Icons более 400 иконок на сайт WordPress – INFO-EFFECT
На чтение 2 мин. Опубликовано
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт более 400 различных иконок. Вы сможете добавлять иконки в страницы и записи, с помощью визуального редактора, сможете загружать свои иконки и добавлять их на сайт.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт более 400 различных иконок. Вы сможете добавлять иконки в страницы и записи, с помощью визуального редактора, сможете загружать свои иконки и добавлять их на сайт.

![]() Установить плагин WP SVG Icons вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.
Установить плагин WP SVG Icons вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины – Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

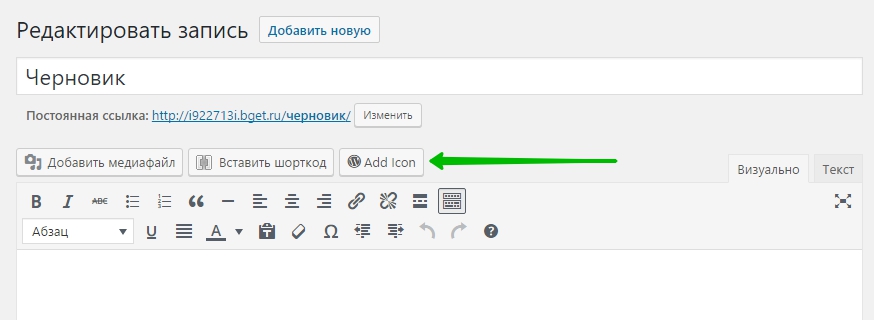
![]() Далее, после установки и активации плагина перейдите на страницу редактирования записи или страницы. В меню визуального редактора у вас появится новая кнопка – Add Icon, для добавления иконок в содержание страницы.
Далее, после установки и активации плагина перейдите на страницу редактирования записи или страницы. В меню визуального редактора у вас появится новая кнопка – Add Icon, для добавления иконок в содержание страницы.

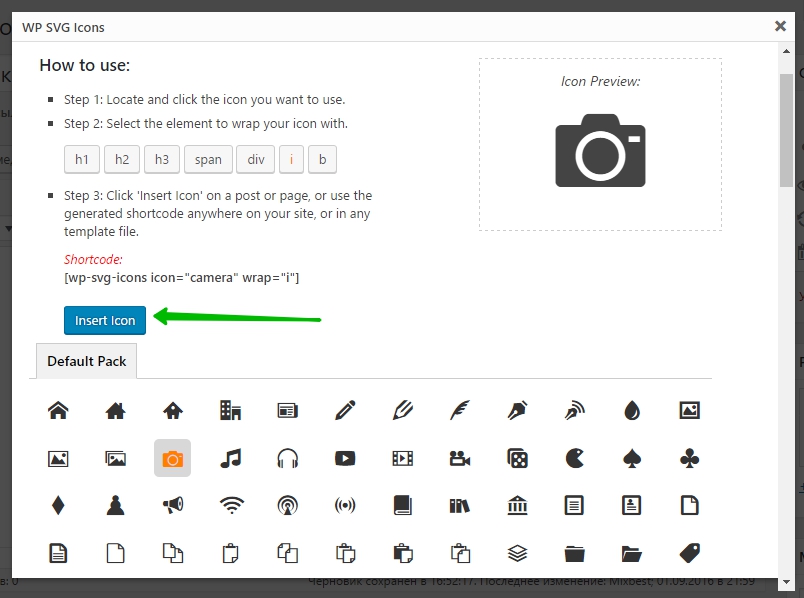
![]() Нажав на кнопку Add Icon у вас откроется окно для выбора иконок. Выберите иконку и нажмите на кнопку – Insert Icon. Можете скопировать шорткод иконки, чтобы вставить иконку в любое другое место на сайте. Можно обернуть иконку в один из представленных тегов, просто нажав по тегу.
Нажав на кнопку Add Icon у вас откроется окно для выбора иконок. Выберите иконку и нажмите на кнопку – Insert Icon. Можете скопировать шорткод иконки, чтобы вставить иконку в любое другое место на сайте. Можно обернуть иконку в один из представленных тегов, просто нажав по тегу.

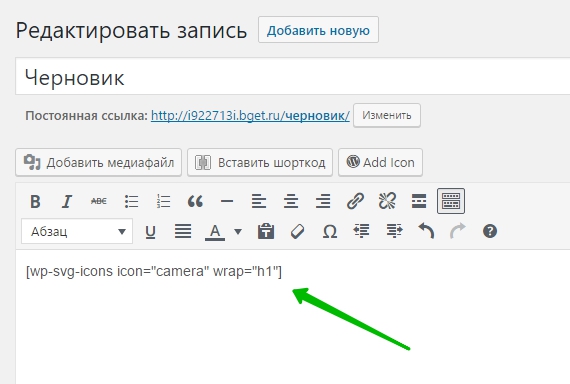
![]() Далее, в содержании страницы или записи появится шорткод иконки.
Далее, в содержании страницы или записи появится шорткод иконки.

![]() А на сайте отобразится готовая иконка !
А на сайте отобразится готовая иконка !

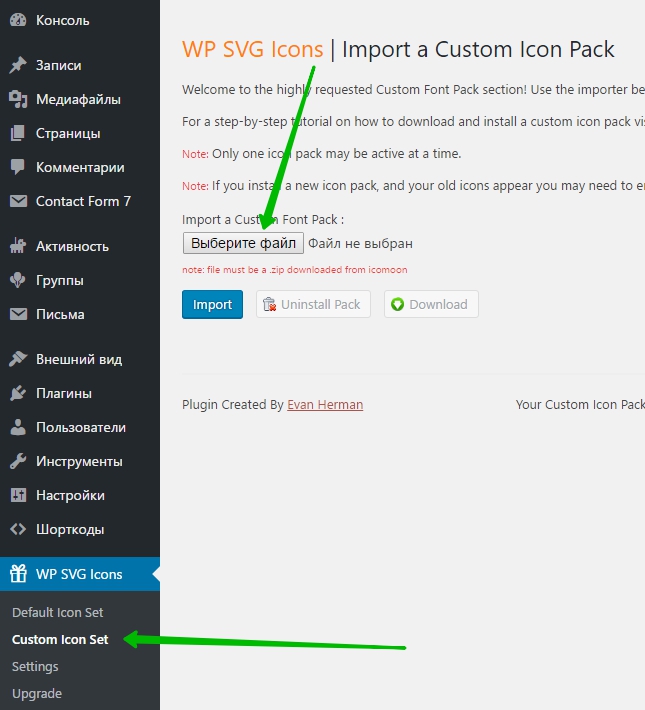
![]() Вы сможете загружать свои иконки, перейдите на страницу: WP SVG Icons – Custom Icon Set. Нажмите на кнопку – Выберите файл, чтобы загрузить свою иконку.
Вы сможете загружать свои иконки, перейдите на страницу: WP SVG Icons – Custom Icon Set. Нажмите на кнопку – Выберите файл, чтобы загрузить свою иконку.

![]() Кстати, для некоторых тем можно добавлять иконки в меню к названиям страниц. На странице Внешний вид – Меню, в виджете страницы можно будет выбрать иконку для страницы. Не во всех темах есть такая возможность !
Кстати, для некоторых тем можно добавлять иконки в меню к названиям страниц. На странице Внешний вид – Меню, в виджете страницы можно будет выбрать иконку для страницы. Не во всех темах есть такая возможность !
![]() Остались вопросы ? Напиши комментарий ! Удачи !
Остались вопросы ? Напиши комментарий ! Удачи !
WP SVG Icons — Плагин для WordPress
Features
- Over 490 icons included
- Create and upload your own custom icons using the custom icon importer
- Download and import your own custom icon build from IcoMoon
- Insert Icons Directly Into Posts/Pages/Sidebars
- No need to write a single line of code
- Actively under development
New In v3.0 : Shortcode Support
Utilize the newly implemented shortcode to prevent icons from being stripped between the visual and html tabs of the editor!
(fully backwards compatible!)
Basic Plugin Demo
Consider Going Pro For Additional Features!
Pro Features
- Icon customizer to adjust icon size, color, link and more on the fly without writing any code!
- Unlimited number of custom icons allowed!
- Add icons to menu items directly from within the menu edit screen
- Animate your icons using smooth CSS3 Animations
- Easily generate an icon container to use on your landing pages (with sweet hover effects)
- Premium support for any troubles you may run into, or the times you’d like to achieve something more custom
- Built in widget support for all icons
- No need to write code or adjust shortcode parameters manually in the pro version
- Continuously iterated on and under development
Get the premium version now!
Demo Page
Check Out The Plugin Demo Page
I originally created this plugin for my own personal use on client projects. After witnessing the power of this plugin first hand, I wanted to give a little something back to the community who have helped me through the years. The ‘WordPress SVG Icon Set’ is extremely easy for any one to use. Two clicks of the mouse and you have an icon ready to be placed on to your site. These icons are a set of web-fonts, and are extremely scale-able. Meaning they will not degrade in quality the larger they get. Another great feature of this plugin is the ability to use the same icons across all devices. No need to generate Retina specific images for mobile devices. By setting a max-width on the icon, it then becomes responsive. This plugin is also great for developers who use icons on multiple sites and want to avoid the hassle of re-installing
Special Thanks Goes To:
- IcoMoon for an amazing base set of free icon’s for use, many in this plugin.
- Alessio Atzeni for the inclusion of a few ‘Metoicons’ icons in this plugin.
- PJ Onori for the inclusion of a few ‘Iconic’ icons in this plugin.
and of course
- Matt Mullenweg for everything he does for the WordPress community. Without him none of this would be possible.
Developing plugins is long and tedious work. If you benefit or enjoy this plugin please take the time to rate and review it, as this will only make future iterations of it better.
Usage Instructions
You have two possible avenues for using the plugin. Head over to the main ‘Default Icon Set’ page to generate a shortcode for your icon, or click the ‘Add Icon’ button from the post or page editor.
The icon shortcode will look like the following:
[wp-svg-icons icon="pencil-2" wrap="span"]
Custom icons utilize ‘custom_icon’ parameter instead of ‘icon’.
It is also extremely simple to change the size of the icon. You can either change the element that the icon is housed in (h2,h3,h4 etc.) or you can utilize the ‘size’ shortcode parameter.
Example:
[wp-svg-icons icon="menu-2" wrap="i" size="3em"]
The above shortcode will set the icon size to 3em. You may also specify ‘px’, ‘%’ or ‘rem’ as the font size.
Additionally you can easily change the icon color as well, using the ‘color’ parameter.
Example:
[wp-svg-icons icon="menu-2" wrap="i" color="#2ECC4B"]
You may also use hex, rgb or rgba values.
Example:
[wp-svg-icons icon=»menu-2″ wrap=»i» color=»rgba(45, 223, 78, 0.28)»]
The above two example shortcodes would set the color of the icon to a light green.
Additionally you can add custom classes to your icon through the use of the class shortcode parameter.
Example:
[wp-svg-icons icon=»menu-2″ wrap=»i» class=»custom-icon icon-class testing-custom-icon-class»]
The resulting HTML would look like :
Adding custom classes to your icon allows you to more easily target singular icons via CSS. This is helpful for adding hover fades, or simple CSS animations to an icon.
All Shortcode Parameters:
- icon — the name of the icon you want this shortcode to generate
- wrap — set the element your icon will be housed in (div, span, h2, h3 etc.)
- class — assign additional classes to your icon. awesome for targeting your icons more easily.
- size — alter the size of the icon regardless of the container (px, em, rem, %)
- icon — assign a default icon
- custom_icon — assign a custom icon
- link — link the icon to a page or post
- new_tab — open the link in a new tab
- color — alter the color of the icon (hex, rgb, rgba)
Icomoon Icon Font Importer
Note: The number of custom icons allowed in the free version is limited to 10 icons. If you require more than 10 custom icons on your site, please upgrade to the pro version to allow for an un-restricted number of icons to be used on your site.
We’ve listened to your feature requests, and after many hours behind the keyboard developing, we’re pleased to announce our newest addition to WP SVG Icons.
Now, you’re no longer limited to the icons that come pre-packaged with the plugin. Create an unlimited number of custom icon combinations and start using them on your site in a matter of minutes.
Check out the demo page for icon examples, the icon playground and code samples before downloading.
Иконки встроенные в wordpress | MnogoBlog
Начиная с версии 3.8 в wordpress включен набор векторных иконок, которые можно использовать в записях, страницах, админке и т.д.
Вам не нужно устанавливать дополнительные плагины или подключать шрифты с иконками – вставить иконки очень просто, более подробно читайте ниже.
Также разберем как поменять иконки в админке wordpress.
Скачать исходники для статьи можно ниже
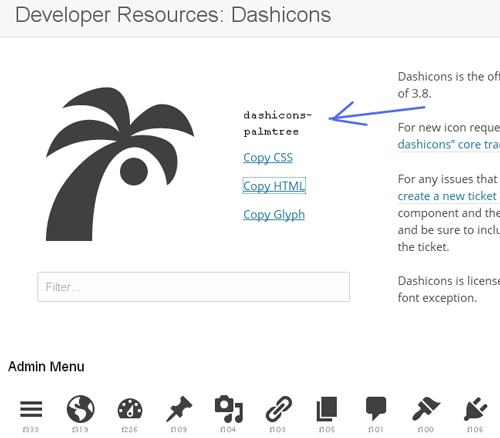
Полный список иконок можно посмотреть здесь:
“developer.wordpress.org/resource/dashicons”


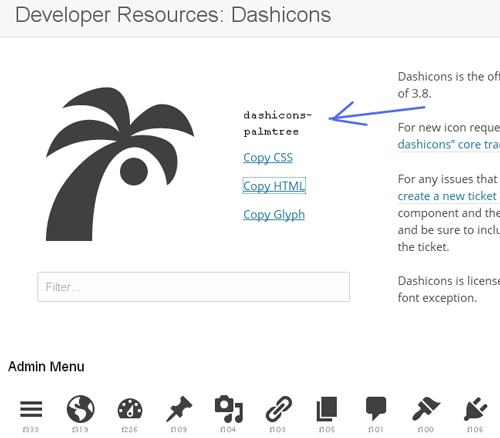
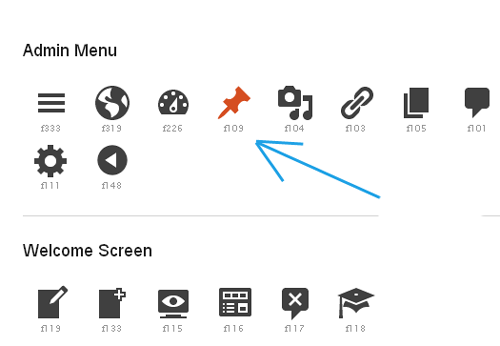
Под каждой иконкой расположен её цифровой код:

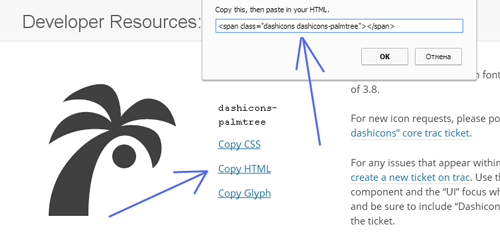
Но в большинстве случаев нам нужен не цифровой код иконки, а её название “класса” иконки, чтобы его узнать нужно кликнуть по понравившейся вам иконке и в открывшемся окошке будет указан название её класса:


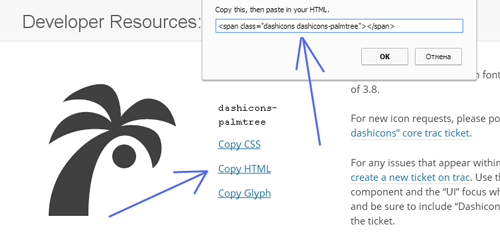
Здесь же вы можете нажать на ссылку “Copy HTML” и получить код для вставки данной иконки в записях и страницах сайта:


Как же разместить иконку в записи, странице?
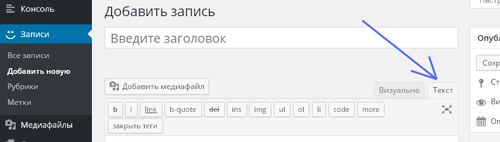
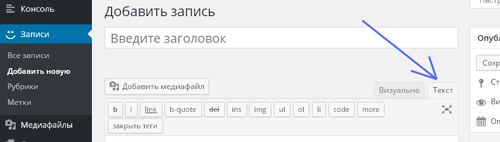
Для этого достаточно войти в пункт “Добавить запись/страницу” (админка – в левом меню выбираем пункт “Записи” – подпункт “Добавить новую”), здесь переходим во вкладку “Текст”:


И разместить в нем код иконки, указав необходимый “класс”:
<span></span>
Как изменить размер и цвет иконки?
Так как иконки – векторные – то увеличение ее размера – не повлияет на качестве иконки.
Для этого достаточно указать для иконки дополнительные стили, например вот так:
<span></span>
Как изменить иконки в панели управления (админке) wordpress?
Для этого вам нужно будет зайти в папку вашего сайта “\wp-includes\css\” – для этого можно воспользоваться “Файловым менеджером”, который есть на большинстве хостингах или же воспользоваться бесплатной программой — FileZilla (Total Commander или др.) – и отредактировать файл “dashicons.min” (бесплатный редактор кода NotePad++ или его аналоги).
При редактировании файла “dashicons.min” нам потребуется знать код иконки, которой мы изменяем и на которую хотим поменять.
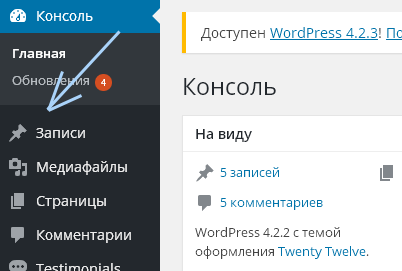
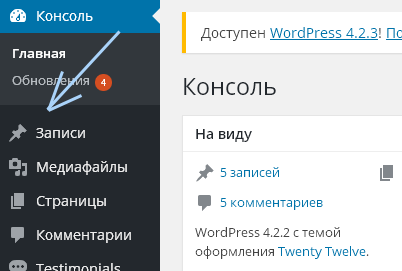
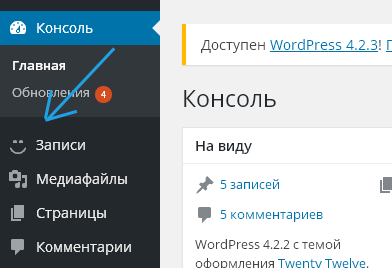
Для примера, давайте изменим иконку пункта “Записи”:


Переходим на сайт “developer.wordpress.org/resource/dashicons” и ищем иконку “Записи”:


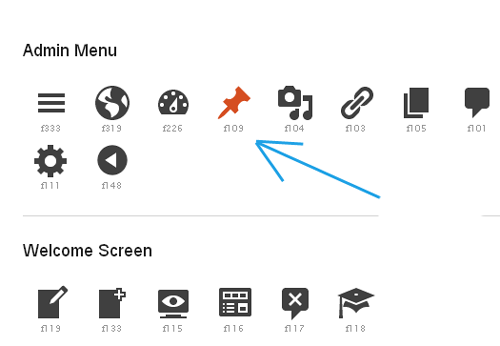
Код иконки “Записи” – “f109”.
Для поиска кода иконки также можно было бы воспользоваться “Инструментами разработчика”, встроенными в любой браузер – для их вызова нужно кликнуть правой клавишей мыши и выбрать пункт “Просмотр кода элемента” или нажать сочетание клавиш CTRL+SHIFT+I, а далее выбрать инструмент лупа и навести на иконку пункта “Записи”.
Далее вам нужно выбрать иконку, которую вы хотите поставить вместо иконки записи, давайте выберем вот такую:


Код данной иконки “f328”.
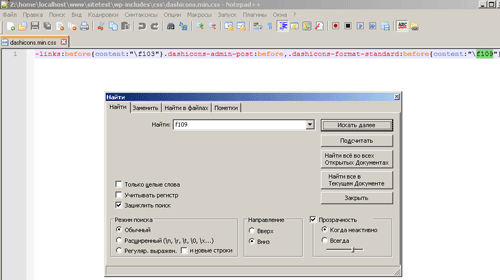
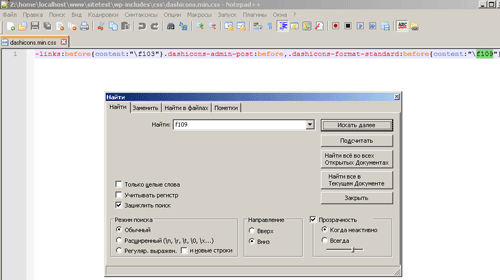
Все что нам осталось сделать – это заменить в файле “dashicons.min” код f109 на код f328, поэтому скачиваем файл “dashicons.min” к себе на компьютер, открываем его редактором кода NotePad++ (или его аналог), в нем можно воспользоваться функцией поиска – пункт “Поиск”, подпункт “Найти…”, в строку поиска вводим f109, находим код и меняем его на f328, сохраняем:


а далее закачиваем файл “dashicons.min” обратно на сервер сайта.
Теперь заходим в админку и любуемся результатом:


PS: Вышеуказанным способом можно менять иконки по всей админке – достаточно поменять их код в файлах, расположенных в папке “\wp-includes\css\”, например за иконки “Редактора” при Добавлении записей/страниц отвечает файл – editor.min.
Также не забывайте, что после обновления версии wordpress – все изменения иконок пропадут – и вышеуказанные действия нужно будет произвести заново.
6000 установок иконок Icons8 для WordPress
Кто мы
Мы работаем в команде Icons8 — бесплатно рисуем иконки в стиле Flat по заявкам обычных пользователей и уже нарисовали 43 000 иконок. Также мы делаем много полезных бесплатных утилит для работы с иконками. Наш новый проект — плагин Icons Enricher для WordPress, который позволяет иллюстрировать сайты на базе WordPress аккуратными иконками.
Их можно использовать для меню навигации, для оформления блоков информации, для заголовков, кнопок и использовать в качестве иллюстраций прямо в текстах блога.
Цель
Сделать удобный инструмент для вставки иконок, который позволит использовать в сайтах на базе WordPress более 40000 иконок в векторном формате от команды Icons8 и более 10000 иконок из 30 популярных коллекций иконок и иконочных шрифтов, таких как FontAwesome, IonIcons, Linecons, Google Material Icons, LineAwesome.
———————————————————
Что дают иконки обычному сайту?
Одна иконка заменяет несколько слов. В некоторых случая иконка вообще может заменить надпись. Она узнаваема независимо от того, каким языком владеет посетитель сайта. Она однозначно даёт понять, что эта кнопка — для скачивания ZIP, если подставить там иконку «download» или «ZIP».
В зависимости от стиля иконки, сайт может приобрести строгий стиль или, наоборот, стать более игрушечным.
———————————————————
При разработке концепции плагина были учены шесть важных факторов:
1. Плагин Icons Enricher очень компактный
Более 50 000 иконок в форматах PNG и SVG — это 300 мегабайт данных даже в ZIP. Но плагин должен оставаться компактным, чтобы работать на бесплатных хостингах. В Icons Enricher включен только минимум файлов, остальное запрашивается с специального сервиса и сохраняется в блоге только при необходимости.
Он также компактен по программному коду — нет развесистой структуры классов PHP, нет громоздких скриптов JS. Все написано очень сжато. Скрипты и стили минифицированы.
2. Плагин Icons Enricher использует ассоциативный поиск
В других плагинах иконки традиционно неудобно искать. При использовании других плагинов пользователю приходится просматривать глазами огромные списки иконок, либо выбирать их из выпадающих списков, либо вводить имя иконки по памяти. В IonIcons около 900 иконок и я не помню как точно называется иконка «палец вверх». В Icons Enricher эту иконку можно найти по ассоциациям: «like», «good», «perfect», «like», «thumb», «approve», «hand» и много других. Ищи иконки по тому слову, которое тебе пришло в голову
3. Плагин Icons Enricher имеет много настроек для иконки и не теряет изящества интерфейса
Да, я опять про списки иконок. Их можно посмотреть глазами, конечно. А ещё можно сравнить иконки разных наборов. А ещё настроить отображение иконки: размер, цвет, отступы, анимацию, подложку…
4. Плагин Icons Enricher — мультифункциональный
WordPress устроен так, что записи блога, меню навигации, виджеты — это всё разные части, у каждого своя логика. Обычно для виджетов устанавливают плагин от одного автора, для меню навигации — плагин другого автора. Но как во всех этих плагинах выбрать одну из 50 000 иконок для меню навигации?
Плагин Icons Enricher позволяет использовать иконки в разных местах страницы сайта WordPress с одинаковым интерфейсом для поиска и настройки иконок. Он включает в себя надстройки для меню навигации, для заголовков, для категорий, виджеты и мини-коды для вставки аккуратных кнопок-ссылок, с приятной ненавязчивой анимацией.
5. Плагин Icons Enricher экономит трафик
Плагин включает большой набор коллекций и для некоторых их них в составл плагина включены специальные файлы, например файлы стилей и двоичные файлы веб-шрифтов, но многие из них доступны через бесплатные сторонние сервера (CDN). В настройках плагина можно переключить:
- использовать встроенные в плагин файлы, чтобы они загружались с самого сайта автора блога
- или загружать файлы со сторонних серверов
Это экономит трафик и ускоряет работу блога.
6. Плагин Icons Enricher следит за целостностью стиля
Бывает возникает необходимость вставить на одну страницу две иконки, но какая-то из них найдена в коллекции LineAwesome, а какая-то в Stroke7. Эти коллекции нарисованы в разном стиле: отличается толщина линий, отступы, способ заливки.
Некоторые иконки имеют базовый тон (как коллекция иконок Ultraviolet) или набор цветов как коллекция иконок в стиле Microsoft Office.
Плагин следит за тем, какие иконки используются на странице. Если он обнаружит, что иконки разного стиля — предупредит об этом и предложит иконки на замену.
———————————————————
Скачать плагин Icons Enricher можно уже сейчас, бесплатно, без SMS, без рекламы
Попробовать в действии на специальной demo-странице
Ознакомиться с планами и добавить свои идеи
Посмотреть статистику по количеству установок и количеству иконок
———————————————————
Это был питч про плагин, небольшой устный доклад про несуществующий пока проект. Если тебе интересно всё, что здесь написано, то значит было правильным решением создать его.
Два месяца назад я принял решение создать плагин, наметил ориентиры, выбрал технологии и сел его создавать. Он ещё не готов, в текущей версии — лишь часть из запланированных возможностей. Иначе бы эта цель не появилась на SmartProgress.
Итак, его ещё предстоит сделать настолько хорошим, насколько мы сами себе это представляем.
1. Плагин для WordPress имеет 6000 инсталяций
2. С помощью плагина можно работать с 50 000+ иконок в векторном и растровом формате
Умею программировать, есть команда из дизайнеров, знаю CMS WordPress, есть достаточное количество свободного времени
Как добавить дополнительный блок иконок в WordPress
Блоки иконок в данный момент очень распространены среди сайтов на WordPress, они хорошо дополняют любую главную страницу. К сожалению, если ваша тема не дает вам инструментов для создания такого блока, вы, возможно, подумаете, что время обновить тему. Но это часто затратно по времени и деньгам, ведь все зависит от количества работы, которую необходимо будет сделать.
![]()




Пример на сайте Forrst
К счастью, вы можете добавить этот элемент дизайна на сайт, не уходя от текущей темы. Блоки иконок хороши для главных страниц, например, для перечисления ваших ключевых преимуществ или освещения основных тем контента вашего сайта. Следуя этому руководству, вы можете относительно легко добавить их на свой сайт.


Пример из темы Clean Bold
Смотрите также:
1. Установите плагин на выбор
Есть много плагинов, которые позволят вам легко разделить ваши записи и страницы на таблицы или колонки, есть также множество вариантов быстрой вставки иконок в контент.
Grid Columns


Для этого руководства я выбрал бесплатный плагин Grid Columns, поскольку это популярное решение, позволяющее вам быстро разделить часть записи или страницы на колонки с помощью шорткодов.
WordPress Icons — SVG


Чтобы упростить добавление иконок, также рекомендуется использовать плагин. Я для этого выбираю бесплатный плагин WordPress Icons — SVG.
Тем не менее, если у вас есть свои предпочтения по добавлению в ваши записи разметки в виде таблицы и работе с иконками — вполне можете использовать другие плагины.
Если вам нужен премиум вариант или вы уже используете мощный плагин Visual Composer, для него есть дополнение, специально созданное для создания такого типа элемента страницы — Icon Box for Visual Composer, который может стать вашим всего за $10.
2. Создание колонок
Первый шаг в создании элемента блока иконок — создание табличной или колоночной разметки, которая нужна для разделения иконок и текста-описания.
В этом примере мы будем использовать плагин Grid Columns для создания трех-колоночной разметки для отображения на странице трех иконок в ряд по горизонтали.
Чтобы создать колонки, вставьте эти шорткоды в вашу запись (и визуальный, и текстовый режим просмотра сработают):
[column grid="3" span="1"]Column One[/column] [column grid="3" span="1"]Column Two[/column] [column grid="3" span="1"]Column Three[/column]
![]()
Если вы включите предварительный просмотр страницы, вы увидите, что текст разделен на три колонки. Если вы хотите создать разметку с другим количеством колонок, просто измените цифру после grid=, а затем увеличьте или уменьшите соответственно количество строк шорткода. Например, двух-колоночная разметка будет выглядеть следующим образом:
[column grid="2" span="1"]Column One[/column] [column grid="2" span="1"]Column Two[/column]
А четырех-колоночная разметка будет вот такой:
[column grid="4" span="1"]Column One[/column] [column grid="4" span="1"]Column Two[/column] [column grid="4" span="1"]Column Three[/column] [column grid="4" span="1"]Column Four[/column]
И так далее.
После добавления шорткодов для разметки пора вставлять иконки.
3. Вставка иконок
Лучший способ получить бесплатный доступ к большому количеству иконок — установить плагин. Хорошим вариантом будет плагин WordPress Icons — SVG, который предоставляет доступ к более чем 500 векторных шрифтовых иконок. Эти иконки можно изменять в размере или масштабировать без потери качества, цвета могут быть легко изменены по принципу работы с обычным шрифтом.
Как только вы установили этот, или любой подобный, плагин, вы можете легко добавлять иконки в свои записи или страницы на WordPress. Чтобы сделать это с помощью плагина SVG, просто перейдите на страницу плагина на вашем сайте (пункт меню ‘SVG Icons Free’):
![]()
Отсюда вы сможете загружать доступные иконки и затем щелкать по той, которую хотите использовать. По щелчку на иконку для вас будет создан код вставки. Скопируйте код, проверьте, что вы перешли в текстовый режим редактора записи, затем вставьте код иконки в вашу запись или страницу.
![]()
Если вы хотите изменить размер иконки, вы можете добавить в скопированный вами код следующее:
<span data-icon=”” style=”font-size:200%;”></span>
Чтобы изменить цвет, добавьте стиль в слой иконки:
<span data-icon=”” style=”color:green;”></span>
Чтобы изменить и цвет, и размер, используйте следующее:
<span data-icon=”” style=”font-size:200%; color:green;”></span>
Самая большая проблема этого подхода в том, что когда вы переключитесь из текстового в визуальный режим, весь код иконок будет удален. Так работает WordPress. Если вы не готовы устанавливать какой-то другой плагин, то вам придется вечно использовать текстовый режим для этой конкретной записи или страницы.
Собираем все вместе
Когда вы создали колонки и добавили нужные иконки, ваш код должен выглядеть примерно так:
[column grid="3" span="1"] <span data-icon=”” style=”color:green; font-size:1000%;”></span> [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:red; font-size:1000%;”></span> [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:blue; font-size:1000%;”></span> [/column]
Расширенное редактирование
Приведенное выше руководство даст вам старт и базовый шаблон для построения элемента страницы в виде блока иконок, но вы, скорее всего, захотите пойти дальше в форматировании, чтобы лучше подогнать его под ваши потребности. С помощью добавления вашего текста и форматирования приведенного примера вы можете создать собственный блок с иконками для вашей главной страницы или какой-то другой страницы сайта без необходимости изменения темы:
![]()
[column grid="3" span="1"] <span data-icon=”” style=”color:green; font-size:1000%;”></span> <span style=”color:green; font-size:120%;”>Join our Club</span> <ul> <li>It’s free</li> <li>It’s cool</li> <li>It’s now</li> </ul> <a href=”http://#”>Sign up</a> to get free timely emails from us. [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:red; font-size:1000%;”></span> <span style=”color:red; font-size:120%; text-align=center;”>Get Writing Tips</span> We provide great writing tips to your inbox every Monday to help you improve your writing skills and abilities. Tips cover prose, grammar and punctuation. [/column] [column grid="3" span="1"] <span data-icon=”” style=”color:blue; font-size:1000%;”></span> <span style=”color:blue; font-size:120%; text-align=center;”>Earn Money</span> Use our guidance and tips to help you earn money and increase your freelance rates, all for free. [/column]
Заключение
Блоки иконок в последний год стали очень популярны, это хороший способ добавить страницам и записям вашего WordPress сайта привлекательный элемент, за который цепляется глаз. Если выбранная вами тема не включает возможность создания таких блоков, следуя этому руководству и установив несколько бесплатных плагинов, вы сможете добавить такие блоки, не меняя тему.
Если вам нужен более мощный и, возможно, более элегантный способ создание блоков иконок, обратите внимание на следующие платные плагины:
- Visual Composer
- Icon Box for Visual Composer
Источник: wplift.com


Смотрите также:
Как добавить иконки в меню WordPress?
Приветствую вас, дорогие друзья!
В данной статье я покажу один очень простой способ добавления иконок в меню сайта, работающего на WordPress.
На сегодняшний день иконки очень активно используются в различных дизайнах, и добавление их в меню сайта позволит сделать его более интересным и привлекательным.
Навигация по статье:

Плагин для добавления иконок в меню WordPress
Для реализации данной задачи нам понадобится плагин для WordPress, который называется Menu Icons.

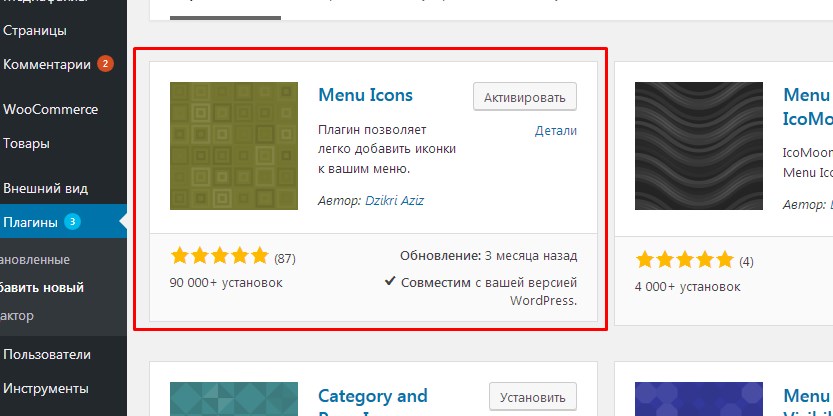
- 1.Копируем его название, переходим в административную часть и устанавливаем как обычно через раздел «Плагины» => «Добавить новый». Выглядит он вот так:

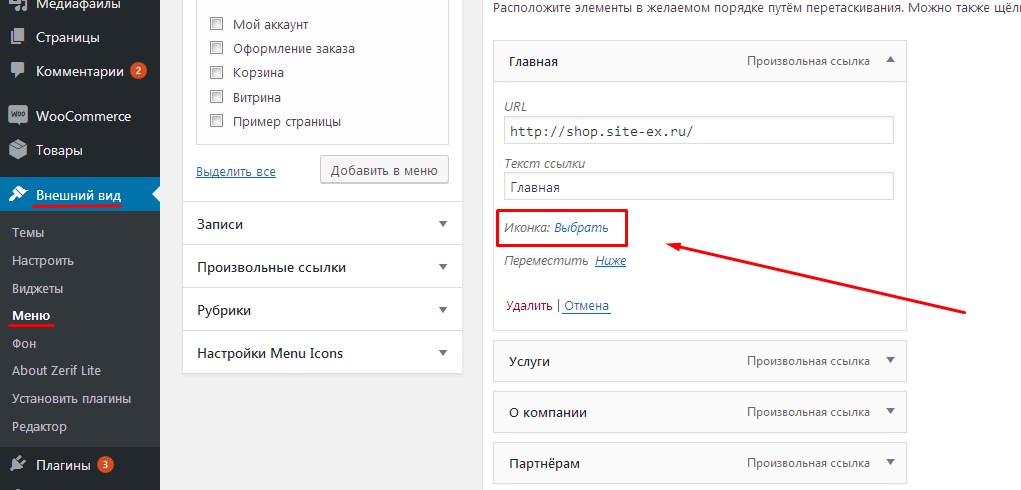
- 2.После установки у вас в разделе «Внешний вид» => «Меню», при редактировании каждого из пунктов появится ссылка «Иконка: Выбрать».

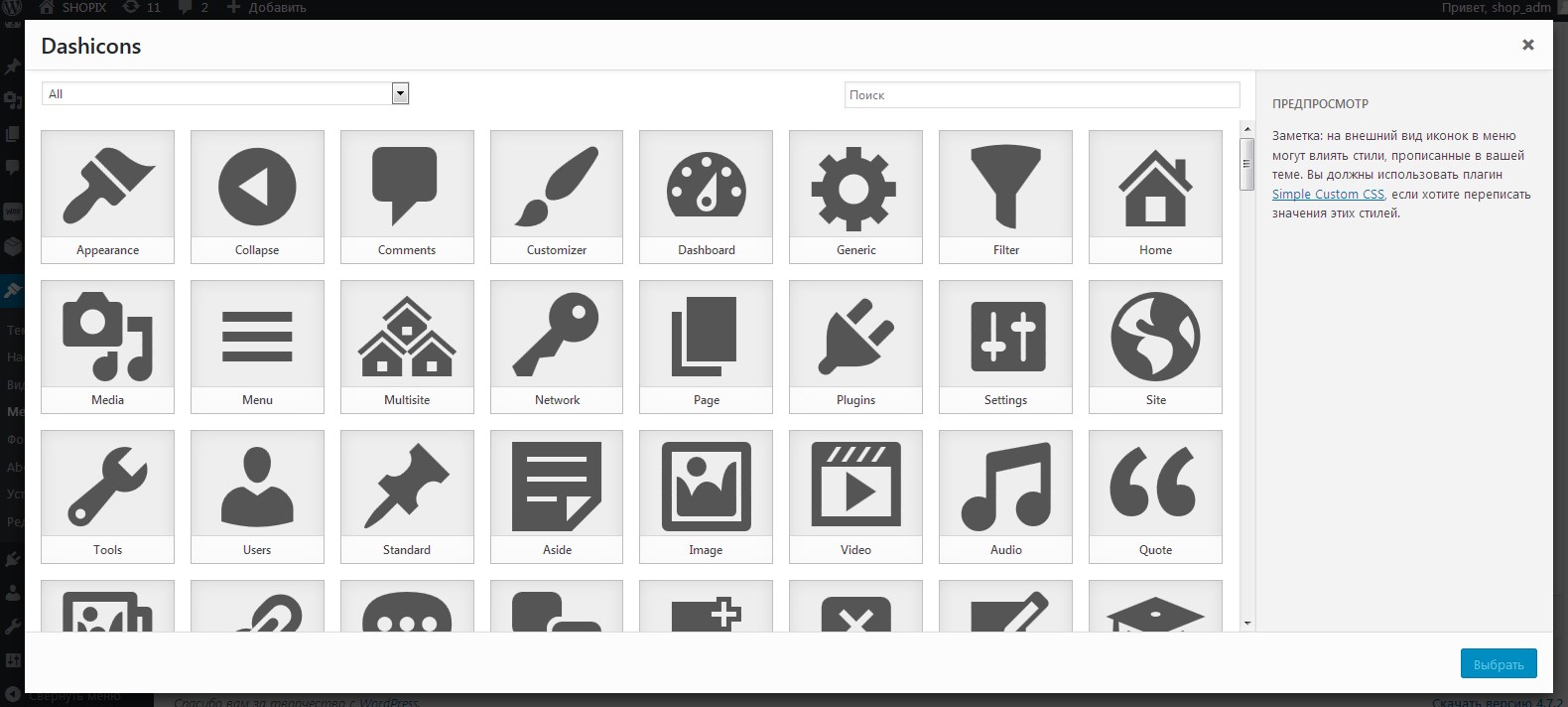
При клике на эту ссылку у вас откроется окошко с иконками, в которой вы можете выбрать ту, которая вам больше всего подходит.

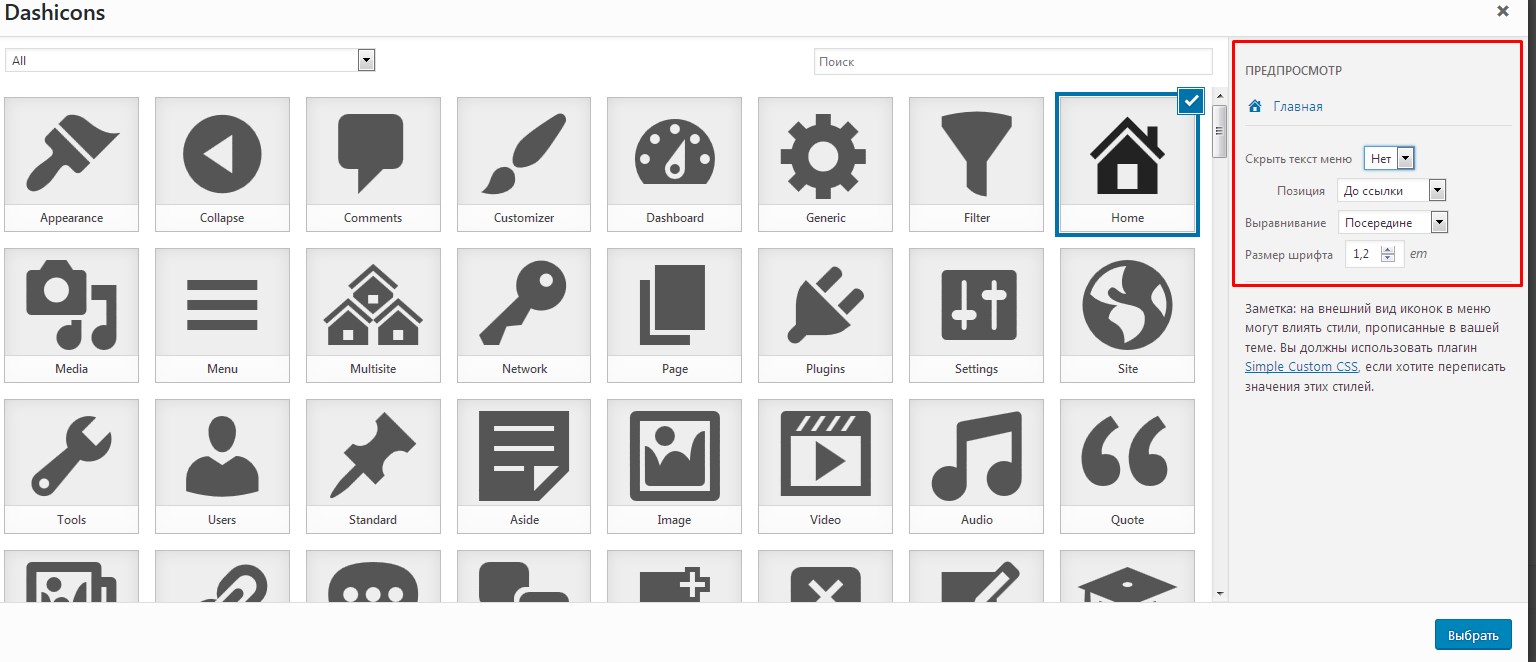
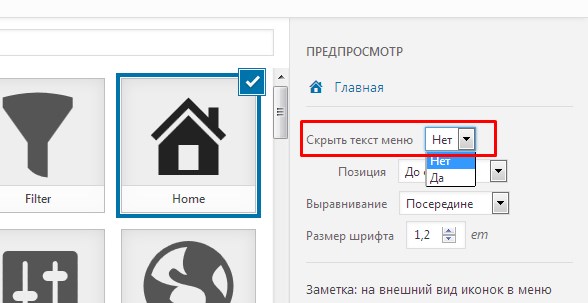
- 3.При клике на иконку в правой части экрана появляется небольшое окно с настройками:

- 4.Прежде всего, вы можете здесь сделать так, что бы отображались только иконки без текста. В этом случае в верхнем поле, где написано «Скрыть текст меню», ставим «Да».

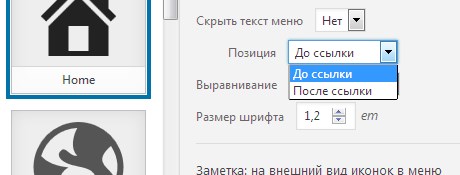
- 5.Так же вы можете регулировать позицию иконки, она может стоять перед ссылкой или после.

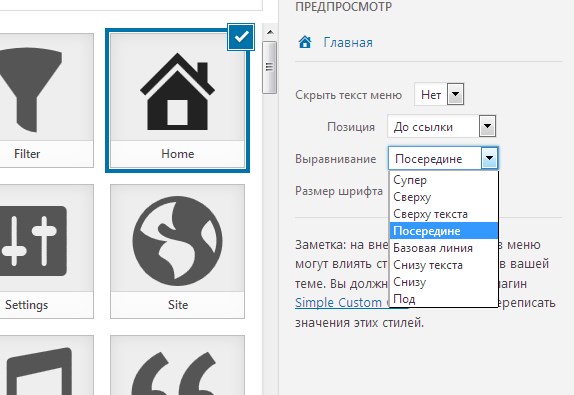
Так же здесь можно задать выравнивание текста, но лучше всего использовать выравнивание посередине, которое здесь стоит по умолчанию.

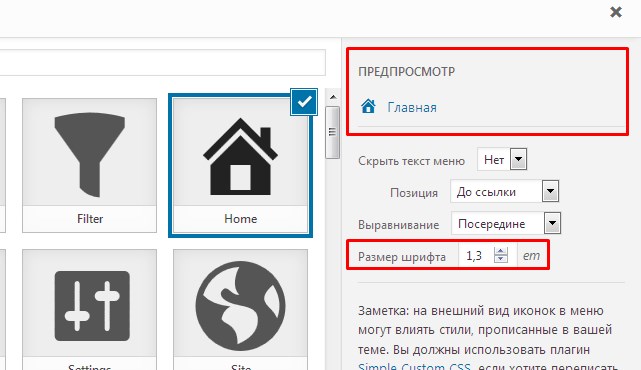
- 6.Еще вы можете задавать размер шрифта иконки. При этом сверху у отображается предпросмотр и изменяя размер и другие параметры, вы можете видеть, как это будет выглядеть на сайте.

- 7.После задания параметров нажимаем на кнопку «Выбрать» внизу экрана.
- 8.Аналогичным образом задаем иконки для всех остальных пунктов. Если какая-то из иконок вам не понравилась, или вы хотите изменить ее параметры, просто кликнете по значку иконки, и либо выберете другую или изменяете нужные параметры.
- 9.После чего снова нажимаем на кнопку «Выбрать».
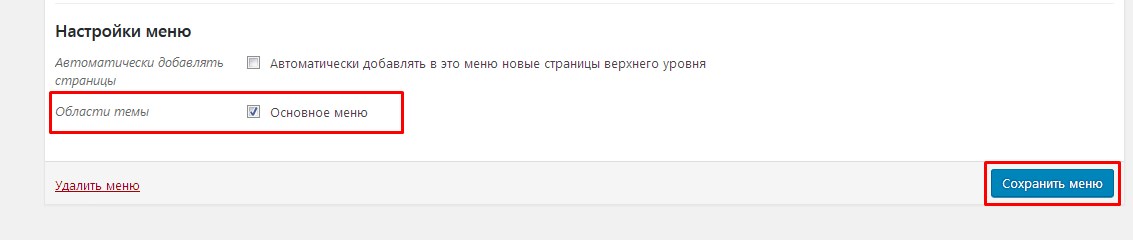
- 10.После того как вы задали все иконки для пунктов, обязательно убедитесь в том, что в разделе «Настройки меню», возле пункта «Область темы: Основное меню» стоит галочка, иначе это меню WordPress с иконками отображаться на сайте не будет.

- 11.После этого нажимаем на кнопку «Сохранить меню» в нижней части экрана.
Теперь переходим на сайт и смотрим, что у нас получилось:

При наведении на определенный пункт иконка так же изменяет свой цвет.
Плагин для добавления изображений в меню WordPress
Иногда возникают ситуации, когда иконок, которые есть в наборе для вас не достаточно, и вам необходимо добавлять не иконку, а именно какое-то определенное изображение.
Для этой цели тоже есть соответствующий плагин для WordPress, который называется Menu Image.

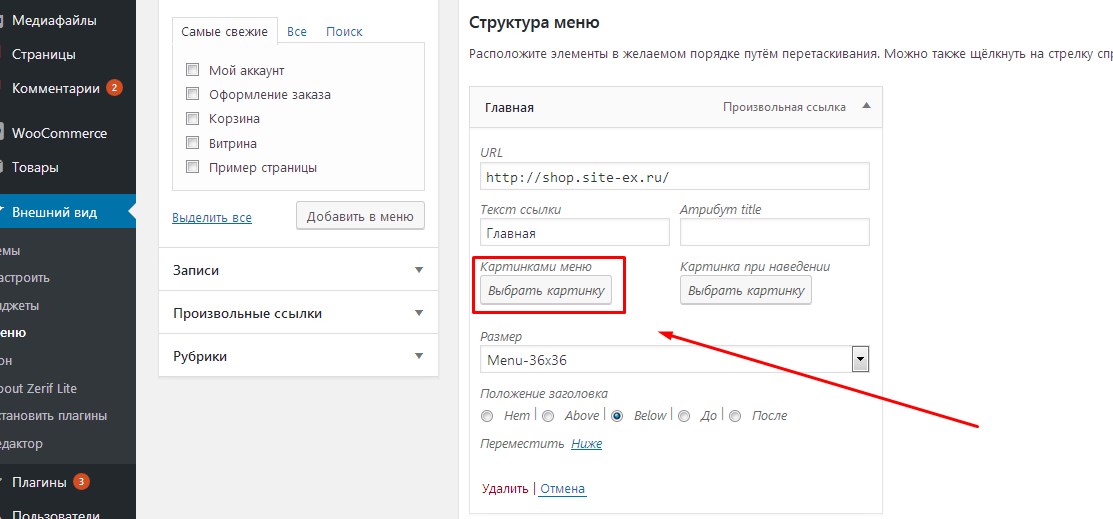
- 1.После его установки, у вас в разделе «Меню», точно так же, при редактировании каждого отдельного пункта, появляется кнопочка «Выбрать картинку» для выбора изображения.

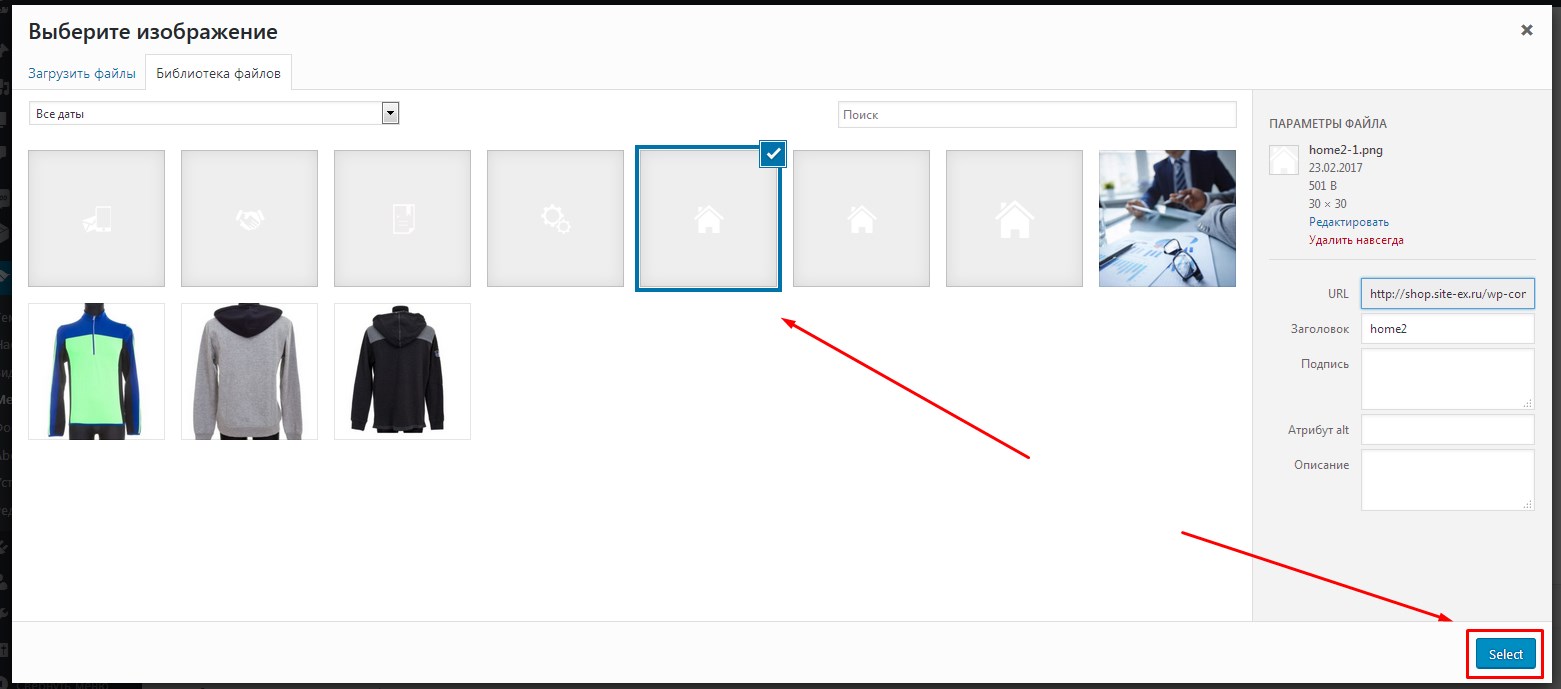
- 2.Кликаем на нее и загружаем заранее подготовленные в PhotoShop изображения.
После чего нажимаем на кнопку «Select».
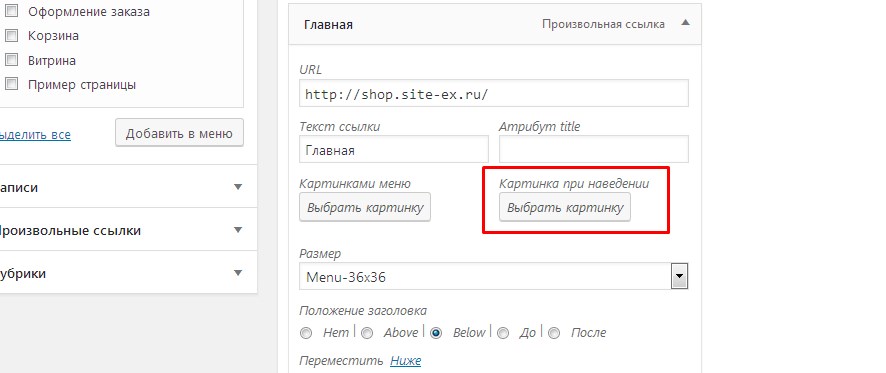
- 3.Далее, вы можете здесь же добавить картинку при наведении, чтобы у вас изначально картинка была, к примеру, белого цвета, а при наведении она будет изменять свой цвет на какой-то другой. Аналогичным образом нажимаем на кнопку «Выбрать картинку» и загружаем нужное изображение.

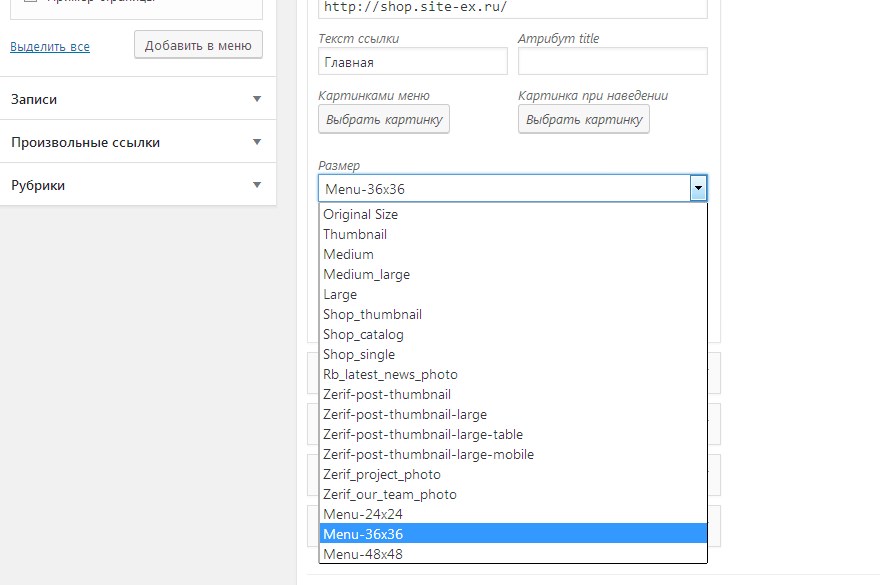
- 4.Вы можете выбирать размер иконки, однако, большинство размеров подтягивается из настроек самой темы, а так же установленных плагинов на WordPress. Поэтому набор размеров изображений у вас здесь будет разным. Единственное, будут сохраняться три последних пункта, это 24х24, 36х36, 48х48.

Желательно, конечно, что бы вы, когда загружаете изображения, они уже были подогнаны под определенный размер.
При этом их не обязательно делать 24х24, это может быть и 15х15, и 20х20 и т.д. в зависимости от того, как вы хотите разместить иконку в меню сайта на WordPress, какого размера у вас шрифт, и как выглядит само изображение.
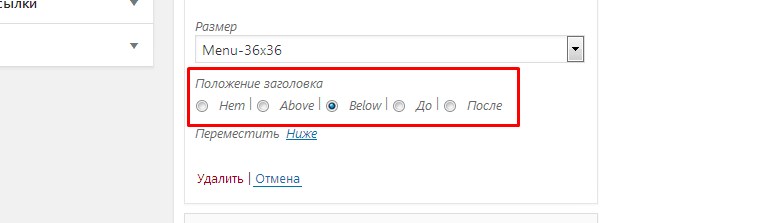
- 5.Далее, вы можете выбирать положение заголовка.

- Можно отключить заголовок совсем, выбрав пункт «Нет».
- «Above» — иконка будет отображаться под ссылкой.
- «Below» — сверху будет отображаться картинка, а под картинкой название ссылки меню.
- «До» — ссылка будет расположена до изображения.
- «После» — сначала будет стоять изображение, а потом ссылка.
- 6.Далее обязательно обращаем внимание, что бы у вас стояла галочка на пункте «Основное меню» в разделе «Настройки меню», и нажимаем на кнопку «Сохранить меню».
В результате использования данного плагина можно получить вот такое простое и интересное меню для сайта на WordPress с картинками.

Если сюда подключить ещё немного фантазии, то можно получить очень привлекательное и оригинальное меню.
Видеоинструкция

На этом у меня сегодня все. Надеюсь, что эта статья будет для вас полезной. Не забывайте оставлять комментарии, делиться статьей в социальных сетях и подписывайтесь на мою рассылку новостей. Для меня это очень важно!
Спасибо за то, что посетили мой сайт! До встречи в следующих статьях!
С уважением Юлия Гусарь
Добавляем шрифты для иконок в WordPress
Использование специальных шрифтов для отображения иконок — популярный тренд в современном веб-дизайне, который применяется во многих платных темах для WordPress.






В этом посте мы поговорим о том, как применить специальные шрифты для создания иконок для вашей WordPress-темы.
Что такое шрифты для иконок
По сути — это шрифт, полностью созданный из иконок. Аналогичные шрифты вы наверняка уже видели в формате Webdings или Windings. Только в современных шрифтах для иконок дизайн более адаптированный и отображает логотипы социальных медиа, символы из смартфонов и корзины для заказов (это если назвать только базовые символы и обозначения).
![]()
В основном эти иконки, созданные при помощи шрифтов, — векторные и встраиваются непосредственно в страницу. Преимущество их использования заключается в том, что они грузятся быстрее, чем обычные картинки, лучше подходят для адаптивной верстки и органичнее смотрятся с любыми типами цветовой схемы на сайте.
Используем правильно шрифты для иконок на сайте
Теперь, когда вы поняли основную идею и предназначение шрифтов для иконок, перейдем к тому, как эти шрифты использовать и где их найти для своего WordPress сайта.
Первый шаг — найти нужный вам шрифт или же создать свой собственный в наборе тех иконок, которые нужны именно вам. А также можно установить плагин, который проделает основную часть работы за вас и поможет вам быстро стартовать с этим новым шрифтом для иконок.
Примеры шрифтов для иконок
Большинство шрифтов для создания иконок на сайтах в меню — бесплатны, а потому их использование возможно для широкой аудитории. Вот самые популярные варианты:
1. Font Awesome


Font Awesome — один из популярных наборов шрифтов для формирования иконок, содержит порядка 360+ иконок, которые можно использовать бесплатно. Шрифт этот регулярно обновляется и пополняется новыми символами и пиктограммами. Все иконки в составе шрифта можно разбить на ряд основных групп:
- иконки веб-приложений
- валюты и деньги
- иконки текстовых редакторов
- указатели
- видео-плееры
- иконки брендов
- иконки медицинской тематики
В зависимости от темы сайта, можно выбрать те или иные иконки. Одна из проблем, связанных с использованием таких шрифтов, — это совместимость с экранами разных устройств и разными ОС.
Использование таких шрифтов для WordPress возможно в том числе и благодаря бесплатному плагину Font Awesome Icons, который позволяет вам вставлять иконки в посты и страницы с использованием шорт-кодов.


Для вставки иконки надо вставить шорт-код той иконки-символа, который вы хотите добавить:
[icon name=icon-pencil]
Также можно использовать:
<i></i>
Полный список иконок, а также их названия можно найти вот здесь.
Используя плагин Font Awesome Menus, вы сможете добавить иконки и в меню навигации WordPress, а также в постах и на страницах.


На практике это выглядит примерно следующим образом:
![]()
Для добавления иконок просто добавьте ‘icon-iconname’ в поле ‘CSS Classes’ в меню.
![]()
2. Genericons


Genericons — бесплатный GPL-шрифт, для работы с иконками в рамках этого шрифта есть и отдельный плагин под названием Genericon’d. С его помощью можно использовать шрифты на сайтах WordPress для создания иконок, применяя также при этом HTML, CSS или шорт-коды.


Плагин также отображает все иконки в панели администрирования WordPress.
3. We Love Icon Fonts
На этом сайте хранится целая коллекция бесплатных и легальных шрифтов, где можно выбрать шрифт с одной из доступных опций. Вам предоставляется код для добавления к CSS-файлу и код для вставки иконок в страницы и посты на WordPress-сайте.


Очень простой в работе сервис, который отлично подойдет для просмотра и использования шрифтов по созданию иконок на сайтах.
4. Icon Moon


Icon Moon— бесплатный пакет с 450 иконками, а также есть возможность купить премиум набор по цене $39 за 900 иконок. Есть у этого проекта и бесплатное приложение, в котором можно создать собственный шрифт путем выбора иконок из существующих наборов и составлением набора из разных доступных пакетов с иконками. Это позволит вам сэкономить время и не скачивать из разных источников много разных шрифтов, которые вы хотели бы попробовать.
Есть у проекта и услуга Icon Delivery Network (CDN): все затраты ресурсов на хостинг шрифтов они берут на себя, чтобы ускорить загрузку страниц и уменьшить нагрузки на ваш сервер.
Еще бесплатные шрифты для иконок можно найти на одном из следующих сайтов:
- Heydonworks
- Fontello
- Modern Pictograms
- Social Icons Font
- Iconic
- Foundation Icon Font
- Entypo
- Typicons
5. Widget Icon Plugin
Этот бесплатный плагин использует иконки из пакетов и библиотек Font Awesome и Elusive, получая доступ к сотням различных иконок.
Эти иконки также можно использовать в составе виджетов для WordPress, чтобы из боковой панели каждый раз выбирать релевантные символы и пиктограммы:


Плагин Widget Icon очень прост в использовании сразу после установки. Вам практически сразу будет доступна вставка выбранной иконки в пост, страницу или меню с набором опций. Можно просмотреть полный список иконок и выбрать одну из списка. Также можно задать размещение, размер и цвет иконки. Иконки можно использовать во всех элементах сайта.
Widget Icon был разработан для фреймворка Twitter Bootstrap, поэтому он идеально подходит для тем с адаптивным дизайном.
Заключение
Надеемся, что из этого поста вы поняли, что собой представляют шрифты для иконок, и как можно их использовать в составе различных тем для WordPress. Следуя советам и подсказкам из этого поста, используя шрифты и плагины, можно красиво оформить собственный сайт. Популярность таких иконок не означает, что надо их использовать везде и всюду; однако такие иконки при умелом использовании могут украсить ваш сайт.


Источник: WPLift.com