Подробно о размещении элементов в грид-раскладке (CSS Grid Layout) — CSS-LIVE
Перевод статьи Deep Dive into Grid Layout Placement с сайта blogs.igalia.com, опубликовано на css-live.ru с разрешения автора — Мануэля Рего Касановаса.
Полный обзор разных методов позиционирования элементов, предлагаемых спецификацией CSS Grid Layout.
В последние месяцы в рамках моей работы в Igalia я сосредоточенно доделывал те новые/пропущенные места в реализации CSS Grid Layout в движке Blink, что относились к размещению элементов. Вкратце, работа в основном велась по 2 направлениям:
- Поддержка неявного грида перед явным. Так, чтобы к гриду можно было добавлять полосы не только в направлении заполнения (обычно справа/снизу), но и с противоположной стороны.
- Правильная интерпретация неизвестных именованных грид-линий. Это случай, когда элемент привязывается к линии под названием «
foo», но нигде в гриде нет линий с таким именем.
Эти задачи могут показаться простыми, но из них вытекало немало изменений в реализации самого механизма. Ради их завершения мне в итоге пришлось чуть ли не переписать весь код нахождения позиций в гриде. Я даже написал документ с пояснением всего плана и всех технических подробностей, где можно найти ссылки на все соответствующие патчи.
Теперь, когда я всё это доделал, самое время объяснить, как им пользоваться. Хотя мой коллега Серхио уже писал об этом в 2014-м, спецификация с тех пор поменялась, так что, думаю, лучше попытаться объяснить всё целиком с нуля. Эта статья — что-то вроде выжимки с примерами из раздела «Размещение грид-элементов» спецификации CSS Grid Layout.
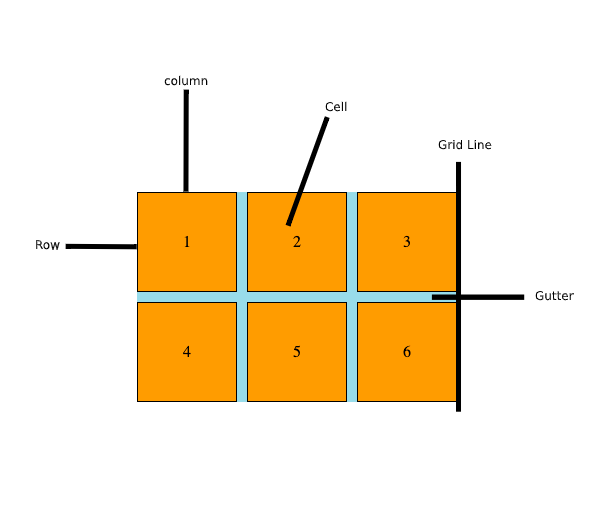
Грид-линии
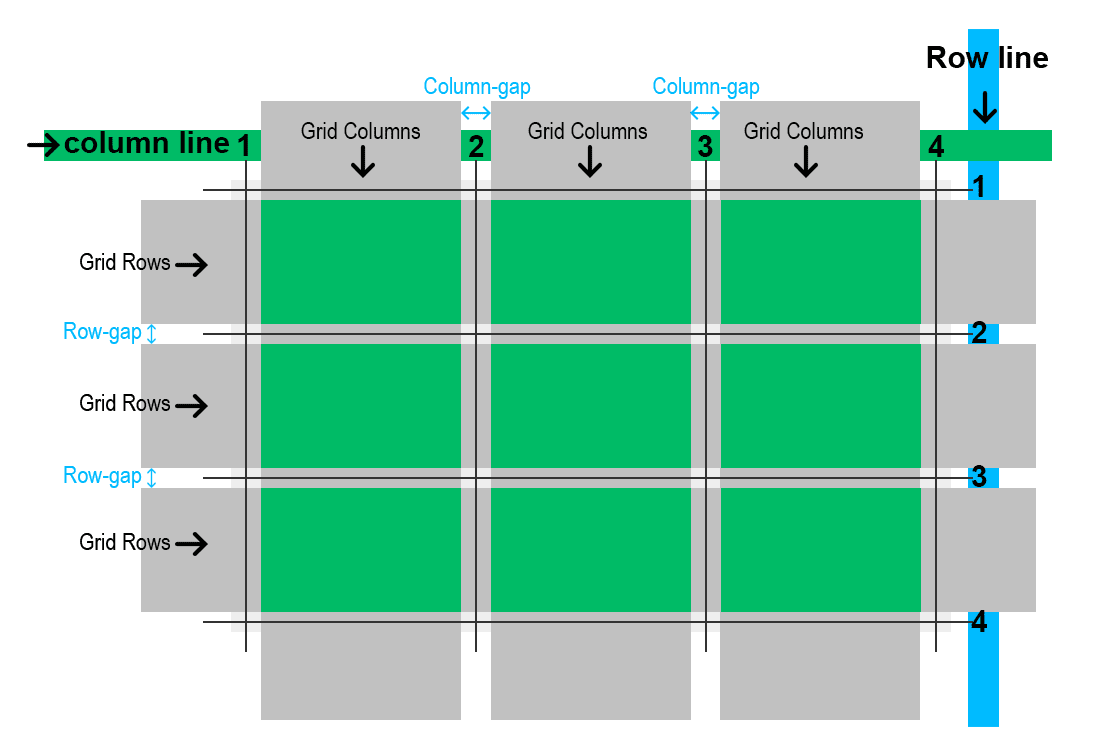
Это, пожалуй, одно из важнейших понятий спецификации грид-раскладки. Грид-линии — это линии, разделяющие грид по горизонтали и вертикали. И они нумеруются, начиная с 1.
Рассмотрим, как это работает, на примере грида 3х2:
<div> </div>
Пример нумерованных грид-линий
Свойства размещения в гриде
Чтобы указать позицию элементов в грид-контейнере, понадобятся свойства размещения в гриде. Вот эти свойства:
Вот эти свойства:
grid-column-start: задает первую вертикальную линию для элемента.grid-column-end: задает последнюю вертикальную линию для элемента.grid-row-start: задает первую горизонтальную линию для элемента.grid-row-end: задает последнюю горизонтальную линию для элемента.
Этими свойствами мы определяем область, в которую будет помещен грид-элемент. Для этого используются номера грид-линий.
Начальное значение этих свойств — auto, благодаря чему элементы могут размещаться автоматически, отыскивая в гриде пустые ячейки. За подробностями этого обращайтесь к предыдущей статье по теме (
В добавок к этому есть несколько удобных сокращений:
grid-column: сокращенная запись для свойствgrid-column-startиgrid-column-end.
grid-row: сокращенная запись для свойствgrid-row-startиgrid-row-end.grid-area: сокращенная запись для всех 4 свойств сразу..
Итак, представьте, что добавляете в тот же грид следующий элемент:
<div> </div>
Возможно, читать будет проще, если воспользоваться сокращениями:
<div></div>
Это значит, что грид-элемент займет 2-ю и 3-ю колонки в первом ряду.
Пример размещения элемента с помощью номеров линий
Охват ячеек
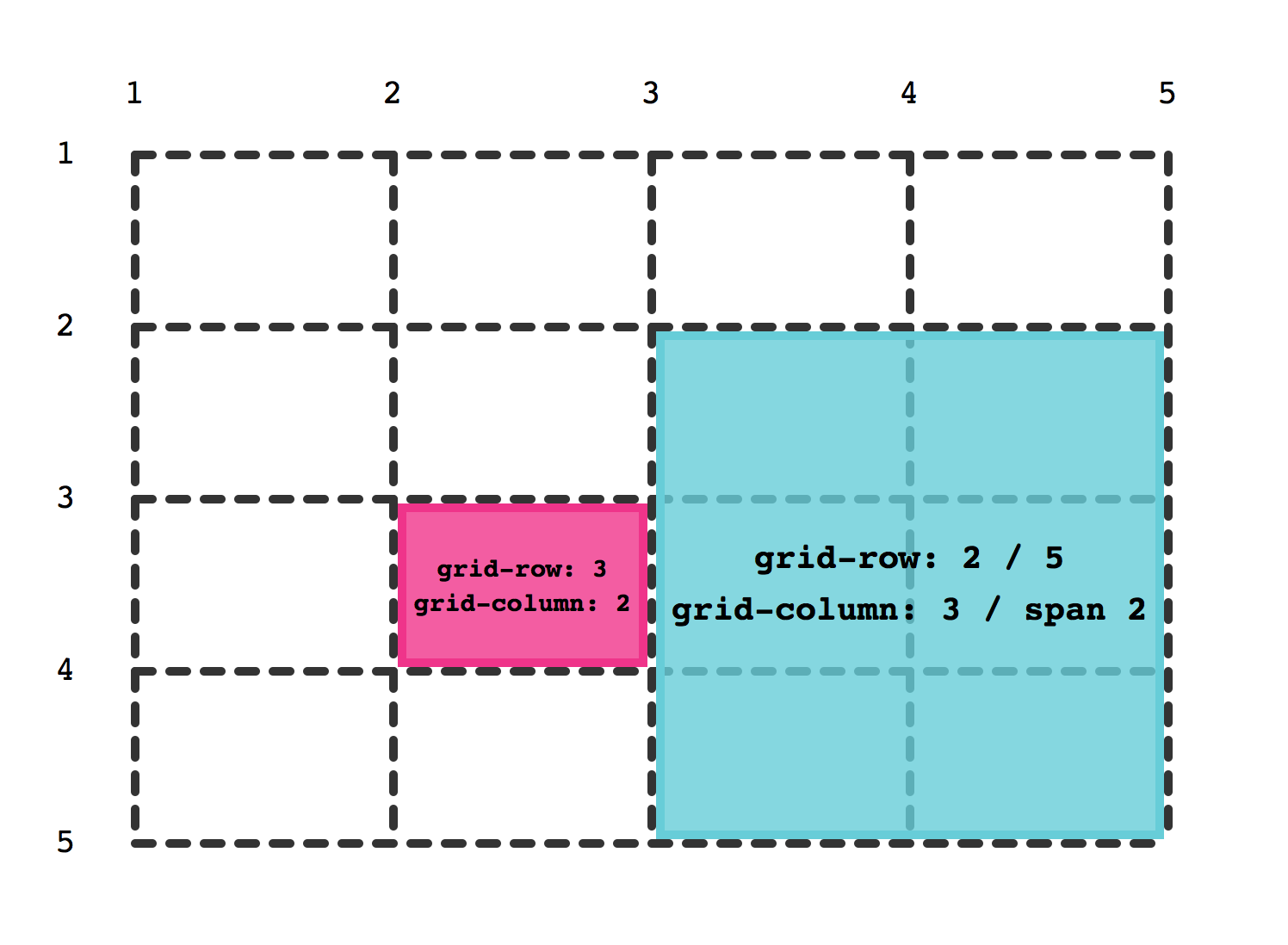
Предыдущий грид-элемент охватывает 2 колонки (2-ю и 3-ю), ссылаясь на линии. То же самое можно сделать с помощью ключевого слова span, в сочетании с количеством ячеек, которое нужно охватить.
Таким образом, поместить элемент в то же самое место можно так:
<div></div>
Пример размещения элемента с помощью span
Обратите внимание, что здесь мы не указываем последнюю линию для ряда. Это значит, что у
Это значит, что у grid-row-end будет значение auto. В этом случае auto по умолчанию означает охват одной ячейки.
Отрицательные номера линий
До сих пор мы видели только положительные номера, но у линий есть и отрицательные индексы. Отрицательные номера позволяют указывать линии, считая с конца грида.
Отталкиваясь от того же примера, можно опять поместить элемент в то же самое место с помощью отрицательных индексов:
<div></div>
Пример размещения элементов с помощью отрицательных номеров
В некоторых случаях это бывает очень кстати. Например, если элемент обязательно должен быть в последней колонке, независимо от общего количества полос, достаточно лишь задать grid-column-end: -1;.
Именованные грид-линии
Помимо сказанного, грид-линии можно именовать, так что не нужно будет держать в уме конкретные числа, чтобы обращаться к ним.
Немного изменим наше определение грида, сохранив размеры полос, но добавив линиям имена:
<div> </div>
И снова, чтобы разместить элемент в том же самом месте, нужно лишь обратиться к именам линий:
<div></div>
Пример размещения по именам линий
У одной линии может быть несколько имен, надо только задать их в определении: grid-template-rows: [top start] 100px [middle center] 50px [bottom end];.
Имена линий также могут повторяться. Чтобы обратиться к ним, придется использовать номер, который тоже может быть положительным и отрицательным. Рассмотрим это на другом примере:
<div> </div>
И представьте, что вы размещаете несколько элементов вроде этого:
<div></div> <div></div> <div></div>
Пример размещения элементов с повторяющимися именами линий
И конечно, можно охватывать ячейки вплоть до именованной линии:
<div></div>
Пример размещения элемента с охватом ячеек до именованной линии
Грид-области
Что еще лучше, можно определять грид-области и размещать элементы непосредственно в них.
grid-template-areas, чтобы присвоить имена различным областям в гриде. И можно непосредственно размещать элементы, пользуясь сокращенным свойством grid-area.Давайте для примера возьмем грид побольше (5×4):
<div> </div>
И разместим по элементу в каждой области:
<div><div> <div></div> <div></div> <div></div> <div></div>
Пример размещения элементов в грид-областях
Грид-области и именованные грид-линии
У областей и размещения в них есть еще одна интересная особенность: грид-области неявно задают имена окружающим их линиям. Эти неявные имена отличаются суффиксами «-start» и «-end
Например, область «title» из предыдущего примера создает 4 неявных имени для линий (по 2 для каждой оси):
- Линия слева: «
title-start» - Линия справа: «
title-end» - Линия сверху: «
title-start» - Линия снизу: «
title-end»
Разместить элемент с помощью неявных имен можно по образцу следующего примера:
<div></div>
Размещение элемента с помощью неявных имен от грид-области
Точно так же происходит и обратное действие. Если вы даете линиям имена с этими суффиксами, вы фактически создаете неявные области. Так что тот же самый грид можно создать с помощью именованных грид-линий:
Если вы даете линиям имена с этими суффиксами, вы фактически создаете неявные области. Так что тот же самый грид можно создать с помощью именованных грид-линий:
<div> </div>
Все примеры размещения элементов из этого раздела в этом новом гриде разместятся в абсолютно тех же самых местах.
Неявный грид
Свойствами для задания грида (grid-template-columns, grid-template-rows и grid-template-areas) мы определяем явное количество грид-полос (колонок и рядов) в нашем гриде. Однако спецификация гридов разрешает размещать элементы и вне явного грида. Ради поддержки этой возможности автоматически создаются неявные полосы, размер которых управляется свойствами grid-auto-columns и grid-auto-rows. В следующих примерах я буду выделять неявные линии красным цветом.
В этот раз возьмем простой грид 2×1:
<div> </div>
И представим, что мы размещаем элемент в 5-ю колонку (grid-column: 5;). Поскольку у грида лишь 2 колонки, для размещения элемента будут добавлены еще 3 неявные.
Поскольку у грида лишь 2 колонки, для размещения элемента будут добавлены еще 3 неявные.
Пример неявного грида
Опять же, можно создавать неяные полосы с элементами, охватывающими несколько ячеек. Например, если элемент занимает 3 колонки, начиная со второй (grid-column: 2 / span 3):
Пример неявного грида с охватом нескольких ячеек
Изначально неявные полосы могли добавляться только с конца. Но теперь можно добавлять их и перед явным гридом. Например, если мы разместим элемент с помощью grid-column: -5;, это добавит 2 колонки слева и элемент будет помещен в минус вторую колонку.
Пример неявного грида перед явным
Неявный грид и именованные грид-линии
Но это не единственный способ создания неявных полос, их также можно создавать, используя неопределенные именованные грид-линии. Это скорее способ указать на ошибку в чьем-то CSS, чем самостоятельный инструмент, но для кого-то и он может оказаться полезной.
Этот простой пример размещает элементы, обращаясь к несуществующей линии с названием «foo». Для примера мы создадим 3 неявных колонки (1 перед и 2 после явного грида) вот такими элементами:
<div></div> <div></div> <div></div>
Пример неявного грида с использованием неизвестных именованных грид-линий
Обратите внимание, что простейший пример с grid-column: foo оказался в 4-й колонке (добавив лишнюю пустую колонку сразу после явного грида). Это потому, что первой линией с именем «foo» считается первая неявная линия (линия 4), так что последняя линия грида (линия 3) сюда не включается.
Кроме того, последний элемент с grid-column: -1 foo попал в минус первую колонку (возможно, неожиданно для вас). Это потому, что мы начинаем искать линию с именем «foo» начиная от края явного грида. Таким образом, мы пропускаем линии -1, -2 и -3 (поскольку они явно не «
Таким образом, мы пропускаем линии -1, -2 и -3 (поскольку они явно не «foo») и считаем, что это имя принадлежит линии -4 (первая линия неявного грида).
Всё несколько хитрее, если такая линия на самом деле есть, поскольку ее тоже нужно учесть при размещении элемента. Особенно сложно это в случае, если вы используете span до именованной линии, но линий не хватает. В этом случае только неявные линии с той стороны, в направлении которой мы их ищем, могут считаться линиями с искомым именем.
Опять же, надеюсь, это проще будет представить наглядно. Давайте добавим имя средней линии в предыдущем примере:
<div> </div>
А теперь разместим несколько элементов, обращаясь к этой линии “middle”:
<div></div> <div</div> <div></div>
Пример неявного грида, использующего больше именованных линий, чем их фактически доступно
Странным случаем здесь оказывается grid-column: span 2 middle / 5;, как видно, он занимает место от минус первой по 4-ю колонки (включительно). Элемент заканчивается на линии 5, и ему приходится захватить 2 линии с именем «
Элемент заканчивается на линии 5, и ему приходится захватить 2 линии с именем «middle», чтобы найти начало. Может показаться, что это должны быть линии 2 и 4, но, как уже объяснялось, линии должны отсчитываться от края явного грида. Так что сначала мы посчитаем линию 2, а потом нам придется искать начало элемента среди неявных линий слева (в нашем случае это линия -4).
Особые случаи
Со свойствами размещения в гридах бывают особые ситуации, для которых предусмотрен раздел спецификации о разрешении конфликтов.
Например, если вы размещаете элемент, у которого линия конца находится перед линией начала, то эти линии меняются местами. То есть что-то вроде grid-column: 5 / 2; превратится в grid-column: 2 / 5;.
Другой случай — когда span указан и для начальной, и для конечной позиции. Тогда span для конечной позиции отбрасывается. Так, grid-column: span 2 / span 3; превратится в grid-column: span 2;. Что задействует алгоритм автоматического размещения, чтобы найти свободное место (в данном случае шириной в 2 колонки) и расположиться в нем.
Что задействует алгоритм автоматического размещения, чтобы найти свободное место (в данном случае шириной в 2 колонки) и расположиться в нем.
Последний случай — когда у нас указан только span до именованной линии. В этом случае он заменяется на span 1. Например, grid-column: span foo; превратится в grid-column: span 1;.
Пример особых случаев размещения
Итого
Если вы дочитали аж досюда, должно быть, вам и вправду интересен CSS Grid Layout. Главный вывод — эта спецификация действительно гибка в отношении того, как размещать элементы в гриде. Как видите, есть немало разных способов поместить элемент в одно и то же место. Возможно, каждый из нас привыкнет к нескольким из них, а про остальные просто забудет.
По моему скромному мнению, самые основы (нумерация линий, охват ячеек, имена линий и областей) вполне интуитивны. И неявный грид тоже не так уж сложен. А с отрицательными индексами даже веселее. Но вот линии с неизвестным именем и вправду ведут себя хитро (надеюсь, что вам о них беспокоиться всё равно не придется). Но да, здесь я предвзят, поскольку я уже долго вожусь со всем этим.
Но вот линии с неизвестным именем и вправду ведут себя хитро (надеюсь, что вам о них беспокоиться всё равно не придется). Но да, здесь я предвзят, поскольку я уже долго вожусь со всем этим.
Наконец, я решил, что неплохо будет закончить статью большим примером, в котором использована большая часть того, что в ней описано. Если вы сумели в нем разобраться и ничуть не запутались — значит, вы овладели секретом размещения элементов в грид-раскладке. Поздравляю! 🙂
Вот определение грид-контейнера, использованного в этом примере:
<div> </div>
А на следующей картинке видно, как разместятся разные элементы.
Большой пример размещения
Вы можете пощупать его «вживую» в нашем репзитории для примеров: http://igalia.github.io/css-grid-layout/grid-placement.html
Состояние дел
Как отмечено во вступлении, реализация в Blink сейчас (Chrome 50+) должна поддерживать все эти возможности размещения. Над этой реализацией работает Igalia, сейчас мы портируем ее и в WebKit тоже.
С другой стороны, у Gecko тоже уже есть их поддержка, которую разработала сама Mozilla.
Igalia и Bloomberg вместе работают над тем, чтобы сделать веб лучше
Наконец, как всегда я хочу еще раз подчеркнуть, что вся эта работа проделана в рамках сотрудничества между Igalia и Bloomberg. Большое спасибо за поддержку!
P.S. Это тоже может быть интересно:
css3 — что значит span в gride?
Вопрос задан
Изменён 3 года 4 месяца назад
Просмотрен 5k раз
.myForm {
display: grid;
grid-template-columns: [labels] auto [controls] 1fr;
grid-auto-flow: row;
grid-gap: . 8em;
background: beige;
padding: 1.2em;
}
.myForm > label {
grid-column: labels;
grid-row: auto;
}
.myForm > input,
.myForm > textarea {
grid-column: controls;
grid-row: auto;
}
.myForm > button {
grid-column: span 2;
}
8em;
background: beige;
padding: 1.2em;
}
.myForm > label {
grid-column: labels;
grid-row: auto;
}
.myForm > input,
.myForm > textarea {
grid-column: controls;
grid-row: auto;
}
.myForm > button {
grid-column: span 2;
}<form> <label for='customer_name'>Name </label> <input type='text' name='customer_name' required> <label for='email_address'>Email </label> <input type='email' name='email_address'> <label for='comments'>Comments</label> <textarea name='comments' maxlength='500'></textarea> <button>Submit</button> </form>
- css3
- css-grid
Параметр span указывает, сколько ячеек надо объединить.
В Вашем случае элемент растягивается на 2 ячейки столбцов.
Так как не указано начало отсчёта — счёт идёт от начала элемента button, а именно с первого столбца.
Выражение grid-column: span 2; эквивалентно grid-column: 1 / span 2;
Если вместо 1 вы укажете 2 (grid-column: 2 / span 2;), то элемент button будет растягиваться на 2 ячейки столбцов начиная со второго столбца.
Параметр grid-row объединяет ячейки не столбцов, а строк.
Например, имея несколько строк, используя grid-row: span 2; Вы можете объединить 2 строки в одну.
Зарегистрируйтесь или войдите
Регистрация через Google Регистрация через Facebook Регистрация через почтуОтправить без регистрации
ПочтаНеобходима, но никому не показывается
Отправить без регистрации
ПочтаНеобходима, но никому не показывается
By clicking “Отправить ответ”, you agree to our terms of service and acknowledge that you have read and understand our privacy policy and code of conduct.
Свойство CSS grid-column
❮ Назад Полное руководство по CSS Далее ❯
Пример
Начать «item1» со столбца 1 и охватывать 2 столбца:
.item1 {
grid-column: 1 / span 2;
}
Определение и использование
Свойство grid-column определяет сетку
размер и расположение элемента в макете сетки, и является сокращенным свойством для
следующие свойства:
- grid-column-start
- сетка-колонна-конец
Показать демо ❯
| Значение по умолчанию: | авто / авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать о анимированном Попробуй |
| Версия: | Модуль компоновки сетки CSS, уровень 1 |
| Синтаксис JavaScript: | объект . style.gridColumn=»2 / диапазон 2″
Попробуй style.gridColumn=»2 / диапазон 2″
Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| сетка-колонна | 57 | 16 | 52 | 10 | 44 |
Синтаксис CSS
столбец сетки: начало столбца сетки / конец столбца сетки ;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| сетка-столбец-начало | Указывает, в каком столбце начинать отображение элемента. | Демонстрация ❯ |
| сетка-конец колонны | Указывает, в какой строке столбца прекратить отображение элемента или сколько столбцов охватывать. | Демонстрация ❯ |
Дополнительные примеры
Пример
Вы можете использовать значения строки столбца вместо количества столбцов для охвата:
.item1 {
grid-column: 1 / 3;
}
Связанные страницы
Учебник CSS: CSS Grid Layout
❮ Предыдущая Полное руководство по CSS Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности. Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Начало/конец столбца сетки
Основное использование
Объединение столбцов
Используйте утилиты col-span-{n} , чтобы сделать элемент охватом n столбцов.
01
02
03
04
05
06
07
<дел>01 <дел>020304050607Начальная и конечная линии
Используйте утилиты
col-start-{n}иcol-end-{n}, чтобы элемент начинался или заканчивался на -й -й линии сетки.Их также можно комбинировать с утилитами
col-span-{n}, чтобы охватить определенное количество столбцов.Обратите внимание, что линии сетки CSS начинаются с 1, а не с 0, поэтому элемент полной ширины в сетке из 6 столбцов будет начинаться со строки 1 и заканчиваться строкой 7.
01
02
03
04
<дел> <дел>01 <дел>020304
Условное применение
Наведение, фокус и другие состояния
Попутный ветер позволяет вам условно применять служебные классы в разных состояниях, используя модификаторы вариантов. Например, используйте hover:col-span-6 , чтобы применять утилиту col-span-6 только при наведении.
<дел>
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга на медиа-запросы, такие как чувствительные точки останова, темный режим, предпочтения с уменьшенным движением и многое другое. Например, используйте
Например, используйте md:col-span-6 , чтобы применить утилиту col-span-6 только к экранам среднего размера и выше.
<дел>



 8em;
background: beige;
padding: 1.2em;
}
.myForm > label {
grid-column: labels;
grid-row: auto;
}
.myForm > input,
.myForm > textarea {
grid-column: controls;
grid-row: auto;
}
.myForm > button {
grid-column: span 2;
}
8em;
background: beige;
padding: 1.2em;
}
.myForm > label {
grid-column: labels;
grid-row: auto;
}
.myForm > input,
.myForm > textarea {
grid-column: controls;
grid-row: auto;
}
.myForm > button {
grid-column: span 2;
} Их также можно комбинировать с утилитами
Их также можно комбинировать с утилитами  Обратите внимание, что поскольку это настраивает сокращенное свойство
Обратите внимание, что поскольку это настраивает сокращенное свойство