Как создать ссылки на хлебные крошки на WordPress
Навигационные ссылки Breadcrumb отображаются на веб-сайте, чтобы пользователь мог узнать их местоположение на сайте в иерархическом порядке. Он отображает ряд ссылок, позволяющих пользователю перемещаться по веб-сайту, а также улучшать взаимодействие с пользователем.
Это дополнительная система навигации, отличная от меню навигации вверху. Поисковые системы, такие как Google, начали отображать эти навигационные ссылки Breadcrumb вместе с результатами поиска.
Наличие навигационных ссылок в виде хлебных крошек не только увеличивает рейтинг кликов, но и делает ваш сайт более заметным.
Давайте продвинемся вперед и поймем, как вы можете создавать навигационные ссылки Breadcrumb для своего сайта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПанировочная крошка NavXT — это плагин WordPress, 800 000+ активных установок, он используется для создания навигационных ссылок Breadcrumb на веб-сайтах WordPress.
Breadcrumb NavXT очень прост в использовании с простым интерфейсом, в то время как для многих других увлекательных пользователей он обеспечивает прямой доступ.
Ключевая особенность
- Формат RDFa
- Обширный контроль настройки
- Соответствующие значения по умолчанию
- Встроенный виджет WordPress
- Расширяется через ООП
- Совместимость с WPML
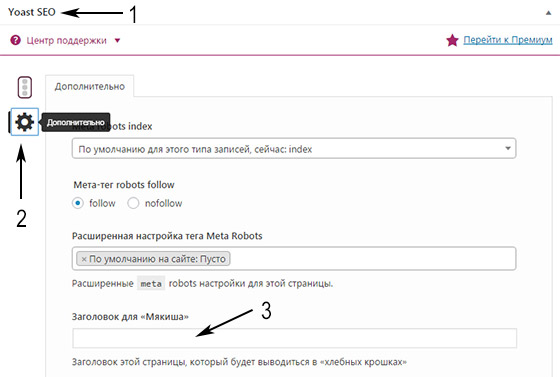
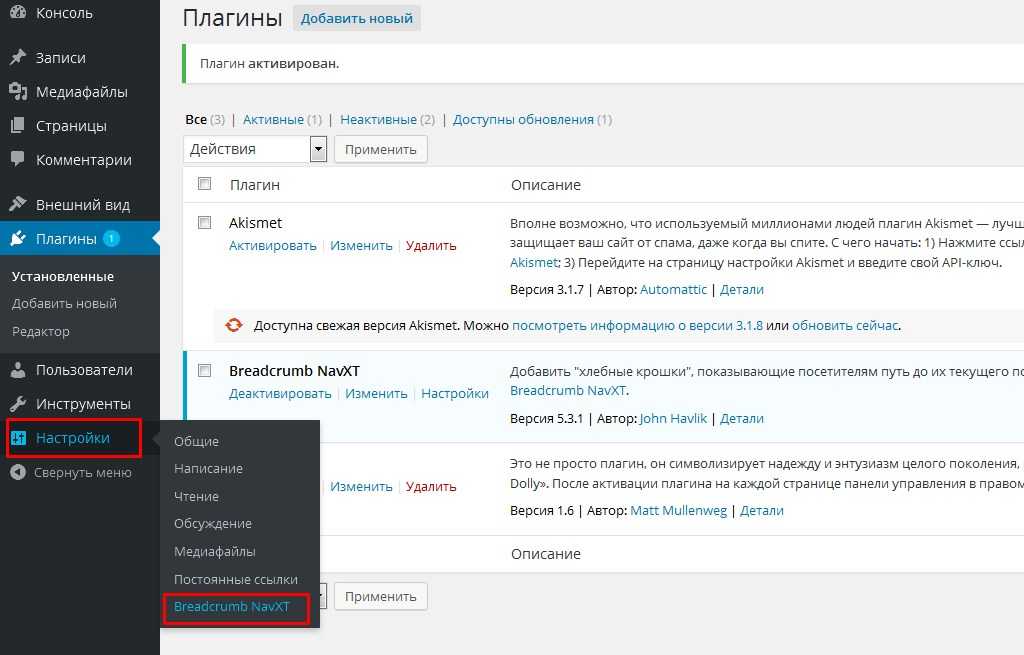
После установки и активации перейдите в Настройки, а затем на страницу Breadcrumb NavXT, чтобы настроить параметры плагина.
Соответствующие настройки по умолчанию обычно совместимы со всеми веб-сайтами, но есть возможность дальнейшей настройки, если вам это нужно.
Шаблоны ссылок, доступные на странице настроек, используют параметры Schema.org, и вы можете изменить эти шаблоны ссылок навигации Breadcrumb.
Вы также можете установить ссылки Breadcrumb на разных сообщениях или страницах с вкладкой Тип сообщения, при этом вы можете изменить способ отображения иерархии ссылок.
Когда вы закончите со всеми настройками, не забудьте нажать кнопку «Сохранить», чтобы сохранить настройки.
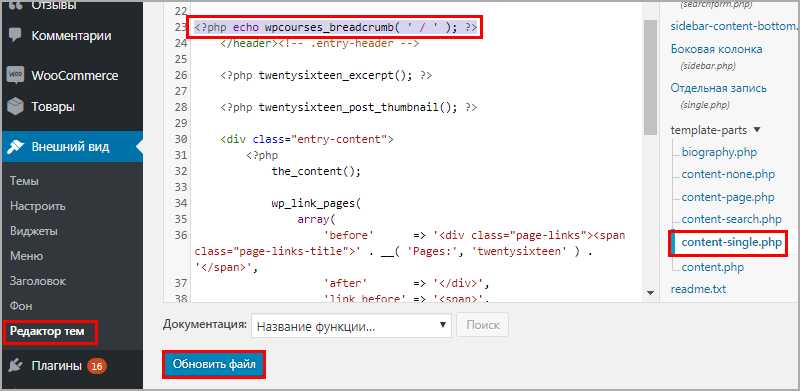
Чтобы наконец задействовать ссылки Breadcrumb, вам нужно перейти на панель «Внешний вид» и выбрать «Настроить».
Выберите Breadcrumb NavXT в поле Источник Breadcrumb.
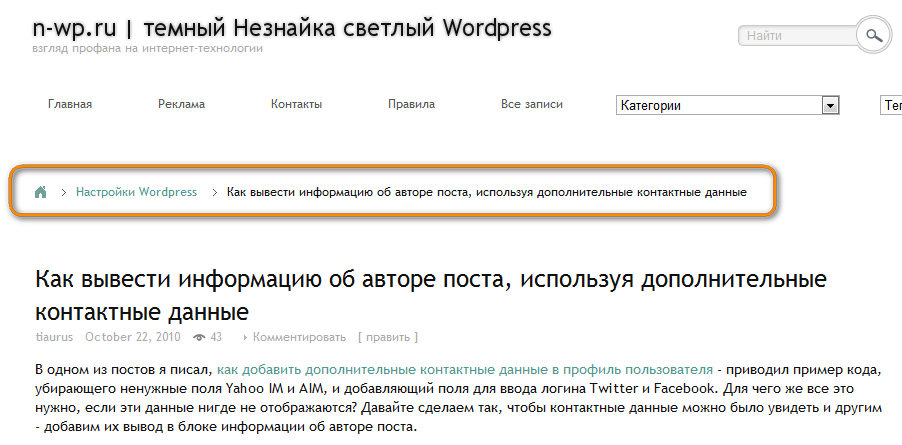
Вы успешно создали Навигационные ссылки Breadcrumb для своего веб-сайта. Теперь вы можете пойти дальше и посетить свой веб-сайт, чтобы посмотреть, как он выглядит.
Yoast SEO — это плагин WordPress, помогающий сайтам занимать позиции в поисковой системе на протяжении многих лет. Это поможет вам с поисковой оптимизацией, чтобы увеличить видимость вашего сайта.
Yoast SEO с более чем 5 миллионами активных установок поддерживает ваш сайт WordPress в форме, будь то блог или бизнес-сайт.
Ключевая особенность
- Разрешает хлебные крошки сайта
- Автоматически устанавливать канонические URL
- SEO-анализ
- Анализ читабельности
- Предварительный просмотр фрагмента
- FAQ и как заблокировать
Если вы используете Yoast SEO для своего веб-сайта, вам не нужно вдаваться в суть установки другого плагина, поскольку Yoast SEO также позволяет создавать ссылки Breadcrumb на вашем веб-сайте.
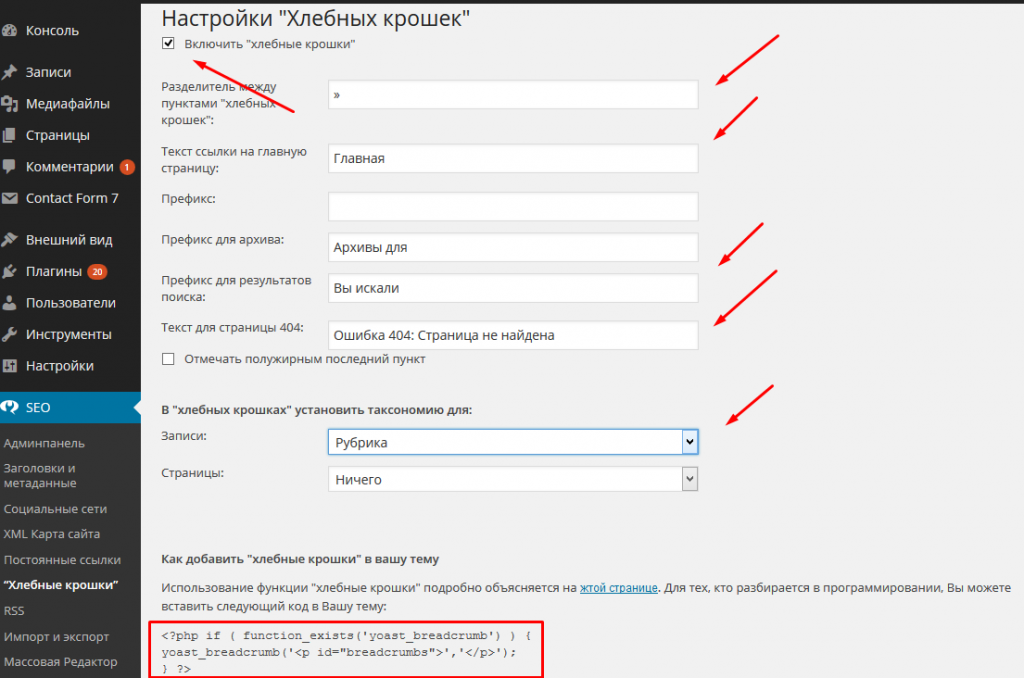
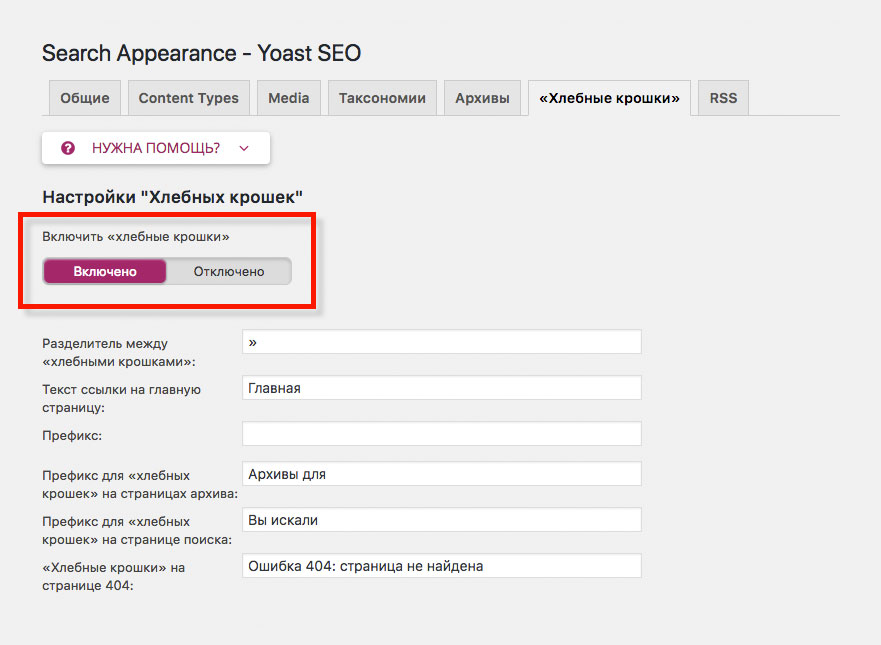
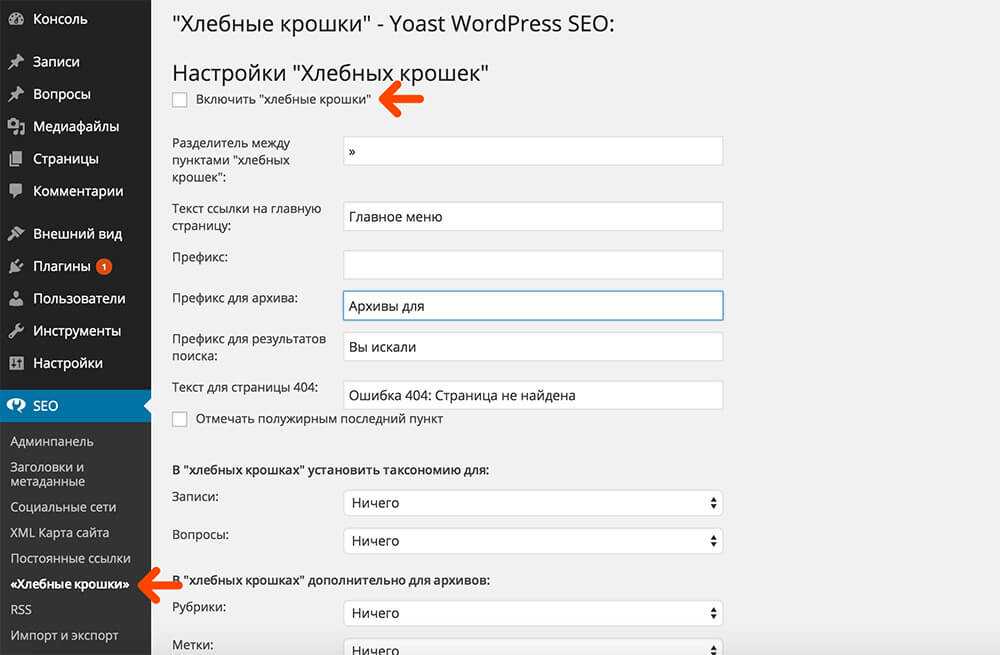
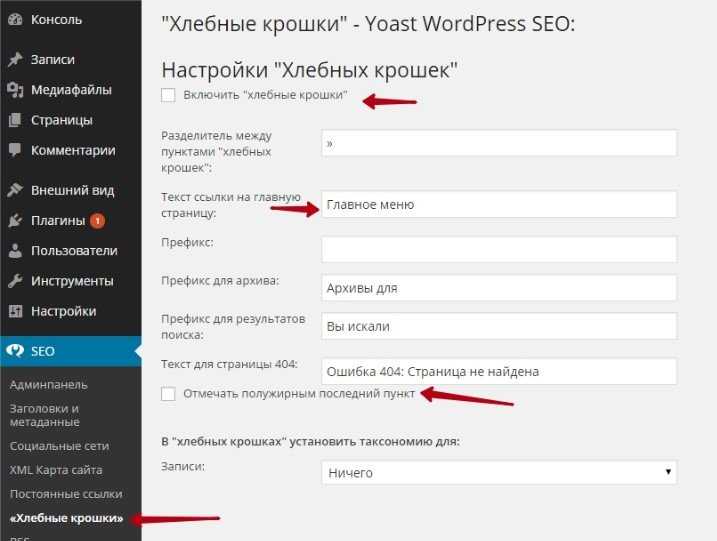
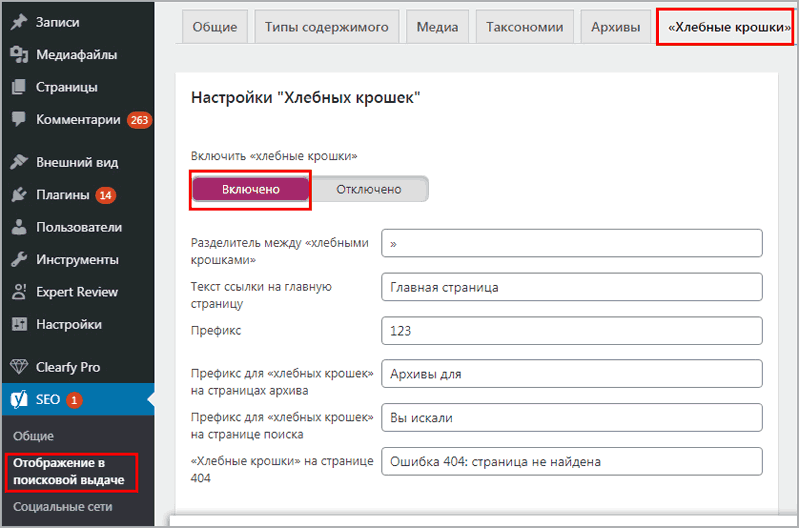
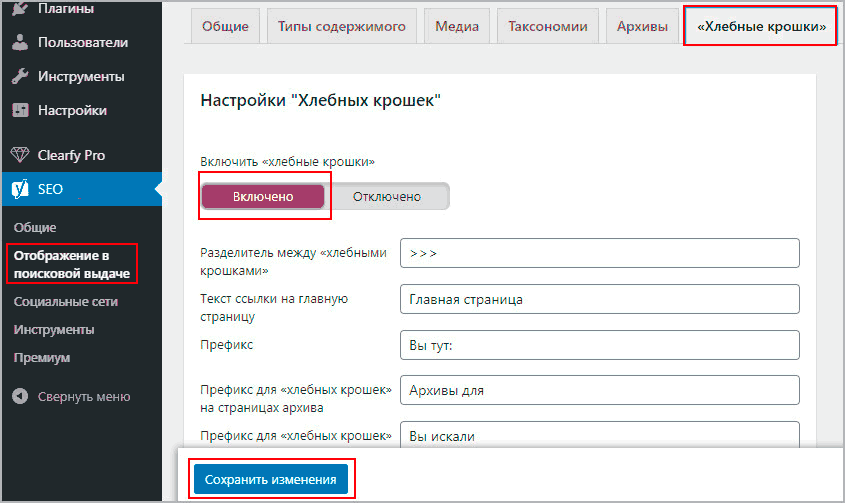
После активации плагина Yoast SEO перейдите в панель SEO, а затем в Search Appearance. Перейдите на вкладку «Панировочные сухари» и включите параметр «Включить хлебные крошки».
После того, как вы отметили опцию «Включить панировочные сухари», вы можете нажать «Сохранить», чтобы сохранить изменения.
Настройки по умолчанию работают для большинства сайтов, однако вы можете изменить их по своему усмотрению, прежде чем нажимать кнопку сохранения.
Как отображать ссылки Yoast SEO на вашем веб-сайте
Перейдите в Внешний вид и затем настройте. Выберите положение хлебных крошек в раскрывающемся списке «Позиция», а затем выберите «Панировочные сухари Yoast SEO» в поле «Источник хлебных крошек».
Это все изменения, которые вам нужно сделать, чтобы настроить навигационные ссылки Breadcrumb на своем веб-сайте с помощью Yoast SEO. Теперь вы можете посетить свой веб-сайт, чтобы увидеть, как работают ссылки Breadcrumb.
Мы закончили этот урок и надеемся, что он был вам полезен. Сообщите нам в комментариях, где вы впервые встретили ссылки Breadcrumb и какой плагин вы использовали, чтобы добавить их на свой сайт.
Сообщите нам в комментариях, где вы впервые встретили ссылки Breadcrumb и какой плагин вы использовали, чтобы добавить их на свой сайт.
Мы призываем вас присоединиться к нам по нашим Facebook и Twitter, чтобы быть в курсе наших дальнейших публикаций.
Как сделать хлебные крошки на сайте 🍞 [Полное руководство + бонус]
Всё о хлебных крошках в SEO: зачем нужны, как добавить на сайт, какую разметку внедрить. Решения для WordPress, Bitrix, Joomla и других CMS.
Обновленный материал.
В статье:
- Что такое хлебные крошки
- Зачем они в SEO и каким сайтам нужны
- Как добавить разметку с хлебными крошками на сайт
- Как проверить правильность настройки
- Автоматизация: плагины для разных CMS
- Бонус: фишка для повышения CTR в выдаче
В детской сказке «Гензель и Гретель» по пути в лес брат и сестра крошили хлеб, чтобы по крошкам найти дорогу домой. Отсюда свое название получили «хлебные крошки» на сайте — они помогают пользователям ориентироваться в иерархии страниц.
Разберемся, каким сайтам нужна такая разметка и как ее настроить правильно.
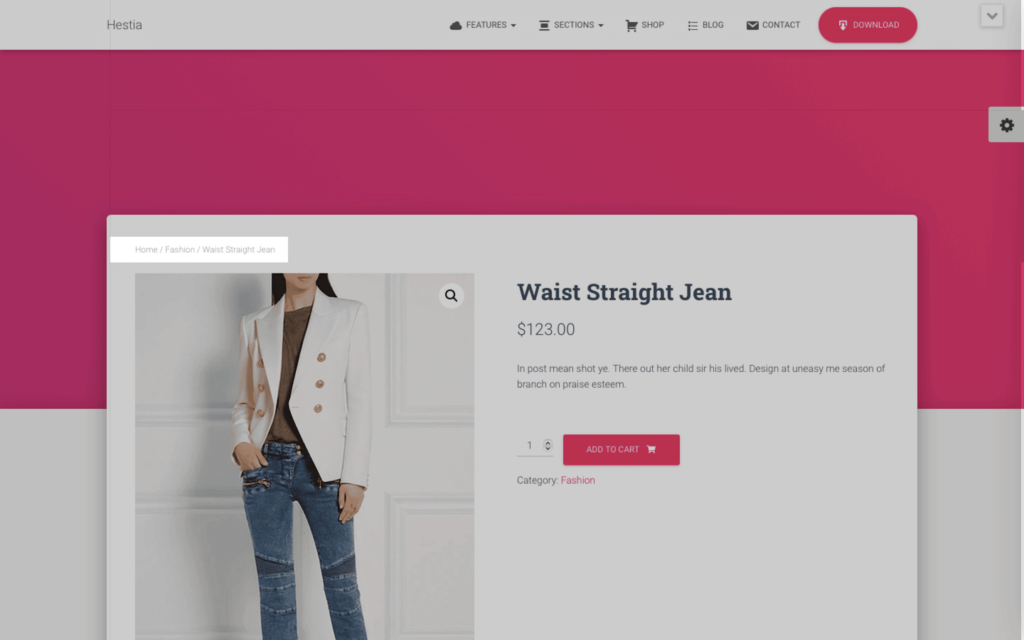
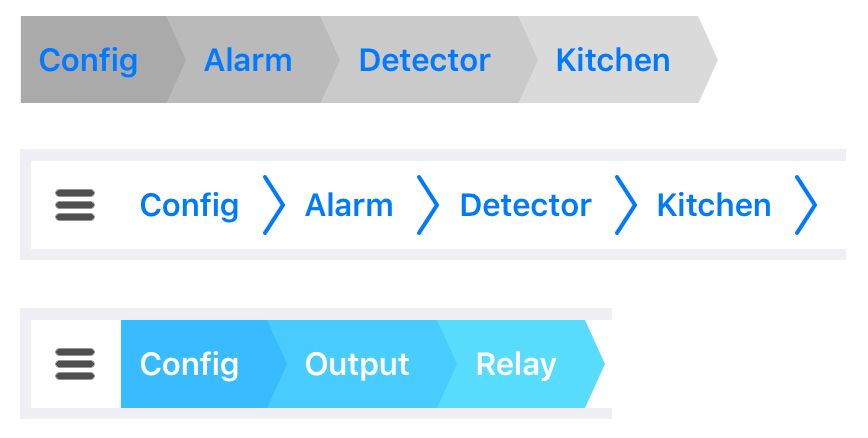
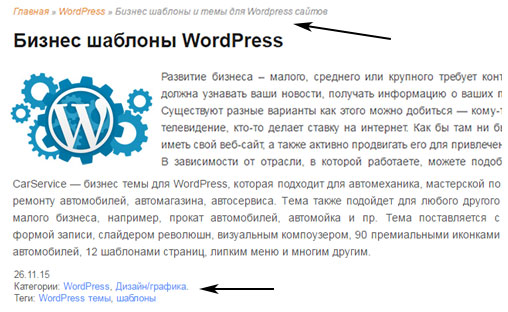
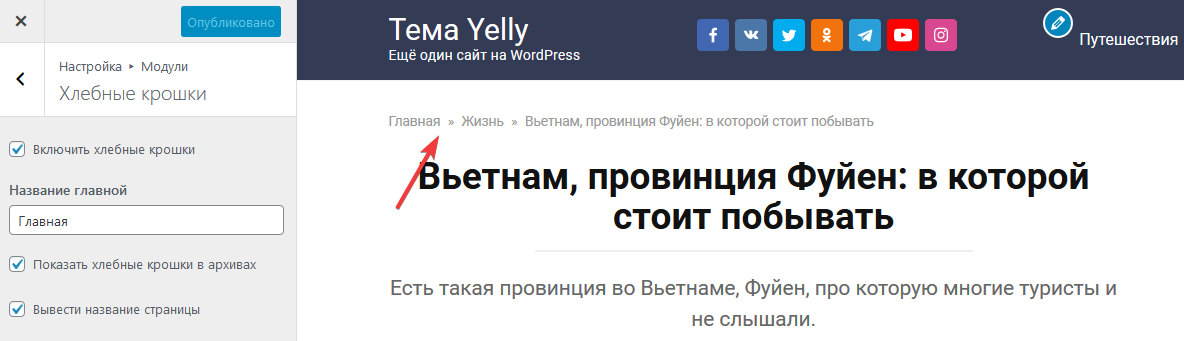
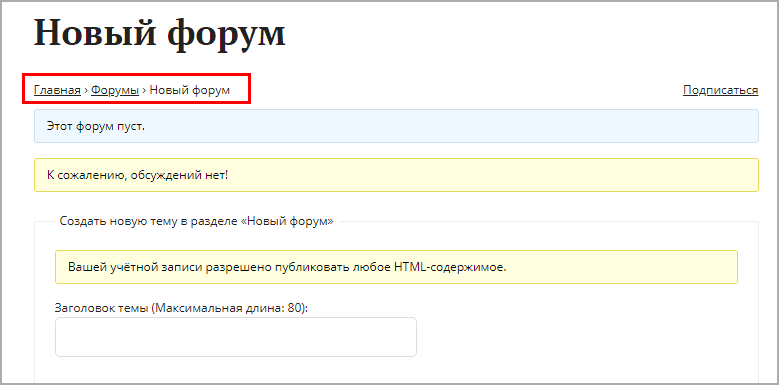
Хлебные крошки в SEO (Breadcrumbs) — это навигационная цепочка, показывающая место страницы в иерархии сайта. Она нужна, чтобы пользователь мог быстро перейти на главную, в предыдущий раздел или в корневой каталог. Как они выглядят на странице:
Правильно размеченные хлебные крошки могут попасть в сниппет сайта в выдаче Яндекса и Google. На сниппете вместо обычной ссылки отобразится навигационная цепочка:
Отображаемая цепочка в сниппете может меняться в зависимости от пользовательского запроса, но с помощью крошек поисковику будет проще определить категорию контента для поискового запроса.
Каким сайтам нужны хлебные крошки и чем они полезны в SEO
Польза разметки «Breadcrumbs»:
С ними удобнее ориентироваться на сайте.

Хлебные крошки делают страницы удобнее для пользователей, с ними проще ориентироваться в разделах и переходить к общим категориям.Позволяют перелинковать страницы.
Ссылки в хлебных крошках участвуют во внутренней перелинковке, так что помогают выстроить поток ссылочного веса по сайту.Делают сниппет нагляднее.
В сниппете благодаря крошкам появляются понятные названия категорий. Это может повысить кликабельность сниппета. Пользователи могут сразу перейти на нужный раздел прямо из выдачи.
В хлебных крошках нет нужды, если сайт имеет простую линейную структуру без уровней вложенности. Тогда в крошках будет нечего отображать — там будет только главная и искомая страница.
Если у сайта больше двух уровней вложенности, то хлебные крошки могут помочь в навигации на сайте. Крошки точно нужны, чтобы ориентироваться в каталогах интернет-магазинов, разделах порталов, форумов, блогов с разными рубриками.
Как добавить разметку хлебных крошек на сайт
Для настройки используют разметку Breadcrumbs. Благодаря разметке поисковикам проще считывать информацию о странице.
Советы для создания правильных хлебных крошек
Главная страница — стартовая, в цепочке навигации на главной просто нечего отображать.
Если в крошках будет кликабельная ссылка на текущую страницу, образуется циклическая ссылка. Страница будет ссылаться сама на себя, это бессмысленно и может ухудшить ранжирование сайта.
Есть два варианта оформления хлебных крошек, чтобы избежать циклической ссылки. Название текущей страницы делают некликабельным, как на сайте apteka.ru:
Страница товараВторой вариант — текущую страницу убирают из цепочки. В этом примере с lamoda.ru крошки заканчиваются на разделе «Декор настольный», это предыдущая страница для товара Philippi.
Cтраница товараТак сложилось, что навигационную цепочку размещают под меню над информацией о товаре или над заголовком материала. В этом случае оригинальность не нужна, сделайте так, как пользователям привычно и удобно.
В этом случае оригинальность не нужна, сделайте так, как пользователям привычно и удобно.
Специалист по оптимизации Сергей Кокшаров (Devaka) советует использовать потенциал первой ссылки в хлебных крошках: вместо слова «Главная» писать основное ключевое слово сайта или название бренда, если один короткий ключ подобрать не получается.
Вместо крошек вида «Главная > Продукция > Пиломатериалы > Брус» сделать «Строительные материалы > Продукция > Пиломатериалы > Брус».
Как настроить разметку BreadcrumbList на сайте
Яндекс формирует крошки по своему алгоритму. Для Google настроить разметку можно вручную с помощью разметки Schema.org.
Еще по теме:
Как внедрить микроразметку информации Schema.Org на сайт
Разметка «BreadcrumbList» — разновидность «ItemList». Она предполагает использование форматов Microdata и RDFa.
Пример разметки «BreadcrumbList» через Microdata:
<ol itemscope itemtype="http://schema.org/BreadcrumbList"> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/"> <span itemprop="name">Главная</span></a> <meta itemprop="position" content="1″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/catalog/"> <span itemprop="name">Каталог</span></a> <meta itemprop="position" content="2″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href="/catalog/woman/"> <span itemprop="name">Женская одежда</span></a> <meta itemprop="position" content="3″ /> </li> <li itemprop="itemListElement" itemscope itemtype="http://schema.org/ListItem"> <a itemprop="item" href=" /catalog/woman/dress/"> <span itemprop="name">Платья</span></a> <meta itemprop="position" content="4″ /> </li> </ol>
Типичная ошибка разметки хлебных крошек
Пользователи часто сталкиваются с ошибкой «Отсутствует поле «id»». Ошибка обычно связана с тем, что пользователи указывают в разметке последним пунктом текущую страницу, которая, логично, не имеет ссылки, чтобы не ссылаться сама на себя. Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Ошибка обычно связана с тем, что пользователи указывают в разметке последним пунктом текущую страницу, которая, логично, не имеет ссылки, чтобы не ссылаться сама на себя. Но все item — это ссылки, так что последний пункт тоже должен быть ссылкой, иначе появляется ошибка.
Что делать: если это активная текущая страница, то для нее не нужна ссылка, ее вообще не нужно вставлять в разметку. Последний пункт хлебных крошек должен вести на предыдущий раздел каталога.
Как проверить разметку хлебных крошек
Проверить внедрение микроразметки можно с помощью инструментов от ПС: инструмента Google и валидатора Яндекса.
В обновленной версии Google Search Console внедрили отчет «Breadcrumbs», в русской версии он называется «Строки навигации» и находится в категории «Улучшения». Отчет показывает ошибки, связанные с отображением микроразметки в выдаче Google.
Отчет в Google Search ConsoleПлагины разметки для разных CMS
Добавить навигационную цепочку в сниппет можно при помощи специальных плагинов для CMS.
WordPress
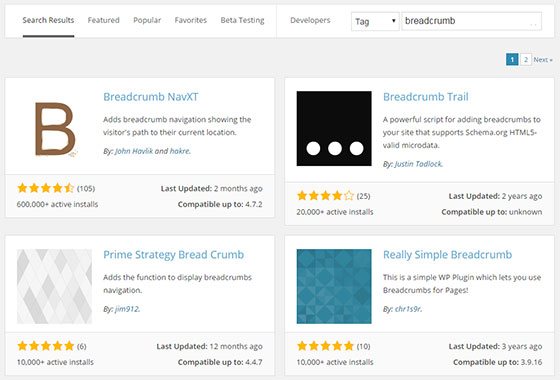
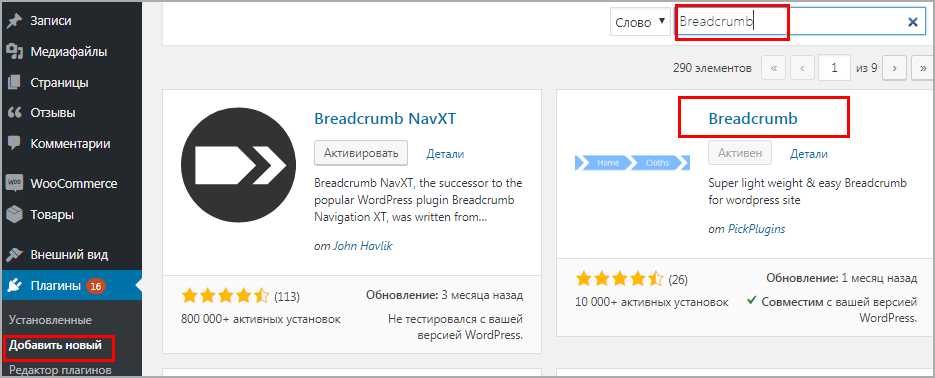
Самым популярным плагином хлебных крошек для WordPress считается Breadcrumb NavXT. Есть и другие: Instant Breadcrumbs, Flexy Breadcrumb, Surbma | Yoast SEO Breadcrumb Shortcode, Breadcrumb, breadcrumb simple и еще множество.
Код разметки хлебных крошек нужно поместить в файлы:
показать крошки везде — в файл header.php;
для всех записей — в файл single.php;
для статистических страниц — в файл page.php;
для всех рубрик — в файл category.php.
В меню плагинов можно настроить ссылки, задать значок разделителя для ссылок.
Joomla
Добавить хлебные крошки в CMS Joomla можно с помощью модуля «Навигатор сайта», тип модуля — «mod_breadcrumbs». Он находится в Панели управления > Расширения > Менеджер модулей.
Настройте модуль под свой сайт и укажите:
На главной странице хлебные крошки отображать не нужно, поэтому на вкладке «Привязка к пунктам меню» выберите опцию «На всех страницах, кроме» и отметьте пункт с домашней страницей.
Opencart
Webasyst
К этому движку для интернет-магазинов есть два платных плагина — «Навигация в хлебных крошках» и «Динамические хлебные крошки» с простыми настройками.
Настройка плагина
1С Битрикс
Разметка крошек обычно находится в комплекте решений для SEO, но есть и отдельный компонент Умные хлебные крошки. Его можно использовать в каталоге или в многоуровневых разделах, которые связаны с инфоблоками.
Moguta
Для этого движка есть бесплатный плагин Хлебные крошки. Для установки в Панели управления сайтом зайдите в раздел Маркетплейс, там найдите бесплатный плагин и запустите установку.
Установка плагинаПроверьте правильность настройки с помощью валидатора Яндекса или Google.
Бонус: фишка для повышения CTR в выдаче с помощью хлебных крошек
Один из способов выделить сниппет — добавить эмодзи. Сниппет с яркими элементами может с большей вероятностью привлечь внимание пользователей. На отношение поисковых систем к сайту они не влияют.
Читатель блога PR-CY и оптимизатор Витя Смертный поделился своим опытом работы с сайтом 100.ks.ua: чтобы сделать сниппет в выдаче заметнее, он добавил пару тематических эмодзи в описание и хлебные крошки.
После добавления эмодзи сниппет показал рост кликабельности. Он стал заметнее на белом фоне выдачи.
Некоторые эмодзи могут неправильно отображаться в выдаче, но увидеть это можно только по факту. Тогда нужно просто подобрать другой элемент.
Витя заметил, что в Google бывают внезапные смены отображения: красивый значок может начать отображаться как монохромный символ, а потом вернуться к первоначальному виду. Такое периодически случается, нужно быть готовым к этой погрешности.
Такое периодически случается, нужно быть готовым к этой погрешности.
Эмодзи и смайлы можно брать из каталогов, к примеру, этого. Если в поле для копирования символ не отображается, лучше выбрать другой: велика вероятность, что он не отобразится и в сниппете.
Эмодзи не отображаетсяНа своем опыте оптимизатор заметил, что в некоторых тематиках красный цвет работает лучше. Это справедливо для автомобильного сегмента: если в хлебные крошки поставить зеленую машину, то CTR вырастет, но незначительно, а если красную, то вырастет намного больше.
Некоторые красные эмодзи напротив вредят кликабельности. Возможно, это связано с тем, что красный часто используют для обозначения ошибок и опасности.
С эмодзи важно не переборщить, такой сниппет выглядит пестрым и перегруженным:
Перебор элементов
Советуем подбирать эмодзи по ассоциациям под вашу тематику, чтобы пользователь сразу распознавал, в какой сфере работает сайт. И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать.
И важно тестировать значки разного вида и цвета, чтобы найти те, которые будут привлекать.
Хлебные крошки — полезная разметка для навигации пользователей и управления ссылочным весом. Рекомендуем размещать крошки на страницы и в сниппет с помощью разметки, так ссылка в выдаче будет смотреться нагляднее.
Обновила Елена Жмурина
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Breadcrumb NavXT, преемник популярного плагина WordPress Breadcrumb Navigation XT, был написан с нуля, чтобы быть лучше, чем его предок. Этот плагин генерирует навигационную цепочку для вашего блога или веб-сайта, работающего на WordPress. Эти «хлебные крошки» легко настраиваются в соответствии с потребностями практически любого веб-сайта, на котором работает WordPress. Административный интерфейс упрощает настройку параметров, а прямой доступ к классам доступен для разработчиков тем и более предприимчивых пользователей.
Требования PHP
Для Breadcrumb NavXT 7.0 и выше требуется PHP7.0
Для Breadcrumb NavXT 5.2 и выше требуется PHP5.3
Для Breadcrumb NavXT 5.1.1 и выше требуется PHP5.2
Функции (неполный формат) 9003DFa
7 Генерация хлебных крошек, совместимая со Schema.org BreadcrumbList.
Переводы
Breadcrumb NavXT теперь поддерживает языковые пакеты WordPress.org. Хотите перевести Breadcrumb NavXT? Посетите проект перевода WordPress.org Breadcrumb NavXT.
- На этом снимке экрана показаны 5 различных примеров хлебных крошек, сгенерированных Breadcrumb NavXT
- Скриншот вкладки «Общие» на странице настроек
- Скриншот вкладки «Типы записей» на странице настроек
- страница настроек
- Скриншот вкладки Разное страницы настроек
- Скриншот формы Импорт/Экспорт/Сброс настроек в меню Справка
Этот плагин предоставляет 1 блок.
- Хлебные крошки
Breadcrumb NavXT можно установить из административной панели WordPress. После установки и активации плагина для отображения навигационных цепочек используйте включенный виджет или вызовите навигационную цепочку в своей теме (или дочерней теме). Дополнительную информацию о вызове навигационной цепочки см. в статье Вызов навигационной дорожки.
Дополнительную информацию о вызове навигационной цепочки см. в статье Вызов навигационной дорожки.
Чтобы настроить навигационную цепочку, вы можете изменить значения по умолчанию для параметров в административном интерфейсе. Это находится в вашей административной панели в разделе Настройки > Breadcrumb NavXT.
Пожалуйста, посетите страницу документации Breadcrumb NavXT для получения дополнительной информации.
Отличный плагин. Должен быть лучшим для Breadcrumbs в вашем блоге. @mtekk помогает мне решить мою проблему с отображением категорий в виде тегов. Я очень нервничал по поводу того, что веб-сайт, который был отключен с 2016 года, снова в сети, и он справился со мной с профессионализмом, которого, я думаю, я не ожидал. Я медленно пытаюсь успеть за всеми изменениями в WordPress, и то, что Он занимается такими вещами, делает это намного проще.
Простой плагин для добавления хлебных крошек с продуманными опциями для постов, страниц и даже настраиваемых типов контента. Очень рекомендую это.
Очень рекомендую это.
1. Было бы неплохо, если бы можно было редактировать общий шаблон для всех типов постов сразу. 2. Было бы неплохо, если бы можно было экспортировать/импортировать настройки.
неправильно определяет позицию, имена предметов не видны это грустно!
Это действительно мощный плагин! Определенно рекомендую проверить это!
Мне нравится этот плагин. Не уверен, что все конечные пользователи знают, что они есть, но я люблю панировочные сухари и использую их постоянно. Хотя бы в качестве Администратора сайта.
Прочитать 126 отзывов
«Breadcrumb NavXT» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Джон Хавлик
- хакре
7.1.0
Дата выпуска: 17 июля 2022 г.
- Изменение поведения: постоянное поведение BCN_SETTINGS_FAVOR_* изменено, чтобы воспользоваться изменениями настроек в версии 7.
 0.
0. - Изменение поведения: страница настроек теперь предупреждает, если обнаруживает CPT, которые были добавлены слишком поздно.
- Новая функция: добавлен фильтр bcn_before_loop, который запускается в начале bcn_breadcrumb_trail::display_loop().
- Новая функция: добавлен импорт и экспорт настроек в формате JSON (преемник старого формата импорта/экспорта настроек XML).
- Исправление ошибки: исправлена ошибка PHP, вызванная тем, что архивы терминов не знают активного термина.
- Исправление ошибки: исправлена ошибка PHP, вызванная введением пространства имен в устаревшем средстве импорта и экспорта настроек XML.
- Исправление ошибки: Явно устанавливайте значения автозагрузки параметров, избегая использования неподходящих значений автозагрузки по умолчанию.
7.0.2
Дата выпуска: 4 января 2022 г.
- Изменение поведения: Разрешить значение
Hhome_template,Hhome_template_unlinked,hseparatorиhseparator_higher_dimдля переопределения черезbcn_settings_init.
- Исправление ошибки: исправлена причина «Извините, вам не разрешен доступ к этой странице». сообщение при попытке зайти на страницу настроек.
7.0.1
Дата выпуска: 27 декабря 2021 г.
- Изменение поведения: Перемещен фильтр
bcn_settings_initдо установки значений настроек по умолчанию. Этот фильтр больше не может изменять значения настроек по умолчанию. - Изменение поведения: настройки по умолчанию перенесены на приоритет 9000, чтобы охватить большинство подключаемых модулей, добавляющих CPT.
- Исправление ошибки: Исправлены проблемы совместимости с PHP5.6.
- Исправление ошибки: исправлена ошибка PHP, вызванная некоторым возвращаемым значением настроек page_.
- Исправление ошибки: исправлена ошибка PHP, вызванная ненастройками параметров в массиве, переданном в
adminKit::settings_to_opts. - Исправление ошибки: исправлена проблема с
bcn_allowed_html, не охватывающей элементы интерфейса администратора (сопоставленоbcn_allowed_htmlдоmtekk_adminkit_allowed_html).
7.0.0
Дата выпуска: 17 декабря 2021 г.
- Изменение поведения: В объекте
bcn_breadcrumb_trailвместо идентификатора термина и таксономии передается объект WP_Term. - Изменение поведения: вложения теперь используют родительский тип сообщения в качестве аргумента типа сообщения.
- Новая функция: перемещена в adminKit 3.0
- Новая функция: объект Core
bcn_breadcrumb_trailтеперь поддерживает многомерные следы. - Новая функция: добавлен фильтр
bcn_opts_update_to_save. - Исправление ошибки: исправлена проблема с порядком параметров в контроллере REST, которая приводила к сообщению PHP Deprecated в PHP8.
- Исправление ошибки: обновлена регистрация конечной точки контроллера REST для лучшей совместимости с WordPress 5.5+.
- Исправление ошибки: Исправлена проблема совместимости с настройками виджета, которые не сохранялись должным образом в WordPress 5.
 8.
8. - Исправление ошибки: исправлена проблема с параметром подсчета позиций в bcn_display при выводе следа в обратном порядке.
6.6.0
Дата выпуска: 31 октября 2020 г.
- Изменение поведения: перенесено на использование типа записи родительского сообщения для типа архива, а не типа текущего элемента.
- Исправление ошибки: исправлена ошибка, возникающая, когда сайт не имеет роли
администратора.
6.5.0
Дата выпуска: 12 июня 2020 г.
- Изменение поведения: переход к использованию таксономии термина вместо передачи в таксономию в различных функциях. Как следствие, это позволяет
bcn_pick_post_term, чтобы переопределить выбор таксономии. - Изменение поведения: шаблон по умолчанию для несвязанных навигационных крошек теперь включает разметку навигационного списка.
- Новая функция: добавлен новый фильтр
bcn_breadcrumb_linked. - Новая функция: Представлена новая возможность WordPress:
bnc_manage_options.
- Исправление ошибки: Исправлен экспортер настроек XML, теперь он больше не создает файлы неправильного формата, которые нельзя импортировать, если настройки содержат специальные объекты HTML.
6.4.0
Дата выпуска: 31 декабря 2019 г.
- Изменение поведения: Настройки типа вложения перемещены в Медиа, доступны дополнительные параметры типа сообщения.
- Изменение поведения: опубликованные в частном порядке родительские сообщения теперь по умолчанию пропускаются в навигационных цепочках.
- Изменение поведения: в цепочках навигации с одним сообщением иерархический путь кода термина теперь используется в тех случаях, когда для текущего сообщения присутствует только один термин из неиерархической таксономии.
- Новая функция: разрешить тег
%link%в несвязанных шаблонах навигационной цепочки. - Новая функция: добавлен фильтр
bcn_show_post_private. - Новая функция: добавлен фильтр
bcn_show_type_term_archive.
6.3.0
Дата выпуска: 3 мая 2019 г.
- Новая функция: добавлен блок Gutenberg для отображения навигационных цепочек.
- Новая функция: добавлен фильтр
bcn_display_attribute_array. - Новая функция: добавлено 9Тег шаблона 0124 bcn-aria-current для поддержки WAI-ARIA Breadcrumb.
- Исправление ошибки: страница настроек обновлена в соответствии с основными стандартами WP для структуры заголовка.
- Исправление ошибки: обновлен флажок в adminKit, чтобы исключить несколько ярлыков для следования WCAG 2.0.
- Исправление ошибки: Исправлена ошибка PHP в обстоятельствах
bcn_breadcrumb_trail::fill(), возвращающихся к обработке неизвестного элемента как таксономии.
6.2.1
Дата выпуска: 26 октября 2018 г.
- Изменение поведения: Добавлен элемент
span, обертывающий заголовок навигационной цепочки в несвязанном шаблоне навигационной крошки по умолчанию.
- Исправление ошибки: исправлена проблема, которая вызывала предупреждения PHP и сообщения «следующие настройки не были сохранены» для иерархических CPT.
6.2.0
Дата выпуска: 24 сентября 2018 г.
- Изменение поведения: Исправлены переводы для шаблонов по умолчанию, упрощено и уточнено переводимое содержимое.
- Изменение поведения: несвязанные шаблоны навигационных цепочек по умолчанию больше не содержат разметку Schema.org BreadcrumbList.
- Изменение поведения: конечные точки Breadcrumb NavXT REST API больше не включены по умолчанию.
- Новая функция: добавлен фильтр
bcn_register_rest_endpoint. - Новая функция: добавлен фильтр
bcn_breadcrumb_assembled_json_ld_array. - Новая функция: добавлена поддержка следования сначала за пост-родительской иерархией, а затем возврата к вторичной иерархии.
- Исправление ошибки: исправлена проблема, из-за которой при загрузке страницы настроек сразу после переноса настроек вызывались предупреждения PHP о CPT и пользовательских настройках таксономии.

- Исправление ошибки: исправлена проблема, из-за которой параметр сброса настроек в раскрывающемся списке справки не работал.
6.1.0
Дата выпуска: 1 июня 2018 г.
- Изменение поведения: Ссылки для создания запросов в службу поддержки перенесены на форумы WordPress.org.
- Новая функция: добавлена поддержка Schema.org BreadcrumbList (формат микроданных) во включенном виджете.
- Новая функция: добавлена поддержка новой корневой страницы для авторских архивов.
- Новая функция: добавлена конечная точка REST API для постов, терминов и архивов авторов.
- Исправление ошибки: исправлена метка для параметра Schema.org BreadcrumbList (формат RDFa) во включенном виджете.
- Исправление ошибки: исправлена проблема, из-за которой выдавалось предупреждение PHP из-за того, что
get_term()возвращал нечто, отличное от экземпляраWP_Term.
6.0.4
Дата выпуска: 26 января 2018 г.
- Изменение поведения: добавлен автоматический перенос настроек иерархии типов сообщений в функции
bcn_display*(). - Исправление ошибки: исправлена проблема, из-за которой уведомление PHP генерировалось на странице для сообщений, когда для параметра отображения навигационной цепочки блога было установлено значение false.
- Исправление ошибки: исправлена проблема, из-за которой уведомление PHP генерировалось на страницах архива, где вложения были включены в результаты
wp_query.
6.0.3
Дата выпуска: 1 января 2018 г.
- Исправление ошибки: Исправлена ошибка, из-за которой в следе страниц при некоторых обстоятельствах генерировалась неправильная навигационная цепочка.
- Исправление ошибки: исправлена проблема, из-за которой корневые записи и страницы не обновлялись для отслеживания изменений пользователя в меню «Настройки» > «Чтение».
6.0.2
Дата выпуска: 30 декабря 2017 г.
- Изменение поведения: добавлено предупреждение о том, что
bcn_breadcrumb::typeдолжен быть массивом. - Исправление ошибки: Разделитель хлебных крошек и шаблон страницы изменены с поля ввода на текстовое поле, чтобы уменьшить путаницу, вызванную объектами HTML.
- Исправление ошибки: исправлена проблема, из-за которой родительские страницы страницы могли не отображаться в навигационной цепочке.
- Исправление ошибки: исправлена проблема, из-за которой параметр
$reverseдляbcn_displayиbcn_display_listне работал должным образом. - Исправление ошибки: исправлена проблема, из-за которой функция
bcn_display_listне включала элементыli.
6.0.1
Дата выпуска: 28 декабря 2017 г.
- Изменение поведения: со страницы настроек удален неиспользуемый шаблон блога и шаблон блога (несвязанный).
- Исправление ошибки: исправлена проблема, из-за которой изменения в типе иерархии для любого типа записи не сохранялись.

- Исправление ошибки: исправлена проблема, из-за которой параметр отображения блога игнорировался.
6.0.0
Дата выпуска: 26 декабря 2017 г.
- Изменение поведения:
BCN_BREADCRUMB_TRAIL :: DISPANE_LISLE ()Отношение к использованию параметра$. - Изменение поведения:
bcn_breadcrumb_trail::do_attachment()устарел в пользу вызоваbcn_breadcrumb_trail::do_post(). - Изменение поведения:
bcn_breadcrumb_trail::do_front_page()устарело в пользу вызоваbcn_breadcrumb_trail::do_home(). - Изменение поведения: фильтр
bcn_li_attributesустарел в пользуbcn_display_attributes. - Изменение поведения:
bcn_breadcrumb_trail::do_archive_by_date()устарело в пользу вызова bcn_breadcrumb_trail::do_day(),bcn_breadcrumb_trail::do_month()и/илиbcn_breadcrumb_trail::do_year()`.
- Изменение поведения:
bcn_breadcrumb_trail::find_type()устарело и удалено из bcn_breadcrumb_trail. - Изменение поведения: навигационная цепочка для страниц с ошибкой 404 изменена и стала дочерней по отношению к главной странице.
- Новая функция: добавлена поддержка различных тегов HTML в поле претекста виджета.
- Новая функция: добавлен фильтр
bcn_default_hierarchy_display. - Новая функция: добавлен фильтр
bcn_default_hierarchy_type. - Новая функция: добавлен
$posttype_nameв качестве третьего параметра кbcn_show_tax_private. - Исправление ошибки: исправлена ошибка пользовательского интерфейса/UX на экране настроек, из-за которой не работало включение/отключение групп настроек для параметров навигации «Дом», «Блог» и «Основной сайт».
- Исправление ошибки: исправлена проблема UI/UX на экране настроек, из-за которой без включения постраничной навигационной цепочки по-прежнему можно было редактировать постраничный шаблон навигационной цепочки.

- Исправление ошибки: Удалено использование
create_functionпри регистрации виджета, так как это устарело в PHP 7.2.
Мета
- Версия: 7.1.0
- Последнее обновление: 4 месяца назад
- Активные установки: 900 000+
- Версия WordPress: 4.9 или выше
- Протестировано до: 6.0.3
- Версия PHP: 7.0 или выше
- Языки:
каталанский, китайский (Китай), чешский, датский, голландский, голландский (Бельгия), английский (Австралия), английский (Канада), английский (Новая Зеландия), английский (Южная Африка), английский (Великобритания), английский ( США), эстонский, финский, немецкий, греческий, итальянский, японский, литовский, персидский, польский, португальский (Португалия), русский, испанский (Испания), испанский (Венесуэла), шведский, турецкий и украинский.
Перевести на ваш язык
- Метки:
хлебные крошкихлебные крошкименюнавигациятропа
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
5 из 14
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Как отобразить их на своем сайте — Go WordPress
Вы когда-нибудь переходили к продукту на веб-сайте, а затем хотели увидеть другие варианты из той же категории? Один из самых быстрых способов сделать это — щелкнуть следующий уровень в навигации по сайту.
Например, если вы ищете разбрызгиватель для газонов, вы можете рассмотреть дополнительные варианты. В этой навигационной цепочке из поиска Amazon вы можете нажать «Спринклеры», чтобы увидеть больше продуктов для разбрызгивания воды, или подняться выше в цепочке, нажав «Оборудование для полива».
Будучи успешным блоггером или менеджером интернет-магазина, вы, вероятно, хотели бы, чтобы ваш контент или продукты были организованы по категориям и подкатегориям. Однако наличие слишком большого количества разделов на вашем веб-сайте может запутать ваших читателей и заставить их чувствовать себя немного потерянными.
Здесь на помощь приходит навигационная цепочка. Хлебные крошки отображают цепочку ссылок, позволяя пользователям отслеживать свои перемещения по вашему сайту. Это также помогает им легко вернуться к предыдущим страницам.
В этом посте мы более подробно рассмотрим навигационные ссылки WordPress и то, как они могут улучшить ваш пользовательский опыт (UX) и поисковую оптимизацию (SEO). Затем мы покажем вам несколько различных способов добавить эти ссылки на ваш сайт WordPress.com. Давайте начнем!
Затем мы покажем вам несколько различных способов добавить эти ссылки на ваш сайт WordPress.com. Давайте начнем!
Что такое навигационные ссылки WordPress Breadcrumb (и почему они важны для вашего сайта)
Навигация Breadcrumb — это элемент дизайна, который отображает иерархию набора страниц на веб-сайте. Эта функция может быть полезна для сайтов, публикующих контент на разные темы, таких как образовательные блоги, а также для интернет-магазинов, в которых продаются различные товары:
Важно отметить, что навигационная цепочка служит несколько иной цели, чем главное меню навигации.
Для чего предназначена навигационная цепочка WordPress?
Навигация по цепочкам — это цепочка ссылок, которая показывает посетителям, где они находятся на вашем веб-сайте, и помогает им легко проследить их шаги. Эта тропа послужила источником вдохновения для названия этого типа навигации «хлебными крошками».
Когда пользователь закончил читать сообщение в вашем блоге, он может легко вернуться на предыдущую страницу (та, которая привела его к этой конкретной статье на вашем веб-сайте). Они могут сделать это, нажав на соответствующую ссылку в навигационной цепочке. Это избавляет их от поиска главного меню и попыток вспомнить, где они были на вашем сайте, прежде чем наткнулись на этот пост.
Они могут сделать это, нажав на соответствующую ссылку в навигационной цепочке. Это избавляет их от поиска главного меню и попыток вспомнить, где они были на вашем сайте, прежде чем наткнулись на этот пост.
Например, на туристическом веб-сайте может быть навигационное меню, которое выглядит примерно так:
США > Нью-Йорк > Чем заняться > Бесплатные достопримечательности
Нью-Йорк, они могут решить вернуться на страницу «Чем заняться», чтобы просмотреть другие виды деятельности. Если они посещают новую страницу, меню навигации может выглядеть немного по-другому:
США > Нью-Йорк > Чем заняться > Активный отдых
Как мы видим, навигационная цепочка может улучшить UX вашего сайта. Это достигается за счет того, что читателям очень легко ориентироваться в вашем контенте.
Кроме того, эта функция также может помочь вам улучшить SEO. Поисковые системы, такие как Google, будут отображать ваши навигационные ссылки в результатах:
Ссылки на навигационные цепочки могут помочь повысить вашу видимость на страницах результатов поисковой системы (SERP). В свою очередь, они могут привести к более высокому рейтингу кликов. Однако вам необходимо убедиться, что ваши навигационные ссылки настроены правильно, чтобы это работало.
В свою очередь, они могут привести к более высокому рейтингу кликов. Однако вам необходимо убедиться, что ваши навигационные ссылки настроены правильно, чтобы это работало.
Как добавить навигационную цепочку на ваш сайт WordPress.com (2 метода)
Теперь, когда мы рассмотрели важность наличия навигационных цепочек на вашем сайте WordPress, давайте рассмотрим несколько способов, которыми вы можете включить их в свой контент. .
Если вы являетесь пользователем WordPress.com, вам нужно будет использовать план с поддержкой плагинов для доступа к плагинам, упомянутым в этом руководстве.
1. Используйте плагин WordPress
Один из самых простых способов добавить навигацию по крошкам на ваш сайт — использовать бесплатный плагин. Давайте рассмотрим два популярных варианта: All in One SEO и Breadcrumb NavXt.
Добавление хлебных крошек с All-in-One SEO
All-in-One SEO (AIOSEO) — один из самых мощных SEO-плагинов на рынке WordPress:
Этот плагин содержит функции, помогающие повысить рейтинг вашего сайта в поисковых системах. Он включает разметку схемы, то есть данные, которые вы можете добавить на свой сайт, чтобы поисковые системы могли отображать ваши страницы более информативно. Например, он позволяет включать расширенные сниппеты и ссылки на сайты в виде хлебных крошек.
Он включает разметку схемы, то есть данные, которые вы можете добавить на свой сайт, чтобы поисковые системы могли отображать ваши страницы более информативно. Например, он позволяет включать расширенные сниппеты и ссылки на сайты в виде хлебных крошек.
Для начала перейдите на Плагины > Добавьте новый на панель инструментов WordPress.com и выполните поиск «Все в одном SEO». Затем нажмите Установить сейчас , а затем Активировать :
Это приведет вас к мастеру установки плагина. Нажмите Давайте начнем :
Сначала вам будет предложено выбрать категорию, которая лучше всего описывает ваш веб-сайт:
Здесь вы можете определить, как будет выглядеть ваша домашняя страница в поисковой выдаче. Например, вы можете сделать так, чтобы заголовок и слоган вашего сайта были видны:
Когда будете готовы, нажмите Сохранить и продолжить . На следующей странице вам нужно будет предоставить подробную информацию о вашем веб-сайте и ссылки на ваши страницы в социальных сетях. Вы можете пропустить этот шаг и заполнить эту информацию позже, если хотите.
Вы можете пропустить этот шаг и заполнить эту информацию позже, если хотите.
Вам также нужно будет выбрать функции SEO, которые вы хотите добавить на свой сайт:
После завершения настройки вернитесь на панель инструментов WordPress.com и перейдите к Все в одном SEO > Общие настройки . Затем выберите Breadcrumbs из меню:
По умолчанию AIOSEO добавляет хлебные крошки в разметку схемы вашего сайта. Это также дает вам четыре способа отображения навигационных цепочек на вашем веб-сайте.
Если вы выберете опцию Shortcode , введите следующий код там, где вы хотите отобразить хлебные крошки:
[aioseo_breadcrumbs]
Если вы используете редактор блоков, вы можете просто добавить Shortcode блок в свой пост и вставь туда код:
Кроме того, вы можете отобразить свою навигационную цепочку через специальный блок Gutenberg. Для этого вам просто нужно вставить блок AIOSEO — Breadcrumbs в свой пост:
Вышеупомянутые методы позволяют добавлять ссылки хлебных крошек на отдельные страницы или сообщения. Однако вы можете захотеть автоматически добавлять их на каждую страницу своего веб-сайта. Если это так, вам может пригодиться виджет AIOSEO — панировочные сухари .
Однако вы можете захотеть автоматически добавлять их на каждую страницу своего веб-сайта. Если это так, вам может пригодиться виджет AIOSEO — панировочные сухари .
Чтобы добавить его на свой сайт, перейдите на Внешний вид > Виджеты . В настройщике выберите параметр Widgets , найдите AIOSEO — хлебные крошки и добавьте его на боковую панель:
Другой способ добавить навигационные ссылки в виде хлебных крошек на ваш сайт — использовать код. Однако этот метод может быть немного сложным, поскольку он включает в себя редактирование файлов темы WordPress. Поэтому мы рекомендуем вам использовать один из других способов, описанных выше.
Плагин AIOSEO также позволяет изменять внешний вид ваших ссылок в результатах поиска. Например, вы можете изменить разделитель и метку главной страницы на что-то другое:
Кроме того, вы можете настроить метки для страницы архивов, страницы результатов и ошибок 404:
Когда вы будете готовы, нажмите кнопку Сохранить изменения . Вот и все — навигация по хлебным крошкам теперь полностью настроена на вашем сайте!
Вот и все — навигация по хлебным крошкам теперь полностью настроена на вашем сайте!
Хотя AIOSEO — мощный инструмент, вы, возможно, уже используете плагин SEO на своем веб-сайте. Если это так, проверьте, есть ли в вашем плагине SEO опция «хлебных крошек». Если нет, вы можете выбрать плагин, специально предназначенный для навигации по хлебным крошкам.
Одним из таких инструментов, который вы можете использовать, является Breadcrumb NavXT. Этот плагин создает «хлебные крошки» для вашего сайта WordPress. Это также позволяет вам настроить их в соответствии с вашими потребностями и предпочтениями.
После того, как вы установили и активировали плагин, перейдите в Настройки > Breadcrumb NavXT на панели управления WordPress. Здесь вы можете настроить параметры для различных цепочек навигации на вашем сайте:
Например, вы можете изменить разделитель, который появляется между ссылками цепочек навигации. Вы также можете удалить из следа определенные страницы, например свою домашнюю страницу или блог.
Вы также можете удалить из следа определенные страницы, например свою домашнюю страницу или блог.
Если вы перейдете на вкладку Типы сообщений , вы можете изменить способ отображения сообщений вашего блога в навигационной цепочке:
Например, вы можете выбрать элементы, которые хотите отображать в иерархии ваших сообщений, такие как теги или категории. Вы также можете настроить навигационные цепочки для своих медиафайлов и проектов.
Кроме того, вы можете изменить внешний вид хлебных крошек для категорий и тегов вашего блога. Чтобы получить доступ к этим настройкам, вам нужно нажать на Таксономии вкладка:
Наконец, вы можете перейти к разделу Разное , чтобы настроить шаблон для других типов хлебных крошек. Например, вы можете настроить архивы авторов, даты и ошибки 404.
Чтобы отобразить хлебные крошки на вашем сайте, перейдите к Внешний вид > Виджеты . Затем снова выберите Widgets в меню. Здесь вы можете добавить виджет Breadcrumb NavXT на боковую панель:
Здесь вы можете добавить виджет Breadcrumb NavXT на боковую панель:
Как видите, Breadcrumb NavXT — очень простой инструмент. Вы можете использовать его для отображения навигационных цепочек для различных типов контента на вашем сайте и настроить его в соответствии с вашими потребностями.
2. Используйте тему WordPress.com
Некоторые из наших тем WordPress.com поставляются со встроенной навигацией по крошкам. Таким образом, вам не нужно устанавливать плагин, чтобы добавить эту функцию на свой сайт. Давайте рассмотрим несколько тем, которые вы можете использовать из нашего репозитория.
TextBook
Мы разработали TextBook специально для школ, колледжей и других учебных заведений. Тем не менее, вы можете использовать его для любого типа веб-сайта.
Тема имеет сложную иерархию страниц, как вы можете видеть в верхней части этого снимка экрана:
Это делает TextBook идеальным выбором для веб-сайтов, охватывающих различные темы, или блогов, содержимое которых отсортировано по нескольким категориям и подкатегориям. Тема также готова к доступности и полностью адаптивна.
Тема также готова к доступности и полностью адаптивна.
Sequential
Если вы ищете чистую современную тему, Sequential может быть для вас правильным выбором. Он подходит для большинства веб-сайтов, но был разработан в основном для онлайн-бизнеса.
Хлебные крошки размещаются на видном месте страницы, что позволяет пользователям легко перемещаться по вашему сайту:
В теме есть шаблон страницы сетки, который отображает дочерние страницы родительской страницы в профессиональном формате. Эта функция идеально подходит для демонстрации отзывов, услуг или тематических исследований, связанных с вашим бизнесом.
Edin
Edin — это многоцелевая и адаптивная тема для различных типов бизнеса. Вы можете использовать его, если вам нужна универсальность и возможность демонстрировать полноразмерные изображения на главной странице.
Кроме того, Edin позволяет активировать навигационные ссылки на страницах. Вы можете получить доступ к этой настройке, перейдя к Настройки темы в Настройщике.


 org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/">
<span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/">
<span itemprop="name">Каталог</span></a>
<meta itemprop="position" content="2″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/woman/">
<span itemprop="name">Женская одежда</span></a>
<meta itemprop="position" content="3″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href=" /catalog/woman/dress/">
<span itemprop="name">Платья</span></a>
<meta itemprop="position" content="4″ />
</li>
</ol>
org/BreadcrumbList">
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/">
<span itemprop="name">Главная</span></a>
<meta itemprop="position" content="1″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/">
<span itemprop="name">Каталог</span></a>
<meta itemprop="position" content="2″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href="/catalog/woman/">
<span itemprop="name">Женская одежда</span></a>
<meta itemprop="position" content="3″ />
</li>
<li itemprop="itemListElement" itemscope
itemtype="http://schema.org/ListItem">
<a itemprop="item" href=" /catalog/woman/dress/">
<span itemprop="name">Платья</span></a>
<meta itemprop="position" content="4″ />
</li>
</ol> 0.
0.

 8.
8.