Онлайн генераторы и библиотеки градиентов CSS
В 2019 году можно смело утверждать, что градиенты окончательно вернулись! Дизайнеры в какой-то мере, но всё же постепенно отошли от идолопоклонничества и снова начали использовать яркие градиенты для своих дизайнов пользовательского интерфейса и это круто. Тем более, сейчас в большинстве случаев для этого нет нужды использовать тяжеловесные фоновые картинки, достаточно нескольких строк кода css. Градиенты используются где угодно, например, в качестве фона различных элементов, кнопок, панелей, при оформлении текста или же при наложении на изображение, создавая при этом красочные эффекты переходов.
По моему скромному мнению, градиенты выглядят намного привлекательнее сплошной заливки одним цветом, главное чтобы всего было в меру. Посмотрите, как Instagram, удачно используют эффекты градиента в своих иконках и логотипах.
Понятно, что для создания градиентов с помощью CSS, необходимо иметь некоторый уровень знаний в теории. Для того чтобы облегчить процесс создания градиентов, в интернетах представлен широкий выбор различных генераторов и библиотек готовых градиентов CSS.
Используя такой инструмент, как генераторы градиентов, вы сможете создавать градиенты, что называется с нуля, визуально наблюдая за своим творением, при этом сам код css, генератор выдаст вам по завершении работы в лучшем виде. Генераторы позволяют задать угол градиента, границы перехода между цветами, а также дают возможность изменять цвета, удалять их и добавлять новые.
Библиотеки градиентов представляют вам на выбор готовые работы и с расширенными возможностями по их настройке всего в пару кликов. Вам остаётся лишь скопировать предварительно сгенерированный код и использовать его в css ваших проектов.
У меня в закладках скопилось немало ссылок на заслуживавшие внимания градиентные генераторы css и коллекции готовых шаблонов, так что решил их объединить в одну небольшую подборку и поделиться с вами.
Итак, смотрите, тестируйте, выбирайте понравившиеся и смело добавляйте в свою обойму инструментов.
1. CSS Gradient
CSS Gradient — это бесплатный инструмент для генерации градиента CSS. На этом сайте представлен целый набор инструментов для создания градиентов, с его помощью вы сможете «рисовать» фоновые, радиальные и линейные градиенты, а так же украсить текст градиентной заливкой. Для особо пытливых и интересующихся, имеется целый ряд технических статей и наглядных примеров использования на живых проектах.
2. ColorSpace Gradient
Довольно простой в использовании, отзывчивый генератор градиентов. Вам достаточно выбрать два цвета, направление цветового перехода и этот замечательный инструмент создаст идеальный градиент, а также выдаст соответствующий код CSS.
3. CSS Gradient Generator
Эффективный и гибкий инструмент, с помощью которого вы сможете легко создать код линейного или радиального градиента для CSS, SVG, canvas, PHP и Android. Вы можете сохранять текущие настройки и использовать их позже, нажав на «уникальная ссылка», экспортировать данные в базовый CSS Generator и генератор изображений градиентов.
4. ColorSpark
Генератор случайных цветов и градиентов, листайте для выбора, копируйте код понравившегося варианта, и всё)).
5. Gradient Generator
Этот инструмент, c простым в использовании графическим интерфейсом, генерирует CSS-код градиента. Он поддерживает различные варианты, от простых линейных до сложных радиальных градиентов.
6. Grabient
Grabient — генератор градиентов с готовыми шаблонами и расширенными возможностями по их настройке. Генератор позволяет задать угол градиента, границы перехода между цветами, а также даёт возможность изменять цвета, удалять их и добавлять новые. Всё это в пару кликов и с предпросмотром в режиме реального времени.
7. Gradienty
Отличный генератор градиентов от Tumblr, представляющий из себя обширнейшую библиотеку готовых градиентных шаблонов с возможностью тонкой настройки палитры и направления цветовых переходов.
8. Gradient Hunt
Gradient Hunt — это бесплатная и открытая платформа для вдохновения с тысячами впечатляющих цветовых градиентов ручной работы.
9. uiGradients
uiGradients — это тщательно подобранная коллекция красивых цветовых градиентов для дизайнеров и разработчиков.
10. WebGradients
WebGradients — это бесплатная коллекция из 180 линейных градиентов, которые вы можете использовать в качестве фонового содержимого в любой части вашего сайта. Просто скопируйте кроссбраузерный код CSS3 и используйте его в своих проектах. Доступна PNG-версия каждого градиента, а так же, в качестве бонуса есть пакеты для Sketch & Photoshop.
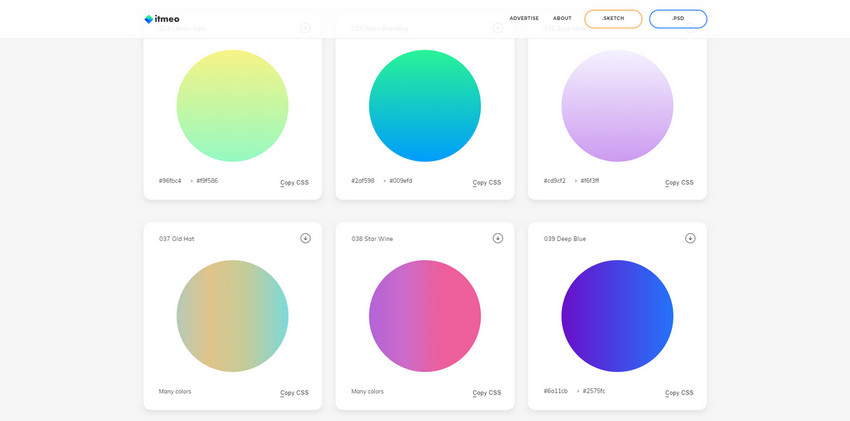
11. CoolHue 2.0
Вполне себе качественные градиентные образцы для вашего следующего супер удивительного проекта.
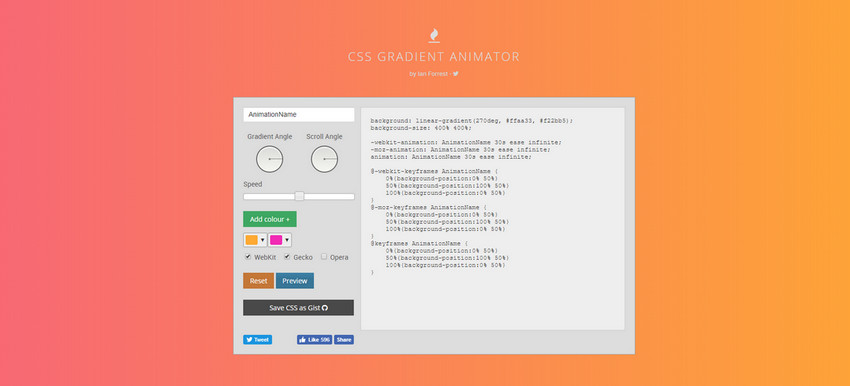
12. CSS Gradient Animator
Генератор CSS для создания красивых анимированных градиентов.
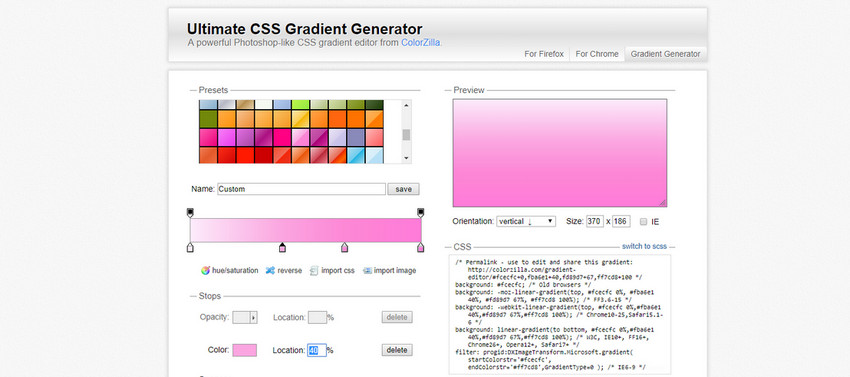
13. Ultimate CSS Gradient Generator
Классический генератор градиентов CSS от ColorZilla.
14. Eggradients
Библиотека готовых градиентных шаблонов CSS, в которой представлено более 200 вариантов красочных фоновых градиентов.
15. CSS Gears Gradient Cards
Большая коллекция градиентных карточек в форматах .css .xd и .sceth, с возможностью комбинирования цвета.
16. Serfo CSS Gradients
Набор готовых к использованию фоновых градиентов CSS от сервиса Serfo.
17. CSS Matic
CSS генератор градиентов представленный в обойме инструментов для веб-дизайнеров от CSS Matic.
18. CSS Gradient Generator
Простой генератор для линейных и радиальных градиентов CSS, без особых наворотов, присутствует выбор цвета и направления перехода, чаще всего, этого вполне достаточно.
19. Gradient Background Generator
Генератор кода CSS с настраиваемыми параметрами конфигурации для линейного и радиального градиента, а также фоновых изображений в форматах .png и .jpg.
20. Gradients Party
Приличная коллекция градиентов, собранная специально для кнопок в пользовательском интерфейсе, что вовсе не мешает вам использовать её и для других элементов. Гибкие настройки параметров в режиме реального времени.
Это далеко не весь перечень доступных онлайн-генераторов градиентов. Если вам известны другие, заслуживающие внимания ресурсы, пишите о них в комментах и я обязательно расширю эту подборку.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
Grabient — бесплатный генератор градиентов на любой вкус и цвет
Зачем тратить время и силы, придумывая собственные градиенты, когда можно просто воспользоваться готовыми? Именно для этих целей был создан Grabient — генератор градиентов с готовыми шаблонами и расширенными возможностями по их настройке всего в пару кликов.

Если приглянулся какой-нибудь из представленных шаблонов, просто копируйте его код или векторное изображение. Если же хочется немного поиграть с цветами, то просто воспользуйтесь опциями Grabient.

Генератор позволяет задать угол градиента, границы перехода между цветами, а также даёт возможность изменять цвета, удалять их и добавлять новые. Всё это в пару кликов и с предпросмотром в режиме реального времени.
Grabient →
CSS градиенты для веб дизайна. Подборка сервисов
В сети можно найти большое количество инструментов для создания цветовых схем и паттернов. Но вы потратите гораздо больше времени, чтобы найти сервисы для создания css градиентов.
Поэтому я сделала для вас подборку из 7 бесплатных инструментов для создания CSS градиентов.
И так, поехали!
WebGradients

На WebGradients вы найдете целую коллекцию готовых градиентов разных цветов и стилей.
Все они заранее подготовлены и готовы к работе. Воспринимайте этот сайт, как библиотеку градиентов, которая содержит более 180 вариантов.
Если вы обратите внимание на верхнюю навигацию сайта, то там вы найдете ссылки для загрузки этих градиентов как в PSD, так и в файле Sketch.
Вы также можете скопировать градиенты как код CSS3, а затем добавить его прямо на сайт. Здесь нет неправильных ответов — здесь просто много градиентов.
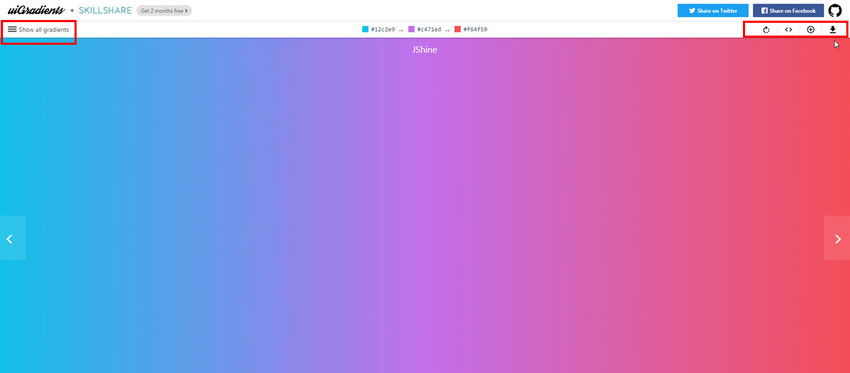
uiGradients

Обратите внимание на библиотеку uiGradients для создания интересных вариантов css градиентов.
В верхней навигации (слева) вы увидите кнопку с надписью «Show all gradients» (показать все градиенты). Нажмите на нее, чтобы просмотреть огромный список различных стилей градиента. Серьезно, их там очень много.
Выберите тот, который вам нравится, а затем скопируйте код для использования на сайте. Вы также можете загрузить градиент как jpg файл прямо с панели инструментов в правом верхнем углу.
CSS аниматор градиентов

Итак, градиентная анимация. Сервис Gradient Animator — идеальный способ воплотить это в реальность. Все может работать прямо через CSS3 без необходимости использовать JavaScript.
На боковой панели нажмите «Add colour» (добавить цвет) и выберите поочередно два цвета вашего градиента. Измените скорость перехода, измените направление, затем нажмите «Preview»(предварительный просмотр).
Уверена, что вы оцените преимущество этого онлайн сервиса.
Редактор градиента Colorzilla

Каждый веб-дизайнер должен знать о редакторе градиента Colorzilla.
Это был один из самых первых онлайн сервисов, позволяющий разработчикам с нуля генерировать CSS градиенты.
Действительно, этот инструмент, который вы должны добавить в закладки. И естественно, там уже есть заранее построенные градиенты.
ColorSpace градиенты

Кроме того, что ColorSpace отлично подбирает цветовые схемы, он еще имеет свой небольшой генератор градиентов, который позволяет разработчикам создавать пользовательские CSS коды из выбранных цветов.
У этого сервиса градиентов, более простой интерфейс, чем у Colorzilla. Элементы управления довольно очевидны. Единственный минус в том, что на ColorSpace можно выбрать только два цвета за раз.
На Colorzilla вы можете составить градиент из нескольких цветов. Но это не означает, что ColorSpace хуже. Это значит, что его лучше всего использовать для простых градиентов.
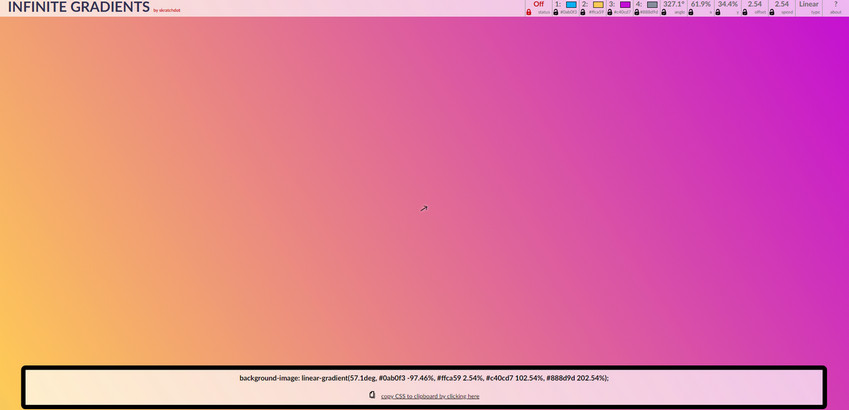
Бесконечные градиенты

Да, это именно то, на что похоже. Бесконечный градиент.
В верхней панели навигации вы можете добавлять цвета, блокировать определенные варианты и редактировать определенные функции вашего градиента. Инструмент работает с помощью мыши, где вы перетаскиваете холст, чтобы отредактировать стиль градиента. Как только вы настроите желаемый градиент, просто копируйете CSS код.
Это скорее просто любопытный инструмент, чем практический. Хотя, он может быть действительно полезен для творческих дизайнеров.
К сервису прилагается подробная инструкция, находится она здесь.
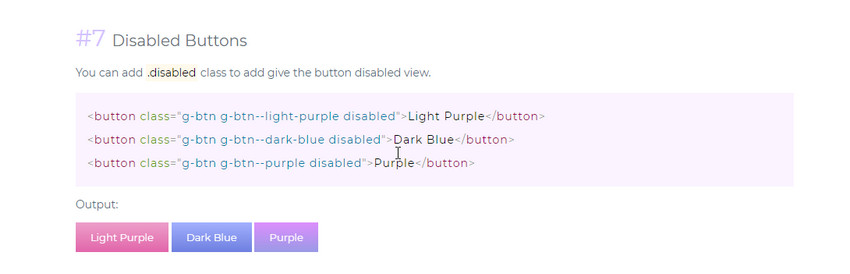
Градиентные кнопки

И напоследок, кнопочки.
Бесплатная библиотека с открытым исходным кодом, наполненная различными дизайнами кнопок.
Библиотека проста в использовании и имеет множество градиентов на выбор.
Посмотрите на главную страницу, и вы найдете разные классы для размеров, стилей шрифтов, цветов и форм кнопок. Проект находится на GitHub, если вы хотите углубиться в код.
Заключение
В 2018 году градиенты все еще в тренде. Оставляйте комментарии, была ли эта подборка для вас полезна и что вы думаете по поводу использования градиентов в веб-дизайне.
Стоит ли мне продолжать выкладывать подобные подборки?
Не забудьте добавить сайт в закладки. Здесь будет много всего полезного для веб-дизайнеров и фрилансеров.
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
| Работа с графикой | Работа с видео | Работа с аудио |
| Sumo Paint — редактор графических файлов Pixlr Express — удобный и многофункциональный редактор Скруглитель — придаст изображению округлые формы Pixlr-O-Matic — редактор со множеством фильтров Photoshop online — аналог программы фотошоп для работы онлайн Demotivator — создатель демотиваторов Avatan — расширенный редактор изображений photovisi.com — редактор коллажей Fotor — онлайн фоторедактор | Pixlr Express — удобный и многофункциональный редактор Скруглитель — придаст изображению округлые формы Pixlr-O-Matic — редактор со множеством фильтров Photoshop online — аналог программы фотошоп для работы онлайн Flavion Builder — редактор с уроками рисования | Pixlr Express — удобный и многофункциональный редактор Скруглитель — придаст изображению округлые формы Pixlr-O-Matic — редактор со множеством фильтров Photoshop online — аналог программы фотошоп для работы онлайн Flavion Builder — редактор с уроками рисования |
| Работа с цветом | Работа с текстом | Планировщики |
| Getcolor — удобный и простой в обращении подборщик цвета Скруглитель — придаст изображению округлые формы Pixlr-O-Matic — редактор со множеством фильтров Photoshop online — аналог программы фотошоп для работы онлайн Flavion Builder — редактор с уроками рисования | Pixlr Express — удобный и многофункциональный редактор Скруглитель — придаст изображению округлые формы Pixlr-O-Matic — редактор со множеством фильтров Photoshop online — аналог программы фотошоп для работы онлайн Flavion Builder — редактор с уроками рисования | Pixlr Express — удобный и многофункциональный редактор Pixlr-O-Matic — редактор со множеством фильтров Photoshop online — аналог программы фотошоп для работы онлайн Flavion Builder — редактор с уроками рисования |
| Для вебмастеров | Работа с текстом | |
| Freelogowizard — конструктор логотипов s-shot.ru — сделать скриншот сайта CSS градиент генератор — генератор градиента онлайн | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
| Элемент таблицы | Элемент таблицы | Элемент таблицы |
Онлайн генератор css градиента
 Здравствуйте, этим постом хотел бы начать новую рубрику на блоге. Она будет посвящена полезным сервисам, которые упрощают жизнь разработчикам, дизайнерам и верстальщикам лендинг пейдж. Надеюсь здесь собрать полезный материал, в том числе и для себя, чтобы все нужные вещи, которые ускоряют процесс разработки, были разложены по полочкам в одном месте.
Здравствуйте, этим постом хотел бы начать новую рубрику на блоге. Она будет посвящена полезным сервисам, которые упрощают жизнь разработчикам, дизайнерам и верстальщикам лендинг пейдж. Надеюсь здесь собрать полезный материал, в том числе и для себя, чтобы все нужные вещи, которые ускоряют процесс разработки, были разложены по полочкам в одном месте.
Также перенесу сюда статью о добавлении нестандартных шрифтов на сайт через сервис Google. Поехали.
Генератор CSS градиента
Сегодня я хотел бы поделиться с вами полезным сервисом, который позволяет в реальном времени создавать градиенты в удобном, интуитивно понятном, визуальном редакторе, а на выходе получать css – код, готовый к применению.
Вам остается только скопировать его в буфер обмена и вставить в таблицу стилей классу или идентификатору, которому необходимо на фон поставить градиент.

Если вы пользуетесь Фотошопом, то вы сходу сможете использовать данный сервис в своих проектах, так как он полностью копирует процесс создания градиента в продукте от Adobe.
Если же нет, то вам потребуется всего пара минут, чтоб ознакомиться с интерфейсом и посмотреть основные параметры для настройки (Цвет, прозрачность, направление градиента и добавление дополнительных корректирующих для его формирования). После настройки вам остается лишь скопировать CSS или SCSS – код и добавить его, например, к стилям кнопки или применить к фону вашего сайта.
Кроме того, вы можете выбрать из имеющихся готовых пресетов и использовать их. В целом, создание css градиента в данном сервисе позволяет сэкономить время начинающим верстальщикам и тем, кому лень набирать громоздкий код самому.
Надеюсь вам станет полезен данный инструмент, как и мне, и вы по достоинству его оцените.
Генераторы CSS градиентов
В веб-дизайне еще никто не отменял применение градиента, а наоборот, активно используют, как в ретро стиле, так и в современном направление. Если раньше приходилось создавать градиент в графических редакторах, то сейчас это возможно сделать на чистом CSS. Кроме того, реализованы специальные генераторы градиентов, при помощи которых легко сгенерировать своеобразное сочетание цветов. Вот несколько из них:
Анимированный градиент
http://www.gradient-animator.com/
Обычный генератор
http://www.cssmatic.com/gradient-generator
Обычный
http://www.virtuosoft.eu/tools/css-gradient-generator/
Обычный
http://www.cssportal.com/css-gradient-generator/
Обычный генератор
http://angrytools.com/gradient/
Обычный
http://css3gen.com/gradient-generator/
Читайте также:
Как сжать GIF анимацию
Генераторы gif картинок Ajax загрузки
Онлайн сервисы для выбора цвета на сайт
Качественный фон для вашего сайта
Онлайн сервисы для обработки изображений и фотографий
Сервисы для работы с изображениями online
Онлайн редактор изображений Pixlr Express — очень быстрый и мощный редактор в котором сможет разобраться любой, без особого труда. В комплекте идет богатый набор фильтров и эффектов, которые придадут обрабатываемому изображению индивидуальность. |
Скруглитель фото онлайн позволяет сделать округлые формы ваших изображений. Доступны формы круга, капельки, овала и квадрата со сглаженными углами. Прост в обращении-нужно лишь выбрать фото и отрегулировать размер в ручную. |
Онлайн редактор изображений O-Matic прост в обращении, но несмотря на простоту имеет мощную начинку из фильтров и эффектов. К тому же, этот редактор можно загрузить на компьютер, Apple и Android устройства.
|
Аналог программы Adobe Photoshop для редактирования изображений онлайн. Не требует установки на компьютер. Эта программа конечно не заменит оригинальный Photoshop, но тем не менее содержит в себе все основные функции, которые нужны для обработки изображений.
|
Онлайн редактор изображений Flavion Builder позволяет обрабатывать изображения прямо на сайте. Так же в него встроены обучающие уроки рисования, с подробным показом изобразительного процесса.
|
Sumo Paint — это онлайн редактор изображений, который не требует установки на ваш компьютер. Это один из лучших редакторов изображений и фотографий, работающих в браузере.
|
