Перевод MODX Revolution с http на https за пару минут
Автор Алексей На чтение 4 мин Просмотров 12.4к. Опубликовано Обновлено
Содержание
- Настройки MODX для работы с протоколом https
- Настройки .htaccess MODX: редирект с http на https
- Дополнительно у кого проблемы в тегом base
Не так давно у меня была статья: Перевод WordPress сайта с http на https (Let’s Encrypt) за 7 минут, ну так вот перевести MODX с http на https, еще быстрее, у меня весь процесс перевод занимает менее 2х минут. В даваться в особенности покупки или получения SSL сертификата не буду, на хостинге бегет его бесплатно дают, надо 2 раза мышкой щелкнуть и все (смотрите статью про перевод wordpress на https). Объясню только технический момент связанный непосредственно с самим MODX Revo. (.*)$ https://site.ru/$1 [R=301,L]
(.*)$ https://site.ru/$1 [R=301,L]
Вариант 6 — для тех у кого хостинг на nginx (без апач), типа modhost
server {
listen 80 default_server;
server_name _;
return 301 https://$host$request_uri;
}Редирект вносится в файл конфигурации Nginx (.htacess файлы не работают — они для apach).
Дополнительно у кого проблемы в тегом base
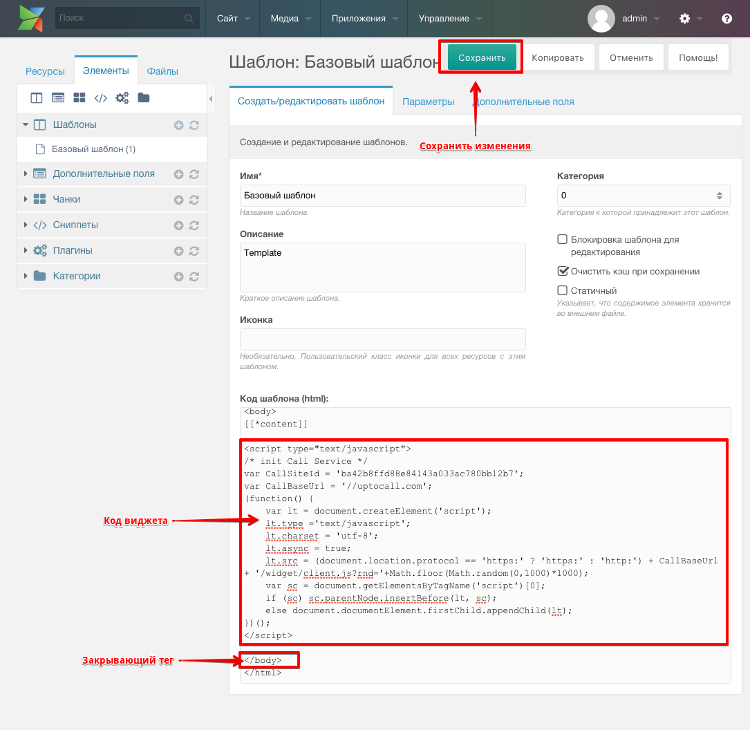
Часто после перехода, бывают проблемы с тегом base: он все равно выводит путь с http. В таком случае попробуйте внести правки в файл core/config/config.inc.php
if (!defined('MODX_URL_SCHEME')) {
$url_scheme= $isSecureRequest ? 'https://' : 'http://';
//заменить на:
if (!defined('MODX_URL_SCHEME')) {
$url_scheme= 'https://';После этого не забудьте очистить кэш. Если проблема сохраняется тогда пропишите его в ручную: .
Сопутствующие статьи: Проверка правильности установки SSL и Смешанное содержимое HTTPS: как его найти и исправить
Если у кого то что то не получается, задавайте вопросы в комментариях, помогу чем смогу!
Главная / Русскоязычное сообщество MODX
Главная / Русскоязычное сообщество MODX- Новые
- Популярные
- Лучшие
- Все, включая вопросы
Пошаговые инструкции /
В данной заметке я расскажу как подружить компонент FetchIt с популярной библиотекой yup и реализовать дополнительную валидацию на стороне клиента.
Допустим, что нам необходимо обработать несложную форму с двумя полями, имя и возраст. И логика будет заключаться в том, если пользователь указывает свой возраст и он оказывается ниже 18-ти то мы не дадим отправить форму и покажем сообщение.
Читать далее →
Баха Волков
21 марта 2023, 19:00
351
+11
Новые дополнения и их версии /
Сегодня состоялся выход новой версии темы handyShop в стабильном исполнении и с поддержкой фильтрации по параметрам. Теперь вы сможете настроить что выводить и как выводить в каталоге или магазинчике.
Теперь вы сможете настроить что выводить и как выводить в каталоге или магазинчике.
Так же для Штуковины «Сладер» добавлены новые настройки, такие как шрифт, отступы для ПК и Моб версии, и настройки фона-подложки.
Добавлены различные настройки, особенно в раздел Штуковин для шапки, чтобы настройка отступов и цвета происходила более комфортно.
Кстати, цена уменьшена, а скидка 50% будет действовать до 17 Марта Продлена до 25 марта 2023г. Новая версия уже доступна для скачивания.
Читать далее →
Алексей Смирнов
11 марта 2023, 23:35
Алексей Смирнов /users/alexij modx.pro https://modx.pro294
+6
Новые дополнения и их версии /
Приветствую того, кто это читает, и спешу сообщить, что сегодня я выпустил обновление компонента для расчёта скидок  В новом релизе был исправлен ряд ошибок и добавлены мелкие улучшения:
В новом релизе был исправлен ряд ошибок и добавлены мелкие улучшения:
1. изменён порядок дней на странице редактирования скидки;
2. добавлена автоматическая активация и деактивация скидок с заданным периодом действия;
3. минимальный период действия уменьшен до 1 часа;
4. настроен вывод краткого описания скидки;
5. есть возможность указывать чанк вывода краткой информации о скидке;
6. настроен вывод и обновление данных о размере скидки в корзине;
7. добавлена возможность определять точность округления цены после применения скидки;
Самое главное — появилась документация с примерами настройки компонента под различные акции и даже продемонстрирована возможность внедрения промокодов.
Комментарии
Артур Шевченко
07 марта 2023, 14:18
Артур Шевченко /users/shev_art_v modx. pro
https://modx.pro
pro
https://modx.pro229
+7
Готовые решения /
Привет форум!
Решил раскрыть такой кейс, как форма с полем ввода номера телефона, ведь с такой задачей разработчик сталкивается частенько. Она далеко непростая и имеет подводные камни. Так давайте же нырнём и первое, что нужно сделать — это разбить её на подзадачи.
- Форматирование: А с этим пунктом веселее, т.к. пользователи могут писать номер телефона в разных форматах: 8 *** *** ** **, +7 ***-***-**-** +7 (***) *******, 8 (***) *** **-** и еще 100500 вариантов.
- Разные страны: А теперь всё серьезнее, дело в том, что разные страны это разное форматирование и соответственно разная валидация.

Вы скажете — это очень просто, человечество бороздит космос, электрифицировало города и сёла, придумало интернет и в частности Viber. И вы будете правы, хотя, если бы все люди были похожи на меня, то мы остались бы в первобытном обществе с палками и камнями… но с Viber-ом😀.
Читать далее →
Баха Волков
03 марта 2023, 13:10 Баха Волков /users/gulomovcreative modx.pro https://modx.pro377
+18
Новые дополнения и их версии /
Всем привет. Наконец-то проделана значимая работа над компонентом cityFields и добавлен функционал, о котором мне бы хотелось сегодня вам рассказать.
Читать далее →
Сергей Фещуков
03 марта 2023, 11:00
535
+17
Новые дополнения и их версии /
Представляю вашему вниманию новый бесплатный компонент MODX Revolution для обработки и отправки форм, который пришёл на замену AjaxForm. И давайте начнём сразу с преимуществ и различий:
Читать далее →
Баха Волков
02 марта 2023, 14:02
Баха Волков /users/gulomovcreative modx. pro
https://modx.pro
pro
https://modx.pro649
+26
Переключение сайта с http на https — Разработка
Сообщество MODXалексий остапенко
1
Привет, сообщество,
Мне было интересно, есть ли у кого-нибудь решение моей проблемы с настройкой базового URL-адреса веб-сайта, переключенного на https.
Я обновил Системные настройки, как это было в документации MODX, значение «server_protocol» установлено на «https» и соответствующим образом изменил файл .htaccess.
вот содержимое файла .htaccess:
# Предварительно отформатированный текст # MODX поддерживает дружественные URL через этот файл .(.*)$ index.php?q=$1 [L,QSA] # Убедитесь, что файлы .htc обслуживаются с правильным типом MIME, что очень важно # для XP SP2. Снимите комментарий, если ваш хост разрешает переопределение типа htaccess MIME. #AddType text/x-component .htc # Если ваш сервер еще не настроен как таковой, следующая директива # следует раскомментировать, чтобы установить для параметра PHP register_globals значение OFF. # Это закрывает серьезную дыру в безопасности, которой злоупотребляют большинство XSS (межсайтовых # скриптовые) атаки. Для получения дополнительной информации: http://php.net/register_globals # # Чтобы убедиться, что эта опция отключена, откройте Диспетчер и выберите # Отчеты -> Информация о системе, а затем щелкните ссылку phpinfo(). Выполните поиск на странице # для "register_globals". Локальное значение должно быть ВЫКЛ. Если основное значение # выключен, то вам здесь эта директива не нужна. # # ЕСЛИ REGISTER_GLOBALS DIRECTIVE ВЫЗЫВАЕТ 500 ВНУТРЕННИХ ОШИБОК СЕРВЕРА: # # Ваш сервер не позволяет устанавливать директивы PHP через . htaccess. В этом # в этом случае вы должны внести это изменение в свой файл php.ini. Если ты # используя коммерческий веб-хостинг, обратитесь к администраторам за помощью в # делая это. Не все серверы разрешают локальные файлы php.ini, и они должны # включите все конфигурации PHP (не только эту), иначе вы фактически # сбросить все настройки PHP по умолчанию. Обратитесь на www.php.net для получения более подробной информации. # информация о настройке директив PHP. #php_flag register_globals Выкл.
Я попробовал оба следующих способа в разделе заголовка, чтобы извлечь «правильный» URL-адрес:
<база href="[[++site_url]]">
, но он продолжает отображать http:// в начале
Мое временное решение заключалось в том, чтобы вручную установить базовый URL-адрес на то, что мне нужно:
Спасибо за Ваша помощь заранее!
На веб-сайте используется последняя версия MODX (2. 7.1) и на сервере включен PHP7.2 (PLESK) 9www\.mywebsiteurl\.com [Северная Каролина]
RewriteRule (.*) http://mywebsiteurl.com/$1 [R=301,L]
7.1) и на сервере включен PHP7.2 (PLESK) 9www\.mywebsiteurl\.com [Северная Каролина]
RewriteRule (.*) http://mywebsiteurl.com/$1 [R=301,L]
oleksiy.ostapenko
4
Спасибо, что поделились опытом, но в моем случае это не помогло ;(
oleksiy.ostapenko
5
Спасибо за внимание. Заменил http: на https в этой строке, но это не сработало ;(
и крутой
6
Как вы указываете свой базовый URL в своем шаблоне? Он должен быть некэширован. то есть:
то есть:
не
oleksiy.ostapenko
7
Вот почему я поднимаю эту тему. Тот, что вы упомянули (первый вариант), мне не подходит.
Пожалуйста, проверьте первоначальный запрос (я только что отредактировал его, по какой-то причине редактор комментариев форума не включил часть или предварительно отформатированный код)
markh
8
Возможно, вы жестко запрограммировали site_url в настройках системы или контекста?
Крисанди
9
Кто ваш хозяин? Я спрашиваю, поскольку некоторые хосты требуют, чтобы вы использовали определенную настройку htaccess.
олексий остапенко
10
да, теперь он жестко запрограммирован в разделе HEAD.
олексий остапенко
11
Хозяин — это компания, в которой я работаю. Мы размещаем наш веб-сайт на выделенном сервере, который использует PLESK.
марк
12
Я имел в виду, создали ли вы какие-либо системные или контекстные настройки с именем «site_url» с жестко заданным значением. MODX обычно вычисляет site_url динамически для каждого запроса, если только вы не запрограммируете его жестко в настройках.
нуан88
13
Я бы посоветовал разобрать все, что у вас есть сейчас, и построить заново.
Если два места делают одно и то же, они могут конфликтовать. Каждый из них может работать по отдельности, но комбинация делает что-то не так.
Это от @andytough должно работать почти во всех случаях.
Мое предложение состоит в том, чтобы на данный момент отключить htaccess и сначала заставить работать приведенный выше код и site_url, а затем вы можете добавить https
олексий остапенко
14
Извините, я новичок в MODX. До сих пор не понял, что такое «системные или контекстные настройки». Как они должны выглядеть? Заранее спасибо!
1 Нравится
22 мая 2019 г., 7:42
15
Вот мой .htaccess, который я только что скопировал с одного из своих сайтов. Я могу подтвердить, что это работает и перенаправляется на https. 9(.*)$ index.php?q=$1 [L, QSA]
# Убедитесь, что файлы .htc обслуживаются с правильным типом MIME, что очень важно
# для XP SP2. Снимите комментарий, если ваш хост разрешает переопределение типа htaccess MIME.
#AddType text/x-component .htc
# Если ваш сервер еще не настроен как таковой, следующая директива
# следует раскомментировать, чтобы установить для параметра PHP register_globals значение OFF. олексий остапенко 16 , но я пробовал, и указанный код: просто дает взамен небезопасный URL-адрес, что-то вроде этого: 1 Нравится алексий.остапенко 17 спасибо, но в моем случае не работает ;( nuan88 18 Правильно, а затем добавьте код htaccess, который я дал вам ранее, это должно приблизить вас как минимум к https, это довольно сложно, к сожалению, это требует времени. Попробуйте добавить код htaccess для https, удалив часть, которая у вас была изначально, которая, кажется, принудительно использует http, и посмотрите, станете ли вы ближе. лкфранклин 19 , если этот htaccess не работает для вас, и вы называете базовый href некэшированным, то я склоняюсь к предложению @march, что, возможно, это значение где-то жестко закодировано. у вас есть настройка нескольких сайтов? если это так, вам может потребоваться щелкнуть правой кнопкой мыши контекст (веб-сайт по умолчанию) и отредактировать настройки. вы можете найти там настройку site_url, жестко закодированную с протоколом http. нуан88 21 Пожалуйста, проверьте свой base_url и находится ли этот код в верхней части вашего шаблона? Не должно быть никакого изменения домена вообще, только https или http перед доменом Возможно, эти ссылки жестко запрограммированы? Если да, то их нужно изменить, но опять же не домен Можете ли вы привести пример изменения этого домена? следующая страница → Эксперты, создавшие лучшую CMS для бизнеса, предлагают вам самый безопасный PHP-хостинг. Запросить демонстрацию
Войдите в облако MODX Позвольте нам клонировать ваш сайт MODX, доказать нашу производительность и удивить вас с помощью выборочной подготовки Backstage™, чтобы вы могли начать создавать сайты и управлять ими правильно . Затем решите, подходит ли это вам — на 100 % без риска. Воспользуйтесь облачным хостингом, идеально настроенным для того, как вы всегда мечтали работать на сайтах с безопасностью, временем безотказной работы, скоростью и эффективностью для MODX CMS или любого другого приложения PHP. Есть так много вещей, которые вы должны делать с веб-сайтами, которые часто пропускают. MODX Cloud завершает это простыми обновлениями, автоматическим ночным резервным копированием , которое вы можете восстановить с помощью , глобальным выбором местоположения для кикстарта проектов за считанные секунды, бесплатными сайтами разработчиков, которые можно редактировать по своему усмотрению, и многим другим… Облако MODX — это фантастическое , и оно стоит разумной цены — я пробовал другие облачные сервисы, но этот не требует администрирования сервера или знаний о виртуальных машинах . Отсутствие необходимости самостоятельно устанавливать все компоненты на сервер освободило меня, чтобы сосредоточиться на коде и дизайне моего веб-сайта. Когда совместная работа налажена, вы можете сокрушить ее онлайн. Большинство веб-сайтов прямых трансляций наших клиентов используют аналогичный формат. Запуск со снэпшотов экономит много времени! Я действительно впечатлен продуктом и, самое главное, поддержкой. См. планы и цены Наши полностью управляемые, постоянно обновляемые серверы и возможность управляемого обслуживания одним щелчком мыши WAF или Security+ обеспечат безопасность ваших сайтов. Серверы идеально настроены для MODX, скорость супер , и команда MODX очень оперативно решает любые проблемы, которые могут возникнуть. Кроме того, так легко создавать новые сайты из старых, используя Снапшоты . Мы измеряем успех тем, насколько вы счастливы, а не тем, как быстро мы закрываем заявки, и это распространяется на помощь с вашей CMS. Наша услуга упреждающего мониторинга и обновления включает гарантию отсутствия взлома. А для тех, кто предпочитает бесперебойную приоритетную поддержку, мы также предлагаем общие каналы Slack. MODX всегда выходит за рамки ожидаемого всякий раз, когда мне нужна помощь. См. планы и цены # Это закрывает серьезную дыру в безопасности, которой злоупотребляют большинство XSS (межсайтовых
# скриптовые) атаки. Для получения дополнительной информации: http://php.net/register_globals
#
# Чтобы убедиться, что эта опция отключена, откройте Диспетчер и выберите
# Отчеты -> Информация о системе, а затем щелкните ссылку phpinfo(). Выполните поиск на странице
# для «register_globals». Локальное значение должно быть ВЫКЛ. Если основное значение
# выключен, то вам здесь эта директива не нужна.
#
# ЕСЛИ REGISTER_GLOBALS DIRECTIVE ВЫЗЫВАЕТ 500 ВНУТРЕННИХ ОШИБОК СЕРВЕРА:
#
# Ваш сервер не позволяет устанавливать директивы PHP через .htaccess. В этом
# в этом случае вы должны внести это изменение в свой файл php.ini. Если ты
# используя коммерческий веб-хостинг, обратитесь к администраторам за помощью в
# делая это. Не все серверы разрешают локальные файлы php.ini, и они должны
# включите все конфигурации PHP (не только эту), иначе вы фактически
# сбросить все настройки PHP по умолчанию.
# Это закрывает серьезную дыру в безопасности, которой злоупотребляют большинство XSS (межсайтовых
# скриптовые) атаки. Для получения дополнительной информации: http://php.net/register_globals
#
# Чтобы убедиться, что эта опция отключена, откройте Диспетчер и выберите
# Отчеты -> Информация о системе, а затем щелкните ссылку phpinfo(). Выполните поиск на странице
# для «register_globals». Локальное значение должно быть ВЫКЛ. Если основное значение
# выключен, то вам здесь эта директива не нужна.
#
# ЕСЛИ REGISTER_GLOBALS DIRECTIVE ВЫЗЫВАЕТ 500 ВНУТРЕННИХ ОШИБОК СЕРВЕРА:
#
# Ваш сервер не позволяет устанавливать директивы PHP через .htaccess. В этом
# в этом случае вы должны внести это изменение в свой файл php.ini. Если ты
# используя коммерческий веб-хостинг, обратитесь к администраторам за помощью в
# делая это. Не все серверы разрешают локальные файлы php.ini, и они должны
# включите все конфигурации PHP (не только эту), иначе вы фактически
# сбросить все настройки PHP по умолчанию. Обратитесь на www.php.net для получения более подробной информации.
# информация о настройке директив PHP.
#php_flag register_globals Выкл.
# Для серверов, которые поддерживают сжатие вывода, вы должны немного
# скорость, раскомментировав следующие строки.
#php_flag zlib.output_compression включен
#php_value zlib.output_compression_level 5
# Следующие директивы останавливают мерцание экрана в IE при прокрутке CSS. Если
# необходимо, раскомментируйте следующие правила. Когда они на месте, у вас может быть
# выполнить принудительное обновление, чтобы увидеть изменения в ваших проектах.
#ExpiresActive вкл.
#ExpiresByType image/gif A2592000 г.
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch «MSIE» сломаноvary=1
#BrowserMatch «Mozilla/4.[0-9]{2}» сломаноvary=1
#BrowserMatch «Опера» !brokenvary
#SetEnvIf disabledvary 1 принудительно не изменять
# НАЧАЛО директив php ini, сгенерированных cPanel, не редактировать
# Ручное редактирование этого файла может привести к неожиданному поведению.
Обратитесь на www.php.net для получения более подробной информации.
# информация о настройке директив PHP.
#php_flag register_globals Выкл.
# Для серверов, которые поддерживают сжатие вывода, вы должны немного
# скорость, раскомментировав следующие строки.
#php_flag zlib.output_compression включен
#php_value zlib.output_compression_level 5
# Следующие директивы останавливают мерцание экрана в IE при прокрутке CSS. Если
# необходимо, раскомментируйте следующие правила. Когда они на месте, у вас может быть
# выполнить принудительное обновление, чтобы увидеть изменения в ваших проектах.
#ExpiresActive вкл.
#ExpiresByType image/gif A2592000 г.
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch «MSIE» сломаноvary=1
#BrowserMatch «Mozilla/4.[0-9]{2}» сломаноvary=1
#BrowserMatch «Опера» !brokenvary
#SetEnvIf disabledvary 1 принудительно не изменять
# НАЧАЛО директив php ini, сгенерированных cPanel, не редактировать
# Ручное редактирование этого файла может привести к неожиданному поведению. # Чтобы внести изменения в этот файл, используйте редактор MultiPHP INI cPanel (Главная >> Программное обеспечение >> Редактор MultiPHP INI)
# Для получения дополнительной информации прочитайте нашу документацию (https://go.cpanel.net/EA4ModifyINI)
# Чтобы внести изменения в этот файл, используйте редактор MultiPHP INI cPanel (Главная >> Программное обеспечение >> Редактор MultiPHP INI)
# Для получения дополнительной информации прочитайте нашу документацию (https://go.cpanel.net/EA4ModifyINI)
Облачный хостинг Так правильно, что вы удивитесь, где мы были
 Усильте свой успех с помощью наших эксклюзивных революционных инструментов для совместной работы, молниеносной скорости и потрясающей поддержки. Облачный хостинг сделан правильно.
Усильте свой успех с помощью наших эксклюзивных революционных инструментов для совместной работы, молниеносной скорости и потрясающей поддержки. Облачный хостинг сделан правильно. Опыт MODX Cloud с вашим собственным сайтом
Растущие организации доверяют MODX
Правильно управляемый облачный хостинг
 Создавайте больше. Поддерживать меньше. Снова любовь к строительству.
Создавайте больше. Поддерживать меньше. Снова любовь к строительству. Мощные инструменты для людей
Анна Уиллоуби // UX-дизайнер Сотрудничайте и совершенствуйтесь с супервозможностями веб-сайта
 Backstage™ 9, эксклюзивная для MODX0236 выборочное размещение контента и моментальные снимки позволяют делать то, что раньше было практически невозможно. Автоматическое развертывание ключей SSH на ваших сайтах. Надежно работайте с цифровыми агентствами или фрилансерами. Изолируйте проекты с помощью групп и быстро добавляйте проекты в учетные записи ваших клиентов.
Backstage™ 9, эксклюзивная для MODX0236 выборочное размещение контента и моментальные снимки позволяют делать то, что раньше было практически невозможно. Автоматическое развертывание ключей SSH на ваших сайтах. Надежно работайте с цифровыми агентствами или фрилансерами. Изолируйте проекты с помощью групп и быстро добавляйте проекты в учетные записи ваших клиентов.
Даррен Уэйн // Управляющий директор Stream7 Производительность, защита и лучшие практики, воплощенные в
 Выберите «Время безотказной работы+» или хостинг с высокой доступностью для максимального времени безотказной работы, несмотря ни на что.
Выберите «Время безотказной работы+» или хостинг с высокой доступностью для максимального времени безотказной работы, несмотря ни на что.
Майкл Сноу // Сноу Креатив Непревзойденная поддержка
Поддержка
Кевин Спайс // Менеджер сети группы, Dawsongroup, plc  Возможно, это лучшая поддержка, с которой я сталкивался за свою 25-летнюю карьеру в сфере ИТ .
Возможно, это лучшая поддержка, с которой я сталкивался за свою 25-летнюю карьеру в сфере ИТ . Создан, чтобы помочь вам добиться успеха
Автоматическое резервное копирование
Ночные резервные копии вне офиса дают вам запасной вариант, если и когда это необходимо. Включено по умолчанию, восстановите сами.
Обновления в один клик
Очень важно следить за обновлениями. Облачный хостинг MODX упрощает эту задачу. Ничего не нужно устанавливать и на расстоянии одного клика.
Auto-Failover & HA
Если время безотказной работы и масштабирование имеют решающее значение, дополнительный отказоустойчивый кластер или кластер высокой доступности порадуют посетителей.
Снимки и подготовка
Клонирование, совместное использование сайтов и размещение содержимого всего за несколько кликов. Поддерживайте сайты — правильно — с легкостью.
Оптимизированные веб-серверы
Специально подобранное программное обеспечение, настроенное для невероятно быстрого обслуживания страниц с опциями для повышения скорости благодаря нашей CDN.
Security-First
Стек защищенной платформы, постоянно обновляемый, с расширенной управляемой защитой, доступной для сайтов, размещенных на MODX.
Часто задаваемые вопросы
Как я могу перенести свой веб-сайт в облако MODX?
Мы хотим максимально упростить переход на MODX Cloud. Мы бесплатно переместим ваш первый сайт в облако MODX. Если у вас есть дополнительные веб-сайты для перемещения, мы можем перенести их за символическую плату.
Конечно, веб-разработчики могут переносить сайты с помощью своих обычных инструментов, таких как SFTP или SSH.
Какова ваша гарантия безотказной работы?
MODX Cloud имеет стандарт соглашения об уровне обслуживания, согласно которому время безотказной работы составляет 99,99%, за исключением планового обслуживания и обновлений. Наша статистика времени безотказной работы всегда превышает их.
Если ваша организация не может допустить, чтобы ваш веб-сайт когда-либо был недоступен, включая плановое техническое обслуживание или кратковременные перезапуски, спросите нас о Uptime+, Failover или наших конфигурациях High Availability.
Будете ли вы обеспечивать поддержку сайта?
MODX Cloud предлагает множество инструментов, облегчающих управление вашим сайтом. Мы также понимаем, что могут возникнуть проблемы, которые выходят за рамки ваших возможностей. Когда вы входите в свою панель управления MODX Cloud, вы находитесь в тикете службы поддержки от возможности связаться с опытным членом команды MODX.
Подробнее о том, что входит в наши стандартные и приоритетные варианты поддержки, можно узнать на странице Соглашения об уровне обслуживания.
Могу ли я размещать только сайты MODX CMS?
Облако MODX позволяет получить максимальную отдачу от любого PHP-приложения, включая WordPress и Laravel. Фактически, мы перенесли множество сайтов WP в облако MODX, и клиенты были шокированы тем, насколько лучше они работают на наших серверах.
У вас есть резервные копии сайта?
Мы когда-нибудь. MODX Cloud предлагает настраиваемые резервные копии каждую ночь — от одного до тридцати дней (по умолчанию семь).
Более того, вы можете восстановить свой сайт из резервной копии в любое время без необходимости обращения в службу поддержки.
Где будет размещен мой сайт?
MODX Cloud позволяет вам выбрать одно из шести общедоступных мест в Амстердаме, Франкфурте, Лондоне, Сиднее (Австралия), Вашингтоне, округ Колумбия, или Техасе для каждого сайта, который вы размещаете в MODX Cloud.
Мы также предлагаем частные серверы во всех 18 местах, где есть центр обработки данных IBM Cloud.
Соответствует ли MODX Cloud GDPR?
У нас есть центры обработки данных в ЕС (см.



 htaccess. В этом
# в этом случае вы должны внести это изменение в свой файл php.ini. Если ты
# используя коммерческий веб-хостинг, обратитесь к администраторам за помощью в
# делая это. Не все серверы разрешают локальные файлы php.ini, и они должны
# включите все конфигурации PHP (не только эту), иначе вы фактически
# сбросить все настройки PHP по умолчанию. Обратитесь на www.php.net для получения более подробной информации.
# информация о настройке директив PHP.
#php_flag register_globals Выкл.
htaccess. В этом
# в этом случае вы должны внести это изменение в свой файл php.ini. Если ты
# используя коммерческий веб-хостинг, обратитесь к администраторам за помощью в
# делая это. Не все серверы разрешают локальные файлы php.ini, и они должны
# включите все конфигурации PHP (не только эту), иначе вы фактически
# сбросить все настройки PHP по умолчанию. Обратитесь на www.php.net для получения более подробной информации.
# информация о настройке директив PHP.
#php_flag register_globals Выкл.