Имя ввода HTML Атрибут
❮ Тег HTML
Пример
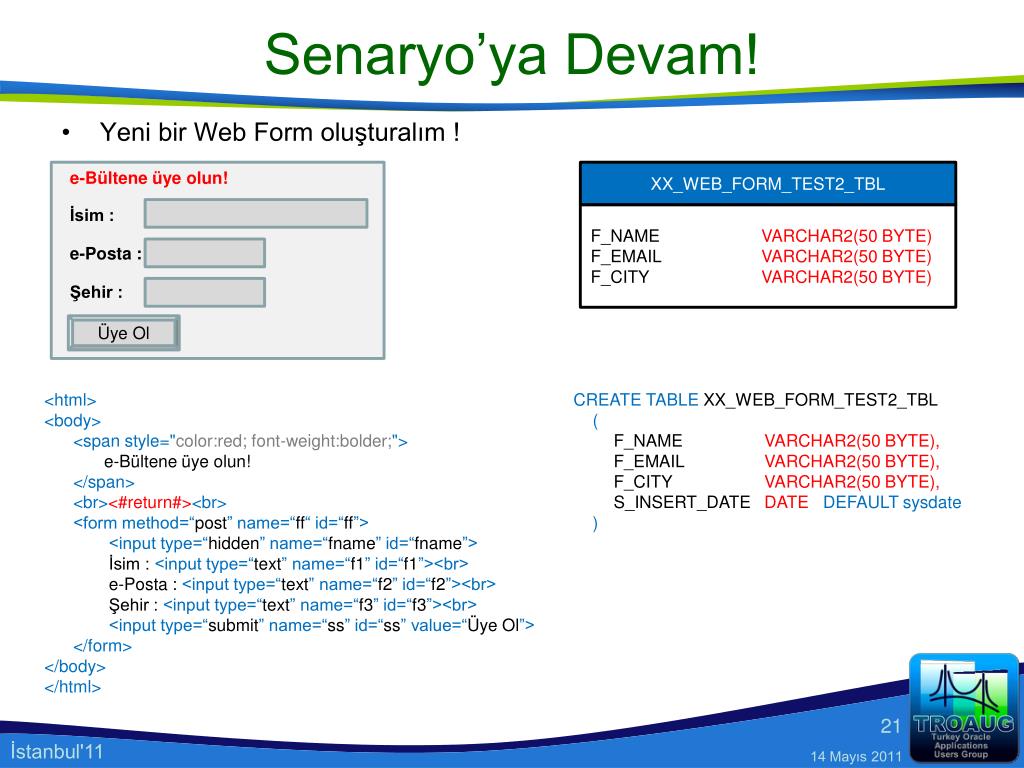
HTML-форма с тремя полями ввода; два текстовых поля и одна кнопка отправки:
Попробуйте сами »
Определение и использование
Атрибут name указывает имя <ввод> элемент.
Атрибут name используется для ссылки на элементы в JavaScript или для
справочные данные формы после отправки формы.
Примечание: Только элементы формы с атрибутом имя будут иметь свои значения
передается при отправке формы.
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает атрибут.
| Атрибут | |||||
|---|---|---|---|---|---|
| имя | Да | Да | Да | Да | Да |
Синтаксис
Значения атрибутов
| Значение | Описание |
|---|---|
| текст | Задает имя элемента |
❮ Тег HTML
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Лучшие ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
9 Top7 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
How To Примеры
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
HTML | имя Атрибут
Улучшить статью
Сохранить статью
- Последнее обновление: 12 авг, 2022
Улучшить статью
Сохранить статью
Атрибут имени HTML используется для указания имени для элемента . Он используется для ссылки на данные формы после отправки формы или для ссылки на элемент в JavaScript.
Он используется для ссылки на данные формы после отправки формы или для ссылки на элемент в JavaScript.
Синтаксис:
Значения атрибута: Содержит одно имя значения, которое описывает имя элемента .
Example:
html
3
|
Output:
Supported Browsers:
- Google Chrome 1.