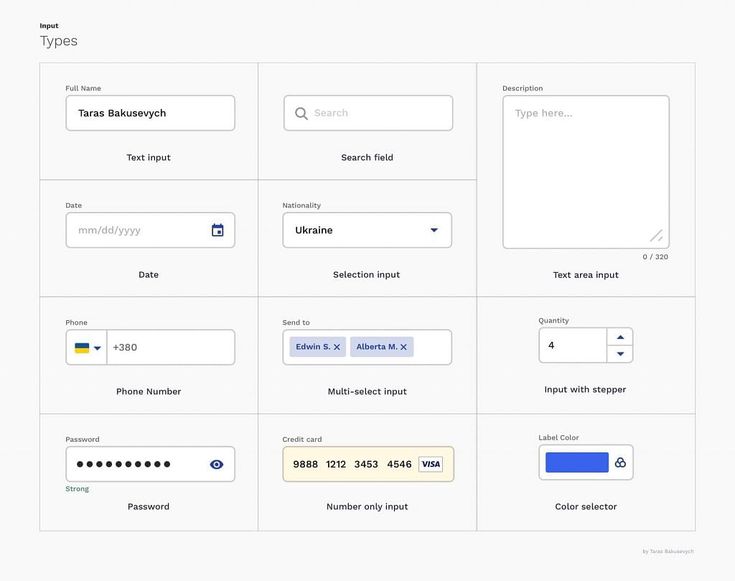
Типы полей ввода (HTML input)
В статье про формы, тема полей ввода (input) умышленно осталась не затронутой, поскольку она обширная и заслуживает отдельного внимания. Элемент input может находиться и вне формы, при условии, что данные не нужно отсылать на сервер. Главным атрибутом тега input, является type, его значение сообщает браузеру к какому типу относится элемент формы.
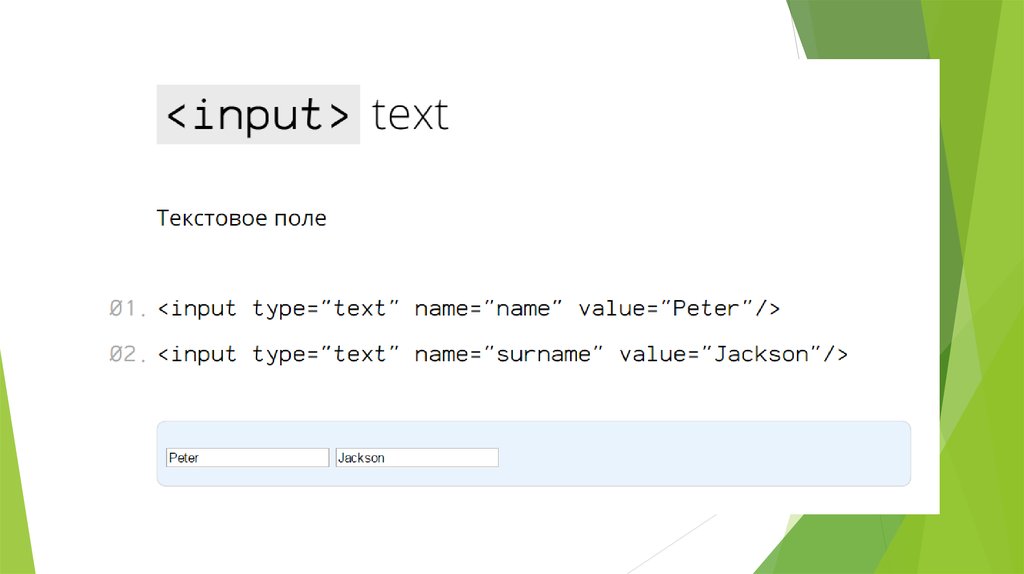
Поле для ввода текста
Поле для ввода текста является самым распространенным и поэтому не случайно, дефолтное значение атрибута type — текстовое. В текстовое поле можно вводить любой тип данных.
<input type="text"> Поле для ввода даты
Элемент с типом date определен для задания даты, при нажатии на жирную стрелку, выпадает календарь для выбора нужной даты. Значение атрибута value позволяет установить в поле нужную дату по умолчанию.
<input type="date" value="2020-07-22"> Поле для ввода email
Некорректно введенный email

<input type="email"> Поле ввода адреса сайта
Поле с данным типом работает только внутри формы и перед отправкой должно пройти браузерную проверку.
<input type="url"> Поле для ввода чисел
Данное поле предназначено только для введения чисел, ввести туда буквы или другие символы, не получится. Уменьшать или увеличивать числовые значения на единицу, так же можно с помощью стрелочек. Для изменения шага между числами, предназначен атрибут step. Атрибуты min и max устанавливают минимальные и максимальные значения для вводимых чисел.
<input type="number" min="3" max="20" step="4"> Поле для ввода пароля
Это поле служит для введения пароля, куда можно вводить любые символы, но вместо них на экране будут отображаться точки.
<input type="password"> Поле для ввода номера телефона
<input type="tel"> Если поле предусматривает ввод номера телефона, то следует указать значение атрибута type=»tel». Это автоматически переключит клавиатуру мобильного устройства на ввод чисел, что существенно ускорит ввод данных пользователем.
Это автоматически переключит клавиатуру мобильного устройства на ввод чисел, что существенно ускорит ввод данных пользователем.
Input range
Поле с типом range устанавливает числовое значение в пределах заданных минимума и максимума. Внешне оно совсем не похоже на обычный инпут и применяется когда точное значение не важно.
<input type="range" min="0" max="10" step="2"> Поле ввода в виде кнопки
Поле ввода с типом submit при нажатии отправляет данные на сервер, если он расположен внутри формы. Вне формы данный элемент ничего не делает.
<input type="submit" value="Отправить"> Атрибут list
Атрибут list в текстовом поле указывает на выпадающий список, созданный посредством тега
<input type="text" list="list">
<datalist>
<option value="розы">
<option value="тюльпаны">
<option value="нарциссы">
</datalist> - Создано 25.
 03.2020 10:54:48
03.2020 10:54:48 - Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Типы ввода форм — Учебник HTML — schoolsw3.com
❮ Назад Далее ❯
В этой главе описываются различные типы HTML кода элемента ввода <input>.
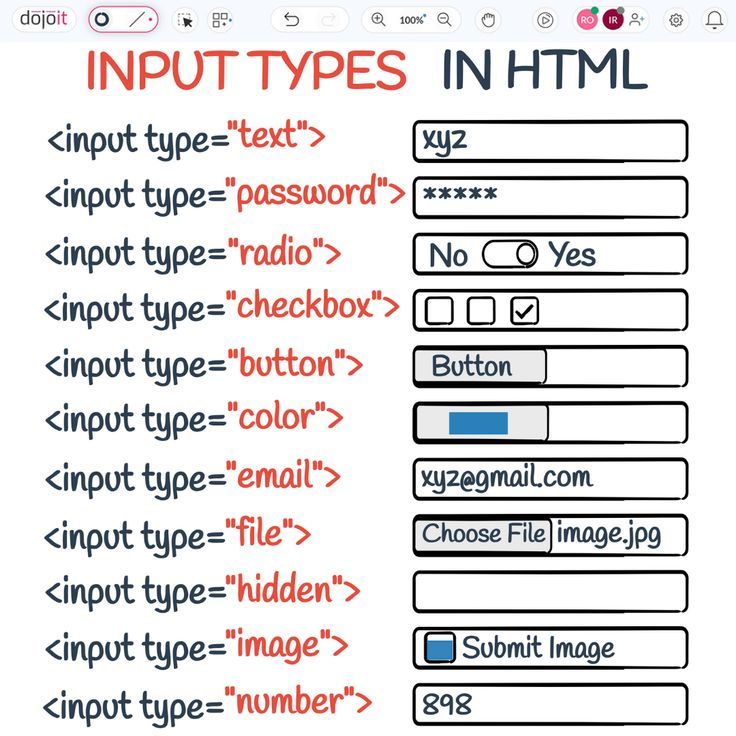
HTML Типы ввода
Вот различные типы ввода, которые вы можете использовать в HTML:
<input type="button"><input type="checkbox"><input type="color"><input type="date"><input type="datetime-local"><input type="email"><input type="file"><input type="image"><input type="month"><input type="number"><input type="password"><input type="radio"><input type="range"><input type="reset"><input type="search"><input type="submit"><input type="tel"><input type="text"><input type="time"><input type="url"><input type="week">
Тип ввода «text»
<input type="text"> определяет однострочное поле ввода текста:
Пример
<form>
<label for=»fname»>Имя:</label><br>
<input
type=»text» name=»fname»><br>
<label for=»lname»>Фамилия:</label><br>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя:
Фамилия:
Тип ввода «password»
<input type="password"> определяет поле пароля:
Пример
<form>
<label for=»username»>Имя пользователя:</label><br>
<input type=»text»
id=»username» name=»username»><br>
<label for=»pwd»>Пароль:</label><br>
<input type=»password» name=»pwd»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя пользователя:
Пароль:
Символы в поле пароля маскируются (отображаются в виде звездочек или кружочков).
Тип ввода «submit»
<input type="submit"> определяет кнопку для предоставление данных формы в обработчик форм.
Обработчик форм обычно представляет собой серверную страницу со скриптом для обработки входных данных.
Обработчик формы задается в окне формы атрибут action:
Пример
<form action=»/action_page.php»>
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname» value=»Андрей»><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname» value=»Щипунов»><br><br>
<input type=»submit» value=»Отправить»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя:Фамилия:
Если вы опустите атрибут value кнопки submit, то кнопка получит текст по умолчанию:
Пример
<form action=»/action_page.
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname» value=»Андрей»><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname» value=»Щипунов»><br><br>
<input type=»submit»>
</form>
Попробуйте сами »
Тип ввода «reset»
<input type="reset"> определяет кнопку сброса это приведет к сбросу всех значений формы к их значениям по умолчанию:
Пример
<form action=»/action_page.php»>
<label for=»fname»>Имя:</label><br>
<input type=»text» name=»fname»
value=»Андрей»><br>
<label for=»lname»>Фамилия:</label><br>
<input type=»text» name=»lname» value=»Щипунов»><br><br>
<input type=»submit» value=»Отправить»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Имя:Фамилия:
Если вы измените входные значения и затем нажмете кнопку «Сброс», то данные формы будут сброшены до значений по умолчанию.
Тип ввода «radio»
<input type="radio"> определяет переключатель.
Переключатели позволяют пользователю выбрать только один из ограниченного числа вариантов:
Пример
<form>
<input type=»radio» name=»gender»
value=»male»>
<label for=»male»>Мужчина</label><br>
<input
type=»radio» name=»gender» value=»female»>
<label
for=»female»>Женщина</label><br>
<label for=»other»>другое</label>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Мужчина
Женщина
другое
Тип ввода «checkbox»
<input type="checkbox"> определяет флажок.
Флажки позволяют пользователю выбрать ноль или более вариантов из ограниченного числа вариантов.
Пример
<form>
<input type=»checkbox» name=»vehicle1″ value=»Bike»>
<label for=»vehicle1″> У меня есть велосипед</label><br>
<input
type=»checkbox» name=»vehicle2″ value=»Car»>
<label for=»vehicle2″>
У меня есть машина</label><br>
<input type=»checkbox»
id=»vehicle3″ name=»vehicle3″
value=»Boat»>
</form>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
У меня есть велосипед
У меня есть машина
У меня есть лодка
Тип ввода «button»
<input type="button"> определяет кнопку:
Пример
<input type=»button» value=»Нажми на меня!»>
Попробуйте сами »
Именно так приведенный выше HTML код будет отображаться в браузере:
Тип ввода «color»
<input type="color"> используется для полей ввода, которые должны содержать цвет.
В зависимости от поддержки браузера в поле ввода может отображаться палитра цветов.
Пример
<form>
<label for=»favcolor»>Выберите свой любимый цвет:</label>
<input type=»color» name=»favcolor»>
</form>
Попробуйте сами »
Тип ввода «date»
<input type="date"> используется для полей ввода, которые должны содержать дату.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»birthday»>День рождения:</label>
<input
type=»date» name=»birthday»>
</form>
Попробуйте сами »
Вы также можете использовать атрибуты min и max для добавления ограничений к датам:
Пример
<form>
<label for=»datemax»>Введите дату до 1980-01-01:</label>
<input type=»date» name=»datemax» max=»1979-12-31″><br><br>
<label for=»datemin»>Введите дату после 2000-01-01:</label>
<input type=»date» name=»datemin»
min=»2000-01-02″>
</form>
Попробуйте сами »
Тип ввода «datetime-local»
<input type="datetime-local"> задает поле ввода даты и времени без часового пояса.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»birthdaytime»>День рождения (дата и время):</label>
<input type=»datetime-local» name=»birthdaytime»>
</form>
Попробуйте сами »
Тип ввода «email»
<input type="email"> используется для полей ввода, которые должны содержать адрес электронной почты.
В зависимости от поддержки браузера адрес электронной почты может быть автоматически проверен при отправке.
Некоторые смартфоны распознают тип электронной почты и добавляют «.com» к клавиатуре, чтобы соответствовать вводу электронной почты.
Пример
<form>
<label for=»email»>Введите свой адрес электронной почты:</label>
<input type=»email» name=»email»>
</form>
Попробуйте сами »
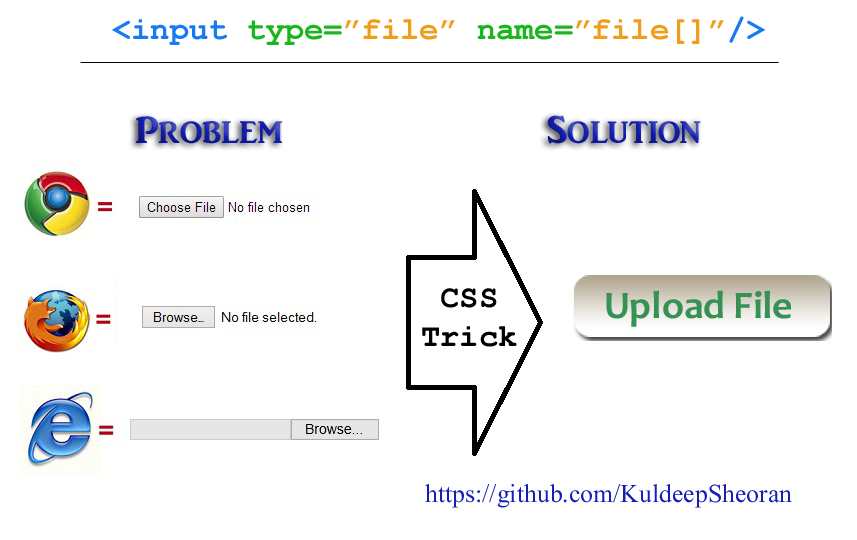
Тип ввода «file»
<input type="file"> определяет поле выбор файла в «браузере» и кнопку для загрузки файла.
Пример
<form>
<label for=»myfile»>Выбрать файл:</label>
<input type=»file» name=»myfile»>
</form>
Попробуйте сами »
Тип ввода «month»
<input type="month"> позволяет пользователю выбрать месяц и год.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»bdaymonth»>День рождения (месяц и год):</label>
<input type=»month» name=»bdaymonth»>
</form>
Попробуйте сами »
Тип ввода «number»
<input type="number"> определяет числовое поле ввода.
Вы также можете установить ограничения на то, какие номера принимаются.
В следующем примере отображается числовое поле ввода, в которое можно ввести значение от 1 до 5:
Пример
<form>
<label for=»quantity»>Количество (от 1 до 5):</label>
<input type=»number» name=»quantity»
min=»1″ max=»5″>
</form>
Попробуйте сами »
Входные ограничения
Вот список некоторых распространенных ограничений ввода:
| Атрибут | Описание |
|---|---|
| checked | Указывает, что поле ввода должно быть предварительно выбрано при загрузке страницы (для type=»checkbox» или type=»radio») |
| disabled | Указывает, что поле ввода должно быть отключено |
| max | Задает максимальное значение для поля ввода |
| maxlength | Задает максимальное количество символов для поля ввода |
| min | Задает минимальное значение для поля ввода |
| pattern | Задает регулярное выражение для проверки входного значения |
| readonly | Указывает, что поле ввода доступно только для чтения (не может быть изменено) |
| required | Указывает, что поле ввода является обязательным (должно быть заполнено) |
| size | Задает ширину (в символах) поля ввода |
| step | Задает допустимые интервалы чисел для поля ввода |
| value | Задает значение по умолчанию для поля ввода |
Подробнее об ограничениях на ввод данных вы узнаете в следующей главе.
В следующем примере показано числовое поле ввода, в которое можно ввести значение от 0 до 100 с шагом 10. Значение по умолчанию равно 30:
Пример
<form>
<label for=»quantity»>Количество:</label>
<input
type=»number» name=»quantity» min=»0″ max=»100″ step=»10″
value=»30″>
</form>
Попробуйте сами »
Тип ввода «range»
<input type="range">
определяет элемент управления для ввода числа, точное значение которого не имеет значения (например, ползунок управления).
Диапазон по умолчанию от 0 до 100. Однако вы можете установить ограничения на то, какие номера принимаются с помощью атибутов min,
max, и step:
Пример
<form>
<label for=»vol»>Громкость (от 0 до 50):</label>
<input type=»range» name=»vol» min=»0″ max=»50″>
</form>
Попробуйте сами »
Тип ввода «search»
<input type="search"> используется для полей поиска (поле поиска ведет себя как обычное текстовое поле).
Пример
<form>
<label for=»gsearch»>Поиск Google:</label>
<input type=»search» name=»gsearch»>
</form>
Попробуйте сами »
Тип ввода «tel»
<input type="tel"> используется для полей ввода, которые должны содержать номер телефона.
Пример
<form>
<label for=»phone»>Введите свой номер телефона:</label>
<input type=»tel» name=»phone»
pattern=»[0-9]{3}-[0-9]{2}-[0-9]{3}»>
</form>
Попробуйте сами »
Тип ввода «time»
<input type="time"> позволяет пользователю выбрать время (без часового пояса).
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора времени.
Пример
<form>
<label for=»appt»>Выберите время:</label>
<input type=»time» name=»appt»>
</form>
Попробуйте сами »
Тип ввода «url»
<input type="url"> используется для полей ввода, которые должны содержать URL адрес.
В зависимости от поддержки браузера поле url адреса может быть автоматически проверено при отправке.
Некоторые смартфоны распознают тип URL адреса, и добавляют, «.com» на клавиатуре, чтобы соответствовать ввода URL адреса.
Пример
<form>
<label for=»homepage»>Добавьте свою домашнюю страницу:</label>
<input type=»url» name=»homepage»>
</form>
Попробуйте сами »
Тип ввода «week»
<input type="week"> позволяет пользователю выбрать неделю и год.
В зависимости от поддержки браузера в поле ввода может отображаться средство выбора даты.
Пример
<form>
<label for=»week»>Выберите неделю:</label>
<input type=»week» name=»week»>
</form>
Попробуйте сами »
HTML Упражнения
Проверьте себя с помощью упражнений
Упражнение:
В приведенной ниже форме добавьте поле ввода текста с именем «username» .
<form action=»/action_page.php»>
<>
</form>
HTML Атрибут типа ввода
| Тег | Описание |
|---|---|
| <input type=»»> | Указывает тип ввода для отображения |
❮ Назад Далее ❯
Атрибуты ввода HTML
❮ Предыдущий Далее ❯
В этой главе описываются различные атрибуты элемента HTML .
Атрибут value
Атрибут input value указывает начальное значение для поля ввода:
Пример
Поля ввода с начальными значениями (по умолчанию):
Попробуйте сами »
Атрибут только для чтения
Атрибут input только для чтения указывает, что поле ввода доступно только для чтения.
Поле ввода, доступное только для чтения, нельзя изменить (однако пользователь может перейти к нему с помощью табуляции, выделить его и скопировать из него текст).
Значение поля ввода только для чтения будет отправлено при отправке формы!
Пример
Поле ввода только для чтения:
Попробуйте сами »
Атрибут disabled
Ввод disabled 9Атрибут 0007 указывает, что поле ввода должно быть отключено.
Отключенное поле ввода непригодно для использования и щелчка.
Значение отключенного поля ввода не будет отправлено при отправке формы!
Пример
Неактивное поле ввода:
Попробуйте сами »
Атрибут size
Атрибут input size определяет
видимая ширина в символах поля ввода.
Значение по умолчанию для размера равно 20.
Примечание: Атрибут размера работает со следующими типами ввода: текст, поиск, телефон, URL, электронная почта и
пароль.
Пример
Установить ширину поля ввода:
Попробуйте сами »
Атрибут maxlength
Атрибут input maxlength указывает максимальное количество символов, разрешенных в поле ввода.
Примечание: Если установлено значение maxlength , поле ввода не будет принимать более
указанное количество символов. Однако этот атрибут не обеспечивает никакой обратной связи.
Итак, если вы хотите предупредить пользователя,
вы должны написать код JavaScript.
Пример
Установите максимальную длину для поля ввода:
Попробуйте сами »
Атрибуты min и max
Входные атрибуты min и max задают минимальное и максимальное значения для
поле ввода.
Атрибуты min и max работают со следующими типами ввода: число, диапазон, дата, локальная дата и время, месяц, время и неделя.
Совет: Используйте атрибуты max и min вместе, чтобы создать диапазон юридических значений.
Пример
Установите максимальную дату, минимальную дату и диапазон допустимых значений:
Попробуйте сами »
Атрибут Multiple
Атрибут input Multiple указывает, что пользователю разрешено вводить больше чем одно значение в
поле ввода.
Атрибут кратный работает со следующими типами ввода: электронная почта и файл.
Пример
Поле загрузки файла, которое принимает несколько значений:
Попробуйте сами »
Атрибут шаблона
Атрибут input pattern задает регулярное выражение, которое
значение поля ввода проверяется при отправке формы.
Шаблон 9Атрибут 0007 работает со следующими типами ввода: текст,
дата, поиск, URL, телефон, электронная почта и пароль.
Совет: Используйте глобальный атрибут title для описания шаблона, чтобы помочь пользователю.
Совет: Узнайте больше о регулярных выражениях в нашем руководстве по JavaScript.
Пример
Поле ввода, которое может содержать только три буквы (без цифр или специальных символов). символов):
Попробуйте сами »
Атрибут-заполнитель
Атрибут input заполнитель указывает
короткая подсказка, описывающая ожидаемое значение поля ввода (примерное значение или краткое описание
предполагаемый формат).
Короткая подсказка отображается в поле ввода перед вводом пользователем
ценить.
Атрибут -заполнитель работает со следующими типами ввода: текст, поиск, URL-адрес, телефон, электронная почта и пароль.
Пример
Поле ввода с текстом-заполнителем:
Попробуйте Сам »
Обязательный Атрибут
Атрибут input required указывает, что поле ввода должно быть заполнено перед отправкой формы.
Обязательный атрибут работает со следующими типами ввода: текст, поиск, URL-адрес, телефон, электронная почта, пароль, средства выбора даты, номер, флажок, радио и файл.
Пример
Обязательное поле ввода:
Попробуйте сами »
Атрибут step
поле ввода.
Пример: если step=»3″, допустимые числа могут быть -3, 0, 3, 6 и т. д.
Совет: Этот атрибут можно использовать вместе с атрибутами max и min для создания диапазона допустимых значений. ценности.
Атрибут step работает со следующими типами ввода: число, диапазон, дата, локальная дата и время, месяц, время и неделя.
Пример
Поле ввода с указанными допустимыми интервалами чисел:
Попробуйте сами »
добавить недопустимый ввод. Чтобы безопасно ограничить ввод, он также должен быть проверен получателем. (сервер)!
Атрибут autofocus
Атрибут input autofocus указывает, что
поле ввода должно автоматически получать фокус при загрузке страницы.
Пример
Разрешить автоматически получать фокус поля ввода «Имя» при загрузке страницы:
Попробуйте сами »
Атрибуты высоты и ширины
Входные атрибуты height и width определяют высоту и ширину из элемент.
Совет: Всегда указывайте атрибуты высоты и ширины для изображений. Если заданы высота и ширина, пространство, необходимое для изображения, равно зарезервировано при загрузке страницы. Без этих атрибутов браузер не знает размер изображения и не может зарезервировать для него подходящее место. Эффект будет заключаться в том, что макет страницы изменится во время загрузки (в то время как изображения нагрузка).
Пример
Определить изображение как кнопку отправки с атрибутами высоты и ширины:
Попробуйте сами »
Атрибут списка
Атрибут input list относится к элементу , который содержит предопределенные параметры для элемента .
Пример
Элемент с предопределенными значениями в
Попробуйте сами »
Атрибут автозаполнения
Атрибут input autocomplete указывает, является ли форма или
в поле ввода должно быть включено или выключено автозаполнение.
Автозаполнение позволяет браузеру прогнозировать значение. Когда пользователь начинает введите поле, браузер должен отобразить варианты заполнения поля на основе на ранее введенных значениях.
Атрибут autocomplete работает с и
следующие типов: текст, поиск, URL-адрес, телефон, электронная почта, пароль, средства выбора даты, диапазон и цвет.
Пример
HTML-форма с включенным и выключенным автозаполнением для одного поля ввода:
Попробуйте сами »
Совет: В некоторых браузерах может потребоваться активировать функция автозаполнения, чтобы это работало (посмотрите в разделе «Настройки» в меню браузера).
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
В поле ввода ниже добавьте заполнитель с надписью «Ваше имя здесь».
php»><тип ввода = "текст" >
Начать упражнение
HTML-форма и элементы ввода
| Тег | Описание |
|---|---|
| <форма> | Определяет форму HTML для пользовательского ввода |
| <ввод> | Определяет элемент управления вводом |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
Ваше руководство по типам ввода HTML
Вы когда-нибудь открывали веб-страницу и вас просили ввести информацию? Каждый имеет! Онлайн-формы есть везде: от вашей цифровой библиотечной карты до подписки на онлайн-новости и страниц входа.
Все это разные формы типов ввода HTML. Типы ввода могут показаться пугающими, но как только вы разберетесь с различными доступными параметрами, создание веб-страниц с удобными формами станет легким. Продолжайте читать, чтобы начать изучение входных данных HTML.
Содержание
- Что такое тип ввода в HTML?
- Различные типы ввода HTML
Что такое тип ввода в HTML?
Тип ввода в HTML — это элемент, который позволяет пользователю вводить данные в форму. Типы ввода используются для создания интерактивных веб-форм и могут включать текстовые поля, флажки, переключатели, ползунки, средства выбора даты/времени, диапазоны ввода и многое другое.
Типы ввода обеспечивают необходимую структуру для сбора данных, чтобы их можно было использовать на веб-странице или отправить на сервер для обработки. Без типов ввода у пользователей не было бы возможности вводить данные в веб-формы.
Типы ввода необходимы для создания интерактивных онлайн-приложений. От отзывов пользователей до предоставления интерактивных элементов, таких как игры, типы ввода HTML являются строительными блоками динамических веб-страниц.
Различные типы ввода HTML
Ввод текста
Ввод текста является одним из наиболее широко используемых элементов ввода. Они позволяют пользователям вводить текст в форму, например имя, адрес, адрес электронной почты и т. д.
Они позволяют пользователям вводить текст в форму, например имя, адрес, адрес электронной почты и т. д.
Элемент ввода текста определяется HTML-тегом с атрибутом type, установленным на «текст». Вот пример:
Флажки
Флажки позволяют пользователям выбирать один или несколько вариантов из списка вариантов. Обычно они используются в формах, где можно выбрать несколько ответов, например, при создании опроса.
Элемент флажка определяется HTML-тегом с атрибутом type, установленным на «checkbox». Вот пример:
Радиокнопки
Радиокнопки позволяют пользователям выбирать один вариант из списка вариантов. Они чаще всего используются для опросов, где можно выбрать только один ответ.
Элемент переключателя определяется HTML-тегом с атрибутом type, установленным на «радио». Вот пример:
Ползунки
Ползунки позволяют пользователям выбирать числовое значение из диапазона значений. Они часто используются для настройки таких параметров, как уровень громкости или яркость, но также могут использоваться для выбора числовых значений в формах.
Они часто используются для настройки таких параметров, как уровень громкости или яркость, но также могут использоваться для выбора числовых значений в формах.
Элемент ползунка определяется HTML-тегом с атрибутом type, установленным на «диапазон». Вот пример:
Средства выбора даты/времени
Средства выбора даты/времени позволяют пользователям выбирать определенную дату или время из календаря или часов. Они чаще всего используются при создании форм, в которых необходимо собирать дату и время события.
Элемент средства выбора даты/времени определяется HTML-тегом с атрибутом type, установленным на «datetime-local». Вот пример:
Вводы электронной почты
Вводы электронной почты — это HTML-элементы ввода, специально предназначенные для сбора адресов электронной почты. Обычно они включают встроенную систему проверки, чтобы гарантировать, что принимаются только действительные адреса электронной почты.
Элемент ввода электронной почты определяется HTML-тегом с атрибутом type, установленным на «email». Вот пример:
Кнопки отправки
Кнопки отправки используются для отправки форм и их данных на сервер для обработки. Их также можно использовать для запуска сценариев на стороне клиента, которые выполняются при нажатии кнопки.
Элемент кнопки отправки определяется HTML-тегом с атрибутом type, установленным на «отправить». Вот пример:
Вводы диапазона
Вводы диапазона используются, чтобы позволить пользователям выбирать числовое значение из диапазона значений. Они часто используются для настройки таких параметров, как уровень громкости или яркость, но также могут использоваться для выбора числовых значений в формах.
Элемент ввода диапазона определяется HTML-тегом с атрибутом типа, установленным на «диапазон». Вот пример:
Вы также можете добавить полезные инструкции, которые помогут пользователям заполнить форму или предоставить дополнительную информацию о запрашиваемых данных. Это поможет сделать ваши формы удобными и понятными.
Это поможет сделать ваши формы удобными и понятными.
Создание форм с помощью HTML
Используя различные доступные типы ввода HTML, вы можете создавать мощные формы, привлекательные и полезные для ваших пользователей. Обладая небольшими знаниями, вы сможете легко создавать собственные HTML-формы, которые упрощают сбор данных.
Темы: HTML
Не забудьте поделиться этим постом!
Связанные статьи
Что такое HTML-обертка? (Полное руководство)
17 апр. 2023 г.
hubspot.com/website/xml-vs-html»>Span против Div: разница, объясненная в 1100 слов или меньше
29 марта 2023 г.
hubspot.com/website/html»>Как выделить жирный шрифт, курсив и форматировать текст в HTML
21 марта 2023 г.
hubspot.com/website/what-is-colspan-in-html»>HTML Mailto: как его использовать
15 марта 2023 г.
HTML Strikethrough: 3 простых способа сделать это
15 марта 2023 г.

Как добавить CSS в HTML: понимание встроенного, внутреннего и внешнего CSS
13 марта 2023 г.
Как использовать атрибут Rel в HTML
27 февраля 2023 г.

Изучение различий между HTML и XML
12 апр. 2023 г.
Полное руководство по HTML для начинающих: как его писать, изучать и использовать
28 марта 2023 г.
Что такое colspan в HTML?
16 марта 2023 г.

 03.2020 10:54:48
03.2020 10:54:48
