JavaScript — лучший язык программирования для начинающих. Так это или нет? / Хабр
JavaScript, несмотря на его многочисленные недостатки, возможно, является самым лучшим языком программирования для начинающих разработчиков, и лучшим языком, с которым могут повозиться дети.
Шёл 2007 год. Отличное издательство технических книг O’Reilly Media обратилось ко мне, предложив одну идею. Они спросили меня о том, хотел бы я написать книгу о JavaScript, которая предназначалась бы для абсолютных новичков в программировании. «С какой стати?», — тут же задал я встречный вопрос.
Нельзя было сказать, что JavaScript в те времена был совершенно бесполезным языком. Но он представлял собой лишь один, далеко не самый важный ингредиент из тщательно отобранного набора технологий, необходимых для разработки веб-сайтов. Да, небольшие кусочки JS-кода могли использоваться для проверки форм, или для того, чтобы подсвечивать кнопки, на которые наводят указатель мыши. Но JavaScript представлял собой лишь необязательное дополнение к функционалу сайта. Если убрать его со страницы, то всё продолжало работать практически так же, как и с его использованием.
Но JavaScript представлял собой лишь необязательное дополнение к функционалу сайта. Если убрать его со страницы, то всё продолжало работать практически так же, как и с его использованием.
JavaScript, кроме того, тянул за собой немалый багаж, представленный другими технологиями. Так, с ним были связаны проблемы несовместимости браузеров, он был медленным, небезопасным, совершенно ненадёжным. Я не был заинтересован в том, чтобы учить кого-то создавать на JavaScript бесполезные виджеты для веб-страниц. Эти виджеты казались мне такими же бессмысленными, как анимированные гифки с вращающимся земным шаром, которые были весьма популярными на заре интернета.
Самым очевидным способом использования JavaScript, как мне, по наивности, тогда казалось, было примерно следующее: большой серверный фреймворк должен сформировать весь необходимый JS-код и встроить его в страницу, предназначенную специально для вашего браузера. JavaScript-код, формируемый сервером, мог бы оказаться слишком громоздким, но он был бы предназначен для конкретной версии браузера.
Нет нужды говорить, что тогда я книгу о JavaScript не написал. Я продолжал заниматься серверным программированием и писать о моих любимых технологиях (как правило, о языке С# и о .NET Framework). Прошло много лет.
Затем произошло нечто странное.
JavaScript буквально «взлетел».
Я всё ещё не думаю, что JavaScript заслуживает чести называться лучшим в мире языком программирования. Я даже, если уж совсем честно, не считаю его очень хорошим языком. Но кое-в чём я своё мнение поменял. Теперь я считаю, что JavaScript, вероятно, является лучшим первым языком для детей и начинающих программистов. Всё дело в том, что у JavaScript есть одно серьёзнейшее преимущество перед всеми остальным языками программирования.
Потрясающая распространённость JavaScript — его главное преимущество
Одним из уникальных преимуществ JavaScript является его распространённость.
Этот язык можно встретить буквально повсюду. Он поддерживается на всех операционных системах, во всех видах браузеров, и на настольных компьютерах, и на мобильных устройствах. Очень важно ещё и то, что JavaScript-приложения работают без установки их на компьютеры пользователей. На самом деле, уже сложно вспомнить не такие уж и давние времена, когда компании, развёртывая клиент-серверные приложения в своих внутренних сетях, тратили недели, борясь с проблемами настройки этих приложений и с неожиданными ошибками. Столкнувшись с подобными кошмарами, вы вполне можете оценить привлекательность JavaScript.
JavaScript, благодаря его распространённости, не обязательно быть самым лучшим языком программирования. Ему всего лишь нужно быть достаточно хорошим языком.
Похожие механизмы работают и тогда, когда речь заходит об изучении программирования. Поначалу проблема распространённости языка не кажется особенно важной для того, чья цель заключается в том, чтобы изучить проверенные временем практические приёмы разработки программ. Но множество тех же самых проблем актуальны, как и для профессионального программирования, в обучении программированию. Если вы хотите, чтобы тем, что вы создали, мог бы воспользоваться кто угодно, то JavaScript — это единственная альтернатива.
Но множество тех же самых проблем актуальны, как и для профессионального программирования, в обучении программированию. Если вы хотите, чтобы тем, что вы создали, мог бы воспользоваться кто угодно, то JavaScript — это единственная альтернатива.
Предположим, вы разрабатываете замечательное приложение, которое, задавая пользователю вопросы, определяет его личностный профиль. Настроить среду разработки довольно просто. Но что произойдёт, когда вы захотите отправить свою программу товарищу? Понадобится ли ему устанавливать у себя среду времени выполнения или воссоздавать ту же среду разработки, что и у вас? Нужно ли будет «подкрутить» настройки безопасности его компьютера прежде чем он сможет загрузить и установить вашу программу? Может быть, ваш товарищ использует операционную систему, которая попросту не поддерживает вашу программу, или мобильную платформу, на которую, если не вдаваться в детали, можно устанавливать только профессиональные приложения, распространяемые через iTunes или Google Play? Если же вы, для разработки программы, используете JavaScript, а для её распространения — простой веб-сайт (например, GitHub позволяет бесплатно создавать подобные сайты), то все эти проблемы попросту исчезнут.
А если наш будущий программист — ребёнок, то вот вам неопровержимый факт: дети и браузеры очень сильно связаны. Если вы наблюдали за ребёнком, который работает на компьютере (не на мобильном устройстве), то вы, возможно, заметили, что он как минимум 98% времени тратит на работу с браузером. Дети играют в браузерные игры, используют социальные сети, занимаются школьными делами в Google Classroom и Google Docs. И если код, который пишут дети, будет работать в родном для них браузерном мире, это будет совершенно естественно.
Сейчас мы обсуждали сильные стороны JavaScript. Но, конечно, говоря о JavaScript как о языке программирования для начинающих, нельзя не вспомнить и о его недостатках.
Недостатки JavaScript
Как насчёт проблем JavaScript? У этого языка есть серьёзные недостатки, его причуды, противоречия и ограничения могут быть крайне неприятными для того, кто только начинает изучать программирование. К счастью, существуют современные решения, которые могут сгладить большинство недостатков JavaScript.
Разберём четыре основные претензии, предъявляемые к этому языку.
▍1. Проблема работы с типами данных в JavaScript
Важнейшей концепцией, которую начинающие программисты осваивают очень рано, является идея переменных, контейнеров, которые хранят информацию во время работы программы. Проблема JavaScript заключается в том, что этот язык слишком вольно и неаккуратно обращается с переменными. Он позволяет делать то, что не выглядит правильным, и игнорирует очевидные нестыковки. Его халатность способна превращать незначительные опечатки в катастрофы, нарушающие работу программ.
Вот пример кода, который обречён на провал:
var myNumber = 100; myNumber = myNumbr + 1;
Увидели ошибку? Во второй строке, на самом деле, используются две переменных: переменная myNumber, которая была объявлена в первой строке, и некая фиктивная переменная myNumbr. Мы знаем о том, что вторая переменная — это результат опечатки, но JavaScript сообщит нам об этом только во время выполнения программы, выдав сообщение об ошибке, которое выглядит как ReferenceError: myNumbr is not defined. То же самое происходит и в том случае, если при записи имени переменной перепутали большие и маленькие буквы (например, переменная из
То же самое происходит и в том случае, если при записи имени переменной перепутали большие и маленькие буквы (например, переменная из myNumber случайно превратилась в MyNumber). Проблема, но уже другого характера, может возникнуть и в том случае, если вы, считая, что некая переменная хранит число, прибавляете к ней другое число, а эта переменная, на самом деле, содержала строку или что-нибудь другое. JavaScript в таком случае не сообщит об ошибке, но результат вычислений будет совсем не таким, какого можно ожидать от сложения двух чисел. Каждый JavaScript-разработчик может вспомнить неприятную историю такого рода, когда путаница с типами вызывала странные ошибки в программах.
Достаточно сложно учиться программировать, и, в то же время, беспокоиться о том, как изучаемый язык программирования может вам навредить. Но, к счастью, проблемы безопасной работы с типами данных легко можно решить с помощью подходящих инструментов разработки.
Один из моих любимых редакторов кода, который подходит и для изучения программирования, и для профессионального использования — это Visual Studio Code. Он бесплатен, нетребователен к ресурсам, его код открыт, его можно практически до бесконечности расширять. Одна из его самых замечательных возможностей заключается в поддержке организации проверки JavaScript-кода на наличие в нём распространённых проблем средствами TypeScript. Включить такую проверку можно, воспользовавшись соответствующим конфигурационный файлом или вставив следующий комментарий в верхнюю часть JavaScript-файла:
Он бесплатен, нетребователен к ресурсам, его код открыт, его можно практически до бесконечности расширять. Одна из его самых замечательных возможностей заключается в поддержке организации проверки JavaScript-кода на наличие в нём распространённых проблем средствами TypeScript. Включить такую проверку можно, воспользовавшись соответствующим конфигурационный файлом или вставив следующий комментарий в верхнюю часть JavaScript-файла:
// @ts-check
Вот пример, в котором имеются две ошибки, ни одна из которых, с точки зрения JavaScript, ошибкой не является.
Проблемы, которые JavaScript не считает ошибками
Если добавить в начало этого файла комментарий // @ts-check, то VS Code выделит строки кода, которые содержат потенциальные ошибки.
Выделенные строки кода
Если навести указатель мыши на выделенную строку, появится всплывающее окно, содержащее объяснение проблемы.
Объяснение проблемы
Какие из этого можно сделать выводы? Хотя JavaScript толерантно относится ко многим нехорошим вещам, если скомбинировать JavaScript с качественным редактором кода и с правильными дополнительными инструментами, можно создать среду разработки, похожую на те, которыми обладают другие современные языки программирования. В результате разработка на JavaScript оказывается такой же удобной, как и на других языках, и, естественно, другие его преимущества никуда не деваются.
▍2. JavaScript не поддерживает ООП
Объектно-ориентированное программирование (ООП) — это подход к моделированию и организации кода. Если методики ООП применяются правильно, они помогают программисту создавать простой и хорошо организованный код. Кроме того, ООП упрощает повторное использование важных функциональных возможностей программ.
JavaScript печально известен отсутствием поддержки объектно-ориентированного программирования. На самом деле, JavaScript-разработчики традиционно обходят этот недостаток, используя всяческие странные конструкции. Эти конструкции могут что-то значить для того, кто уже изучал ООП (и даже для того, кто не изучал, а просто скопировал в свой код некий шаблон и привык с ним работать). Но если вы — совершенно новый человек в программировании, использование подобных сомнительных конструкций, реализующих базовые концепции программирования — это совершенно неправильно.
На самом деле, JavaScript-разработчики традиционно обходят этот недостаток, используя всяческие странные конструкции. Эти конструкции могут что-то значить для того, кто уже изучал ООП (и даже для того, кто не изучал, а просто скопировал в свой код некий шаблон и привык с ним работать). Но если вы — совершенно новый человек в программировании, использование подобных сомнительных конструкций, реализующих базовые концепции программирования — это совершенно неправильно.
К счастью, существуют красивые решения, обеспечивающие поддержку ООП в JavaScript. Моё любимое решение такого рода — это TypeScript — опенсорсный проект, запущенный Microsoft в 2012 году. TypeScript представляет собой нечто вроде улучшенной разновидности JavaScript, которая поддерживает ООП (а также многие другие полезные возможности вроде строгой проверки типов).
Кто-то может сказать, что мы говорим о JavaScript, и что TypeScript — это, всё же, не JavaScript. И, на самом деле, это так. Но вот одна интересная деталь. Код пишут на TypeScript, а затем конвертируют его в JavaScript перед тем, как он будет выполняться. Это позволяет пользоваться всем лучшим из миров TypeScript и JavaScript. Если вы выберете TypeScript, то у вас будет современный язык программирования, на котором вы сможете писать свой код, и та широчайшая поддержка, которой пользуется обычный JavaScript.
Код пишут на TypeScript, а затем конвертируют его в JavaScript перед тем, как он будет выполняться. Это позволяет пользоваться всем лучшим из миров TypeScript и JavaScript. Если вы выберете TypeScript, то у вас будет современный язык программирования, на котором вы сможете писать свой код, и та широчайшая поддержка, которой пользуется обычный JavaScript.
И, что приятнее всего, преобразование TypeScript-кода в JavaScript производится автоматически. Конечно, в сгенерированном компьютером JavaScript-коде используются, для отражения в нём концепций, реализованных средствами TypeScript, довольно громоздкие конструкции, но это ничего не меняет. Программист изучает концепции ООП, а готовый код правильно работает, без проблем обрабатываясь средствами современных компьютеров.
Не верите? Тогда подумайте о том, что некоторые из самых современных инновационных настольных приложений используют комбинацию из TypeScript и Electron — фреймворка, который позволяет выполнять JavaScript-код за пределами традиционного браузера (хотя надо отметить, что Electron пользуется браузерными возможностями). Один из наиболее впечатляющих примеров подобного приложения — это редактор VS Code. Получается, что тот самый инструмент, с помощью которого очень удобно писать JavaScript-код, сам написан на JavaScript. Правда, если говорить точнее, то VS Code написан на TypeScript, но код, написанный на этом языке, всё равно, преобразуется в JavaScript-код.
Один из наиболее впечатляющих примеров подобного приложения — это редактор VS Code. Получается, что тот самый инструмент, с помощью которого очень удобно писать JavaScript-код, сам написан на JavaScript. Правда, если говорить точнее, то VS Code написан на TypeScript, но код, написанный на этом языке, всё равно, преобразуется в JavaScript-код.
Конечно, изучая программирование вовсе необязательно использовать TypeScript, и новые JavaScript-программисты, если решат так поступить, смогут сделать очень многое, не изучая принципы ООП. Это, на самом деле, вопрос выбора. В любом случае, можно отметить, что JavaScript — язык динамично развивающийся, и в него постепенно добавляются возможности, сближающие его со всем тем ценным, что есть в TypeScript.
▍3. Вокруг полно некачественного JavaScript-кода
Что тут сказать. Некачественный код можно написать на любом языке программирования. Слышали когда-нибудь про Visual Basic?
▍4. Для JavaScript-разработки нужны дополнительные библиотеки и фреймворки
Для того чтобы получить доступ к более широкому, чем есть в языке, набору функциональных возможностей (и не изобретать велосипеды), JavaScript-программистам нужно использовать библиотеки и фреймворки сторонних разработчиков. Выбор правильных ингредиентов, используемых при создании некоего проекта — это не так просто, как может показаться на первый взгляд. Речь идёт, в частности, о том, что выбранные дополнительные инструменты должны правильно решать поставленные перед ними задачи, нужно, чтобы у программиста была бы уверенность в том, что они ещё долго будут пользоваться поддержкой своих разработчиков, нужно, чтобы они не конфликтовали друг с другом.
Выбор правильных ингредиентов, используемых при создании некоего проекта — это не так просто, как может показаться на первый взгляд. Речь идёт, в частности, о том, что выбранные дополнительные инструменты должны правильно решать поставленные перед ними задачи, нужно, чтобы у программиста была бы уверенность в том, что они ещё долго будут пользоваться поддержкой своих разработчиков, нужно, чтобы они не конфликтовали друг с другом.
С некоей разновидностью этой проблемы сталкиваются и разработчики, использующие другие языки. Однако надо отметить, что немногие языки страдают от этой проблемы так же сильно, как JavaScript. Для того чтобы стать серьёзным программистом в открытом для всех JavaScript-мире, нужно собрать собственный набор инструментов разработки. При этом каждый из возможных вариантов выбора настолько сложен и многогранен, что понять, подходит ли вам, скажем, какая-то библиотека, можно только очень хорошо её изучив (а когда вы её изучите, может оказаться так, что она уже потеряет актуальность и на её место придёт что-то новое, притягивающее, возможно — на короткое время, всеобщий интерес).
Каким бы печальным всё это ни было, эти проблемы, на самом деле, не влияют на новичков. Если некто изучает программирование с использованием JavaScript, то ему лучше всего держаться в стороне от фреймворков и библиотек, идёт ли речь о чём-то широко известном, вроде jQuery, Angular, React или Vue, или о чём-то изобретённом в тот момент, когда было написано это предложение, или в ту секунду, когда была опубликована эта статья. Конечно, новичок, хорошо освоив фундаментальные вещи, вероятно, захочет ознакомиться, как минимум, с одним из популярных дополнительных инструментов. Но это — уже совсем другая история.
Итоги
На самом деле, выбор первого языка программирования — это вопрос, на который невозможно найти абсолютно правильный ответ. Автор этого материала поделился здесь лишь собственным мнением на этот счёт, привёл примеры, которые близки ему в силу его опыта и предпочтений. Но, в любом случае, все программисты с чего-то начинают, и каким бы сложным ни был бы выбор первого языка, это выбор, всё равно, приходится делать.
Уважаемые читатели! Согласны ли вы с тем, что JavaScript — это, в современных условиях, самый лучший язык для обучения программированию? Если не согласны — тогда, может быть, вы знаете какой-нибудь язык, который лучше подойдёт для этой цели?
Язык программирования JavaScript: история, особенности, перспективы
11 декабря 2020
Записать ребенка на пробный урок
Язык программирования JavaScript пользуется довольно высокой популярностью сегодня. Связано это с тем, что его можно использовать как для создания динамичности статических веб страниц, так и для написания полноценных приложений SPA и даже компьютерных игр. Правда, последнее сегодня реже встречается ввиду того, что игры пишутся на других языках.
Немного истории
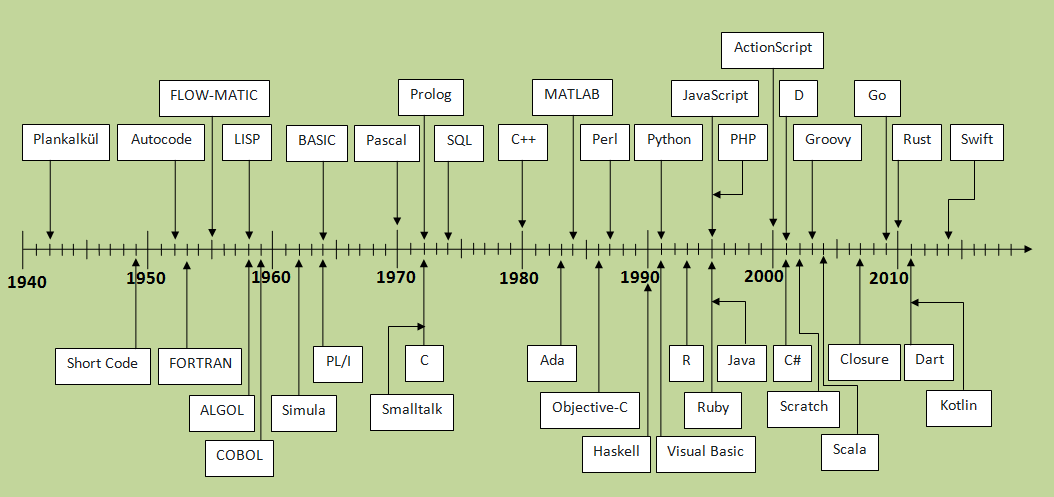
Первые предпосылки для появления этого языка появились еще в 1992 году, когда была начата разработка скриптового встраиваемого языка Cmm (Си минус минус). Позже он был переименован в ScriptEase, так как название Си минус минус имело негативный оттенок. В целом. Перед тем, как язык обрел свое современное имя, его название менялось еще несколько раз.
В целом. Перед тем, как язык обрел свое современное имя, его название менялось еще несколько раз.
В 1995 году Брендан Эйх получил задачу внедрить язык программирования в браузер Netscape. Изначально язык назывался Mocha, затем LiveScript. Наконец, он получил свое современное имя – JavaScript. Здесь разработчики пошли на хитрость. В то время, когда они занимались улучшением LiveScript, довольно большой популярностью пользовался язык Java. Для того, чтобы привлечь больше разработчиков для работы с новым языком, было решено использовать в его названии Java. В итоге получился JavaScript.
Последняя на сегодняшний день версия языка ES6 вышла в 2015 году. С ее появлением язык обрел вторую жизнь. Появились новые стандарты, а также возможность работы с константами. Претерпел изменения и сам код. Язык придерживается принципа сокращения кода при большей функциональности.
Записаться на пробный урок
Особенности языка JS
К основным особенностям этого языка программирования относятся:
- Динамическая типизация.
 То есть тип данных будет определяться только тогда, когда переменной или const будет присваиваться ее значение.
То есть тип данных будет определяться только тогда, когда переменной или const будет присваиваться ее значение. - Гибкая работа с функциями. В JS функции можно не только выполнять, но еще и возвращать функции из функций, передавать функции в качестве параметров другим функциями и присваивать функции в качестве значения переменных.
- JavaScript поддерживается всеми современным браузерами.
- Объектно-ориентированное программирование. То есть это такая методология программирования, в которой вся программа представляется в виде совокупности объектов.
Помимо этого, важной особенностью JavaScript является его развитая инфраструктура. На сегодняшний день разработчики могут работать с большим количеством библиотек и фреймворков (наиболее популярными из них являются React, Angular и Vue), несколькими сборщиками, вспомогательными библиотеками (например, Lodash) и генераторами статических сайтов.
Что касается сфер применения, в первую очередь, язык JavaScript широко используется в веб-разработке. Причем работает он в сочетании с HTML и CSS. С помощью JS можно создавать любые браузерные приложения. Например, калькулятор расчета кредита, который можно видеть на сайтах большинства банков, также создан с помощью JavaScript.
Причем работает он в сочетании с HTML и CSS. С помощью JS можно создавать любые браузерные приложения. Например, калькулятор расчета кредита, который можно видеть на сайтах большинства банков, также создан с помощью JavaScript.
Причем вся визуальная часть этого калькулятора – это сочетание HTML+CSS. То есть кнопки, диаграммы, ползунки – это статические элементы. С помощью JS все то анимируется, а также проводятся все основные расчеты.
Еще один пример – форма подписки или регистрации. Она создана на HTML+CSS. Однако взаимодействие с сервером обеспечивается именно благодаря JS. Помимо этого, на языке JavaScript можно создавать следующие программы и приложения:
- Разработка программного обеспечения для мобильных устройств (с помощью React Native).
- Разработка серверных решений с помощью Node.js.
- Создание десктопных приложений. JS используется, например, в приложениях, созданных компанией Adobe.
- Программирование бытовой техники и платежных терминалов.

Пример кода на JavaScript
Для того, чтобы оценить все прелести этого языка программирования, приведем простой пример кода на JS:
console.log (Привет, мир!)
Что делает эта строка? С ее помощью вы сможете в консоли браузера или среды разработки вывести надпись «Привет, мир!». Как видно, это очень простое решение, требующее всего одной строки кода. Такая простота отличает JS от многих других языков программирования, в которых для вывода этой надписи потребуется больше кода.
Преимущества и недостатки JS
Популярность JavaScript обусловлена множеством факторов, в том числе большим количеством преимуществ, к которым относятся:
- Незаменимость при разработке веб сайтов и приложений. Как уже отмечалось выше, JS поддерживается всеми современными браузерами. Причем язык легко интегрируется с версткой и сервером.
- Высокая скорость работы и производительность. Этот язык позволяет частично обрабатывать веб страницы на стороне пользователя.
 Это позволяет тратить меньше времени на открытие, а также снижает нагрузку на серверы.
Это позволяет тратить меньше времени на открытие, а также снижает нагрузку на серверы. - Большое количество инструментов и богатая инфраструктура. Если в первое время многие работали исключительно с самим языком, сегодня благодаря наличию множества библиотек, появились удобные и доступные для всех инструменты.
- Относительная простота. Написание программ занимает обычно меньше времени. При этом, объем кода также обычно меньше, в сравнении со многими другими языками.
- Широкие возможности для веб-страниц. С помощью JS вы можете оживить любую страницу в сети Интернет. Помимо этого, JS значительно повышает уровень юзабилити приложений и сайтов.
- Относительная легкость изучения. Начать учиться JS можно даже тем, кто вообще до этого не сталкивался с программированием. Причем визуализация многих действий прибавляет обучающимся энтузиазма.
Что касается недостатков, к ним можно отнести следующие моменты:
- Отсутствует возможность загрузки и чтения файлов.

- Нестрогая типизация. Все недостатки кода выявляются на этапе работы программы, что может быть неудобно в ряде случаев. К тому же, нестыковки, которые могут быть в коде JS игнорируются самим языком.
- Уровень безопасности. В такой язык программирования как JS достаточно просто внедрить вредоносный код.
Перспективы
Насколько вообще JS интересен будущим программистам с точки зрения перспектив? Стоит ли начинать его изучение ребенку? На самом деле, этот язык постоянно развивается и внедряются новые решения. Большое количество библиотек говорит о том, что JS сегодня очень популярен. И это вполне объяснимо.
Сегодня каждая компания хочет быть представлена в сети Интернет. Причем готовые шаблоны сайтов мало кого интересуют. Поэтому верстку и программирование доверяют программистам. И это далеко не все.
С помощью JS можно написать любые веб приложения. А это значительно повышает спрос на программистов, владеющих этим языком. И если посмотреть отечественные сайты с вакансиями, предложений по работе именно для JavaScript разработчиков на данный момент больше, чем для тех, кто программирует на Java или 1С.
И если посмотреть отечественные сайты с вакансиями, предложений по работе именно для JavaScript разработчиков на данный момент больше, чем для тех, кто программирует на Java или 1С.
В ближайшем будущем JS скорее всего останется основным языком разработки веб-приложений и сайтов. И еще один важный момент. В последнее время растет популярность так называемых прогрессивных приложений, которые совмещают в себе сайт и, собственно, само приложение. И все это также разрабатывается с помощью JS.
Наконец, даже если со временем популярность JavaScript снизится, всегда можно переучиться на другой язык программирования. Те, кто занимаются разработкой, все равно постоянно находятся в учебном процессе. Например, появление новой библиотеки для JavaScript требует определенного времени на ее изучение. Для программиста не составит труда выучить другой язык, зная основные принципы программирования.
Запишите ребенка
на бесплатный урок
по программированию
с преподавателем
Записаться на пробный урок
Почему я не рекомендую JavaScript в качестве первого языка программирования
Анализ
Для карьеры программиста JavaScript не должен быть вашим первым языком программирования
org/Person» itemprop=»author»> Мэтью МомбреаITмир |
Несколько дней назад я написал пост о том, какой язык программирования нужно выучить в первую очередь, чтобы начать карьеру программиста. Это вызвало много разговоров (многие из них в Google+ отправлены без прочтения статьи).
Главное предостережение в моем процессе рекомендации языка заключается в том, что я не рассматриваю JavaScript в качестве претендента. Ранее я не останавливался на этом, но многие поспешили предположить, что а) JavaScript — очевидный выбор, и б) я невежественен, если исключил его из списка. В этом посте я расскажу немного подробнее о том, почему я обычно не рассматриваю JavaScript в качестве первого языка программирования для тех, кто хочет сделать карьеру в разработке программного обеспечения. Тогда я приму ваше мнение.
JavaScript — это неподходящая основа
Евангелисты JavaScript постоянно замечают, что это самый простой язык для программирования. Они ссылаются на возможность начать разработку, используя только блокнот. Они упоминают об отсутствии необходимости в компиляторе. Они рекламируют глобальную поддержку языка (любой веб-браузер). Наконец, они говорят о том, как легко новичку добиться прогресса в самом языке. Все действительные пункты, с которыми я согласен на 100% .
Они ссылаются на возможность начать разработку, используя только блокнот. Они упоминают об отсутствии необходимости в компиляторе. Они рекламируют глобальную поддержку языка (любой веб-браузер). Наконец, они говорят о том, как легко новичку добиться прогресса в самом языке. Все действительные пункты, с которыми я согласен на 100% .
Представьте, что вы хотите стать гонщиком, а команда XYZ ищет нового гонщика. Гораздо проще начать с покупки велосипеда для участия в велогонках, чем приобрести гоночный автомобиль и сесть за руль на треке. Для велосипеда стоимость низкая, кривая обучения очень пологая, и вы можете довольно быстро освоить его. Допустим, вы гоняете на этом байке 5 лет и довольно хорошо в нем разбираетесь. Теперь вы обращаетесь к команде XYZ за вакансией гонщика и ссылаетесь на свой 5-летний опыт участия в велогонках. Они собираются нанять человека, у которого меньше опыта вождения гоночных автомобилей, чем у вас в велосипедных гонках, потому что основа у него лучше, и они быстрее улучшат свои навыки в гонках.
Если я нанимаю разработчика программного обеспечения и приходит кандидат, который говорит, что знает JavaScript и разрабатывает его в течение 5 лет, это плохое начало собеседования. Этому человеку не хватает основы, необходимой для разработки полного программного решения, и его время освоения будет значительно больше, чем у человека, имеющего 2-3 года опыта работы с C, C++, Java, C#, Python, Ruby, PHP и т. д.
Если я нанимаю веб-разработчика, ребята из JavaScript более привлекательны. Вы также можете просто присоединиться к команде велогонщиков.
Важно отметить, что я говорю о разработке программного обеспечения, программной инженерии, сквозном системном программировании, а не только о веб-разработке. [Вставьте опровержение со ссылкой на Node.js здесь]. Да, Node.js, я знаю. Но опытный специалист по программному обеспечению знает несколько языков, и ему не нужно впихивать один язык в каждый сценарий. В конце концов вы можете срубить дерево молотком, но бензопила имеет больше смысла.
JavaScript — плохой пример объектно-ориентированного программирования
Я признаю, что JavaScript можно считать объектно-ориентированным языком, просто я не думаю, что это хороший пример. Тем более, что это ваше первое знакомство. Большинство способов, которыми вы программируете в объектно-ориентированной манере с помощью JavaScript, резко противоречат сути других языков. Это само по себе неплохо, я просто думаю, что вам будет лучше, если вы сначала изучите более распространенный стиль ООП, чтобы вы были настроены на более легкое изучение нескольких языков на основе C (и других).
На мой взгляд, важно сначала понять классы и наследование классов[Вставьте сюда что-нибудь о CoffeeScript, да, я знаю]. Затем, когда вы начнете разработку JavaScript, а вы это сделаете, вы увидите, как конструкторы JavaScript и наследование прототипов попадают в ООП. Я также считаю, что строго типизированные переменные важны для разработки программного обеспечения.
Вывод: все «знают» JavaScript
Что касается первоначальных аргументов, используемых для обоснования JavaScript как первого языка программирования, хотя все они верны, они также являются причиной легионов «программистов-любителей». В этом отношении JavaScript — идеальный первый язык. Если вы хотите окунуться в программирование, если вы хотите настроить свой блог на WordPress или программировать в качестве хобби, я искренне рекомендую JavaScript. Это не значит, что JavaScript легко освоить. Лишь немногие действительно освоили JavaScript, и есть те, кто, вероятно, имеет большой опыт программирования, созданного на основе других языков; но многие считают себя разработчиками, потому что они написали кое-что на JS. Вы не хотите быть одним из тех людей.
В этом отношении JavaScript — идеальный первый язык. Если вы хотите окунуться в программирование, если вы хотите настроить свой блог на WordPress или программировать в качестве хобби, я искренне рекомендую JavaScript. Это не значит, что JavaScript легко освоить. Лишь немногие действительно освоили JavaScript, и есть те, кто, вероятно, имеет большой опыт программирования, созданного на основе других языков; но многие считают себя разработчиками, потому что они написали кое-что на JS. Вы не хотите быть одним из тех людей.
Если вы хотите сделать карьеру в области разработки программного обеспечения, существует множество путей. Есть много хороших языков для начала, и решение может быть принято за вас в любом случае университетом (и ни один факультет компьютерных наук, который я знаю, не начинается с JavaScript). По причинам, упомянутым в этой статье, я бы не советовал начинать с JavaScript тем, кто хочет стать профессиональным программистом.
Эта статья «Почему я не предлагаю JavaScript в качестве первого языка программирования» была первоначально опубликована
ITworld.
Связанный:
- Карьера
- Бытовая электроника
- Разработка программного обеспечения
- Корпоративные приложения
Copyright © 2014 IDG Communications, Inc.
Чат-бот Bing с искусственным интеллектом пришел работать на меня. Я должен был уволить его.
JavaScript должен быть первым языком, который вы изучите
Привет, программист! Добро пожаловать в мир разработки программного обеспечения. Впереди большие приключения, но и многочисленные опасности. Вы можете многому научиться, и иногда это может быть ошеломляющим.
Первая дилемма, с которой вы столкнетесь, это какой язык программирования изучать. Есть так много на выбор. Но не волнуйтесь, я могу дать вам прямой совет.
Ставка на JavaScript.
И у меня есть веские аргументы в его поддержку.
JavaScript (достаточно) легко выучить
Нелегко измерить, насколько сложен язык программирования для изучения, потому что разные вещи сложны для разных людей. Но мы можем попытаться оценить легкость обучения, используя три разные категории: сложность языка, доступность качественных учебных ресурсов и сложность настройки среды разработки.
Но мы можем попытаться оценить легкость обучения, используя три разные категории: сложность языка, доступность качественных учебных ресурсов и сложность настройки среды разработки.
JavaScript довольно прост
JavaScript — один из языков высокого уровня. Это означает, что вам не нужно беспокоиться о многих сложных вещах, таких как управление памятью. Цель языков высокого уровня состоит в том, чтобы быстро сделать вас продуктивным программистом, отняв при этом часть мощности, которую вы имеете в языках низкого уровня. Это делает его идеальным лекарством начального уровня для программирования, поскольку вы можете сосредоточиться на синтаксисе и более доступны для понимания концепций, не слишком беспокоясь о таких вещах, как производительность.
Кроме того, синтаксис JavaScript довольно логичен и прост. Он немного напоминает английский язык, поэтому, если вы можете прочитать эту статью, значит, вы на пути к программированию на JavaScript всего через несколько месяцев.
Есть куча ресурсов
Ресурсы JavaScript повсюду. С помощью всего одного поиска в Google вы можете найти десятки курсов, как бесплатных, так и платных. Многие из них превосходного качества, поэтому вам нужно только решить, какие стили обучения вам больше всего подходят, и вы можете начать свое путешествие.
Курсы — это еще не все. В конце концов, вам придется начать программировать самостоятельно. Это означает, что вы застрянете на проблемах, которые не можете решить. К счастью, популярность JavaScript означает, что у него огромное сообщество, поэтому тысячи людей готовы вам помочь. Вы можете найти ответ почти на каждый вопрос в течение минуты, используя такие сайты, как Stack Overflow или GitHub.
Вы можете начать писать код прямо сейчас
Многие языки программирования требуют настройки какой-либо среды разработки или загрузки определенного редактора кода, чтобы начать работать. Это не относится к JavaScript. JavaScript встроен в браузер, который вы используете, поэтому у вас есть готовая среда разработки. И вы можете использовать практически любой текстовый редактор, который вам нравится.
И вы можете использовать практически любой текстовый редактор, который вам нравится.
Что еще лучше, есть много онлайн-редакторов, которые вы можете использовать для написания кода и немедленно увидеть его результаты. Просто зайдите на CodePen или JSFiddle и начните программировать прямо сейчас!
В целом JavaScript имеет очень высокие оценки во всех категориях, что делает его одним из самых простых для изучения популярных языков.
Photo by Barn Images on Unsplash
JavaScript универсален
Раньше JavaScript был языком, на котором работала сеть. И это все еще так; более 97% веб-сайтов используют JavaScript. Если вы хотите заняться фронтенд-разработкой, изучение JavaScript является обязательным. Неважно, работаете ли вы в Google или в небольшом стартапе; язык повсюду в Интернете, и знать его — огромное преимущество.
Но это только часть картины. Современный JavaScript используется практически везде, не только в Интернете. Хотите создать мобильное приложение? Не проблема; вы можете сделать это с помощью JavaScript. Настольное приложение? Легкий; JavaScript может справиться с этим. Может быть, вам не нравится создавать интерфейсы, но вместо этого вы предпочитаете создавать внутреннюю логику? Отлично, вы можете сделать это с помощью JavaScript. Если очень хочется, можно даже использовать его для машинного обучения.
Настольное приложение? Легкий; JavaScript может справиться с этим. Может быть, вам не нравится создавать интерфейсы, но вместо этого вы предпочитаете создавать внутреннюю логику? Отлично, вы можете сделать это с помощью JavaScript. Если очень хочется, можно даже использовать его для машинного обучения.
Честно говоря, JavaScript вездесущ. За последнее десятилетие он превратился из простого языка, делающего веб-сайты немного интерактивными, в мощный инструмент, который позволяет вам создавать все, что вы хотите. Упустить такую возможность может быть огромной ошибкой.
Есть еще один аспект универсальности JavaScript. Вы можете не знать (или даже не заботиться), но существуют разные парадигмы программирования. Каждая проблема программирования может быть решена несколькими способами, и языки различаются по поддержке этих разных способов. JavaScript поддерживает императивное программирование, но вы также можете писать код объектно-ориентированным или функциональным способом. Гибкость языка позволяет вам использовать его так, как вы хотите, и быстро переносить эти навыки на другие языки.
Гибкость языка позволяет вам использовать его так, как вы хотите, и быстро переносить эти навыки на другие языки.
А когда вы освоите язык, его обширная экосистема с многочисленными решениями, написанными на разных парадигмах, поможет вам быстро расширить свои знания.
JavaScript востребован
Если вы опытный разработчик JavaScript, вы найдете хорошо оплачиваемую работу.
Согласно отчету DevSkiller, JavaScript является наиболее востребованным техническим навыком. Также 72% компаний ищут разработчиков JavaScript. Более того, большинство разработчиков получат оценку навыков работы с JavaScript в ИТ, независимо от их основной специализации. Язык быстро становится обязательным навыком.
Заработная плата разработчиков JavaScript также растет. В зависимости от страны заработная плата сильно различается, но чтобы дать вам некоторое представление, средняя годовая зарплата составляет 110 591 доллар США в США, 60 709 евро в Германии и 51 457 фунтов стерлингов в Великобритании.

 То есть тип данных будет определяться только тогда, когда переменной или const будет присваиваться ее значение.
То есть тип данных будет определяться только тогда, когда переменной или const будет присваиваться ее значение.
 Это позволяет тратить меньше времени на открытие, а также снижает нагрузку на серверы.
Это позволяет тратить меньше времени на открытие, а также снижает нагрузку на серверы.