Раскрашивание Изображений Градиентами В Photoshop
Как Раскрасить Изображение С Градиентом
Шаг 1: Создайте Пользовательскую Черно-Белую Версию Изображения
прежде чем мы начнем раскрашивать изображение градиентом, давайте сначала удалим существующие цвета и создадим пользовательскую черно-белую версию. Это поможет нам точно настроить результаты в конце. Если вы используете Photoshop CS3 или выше (я использую CS4 в этом уроке), самый простой способ создать красивый пользовательский черно-белый версия с Black & White корректирующий слой, который я сейчас добавлю. Если вы используете Photoshop CS2 или более раннюю версию, используйте a Микшер Каналов или Оттенок/Насыщенность корректирующий слой для создания черно-белой версии. Вы найдете полную информацию об этих и других способов преобразование цветных изображений в черно-белый в нашем фото Редактирование.
если мы посмотрим в нашей палитре слоев, мы увидим, что в настоящее время у нас есть только один слой, фоновый слой, который содержит наше изображение. Чтобы добавить черно-белый корректирующий слой, нажмите
 Щелкните по значку Новый корректирующий слой и выберите Black & White из списка (Photoshop CS3 и выше).
Щелкните по значку Новый корректирующий слой и выберите Black & White из списка (Photoshop CS3 и выше).как только вы выберете черно-белый корректирующий слой, вы увидите, что ваше изображение в окне документа внезапно появится черно-белым, в зависимости от настроек по умолчанию для настройки. В Photoshop CS3 элементы управления для черно-белого корректирующего слоя откроются в диалоговом окне на экране. В CS4 они появятся в панели настроек, которая является новой для CS4. В любом случае, как это работает одинаково. Просто перетащите любой из цвета ползунки (красные, желтые, зеленые, Цианы, синие и пурпурные) влево или вправо, чтобы осветлить или затемнить области изображения, которые первоначально содержали этот конкретный цвет. Перетаскивание ползунка влево затемнит области этого цвета, а перетаскивание вправо осветлит их.
например, тон кожи всегда содержит много красного, поэтому, чтобы облегчить чью-то кожу в черно-белой версии изображения, просто перетащите ползунок красных вправо. Деревья и другие растения обычно содержат много желтого (даже если они кажутся нам зелеными), поэтому, чтобы осветлить или затемнить их, просто перетащите ползунок желтые. Всегда следите за своим изображением в окне документа, перетаскивая ползунки для оценки результатов:

после того, как вы довольны результатами, нажмите кнопку ОК, чтобы выйти из диалогового окна если вы используете Photoshop CS3. В CS4 панель настроек может оставаться открытой. Вот мое изображение после преобразования его в черно-белое:
 Пользовательская черно-белая версия была создана.
Пользовательская черно-белая версия была создана.если мы снова посмотрим в палитру слоев, то увидим, что теперь у нас есть два слоя. Исходное изображение все еще находится на фоновом слое, а непосредственно над ним находится наш корректирующий слой. Черно-белое преобразование мы как раз приложили содержится полностью внутри сам корректирующий слой. Исходное изображение под ним остается в полном цвете, нетронутым и не затронутым ничем, что мы только что сделали, поэтому мы всегда должны использовать корректирующий слой возможности:
 При использовании корректирующих слоев исходное изображение остается невредимым.
При использовании корректирующих слоев исходное изображение остается невредимым.Шаг 2: Добавьте Корректирующий Слой Градиентной Карты
теперь, когда у нас есть черно-белая версия, мы можем раскрасить изображение градиентом. Для этого, мы используем другой корректирующий слой, на этот раз градиентную карту. Нажмите еще раз на Новый Корректирующий Слой в нижней части палитры слоев и выберите Карта Градиента из списка:
 Щелкните еще раз на значке Новый корректирующий слой и на этот раз выберите градиентная карта.
Щелкните еще раз на значке Новый корректирующий слой и на этот раз выберите градиентная карта.Шаг 3: Создайте Пользовательский Градиент
по умолчанию Photoshop использует градиент, основанный на ваших текущих цветах переднего плана и фона, которые, если вы их не изменили, будут черными (передний план) и белыми (фон), что дает нам черно-белый градиент. Мы можем видеть, как выглядит текущий градиент в область просмотра градиента:
 Область предварительного просмотра показывает текущий цвета в градиенте.
Область предварительного просмотра показывает текущий цвета в градиенте.поскольку мы хотим раскрасить наше изображение, черно-белый градиент не принесет нам много пользы, поэтому давайте изменим цвета и создадим наш собственный градиент! Нажмите непосредственно на область предварительного просмотра градиента, которая открывает большую Редактор Градиента. В верхней части редактора градиентов расположена серия эскизов, каждый из которых представляет собой отдельный готовый градиент (известный как градиент заданное), что можно выбрать, просто нажав на ее ноготь большого пальца. Мы не собираемся этого делать (поэтому не нажимайте ни на одну из них), потому что мы увидим, как легко создать пользовательский градиент.
 Область предустановки в верхней части редактора градиентов содержит набор готовых градиентов.
Область предустановки в верхней части редактора градиентов содержит набор готовых градиентов.его не назвали бы редактором градиентов, если бы все, что мы могли сделать, это выбрать из готовых градиентов, и на самом деле, очень легко создать свой собственный, используя любые цвета, которые мы хотим. В нижней половине диалогового окна находится увеличенная версия области предварительного просмотра градиента, которую мы видели минуту назад. Непосредственно под областью предварительного просмотра на обоих концах-это
Давайте изменим черный слева от градиента на что-то другое. Нажмите на черный цвет стоп, чтобы выбрать его, а затем нажмите на образец цвета:
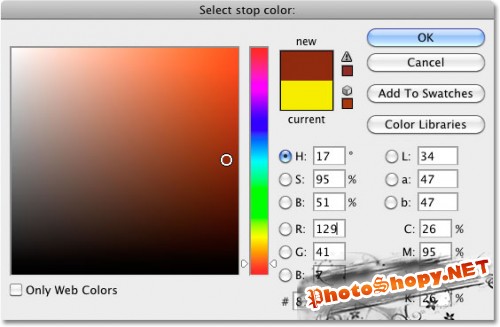
 Нажмите на черный цвет стоп, чтобы выбрать его, а затем нажмите на образец цвета, чтобы изменить его цвет. это открывает Photoshop Палитра. Для достижения наилучших результатов вы обычно хотите создать градиенты, которые переходят от более темных цветов к более светлым, поэтому я выберу темно-фиолетовый из палитры цветов, который заменит черный в градиенте:
Нажмите на черный цвет стоп, чтобы выбрать его, а затем нажмите на образец цвета, чтобы изменить его цвет. это открывает Photoshop Палитра. Для достижения наилучших результатов вы обычно хотите создать градиенты, которые переходят от более темных цветов к более светлым, поэтому я выберу темно-фиолетовый из палитры цветов, который заменит черный в градиенте:  Замена черного в градиенте на темно-фиолетовый.
Замена черного в градиенте на темно-фиолетовый.Нажмите кнопку ОК, когда вы закончите, чтобы выйти из палитры цветов. Если мы посмотрим на мое изображение в окне документа, мы увидим, что, заменив черный в градиенте на фиолетовый, все темные области на фотографии теперь выглядят фиолетовыми, а не черными:

давайте сделаем то же самое для остановки белого цвета под крайним правым краем области предварительного просмотра градиента. Нажмите на цветовой стоп, чтобы выбрать его, затем нажмите на образец цвета, чтобы изменить его цвет:
 Изменение белого цвета в правой части градиента.
Изменение белого цвета в правой части градиента.когда появится палитра цветов, я выберу ярко-желтый, чтобы заменить белый:
 Замена белого в градиенте на ярко-желтый.
Замена белого в градиенте на ярко-желтый.нажмите OK, чтобы выйти из выбор цвета, и мы можем видеть, что области на изображении, которые были первоначально белый (или светлый оттенок серого) теперь появляются желтый:
 Темные области остаются фиолетовыми, а светлые-желтыми.
Темные области остаются фиолетовыми, а светлые-желтыми.Добавлять Больше Цвета!—8—>
На данный момент, наш градиент состоит только из двух цветов, но мы можем добавить столько цветов, как у нас, просто добавив больше цвета. Чтобы добавить остановку цвета, просто нажмите под предварительным просмотром градиента область в том месте, где она должна появиться. Я добавлю третий цветовой стоп ниже середины градиента. Как только вы нажмете, появится новый цветовой стоп:
 Щелкните в любом месте в нижней части градиента, чтобы добавить еще одну остановку цвета.
Щелкните в любом месте в нижней части градиента, чтобы добавить еще одну остановку цвета. Выбирая средний оранжевый на замену средне-серый градиент.
Выбирая средний оранжевый на замену средне-серый градиент.я нажму OK, чтобы еще раз выйти из палитры цветов, и мы увидим в документе окно, в котором полутона на моем изображении теперь отображаются оранжевыми. Более темные области остаются фиолетовыми, а более светлые-желтыми благодаря трехцветному градиенту, который я создал для раскрашивания изображения:
 Более темные области-фиолетовые, более светлые области-желтые и оранжевые тона благодаря пользовательский 3-цветный градиент.
Более темные области-фиолетовые, более светлые области-желтые и оранжевые тона благодаря пользовательский 3-цветный градиент.мы можем не только добавлять новые цвета в градиент, но и перемещать существующие цвета. Для перемещения любого из цветов и изменения внешнего вида градиент, просто нажмите на цвета и перетащите его влево или вправо вдоль нижней части области предварительного просмотра градиента. Вы также можете щелкнуть и перетащить маленькую ромбовидную форму, которая появляется между двумя цветовыми остановками, чтобы изменить расстояние, необходимое для смешивания одного цвета в другой. Следите за изображением в окне документа, чтобы судить о результатах. Наконец, чтобы удалить цвет из градиента, просто нажмите и перетащите его остановку цвета из области предварительного просмотра градиента, пока он не исчезнет, затем отпустите кнопку кнопка мыши:
 Перетащите любую из цветовых остановок, чтобы изменить положение цветов в градиенте. Перетащите маленькие алмазные фигуры, чтобы изменить переход от одного цвета к другому.
Перетащите любую из цветовых остановок, чтобы изменить положение цветов в градиенте. Перетащите маленькие алмазные фигуры, чтобы изменить переход от одного цвета к другому.когда вы закончите создание и редактирование градиента, нажмите OK, чтобы выйти из редактора градиентов, затем нажмите OK, чтобы выйти из диалогового окна карты градиентов (Photoshop CS3 и более ранние версии).
Шаг 4: Измените Режим Наложения Или Понизьте Непрозрачность
если вы найдите, что первоначальный эффект раскрашивания слишком интенсивен (как и мой), есть несколько простых способов придать ему более тонкий внешний вид. Во-первых, изменив режим наложения корректирующего слоя карты градиента. Я собираюсь изменить режим наложения с обычного (режим наложения по умолчанию) на Мягкий Свет:
 Измените режим наложения корректирующего слоя карты градиента на мягкий свет.
Измените режим наложения корректирующего слоя карты градиента на мягкий свет.вы также можете попробовать режим наложения наложения для более высокого контрастный вид. В моем случае, мягкий свет работает лучше и дает мне гораздо более приглушенный эффект раскрашивание:
 Изменение режима наложения приводит к более тонкому эффекту.
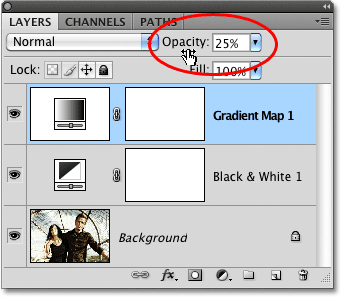
Изменение режима наложения приводит к более тонкому эффекту.еще один способ уменьшить интенсивность эффекта за счет снижения прозрачность корректирующего слоя карты градиента. Я верну режим наложения в нормальный режим, и на этот раз я уменьшу параметр непрозрачности (прямо напротив параметра режима наложения) до 25%:
 Уменьшите непрозрачность карты градиента, чтобы уменьшить ее интенсивность.
Уменьшите непрозрачность карты градиента, чтобы уменьшить ее интенсивность.понижая непрозрачность регулировочного слоя, мы получаем более мягкий вид с меньшим контрастом, чем то, что дал нам Режим наложения мягкого света:
 Снижение непрозрачности создает более мягкий эффект раскрашивания.
Снижение непрозрачности создает более мягкий эффект раскрашивания.Похожие записи
Керамбит/Раскраски | Counter-Strike Wiki | Fandom
Обзор ГалереяРаскраски
В данном списке представлены все раскраски для Керамбита.
| Изображение | Раскраска | Торговая площадка |
|---|---|---|
| Вороненая сталь | Смотреть | |
| Северный лес | Смотреть | |
| Поверхостная закалка | Смотреть | |
| Кровавая паутина | Смотреть | |
| Дамасская сталь | Смотреть | |
| Волны | Смотреть | |
| Градиент | Смотреть | |
| Пиксельный камуфляж «Лес» | Смотреть | |
| Мраморный градиент | Смотреть | |
| Ночь |
Градиентная раскраска единичного куба — КиберПедия
На втором этапе решается задача градиентной раскраски куба. Требуется произвести градиентную (непрерывную и направленную) раскраску точек внутри и на границе единичного куба  в несколько цветов. Градиентность (направленность) раскраски означает, что цвета точек меняются в заданном направлении вектора-градиента, а непрерывность раскраски означает, что достаточно близко расположенные точки внутри единичного куба окрашены в близкие цвета спектра (по длине световой волны), причем, чем ближе пара точек друг к другу, тем меньше они отличаются длиной волны.
в несколько цветов. Градиентность (направленность) раскраски означает, что цвета точек меняются в заданном направлении вектора-градиента, а непрерывность раскраски означает, что достаточно близко расположенные точки внутри единичного куба окрашены в близкие цвета спектра (по длине световой волны), причем, чем ближе пара точек друг к другу, тем меньше они отличаются длиной волны.
Каждый из оцениваемых объектов  организационной сети попадет в область единичного куба определенного цвета. Таким образом, цвет точки
организационной сети попадет в область единичного куба определенного цвета. Таким образом, цвет точки  будет автоматически присвоен фрагменту сети или предприятию
будет автоматически присвоен фрагменту сети или предприятию  , и будет являться той самой единой интегральной оценкой силы взаимодействия (притяжения или отталкивания), которую призвана давать предложенная методика.
, и будет являться той самой единой интегральной оценкой силы взаимодействия (притяжения или отталкивания), которую призвана давать предложенная методика.
В целях ясности и наглядности получаемой визуализации, для внутренних областей куба установим традиционную словесную (разумеется, приблизительную) интерпретацию цветов интегральных оценок:
красный – фрагмент (предприятие) организационной сети низкого качества, оценка плохая, взаимодействие с предприятием данного цвета неприемлемо, по отношению к этому предприятию действует значительная сила отталкивания;
желтый – фрагмент (предприятие) организационной сети среднего качества, с предприятиями возможно взаимодействовать с определенной осторожностью, силы притяжения и силы отталкивания к этому предприятию примерно равны;
зеленый – фрагмент (предприятие) организационной сети высокого качества, взаимодействие с предприятиями данного цвета приемлемо и перспективно, «зеленый свет» для сотрудничества, силы притяжения к этому предприятию весьма значительны.
Принятая интерпретация цветов точек единичного куба означает, что итоговая интегральная оценка силы притяжения к объекту  (цвет точки), получаемая с помощью предложенной методики, должна быть тем выше, чем выше значения каждого из коэффициентов
(цвет точки), получаемая с помощью предложенной методики, должна быть тем выше, чем выше значения каждого из коэффициентов  . Следовательно, точка
. Следовательно, точка  единичного куба
единичного куба  , соответствующая набору из самых низких оценок, должна быть окрашена в красный цвет; вершина куба с координатами (1, 1, …,1), как максимально качественная и привлекательная (у объекта
, соответствующая набору из самых низких оценок, должна быть окрашена в красный цвет; вершина куба с координатами (1, 1, …,1), как максимально качественная и привлекательная (у объекта  максимально высокие значения всех показателей
максимально высокие значения всех показателей  ) – должна быть окрашена в зеленый цвет. Остальные точки
) – должна быть окрашена в зеленый цвет. Остальные точки  -мерного единичного куба
-мерного единичного куба  должны иметь промежуточные цвета от красного, через желтый, к зеленому. Очевидно, что градиентом-направлением такой раскраски является вектор
должны иметь промежуточные цвета от красного, через желтый, к зеленому. Очевидно, что градиентом-направлением такой раскраски является вектор  , идущий из начала координат
, идущий из начала координат  в «наилучшую» вершину единичного куба
в «наилучшую» вершину единичного куба  .
.
Пример градиентной раскраски трехмерного единичного куба  приведен на рисунке 3.7.
приведен на рисунке 3.7.

|

|

|
Рис. 3.7. Градиентная раскраска внутренности единичного куба  по степени приемлемости точек по степени приемлемости точек
|
 |
Следует отметить, что подобных градиентных раскрасок единичного куба существует бесконечно много. Произвольно варьироваться (в зависимости практических требований к итоговым оценкам сил взаимодействия) могут ширина, форма и объем зоны каждого цвета. Изменение интенсивности цвета вдоль каждой координатной оси  соответствует важности и значимости (т.е. весу) показателя
соответствует важности и значимости (т.е. весу) показателя  в итоговой интегральной оценке. Раскраска куба может проводиться на основании экспертных оценок, обобщения практического опыта, обработки статистической информации. Раскраска куба должна учитывать практические требования, предъявляемые к итоговым оценкам (например, требования к оценке качества экономических партнеров). Раскраска куба может быть изменена в процессе ведения взаимодействия и накопления практического опыта, а также в зависимости от производственной ситуации и потребностей практики.
в итоговой интегральной оценке. Раскраска куба может проводиться на основании экспертных оценок, обобщения практического опыта, обработки статистической информации. Раскраска куба должна учитывать практические требования, предъявляемые к итоговым оценкам (например, требования к оценке качества экономических партнеров). Раскраска куба может быть изменена в процессе ведения взаимодействия и накопления практического опыта, а также в зависимости от производственной ситуации и потребностей практики.
Следует также подчеркнуть, что раскраска куба и распределение интенсивности цветов оказывает влияние только на получение абсолютных значений сил взаимодействия между элементами экономико-правового пространства. Условие градиентности (направленности) окраски куба обеспечивает возможность получения относительных оценок и проведения сравнительных оценок при любой заранее заданной градиентной раскраске куба – условие монотонности функционала силы взаимодействия (возрастания функционала в направлении градиента раскраски) позволяет упорядочить элементы экономико-правового пространства по степени предпочтения вне зависимости от абсолютных значений величин сил притяжения к ним. Это означает, например, что сравнение и ранжирование группы предприятий  возможно, вообще говоря, проводить с помощью оценок, полученных на произвольной градиентной раскраске куба.
возможно, вообще говоря, проводить с помощью оценок, полученных на произвольной градиентной раскраске куба.
На наш взгляд, наиболее естественным и практически приемлемым типом градиентной раскраски единичного куба, является стационарное температурное поле  следующего вида. Куб
следующего вида. Куб  считается теплопроводным, каждая его точка имеет определенную температуру, а каждому значению температуры соответствует длина волны электромагнитного излучения этой точки (то есть цвет). Требуемое стационарное распределение температур (температурное поле) внутри куба
считается теплопроводным, каждая его точка имеет определенную температуру, а каждому значению температуры соответствует длина волны электромагнитного излучения этой точки (то есть цвет). Требуемое стационарное распределение температур (температурное поле) внутри куба  возникает, когда в вершине
возникает, когда в вершине  поддерживается постоянная температура
поддерживается постоянная температура  , а на гранях куба, примыкающим к координатным плоскостям, поддерживается постоянная температура
, а на гранях куба, примыкающим к координатным плоскостям, поддерживается постоянная температура  .
.
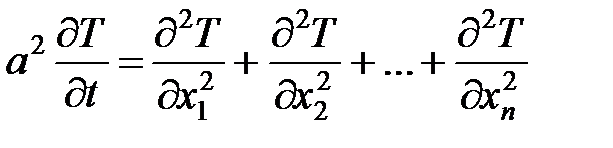
Описанное температурное поле (раскраска куба  ) является стационарным решением классического n-мерного уравнения теплопроводности:
) является стационарным решением классического n-мерного уравнения теплопроводности:
 ,
,
где:  – температура точки куба
– температура точки куба  в момент времени
в момент времени  , постоянная
, постоянная  – коэффициент теплопроводности материала единичного куба. Начальные условия для такой задачи:
– коэффициент теплопроводности материала единичного куба. Начальные условия для такой задачи:

(т.е. в начальный момент времени  температура любой точки куба, кроме точки
температура любой точки куба, кроме точки  , равна нулю, а температура точки
, равна нулю, а температура точки  в любой момент времени
в любой момент времени  поддерживается равной 1).
поддерживается равной 1).
Граничные условия для этой задачи теплопроводности в единичном кубе  должны выписываться отдельно для каждого конкретного практического случая проведения оценок в зависимости от поставленной практической задачи, поскольку граничные условия как раз и являются математической формализацией требований к итоговой оценке сил взаимодействия. Задание подходящих граничных условий обеспечивает требуемое для проведения практической оценки расположение и объем цветовых (температурных) областей внутри куба, то есть отражает вес и значимость составляющих показателей
должны выписываться отдельно для каждого конкретного практического случая проведения оценок в зависимости от поставленной практической задачи, поскольку граничные условия как раз и являются математической формализацией требований к итоговой оценке сил взаимодействия. Задание подходящих граничных условий обеспечивает требуемое для проведения практической оценки расположение и объем цветовых (температурных) областей внутри куба, то есть отражает вес и значимость составляющих показателей  в итоговой интегральной оценке.
в итоговой интегральной оценке.
При температурной раскраске единичного куба  полагаем, что итоговой интегральной оценкой силы
полагаем, что итоговой интегральной оценкой силы  притяжения к объекту
притяжения к объекту  организационной сети является установившаяся температура (цвет)
организационной сети является установившаяся температура (цвет)  соответствующей точки
соответствующей точки  внутри единичного куба
внутри единичного куба  :
:
 .
.
Исходя из начальных условий задачи теплопроводности, легко понять, что температура  любой точки куба (то есть итоговая интегральная оценка
любой точки куба (то есть итоговая интегральная оценка  силы взаимодействия) всегда удовлетворяет неравенствам
силы взаимодействия) всегда удовлетворяет неравенствам  , то есть автоматически является нормированной оценкой.
, то есть автоматически является нормированной оценкой.
Как раскрашивать повторяющиеся узоры в Фотошоп / Фотошоп-мастер
В предыдущем уроке мы изучили основы создания и применения простых повторяющихся узоров в программе Photoshop. Мы разработали отдельный мотив, воспользовавшись инструментом «Овальная область» и фильтром «Сдвиг», и далее сохранили его как узор. Впоследствии мы выбрали этот новый узор и заполнили им слой, где узор повторялся столько раз, сколько было нужно, чтобы заполнить всю область. Данный урок является продолжением предыдущего урока, поэтому, возможно, вам захочется завершить предыдущий урок, где мы создали и добавили наш узор «Круги», если вы этого еще не сделали.
Основной недостаток созданного нами узора – это то, что он недостаточно интересный и содержательный. Причина, во многом, заключается в том, что у нас нарисован черный узор на белом фоне. В этом уроке, мы рассмотрим, как улучшить узор с помощью цветов и градиентов! Как и ранее, я буду работать в версии программы Photoshop CS5, однако любая недавняя версия программы также подойдет
Вот как выглядел наш узор до сих пор:

Черные круги на белом фоне. Не особенно интересно.
Добавляем цвета
Давайте начнем с замены белого фона на цветной. Мы могли бы воспользоваться командой «Выполнить заливку» (Fill), чтобы заполнить цветом задний фон, но я предлагаю применить более гибкий способ, воспользовавшись слоем-заливкой (немного позже я объясню, что имеется в виду под словами «более гибкий»). Для начала на панели слоев кликните по слою заднего фона, чтобы его выбрать:

Кликните по слою заднего фона, чтобы сделать его активным
Выбрав слой заднего фона, кликните по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:

Кликните по значку «Создать новый корректирующий слой или слой-заливку»
Из появившегося списка выберите в верхней части пункт «Цвет» (Solid Color):

В верхней части списка выберите пункт «Цвет»
Как только вы выберите пункт «Цвет», программа откроет Палитру цветов, где вы сможете выбрать нужный цвет. Этот цвет станет новым цветом заднего фона в вашем узоре. Я собираюсь выбрать голубой цвет. Конечно, вы можете выбрать любой цвет на свое усмотрение, но если вы используете те же цвета, что и я, посмотрите на параметры R, G и B (сокращенно от Красный (Red), Зеленый (Green) и Синий (Blue)) в нижней части Палитры цветов и введите следующие значения: 98 для R, 175 для G и 200 для B:

В Палитре цветов выберите нужный цвет в качестве нового цвета заднего фона
Нажмите ОК, чтобы закрыть Палитру цветов, и если вы теперь посмотрите на ваш узор в окне документа, то увидите, что белый задний фон стал нового цвета:

Белый задний фон изменился на голубой
Если мы посмотрим на панель слоев, то сможем увидеть, что произошло. Программа Photoshop добавила новый слой-заливку под названием «Заливка цветом 1» (Color Fill 1) и расположила его между слоем с белым задним фоном и слоем с черным узором (Слой 1). Причина, по которой мы сначала выбрали слой заднего фона, а потом добавили слой-заливку, заключается в том, что программа добавляет новые слои прямо над выбранным слоем, а нам и нужно было, чтобы слой-заливка появился выше заднего фона, но ниже слоя с узором. Круги остались черными, потому что они расположены выше слоя с заливкой, который на них не влияет:

Слой-заливка теперь закрывает в документе слой с белым задним фоном
Мы можем использовать еще один слой-заливку, чтобы добавить другой цвет к узору с кругами. На этот раз нам нужно добавить слой-заливку выше слоя с узором, поэтому кликните по Слою 1 (Layer 1) для его активации:

Кликните по Слою 1, чтобы сделать его активным.
Затем еще раз кликните по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев и выберите из списка пункт «Цвет» (Solid Color), как мы делали до этого. Программа снова откроет Палитру цветов, где мы сможем выбрать нужный цвет. На этот раз я выберу светло-голубой цвет, указав 216 для R, 231 для G и 239 для B:

Выберите светло-голубой цвет или любой другой на ваше усмотрение
Нажмите ОК для закрытия Палитры цветов, и наши повторяющиеся круги теперь станут светло-голубого цвета:

Документ после добавления слоя-заливки выше узора с кругами
Подождите-ка, а что случилось? Где наши круги? Где наш цвет заднего фона, который мы только что добавили? Почему всё стало светло-голубым? Если мы посмотрим на панель слоев, то сможем понять, что произошло. Проблема в том, что программа в точности исполнила все наши команды: добавила слой-заливку цветом под названием «Заливка цветом 2» (Color Fill 2), заполнив его светло-голубым цветом, который мы выбрали в Палитре цветов, и разместив выше слоя с кругами:

Новый слой-заливка появился выше остальных слоев
Поскольку слой-заливка располагается выше остальных слоев на панели слоев, он блокирует видимость других слоев, поэтому мы видим на экране только светло-голубой цвет. Нам нужно как-то передать программе, что мы хотим, чтобы новый слой-заливка влиял только на узор в виде кругов на Слое 1 под ним. В действительности, это можно сделать с помощью обтравочной маски.
Убедитесь, что на панели слоев активен слой «Заливка цветом 2» (активные слои подсвечены голубым цветом. Кликните по слою, чтобы его выбрать, если по каким-то причинам он не активен). Перейдите в раздел «Слои» (Layer) в строке меню в верхней части экрана и выберите пункт «Создать обтравочную маску» (Create Clipping Mask):

Выбираем «Слои» > «Создать обтравочную маску»
После этого слой «Заливка цветом 2» переместится на панели слоев немного вправо. Это будет означать, что он «подрезан» под содержимое нижележащего слоя, влияя теперь только на Слой 1 с узором из кругов:

Слой, сдвинутый вправо, означает, что он «обрезан» нижележащим слоем
В окне документа мы увидим теперь желаемый результат. Черные круги стали светло-голубыми на более темном фоне:

Тот же самый черно-белый узор, но теперь в цвете
Изменяем цвета
Ранее я уже упоминал, что слои-заливки предоставляют нам большую гибкость в работе с цветом по сравнению с заливкой слоя с помощью команды «Выполнить заливку». Причина заключается в том, что при работе со слоем-заливкой мы можем изменить его цвет в любое время! Для того чтобы изменить цвет слоя-заливки, дважды кликните по его миниатюре на панели слоев. Давайте изменим цвет заднего фона. Дважды кликните кнопкой мыши по миниатюре слоя «Заливка цветом 1» (Color Fill 1), который располагается выше слоя заднего фона:

Дважды кликаем кнопкой мыши по миниатюре слоя «Заливка цветом 1»
В результате вновь откроется Палитра цветов, где мы сможем выбрать другой цвет. На этот раз я выберу вишневый цвет, введя следующие значения: 204 для R, 32 для G и 130 для B:

Выбираем для заднего фона новый цвет
Нажмите ОК для закрытия Палитры цветов, и цвет заднего фона тотчас изменится на новый:

Цвет заднего фона с легкостью изменился
Изменить цвет кругов так же легко. Дважды кликните по миниатюре слоя «Заливка цветом 2» (Color Fill 2):

Дважды кликаем по миниатюре слоя «Заливка цветом 2»
В результате вновь откроется Палитра цветов, где мы сможем выбрать новый цвет. Я выберу светло-розовый оттенок, введя 218 для R, 144 для G и 161 для B:

Выбираем новый цвет для узора с кругами
Нажмите ОК для закрытия Палитры цветов, и снова документ немедленно обновится, на этот раз появится новый цвет для кругов:

И для заднего фона, и для узора с кругами цвета были изменены
Добавляем градиентную заливку к повторяющемуся узору
Мы также можем добавить к нашим узорам градиентную заливку, и шаги будут очень похожими. В действительности, отличие будет одно – вместо добавления слоя-заливки цветом, мы добавим слой-заливку градиентом! Я удалю два слоя с заливкой цветом, которые я добавил до этого, кликнув по каждому из них и переместив их на значок мусорной корзины в нижней части панели слоев:

Удаляем слои-заливки цветом
Удалив слои с заливкой, мы опять получим черно-белый узор:

Исходные черные круги на белом фоне
Давайте раскрасим наши круги с помощью градиентной заливки. Сначала кликните по Слою 1 для его выбора, чтобы слой с заливкой градиентом в будущем расположимся над выбранным слоем:

Выбираем Слой 1
Помните, что произошло, когда мы добавили слой-заливку цветом над узором в виде кругов? Весь документ заполнился выбранным нами цветом, и только обтравочная маска помогла нам решить эту проблему. Для слоя с заливкой градиентом нам также понадобится обтравочная маска, но на этот раз мы воспользуемся клавишной комбинацией. Выбрав Слой 1, нажмите и удержите клавишу Alt (Win) / Option (Mac) и далее кликните по значку «Добавить новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer):

Кликаем по значку «Добавить новый корректирующий слой или слой-заливку»
Выберите из появившегося списка слой-заливку «Градиент» (Gradient)

Выбираем из списка пункт «Градиент»
В результате нажатия на значок «Добавить новый корректирующий слой или слой-заливку» при удержанной клавише Alt (Win) / Option (Mac) программа откроет диалоговое окно «Новый слой» (New Layer), где мы сможем задать определенные параметры для нашего слоя-заливки градиентом перед его добавлением. Параметр, который нас интересует в данный момент, называется «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Поставьте галочку в окошке параметра для его выбора. В результате слой-заливка градиентом автоматически «прикрепится» к нижележащему слою, и нам самим не придется позже это делать:

Выбираем параметр «Использовать предыдущий слой для создания обтравочной маски»
Нажмите ОК для закрытия диалогового окна «Новый слой». Далее откроется диалоговое окно «Градиентная заливка» (Gradient Fill), где мы сможем выбрать нужный градиент. Кликните по миниатюре предварительного просмотра градиента:

Кликаем по миниатюре предварительного просмотра градиента
В результате откроется Редактор градиентов. В верхней части диалогового окна, в разделе «Наборы» (Presets), находится перечень миниатюр готовых градиентов, из которых можно выбрать нужный. Просто кликните по миниатюре для выбора градиента. Каждый раз при выборе градиента в окне документа будет отображаться его внешний вид. Например, если вы хотите что-нибудь яркое и красочное, попробуйте выбрать спектральный градиент, нажав на его миниатюру:

Кликаем по миниатюре градиента «Спектр» для его выбора
В окне документа мы можем увидеть, как выглядит спектральный градиент. Обратите внимание, что благодаря выбранному нами параметру «Использовать предыдущий слой для создания обтравочной маски» в диалоговом окне «Новый слой» градиентная заливка коснулась только кругов:

Спектральный градиент раскрасил наши черные круги во все цвета радуги
По умолчанию, изначально в программе представлено не так много градиентов, из которых мы можем выбрать нужный. Однако также доступны и другие наборы градиентов. Чтобы их найти, кликните по значку в виде маленькой стрелки над миниатюрами градиентов:

Кликаем по значку в виде маленькой стрелки
В результате нажатия на стрелку откроется меню, содержащее перечень дополнительных наборов градиентов, которые можно загрузить. Очевидно, что мы с вами не будем рассматривать каждый из этих наборов, поскольку вы это можете сделать сами, но в качестве примера, давайте выберем набор «Гармонизированные цвета 2» (Color Harmonies 2):

Выбираем набор градиентов «Гармонизированные цвета 2»
Как только вы выберите набор градиентов, программа спросит у вас, хотите ли вы заменить текущие градиенты новым набором или просто добавить новые градиенты к существующим. Выберите команду «Добавить» (Append):

Добавляем новые градиенты к существующим с помощью команды «Добавить»
Новые градиенты появятся в Редакторе градиентов в области предварительного просмотра градиентов после списка существующих. Так же, как и в случае с исходными градиентами, вы можете выбирать градиенты и предварительно просматривать их, кликнув по их миниатюре. Я нажму на градиент «Синий, Желтый, Розовый» (Blue, Yellow, Pink), чтобы его выбрать:

Кликаем по миниатюре градиента «Синий, Желтый, Розовый»
Узор с кругами теперь окрасится в более приглушенные цвета нового градиента:

Новый градиент придаст узору менее яркий вид
Как только вы найдете градиент, подходящий для вашего повторяющегося узора, нажмите ОК для закрытия Редактора градиентов и далее нажмите ОК для выхода из диалогового окна «Градиентная заливка»
Изменяем градиентную заливку
вернуться назад и изменить наш градиент. Взглянув на панель слоев, мы увидим, что наш слой-заливка градиентом, которому программа дала название «Градиентная заливка 1» (Gradient Fill 1), расположен выше слоя с узором на Слое 1. Обратите внимание, что слой сдвинут вправо, свидетельствуя о том, что он прикреплен к Слою 1 под ним. Для того чтобы изменить градиент, дважды кликните по миниатюре слоя с заливкой градиентом:

Дважды кликаем по миниатюре слоя с заливкой градиентом
В результате откроется диалоговое окно «Градиентная заливка». Чтобы изменить градиент, кликните, как мы делали ранее, по миниатюре предварительного просмотра градиента:

Снова кликаем по миниатюре предварительного просмотра градиента
В результате опять откроется Редактор градиентов, где мы сможем или выбрать из доступных градиентов, или загрузить различные дополнительные наборы градиентов. Я кликну по значку в виде маленькой стрелки, чтобы открыть меню с перечнем других наборов градиентов, и на этот раз выберу из списка набор «Пастель» (Pastels):

Выбираем набор градиентов «Пастель»
Я добавлю эти новые градиенты к существующим, выбрав команду «Добавить» (Append), и миниатюры новых градиентов появятся в области предварительного просмотра в Редакторе градиентов. На этот раз я выберу градиент «Зеленый, Лиловый, Голубой» (Green, Purple, Blue):

Нажимаем на миниатюру градиента «Зеленый, Лиловый, Голубой»
Выбрав новой градиент, я нажму ОК для закрытия Редактора градиентов и далее нажму ОК для закрытия диалогового окна «Градиентная заливка». Круги изменили цвет в соответствии с новой градиентной заливкой:

С помощью слоев-заливки градиентом очень легко изменять градиенты
Конечно, нам не нужно оставлять задний фон белым. В моем случае, я повторил шаги, рассмотренные нами в начале урока, и добавил слой-заливку цветом выше слоя с задним фоном. В качестве нового цвета для заднего фона, я выбрал в Палитре цветов фиолетовый цвет (R:85, G:80, B:129):

Слой-заливка градиентом раскрасил узор, в то время как слой-заливка цветом залил задний фон
Ниже можно увидеть результат совместного применения слоя-заливки градиентом к узору с кругами и слоя-заливки цветом к заднему фону:

Итоговой результат
В этом уроке мы с вами рассмотрели, как легко раскрашивать повторяющиеся узоры цветом и градиентной заливкой. Далее мы изучим, как создавать необычные и интересные повторяющиеся узоры с помощью произвольных фигур в программе Photoshop!
Автор: Steve Patterson
Раскрашиваем фото градиентами в Photoshop » Фотошоп – графический редактор для начинающих и профи
Вот с чем я буду работать:
А вот как это будет выглядить после урока:
Давайте начнём!
Шаг 1: Создаём чёрно-белый вариант фото.
Прежде чем мы начнем раскрашивание изображения градиентом, давайте сначала удалим существующий цвет и создадим собственный черно-белый вариант. Если вы используете Photoshop CS3 или выше (я использую CS4 в данном уроке), самый простой способ создать черно-белую версию — это создать корректирующий слой.
Если мы посмотрим в палитру Слоев, мы видим, что в настоящее время есть только один слой, который содержит наше изображение. Чтобы добавить черно-белый корректирующий слой, нажмите на значок Новый корректирующий слой в нижней части палитры слоев и выберите черно-белый из списка корректирующих слоев:
Как только вы выберите черно-белый корректирующий слой, вы увидите что наше изображение теряет цвет, на основе параметров в только что появившемся окошке.
Кожа всегда содержит много красного, поэтому для осветления кожи, достаточно просто перетащить ползунок красного вправо. Деревья и другие растения обычно содержат много желтых (даже если они кажутся нам зелеными), так что для затемнения или осветления, просто перетащите желтый сползунок. Всегда следите за вашим изображение в окне документа:
Как только вы будете довольны результатом, нажмите кнопку ОК. Вот мое изображение после преобразования его в черно-белый:
Если мы посмотрим на нашу панель слоев снова, мы видим, что у нас теперь есть два слоя. Оригинальное изображение все там же, и прямо над ним наш корректирующий слой. Исходное изображение остается нетронутым и не зависит от всего, что мы только что сделали, и именно поэтому мы всегда должны использовать корректирующие слои при необходимости:
Шаг 2: Добавьте настройки Gradient Map слой
Теперь, когда у нас есть черно-белый вариант, мы можем раскрасить изображение. Для этого мы будем использовать еще один корректирующий слой, на этот раз Карту Градиента (Gradient Map). Снова нажмите на значок Новый корректирующий слой внизу панели слоев и выберите Карта Градиента (Gradient Map) из списка:
Шаг 3: Создание градиентов
По умолчанию Photoshop использует градиент на основе текущих цветов в панели, который, если вы их не изменили, будут черным (на переднем плане) и белым (фон), что дает нам черно-белый градиент:
Поскольку мы хотим раскрасить наше изображение, черно-белый градиент не будет нам полезен, поэтому давайте изменим цвета и создадим наш собственный градиент! Щелкните на область предварительного просмотра градиента, который открывает редактор градиентов. В верхней части редактора градиента представляет собой серию миниатюр, каждая из которых представляет различные готовые градиенты. Их можно выбрать просто нажав на эскиз. Мы не собираемся этого делать, потому что хотим увидеть, как легко можно создать собственный градиент.
Его нельзя было бы назвать редактор градиентов, если бы все что мы могли сделать, это выбрать из готовых. Ведь на самом деле, очень легко создать наш собственный, используя любые цвета которые мы хотим. И так, в левая сторона градиента заполнена чёрным, в то же время правая — белым. Для изменения любого цвета, просто нажмите на ползунок цвета под градиентом.
Давайте изменим черный на что-то другое:
Открывается палитра цветов в Photoshop. Для достижения наилучших результатов нужно создать градиент, который в процессе из тёмного будет переливаться в более светлые цвета, поэтому я буду выберу темно-фиолетовый:
Нажмите кнопку ОК, когда закончите. Если мы посмотрим на мое изображение, мы видим, что при замене черного цвета в градиенте на фиолетовый, все темные области на снимке будут фиолетовые, а не черные:
Давайте сделаем то же самое с белым цветом. Нажмите на белый цвет в градиенте, чтобы выбрать его, затем нажмите на образец цвета, чтобы изменить его цвет:
Белый я заменю жёлтым:
Нажмите кнопку ОК, чтобы выйти из палитры цветов. Теперь мы видим, что области изображения, которые изначально были белыми теперь желтые:
Добавление дополнительных цветов
На данный момент, наш градиент состоит только из двух цветов, но мы можем добавить столько цветов, сколько захотим. Чтобы добавить цвет в градиенте, просто нажмите кнопку ниже области предварительного просмотра в том месте, где вы хотите его видеть.

Чтобы изменить его цвет, просто нажмите на образец цвета, а затем выберите новый цвет из палитры цветов. Я выбираю оранжевый. Обратите внимание, что я намеренно выбрал новый цвет, которые соответствуют, исходным цветам в градиенте. Вы можете создать дикие и сумасшедшие цветовые эффекты, выбрав цвета с очень разными уровнями яркости, но я люблю более естественные цвета:

Нажмите кнопку ОК, чтобы еще раз выйти из палитры цветов. Теперь мы видим, что в моем изображении появились оранжевые полутона. Темные области еще фиолетовые, а светлые области по-прежнему желтые благодаря градиенту.

Мы можем не только добавить новые цвета к градиенту, но ещё и двигать существующие. Чтобы переместить любой из цветов и изменить внешний вид градиента, просто нажмите на цвет и перетащите его влево или вправо вдоль нижней части области предварительного просмотра градиента. Наконец, чтобы удалить цвет из градиента, просто выберите этот цвет на панели градиента и нажмите «Удалить».

Когда вы закончите создание и редактирование градиента, нажмите кнопку ОК, чтобы выйти из редактора градиента, а затем нажмите OK, чтобы выйти из окна Карта Градиента (Gradient Map)
Шаг 4: Изменение режима наложения
Если вы обнаружили, что первоначальный эффект окрашивания слишком интенсивен (как у меня), есть несколько простых способов, чтобы придать ему лучший вид. Один из них, изменив режим наложения корректирующего слоя «Карта градиента». Я собираюсь изменить свой режим смешивания с нормального (Normal) на Мягкий свет (Soft Light):

Вы также можете попробовать режим Перекрытие (Overlay) для более высокой контрастности. В моем случае, Мягкий свет (Soft Light) работает лучше:

Еще один способ уменьшить интенсивность эффекта, это снизить непрозрачность корректирующего слоя. Я установил прежний режим смешивания (нормальный) и изменил непрозрачность (Opacity) (прямо напротив режима смешивания) до 25%:

При понижении непрозрачности корректирующего слоя, мы получаем более мягкий вид с меньшим контрастом. И вот что получилось:

Рисование: Пять способов смешивать цветные карандаши
Сегодня мы изучим пять способов смешивания и создания плавного перехода между несколькими оттенками цветных карандашей.
1. Наслоение
Для очень гладкого, «бесшовного» рисунка, идеально подходит для рисования кожи. Постепенно наносите цвета от светлого к самому темному, постепенно уменьшая нажим на карандаш. Ваша задача сделать плавный переход, без создания четких границ между цветами. Действия нужно повторять пока белых просветов бумаги не будет видно.
2. Полировка
Для блестящих ярких объектов, таких как фрукты или пластик. В этом способе цвета наносятся без плавного перехода, рядом друг с другом, а затем используя те же карандаши на участках соприкосновения постепенно заштриховываются и смешиваются.
3.Бесцветные смешивающие карандаши (Colorless Blender Pencil)
С помощью этих карандашей, вы можете смягчить жесткие края в ваших цветных рисунках созданных мягкими и жесткими карандашами, создать уникальные яркие цвета и текстуры. Это полезно в некоторых ситуациях, таких как окраска полуденной дымки в пейзаже, осветления верхних тонов кожи или создавая переходы света вокруг основных фрагментов.
Нужно как в первом способе заштриховать поверхность рисунка. Только теперь не нужно наносить большое количество слоев и добиваться того, что бумаги не будет видно. Достаточно одного слоя, поверх которого нужно просто провести смешивающим карандашом.
4. Использование растворителей (минеральных масел)
Подходит для рисунков практически всего кроме кожи. В видео автор использует детское минеральное масло (парафиновое масло). На базовый градиент цветов масло аккуратно наносится маленькой кисточкой и смешивает цвета.
5. Белый карандаш
Если вы хотите получить более светлый оттенок. Подходит для рисования лепестков цветов. Просто нанесите базовый градиент, а затем покройте его сверху слоем белого цвета.
Иллюстрированный самоучитель по Maya 6 › Материалы и текстуры › Типы раскрасок [страница — 150] | Самоучители по 3D-графике
Типы раскрасок
Многослойная раскраска
Многослойная раскраска позволяет совмещать раскраски различных типов, получая таким способом композиции из материалов. С ее помощью вы можете назначить различным частям объекта различные материалы, избежав при этом создания излишней геометрии.
Управление отдельными слоями осуществляется с помощью карт прозрачности, определяющих, в каких областях будет показан каждый из компонентов. Узлы соответствующих материалов просто перетаскиваются в верхнюю часть окна диалога Attribute Editor (Редактор атрибутов). При этом в верхнем слое оказывается крайний левый узел.
Многослойная раскраска превосходно подходит для создания материалов с надписями или имитации загрязнения. Вы получите практический навык работы с ней при выполнении упражнений данной главы.
Градиентная раскраска
Текстура Ramp (Линейный градиент) может быть назначена практически любому атрибуту материала. Она используется для создания плавных переходов между цветами и, как вы убедитесь в главе 12, может применяться даже для управления частицами. Эта текстура не только позволяет моделировать цветовые переходы, но и управляет прозрачностью, свечением и тому подобными эффектами. Вам еще предстоит подробно познакомиться с ней при выполнении упражнений данной главы.
Градиентная раскраска содержит набор узлов текстуры Ramp (Линейный градиент), присоединенных к различным атрибутам. Это избавляет вас от необходимости назначать данную текстуру вручную и упрощает редактирование материала. Ведь все управляющие элементы в данном случае находятся на одной вкладке окна диалога Attribute Editor (Редактор атрибутов) (рис. 7.1).
Для создания нового перехода достаточно щелкнуть в произвольном месте цветового градиента. Цвет редактируется с помощью цветового поля Selected Color (Выделенный цвет). Выделяется цвет щелчком на кружке, расположенном над градиентом. Перемещая этот кружок влево или вправо, вы меняете положение выбранного цвета в пространстве. Для удаления цвета достаточно щелкнуть на квадратике, расположенном под градиентом.
Рис. 7.1. Окно диалога Attribute Editor для материала на основе градиентной раскраски
В градиентной раскраске текстура Ramp (Линейный градиент) автоматически присоединяется к атрибутам Color (Цвет), Transparency (Прозрачность), Incandescence (Свечение), Specular Color (Цвет зеркальных бликов), Reflectivity (Отражательная способность) и Environment (Окружающая среда). Кроме того, специальный градиент присоединен к атрибуту Specular Roll Off (Сила блеска). Он позволяет более точно контролировать процесс уменьшения яркости зеркальных бликов на поверхности объекта.
