Кнопки. Компоненты · Bootstrap. Версия v4.0.0
Используйте стили кнопок Bootstrap для взаимодействия с формами, диалогами, т.п. Имеется поддержка некоторых контекстуальных вариаций, размеров, состояний и т.п.
Примеры
Bootstrap имеет некоторые предопределенные стили кнопок, каждый из которых имеет свою семантическую цель, и имеет дополнительные параметры для большего контроля и гибкости.
<button type="button">Главный</button> <button type="button">Вторичный</button> <button type="button">Успех</button> <button type="button">Опасность</button> <button type="button">Предупреждение</button> <button type="button">Инфо</button> <button type="button">Светлый</button> <button type="button">Темный</button> <button type="button">Линк</button>
Использование вспомогательных технологий
 Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе
Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Тэг «кнопка»
Классы .btn созданы для использования с элементом <button>. Однако их также можно использовать внутри <a> или <input> (хотя из-за этого некоторые браузеры могут рендерить это немного иначе).
При использовании классов .btn в элементах <a>, которые в данном случае используются не как линк, ведущий на новые страницы или как якорь, а как триггер внутристраничной функциональности (такой как сворачивание содержимого), необходимо задать этим <a> атрибут role="button" для правильного поведения в случае применения вспомогательных технологий таких как «экранная читалка».
Link
<a href="#" role="button">Link</a> <button type="submit">Button</button> <input type="button" value="Input"> <input type="submit" value="Submit"> <input type="reset" value="Reset">
Контурные кнопки (без фона)
Нужна кнопка, но без «тяжелых» фоновых цветов? Замените дефолтные классы-модификаторы на классы . для удаления всех фоновых изображений и цветов в любой кнопке. btn-outline-*
btn-outline-*
<button type="button">Главный</button> <button type="button">Вторичный</button> <button type="button">Успех</button> <button type="button">Опасность</button> <button type="button">Предупреждение</button> <button type="button">Инфо</button> <button type="button">Светлый</button> <button type="button">Темный</button>
Размеры
Нужно изменить размеры кнопки? Добавьте в нее классы .btn-lg или .btn-sm для получения дополнительных размеров.
<button type="button">Большая кнопка</button> <button type="button">Большая кнопка</button>
<button type="button">Маленькая кнопка</button> <button type="button">Маленькая кнопка</button>
Создайте кнопки блочного уровня – которые занимают полную ширину родительского элемента – добавлением класса .. btn-block
btn-block
<button type="button">Кнопка блочного уровня</button> <button type="button">Кнопка блочного уровня</button>
Когда кнопки нажимают, появляется более темный фон, границы и внутренняя тень. В BS4 нет необходимости добавлять класс в <button>, т.к. тут используется псевдо-класс. Однако вы можете вызвать «активное» поведение и соответствующий внешний вид, добавив класс .active (и включив атрибут aria-pressed="true") , когда необходимо прямо объявить такое поведение.
Главная ссылка Ссылка
<a href="#" role="button" aria-pressed="true">Главная ссылка</a> <a href="#" role="button" aria-pressed="true">Ссылка</a>
Заставьте кнопки выглядеть «неактивными» добавлением булеанова атрибута disabled к любому элементу <button>.
<button type="button" disabled>Главная кнопка</button> <button type="button" disabled>Кнопка</button>
«Отключенные» кнопки, созданные из элемента <a>, ведут себя немного иначе:
- Элемент
<a>не поддерживает атрибутdisabled, так что для соответствующих свойств вместо него надо добавлять класс.disabled; - Некоторые future-friendly стили, которые поддерживаются не всеми юзер-агентами, (т.е. «возможно будут поддерживаться в будущем») включены в
<a>для отключения всех событийpointer-eventsна кнопках-якорях. В браузерах, которые поддерживают это свойство, вы вовсе не увидите деактивированный курсор. - Отключенные кнопки должны содержать атрибут
aria-disabled="true"для указания вспомогательным технологиям состояния элемента.
Главный линк Линк
<a href="#" role="button" aria-disabled="true">Главный линк</a> <a href="#" role="button" aria-disabled="true">Линк</a>
Оговорка о некоторых аспектах функциональности ссылок
Класс . использует  disabled
disabledpointer-events: none для попытки деактивации ссылочной функциональности <a>, но это свойство CSS еще не полностью стандартизовано. В дополнение, даже в браузерах, поддерживающих свойство pointer-events: none, при навигации с клавиатуры пользователи клавиатур для слабовидящих и иных вспомогательных технологий могут нечаянно пройти по данной ссылке. Так что для полной «безопасности» добавляйте в эти ссылки атрибут
Плагины кнопок
Контролируйте состояния кнопок или создавайте группы кнопок для компонентов, таких как «тулбары».
Переключение состояний
Добавьте data-toggle="button" для переключения на активное состояние кнопки. Если вы делаете это, вы должны вручную добавить в <button> класс . и  active
activearia-pressed="true".
<button type="button" data-toggle="button" aria-pressed="false" autocomplete="off"> Одиночный переключатель </button>
Переключатели («галочки») и «кнопки радио»
Стили классов.button могут применяться к прочим элементам, таким как <label>, для создания переключателей («галочек») или «кнопок радио». Добавьте data-toggle="buttons" к классу .btn-group, содержащему эти измененные кнопки, для включения «переключателей» в их соответствующих стилях.
Состояние выбора (т.е. когда ставится «галочка») обновляется лишь событием клика click по кнопке. Если вы используете другой метод для обновления ввода – например <input type="reset"> или вручную применяя свойство ввода checked – вам потребуется вручную применить класс . к  active
active<label>.
Заметьте, что кнопки с предустановленным выбором требуют вручную добавить класс .active к элементу ввода
Checked
<div data-toggle="buttons">
<label>
<input type="checkbox" checked autocomplete="off"> Checked
</label>
</div>
Active Radio Radio
<div data-toggle="buttons">
<label>
<input type="radio" name="options" autocomplete="off" checked> Active
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
<label>
<input type="radio" name="options" autocomplete="off"> Radio
</label>
</div>
Методы
| Метод | Описание |
|---|---|
$(). |
Задействует состояние «нажатия». Дает кнопке вид активированной (нажатой) кнопки. |
$().button('dispose') |
Уничтожает кнопку элемента (в элементе). |
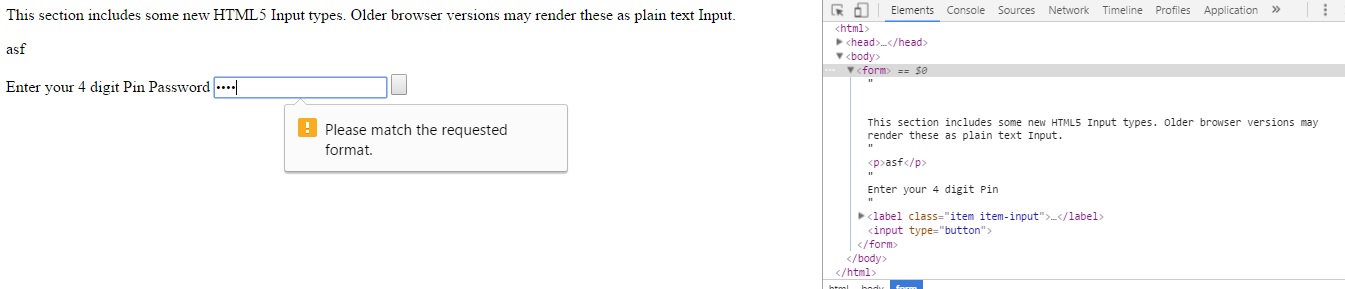
HTML — — элементы типа submit отображаются как кнопки.
<input> Элементы <input> типа submit отображаются как кнопки. Когдапроисходит событие click (обычно из-за того, что пользователь нажал кнопку), пользовательский агент пытается отправить форму на сервер.
| Value | DOMString используется в качестве метки данной кнопки |
| Events | click |
| Поддерживаемые общие атрибуты | type и value |
| IDL attributes | value |
| DOM interface |
|
| Methods | None |
Value
<input type="submit"> элемента value атрибута содержит DOMString , который отображается в качестве метки кнопки. В противном случае кнопки не имеют истинного значения.
В противном случае кнопки не имеют истинного значения.
Установка атрибута значения
<input type="submit" value="Send Request">
Опуская атрибут значения
Если вы не укажете value , кнопка будет иметь метку по умолчанию, выбранную пользовательским агентом. Этот ярлык, вероятно, будет чем-то вроде «Отправить» или «Отправить запрос». Вот пример кнопки отправки с меткой по умолчанию в вашем браузере:
<input type="submit">
Additional attributes
Помимо атрибутов, общих для всех элементов <input> , входные данные кнопки submit поддерживают следующие атрибуты.
formaction
Строка, указывающая URL-адрес для отправки данных. Это имеет приоритет над атрибутом action в элементе <form> , которому принадлежит <input> .
Этот атрибут также доступен для элементов <input type="image"> и <button> .
formenctype
Строка,определяющая метод кодирования при отправке данных формы на сервер.Существует три допустимых значения:
application/x-www-form-urlencodedЭто значение по умолчанию отправляет данные формы в виде строки после URL-кодирования текста с использованием такого алгоритма, как
encodeURI().multipart/form-dataИспользует API
FormDataдля управления данными, позволяя отправлять файлы на сервер. Вы должны использовать этот тип кодировки, если ваша форма включает какие-либо элементы<input>typefile(<input type="file">).text/plainОбычный текст;в основном полезен только для отладки,так что вы можете легко увидеть данные,которые должны быть представлены.
Если указано, значение formenctype атрибута переопределяет форму , владеющей в action атрибут.
Этот атрибут также доступен для элементов <input type="image"> и <button> .
formmethod
Строка, указывающая метод HTTP для использования при отправке данных формы; это значение переопределяет любой атрибут method указанный в форме-владельце. Допустимые значения:
getURL-адрес создается, начиная с URL-адреса, заданного
formactionилиaction, добавляя знак вопроса («?»), А затем добавляя данные формы, закодированные, как описано с помощьюformenctypeили атрибутаenctypeформы . Затем этот URL-адрес отправляется на сервер с помощью HTTP- запроса наget. Этот метод хорошо работает для простых форм, содержащих только символы ASCII и не имеющих побочных эффектов. Это значение по умолчанию.postДанные формы включаются в тело запроса, который отправляется на URL-адрес, указанный в
formactionилиaction, с использованием метода HTTPpost. Этот метод поддерживает сложные данные и вложения файлов.
Этот метод поддерживает сложные данные и вложения файлов.dialogЭтот метод используется для указания,что кнопка закрывает диалог,с которым связан ввод,и вообще не передает данные формы.
Этот атрибут также доступен для элементов <input type="image"> и <button> .
formnovalidate
Логический атрибут, который, если он присутствует, указывает, что форма не должна проверяться перед отправкой на сервер. Это отменяет значение атрибута novalidate в форме владельца элемента.
Этот атрибут также доступен для элементов <input type="image"> и <button> .
formtarget
Строка, указывающая имя или ключевое слово, указывающее, где отображать ответ, полученный после отправки формы. Строка должна быть именем контекста просмотра (то есть вкладки, окна или <iframe> . Указанное здесь значение переопределяет любую цель, заданную target атрибутом в <form> , которая владеет этим вводом.
В дополнение к реальным названиям вкладок,окон или встроенных рамок,есть несколько специальных ключевых слов,которые могут быть использованы:
_selfЗагружает ответ в тот же контекст просмотра,что и тот,который содержит форму.Это заменит текущий документ полученными данными.Это значение используется по умолчанию,если не указано ни одного.
_blankЗагружает ответ в новый безымянный контекст просмотра. Обычно это новая вкладка в том же окне, что и текущий документ, но она может отличаться в зависимости от конфигурации пользовательского агента .
_parentЗагружает ответ в родительский контекст просмотра текущего. Если родительский контекст отсутствует, он ведет себя так же, как
_self._topЗагружает ответ в контекст просмотра верхнего уровня; это контекст просмотра, который является самым верхним предком текущего контекста.
 Если текущий контекст является самым верхним контекстом, он ведет себя так же, как
Если текущий контекст является самым верхним контекстом, он ведет себя так же, как _self.
Этот атрибут также доступен для элементов <input type="image"> и <button> .
Использование кнопок отправки
<input type="submit"> Кнопки <input type = «submit»> используются для отправки форм. Если вы хотите создать пользовательскую кнопку, а затем настроить ее поведение с помощью JavaScript, вам необходимо использовать <button> .
Если вы решите использовать элементы <button> для создания кнопок в вашей форме, имейте это в виду: если внутри <form> есть только один <button> > , эта кнопка будет рассматриваться как кнопка «отправить». Таким образом, вы должны иметь привычку явно указывать, какая кнопка является кнопкой отправки.
© 2005–2021 Авторы MDN.

Лицензия Creative Commons Attribution-ShareAlike License v2.5 или более поздняя.
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/submit
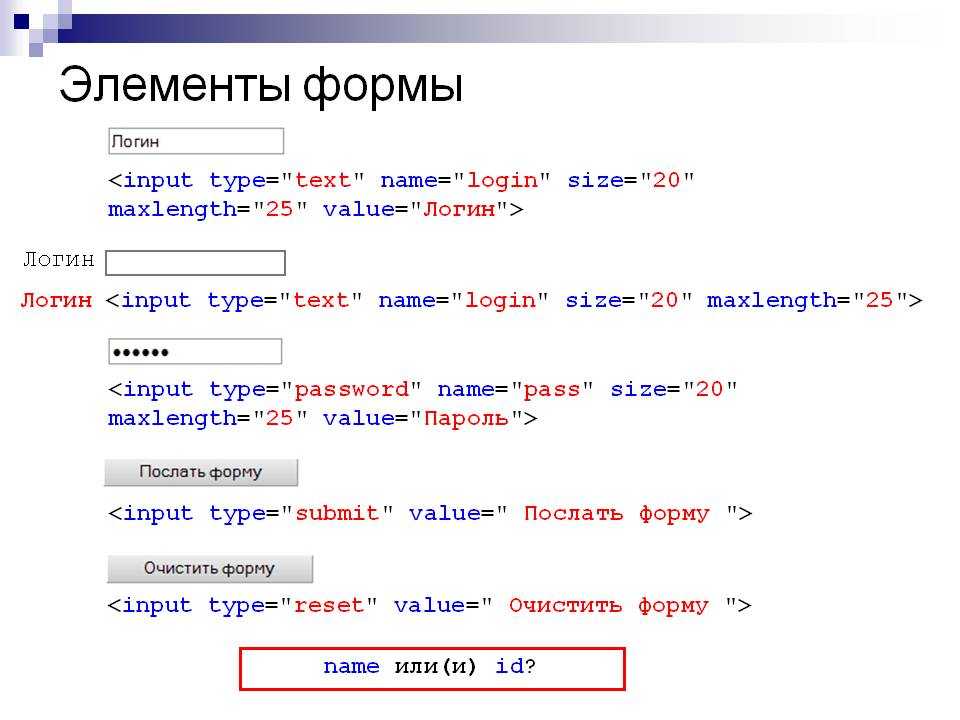
HTML формы
Элементы формы такие как: текстовые поля, флажки, переключатели, кнопки и т.д., прописываются в контейнере <form>...</form>. Чаще всего элементы формы создаются при помощи тега <input>. При помощи атрибута type указывается тип элемента.
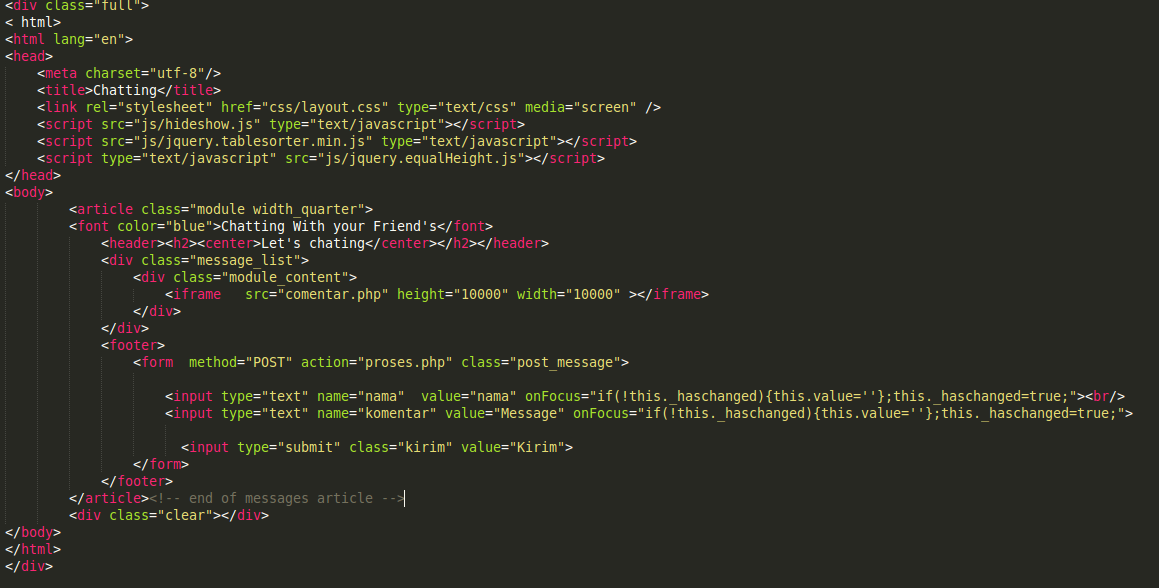
Рассмотрим следующий код:
<form>
<p><label>Введите логин:</label> <input type="text"></p>
<p><label>Введите пароль:</label> <input type="password"></p>
<p><button>Войти</button></p>
</form>
В браузере получим примерно такую форму:
Здесь:
- тег
<form>– является контейнером для элементов формы, в нем также можно использовать теги для разметки страницы; - тег
<label>– создает метку для элемента формы; - тег
<input>– создает элемент формы, при помощи атрибутаtypeуказывается какой именно элемент нужно отобразить:<input type="text">– создает текстовое поле;<input type="password">– создает поле для ввода пароля. Данный тег не требует закрывающего тега;
Данный тег не требует закрывающего тега;
- тег
<button>– создает кнопку.
Текстовая область
При помощи тега <textarea> мы можем создать текстовую область, в которой пользователь сможет вводить длинные сообщения:
<form>
<p><label>Введите ваше сообщение:</label></p>
<p><textarea></textarea></p>
<p><button>Отправить</button></p>
</form>
В браузере получим:
Выпадающий список
Тег <select> создает на странице список, каждое значение из списка прописывается между тегами <option>...<option>:
<select>
<option>Значение 1</option>
<option>Значение 2</option>
<option>Значение 3</option>
</select>
В данном примере вы можете выбрать только одно значение из списка:
Чтобы была возможность выбрать несколько значений из списка, то используйте атрибут multiple с таким же значением: <select multiple="multiple">:
Флажки и переключатели
Чтобы создать на странице флажки, необходимо создать поле с типом checkbox: <input type="checkbox">:
<form>
<p><label><input type="checkbox">Значение один</label></p>
<p><label><input type="checkbox">Значение два</label></p>
<p><label><input type="checkbox">Значение три</label></p>
</form>
Необязательно эти поля прописывать между тегами <label>.. ..</label>
..</label>
Чтобы создать на странице переключатели, необходимо создать поле с типом radio, и указать атрибут name с каким-нибудь значением: <input type="radio" name="rad">.
<form>
<p><label><input type="radio" name="rad">Значение один</label></p>
<p><label><input type="radio" name="rad">Значение два</label></p>
<p><label><input type="radio" name="rad">Значение три</label></p>
</form>
Обратите внимание, что значение атрибута nameв группе переключателей должно быть одинаковым, иначе переключатели будут работать как флажки, т.е. можно будет выбрать сразу все.
Если вы хотите по умолчанию сделать выбранным один из пунктов, то используйте атрибут checked с таким же значением: <input type="radio" name="rad" checked="checked">. Для флажков соответственно можно указать этот атрибут у нескольких пунктов сразу.
Поле для выбора файла
Используйте тип поля file, для возможности выбора файла с компьютера: <input type="file">:
<form>
<p><input type="file"></p>
<p><button>Отправить</button></p>
</form>
Вид в окне браузера:
Другие варианты кнопок
<input type="button" value="Название для кнопки">– обычная кнопка.<input type="image" src="Путь к картинке">– кнопка в виде картинки. Через атрибут src указываем путь к картинке.<input type="submit" value="Название для кнопки">– кнопка для отправки данных формы.<input type="reset" value="Название для кнопки">– кнопка для очистки формы от введенный в нее данных.
Эти же значения атрибута type, кроме значения image, можно применить к кнопке, созданной при помощи тега <button></button>. В отличие от кнопок, созданных через тег
В отличие от кнопок, созданных через тег <input>, эту кнопку можно размещать вне контейнера <form>...</form>, это не будет считаться ошибкой. Также внутри этой кнопки можно размещать другие строчные теги.
Видео к уроку
Поделиться с друзьями:
html — против . Что использовать?
Лучший ответ
- Вот страница описание различий (в основном вы можете поместить html в
<button></button>) - И еще одна страница, описывающая, почему люди избегают
<button></button>(Подсказка: IE6)
Другая проблема IE при использовании <button />:
И пока мы говорим об IE, у него есть пара ошибок, связанных с шириной кнопок. Когда вы пытаетесь добавить стили, он таинственным образом добавляет дополнительные отступы, а это означает, что вам нужно добавить крошечный прием, чтобы все было под контролем.
Я процитирую статью Разница между якорями, входами и кнопками:
Якоря (элемент <a>) представляют собой гиперссылки, ресурсы, к которым пользователь может перейти или загрузить в браузере. Если вы хотите разрешить пользователю переходить на новую страницу или загружать файл, используйте якорь.
input (<input>) представляет собой поле данных: некоторые пользовательские данные вы хотите отправить на сервер. Есть несколько типов ввода, связанных с кнопками:
<input type="submit"><input type="image"><input type="file"><input type="reset"><input type="button">
Каждый из них имеет значение, например « файл » используется для загрузки файла, « reset » очищает форму, а « отправить «отправляет данные на сервер. Проверьте ссылку W3 в MDN или в W3Schools.
Проверьте ссылку W3 в MDN или в W3Schools.
Элемент button (<button>) довольно универсален:
- внутри кнопки можно вкладывать элементы, такие как изображения, абзацы или заголовки;
- кнопки также могут содержать псевдоэлементы
::beforeи::after; - кнопки поддерживают атрибут
disabled. Это позволяет легко превратить их включаются и выключаются.
Опять же, проверьте ссылку W3 для тега <button> в MDN или в W3Schools.
Цитата с страницы форм в руководстве по HTML:
Кнопки, созданные с помощью элемента BUTTON, работают так же, как кнопки, созданные с помощью элемента INPUT, но они предлагают более широкие возможности визуализации: элемент BUTTON может иметь содержимое. Например, элемент BUTTON, содержащий изображение, функционирует как и может напоминать элемент INPUT, тип которого установлен на «изображение», но тип элемента BUTTON допускает содержимое.
Используйте кнопку из элемента ввода, если вы хотите создать кнопку в форме. И используйте тег кнопки, если хотите создать кнопку для действия.
<button>
- по умолчанию ведет себя так, как если бы у него был атрибут «type =» submit «
- можно использовать как без формы, так и в формах.
- текст или HTML-контент разрешен
- псевдоэлементы css разрешены (например, раньше)
- имя тега обычно уникально для одной формы
Vs.
<input type='button'>
- type должен быть установлен на ‘submit’, чтобы вести себя как отправляющий элемент
- можно использовать только в формах.
- разрешено только текстовое содержимое
- нет псевдоэлементов css
- то же имя тега, что и большинство элементов форм (входов)
—
в современных браузерах оба элемента легко настраиваются с помощью css, но в большинстве случаев предпочтительнее использовать элемент button, поскольку вы можете стилизовать больше с помощью внутреннего html и псевдоэлементов
Что касается стиля CSS, то <button type="submit">Example</button> лучше, поскольку он дает вам возможность использовать CSS :before и :after псевдоклассы, которые могут помочь.
Из-за того, что <input type="button"> визуально отличается от <a> или <span> при стилизации с классами, в определенных ситуациях я их избегаю.
Очень стоит отметить текущий популярный ответ был написан в 2009 году. IE6 сейчас не вызывает беспокойства, поэтому последовательность стилей <button type="submit">Wins</button> в моих глазах выходит на первое место.
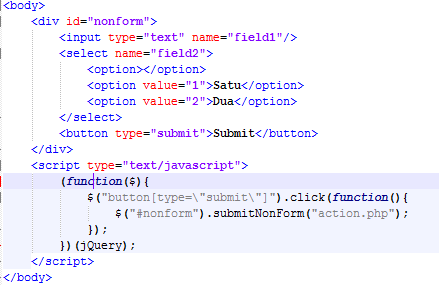
Есть большая разница, если вы используете jQuery. jQuery знает о большем количестве событий на входах, чем на кнопках. На кнопках jQuery знает только о событиях щелчка. На входах jQuery распознает события «щелчок», «фокус» и «размытие».
Вы всегда можете привязать события к своим кнопкам по мере необходимости, но помните, что события, о которых автоматически узнает jQuery, разные. Например, если вы создали функцию, которая выполнялась всякий раз, когда на вашей странице было событие ‘focusin’, вход будет запускать функцию, а кнопка — нет.
Хотя это очень старый вопрос и, возможно, больше не актуален, имейте в виду, что большинство проблем, которые раньше возникали у тега <button>, больше не существуют, и поэтому настоятельно рекомендуется его использовать.
Если вы не можете сделать это по разным причинам, не забудьте добавить атрибут role = ”button” в свой тег для доступности. Эта статья достаточно информативна: https://www.deque.com/blog/accessible- ария-кнопки /
Я просто хочу добавить кое-что к остальным ответам здесь. Элементы ввода считаются пустыми или недействительными (другие пустые элементы — это area, base, br, col, hr, img, input, link, meta и param. Вы также можете проверить здесь), то есть в них не может быть никакого содержания. Помимо отсутствия содержимого, пустые элементы не могут иметь никаких псевдоэлементов, таких как :: after и :: before , что я считаю серьезным недостатком.
<button> гибок в том смысле, что он может содержать HTML. Более того, с помощью CSS намного проще стилизовать, и стили фактически применяются во всех браузерах. Однако у Internet Explorer есть некоторые недостатки (Eww! IE!). Internet Explorer неправильно определяет атрибут значения, используя в качестве значения содержимое тега. Все значения в форме отправляются на сервер, независимо от того, нажата кнопка или нет. Это делает использование его как
Более того, с помощью CSS намного проще стилизовать, и стили фактически применяются во всех браузерах. Однако у Internet Explorer есть некоторые недостатки (Eww! IE!). Internet Explorer неправильно определяет атрибут значения, используя в качестве значения содержимое тега. Все значения в форме отправляются на сервер, независимо от того, нажата кнопка или нет. Это делает использование его как <button type="submit"> сложным и болезненным.
<input type="submit">, с другой стороны, не имеет каких-либо проблем с значениями или обнаружением, но вы не можете, однако, добавить HTML, как вы можете с <button>. Его также сложнее стилизовать, и стиль не всегда хорошо работает во всех браузерах. Надеюсь, это помогло.
Кроме того, одно из различий может исходить от поставщика библиотеки и от того, что он кодирует. например, здесь я использую платформу Cordova в сочетании с мобильным пользовательским интерфейсом angular, и хотя теги input / div / etc хорошо работают с ng-click, кнопка может вызвать сбой отладчика Visual Studio, безусловно, из-за различий, вызванных программистом; обратите внимание, что ответ MattC указывает на ту же проблему, jQuery — это просто библиотека, и поставщик не подумал о некоторых функциях для одного элемента, которые он / она предоставляет для другого. поэтому, когда вы используете библиотеку, вы можете столкнуться с проблемой с одним элементом, с которой вы не столкнетесь с другим. и просто популярный, например
поэтому, когда вы используете библиотеку, вы можете столкнуться с проблемой с одним элементом, с которой вы не столкнетесь с другим. и просто популярный, например input, будет в основном фиксированным, просто потому, что он более популярен.
Внутри элемента <button> вы можете помещать контент, например текст или изображения.
<button type="button">Click Me!</button>
В этом разница между этим элементом и кнопками, созданными с помощью элемента <input>.
Как примечание, <button> будет неявно отправлять, что может вызвать проблемы, если вы хотите использовать кнопку в форме без отправки. Таким образом, еще одна причина использовать <input type="button"> (или <button type="button">)
Изменить — подробнее
Без типа button неявно получает тип submit . Не имеет значения, сколько кнопок отправки или полей ввода есть в форме, любая из них, которая явно или неявно введена как submit, при нажатии отправит форму.
Есть 3 поддерживаемых типа кнопки
submit || "submits the form when clicked (default)" reset || "resets the fields in the form when clicked" button || "clickable, but without any event handler until one is assigned"
Эта статья кажется, предлагает довольно хороший обзор разницы.
Со страницы:
Кнопки, созданные с помощью элемента BUTTON, работают так же, как кнопки, созданные с помощью элемента INPUT, но они предлагают более широкие возможности визуализации: элемент BUTTON может иметь содержимое. Например, элемент BUTTON, содержащий изображение, функционирует как и может напоминать элемент INPUT, тип которого установлен на «изображение», но тип элемента BUTTON допускает содержимое.
Элемент «Кнопка» — W3C
Цитата
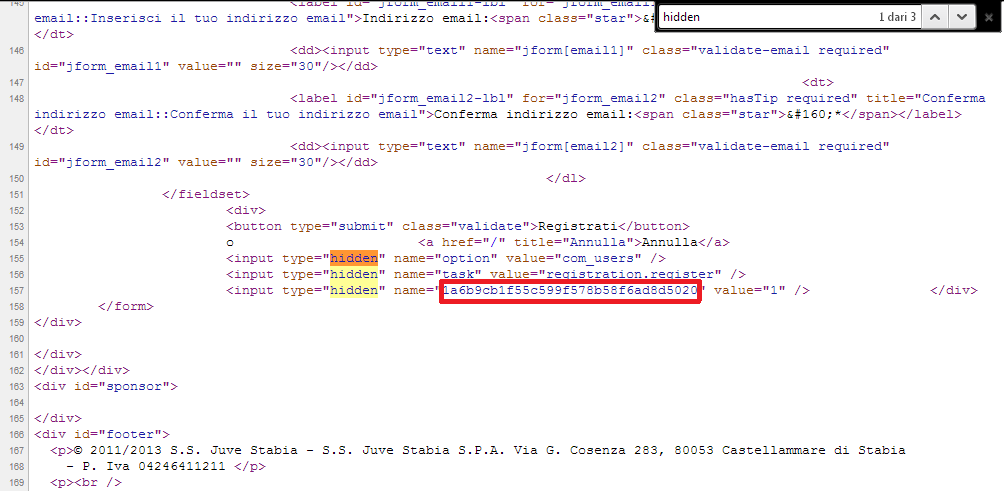
Важно: если вы используете элемент кнопки в форме HTML, разные браузеры будут отправлять разные значения. Internet Explorer отправит текст между тегами
<button>и</button>, в то время как другие браузеры отправят содержимое атрибута value.Используйте элемент ввода для создания кнопок в форме HTML.
От: http://www.w3schools.com/tags/tag_button.asp
Если я правильно понимаю, ответ — совместимость и согласованность ввода от браузера к браузеру.
html — input type=»submit» По сравнению с тегом кнопки они взаимозаменяемы?
Спросил
Изменено 1 год, 2 месяца назад
Просмотрено 180k раз
тип ввода = "отправить" и кнопка тег взаимозаменяемы? или если есть какая-то разница, то когда использовать input type="submit" и когда кнопку ?
А если нет разницы, то почему у нас 2 тега для одной цели?
- html
- доступность
- w3c
- веб-стандарты
- семантическая разметка
3
http://www. w3.org/TR/html4/interact/forms.html#h-17.5
w3.org/TR/html4/interact/forms.html#h-17.5
Кнопки, созданные с помощью элемента BUTTON, функционируют точно так же, как кнопки, созданные с помощью элемента INPUT, но они предлагают более широкие возможности визуализации: элемент BUTTON может иметь содержимое. Например, элемент BUTTON, который содержит изображение, действует подобно элементу INPUT, тип которого установлен на «изображение», и может напоминать его, но тип элемента BUTTON допускает содержимое.
То есть взаимозаменяемы только по функциональности!
(Не забывайте, type="submit" используется по умолчанию с кнопкой , так что оставьте ее отключенной!)
8
— это просто кнопка, которая сама по себе ничего не делает. , находясь внутри элемента формы, отправит форму при нажатии.
Еще одна полезная «специальная» кнопка — это , который очистит форму.
2
Хотя оба элемента дают функционально одинаковый результат *, Я настоятельно рекомендую вам использовать :
- Гораздо более понятный и читабельный.
вводпредполагает, что элемент управления доступен для редактирования или может быть отредактирован пользователем;кнопкагораздо более конкретна с точки зрения цели, которой она служит - Проще стилизовать в CSS; как упоминалось выше, у FIrefox и IE есть особенности, в которых
input[type="submit"]в некоторых случаях отображается некорректно - Предсказуемые запросы: поведение IE очень сильное, когда значения отправляются в запросе
POST/GETна сервер - Удобен для разметки; внутри кнопки можно вкладывать элементы, например, значки.
- HTML5, дальновидный; как разработчики, мы обязаны адаптироваться к новой спецификации, как только она будет официально утверждена.
 HTML5, на данный момент, является официальным уже более года и во многих случаях демонстрировался 9 пользователям.0065 повысить SEO .
HTML5, на данный момент, является официальным уже более года и во многих случаях демонстрировался 9 пользователям.0065 повысить SEO .
* За исключением , поведение которого по умолчанию не указано.
Итак, Я крайне не рекомендую использовать .
1
Использовать тег . Это рекомендуемая практика в начальной загрузке 3.
http://getbootstrap.com/css/#buttons-tags
«Кроссбраузерный рендеринг
Мы настоятельно рекомендуем использовать элемент
Среди прочего, есть ошибка Firefox, которая не позволяет нам установка высоты строки кнопок на основе , чтобы они не точно соответствует высоте других кнопок в Firefox.
»
1
не поддерживает HTML внутри себя, так как это единственный самозакрывающийся тег. , с другой стороны, поддерживает HTML, изображения и т. д. внутри, потому что это пара тегов: . также является более гибким, когда дело доходит до стилей CSS.
Недостаток в том, что он не полностью поддерживается старыми браузерами. IE6/7, например, не отображает его правильно.
Если у вас нет особой причины, вероятно, лучше придерживаться .
7
Я понимаю, что это старый вопрос, но я нашел его на mozilla.org и думаю, что он применим.
Кнопка может быть трех типов: отправить, сбросить или кнопку. Щелчок по Кнопка отправки отправляет данные формы на веб-страницу, определенную атрибут действия элемента.
Щелчок по кнопке сброса немедленно сбрасывает все виджеты формы к их значениям по умолчанию. Из С точки зрения UX это считается плохой практикой.
Щелчок по кнопке кнопка не делает… ничего! Это звучит глупо, но это удивительно полезно для создания пользовательских кнопок с помощью JavaScript.
https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Forms/My_first_HTML_form#And_a_
3
новее, чем , более семантичен, прост в стилизации и поддерживает HTML внутри него.
0
В то время как другие ответы великолепны и отвечают на вопрос, есть одна вещь, которую следует учитывать при использовании input type="submit" и button . С input type="submit" вы не можете использовать псевдоэлемент CSS для ввода, но вы можете для кнопки!
Это одна из причин использовать элемент button вместо ввода, когда дело доходит до стиля.
Не знаю баг это или фича, но есть очень важное (по крайней мере для некоторых случаев) отличие которое я нашел: создает пару ключ-значение в вашем запросе, а — нет. Проверено в Chrome и Safari.
Итак, если у вас есть несколько кнопок отправки в форме и вы хотите знать, какая из них была нажата, не используйте кнопку , вместо этого используйте input type="submit" .
3
Если вы говорите о , он не будет автоматически отправлять форму
, если вы говорите о теге , он новее и не отправляется автоматически во всех браузерах.
В итоге, если вы хотите, чтобы форма отправлялась по клику во всех браузерах, используйте
1
html — по сравнению с .
 Что использовать?
Что использовать?Спросил
Изменено 2 месяца назад
Просмотрено 666k раз
При просмотре большинства сайтов (включая SO), большинство из них используют:
вместо:
<кнопка>
- Каковы основные различия между ними, если таковые имеются?
- Есть ли веские причины использовать один вместо другого?
- Есть ли веские причины для их объединения?
- Приводит ли использование
- html
- кнопка
- совместимость
3
- Вот страница с описанием различий (в основном вы можете поместить html в
- И еще одна страница с описанием того, почему люди избегают
Другая проблема IE при использовании :
И пока мы говорим об IE, это есть пара ошибок, связанных с ширина пуговиц.
Это будет таинственно добавить дополнительное дополнение, когда вы пытаетесь чтобы добавить стили, то есть вы должны добавить крошечный хак, чтобы получить вещи под контроль.
3
Как примечание, будет неявно отправляться, что может вызвать проблемы, если вы хотите использовать кнопку в форме без ее отправки. Таким образом, еще одна причина использовать (или )
Редактировать — подробнее
Без типа, кнопка неявно получает тип отправить . Неважно, сколько кнопок отправки или входов в форме, любая из них, которая явно или неявно указана как submit, при нажатии отправит форму.
Есть 3 поддерживаемых типа кнопки
отправить || "отправляет форму при нажатии (по умолчанию)" сбросить || "сбрасывает поля в форме при клике" кнопка || «кликабельно, но без какого-либо обработчика событий, пока он не будет назначен»
0
Эта статья предлагает довольно хороший обзор различий.
Со страницы:
Кнопки, созданные с помощью элемента BUTTON, функционируют точно так же, как кнопки созданный с помощью элемента INPUT, но они предлагают более богатую визуализацию возможности: элемент BUTTON может иметь содержание. Например, КНОПКА элемент, содержащий изображение функции похожи и могут напоминать Элемент INPUT, тип которого установлен на «изображение», но тип элемента BUTTON позволяет содержание.
Элемент кнопки — W3C
0
Внутри элемента вы можете поместить содержимое, например текст или изображения.
Это разница между этим элементом и кнопками, созданными с помощью элемента .
0
Цитата
Важно! Если вы используете элемент кнопки в HTML-форме, разные браузеры будут отправлять разные значения.
Internet Explorer отправит текст между
и, в то время как другие браузеры будут отправлять содержимое атрибута value. Используйте элемент ввода для создания кнопок в HTML-форме.
Откуда: http://www.w3schools.com/tags/tag_button.asp
Если я правильно понимаю, ответ — совместимость и согласованность ввода из браузера в браузер
0
Процитирую статью Разница между якорями, входами и кнопками:
Якоря (элемент ) представляют собой гиперссылки, ресурсы, на которые человек может перейти или загрузить в браузере. Если вы хотите, чтобы ваш пользователь мог перейти на новую страницу или загрузить файл, используйте привязку.
Ввод ( ) представляет собой поле данных: поэтому некоторые пользовательские данные вы хотите отправить на сервер. Существует несколько типов ввода, связанных с кнопками:
-
-
-
<тип ввода = "файл"> -
<тип ввода = "сброс"> -
<тип ввода="кнопка">
Каждый из них имеет значение, например « file » используется для загрузки файла, « reset » очищает форму, а « submit » отправляет данные на сервер. Проверьте ссылку W3 на MDN или на W3Schools.
Проверьте ссылку W3 на MDN или на W3Schools.
Кнопка ( <кнопка>) довольно универсален:
- вы можете вкладывать элементы в кнопку, такие как изображения, абзацы или заголовки; Кнопки
- также могут содержать псевдоэлементы
::beforeи::after; Кнопки - поддерживают атрибут
disabled. Это позволяет легко поворачивать их включать и выключать.
Опять же, проверьте ссылку W3 для тега на MDN или на W3Schools.
0
Цитирование страницы форм в руководстве HTML:
Кнопки, созданные с помощью элемента BUTTON, функционируют точно так же, как кнопки, созданные с помощью элемента INPUT, но они предлагают более широкие возможности визуализации: элемент BUTTON может иметь содержимое. Например, элемент BUTTON, который содержит изображение, действует подобно элементу INPUT, тип которого установлен на «изображение», и может напоминать его, но тип элемента BUTTON допускает содержимое.
Используйте кнопку из элемента ввода, если вы хотите создать кнопку в форме. И используйте тег кнопки, если вы хотите создать кнопку для действия.
1
<кнопка>
- по умолчанию ведет себя так, как если бы у него был атрибут «type=»submit»
- можно использовать как без формы, так и в формах.
- разрешено текстовое или html-содержимое
- разрешены псевдоэлементы css (например: раньше) Имя тега
- обычно уникально для одной формы
против
- тип должен быть установлен на «отправить», чтобы вести себя как отправляющий элемент
- можно использовать только в формах.
- разрешено только текстовое содержимое
- нет псевдоэлементов css
- то же имя тега, что и у большинства элементов форм (входов)
—
в современных браузерах оба элемента легко стилизуются с помощью css, но в большинстве случаев предпочтительнее элемент button , так как вы можете стилизовать больше с помощью внутренних html и псевдоэлементов
Хотя это очень старый вопрос и может не быть актуальным больше, пожалуйста, имейте в виду, что большинство проблем, которые Тег , который раньше был, больше не существует, поэтому настоятельно рекомендуется его использовать.
Если вы не можете этого сделать по разным причинам, просто не забудьте добавить атрибут role=»button» в свой тег по мере доступности. Эта статья довольно информативна: https://www.deque.com/blog/accessible-aria-buttons/
Что касается стилей CSS, то лучше, так как это дает вам возможность использовать CSS : до и : после псевдоклассы, которые могут помочь.
Из-за того, что визуально отличается от или при стилизации с классами в определенных ситуациях, я избегаю их.
Стоит отметить, что текущий лучший ответ был написан в 2009 году. IE6 сейчас не вызывает беспокойства, поэтому единообразие стилей, на мой взгляд, выходит на первое место.
Я просто хочу добавить кое-что к остальным ответам здесь. Элементы input считаются пустыми или недействительными элементами (другими пустыми элементами являются area, base, br, col, hr, img, input, link, meta и param. Вы также можете проверить здесь), что означает, что они не могут иметь никакого содержимого. Помимо отсутствия содержимого, пустые элементы не могут иметь никаких псевдоэлементов, таких как ::after и ::before , что я считаю большим недостатком.
Вы также можете проверить здесь), что означает, что они не могут иметь никакого содержимого. Помимо отсутствия содержимого, пустые элементы не могут иметь никаких псевдоэлементов, таких как ::after и ::before , что я считаю большим недостатком.
Существует большая разница, если вы используете jQuery. jQuery знает о большем количестве событий для ввода, чем для кнопок. На кнопках jQuery знает только о событиях «щелчок». При вводе jQuery знает о событиях «щелчок», «фокус» и «размытие».
Вы всегда можете привязать события к своим кнопкам по мере необходимости, но просто имейте в виду, что события, о которых jQuery автоматически знает, отличаются. Например, если вы создали функцию, которая выполнялась всякий раз, когда на вашей странице происходило событие «фокусировка», вход запускал функцию, а кнопку — нет.
2
может содержать HTML. Более того, стилизовать с помощью CSS намного проще, и стиль фактически применяется во всех браузерах. Однако у Internet Explorer (Eww! IE!) есть некоторые недостатки. Internet Explorer неправильно определяет атрибут value, используя в качестве значения содержимое тега. Все значения в форме отправляются на сервер, независимо от того, нажата кнопка или нет. Это делает использование его в качестве
Однако у Internet Explorer (Eww! IE!) есть некоторые недостатки. Internet Explorer неправильно определяет атрибут value, используя в качестве значения содержимое тега. Все значения в форме отправляются на сервер, независимо от того, нажата кнопка или нет. Это делает использование его в качестве сложно и больно.
, с другой стороны, не имеет никаких проблем со значением или обнаружением, но вы не можете, однако, добавить HTML, как вы можете с . Его также сложнее стилизовать, и стиль не всегда хорошо работает во всех браузерах. Надеюсь, это помогло.
Кроме того, одно из отличий может исходить от поставщика библиотеки и того, что они кодируют. например, здесь я использую платформу Cordova в сочетании с мобильным угловым пользовательским интерфейсом, и хотя теги input/div/etc хорошо работают с ng-click, кнопка может вызвать сбой отладчика Visual Studio, конечно, из-за различий, которые вызвал программист; обратите внимание, что ответ MattC указывает на ту же проблему, jQuery — это просто библиотека, и провайдер не подумал о некоторых функциях для одного элемента, которые он/она предоставляет для другого. поэтому, когда вы используете библиотеку, вы можете столкнуться с проблемой с одним элементом, с которой вы не столкнетесь с другим. и просто популярный как
поэтому, когда вы используете библиотеку, вы можете столкнуться с проблемой с одним элементом, с которой вы не столкнетесь с другим. и просто популярный как input , в основном будет фиксированным, просто потому, что он более популярен.
— HTML: Язык гипертекстовой разметки
Элементы типа submit отображаются как кнопки. Когда происходит событие click (обычно из-за того, что пользователь нажал кнопку), пользовательский агент пытается отправить форму на сервер.
Атрибут value элемента содержит строку, которая отображается как метка кнопки. В противном случае кнопки не имеют истинного значения.
Установка значения атрибута
Пропуск атрибута значения
Если вы не укажете значение , кнопка будет иметь метку по умолчанию, выбранную пользовательским агентом. Этот ярлык, скорее всего, будет чем-то вроде «Отправить» или «Отправить запрос». Вот пример кнопки отправки с меткой по умолчанию в вашем браузере:
Этот ярлык, скорее всего, будет чем-то вроде «Отправить» или «Отправить запрос». Вот пример кнопки отправки с меткой по умолчанию в вашем браузере:
В дополнение к атрибутам, общим для всех элементов, submit кнопки ввода поддерживают следующие атрибуты.
formaction
Строка, указывающая URL-адрес для отправки данных. Это имеет приоритет над атрибутом action в элементе , которому принадлежит .
Этот атрибут также доступен для элементов и .
формаcтип
Строка, определяющая метод кодирования, используемый при отправке данных формы на сервер. Есть три допустимых значения:
-
application/x-www-form-urlencoded Это значение по умолчанию отправляет данные формы в виде строки после URL-адреса, кодирующего текст с использованием такого алгоритма, как
encodeURI().
-
multipart/form-data Использует API
FormDataдля управления данными, что позволяет отправлять файлы на сервер. Вы должен использовать этот тип кодировки, если ваша форма включает какие-либо элементыfile(-
текстовый/обычный Простой текст; в основном полезен только для отладки, поэтому вы можете легко увидеть данные, которые должны быть отправлены.
Если указано, значение атрибута formenctype переопределяет действие формы-владельца атрибут.
Этот атрибут также доступен для элементов и .
formmethod
Строка, указывающая метод HTTP, используемый при отправке данных формы; это значение переопределяет любой атрибут метода , указанный в форме владения. Допустимые значения:
Допустимые значения:
-
get URL-адрес строится, начиная с URL-адреса, заданного формой
атрибут action, добавление символа вопросительного знака («?»), затем добавление данных формы, закодированных, как описаноformenctypeили атрибутом формыenctype. Затем этот URL-адрес отправляется на сервер с помощью запроса HTTPget. Этот метод хорошо работает для простых форм, содержащих только символы ASCII и не имеющих побочных эффектов. Это значение по умолчанию.-
пост Данные формы включаются в тело запроса, который отправляется по URL-адресу, заданному
formactionилиactionатрибут с использованием метода HTTPpost. Этот метод поддерживает сложные данные и вложения файлов.-
диалоговое окно Этот метод используется для указания того, что кнопка закрывает диалог, с которым связан ввод, и вообще не передает данные формы.

Этот атрибут также доступен на и элементов.
formnovalidate
Логический атрибут, который, если присутствует, указывает, что форма не должна проверяться перед отправкой на сервер. Это переопределяет значение атрибута novalidate в форме владения элементом.
Этот атрибут также доступен для элементов и .
formtarget
Строка, определяющая имя или ключевое слово, указывающее, где отображать ответ, полученный после отправки формы. Строка должна быть именем контекст просмотра (то есть вкладка, окно или

 button('toggle')
button('toggle') Этот метод поддерживает сложные данные и вложения файлов.
Этот метод поддерживает сложные данные и вложения файлов. Если текущий контекст является самым верхним контекстом, он ведет себя так же, как
Если текущий контекст является самым верхним контекстом, он ведет себя так же, как  Данный тег не требует закрывающего тега;
Данный тег не требует закрывающего тега;

 Используйте элемент ввода для создания кнопок в форме HTML.
Используйте элемент ввода для создания кнопок в форме HTML. HTML5, на данный момент, является официальным уже более года и во многих случаях демонстрировался 9 пользователям.0065 повысить SEO .
HTML5, на данный момент, является официальным уже более года и во многих случаях демонстрировался 9 пользователям.0065 повысить SEO . »
»
 Это будет таинственно
добавить дополнительное дополнение, когда вы пытаетесь
чтобы добавить стили, то есть вы должны добавить
крошечный хак, чтобы получить вещи под
контроль.
Это будет таинственно
добавить дополнительное дополнение, когда вы пытаетесь
чтобы добавить стили, то есть вы должны добавить
крошечный хак, чтобы получить вещи под
контроль. Internet Explorer отправит текст между
Internet Explorer отправит текст между