HTML тег
❮ Назад Вперед ❯
Тег <input> используется в пределах элемента <form>, определяя поля для ввода информации пользователем. Тип поля (текст, радиокнопка, флажок, поле для ввода пароля и т.д.) определяется значением атрибута type. Для связывания текста с определенным элементом используется тег <label>, который устанавливает для него текстовую метку.
Тег <input> одиночный, закрывающий тег не требуется. (В XHTML закрывающий <input/> тег обязателен). Тег не содержит текстовой контент, только атрибуты.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<form action="getform.php" method="get">
Имя: <input type="text" name="first_name" />
Фамилия: <input type="text" name="last_name" />
E-Mail: <input type="email" name="user_email" />
<input type="submit" value="Отправить" />
</form>
</body>
</html>Попробуйте сами!
Результат
Основным атрибутом, определяющим тип поля ввода, является type. Если атрибут отсутствует, то значением по умолчанию является “text”.
Если атрибут отсутствует, то значением по умолчанию является “text”.
Тег <input> также поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <input> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <input>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <input>:
- CSS свойство color определяет цвет контента и оформления текста.

- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <input>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <input>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.

Что такое тег input в HTML, его значение и свойства, для чего он нужен
Знать, что такое «input» в HTML, должен каждый верстальщик и веб-разработчик. Даже если по каким-то причинам вы до сих вор в верстке сайта не сталкивались с этим тегом, это всего лишь вопрос времени. Тег «input» — это один из самых часто используемых и самых важных тегов. Он применяется для определения области ввода какой-либо информации пользователями. В основном его используют при программировании HTML-форм, однако он может применяться и в качестве самостоятельного элемента.
Что такое «input»?
Тег «input» был введен еще в первых версиях HTML. Напомним, что сейчас актуален HTML 5, а «input» появился в HTML 3 и XHTML 1.0. Это тег, который поддерживается всеми основными современными браузерами. Его поддержку ввели в:
То есть проблем с использованием тега «input» нет, поэтому применять этот тег можно в любых проектах.Итак, мы уже писали, что данный тег используется для обозначения поля для ввода какой-то информации пользователем. Вводимая информация может быть разной, например:
Также при помощи «input» можно определить:
кнопку для отправки сообщения или формы;
радио-переключатель выбора одного элемента из нескольких;
множественный выбор из нескольких элементов;
скрытые поля;
поля для защищенной информации, например, поле для пароля;
и мн. др.
Чтобы задать тегу «input» какое-то назначение, нужно использовать соответствующий атрибут. Атрибутов у этого тега очень много. Сегодня представим вашему вниманию основные из них.
Тег «input» в HTML: атрибуты
Самый важный атрибут тега «input» — это «type».
Данный атрибут оповещает обозревателей интернета, к какому типу следует относить HTML-компонент, определенный тегом «input». Например:
«type=text» — оповестит о простой текстовой области;
«type=password» — что текстовая область предназначена для написания пароля;
«type=radio» — что перед пользователем открывается радио-переключатель, где он может выбрать один элемент из нескольких;
«type=checkbox» — оповестит браузер, что перед пользователем открывается множественный выбор из нескольких элементов;
«type=button» — определит обычную кнопку;
«type=submit» — определит кнопку для отправки формы;
«type=file» — оповестит браузер, что пользователь может через это поле отправить какой-либо файл;
«type=reset» — определит кнопку, нажав на которую можно очистить заполненную форму;
и др.
Дополнительные атрибуты тега «input» в HTML
Название атрибутов
В каких ситуациях используется Короткое описание атрибута
Accept
Используется для: аудио, изображений, видео и загрузки файлов.
Определяет форматы файлов, которые пользователь может загрузить через поле «input».
Alt
Используется для изображения.
Является альтернативным текстом изображений. Когда браузер не может отобразить изображение, он будет отображать альтернативный текст.
Autocomplete
Для текстовых полей.
Определяет, активно ли автозаполнение текстовых полей.
Checked
Используется в чек-боксах.
Определяет элемент чек-бокса, выбранный по умолчанию.
Form
Используется для полей формы.
Определяет идентификатор поля формы, чтобы по этому идентификатору можно было обратиться непосредственно к полю формы.
Formtarget
Используется для форм.
Подсказывает браузеру, в каком месте показать ответ после отправки формы: в том же фрейме, на той же странице, на другой странице и др.
Height
Используется для элементов формы.
Задает высоту HTML-элементам.
Max и Min
Используются в числосодержащих полях.
Задают максимальное и минимальное числовое значение, которое может ввести пользователь.
Name
Используется в полях формы.
Задает имена полям, созданным тегом «input». Одно и то же имя может применяться для нескольких полей.
Placeholder
Используется в текстовых полях.
Определяет предварительно заполненный текст текстового поля, который служит подсказкой для пользователя.
Readonly
Используется в полях формы.
Ограничивает пользователям возможность что-либо писать в поле, так как разрешает «только читать».
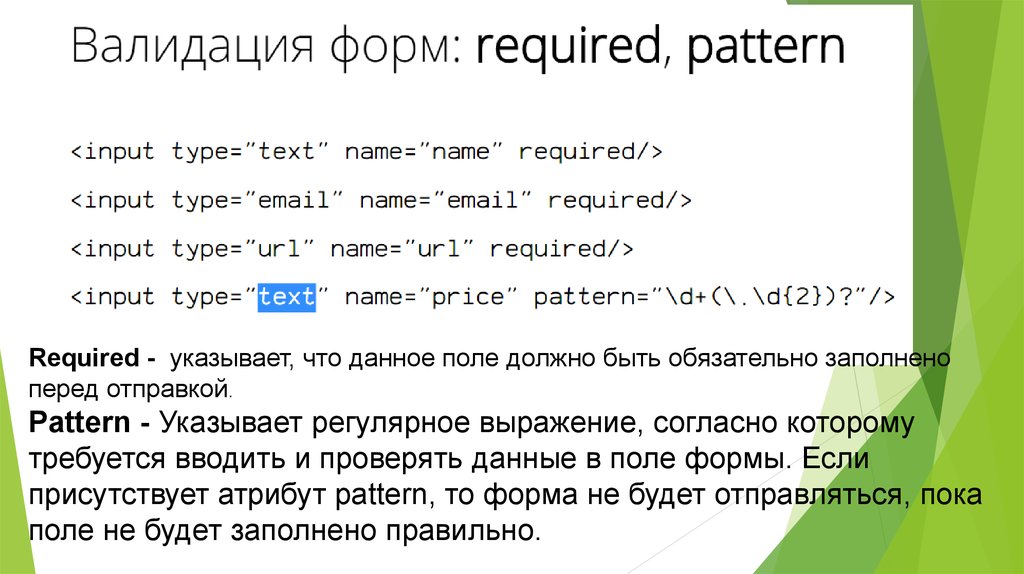
Required
Используется в разных полях формы.
Определяет обязательное заполнение поля. Если поле не заполнить, тогда форма не будет отправлена.
Size
Используется для текстовых полей.
Может определить ширину текстового поля в количестве видимых символов.
Src
Используется для изображений.
Определяет ссылку на изображение, например, когда создается «input» кнопки с изображением.
Width
Используется для элементов формы.
Определяет ширину элемента, определенного тегом «input».
Value
Используется для текстовых элементов.
Определяет значение текстового элемента.
Что такое тег «input»: пример использования
Чтобы лучше понять, что такое «input», нужно посмотреть код его реального применения.
Давайте посмотрим вот такой код:
<!DOCTYPE html>
<html>
<head>
<title>HTML-формы: что такое тег input</title>
</head>
<body>
<form>
Имя: <input type = «text» name = «PeopleFirstName» value = «Введите имя»> <br> <br>
Фамилия: <input type = «text» name = «PeopleLastName»value = «Введите фамилию»> <br> <br>
Мужчина <input type = «radio» name = «SelectSex»value = «man» checked>
Женщина <input type = «radio» name = «SelectSex»value = «woman»> <br> <br>
О себе: <br>
<input type = «checkbox» name = «SelectType1» value = «low»>Меньше 18<br>
<input type = «checkbox» name = «SelectType2» value = «2old»>От 18 до 35<br>
<input type = «checkbox» name = «SelectType3» value = «high»>Больше 35<br>
<input type = «checkbox» name = «SelectType4» value = «busy»>Женат /-а<br>
<input type = «checkbox» name = «SelectType5» value = «cat»>Есть кошка<br>
<br>
<input type = «submit» name = «SubmitButton» value = «Отправить»>
</form>
</body>
</html>
Результат работы этого кода будет таким:
Заключение
Что такое «input»? Это тег, который лежит в основе создания HTML-форм.
Без него не обходится практически ни одна верстка, потому что сейчас уже почти нет сайтов, где не использовались бы контактные формы.
Тег «input» в HTML имеет принципиальное значение. Сегодня мы лишь слегка коснулись его возможностей.
Тег HTML
❮ Пред. Следующий ❯
Тег используется внутри элемента



 Итак, мы уже писали, что данный тег используется для обозначения поля для ввода какой-то информации пользователем. Вводимая информация может быть разной, например:
Итак, мы уже писали, что данный тег используется для обозначения поля для ввода какой-то информации пользователем. Вводимая информация может быть разной, например:
 Данный атрибут оповещает обозревателей интернета, к какому типу следует относить HTML-компонент, определенный тегом «input». Например:
Данный атрибут оповещает обозревателей интернета, к какому типу следует относить HTML-компонент, определенный тегом «input». Например:




 Без него не обходится практически ни одна верстка, потому что сейчас уже почти нет сайтов, где не использовались бы контактные формы.
Без него не обходится практически ни одна верстка, потому что сейчас уже почти нет сайтов, где не использовались бы контактные формы.