширением .JS (и теги не встречаются в строках).
- javascript
- sublimetext3
- sublimetext
- reactjs
- emmet
Большая часть следующего взята из этого описания
Предварительные шаги
- Установка управления пакетами
Использование управления пакетами…
- Установить Emmet для Sublime Text 3
- Установить рег заменить
- Установить цепочку команд
С установленными…
Откройте Настройки > Привязки клавиш — Пользователь и добавьте следующее сопоставление:
{
"клавиши": ["вкладка"],
"команда": "цепочка",
"аргументы": {
"команды": [
["expand_abbreviation_by_tab"],
["reg_replace", {"замены": ["js_class"]}]
]
},
"контекст": [
{"операнд": "source. js", "оператор": "равно", "match_all": правда, "ключ": "селектор"},
{"key": "preceding_text", "operator": "regex_contains", "operand": "(\\w+>
js", "оператор": "равно", "match_all": правда, "ключ": "селектор"},
{"key": "preceding_text", "operator": "regex_contains", "operand": "(\\w+> \\w+|\\s(\\.?|a|div|span|p|button) \\.\\w+)", "match_all": true},
{"key": "selection_empty", "operator": "equal", "operand": true, "match_all": true}
]
}
Откройте «Настройки» > «Настройки пакета» > «Заменить регистр» > «Настройки» — «Пользовательский » и добавьте следующее. Это заменит class на className , как требуется в синтаксисе JSX.
{
"замены": {
"js_класс": {
"найти": "класс=\"",
"заменить": " className=\"",
"жадный": правда,
"случай": ложь
}
}
}
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Использование Emmet с Sublime Text
Одной из самых больших проблем при ручном создании HTML является монотонность написания общей разметки, которая окружает сам контент. Хотя для решения этой проблемы существует несколько языков шаблонов, они вводят зависимости и абстракции, для освоения которых требуется довольно крутая кривая обучения. К счастью, инструмент под названием Emmet проходит грань между ручным и автоматическим подходами и стал одним из самых полезных дополнений к моему рабочему процессу.
Хотя для решения этой проблемы существует несколько языков шаблонов, они вводят зависимости и абстракции, для освоения которых требуется довольно крутая кривая обучения. К счастью, инструмент под названием Emmet проходит грань между ручным и автоматическим подходами и стал одним из самых полезных дополнений к моему рабочему процессу.
Что такое Эммет?
Emmet (ранее известный как Zen Coding) — это набор инструментов веб-разработчика, который может значительно улучшите рабочий процесс HTML и CSS, вы можете вводить выражения, подобные CSS который можно динамически анализировать и выводить в зависимости от того, что вы вводите в аббревиатуре. — Документация Эммета
Это означает, что с помощью Emmet мы можем:
- Вводить HTML и CSS, используя простые сочетания клавиш
- Экономьте время, написав код
- Сделать жизнь проще
Довольно полезно, правда? Давайте узнаем, как установить его с помощью Sublime Text.
Установка плагинов
В Sublime Text есть замечательное дополнение под названием Package Control , которое позволяет вам найти и установить практически любой плагин из самого приложения. Строка кода для установки Package Control меняется с каждым выпуском, поэтому вам придется копировать ее прямо с официального сайта.
Когда у вас есть фрагмент для вашей версии Sublime, запустите программу и откройте консоль ( ⌘+` в OS X). Вставьте предполагаемый код, нажмите Введите , а затем посмотрите, как Package Control устанавливается, как по волшебству.
Установив Package Control, вы можете загрузить дополнительные подключаемые модули, открыв палитру команд ( Shift+⌘+P в OS X) и введя «Установить пакет», а затем отправив верхний результат. Далее открывается аналогичное меню, раскрывающее список пакетов, доступных для установки. Введите здесь «Эммет» и выберите лучший результат.
Использование Эммета
Теперь, когда мы установили Emmet, мы наконец-то можем повеселиться с некоторыми из его невероятных ярлыков. Формула использования Emmet очень проста:
Формула использования Emmet очень проста:
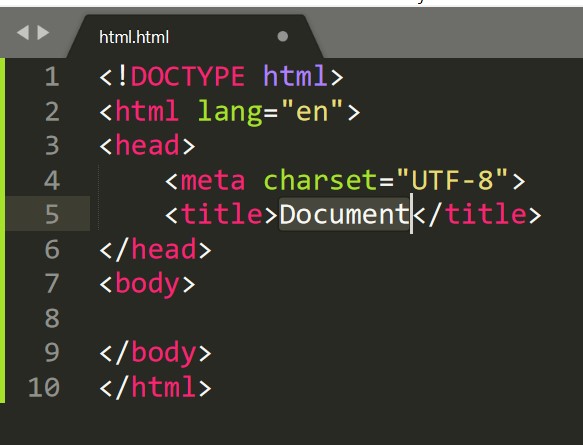
- Введите поддерживаемый ярлык .
- Пресс Вкладка
И все! Ознакомьтесь с некоторыми из наиболее полезных сочетаний клавиш, которые вы можете начать использовать прямо сейчас.
Становимся лучше
Если вы похожи на меня, освоить новые инструменты — это бесконечная борьба. К счастью, Эммету 9 лет.0112 полностью необязательный после установки, и вы можете игнорировать все его функции, пока вы не захотите их использовать. Это делает освоение Emmet таким же гибким, как постепенное добавление ярлыков в рабочий процесс, когда они вам нужны. Например, начните с сокращения для класса или идентификатора, а затем начните с него, изучая более амбициозные ярлыки по пути.
Вы можете посетить официальную документацию, чтобы узнать обо всех функциях Эммета, или, если это не ваша чашка чая, у Криса Койера из CSS-Tricks есть приятный скринкаст, охватывающий основы, а также все остальное, что вам нужно.

 js", "оператор": "равно", "match_all": правда, "ключ": "селектор"},
{"key": "preceding_text", "operator": "regex_contains", "operand": "(\\w+>
js", "оператор": "равно", "match_all": правда, "ключ": "селектор"},
{"key": "preceding_text", "operator": "regex_contains", "operand": "(\\w+>