Активация поддержки видео в h364 на Firefox 49 на Windows XP / Хабр
Почему Firefox никогда не поддерживал видео в h364 на Windows XP, или экскурс в историю
Сначала Mozilla отказывалась поддерживать проприетарный и защищённый патентами формат h364, продвигая использование открытых кодеков, потом, когда стало понятно, что без поддержки h364 в современном вебе никуда, реализовала её при при помощи компонента Windows Media Foundation, отсутствующего в Windows XP. Когда Cisco предоставила открытые и лицензионно чистые кодеки Openh364, было слишком поздно — никто не хотел переписывать рабочий код, использующий WMF, ради ОС, поддержка производителем которой была окончена, и внедрение Openh364 ограничили видео по WebRTC.
Но многие (в том числе и я) всё ещё используют эту ОС по разным причинам, и не стоит им отказывать в просмотре видео в h364 в самом лучшем (по моему скромному мнению) браузере Firefox.
Помощь, откуда не ждали
После обновления на Firefox 48 я внезапно для себя обнаружил, что видео в h364 прекрасно работает.
Небольшое расследование привело меня к тому, что это стало возможно благодаря плагину Adobe Primetime, ориентированному на воспроизведение DRM видео.
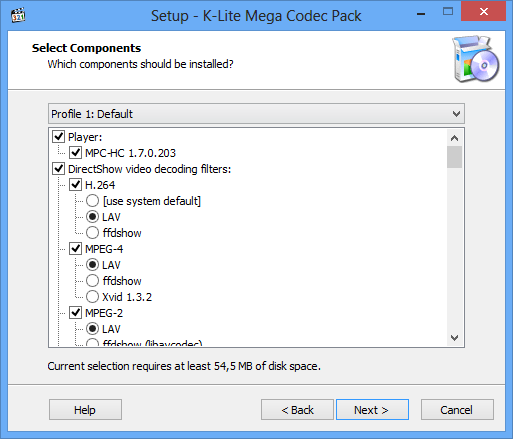
На скриншоте ниже, полученном при помощи Process Explorer, видно, что процесс plugin-container, появившийся после загрузки страницы с видео, использует файл eme-adobe.dll из профиля текущего пользователя.
Зайдя в настройку плагинов Firefox, я нашёл там Adobe Primetime, отключение которого приводило к тому, что FF переставал воспроизводить h364, что доказывало, что именно он виновник этого торжества.
Но радость моя была не долгой.
Всё опять сломали
При очередном обновлении до Firefox 49 я с грустью обнаружил, что h364 опять не играется. Я не нашёл Adobe Primetime в списке плагинов, я не нашёл его файлов в профиле, а попытка их подсунуть ни к чему не привела.
В поисках по интернету я наткнулся на обсуждение предложения по скрытию Adobe Primetime на ОС ниже Vista. Оттуда я узнал, что этот плагин официально не поддерживает Windows XP, и на некоторых конфигурациях наблюдались проблемы со стабильностью. Но у меня же проблем не было!
Оттуда я узнал, что этот плагин официально не поддерживает Windows XP, и на некоторых конфигурациях наблюдались проблемы со стабильностью. Но у меня же проблем не было!
В багтрекере была ссылка на «исправление» проблемы отображения плагина Primetime на XP. Опираясь на код из него, я сделал исправление, которое откатывает вредный эффект данных изменений.
Исправление
Обновление: более простой и корректный способ указан в P.S, файлы править не нужно. Предыдущий вариант исправления остаётся в исторических целях.
Необходимо разархивировать файл omni.ja из корневой директории браузера, найти там файл /jsloader/resource/gre/modules/GMPUtils.jsm, открыть в любом шестнадцатеричном редакторе, и заменить там байты
6973506C6174666F726D416E6456657273696F6E41744C656173740700000077696E0300000036
на
6973506C6174666F726D416E6456657273696F6E41744C656173740700000077696E0300000035
Тем самым мы включим работу плагина на ядре NT 5. 0 и выше, вместо NT 6.0. После исправления необходимо упаковать файлы обратно в omni.ja. Архивация с обычными параметрами тут не подойдёт, нужно использовать консоль:
0 и выше, вместо NT 6.0. После исправления необходимо упаковать файлы обратно в omni.ja. Архивация с обычными параметрами тут не подойдёт, нужно использовать консоль:
zip -qr9XD omni.ja *
После замены им оригинала всё опять заработало.
Замечу, что необходимо так же активировать поддержку воспроизведения видео при помощи плагинов, в about:config необходимо выставить в true:
media.gmp.decoder.enabled
У меня эта настройка была давно включена, в надежде на работу h364 через Openh364. После этого можно наслаждаться видео в h364 на любых сайтах, в том числе YouTube, Vimeo, сервисах онлайн-трансляций и т.д.
(тест на чистой ОС в виртуальной машине)
Я создал запрос в Bugzilla на возврат поддержки плагина Primetime на Windows XP, но что-то мне подсказывает, что это закончится ничем.
Предлагаю помочь в исправлении описания запроса, так как я косноязычен даже на русском языке (если вы не заметили), а уж на английском понятность моих пояснений полностью теряется, что ещё более снижает шансы на официальное исправление этой проблемы в будущих версиях Firefox.
Послесловие
Для тех, кому лень возиться с HEX- редакторами и архиватором, прикладываю ссылку на каталог на Яндекс.диске, куда я буду сбрасывать свои исправленные файлы omni.ja после обновлений. Пока там лежит один файл из актуальной версии.
Замечание для параноиков (коим являюсь я сам)
Плагины в Firefox запускаются в изолированном процессе, не имеющим доступ к странице, поэтому ничего страшного в использовании плагина с закрытым кодом нет. Хоть я и предлагаю скачать исправленный файл, я также даю инструкции по его самостоятельному исправлению выше.
Получившийся у вас файл omni.ja при бинарном сравнении может отличатся от моего даже на одной версии FF, так как используются разные архиваторы, его версии и параметры сжатия по умолчанию.
Спасибо за внимание!
P.S. Обновление
На Bugzilla подсказали более простой и корректный способ активации плагина.
media.gmp-eme-adobe.forceSupported
И выставить её в true. Так же необходимо выставить в true уже существующий параметр media.gmp.decoder.enabled, и проверить на всякий случай параметры media.gmp-eme-adobe.visible и media.gmp-eme-adobe.enabled, они активированы по умолчанию, но мало ли. Это позволяет активировать плагин без бинарных патчей файла, поэтому новые версии выкладывать не буду.
ускоряем загрузку видео в браузере / Хабр
В этом руководстве мы научимся использовать видео в Вебе, как это принято в 2019. Chrome и Firefox начали поддерживать новый кодек AV1 — для них видео можно сделать в два раза меньше.
Отдельно поговорим, как заменить GIF на видео в AV1 и H.264 — тогда его размер упадёт в 20-40 раз.
YouTube уже использует его в TestTube. Netflix заявил, что AV1 будет «их основным кодеком следующего поколения».
Мы в Злых Марсианах уже используем его на нашем сайте и на Ампллифере. В этой статье я поделюсь опытом внедрения AV1 и шаг-за-шагом расскажу, как вставить видео, чтобы оно работало во всех браузерах.
В этой статье я поделюсь опытом внедрения AV1 и шаг-за-шагом расскажу, как вставить видео, чтобы оно работало во всех браузерах.
Кодеки и контейнеры
С картинками всё просто: или JPEG с PNG для всех браузеров, или делать более компактные файлы в WebP для современных браузеров. Мы всегда можем быть уверены, что в файлах .png будет PNG-формат (за редким исключением PNG-бомб, от которых может защититьimgproxy).
С видео-файлами всё сложнее. Расширение файла (.mp4
.wmv, .webm или .mov) говорит только о контейнере. В то время, как видео-файлы состоят из трёх различных компонентов:- Видео-кодек определяет как сильно вы сможете сжать видео, и чем придётся пожертвовать. Основные видео-кодеки Веба: H.264, HEVC, VP9 и, теперь, AV1.
- Аудио-кодек сжимает звук. Само собой, он не нужен, если в видео нет звука. Популярные варианты: MP3, Opus и AAC.

- Контейнер хранит оба видео- (сжатого каким-то видео-кодеком) и аудио-потока (сжатого каким-то аудио-кодеком). А также дополнительные данные, типа субтитров и мета-информации. Популярные контейнеры: MP4, MOV, WebM.
Когда мы видим расширение файла .mp4, мы можем только сказать, что был использован контейнер MP4. А вот кодеки в нём могут быть разные — автор мог взять H.264 и AAC, AV1 и Opus или что-то другое.
Узрите AV1
AV1 — видео-кодек, который был выпущен год назад, в марте 2018. Его создавали, чтобы превзойти кодеки предыдущего поколения — HEVC, VP9, H.264 и VP8.
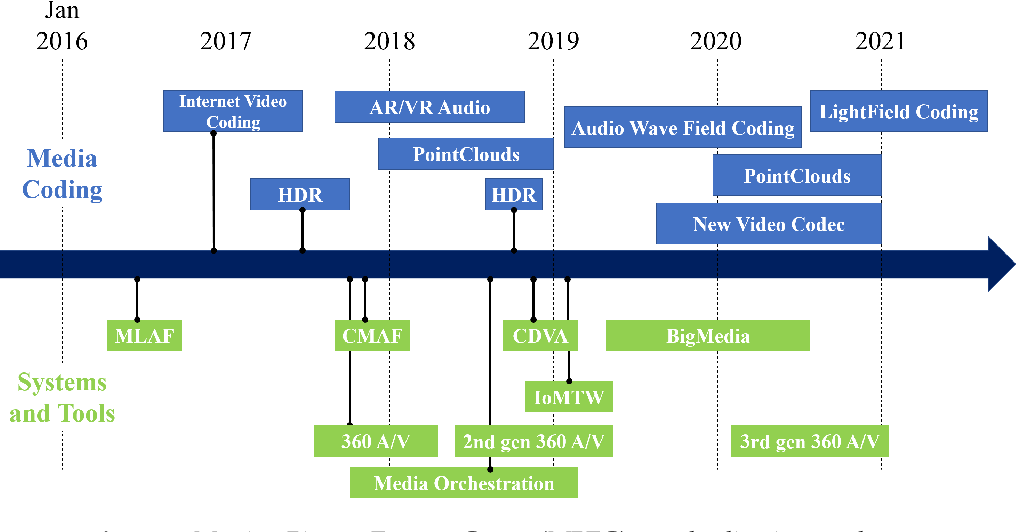
Диаграмма поколений кодеков от Цахи Левент-Леви
Если вам стало интересно, как именно AV1 удалось превзойти остальные кодеки в сжатии, почитайте технические подробности в переводах на Хабре:
«Видео следующего поколения: представляем AV1»
«Кодек нового поколения AV1: корректирующий направленный фильтр CDEF»
За счёт новых оптимизаций, AV1 сжимает видео на 30—50% лучше, чем H. 264 или VP8, и до 30% лучше, чем HEVC. Но кодек был выпущен недавно и пока имеет несколько детских болезней:
264 или VP8, и до 30% лучше, чем HEVC. Но кодек был выпущен недавно и пока имеет несколько детских болезней:
- Текущий кодер не оптимизирован. AV1 сжимает видео очень медленно (новый быстрый кодер на Rust уже в разработке). Кодек не подойдёт для потокового вещания. Если мы говорим о статичных видео на лэндингах — эта проблема нам не актуальна.
- Пока кодек поддерживается только десктопным Chrome и Firefox под Windows. Поддержки Safari и Edge пока нет (хотя Microsoft уже тестирует её). Надо будет, как минимум, 2 файла: AV1 для Chrome и Firefox и H.264 для остальных браузеров.
Самая крутая штука в AV1 — на низких битрейтах не появляются квадраты «шакализации».
Сравнение качества картинки у разных кодеков на разном битрейте — AV1 выигрывает
Готовим AV1 правильно
Давайте, наконец-то, перейдём к практике. Вначале определимся с контейнером. В теории, AV1 можно поместить в разные контейнеры, но MP4 компактнее и рекомендуется в спецификации.
Чтобы видео работало во всех браузерах, мы будем генерировать 3 файла:
- Для десктопного Chrome и Firefox на Windows (31% рынка на март 2019): контейнер MP4 с AV1 для видео и Opus для звука.
- Для Safari и Edge (16% рынка) — MP4 с HEVC и AAC.
- Для остальных: большой MP4-файл с H.264 и AAC.
Можете взять только AV1 и H.264 — видео будет тоже работать у всех.
Для сжатия я рекомендую взять консольный FFmpeg. Есть много графических утилит, но в консоли легче сохранить опции и потом запускать конвертацию автоматически. Убедитесь, что используете именно последнюю версию FFmpeg. Версии до 4.1 не поддерживают AV1 в MP4.
Для Mac OS X:
- Установите Homebrew.
brew install ffmpeg
wget https://johnvansickle. com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xz
com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xztar -xf ffmpeg-release-amd64-static.tar.xzsudo cp ffmpeg-4.1-64bit-static/ff* /usr/local/bin/
Для Windows можете установить FFmpeg по руководству Уильяма Диаса.
Переходим к конвертации файла H.264, который нужен нам для старых браузеров. Поскольку все наши файлы используют контейнер MP4, я буду использовать .av1.mp4, .hevc.mp4 и .h364.mp4 постфиксы. Не пугайтесь длинной команды, мы потом её всю разберём:
# Замените SOURCE.mov на путь к исходному видео-файлу ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libfdk_aac -c:v libx264 -crf 24 -preset veryslow -profile:v main -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.h364.mp4
Теперь откройте video.h364.mp4. Если качество хорошее, а размер большой — попробуйте увеличить -crf (-crf 26 потом -crf 28). Эта опция уменьшит размер файла ценой уменьшения качества. Подбор баланса качества и размера — искусство.
Эта опция уменьшит размер файла ценой уменьшения качества. Подбор баланса качества и размера — искусство.
Если исходного видео-файла нет, то можно сконвертировать старый H.264 файл в AV1.
Теперь пришло время для конвертации AV1 — напоминаю, будет дольше H.264. Кодек пока не использует всю мощь процессора (имеет смысл запустить конвертацию нескольких файлов параллельно).
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libopus -c:v libaom-av1 -crf 34 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
Снова поиграйте с -crf для подбора идеального баланса качества и размера.
Теперь то же самое для HEVC.
ffmpeg -i SOURCE.mov -map_metadata -1 -c:a libfdk_aac -c:v libx265 -crf 24 -preset veryslow -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.hevc.mp4
Скопируйте video.h364.mp4, video.hevc.mp4 и video.av1.mp4 в корень вашего сайта.
Разбираемся с опциями FFmpeg
Команды выше выглядят как заклинание вызова демона? Не волнуйтесь, это не PostCSS. Давайте разберём опции.
-i SOURCE.mov указывает входящий файл, откуда FFmpeg возьмёт потоки видео и аудио, пережмёт их и запакует в новый контейнер.
-map_metadata -1 удалит мета-информацию из видео (например, программу, в которой видео было создано). В Вебе такая информация редко бывает полезной.
-c:a libopus или -c:a libfdk_aac выставляют аудио-кодеки. Если вам не нужен звук, замените их на -an.
-c:v libaom-av1 выбирает видео-кодек — библиотеку, которая сожмёт кадры видео-потока.
-crf 34 — Constant Rate Factor, баланс качества и размера. Это как слайдер качества JPEG, только он идёт в другом направлении (0 — лучшее качество и самый большой файл). Шкала CRF разная у H.264 и AV1 — у H.264 идёт до 51, у AV1 до 61. CRF для AV1 и H.264 будет разный.
Шкала CRF разная у H.264 и AV1 — у H.264 идёт до 51, у AV1 до 61. CRF для AV1 и H.264 будет разный.
Facebook подобрал примерное соответствие между значениями CRF для H.264 и AV1:
19 → 27, 23 → 33, 27 → 39, 31 → 45, 35 → 51, 39 → 57.
-preset veryslow заставляет H.264 и HEVC кодеки сжимать файл сильнее даже ценой резкого роста времени конвертации.
-profile:v main используется у H.264, чтобы выбрать профиль кодека. Только «Main» будет работать в Safari.
-b:v 0 выставляет минимальный битрейт для AV1, чтобы в видео было постоянное качество.
-pix_fmt yuv420p (формат пикселя) — хитрый способ уменьшить размер файла. Он оставляет оригинальное разрешение для яркости, но уменьшает разрешение для цвета. Наши глаза хуже видят цвет, поэтому не замечают эту хитрость. Удалите эту опцию, если в вашем случае она будет мешать.
-movflags +faststart перемещает всё само важное в начало файла, чтобы браузер мог проигрывать видео до окончания загрузки.
-vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" изменит размер сторон видео к ближайшим чётным (некоторые кодеки могут работать с разрешением 300×200 и 302×200, но не будут работать с 301×200). Если вы уверены, что везде разрешение делится на 2 — можете убрать эту опцию.
-strict experimental нужна для AV1, его кодер ещё экспериментальный.
video.av1.mp4 выставляет имя итогово файла.
Запускаем видео в браузерах
Теперь нам нужно, чтобы каждый браузер загружал видео, которое он поддерживает. Для этого у <source> есть атрибут type. И советую почитать про опции у <video>.
<video controls> <source src="video.hevc.mp4" type="video/mp4; codecs=hevc,mp4a.40.2" /> <source src="video.av1.mp4" type="video/mp4; codecs=av01.0.05M.08,opus" /> <source src="video.h364.mp4" type="video/mp4; codecs=avc1.4D401E,mp4a.40.2" /> </video>
<source> похожи на выражения if…else — браузер читает их сверху вниз, пока не найдёт тот, чей type он поддерживает.
В type можно указать весь формат файла: контейнер (video/mp4 для MP4), видео-кодек (av01.0.05M.08 для AV1, hevc для HEVC и avc1.4D401E для H.264) и аудио-кодек (opus для Opus и mp4a.40.2 для AAC).
Бонус: как сконвертировать GIF в AV1 и H.264
В 2019 использовать GIF для коротких видео — большой грех. GIF весит в 20—40 раз больше, чем H.264 или AV1. GIF сильнее бьёт по CPU, заставляет аккумулятор утекать быстрее. Если вам нужно короткое зацикленное видео, берите видео-кодеки. И FFmpeg может конвертировать видео прямо из GIF.
Конвертируем GIF в H.264:
ffmpeg -i IMAGE.gif -map_metadata -1 -an -c:v libx264 -crf 24 -preset veryslow -profile:v main -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" video.h364.mp4
Генерируем ещё более маленький AV1:
ffmpeg -i IMAGE.gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
Теперь вставим animation.h364.mp4 и animation.av1.mp4 в HTML.
<video autoplay loop muted playsinline> <source src="animation.av1.mp4" type="video/mp4; codecs=av01.0.05M.08" /> <source src="animation.h364.mp4" type="video/mp4" /> </video>
Опции autoplay и loop делают из видео «гифку» — цикленное видео, которое сразу играет после загрузки страницы. playsinline блокирует Safari от открытия видео на весь экран при клике на видео.
Время выводов
AV1 ещё экспериментальный. Но его уже можно использовать, чтобы сделать четверть ваших пользователей счастливее. Пара команд FFmpeg сгенерируют видео-файлы. <video> с самого начала создан, чтобы отдавать видео по возможностям браузеров. Мы уже используем AV1 в продакшене и всё работает отлично (исключая время ожидания, пока AV1-кодер закончит работу).
<video> с самого начала создан, чтобы отдавать видео по возможностям браузеров. Мы уже используем AV1 в продакшене и всё работает отлично (исключая время ожидания, пока AV1-кодер закончит работу).
Будьте осторожны с заявлениями Cisco о h364 с открытым исходным кодом.
Прямо со слов Роуэна Троллопа (Старший вице-президент и генеральный директор Cisco)
Когда дело доходит до создания технологий совместной работы, таких как открытое и широко доступное видео высокой четкости, очевидно, что веб-браузер играет важную роль. Вопрос в том, как активировать живое видео непосредственно в Интернете? Это вопрос, на который люди ждут ответа.
WebRTC — набор улучшений HTML5 — решит этот вопрос. Но существует серьезное препятствие, которое необходимо преодолеть, и это стандартизация общего видеокодека для связи в сети в реальном времени — решение, которое Инженерная группа Интернета (IETF) примет решение на следующей неделе.
Какое-то время отрасль разделилась по вопросу о выборе общего видеокодека, потому что отраслевой стандарт — H.
264 — требует выплаты лицензионных отчислений MPEG LA. Сегодня я рад сообщить, что Cisco делает смелый шаг, чтобы снять озабоченность по поводу оплаты.
Мы планируем открыть наш кодек H.264 и предоставить его в виде двоичного модуля, который можно бесплатно загрузить из Интернета. Cisco не оставит нам затраты на лицензию MPEG LA для этого модуля, и, исходя из текущей среды лицензирования, фактически сделает H.264 бесплатным для использования в WebRTC.
Я также рад, что Mozilla объявит, что позволит Firefox использовать этот модуль., предлагая поддержку браузера H.264 в реальном времени.
«Это было нелегко, но Mozilla помогла индустрии привести видео, совместимое с Интернетом, — сказал Брендан Эйх, технический директор Mozilla. «Объявление Cisco помогает нам поддерживать H.264 в Firefox в большинстве операционных систем, а также в нисходящих и других дистрибутивах с открытым исходным кодом с использованием двоичного модуля Cisco h364.
Мы рады работать с Cisco над улучшением уровня совместимости веб-видео «.
И почему я говорю: «Осторожно»? Перечитайте абзац жирным шрифтом. Пока они выпустят свою реализацию h364 (по лицензии BSD, говорят), это двоичный файл, сделанный cisco тот, который будет использоваться всеми бесплатно, и тот, который Mozilla будет использовать для поддержки Firefox (недавно они объявили, что будут поддерживать его через gstreamer, теперь им помогает Cisco). Cisco будет той, кто заплатит MPEG LA сумму, которая в настоящее время (и до 2015 года) составляет 6,5 миллионов долларов в год за использование h364 (Mozilla даже не думает платить им, поэтому долгое время они отказывались оказывать поддержку). Но, если вам приходит в голову получить доступ к исходному коду, загрузить его, изменить, скомпилировать и распространить (бесплатно или нет), удача в куче сбор стольких денег для выплаты гонораров (если ваша страна не признает патенты на программы, в этом случае Viva la Pepa).
Если кто-то из вас думает о x264, я скажу вам, что, хотя x264 бесплатен, его не так много, поскольку также подлежит к патентам h364. Другими словами, разница между x264 и реализацией Cisco заключается в лицензии (GPL против BSD). Так что помните, что одно — свобода кода, а другое — это без патентов.
Есть и другие вещи, которые следует учитывать. Во-первых, это мера для продолжения конкуренции с Google VP8 (Google не понравилось объявление). Во-вторых, скоро появятся кодеки h365 и VP9 для видео высокой четкости, плюс Mozilla не собирается игнорировать другие открытые кодеки, в том числе Даала (кодек, который они создают вместе с Xiph, создателями формата OGG и кодеков Vorbis, Theora и Flac), который обещает лучшее качество, чем h365 и VP9, и без каких-либо патентов.
Чтобы закончить, я оставляю тебя отражение Монти Монтгомери (от Xiph) этим все сказано:
Сегодняшнее исправление — это патч, который не сильно меняется в фоновом режиме.
Сколько людей еще не имеют кодеков H.264 на своих машинах, легально или нет? И энтузиасты, и профессионалы не обращают особого внимания на лицензирование. Даже большинство компаний сегодня не знают или не заботятся о том, лицензированы ли кодеки, которые они используют, надлежащим образом (согласно MPEG LA, в мире 1276 лицензиатов). В течение последних 15 лет весь рынок кодеков руководствовался политикой «не спрашивай, не говори», и я сомневаюсь, что MPEG LA это заботит. Это помогло сделать H.264 повсеместным, и MPEG LA может продолжать навязывать лицензионные кнопки, когда это является их конкурентным преимуществом (или, скорее, их антиконкурентным преимуществом; в конце концов, они являются защищенной законом монополией).
Ах, еще кое-что. Здесь я даю вам информацию о патентах MPEG. Вскоре истекает срок действия патентов на MP2017 в 3 году, на MPEG-2018 (h3) в 262 году и на h3028 только в 264 году.
Содержание статьи соответствует нашим принципам редакционная этика. Чтобы сообщить об ошибке, нажмите здесь.
Чтобы сообщить об ошибке, нажмите здесь.
Вы можете быть заинтересованы
Кроссбраузерная совместимость видеоформата MPEG-4/H.264 в Chrome 78
Последнее обновление: 2022-06-30
Примечание:
Видеоформат MPEG-4/H.264 в Google Chrome 78. Если вы используете формат видео MPEG-4/H.264 на своем веб-сайте или в веб-приложении, вы можете перепроверить это, проверив URL-адрес своего веб-сайта в Google Chrome 78 с помощью LambdaTest . Функции должны работать нормально.
Обзор
mpeg 4 — это стандарт сжатия видео, а также наиболее широко используемый формат в портативных устройствах.
LT Browser — браузер нового поколения для создания, тестирования и отладки адаптивных мобильных веб-сайтов
Check LT Browser
Free Forever
LT Debug — лучшее расширение Chrome для устранения проблем с веб-сайтами и ускорения разработки
Добавить в Chrome
Полная поддержка
Оценка совместимости браузеров
Google Chrome 78
Полная поддержка
Протестируйте свой веб-сайт в более чем 3000 браузерах
Протестируйте свой веб-сайт в видеоформате MPEG-4/H. 264 и многие другие элементы с простой в использовании, безопасной и быстрой облачной платформой для тестирования, которая поддерживает более 3000 реальных комбинаций браузеров и операционных систем.
264 и многие другие элементы с простой в использовании, безопасной и быстрой облачной платформой для тестирования, которая поддерживает более 3000 реальных комбинаций браузеров и операционных систем.
Тестирование с помощью LambdaTest
Зачем тестировать Chrome 78
Чтобы разработать правильную стратегию тестирования, важно понимать, сколько пользователей на самом деле использует Chrome 78
Чтобы помочь вам построить правильную матрицу тестирования браузера, вот общая доля рынка Chrome браузер и Chrome версии 78.
TOP Chrome BROWSERS (Jan 2021 — Jan 2022)
Browser Version
Release Date
Chrome for Android
38.76
2022-01-02
Chrome 105
16.68
2022-10-20
Chrome 104
4.84
2022-10-20
Chrome for iPhone
1.62
2022-10-20
Chrome 103
0.67
2022-10-20
хром айпад
0,32
2022-10-20
Chrome 78
0,04
2022-20-20
Другие
3,93
—
Источник данных: Statcounter. com
com
. Jan 2022)
Browsers
Chrome
65.68
Safari
18.68
Edge
4.33
Firefox
3.15
Samsung Internet
2.75
Opera
2.26
Другое
3.17
Источник данных: Statcounter.com проверьте, какие технологии поддерживаются в Chrome 78.
Вот список всех веб-технологий, классифицированных по уровню поддержки для Chrome 78.
- Поддерживается (префиксы не нужны)
- Поддерживается (некоторые префиксы)
- At least partially supported
- No support
Browser Support for MPEG-4/H.264 video format
Browser Support For IE Versions
11-9
Fully
—
Partially
8- 5,5
Не поддерживается
Тест на IE
Поддержка браузера для краев версий
103-12
Полностью
—
Частично
—
Не поддерживается
Тест на краю
—
0003
Поддержка браузера для версий Firefox
104-35
Полностью
34-21
Частично
20-2
Не поддерживается
.
Полностью
—
Частично
—
Не поддерживается
Тест на Chrome
Поддержка браузером версий Safari0003
Частично
3.1-3.1
Не поддерживается
Тест на Safari
Поддержка браузера для оперных версий
87-25
полностью
—
Частично
24-9.5
Не поддерживают не поддерживают
в OperaПоддержка браузером Safari на iOS Версии
16-3.2
Полностью
—
Частично
—
Не поддерживается
Safari на iOS Проверка на iOS0003Поддержка браузера для Android Browser Versions
103-4.4
Полностью
4-2.3
Частично
—
Не поддерживается
Тест Android
Browser.
Полностью
—
Частично
10-10
Не поддерживается
Тест на Opera Mobile
Поддержка браузера для Chrome для версий Android
2 17
Fully
—
Partially
—
Not Supported
Test on Chrome for Android
Browser Support For Firefox for Android Versions
—
Fully
101-95
Partially
— Не поддерживается0002 —
Не поддерживается
Проверка в Samsung Internet
О Google Chrome
Google Chrome — веб-браузер, разработанный Google. Он доступен для Windows, macOS, Linux, iOS и Android. Google Chrome был впервые выпущен в 2008 году и создан с использованием компонентов бесплатного программного обеспечения от Apple WebKit и Mozilla Firefox. Google Chrome доминирует на рынке браузеров и занимает первое место, когда дело доходит до использования браузера.
Он доступен для Windows, macOS, Linux, iOS и Android. Google Chrome был впервые выпущен в 2008 году и создан с использованием компонентов бесплатного программного обеспечения от Apple WebKit и Mozilla Firefox. Google Chrome доминирует на рынке браузеров и занимает первое место, когда дело доходит до использования браузера.
Google Chrome основан на Chromium, бесплатном веб-браузере с открытым исходным кодом. Chromium управляется Chromium Project, и разработчики проекта имеют полное право изменять исходный код. Но Google Chrome добавил некоторые проприетарные функции; например, автоматически устанавливает обновления и поддерживает дополнительные форматы видео.
Благодаря тому, что Chromium является открытым исходным кодом, многие популярные браузеры перешли со своего движка рендеринга на Chromium. Это облегчило жизнь разработчикам и тестировщикам во всем мире, смягчив проблемы совместимости браузеров.
Загрузите Google Chrome
Посетите веб-сайт Google Chrome, чтобы загрузить последнюю версию браузера Chrome.
Ресурсы:
Тестирование на кросс-браузерную совместимость во всех браузерах Google Chrome
LambdaTest позволяет мгновенно запустить веб-сайт в последней и устаревшей версиях Google Chrome, включая Chrome 78.
Начать бесплатное тестирование
Данные получены с
- Консорциума World Wide Web (W3C) (https://www.w3.org/TR/)
- CanIuse (https://caniuse.com/)
- Веб-документы Mozzila MDN (https://developer.mozilla.org/en-US/)
- Web.Dev (https://web.dev/)
- Статус платформы Chrome (https://chromestatus.com/features )
- Статус функции WebKit (https://webkit.org/status/)
Поддержка браузером видеоформата MPEG-4/H.264
- Chrome
- Safari
- Firefox
- Internet Explorer
- Opera
- Edge
Поддержка видеоформата MPEG-4/H.264 в Google Chrome 902-44HEG Поддержка видеоформата
5 Google Chrome. в Microsoft EdgeПоддержка видеоформата MPEG-4/H.
 264 в Mozilla Firefox
264 в Mozilla FirefoxПоддержка видеоформата MPEG-4/H.264 в Internet Explorer
Поддержка видеоформата MPEG-4/H.264 в Opera
Поддержка видеоформата MPEG-4/H.264 в Safari
LT Debug — лучшее расширение Chrome для
отладки веб-проблем и ускорения
вашей разработки
Free Forever
Протестируйте формат видео MPEG-4/H.264 в Real Chrome 78
Протестируйте эту и другие функции вашего веб-сайта на совместимость с 3000 реальных браузеров и устройств с помощью
Начать бесплатное тестирование
Была ли эта статья полезной?
X
Мы используем файлы cookie, чтобы предоставить вам лучший опыт. Файлы cookie помогают предоставить вам более персонализированный опыт и релевантную рекламу, а нам — веб-аналитику. Узнайте больше в нашей Политике использования файлов cookie, Конфиденциальности и Условиях обслуживания
Разрешить CookieCancel
Что такое видеокодек H.
 264 — полный обзор
264 — полный обзорВидеокодеки необходимы для доставки предварительно записанного видео и видео по запросу через Интернет. Благодаря им миллиарды людей сегодня могут наслаждаться контентом без буферизации на веб-сайтах обмена видео, таких как YouTube, и в потоковых сервисах, таких как Netflix. Благодаря кодекам кодировщики могут сжимать и подготавливать видеофайлы перед их доставкой на наши устройства.
Неудивительно, что кодирование видео является сложной задачей с большим количеством нюансов, чем любой неспециалист может увидеть. Тем не менее, выбор правильного видеокодека играет в этом решающую роль.
К сожалению, это непростая задача. Есть десятки видеокодеков на выбор из , каждый из которых предлагает разное качество изображения и битрейт. Однако один из них выделяется как наиболее широко используемый в отрасли видеокодек — H.264. Благодаря этому кодеку пользователи во всем мире могут наслаждаться высококачественным видео с низким битрейтом в едином стандартном формате.
Давайте более подробно рассмотрим как работает видеокодек H.264 , насколько широко он был принят , и почему он до сих пор считается одним из лучших видеокодеков для прямых трансляций и on- требуйте видео.
Содержание
[скрыть]
Что такое видеокодек H.264?
Видеокодек H.264 или Advanced Video Coding (AVC) — наиболее часто используемый в мире стандарт сжатия видео для HD-видео. Этот кодек является блочно-ориентированным стандартом на основе компенсации, который охватывает несколько максимальных скоростей передачи видео и разрешений (он даже поддерживает видео 4K и 8K).
H.264 — это кодек, совместно разработанный Международным союзом электросвязи как H.264 и Международной организацией по стандартизации/Международной электротехнической комиссией как Advanced Video Coding (AVC), что означает, что эти два термина взаимозаменяемы.
Видеокодек H.264 поддерживает широкий спектр форматов контейнеров, , что делает его одним из самых универсальных кодеков в отрасли . Чаще всего он использует MPEG-4, но часто встречается и в некоторых других. Here are some of the most common H.264 container formats:
- MP4
- MOV
- F4V
- 3GP
- TS
Although H.264 is not the best кодек сжатия, легко и дешево реализовать . Это также более чем вдвое уменьшает размер видеофайла, сохраняя при этом его качество на высоком уровне . Это делает его более эффективным выбором, чем большинство его предшественников.
Многие известные поставщики даже используют H.264 в своих собственных версиях кодеков. Вот некоторые из них:
- Apple Codec (используется Apple и QuickTime Pro)
- MainConcept Codec (используется Microsoft, Adobe, Telestream и т.
 д.)
д.) - x264 Codec (большинство бесплатных кодеков и системы кодирования используют этот)
Благодаря кодеку H.264 видеопроизводителей и зрителей по всему миру имеют более легкий доступ к более качественному видео по запросу и в прямом эфире на широком спектре потоковых платформ.
Как работает видеокодек H.264?
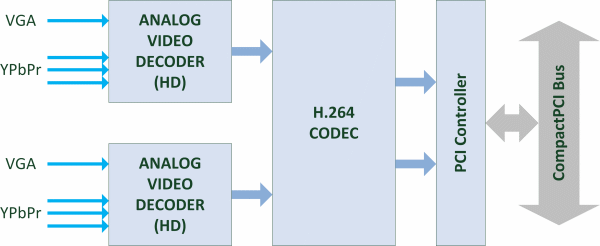
Видеокодек H.264 использует блочный стандарт с конкуренцией движения для анализа и обработки видеокадров . Кодер H.264 выполняет прогнозирование, преобразование и кодирование для формирования потока битов. Кодер создает несколько макроблоков (16×16) на протяжении всего процесса, а делит их на более мелкие блоки предсказания для транспортировки. Как только эти блоки достигают декодера, он собирает их вместе и подготавливает к воспроизведению.
Кодеки H.264 могут использовать разные профили , то есть методы кодирования при кодировании видео . В зависимости от выбранного вами метода сжатия кодек будет указывать разные максимальные битрейты и разрешения видео. Вот почему вам нужно будет настроить параметры кодировщика в зависимости от качества воспроизведения видео, которое вы хотите получить.
В зависимости от выбранного вами метода сжатия кодек будет указывать разные максимальные битрейты и разрешения видео. Вот почему вам нужно будет настроить параметры кодировщика в зависимости от качества воспроизведения видео, которое вы хотите получить.
Лучшие настройки кодировщика видео при использовании H.264
При кодировании видео с помощью H.264, очень важно правильно настроить пропускную способность и разрешение видеокодировщика , чтобы получить желаемое качество видео. Большинство видео, использующих H.264, будут иметь следующее качество воспроизведения:
- Сверхнизкое разрешение (240p)
- Низкое разрешение (360p)
- Стандартное разрешение (480p)
В приведенной ниже таблице показано, как следует настраивать аппаратный кодировщик для потоковой передачи в каждом из следующих вариантов качества: Разрешение Стандартное разрешение Высокое разрешение Полное высокое разрешение Битрейт видео (кбит/с) 350 350–800 800–1200 1200–1900 1900–4500 Width (px) 426 640 854 1280 1920 Height (px) 240 360 480 720 1080 Profile Main Main High High High
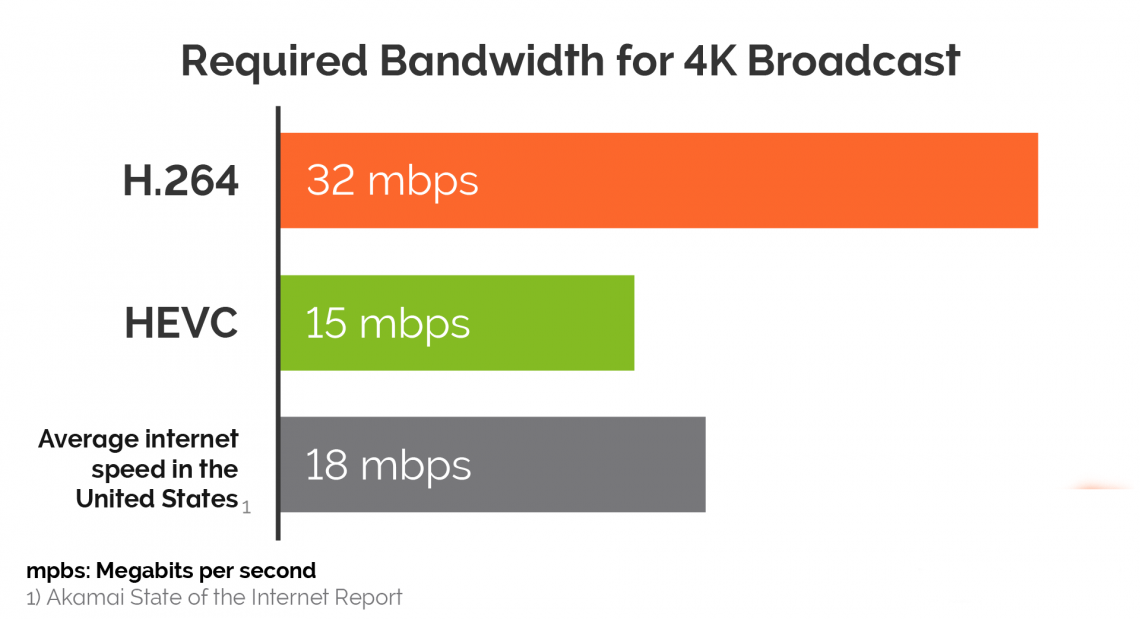
Depending on your resolution of choice, вам потребуется разная пропускная способность для доставки контента без буферизации . Чем выше ваше разрешение, тем большую пропускную способность он будет потреблять. Это означает, что пользователей с более низкой скоростью интернет-соединения могут столкнуться с большими перебоями в воспроизведении видео года назад.
Чем выше ваше разрешение, тем большую пропускную способность он будет потреблять. Это означает, что пользователей с более низкой скоростью интернет-соединения могут столкнуться с большими перебоями в воспроизведении видео года назад.
Отличный способ обойти эту проблему — найти видеопроигрыватель HTML5 с поддержкой потоковой передачи с адаптивным битрейтом. Эта технология позволяет адаптировать качество видео к скорости интернета ваших пользователей , чтобы свести к минимуму задержку и устранить буферизацию.
Уровень принятия H.264
H.264 впервые появился в 2003 году , но потребовалось еще много лет, прежде чем он стал глобальным стандартом кодирования видео , которым он является сегодня. Одним из первых пользователей H.264 стала компания Apple , которая начала использовать этот кодек в 2007 году . Adobe Flash принял этот кодек в 2008 году, и многие браузеры и устройства вскоре последовали его примеру.
Однако настоящий бум H.264 наступил после того, как YouTube и Vimeo начали использовать его в 2010 году , когда он стал неофициально признан стандартным кодеком для онлайн-видео. Хотя интернет-браузерам потребовалось некоторое время, чтобы реализовать поддержку кодека H.264, в настоящее время он есть в большинстве популярных браузеров и устройств.
H.264 на сегодняшний день является видеокодеком с наибольшей долей рынка во всем мире.Помимо браузеров и использования в Интернете, H.264 также является стандартным видеокодеком для дисков Blu-Ray, большинства программ для видеоконференций, телекомпаний, приложений OTT и другие системы доставки видео по всему миру.
Какие браузеры поддерживают кодек H.264?
Хотя H.264 широко распространен во всем мире, он имеет неоднозначную поддержку онлайн . Количество браузеров, использующих H.264, с годами выросло, но некоторые из них поддерживают его лишь частично. Вот полный список браузеров (и их версий), поддерживающих H.264:
Вот полный список браузеров (и их версий), поддерживающих H.264:
| Chrome | Firefox | Internet Explorer | Safari | iPhone | Android |
|---|---|---|---|---|---|
| 4.0+ | 2.1+ (Partial Support) | 9+ | 3.2+ | 3.2+ | 2.1+ (Partial Support) |
Why H.264 — правильный выбор для вас
Вот краткий обзор того, почему выбор кодека H.264 для ваших нужд кодирования является хорошим и надежным выбором:
- Он доступен и прост в реализации цена варьируется от 0,08 до 0,28 доллара за единицу)
- H.264 обладает высокой гибкостью и может использоваться в различных приложениях и системах доставки и вещания видео .

- Большинство современных устройств (например, профессиональные кодировщики/декодеры, диски Blu-Ray) и браузеры поддерживают H.264 , что делает его идеальным выбором для онлайн- и офлайн-доставки видео.
- Обеспечивает превосходное сжатие без ущерба для качества видео.
Хотя технология кодирования видео значительно продвинулась с момента появления этого кодека, пройдет некоторое время, прежде чем какой-либо другой кодек свергнет H.264 с трона отраслевого стандарта . Так что, если вы ищете всесторонний и безопасный видеокодек для ваших нужд кодирования, H.264 — это то, что вам нужно!
Однако, если вас больше заботит качество контента и степень сжатия, есть варианты получше . Одним из лучших вариантов был бы преемник AVC — H.265/HEVC. Если вам интересно сравнить эти два варианта, ознакомьтесь с нашей статьей H.264 и H.265 ниже.
Часто задаваемые вопросы
Хорошее ли качество H. 264?
264? H.264 является одним из наиболее эффективных и широко используемых видеокодеков в отрасли . Этот кодек предлагает отличное качество видео и сжатие с более низким битрейтом , чем большинство других вариантов на рынке.
Как конвертировать файлы H.264Существует множество бесплатных конвертеров H.264, которые вы можете использовать онлайн для преобразования файлов H.264 для различных операционных систем. Некоторые из лучших HandBrake для Windows или Cisdem для macOS .
Как редактировать файлы H.264Видеокодек H.264 в основном используется для доставки , а не лучший выбор для редактирования . Перед редактированием лучше перекодировать в кодек редактирования , например ProRes или DNxHR .
Все, что вы должны знать о H.
 264/MPEG-4 AVC
264/MPEG-4 AVCH.264, также известный как Advanced Video Coding (AVC), хотя и родился почти двадцать лет назад, по-прежнему остается основным в эпоху множественных видеокодеков сосуществующие, где мы также можем видеть, например, HEVC/H.265, VP9, AV1 и развивающийся H.266/VVC. Сегодня мы сделаем глубокий обзор этого кодека с современной точки зрения, включая то, как он появился, как он работает, где он сейчас и куда он движется.
Часть 1. Что такое H.264/AVC (расширенное кодирование видео)
Невозможно или очень сложно записывать, хранить или передавать видео без сжатия, так как оно требует обработки огромного объема данных. Но существует слишком много способов добиться этого, что может привести к беспорядку. Таким образом, стандартизация видеокодеков позволяет различным производителям программного и аппаратного обеспечения работать по общим правилам сжатия видео, например, H.26x от VCEG, VC-1 от Общества инженеров кино и телевидения (SMPTE) и VPx от Google. .
H.264, один из стандартов кодирования видео, разработан совместно ITU-T VCEG (Экспертная группа по кодированию видео) и MPEG (Экспертная группа по кинематографии) из ISO/IEC JTC1. Партнерские усилия также известны как проект JVT (Joint Video Team). И именно поэтому этот стандарт часто называют MPEG-4 Part 10, Advanced Video Coding или MPEG-4 AVC, что наглядно иллюстрирует обе стороны его разработчиков.
H.264 был создан в 2003 году и значительно улучшил эффективность сжатия и алгоритм кодирования за счет межкадрового прогнозирования и технологии компенсации движения. Видео (1080p и 4K), сжатые с помощью H.264, относительно легче сохранять, сжимать и передавать по сети. И это наиболее распространенный кодек, применяемый почти во всех мультимедийных отраслях, включая DVD/BD, HDTV, видео на YouTube, потоковое вещание, вещание, видеозапись и т. д.
Часть 2. Эволюция видеокодека H.264
Когда мы взглянем на историю H.264, мы обнаружим, что он не был рожден с талантом сжатия всех видео с высокой степенью сжатия . В последующие годы он был расширен за счет добавления различных дополнительных расширенных функций, включая поддержку высококачественного и 3D-видео, а также повышение эффективности кодирования. [1]
В последующие годы он был расширен за счет добавления различных дополнительных расширенных функций, включая поддержку высококачественного и 3D-видео, а также повышение эффективности кодирования. [1]
Часть 3. Преимущества H.264/AVC
Эффективность сжатия видео и алгоритм H.264 были превзойдены его преемниками. Но это большой скачок в развитии семейств кодеков H.26x. Основными улучшениями являются межблочное преобразование, оценка движения, фильтр деблочности в цикле и энтропийное кодирование. И какую пользу от них дает H.264?
- H.264 имеет высокоэффективную конструкцию кодирования видео, позволяющую сохранить до 50 % битрейта по сравнению с MPEG-2 и 80 % по сравнению с видео Motion JPEG.
- Поддерживает видео высокой четкости, включая 1080p и 4K при 60 кадрах в секунду.
- H.264 — самый популярный видеокодек в широком спектре программного обеспечения, оборудования и сетей, и он лучше принят, чем H.
 265/HEVC.
265/HEVC. - H.264 соответствует широкому спектру требований к пропускной способности и поддерживает неблагоприятные сетевые условия.
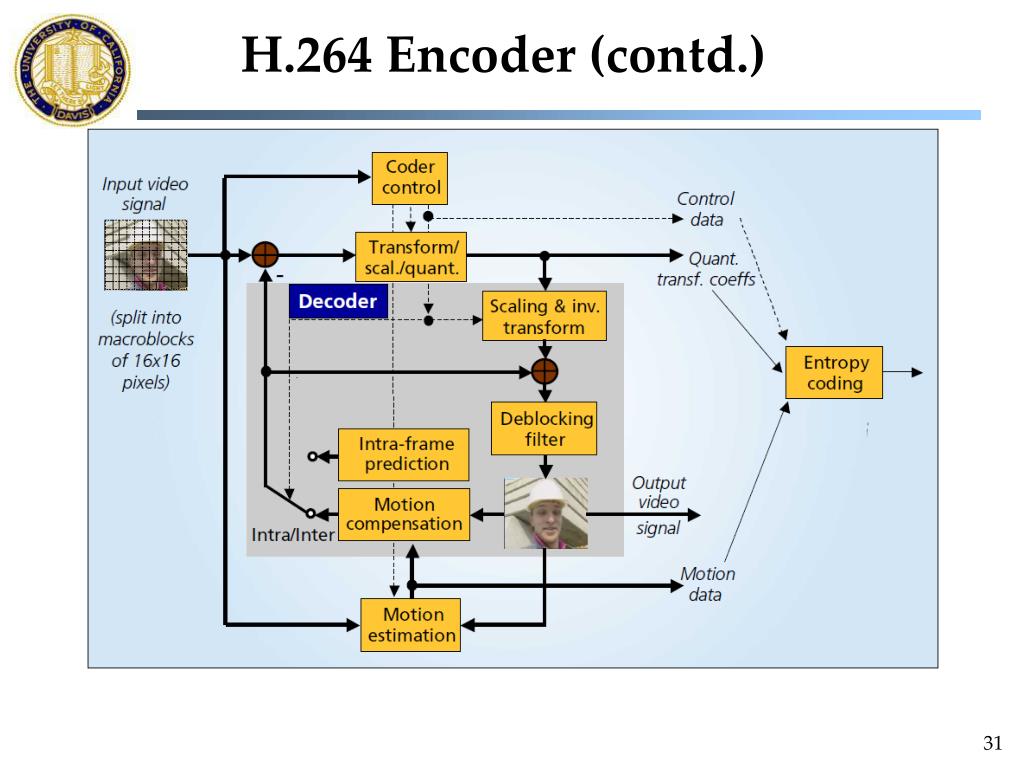
Часть 4. Как работает H.264
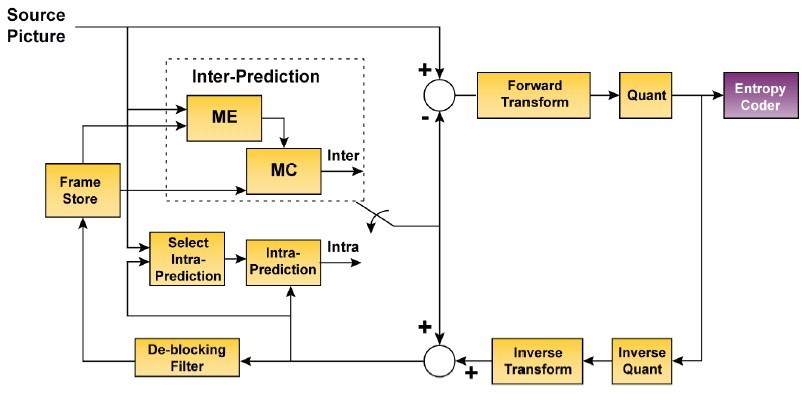
H.264 следует общему процессу предыдущего алгоритма кодирования видео, а также в некоторых частях реализованы технические инновации. Весь процесс кодирования H.264 включает оценку, преобразование, квантование, деблокировку и энтропийное кодирование.
Процесс кодирования H.264/AVC — Рахул Ванам, Вашингтонский университет1. Предсказание Inter и Intra
Вечная цель кодирования видео состоит в том, чтобы повысить эффективность и максимально сохранить битрейт. H.264 — это шаг вперед в этой области по сравнению с его предшественниками. Он удаляет временную избыточность с помощью межкадрового предсказания и пространственную избыточность с помощью внутреннего предсказания.
H.264 использует эталонные режимы движения во внешнем предсказании. Например, вместо того, чтобы записывать все кадры движения мяча на фоне, H. 264 сохраняет всю информацию всего о нескольких кадрах. Что касается остальных кадров, H.264 сохраняет только измененную информацию о проектах движения, поскольку фон остается прежним.
264 сохраняет всю информацию всего о нескольких кадрах. Что касается остальных кадров, H.264 сохраняет только измененную информацию о проектах движения, поскольку фон остается прежним.
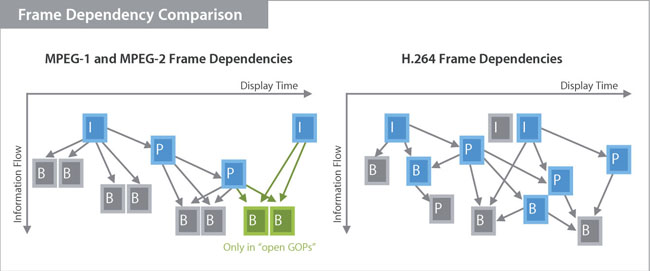
- I-кадр содержит полную информацию об изображении, он кодируется независимо от других изображений, отличных от I-кадра.
- P-кадр содержит отличия от предыдущих кадров.
- B-кадр содержит отличия как от предыдущего, так и от последующего кадров.
- GOP (группа изображений) состоит из кадров I, P, B, начиная с кадра I. Типичной структурой может быть IBBPBBPBBI или IBBPBBPBBPBBI. Чем больше кадров между I-кадрами, тем длиннее GOP.
Межкадровое предсказание уже применялось в предыдущих стандартах серий H.26x и MPEG-x, хотя и не так эффективно, как H.264, в то время как внутрикадровое предсказание является расширенной функцией H.264. Это для прогнозирования данных изображения с микроперспективы. Каждый кадр делится на блоки пикселей, которые называются макроблоками. А внутреннее предсказание предназначено для предсказания компонентов яркости и цвета блоков, обращаясь к окружающим пикселям и пикселям, ранее закодированным в текущем изображении.
Каждый кадр делится на блоки пикселей, которые называются макроблоками. А внутреннее предсказание предназначено для предсказания компонентов яркости и цвета блоков, обращаясь к окружающим пикселям и пикселям, ранее закодированным в текущем изображении.
Методы внутреннего предсказания H.264 довольно гибкие. Он поддерживает 9 режимов направленного прогнозирования и 4 раздела макроблоков (16×16, 16×8, 8×16 и 8×8). При обработке изображений без сложных изменений цвета и яркости макроблоки будут разделены на субмакроблоки 8×8, 4×8, 8×4 и 4×4.
- Оценка движения: Кадры разбиваются на макроблоки. Процесс оценки движения заключается в поиске и обнаружении наилучшего соответствия блоков пикселей в межкадровом интервале.
- Компенсация движения: Это процесс вычитания межкадрового предсказания из текущего макроблока после оценки движения.
2. Преобразование и квантование
Хотя интер- и интро-прогнозирование удаляет большие объемы избыточных данных, остаточные данные могут быть дополнительно изменены. Затем мы подходим к следующему шагу, трансформации. Он направлен на преобразование остаточных данных с компенсацией движения в другую область. Преобразование, используемое в этом стандарте видеокодирования, является гибким в вычислительном отношении, что требует небольшого объема памяти и небольшого количества арифметических операций. DCT (дискретное косинусное преобразование) — один из лучших методов работы с H.264. Это пересматриваемый метод расчета, в котором применяется основное условие процесса преобразования.
Затем мы подходим к следующему шагу, трансформации. Он направлен на преобразование остаточных данных с компенсацией движения в другую область. Преобразование, используемое в этом стандарте видеокодирования, является гибким в вычислительном отношении, что требует небольшого объема памяти и небольшого количества арифметических операций. DCT (дискретное косинусное преобразование) — один из лучших методов работы с H.264. Это пересматриваемый метод расчета, в котором применяется основное условие процесса преобразования.
Данные после преобразования представляют собой набор коэффициентов. Квантование заключается в сокращении диапазона коэффициентов преобразования и сопоставлении их с определенными диапазонами, поскольку люди более чувствительны к низкочастотным сигналам, чем к высокочастотным. Цель квантования — сжать высокочастотные сигналы для улучшения визуальных результатов.
3. Фильтр устранения блочности
Поскольку H.264/AVC является блочно-ориентированным, сжатое видео состоит из квадратных блоков, что может привести к серьезным артефактам. Его адаптивный фильтр деблокировки в цикле сглаживает края между блоками пикселей. Этот фильтр является адаптивным на трех уровнях: уровень среза, уровень границы блока и уровень выборки. Это может иметь существенное значение в визуальном качестве при сохранении битрейта около 6-9 бит.%.
Его адаптивный фильтр деблокировки в цикле сглаживает края между блоками пикселей. Этот фильтр является адаптивным на трех уровнях: уровень среза, уровень границы блока и уровень выборки. Это может иметь существенное значение в визуальном качестве при сохранении битрейта около 6-9 бит.%.
4. Энтропийное кодирование
Энтропийное кодирование — это схема сжатия данных без потерь для преобразования данных изображения в битовые потоки, которые можно хранить и передавать. Он включает в себя не только полную видеопоследовательность, но и квантованные коэффициенты преобразования, сжатую структуру данных, информацию о предсказании и т. д. примечателен тем, что обеспечивает гораздо лучшее сжатие, чем большинство других. Это один из важнейших элементов, который делает H.264/AVC намного лучше, чем его предшественники.
Воспроизведение видео H.264 означает его декодирование в процессе, обратном кодированию. Видеодекодер получает битовый поток, затем декодирует и извлекает информацию из элементов выше, наконец, реконструирует последовательность изображений.
Часть 5. Сравнение H.264 с другими кодеками
1. H.264 VS MPEG-2
MPEG-2 (H.262) — это стандарт кодека, определяющий комбинацию сжатия видео- и аудиоданных с потерями метод. Он был выпущен в 1995 году и, конечно же, не так эффективен, как кодек следующего поколения, H.264. Для сжатия DVD-видео с разрешением 480P формат H.264 может обеспечить то же качество при примерно половине битрейта MPEG-2. Что касается 19Видеоконтент 20×1080, MPEG-2 работает с битрейтом 12-20 Мбит/с.
MEPG-2 широко используется в эфирном цифровом телевизионном вещании, цифровой индустрии DVD и SD. В то время как H.264 может обеспечить лучшее качество видео и применяться к большему количеству приложений и систем, в основном для потоковой передачи HD-видео.
H.264 по сравнению с MPEG-22. H.264 по сравнению с H.263
H.263 разработан Группой экспертов по кодированию видео ITU-T в 1995 году. Он прежде всего известен как видеокодек с низкой скоростью передачи данных. для видеоконференций. До H.264 большая часть потокового контента, доступного через Интернет, основывалась на схеме кодирования H.263. H.263+ и H.263++ являются его последующей версией. Позже H.264 был принят ITU в качестве его преемника для этих сценариев видеоконференций.
для видеоконференций. До H.264 большая часть потокового контента, доступного через Интернет, основывалась на схеме кодирования H.263. H.263+ и H.263++ являются его последующей версией. Позже H.264 был принят ITU в качестве его преемника для этих сценариев видеоконференций.
Поскольку H.264 обеспечивает гораздо более высокое качество по всему спектру полосы пропускания, кодек H.263 теперь заменен и считается устаревшим кодеком . Большинство новых продуктов для видеоконференций теперь поддерживают H.264, H.263, H.261 и более новые стандартные форматы, например, H.265, RTV (кодек видео в реальном времени, разработанный Microsoft) и VP8/9.
3. H.264 VS Window Media 9
Windows Media 9 (точное название Windows Media Encoder 9) — это бесплатный кодировщик мультимедиа, созданный Microsoft. Он был разработан для преобразования аудио, видео и изображений с экрана компьютера в форматы Windows Media для прямого распространения и распространения по запросу. Виндовс Медиа 9разработан одной компанией для узкого применения, а H. 264 является стандартом видеокодека, ратифицированным мировыми экспертами из многих отраслевых сегментов. А тесты качества видео, проведенные Apple, показывают, что H.264 обеспечивает превосходное качество видео по сравнению с Windows Media 9.
264 является стандартом видеокодека, ратифицированным мировыми экспертами из многих отраслевых сегментов. А тесты качества видео, проведенные Apple, показывают, что H.264 обеспечивает превосходное качество видео по сравнению с Windows Media 9.
После удаления Windows Media DRM в юбилейном обновлении Windows 10 Windows Media Encoder 9 больше не поддерживается текущей версией. Windows с мая 2017 года.
4. H.264 VS Pixlet
Pixlet — это видеокодек, разработанный Apple в 2003 году по запросу анимационной компании Pixar и доступный только в Mac OS X 10.13 и более поздних версиях. Пикслет и H.264 разработаны для разных целей. Первый был сосредоточен на редактировании видео, а не на его распространении. Без межкадрового сжатия он воспроизводит видео кадр за кадром, чтобы художники могли тщательно изучить каждую деталь последовательности. Таким образом, для профессионального процесса воспроизведения требуется высококачественное оборудование.
В то время как H.264 является кодеком доставки, оптимизированным для обеспечения высокого качества и эффективности. Пикслету может потребоваться около 40 Мбит/с для контента 1920×1080, H.264 обеспечивает тот же контент со скоростью около 8 Мбит/с. Эффективность H.264 позволяет передавать и воспроизводить видео на самых разных устройствах, включая телевизоры высокой четкости, компьютеры, смартфоны и другие устройства.
Пикслету может потребоваться около 40 Мбит/с для контента 1920×1080, H.264 обеспечивает тот же контент со скоростью около 8 Мбит/с. Эффективность H.264 позволяет передавать и воспроизводить видео на самых разных устройствах, включая телевизоры высокой четкости, компьютеры, смартфоны и другие устройства.
5. H.264 VS H.265/HEVC
Через десять лет после рождения H.264, нового и более эффективного стандарта сжатия, 13 апреля был стандартизирован H.265/HEVC (High Efficiency Video Coding). 2013. По сравнению с H.264, он обеспечивает до 50 % лучшее сжатие данных при том же качестве видео или значительно улучшенное качество видео при той же скорости передачи данных. [2]
H.264 против H.265 H.264 поддерживает видео до 4K (4092×2160), а H.265 разработан для будущих разрешений до UHD 8K (8192×4320), а также Dolby Vision, HDR, и 360 видео. Некоторые новые устройства начинают поставляться со встроенным аппаратным декодером для воспроизведения видео H.265. По состоянию на 2019 год H. 265 используется более чем 43% разработчиков (всего уступая H.264), и в 2020 году он по-прежнему растет. Но за повышенное качество видео и снижение пропускной способности приходится платить. Для кодирования и декодирования H.265 требуется почти в 10 раз больше вычислительной мощности по сравнению с H.264.
265 используется более чем 43% разработчиков (всего уступая H.264), и в 2020 году он по-прежнему растет. Но за повышенное качество видео и снижение пропускной способности приходится платить. Для кодирования и декодирования H.265 требуется почти в 10 раз больше вычислительной мощности по сравнению с H.264.
В настоящее время у H.264 есть еще один младший брат, H.266/VVC, а также более новые конкуренты (AV1 и VP9). Прочтите подробное сравнение: H.264 и более новые кодеки
, часть 6. H.264 и WebRTC
H.264/AVC значительно сжимает медиафайлы и позволяет быстро распространять видео через Интернет, чтобы мы могли смотреть видео на YouTube, сериалы Netflix , а Twitch живет в любое время и в любом месте. Но до 2013 года включить видео в реальном времени в Интернете было не так просто. Поскольку H.264 является запатентованным видеокодеком, и любой или компания, которые хотят использовать эту технологию сжатия, должны заплатить большой счет MPEG-LA, поставщику лицензии на этот кодек.
В 2013 году Cisco выпустила H.264 с открытым исходным кодом, чтобы устранить барьеры для WebRTC в соответствии со стандартом, разработанным IETF (Internet Engineering Task Force) и W3C (World Wide Web Consortium). Он предоставляет исходный код и двоичный модуль, который можно бесплатно загрузить из Интернета. Более того, Cisco не переложила свои затраты на лицензирование MPEG LA для этого модуля, чтобы добиться эффективного взаимодействия H.264 и WebRTC. И на данный момент H.264 по-прежнему занимает свое место в WebRTC.
WebRTC (Web Real-Time Communications) — проект с открытым исходным кодом, созданный Google в 2011 году для обеспечения передачи видео, аудио и данных P2P в веб-браузерах (Chrome, Firefox, Edge и Safari) и мобильных приложениях.
Cisco позволила отрасли продвинуться вперед в WebRTC и сделала эту технологию широко доступной для разработчиков, пользователей и поставщиков по всему миру. В том же году Mozilla объявила об использовании этого модуля и ввела поддержку H. 264 в реальном времени в своем браузере Firefox на большинстве операционных систем. В следующем году Ericsson выпустила браузер на базе WebRTC с поддержкой openh364. Раньше Google удалял кодек H.264 из браузера Chrome в 2011 году. Но позже он вернул поддержку в Chrome 50.
264 в реальном времени в своем браузере Firefox на большинстве операционных систем. В следующем году Ericsson выпустила браузер на базе WebRTC с поддержкой openh364. Раньше Google удалял кодек H.264 из браузера Chrome в 2011 году. Но позже он вернул поддержку в Chrome 50.
Преимущества поддержки H.264 в WebRTC
Он обеспечивает взаимодействие с большинством мобильных устройств и браузеров с поддержкой видео, что отлично подходит для признания в отрасли. Вы можете использовать его для видеозвонков P2P, а также интегрировать аудио, видео и текстовые сообщения в веб-приложение или мобильное приложение в режиме реального времени.
Но H.264 — не единственная игра в городе. Создается больше видеокодеков с открытым исходным кодом, таких как VP8, VP9 и AV1, которые в два раза эффективнее H.264 и, как ожидается, будут приняты в большем количестве онлайн-сервисов.
Часть 7. Часто задаваемые вопросы о H.264/AVC
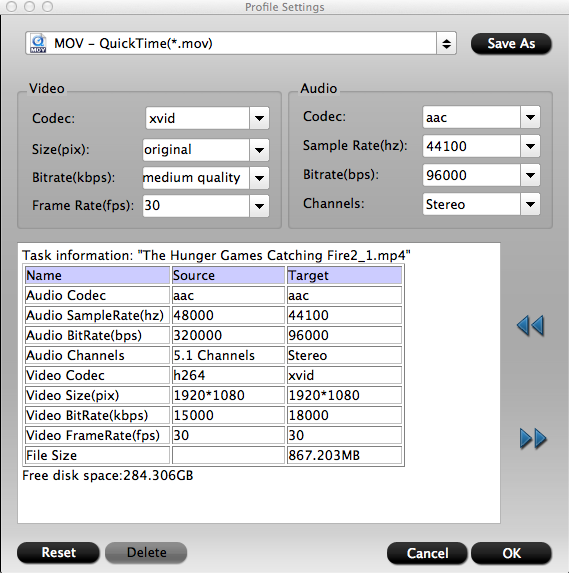
1. Почему H.264 включен в QuickTime 7?
Международная организация по стандартизации выбрала формат файла QuickTime в качестве основы для MPEG-4. Взамен QuickTime принял открытые стандарты и встроил H.264 в свою мультимедийную архитектуру точно так же, как и другие кодеки QuickTime.
Взамен QuickTime принял открытые стандарты и встроил H.264 в свою мультимедийную архитектуру точно так же, как и другие кодеки QuickTime.
Основная причина заключалась в том, что AVC обеспечивал наилучшее качество видео в то время при гораздо более низкой скорости передачи данных, чем его аналоги. Еще одна причина доступности H.264 заключалась в том, что многие компании по всему миру объявили об использовании этой схемы кодирования для взаимодействия друг с другом. И Apple планировала присоединиться к этой тенденции и занять лидирующие позиции на рынке создания и воспроизведения контента H.264.
2. Смогут ли разработчики приложений получить доступ к H.264 через API QuickTime?
Конечно да. Apple пообещала встроить H.264 в мультимедийную архитектуру QuickTime, как и другие видеокодеки QuickTime. Таким образом, разработчики могут использовать API QuickTime для добавления в свои программы возможностей кодирования и декодирования H.264. Например, SlideShare и многие другие программы, использующие архитектуру QuickTime, могут использовать поддержку H. 264 в QuickTime 7 и более поздних версиях.
264 в QuickTime 7 и более поздних версиях.
3. Требуется ли для H.264 специальное оборудование?
Этот вопрос нужно было задать 10 лет назад. На данный момент современные устройства наверняка соответствуют его аппаратным требованиям, поскольку это универсальный стандартный кодек в нашей цифровой жизни. Контент размером с Интернет со скоростью 40–300 кбит/с работает на самых простых процессорах, таких как смартфоны и компьютеры потребительского уровня.
4. Какая связь между H.264 и новыми стандартами для HD DVD?
Новые стандарты для HD DVD включают H.264 после его выпуска. Теперь в HD DVD можно использовать 3 кодека — VC1, H.264/MPEG-4 AVC и H.262/MPEG-2, часть 2.
5. Является ли H.264 таким же, как MP4?
Как упоминалось выше, H.264 — это стандарт кодирования видео, который используется для определения схемы кодирования видео. А MP4 обычно относится к видеоформату или контейнеру формата. MP4 и большинство других видеоформатов (MOV, AVCHD, MKV, AVI, FLV и т. д.) поддерживают видеокодек H.264.
д.) поддерживают видеокодек H.264.
6. Подходит ли H.264 для YouTube?
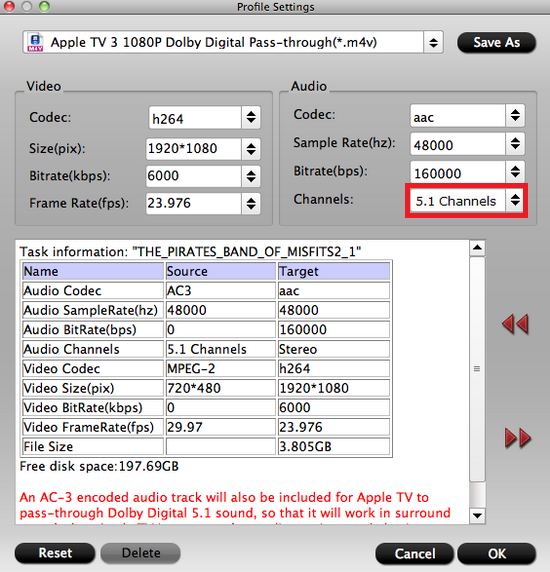
YouTube официально заявляет, что лучшими видеоформатами являются MP4 с видеокодеком H.264 и аудиокодеком AAC. Но H.264 был в основном разработан для эффективного использования полосы пропускания и хранения. Таким образом, вы должны осторожно обращаться с битрейтом видео, чтобы максимально снизить потери качества.
7. В каких отраслях используется H.264?
Стандарт H.264 достаточно гибок, чтобы его можно было применять к широкому спектру приложений, сетей, устройств и систем. И он обеспечивает интегрированную поддержку как для передачи видео, так и для хранения. Вы могли или могли заметить, что он был принят почти во всех областях мультимедиа:
- HD DVD и Blu-ray диски.
- Наземное вещание, прямое спутниковое телевидение и вещание IPTV.
- Видеоконференция.
- Прямая трансляция в приложениях и браузерах.
- Распространение онлайн-видео на YouTube, Facebook, Twitter и т.
 д.
д. - IP-видеонаблюдение. IP-камеры безопасности сжимают видео кодеком H.264.
- постредактирование видео. Это кодек сжатия с потерями, который снижает нагрузку на программное и аппаратное обеспечение редактирования.
8. Какая связь между x264, h36L или MPEG-4 и H.264?
x264: Кодировщик с открытым исходным кодом, разработанный VideoLAN для кодирования видеопотоков в формат кодирования H.264.
H.26L: Стандарт кодирования, разработанный между H.263 и H.264, но не способный обеспечить снижение битрейта на 50% по сравнению с H.263.
MEPG-4: Метод определения сжатия видео- и аудиоданных. Он состоит из нескольких стандартов (частей). И H.264 (также известный как MPEG-4 Part-10) является одним из них и используется для определения сжатия видео.
Часть 8. Будущее H.264
Будет ли H.264 заменен более новыми кодеками? Это вопрос, который мы будем задавать каждый раз, когда появляются новые кодеки, но так и не устоялись.
Некоторые думали, что его можно заменить на HEVC. Но что касается 2020 года, AVC все еще имеет свое место. А Plex по-прежнему перекодирует только в H.264/AVC (независимо от того, из какого исходного формата). Оглядываясь назад, можно сказать, что многие видеокодеки, такие как H.263 и H.26L, не работают. Но MPEG-2 по-прежнему играет роль в индустрии DVD и BD, что указывает на то, что кодек, ставший важной вехой в доставке видео, может прослужить дольше. По крайней мере, сейчас H.264 по-прежнему превосходно сочетает в себе совместимость, эффективность кодирования и качество видео.
И разумно предсказать, что когда кодеки с более высокой степенью сжатия станут вирусными во всех приложениях и устройствах, поле битвы перейдет к патентному пулу. Некоторые эксперты утверждают, что бесплатные кодеки, такие как VP9 и AV1, более перспективны, и они представляют собой большие проблемы для кодеков MPEG. Но, поскольку некоторые таланты разработали кодировщики с открытым исходным кодом (x.


 com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xz
com/ffmpeg/releases/ffmpeg-release-amd64-static.tar.xz mp4
mp4
 gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
gif -map_metadata -1 -an opus -c:v libaom-av1 -crf 50 -b:v 0 -pix_fmt yuv420p -movflags +faststart -vf "scale=trunc(iw/2)*2:trunc(ih/2)*2" -strict experimental video.av1.mp4
 264 — требует выплаты лицензионных отчислений MPEG LA. Сегодня я рад сообщить, что Cisco делает смелый шаг, чтобы снять озабоченность по поводу оплаты.
264 — требует выплаты лицензионных отчислений MPEG LA. Сегодня я рад сообщить, что Cisco делает смелый шаг, чтобы снять озабоченность по поводу оплаты. Мы рады работать с Cisco над улучшением уровня совместимости веб-видео «.
Мы рады работать с Cisco над улучшением уровня совместимости веб-видео «. Сколько людей еще не имеют кодеков H.264 на своих машинах, легально или нет? И энтузиасты, и профессионалы не обращают особого внимания на лицензирование. Даже большинство компаний сегодня не знают или не заботятся о том, лицензированы ли кодеки, которые они используют, надлежащим образом (согласно MPEG LA, в мире 1276 лицензиатов). В течение последних 15 лет весь рынок кодеков руководствовался политикой «не спрашивай, не говори», и я сомневаюсь, что MPEG LA это заботит. Это помогло сделать H.264 повсеместным, и MPEG LA может продолжать навязывать лицензионные кнопки, когда это является их конкурентным преимуществом (или, скорее, их антиконкурентным преимуществом; в конце концов, они являются защищенной законом монополией).
Сколько людей еще не имеют кодеков H.264 на своих машинах, легально или нет? И энтузиасты, и профессионалы не обращают особого внимания на лицензирование. Даже большинство компаний сегодня не знают или не заботятся о том, лицензированы ли кодеки, которые они используют, надлежащим образом (согласно MPEG LA, в мире 1276 лицензиатов). В течение последних 15 лет весь рынок кодеков руководствовался политикой «не спрашивай, не говори», и я сомневаюсь, что MPEG LA это заботит. Это помогло сделать H.264 повсеместным, и MPEG LA может продолжать навязывать лицензионные кнопки, когда это является их конкурентным преимуществом (или, скорее, их антиконкурентным преимуществом; в конце концов, они являются защищенной законом монополией).
 д.)
д.)
 265/HEVC.
265/HEVC. д.
д.