Приоритет стилей | CSS | CodeBasics
- Приоритеты селекторов
Говоря о каскадности, возникает вопрос: «А что произойдёт, если в разных источниках будут одинаковые правила для элемента, но с разными значениями?». В таком случае есть правила, определяющие приоритеты стилей из разных источников. По степени важности список выглядит следующим образом:
- Стили в атрибуте тега
- Стили в отдельном файле
- Стили по умолчанию, которые добавляет браузер
Значения, указанные в атрибуте style будут важнее свойств в теге <style>, а они будут важнее стандартных стилей браузера.
Приоритеты селекторов
Важной чертой CSS является то, что разные типы селекторов имеют разный приоритет. Если стили противоречат друг другу в разных селекторах, то вступает в дело принцип приоритета.
Разберём на примере. Создадим параграф с классом red и идентификатором blue
<p>Текст с классом red и идентификатором blue</p>
Добавим противоречащие друг другу стили для класса, идентификатора и тега:
p {
color: black;
}
. red {
color: red;
}
#blue {
color: blue;
}
red {
color: red;
}
#blue {
color: blue;
}
Какого цвета будет параграф? Попробуйте выполнить этот пример в редакторе. Вы увидите, что текст будет синего цвета. С чем это связано?
У селекторов также существуют приоритеты. Условно можно расставить селекторы в следующем порядке по приоритету:
- Селектор по идентификатору (
#blue) - Селектор по классу (
.red) - Селектор по тегу (
p)
Где 1 — самый высокий приоритет, а 3 — самый низкий.
По этим правилам можно понять, что свойства указанные в селекторе по идентификатору будет обладать большим приоритетом, чем стили у селектора по тегу и классу. Поэтому параграф в прошлом примере был синим.
Это легко запомнить, если селекторы небольшие, но они могут быть сложнее. В качестве селектора может быть комбинация классов, тегов и так далее. Например:
<p>Параграф</p>
.paragraph.color-primary {
color: blue;
}
Здесь использовался селектор из двух классов сразу. Это означает, что стили будет применяться только для элемента, у которого есть оба класса. Такое разделение помогает разработчикам точечно устанавливать стили для схожих элементов. Например:
Это означает, что стили будет применяться только для элемента, у которого есть оба класса. Такое разделение помогает разработчикам точечно устанавливать стили для схожих элементов. Например:
<p>Параграф</p> <p>Параграф</p> <p>Параграф</p>
.paragraph {
color: red;
}
.paragraph.color-primary {
color: blue;
}
В этом примере все параграфы с классом paragraph будут иметь красный цвет текста, но если дополнительно установлен класс color-primary, то цвет будет голубой. Почему так происходит? У таких селекторов также есть свои приоритеты. В сложных селекторах считается количество вхождений тех или иных селекторов и считается суммарный вес.
Для определения приоритета можно использовать следующие правила, где каждому селектору задаётся его «вес»:
- Селектор по тегу: 1
- Селектор по классу: 10
- Селектор по ID: 100
- Стиль в атрибуте тега: 1000
Чтобы узнать, какой селектор будет иметь больший вес, нужно сложить все полученные значения. Например:
Например:
- Селектор
.paragraphсостоит из одного класса, а значит его вес — 10 - Селектор
.paragraph.color-primaryсостоит из двух классов. Его вес — 20
Таким образом свойства у селектора .paragraph.color-primary будут иметь больший приоритет, чем внутри селектора .paragraph.
Вышеприведённый список для вычисления «весов» или, как ещё говорят, «специфичности свойств» не является абсолютно полным, но этого способа достаточно на первых этапах изучения CSS. С практикой вы научитесь самостоятельно определять приоритет селекторов.
Задание
Добавьте в редактор параграф с классом border и id no-border. Установите следующие правила:
- Для класса
borderустановите сплошную рамку любого цвета толщиной 1px. Это можно сделать так:border: 1px solid #000; - Для id
no-borderотмените рамку. Используйте значениеnoneу правилаborder-style
Первым укажите стили для селектора ., вторым селектор  border
border#no-border
Стили запишите в теге <style>
Если вы зашли в тупик, то самое время задать вопрос в «Обсуждениях». Как правильно задать вопрос:
- Обязательно приложите вывод тестов, без него практически невозможно понять что не так, даже если вы покажете свой код. Программисты плохо исполняют код в голове, но по полученной ошибке почти всегда понятно, куда смотреть.
Тесты устроены таким образом, что они проверяют решение разными способами и на разных данных. Часто решение работает с одними входными данными, но не работает с другими. Чтобы разобраться с этим моментом, изучите вкладку «Тесты» и внимательно посмотрите на вывод ошибок, в котором есть подсказки.
Мой код отличается от решения учителя 🤔Это нормально 🙆, в программировании одну задачу можно выполнить множеством способов. Если ваш код прошел проверку, то он соответствует условиям задачи.
В редких случаях бывает, что решение подогнано под тесты, но это видно сразу.
Прочитал урок — ничего не понятно 🙄Создавать обучающие материалы, понятные для всех без исключения, довольно сложно. Мы очень стараемся, но всегда есть что улучшать. Если вы встретили материал, который вам непонятен, опишите проблему в «Обсуждениях». Идеально, если вы сформулируете непонятные моменты в виде вопросов. Обычно нам нужно несколько дней для внесения правок.
Кстати, вы тоже можете участвовать в улучшении курсов: внизу есть ссылка на исходный код уроков, который можно править прямо из браузера.
←Предыдущий
Следующий→
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Каскадность в CSS: как высчитываются приоритеты стилей
CSS — это каскадные таблицы стилей (Cascading Style Sheets). Каскадность — это главный принцип css — это приоритет одних правил/стилей над другими. Это когда одни стили перебивают другие.
Это когда одни стили перебивают другие.
При вычислении приоритета браузер определяет «Вес» каждого CSS правила, который складывается из веса отдельных селекторов этого правила. Стили менее весомых правил перебиваются стилями более весомых. В результате элемент получает собранные стили от самых «весомых» правил. Все это и есть каскадность.
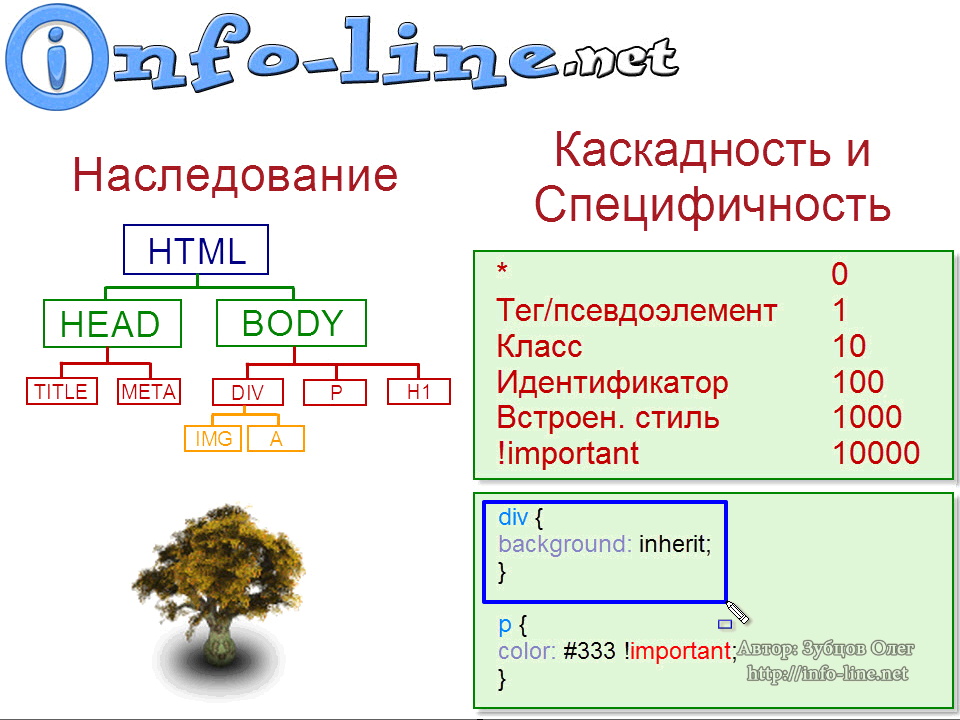
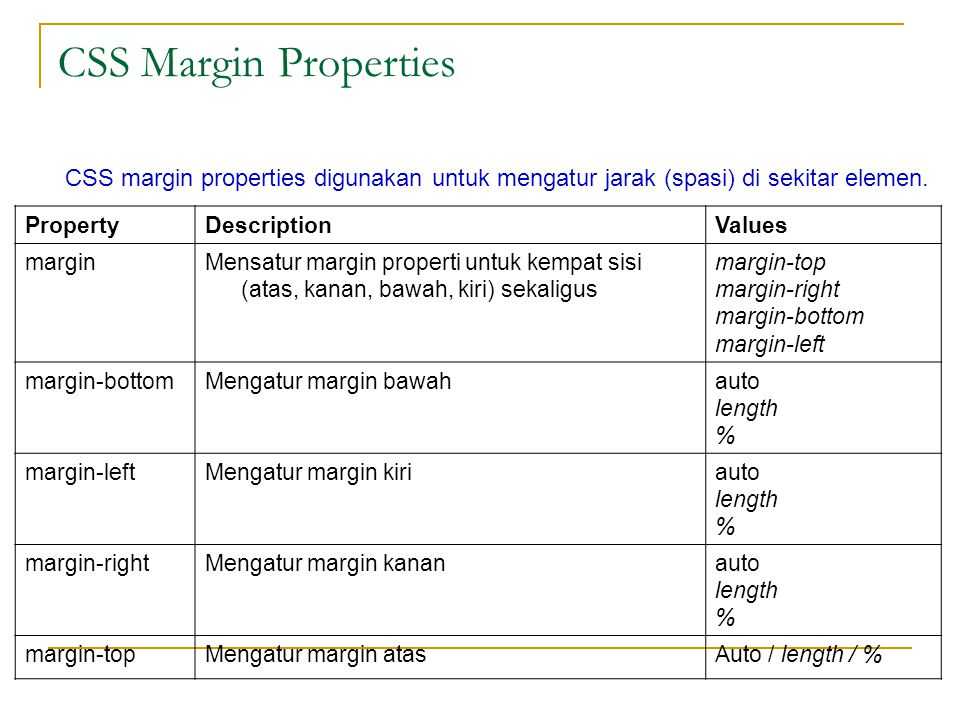
Таблица веса (числа) для каждого селектора:
| Тип селектора | Описание селектора | Вес (число) |
|---|---|---|
| * | универсальный селектор | 0 |
| div | тег | 1 |
| :first-letter | псевдо-элемент | 1 |
| .text | класс | 10 |
| :hover | псевдо-класс | 10 |
| [атрибут=»значение»] | селектор атрибута | 10 |
| #content | селектор по id | 100 |
| style=»color:red;» | стили в style атрибуте | 1000 |
| !important | суффикс увеличения веса | 10000 |
Из правил с одинаковым весом выбираются те, которые ближе к концу HTML страницы (ниже в коде).
Пример подсчета веса (вес представляет из себя число):
#content .text p { color:red; } /* 100 + 10 + 1 = 111 */
.text p { color:blue; } /* 10 + 1 = 11 */Тег <p> внутри элемента .text получит стиль color:red;, а не color:blue;, потому что число 111 больше чем 11.
Теперь давайте посчитаем веса на примере:
* {} /* = 0 */
li {} /* = 1 */
li::first-line {} /* = 2 */
ul li {} /* = 2 */
ul ol + li {} /* = 3 */
ul li.red {} /* = 12 */
li.red.level {} /* = 21 */
li:not(.red){} /* = 11 */
li:not(.red):not(.green){} /* = 11 */
#t34 {} /* = 100 */
#content #wrap {} /* = 200 */Считать приоритеты никогда не нужно на практике, но нужно понимать как это работают и какой из селекторов важнее остальных.
Трюк с увеличением веса. Допустим у нас есть один селектор в правиле, но нам нужно увеличить приоритет стилей, при этом не добавляя каких-то дополнительных селекторов. Сделать это можно просто продублировав селектор или добавишь селектор атрибута или псевдо-класса:
Допустим у нас есть один селектор в правиле, но нам нужно увеличить приоритет стилей, при этом не добавляя каких-то дополнительных селекторов. Сделать это можно просто продублировав селектор или добавишь селектор атрибута или псевдо-класса:
.class.class { color:blue; } /* сильнее чем .class */
.class { color:red; }
img[src] { } /* вес = 11 */Приоритет @media
Медиа правила @media ( max-width:500px ){ } не участвуют в подсчете приоритета (веса).
Поэтому они всегда должны располагаться ниже всех остальных правил, чтобы перебивать предыдущие правила с таким же весом (приоритетом).
Правильно:
.section { width:100%; }
@media ( max-width:500px ) {
.section { width:50%; }
}Неправильно:
@media ( max-width: 500px ) {
.section { width:50%; }
}
.section { width:100%; }Важность CSS Специфика и лучшие практики
Использование CSS — один из важнейших компонентов создания любого веб-приложения. Распространенная проблема, с которой могут столкнуться многие веб-разработчики, заключается в том, что стили CSS не применяются к определенным элементам, когда применяется более одного свойства стиля. Цель этой записи блога — обсудить специфику CSS (набор правил, определяющих, как применяются стили CSS). к определенным элементам), что поможет нам понять и решить проблему переопределения стилей CSS в браузере.
Цель этой записи блога — обсудить специфику CSS (набор правил, определяющих, как применяются стили CSS). к определенным элементам), что поможет нам понять и решить проблему переопределения стилей CSS в браузере.
Что такое специфика CSS?
В веб-разработке принято писать много правил CSS для одного элемента, но иногда некоторые из них могут не применяться, потому что браузер решает, какое правило будет применяться к элементу, что называется специфичностью.
Какое правило будет иметь приоритет над остальными и почему? Победит тот, у кого будет больше конкретики. Если два или более правила имеют одинаковую специфичность, преимущество будет иметь последнее.
Как рассчитать специфичность?
В объявлениях правил CSS специфичность определяется количеством типов селекторов в соответствующем селекторе. Если несколько объявлений имеют одинаковую специфичность, то оценивается и применяется последнее объявление правила CSS.
Вот различные способы расчета специфичности CSS
1. Использование типов селекторов
Использование типов селекторов
2. Использование десятичной системы счисления
Типы селекторов:
Следующий список типов селекторов увеличивается по специфичности:
1. Селектор типа (например, h2 ) и псевдоэлементы (например, ::before ).
2. Селекторы классов (например, .example ), селекторы атрибутов (например, [type="radio"] ) и псевдоклассы (например, :hover ).
3. Селекторы ID (например, #example).
На специфичность не влияют универсальные селекторы(*), комбинаторы(+,~,» «,||,>) , отрицание псевдокласса(:not()) но селекторы внутри :not() влияют на специфичность.
Десятичная система:
В этом случае у нас есть 4 слота, по которым мы можем понять специфику, например: 0 0 0 0 слева имеет большее значение, чем справа. Как это работает с числами в десятичной системе: 1 0 0 0 больше, чем 0 1 0 0.
Слот 1
Первый слот, самый правый с наименьшей важностью. Ниже приведен пример селектора элемента , который соответственно увеличивает значение слота на основе количества селекторов. Специфичность повышается за счет добавления дополнительных селекторов и других правил
Ниже приведен пример селектора элемента , который соответственно увеличивает значение слота на основе количества селекторов. Специфичность повышается за счет добавления дополнительных селекторов и других правил
Слот 2
Второй слот увеличивается на:
- Селекторы класса
- Селектор псевдокласса
- Селектор атрибута
Всякий раз, когда правило соответствует одному из вышеупомянутых селекторов, оно увеличивает значение второй столбец справа. Слот 2 может быть комбинацией селекторов слота 1, и если нам нужно увеличить значение слота 2, мы можем повторить тот же класс.
Пример:
Пример с комбинацией слота 2 и слота 1
Пример повышения специфичности путем повторения селектора класса
Слот 3
Этот слот имеет самое важное, что может повлиять на специфичность в CSS, а именно селектор ID, который можно объявить с помощью # с соответствующими именами ID.
Слот 4
На этот слот влияют встроенные стили. Любой встроенный стиль будет иметь приоритет над любым правилом, определенным во внешнем файле CSS или внутри тега стиля в заголовке страницы.
Влияние на специфичность при использовании !important
Технически !important не влияет на специфичность, но когда он используется в селекторе, он переопределяет другие селекторы CSS и применяет !important. Селектор CSS с большей специфичностью в списке селекторов, тем больше вероятность, что он будет применен к элементу. Использование !important всегда является плохой практикой, поскольку оно нарушает естественное каскадирование CSS в таблицах стилей и его трудно отлаживать.
На что мы обращаем внимание при использовании !important:
1. Прежде чем использовать !important, мы всегда стараемся использовать специфичность.
2. Мы всегда используем !important только для конкретной страницы, если это необходимо, что не должно влиять на другие внешние css.
3. Мы избегаем использования !important при написании общедоступного кода.
Правило специфичности CSS
После создания любого веб-приложения браузер анализирует HTML, создает модель DOM и анализирует CSS. После того, как CSS проанализирован и отсортирован, он определяет, какой CSS применить к какому элементу, на основе правил и положения селектора элемента.
Ниже приведен порядок правила специфичности, которое имеет приоритет соответственно:
1) Встроенный стиль: Встроенный стиль имеет наивысший приоритет среди всех.
2) Селектор идентификаторов: Имеет второй наивысший приоритет.
3) Классы, псевдоклассы и атрибуты: Эти селекторы имеют самый низкий приоритет.
Помимо этого у нас есть еще несколько, которые имеют приоритет на основе импорта CSS:
- Внутренний стиль
- Внешний CSS
- Встроенный стиль
Эти файлы CSS наследуют свойства, записанные в них, как только мы включим их в наше приложение . Мы сможем применять внутренний CSS, который переопределяет внешние свойства CSS, и то же самое произойдет в случае встроенного CSS. Встроенный CSS переопределяет внешний и внутренний CSS. Если мы добавим много классов со многими свойствами, но у нас будет только один селектор ID, то этот селектор ID будет иметь более высокий вес специфичности, чем другие.
Мы сможем применять внутренний CSS, который переопределяет внешние свойства CSS, и то же самое произойдет в случае встроенного CSS. Встроенный CSS переопределяет внешний и внутренний CSS. Если мы добавим много классов со многими свойствами, но у нас будет только один селектор ID, то этот селектор ID будет иметь более высокий вес специфичности, чем другие.
Пример:- В приведенном ниже примере у нас есть один файл external.css с классом, идентичным классу, указанному во внутреннем файле css. Следовательно, когда он отображается в браузере, внутренний css переопределит внешний класс css .div-color из-за правил специфичности, а встроенный css переопределит внутренний класс css .div-color, потому что встроенный css имеет более высокий приоритет, чем внутренний и внутренний. больше, чем внешний.
Как браузер определяет «Специфичность»?
Браузер определяет, какой CSS будет применяться к селекторам на основе его веса. Среди селекторов, определяющих специфичность, следующие:
- Селектор идентификаторов (#IdNam)
- Классы, атрибуты и псевдоклассы
- Элементы и псевдоэлементы
- Универсальный (*) селектор
Каждый из вышеупомянутых селекторы имеют собственный вес, чтобы получить приоритеты для применения к элементу.
Селектор идентификатора имеет наивысший приоритет из-за уникальной природы определения атрибута идентификатора.
У нас есть два класса с одним селектором идентификатора, здесь он будет применять размер шрифта: 12 пикселей и вес шрифта: 500 из-за правила специфичности, поскольку селектор идентификатора имеет наивысший приоритет после встроенного CSS.
Советы, которые следует помнить при работе с проблемами специфичности
- Универсальный селектор
*имеет низкую специфичность или ее отсутствие. - Если мы пишем css с !important, то это свойство будет применено, даже если оно имеет низкий приоритет в правилах
- Селекторы, используемые внутри псевдоклассов, такие как :not() с наивысшей специфичностью, будут специфичностью.
- Дочерние или одноуровневые селекторы (
>, ~, +) не добавляют специфичности.
Заключение
Специфика CSS имеет решающее значение для разработки любого веб-приложения, поскольку она позволяет нам писать более эффективный код CSS. Не мешая другим классам или селекторам. Мы широко использовали спецификацию (как указано выше), чтобы управлять/предотвращать переопределение стилей CSS в браузере.
Не мешая другим классам или селекторам. Мы широко использовали спецификацию (как указано выше), чтобы управлять/предотвращать переопределение стилей CSS в браузере.
Мы всегда ищем лучших инженеров на все должности для нашей технической команды. Если вас увлекли сложные проблемы, которые приводят к большим последствиям, свяжитесь с нами по адресу: [email protected]
О Halodoc Halodoc — приложение номер 1 для здравоохранения в Индонезии. Наша миссия — упростить и обеспечить качественное здравоохранение по всей Индонезии, от Сабанга до Мерауке. Мы связываем более 20 000 врачей с нуждающимися пациентами через нашу службу телеконсультаций. Мы сотрудничаем с более чем 3500 аптеками в более чем 100 городах, чтобы доставить лекарства к вашему порогу. Мы также сотрудничаем с крупнейшим в Индонезии поставщиком лабораторий для предоставления лабораторных услуг на дому, и в довершение всего мы недавно запустили премиальную услугу записи на прием, которая сотрудничает с более чем 500 больницами, что позволяет пациентам записываться на прием к врачу в нашем приложении. Нам очень повезло, что нам доверяют наши инвесторы, такие как Фонд Билла и Мелинды Гейтс, Singtel, UOB Ventures, Allianz, GoJek и многие другие. Недавно мы закрыли раунд серии B и в общей сложности собрали 100 миллионов долларов США для нашей миссии. Наша команда неустанно работает над созданием наилучшего медицинского решения, персонализированного для всех потребностей наших пациентов, и постоянно находится на пути к упрощению системы здравоохранения в Индонезии.
Нам очень повезло, что нам доверяют наши инвесторы, такие как Фонд Билла и Мелинды Гейтс, Singtel, UOB Ventures, Allianz, GoJek и многие другие. Недавно мы закрыли раунд серии B и в общей сложности собрали 100 миллионов долларов США для нашей миссии. Наша команда неустанно работает над созданием наилучшего медицинского решения, персонализированного для всех потребностей наших пациентов, и постоянно находится на пути к упрощению системы здравоохранения в Индонезии.
CSS Priority — бесплатный учебник по HTML и CSS
css Следующая статья Предыдущая статьяНа HTML-элемент может быть нацелено несколько правил CSS . Возьмем, к примеру, простой абзац:
<р> MarkSheet — это бесплатный учебник по HTML и CSS.
Мы можем изменить этот абзац, просто используя его имя тега :
p{ цвет: синий;} Или мы можем использовать его имя класса :
.message{ цвет: зеленый;} Или мы можем использовать его id :
#introduction{ color: red;} Поскольку браузер может выбрать только один цвет для применения к этому абзацу, ему придется решить, какое правило CSS занимает приоритет над другими. Это то, что касается приоритета CSS (или специфичности CSS ).
В нашем примере абзац будет красным , потому что селектор #id является более специфичным и, следовательно, более важным, чем другие селекторы.
Порядок правил CSS
Если в вашем CSS есть похожие селекторы, последний определенный будет иметь приоритет.
p{ цвет: зеленый;}
р {цвет: красный;}
/* Абзацы будут красными */ Мерка 100
Один из быстрых способов выяснить, насколько «мощным» является правило CSS, — измерить специфичность селекторов :
.
-
#idселекторы стоят 100 -
.classселекторы стоят 10 -
тегселекторов стоит 1
Селектор с наивысшим «баллом» будет иметь преимущество, независимо от порядка появления правил CSS .
#introduction{ цвет: красный;}
.message{цвет: зеленый;}
р{ цвет: синий;} <р> MarkSheet — это бесплатный учебник по HTML и CSS.
MarkSheet — это бесплатный учебник по HTML и CSS.
Правило #introduction{ color: red;} более специфично для , чем другие, поскольку идентификаторы должны быть уникальными на всей веб-странице и, таким образом, могут быть нацелены только на один элемент .
.message{ color: green;} может ориентироваться на любой HTML-элемент с атрибутом class="message" и, следовательно, менее специфичен. То же самое для
То же самое для p{ цвет: синий;} , который может быть нацелен на любой абзац HTML .
Как избежать конфликтов
При написании CSS легко написать конфликтующих правил , где одно и то же свойство применяется несколько раз.
Во избежание этого:
- используйте только классы : используйте
.introductionвместо#introduction, даже если этот элемент появляется только один раз на вашей веб-странице - избегать применения несколько классов в одном элементе HTML: не пишите
- не использовать встроенные стили как
Наверх
Изучайте CSS с помощью моей электронной книги
Эта электронная книга представляет собой пошаговое руководство, в котором я научу вас, как создать собственную личную веб-страницу с нуля, строка за строкой, с помощью HTML5, CSS3 и даже JS.


 red {
color: red;
}
#blue {
color: blue;
}
red {
color: red;
}
#blue {
color: blue;
}