Вёрстка сайта – что это такое, как сверстать сайт и с чего начать
Верстка сайта – это сложная и многоступенчатая задача. Сначала нужно получить макет (скачать или заказать у дизайнера), после чего нужно согласовать верстку сайтов с бэкэндом – программисты должны предоставить API для вашего JS-кода (если работаете в одиночку/используете CMS/не собираетесь посылать информацию на сервер – это можно опустить). Только после этого можно начинать саму верстку веб-страниц – разбивать макет на коллекцию блочных элементов, заниматься разработкой макета в HTML/CSS/JS, переносить элементы дизайна. И фиксить баги, которые будут ползти из каждой щели, если у вас еще нет опыта. Ниже – сводка всей основной информации, которая позволит вам верстать сайты из пары страниц и ссылки на курсы, которые позволят вам углубиться в тему.
Что такое вёрстка сайта
Виды вёрстки
Верстка по шагам
Советы для быстрой вёрстки
Признаки правильной и неправильной вёрстки
Инструменты верстальщика
Проверка вёрстки
Что почитать по теме
Подведем итоги
Что такое вёрстка сайта
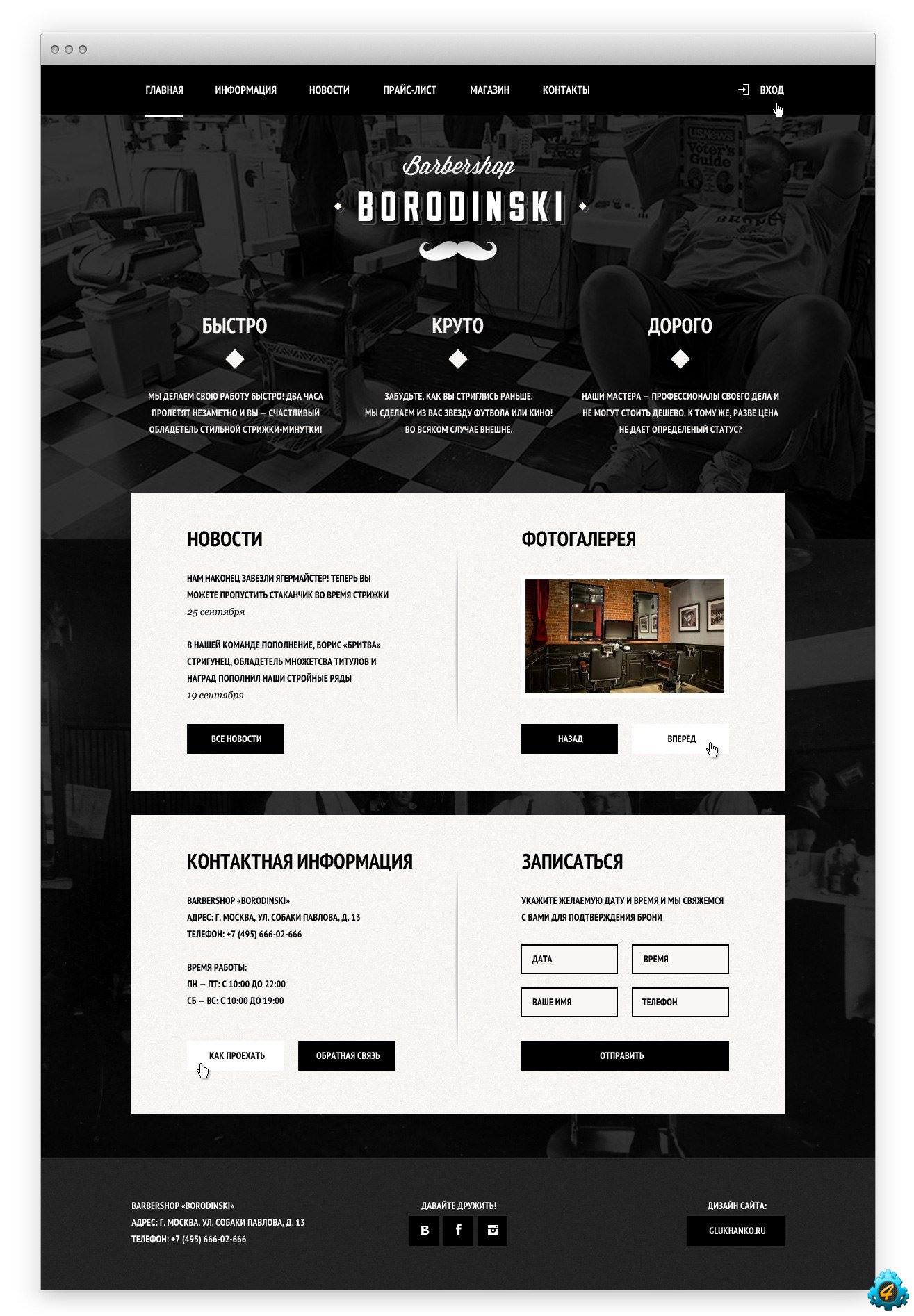
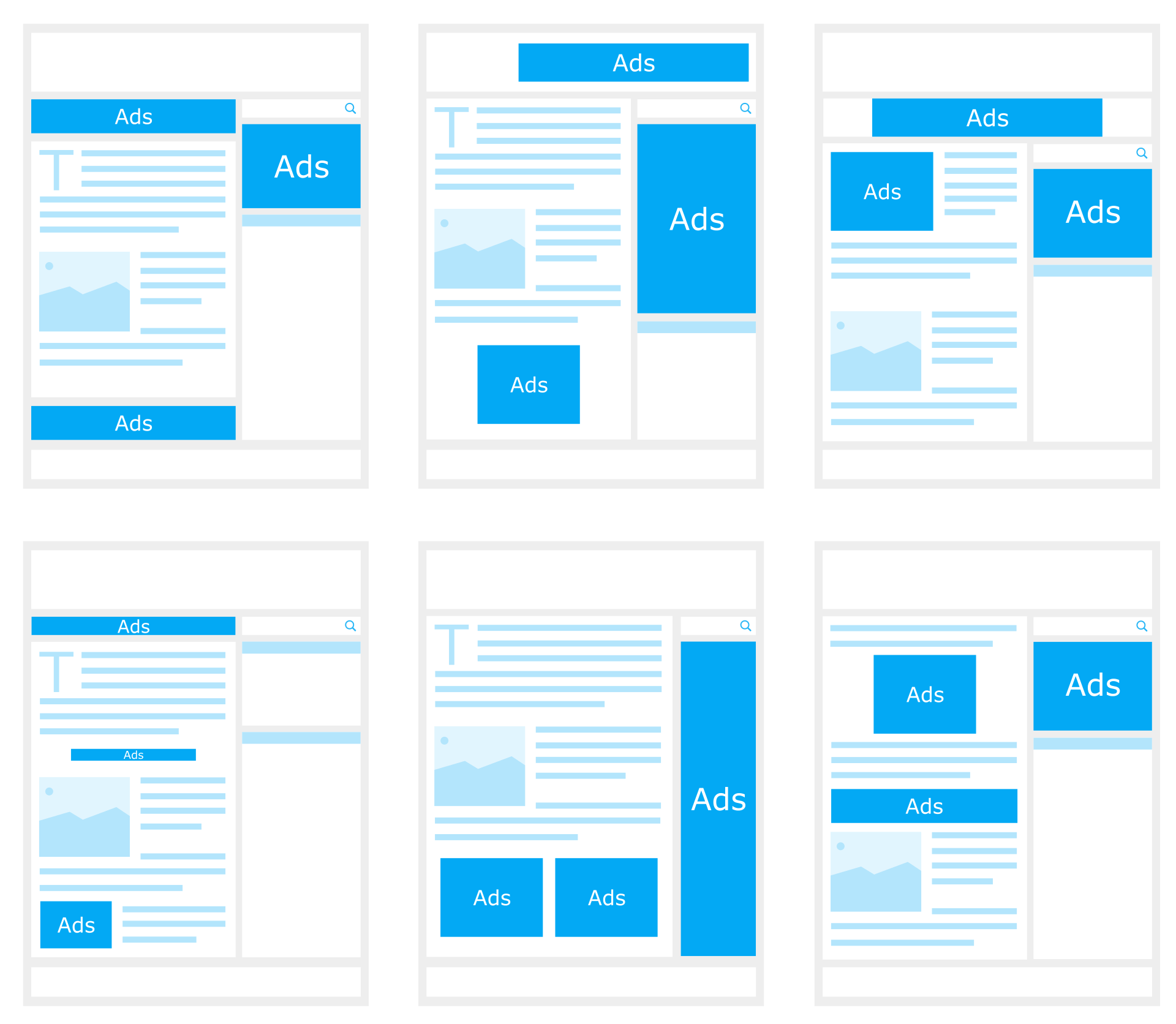
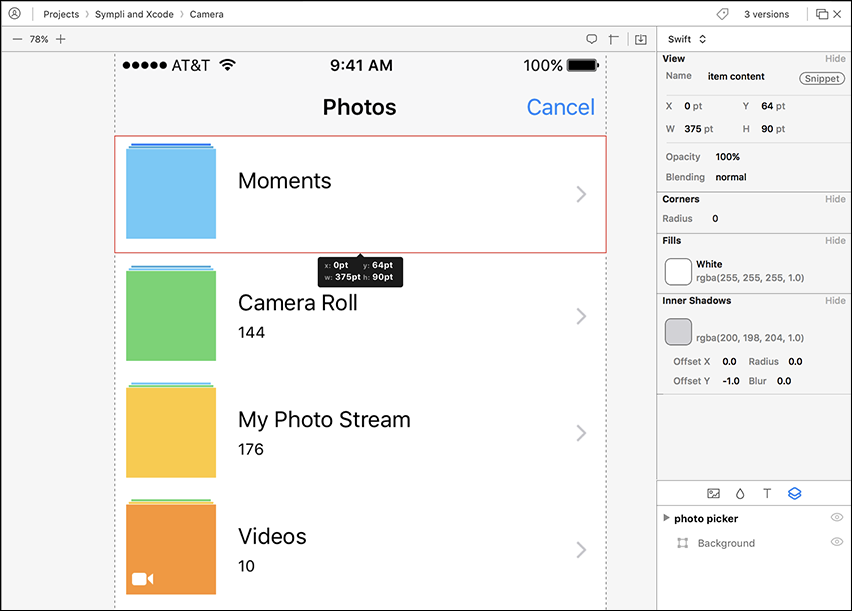
Верстка – это перенос дизайна из макета на страницу так, чтобы ничего из изначального (макетного) отображения сайта стояло на своем месте и не потерялось в процессе. Версткой ее называют потому, что процесс очень похож на верстание газетной страницы: вы имеете перед собой чистый лист и с помощью различных инструментов создаете колонки, размещаете текст и картинки, выбираете шрифт и так далее.
Версткой ее называют потому, что процесс очень похож на верстание газетной страницы: вы имеете перед собой чистый лист и с помощью различных инструментов создаете колонки, размещаете текст и картинки, выбираете шрифт и так далее.
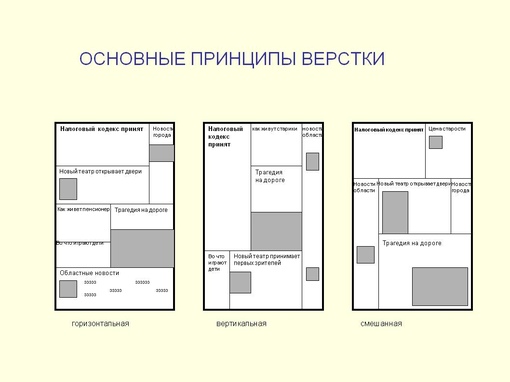
Естественно, перед правильной версткой страницы стоит больше вызовов, чем перед адекватной версткой газетного листа.
Все дело в интерактивности – когда верстальщик размечает газетный лист, ему не нужно заботиться о том, что газетный лист может уменьшиться в 2 раза или что читатель захочет открыть интерактивное меню газеты, чтобы перейти к предпоследнему листу. А вот если верстальщик осуществляет разработку сайтов, то он должен со всеми этими вызовами бороться: создавать адаптивный дизайн для разных экранов, задавать адекватное поведение интерактивных элементов (ссылок, меню, кнопок и так далее), прописывать реакции на действия пользователя (с учетом ситуаций, которые следует избегать). Добавьте сюда и оптимизацию – если скорость открытия газетного листа зависит от ловкости рук читающего, то скорость открытия веб-страницы зависит от размера всех файлов на странице – и некоторые из них могут весить очень много, с чем вам тоже придется бороться. В общем, процесс создания сайтов с точки зрения верстальщика – это балансировка между идеальной версткой и адекватными сроками выполнения, что, в общем-то, справедливо для любой сферы разработки.
В общем, процесс создания сайтов с точки зрения верстальщика – это балансировка между идеальной версткой и адекватными сроками выполнения, что, в общем-то, справедливо для любой сферы разработки.
Естественно, решить все эти задачи без конкретных инструментов не получится. Основной стэк: HTML, CSS, JavaScript, Photoshop.
- HTML – это язык разметки, с помощью HTML-тэгов вы говорите браузеру, что вот в этом вот месте должен располагаться вот этот вот элемент.
- CSS – это язык описания внешнего вида документов, файлы стилей CSS говорят браузеру, что вот этот вот элемент (описанный HTML-тэгом) должен иметь такой-то фон, такой-то шрифт и так далее.
- JS – это полноценный язык программирования, изначально предназначенный для браузеров. JS с помощью DOM-модели (специальная модель для описания элементов страницы) получает доступ к элементу страницы или стилю, после чего что-то с ним делает. При этом изменять параметры можно на ходу, то есть вы, например, можете сделать анимацию из векторной графики или впихнуть плашку «СКИДКА 99%» на весь экран, если пользователь дошел до середины страницы.
 JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений.
JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений. - Photoshop – программа для редактирования растровой графики. Верстальщику она нужна для того, чтобы взять готовый макет и декомпозировать его на атомарные составляющие: размеры блоков, цвета, шрифты и так далее. Качественную верстку создают очень кропотливо, то есть вам придется перенести каждый кусочек верстки из макета в страницу вручную.
То, что мы описали выше, может показаться очень сложным, но не пугайтесь – все становится намного проще, если вы используете готовые подходы.
В рамках основных подходов можно прибегнуть к одному из трех вариантов: вы можете делать табличную верстку (устарела), обычную блочную верстку (устаревает), адаптивную верстку (процветает). Об этих видах мы расскажем чуть ниже. Есть еще и фреймворки, но это – сложная тема, ее мы вкратце коснемся в конце.
HTML
Начать стоит именно с HTML, поскольку правила отображения страницы задает именно он – таблицы стилей и JS задаются после. HTML-разметка задается с помощью тэгов – вам нужно последовательно перечислить все элементы на странице. Если нужно – никто не запрещает вам класть тэги в тэги. Основные тэги:
Тэг | Что делает |
<html></html> | Указывает на то, что браузер имеет дело с HTML-страницей |
<head></head> | Содержит внутри себя мета-информацию |
<body></body> | Содержит внутри себя контент |
<title></title> | Задает заголовок страницы |
<div></div> | Размечает блок, которому можно задавать правила отображения |
<h2></h2> | Размечает строку, которой можно задавать правила отображения |
<a href=»…»></a> | Размещает ссылку |
<p></p> | Содержит текст |
<img scr=»…»> | Содержит изображение |
<br> | Перевод строки внутри текста |
<table></table> | Создает таблицу |
<form></form> | Создает форму, в которую пользователь может вводить какие-то данные. |
Сначала вам нужно создать скелет страницы:
<html> <head> </head> <body> </body> </html>
Стили и скрипты нужно подключать в head, в body вы размещаете блоки div и контент страницы.
Виды вёрстки
Теперь – о подходах к CSS-верстке. Есть 3 основных – табличная, блочная, адаптивная.
Табличная
Самый древний вид верстки. Во времена зарождения интернета ни CSS, ни тэга div еще не было, и создателям страниц приходилось выкручиваться доступными методами. Самым лучшим вариантом было создание одной огромной таблицы на странице, после чего в эту таблицу размещали шапку, подвал, текст, картинки и прочие элементы страницы.
Табличная верстка не требует CSS. Сейчас она используется только в учебных примерах, потому что контролировать отображение и создавать human-friendly верстку табличным способом крайне сложно (а адекватную резиновую верстку создать и вовсе невозможно).
Блочная
Блочная верстка основывается на тегах div и span. Сначала вы создаете все нужные блоки и правильно их располагаете, затем в CSS задаете размеры ширины блоков, после чего размещаете контент.
Преимущество этого подхода – в его гибкости. Такая верстка сайта соответствует требованиям любых браузеров, и в можете быстро задать конкретные размеры и расположение любого блока – достаточно поменять один параметр в CSS.
Адаптивная
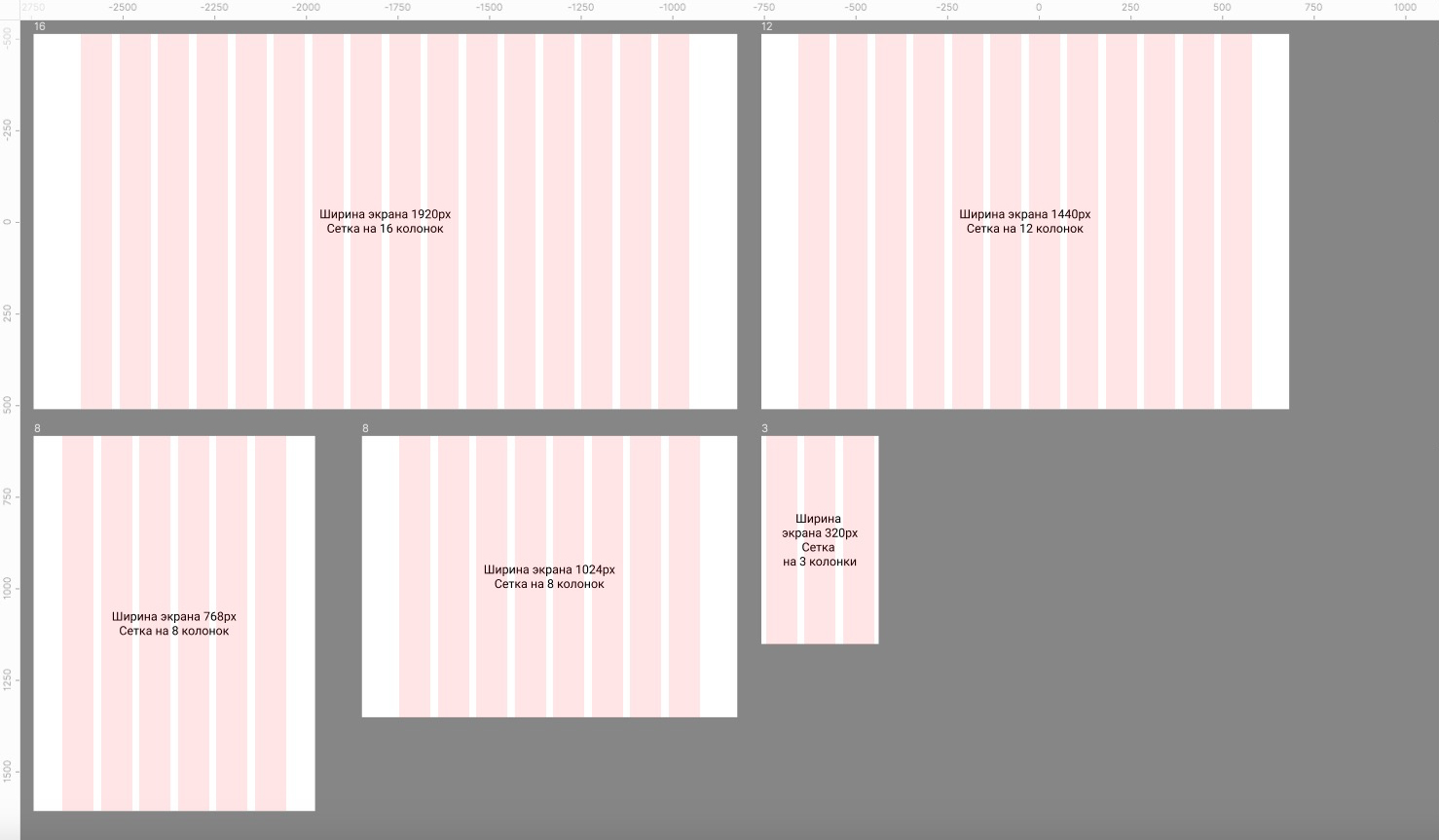
У предыдущего варианта верстки есть всего одна проблема: если вы делали верстку на компьютере, то она будет некорректно отображаться на мобильных устройствах, потому что у них меньше ширина экрана. Проблему решает гибкая/адаптивная верстка – верстка, которая автоматически подстраивается под размеры экрана.
Адаптивная верстка – это дальнейшее развитие блочной верстки. Идея – в том, что вы задаете блокам не фиксированную ширину, а ширину в процентах и диапазонах от ширины экрана. Если блоку явно не хватает размера – он перемещается под мешающийся блок или размещается над ним. Если вы умеете писать на JS – вы можете сделать так, чтобы блок при определенных разрешениях экрана вообще начинал отображаться как-то иначе (это можно сделать и через CSS, но – сложнее).
Если блоку явно не хватает размера – он перемещается под мешающийся блок или размещается над ним. Если вы умеете писать на JS – вы можете сделать так, чтобы блок при определенных разрешениях экрана вообще начинал отображаться как-то иначе (это можно сделать и через CSS, но – сложнее).
Сейчас адаптивная верстка – маст-хэв в разработке сайтов, потому что минимум 50% пользователей заходят на сайты со смартфонов или планшетов.
Верстка по шагам
Здесь мы кратко пройдемся по всем шагам создания верстки. Если вам нужны знания более глубокие, чем предоставлены здесь – смотрите курсы ниже.
Шаг 1. Поиск шаблона
Для начала вам нужно найти готовый шаблон, который вы будете переносить на страницу. Поискать можно здесь:
- https://freehtmlthemes.ru/
- http://psd-html-css.ru/shablony/html-shablony-saytov
- https://nicepage.com/ru/html-shablony
Кроме того, вам нужно будет купить/скачать Adobe Photoshop, чтобы получить доступ к слоям шаблона.
Шаг 2. Создаем структуру страницы
Еще один подготовительный шаг. Вам нужно найти хостинг и создать на нем основные файлы/папки. Если нет желания тратиться на хостинг – можете установить WAMP Server, но придется помучаться с его настройкой.
В корневой папке (www) вам нужно создать index.html, папку css, файл styles.css внутри папки css и папку images. Index.html – основная страница сайта, в папке css будут храниться стили, в папке images – изображения.
Шаг 3. Создаем структуру страницы
Вам нужно прикинуть (или нарисовать) размещение основных блоков и содержимое этих блоков. После этого можете описывать всю эту структуру в HTML:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8" /> <title>Наш сайт</title> </head> <body> <div> <div></div> <div></div> <div></div> <div></div> </div> </body> </html>
Как видите, в теле создается общий div, внутри которого лежат различные блоки. У каждого блока – свой id, чтобы мы могли обращаться к блокам в CSS.
У каждого блока – свой id, чтобы мы могли обращаться к блокам в CSS.
Шаг 4. Нарезаем макет на картинки
Откройте макет в Photoshop, найдите все сложные картинки (те, которые не являются одноцветными прямоугольниками) и сохраните их в формате .jpg, после чего – залейте на хостинг, в папку images.
Шаг 5. Собираем все воедино
Самый большой и сложный шаг – вам нужно воссоздать макет на каркасе с помощью сохраненных картинок и CSS-стилей. Помните, что цвет можно взять в Photoshop пипеткой, шрифт можно узнать в свойствах текста.
Шаг 6. Тестируем
Правила валидной верстки требуют, чтобы все теги были на месте и закрытыми при необходимости, а стили не конфликтовали друг с другом. Поскольку процесс создания кода на CSS – дело кропотливое, избежать ошибок практически невозможно. Чтобы найти и исправить их, можно проверить валидность кода через специальные сервисы, про которые мы расскажем ниже.
Советы для быстрой вёрстки
5 короткий советов, который упростят вам жизнь:
- Приучите себя закрывать тэги.
 Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов.
Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов. - Найдите DocType. В самом начале страницы нужно указывать тип документа – большая строка с множеством параметров. Doctype практически всегда одинаковый, поэтому сохраните его себе где-нибудь и копируйте-вставляйте при необходимости.
- Избегайте описания стилей в HTML. Возможно вы уже знаете, что стили можно описывать и внутри HTML. Ни в коем случае этого не делайте – такие стили имеют более высокий приоритет, чем CSS, и если вы забудете, что прописывали его, то будете очень долго отлавливать ошибку.
- Держите включения в одном месте. Все подключенные CSS-файлы держите строго в шапке, чтобы не искать их по всему документу.
- Пользуйтесь отладчиком. В любой современный браузер встроен отладчик, который позволяет получить информацию об элементе и предупреждает об ошибках. Обычно вызывается кнопкой F12.
 Пользуйтесь им регулярно.
Пользуйтесь им регулярно.
Признаки правильной и неправильной вёрстки
Правильная верстка | Неправильная верстка |
Грамотная структура – все стили лежат в .css-файлах, картинки лежат в папках | Картинки лежат где попало, часть css прописана в .html |
Инструменты отладки не видят багов и не выдают предупреждений | Есть баги и предупреждения |
Макет перенесен на страницу полностью или почти полностью | Есть очевидные расхождения между макетом и страницей |
Страница одинаково отображается во всех браузеров (кроме IE) | Страница по разному отображается на разных сайтах |
Правильно расставлены заголовки – один h2 на страницу, заголовки более низкого уровня вложены в заголовки более высокого уровня | Есть несколько h2 на странице, нарушена последовательность заголовков |
Изображения оптимизированы, страница грузится быстро | Изображения много весят, страница загружается медленно |
Инструменты верстальщика
Про основные инструменты мы уже рассказали. Здесь – вкратце о фреймворках и методологиях. Фреймворк – это одновременно и набор инструментов, и каркас, и философия. Фреймворк построен таким образом, чтобы вы взяли его, подключили, настроили под себя – и получили готовый результат. В случае с CSS это означает, что вы подключаете к странице готовый css-файл, переопределяете нужные вам классы – и все магическим образом начинает работать. На маленьких проектах вполне можно обойтись без фреймворка, на больших проектах без фреймворков никуда. Самый простой вариант – фреймворк Bootstrap. Взять его и посмотреть на примеры использования можно здесь: https://getbootstrap.com/.
Здесь – вкратце о фреймворках и методологиях. Фреймворк – это одновременно и набор инструментов, и каркас, и философия. Фреймворк построен таким образом, чтобы вы взяли его, подключили, настроили под себя – и получили готовый результат. В случае с CSS это означает, что вы подключаете к странице готовый css-файл, переопределяете нужные вам классы – и все магическим образом начинает работать. На маленьких проектах вполне можно обойтись без фреймворка, на больших проектах без фреймворков никуда. Самый простой вариант – фреймворк Bootstrap. Взять его и посмотреть на примеры использования можно здесь: https://getbootstrap.com/.
Методология – это оптимальный подход к решению задач.
Методология, в отличие от фреймворка, не дает вам готовых инструментов (и не ограничивает вас в этом), но дает вам методы построения архитектуры вашей верстки.
Ознакомьтесь с БЭМ, разработанном в Яндексе: https://ru.bem.info/.
Проверка вёрстки
Инструменты для проверки валидности кода, соответствия макету и так далее:
- Pixel Perfect.
 Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.
Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом. - Валидатор. Проверяет ваш код на ошибки и соответствие стандартам.
- Проверка скорости загрузки. Смотрит, насколько быстро загружается ваша страница.
- Проверка по регионам. Еще одна проверка скорости, но вы можете указать регион, с которого будут заходить ваши потенциальные клиенты. Удобно тестировать геолокацию серверов.
Что почитать по теме
- Краткий курс по верстке.
- Расширенный курс по верстке, захватывает JavaScript.
Подведем итоги
Тезисно:
- Верстка – это перенос шаблона на страницу в первозданном виде.
- Основные инструменты верстальщика – HTML, CSS, JavaScript, Photoshop.
- На данный момент доминирует адаптивная верстка.
- Шаги верстки: поиск шаблона, создание файловой структуры, создание каркаса HTML, вырезание картинок из макета, непосредственно верстка (перенос дизайна), тестирование.

- В серьезных проектах используются дополнительные инструменты – фреймворки и методологии.
- Не забудьте прогнать свою страницу через валидатор и сервис тестирования скорости.
что это такое, виды, инструменты для работы с CSS и HTML, что нужно знать, чтобы правильно верстать современные сайты
В этой статье мы рассказываем, что такое верстка сайта, какие виды верстки бывают и как новичку разобраться во всём этом.
Это реализация макета веб-сайта с помощью HTML- и CSS-разметки. Верстка — это когда в определенном порядке располагают разные элементы на странице документа. Верстальщик упорядоченно размещает на странице сайта изображения, таблицы, текст.
Ею пользовались, когда верстали первые страницы. Табличная верстка — это набор таблиц с контентом внутри. Верстальщики создавали слишком много таблиц, в которых не всегда был контент, — это занимало очень много места и сайт становился тяжелым.
Так получалось чаще всего при работе с изображениями — при фиксации положения картинки создавалась новая строка и делилась на несколько столбцов.
Более современная версия верстки. В ней пустые ячейки задаются с тегом <div>, при этом параметры размера и расположения выставляются сразу. На основе этого тега можно выделить текст, категории, лого и многое другое.
Блочный тип тесно связан с CSS — это позволяет легко менять размеры, цвета и внешний вид страниц и блоков на ней. Этот вид верстки легко считывают поисковые роботы — и сайт положительно ранжируется.
<div id=”page”> <div id=”side-block”> Menu… </div> <div id=”content”> Main block with content </div> </div>
Инструменты верстальщика
Есть разные инструменты для верстки. Они различаются функциями. Выбор инструментов зависит от задач и целей верстальщика.
Графические
Помогают верстальщику с визуалом сайта: они сразу позволяют видеть результат. Для этой цели хорошо подойдет Adobe Photoshop, Gimp, Krita и другие приложения, которые позволяют взять элемент из макета и изучить его, чтобы наметить будущий пул задач.
Для этой цели хорошо подойдет Adobe Photoshop, Gimp, Krita и другие приложения, которые позволяют взять элемент из макета и изучить его, чтобы наметить будущий пул задач.
Для работы с кодом
Редакторы кода — это основные программы для работы с кодом, которые понадобятся верстальщику. Есть много разных редакторов: Notepad++, Adobe Dreamweaver, CSS3 Generator, UltraEdit, SublimeText, CoffeeCup HTML Editor, Winless, Firebug, WinMerge, JetBrains WebStorm, Visual Studio Code.
Один из бесплатных лидеров — Visual Studio Code: в нём самое большое количество интеграций, плагинов, расширений. Из платных — JetBrain WebStorm. Он позволяет еще глубже интегрироваться с инструментами разработки и имеет дополнительные функции: автодополнение кода, автоформатирование и так далее.
Гибридные
С гибридными инструментами можно верстать вручную в блочном конструкторе. Adobe Dreamweaver — один из мощнейших редакторов, ведь он позволяет не только создавать код или дизайн по отдельности, но и совмещать два в одном.
Что такое валидность верстки
Валидная верстка — это корректное отображение сайта на всех возможных устройствах. Валидная верстка соответствует стандарту W3C.
Валидность — это про строгие правила написания кода и его оптимизацию. В итоге сайт выходит на первые строки в поисковой системе, потому что хорошо ранжируется.
При валидной верстке все элементы HTML-кода находятся строго на своих местах: в начале пишется
<!doctype html> <html> <head> <title>Title</title> </head> <body> </body> </html>
Какая верстка считается правильной
Есть разные правила верстки сайта:
- Разделить HTML-код, CSS-стили и JavaScript-код на различные файлы.
- Использовать чистый, легко читаемый код.
- Верстать макет сайта пиксель в пиксель.
- Делать сайт, который будет работать одинаково во всех браузерах.
- Использовать по одному заголовку h2 на одной странице, а также использовать заголовки h3-H6
- Заполнять метаинформацию: description, title, alt и другое.

- Использовать «легкие» изображения.
- Адаптировать сайт для мобильных устройств.
Если нарушать эти правила, это приведет к плохому ранжированию и займет низкие позиции в поисковой выдаче.
Как проверить верстку
После верстки нужно протестировать сайт на всех возможных устройствах.
- С помощью сервисов Jigsaw.W3 и Validator.W3 можно протестировать верстку и получить подробный отчет.
- WellDoneCode подойдет, когда хотите узнать, есть ли соответствие пиксель в пиксель.
- Сервис Page Ruler подходит в качестве линейки. Таким образом можно измерить в пикселях сверстанные блоки и другие элементы страниц.
- Window Resizer — покажет, каким образом страница адаптирована под разные устройства. Идёт в качестве расширения для браузера Google Chrome.
Советы для верстальщиков
Анализ макета
Перед тем как начать верстать, необходимо провести анализ дизайна и представить его внешний вид в HTML. Это облегчит процесс и поможет избежать неправильной вложенности тегов, расположения макета и обработки событий на сайте. Всё это может замедлить скорость разработки.
Всё это может замедлить скорость разработки.
Среда разработки
- встроенный проводник;
- подсветка синтаксиса;
- управление форматированием;
- возможность работы с Git.
Один из самых популярных инструментов этого класса — JetBrains WebStorm.
Препроцессор Sass
Это надстройка, которая делает работу с CSS легче. С его помощью можно выгружать файлы, работать с вложенностью селекторов. Это поможет организовать код и сэкономить время.
Методология «Яндекса»: БЭМ
БЭМ — методология разработки, которая построена на трех основных понятиях: блок, элемент, модификатор.
БЭМ упрощает понимание сущности элементов, их зависимость друг от друга и определять имена классов. Чтобы научиться методологии, нужно потратить некоторое время, но она сэкономит время в будущем. БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
БЭМ упорядочивает структуру кода и его элементов — и это позволяет тратить меньше времени на поддержку кода.
Вебинары
Сборщики проекта
Данные программы помогают автоматизировать некоторую ручную или рутинную работу: например, Gulp. Они умеют собирать все файлы в один, проставлять префиксы для кроссбраузерности, создавать спрайты SVG-элементов, а также дают возможность верстать в реальном времени с сохранением кода даже после обновления браузера.
Выводы
Верстка является ответственной частью разработки сайта. Чем глубже погрузитесь в данную тему и чем больше времени потратите на обучение, тем легче и быстрее вольетесь в процесс.
Есть много программ, которые облегчают работу, но лучше развивать профессиональные навыки и быть уверенными в своих силах.
Как разработать макет веб-сайта, который будет конвертироваться, за 10 простых шагов
Помимо того, что сайт будет загружаться быстро, полезно знать, как разработать макет веб-сайта, который будет конвертироваться, если вы надеетесь добиться наибольшего успеха в Интернете.
Когда дело доходит до макета, тот, который хорошо работает, — это больше, чем просто «красивый» или простой в использовании.
Среднестатистический посетитель решит, нравится ему ваш сайт или нет менее чем за полсекунды. Если вы хотите получить преимущество в своей области, ваш макет должен основываться на науке о конверсии.
Вот что это значит.
Все тонкости разработки макета веб-сайта, который работает
Шаг 1. Думайте просто
Закон Хикса гласит, что чем больше вариантов выбора вы предоставляете людям, тем больше времени им потребуется, чтобы сделать выбор. Хотя более длительное пребывание на сайте может быть полезным для бизнеса, слишком большое количество опций может расстроить посетителей, а это противоположно тому, что вам нужно.
Урок состоит в том, чтобы сделать макет интуитивно понятным. Меню должно включать общие термины, например, «О нас» или «О нас», «Свяжитесь с нами» или «Свяжитесь с нами», а также «Блог», «Часто задаваемые вопросы» и «Услуги».
Неправильный способ перечислить свое меню — назвать свой блог «Musings», а свои услуги — «Наш хлеб с маслом». Загадочный сайт никогда не конвертируется хорошо.
Вместо этого используйте элементы меню и общий язык на своем сайте, чтобы ваши посетители могли быстро и легко понять их.
Шаг 2. Используйте пустое пространство
Чтобы сделать макет вашего сайта простым, необходимо активно использовать пустое пространство.
Это означает не просто оставлять пустое пространство между изображениями и абзацами, что, конечно, важно. Это также означает использовать негативное пространство, чтобы направлять посетителей в том направлении, в котором вы ожидаете, например, с помощью вашего призыва к действию.
Удачная иллюстрация использования пустого пространства с пользой — главная страница Google. Здесь очень ясно, что посетители должны делать, и нет беспорядка, который мог бы их сбить с толку.
Проще не бывает. Не добавляя больше изображений, текста и других элементов на свою домашнюю страницу, посетители точно знают, как перейти к следующему шагу, которым, конечно же, является конверсия.
Шаг 3. Осознайте, что цвета имеют значение
85% покупателей отмечают, что цвет в значительной степени влияет на их решение о покупке. Психология цветов важна для маркетологов, особенно когда речь идет о веб-дизайне и верстке.
Вам предлагается изучить и протестировать цветовые схемы, на которые ваша аудитория может реагировать больше всего. Правильные цвета могут вызывать определенные эмоции. Кроме того, такие вещи, как демографические данные, могут повлиять на то, как ваши посетители воспринимают ваш сайт.
Чтобы найти подходящую цветовую схему, используйте цветовой круг и найдите дополнительные цвета (находящиеся напротив друг друга) или аналогичные цвета (находящиеся рядом друг с другом на круге).
Эти цветовые схемы могут придать вашему сайту глубину и сделать его более интересным, удерживая людей на сайте достаточно долго, чтобы они могли принять положительное решение о покупке.
Шаг 4: Правильное форматирование убедительной копии
Как веб-дизайнер, вы можете предпочесть оставить веб-копию настоящему копирайтеру. Тем не менее, вы все равно должны знать, где должен быть размещен текст для максимальной конверсии, даже если это временно lorem ipsum.
Тем не менее, вы все равно должны знать, где должен быть размещен текст для максимальной конверсии, даже если это временно lorem ipsum.
Заголовок имеет первостепенное значение и должен быть размещен в центре главной страницы, чтобы передать ценностное предложение бренда. Каждая последующая страница должна содержать заголовок, говорящий об актуальности содержания этой страницы.
После заголовка исследования показывают, что размещение текста в форме «F» работает лучше всего, так как именно так люди читают контент в Интернете.
Если на вашем веб-сайте будет много текста, разбейте его на блоки и отформатируйте для скиммеров, чтобы он оставался легким и удобным для всех посетителей сайта.
Обратите внимание, как State Farm решила разбить свой контент на маленькие приятные разделы, чтобы упростить поиск того, что вы хотите, для глаз и разума.
Шаг 5: Четко определите результат
Веб-макет с высокой конверсией фокусируется на действиях, которые должны совершать посетители.
Лучшие макеты помогают вашим посетителям пройти весь процесс. Ваши призывы к действию должны быть на видном месте, чтобы они бросались в глаза и были замечены без особых усилий.
Если вы хотите, чтобы ваши посетители звонили, заполняли форму или делились своим контентом в социальных сетях, ваш макет должен действовать как дорожная карта, которая ведет посетителей из точки А в точку Б, с точкой Б, конечно же, является окончательным преобразованием.
Шаг 6: Не бойтесь брать взаймы
Вместо того, чтобы изучать все нюансы дизайна макета сайта, взгляните на другие сайты, работающие в том же пространстве. Таким образом, вы сможете воспользоваться преимуществами всех исследований и испытаний, которые могли провести ваши конкуренты.
Если вам нравятся их макеты, скорее всего, вы смотрите на довольно успешные сайты. Скопируйте эти дизайны, чтобы сделать макет еще более предсказуемым и интуитивно понятным.
Шаг 7. Активируйте ответ
Вероятность отказа посетителей вашего веб-сайта в пять раз выше, если ваш сайт не оптимизирован для мобильных устройств. Поскольку люди регулярно переключаются между устройствами, становится важным обеспечить бесперебойную работу на всех устройствах, подключенных к Интернету.
Поскольку люди регулярно переключаются между устройствами, становится важным обеспечить бесперебойную работу на всех устройствах, подключенных к Интернету.
Суть в том, чтобы убрать как можно больше необходимости прокручивать, щелкать и смахивать по мере необходимости. Поместите наиболее важную информацию о сгибе, но создайте возможности для посетителей, которые хотят узнать больше.
Обратите внимание, что Dropbox почти не задает вопросов относительно того, что он ожидает от вас. Вы можете зарегистрироваться справа, щелкнуть простое двухшаговое меню навигации или прокрутить вниз, чтобы узнать больше. Даже на мобильных устройствах нет необходимости прокручивать или свайпать. Вы просто делаете свой выбор.
Убедитесь, что ваш сайт одинаково работает на всех устройствах, как это делает CrazyEgg. От настольных компьютеров до самых маленьких экранов посетителям предлагается один и тот же простой выбор и приятный для глаз дизайн.
Шаг 8. Расскажите о своих предложениях и улыбающихся лицах
Исследования показывают, что более крупные и привлекательные изображения повышают коэффициент конверсии.
Помимо размера и качества, изображения, которые вы выбираете для макета своего сайта, должны быть целеустремленными. Они должны демонстрировать ваши товары или услуги в лучшем свете, а всех людей с улыбающимися лицами в теплой и позитивной обстановке.
Шаг 9: Стратегическое размещение эмблем доверия и элементов социального подтверждения
Посетители вашего веб-сайта хотят знать, что вашей организации можно доверять, например, с помощью информации о файлах cookie, а также личных данных и информации о кредитной карте.
Вы можете укрепить доверие, добавив эмблемы доверия и элементы социального доказательства.
Эмблемы доверия включают логотипы популярных брендов, которые пользуются вашими услугами или продуктами. Примеры социального доказательства могут включать логотипы клиентов, отзывы довольных клиентов, ссылки на тематические исследования клиентов и видеоролики с историями клиентов.
Продуктивная платформа Asana включает в себя как отзывы довольных клиентов, так и выдающиеся логотипы брендов, повышая фактор доверия со стороны всех посетителей сайта.
Анализатор контента Grammarly — еще один бренд, который сообщает своим посетителям, что они будут в лучшей компании, размещая отзывы довольных пользователей прямо на своей домашней странице.
Используйте эти примеры, чтобы повысить фактор доверия, который вы передаете своей аудитории, и вы увидите хороший прирост подписчиков и покупок.
Шаг 10: Продолжайте тестирование!
Независимо от того, сколько исследований вы проводите, только ваша аудитория может сказать вам, какой макет они предпочитают.
Если вам нужно больше конверсий, ваша задача — постоянно тестировать каждый элемент вашего сайта. Например, простое действие по изменению кнопок призыва к действию может привести к значительному увеличению количества регистраций или покупок.
Hubspot обнаружил, что изменение CTA страницы с зеленого на красный привело к повышению коэффициента конверсии на 21%. Эти результаты были бы невозможны без адекватного тестирования.
Будьте осторожны, и всегда тестируйте , используя новейшие инструменты и процессы.
Хорошие и простые примеры макетов веб-сайтов
Вот несколько веб-сайтов, на которых реализован простой и удобный дизайн макета.
Unbounce использует дополнительные цвета (оранжевый и синий). Сайт использует пустое пространство, чтобы привлечь внимание к заголовку. Посетителям сайта предоставляется два основных варианта выбора. Или они могут щелкнуть четко обозначенный призыв к действию в правом верхнем углу.
Есть и другие варианты, но они для тех, кто захочет их поискать. И когда они будут искать, эти элементы будет нетрудно найти. Понятно, что должны делать посетители, и сайт, несомненно, испытывает множество конверсий в натуральной форме.
Платформа электронной коммерции Shopify также предоставляет простое меню и использует много пустого места, чтобы привлечь посетителей к конверсии. Изображения большие и качественные, а призывы к действию выделяются и привлекают внимание.
Вам также предлагается перейти на другие ваши любимые веб-сайты. Все это время думайте о том, как устроены эти сайты и как вы можете взять примеры, чтобы добавить их в свой собственный макет.
Все это время думайте о том, как устроены эти сайты и как вы можете взять примеры, чтобы добавить их в свой собственный макет.
10 советов и идей по макету веб-сайта для создания более привлекательного сайта
Нет необходимости переделывать веб-сайт, чтобы сделать его более привлекательным. Подводя итог посту, вот десять простых приемов для более привлекательного макета, предназначенного для конвертации.
Использовать реальных людей
Обменяйте любые стандартные или стоковые фотографии на фотографии реальных людей, особенно когда речь идет о внедрении эмблем доверия, таких как отзывы и тематические исследования.
Посетители вашего сайта будут больше сопереживать реальным людям, чем обычным фотографиям.
Упростите свое меню
Если вы считаете, что ваше меню слишком сложное, сократите его.
Добавьте подменю для создания иерархии тем, например, поместите все свои продукты под заголовком «Продукты» или услуги под заголовком «Услуги». Только самые важные пункты меню должны быть видны, но даже глубокие страницы должны быть легко найдены.
Только самые важные пункты меню должны быть видны, но даже глубокие страницы должны быть легко найдены.
В качестве примечания добавьте опцию поиска, чтобы посетителям было еще проще находить интересующий их контент.
Удалить дополнительные параметры
Никогда не создавайте более одного призыва к действию на странице, если можете. Чем меньше вариантов, тем быстрее и с большей вероятностью ваши посетители будут действовать. Если в настоящее время вы предлагаете слишком много вариантов, удалите некоторые из них, чтобы было ясно, чего вы ожидаете от своей аудитории.
Удалить и увеличить изображения
Если у вас слишком много изображений, ваш сайт может показаться перегруженным. Попробуйте вырезать некоторые из них для облегчения просмотра страниц.
Если у вас есть изображения, увеличьте их, чтобы их было легче просматривать на экране любого размера.
Изменение цветовой схемы
Используйте цветовой круг и экспериментируйте с различными цветовыми схемами, принимая во внимание предпочтения ваших посетителей и постоянно тестируя различные цветовые схемы, чтобы найти наиболее подходящую.
Учитывать намерения посетителей
Люди, посещающие ваш веб-сайт, скорее всего, думают об одном действии.
Например, они хотят узнать больше или купить. Примите во внимание эти мотивы при выборе макета вашего сайта. Если им нужна информация, те самые детали, которые они ищут, должны быть в центре внимания в тот момент, когда они переходят на эту конкретную страницу.
Добавить эмблему доверия
Соберите положительные отзывы и добавьте изображения и видео этих людей на свой веб-сайт. Создавайте тематические исследования и добавляйте логотипы тех, с кем вы ведете бизнес, и других деловых партнеров.
Они могут улучшить конверсию, заставляя людей чувствовать себя в безопасности при просмотре, подписке и покупке.
Объясните, как связаться с вами
Посетители никогда не должны искать способы связаться с вашей организацией, особенно если им нужна помощь. Рассмотрите возможность добавления чат-бота, чтобы помочь посетителям, даже если никто не может ответить на важные вопросы.
Увеличьте количество конверсий с помощью иерархии контента
Думайте как один из ваших посетителей, посетите свою домашнюю страницу и выполните поиск на своем веб-сайте, чтобы найти то, что вам нужно. Легко ли найти информацию, которую вы ищете, или вы слишком много раз нажимаете, чтобы перейти к более глубоким страницам вашего сайта?
Эти типы ролевых упражнений помогут вам сократить макет вашего веб-сайта до такого, который приведет ваших клиентов к информации, которую они ищут, а затем, в конечном итоге, к конверсии.
Узнайте мнение ваших посетителей
Если вы хотите знать, как разработать макет веб-сайта, который будет конвертировать, почему бы не получить информацию непосредственно от ваших посетителей?
Вот несколько способов сделать это.
Как узнать, нравится ли посетителям макет вашего веб-сайта
Обратите внимание на высокоуровневые показатели сайта
Google Analytics предлагает информацию о том, сколько у вас новых и повторных посетителей, сколько времени они проводят на той или иной целевой странице и как часто они возвращаются после посещения только одной страницы. .
.
Начните следить за навигацией пользователя
Crazy Egg позволяет легко увидеть, как ваши посетители взаимодействуют с вашим сайтом, когда это происходит. После подписки на бесплатную 30-дневную пробную версию вы сможете анализировать свой сайт с помощью тепловых карт.
Тепловые карты показывают, где посетители вашего сайта наводят курсор, кликают по сайту и какие формы заполняют.
A/B-тестирование различных элементов макета
Основываясь на ваших наблюдениях за поведением пользователей, вы можете легко тестировать различные элементы сайта, такие как размещение текста, размеры изображений и заголовки, не зная кода.
Применив приведенные выше советы на практике, продолжайте тестировать свой сайт, а затем сохраните те самые элементы, которые повышают конверсию.
В конце концов, вы получите суперсайт, сочетающий в себе все лучшие элементы для достижения максимального успеха.
Заключение
Разработчики сайтов и маркетологи должны знать, как разработать макет сайта для достижения максимальной конверсии.
Это означает, что вы узнаете о своей аудитории и о том, чего они хотят. Это означает выяснить, как донести важную информацию естественным и интуитивно понятным образом. Прежде всего, это означает простоту без большого беспорядка.
Если вы чувствуете, что ваш сайт сейчас не на высоте, не беспокойтесь. Начните вносить небольшие коррективы на свой сайт, основываясь на реальном поведении клиентов, и вы все равно сможете выйти вперед.
Если учесть, что простое обновление веб-сайта с целью придания ему более современного дизайна может повысить конверсию на 33 %, вам может помочь всего одно действие.
Затем продолжайте добавлять и тестировать элементы макета вашего веб-сайта, чтобы сделать его еще более удобным для пользователей.
В свою очередь, вы обязательно ощутите значительный прирост конверсии вашего сайта.
Как разработать идеальный макет веб-сайта? › Design Powers
Когда посетитель заходит на ваш сайт, ему требуется меньше секунды, чтобы составить мнение о вас, вашей компании и о том, готовы ли они отдать вам свои деньги.
Если им не нравится внешний вид вашего веб-сайта, есть вероятность, что они перейдут в руки вашего конкурента.
Выбор цвета и привлекательные изображения, безусловно, способствуют общей привлекательности вашего веб-сайта, но наличие потрясающего произведения искусства на вашем веб-сайте ничего не будет значить, если ваши посетители не смогут найти то, что ищут.
Когда дело доходит до успеха веб-сайта, очень важен хороший макет. Это может быть не сексуально, это может быть не весело, но макет вашего сайта играет самую важную роль, когда дело доходит до предоставления вашим посетителям удобного опыта.
Преимущества хорошего макета веб-сайта
Прежде чем мы приступим к разработке идеального макета веб-сайта, мы должны обсудить, зачем вам вообще нужен хороший макет веб-сайта.
В 2019 году в Интернете насчитывалось более 1,94 миллиарда веб-сайтов.
Из них в настоящее время активны только 400 миллионов.
Интернет-мир перенасыщен (к тому времени, когда вы закончите читать этот блог, будет запущено еще несколько тысяч веб-сайтов, чтобы добавить к этой статистике!)
Какое отношение это имеет к макету вашего сайта? точно? Все . Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Вашим потенциальным клиентам не придется соглашаться на компанию с посредственным веб-сайтом, который даже не загружается на их телефоне.
Людям нужен быстрый и легкий доступ к информации, которую они ищут.
Веб-дизайн — это взаимодействие с пользователем, и огромная часть создания положительного пользовательского опыта на вашем веб-сайте — дать им то, что они хотят, и тогда, когда они этого хотят.
Если вы пытаетесь продать свою книгу по саморазвитию в Интернете, не заставляйте посетителей вашего сайта пролистывать четыре страницы запутанного текста коммерческого предложения, прежде чем они смогут нажать волшебную кнопку «Купить сейчас». Сделайте так, чтобы люди могли легко и быстро подписаться на ваши услуги, купить ваши продукты или назначить встречу.
Ваш веб-сайт нужен для быстрого и эффективного решения проблем посетителей.
Взамен посетители вознаградят вас за решение их проблем, став платными клиентами. Если на вашем сайте легко ориентироваться, они с большей вероятностью сделают покупку или подпишутся на ваше предложение.
Эффективные макеты веб-сайтов:
Простой — Не нужно ничего сложного. Ваш веб-сайт может выглядеть великолепно, но в первую очередь он должен функционировать (а над этим работает команда дизайнеров!)
Предсказуемый — Не заставляйте людей работать за то, что они ищут. Вообще говоря, веб-сайты имеют логотип в левом верхнем углу навигации, меню справа, изображение заголовка под ним с простым текстом, объясняющим, что вы делаете и как это решит проблемы посетителей вашего сайта.
Интуитивно понятный . У вас есть одна услуга, которая популярнее других? Разместите ссылку на эту страницу на главной странице, в начале и в центре. Вы знаете своих клиентов лучше, чем кто-либо — так дайте им то, что они хотят!
Мы знаем, что вы думаете, предсказуемый макет совсем не кажется забавным. Вам нужно что-то уникальное, креативное и вызывающее радость у ваших посетителей каждый раз, когда они нажимают на вашу страницу.
Как бы замечательно это ни звучало, это может не дать вам того, чего вы хотите.
Самые эффективные и удобные для клиентов веб-сайты всегда практически не содержат беспорядка.
Пустое пространство не страшно — используйте его с пользой! Это делает ваш сайт более легким для чтения и более приятным для глаз.
Основные темы отличного макета веб-сайта:
Целеустремленность — Отличные макеты веб-сайтов четкие и быстро доходят до сути. Он показывает посетителю, куда идти и что делать с заметными CTA (призывами к действию).
Предназначен для считывателей — Люди не воспринимают много информации и склонны пролистывать страницы текста. Не загромождайте свой сайт большими блоками текста. Делайте заголовки крупными и удобным для чтения шрифтом.
Удобство для мобильных устройств . Лучшие веб-сайты подходят для пользователей на любых устройствах.
 Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Вот как можно добиться идеального макета веб-сайта за четыре простых шага
Шаг 1. Поставьте цели платежеспособный клиент.
Прежде чем вы сможете даже подумать о макете своего сайта, вы должны подумать о своих посетителях. По-настоящему войти в их шкуру.
Что они ищут?
Какое им дело?
Что им нравится? Что они ненавидят?
Что не дает им спать по ночам?
На кого они равняются?
Какую проблему вы решаете для них? Как это делает их жизнь лучше?
Почему они предпочли вас вашим ближайшим конкурентам?
Прежде чем вы начнете направлять своих потенциальных клиентов к конечной цели, вам нужно знать, что это за конечная цель (и почему их это должно волновать).
Шаг 2: Планируйте свой контент
Как только вы поймете, что нужно вашим посетителям и как вы можете дать им это, вы можете начать планировать свой контент.
Золотое правило веб-сайтов: ваш сайт не для вас.
Ваш веб-сайт не предназначен для того, чтобы похвастаться всеми своими достижениями.
Это ваш круглосуточный продавец, который должен общаться напрямую с вашими клиентами. Решите их проблемы, покажите им, какой хорошей станет жизнь, когда эти проблемы будут решены.
Как они решают эти проблемы? Они нанимают вас. Они покупают вашу продукцию. Они записываются на консультацию. Вы поняли идею.
Ваш контент — это то, что будет сообщать вам об этом.
Спросите себя, какую информацию ищет ваш идеальный клиент и как лучше всего донести ее до него.
Контент имеет решающее значение, и он станет основой макета вашего веб-сайта. Помните о пути клиента.
Когда посетитель попадает на ваш сайт, он должен получить то, что ему нужно, за минимальное количество шагов. Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Нет смысла иметь красиво оформленный веб-сайт, если ваши клиенты не могут найти то, что ищут.
Сохраняйте карту сайта (иерархию страниц вашего веб-сайта) максимально простой. Это не должно быть охотой за сокровищами, чтобы найти контент, который они хотят, поэтому важно наметить свой контент до выбора макета сайта и реализации дизайна.
Шаг 3. Карты сайта и каркасы — ваши друзья
Прежде чем зацикливаться на том, как ваш сайт должен выглядеть с точки зрения дизайна, решите, как вы хотите, чтобы ваш макет выглядел, набросав его на бумаге или используя программное обеспечение для создания каркасов. Решите, какие страницы у вас будут и где будет размещаться контент на каждой странице.
Карты сайта и вайрфреймы значительно сэкономят вам время на этапах написания текстов и дизайна вашего веб-сайта.
Шаг 4: Поддерживайте функциональность
Итак, вы выяснили, о чем и где будет говориться на вашем веб-сайте, но теперь вам нужно выяснить, как все это будет сочетаться друг с другом.
Что касается функциональности и дизайна веб-сайта в целом, лучше меньше, да лучше.
Если вы продаете через Интернет, ограничьте процесс оформления заказа одной страницей. Старайтесь, чтобы детали, которые вы просите клиентов заполнить, были как можно меньше и существеннее. Ничто так не отпугивает покупателя, как необходимость заполнить историю своей жизни перед оплатой.
У вас есть онлайн-планировщик? Интегрируйте его с вашим сайтом для удобства пользователей.
Вы не хотите перегружать своих посетителей — будьте проще, будьте проще. Одна из причин, по которой мы рекомендуем Squarespace для малого бизнеса, заключается в том, что платформа имеет все функции, необходимые малому бизнесу, в одном месте.
Загрузите шаблон веб-сайта нашей домашней страницы
Загрузите наше руководство о том, как создать эффективный макет домашней страницы, который увеличит вовлеченность и продажи.
В макет веб-сайта входит так много , что трудно втиснуть все это в один пост в блоге! Ваша аудитория, ваши цели и ваша ниша будут диктовать, как ваш сайт должен функционировать и как он должен выглядеть.

 JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений.
JS может на лету подгружать данные с сервера, и пользователь будет видеть, как товар, который он просматривает сейчас, активно покупают другие пользователи. В общем, у JS – масса применений. По нажатию на кнопку данные из формы передаются на сервер
По нажатию на кнопку данные из формы передаются на сервер Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов.
Отыскать незакрытый div бывает очень непросто, а верстка едет сразу. Приучите себя перепроверять закрытость тэгов. Пользуйтесь им регулярно.
Пользуйтесь им регулярно. Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.
Позволяет получить попиксельную картину страницы, чтобы сравнивать ее с макетом.

 Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.
Убедитесь, что ваш сайт корректно работает на мобильных устройствах, планшетах и компьютерах, чтобы все ваши посетители были довольны.