Как создать тег All Pages
Чтобы отследить общие данные статистики о просмотре страниц, нужно создать тег All Pages. Каждый раз, когда любой пользователь просматривает и переходит по страницам сайта, прибавляется счетчик в этом теге.
Авторизуйтесь в Google Tag Manager под своим аккаунтом и войдите в контейнер, закрепленный за вашим сайтом.
Шаг 1. Создание тега
В диспетчере перейдите на вкладку «Теги» и нажмите «Создать».
После того, как вы нажмете кнопку, справа откроется меню с выбором типа тега. В конфигурации тега выберите универсальную аналитику (Universal Analytics).
Задайте свое название тега, в левом верхнем углу. Также можно оставить название без изменений. Имя подставится при сохранении, исходя из параметров.
В поле «Тип отслеживания» выберите «Просмотр страницы». Нажмите галку в поле «Включить переопределение настроек в этом теге».
Идентификатор отслеживания берется из настроек аккаунта в Google Analytics. Перейдите в Google Analytics, нажмите кнопку с шестеренкой внизу экрана, чтобы попасть в админпанель. Выберите столбец Ресурс → Код отслеживания → Код отслеживания.
Скопируйте идентификатор отслеживания и вставьте в соответствующее поле в настройках тега.
Затем нажмите на дополнительные настройки. Перейдите в пункт «Электронная торговля». В поле «Включить расширенные функции электронной торговли» задайте параметр — True. Поставьте галочку в поле «Использовать уровень данных».
Далее возвращаемся в диспетчер и настраиваем первый триггер для нашего тега. Для этого нажимаем на область триггера.
В настройках конфигурации вам будет доступно одно значение – All pages, его и выбирайте.
Чтобы опубликовать эту версию контейнера, необходимо отправить данные. Перейдите в рабочую область и нажмите кнопку «Отправить».
Перейдите в рабочую область и нажмите кнопку «Отправить».
Заполните название версии и краткое описание, чтобы вы понимали, в чем суть внесенных изменений и нажмите «Опубликовать»:
Также вы можете сохранять изменения без публикаций. Для этого нужно переключиться на вкладку «Новая версия» и нажать кнопку «Создать». Изменения сохранятся, но не применятся на сайте.
Теперь сервис сбора статистики и диспетчер тегов связаны, и последний может получать актуальную информацию и корректно на нее реагировать.
Чтобы проверить это, перейдите обратно в Google Analytics. На вкладке «В режиме реального времени» выберите пункт «Обзор» и посмотрите на отчет. Если вы настроили первый тег и триггер правильно, в сервисе появится информация о пользователях и просмотрах, которые сейчас на сайте.
Управление тегами в Microsoft Teams — Microsoft Teams
Twitter LinkedIn Facebook Адрес электронной почты
- Статья
-
- Применяется к:
- Microsoft Teams
Теги в Microsoft Teams позволяют пользователям быстро и легко связаться с подмножеством людей в команде. Вы можете создавать и назначать настраиваемые теги, чтобы классифицировать людей по атрибутам, таким как роль, проект, навык или расположение. Кроме того, теги могут быть автоматически назначены людям на основе их расписания и сведений о сменах в приложении «Смены». После добавления тега к одному или нескольким участникам команды его может использовать @mentions любой пользователь команды в публикации канала, чтобы уведомить только тех людей, которым назначен этот тег беседы.
Вы можете создавать и назначать настраиваемые теги, чтобы классифицировать людей по атрибутам, таким как роль, проект, навык или расположение. Кроме того, теги могут быть автоматически назначены людям на основе их расписания и сведений о сменах в приложении «Смены». После добавления тега к одному или нескольким участникам команды его может использовать @mentions любой пользователь команды в публикации канала, чтобы уведомить только тех людей, которым назначен этот тег беседы.
Если вы являетесь владельцем команды и хотите управлять тегами в своей команде, см. раздел Использование тегов в Teams.
Как упоминалось ранее, в Teams существует два типа тегов.
- Пользовательские теги. Владельцы команд и члены команды (если у них есть разрешения) могут вручную создавать и назначать теги пользователям. Например, тег «Designer» или «Radiologist» достигнет этих групп людей в команде без необходимости вводить их имена.
- Добавление тегов по сменам.
 С помощью этой функции пользователям автоматически назначаются теги, соответствующие их расписанию и имени группы смен в приложении «Смены» в Teams. Например, тег EngineerOnCall достигает всех инженеров, которые должны работать в сменах во время использования тега в чате или публикации канала. При расстановке тегов по сменам Teams берет на себя догадки, зная имя сотрудников по смене, когда пользователям нужно быстро передавать информацию.
С помощью этой функции пользователям автоматически назначаются теги, соответствующие их расписанию и имени группы смен в приложении «Смены» в Teams. Например, тег EngineerOnCall достигает всех инженеров, которые должны работать в сменах во время использования тега в чате или публикации канала. При расстановке тегов по сменам Teams берет на себя догадки, зная имя сотрудников по смене, когда пользователям нужно быстро передавать информацию.
Примечание.
Теги не поддерживаются в частных или общих каналах.
Принцип работы тегов
Тег можно добавить вручную (настраиваемый тег) или автоматически назначить пользователю в определенной команде (путем настройки смен в приложении «Смены»). Затем тег можно использовать в @mentions строке Кому в чате или в записи на любом стандартном канале команды. Ниже приведены некоторые примеры использования тегов в Teams:
- Менеджер магазина публикует объявление на канал, чтобы уведомить всех кассиров.
- Администратор больницы отправляет сообщение всем радиологам в канале.

- Менеджер по маркетингу начинает групповой чат со всеми дизайнерами.
- Медсестра отправляет сообщение всем кардиологам по вызову.
- Системный инженер публикует объявление на канал, чтобы уведомить всех инженеров в смену.
Когда тег находится @mentioned в беседе канала, члены команды, связанные с тегом, будут получать уведомления, как и любые другие @mention.
Управление тегами для организации
Администратор может управлять использованием тегов в организации в Центре администрирования Microsoft Teams. Обратите внимание, что вы не можете использовать PowerShell для управления тегами.
Команда может иметь до 100 тегов, до 200 членов команды можно назначить тегу, а до 25 тегов в одной команде — одному пользователю.
Настройка пользователей, которые могут управлять тегами
По умолчанию владельцы команд могут создавать, изменять и удалять теги. Вы можете изменить параметр Кто может управлять тегами , чтобы разрешить владельцам и членам команды управлять тегами, или отключить теги для своей организации.
В левой области навигации Центра администрирования Microsoft Teams щелкнитеПараметрыTeams>.
В разделе Теги рядом с пунктом Кто может управлять тегами выберите один из следующих параметров:
- Владельцы и участники команды . Разрешите владельцам и участникам команд управлять тегами.
- Владельцы команд. Разрешите владельцам команд управлять тегами.
- Не включено: отключите теги.
Настройка параметров добавления тегов
Вы можете настроить следующие параметры тегов, чтобы управлять использованием тегов в организации.
В левой области навигации Центра администрирования Microsoft Teams щелкнитеПараметрыTeams>.
В разделе Тегирование задайте следующее в зависимости от потребностей вашей организации.
- Владельцы команд могут изменять, кто может управлять тегами.
 Если включить этот параметр, владельцы команд могут задать, могут ли члены команды создавать теги и управлять ими в команде, а значение параметра Кто может управлять тегами
Если включить этот параметр, владельцы команд могут задать, могут ли члены команды создавать теги и управлять ими в команде, а значение параметра Кто может управлять тегами - Рекомендуемые теги. Используйте его для добавления набора тегов по умолчанию. Можно добавить до 25 тегов, каждый из которых может содержать не более 25 символов. Владельцы и участники команды (если для них включена функция) могут использовать эти предложения, добавлять к ним или создавать новый набор тегов.
- Пользовательские теги. Включите этот параметр, чтобы разрешить пользователям добавлять теги, отличные от предложенных тегов по умолчанию, которые вы задали. Если этот параметр отключен, пользователи могут использовать только предлагаемые теги по умолчанию. Если вы отключите эту функцию, убедитесь, что вы добавили один или несколько тегов по умолчанию.

- Приложение «Смены» может применять теги. Включите этот параметр, чтобы приложение Shifts автоматически назначит теги людям, которые находятся на смене в режиме реального времени. Эти теги будут соответствовать расписанию пользователя и имени группы в shifts. Уведомления отправляются только тем пользователям, которые находятся на смене во время использования тега в чате или публикации канала.
- Владельцы команд могут изменять, кто может управлять тегами.
Управление приложением «Смены»
Справочная документация по сменам
Тег в HTML — Темы масштабирования
Тег в HTML
Тег в HTML
Обзор
Тег в HTML определяет раздел текста, который используется для дисплей другой тон или тему по сравнению с остальным текстом, и этот указанный текст отображается шрифтом курсив .
Синтаксис тега
в HTMLСинтаксис:
текст
CSS по умолчанию для элемента i:
i {
стиль шрифта: курсив;
}
Пример:
Алхимик Пауло Коэльо.
Результат:
Атрибуты теговАлхимик* Пауло Коэльо.
тег поддерживает все глобальные атрибуты и события , некоторые из важных перечислены ниже:
Глобальные атрибуты:
- класс: относится к имени класса для стилизации с использованием CSS,
- id : относится к уникальному идентификатору для событий и стилей,
- стиль : используется для добавления встроенного css к элементу,
- dir : относится к направлению текста на выходной странице и т. д.
Атрибуты события:
- onload : этот метод вызывается после завершения загрузки страницы.
- onmessage : при появлении сообщения запускается скрипт.
- ononline : когда браузер подключен к интернету, вызывается этот метод и т.
 д.
д.
Как использовать тег
в HTML?Удобочитаемость посетителей вашей веб-страницы очень важна, и для улучшения удобочитаемости мы используем тег в HTML. Тег отделяет текст ( курсивом ) от остального текста, эти отдельные слова/текст могут быть группой, имеющей отличное семантическое значение от остального текста, например:
- Другой тон или эмоция
- Технический жаргон
- Таксономическая номенклатура
- Мысли (например, «Она подумала, Будет ли завтра дождь? «) и т.д.
Ранее в стандартах HTML тег был просто элементом, используемым для отображения специализированного текста курсивом , аналогично тому, как элемент . Тег используется для отображения текста жирным шрифтом 9шрифт 0013. Это больше не так, поскольку эти теги теперь определяют семантику, а не эстетику.
 Хотя браузер может по-прежнему отображать содержимое элемента шрифтом курсив , в этом больше нет необходимости. Кодировщики должны использовать атрибут стиля шрифта CSS для отображения текста, выделенного курсивом.
Хотя браузер может по-прежнему отображать содержимое элемента шрифтом курсив , в этом больше нет необходимости. Кодировщики должны использовать атрибут стиля шрифта CSS для отображения текста, выделенного курсивом.Мы используем тег в HTML, когда не поддерживается другой подходящий семантический элемент, например:
- : Выделенный текст
- : Название творческой работы
- : Определение термина
Все вышеперечисленные теги также выделяют определенный текст шрифтом курсив .
Примеры тегов
1. Тег
для выделения курсивом текста в HTML.
<голова>
<метакодировка="UTF-8" />
0" />
Тег i в HTML
<тело>
я тег в HTML
CSS — это каскадные таблицы стилей
Выходные данные:
2. Тег
&&Тег для иллюстрации разницы во внешнем виде текста при его рендеринге.
<голова>
<метакодировка="UTF-8" />
Тег i в HTML
<тело>
я тег в HTML
Язык гипертекстовой разметки или HTML является стандартным языком разметки для
документы, предназначенные для отображения в веб-браузере.
Этому помогают каскадные таблицы стилей.
Вывод:
3.
Элемент для пометки текста на другом языке
<голова>
<метакодировка="UTF-8" />
0" />
Тег i в HTML
<тело>
я тег в HTML
<я>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Перферендис,
купидит.
Выход:
Поддержка браузеров
Тег в HTML поддерживается почти во всех браузерах. Некоторые из них упомянуты ниже:
- Google Chrome
- Microsoft Edge/IE
- Mozilla Firefox
- Опера
- Сафари
Заключение
- Тег в HTML используется для выделить курсивом часть текста.
- Поскольку тег не является семантическим тегом, поэтому теги , или могут использоваться для выделения курсивом определенного раздела текста.

- Тег поддерживает все глобальные атрибуты и атрибуты событий. Тег
- в HTML поддерживается почти во всех браузерах, таких как Google Chrome, Safari, Mozilla Firefox и т. д.
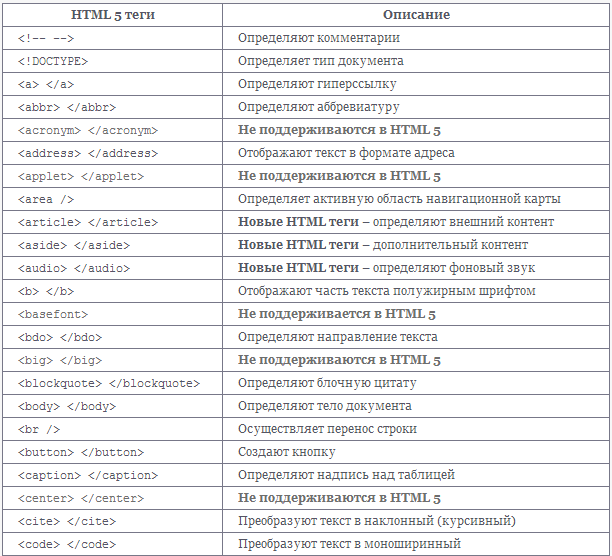
Тег HTML 5
Тег HTML используется для указания текста в другом голосе или настроении или иным образом отличается от обычного текста.
В более ранних версиях HTML тег обычно использовался исключительно для отображения текста курсивом, однако в HTML 5 это не обязательно. Таблицы стилей можно использовать для форматирования этого текста (как и любого другого). элемент).
Для разметки текста с выделением ударения следует использовать HTML тег.
Чтобы выделить текст курсивом, следует использовать свойство CSS font-style .
Демо
Атрибуты
Теги HTML могут содержать один или несколько атрибутов. Атрибуты добавляются к тегу, чтобы предоставить браузеру больше информации о том, как тег должен выглядеть или вести себя. Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот пример:
Атрибуты состоят из имени и значения, разделенных знаком равенства (=), при этом значение заключено в двойные кавычки. Вот пример: style="color:black;" .
Существует 3 типа атрибутов, которые вы можете добавить к своим HTML-тегам: специфичные для элемента, глобальные атрибуты и атрибуты содержимого обработчика событий.
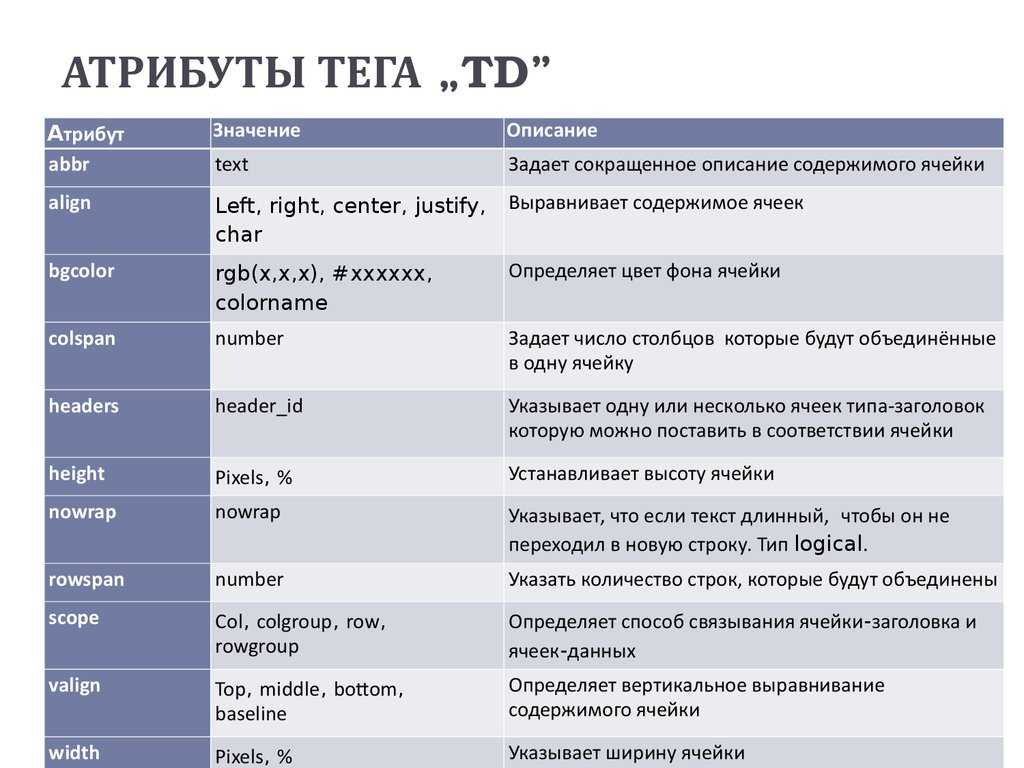
Ниже перечислены атрибуты, которые можно добавить к этому тегу.
Специфичные для элемента атрибуты
В следующей таблице показаны атрибуты, характерные для этого тега/элемента.
| Атрибут | Описание |
|---|---|
| Нет |
глобальных атрибутов
Следующие атрибуты являются стандартными для всех тегов HTML 5 (хотя атрибут tabindex не применяется к элементам диалога ).
-
ключ доступа -
автокапитализировать -
класс -
редактируемый контент -
данные-* -
директор -
перетаскиваемый -
скрытый -
идентификатор -
режим ввода -
это -
ИД -
itemprop -
Артикул -
предметная область -
тип изделия -
язык -
часть -
слот -
проверка правописания -
стиль -
tabindex -
название -
перевод
Полное описание этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Атрибуты содержимого обработчика событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML. Скрипт вызывается, когда происходит определенное «событие». Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
-
прерывание -
onauxclick -
размытие -
при отмене -
онканплей -
oncanplaythrough -
на смену -
по клику -
при закрытии -
в контекстном меню -
онкопия -
при обмене -
нарезной -
ondblclick -
ондраг -
ондрагенд -
Драгентер -
ондрагзит -
на накладке -
ондраговер -
ондрагстарт -
-
ondurationchange -
пустой -
комбинированный -
при ошибке -
онфокус -
данные формы -
на входе -
недействительный -
нажатие клавиши -
нажатие клавиши -
onkeyup -
onlanguagechange -
под нагрузкой -
загруженные данные -
загруженные метаданные -
запуск при загрузке -
onmousedown -
ввод с помощью мыши -
на коврике для мыши -
onmousemove -
onmouseout -
при наведении мыши -
для мыши вверх -
паста -
при паузе -
в игре -
в игре -
в процессе -
при изменении скорости -
при сбросе -
изменение размера -
при прокрутке -
onsecuritypolicyviolation -
поиск -
поиск -
по выбору -
при смене слота -
установлен -
при отправке -
на подвесе -
своевременное обновление -
нагрудник -
при изменении объема -
в ожидании -
на колесе
Полный список обработчиков событий см.

 С помощью этой функции пользователям автоматически назначаются теги, соответствующие их расписанию и имени группы смен в приложении «Смены» в Teams. Например, тег EngineerOnCall достигает всех инженеров, которые должны работать в сменах во время использования тега в чате или публикации канала. При расстановке тегов по сменам Teams берет на себя догадки, зная имя сотрудников по смене, когда пользователям нужно быстро передавать информацию.
С помощью этой функции пользователям автоматически назначаются теги, соответствующие их расписанию и имени группы смен в приложении «Смены» в Teams. Например, тег EngineerOnCall достигает всех инженеров, которые должны работать в сменах во время использования тега в чате или публикации канала. При расстановке тегов по сменам Teams берет на себя догадки, зная имя сотрудников по смене, когда пользователям нужно быстро передавать информацию.
 Если включить этот параметр, владельцы команд могут задать, могут ли члены команды создавать теги и управлять ими в команде, а значение параметра Кто может управлять тегами
Если включить этот параметр, владельцы команд могут задать, могут ли члены команды создавать теги и управлять ими в команде, а значение параметра Кто может управлять тегами

 д.
д. Хотя браузер может по-прежнему отображать содержимое элемента шрифтом курсив , в этом больше нет необходимости. Кодировщики должны использовать атрибут стиля шрифта CSS для отображения текста, выделенного курсивом.
Хотя браузер может по-прежнему отображать содержимое элемента шрифтом курсив , в этом больше нет необходимости. Кодировщики должны использовать атрибут стиля шрифта CSS для отображения текста, выделенного курсивом.