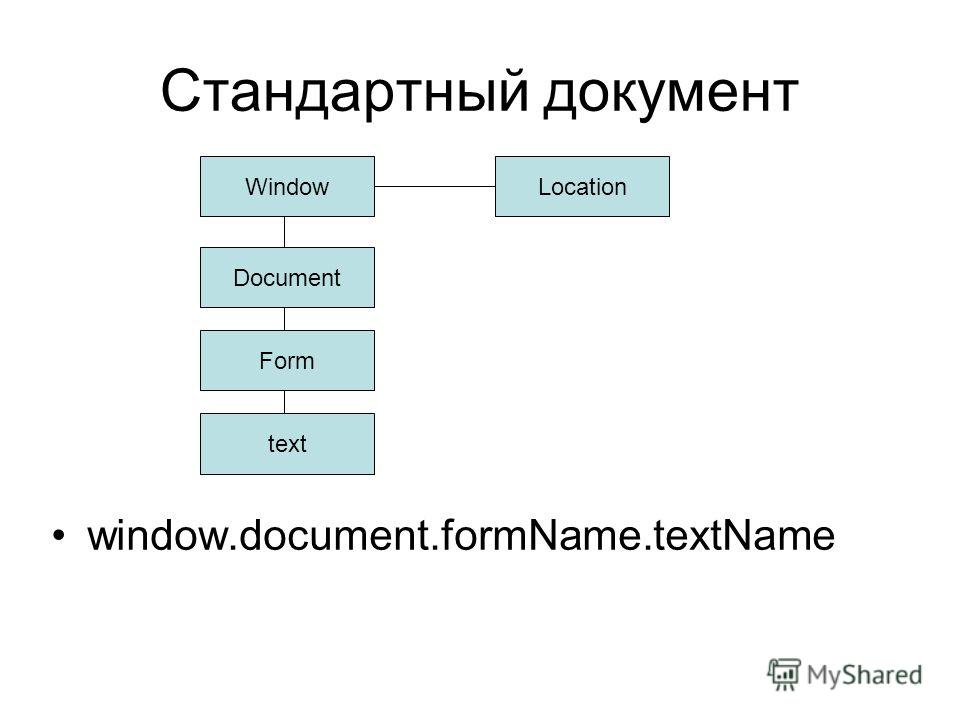
Window | JavaScript справочник
Интерфейсы веб APIОписание интерфейса
Интерфейс Window представляет из себя окно, или фрейм в браузере, содержащий документ DOM (Document Object Model — объектная модель документа). Свойство document этого объекта указывает на документ DOM, загруженный в текущее окно. Для того, чтобы получить окно для данного документа вы можете воспользоваться свойством defaultView объекта Document.
Объект Window может содержать другие объекты Window, как правило, в виде HTML тегов <iframe>. Каждый объект Window является массивоподобным объектом, содержащим вложенные объекты Window.
Интерфейс Window является местом где собраны различные функции, пространства имен, объекты, которые не обязательно непосредственно связаны с понятием окна пользовательского интерфейса. Некоторые свойства и методы позволяют определять и изменять
некоторые параметры окна броузера, а другие включены по той причине, что объект является глобальным.
При работе в окне браузера происходит множество различных событий и объект Window определяет многочисленные обработчики событий, по этой причине объекты Window реализуют методы интерфейса EventTarget.
Методы интерфейса
| Метод | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| EventTarget.addEventListener() | Позволяет зарегистрировать обработчик событий определенного типа для конкретной цели. | Да | Да | Да | Да | 9.0* | Да |
| alert() | Отображает диалоговое окно предупреждения с дополнительным указанным содержимым и кнопкой OK. | Да | Да | Да | Да | Да | Да |
WindowOrWorkerGlobalScope. atob() | Декодирует строку данных, закодированную в кодировке base-64. | Да | Да | Да | Да | 10.0 | Да |
| blur() | Позволяет переключить фокус с текущего окна. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope. btoa() | Создает строку ASCII в кодировке base-64 из объекта String, в котором каждый символ в строке рассматривается как байт двоичных данных. | Да | Да | Да | Да | 10.0 | Да |
| WindowOrWorkerGlobalScope.clearInterval() | Отменяет повторяющееся выполнение программного кода, которое было ранее установлено вызовом метода setInterval(). | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.clearTimeout() | Отменяет время ожидания, ранее установленное вызовом метода setTimeout(). | Да | Да | Да | Да | Да | Да |
| close() | Метод закрывает текущее окно или окно, в котором он был вызван. | Да | Да | Да | Да | Да | Да |
| confirm() | Метод отображает модальное диалоговое окно с дополнительным сообщением и двумя кнопками OK и отмена. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope. createImageBitmap() | Создает растровое изображение из заданного источника, опционально может обрезать часть изображения (прямоугольник), чтобы содержать только часть этого источника, возвращая при этом объект Promise. | 50.0 | 42.0 | Да | Нет | Нет | Нет |
| WindowOrWorkerGlobalScope. fetch() | Запускает процесс извлечения ресурса из сети, возвращая при этом объект Promise, содержащий ответ на запрос. | 50.0 | 42.0 | Да | Нет | Нет | Нет |
| focus() | Устанавливает фокус на текущее окно. | Да | Да | Да | Да | Да | Да |
| getComputedStyle() | Возвращает объект, содержащий значения всех свойств CSS элемента, после применения активных таблиц стилей и разрешения любых базовых вычислений, которые могут содержать эти значения | Да | Да | Да | Да | 9. 0 0 | Да |
| getSelection() | Возвращает объект Select, представляющий диапазон текста, выбранного пользователем, или текущую позицию курсора. | Да | Да | Да | 9.0 | Да | |
| matchMedia() | Возвращает новый объект MediaQueryList, представляющий проанализированные результаты указанной строки медиа запроса. | Да | Да | Да | Да | 10.0 | Да |
| moveBy() | Позволяет переместить текущее окно относительно его текущего положения. | Да | Да | Да | Да | Да | Да |
| moveTo() | Перемещает окно в указанные координаты. | Да | Да | Да | Да | Да | Да |
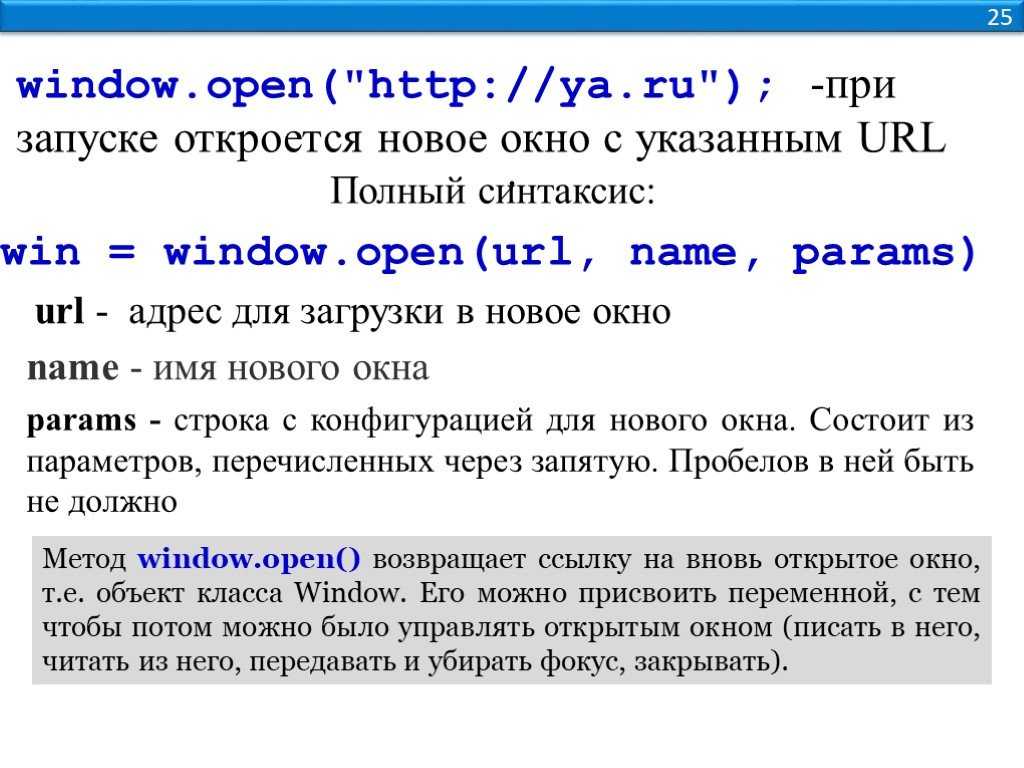
| open() | Позволяет открыть новое окно. | Да | Да | Да | Да | Да | Да |
| postMessage() | Метод безопасно включает связь между объектами окна (позволяет безопасно отправлять кросдоменные запросы), например, между страницей и всплывающим окном, которое она породила, или между страницей и встроенным в нее iframe. | Да | Да | Да | Да | 10.0 | Да |
| print() | Открывает диалоговое окно «печать», предназначенное для печати текущего документа. | Да | Да | Да | Да | Да | Да |
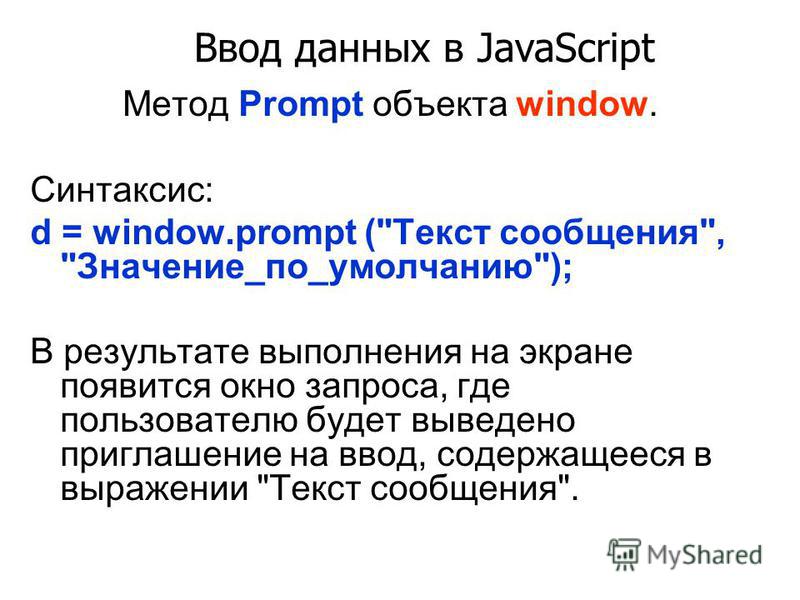
| prompt() | Возвращает текст, введенный пользователем в окне диалога. | Да | Да | Да | Да | Да | Да |
| requestAnimationFrame() | метод сообщает браузеру, что вы хотите выполнить анимацию, и просит браузер вызвать указанную функцию для обновления анимации перед следующей перерисовкой. | Да | Да | Да | Да | 10.0 | Да |
| EventTarget.removeEventListener() | Позволяет удалить обработчик событий определенного типа для конкретного элемента. | Да | Да | Да | Да | 9.0* | Да |
| resizeBy() | Изменяет размер текущего окна на определенную величину. | Да | Да | Да | Да | Да | Да |
| resizeTo() | Динамически изменяет размер окна. | Да | Да | Да | Да | Да | Да |
| scroll() | Метод прокручивает окно до определенного места в документе. | Да | Да | Да | Да | Да | Да |
| scrollBy() | Метод прокручивает документ в окне на заданную величину. | Да | Да | Да | Да | Да | Да |
| scrollTo() | Прокручивает до определенного набора координат в документе. | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.setInterval() | Многократно вызывает функцию или выполняет фрагмент кода с фиксированной задержкой времени между каждым вызовом . | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope.setTimeout() | Задает таймер, который выполняет функцию или указанный фрагмент кода по истечении таймера. | Да | Да | Да | Да | Да | Да |
| stop() | Останавливает дальнейшую загрузку ресурсов в текущем контексте просмотра, что эквивалентно кнопке остановить в браузере. | Да | Да | Да | Да | Нет | Нет |
Свойства интерфейса
| Метод | Описание | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|---|
| console | Возвращает ссылку на объект Console, который предоставляет методы для регистрации информации в консоли браузера. | Да | Да | Да | Да | Да | Да |
| customElements | Возвращает ссылку на объект CustomElementRegistry, который можно использовать для регистрации новых пользовательских элементов и получения информации о ранее зарегистрированных пользовательских элементах. | 54.0 | 63.0 | 41. 0 0 | 10.1 | Нет | Нет |
| crypto | Возвращает объект Crypto, связанный с глобальным объектом. Этот объект предоставляет веб-страницам доступ к определенным службам, связанным с криптографией. | 37.0 | 34.0 | 24.0 | 6.1 | 11.0 -ms- | Да |
| document | Возвращает ссылку на документ, содержащийся в окне. | Да | Да | Да | Да | Да | Да |
| event | Возвращает событие, которое в настоящее время обрабатывается кодом сайта. | Да | Да* | Да | Да | Да | Да |
| frameElement | Возвращает элемент (например, <iframe> или <object>), в который внедрено окно, или null, если элемент является элементом верхнего уровня, или встроен в документ с другим источником скрипта. | Да | Да | Да | Да | Да | Да |
| frames | Возвращает массивоподобный объект, представляющий все элементы <iframe> в текущем окне. | Да | Да | Да | Да | Да | Да |
| history | Возвращает ссылку на объект History, который предоставляет интерфейс для управления историей сеанса браузера (посещенные страницы во вкладке или фрейме, в который загружена текущая страница). | Да | Да | Да | Да | Да | Да |
| WindowOrWorkerGlobalScope. indexedDB | Предоставляет приложениям механизм асинхронного доступа к возможностям индексированных баз данных. | 24.0 | 16.0 | 15.0 | 7.0 | 10.0 | Да |
| innerHeight | Высота (в пикселях) области просмотра окна браузера, включая горизонтальную полосу прокрутки, если она отображается. | Да | Да | Да | Да | 9.0 | Да |
| innerWidth | Ширина (в пикселях) области просмотра окна браузера, включая вертикальную полосу прокрутки, если она отображается. | Да | Да | Да | Да | 9. 0 0 | Да |
| length | Возвращает количество элементов <iframe> в текущем окне. | Да | Да | Да | Да | Да | Да |
| location | Возвращает объект Location с информацией о текущем расположении документа. | Да | Да | Да | Да | Да | Да |
| locationbar | Возвращает объект locationbar, видимость которого можно проверить. | Да | Да | Да | Да | Да | Да |
| localStorage | Возвращает ссылку на локальный объект хранения (объект Storage), используемый для хранения данных, которые могут быть доступны только создавшему его источнику. | Да | Да | Да | Да | Да | Да |
| menubar | Возвращает объект menubar, видимость которого можно проверить. | Да | Да | Да | Да | Да | Да |
| name | Возвращает, или задает имя окна. | Да | Да | Да | Да | Да | Да |
| navigator | Возвращает ссылку на объект Navigator, содержащий общую информацию о номере версии и о производителе броузера. | Да | Да | Да | Да | Да | Да |
| opener | Возвращает ссылку на окно, которое было открыто с помощью метода open(). | Да | Да | Да | Да | Да | Да |
| outerHeight | Возвращает высоту в пикселях всего окна браузера. | Да | Да | Да | Да | 9.0 | Да |
| outerWidth | Возвращает ширину в пикселях всего окна браузера. | Да | Да | Да | Да | 9.0 | Да |
| pageXOffset | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по горизонтали. Является псевдонимом (алиасом) свойства scrollX. | Да | Да | Да | Да | 9. 0 0 | Да |
| pageYOffset | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по вертикали. Является псевдонимом (алиасом) свойства scrollY | Да | Да | Да | Да | 9.0 | Да |
| parent | Ссылка на родительский элемент текущего окна или фрейма. | Да | Да | Да | Да | Да | Да |
| performance | Возвращает ссылку на объект Performance, который можно использовать для сбора сведений о производительности текущего документа. | Да | Да | Да | 8.0 | 9.0 | Да |
| personalbar | Возвращает объект personalbar, видимость которого можно переключать в окне. | Да | Да | Да | Да | Да | Да |
| screen | Возвращает ссылку на экранный объект Screen, связанный с окном, он представляет из себя специальный объект для проверки свойств экрана на котором отображается текущее окно. | Да | Да | Да | Да | Да | Да |
| screenLeft | Возвращает расстояние по горизонтали в пикселях от левой границы окна просмотра браузера пользователя до левой части экрана. | Да | Да | 64.0 | Да | Да | Да |
| screenX | Возвращает расстояние по горизонтали в пикселях от левой границы окна просмотра браузера пользователя до левой части экрана. | Да | Да | Да | Да | Да | Да |
| screenTop | Возвращает вертикальное расстояние в пикселях от верхней границы окна просмотра браузера пользователя до верхнего края экрана. | Да | Да | 64.0 | Да | Да | Да |
| screenY | Возвращает вертикальное расстояние в пикселях от верхней границы окна просмотра браузера пользователя до верхнего края экрана. | Да | Да | Да | Да | Да | Да |
| scrollbars | Возвращает объект scrollbars, видимость которого можно проверить. | Да | Да | Да | Да | Да | Да |
| scrollX | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по горизонтали. | Да | Да | Да | Да | Нет | Да |
| scrollY | Возвращает значение в пикселях, которое соответствует прокрутке документа в данный момент по вертикали. | Да | Да | Да | Да | Нет | Да |
| self | Возвращает объект Window в виде объекта WindowProxy. | Да | Да | Да | Да | Да | Да |
| sessionStorage | Возвращает ссылку на объект хранения данных сеанса (объект Storage), которые могут быть доступны только создавшему его источнику до того момента пока сеанс страницы не закончился. | Да | Да | Да | Да | Да | Да |
| speechSynthesis | Возвращает объект SpeechSynthesis, который является точкой входа в использование функции синтеза речи (Web Speech API). | 33.0 | 49.0 | Да | 7.0 | Нет | Да |
| statusbar | Возвращает объект statusbar, видимость которого можно переключить в окне. | Да | Да | Да | Да | Да | Да |
| toolbar | Возвращает объект toolbar, видимость которого можно переключать в окне. | Да | Да | Да | Да | Да | Да |
| top | Возвращает ссылку на самое верхнее окно в иерархии окон. | Да | Да | Да | Да | Да | Да |
| window | Возвращает ссылку на текущее окно. | Да | Да | Да | Да | Да | Да |
Справочник HTML DOM объект окна | Учебник JavaScript
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Вперед ❯
Объект window
Объект window представляет открытое окно в браузере.
Если документ содержит фреймы (теги <iframe>), браузер создает один объект окна для документа HTML и один дополнительный объект окна для каждого кадра.
Примечание: Не существует общедоступного стандарта, применимого к объекту Window, но его поддерживают все основные браузеры.
Свойства объекта окна
| Свойство | Описание |
|---|---|
| closed | Возвращает логическое значение, показывающее, было ли закрыто окно или нет |
| console | Возвращает ссылку на объект консоли, который предоставляет методы для регистрации информации в консоли браузера (см. объект консоли) |
| defaultStatus | Устанавливает или возвращает текст по умолчанию в строке состояния окна |
| document | Возвращает объект документа для окна ( см. объект документа) |
| frameElement | Возвращает элемент <iframe>, в который вставлено текущее окно |
| frames | Возвращает все элементы <iframe> в текущем окне |
| history | Возвращает объект истории для окна ( см. объект истории ) объект истории ) |
| innerHeight | Возвращает высоту области содержимого окна (области просмотра), включая полосы прокрутки |
| innerWidth | Возвращает ширину области содержимого окна (области просмотра), включая полосы прокрутки |
| length | Возвращает количество элементов <iframe> в текущем окне |
| localStorage | Позволяет сохранять пары ключ/значение в веб браузере. Хранит данные без срока годности |
| location | Возвращает объект Location для окна ( см. объект местоположения) |
| name | Устанавливает или возвращает имя окна |
| navigator | Возвращает объект навигатор для окна ( см. объект навигатор) |
| opener | Возвращает ссылку на окно, создавшее окно |
| outerHeight | Возвращает высоту окна браузера, включая панели инструментов/полосы прокрутки |
| outerWidth | Возвращает ширину окна браузера, включая панели инструментов/полосы прокрутки |
| pageXOffset | Возвращает пиксели, в которых текущий документ был прокручен (по горизонтали) из верхнего левого угла окна |
| pageYOffset | Возвращает пиксели, в которых текущий документ был прокручен (вертикально) из верхнего левого угла окна |
| parent | Возвращает родительское окно текущего окна |
| screen | Возвращает объект экрана для окна (см. объект экрана) объект экрана) |
| screenLeft | Возвращает горизонтальную координату окна относительно экрана |
| screenTop | Возвращает вертикальную координату окна относительно экрана |
| screenX | Возвращает горизонтальную координату окна относительно экрана |
| screenY | Возвращает вертикальную координату окна относительно экрана |
| sessionStorage | Позволяет сохранять пары ключ/значение в веб браузере. Хранит данные для одной сессия |
| scrollX | Псевдоним pageXOffset |
| scrollY | Псевдоним pageYOffset |
| self | Возвращает текущее окно |
| status | Устанавливает или возвращает текст в строке состояния окна |
| top | Возвращает самое верхнее окно браузера |
Методы объектов окона
| Метод | Описание |
|---|---|
| alert() | Отображает окно предупреждения с сообщением и кнопкой ОК |
| atob() | Декодирует строку в кодировке base-64 |
| blur() | Удаляет фокус из текущего окна |
| btoa() | Кодирует строку в base-64 |
| clearInterval() | Очищает таймер, установленный с помощью setInterval() |
| clearTimeout() | Очищает таймер, установленный с помощью setTimeout() |
| close() | Закрывает текущее окно |
| confirm() | Отображает диалоговое окно с сообщением и кнопкой OK и кнопкой «Отмена» |
| focus() | Устанавливает фокус на текущее окно |
| getComputedStyle() | Получает текущие вычисленные стили CSS, примененные к элементу |
| getSelection() | Возвращает объект выбора, представляющий диапазон текста, выбранный пользователем |
| matchMedia() | Возвращает объект MediaQueryList, представляющий указанную строку медиазапроса CSS |
| moveBy() | Перемещает окно относительно его текущей позиции |
| moveTo() | Перемещает окно в указанную позицию |
| open() | Открывает новое окно браузера |
| print() | Распечатывает содержимое текущего окна |
| prompt() | Отображает диалоговое окно, предлагающее посетителю ввести данные |
| requestAnimationFrame() | Запрашивает браузер вызвать функцию для обновления анимации перед следующая перекраска |
| resizeBy() | Изменяет размер окна на указанные пиксели |
| resizeTo() | Изменяет размер окна до указанной ширины и высоты |
| scroll() | Устарело. Этот метод был заменен методом scrollTo(). Этот метод был заменен методом scrollTo(). |
| scrollBy() | Прокручивает документ на указанное количество пикселей |
| scrollTo() | Прокручивает документ до указанных координат |
| setInterval() | Вызывает функцию или оценивает выражение через указанные интервалы (в миллисекундах) |
| setTimeout() | Вызывает функцию или оценивает выражение через указанное количество миллисекунд |
| stop() | Останавливает загрузку окна |
❮ Назад Вперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Окно Объект
❮ Предыдущий Далее ❯
Объект окна
Объект окна представляет собой открытое окно в браузере.
Если документ содержит фреймы (теги
