Задать вопрос
Блок «Поделиться», с помощью которого можно делиться контентом в социальных сетях и чатах.
- Подробнее…
- Лучшие участники
- Синонимы
108 вопросов
Новые
Текущие
Конкурсные
Неотвеченные
ФильтрацияБез принятого ответа
Объявлен конкурс
СортировкаОбновлённые
Наивысший рейтинг
Наиболее частые
Конкурс скоро заканчивается
МеткиОтслеживаемые метки
Указанные ниже метки:
0 голосов
0 ответов
48 показов
блок «Поделиться» от Яндекса – перестала работать опция «скопировать ссылку»
Перестала работать опция «скопировать ссылку» – после нажатия на соответствующую кнопку ничего не происходит. Моя ошибка или Яндекса?
<!— —>
<div align=»CENTER»> <…
Моя ошибка или Яндекса?
<!— —>
<div align=»CENTER»> <…
- яндекс
- share
- ya-share2
1 голос
2 ответа
228 показов
Блок «Поделиться» от Яндекса — пропали счетчики
Раньше были счетчики. Они есть на первом изображении Конструктора по ссылке https://yandex.ru/dev/share/doc/dg/add-docpage/ Сейчас счетчиков нет ни в конструкторе, ни у меня на сайте. Официальной …
- яндекс
- share
- ya-share2
0 голосов
1 ответ
62 показа
Нужна помощь в кнопках поделиться
Подскажите пожалуйста, в коде кнопок соц. сетей от Яндекса,
как в data-description вставить переменную php $new[«opisanie»];
Заранее спасибо!
сетей от Яндекса,
как в data-description вставить переменную php $new[«opisanie»];
Заранее спасибо!
- javascript
- share
- ya-share2
0 голосов
1 ответ
56 показов
Что надо поправить в коде чтобы кнопки Яндекс.Поделиться снова выглядели правильно?
Этот код перестал работать: <style> .ya-share2__container_size_m .ya-share2__icon { height: 34px!important; width: 34px!important;} .ya-share2__container_size_m .ya-share2__counter { …
- javascript
- share
- ya-share2
0 голосов
1 ответ
83 показа
Увеличить кнопки и расстояние между ними блок «Поделиться» Яндекс
Возможно-ли увеличить размер и расстояние между кнопками в блоке «Поделиться» Яндекс.
- javascript
- ya-share2
1 голос
1 ответ
118 показов
Блок «Поделиться» от Яндекс не отображается
Блок установлен при помощи кода: <script src=»https://yastatic.net/es5-shims/0.0.2/es5-shims.min.min.js» data-skip-moving></script> <script src=»https://yastatic.net/share2/share.min….
- javascript
- share
- ya-share2
1 голос
0 ответов
41 показ
Кнопка Одноклассники в Яндекс.
 Поделиться выдаёт 400 ошибку
Поделиться выдаёт 400 ошибку
Пример страницы — https://stomatologclub.ru/stati/implantologiya-14/zuboalveolyarnoe-vydvizhenie-pri-planirovanii-detalnoj-implantacii-antogonistov-problema-ili-predskazuemoe-prepyatstvie-3165/ …
- javascript
- share
- ya-share2
1 голос
0 ответов
63 показа
Пропал счетчик на кнопках поделиться
у меня код <li> <script src=»https://yastatic.net/es5-shims/0.0.2/es5-shims.min.js»></script> <script src=»https://yastatic.net/share2/share.js»></…
- javascript
- share
- ya-share2
1 голос
0 ответов
40 показов
Не корректно отражается блок и ссылки на соц сети [закрыт]
разместил на своем сайте блок «Поделиться» но. .. возникло три проблемы:
1. Первая и последняя иконка отражается не корректно (моб версия https://yadi.sk/i/X97fuLJgp6lVsg) (версия ПК: https://yadi.sk/i/…
.. возникло три проблемы:
1. Первая и последняя иконка отражается не корректно (моб версия https://yadi.sk/i/X97fuLJgp6lVsg) (версия ПК: https://yadi.sk/i/…
- javascript
- share
- ya-share2
0 голосов
1 ответ
37 показов
Яндекс.Поделиться и код WP
Друзья, помогите решить проблему. Хочу чтобы при нажатии кнопок Яндекс.Поделиться скрипт брал не логотип сайта, а изображение, привязанное к данному посту в WordPress. Подскажите как правильно …
- javascript
- wordpress
- share
- ya-share2
0 голосов
1 ответ
60 показов
Ya.
 share2 и динамические материалы
share2 и динамические материалы
Поделиться от Яндекса не работает на материалы добавленные динамически (ajax). Кнопки просто не отображаются в новых материалах. Подскажите, может есть какое решение?
- javascript
- share
- ya-share2
0 голосов
1 ответ
114 показов
Пропал счётчик FB [закрыт]
говорят в FB что-то поменялось с недавних пор, даже в базовом конструкторе (share-кнопок Yandex) не отображается счётчик FB, и не резервируется место под его отображение и на сайте, куда встроен код …
- javascript
- share
- ya-share2
0 голосов
1 ответ
229 показов
Счетчик репостов facebook в плагине яндекса «Поделиться»
На сайте в плагине яндекса «Поделиться» перестал отображаться счетчик репостов для facebook. Для остальных соц.сетей отображаются. В документации прочитал что есть такой атрибут data-access-token(…
Для остальных соц.сетей отображаются. В документации прочитал что есть такой атрибут data-access-token(…
- javascript
- share
- ya-share2
0 голосов
1 ответ
115 показов
Не отображаются лайк-шары в блоке «Поделиться» у facebook
Блок обновлен, прошло более 2 дней с момент последнего клика по facebook. Пример, страницы https://news.pressfeed.ru/10-luchshix-professionalnyx-tem-wordpress-dlya-bloga/ У facebook, после обновления …
- javascript
- share
- ya-share2
0 голосов
1 ответ
128 показов
Как добавить на свой сайт ссылку на whatsapp?
Я новичок, хочу добавить на свой сайт кнопу ватсап, код на сайте выдает такой —
<script src=»//yastatic. net/es5-shims/0.0.2/es5-shims.min.js»></script>
<script src=»//yastatic.net/…
net/es5-shims/0.0.2/es5-shims.min.js»></script>
<script src=»//yastatic.net/…
- javascript
- share
- ya-share2
на странице
Как добавить на сайт кнопки лайков или шейров в соцсетях
24506 26
| How-to | – Читать 8 минут |
Прочитать позже
ЧЕК-ЛИСТ: СОЦИАЛЬНЫЕ ФАКТОРЫ
Инструкцию одобрил SEO Classifieds Specialist в Inweb
Виктор Саркисов
Лайки и шейры позволяют рекламировать себя в социальных сетях при помощи пользователей и сотрудников компании, которые делятся вашим контентом на личных страницах. Разберемся, как добавить удобные кнопки на сайт и увеличить свое присутствие в соцсетях.
Зачем нужны лайки и шеры на сайте
В эру социальных сетей существует необходимость создать взаимодействие сайта с социальными сетями, чтобы максимально охватить свою аудиторию. Для ряда тематик, особенно новостных, кнопки «Поделиться в соцсетях» — must have. Если вы добавите кнопки шейра, пользователи прорекламируют ваш сайт в один клик или выразят свою лояльность к контенту лайком, что также увидят их друзья, например, в Facebook.
Для ряда тематик, особенно новостных, кнопки «Поделиться в соцсетях» — must have. Если вы добавите кнопки шейра, пользователи прорекламируют ваш сайт в один клик или выразят свою лояльность к контенту лайком, что также увидят их друзья, например, в Facebook.
Благодаря счетчикам посетители видят, что ваша аудитория лояльна, а платформа популярна. Это повлияет на поведенческие факторы. А поведенческие факторы улучшат позиции в SERP. Технически, когда вы нажимаете «Share», копируются заголовок, картинка, часть контента и ссылка на статью. В личном аккаунте посетителя автоматически создается публикация, с которой ознакомятся все его подписчики.
Кнопки позволяют размещать ссылку на сайт в социальной сети, что значительно разбавляет ссылочный вес. Наличие данных кнопок улучшает юзабилити сайта, помогая пользователю совершить быстрый обмен информации. Можно также проанализировать сайт с точки зрения отображения в соцсетях.
Представьте ситуацию, что посетителя заинтересовало мероприятие, которое описано на вашем сайте-афише. И если вы не установили кнопку шейра, чтобы поделиться мероприятием, пользователь вынужден будет сохранять ссылку на страницу, переходить в соцсеть или мессенджер, вставлять ссылку и отправлять ее. Как правило, он не захочет тратить на это время и покинет страницу.
И если вы не установили кнопку шейра, чтобы поделиться мероприятием, пользователь вынужден будет сохранять ссылку на страницу, переходить в соцсеть или мессенджер, вставлять ссылку и отправлять ее. Как правило, он не захочет тратить на это время и покинет страницу.
Перейдем к установке.
Установка кнопок Like и Share на сайт
Установить кнопки для сайта можно несколькими способами. Один из них — вручную сформировать код, который встраивается на веб-ресурс. Второй — автоматический метод — предполагает установку специальных плагинов.
Формирование кода для кнопок
Рассмотрим генерацию кода кнопок на примере Facebook. Перейдите по ссылке на конфигуратор кнопки. Конфигуратор позволяет настроить вид кнопок, размер и включить опцию шейра.
Выберите тип кнопки для сайта в «Композиции». В нижнем поле изменится картинка согласно выбранному вам типу. Посмотрите несколько вариантов и определите подходящий к общему стилю вашего веб-ресурса.
Посмотрите несколько вариантов и определите подходящий к общему стилю вашего веб-ресурса.
Настройте «Тип действия» — лайк или репост. Если вы хотите добавить только одну кнопку на сайт, выберите ее в этом поле. Если хотите обе — выберите кнопку like, так как share (recommend) присоединится далее:
Выберите размер кнопок. Отталкивайтесь от того, насколько гармонично кнопки смотрятся на сайте. В нижнем поле есть примеры:
Чтобы к кнопке лайка добавить кнопку шейра, поставьте галочку под блоком настроек:
Завершающий шаг — нажмите «Получить код». Элемент кода нужно перенести в основной код страницы, где должны появиться кнопки. Если это статьи, то кнопки обычно размещают после текста.
Пример кода, который добавляет лайки и шейры на сайт:
Чтобы не повторять данную процедуру с каждой социальной сетью, а одним массивом добавить в код веб-сайта кнопки нескольких соцсетей, воспользуйтесь разработкой Яндекса, блоком «Поделиться».
Это конструктор, который позволяет быстро создать код кнопок нескольких социальных сетей за один раз.
Конструктор имеет в наборе все основные соцсети и сервисы, которые можно подключить с его помощью:
- Яндекс.Коллекции.
- Вконтакте.
- Facebook.
- Одноклассники.
- МойМир.
- Google+.
- Pinterest.
- Twitter.
- Blogger.
- Delicious.
- Digg.
- Reddit.
- Evernote.
- LinkedIn.
- Livejournal.
- Pocket.
- Qzone.
- Renren.
- Sina Weibo.
- Surfingbird.
- Tencent Weibo.
- Tumblr.
- Viber.
- WhatsApp.
- Skype.
- Telegram.
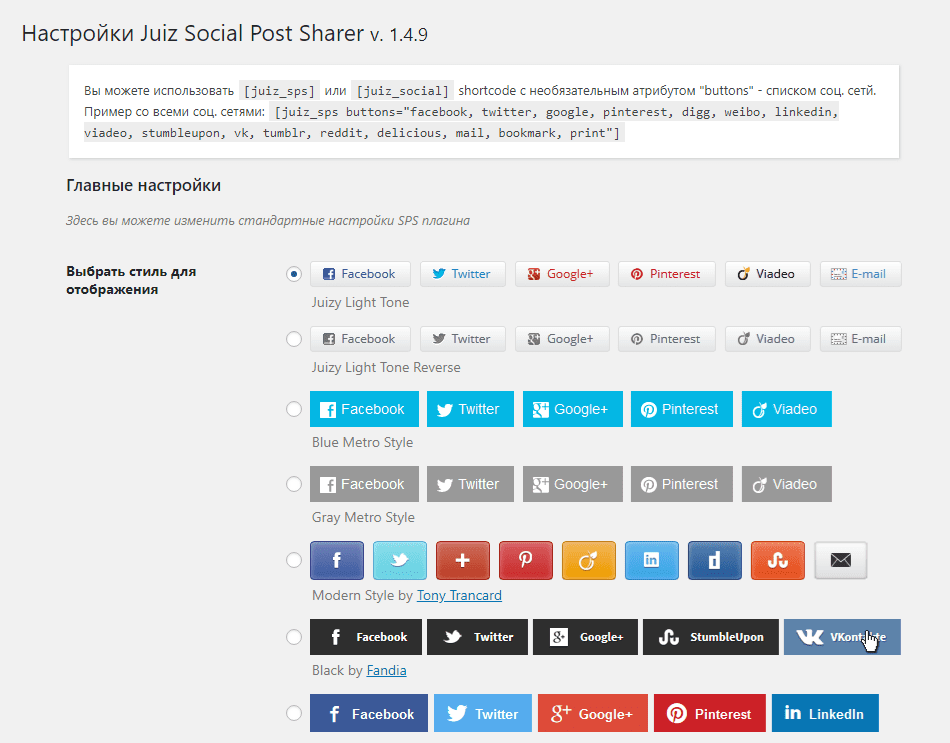
Выберите социальные сети, которые желаете задействовать на сайте. В правом окне автоматически будет создан готовый элемент кода. Верхняя вкладка поможет определиться с внешним видом создаваемого блока. Скопируйте сгенерированный код и перенесите в основной код страницы сайта. Кнопки лайков и шейра появятся на сайте.
В правом окне автоматически будет создан готовый элемент кода. Верхняя вкладка поможет определиться с внешним видом создаваемого блока. Скопируйте сгенерированный код и перенесите в основной код страницы сайта. Кнопки лайков и шейра появятся на сайте.
Автоматическое размещение кнопок
Если вы не готовы самостоятельно редактировать код сайта и разбираться в его нюансах, настройте кнопки автоматически через плагины. Готовые решения разработаны практически для всех CMS и их легко найти в магазинах платформ. Чтобы добавить плагин для WordPress, перейдите в административной панели в раздел «Плагины» и нажмите кнопку «Добавить новый». В поле поиска введите запрос shares likes.
Рассмотрим несколько плагинов для примера.
#1
Easy Social Share Buttons
Easy Social Share Buttons — это платный плагин, который поддерживает более 40 социальных сетей. Его преимущество в функциональности. Он позволяет разместить бар кнопок в любом месте, использовать счетчик подписчиков, отслеживать метрики эффективности и прочее. Плагин предлагает более 25 различных шаблонов для своих иконок.
Его преимущество в функциональности. Он позволяет разместить бар кнопок в любом месте, использовать счетчик подписчиков, отслеживать метрики эффективности и прочее. Плагин предлагает более 25 различных шаблонов для своих иконок.
Активация плагина стоит $12. После нее можно перейти к настройкам кнопок.
Выберите первый конфигуратор «Social Networks», чтобы отметить необходимые социальные сети:
В меню настроек «Templates & Style» определите внешний вид иконок, то есть шаблон, который лучше всего будет смотреться на веб-сайте:
С помощью раздела «Share Counters» установите счетчик, который будет фиксировать количество пользователей, сделавших репост, если вам это необходимо:
В меню «Analytics» при необходимости можно установить отслеживание лайков и шейров. Отрегулируйте позицию иконок на сайте в разделе «Where to Display»:
#2
Proven Strategies To Automate Your Ecommerce Growth
Proven Strategies To Automate Your Ecommerce Growth или SUMO — бесплатный плагин, который содержит плавающий или статический бар с кнопками социальных сетей.
После установки зарегистрируйтесь, чтобы активировать плагин. Введите
e-mail и пароль:
Пройдя регистрацию, авторизуйтесь и зайдите в личный кабинет плагина. Настройте кнопки в меню «Smart Bar».
Плагин дает возможность показать кнопки пятью способами. Полистайте варианты шаблонов, выберите подходящие конфигурации и сохраните настройки.
#3
AddToAny Share Buttons
AddToAny Share Buttons имеет подобный функционал, что и предыдущие плагины. Отличие в том, что он поддерживает более 90 социальных сетей, сообществ и услуг. Установите плагин по стандартной схеме. Перейдите к настройкам:
Настройте по своему вкусу размеры иконок, их расположение на сайте, стиль. Сохраните изменения.
Заключение
Кнопки лайков и шейров позволяют пользователям делиться ссылками на ваш контент с друзьями в социальных сетях. Когда посетитель сайта нажимает кнопку шейра, ссылка на страницу, часть контента и изображение копируются. Публикация создается автоматически на странице личного аккаунта в сети. Кнопка лайка позволяет отмечать понравившиеся материалы вне ленты социальной сети.
Публикация создается автоматически на странице личного аккаунта в сети. Кнопка лайка позволяет отмечать понравившиеся материалы вне ленты социальной сети.
Упоминания в социальной сети — это выход на свою целевую аудиторию непрямым способом. Ссылки в соцсетях подсказывают поисковому роботу, что публикация сайта «Х» отмечена пользователями, а значит его контент полезен. Устанавливают кнопки:
- вручную, встраивая фрагмент кода в страницы;
- автоматически, используя плагины.
Чтобы создать фрагмент кода для социальной сети, например Facebook, перейдите в его конфигуратор. Задайте параметры: вид иконок, размеры, и нажмите на кнопку «Получить код». Перенесите код на страницу сайта. Если хотите добавить кнопки лайков и шейров для нескольких соцсетей, воспользуйтесь блоком «Поделиться» от Яндекса.
Автоматическое внедрение кнопок реализуется с помощью плагинов, например, для WordPress. Разработок существует множество, мы рассмотрели следующие:
Разработок существует множество, мы рассмотрели следующие:
- Easy Social Share Buttons — это платный плагин стоимостью $12. Он работает с разными соцсетями и прост в настройке. Основное преимущество — 25 готовых шаблонов like and share button;
- Proven Strategies To Automate Your Ecommerce Growth или SUMO — это бесплатный плагин, который устанавливается через магазин. В функционале предусмотрена установка иконок для лайков и шейров, шаблон регулируется в настройках;
- AddToAny Share Buttons работает с более чем 90 соцсетей, услуг и сообществ. Задайте размеры и стили в меню и сохраните результат.
» title = «Как добавить на сайт кнопки лайков или шейров 16261788186503» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатно
Оцените статью по 5-бальной шкале
2.93 из 5 на основе 15 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-to
Denys Kondak
Как добавить сайт в Google News или другие новостные агрегаторы
How-to
Анастасия Сотула
Как создать бриф для клиента по SEO-продвижению
How-to
Denys Kondak
Как провести контент-аудит на сайте
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Иконка Yandex Shadow 2 — HabraPack Social Icons
| ||||||||||||||
| Скачать иконку | ||||||||||||||
| Перетащите, чтобы проверить качество значков | ||||||||||||||
Иконка Яндекс.Деньги Иконки платежей Коммерческое использование: Разрешено | Значок Yandex Shadow 2 Социальные иконки HabraPack Коммерческое использование: Разрешено | ||
Значок Pencil Shadow 1 Free Pencil Icon Pack Коммерческое использование: Разрешено | Значок Shape Shadow Сопутствующие значки Silk Коммерческое использование: разрешено | ||
Shadow Amazon Icon Плоские иконки Moskis Gems 1 Коммерческое использование: разрешено | Star Wars — Shadows Of The Empire 1 Icon Mega Games Pack 39 Icons Коммерческое использование: Не разрешено | ||
Blu-ray Drive No Shadow Icon Blu-ray Disc Icons Коммерческое использование: не разрешено | Значок Shadow Warrior 2 Mega Games Pack 30 Icons Коммерческое использование: Не разрешено | ||
Иконка «Тень свечи» Бесплатные рождественские иконки Коммерческое использование: разрешено | Значок тени электронной почты Символ Социальные значки Коммерческое использование: Разрешено | ||
Иконка Яндекса Иконки социальных сетей Коммерческое использование: Разрешено | Значок тени камеры Бесплатные большие дизайнерские значки Коммерческое использование: разрешено | ||
Shadow Amazon Icon Moskis Gems Thick Icons 1 Коммерческое использование: разрешено | Значок тени кисти Значки инструментов Photoshop Коммерческое использование: Не разрешено |
Значок Mail 2 Скачать значок Windows Скачать файлы PNG | |||
Значок тени телефона Скачать значок Windows Скачать файлы PNG | Значок Tumblr Shadow Скачать значок Windows Скачать файлы PNG | ||
Одноклассники Shadow Icon Скачать значок Windows Скачать файлы PNG | Значок Вконтакте Скачать значок Windows Скачать PNG файлы | ||
Значок тени GitHub Скачать значок Windows Скачать файлы PNG | Значок Dribbble Скачать значок Windows Скачать файлы PNG | ||
Значок Twitter Скачать значок Windows Скачать файлы PNG | Значок тени Instagram Скачать значок Windows Скачать файлы PNG | ||
Значок тени Вконтакте Скачать значок Windows Скачать файлы PNG | Значок Vimeo Скачать значок Windows Скачать файлы PNG | ||
Значок Instagram Скачать значок Windows Скачать файлы PNG | Мой круг Shadow Icon Скачать значок Windows Скачать файлы PNG | ||
Значок Google Plus Скачать значок Windows Скачать файлы PNG | Значок Facebook Скачать значок Windows Скачать файлы PNG | ||
Mail Shadow Icon Скачать значок Windows Скачать файлы PNG | Behance Shadow Icon Загрузить значок Windows Скачать файлы PNG | ||
Значок YouTube 3 Скачать значок Windows Скачать файлы PNG | Значок LinkedIn Скачать значок Windows Скачать файлы PNG |
Рекламные ссылки
Набор значков кнопок yandex значок yandex Royalty Free Vector
Набор значков кнопок yandex значок яндекс роялти бесплатно векторыЛицензияПодробнее
Бесплатно Для личного пользования. Требуется указание авторства. Стандарт Вы можете использовать вектор в личных и коммерческих целях. Расширенный Вы можете использовать вектор на предметах для перепродажи и печати по требованию.Тип лицензии определяет, как вы можете использовать это изображение.
| Бесплатно | Станд. | Расшир. | |
|---|---|---|---|
| Личное использование | |||
| Печатный/Редакционный | |||
| Графический дизайн | |||
| Веб-дизайн | |||
| Социальные сети | |||
| Редактировать и изменить | |||
| Многопользовательский | |||
| Предметы перепродажи | |||
| Печать по требованию |
Владение Узнать больше
Эксклюзивный Этот вектор становится исключительно вашим для любых целей. Художник перестанет лицензировать его другим.
Художник перестанет лицензировать его другим.Хотите, чтобы это векторное изображение было только у вас? Эксклюзивный выкуп обеспечивает все права этого вектора.
Мы удалим этот вектор из нашей библиотеки, а художник прекратит продажу работ.
AttributionПодробнее
Этот вектор можно использовать в любых целях , если вы четко указываете исполнителя.
Способы покупкиСравнить
Плата за изображение $ 14,99 Кредиты $ 1,00 Подписка $ 0,69Оплатить стандартные лицензии можно тремя способами. Цены $ долларов США.
| Оплата с помощью | Цена изображения |
|---|---|
| Плата за изображение $ 14,99 Одноразовый платеж | |
Предоплаченные кредиты $ 1 Загружайте изображения по запросу (1 кредит = 1 доллар США). Минимальная покупка 30р. Минимальная покупка 30р. | |
| План подписки От 69 центов Выберите месячный план. Неиспользованные загрузки автоматически переносятся на следующий месяц. | |
Способы покупкиСравнить
Плата за изображение $ 39,99 Кредиты $ 30.00Существует два способа оплаты расширенных лицензий. Цены $ $ .
| Оплата с помощью | Стоимость изображения |
|---|---|
| Плата за изображение $ 39,99 Оплата разовая, регистрация не требуется. | |
| Предоплаченные кредиты $ 30 Загружайте изображения по запросу (1 кредит = 1 доллар США). | |
Оплата
Плата за изображение $ 399Дополнительные услугиПодробнее
Настроить изображение Доступно только с оплатой за изображение $ 85,00Нравится изображение, но нужны лишь некоторые изменения? Пусть наши талантливые художники сделают всю работу за вас!
Мы свяжем вас с дизайнером, который сможет внести изменения и отправить вам изображение в выбранном вами формате.