Основные отличия Bootstrap 3-ей и 4-ой версий — FantomSlim
- Главная
- База знаний
- Основные отличия Bootstrap 3-ей и 4-ой версий
Сегодня мы пробежимся по всем отличиям и новым возможностям между двумя версиями Bootstrap. Как правило, вам необходимо будет просто переименовать некоторые классы или поменять несколько простых параметров.
Для того чтобы сэкономить вам немного времени, я составил список действий, которые необходимо выполнить при переходе с Bootstrap 3 на Bootstrap 4.
Мы начнем с обсуждения изменений, внесенных в фреймворк Bootstrap 4, затем мы рассмотрим новый способ установки Bootstrap, узнаем как изменились единицы измерения в сетке и как flexbox может помочь при создании адаптивных макетов. Мы также обсудим изменения некоторых компонентов и посмотрим, что происходит в новых версиях JavaScript.
Наконец, мы рассмотрим некоторые из новых компонентов, включая карты, всплывающие подсказки и flexbox. Если вы готовы перенести свой сайт со старой версии Bootstrap 3 на Bootstrap 4, эта статья именно для вас.
Глобальные изменения
Список глобальных изменений в Bootstrap 4:
- Смена Less на Sass в CSS файлах.
- Смена px на rem в качестве единиц измерения в CSS.
- Медиа-запросы теперь ems вместо pxs.
- Размер шрифта увеличен с 14px до 16px.
Исходный код Bootstrap
Исходный код Bootstrap 3 содержит перекомпилированный CSS, JavaScript, и шрифты, наряду с исходными Less, JavaScript и документацией.
В Bootstrap v4.0.0-alpha, все файлы Less были заменены на Sass из-за миграции к Sass технологии через libSass. Так как Bootstrap 4 больше не поддерживает glyphicons, папку шрифтов тоже убрали.
Установка Bootstrap 4
Bootstrap 4 предлагает различные варианты для установки. На момент написания статьи, вышел Bootstrap 4 Alpha, поэтому на данный момент не все пакетные менеджеры имеют 4 альфа версию.
Вы можете выбрать нужные параметры по своему усмотрению.
- Исходные файлы: Используйте Bootstrap, загрузив полный пакет исходного кода, который включает в себя Sass, JavaScript и файлы документации. Для работы вам потребуется компилятор Sass, Autoprefixer и некоторые дополнительные настройки. Если вам нужны только CSS и JS файлы, вы можете просто подключить их при помощи тега
- Bootstrap CDN: Используйте Bootstrap CDN. Добавьте ссылку к тегу <link> внутри раздела <head>.
- Менеджер пакетов: Используйте менеджер пакетов, например Bower, npm, meteor или composer для установки Bootstrap. Для этого вам понадобится Sass компилятор и Autoprefixer, для установки официальной скомпилированной версии.
- Пользовательские сборки: Если вам нужна только часть CSS или JS Bootstrap файлов, вы можете использовать одну из пользовательских сборок:
- Reboot включает в себя переменные/примеси, Normalize и Reset.
 Без JavaScript.
Без JavaScript. - Grid only включает в себя переменные/примеси, и систему сетки. Без JavaScript.
- Flexbox включает в себя весь набор Bootstrap с поддержкой Flexbox, но с пониженной совместимостью браузеров.
- Reboot включает в себя переменные/примеси, Normalize и Reset.
Обновление Bootstrap сетки
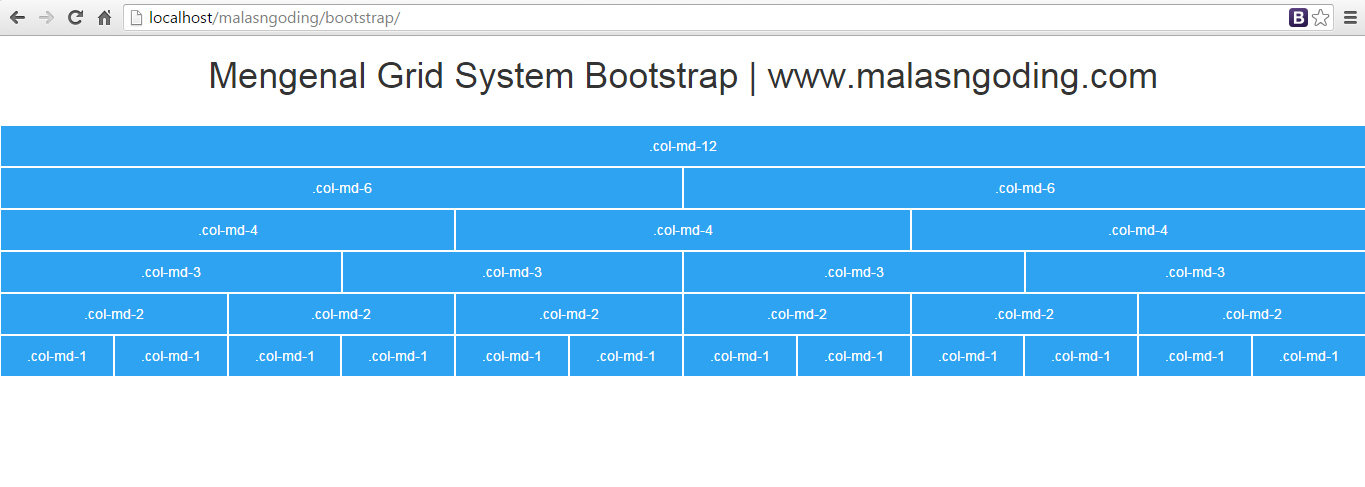
Система сетки в Bootstrap 4 по-прежнему следует тому же HTML-синтаксису, изменения коснулись лишь единиц измерения.
Например, вы можете использовать те же 12 столбцов в разметке.
<div>
<div>
<div>
<div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
</div>
</div>
</div>
<div>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.</p>
</div>
</div>
</div>Здесь ничего нового; Bootstrap 3 использует те же самые классы. Тем не менее, классы Bootstrap 4 используют ems а не px, а также они добавили один новый дополнительный размер для очень больших экранов. Перечислим все доступные классы вместе с их размерами экрана.
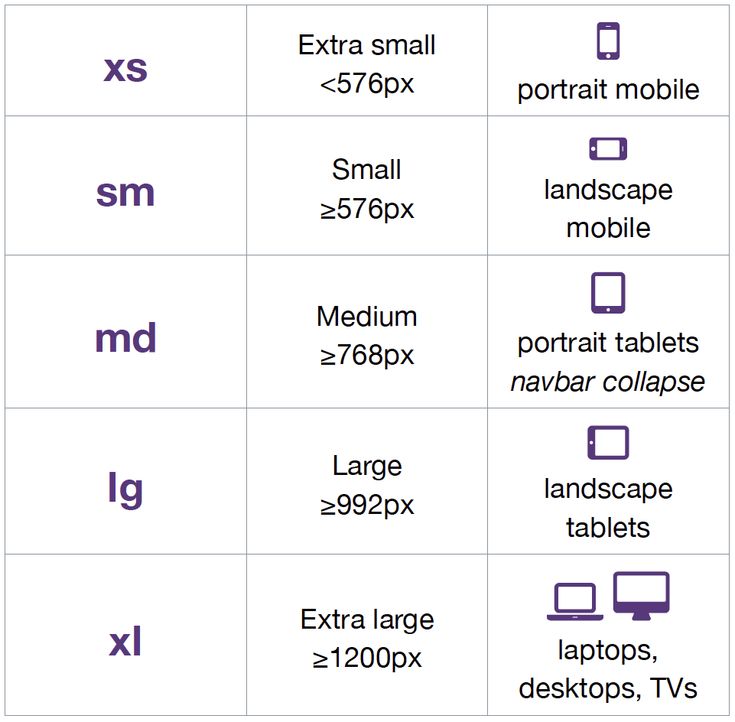
- col-xl — очень большой экран (от 75em)
- col-lg — большой экран (от 62em)
- col-md — средний экран (от 48em)
- col-sm — маленький экран (от 34em)
- col-xs — очень маленький экран (менее 34em)
Также стоит рассмотреть классы container и row. Контейнер имеет максимальную ширину в единицах измерения rem, в то время как строка имеет отрицательные margin слева и справа размером в -.9375rem и левый и правый padding размером в 0.9375rem, в Bootstrap 3 которые составляли 15px.
Контейнер имеет максимальную ширину в единицах измерения rem, в то время как строка имеет отрицательные margin слева и справа размером в -.9375rem и левый и правый padding размером в 0.9375rem, в Bootstrap 3 которые составляли 15px.
Если вы используете Sass версию Bootstrap 4, вы сможете управлять размером сетки используя следующие переменные:
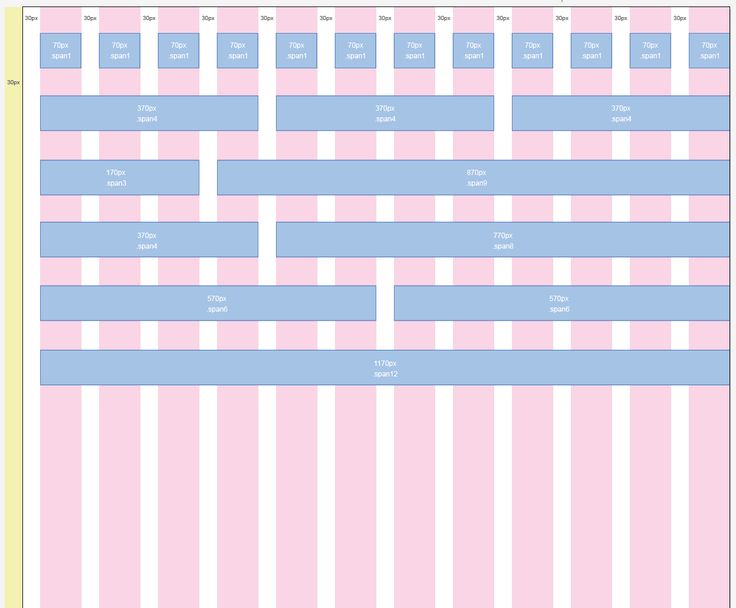
- $grid-columns: количество решеток по горизонтали (по умолчанию 12)
- $grid-gutter-width: общий отступ вокруг каждой сетки (по умолчанию 30px)
- $grid-float-breakpoint:
- $grid-float-breakpoint-max: максимальный размер при котором navbar начинает уменьшаться (размер по умолчанию $grid-float-breakpoint – 1)
Обновление компонентов сброса / Bootstrap 4 reboot.css
В Bootstrap 3 мы использовали normalize. css для сброса стандартных стилей CSS, в Bootstrap 4 добавили улучшенную версию под названием reboot.css.
css для сброса стандартных стилей CSS, в Bootstrap 4 добавили улучшенную версию под названием reboot.css.
Изменение и обновление классов в Bootstrap 4
В новой версии Bootstrap убрали несколько классов и немного изменили некоторые из старых.
Типография
В Bootstrap типографике используется rem. В отличие от px и em, они не являются фиксированными или относительными единицами измерения. Единицы измерения rem являются динамическими по отношению к корневому тегу HTML. Тем не менее, вы все еще можете использовать px, em и pt в своих Bootstrap проектах.
html{
font-size: 16px;
}
p{
font-size: 1rem; /* 1rem = 16px */
}
h2 {
font-size: 1.875rem; /* 30px / 16px = 1.875rem */
}В приведенном выше примере, для параграфа мы задали значение размера текста в 1rem, что эквивалентно корневому html размером в 16px.
Bootstrap 4 использует единицы измерения rem, для того, чтобы иметь 100% масштабирование всего приложения.
Таблицы
Bootstrap 3 использовал контекстные классы для добавления цвета фона в строках таблицы или отдельных ячеек. В Bootstrap 4, добавили специальный префикс .table-* для каждого контекстного класса.
Смена класса table-condensed
В Bootstrap 3 мы использовали класс .table-condensed для создания более компактной таблицы, без отступов. В Bootstrap 4 переименовали данный класс в .table-sm.
Пример ниже.
<table> <thead> <tr> <th>Table Header 1</th> <th>Table Header 2</th> <th>Table Header 3</th> </tr> </thead> <tbody> <tr> <td>Cell 1</td> <td>Cell 2</td> <td>Cell 3</td> </tr> <tr> <td>Cell 4</td> <td>Cell 5</td> <td>Cell 6</td> </tr> <tr> <td>Cell 7</td> <td>Cell 8</td> <td>Cell 9</td> </tr> </tbody> </table>
Формы
Формы имеют некоторые изменения в классах. Два основных изменения это переименование классов .input-lg и .input-sm в .form-control-lg и .form-control-sm без использования .form-group-*.
Два основных изменения это переименование классов .input-lg и .input-sm в .form-control-lg и .form-control-sm без использования .form-group-*.
Также добавили новый класс .form-control-label для центрирования названий по вертикали с классом .form-control.
<form>
<div>
<label for="inputEmail3">Email</label>
<div>
<input type="email" placeholder="Email">
</div>
</div>
<div>
<label for="inputPassword3">Password</label>
<div>
<input type="password" placeholder="Password">
</div>
</div>
<div>
<div>
<button type="submit">Sign in</button>
</div>
</div>
</form> Изменения в JavaScript
В Bootstrap присутствует большое количество JavaScript кода, который необходим для работы некоторых компонентов и так как в самих компонентах изменений не так много, JavaScript в целом почти не изменился.
Вот несколько изменений:
- Убрали поддержку IE8: Теперь когда отбросили поддержку IE8, мы можем с легкостью использовать более быструю версию jQuery 2.0
- Поддержка ES6: Все плагины были переписаны в ES6 и скомпилированы при помощи Babel, компилятора JavaScript.
Новые возможности
В этой части рассмотрим некоторых из основных новых функций.
Карточки
В Bootstrap 4, вкладки, миниатюры и well были удалены и заменены карточками. Данный компонент можно использовать для отображения информации в качестве страницы или контейнера, который поддерживает различные виды контента, такие как ссылки, текст, изображения, заголовки, колонтитулы и многое другое с различными цветами фона.
Для подключения добавьте классы .card и .card-block к выбранному элементу. Есть также еще несколько классов, которые можно использовать внутри класса .card.
- .
 card-title название
card-title название - .card-text текст
- .card-header заголовок
- .card-footer футер
<div>
<!-- Card Header -->
<div>
Card Header
</div>
<div>
<!-- Card Title -->
<h5>This is the Card Title</h5><!-- Image -->
<img alt="" src="http://goo.gl/oxHSMr">
<!-- Card Text -->
<p>These are card text. See? They are
awesome!</p>
</div><!-- Card Footer -->
<div>
Card Footer
</div>
</div> Flexbox
Еще одно нововведение в Bootstrap 4 это — технология flexbox. Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
Для того, чтобы использовать Flexbox в своем проекте Bootstrap 4, установите переменную $enable-flex со значением true в файле _variables.scss и после компиляции, ваша сетка сразу же переключится на использование Flexbox модели.
Обратите внимание что Flexbox не имеет поддержку IE9
Заключение
В этой статье мы рассказали вам о всех моментах перехода с Bootstrap 3 на Bootstrap 4. Рекомендуем всегда проверять официальную документацию для будущих обновлений.
Что такое смещение столбцов в сетке Bootstrap 3?
Улучшить статью
Сохранить статью
Нравится Статья
abhisheksainiaggarwal
автор
30 опубликованных статей
Улучшить статью
Сохранить статью
Нравится Статья
Смещение: Это выглядит потрясающе, когда содержимое нашей веб-страницы видно на всей ширине окна просмотра доступной ширины устройства.
Настройка среды: Нам нужно добавить ссылку начальной загрузки CDN в наш HTML-документ для использования смещения столбца как:
jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js”integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"crossorigin="anonymous">
Для реализации смещения мы используем класс ‘.offset-n’ , где ‘n’ указывает ширину, на которую компонент должен сместиться из исходного положения.
Синтаксис:
// содержимое тега div
Смещение столбца: Смещение столбца используется для перемещения или выталкивания столбца из исходного положения на указанную ширину или расстояние. Для реализации смещения столбца мы используем класс ‘.col-m’ с классом ‘.col-offset-n’ , который сдвигает столбец на n столбцов.
Синтаксис:
// содержимое тега div
Мы можем использовать это с разными точками останова. Итак, здесь мы используем его с «md», так что любое смещение, которое мы применяем, должно быть действительным для среднего, большого, очень большого и очень большого размера экрана. Поэтому здесь мы используем ‘.col-md-m’ класс с классом ‘.col-md-offset-n ’.
Пример 1: Пример ниже демонстрирует использование смещения столбца:
HTML
< html |
Пример 2:
HTML
3 http:// n.jsdelivr.net/npm/[email protected]/dist/css/bootstrap. min.css"
.6.0.00js 93
4 9 9 003 900
|
Результат:
Преимущества:
- Позволяет легко перемещать контент на веб-странице в соответствии с вашими потребностями.

- Обеспечивает гибкость вашего контента.
- Помогает создать привлекательный пользовательский интерфейс , легко размещая содержимое на веб-странице.
- С его помощью вы можете легко разбить строку на разные части.
Последнее обновление: 05 янв, 2023
Нравится статья
Сохранить статью
5.2. Bootstrap 3 Grid system — djangocms-cascade 1.1.9 документация
Чтобы в полной мере воспользоваться djangocms-cascade , вы должны быть знакомы с концепции Bootstrap Grid System, поскольку от них зависят все остальные компоненты Bootstrap.
5.2.1. Контейнер Bootstrap
Контейнер — это самый внешний компонент, о котором знает инфраструктура Bootstrap. Здесь дизайнер может
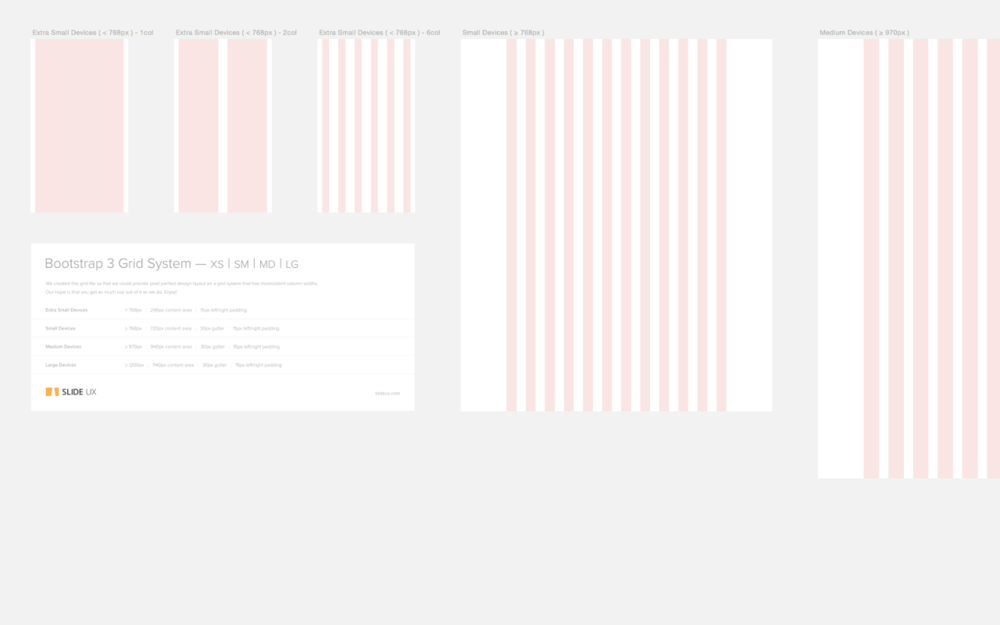
указать точки останова веб-страницы. По умолчанию Bootstrap предлагает 4 точки останова: «большая»,
«средние», «маленькие» и «маленькие». Они определяют, для какой ширины экрана система сетки может
переключить раскладку.
Окно редактора элемента Container предлагает возможность деактивировать определенные точки останова. Хотя это может иметь смысл при определенных условиях, безопасно всегда сохранять все четыре точки останова. active, так как это дает дизайнеру веб-страницы максимальную гибкость.
5.2.1.1. Исключительно для небольших устройств
Если веб-страница должна быть оптимизирована только для небольших, а не для больших устройств, отключите точки останова для Large и/или Средний . В таблицах стилей проекта максимальная ширина Затем элемент контейнера должен быть уменьшен до выбранной точки останова:
@media(min-width: 1200px) {
.контейнер {
максимальная ширина: 970 пикселей;
}
}
или, если вы предпочитаете синтаксис SASS:
@media(min-width: $screen-lg) {
.контейнер {
максимальная ширина: $ контейнер-рабочий стол;
}
}
5.2.1.2. Только большие устройства
Если веб-страница должна быть оптимизирована только для больших, а не для маленьких устройств, отключите
брейкпоинты на Маленький и/или Маленький .
Для этого параметра конфигурации изменение таблиц стилей не требуется.
5.2.1.3. Fluid Container
Вариантом обычного Bootstrap Container является Fluid Container. Его можно включить с помощью флажка в окне редакторов. Жидкие контейнеры не имеют жестких точек останова, они подстраиваются под свою ширину. независимо от того, что делает браузер, и немного больше, чем их нежидкий аналог.
Контейнер с жидкостью не позволяет определить максимальную ширину адаптивных изображений для большая точка останова мультимедиа , потому что она применяется всякий раз, когда ширина браузера превышает 1200 пикселей,
но верхнего предела нет. Для отзывчивых изображений в меньших контрольных точках («крошечный», «маленький»
и «средний») мы используем ширину следующей большей контрольной точки, но для изображений в «большом» медиа
точки останова мы каким-то образом должны указать произвольную максимальную ширину. Ширина по умолчанию установлена на 1980
пикселей, но его можно изменить, скажем, на 2500 пикселей, используя следующую конфигурацию в вашем settings. : py
py
CMSPLUGIN_CASCADE = {
...
'бутстрап3': (
('xs', (768, 'мобильный', _ ("мобильные телефоны"), 750, 768)),
('см', (768, 'таблетка', _("таблетки"), 750, 992)),
('md', (992, 'ноутбук', _ ("ноутбуки"), 970, 1200)),
('lg', (1200, 'рабочий стол', _ ("большие рабочие столы"), 1170, 2500)),
),
}
Примечание
Контейнер с жидкостью особенно полезен для изображений Hero, каруселей во всю ширину и Плагин Джамботрон. При необходимости добавьте к заполнителю отдельно стоящий контейнер с жидкостью и по мере необходимости. это только ребенок, используйте плагин изображения или карусели. Затем его содержимое растягивается на на всю ширину браузера.
5.2.2. Bootstrap Row
Каждый контейнер Bootstrap может содержать одну или несколько строк Bootstrap. Строка не принимает никаких
настройка конфигурации. Однако при редактировании можно указать количество столбцов. При добавлении или
изменение строки, то это количество столбцов добавляется, если его значение превышает текущее количество
столбцы. При уменьшении количества столбцов ни один из них не удаляется; они должны быть явно выбраны
из контекстного меню в представлении структуры.
При уменьшении количества столбцов ни один из них не удаляется; они должны быть явно выбраны
из контекстного меню в представлении структуры.
5.2.3. Горизонтальное правило
Горизонтальная линейка используется для оптического разделения рядов друг от друга.
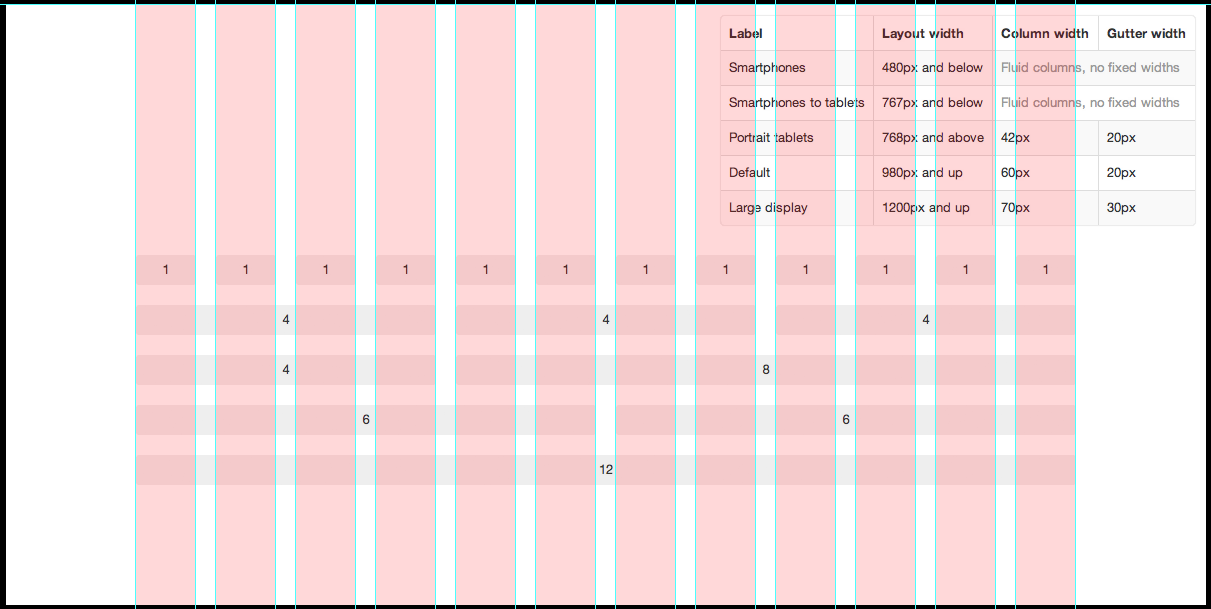
5.2.4. Столбец
В редакторе столбцов можно указать ширину, смещение и видимость каждого столбца. Эти значения могут быть установлены для каждой из четырех контрольных точек ( крошечных , малых , средних и больших ). как указано плагином Container.
Поначалу это может показаться довольно сложным, но учтите, что Bootstrap 3 в первую очередь предназначен для мобильных устройств ,
поэтому все настройки столбца, сначала , применяются к узким контрольным точкам, которые позже могут быть
переопределяется для больших точек останова на более позднем этапе. Вот почему этот редактор начинается с
ширина столбцов и смещения столбцов для крошечных, а не для больших дисплеев.
Примечание
Если текущий столбец является членом контейнера, который отключает некоторые из его точек останова. ( большой , средний , small или tiny ), то этот редактор столбцов отображается только с поля ввода для включенных точек останова.
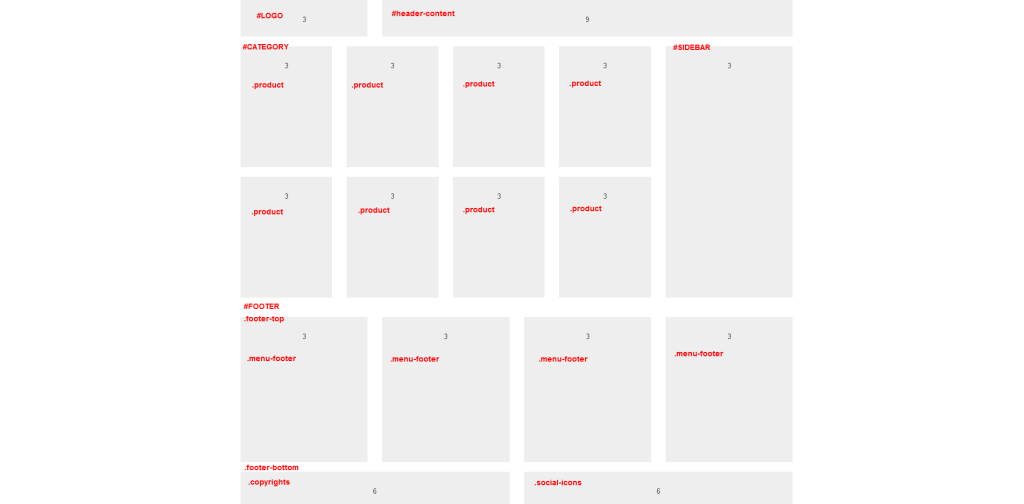
5.2.5. Полная структура DOM
После добавления контейнера с различными строками и столбцами вы можете добавить плагины листьев. Эти содержать фактический контент, такой как текст и изображения.
При нажатии кнопки Опубликовать изменения отдельные блоки перегруппировываются и отображаются с помощью система сетки Bootstrap.
5.2.6. Добавление плагинов в жестко заданную сетку
Иногда данный шаблон Django уже определяет контейнер Bootstrap или строку внутри контейнера. элемент. Пример:
<дел>
{% заполнитель "Содержимое строки" %}
или
<дел>
<дел>
{% заполнитель "Содержимое столбца" %}

 Без JavaScript.
Без JavaScript.
 card-title название
card-title название 0"
0"  jsdelivr.net/npm/
jsdelivr.net/npm/ зеленый { 9009 9
зеленый { 9009 9  93
93 

 095
095  0"
0"  jsdelivr .net/npm/
jsdelivr .net/npm/ jquery.com/jquery-3.6.0.0.min.js"
jquery.com/jquery-3.6.0.0.min.js"

 95
95
 Следовательно, мы должны сообщить djangocms-cascade , какие точки останова разрешены и какие
расширения контейнеров должны быть. Это должно быть жестко закодировано в настройках
Следовательно, мы должны сообщить djangocms-cascade , какие точки останова разрешены и какие
расширения контейнеров должны быть. Это должно быть жестко закодировано в настройках  ..
«Содержимое столбца»: {
'плагины': ['BootstrapColumnPlugin'],
'parent_classes': {'BootstrapColumnPlugin': []},
'require_parent': Ложь,
'глоссарий': {
'точки останова': ['xs', 'sm', 'md', 'lg'],
'container_max_widths': {'xs': 750, 'sm': 750, 'md': 970, "лг": 1170},
'жидкость': Ложь,
'медиа_запросы': {
'xs': ['(максимальная ширина: 768px)'],
'см': ['(минимальная ширина: 768 пикселей)', '(максимальная ширина: 992 пикселей)'],
'md': ['(минимальная ширина: 992 пикселей)', '(максимальная ширина: 1200 пикселей)'],
'lg': ['(мин. ширина: 1200px)'],
},
}
},
}
..
«Содержимое столбца»: {
'плагины': ['BootstrapColumnPlugin'],
'parent_classes': {'BootstrapColumnPlugin': []},
'require_parent': Ложь,
'глоссарий': {
'точки останова': ['xs', 'sm', 'md', 'lg'],
'container_max_widths': {'xs': 750, 'sm': 750, 'md': 970, "лг": 1170},
'жидкость': Ложь,
'медиа_запросы': {
'xs': ['(максимальная ширина: 768px)'],
'см': ['(минимальная ширина: 768 пикселей)', '(максимальная ширина: 992 пикселей)'],
'md': ['(минимальная ширина: 992 пикселей)', '(максимальная ширина: 1200 пикселей)'],
'lg': ['(мин. ширина: 1200px)'],
},
}
},
}
 Помните, каждый
Плагин djangocms-cascade хранит все свои настройки в словаре Python, который
сериализуются в одно поле базы данных. Имея заполнитель, ведущий себя как плагин, здесь это
так называемый глоссарий эмулируется с помощью дополнительной записи внутри настройки
Помните, каждый
Плагин djangocms-cascade хранит все свои настройки в словаре Python, который
сериализуются в одно поле базы данных. Имея заполнитель, ведущий себя как плагин, здесь это
так называемый глоссарий эмулируется с помощью дополнительной записи внутри настройки  Мы хотим, чтобы простые миниатюры изменяли размеры наших изображений.
к ширине столбцов и не имея браузера для увеличения или уменьшения их масштаба.
Мы хотим, чтобы простые миниатюры изменяли размеры наших изображений.
к ширине столбцов и не имея браузера для увеличения или уменьшения их масштаба.