Добавляем пагинацию на WordPress-сайт
В этой статье я расскажу, как добавить пагинацию WordPress. Хотя движок и выводит пользователю ссылки на следующий и предыдущий пост, но пагинация улучшает просмотр страниц сайта.
- Использование темы
- Установка темы с поддержкой пагинации
- Использование плагинов пагинации
- Другие плагины
- WP-PageNavi
- WP-Paginate
- Pagination by HocWP
- Использование пагинации для записей WordPress
- Как сделать ваш сайт более интерактивным
С простой способ добавить пагинацию в WordPress — это использование тем. Некоторые темы уже содержат эту функцию и инструменты для настройки ссылок пагинации. Например, изменения цвета и внешнего вида ссылок.
Чтобы узнать, поддерживает ли тема эту функцию, перейдите в раздел «Внешний вид» панели администрирования WordPress.
Нажмите кнопку «Настроить». В зависимости от темы, которую вы используете, здесь может отображаться раздел пагинации. Он также может быть включен в другие разделы настройки темы.
Если не нашли параметры настройки пагинации WordPress без плагина, нажмите «X», чтобы вернуться в панель администрирования. Вам нужно будет использовать один из способов, чтобы добавить пагинацию на сайт.
Функции, которые поддерживаются одной темой, не всегда доступны в другой. Сложность заключается в том, чтобы найти ту тему, которая содержит необходимые вам функции, а затем настроить ее с помощью плагинов или редактирование кода.
Чтобы добавить тему, поддерживающую пагинацию:
В поле поиска введите «pagination». WordPress автоматически фильтрует темы и находит те, в описании, которых присутствует данный термин.
Найдите тему, которая вам нравится, установите и активируйте ее. Если не уверены, подходит ли она, нажмите на кнопку «Предварительный просмотр».
Примечание. Предварительный просмотр представляет собой простую систему и не учитывает многие элементы, такие как изображение заголовка, виджеты и общий макет сайта.
Если вы хотите сохранить текущую тему, но она не поддерживает пагинацию WordPress, то используйте плагин. Некоторые из них поставляются с набором параметров, которые позволяют настроить дизайн.
В этой статье я расскажу о плагине Pagination by BestWebSoft. С его помощью можно добавить пагинацию для различных разделов WordPress-сайта.
Чтобы установить плагин Pagination by BestWebSoft сделайте следующее:
- В панели администрирования WordPress перейдите в раздел «Плагины» и нажмите на кнопку добавления нового плагина.
- Найдите плагин «Pagination by BestWebSoft». Установите и активируйте его.
- В меню панели администрирования будет добавлена новая функция. Нажмите на новый пункт меню, чтобы открыть панель BWS. Все инструменты BestWebSoft содержатся в этом разделе. Если у вас установлены другие инструменты, нажмите ссылку Pagination.
В настройках плагина пагинации WordPress можно настроить пагинацию для различных частей сайта: для главной страницы, для страниц архива, блога и так далее.
Перейдите на вкладку «Внешний вид». В этом разделе можно изменить способ отображения пагинации на сайте. А также изменить цвет фона и текста, границы и другие параметры. После того, как внесли изменения, нажмите на кнопку «Сохранить» в нижней части страницы.
Перейдите на вкладку «Пользовательский код». Здесь можно задать собственные CSS-стили, чтобы настроить отображение пагинации. После того как завершите редактирование кода, нажмите на кнопку «Сохранить изменения», расположенную в левом нижнем углу.
После этого все остальное плагин сделает автоматически. После вывода пагинации WordPress вам останется только добавить контент.
Для WordPress доступно много плагинов, которые предоставляют различные параметры настройки пагинации.
Плагин дает возможность изменять текст раздела пагинации, а также количество ссылок на записи, которые будут отображаться. Одной из причин, почему так много людей используют плагин, является то, что он имеет собственный файл CSS. Это позволяет разработчикам задавать уникальное отображение пагинации.![]()
Плагин предоставляет возможность гибкой настройки. Он также поддерживает возможность добавления пользовательского кода CSS. Этот плагин содержит несколько базовых параметров, в том числе отображение ссылок и использование синих или серых кнопок.
Простой плагин пагинации записей WordPress, который не содержит большого количества параметров настройки. Тем не менее, он позволяет эффективно добавить ссылки пагинации в нижней части записей.
Если у вас есть редактор CSS-кода, то можно внести изменения в темы и плагины. Например, плагин PageNavi предоставляет доступ к собственному файлу CSS.
Можно добавить пользовательский код для других областей страницы через файл style.css темы. А также изменить цвет фона, отображение элементов при наведении курсора мыши и многое другое.
Пагинация страниц WordPress делает сайт более интерактивным. С ее помощью посетители могут самостоятельно выбирать, на какие страницы переходить. Это одно из тех дополнений, которое может внести любой разработчик. При этом оно существенно улучшает опыт взаимодействия пользователей.
При этом оно существенно улучшает опыт взаимодействия пользователей.
Вадим Дворниковавтор-переводчик статьи «How to Add WordPress Pagination to Your Website»
2 способа добавить пагинацию на ваш веб-сайт WordPress
WordPress Пагинация — важный элемент вашего сайта. Это помогает вашим пользователям легко находить ваши страницы. Ваш веб-сайт не должен содержать всю необходимую информацию на одной странице.
Пользователям, возможно, придется посетить много страниц, чтобы получить нужную информацию. Он предлагает легкую навигацию к ним. Они могут просто нажать на номер страницы и перейти на страницу.
Пагинация, говоря простым языком, представляет собой процесс разделения документов на страницы. Это функция, которая разбивает контент на отдельные страницы.
Это вариант, который избавляет вас от загрузки всех ваших сообщений одновременно. Медленная загрузка сайта не только будет раздражать ваших зрителей, но и повлияет на ваш SEO-рейтинг. Google предпочитает сайты с быстрой загрузкой.
Здесь мы расскажем вам, как создать пагинацию WordPress.
Содержание
- Как добавить разбивку на страницы на ваш веб-сайт WordPress
- Разбивка на страницы блога в WordPress
- Плагины разбиения на страницы
- #1. WP-PageNavi
- #2. WP Paginate
- Ajax пагинация в WordPress
- Ajax пагинация без плагинов
- #1. Создайте мероприятие
- #2. Создайте вызов Ajax
- #3. Общение с WordPress
- Пользовательское разбиение на страницы
- Заключение
Существует два основных метода добавления разбивки на страницы на ваш сайт WordPress. Один через плагин, а другой через Ajax.
В этой статье мы дадим вам обзор того, как добавить разбивку на страницы в WordPress с помощью этих двух методов. Эти методы работают независимо от того, какую тему вы используете.
Разбивка на страницы блога в WordPress Разбивка на страницы WordPress чаще всего используется в блогах. Вы можете добавить его к отдельным сообщениям или использовать как способ правильно упорядочить страницы категорий блога.
Вы можете добавить его к отдельным сообщениям или использовать как способ правильно упорядочить страницы категорий блога.
Пагинация блога имеет множество преимуществ. Это выгодно как вам, так и пользователям. Например, это может улучшить рейтинг вашей страницы в поисковых системах. Потому что это увеличивает количество ссылок, которые ведут на ваш сайт.
Упрощает навигацию для посетителей. Они могут просто щелкнуть номер страницы и перейти к странице вместо того, чтобы просматривать большое количество страниц.
Если они тратят меньше времени на поиск страницы, они будут тратить больше времени на взаимодействие с содержимым вашего сайта. Это хорошо и для вас. У них сложится о вас положительное впечатление.
Лучший способ добавить разбиение на страницы WordPress на ваш сайт — использовать плагины. В настоящее время на рынке доступно множество плагинов для WordPress.
Помня о своих потребностях, вы должны выбрать один из них. Как только вы найдете подходящий плагин, все, что вам нужно сделать, это установить и активировать его.
Вот два наиболее широко используемых плагина пагинации WordPress —
WP-PageNavi — мощный плагин WordPress для разбивки на страницы. Это поможет вам изменить обычную предыдущую/следующую навигацию на шаблон навигации по пронумерованным страницам.
Он поставляется со многими другими такими опциями. Если вы хотите заменить ссылки на старые/новые записи, тег шаблона плагина WP_Pagenavi ( ) генерирует причудливые ссылки на страницы. Если у вас есть небольшие знания в области кодирования, это один из лучших плагинов для вас.
#2. WP Paginate
WP Paginate — это гибкий и простой плагин WordPress для разбивки на страницы. Это улучшает работу пользователей с расширенной и простой навигацией по вашему сайту.
Позволяет добавлять пронумерованные кнопки в любом месте вашего сайта. Вы можете настроить кнопки страницы. С помощью этого плагина вы можете добавить пользовательский CSS для ссылок на страницы с пользовательской вкладкой CSS в разделе «Настройки».
Это хорошо документированный и удобный плагин. Любой может использовать его.
Ajax или асинхронный JavaScript и XML — это набор методов программирования, которые позволяют разработчикам создавать асинхронные веб-приложения. Ajax отправляет и запрашивает информацию с сервера, не влияя на внешний вид страницы.
Поскольку он работает в фоновом режиме. Он используется для изменения содержимого страницы без загрузки всей страницы. Обычно это наблюдается при бесконечной прокрутке, но также применимо к нумерации страниц.
Благодаря разбивке на страницы Ajax владелец веб-сайта может обновлять новый контент на своем сайте, не мешая работе пользователей. Читатели могут видеть все новые сообщения, когда они находятся на странице.
Не перезагружается каждый раз. Кроме того, когда пользователи нажимают на следующую страницу, им не нужно ждать, пока страница полностью загрузится.
Пагинация Ajax также может быть создана без использования плагинов. Но процесс требует небольшого кодирования. Это означает, что вы должны сначала создать дочернюю тему.
Это означает, что вы должны сначала создать дочернюю тему.
Таким образом, вы сможете внести некоторые изменения в текущую тему вашего сайта, не затрагивая код по умолчанию. Это минимизирует вероятность ошибок. Это также упрощает добавление собственного кода в файлы темы.
После того, как вы настроите дочернюю тему, вам нужно выполнить три простых шага, чтобы настроить нумерацию страниц.
Мы предоставили обзор процесса здесь –
#1. Создайте событие
На этом этапе вы решаете, какое действие на вашем сайте вызовет JavaScript-часть процесса. Например, щелкнув номер страницы.
#2. Создайте вызов Ajax
После активации JavaScript запрос данных будет отправлен на веб-сервер с вашей стороны.
#3. Связь с WordPress
Ответ сервера будет определять, как будет работать WordPress. В этом случае он вызовет новую страницу контента без перезагрузки всей страницы.
Даже если вы не используете Ajax, вы можете создавать страницы для своего веб-сайта WordPress. Плагины WordPress имеют множество полезных функций.
Плагины WordPress имеют множество полезных функций.
Вы можете легко изменить функциональность пагинации вашего сайта самостоятельно. Например, вы можете изменить количество сообщений, которые должны отображаться на странице. По умолчанию в WordPress установлено 10, но вы можете иметь столько, сколько захотите.
Для этого выполните следующие действия:
- Перейдите на панель инструментов WordPress
- Перейдите в Настройки -> Чтение -> Страницы блога Показать не более
- Здесь вы можете напрямую изменить значение
- Сохраните изменения , и все готово.
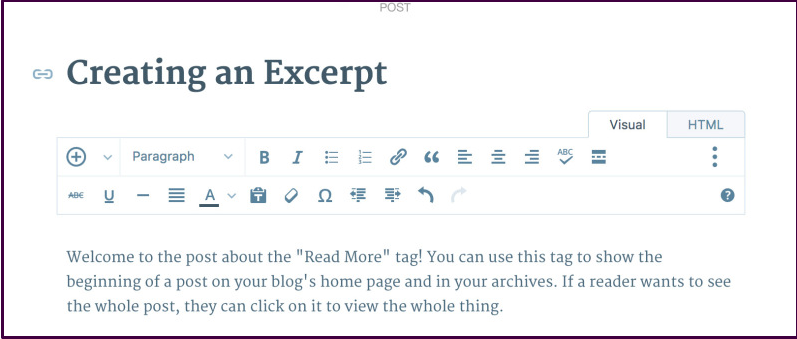
Вы также можете разделить один пост на несколько страниц. Мало кто знает об этой функции. Для этого вам нужно добавить между содержимым, которое вы хотите разделить. (в текстовом редакторе)
Если вы технически подкованы, вы можете поэкспериментировать с CSS и еще больше настроить нумерацию страниц. Вы можете изменить фон, цвета шрифта, элементы заполнения, эффекты наведения и т. д. с небольшими усилиями, вы можете настроить нумерацию страниц вашего сайта так, как вы хотите.
д. с небольшими усилиями, вы можете настроить нумерацию страниц вашего сайта так, как вы хотите.
Здесь мы попытались пролить свет на то, как добавить разбивку на страницы на сайт WordPress. Надеюсь, мы смогли дать вам четкое представление. Но это, в любом случае, технический процесс. Если у вас нет опыта программирования, вам придется обратиться за помощью к разработчику.
Если да, проверьте, какой из двух способов подходит именно вам. Возьмите мышь и сделайте это самостоятельно. Это вопрос нескольких минут.
Мы будем рады вашим отзывам. Оставляйте свои комментарии в разделе комментариев. Если у вас есть какие-либо вопросы, сообщите нам об этом. Мы свяжемся с вами в ближайшее время.
Как настроить разбиение на страницы WordPress в 2022 году
Разбиение на страницы используется для упорядочения последовательных страниц, которые контекстно связаны, чтобы обеспечить непрерывность как для пользователей, так и для поисковых систем.
Теперь, когда дело доходит до разбивки на страницы для вашего сайта WordPress, вот несколько вариантов использования:
- Разбивка на страницы WordPress для главной страницы блога (может принимать две формы: старые/новые сообщения или числовая разбивка на страницы).
 ). Тем не менее, люди предпочитают числовую разбивку на страницы разбивке на страницы старых/новых сообщений, поскольку она более удобна для пользователя и лучше «просматривается» поисковыми системами.
). Тем не менее, люди предпочитают числовую разбивку на страницы разбивке на страницы старых/новых сообщений, поскольку она более удобна для пользователя и лучше «просматривается» поисковыми системами. - Разбиение на страницы WordPress для страницы со списком продуктов на веб-сайте электронной коммерции. В интернет-магазине страницы делятся на следующие категории: главная страница товаров, страницы со списками товаров и страницы товаров. Вероятность разбить страницу на более мелкие части выше для страниц со списками товаров.
- Разбиение на страницы WordPress для длинной записи или страницы. Если сообщение или страница содержит слишком много контента, вам может потребоваться разбить его на несколько страниц. Таким образом, полезно знать, как разбить длинную страницу или публикацию на несколько частей.
Теперь, как вы можете управлять нумерацией страниц в WordPress? Ну, это зависит от того, что вы хотите сделать. Вот почему вам может понадобиться прочитать полную статью.
Вот план. Вы узнаете:
- Как настроить количество постов на странице,
- Как настроить количество товаров на странице для интернет-магазина,
- Как разделить сообщение или страницу на несколько сообщений или страниц,
- Как стилизовать строки и числа нумерации страниц,
- Какие плагины вы можете использовать для настройки разбивки на страницы WordPress.
1. Как настроить количество сообщений для страницы блога WordPress
На панели управления WordPress перейдите в «Настройки» -> «Чтение».
Вы можете настроить домашнюю страницу своего веб-сайта для отображения списка последних сообщений. В этом случае у вас также есть возможность установить количество сообщений, которые будут отображаться на главной странице блога. Если общее количество сообщений больше (чем количество сообщений, которые вы установили для отображения на главной странице блога), WordPress создаст вторую/третью/четвертую… страницу, содержащую другие статьи, написанные для вашего блога.
Как установить определенное количество сообщений для страниц блога:
Если, например, в блоге уже есть 10 сообщений, а только 3 настроены для отображения на главной странице блога, WordPress автоматически создаст пагинацию для на главной странице блога, а остальные посты разместить на дополнительных страницах.
Нумерация страниц является числовой, а числа имеют вид ссылок (и они ведут себя как ссылки — при нажатии на них отображается страница № 1, страница № 2, в зависимости от выбранной вами ссылки). Так и должно быть, потому что люди распознают определенный формат ссылок. Это лучше не менять, чтобы пользовательский опыт был оптимальным и обеспечивал эффективную навигацию пользователей по всем страницам блога.
2. Настройка разбиения на страницы WordPress для страницы со списком товаров
Может быть полезно разделить длинную страницу со списком товаров на несколько страниц, которые легче просматривать. Для этого у вас должны быть встроенные опции в теме, которую вы используете для своего сайта.
Например, в Mesmerize вам нужно перейти с панели управления WordPress на Внешний вид -> Настройщик и установить количество продуктов, которые будут отображаться на странице списка продуктов (исходя из того, что вы ранее установили WooCommerce для веб-сайт и уже запустили интернет-магазин):
В настройщике перейдите к параметрам WooCommerce.
В разделе «Параметры WooCommerce» найдите и щелкните раздел «Параметры списка продуктов».
В настройках страницы магазина первый параметр относится к тому, сколько продуктов вы установите на страницу, как показано на снимке экрана выше.
Например, в этом случае мы устанавливаем количество товаров на странице равным 2:
Поскольку общее количество продуктов равно 24, список продуктов будет отображаться на 12 страницах (2 продукта на странице).
Разбиение на страницы создается автоматически. На страницах есть номера, а на числах есть ссылки, поэтому, когда пользователи выбирают определенный номер, они могут перейти на соответствующую страницу, отображающую продукты, в списке продуктов.
*Обратите внимание, что это чистый пример, иллюстрирующий автоматическое отображение нумерации страниц на основе ряда предыдущих настроек в Настройщике. Классическая страница со списком товаров в общедоступном интернет-магазине будет содержать более двух товаров.
3. Разбиение на страницы WordPress для длинной записи или страницы
В некоторых случаях на странице вашего веб-сайта может быть много контента. Если это запись в блоге, гораздо чаще бывает так, что развернутый контент отображается на одной странице публикации. Для простоты доступа и облегчения навигации пользователей по этому контенту вы можете разделить страницу/публикацию на несколько страниц.
Вот как добавить нумерацию страниц на страницу с длинными формами:
Перейдите в панель администратора WordPress -> Записи или Страницы, в зависимости от формата страницы, которую вы хотите изменить.
В этом примере мы перейдем к сообщениям и выберем сообщение, которое мы хотим разделить на несколько страниц. Нажмите «Изменить» под соответствующей записью в блоге.
Нажмите «Изменить» под соответствующей записью в блоге.
Если вы используете редактор WordPress по умолчанию, вы увидите интерфейс ниже. Вам нужно будет перейти к значку настроек в правом верхнем углу, затем выбрать «Редактор кода».
Если вы находитесь в классическом редакторе, вы увидите интерфейс, показанный ниже. Вам нужно будет пойти и переключить его в режим «Текст».
Теперь, независимо от того, какой редактор вы используете, вы увидите HTML-код внутри себя. Вам нужно будет найти раздел, где вы хотите сделать первый сплит. Вставьте этот крошечный фрагмент кода
Затем повторите процесс для каждого нового разрыва страницы, который вы хотите применить к исходному сообщению.
В конце не забудьте нажать Обновить публикацию, чтобы изменения вступили в силу.
Разбиение на страницы будет создано автоматически благодаря вставке кода для разрывов страниц. Эта разбивка на страницы числовая, каждая страница, соответствующая статье, получает номер в последовательности. Эти номера (с размещенными над ними ссылками) будут направлять пользователей по всей статье, от страницы 1 к странице 2, к странице 3 и т. д.
Эта разбивка на страницы числовая, каждая страница, соответствующая статье, получает номер в последовательности. Эти номера (с размещенными над ними ссылками) будут направлять пользователей по всей статье, от страницы 1 к странице 2, к странице 3 и т. д.
4. Как стилизовать строки и числа разбиения на страницы WordPress (без кода CSS)
В большинстве случаев строки и числа разбиения на страницы будут соответствовать внешнему виду используемой вами темы. Но что, если вы хотите внести в него изменения?
Ну, обычно вам нужно либо использовать пользовательский CSS, либо использовать плагин для разбиения на страницы WordPress.
Но есть и другой способ. Введите блоки пагинации WordPress!
Если вы используете интерфейс на основе блоков, существуют специальные блоки разбивки на страницы, которые можно легко настроить.
Теперь в WordPress блокируется все: от абзацев и изображений до таблиц и слайдеров. По умолчанию WordPress предлагает набор основных блоков, таких как заголовок, абзац, изображение, кнопка и т. д., но сообщество WordPress разрабатывает больше, обогащая возможности по умолчанию. Например, конструктор Kubio даже рекламирует блок разбиения на страницы. Но помимо дополнительных блоков, он также повышает уровень редактора блоков, предоставляя пользователям полную свободу в дизайне. Потому что, давайте признаем это. В редакторе блоков по умолчанию не хватает многих функций.
д., но сообщество WordPress разрабатывает больше, обогащая возможности по умолчанию. Например, конструктор Kubio даже рекламирует блок разбиения на страницы. Но помимо дополнительных блоков, он также повышает уровень редактора блоков, предоставляя пользователям полную свободу в дизайне. Потому что, давайте признаем это. В редакторе блоков по умолчанию не хватает многих функций.
Теперь конструктор Kubio является бесплатным и совместим с любой темой.
Итак, давайте посмотрим, как можно настроить блоки пагинации! В Kubio есть три типа блоков разбивки на страницы: разбивка на страницы, навигационная кнопка разбивки на страницы и номера страниц.
- Добавление блока WordPress
Допустим, вы находитесь внутри столба. Давайте посмотрим, как вы можете добавить к нему любой блок в интерфейсе блоков WordPress.
Сначала перейдите к знаку «+» в верхнем левом углу.
При нажатии на знак «+» вы откроете средство вставки блоков.
- Как настроить блоки нумерации страниц в редакторе блоков
Теперь, как настроить блоки пагинации? Я собираюсь использовать блок нумерации страниц в качестве примера.
Начните с нажатия любого числа в блоке, чтобы выбрать сам блок. Вы заметите, что над блоком нумерации страниц есть панель инструментов с несколькими основными параметрами редактирования: позиционирование блока, дублирование, вставка после, вставка перед, блокировка блока, стиль копирования и вставки (это функция Kubio PRO) и убрать блок.
Пока блок все еще выбран, вы можете заметить панель редактирования блока с правой стороны. Здесь происходит магия Кубио. То, что вы видите ниже, является обновлением интерфейса по умолчанию.
Панель редактирования блока всегда имеет три параметра: «Содержимое», «Стиль» и «Дополнительно». Возможности внутри варьируются от блока к блоку.
В этом случае на уровне «Содержание» можно внести коррективы в выравнивание. из чисел. Теперь вы всегда можете использовать кнопку сброса, чтобы вернуться к состоянию по умолчанию.
На уровне «Стиль» вы можете вносить дополнительные изменения кнопок в обычном состоянии, при наведении курсора и в активном состоянии, например: цвет фона и текста, типографику и расстояние между элементами.
На уровне «Продвинутый» вы можете настроить: фон, интервалы, границы и тени, типографику, трансформацию, разделители, переход, адаптивность и прочее.
В случае блока нумерации страниц вы можете изменять контейнер, номер страницы, номер текущей страницы и точки в нормальном состоянии и при наведении, как показано ниже:
Как я уже сказал, полная свобода дизайна в бесплатном конструкторе страниц WordPress: Kubio.
4. Плагины, которые можно использовать для настройки разбивки на страницы WordPress
Я не сторонник использования множества плагинов на сайте. Я имею в виду, я бы предпочел установить конструктор страниц, который может компенсировать функции 10+ плагинов. Каждый дополнительный плагин, который вы добавите, будет замедлять работу вашего сайта. Он также может конфликтовать с функциями какого-либо другого плагина.
Но вы должны знать, что есть несколько плагинов, которые могут помочь вам настроить нумерацию страниц в WordPress. Вот некоторые из них:
- WP-PageNavi. Это, безусловно, самый популярный плагин для пагинации WordPress. У него более 700 000 активных установок. Есть одна проблема с этим плагином. Это своего рода техническое задание, и вам потребуются базовые знания в области кодирования. вы также можете использовать некоторое кодирование CSS.
- WP-Paginate. Этот плагин имеет 40 000 активных установок. Это потребует ноу-хау CSS.

- Стилизатор страниц для WooCommerce. Этот плагин имеет 1000 активных установок и может использоваться для оформления пагинации интернет-магазинов WooCommerce.
Теперь, если вот руководство по установке любого плагина в WordPress:
Вот и все!
Теперь, если вам понравилась эта статья и вы хотите узнать больше о том, как создать веб-сайт WordPress, не забудьте подписаться на наш канал YouTube и следить за нами в Twitter и Facebook!
Алина Беласку
+ посты
Алина — интернет-маркетолог со страстью к веб-дизайну. Когда она не разрабатывает стратегию, она занимается фотографией, слушает подкасты по истории и психологии и играет со своими двумя собаками и кошкой.

 ). Тем не менее, люди предпочитают числовую разбивку на страницы разбивке на страницы старых/новых сообщений, поскольку она более удобна для пользователя и лучше «просматривается» поисковыми системами.
). Тем не менее, люди предпочитают числовую разбивку на страницы разбивке на страницы старых/новых сообщений, поскольку она более удобна для пользователя и лучше «просматривается» поисковыми системами.