HTML, ЖЖ Тэги | Как форматировать текст, вставить картинку или ссылку: nilov8 — LiveJournal
Для тех, кто забывает или не знает как пользоваться тэгами форматирования текста в своих постах, я написал эту напоминалку.
Всё это — простейшие тэги, но, думаю, вы найдёте для себя что-то новое 😀 Пост частенько обновляется для вашего удобства.
Цифра 0000ff означает синий цвет в RGB палитре.
Также можно пользоваться стандартными словесными обозначениями цветов вот так:
red«>Красный текст
У фона тоже можно менять цвет, вот так:
#eeeeff;»>голубой фон
lightgray; color:#0000ff;»>синий текст, серый фон
Обратите внимание на синтаксис. Аттрибут style использует синтаксис CSS.
<br><br>© <a href=http://alex-inside.livejournal.com/216475.html>via</a> <lj user=alex_inside><br><br>Оформить отступы абзацев, легко:
<blockquote> Процитированый в отдельном блоке текст у которого будет небольшой отступ слева.<p> <div> Я врезаный, обтекающий другим текстом, текст с правого краю с выравниванием слева, с серой рамкой и отступом от рамки снаружи в 8 пикселей </div> 1. Этот блок вставлен в текст слева перед (!) словом «Привет!» 2. Если блок внутри lj-raw, то переносы строк нужно указывать тэгом <br></blockquote>
Привет! В этом абзаце первое предложение будет с красной строки, т.е. с отступом. Прямо как в книгопечати. Правда, в интернете это редкая практика. Абзацы должны разделяться просто пустым промежутком.
</p><div>Опачки! Этот абзац будет написан с фиксированой шириной в 300 пикселей. Узенько так типа. А если добавить style="width:300px; float:right;" тогда он ещё и будет висеть справа. Смотрите пример чуть ниже. </div>
<pre>Преформатированый текст
сохраняет отступы слева и между словами
и устанавливает те что вы укажите пробелами. NB! тэг не делает переноса строки автоматом!
</pre>
NB! тэг не делает переноса строки автоматом!
</pre><center>отцентрированый текст</center><div align=right> текст с правого краю в две строчки с выравниванием справа </div>
div> текст с правого краю в две строчки с выравниванием слева div>br clear=all><marquee>бегущая влево строка</marquee><marquee direction=»right»>бегущая вправо строка</marquee><marquee behavior=»alternate»>бегущая от края к краю строка</marquee><marquee direction=»up» scrollamount=»1″ scrolldelay=»0″> скролящийся вверх текст с полезной информацией или ещё какой-то ерундой
 Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат alex_inside нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум.</div >Если надо HTML-код вставить, показать кому-то, то то же самое можно сделать <textarea cols=»80″ rows=»5″>Текст без html, шириной в 80 символов и высотой в 5 строк.Даже скроллить можно, круто, да!? <b>А html не работает.</b>Но лучше используйте div из предыдущего примера, если нужна просто прокрутка…
Ут эним ад миним вениам, кьюс ноструд эксерцитатьён ульламко лаборис ниси ут аликуип экс эа коммодо консекуат. Дьюс ауте ируре долор ин репрехендерит ин волуптате велит эссе киллум долоре эу фугиат нулла париатур. эксцептеур синт оккаекат купидатат alex_inside нон пройдент, сунт ин кульпа куй оффициа десерунт моллит аним ид эст лаборум.</div >Если надо HTML-код вставить, показать кому-то, то то же самое можно сделать <textarea cols=»80″ rows=»5″>Текст без html, шириной в 80 символов и высотой в 5 строк.Даже скроллить можно, круто, да!? <b>А html не работает.</b>Но лучше используйте div из предыдущего примера, если нужна просто прокрутка…- Как сделать записи в 2 столбика? Ответ можно найти в комментариях тут.
- Как делать оглавление в виде ссылок на текст страницы? (↓ Проскроллить на ответ ниже)
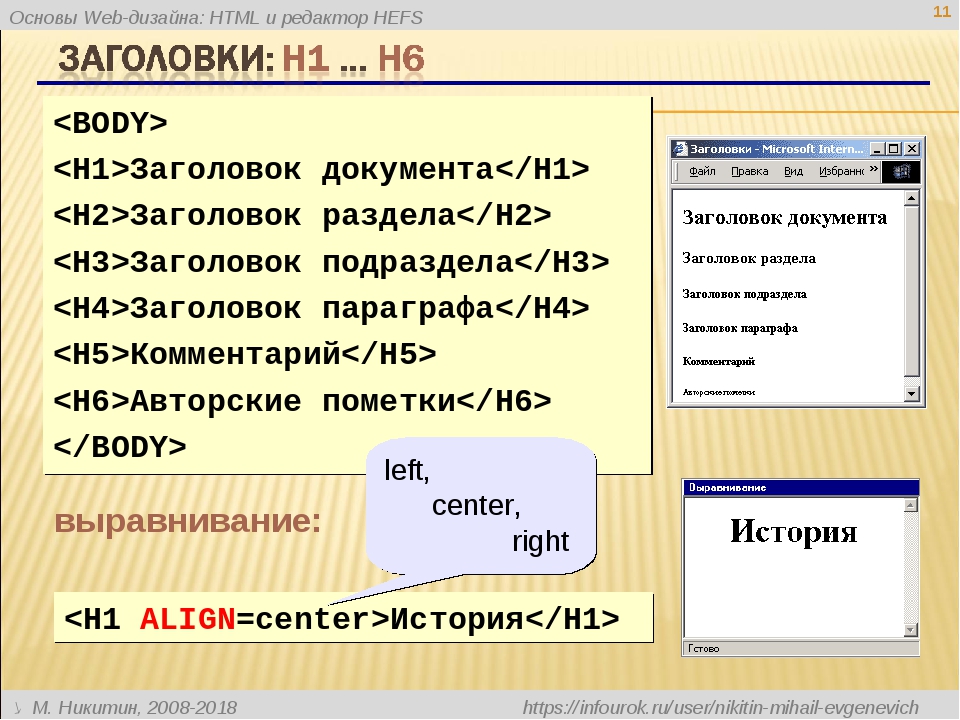
Специальные тэги HTML теги
Чтобы ширина окна браузера не влияла на переносы текста: этот текст будет всегда в одну строкумигающий текст — не используйте этот тэг 🙂 Чтобы между двумя словами не было переноса, можно поставить между ними неразрывный пробел. — перенос строки.
— перенос строки. - Один из пунктов несортированого списка
- Другой такой пункт Добавляем тэг ol по краям и список становится сортированым автоматически:
| Код | Символ | Для набора на клавиатуре нажмите* |
| « | « | ALT+0171 |
| » | » | ALT+0187 |
| — | — | ALT+0151 |
| © | © | ALT+0169 |
| ® | ® | ALT+0174 |
| ™ | ™ | ALT+0153 |
| / | / | |
| < | < | |
| > | > | |
| ALT+0160 — неразрывный пробел** |
 ru , нужно писать http://alex-inside.ru howto_href=»http://alex-inside.livejournal.com/216475.html?HTML_and_LJ_tags#advcut»>
этот текст будет только снаружи этот текст будет только внутри тэги. Чтобы добавить традиционный кат, нужно добавить тэг <lj-cut> после слова «снаружи».Кстати, если вы просто не хотите чтобы внутри поста была видна мини-превью вашей фотографии, есть скрипт «Zoom Cut: Улучшенное превью для фоток под ЖЖ-катом» (тут описание).
ru , нужно писать http://alex-inside.ru howto_href=»http://alex-inside.livejournal.com/216475.html?HTML_and_LJ_tags#advcut»>
этот текст будет только снаружи этот текст будет только внутри тэги. Чтобы добавить традиционный кат, нужно добавить тэг <lj-cut> после слова «снаружи».Кстати, если вы просто не хотите чтобы внутри поста была видна мини-превью вашей фотографии, есть скрипт «Zoom Cut: Улучшенное превью для фоток под ЖЖ-катом» (тут описание).Демо-Оглавление (Нажмите на название, чтобы проскроллить вниз к главе:) ↓ href=»#vstuplenie»>Вступление — (тут мы ставим ссылку # на якорь «vstuplenie») ↓ Интересная глава ↓ Заключение и ссылкиname=»vstuplenie»> Наше клёвое вступление. — (тут якорь «vstuplenie» перед нужным текстом) Текст интересной главы. ↑ Перейти в оглавление — (тут ссылка является одновременно и якорем)
no-repeat top left;»>
Пишем текст поверх картинки. Старайтесь это никогда не использовать,
потому что данный способ часто затрудняет
читаемость текста, в зависимости от картинки.
Старайтесь это никогда не использовать,
потому что данный способ часто затрудняет
читаемость текста, в зависимости от картинки.
- Один из пунктов несортированого списка
- Другой такой пункт
Общество ЖЖ-Юзер alex_inside alex_inside ЖЖ-Юзер Алекс Инсайд alex_insidetitle=»Алекс Инсайд»> (для других сайтов) В ЖЖ возможна короткая запись: ФДуЧ штЫшву» ЖЖ кат! Этот текст увидят в френдленте. А этот текст будет под катом Этот текст увидят в френдленте. text=»Загляни под кат, чувак!»>Этот текст будет под катомЭтот текст не будет автоматически форматироваться
А это уже новая строка. Вот так нужно вставлять видео, flash, разные онлайн плееры и так далее: тут код на object и/или embed » Новое: Двойной ЖЖ кат! С помощью такого ката можно показывать одно снаружи и другое внутри:
Обратите внимание: переносы строки не будут работать, нужно использовать тэг - Как сделать чтобы картинка была ссылкой? Смотри выше раздел Линки ↑
- Скрипт: «Zoom Cut: Улучшенное превью для фоток под ЖЖ-катом» — не хотите чтобы внутри постов были видны мини-превью? (См. описание)
- Куда выкладывать фотки?
- Как сделать фотки в один ряд? (ответ в комментах по ссылке)
- Как сделать многоуровневый список? (ответ в комментах)
- Как сделать скрытый текст? Чтобы его только выделив можно было прочитать. (Анти-спойлер.)
- Как сделать несколько жж-катов?
- Как сделать кнопки идущими вподряд? (Как сделать таблицу?)
- Как добавить иконку в адресной строке вашего журнала? (favicon)
- Как вставить код жж или HTML в пост? (Меняем < на <.)
- Как сделать ссылку-якорь? (Как кликнуть на линк и проскролить страницу куда надо?)
 livejournal.com/users/alex_inside/216475.html?HTML_and_LJ_tags
livejournal.com/users/alex_inside/216475.html?HTML_and_LJ_tags
Если вы не нашли что искали, то ищите ответы в интернете, например в yandex.ru или google.com. Если всё же хотите чтобы тут что-то добавилось — пишите в комментарии. Это что-то должно быть не комплексное, а простое и что многим может понадобиться. На анонимные комменты не отвечу. От благодарственных речей не откажусь тоже =) В любом случае, комменты все читаю! Donate: Обычно никто никогда не делает никакие донэйшены, но вдруг вы не как все: Если хотите сказать спасибо, поощрить, то автора можно порадовать смской, угостить пивом или чашечкой кофе. На крайняк, можете платный жж-аккаунт задарить. Правда, так ещё никто не делал. Хыхы. Спасибо можно сказать тут! Понравился пост? Добавь его на память в мемориз! <input … > <input … > — ваши друзья узнают много нового об оформлении постов, уже от вас. =) ←<a href=http://alex-inside.livejournal. com/216475.html?HTML_and_LJ_tags><img src=http://alex-inside.ru/img/html-alex_inside.gif alt=»</HTML>» title=»HTML и ЖЖ Тэги»></a>Вставьте картинку в юзеринфо! Узнай об обновлениях! Подпишись на комментарии к этому посту (в комментах я описываю что изменилось).
com/216475.html?HTML_and_LJ_tags><img src=http://alex-inside.ru/img/html-alex_inside.gif alt=»</HTML>» title=»HTML и ЖЖ Тэги»></a>Вставьте картинку в юзеринфо! Узнай об обновлениях! Подпишись на комментарии к этому посту (в комментах я описываю что изменилось).
или убрать все Линк на сайт куда можно залить фотки! Открыть ссылку в новом окне: target=»_blank»>Линк на сайт куда можно залить фотки! Всплывающая подсказка при наведении курсора на ссылку: title=»Сайт куда можно залить фотки!»>Залить фотки Картинка-ссылка (баннер): Кнопка-ссылка (форма): action=»http://alex-inside.
 ru/» target=»_blank»>value=»Зайти на alex-inside.ru»> (Аттрибут target=»_blank» — открывает ссылку в новом окне. Если это не нужно, удалите этот атрибут.) Новое!
» ← ссылка на этот параграф. Как сделать ссылку на текст на странице, типа оглавления?
Если нужно дать ссылку на другой сайт, то # идёт в конце строки линка URL. Например, ссылка на якорь bio, в моём юзеринфо:http://alex-inside.livejournal.com/profile#bioКстати, вы находитесь на странице напичканой этими якорями (»)
width=»200px»> — ограничение по ширине
height=»500px»> — ограничение по высоте » Изображение со всплывающим текстом при наведении на него курсора:title=»Этот текст появится при навелении курсора на картинку!» alt=»А этот при её отсутсвии»> » Изображаение придвинутое влево, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей:
align=left>текст » Картинка с прокруткой (скроллящаяся):
(Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height.
ru/» target=»_blank»>value=»Зайти на alex-inside.ru»> (Аттрибут target=»_blank» — открывает ссылку в новом окне. Если это не нужно, удалите этот атрибут.) Новое!
» ← ссылка на этот параграф. Как сделать ссылку на текст на странице, типа оглавления?
Если нужно дать ссылку на другой сайт, то # идёт в конце строки линка URL. Например, ссылка на якорь bio, в моём юзеринфо:http://alex-inside.livejournal.com/profile#bioКстати, вы находитесь на странице напичканой этими якорями (»)
width=»200px»> — ограничение по ширине
height=»500px»> — ограничение по высоте » Изображение со всплывающим текстом при наведении на него курсора:title=»Этот текст появится при навелении курсора на картинку!» alt=»А этот при её отсутсвии»> » Изображаение придвинутое влево, текст обтекает картинку справа и имеет горизонтальный отступ от неё в 6 пикселей:
align=left>текст » Картинка с прокруткой (скроллящаяся):
(Отображаемую ширину указываем внешнему div-контейнеру в атрибуте width в пикселях. Для вертикальной прокрутки, указываем высоту height.
изображение поверх текста — CodeRoad
Здесь я использую 3 изображения, мне нужен текст на 3-м изображении..
мой код таков:
<div>
<img src="Images/img1.png" />
<img src="Images/img2.png" />
<img src="Images/img3.png" />
<div>
Home<br />
contact<br />
</div>
</div>
Поделиться Источник Saranya 26 марта 2013 в 12:01
3 ответа
- Используя PDF itextSharp, можно поместить изображение поверх текста при создании документа pdf
Я попробовал несколько способов сделать это, но все еще не могу получить его.
 Похоже, что iTextSharp требует ситуации с 2 проходами, чтобы изображение появилось поверх текста. Поэтому я пытаюсь сделать это с помощью потоков памяти, но продолжаю получать ошибки. Public Function createDoc(ByRef…
Похоже, что iTextSharp требует ситуации с 2 проходами, чтобы изображение появилось поверх текста. Поэтому я пытаюсь сделать это с помощью потоков памяти, но продолжаю получать ошибки. Public Function createDoc(ByRef… - Прозрачный див поверх текста
Как поместить (прозрачное) изображение поверх текста,чтобы оно не было выделено? Я хочу, чтобы мои ученики печатали то, что они видят, а не только copy/paste. Я не беспокоюсь о том, что они просматривают источник и копируют/вставляют оттуда — если они настолько подкованы, мне не нужно беспокоиться…
3
Вы пытались поместить свой текст div в позицию absolute ? Это внутри relative div …
<div>
<img src="Images/img1.png" />
<img src="Images/img2.png" />
<img src="Images/img3.png" />
<div>
Home<br />
contact<br />
</div>
</div>
Поделиться Djouuuuh 26 марта 2013 в 12:06
3
Основное изменение заключается в том, что вместо relative используйте absolute вот так
<div>
Home<br />
contact<br />
</div>
Относительное позиционирование -относительное позиционирование элемента относительно его нормального положения.
Абсолютное позиционирование-элемент абсолютного положения позиционируется относительно первого родительского элемента, который имеет положение, отличное от статического.
Проверьте более подробную информацию: CSS позиционирование
Поделиться Pranay Rana 26 марта 2013 в 12:04
1
Вы должны использовать position:absolute, а не position:relative, чтобы вывести элемент из потока. Однако вам нужно будет настроить левый и верхний атрибуты.
Поделиться Guru Prasath 26 марта 2013 в 12:10
- Как исправить изображение поверх текста с помощью css
Я не уверен, как это исправить.. http://jsfiddle.net/PaDvr / Я бы хотел, чтобы изображение располагалось перед текстом, а не поверх него. в html: <div id=photo> <img style=-webkit-user-select: none src=http://cdn.
 androidpolice.com/wp-content/themes/ap1/images/android1.png> </div>…
androidpolice.com/wp-content/themes/ap1/images/android1.png> </div>… - Лучший способ вставить изображение поверх текста?
мне было интересно, как лучше всего вставить изображение поверх текста, как это? http://i.imgur.com/PRBEoLE.png должен ли я просто плавать в верхней части текста к обоим. Нижнее изображение слева и Нижний текст справа или есть лучший способ сделать это?
Похожие вопросы:
Изображение поверх другого
У меня есть цветной div, который заполняет всю верхнюю часть страницы, и изображение, которое мне нужно, находится поверх этого цветного div. Единственная проблема заключается в том, что цветной div…
Как я могу нарисовать bitmap поверх текста в editfield?
Я хотел бы нарисовать изображение bitmap поверх текста, который я набираю в поле editfield. Как я могу это сделать?
Поместить фоновое изображение поверх текста?
Это не самый распространенный вопрос о том, как поместить текст поверх фонового изображения. У меня есть фоновое изображение, которое я хочу использовать в качестве наложения-оно должно быть поверх…
У меня есть фоновое изображение, которое я хочу использовать в качестве наложения-оно должно быть поверх…
Используя PDF itextSharp, можно поместить изображение поверх текста при создании документа pdf
Я попробовал несколько способов сделать это, но все еще не могу получить его. Похоже, что iTextSharp требует ситуации с 2 проходами, чтобы изображение появилось поверх текста. Поэтому я пытаюсь…
Прозрачный див поверх текста
Как поместить (прозрачное) изображение поверх текста,чтобы оно не было выделено? Я хочу, чтобы мои ученики печатали то, что они видят, а не только copy/paste. Я не беспокоюсь о том, что они…
Как исправить изображение поверх текста с помощью css
Я не уверен, как это исправить.. http://jsfiddle.net/PaDvr / Я бы хотел, чтобы изображение располагалось перед текстом, а не поверх него. в html: <div id=photo> <img…
Лучший способ вставить изображение поверх текста?
мне было интересно, как лучше всего вставить изображение поверх текста, как это? http://i. imgur.com/PRBEoLE.png должен ли я просто плавать в верхней части текста к обоим. Нижнее изображение слева и…
imgur.com/PRBEoLE.png должен ли я просто плавать в верхней части текста к обоим. Нижнее изображение слева и…
Я хочу поместить изображение поверх кнопки
Я хочу поместить изображение png поверх кнопки я попробовал android:background но png занимает всю кнопку то что я точно хочу это использовать логотип png поверх кнопки вот так информационный…
html стиль текста поверх изображения
Я хочу поместить текст поверх картинки, Мне нужно изменить размер текстового поля (чтобы оно было в том же размере, что и фоновое изображение) Мне нужно иметь возможность менять шрифт текста, его…
Добавление текста в виде наложения баннера поверх изображения
У меня есть изображение в imageView , которое я хочу написать на нем несколько ярлыков, а затем отправить его по социальной media или почте. Есть ли у них какой-нибудь способ отправить изображение с…
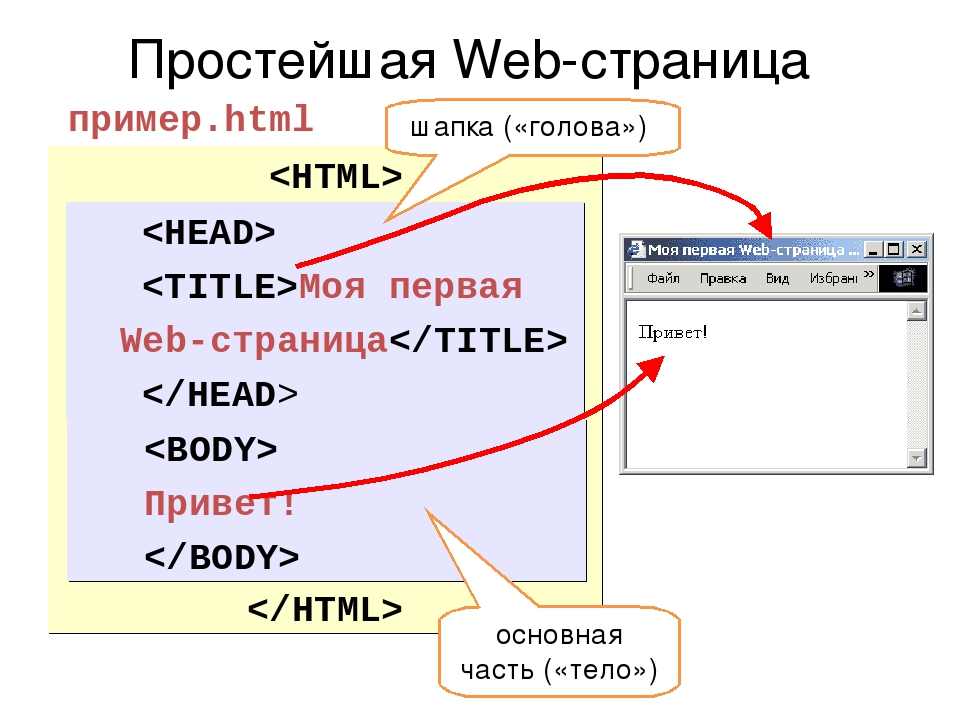
Как вставить изображение в html страницу
Сегодня любой сайт имеет, как минимум несколько картинок для успешного оформления дизайна. Рассмотрим способ вставки картинок через html код.
Рассмотрим способ вставки картинок через html код.
Если сразу приступить к решению вопроса, то вам потребуется тег img с атрибутом src, в который вставляется ссылка на картинку. Пример:
<img src=»https://blogjquery.ru/wp-content/uploads/2016/11/2323423.jpg» >
Как вы видите, в src указана абсолютная ссылка на картинку с моего сайта. Такие ссылки можно использовать, если вы хотите брать картинки с других сайтов. Однако, это не рекомендуется, хотя бы по той причине, что если пользователь удалит эту картинку, она исчезнет и с вашего сайта. В результате чего у вас будет отображаться пустота.
В этом случае можно использовать тег alt, он покажет текст в том месте где должна была быть картинка, если ее не существует. Например:
<img src=»https://blogjquery.ru/wp-content/uploads/2016/11/2323423.jpg» alt=»Картинка с морем»>
Если вы хотите грузить картинки со своего сайта, то сначала загрузите их в директорию на сайте. Например в /images/ В этом случае картинки можно задавать с относительным путем:
<img src=»/images/2323423. jpg» alt=»Картинка с морем»>
jpg» alt=»Картинка с морем»>
Плюс этого метода — картинки не привязаны к домену. Если вы его поменяете, то пути к картинкам не нужно будет переделывать.
Также помните, что любая картинка может иметь полезные css свойства, например:
<img src=»/images/2323423.jpg» alt=»Картинка с морем»>
— задаст ширину картинке в 150px, а высота будет автоподгоняться.
Некторые другие css свойства, которые могут вам пригодиться:
border: 5px solid #0058d9; — синяя рамка в 5px
border-radius: 15px; — скругление углов картинки
float:right; — размещаем картинку справа, например, относительно текста
opacity: 0.7; — прозрачность картинки (сейчас 70%)
Помните, что для установки картинок лучшим вариантом является jpg и png формат. Не грузите картинки слишком большого объема, иначе они будут долго загружаться (не больше 500кБ). Используйте относительные пути в картинках.
Вставка рисунка или изображения в сообщение электронной почты в Outlook с помощью чтения с экрана
Добавляйте Outlook в сообщения электронной почты с помощью клавиатуры и чтения с экрана. Мы проверили эту функцию с использованием экранного диктора и приложения JAWS, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей. Вы узнаете, как вставлять изображения с компьютера, устройства или из источника в Интернете, например Bing.com.
Мы проверили эту функцию с использованием экранного диктора и приложения JAWS, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей. Вы узнаете, как вставлять изображения с компьютера, устройства или из источника в Интернете, например Bing.com.
В этом разделе
Вставка изображения с компьютера
Для вставки рисунков сообщение должно быть отформатировано в формате HTML или RICH TEXT.
-
При написании сообщения электронной почты поместите фокус туда, куда вы хотите вставить рисунок.
-
Чтобы открыть диалоговое окно «Вставка рисунка», нажмите ALT+N, P.
 Вы услышите: «Вставка рисунка, диалоговое окно». Диалоговое окно открывает папку по умолчанию для рисунков на компьютере или устройстве (как правило, папку «Рисунки»).
Вы услышите: «Вставка рисунка, диалоговое окно». Диалоговое окно открывает папку по умолчанию для рисунков на компьютере или устройстве (как правило, папку «Рисунки»). -
Для перемещения между папками и выбора одной из них в диалоговом окте «Вставка рисунка»:
-
Нажмите shift+TAB, чтобы переместить фокус на представление «Элементы», в котором перечислены папки и файлы в диалоговом окке «Вставка рисунка». При этом вы услышите «Представление элементов» и имя первой папки или файла. При выборе JAWS вы услышите «Не выбрано» и имя первой папки или файла.
-
Для перемещения между папками и файлами используйте клавиши со стрелками.
-
Когда вы услышите имя папки, которую хотите открыть, нажмите клавишу ВВОД.

-
Повторяйте эту процедуру до тех пор, пока не дойдите до папки с изображением.
Совет: Чтобы быстро перейти к родительской папке текущей папки, нажмите клавиши ALT+СТРЕЛКА ВВЕРХ.
-
-
Чтобы вставить рисунок из текущей папки, переместив фокус на нужный файл с помощью клавиш со стрелками, и нажмите клавишу ВВОД. Фокус вернется в сообщение.
Можно также нажать F6, чтобы переместить фокус в поле «Имя файла» (вы услышите «Имя файла») и начать вводить имя файла рисунка. Для перемещения по результатам поиска нажмите клавишу СТРЕЛКА ВНИЗ. Чтобы вставить выбранный результат, нажмите ввод. Фокус вернется в сообщение.
Вставка рисунка из интернет-источника
Примечание: Этот параметр не доступен при использовании JAWS.
Примечание: Фильтры поиска изображений в Bing действуют на основе хорошо известной системы лицензий Creative Commons. Дополнительные сведения о типах лицензий см. в статье о фильтрации изображений по типу лицензии. Не забывайте о необходимости соблюдать права собственности других пользователей, в том числе авторские.
-
В сообщении электронной почты поместите фокус туда, куда вы хотите вставить изображение.
-
Чтобы перейти на вкладку «Вставка» на ленте и открыть диалоговое окно «Вставка рисунков», нажмите ALT+N, F.
-
Введите слово или фразу, описываемую тип рисунка, и нажмите ввод. Диктор озвучит количество результатов.
-
Для просмотра результатов поиска изображений нажимая клавишу TAB, пока не услышите первый результат, а затем используйте клавиши СТРЕЛКА ВПРАВО и СТРЕЛКА ВЛЕВО для перемещения между результатами.
 Вы услышите описание каждого выбранного изображения.
Вы услышите описание каждого выбранного изображения.Совет: Чтобы ввести другое слово или фразу, нажимая клавишу TAB, перейдете в поле поиска. Про услышите «Введите запрос».
-
Чтобы скачать и вставить изображение из результатов поиска, выберите его, нажимая клавишу ПРОБЕЛ, нажимайте клавишу TAB, пока не дойдете до кнопки «Вставить», а затем нажмите пробел. Фокус вернется в сообщение, и Outlook начнет скачивать изображение.
Добавление замещающего текста к изображению
-
При написании сообщения электронной почты выберите рисунок, к который вы хотите добавить заме желтую.
-
Чтобы открыть контекстное меню, нажмите клавиши SHIFT+F10.

-
Несколько раз нажмите клавишу СТРЕЛКА ВВЕРХ, пока не услышите «Изменить замектый текст», а затем нажмите клавишу ВВОД. При этом вы услышите «Замеющий текст, описание, редактирование». При этом вы услышите «Описание, редактирование».
-
Введите замещающий текст для рисунка. Кратко опишите содержимое и назначение изображения. Заме желтая фраза не должна быть длиннее одного или двух коротких предложений.
-
Когда все будет готово, нажмите клавишу ESC, чтобы вернуться к сообщению.
Дополнительные сведения
Сохранение изображения или вложения из сообщения электронной почты в Outlook
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Добавление подписи в Outlook с помощью средства чтения с экрана
Изменение фотографии профиля
Уменьшение размера рисунков и вложений в сообщениях Outlook
Сочетания клавиш в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
В Outlook для Mac можно вставлять рисунки и изображения в сообщения электронной почты, используя клавиатуру и VoiceOver (средство чтения с экрана, встроенное в Mac OS). Вы можете добавлять изображения с компьютера или скачивать их из Интернета.
Вы можете добавлять изображения с компьютера или скачивать их из Интернета.
В этом разделе
Вставка изображения с компьютера
Вы легко можете добавить изображение в сообщение электронной почте с помощью клавиатуры и VoiceOver. Чтобы можно было вставлять изображения, сообщение должно иметь формат HTML.
-
В сообщении электронной почты поместите фокус туда, куда вы хотите вставить изображение.
-
Чтобы перейти к строке меню, нажмите клавиши CONTROL+OPTION+M. Вы услышите: «Строка меню Apple».
-
Нажимайте клавишу СТРЕЛКА ВПРАВО, пока не услышите слово «Формат».
 Затем нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите: «Вставка рисунка, многоточие».
Затем нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите: «Вставка рисунка, многоточие». -
Нажмите клавишу ПРОБЕЛ. Откроется диалоговое окно Вставить файл.
-
Чтобы перейти к расположению, в котором хранится нужный рисунок, нажимайте клавишу TAB, пока не услышите сообщение «Боковая панель, таблица».
Совет: Чтобы открыть боковую панель, нажимайте клавишу TAB, пока не прозвучит фраза «Показать боковую панель, кнопка», а затем нажмите клавишу ПРОБЕЛ.
Фокус переместится на список избранных расположений, таких как Мои файлы или Документы. Нажимайте клавишу СТРЕЛКА ВВЕРХ или СТРЕЛКА ВНИЗ, пока не услышите название нужного расположения.
-
Когда вы услышите требуемое название, нажмите клавишу TAB.
 Затем перейдите к нужной вложенной папке или файлу, используя клавиши СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ. Чтобы открыть вложенную папку, нажмите клавишу СТРЕЛКА ВПРАВО.
Затем перейдите к нужной вложенной папке или файлу, используя клавиши СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ. Чтобы открыть вложенную папку, нажмите клавишу СТРЕЛКА ВПРАВО. -
Когда будет выбран требуемый файл, нажмите клавишу ВВОД или CONTROL+OPTION+ПРОБЕЛ. Рисунок будет вставлен в сообщение.
Вставка рисунка из интернет-источника
В настоящее время не поддерживается поиск и вставка изображений из веб-источников Outlook. Но вы по-прежнему можете добавить изображение из Интернета в сообщение электронной почты. Для этого нужно найти его в Интернете, сохранить его локально и вставить в сообщение.
-
В браузере перейдите на сайт www.bing.com. Фокус переместится в поле Поиск Bing.
-
В поле Поиск введите ключевое слово для изображения и нажмите клавишу ВВОД.

Примечание: Фильтры поиска изображений в Bing действуют на основе хорошо известной системы лицензий Creative Commons. Дополнительные сведения о типах лицензий см. в статье о фильтрации изображений по типу лицензии. Не забывайте о необходимости соблюдать права собственности других пользователей, в том числе авторские. Вы можете воспользоваться фильтром Лицензия, выбрав пункт Все Creative Commons, или просмотреть все найденные изображения. Если вы выберете пункт Все, в результаты поиска будут включены все изображения Bing. Чтобы выбрать тип лицензии, используйте клавиши СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ, а затем нажмите клавишу ПРОБЕЛ, чтобы подтвердить свой выбор.
-
Чтобы в результатах поиска Bing были представлены только изображения, нажимайте клавиши OPTION+TAB, пока не услышите слова «Ссылка, изображения», а затем нажмите клавишу ВВОД.

-
Чтобы перейти к результатам поиска, нажмите клавиши OPTION+TAB или OPTION+SHIFT+TAB. Прозвучит фраза «Ссылка, изображение, результаты поиска изображений по запросу <ключевые слова>».
-
Чтобы открыть полноразмерное изображение, нажмите клавишу ВВОД.
-
Чтобы скачать изображение, нажимайте клавиши OPTION+TAB, пока не услышите фразу «Результат поиска изображений по запросу <ключевые слова>», а также имя и расширение файла. Нажмите клавиши COMMAND+S.
-
Откроется диалоговое окно Сохранение. Фокус будет помещен в поле «Имя файла». Чтобы выбрать папку для сохранения, нажимайте клавишу TAB, пока не услышите имя текущего расположения для сохранения и слова «Где, столбец, всплывающая кнопка», а затем выберите расположение с помощью клавиши TAB и клавиш со стрелками.
 Чтобы сохранить, нажмите клавиши COMMAND+S.
Чтобы сохранить, нажмите клавиши COMMAND+S.Совет: Сохраните изображения в папке Документы, чтобы их было проще вставить в документ Outlook.
-
В Outlook поместите курсор туда, куда вы хотите добавить рисунок. Чтобы вставить только что сохраненный рисунок, следуйте инструкциям из раздела Вставка изображения с компьютера.
Добавление замещающего текста к изображению
Чтобы упростить восприятие сообщения людьми с ограниченными возможностями, добавьте к изображениям замещающий текст.
-
Перейдите к изображению в сообщении и нажмите клавиши CONTROL+OPTION+ПРОБЕЛ, чтобы выделить его.
-
Установив фокус на изображении, нажмите клавиши SHIFT+COMMAND+2.
 Прозвучит фраза «Добавить замещающий текст». Откроется область задач Формат рисунка.
Прозвучит фраза «Добавить замещающий текст». Откроется область задач Формат рисунка. -
Нажимайте клавишу TAB, пока не услышите сообщение «Изменить текст, пусто, название» и введите описательное название для изображения.
-
Нажмите клавишу TAB. Прозвучит фраза «Изменить текст». Введите описание изображения.
-
Чтобы выйти из области задач Формат рисунка, нажимайте клавиши SHIFT+TAB, пока не услышите фразу «Закрыть, формат рисунка, кнопка», а затем нажмите клавишу ПРОБЕЛ.
Дополнительные сведения
Сохранение изображения или вложения из сообщения электронной почты в Outlook
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Добавление подписи в Outlook с помощью средства чтения с экрана
Сочетания клавиш в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
В Outlook для iOS можно вставлять рисунки и изображения в сообщения электронной почты, используя клавиатуру и VoiceOver (средство чтения с экрана, встроенное в iOS). Вы можете добавлять изображения с iPhone или скачивать их из Интернета.
Вы можете добавлять изображения с iPhone или скачивать их из Интернета.
В этом разделе
Вставка изображения с устройства iPhone
Примечание: Убедитесь в том, что в параметрах iPhone приложению Outlook для iOS разрешен доступ к библиотеке Фото.
-
В новом сообщении электронной почты поместите фокус туда, куда вы хотите вставить изображение.
-
Проводите пальцем вправо, пока не услышите фразу «Вложить фото, кнопка», а затем дважды коснитесь экрана.
-
Чтобы добавить фотографию с телефона, проводите пальцем вправо, пока не услышите фразу «Выбрать фото из библиотеки, кнопка», а затем дважды коснитесь экрана.
 Откроется библиотека Фото, и вы сможете выбрать изображение, которое нужно вставить.
Откроется библиотека Фото, и вы сможете выбрать изображение, которое нужно вставить. -
Чтобы найти папку в библиотеке Фото, проводите пальцем вправо или влево, пока не услышите нужное название. Чтобы открыть папку, дважды коснитесь экрана.
-
Перейдя к нужной папке, проводите пальцем вправо или влево, чтобы найти требуемый файл. Чтобы вставить изображение, дважды коснитесь экрана.
-
Изображение будет добавлено, а фокус переместится в новое сообщение.
Вставка рисунка из интернет-источника
В настоящее время не поддерживается поиск и вставка изображений из веб-источников Outlook для iOS. Но вы по-прежнему можете добавить изображение из Интернета в сообщение электронной почты. Для этого нужно найти его в Интернете, сохранить его локально и вставить в сообщение.
Для этого нужно найти его в Интернете, сохранить его локально и вставить в сообщение.
-
В браузере перейдите на сайт www.bing.com. Фокус переместится в поле Поиск Bing.
-
Когда фокус находится в поле Поиск, дважды коснитесь экрана и с помощью экранной клавиатуры введите ключевое слово для типа изображения, которое вы ищете. Затем проводите пальцем влево, пока не услышите фразу «Готово, кнопка», и дважды коснитесь экрана. Проводите пальцем влево, пока не услышите фразу «Поиск, кнопка», и дважды коснитесь экрана. Откроется страница результатов поиска Bing.
Совет: Чтобы найти клавиатуру, изучите элементы на экране. Для этого поместите палец на экран и перемещайте его. При этом средство VoiceOver будет называть выделяемые элементы. Чтобы выбрать элемент, поднимите палец, а затем дважды коснитесь экрана.
Примечание: Фильтры поиска изображений в Bing действуют на основе хорошо известной системы лицензий Creative Commons. Дополнительные сведения о типах лицензий см. в статье о фильтрации изображений по типу лицензии. Не забывайте о необходимости соблюдать права собственности других пользователей, в том числе авторские.
-
Чтобы в результатах поиска Bing были представлены только изображения, проводите пальцем вправо, пока не услышите слова «Ссылка, изображения», а затем дважды коснитесь экрана.
-
Для перехода между результатами поиска изображений проводите пальцем вправо. При этом VoiceOver будет произносить фразы «Результаты поиска изображений по запросу <ключевые слова>, ссылка, изображение».
-
Когда фокус находится на изображении, чтобы открыть его в полном размере, дважды коснитесь экрана.
-
Чтобы скачать открытое изображение, проводите пальцем вправо, пока не услышите фразу «Результаты поиска изображений по запросу <ключевые слова>, изображение», а затем дважды коснитесь экрана и удерживайте палец, пока не услышите фразу «Оповещение, сохранить изображение, кнопка». Чтобы сохранить изображение, дважды коснитесь экрана. Изображение будет сохранено в библиотеке Фото, в папке Все фото.
-
В Outlook поместите курсор туда, куда вы хотите добавить рисунок. Чтобы вставить только что сохраненный рисунок, следуйте инструкциям из раздела Вставка изображения с устройства iPhone.
Дополнительные сведения
Сохранение изображения или вложения из сообщения электронной почты в Outlook
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Добавление подписи в Outlook с помощью средства чтения с экрана
Использование средства чтения с экрана для выполнения основных задач при работе с календарем в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
В Outlook для Android можно вставлять рисунки и изображения в сообщения электронной почты, используя TalkBack (средство чтения с экрана, встроенное в Android). Вы можете добавлять изображения с телефона или скачивать их из Интернета.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы получать новые возможности быстрее, станьте участником программы предварительной оценки Office.
-
В этой статье предполагается, что вы используете TalkBack — средство чтения с экрана, встроенное в Android. Дополнительные сведения об использовании TalkBack см. на странице Специальные возможности в Android.
В этом разделе
Вставка изображения с телефона
Примечание: Убедитесь в том, что приложению Outlook для Android разрешен доступ к фотографиям, мультимедиа и файлам на телефоне (раздел Разрешения приложений на экране Настройки).
-
В новом сообщении проводите пальцем вправо, пока не услышите фразу «Вложить файлы», а затем дважды коснитесь экрана.
-
Чтобы добавить фотографию с телефона, проводите пальцем вправо, пока не услышите фразу «Выбрать из фото», а затем дважды коснитесь экрана. Откроется меню Открыть из.
-
Чтобы перейти к разделу Фото, проводите пальцем вправо, пока не услышите слово «Фото», а затем дважды коснитесь экрана. Откроется меню Выберите фото, и вы сможете выбрать изображение, которое нужно вставить.
-
Чтобы найти нужную папку, проводите пальцем вправо или влево, пока не услышите ее название. Чтобы открыть папку, дважды коснитесь экрана. Перейдя к нужной папке, проводите пальцем вправо или влево, чтобы найти требуемый файл. Чтобы вставить изображение, дважды коснитесь экрана.
-
Изображение будет добавлено, а фокус переместится в сообщение электронной почты.
Вставка рисунка из интернет-источника
В настоящее время не поддерживается поиск и вставка изображений из веб-источников Outlook для Android. Но вы по-прежнему можете добавить изображение из Интернета в сообщение электронной почты. Для этого нужно найти его в Интернете, сохранить его локально и вставить в сообщение.
Примечание: Убедитесь в том, что веб-браузеру разрешен доступ к фотографиям, мультимедиа и файлам на телефоне (раздел Разрешения приложений на экране Настройки).
-
В браузере перейдите на сайт www.bing.com. Чтобы перейти в поле поиска Bing, проводите пальцем вправо, пока не услышите «Свернуто. Введите поле со полем со своим ищите».
-
Когда фокус находится в поле Поиск, дважды коснитесь экрана и с помощью экранной клавиатуры введите ключевое слово для типа изображения, которое вы ищете. Затем проводите пальцем вправо, пока не услышите фразу «Поиск, кнопка», и дважды коснитесь экрана. Откроется страница результатов поиска Bing.
Совет: Вы также можете найти клавиатуру среди элементов на экране. Для этого поместите палец на экран и перемещайте его. При этом средство TalkBack будет называть выделяемые элементы. Чтобы выбрать элемент, поднимите палец. В зависимости от настроек телефона, возможно, вам потребуется дважды коснуться экрана, чтобы вставить символ.
Примечание: Фильтры поиска изображений в Bing действуют на основе хорошо известной системы лицензий Creative Commons. Дополнительные сведения о типах лицензий см. в статье о фильтрации изображений по типу лицензии. Не забывайте о необходимости соблюдать права собственности других пользователей, в том числе авторские.
-
Чтобы в результатах поиска Bing были представлены только изображения, проводите пальцем вправо, пока не услышите слова «Ссылка, изображения», а затем дважды коснитесь экрана.
-
Для перехода между результатами поиска изображений проводите пальцем вправо. При этом TalkBack будет произносить фразы «Результат поиска изображений по запросу <ключевые слова>, ссылка».
-
Когда фокус находится на изображении, чтобы открыть его в полном размере, дважды коснитесь экрана.
-
Чтобы скачать открытое изображение, проводите пальцем вправо, пока не услышите фразу «Результат поиска изображений по запросу <ключевые слова>, рисунок», а затем дважды коснитесь экрана и удерживайте палец, пока не услышите фразу «Результат поиска изображений по запросу <ключевые слова>, отображение элементов». Проводите пальцем вправо, пока не услышите фразу «Скачать изображение», а затем дважды коснитесь экрана, чтобы сохранить файл. Изображение будет сохранено в разделе Фото, в папке Загрузки.
-
В окне нового сообщения в Outlook вставьте только что сохраненный рисунок, следуя инструкциям из раздела Вставка изображения с телефона.
Дополнительные сведения
Сохранение изображения или вложения из сообщения электронной почты в Outlook
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Добавление подписи в Outlook с помощью средства чтения с экрана
Настройка учетной записи электронной почты в Outlook с помощью средства чтения с экрана
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Настройка устройства для поддержки специальных возможностей в Microsoft 365
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
Вставляйте Outlook в Интернете в сообщения электронной почты с помощью клавиатуры и чтения с экрана. Мы проверили эту функцию с помощью экранного диктора, но она может работать и с другими средствами чтения с экрана, если они соответствуют общепринятым стандартам и методам для специальных возможностей. Вы узнаете, как добавлять изображения с компьютера или из Интернета.
Примечания:
-
Новые возможности Microsoft 365 становятся доступны подписчикам Microsoft 365 по мере выхода, поэтому в вашем приложении эти возможности пока могут отсутствовать. Чтобы узнать о том, как можно быстрее получать новые возможности, станьте участником программы предварительной оценки Office.
-
Дополнительные сведения о средствах чтения с экрана см. в статье о работе средств чтения с экрана в Microsoft Office.
-
В этой статье предполагается, что Область чтения отключена.
-
Рекомендуем использовать Outlook в Интернете в веб-браузере Microsoft Edge. Outlook в Интернете работает в веб-браузере, поэтому в сочетаниях клавиш есть некоторые отличия от классической программы. Например, для перехода в область команд и выхода из нее вместо клавиши F6 используются клавиши CTRL+F6. Кроме того, такие распространенные команды, как F1 (справка) и CTRL+O (открыть), относятся не к Outlook в Интернете, а к интерфейсу браузера.
-
В настоящее время сайт Outlook.office.com обновляется (Outlook в Интернете). Некоторые пользователи уже перешли на новый интерфейс Outlook, в то время, как остальные пользуются старой версией по умолчанию до тех пор, пока не завершится обновление. Дополнительные сведения см. на странице Получение справки по Outlook в Интернете. Поскольку инструкции в этом разделе относятся к новому интерфейсу, мы рекомендуем вам перейти от классической к новой версии Outlook. Чтобы перейти на новую версию Outlook, нажимайте клавиши CTRL+F6, пока не услышите фразу «Команда, попробовать новый Outlook», а затем нажмите клавишу ВВОД. Если вы слышите фразу «Панель команд», а не «Команда, попробовать новый Outlook», значит вы уже используете новую версию Outlook.
В этом разделе
Вставка изображения с устройства
Составляйте привлекательные сообщения, добавляя в них изображения из локального хранилища на устройстве.
-
В сообщении электронной почты поместите фокус туда, куда вы хотите вставить изображение.
-
Нажимайте клавишу TAB, пока не услышите фразу «Вставить встроенный рисунок, кнопка», а затем нажмите клавишу ПРОБЕЛ. Откроется диалоговое окно Открытие.
-
Перейдите к рисунку, который нужно добавить, и нажмите клавиши ALT+O. Рисунок будет добавлен в сообщение.
Вставка рисунка из интернет-источника
В настоящее время не поддерживается поиск и вставка изображений из веб-источников Outlook в Интернете. Но вы по-прежнему можете добавить изображение из Интернета в сообщение электронной почты. Для этого нужно найти его в Интернете, сохранить его локально и вставить в сообщение.
-
В браузере перейдите на сайт www.bing.com. Фокус переместится в поле Поиск Bing.
-
В поле Поиск введите ключевое слово для изображения и нажмите клавишу ВВОД.
Примечание: Фильтры поиска изображений в Bing действуют на основе хорошо известной системы лицензий Creative Commons. Дополнительные сведения о типах лицензий см. в статье о фильтрации изображений по типу лицензии. Не забывайте о необходимости соблюдать права собственности других пользователей, в том числе авторские. Вы можете воспользоваться фильтром Лицензия, выбрав пункт Все Creative Commons, или просмотреть все найденные изображения. Если вы выберете пункт Все, в результаты поиска будут включены все изображения Bing. Чтобы выбрать тип лицензии, используйте клавиши СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ, а затем нажмите клавишу ВВОД, чтобы подтвердить свой выбор.
-
Чтобы в результатах поиска Bing были представлены только изображения, нажимайте клавишу TAB, пока не услышите слова «Изображения, ссылка», а затем нажмите клавишу ВВОД.
-
Для перехода по результатам поиска изображений используйте клавишу TAB. Вы услышите фразу «Результаты поиска изображений для» и ключевые слова.
-
Чтобы открыть полноразмерное изображение, нажмите клавишу ВВОД.
-
Нажимая клавишу TAB, вы услышите фразу «Результат поиска изображений для», а затем ключевые слова. Фокус переместится на изображение.
-
Нажмите клавиши SHIFT+F10. Откроется контекстное меню.
-
Нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите команду «Сохранить изображение как», а затем нажмите клавишу ВВОД.
-
Откроется диалоговое окно Сохранение. Фокус будет помещен в поле «Имя файла». Чтобы выбрать расположение, нажимайте клавишу TAB и клавиши со стрелками, пока не услышите нужное название. Нажмите ВВОД, чтобы подтвердить выбор. Чтобы сохранить изображение, нажмите клавиши ALT+S.
-
В Outlook поместите курсор туда, куда вы хотите добавить рисунок. Чтобы вставить только что сохраненный рисунок, следуйте инструкциям из раздела Вставка изображения с устройства.
Дополнительные сведения
Сохранение изображения или вложения из сообщения электронной почты в Outlook
Форматирование текста в сообщении электронной почты в Outlook с помощью средства чтения с экрана
Добавление подписи в Outlook с помощью средства чтения с экрана
Сочетания клавиш в Outlook
Использование средства чтения с экрана для выполнения основных задач при работе с электронной почтой в Outlook
Использование средства чтения с экрана для получения информации и навигации в приложении Почта Outlook
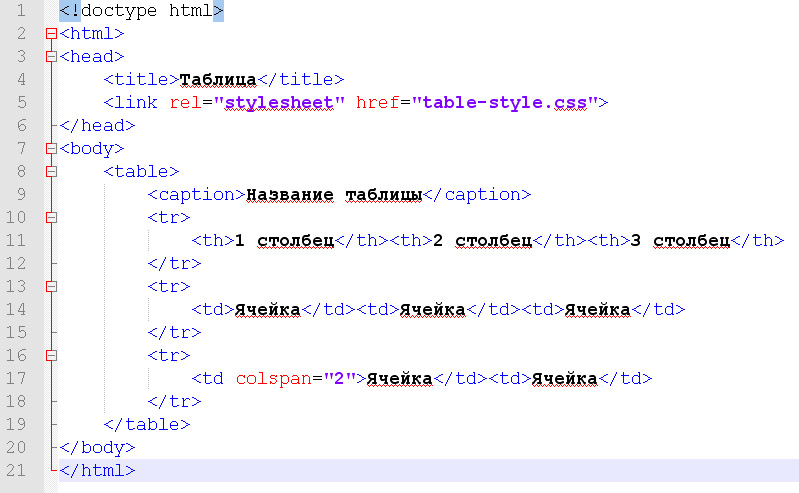
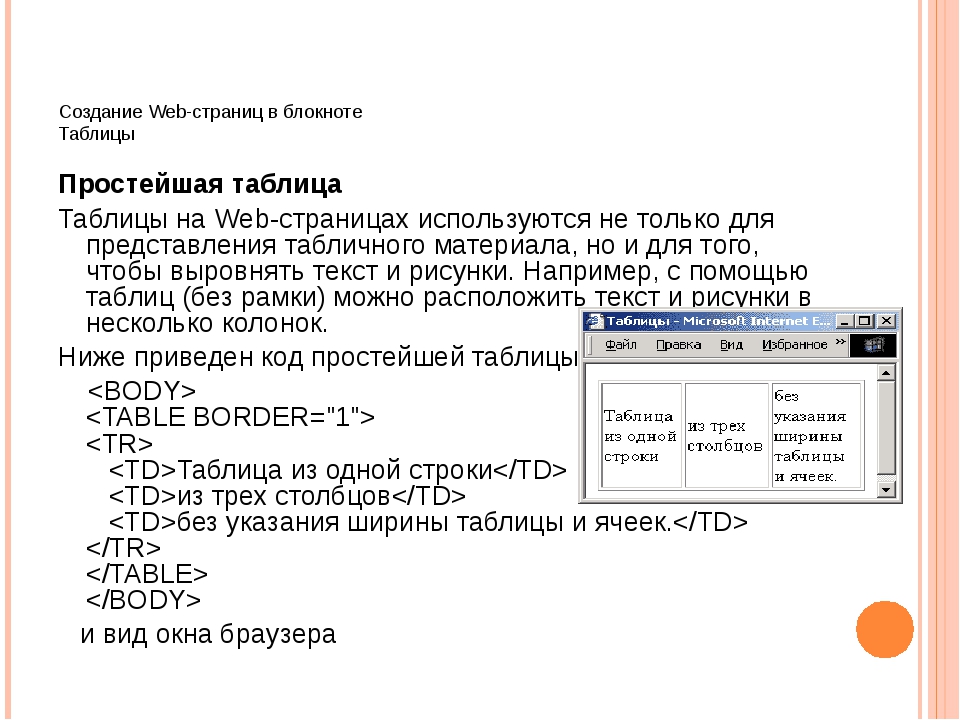
| . В примере 4 показано создание указанной таблицы. |
Как вставить картинки в Word
Популярнейший текстовый редактор хорош тем, что в нём имеются средства, способные даже сухой текст оформить так, чтобы он смотрелся идеально. Но документ с графикой в любом случае будет смотреться намного презентабельнее, а в ряде случаев наличие рисунков является обязательным (рефераты, презентации, научные публикации, статьи для размещения в интернете).
Сегодня мы рассмотрим основные способы добавления картинок в Word и их оформления надлежащим образом – многие пользователи испытывают трудности с использованием данной весьма полезной функции. Материал в полной мере актуален для всех версий, начиная с Word 2007 и выше.
Способы добавления изображений в тексты редактора Word
Существует три основных способа, как вставить картинку, фотографию или любое другое изображение в Word: методом Copy-Past, посредством переноса рисунка в окно текущего документа, а также с помощью программного меню Word. Рассмотрим все три способа более подробно.
Использование буфера обмена
Это универсальный механизм Windows, чаще всего используемый для переноса фрагментов текстов. Оказывается, он вполне применим для объектов практически любой природы, в том числе для изображений. Метод заключается в помещении объекта копирования в буфер. Это участок оперативной памяти, в котором хранится копируемый объект сколь угодно долго для возможности его последующего использования неограниченное число раз. Буфер можно очистить, если программа, в которой произошло его формирование, при её закрытии умеет отслеживать это. Word, кстати, таким функционалом обладает: если вы скопируете весь текст или значительную его часть и затем попытаетесь выйти из программы, она предупредит, что в буфере обмена содержится фрагмент и спросит, не желаете ли вы его очистить. Помещение в буфер нового объекта автоматически удаляет старый.
Чтобы вставить картинку в текстовый документ Word, используя буфер обмена, необходимо скопировать изображение любым удобным способом и затем вставить его в Word. Допустим, вы искали рисунок в интернете, и нашли его на некоем сайте. Вам нужно, находясь в браузере, поставить курсор на это изображение и нажать правой кнопкой мыши, вызвав контекстное меню. В нём должен содержаться пункт «Копировать картинку». Нажав его, мы поместим изображение в буфер обмена. Теперь достаточно перейти в Word, установить курсор в месте, где нужно вставить картинку, и нажать Ctrl-V или ПКМ и выбрать пункт «Вставить».
Правда, данный метод помещения изображения в буфер работает не всегда. Скажем, если вы открыли картинку в графическом редакторе Photoshop, нажатие правой кнопки мыши здесь обрабатывается особым образом, поэтому для копирования картинки следует её выделить (Ctrl-A) и затем поместить в буфер комбинацией Ctrl-C. Останется только вставить её в текстовом редакторе.
Если нужный рисунок, который требуется вставить в текст в Word, находится у вас на жёстком диске (многие пользователи хранят архивы фотографий на компьютере), достаточно открыть проводник, найти нужную папку, выбрать картинку и скопировать её. Здесь работают оба метода, так что затруднений возникнуть не должно. Единственный момент – при использовании ПКМ название пункта контекстного меню для копирования может немного отличаться, но смысловая нагрузка одинаковая.
Использование программного меню
Классический способ, которым предпочитают пользоваться многие пользователи Word. Вставить изображение с использованием кнопки «Рисунок» не предполагает применения комбинаций клавиш. Функция доступна во вкладке «Вставка», где имеется кнопка «Рисунок» (в новых версиях она называется «Рисунки»). После её нажатия откроется контекстное меню, в котором нужно нажать пункт «Из файла». Дальше – выбираем на диске папку с нужным рисунком и кликаем по выбранному файлу, подтверждаем выбор нажатием «Вставить», и изображение появится в документе Word в месте, где стоял курсор.
Отметим, что в качестве картинки можно использовать объекты из встроенной библиотеки редактора (опция «Картинки»), из раздела «Автофигуры», или непосредственно с цифровой камеры или сканера. В версии редактора, начиная с 2010, в ленте возле кнопки «Рисунки» можно найти пиктограмму «Изображения из Интернета». Нажав на эту кнопку, можно добавлять картинку в Word непосредственно из сети.
Перенос изображения в документ
Кроме вставки рисунка в Word при помощи копирования или кнопки «Вставить», существует ещё один способ добиться желаемого, при условии, что нужная иллюстрация находится в одной из папок жёсткого диска. Для этого открываем Проводник, ищем нужный файл, перемещаем курсор на него и, зажав кнопку мыши, перемещаем его в область документа Word. После позиционирования картинки отпускаем кнопку мыши.
Все перечисленные способы вставить картинку в Word являются одинаково правильными и равноценными, но чтобы добиться нормального, ровного и пропорционального расположения рисунка на листе, одного этого недостаточно.
Оформление вставленного в текст изображения
Вставка картинки производится с установленными по умолчанию параметрами, и в большинстве случаев она будет выглядеть не гармонично с окружающим текстом. Поэтому Word имеет мощные средства форматирования документа касательно любых графических объектов.
Перемещение
В частности, с их помощью можно задавать местоположение рисунка на листе, аналогично позиционированию текста (слева, справа, по центру), используя соответствующие кнопки и на забыв выделить картинку. Можно использовать комбинации клавиш вместо кнопок (Ctrl+L – изображение будет смещено к левому краю листа, Ctrl+R – к правому, Ctrl+E – расположение рисунка строго по центру).
Но одного центрирования зачастую бывает недостаточно. Для более точного позиционирования можно использовать альтернативный метод.
Помещаем курсор в область изображения и кликаем ЛКМ – вокруг рисунка должна появиться рамка. Не выходя за границы иллюстрации, снова кликаем левой кнопкой мыши и зажимаем её. Теперь, перемещая указатель мыши, можно поместить картинку в любой области части листа. В верхней части рамки находится зелёный кружок. Кликнув на нём мышкой и удерживая кнопку, можно повернуть рисунок на любой угол, вращая его за или против часовой стрелки.
Изменение масштаба
Иллюстрацию можно растягивать или сжимать, причём или только по одной стороне, или по обеим сразу, в последнем случае масштабирование будет пропорциональным.
Для выполнения действия нужно кликнуть по изображению. Появятся метки на середине каждой из сторон, в виде контурного круга или чёрного квадрата (в зависимости от формата обтекания текста). Останется только кликнуть по кружку или квадратику, и, удерживая кнопку мыши, перетащить выбранную горизонтальную или вертикальную рамку в новую позицию. При выборе углового элемента можно менять размеры картинки без искажения пропорций.
СОВЕТ. Масштабирование будет производиться в сторону того угла, за который вы тянете. Если картинка расположена слева, то увеличить её, потянув за левый нижний и верхний кружок/квадрат не получится, поскольку вы не сможете выйти за рамки листа. То же касается и правой границы, если иллюстрация выровнена по правому краю, или правая рамка расположена у границы листа.
Обтекание текстом
По умолчанию картинка в Word вставляется поверх текста. Это означает, что, если курсор у вас располагался посреди строки (даже между буквами одного слова), при вставке рисунка текст будет разделён на две части с разрывом. То, что стояло до курсора, будет располагаться над изображением, что после – под ним. Такой способ выглядит не всегда удовлетворительно, поскольку, если картинка небольшая по размеру, слева и справа будет много пустого пространства. Можно растянуть рисунок, но если нужно экономить место или разрешение при растягивании ухудшится до неприемлемого уровня, вставка картинки на всю ширину листа окажется невозможной.
В Word имеется эффектное средство решения этой проблемы – выбор способа обтекания графического элемента. Для этого кликаем ПКМ по рисунку, а в открывшемся контекстном меню выбираем пункт «Обтекание текстом» (или «Формат рисунка» – «Положение» для старых версий текстового редактора).
Появится список из возможных вариантов. Первый, «В тексте», является дефолтным режимом, при котором картинка привязана к тексту – если вы вносите в него изменения, рисунок будет смещаться вместе с ним. Выбрав любой другой тип обтекания, рисунок можно будет перемещать в любую область листа без привязки к тексту. Обтекание «Вокруг рамки» означает, что, независимо от того, под каким углом будет повёрнуто изображение, текст будет обтекать его вокруг прямоугольной области, обозначающий крайние границы рамки. Стиль обтекания «По контуру» отличается от предыдущего тем, что текст будет обтекает контуры изображения, даже если оно повёрнуто под углом.
Обтекание «Перед текстом» означает, что рисунок заслонит ту часть текста, над которой он расположен. Формат «За текстом», напротив, поместить картинку под текстом, но при этом будет виден и сам текст, и рисунок под буквами.
Редактирование рисунка
Есть в Word и некие базовые средства, позволяющие редактировать саму картинку. Доступны они в окне, вызываемом через пункт меню «Формат рисунка».
В частности, вы имеете возможность манипуляций с яркостью и контрастностью изображения – это удобно, если исходное качество вас не устраивает, и при этом вы не хотите открывать графический редактор.
Здесь же можно поменять насыщенность цвета – это параметр, означающий, насколько хорошо в цветовой палитре изображения представлен определенный цвет. Изменяя оттенок, можно управлять «температурой» иллюстрации, то есть делать её более «тёплой» или насытить холодными (синим, зелёным, серым) оттенками. Наконец, можно полностью перекрасить изображение, изменив первоначальную цветовую схему – в некоторых случаях такое действие может кардинально изменить восприятие картинки.
Возможности редактирования добавленной в текст картинки этим не ограничиваются. Начиная с Word 2007, в число художественных эффектов разработчики добавили такую замечательную возможность, как создание трёхмерных объектов с возможностью задания формы границ (рельефа) рисунка, глубины трёхмерного эффекта, фактуры, угла и типа освещения.
Можно выполнять обрезку рисунка (если на нём имеется много пустых областей справа/слева или сверху/снизу). Наконец, можно написать подпись под вставленной в Word картинкой. Напоследок отметим, что никто не запрещает нам размещать рядом 2 и более рисунков, перемещать их на передний/задний план по своему усмотрению, устанавливать прозрачность определённого цвета.
Словом, возможности оформления текста графикой в Word достаточно обширные, а любой документ с иллюстрациями всегда воспринимается намного лучше. Нам было бы интересно узнать, насколько полно вы используете возможности дополнения текстов картинками или фотографиями? Делитесь собственным опытом выполнения обязанностей графических оформителей в комментариях. Ждём ваших откликов!
css — как поместить текст справа от изображения в html
css — как поместить текст справа от изображения в html — qaruПрисоединяйтесь к Stack Overflow , чтобы учиться, делиться знаниями и строить свою карьеру.
Спросил
Просмотрено 9к раз
Я пытаюсь создать отдельные разделы в теле, которые отображали бы в них такую информацию
с использованием float: left; не помогает, только портит макет страницы.
вот мой html …
<раздел>
<раздел>
вот мой css …
#a, #g {
цвет фона: # 6d6d6d;
цвет: # bdc3c7;
стиль списка: нет;
}
#pic {
маржа: + 5% 0 0;
граница: сплошной черный цвет 3px;
}
#wrapper {
максимальная ширина: 1200 пикселей;
маржа: 0 авто;
заполнение: 0,5%;
стиль списка: нет;
}
Кезия52655 серебряных знаков2424 бронзовых знака
задан 29 мая ’16 в 5: 052016-05-29 05:05
ЛегендаОфКасс12133 серебряных знака 77 бронзовых знаков
1сменить на.потому что ID нужно использовать 1 раз на странице ..
, затем напишите в css:
.pic {
плыть налево;
}
Создан 29 мая ’16 в 8: 422016-05-29 20:42
Попробуйте использовать float: right
#wrapper ul {
отступ: 0;
маржа: авто;
ширина: 80%;
тип-стиль-список: нет;
}
#wrapper ul li {
цвет фона: # 6d6d6d;
отступ: 30 пикселей;
нижнее поле: 20 пикселей;
дисплей: таблица;
ширина: 100%;
}
#wrapper ul li img {
плыть налево;
}
#wrapper ul li.детали {float: right; width: 75%;}
<раздел>
ответ дан 29 мая ’16 в 5:12
Кезиакезия52655 серебряных знаков2424 бронзовых знака
Почему вы используете одно и то же имя для нескольких экземпляров одного и того же идентификатора для ваших изображений? Идентификаторы должны быть уникальными, вам лучше использовать класс, если вы собираетесь группировать.Ознакомьтесь с моим решением по вашему вопросу:
#a, #g {
цвет: # bdc3c7;
стиль списка: нет;
}
.pic {
маржа: + 5% 0 0;
граница: сплошной черный цвет 3px;
плыть налево;
}
.sections {
высота: 100 пикселей;
цвет фона: # 6d6d6d;
}
.Информация {
маржа: + 5% 10px;
плыть налево;
}
#wrapper {
максимальная ширина: 1200 пикселей;
маржа: 0 авто;
заполнение: 0,5%;
стиль списка: нет;
}
<раздел>
<раздел>
Я классифицировал теги разделов как то, что вам нужно, чтобы добавить цвет фона и установить высоту.Вам нужно будет установить высоту, поскольку элементы плавают, чтобы они не растягивали секцию автоматически, поэтому вам нужно указать фиксированную высоту.
Я добавил классы к вашим абзацам, так как их также нужно будет разместить слева, как и ваши изображения. Также вам нужно было добавить те же поля, что и у ваших изображений.
Я поменял ваши удостоверения личности с фотографиями на классы.
Если у вас есть вопросы, дайте мне знать.
Создан 29 мая ’16 в 5: 582016-05-29 05:58
Я изменил ваш код и немного перечислил.. Скажите, если я неправильно истолковал ваш вопрос ..
<стиль>
#a, #g {
цвет фона: # 6d6d6d;
цвет: # bdc3c7;
стиль списка: нет;
ширина: 100%;
}
#pic {
маржа: + 5% 0 0;
граница: сплошной черный цвет 3px;
дисплей: таблица-ячейка; ширина: 100 пикселей; высота: 100 пикселей;
}
#wrapper {
максимальная ширина: 1200 пикселей;
маржа: 0 авто;
заполнение: 0,5%;
стиль списка: нет;
}
раздел{
ширина: 100%;
}
<раздел>

информация
<раздел>

информация
Создан 29 мая ’16 в 8: 552016-05-29 08:55
Тиртрадж Рао2,76522 золотых знака1414 серебряных знаков3030 бронзовых знаков
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками html css или задайте свой вопрос.
lang-html
Stack Overflow лучше всего работает с включенным JavaScriptВаша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
16,1. Вставить изображение в текст — Mahara 18.04 manual
16.1.1. Выберите файл изображения
Вы можете добавить файлы изображений к любому тексту двумя способами, используя ту же функцию:
Ссылка на изображение, доступное в другом месте в Интернете.
Используйте изображение Махары, которое у вас есть.
Примечание
Изображения легко добавить к тексту. Однако убедитесь, что у вас есть разрешение на использование изображения, на которое вы ссылаетесь или загружаете.
Вставить изображение в текст
Перейдите в визуальный редактор и нажмите кнопку Image .
URL-адрес изображения : вставьте или введите URL-адрес изображения внешнего изображения в это поле. Он должен начинаться с http: // или https: // . Затем вы можете перейти к шагу 7. Если вы вставляете изображение из самого Махара, URL-адрес будет добавлен автоматически на следующих шагах.
Область файлов: Выберите, из какой области файлов вы хотите выбрать изображение:
Мои файлы : вы видите все папки и файлы, которые вы создали.
Групповые файлы : вы видите все папки и файлы, которые вам разрешено публиковать.
Файлы учреждения : Если вы являетесь администратором учреждения, вы увидите папки и файлы учреждения.
Файлы сайта : Если вы являетесь администратором сайта, вы увидите все папки и файлы сайта. В противном случае вы можете увидеть только те, которые находятся в папке public в файлах сайта .
Информация о лицензии: эти поля отображаются, если администратор сайта включил метаданные лицензии. Кроме того, если вы работаете в учреждении, администратор вашего учреждения может потребовать от вас предоставить лицензию.
Лицензия : отображается ваша лицензия по умолчанию. Вы можете установить лицензию по умолчанию в настройках вашей учетной записи. Вы можете выбрать разные лицензии для каждого отдельного артефакта.
Лицензиар : Если вы загружаете файл, созданный кем-то другим, вы можете присвоить ему эту работу здесь и указать их имя, например.
Исходный URL : Если вы загружаете чужой файл, укажите ссылку на исходный адрес в Интернете, чтобы другие могли перейти по нему и просмотреть исходный файл.
Если администратор сайта включил параметр изменения размера изображения, вы можете решить, хотите ли вы изменять размер изображений, если они превышают указанные размеры. Этот вариант рекомендуется для экономии места в вашем портфолио.
Файл : Вам не нужно возвращаться в область Files в Content , чтобы загрузить файл.Вы можете сделать это прямо с этого экрана.
Путь к папке : навигационные цепочки показывают, в какой папке вы находитесь в данный момент. Если вы загрузите файл, он будет помещен в эту папку.
Нажмите кнопку Изменить , чтобы изменить любой компонент папки или файла, то есть его имя, описание и теги. Если у вас есть папка или файл, включенный в страницу, которую вы отправили для обратной связи, вы не сможете их редактировать.
Щелкните строку, содержащую файл, который вы хотите выбрать.
Ширина : изменение ширины изображения. Если изображение распознано правильно, размеры изображения (в пикселях) отображаются напрямую.
Примечание
Размер изображения будет автоматически уменьшаться, если его ширина меньше установленной ширины изображения, чтобы обеспечить адаптивный дизайн.
Вертикальное пространство : добавьте больше пространства (в пикселях) над и под изображением.
Горизонтальное пространство : добавьте больше пространства (в пикселях) слева и справа от изображения.
Ширина границы : Добавьте к изображению простую черную рамку, если хотите. Здесь вы можете выбрать ширину этой границы.
Выравнивание : Решите, где вы хотите разместить изображение по отношению к тексту.
Стиль (CSS) : добавьте информацию о стиле CSS, если вы хотите внести определенные изменения, помимо основных настроек. Если вы внесли какие-либо изменения выше, они будут помещены в это поле, чтобы вы могли изменить их прямо здесь.
Нажмите кнопку Отправить , чтобы сохранить изменения. Или нажмите Отмена , если вы хотите прервать вставку изображения.
Нажмите кнопку Close , если вы хотите прервать вставку изображения.
Если вас не устраивает внешний вид изображения, выберите его (на нем появятся маленькие квадратные ручки) и снова нажмите кнопку Изображение , чтобы внести изменения.
16.1.2. Используйте образ base64
Вы можете вставить файл изображения, закодированный в base64, в текстовую область, в которой вы можете использовать редактор HTML.
Вставить изображение base64 через редактор HTML в визуальный редактор
Преобразуйте изображение в кодировку base64. Есть ряд веб-сайтов, где вы можете сделать это в Интернете. Скопируйте закодированное изображение.
Перейдите в визуальный редактор и щелкните значок HTML .
Чтобы изображение base64 было распознано как изображение, его необходимо поместить в тег изображения. Введите начало тега изображения:
.Вставьте изображение в кодировке base64. Это множество строк символов, которые начинаются с данных
: изображение.Закройте тег изображения, чтобы браузер знал, где заканчивается изображение:
"/>.Нажмите кнопку OK , чтобы вернуться в визуальный редактор. Если вы правильно вставили тег изображения, ваше изображение отображается.
Теперь вы можете изменить размер и положение изображения, если хотите, выбрав изображение и щелкнув значок Изображение .
Нажмите кнопку Сохранить , чтобы вернуться к экрану редактирования страницы.
Вставка изображений - служба поддержки Office
Выполните одно из следующих действий:
Выберите Вставить > изображений > Это устройство для изображения на вашем ПК.
Выберите Вставить > изображений > Стоковые Изображения для высококачественных изображений или фона.
Выберите Вставить > изображений > Интернет-изображений для изображения в Интернете.
Совет: Для изображения из OneDrive перейдите в раскрывающийся список в левом верхнем углу и переключитесь с Bing на OneDrive .
Выберите нужное изображение, а затем выберите Вставить .
Изменение размера или перемещение изображений
Чтобы изменить размер изображения, выберите изображение и перетащите угловой маркер.
Чтобы обернуть текст вокруг изображения, выберите изображение, а затем выберите параметр обтекания.
Совет: Выберите что-нибудь, кроме в строке с текстом , и вы можете перемещать изображение по странице: выберите изображение и перетащите его.
А как насчет EPS?
ФайлыEPS больше нельзя вставлять в документы Office. Дополнительные сведения см. В разделе Поддержка изображений EPS отключена в Office.
Вы можете легко вставлять изображения в свой документ, независимо от того, находятся ли они на вашем компьютере или в Интернете.
Как?
Щелкните в том месте документа, где вы хотите вставить изображение. |
Вставьте картинку, которая хранится на вашем компьютере
|
Вставить клип-арт
|
Следующие шаги
Чтобы изменить размер изображения, выберите изображение, которое вы вставили в документ. Чтобы увеличить или уменьшить размер в одном или нескольких направлениях, перетащите маркер изменения размера от центра или к центру.
Дополнительные сведения о добавлении изображений, рисунков и других графических элементов в документы см. В следующих статьях:
Совет Office.com постоянно обновляется новым содержимым, включая статьи с практическими рекомендациями, видео и учебные курсы. Если в нижней части средства просмотра справки отображается Offline и вы подключены к Интернету, щелкните Offline , а затем нажмите Показать содержимое из Office.com .
Что ты хочешь сделать?
Щелкните место в документе, куда вы хотите вставить изображение.
На вкладке Вставить щелкните Изображения .
Выберите вариант, который вы хотите использовать для вставки изображений.
Браузер фотографий Параметр помогает просматривать существующие наборы фотографий на вашем компьютере, например фотографии в iPhoto или Photo Booth. Изображение из файла позволяет просматривать файловую структуру компьютера в поисках фотографий.
Когда вы найдете нужное изображение, перетащите его из браузера фотографий в документ или нажмите Вставить в браузере файлов.
Совет: Изображение встроено в ваш документ. Если ваше изображение имеет большой размер файла и делает ваш документ слишком большим, вы можете уменьшить размер документа, установив ссылку на изображение вместо того, чтобы встраивать его. В диалоговом окне « Выбор изображения » выберите поле «Ссылка на файл ».
Вы можете вставить изображение или фотографию в тело сообщения электронной почты вместо того, чтобы прикреплять файл.Для вставки изображения необходимо, чтобы в вашем сообщении использовалось форматирование HTML. Чтобы установить форматирование HTML, выберите Параметры > HTML .
В теле сообщения щелкните то место, где вы хотите добавить изображение.
На вкладке Сообщение щелкните Изображения .
Выберите вариант, который вы хотите использовать для вставки изображений.
Браузер фотографий Параметр помогает просматривать существующие наборы фотографий на вашем компьютере, например фотографии в iPhoto или Photo Booth. Изображение из файла позволяет просматривать файловую структуру компьютера в поисках фотографий.
Когда вы найдете нужное изображение, перетащите его из браузера фотографий в документ или нажмите Открыть в браузере файлов.
При необходимости измените размер изображения, щелкнув один из маркеров, окружающих изображение, и перетащив его. Щелкните ручку вверху изображения, чтобы повернуть его.
Удерживая нажатой клавишу CONTROL, щелкните изображение, а затем щелкните Изменить изображение .
Найдите новое изображение на своем компьютере и нажмите Вставить .
См. Также
Обрезать картинку
Перемещение, поворот или группировка изображения, текстового поля или другого объекта в Office для Mac
Изменение размера изображения, фигуры, объекта WordArt или другого объекта в Word 2016 для Mac
Управление переносом текста вокруг объектов в Word 2016 для Mac
Что ты хочешь сделать?
Щелкните место в документе, куда вы хотите вставить изображение.
На вкладке Домашняя страница в разделе Вставить щелкните Изображение , а затем щелкните Браузер фотографий или Изображение из файла .
Браузер фотографий Параметр помогает просматривать существующие наборы фотографий на вашем компьютере, например фотографии в iPhoto или Photo Booth. Изображение из файла позволяет просматривать файловую структуру компьютера в поисках фотографий.
Когда вы найдете нужное изображение, перетащите его из браузера фотографий в документ или нажмите Вставить в браузере файлов.
Из браузера фотографий:
Браузер фотографий помогает просматривать существующие наборы фотографий на вашем компьютере, например фотографии, которые есть в iPhoto или Photo Booth.
На панели инструментов Стандартная нажмите Показать или скрыть браузер файлов .
Перейдите на вкладку Фото , а затем перетащите нужное изображение в свой документ.
Из других мест:
В меню Вставить наведите указатель на Фото , а затем щелкните Изображение из файла .
Найдите нужный рисунок и нажмите Вставить .
Вы можете вставить изображение в сообщение, чтобы оно было частью сообщения, а не вложением.
В теле сообщения щелкните то место, где вы хотите добавить изображение.
На вкладке Сообщение щелкните Изображение .
Выберите вариант, который вы хотите использовать для вставки изображений.
Браузер фотографий Параметр помогает просматривать существующие наборы фотографий на вашем компьютере, например фотографии в iPhoto или Photo Booth. Изображение из файла позволяет просматривать файловую структуру компьютера в поисках фотографий.
Когда вы найдете нужное изображение, перетащите его из браузера фотографий в документ или нажмите Открыть в браузере файлов.
Примечание: При поиске картинок и изображений в Интернете вы будете перенаправлены в Bing, где вы можете сохранить изображение на свой компьютер, а затем вставить его в документ.При использовании изображений или картинок из Bing вы несете ответственность за соблюдение авторских прав, а фильтр лицензии в Bing может помочь вам выбрать, какие изображения использовать.
В Word и Excel:
На панели инструментов Стандартная нажмите Показать или скрыть браузер файлов .
Щелкните вкладку Clip Art , а затем перетащите нужное изображение в свой документ.
В PowerPoint:
На вкладке Home в разделе Insert щелкните Picture , а затем щелкните Clip Art Browser .
Перетащите нужное изображение в документ.
Удерживая нажатой клавишу CONTROL, щелкните изображение, а затем щелкните Изменить изображение .
Найдите новое изображение и нажмите Вставить .
См. Также
Обрезка изображений в Office для Mac
Перемещение, поворот или группировка изображения, текстового поля или другого объекта
Управление переносом текста вокруг объектов в Word для Mac
Изображения делают документы более интересными и понятными.
Совет: Чтобы добавить изображения в Веб-приложение Word, сначала переключитесь в режим редактирования, нажав Изменить документ > Изменить в Веб-приложение Word .
Вставить картинку
Выполните одно из следующих действий:
Вставьте изображение с моего компьютера: На вкладке Вставить щелкните Изображение , найдите и выберите нужное изображение, затем нажмите Открыть .
Вставить изображение из Интернета: На вкладке Вставить щелкните Изображения в Интернете , а в поле Search Bing введите слово, которое описывает изображение, которое вы ищете, например «кошка».
Совет: Вы также можете вставить изображение, скопировав его (Ctrl + C) и вставив (Ctrl + V) в нужное место.
Добавить стиль и форматирование к изображению
Когда вы вставляете изображение, Word для Интернета помещает его в документ и отображает ленту Работа с рисунками с вкладкой Формат .
Совет: Чтобы открыть ленту Picture Tools в любое время, когда вы находитесь в режиме редактирования, выберите изображение.
Чтобы изменить размер или стиль изображения или добавить замещающий текст, на вкладке Формат .
Выберите параметры стиля, которые нужно применить к изображению.
Примечание: Если у вас есть Word 2013 или 2016 для Windows, вы можете сделать гораздо больше для точной настройки изображения: сжать его, обрезать, удалить фон, применить художественные эффекты, контролировать его положение на странице, вставить его перед текстом или за ним, обрезать его до определенного размера и управлять тем, как текст будет обтекать его.Нажмите Открыть в Word , чтобы начать.
Как добавлять изображения и графику в Dreamweaver CS6
Хотя для каждой создаваемой веб-страницы важно иметь текст, добавление изображений дополняет ваш текст и делает страницу более привлекательной для просмотра. Хорошая новость заключается в том, что добавить изображения или графику не сложнее, чем добавить текст - если вы точно научитесь это делать.
Добавление папки изображений
Как и при начале нового абзаца, каждый раз, когда вы вставляете изображение в документ Dreamweaver в представлении «Дизайн», Dreamweaver автоматически создает HTML-код в представлении «Код».Вам не нужно беспокоиться об этом.
Однако для каждого изображения, добавляемого на страницу Dreamweaver, вы должны включить это изображение в корневую папку сайта. Если вы поместите изображение в документ Dreamweaver, но не включите его в корневую папку, при загрузке сайта в Интернет изображение не появится на вашем сайте. Тем не менее, всегда помните, что любое изображение, которое вы размещаете на своей странице, должно быть включено в вашу корневую папку. Вы можете поместить изображения прямо в корневую папку или создать подпапку в корневой папке и назвать ее изображениями.«
Рекомендуется создать папку «изображения». Потому что это делает ваш сайт более организованным. Тем не менее, откройте папку «New_Site».
Теперь создайте новую папку в папке «New_Site» и назовите ее images, как мы сделали ниже.
Теперь вам нужно сохранить все изображения, которые вы собираетесь использовать на своем веб-сайте, в папке «images». В противном случае, когда вы загрузите свой сайт в Интернет, изображения не появятся.
Вставка изображения
Опять же, прежде чем вы начнете вставлять изображение в документ, неплохо было бы перенести изображение в корневую папку. Точнее, файл изображения в корневой папке.
ПРИМЕЧАНИЕ ДЛЯ ПОЛЬЗОВАТЕЛЕЙ CC: Если вы используете Dreamweaver CC, выберите «Вставка»> «Изображение»> «Изображение». Найдите изображение в своей папке, затем выберите его и нажмите кнопку «Вставить».Изображение будет автоматически вставлено на вашу страницу. |
Теперь поместите курсор в то место, где вы хотите, чтобы изображение появилось в вашем документе (в представлении «Дизайн»), затем перейдите в меню «Вставка»> «Изображение».
Найдите папку с изображениями, выберите соответствующее изображение и нажмите OK.
В CS6 вы увидите диалоговое окно «Выбор источника изображения».
Выберите изображение, которое хотите вставить, затем нажмите OK.
В Dreamweaver CS6 диалоговое окно «Атрибуты специальных возможностей тега изображения» отображается, если в настройках включены параметры универсального доступа.
ПРИМЕЧАНИЕ ДЛЯ ПОЛЬЗОВАТЕЛЕЙ CC: Этого не будет в Dreamweaver CC. Вместо этого вы будете использовать инспектор свойств изображения для установки атрибутов, которые мы рассмотрим в следующем разделе. |
В этом диалоговом окне вы захотите ввести альтернативный текст или краткий текст, описывающий изображение.
Щелкните OK, чтобы закрыть диалоговое окно и вставить изображение.
Инспектор свойств под вашей страницей позволит вам добавлять атрибуты к вашему изображению.
Атрибуты изображения в инспекторе свойств
Выберите изображение на своей странице, щелкнув по нему.Затем вы увидите, что атрибуты изображения появятся в инспекторе свойств. Атрибут определяется как характеристика или свойство изображения.
Инспектор свойств для Dreamweaver CC показан ниже.
| |
|
Давайте узнаем, что означает каждый из этих атрибутов.
Изображение (без атрибута). Он просто отображает размер файла.
ID (атрибут: Имя). Он однозначно идентифицирует изображение на странице. Вы можете оставить это поле пустым, если хотите.
Карта (атрибут: Имя карты). Карта присваивает имя карте изображения. У вас должно быть имя для карты изображения.
Инструменты точки доступа (атрибут: Координаты карты изображения). Это создает горячие точки карты изображений для ссылок. Ссылки имеют форму прямоугольника, многоугольника или овала.
W (атрибут: Ширина).Это определяет ширину изображения.
H (атрибут: Высота). Задает высоту изображения.
Src (атрибут: Источник). Устанавливает источник (имя файла и путь от документа к изображению. Это обязательно.
Ссылка (атрибут: гиперссылка). Здесь отображается адрес, если изображение является гиперссылкой.
Альтернативный (атрибут: Альтернативный текст). Введите описание изображения в текстовое поле «Альтернативный». Это может быть актуальное описание картинки. Этот альтернативный текст будет прочитан программами чтения с экрана (которые используют слепые) и будет проиндексирован поисковыми системами. Рекомендуется всегда вводить что-нибудь в это поле.
Редактировать (атрибут: Редактировать). Рядом с Править есть несколько значков.Вы можете навести указатель мыши на каждую из этих кнопок, чтобы узнать, что они делают. Каждая кнопка позволяет по-разному редактировать изображение.
V Пространство (атрибут: Вертикальное пространство). Вставляет пустое пространство (в пикселях) над и под изображением.
H Пространство (атрибут: горизонтальное пространство). Вставляет пустое пространство (в пикселях) слева и справа от изображения.
Target (атрибут: Link Target).Это контролирует, как ссылка открывается в веб-браузере. Ранее в этой статье мы узнали, что _blank открывает ссылку в новом окне браузера.
Граница (атрибут: Граница изображения). Это позволяет вам контролировать внешний вид границы. Установите границу изображения на 0, если вам не нужна граница.
Класс (атрибут: настройка CSS). Это позволяет применять любые стили классов, определенные в Dreamweaver.Чтобы использовать это, выберите элемент в рабочей области, затем выберите стиль класса, который вы хотите применить.
Оригинал (без атрибута). Это оригинальная версия изображения.
Выровнять (атрибут: Выровнять). Выровняйте изображения.
Добавить пустое пространство вокруг изображений
Вы можете добавить пустое пространство вокруг изображений, чтобы изображение и текст не сливались вместе.
Для этого используйте панель «Свойства» (Property Inspector) для изображений.
Используйте V Space, чтобы добавить вертикальное пространство, и H Space, чтобы добавить горизонтальное пространство.
Введите 5 в одно или оба поля. Посмотрите на добавленное пространство. Если места слишком много, уменьшите число. Чтобы добавить больше места, увеличьте число.
Выровнять изображения
Вы можете выровнять изображение на странице, чтобы оно отображалось слева, справа, вверху, внизу и т. Д.
ПРИМЕЧАНИЕ ДЛЯ ПОЛЬЗОВАТЕЛЕЙ CC:
Это можно сделать только в Dreamweaver CS6. В Dreamweaver CC вы будете использовать CSS для выравнивания изображений. |
Используя Property Inspector, перейдите к Align.
Появится выпадающее меню:
Просто выберите место размещения изображения по отношению к тексту на странице.
Добавить границу к изображению
Чтобы добавить к изображению сплошную границу, введите число в поле «Граница» на панели «Свойства».
|
Начните с цифры 5.Если граница слишком толстая, уменьшите число. Если вы хотите, чтобы граница была толще, увеличьте число.
Обрезать изображение
Вы можете кадрировать изображение в Dreamweaver, вместо того чтобы использовать для этого Photoshop или другую программу для редактирования фотографий.
Чтобы обрезать изображение, перейдите в Инспектор свойств и щелкните.
Появится диалоговое окно, в котором вы узнаете, что изменения, внесенные вами при кадрировании изображения, будут постоянными.
Щелкните ОК.
Теперь перейдите к своему изображению. Вы увидите рамку обрезки, расположенную над изображением.
Перетащите маркеры (черные прямоугольники по углам и по бокам) внутрь или наружу, чтобы обрезать изображение.
Когда вы закончите, дважды щелкните изображение, чтобы завершить изменения.
Изменение размера изображений
Хотя вы можете изменить размеры изображения в Property Inspector, помните, что соотношение сторон не заблокировано.Другими словами, если вы измените высоту, Dreamweaver не изменит ширину для соответствия. В результате ваши изображения могут получиться искаженными. Лучше всего использовать программное обеспечение для редактирования фотографий, такое как Adobe Photoshop, для изменения размера изображений перед добавлением их в документ.
Добавление фонового изображения
Фоновое изображение может дать вашей странице иллюзию, что страница представляет собой всего лишь одно изображение с размещенным на нем текстом.
Чтобы вставить фоновое изображение, выберите «Модификация»> «Свойства страницы».
Нажмите кнопку «Обзор» рядом с полем «Фоновое изображение».
Выберите изображение.
Теперь вы можете решить, как вы хотите, чтобы это изображение повторялось на странице:
Без повтора ваше фоновое изображение будет выглядеть так:
Посмотрите в левый верхний угол. Изображение помещается туда. Если бы это было изображение большего размера (размером с нашу веб-страницу), это было бы более привлекательное фоновое изображение, но это увеличило бы загрузку страницы.
Поэкспериментируйте с вариантами повтора, чтобы найти тот, который лучше всего подходит для вас.
Работа в HTML
Хотя вам не нужно знать какой-либо HTML, чтобы иметь возможность создавать базовые веб-страницы в Dreamweaver, полезно хотя бы ознакомиться с ним. Такие вещи, как способность распознавать теги и добавлять фрагменты на свои веб-страницы, приведут к более сложному и впечатляющему дизайну.
Базовый HTML выучить несложно, и еще проще освоить его использование в Dreamweaver.В этой статье мы научим вас основам HTML, а затем научим некоторым вещам, которые вы можете сделать, используя свои новые навыки, чтобы ваши страницы сияли.
Введение в HTML
HTML означает язык гипертекстовой разметки. Проще говоря, это язык программирования, используемый для веб-страниц. HTML пишется между тегами, которые выглядят следующим образом: <>. Вы можете посмотреть код любой веб-страницы и выбрать HTML, найдя теги. Вы можете использовать HTML для разработки макетов, добавления изображений, ссылок на файлы и другие веб-сайты, добавления текста, форматирования текста и т.д.
Чтобы помочь вам ознакомиться с ним, мы включили список общих тегов, используемых в HTML. Таким образом, в следующий раз, когда вы посмотрите на представление кода HTML, оно не будет казаться таким чужим. Кроме того, немного изучив HTML, вы сможете использовать Dreamweaver в качестве текстового редактора, когда захотите.
HTML-тег | Определение | ||||||||||
| Пункт. - это конец абзаца | ||||||||||
| Разрыв строки | ||||||||||
| Жирный шрифт | ||||||||||
| Курсив | ||||||||||
<центр> | Центральный текст. заканчивает центральный текст | ||||||||||
| Заказной список | ||||||||||
| Заголовки. Цифры представляют разные размеры | ||||||||||
| Выделенный текст | ||||||||||
| Жесткий текст | ||||||||||
Ссылка на другую веб-страницу | |||||||||||
Альтернативный текст для изображения | |||||||||||
Добавить ссылку на электронную почту | |||||||||||
Граница стола Строка таблицы Заголовок таблицы Табличные данные (текст) | Конец таблицы | ||||||||||
| Цитата из другого источника |
Выше перечислены не все теги, которые можно использовать в документе HTML, но они являются одними из наиболее распространенных.
Тем не менее, базовый HTML-документ состоит из головы и тела.
Взгляните на приведенный ниже пример, чтобы понять, что мы имеем в виду. Вы можете выделить эти элементы на любой просматриваемой HTML-странице.
|
Чтобы показать вам код HTML-документа, мы создали базовый документ ниже.
Вот вид дизайна:
А вот и код:
С помощью приведенной выше таблицы вы сможете определить функцию некоторого кода HTML и получить представление о том, как устроена страница HTML.
HTML-атрибуты
Атрибуты используются для дальнейшего определения тегов. Например, если вы вводите тег абзаца, но хотите, чтобы весь абзац был выделен жирным шрифтом, жирный шрифт будет атрибутом HTML.У вас могут быть атрибуты name, Class, ID, align и title. Атрибуты позволяют изменять теги, чтобы вы могли полностью настроить веб-сайт. Без них все сайты выглядели бы одинаково.
Вот список некоторых из наиболее часто используемых атрибутов:
Атрибут | Опции | Что он делает |
выровнять | справа, слева, по центру | Горизонтально выравнивает элементы внутри тегов |
валин | верхний, средний, нижний | Вертикальное выравнивание элементов внутри тегов |
bgcolor | числовое, шестнадцатеричное, значения RGB | Создает цвет фона |
фон | URL к изображению | Помещает фоновое изображение |
id | Определяется пользователем | Называет элемент для использования с каскадными таблицами стилей. |
класс | Определяется пользователем | Классифицирует элемент для использования с каскадными таблицами стилей. |
ширина | Числовое значение | Задает ширину таблиц, изображений или ячеек таблицы. |
высота | Числовое значение | Задает высоту таблиц, изображений или ячеек таблицы. |
название | Определяется пользователем | Название |
Изменить HTML-код
Имейте в виду, что вы всегда можете использовать представление «Дизайн» в качестве редактора WYSIWYG и никогда не вмешиваться в представление кода. Однако, если вы хотите отредактировать HTML-код напрямую, просто переключитесь в режим просмотра кода или разделенный режим на панели документов.Вы можете набирать текст прямо в коде и вносить любые изменения, которые хотите.
Подсказки по коду
Как мы уже говорили ранее, вы можете редактировать свой HTML-код, просто набрав его. Но Dreamweaver даже поможет вам в этом вопросе. Каждый раз, когда вы начинаете писать HTML, вы начинаете с ввода тега: <. Если вы сделаете паузу после ввода этого символа, Dreamweaver предоставит вам список тегов HTML. Это подсказки по коду.
Если вы не эксперт в HTML, вы можете просмотреть эти подсказки по коду и выбрать различные, чтобы увидеть, для чего они нужны.Но не волнуйтесь. Dreamweaver будет продолжать давать подсказки по мере ввода тега.
Вы также можете использовать подсказки кода для:
- HTML-атрибуты.
- Имена классов и идентификаторов
- Свойства CSS
Использование инспектора кода
Инспектор кода очень похож на представление кода, но инспектор кода открывается в другом всплывающем окне. Чтобы получить доступ к инспектору кода, перейдите в «Окно»> «Инспектор кода». Одним из преимуществ использования Инспектора кода является то, что он позволяет просматривать код в процессе разработки сайта без разделения экрана.Это отличный вариант, если вы не совсем готовы писать или редактировать собственный HTML-код, но хотите видеть код в процессе его написания.
Очистка HTML
Когда вы закончите работу с документом, рекомендуется очистить HTML-код перед загрузкой чего-либо в Интернет. Чтобы очистить HTML-код, выберите «Команды> Очистить HTML-код Word».
Появится диалоговое окно:
Выберите то, что вы хотите очистить, затем нажмите OK.
Создание сниппетов
Фрагменты кода - это фрагменты кода, которые сохраняются для использования снова и снова вместо того, чтобы вводить их. Dreamweaver предоставляет несколько заранее написанных фрагментов, которые вы можете использовать. Фрагменты включают заголовки, нижние колонтитулы, логотипы, скрипты и т. Д.
Чтобы сохранить и использовать фрагменты, перейдите в «Окно»> «Фрагменты». После этого появится панель фрагментов.
Щелкните место на странице, где вы хотите разместить фрагмент, затем найдите нужный фрагмент.
Дважды щелкните фрагмент, чтобы добавить его на свою страницу.
Чтобы добавить собственный фрагмент, нажмите «Новый фрагмент».
Встраивание изображений в электронные письма HTML: инструкции на 2021 год
Обновлено в апреле 2019 г.
Использование URI данных для встраивания изображений в электронную почту продолжало вызывать значительный интерес в прошлом. Хотя результаты были неутешительными, мы подумали, что покажем вам жизнеспособный обходной путь для тех, кому не нравится блокировка изображений в почтовых клиентах.
Многие маркетологи признают, что подходят к встраиванию изображений с большой долей скептицизма, учитывая послужной список этого метода:
- Неряшливая поддержка в почтовых клиентах
- Создание файлов электронной почты большого размера
- Добавление вложений к сообщению электронной почты (когда изображения встроены как URI данных в MIME Multipart / Related content)
- Является методом, используемым спамерами (и наказывается спам-фильтрами)
Тем не менее, его популярность сохранилась, как правило, из-за обещания, что встраивание является законным решением проблемы блокировки изображений в почтовых клиентах.Однако верно ли это сейчас?
Что значит вставлять изображения?
В эпоху Instagram, Snapchat и даже Facebook изображения буквально повсюду. Хотя многие специалисты по цифровому маркетингу имеют четкое представление о том, как встраивать изображения в свои веб-сайты и печатные материалы, когда дело доходит до встраивания изображений в электронную почту HTML, эта работа все еще находится в стадии разработки.
В наши дни во многих электронных письмах есть изображения, но популярные веб-клиенты не всегда их поддерживают.Прежде чем обсуждать встраивание изображений в электронные письма HTML, нам нужно твердо понять, что значит встраивать изображение.
Как встроить JPEG и другие изображения в электронное письмо?
Встраивание изображения в сообщение электронной почты - это добавление изображения в код шаблона электронной почты, чтобы оно отображалось среди текста после того, как подписчик откроет его, вместо того, чтобы отображаться как вложение электронной почты.
Встроенных изображений в 2021 году
В 2021 году будет сложно найти электронное письмо без какого-либо изображения, даже если пользователи настроили блокировку изображений в своих веб-клиентах.
Источник: Campaign Monitor
Так как же проходят эти образы?
Как встроить HTML в Gmail и другие веб-клиенты?
Важно отметить, что дни желания читать стены текста прошли. Пользователи хотят видеть изображения, особенно когда речь идет о маркетинговых материалах. 36% маркетологов B2C придают большее значение визуальному контенту, чем невизуальному, но это нелегко перевести в электронную почту HTML.
Проблема остается в том, что некоторые почтовые клиенты по-прежнему не поддерживают изображения, потому что они имеют тенденцию приводить как к доставляемости электронной почты, так и к проблемам с воспроизведением изображений.
Каковы лучшие практики встраивания изображений в электронные письма?
Встраивание образа CID
изображений CID, также известных как Content-ID, - это практика, которая существует уже довольно давно, и, хотя она кажется довольно устаревшей, многие говорят, что это хороший вариант для тех, кто настаивает на встраивании изображений в свои электронные письма HTML.
Этот процесс включает в себя прикрепление изображения к электронному письму, а также ссылку на него с помощью тега HTML в шаблоне электронного письма.После того, как электронное письмо открывается пользователем, изображение встраивается в него.
Одним из основных недостатков встраивания изображений CID является то, что оно требует хорошего понимания кодирования HTML.
Встроенное встраивание
В следующем примере мы рассмотрим только встроенные встроенные изображения.
В отличие от метода составного / связанного содержимого MIME, это то, что вы можете попробовать дома, например, в своей учетной записи Campaign Monitor, без необходимости создавать свои сценарии или специализированные инструменты.Если вам удобно катить собственные составные сообщения, не стесняйтесь делиться с нами своим опытом в комментариях ниже.
Чтобы начать тестирование, мы закодировали изображение JPEG в кодировке base64 в соответствии с рецептом, описанным здесь. Результирующая текстовая строка выглядела примерно так:

Используя это, мы добавили изображение в электронное письмо и протестировали.
Результаты самых популярных почтовых клиентов были почти такими же нестабильными, как и раньше.
| Почтовый клиент | Отображается встроенное изображение? | Комментарии |
| Почта iOS | Есть | |
| Outlook 2003 | Есть | Все изображения заблокированы по умолчанию |
| Outlook 2007+ | № | ALT текст заменен на «Связанное изображение не может быть отображено» в 2010+ Все изображения заблокированы по умолчанию |
| Outlook.com (Hotmail) | № | Отображается серый заполнитель для «заблокированного изображения», без ALT-текста Все изображения заблокированы по умолчанию |
| Apple Mail | Есть | |
| Yahoo! Почта | № | Отображение заполнителя и текста ALT Все изображения заблокированы по умолчанию |
| Gmail | № | Отображение заполнителя и текста ALT Все изображения заблокированы по умолчанию |
| Android по умолчанию | Есть | Все изображения заблокированы по умолчанию |
Результаты
Встраивание изображений в электронное письмо не позволяет избежать блокировки изображений.
Последние отчеты о блокировке изображений в электронной почте показывают, что многие популярные почтовые клиенты по умолчанию блокируют изображения. Тем не менее, они отображают текст ALT, а это означает, что, когда встроенное изображение не отображается в электронном письме, оно, по крайней мере, будет отображать обозначенный текст для подписи к изображению, что позволяет пользователям получить общее представление о том, что там было.
Источник: Campaign Monitor
В нашем тесте изображения не только были заблокированы для таких источников, как Outlook, но и в значительной степени оставались заблокированными, даже когда загружались другие изображения в информационном бюллетене.
Большинство почтовых клиентов, которые надежно отображают встроенные изображения (например, Apple и iOS Mail), не блокируют изображения по умолчанию, что делает этот метод излишним.
Маркетинговые материалы: как вставить листовку в электронное письмо?
Когда дело доходит до электронного маркетинга, многие хотят знать, как отправить полный флаер, например, пример флаера Lincoln MKS выше.
В зависимости от веб-клиента и при условии, что он поддерживает HTML, некоторые пользователи могут встроить флаер в свои электронные письма, выполнив следующие действия:
- Щелкните вкладку «Вставить».
- Нажмите на опцию «Изображение»
- Выберите файл изображения флаера
- Просмотрите электронное письмо и листовку
- Хит отправить
Для тех, кто не уверен в кодировании HTML и во всем, что с этим связано, есть множество маркетинговых инструментов, например, предоставляемых через наши услуги, которые помогут вам в процессе создания рекламных кампаний по электронной почте, которые вы можете затем отправьте своим подписчикам.
Заключение встроенных изображений
Судя по результатам исследований, встраивание изображений в электронные письма HTML по-прежнему остается деликатным вопросом. Некоторые методы хорошо работают с конкретными почтовыми клиентами, а другие - нет.
При отсутствии надежного способа гарантировать, что изображения будут видны подписчикам электронной почты, какие методы могут использовать маркетологи электронной почты, чтобы сделать свои электронные письма удобными для пользователей?
- Всегда соблюдайте баланс между текстом и изображениями . Это будет означать, что письмо будет полезно читателям, даже если изображения не работают по какой-либо причине.
- Избегайте использования изображения в качестве первого элемента в электронном письме . Начиная с полезного текстового содержимого HTML, читатели смогут предварительно просмотреть, о чем идет речь в электронном письме, прежде чем они его откроют.
- Используйте атрибуты ALT . Атрибуты Alt в HTML определяют альтернативный набор текста на случай, если встроенное изображение не будет отображаться. Эта функция помогает подписчику использовать вашу электронную почту, если изображения не приходят.
- Используйте подписи . Многие маркетологи предпочитают создавать прекрасные изображения, содержащие важную информацию для своих подписчиков.Однако эти изображения могут быть легко заблокированы почтовыми клиентами. Используя подписи к изображениям, читатели по-прежнему смогут получить эту важную информацию, даже если изображение отказывается загружаться.
Источник: Campaign Monitor
Независимо от вашего уровня знаний HTML, Campaign Monitor может помочь вам создать потрясающие кампании по электронной почте, которые увидят ваши подписчики. С помощью Email Builder или нашего HTML-редактора мы поможем вам в этом процессе, поэтому свяжитесь с нами сегодня, чтобы получить бесплатную пробную версию!
Как вставлять изображения в документы с помощью Writer
Убедительные документы требуют большего, чем просто слова.В Writer вы можете вставлять нетекстовые элементы, чтобы лучше проиллюстрировать свою точку зрения или привлечь внимание читателя. Давайте посмотрим, как вы можете улучшить свою работу, вставив изображения в документ.
Вставить изображение
Чтобы вставить изображение,
Поместите курсор в документ там, где вы хотите, чтобы изображение появилось.
- Щелкните Дополнительно> вкладка Вставить.
- В разделе Рисунки и таблицы щелкните значок Изображение . Появится всплывающее окно библиотеки изображений .Выберите из доступных вариантов и вставьте необходимое изображение в свой документ. Вы можете вставлять изображения со своего рабочего стола, из библиотеки изображений, веб-URL, Google Фото, Flickr или прямо из веб-поиска.
- Вы можете добавить изображения, набрав @ в свой документ, и он откроет раскрывающийся список с ярлыками для вставки изображений и других параметров.
- Убедитесь, что у вас есть лицензия на использование необходимого образа.
Загрузить с рабочего стола
Если вы думаете, что у вас есть изображение в галерее рабочего стола, которое соответствует контексту вашего контента, вы можете использовать эту опцию.
Чтобы вставить изображения с рабочего стола,
- Щелкните Дополнительно> вкладка Вставить.
- В разделе Рисунки и таблицы щелкните Изображение .
- Перетащите изображение, которое хотите загрузить, или щелкните Выберите изображение для загрузки , чтобы вставить изображения с рабочего стола.
Изображение будет вставлено.
Из URL-адреса
Вы можете вставить веб-URL изображения и вставить его в свой документ. Например, если ваш коллега поделился URL-адресом изображения, и вы хотите загрузить его, вы можете использовать эту опцию.
Для вставки с использованием URL-адресов
- Щелкните Дополнительно> вкладка Вставить.
- В разделе Рисунки и таблицы щелкните значок Изображение . Откроется окно библиотеки изображений .
- Щелкните Из URL-адреса на левой панели.
- Введите / вставьте URL-адрес изображения. После ввода URL-адреса вы можете увидеть предварительный просмотр изображения. Щелкните Вставить .
Изображение будет вставлено.
Из библиотеки изображений
Загруженные изображения будут храниться в библиотеке изображений Writer.Это хранилище изображений, которое вы можете использовать снова и снова, один раз после их загрузки.
Чтобы вставить изображения из библиотеки,
- Щелкните Дополнительно> вкладка Вставить.
- В разделе Рисунки и таблицы , щелкните значок Изображение . Откроется окно библиотеки изображений .
- Щелкните Моя библиотека на левой панели. Отобразится библиотека изображений.
- Выберите изображение, которое хотите использовать, и нажмите Вставить .Изображение будет загружено.
- Вы также можете найти необходимое изображение, используя функцию поиска.
- Используйте опцию Сортировать по , чтобы упростить выбор изображений. Сортировка по самым новым, самым старым или по имени, в зависимости от ваших требований.
Из Google Фото
Синхронизируйте свои фотографии Google внутри Writer, аутентифицируя свою учетную запись Google.
Чтобы вставить изображения из Google Фото,
- Щелкните Дополнительно> вкладка Вставить.
- В разделе Рисунки и таблицы щелкните значок Изображение . Откроется окно библиотеки изображений .
- Щелкните Google Фото на левой панели.
- Нажмите Аутентифицировать Google .
Войдите в систему, используя свои учетные данные. Теперь Zoho запросит разрешение на доступ к вашим изображениям. Щелкните Разрешить для продолжения. - Будут отображаться изображения из вашей учетной записи Google Фото. Выберите любое желаемое изображение и нажмите Открыть .Изображение будет вставлено.
Прямо из Интернета
Вы можете просматривать прямо из Writer и вставлять изображения в свои документы.
Чтобы вставить изображения прямо из Интернета,
- Щелкните Дополнительно> вкладка Вставить.
- В разделе Рисунки и таблицы щелкните значок Изображение . Откроется окно библиотеки изображений .
- Щелкните Web Search на левой панели, откроется вкладка веб-поиска.Найдите изображения с помощью вкладки поиска. Также отфильтруйте изображения в соответствии с Лицензией и выберите необходимое изображение.
- Щелкните Вставить .
Изображение будет загружено.
Из Flickr
Если у вас есть изображения, хранящиеся в учетной записи Flickr, вы можете легко загрузить их в Writer.
Чтобы вставить изображения с Flickr,
- Щелкните Дополнительно> вкладка Вставить.
- В разделе Рисунки и таблицы щелкните Изображение .Появится окно.
- Щелкните Flickr на левой панели.
- Щелкните Аутентифицировать Yahoo и войдите в систему со своими учетными данными.
Zoho Corp запросит разрешение на доступ к вашим изображениям. Нажмите Разрешить продолжить. - Отобразятся изображения из вашей учетной записи Flickr . Выберите изображение и щелкните Открыть . Ваше изображение будет вставлено.
Параметры изображений
С помощью параметров изображения вы можете установить размеры изображения, задать стили, обернуть изображения, добавить заголовок, замещающий текст и многое другое.
Установить размеры
Чтобы изменить размеры изображения,
- Щелкните изображение, которое нужно отредактировать, и щелкните значок Настройки . Откроется панель параметров изображения .
- Под заголовком Размеры вы можете выбрать: сохранить исходный размер изображения или подогнать изображение под размеры страницы. Вы также можете настроить высоту и ширину выбранного изображения в соответствии с вашими потребностями.
Установить стиль
Чтобы изменить стиль изображения,
- Щелкните изображение, которое нужно отредактировать, и щелкните значок Настройки .Откроется панель параметров изображения .
- Под заголовком Style выберите изменение непрозрачности изображения и применение границ / стилей к изображению.
Прозрачность изображения: Этот параметр можно использовать для применения прозрачности изображения. Например, если вы хотите, чтобы изображение было на заднем плане текста, этот вариант будет полезен. Вы можете увеличить или уменьшить процент непрозрачности и применить к любому изображению в документе.
Границы изображения: Применить границу, изменить стиль и ширину границы для выбранного изображения.
Упорядочить изображение
Вы можете расположить изображение внутри текста, слева / справа от текста, спереди / сзади текста в Writer.
Чтобы упорядочить изображение,
- Щелкните изображение, которое нужно отредактировать, и щелкните значок Настройки . Откроется панель параметров изображения .
- В разделе Упорядочить заголовок выберите тип переноса. Выбранный тип будет применен к вашему изображению. Кроме того, при необходимости установите поля вокруг выбранного изображения или поверните изображение.
- Щелкните изображение, которое нужно отредактировать, и щелкните значок Settings . Откроется панель Image Opti ons .
- Под заголовком Others введите необходимое имя и альтернативный текст к вашему изображению.
Обрезать изображение
Вам не нужно загружать или открывать отдельное приложение, чтобы обрезать изображения для уменьшения перед вставкой в документы.Вы можете изменить или кадрировать, как только вы нажмете на изображение.
Чтобы обрезать изображение,
- Щелкните вставленное изображение.
- Щелкните значок Crop . Обрежьте ненужные области и нажмите Enter.
Аннотировать изображение
Инструменты разметки в Writer позволяют рисовать линии, обводить объекты, выделять области и добавлять комментарии к вставленным изображениям. Это помогает пользователям легко просматривать изображения, проясняет, что представляет собой изображение, и указывает отзывы о любых изменениях.
Чтобы добавить аннотацию к изображению,
- Щелкните значок рядом с вставленным изображением.
- Внесите необходимые изменения в свой образ и нажмите Готово .
Размещение изображений
При размещении изображений одна из самых больших проблем - заставить изображения оставаться там, где вы хотите. Встроенное изображение рассматривается как символ в абзаце и поэтому перемещается только вместе с абзацем. Плавающее изображение можно перетащить куда угодно, и текст будет обтекать его.Несмотря на то, что он плавающий, он всегда привязан к привязке объекта, обычно к абзацу, поэтому они часто смещаются со своего места, когда вы добавляете или удаляете текст до и после них.
Размещение плавающих изображений
Плавающие изображения - это изображения, которые помещаются на слой поверх текста. Когда вы устанавливаете обтекание текстом изображения перед текстом, изображение появляется поверх любого текста, и вы можете переместить его в любое желаемое положение. Когда вы перетаскиваете изображение, якорь перемещается и соединяется с другим абзацем.
Вы можете зафиксировать изображение в определенной позиции на странице, используя предустановок , или использовать пользовательских позиций, таких как абсолютные / относительные позиции на странице, полях, столбце или строке.
Позиционирование с предустановками
Позиционирование изображения часто занимает довольно много времени или может быть очень неприятным как для неопытных, так и для опытных пользователей. Writer предоставляет несколько мощных встроенных опций позиционирования и упаковки, которые могут облегчить вашу жизнь.
Щелкните изображение , чтобы его разместить, и щелкните ‘Positioning → Custom’ , чтобы получить несколько вариантов быстрого размещения ваших изображений.
Предустановки помогают выровнять изображение по центру документа или вверху, внизу, слева и справа относительно поля, страницы, столбца или линии одним щелчком мыши.
Пользовательское позиционирование
Пользовательское позиционирование помогает в расширенном размещении изображений, например размещении их на определенном расстоянии от полей или страницы.
Щелкните изображение , вкладка «Изображение» → «Позиционирование -> Пользовательское редактирование» , чтобы отобразить свойства, которые необходимо установить для пользовательского размещения изображений.
Выравнивание (по вертикали и горизонтали)
Параметр «По горизонтали» выравнивает левый или правый край выбранного изображения на основе объекта привязки, выбранного из поддерживаемых элементов привязки, таких как страница, столбец, символ или поля.
Параметры по вертикали выравнивают верхний или нижний край выбранного изображения на основе объекта привязки, выбранного из поддерживаемых элементов привязки, таких как страница, абзац или поля.
Привязано из
Плавающие изображения имеют «привязки».Если привязка изображения удалена или скрыта, изображение также будет удалено или скрыто. Плавающие изображения всегда размещаются относительно объекта привязки, такого как столбец, поле страницы и т. Д.
Для горизонтального позиционирования возможные значения:
- символ - относительно положения привязки в содержимом
- column - относительно границ столбца, который содержит привязку
- insideMargin - относительно левого поля на нечетных страницах и правого поля на четных страницах
- leftMargin - относительно левого поля
- margin - относительно полей страницы
- outsideMargin - относительно правого поля на нечетных страницах и левого поля на четных страницах
- page - относительно края страницы
- rightMargin - относительно правого поля
Для вертикального позиционирования возможны следующие значения:
- bottomMargin - относительно нижнего поля
- insideMargin - относительно внутреннего поля o f текущая страница
- строка - относительно строки, содержащей символ привязки
- margin - относительно полей страницы
- outsideMargin - относительно внешнего поля текущей страницы
- page - относительно края страницы
- абзац - относительно абзаца, содержащего привязку
- topMargin - относительно верхнего поля
Положение (абсолютное и относительное)
Выбор «Абсолютное положение» означает, что ваше изображение останется в этом точном положении независимо от других форматирование или текст, которые вы можете изменить.
A «Относительное положение» означает, что ваше изображение будет размещено относительно части структуры документа. Здесь, если эта часть документа перемещается, ваше изображение перемещается вместе с ней и остается в том же относительном положении.
Примечание :
- Изображение не обязательно останется на той же странице. Просто он будет в том же положении на странице. Он по-прежнему привязан к абзацу, и если этот абзац переместится на другую страницу, изображение тоже переместится.
- Позиционирование изображения может быть на одном уровне с;
- Вставить изображение
- Параметры изображения (свойства изображения)
- Позиционирование плавающих изображений
Местоположение
Укажите местоположение изображения, используя его координаты x и y.Введите значения x и y в поля «Позиция» .
-> Значение x измеряется от левого края изображения до верхнего левого угла привязки.
-> Значение y измеряется от верхнего края изображения до верхнего левого угла привязки.
Как добавлять изображения в сообщения HTML? - База знаний AWeber
Вы можете легко включать изображения в сообщение HTML с помощью нашего редактора сообщений. Вы можете загружать изображения в AWeber напрямую или использовать изображения из нашей стоковой галереи в своих сообщениях.
Инструкции для AWeber's Drag & Drop Email Builder приведены ниже. Инструкции для предыдущей версии редактора приведены ниже.
Обязательно ознакомьтесь с другой статьей нашей базы знаний о том, как настроить выравнивание изображений, если вы не знаете, где разместить изображения при их загрузке.
Разместите свой образ на AWeber
- Сначала найдите блок изображения на левой боковой панели.
Затем перетащите его туда, куда вы хотите, чтобы изображение появилось.
- После того, как вы нажмете на заполнитель изображения, с правой стороны появится окно. Нажмите кнопку «Загрузить изображение» в этом окне.
- Выберите изображение, которое вы хотите загрузить, и нажмите «Открыть».
Обратите внимание на : изображения не должны превышать 10 МБ и не более 1500–2500 пикселей.
- Теперь ваше изображение будет добавлено к сообщению.
- Вы также можете перетаскивать изображения со своего рабочего стола прямо в область «Загрузить изображение».
- Если вы хотите, чтобы подписчики отправлялись на определенную страницу, когда они щелкают изображение, введите URL-адрес этой страницы в поле «Ссылка на изображение». «Замещающий текст изображения» - это текст, который появляется, когда кто-то наводит курсор на изображение или когда изображение не загружается должным образом. Вы также можете выбрать выравнивание вашего изображения здесь.
- Когда вы загружаете изображение, вы заметите, что доступны кнопки «Размер изображения». Вы можете выбрать между «Большой палец» - изображение помещается в пространство миниатюр 150x150 - идеально подходит для изображения, прикрепленного к статье, «Оптимизировано» - если ваше изображение имеет ширину более 600 пикселей, эта опция уменьшит его ширину до 590 - до убедитесь, что ваше изображение будет правильно отображаться в большинстве почтовых клиентов, или "Исходное" - изображение точно того размера, который вы его загрузили.Вы также можете напрямую управлять соотношением сторон с помощью параметра «Ширина и высота», выбрав либо сохранить соотношение сторон для этого изображения, либо сняв флажок для растяжения или искажения.
Наконец, вы можете вручную изменить его размер, перетащив стрелку в нижнем правом углу самого изображения - просто нажмите кнопку «Сбросить размер», если вы ошиблись.
Использование галереи изображений
- После того, как вы загрузили изображения в свою учетную запись AWeber, вы можете повторно использовать их в любом отправляемом вами сообщении.Когда вы добавляете изображение, нажмите кнопку «Галерея изображений», чтобы начать.
- В «Галерее изображений» вы можете просто щелкнуть изображение, которое вы использовали ранее, чтобы добавить его в сообщение.
- Чтобы удалить изображение из галереи, сначала наведите указатель мыши на изображение, о котором идет речь. Оттуда щелкните значок корзины, чтобы удалить изображение.
Примечание: Удаление изображения из вашей галереи изображений не повлияет на сообщения, в которые вы уже добавили это изображение - оно просто удалит изображение из вашей галереи.
Использование галереи материалов
- После того, как блок изображения будет вставлен в сообщение, нажмите на опцию «Галерея изображений».
- Вам будет предложено «Галерея изображений». Нажав на вкладку «Stock Images», вы увидите доступные стоковые изображения.
- Щелкните стоковое изображение, которое вы хотите добавить в свое сообщение.
Примечание : Вы можете искать стоковые изображения, используя поле «Поиск по ключевым словам».Для этого в поле «Поиск по ключевому слову» введите слово, по которому нужно выполнить поиск, и нажмите кнопку «Поиск». Будут отображены связанные изображения.
Вы также можете использовать раскрывающееся меню «Обзор по категориям» для поиска изображений, относящихся к определенной категории, например «Еда и напитки» или «Природа и пейзажи».
Использование размещенного образа
- Следуя тем же шагам, что и выше, для добавления блока изображения, вы будете использовать раздел «URL изображения» в окне, чтобы добавить прямую ссылку на это изображение.
Примечание. AWeber настоятельно рекомендует использовать только защищенные https-ссылки для любых изображений, которые вы планируете использовать в своих сообщениях. Использование незащищенных ссылок может привести к блокировке или фильтрации содержимого.
Использование HTML-редактора AWeber
- Первое, что вам нужно сделать, это получить URL-адрес вашего изображения. Для этого просто найдите изображение, щелкните его правой кнопкой мыши и выберите «Копировать расположение изображения».
Если вы не видите «Копировать расположение изображения», вы также можете выбрать «Свойства» из раскрывающегося меню, щелкнув изображение правой кнопкой мыши и скопировав расположение или адрес изображения.
- Когда у вас есть URL-адрес изображения, откройте сообщение, в которое вы хотите добавить изображение, и щелкните или выделите место, которое вы хотите вставить.
- На панели инструментов в верхней части области HTML-сообщения нажмите кнопку «Вставить изображение».
- Во всплывающем окне вставьте URL-адрес изображения в область URL-адреса. Затем нажмите кнопку «ОК».
Что делать, если у меня возникают проблемы с оформлением сообщений?
AWeber предлагает сотни шаблонов, которые вы можете использовать! Если вы когда-нибудь захотите изменить существующий шаблон или захотите, чтобы для вас был создан специальный шаблон, отражающий ваш бренд, наша команда по созданию шаблонов будет рада изменить существующие шаблоны или разработать для вас индивидуальный шаблон!
.

 NB! тэг не делает переноса строки автоматом!
</pre>
NB! тэг не делает переноса строки автоматом!
</pre> — перенос строки.
— перенос строки. livejournal.com/users/alex_inside/216475.html?HTML_and_LJ_tags
livejournal.com/users/alex_inside/216475.html?HTML_and_LJ_tags com/216475.html?HTML_and_LJ_tags><img src=http://alex-inside.ru/img/html-alex_inside.gif alt=»</HTML>» title=»HTML и ЖЖ Тэги»></a>Вставьте картинку в юзеринфо! Узнай об обновлениях! Подпишись на комментарии к этому посту (в комментах я описываю что изменилось).
com/216475.html?HTML_and_LJ_tags><img src=http://alex-inside.ru/img/html-alex_inside.gif alt=»</HTML>» title=»HTML и ЖЖ Тэги»></a>Вставьте картинку в юзеринфо! Узнай об обновлениях! Подпишись на комментарии к этому посту (в комментах я описываю что изменилось). Похоже, что iTextSharp требует ситуации с 2 проходами, чтобы изображение появилось поверх текста. Поэтому я пытаюсь сделать это с помощью потоков памяти, но продолжаю получать ошибки. Public Function createDoc(ByRef…
Похоже, что iTextSharp требует ситуации с 2 проходами, чтобы изображение появилось поверх текста. Поэтому я пытаюсь сделать это с помощью потоков памяти, но продолжаю получать ошибки. Public Function createDoc(ByRef… androidpolice.com/wp-content/themes/ap1/images/android1.png> </div>…
androidpolice.com/wp-content/themes/ap1/images/android1.png> </div>… Вы услышите: «Вставка рисунка, диалоговое окно». Диалоговое окно открывает папку по умолчанию для рисунков на компьютере или устройстве (как правило, папку «Рисунки»).
Вы услышите: «Вставка рисунка, диалоговое окно». Диалоговое окно открывает папку по умолчанию для рисунков на компьютере или устройстве (как правило, папку «Рисунки»).
 Вы услышите описание каждого выбранного изображения.
Вы услышите описание каждого выбранного изображения.
 Затем нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите: «Вставка рисунка, многоточие».
Затем нажимайте клавишу СТРЕЛКА ВНИЗ, пока не услышите: «Вставка рисунка, многоточие». Затем перейдите к нужной вложенной папке или файлу, используя клавиши СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ. Чтобы открыть вложенную папку, нажмите клавишу СТРЕЛКА ВПРАВО.
Затем перейдите к нужной вложенной папке или файлу, используя клавиши СТРЕЛКА ВВЕРХ и СТРЕЛКА ВНИЗ. Чтобы открыть вложенную папку, нажмите клавишу СТРЕЛКА ВПРАВО.

 Чтобы сохранить, нажмите клавиши COMMAND+S.
Чтобы сохранить, нажмите клавиши COMMAND+S. Прозвучит фраза «Добавить замещающий текст». Откроется область задач Формат рисунка.
Прозвучит фраза «Добавить замещающий текст». Откроется область задач Формат рисунка. Откроется библиотека Фото, и вы сможете выбрать изображение, которое нужно вставить.
Откроется библиотека Фото, и вы сможете выбрать изображение, которое нужно вставить.