Div, Span, Id и Class
Div, Span, Id и КлассНазад на страницу третьего класса »
Теги HTML div и span сами по себе не имеют презентационного значения. Это означает, что если вы поместите это в свой HTML, они фактически ничего не отобразят.
Эти теги в основном используются в качестве «крючков» для вашего CSS. Вы используете их, чтобы разделить или пометить свой HTML (когда другой, более семантический тег не будет работать) и использовать селекторы CSS для их таргетинга.
Класс и идентификатор являются атрибутами HTML. Они также используются в качестве хуков CSS.
Блочные и встроенные HTML-элементы
Из Stylin ‘с CSS Чарльза Вайк-Смита:
…большинство тегов XHTML по способу отображения на странице делятся на две большие категории: блочные и встроенные. Элементы уровня блока, такие как заголовки с
по
и абзацы
, будут располагаться вниз по странице без разрывов строк.
У них даже есть заданные поля для создания пространства между ними. У встроенных элементов нет таких полей, и они располагаются бок о бок на странице, переносясь на следующую строку только в том случае, если для них недостаточно места, чтобы располагаться рядом друг с другом. (стр. 18)
Тег раздела
Тег div является HTML-элементом блочного уровня. Он используется для разделения или разделов других тегов HTML на значимые группы.
Прекрасным примером использования тега div является обозначение списка навигации:
<дел>
<ул>
Главная
О нас
Свяжитесь
Маркировка диапазона
Тег span — это встроенный элемент HTML, который используется для группировки набора встроенных элементов.
em или strong .Хорошим примером правильного использования span является заголовок, который вы хотите разделить на две части.
Comm 244:
Дизайн для WWW
Атрибут идентификатора
Атрибут id используется для маркировки разделов или частей вашего HTML-документа.
Вы можете использовать один и тот же идентификатор только один раз на странице, поэтому сохраните его для важных основных разделов вашей страницы. Кроме того, селектор id в CSS имеет высокий уровень специфичности и, следовательно, переопределяет другие вещи (например, селектор класса). <дел>
<ул>
Главная
О нас html" title="Свяжитесь с нами">Свяжитесь
Атрибут класса
Если на странице было несколько фрагментов боковой панели, мы могли бы захотеть создать один класс, чтобы использовать CSS для стилизации каждого фрагмента с помощью одного правила. <дел>
Заголовок боковой панели
текст на боковой панели Lorem ipsum dolor sit amet,
consectetur adipisicing elit.
Дополнительные показания
Вот несколько статей с дополнительной информацией о div, span, id и классах.
- Семантический Div, Id, Class и Span
- Элементы группировки: элементы DIV и SPAN
Вернуться на страницу третьего класса »
DIV, SPAN, ID и класс
Чтение: Мы настоятельно рекомендуем вам прочитать главу 10. Голова Первый HTML и CSS
с этими примечаниями.Теги контейнера:
и Мы объяснили ранее, в чтении
на HTML и семантических тегах, которые
перед такими тегами, как (сокращение от подразделение ), основной целью существования которого было служить контейнером для других тегов. Тег
Тег сделал возможным создание веб-сайтов
где содержимое может быть организовано по частям, как показано на изображении ниже, где макет страницы
был определен с помощью CSS, как мы объясним в следующей лекции.
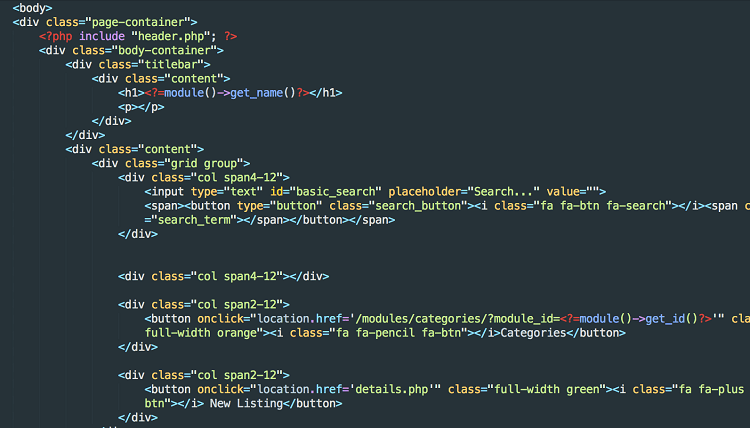
Эту страницу можно создать, определив каждую часть как <дел> . Тег остается наиболее часто используемым тегом в Интернете. На самом деле очень часто
это чрезмерное использование. Новые смысловые теги: по-прежнему будет использоваться для других
целей, для которых семантический тег не существует. <диапазон> 9Тег 0006 также является контейнерным тегом,
но вместо того, чтобы содержать большие блочные части веб-страницы, он
содержит небольшие фрагменты текста и другие теги, такие как EM. (ДИАПАЗОН
используется намного меньше, чем DIV.)
(ДИАПАЗОН
используется намного меньше, чем DIV.)
Пример
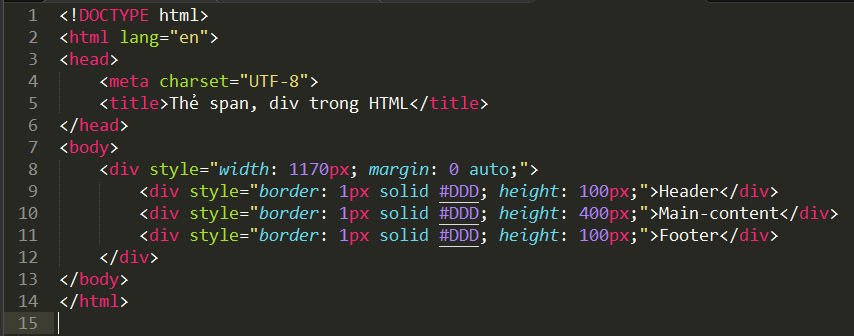
ниже показаны оба и в действии, чтобы было понятно их различие. Пример использования и в HTML.
Мы применили стиль только к свойству border для двух элементов, чтобы выделить
важное различие между ними: как они отображаются. отображается
как блок , так же, как
отображается inline (аналогично и означает, что он не генерирует
разрыв внутри тега, в котором он содержится. Вы можете использовать в стиль
по-разному небольшие фрагменты текста, такие как географические
места, имена людей, названия книг,
названия компаний и организаций и т. д., для которых
д., для которых или не имеет смысла (вы только хотите привлечь внимание, что они отличаются от окружающих
текст). То есть семантика EM состоит в том, чтобы подчеркнуть,
поэтому вы, вероятно, не будете использовать EM для географических местоположений,
имена людей и так далее. Роль DIV и SPAN
Напомним, что в первый день этого курса мы отличились
между ролями, которые играют разные языки. HTML это
для структура и означает (семантика), а
CSS предназначен для стиля или внешнего вида . DIV и
Теги SPAN обеспечивают структуру , но у них нет
значение. Однако для них могут быть определены правила CSS,
Атрибут
класс Что произойдет, если в абзаце у нас есть и имена авторов, и названия книг?
Если мы стилизуем как мы делали до сих пор, все элементов будут иметь одинаковый стиль.
Нам нужно
таким образом, способ различать различные типы элементов. Готово
через атрибут HTML class . Этот атрибут позволяет нам стилизовать таким же образом
все элементы одного класса. В приведенном ниже примере показано, как использовать этот атрибут в
HTML и CSS-код. Код HTML и CSS для использования атрибута класса и их результат. Как мы видим на изображении, текст для всех имен авторов отображается в одном стиле,
а текст всех названий книг оформлен в другом стиле, несмотря на то, что все они заключены
в элементов.
Важно отметить два разных способа определения селектора .
в правилах CSS. Оба способа разрешены и имеют разное применение. span.author , которые имеют атрибут класс="автор" . Однако стиль для
Однако стиль для .booktitle может применяться к любой элемент , который имеет этот атрибут класса (например, и т. д.).
Атрибут
id Мы уже видели атрибут HTML id в действии
(Подсказка: фрагменты в URL). id (короткий
для идентификатор ) однозначно идентифицирует элемент. Это означает, что только может иметь один элемент .
определенное значение для этого атрибута, которое сильно отличается от атрибута класса ,
где несколько элементов могут использовать один и тот же класс .
Прекрасный пример использования атрибута id показан на рисунке ниже.
где каждые элемент уникален на странице (есть один верхний колонтитул, один нижний колонтитул и т.

 У них даже есть заданные поля для создания пространства между ними. У встроенных элементов нет таких полей, и они располагаются бок о бок на странице, переносясь на следующую строку только в том случае, если для них недостаточно места, чтобы располагаться рядом друг с другом. (стр. 18)
У них даже есть заданные поля для создания пространства между ними. У встроенных элементов нет таких полей, и они располагаются бок о бок на странице, переносясь на следующую строку только в том случае, если для них недостаточно места, чтобы располагаться рядом друг с другом. (стр. 18) Тег
Тег  (ДИАПАЗОН
используется намного меньше, чем DIV.)
(ДИАПАЗОН
используется намного меньше, чем DIV.) д., для которых
д., для которых 
 Однако стиль для
Однако стиль для